13 caractéristiques de conception de blog exceptionnelle
La plupart des concepteurs Web reçoivent de plus en plus de demandes de clients pour concevoir des thèmes de blog personnalisés .
Bien que la conception d'un thème de blog ne soit pas totalement différente de la conception d'un autre type de site Web, il existe des défis uniques auxquels les concepteurs de thèmes de blog doivent faire face.
Il existe de nombreuses sources disponibles pour les concepteurs qui cherchent de l'inspiration dans la conception de blogs de haute qualité, mais il est également important de comprendre spécifiquement ce qui influencera et déterminera le succès d'un thème de blog . Dans cet article, nous examinerons 13 caractéristiques qui séparent les grands thèmes de blog du reste.
1. lisibilité
Les blogs étant axés sur le contenu, la lisibilité est une priorité essentielle. Même un contenu de qualité médiocre aura du mal à attirer et à retenir les lecteurs. Bien que la conception d'un thème de blog soit importante, elle ne devrait pas nuire au contenu lui-même. Lors de la conception d'un thème de blog, les zones du design comme l'en-tête, la navigation et la barre latérale suscitent souvent beaucoup d'attention et le style du contenu de la publication est souvent négligé .
Un certain nombre de facteurs influencent la lisibilité. Tous ces facteurs doivent être pris en compte lors de la conception d’un thème de blog:
Rembourrage - Le remplissage ou la marge qui sépare le contenu d'un article des bords de la zone de contenu peut aider le lecteur à séparer visuellement le contenu et à se concentrer sur lui sans distraction.
Commutateur indépendant utilise beaucoup de rembourrage pour garder le contenu facile à lire.
Paragraphes courts - Les lecteurs auront plus de facilité avec des paragraphes courts. Les longs paragraphes sur un écran peuvent être difficiles et intimidants pour les lecteurs. Les paragraphes courts attirent souvent les lecteurs car ils peuvent être plus rapides à lire.
Listes - Utilisez des listes non ordonnées (à puces) ou des listes ordonnées, le cas échéant. Au lieu d'utiliser exclusivement le format de paragraphe, les listes aident à briser la monotonie du texte et facilitent la numérisation. Les points se distingueront également davantage lorsqu'ils attirent l'attention des lecteurs.
Texte en gras - Avoir un écran plein de texte de même poids et de même taille, il est plus difficile pour les lecteurs de voir rapidement ce qui est important. De nombreux visiteurs ne lisent pas les messages mot pour mot. Vos options sont donc de faciliter leur numérisation ou de les regarder partir.
Espacement des lignes - En particulier pour les blogs qui publient des publications plus longues et plus détaillées, il est important de disposer d'un espace suffisant entre les lignes de texte. Ne pas espacer correctement les lignes provoque le remplissage du texte.
Sous-en-têtes - Les articles de blog peuvent être divisés par sous-en-têtes (généralement des balises h3 ou h4). Lors de la conception et du style d'un thème, ces sous-en-têtes doivent faire l'objet d'une attention particulière. Lorsque cela est fait correctement, ils aideront à la lisibilité, à la numérisation et aideront l'auteur à faire des points clairement.
Mirificam Press styles ses sous-en-têtes pour avoir un impact visuel.
2. Des barres latérales utiles
Les barres latérales constituent une partie importante de la conception de blogs, car elles jouent un rôle important dans la navigation des visiteurs et offrent la possibilité d'ajouter un peu de créativité à la conception. En outre, ils donnent au concepteur de thème et au blogueur la possibilité de déterminer quel contenu ou quelles pages du blog sont exposés à tous ses visiteurs. Un bon sidebar comportera un design attrayant, sera facile à utiliser et à naviguer, comportera le contenu approprié et encouragera un grand nombre de pages vues.
Parmi les éléments les plus courants dans les barres latérales des blogs, citons:
- Messages populaires
- Messages récents
- Blogroll / listes d'amis
- Annonces
- Liens de catégorie
- Archives basées sur la date
- Lien vers le flux RSS
- Commentaires récents
- Promotion de produits / services
Pour aller plus loin dans les barres latérales, certains concepteurs de blogs créent plusieurs barres latérales ou utilisent des balises conditionnelles pour inclure du contenu dynamique basé sur la page / publication affichée par le visiteur . Cela aide à rendre les barres latérales plus pertinentes et utiles, car les informations et les liens contenus dans la barre latérale sont plus susceptibles d'intéresser les visiteurs.
