10 astuces pour concevoir des paniers d'achat utilisables
Dans cet esprit, il est de plus en plus important de faire attention à l’ utilisation des sites de commerce électronique .
Lorsque les clients veulent acheter un produit, ils veulent que le processus soit rapide et facile, sans aucun problème.
Voici 10 conseils pour vous aider à créer des caisses de paiement et des paniers d'achat électroniques utilisables .
1. pleine page et mini-chariots
Les paniers se présentent souvent sous deux formes: un panier entièrement fonctionnel contenu dans une page et un «mini» panier, généralement situé dans la barre latérale ou au-dessus du pli de la page. La meilleure pratique consiste à inclure les deux .
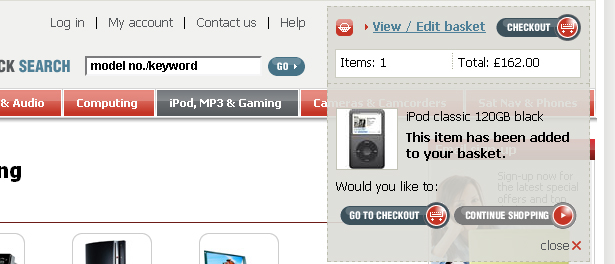
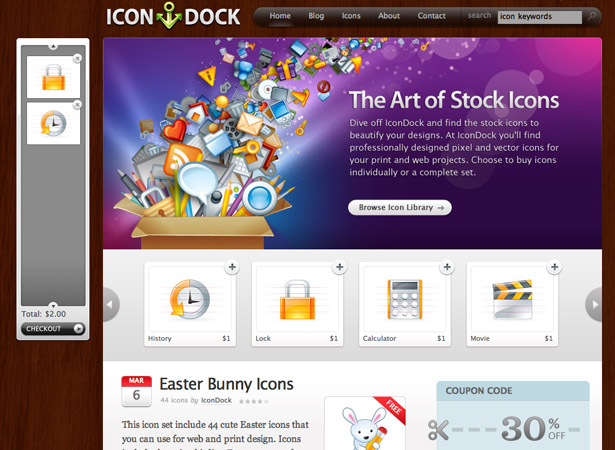
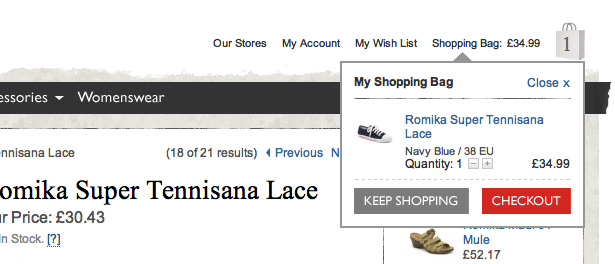
Les mini paniers affichent des informations dans une petite zone qui ne leur enlève pas le reste de la mise en page. Voici un excellent exemple de mini panier d'achat utilisable.
Lorsqu'un produit est sélectionné, l'article est immédiatement affiché dans le mini-panier. Après avoir continué vos achats, les détails minimisent et seuls le nombre d'articles et le prix total sont affichés. De plus, il y a un lien du mini-panier pour voir le panier en pleine page.
