10 des meilleurs effets CSS3 et CSS
Nous le savons tous et nous l’aimons tous, et bien sûr, vous savez déjà que je parle de CSS et de CSS3.
En fait, nous devrions probablement prendre un moment pour remercier CSS3 avant d'aller plus loin pour accélérer le temps de chargement de tous vos sites favoris. S'ils savent ce qu'ils font, ils utilisent probablement CSS3 à la place d'une tonne d'images pour améliorer les temps de chargement des utilisateurs, ce qui est vraiment génial.
Le fait que nous n’ayons tout simplement pas besoin d’images pour faire tout ce dont nous avions besoin était un fait reconnu à ce jour. Avec les dégradés de CSS3, les transitions et tous les effets, les sites Web semblaient avoir pris beaucoup de poids, car les images honnêtes les pondéraient.
Ne vous méprenez pas cependant, CSS3 et CSS ne peuvent pas tout faire mais, ironiquement, je doute que la plupart d’entre nous soient conscients de ses limites ou de ses possibilités.
Eh bien, aujourd'hui, nous sommes là pour le découvrir. Alors, jetons un coup d’œil à ce qui sera certainement un voyage de découverte intéressant et fascinant pour nous tous, fans de CSS3 et de CSS.
Note: Je fais tout cela avec la présomption qu'un utilisateur est sur Google chrome, alors s'il vous plaît, pour l'amour de tout ce qui est sacré avant de les implémenter dans votre site, utilisez les préfixes appropriés pour les autres navigateurs. Ne copiez pas et ne collez pas d'ici et pensez que tout fonctionnera parfaitement, parce que cela peut-mais ce n'est peut-être pas le cas.
Effets textuels
Anaglyphes
Ils disent que les anaglyphes, même quand ils sont faits en CSS3, peuvent être affichés en 3D si vous avez des lunettes de protection à votre domicile. Cela dit, je n'en suis pas sûr, mais ce que je sais, c'est que cela peut sembler génial pour certains thèmes pour divers projets (comme un thème rétro de jeux vidéo, etc.).
Cet effet est créé en décalant deux des couleurs rouge vert et bleu (RVB). Pour commencer les choses avec cet effet, nous avons besoin de deux mots identiques, et nous avons besoin des deux pour pouvoir les cibler en CSS, afin que nous puissions y travailler notre répétition et notre magie des couleurs. Dans ce cas cependant, au lieu d'ajouter du HTML inutile dans notre balise que nous utilisons pour ces mots, nous pouvons simplement utiliser la pseudo-classe ": after" pour ajouter le second mot. Pour ce faire, nous utiliserons cet exemple: imaginez que nous utilisions un H1 pour afficher notre premier mot, tel que:
Anaglyph
Nous ferons ensuite:
h1:after {content: “Anaglyph”;}Cela nous donnera cette belle répétition et affichera: "Anaglyphe Anaglyphe" sur la page. Alors, commençons maintenant à donner un peu de style pour que nous puissions jeter une partie de cette beauté 3D sophistiquée.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}L'utilisation de RGBA ici est très importante car elle permet de définir une transparence alpha de sorte que le texte superposé ne bloque pas complètement le texte sous-jacent, ce qui nous donne une belle transparence. Le texte dans le pseudo-élément après est alors absolument positionné pour être légèrement décalé par rapport au texte sous-jacent, comme vous avez pu le voir, ce qui est également très important.
Assurez-vous de jouer un peu avec ces positions à votre guise et de tester différentes couleurs, car il y a beaucoup de plaisir à avoir ici. Mais pour finir cet effet, on jette sur la superposition rouge, et voilà que nous avons notre effet anaglyphique.
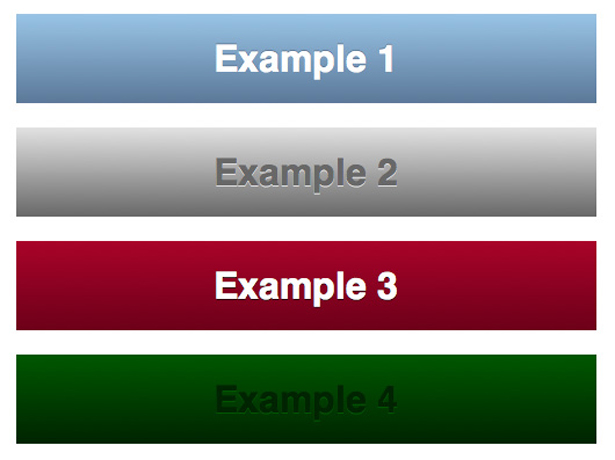
Dégradés de texte
Les dégradés CSS3 semblent être à la mode ces jours-ci, à juste titre. Comme nous en avons déjà discuté, ils étaient auparavant disponibles uniquement à travers quelque chose comme Photoshop et l'intégration d'images sur votre site. Maintenant, vous pouvez tout faire grâce à un peu de magie CSS3.