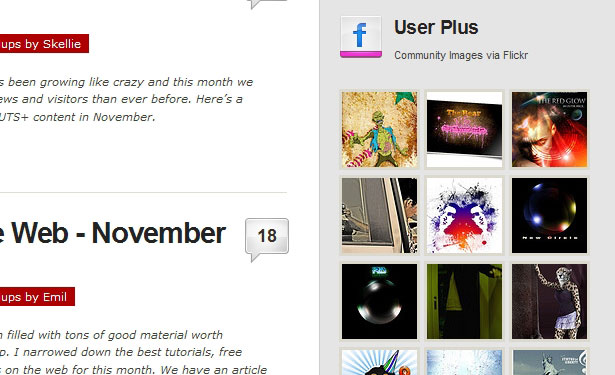
Un nombre croissant de blogs réorganisent leurs barres latérales pour encourager une plus grande interaction des lecteurs. Certains blogueurs publient des liens vers des nouvelles communautaires soumises par les utilisateurs. D'autres incluent Flickr flux de photos (les groupes Flickr sont maintenant assez courants pour les blogs de conception) ou éventuellement les informations en streaming de Last.fm . L'intégration de médias sociaux supplémentaire est une autre possibilité, à partir de sites tels que Gazouillement , Délicieux ou Digg .
le PSDTUTS sidebar comprend des images provenant de son propre groupe Flickr ainsi que des nouvelles communautaires soumises par les utilisateurs.
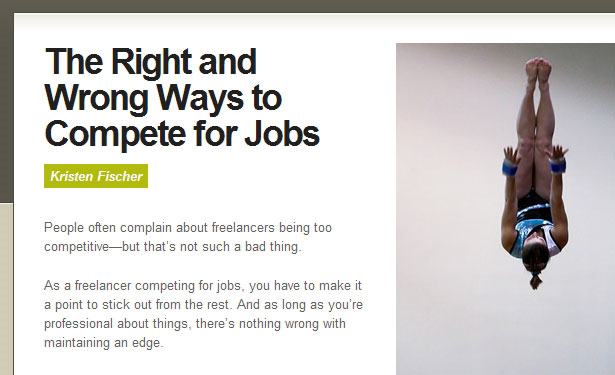
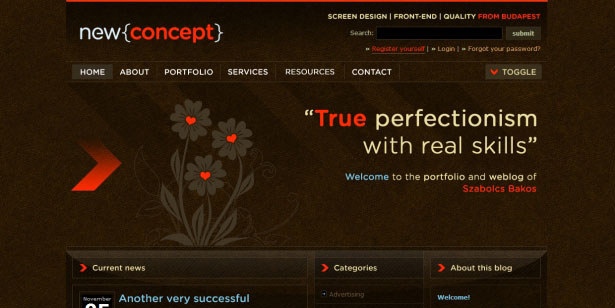
3. Unique
Avec des millions de blogs et des milliers de thèmes de blogs différents, il est très facile pour les visiteurs de distinguer les blogs auxquels ils ont participé auparavant et ceux qui ne le sont pas. Les grands designs de blog se démarqueront de tous les thèmes gratuits et des designs similaires d'une manière ou d'une autre. Le concepteur peut adopter un certain nombre d'approches différentes pour atteindre cet objectif, mais le plus important est que le design ne soit pas seulement mémorable, mais qu'il doit également correspondre au message et à l'objectif du blog.