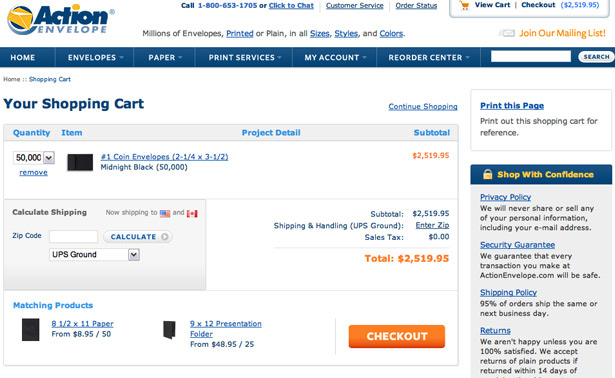
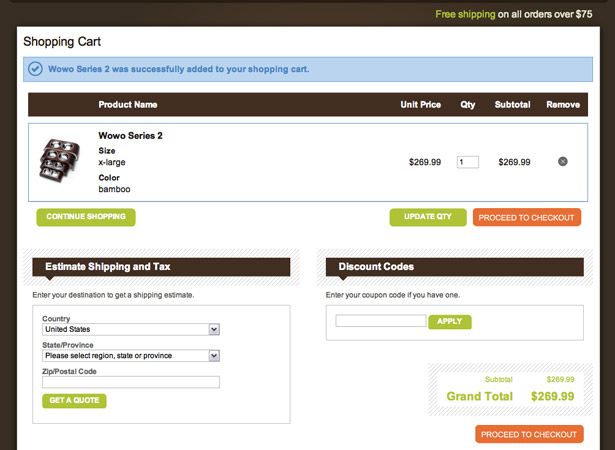
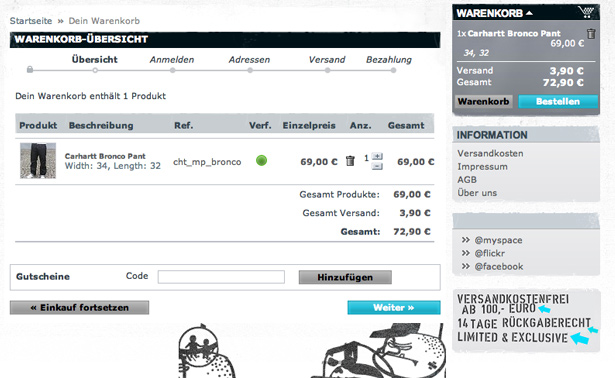
Avec le panier pleine page, vous pouvez fournir plus d'informations et plus d'options qu'un mini-panier. Par exemple, des informations telles que les détails du produit, supprimer / modifier des éléments, les prix des taxes et les options d'expédition peuvent toutes être incluses dans un panier de pages complètes. L'exemple de panier de pages complet ci-dessous affiche également un mini-panier dans le coin supérieur droit.
2. Paiement: étape par étape ou une page
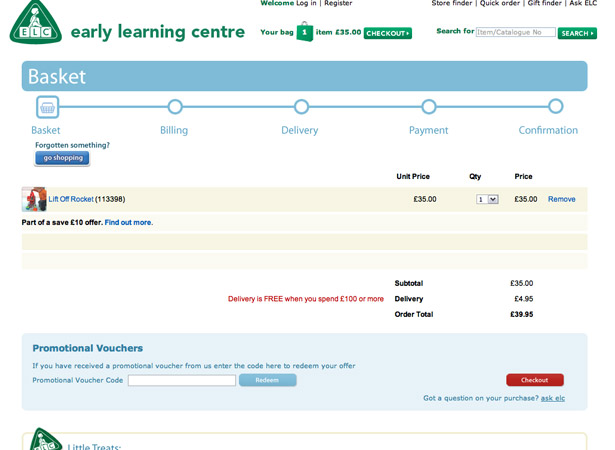
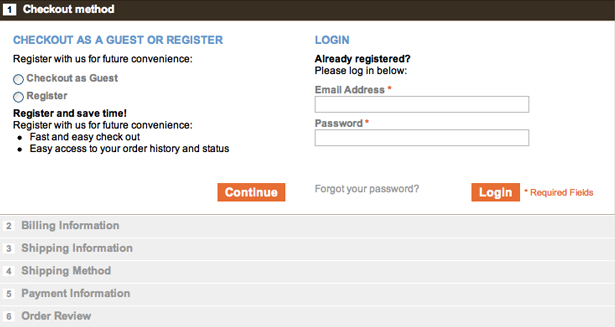
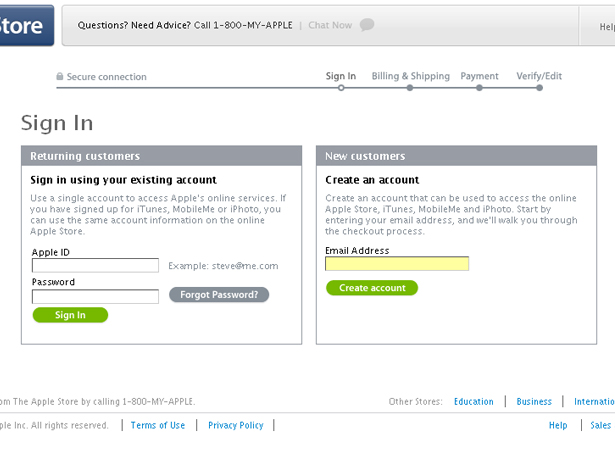
L'utilisation d'une méthode étape par étape facilite le processus de paiement pour le client. Jetez un coup d'oeil à la page de paiement Apple.com ci-dessous. La procédure de vérification se déroule en quatre étapes différentes: connexion, facturation et expédition, paiement et enfin vérification / modification.