Et à noter, avec des sorts qui ne sont pas trop compliqués à cela. Voyons donc ce que nous avons à offrir ici dans la catégorie de dégradé de polices et comment y ajouter de la magie.
Linéaire, de haut en bas:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Linéaire, de gauche à droite:
-webkit-linear-gradient(left, #000000, #FFFFFF);Gradient linéaire (avec arrêts de couleur réguliers):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Dégradé radial:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Gradient radial (positionné):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Donc, mettons en place un exemple ici, et commençons par un h1.
CSS3 Gradient
Puis commençons à le styliser en utilisant un peu de magie CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Maintenant, ne soyez pas confus par la quantité de parenthèses utilisée dans les paramètres RGBA, car ils peuvent souvent confondre les développeurs les plus habiles, et nous les oublierons et les égarons parfois, alors gardez simplement à l'esprit que nous sommes tous des humains. .
Mais laissez-moi briser ce qui se passe ici. Nous utilisons ici une image de masque pour couper la partie visible de l'élément en fonction de la transparence de l'image du masque. Nous utilisons ensuite le pseudo-élément after pour rendre une belle ombre de texte sur notre élément.
Tout cela n'est bien sûr pas nécessaire pour un dégradé, mais c'est une bonne façon de mettre en valeur ce qui se passe et vous permet certainement de voir jusqu'à quel point nous pouvons étirer un simple dégradé. Maintenant, allez-y et jouez avec tous les styles de dégradés et assurez-vous de trouver quelque chose de chic pour votre prochain projet.
Texte dégoulinant
L'une des rares choses dont nous avons très rarement besoin, mais que nous pensons peut-être réellement intéressante, est de faire couler du texte pour donner l'impression que les lettres sont intactes. Parfois, cela peut être dû au fait que nous sommes obsédés par les vampires et que nous voulons que le texte saigne le sang rouge de la vengeance, OU simplement parce que nous voulons qu’il dégoutte une couleur bleue, comme nous le lisons. Parfois, j'ai même vu des gens l'utiliser avec des éléments div, la page défilant d'un style de surface à un style sous-marin, où les zones sous-marines sont beaucoup plus lourdes et semblent dégouliner un peu (ou sembler sous l'eau).
La syntaxe est assez simple, je vais donc laisser une explication complexe, mais je vais vous donner une introduction sur la façon de le faire en une phrase. Tout est basé sur la répétition. Alors, disons que vous voulez vous étendre assez loin, bon, nous utiliserons environ 15 ombres de texte à différents décalages pour obtenir cet effet. Si nous n'en voulons que quelques-uns, nous n'en utiliserons que quelques-uns avec des compensations plus petites. Un exemple utilisant un effet vampirique rouge serait:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Fondamentalement, vous pouvez garder cela jusqu'à ce que vous atteigniez la limite désirée (décalage de l'axe des Y) ou travailler en arrière si vous souhaitez l'inverse, et un décalage plus petit. Cependant, assurez-vous de ne pas abuser de cela - car comme je l'ai dit, c'est un effet très inhabituel et je suis sûr qu'il n'y a pas beaucoup de cas d'utilisation. Mais essayez-le à coup sûr, car les text-shadows répétés sont vraiment intéressants à jouer.
Caractéristiques élégantes
Le look cousu
Si vous ne voulez pas utiliser Photoshop ou jQuery pour obtenir des effets cousus, CSS3 est probablement votre meilleur choix. Maintenant, bien sûr, tout le monde peut lancer une bordure en pointillés sur un contenu ou une div et dire qu'il est cousu, mais la vraie clé est de l'utiliser en tangence avec quelques autres fonctionnalités CSS3 qui le rendent vraiment remarquable. sur.
Ce que vous voulez vraiment faire, c'est lancer sur une belle ombre portée avec un grand rayon d'étalement. La raison en est que vous voulez que la couleur d'arrière-plan dépasse le cadre, et pour cela vous définissez le rayon de propagation (le quatrième élément) très élevé. Par exemple, je ferais quelque chose comme:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Cela vous donnera un bon effet que d'autres personnes semblent dépenser des lignes et des lignes de CSS inutiles pour créer. En fait, il s’agit d’un effet où vous voudrez peut-être commencer par le créer dans Photoshop pendant un certain temps, juste pour que vous compreniez la théorie derrière ce que vous faites ici.