Approches possibles:
Artistique / Créatif
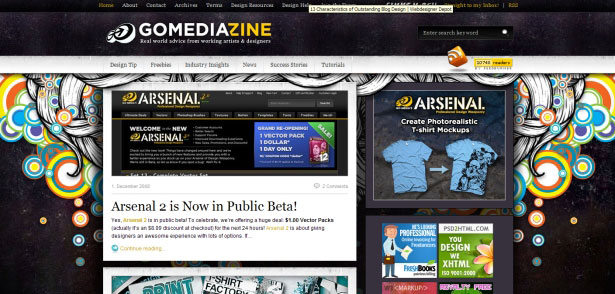
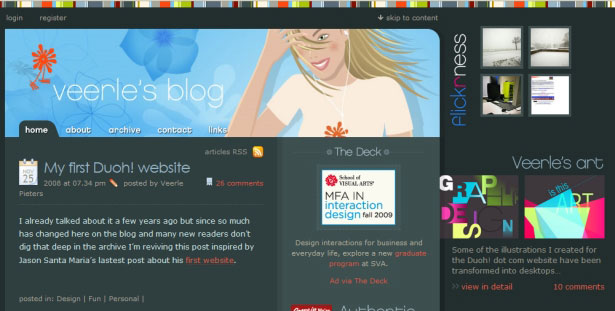
Une façon de faire ressortir votre design est de concevoir quelque chose de très créatif qui donnera facilement à votre blog sa propre marque.
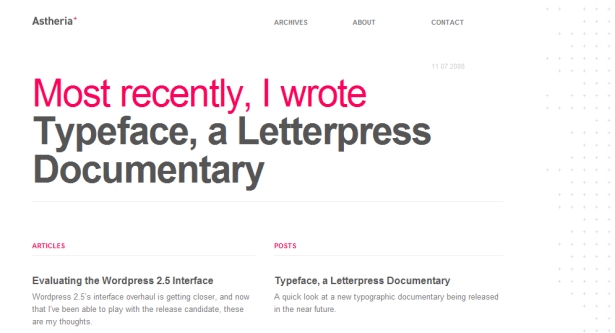
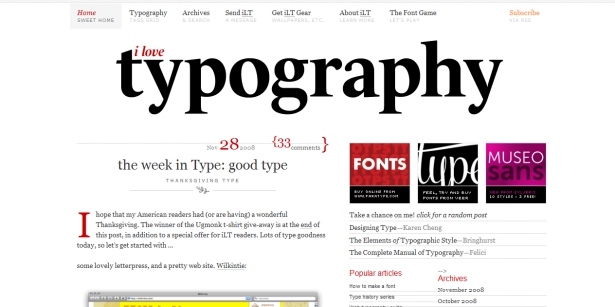
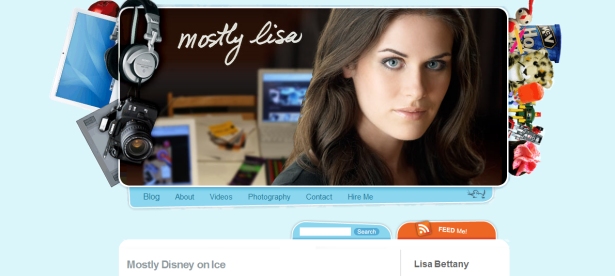
Basé sur la typographie
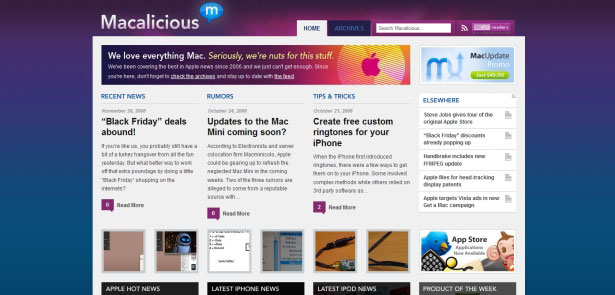
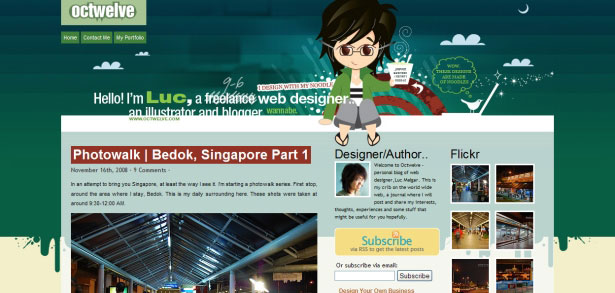
Coloré
En-têtes intéressants
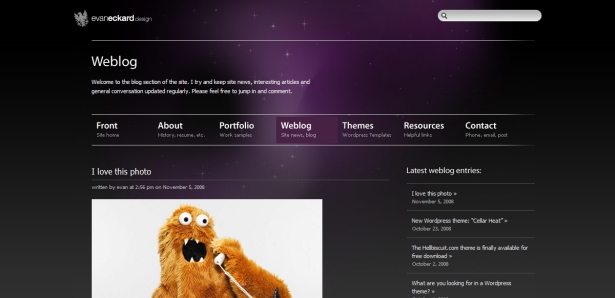
Foncé
Bien sûr, ce ne sont que quelques styles et options différents pour les concepteurs. Il existe d'innombrables façons de créer un thème unique. Cependant, le blog doit avoir un aspect distinct qui permet de personnaliser le site et de l'empêcher de s'intégrer à tous les autres blogs .