Il s’agit d’un processus bien structuré et vous devriez certainement envisager d’utiliser quelque chose de similaire lors de la conception de caisses détaillées.

Outre un processus pas à pas, une autre option consiste à inclure le panier d'achat, les informations personnelles et les informations d'expédition / de facturation sur une seule page.
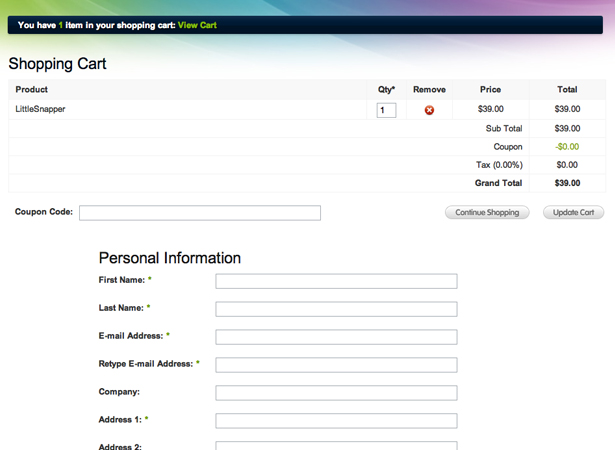
Cela peut fonctionner très bien si c'est fait avec une bonne mise en page. Le site suivant utilise un processus de vérification de page unique. Il y a un tableau en haut qui contient le panier, avec les formulaires d'informations d'achat ci-dessous.
3. Lien du mini-panier au panier complet avec une icône
Lors de la création d'un panier d'achat, il existe des fonctionnalités subtiles qui influencent l'expérience du client. En cliquant sur le mini-panier, vous devez créer un lien vers le panier complet et une icône doit apparaître à côté du mini-panier pour attirer l'attention du client sur le mini-panier et ce lien.
Le site Web suivant en est un parfait exemple. Ces boutons sont dans une langue étrangère, mais l’icône du panier peut être facilement reconnue par tous.
4. Rendre la caisse / ajouter des boutons au panier évidents
Lors de la conception d'une caisse de commerce électronique et d'un panier d'achat, il est important d'inclure des liens facilement accessibles pour guider le client tout au long du processus de paiement. Il est préférable d'utiliser des boutons évidents. Assurez-vous que les boutons contiennent un texte clairement lisible et compréhensible, tel que «Ajouter au panier» ou «Continuer à passer à la caisse».