J'ai probablement passé 6 heures dans Photoshop au cours du mois passé à jouer avec des effets cousus, car honnêtement, ils sont vraiment amusants et vous aident à comprendre exactement ce que vous essayez de faire avec le CSS.
Cette esperluette fantaisie
Vous vous demandez peut-être: "Où dans le monde les gens obtiennent-ils ces esperluettes incroyables que je vois tout le temps?" Vous avez peut-être même recherché une police standard parmi toutes celles que vous utilisez. comme moi, je ne l'ai probablement pas trouvé avant d'avoir vu quelqu'un en parler. La raison en est qu’il s’agit d’une police à utiliser sous licence pour que vous puissiez utiliser la police Web ou des alternatives standard.
L'une des grandes alternatives sur un système d'exploitation Mac OSX (par défaut) est l'italique «Cochin». Si vous préférez une police Google Web, consultez Josefin Sans .
Je sais que ce n'est pas tout à fait CSS3, mais c'est une belle petite action @ font-face et dans ce cas, je vais vous configurer avec un lien pour télécharger la police et tout. Maintenant, il s’agit d’une police Web de Google et ils vous montrent comment faire cela sur leur page, mais il est bon de garder à l’esprit que vous pouvez combiner les deux attributs pour travailler avec les polices. Et pour faciliter ce temps, je l'ai inclus dans le code ici, et cela est directement à la police qui nous donne une esperluette de fantaisie. Mais assurez-vous de jouer avec l’utilisation en italique de ces polices, car c’est là que vous obtiendrez généralement les véritables utilisations d’esperluètes.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}Et voilà. Quelques notes sur l'utilisation cependant. Comme vous pouvez le constater à partir de l'image ci-dessus, il s'agit d'une esperluette très «fantaisie» et il est préférable de l'utiliser pour mettre en contraste deux polices de caractères, invitations de mariage ou autres événements «fantaisistes». Je l’ai également utilisé dans des pièces de design très modernes, alors ne vous sentez pas incapable de l’utiliser car vous faites quelque chose de moderne. Je dis simplement que ce n'est peut-être pas la solution parfaite si c'est ce que vous voulez. Je dois dire cependant que, entre une police de caractères grasse et une police de caractères fine, cette esperluette est magnifique.
Ombre de boîte unilatérale
Nous connaissons tous et aimons les ombres de boîte, mais parfois l'ombre typique peut ne pas être exactement ce que nous voulons. Par exemple, nous faisons parfois un ombrage réaliste d'un élément sur notre site et souhaitons que l'ombre apparaisse d'un seul côté. Ou nous pouvons être intéressés à faire un élément de vol stationnaire, ou un élément rebondissant et à le laisser faire face, rien n’amplifie la beauté comme une ombre de boîte unilatérale.
Ce que nous faisons ici est assez simple en fait, nous allons utiliser le rayon de propagation négatif pour faire sortir l’ombre de la boîte d’un bord. Donc, par exemple, imaginons que nous avons un élément de boîte grise et qu’il est configuré avec une largeur et une hauteur de 40px sur 40px. Notre CSS ressemblerait à:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Cela nous donnera exactement ce dont nous avons besoin, et en une seule ligne de code simplifiée. Comme je l'ai dit, si vous utilisez un élément d'éclairage (ou un thème) pour ombrer votre site dans une direction spécifique comme s'il s'agissait d'une peinture, c'est la solution parfaite pour vous.
De même, rebondir ou survoler: les éléments de rebond sont tout simplement parfaits pour cela. Dans ce dernier cas, activez l'ombre après le début du rebond et désactivez-la une fois qu'elle a atterri, et alors vous semblez être en train de devenir un concepteur.
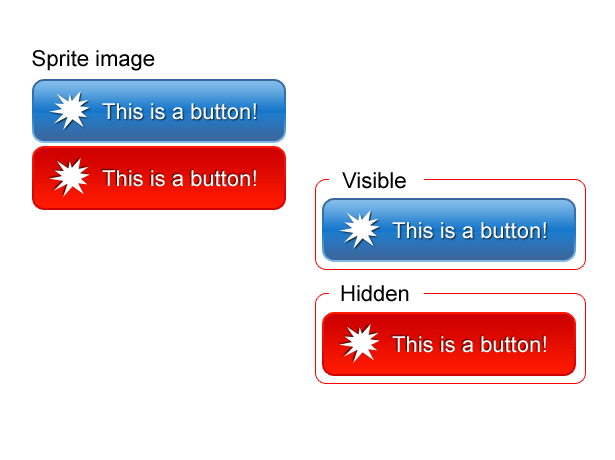
Passer à un Sprite CSS
Les sprites CSS sont une technique amusante, et la plupart d'entre nous les connaissent probablement. Mais juste au cas où vous ne l'êtes pas, laissez-moi résumer ce qu'ils sont. Un Sprite CSS est une grande image qui contient au moins deux zones de visualisation, l'une qui se trouve dans la vue et l'autre qui apparaît lors d'une interaction avec l'utilisateur (généralement un survol de la souris).