4. Conception du commentaire
La zone de commentaires est souvent une dernière priorité pour les concepteurs de thèmes, mais une zone de commentaires bien conçue peut donner au blog une sensation totalement différente pour les lecteurs, en particulier ceux qui les commentent. Les concepteurs ont la possibilité d'inclure des avatars pour les commentateurs, de faire ressortir les commentaires des auteurs des styles, d'alterner les commentaires avec différents styles, d'utiliser des bulles, etc.
Les avatars sont de plus en plus courants sur les blogs, en partie à cause de la facilité de WordPress et Gravatars . Les avatars aident à donner à la zone de commentaires une touche plus personnelle et à donner à chaque commentateur une personnalité qui lui est propre.
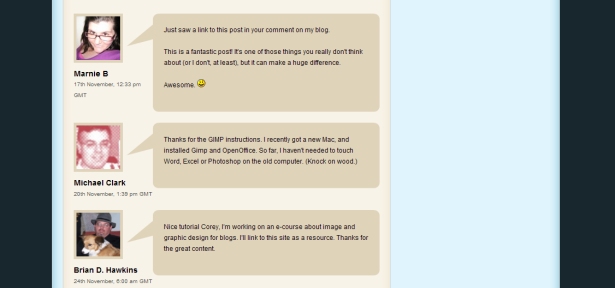
Pro Blog Design fait un excellent usage des avatars et de la couleur dans la zone des commentaires. 
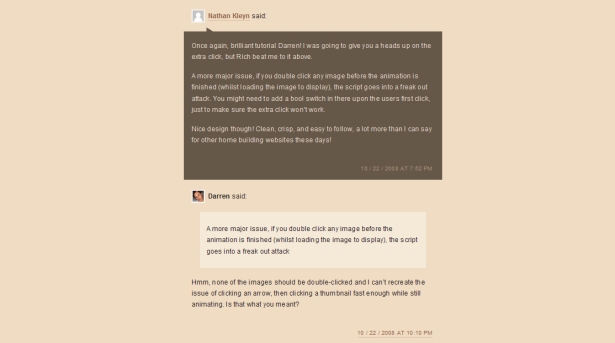
Darren Hoyt utilise des avatars plus petits et un style différent pour les commentaires des auteurs. 
5. Intégration des annonces
Aujourd'hui, la plupart des blogs (du moins ceux qui sont professionnels et non personnels) utilisent des publicités pour monétiser le site. Cela peut inclure des annonces AdSense, des annonces d'affiliation ou des bannières directes. Bien que les annonces soient une nécessité dans la plupart des cas pour que le blog continue à fonctionner, elles peuvent également nuire à la conception et à l'expérience utilisateur si elles ne sont pas correctement implémentées dans la conception.
Certains blogueurs et concepteurs choisissent de placer des annonces dans des endroits qui attireront beaucoup d’attention, par exemple dans le contexte des articles de blog. Bien que cela puisse aider à générer plus de revenus publicitaires, cela réduira l'apparence générale du blog et découragera certains lecteurs. Le propriétaire du blog doit prendre cette décision, mais du point de vue du concepteur, il est préférable de conserver les annonces dans des emplacements spécialement conçus pour les annonces.
L'emplacement des annonces est important, mais la conception des annonces ou de la zone entourant les annonces est également une option pour le concepteur . Les publicités peuvent sembler être une partie du thème et moins intrusives si elles sont traitées comme faisant partie du design.