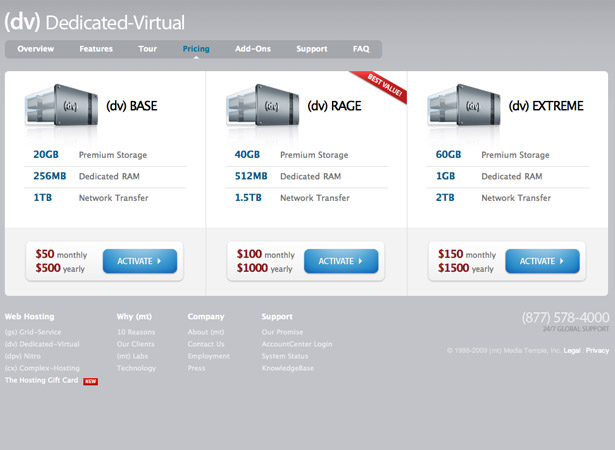
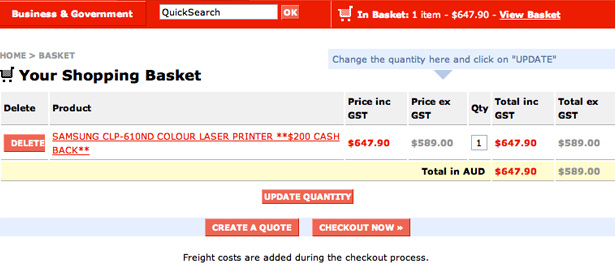
Les boutons ci-dessous sont bien stylisés et bien placés directement sous les informations de chaque produit. Si le client ne trouve pas le bouton de commande, il ne peut pas acheter votre produit!
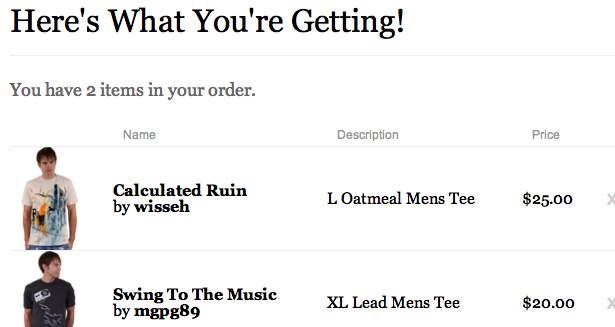
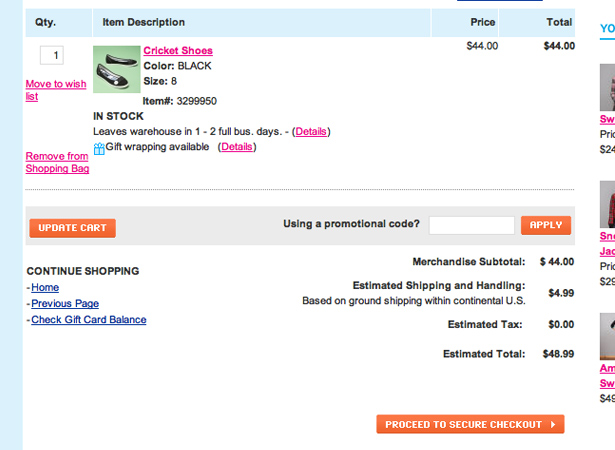
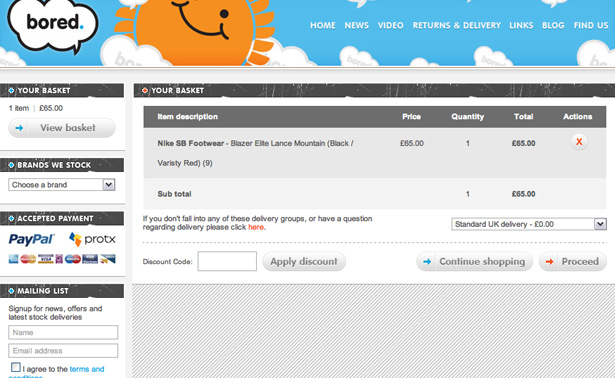
5. Utilisez une mise en page basée sur une table lisible
Lors de la conception d'un panier d'achat complet, il est toujours préférable d'utiliser une structure basée sur une table. La mise en page doit afficher efficacement les informations sans interruption. Utilisez des polices standard et évitez d'utiliser des arrière-plans complexes .
Assurez-vous toujours d'utiliser des bordures solides pour séparer les cellules, mais ne pas styliser les bordures. Les informations contenues dans une table de panier d'achat doivent être faciles à voir, sans distraire les autres éléments ou les styles complexes.