Maintenant que vous savez ce qu'ils sont, nous allons en fait configurer notre première image, et probablement la plus simple, d'une image-objet CSS. Dans ce cas, nous utiliserons un survol de lien, et les deux images peuvent être tout ce que vous voulez, mais nous l'appellerons "sprite.png". Nous utiliserons également un élément pour héberger notre lien et notre image, c'est pourquoi nous utiliserons la syntaxe CSS de fond. Donc, notre code ressemblera à ceci:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Comme vous pouvez le constater, le véritable secret réside dans ce qui se passe une fois que l'utilisateur survole l'élément d'image et que l'image transite sur l'axe Y sur une longueur de 50 pixels. La raison en est que c’est la hauteur exacte de l’image, donc il n’y aura ni escale ni chevauchement pendant le survol de la transition, et il sera aussi propre et lisse que possible.
C'est le véritable secret des images de sprite et survolez les actions. Indépendamment du fait que vous ayez une image très étrange ou oblongue, vous devez avoir le décalage de y (ou x), en fonction de ce que vous voulez, exactement à la largeur (x) ou à la hauteur (y) de votre élément. . Propre et simple - et plutôt amusant à cela Maintenant, allez faire votre propre sprites!
Superposition
Vous pouvez être intéressé par la superposition de choses sur votre site. Que ce soit du papier, des feuilles, des arbres ou des choses plus ridicules, comme les visages des gens, vous pouvez utiliser la même syntaxe pour vous en sortir avec ce que vous voulez. Il s'agit essentiellement d'une sélection de boîtes ombrées sur votre premier élément pour donner l'effet que vous recherchez.
Dans ce cas, nous utiliserons une simple div avec un arrière-plan gris pour pouvoir rassembler ce à quoi nous faisons référence. Nous allons, comme d'habitude, plonger directement et ensuite expliquer.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Ce que nous examinons peut sembler un peu complexe, mais en réalité, c'est plutôt simple. Ce qui se passe, c’est l’ombre, le calque, l’ombre, le calque et l’ombre. La couche supérieure dans ce cas est une div avec une couleur d'arrière-plan de #EEE. Ensuite, nous avons notre première ombre de boîte agissant comme une ombre sur cette couche supérieure, puis la deuxième couche est affichée (notez la #EEE), puis nous avons l'ombre du deuxième calque, puis la troisième couche (notez à nouveau le #EEE) et ensuite son ombre.
Assez simple, et avec les choix que nous avons faits, cela donne un bel effet empilé ou superposé. Encore une fois, cela peut être utilisé avec n'importe quoi vraiment, il suffit de bricoler l'alignement pour bien faire les choses. Rappelez-vous cependant que lorsque vous faites de la superposition, vous ferez mieux de travailler en haut à gauche, en bas à droite, avec vos images ou vos divs, car cela coule plus naturellement.
Fonctionnalité
Design réactif: style iPad
Regardons les choses en face, le design réactif est extrêmement important. Et peu m'importe si vous détestez les requêtes des médias et les grilles fluides, vous les utiliserez dans quelques années, que vous les aimiez ou non. Attendez-vous à ce que ce soit un standard dans la conception de sites Web, en particulier compte tenu du nombre de différentes tailles d’écrans et de différentes résolutions d’appareils qui sont commercialisées à un rythme alarmant - des iMac 27 pouces aux iPod Touch , et ils parcourent tous le Web.