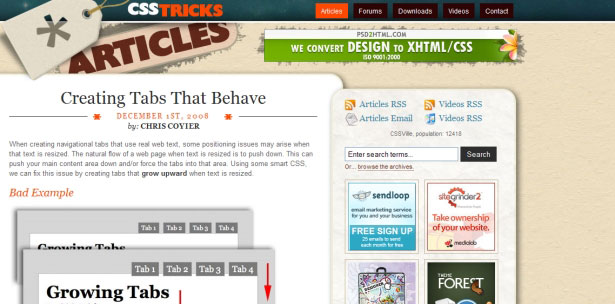
Astuces CSS utilise une bordure sur les bannières de la barre latérale qui passe en rouge au survol, et la bannière de l'en-tête est placée sur un fond grungy qui a également un effet de survol.
6. Navigation efficace et utilisable
La navigation est l'un des facteurs les plus importants pour déterminer l'expérience de l'utilisateur sur le site. Rien n'est plus frustrant que de ne pas pouvoir trouver ce que vous recherchez et les visiteurs sont obligés de partir si cela leur arrive. D'un autre côté, une navigation efficace peut mener à plus de pages vues et à un blog plus ingénieux qui tire parti du contenu disponible.
Développer et maintenir une navigation efficace est un défi pour les concepteurs de thèmes de blogs, car le contenu sera continuellement ajouté au blog, ce qui facilitera l’enfouissement des publications dans les archives. À certains égards, la gestion de la navigation incombe au blogueur, en termes d’utilisation de liens internes dans les publications et de mise à jour des anciens messages avec de nouveaux liens. Cependant, le concepteur peut prendre certaines mesures pour améliorer la navigation.
Tout d'abord, il doit exister un menu de navigation principal permettant aux visiteurs d'accéder à n'importe quelle page principale du site (par exemple, une page À propos ou une page de contact), et des menus de navigation secondaires sont également utilisés.
Deuxièmement, la barre latérale doit être utilisée pour pousser les lecteurs vers le contenu le plus important du blog . Les messages populaires sont un moyen courant de le faire.
Troisièmement, la barre latérale doit également inclure certains éléments de navigation de blog standard que les visiteurs peuvent s'attendre à trouver, tels que des liens de catégorie ou un lien vers une page d'archive.
Quatrièmement, le bas de la zone de publication peut être utilisé pour inclure des liens vers des publications connexes, ou cela peut être fait manuellement par le blogueur lorsque cela est souhaité sur des publications spécifiques.
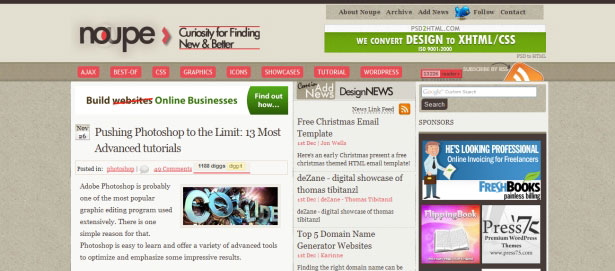
L'en-tête de Noupe inclut des liens de catégorie comme navigation principale, ce qui permet aux visiteurs de trouver facilement le contenu qu’ils souhaitent, et rend la navigation moins agréable qu’une liste de catégories ennuyeuse.
7. Images dans les messages
Une partie de l'effort d'un blogueur pour faire lire et noter ses publications consiste à utiliser des images dans des articles de blog . Bien sûr, l’utilisation d’images est hors du contrôle du concepteur du thème de blog, mais le concepteur peut avoir un impact sur cet aspect en incluant des styles pour les images post. Les images peuvent être beaucoup plus efficaces et attrayantes lorsqu'elles sont conçues avec CSS pour leur donner une touche plus agréable.
Les concepteurs peuvent vouloir fournir quelques classes différentes pour les images pouvant être utilisées, ou pour de nombreux blogueurs, il peut être plus facile de styliser toutes les images de la même manière. L'utilisation d'une bordure et d'un remplissage est commune, parfois avec des couleurs d'arrière-plan.