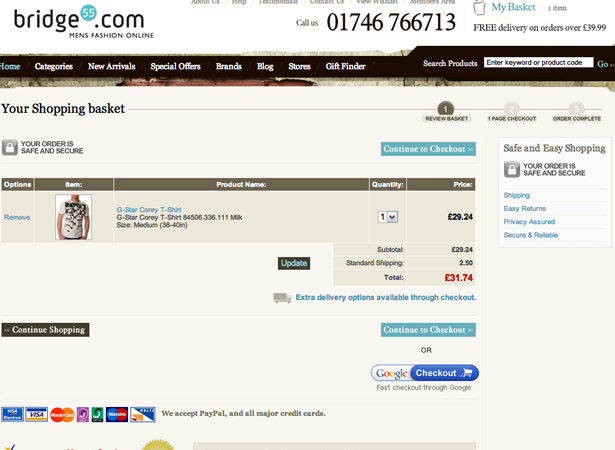
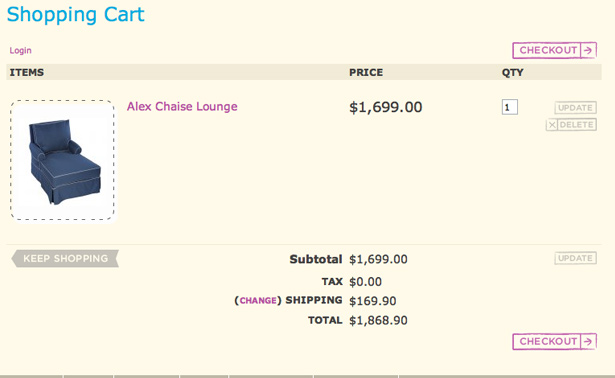
C'est un chariot très propre. La table est facilement lisible et contient tous les éléments nécessaires. Plus important encore, notez l'image. L'image du produit donne au client un bon aperçu de ce qu'il achète , ce qui peut aider les clients à confirmer qu'ils achètent effectivement le produit qu'ils souhaitent.
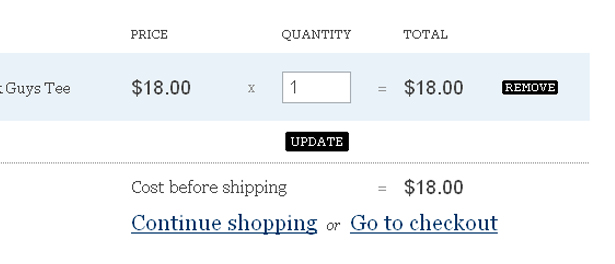
6. Lien "Continuer les achats"
Une autre fonctionnalité est le lien "Continuer les achats" . Lorsque vous cliquez sur ce lien, le lien doit ramener le client au magasin et au catalogue. Ceci est généralement placé sous la table du panier complet, où le client peut facilement le trouver.
L'exemple ci-dessous montre les liens "Continuer les achats" et "Passer à la caisse". Remarquez comme il est facile de les trouver.
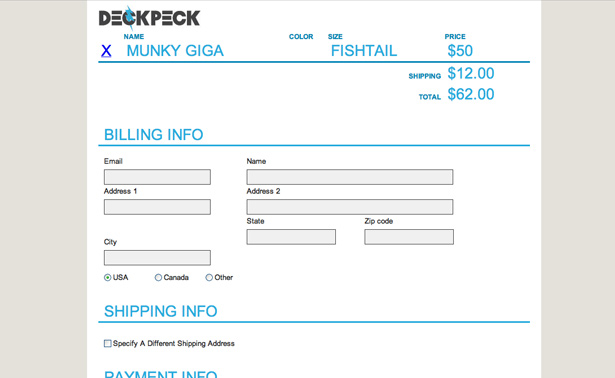
7. éviter trop de champs
Il n'y a rien de plus ennuyeux pour le consommateur moyen que de devoir remplir une quantité inutile de champs de saisie dans un formulaire. Vous voulez que le processus de paiement soit aussi simple que possible, car si le client ne le trouve pas pratique, il ne sera probablement plus acheté sur le site.
Conservez le nombre de champs de saisie au minimum , placez des champs de saisie similaires en groupes et fournissez des en-têtes pour chaque section. Une quantité appropriée d'espace blanc aidera également à rendre la forme plus organisée.
