10 meilleures pratiques CSS pour améliorer votre code
Il est très facile de se demander comment votre CSS a été si désastreux.
Parfois, c'est le résultat d'un codage flou dès le début, parfois à cause de multiples piratages et de changements au fil du temps.
Quelle que soit la cause, cela ne doit pas être comme ça. L'écriture de fichiers CSS propres et faciles à gérer est simple lorsque vous démarrez du bon pied et simplifiez la maintenance et la modification de votre code ultérieurement.
Voici 11 conseils pour accélérer le processus, en écrivant des CSS plus minces, plus rapides et moins susceptibles de vous donner mal à la tête.
1. Restez organisé
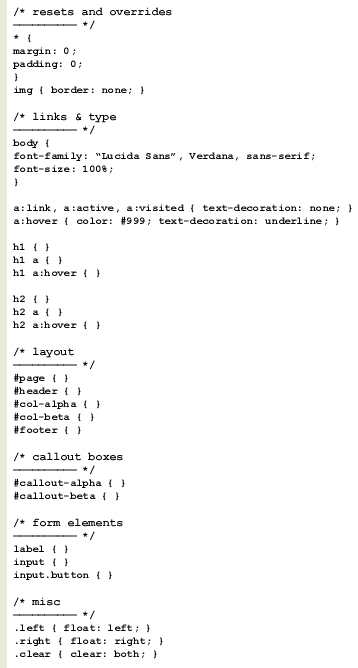
Comme pour toute autre chose, il est utile de rester organisé. Plutôt que d'abandonner au hasard des identifiants et des classes dans l'ordre dans lequel ils viennent à l'esprit, utilisez une structure cohérente.
Cela vous aidera à garder la partie en cascade de CSS à l'esprit et à définir votre feuille de style pour tirer parti de l'héritage de style.
Déclarez d'abord vos articles les plus génériques, puis le moins générique, etc. Cela permet à votre CSS d’hériter correctement des attributs et de faciliter le remplacement d’un style spécifique lorsque cela est nécessaire. Vous serez plus rapide à éditer votre CSS plus tard car il suivra une structure logique facile à lire.
Utilisez une structure qui vous convient le mieux tout en gardant à l’esprit les futures éditions et les autres développeurs.
- Réinitialisation et remplacement
- Liens et type
- Mise en page principale
- Structures de disposition secondaires
- Éléments de formulaire
- Divers

2. Titre, date et signe
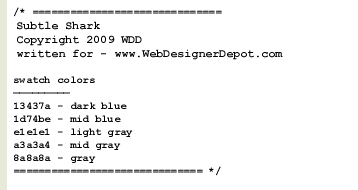
Dites aux autres qui a écrit votre CSS, quand il a été écrit et qui contacter s'il a des questions à ce sujet. Ceci est particulièrement utile lors de la conception de modèles ou de thèmes.

Attendez une minute ... qu'est-ce que ça a à dire sur les couleurs des échantillons ? Au fil des ans, j'ai constaté que l'ajout d'une simple liste de couleurs communes utilisées dans mes feuilles de style est extrêmement utile lors du développement initial et lors des modifications ultérieures.
Cela vous évite d'avoir à ouvrir Photoshop pour prélever une couleur du dessin ou rechercher des couleurs dans le site. guide de style (s'il en a un). Lorsque vous avez besoin du code HTML pour ce bleu spécifique, faites-le défiler et copiez-le.
3. Garder une bibliothèque de modèles
Une fois que vous avez défini une structure à utiliser, supprimez tout ce qui n'est pas générique et enregistrez le fichier en tant que modèle CSS pour une utilisation ultérieure.
Vous pouvez enregistrer plusieurs versions pour plusieurs utilisations: une mise en page à deux colonnes, une présentation de blog, une impression, un mobile, etc. Coda (l'éditeur pour OSX) a une fonctionnalité impressionnante de clips qui vous permet de le faire facilement. De nombreux autres éditeurs ont une fonctionnalité similaire, mais même un simple lot de fichiers texte fonctionnera parfaitement.
Il est insensé de réécrire chaque feuille de style à partir de zéro, en particulier lorsque vous utilisez les mêmes conventions et méthodologies.
4. Utiliser des conventions de dénomination utiles
Vous remarquerez ci-dessus où j'ai déclaré quelques identifiants de colonne et je les ai appelés col-alpha et col-beta. Pourquoi ne pas simplement les appeler col-left et col-right? Pensez aux éditions futures, toujours.
L'année prochaine, vous devrez peut-être repenser votre site et déplacer cette colonne de gauche vers la droite. Vous ne devriez pas avoir à renommer l'élément dans votre code HTML et renommer l'ID dans votre feuille de style pour modifier sa position.
Bien sûr, vous pouvez simplement repositionner cette colonne de gauche vers la droite et conserver l'identifiant en tant que # col-left, mais quelle confusion y a-t-il? Si l'identifiant dit à gauche, il faut s'attendre à ce qu'il soit toujours à gauche. Cela ne vous laisse pas beaucoup de place pour déplacer les choses plus tard.
L'un des principaux avantages de CSS est la possibilité de séparer les styles du contenu. Vous pouvez totalement repenser votre site en modifiant simplement le CSS sans jamais toucher au HTML. Donc , ne modifiez pas votre CSS en utilisant des noms limitatifs . Utilisez des conventions de dénomination plus polyvalentes et restez cohérent.
Laissez la position ou le style des mots spécifiques de vos styles et identifiants. Une classe de .link-blue fera soit plus de travail pour vous, soit rendra votre feuille de style vraiment désordonnée lorsque votre client vous demandera plus tard de changer ces liens bleus en orange.
Nommez vos éléments en fonction de ce qu’ils sont, et non de ce à quoi ils ressemblent. Par exemple, .comment-blue est beaucoup moins polyvalent que .comment-beta, et .post-largefont est plus limitant que .post-title.
5. Des traits d'union au lieu de traits de dessous
Les navigateurs plus anciens préfèrent obtenir des caractères de soulignement dans CSS, ou ne les supportent pas du tout. Pour une meilleure compatibilité ascendante, prenez l'habitude d'utiliser plutôt des tirets. Utilisez # col-alpha plutôt que #col_alpha.
6. Ne pas répéter vous-même
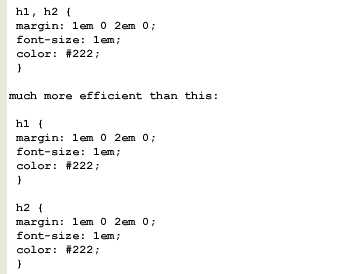
Réutilisez les attributs chaque fois que possible en regroupant des éléments au lieu de déclarer à nouveau les styles. Si vos éléments h1 et h2 utilisent tous deux la même taille de police, la même couleur et les mêmes marges, regroupez-les en utilisant une virgule.
Ce:

Vous devriez également utiliser des raccourcis chaque fois que possible. Soyez toujours à l'affût des occasions de regrouper des éléments et d'utiliser des raccourcis de déclaration.
Vous pouvez accomplir tout cela:

avec seulement ceci:

Il est très important que vous compreniez l'ordre dans lequel CSS interprète ces raccourcis: haut, droite, bas, gauche. Un grand cercle dans le sens des aiguilles d'une montre, à partir de midi.
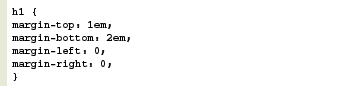
En outre, si vos attributs haut et bas, ou gauche et droit, sont identiques, il vous suffit d’en utiliser deux:

Cela définit les marges supérieure et inférieure sur 1em et les marges gauche et droite sur 0.
7. Optimiser pour les feuilles de style légères
En utilisant les conseils ci-dessus, vous pouvez vraiment réduire la taille de vos feuilles de style. Des charges plus petites plus rapides et plus petites sont plus faciles à maintenir et à mettre à jour.
Découpez ce dont vous n'avez pas besoin et regroupez-les dans la mesure du possible en les regroupant. Soyez prudent lorsque vous utilisez également des frameworks CSS prédéfinis. Vous êtes susceptible d'hériter beaucoup de vrac qui ne sera pas utilisé.
Un autre conseil rapide pour les CSS minces: vous n'avez pas besoin de spécifier une unité de mesure lorsque vous utilisez zéro. Si une marge est définie sur 0, vous n'avez pas besoin de dire 0px ou 0em. Le zéro est zéro quelle que soit l'unité de mesure, et CSS le comprend.
8. Écrivez votre base pour Gecko, puis tweak pour Webkit et IE
Epargnez-vous les problèmes de tête et écrivez d'abord les CSS pour les navigateurs Gecko (Firefox, Mozilla, Netscape, Flock, Camino). Si votre CSS fonctionne correctement avec Gecko, il est beaucoup plus probable qu’il soit sans problème dans Webkit (Safari, Chrome) et Internet Explorer.
9. Valider
Se servir de Le validateur CSS gratuit du W3C . Si vous êtes bloqué et que votre mise en page ne fait pas ce que vous voulez, le validateur CSS vous aidera à identifier les erreurs.
10. Gardez une maison bien rangée
Séparez les feuilles de style spécifiques à votre navigateur à leur propre feuille de style et incluez, selon vos besoins, du code Javascript, côté serveur ou commentaires conditionnels . Utilisez cette méthode pour éviter les attaques de fichiers CSS sales dans vos feuilles de style principales. Cela gardera votre base CSS propre et gérable.
Écrit exclusivement pour WDD par Jeff Couturier
Suivez-vous ces méthodes lors du codage de vos sites Web? Quelles autres techniques utilisez-vous pour créer un meilleur code?