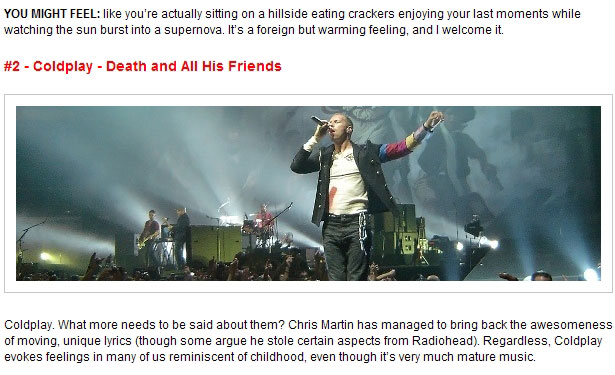
Alimentez votre créativité utilise environ 10 pixels de remplissage et une bordure grise autour des images. 
Spyre Mag utilise un fond gris clair et une bordure légèrement plus foncée.
8. Conception du pied de page
Lors de la conception d'un thème de blog ou de n'importe quel site Web, le pied de page est l'un des aspects de la conception qui retient très peu l'attention. La plupart des blogs incluent un copyright, un lien vers la page d'accueil et peut-être quelques autres liens vers des pages du site (ou vers le concepteur du thème et / ou la plateforme de blogging). Bien que de nombreux visiteurs ne fassent pas défiler le bas pour voir le pied de page, ceux qui le feront pourront bénéficier d’un pied de page bien conçu.
Que devrait inclure un pied de page de blog? Il n'y a pas d'absolu, mais en général, certains blogs les utilisent essentiellement comme une extension de la barre latérale . Je veux dire par là que bon nombre des éléments que vous trouverez dans la barre latérale moyenne apparaissent également dans certains pieds de page de blog. L'intégration des médias sociaux, tels que les entrées récentes sur Twitter, est populaire. En outre, certains blogs renvoient à des publications populaires, à des commentaires récents et même à des blogs d'amis en bas de page.
En plus d'utiliser le pied de page pour avoir plus d'informations et de liens, les concepteurs utilisent également cette zone pour faire preuve de créativité avec le thème. Le pied de page ressemble beaucoup à l'en-tête dans la mesure où il fournit une grande toile à un concepteur motivé.
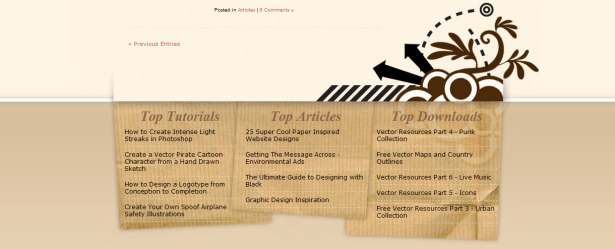
Blog.SpoonGraphics utilise un pied de page qui pointe vers le contenu populaire avec un design élégant.
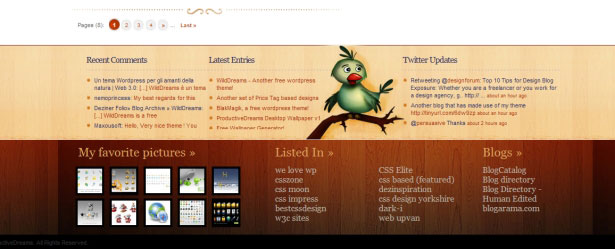
Rêves Productifs comprend des liens vers des publications et des commentaires récents, ainsi que Twitter et Vi.sualize.us l'intégration.
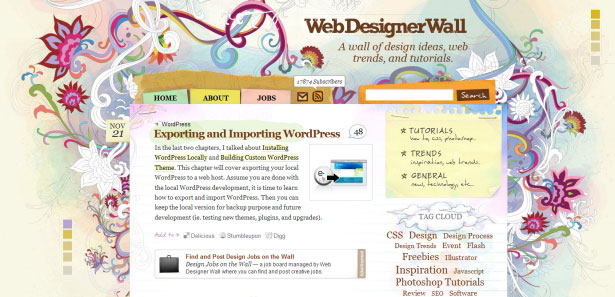
9. Schéma de couleurs
La couleur est, bien sûr, l’un des facteurs les plus importants dans tout type de conception. Trouver le schéma de couleurs approprié pour un thème de blog est quelque chose qui ne se produit généralement pas instantanément, mais il est crucial de bien définir les couleurs. Les couleurs font parfois l’apparence, et parfois elles peuvent détruire le dessin. Heureusement, il y a beaucoup de outils et ressources pour trouver des schémas de couleurs .