La forme suivante est minimale et contient un petit nombre de champs d'entrée.
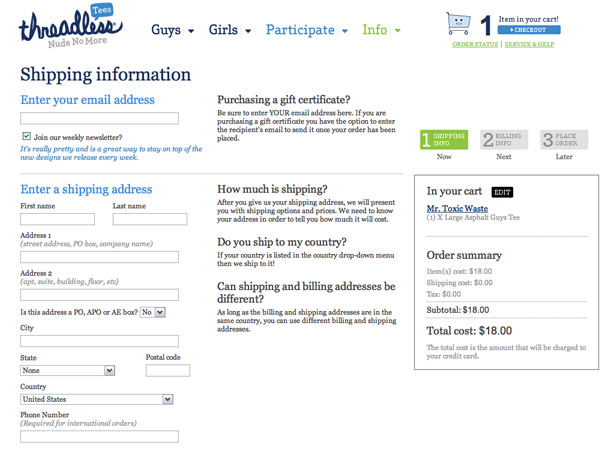
8. fournir beaucoup d'éléments d'aide
Il y a beaucoup d'endroits où les éléments d'aide devraient être inclus dans le panier et le processus de paiement.
Dans le panier, incluez des conseils rapides sur la meilleure façon d'utiliser les fonctionnalités du panier et expliquez le processus de paiement. Les étiquettes du panier et du formulaire de commande peuvent être expliquées à l'aide des infobulles .
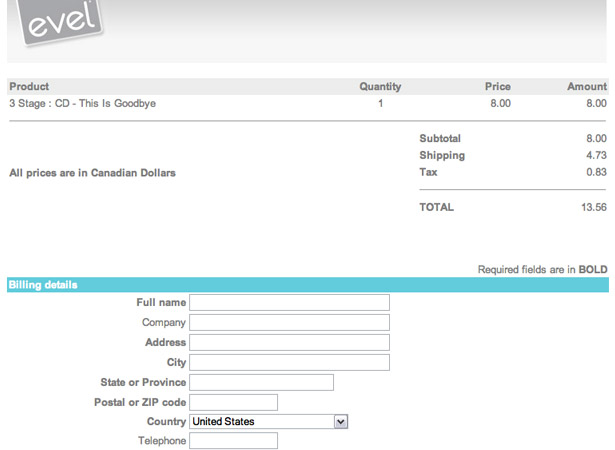
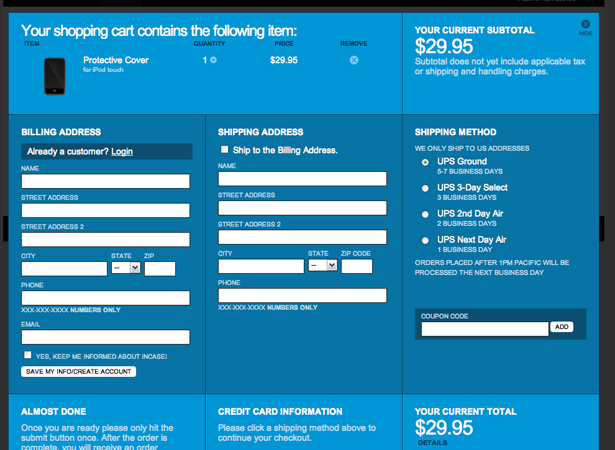
Sur la page de paiement, vous pouvez inclure un exemple de texte indiquant ce qu'il convient d'inclure dans chaque champ de saisie, ainsi que des exemples d'informations de facturation spécifiques, telles qu'une image indiquant l'emplacement du numéro CVD au dos d'une carte de crédit.
Dans le formulaire ci-dessous, les champs de saisie ont un exemple de texte explicatif et la colonne du milieu contient des informations utiles supplémentaires.