Ils ont tous besoin d'une belle expérience et, honnêtement, personne ne veut créer une version différente de leur site pour chaque appareil, car cela ne suffit pas. Nous sommes des gens occupés, nous avons donc besoin d'une solution pour les gens occupés. C'est là que les requêtes des médias entrent en jeu. Ce dont je vais me concentrer ici, ce sont les requêtes spécifiques à l'iPad, mais à partir de là, vous pouvez rassembler ce dont vous avez besoin pour envoyer vos requêtes à d'autres tailles d'écran. Par la suite, seule la modification de la disposition de votre site est prise en compte pour refléter ces tailles d'écran modifiées. Donc, laissez tomber un peu de code et parlez-en ensuite.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Cela ne devrait pas être trop difficile de voir ce qui se passe ici, mais nous utilisons les requêtes des médias syntaxe spécifique pour briser et permettre la visualisation de notre site Web pour refléter le mieux pour des tailles d'écran spécifiques. Alors disons que nous avons un H1 avec du texte qui est dimensionné à 60px ... eh bien, c'est probablement bien pour les iMacs et autres gros ordinateurs de bureau, mais cela ne sera probablement pas compatible avec le reste de votre site sur un iPad plus conservateur . Donc, ce que nous allons faire, c'est à l'intérieur de notre code écrire:
@media only screen and (device-width: 768px) { h1: font-size 60px }Et cela le dimensionnera pour les écrans iPad de manière appropriée. Bien sûr, ces tailles ne sont que des exemples que vous feriez mieux de tester votre site pour des tailles spécifiques et autres avant de passer à la finalisation de vos requêtes, mais cette méthode vous permettra d'économiser beaucoup de travail à long terme ).
NOTE: Si vous êtes familier avec la programmation orientée objet, alors ceci est une seconde nature, ce que nous examinons est essentiellement une sorte de déclaration «if then» pour le rendu de notre navigateur sur notre site. À mon avis, c'est l'une des meilleures choses à sortir de CSS, eh bien ... jamais.
Navigation utile (expansion)
La navigation n’est pas toujours parfaite sur nos sites et, pour cette raison, nous devons parfois revenir à la planche à dessin pour repenser notre manière de procéder et utiliser CSS3 pour nous aider.
Imaginons que nous ayons une barre de navigation en haut de notre site Web, mais nous aimerions ajouter plus de pop lorsque les utilisateurs la survolent, en leur indiquant qu’ils peuvent l’utiliser et que c’est réellement une chose attrayante pour eux. cliquer sur. Eh bien, la meilleure façon de le faire serait de passer à une simple transition webkit en utilisant la méthode aisance. Donc, ce que nous allons faire, c'est donner un exemple concernant un élément "nav".
Bien sûr, dans cet exemple, vous devrez effectuer vous-même tous les réglages, nous examinons simplement l'élément transitoire exact qui vous aiderait dans ce cas.
nav a {-webkit-transition: width 0.15s ease;}ou
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Quelques remarques sur les propriétés de transition de webkit afin que vous puissiez l'utiliser correctement sur votre site. C'est une baguette magique, fondamentalement, et prend trois valeurs. La propriété en cours d’animation, la durée de l’animation et une fonction de synchronisation (cela a pour effet d’accélérer les animations pour un effet plus fluide).
Il y a beaucoup de façons de travailler avec celles-ci, et beaucoup de ressources comme ici et ici et ici . Mais j'espérais que cela vous donnerait une introduction à ce qui est possible avec eux et mûrit vraiment votre soif de compréhension pour que vous sortiez et expérimentiez pas mal. Beaucoup de plaisir à avoir ici.
Et nous arrivons à la fin de notre voyage. Juste pour noter, ce n'était pas une liste exhaustive ou complète par tous les moyens, mais j'espère que cela a suscité votre intérêt pour certaines des choses les plus intéressantes que vous pouvez faire avec CSS et CSS3. C'est parfois un monde fou et divertissant, parfois frustrant.
Après tout, nous savons tous comment un concepteur ne peut pas obtenir un div pour afficher correctement un élément enfant ou lorsqu'un élément de texte ne fait pas tout à fait ce que vous voulez.
Alors, restez en contact avec vos concepteurs préférés et développez un cercle d’amis dans cet espace que vous pouvez communiquer et partager avec d’autres personnes, car je sais que c’est ainsi que j’ai appris le plus de ce que j’ai partagé aujourd’hui. dire que je pense que c'est la meilleure chose que vous puissiez faire en tant que concepteur Web. Twitter est une excellente ressource pour cela, et la recherche de [dot] twitter est encore meilleure. En attendant, je vais vous laisser expérimenter, mais pas avant une dernière phrase.
Allez-y avec le jeune Padawan et jouez avec le plaisir qui vous attend en tant que web designer dans le monde sauvage du style et du design au sein de CSS (3).
Quelles sont vos nouvelles techniques CSS3 préférées? Ou des techniques CSS peu utilisées / peu connues? Faites le nous savoir dans les commentaires!