La palette de couleurs d'un blog jouera un rôle considérable dans la création de la marque sur le blog, ce qui est très important pour le succès à long terme du blog. Certains blogs utilisent un jeu de couleurs vives et éclatantes, tandis que d'autres utilisent moins de couleurs ou un schéma monochrome. Comme la plupart des choses en matière de conception, il n'y a pas de bon ou de faux, juste des choix différents pour différentes situations.
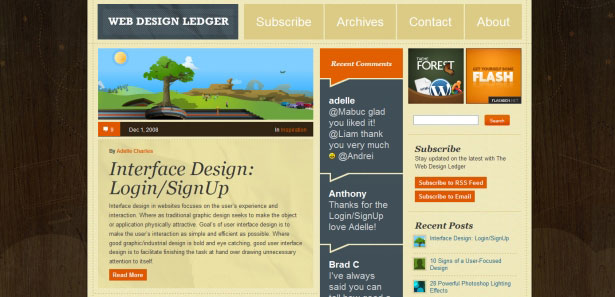
Grand livre de conception Web dispose d'une palette de couleurs attrayantes avec plusieurs nuances de couleurs neutres accentuées par orange et bleu. 
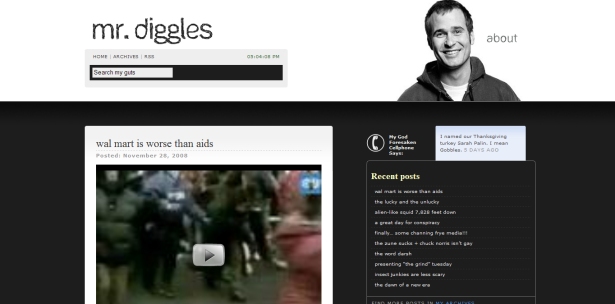
M. Diggles utilise une palette de couleurs très basique qui inclut très peu de couleurs, mais cela fonctionne très bien. 
10. icônes
Les icônes peuvent être utilisées pour améliorer l'apparence d'un site et améliorer la convivialité en même temps. Le but des icônes est de présenter un message aux visiteurs sans même utiliser de texte. Par exemple, une icône de maison est généralement comprise comme un lien vers la page d'accueil sans le dire, et une bulle de dialogue est souvent utilisée pour représenter les commentaires du blog.
Lorsqu'elles sont utilisées correctement, les icônes apportent une légère amélioration à la conception . Les icônes sont rarement le point culminant de tout thème de blog, mais tous les blogs peuvent utiliser des icônes bien conçues. Les concepteurs de thèmes de blog peuvent concevoir leurs propres icônes ou utiliser un nombre illimité d'icônes disponibles.
NETTUTS , et les autres sites de la famille tuts, utilisent le icônes gratuites de la fonction .
11. contenu élevé
Les blogs étant tellement dépendants du contenu, la conception du thème du blog devrait permettre au contenu de démarrer au-dessus du pli. Les en-têtes surdimensionnés permettent une plus grande créativité dans la conception, mais pour les blogs, il est généralement préférable de se concentrer sur la visualisation rapide du contenu . C'est ma préférence personnelle et certains blogs bien conçus poussent le contenu vers le bas, mais en règle générale, il est préférable de conserver un contenu élevé dans la mise en page.
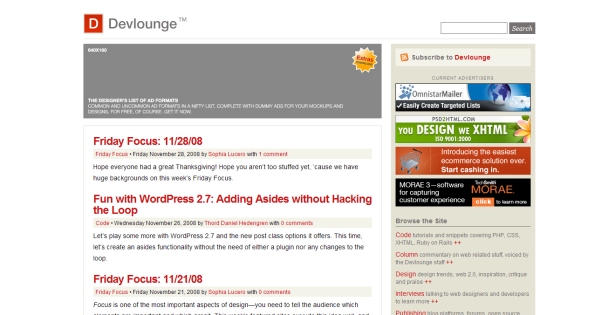
Le thème de Devlounge utilise une petite zone d'en-tête qui présente le début du contenu très élevé sur la page.