9. Donnez un support visuel
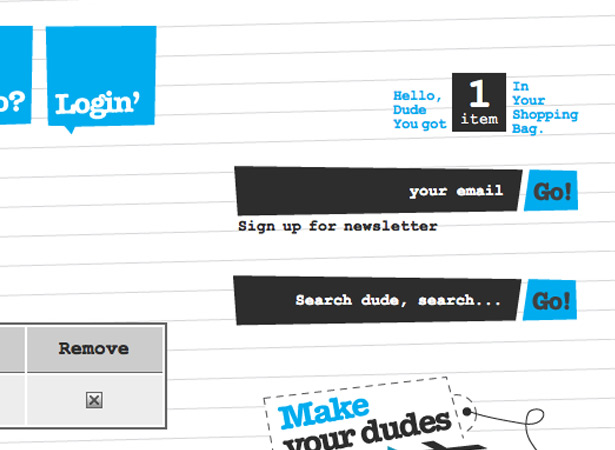
Le support visuel peut être n'importe quoi, des diagrammes aux icônes simples. Une image montrant l'emplacement d'un numéro de compte sur une carte de crédit aide les clients à entrer leurs informations de facturation. Les icônes pour prendre en charge le texte sont utiles pour faciliter la numérisation du formulaire.
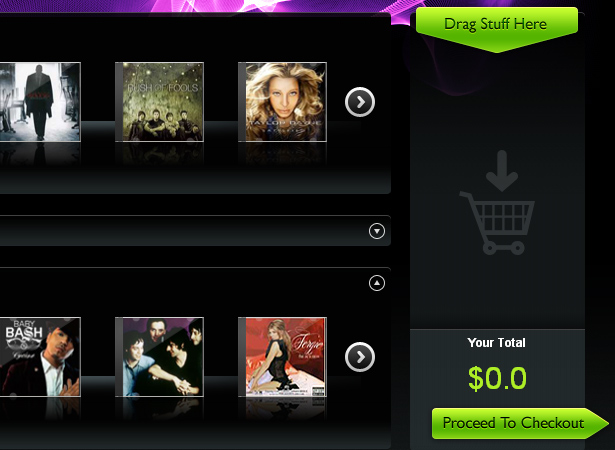
L'image ci-dessous montre un chariot très pratique. L'image de l'icône du panier indique aux clients qu'ils peuvent faire glisser des objets dans le panier. Le panier a également une étiquette au-dessus qui dit "Drag Stuff Here".
10. Toujours inclure une page de vérification
La caractéristique la plus importante de tout processus de paiement est certainement une page de vérification et de modification comme étape finale. Habituellement, les clients aimeraient confirmer qu'ils achètent les bons articles. Chaque processus de paiement correct a cette fonctionnalité comme une dernière chance pour le client de revoir sa commande avant de s’y engager pendant le processus de paiement.
Sur la page de vérification, vous devez inclure toutes les informations sur le produit dans un tableau, comme pour l'extraction de la page entière. Le client doit pouvoir annuler sa commande ou utiliser le lien "Continuer les achats" pour ajouter d'autres articles. Faire le bouton pour terminer le processus très évident, éliminant même la moindre confusion.
Vitrine des chariots utilisables et des caisses
IconDock - Ce site a un panier très utilisable et pratique. Tout ce que vous avez à faire est de cliquer et faire glisser un élément dans le panneau. Il calcule automatiquement le total et constitue une solution d'achat très rapide.
MediaTemple - Voici une très belle table de prix contenant des boutons de paiement évidents avec un bon placement.
Early Learning Center - Ce site comprend un excellent chariot complet, un mini-chariot et une procédure de vérification étape par étape illustrée par une chronologie.
Roxy - Ceci est un panier simple, et il a également un mini-panier utile qui montre au client le total cumulé.
Mia & Maggie - Ceci est un chariot joliment stylisé, facile à lire et contenant un gros bouton de commande.
Mia & Maggie - Voici un autre exemple de Mia & Maggie, celui-ci de la page de paiement. Cette vérification utilise un processus pas à pas sur une seule page, qui est une mise en page très intelligente et utilisable.
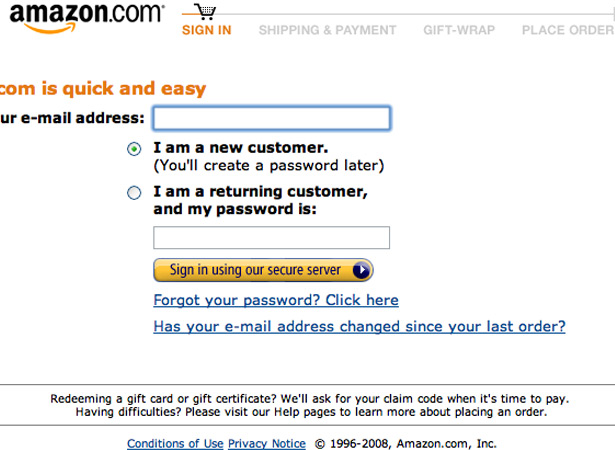
Amazon - Amazon est un autre site de commerce électronique populaire qui utilise un processus pas à pas.
Evel - Ceci est une vérification très utilisable et rapide sans trop de champs de saisie sur le formulaire. Notez également que le panier est situé au-dessus du formulaire, ce qui peut être très pratique pour certains clients.
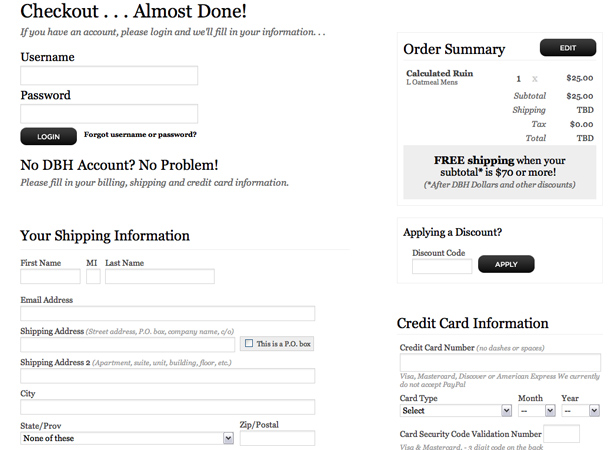
Design By Humans - Un autre exemple de caisse unique parfaite. Celui-ci contient un résumé de la commande, qui peut être très utile. Il existe également de nombreux éléments d'aide dans le formulaire.
Bridge55 - Un joli panier avec une image du produit.
Cosmic Soda - Un bon site de commerce électronique utilisant à la fois un mini-panier et un panier complet.
Incase - Une caisse bien organisée avec un nombre minimal de champs.
Shoon - Un superbe mini-panier qui affiche une fenêtre contextuelle contenant des informations supplémentaires lorsque vous cliquez sur le bouton "Ajouter au panier".
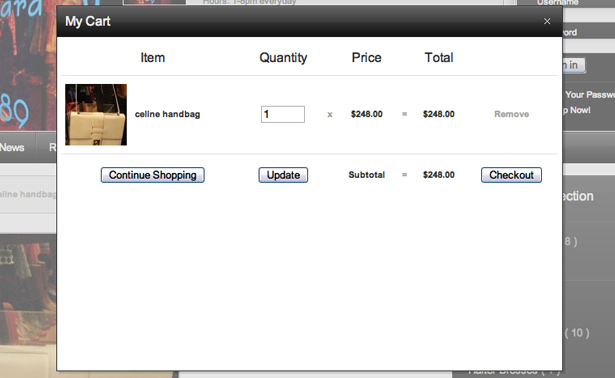
Wunderbloc - Un panier d'achat lightbox.
Bored of Southsea - Un bon mini-chariot et un chariot complet organisé.
Subnormals - Utilisation d'un mini et d'un chariot complet et d'un processus de vérification étape par étape.
AlphaStore - Une structure de table et un mini-panier avec une icône de panier d'achat reconnaissable.
Me & Mommy-to-be - Un chariot joliment stylé qui n'est pas trop haut avec la décoration.
Écrit exclusivement pour WDD par Matt Cronin de Design Spoonfed .
Quels conseils sont les plus importants lors de la conception d'un panier d'achat en ligne? S'il vous plaît partagez vos commentaires avec nous.