12. Zones d'abonnement
Les abonnés RSS et email sont la pierre angulaire des blogs. Pour cette raison, il est évidemment important que les blogs puissent convertir les visiteurs en abonnés . De nombreux visiteurs du blog seront habitués à la convention de blog standard qui inclut des liens vers des flux RSS et des options d'abonnement par e-mail dans la barre latérale. Habituellement, ces zones sont situées au sommet des barres latérales, mais parfois elles sont un peu plus bas.
L'avantage de rester avec la norme ici est qu'il est plus facile pour les gens de trouver les liens, et vous ne voulez pas rendre difficile pour les gens de s'abonner. La plupart des blogs incluent également des icônes RSS avec le lien. Il existe d'innombrables icônes RSS à télécharger dans toutes sortes de variantes.
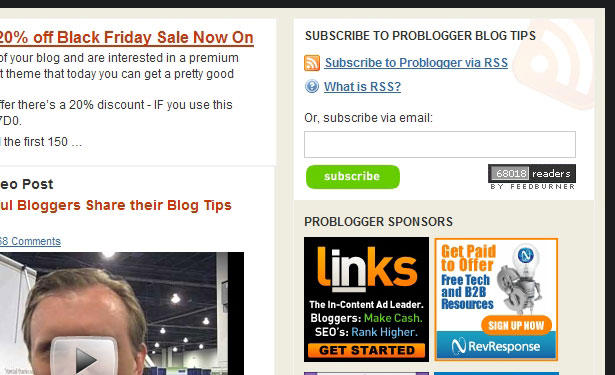
Darren Rowse de ProbBogger comprend des options d'abonnement RSS et email en haut de la barre latérale droite, un emplacement assez standard.
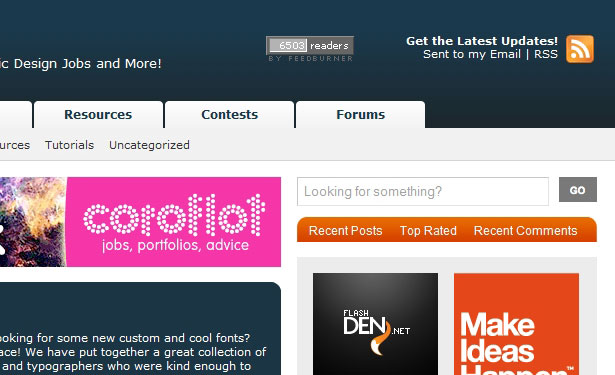
Vous le designer utilise le côté droit de l'en-tête pour les liens d'abonnement et une icône.
13. Intégration des médias sociaux
De plus en plus de blogs commencent à inclure des boutons, des badges ou des liens pour encourager les lecteurs à voter pour leur contenu sur les sites de médias sociaux. Quand il s’agit de ces articles, une surexposition peut nuire à l’aspect du blog. Trop de boutons peuvent rendre le thème trop encombré et désorganisé. La meilleure méthode consiste à utiliser un design qui implémente des éléments de médias sociaux, tels que des boutons de vote, de manière subtile sans surpasser quoi que ce soit d'autre dans la conception.
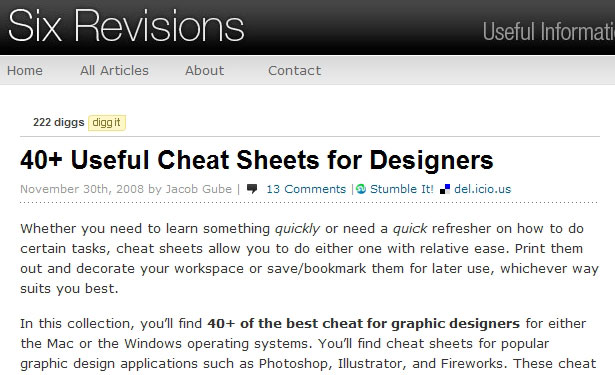
Six révisions comprend un petit bouton de vote Digg et des liens vers Stumble ou un signet en haut de chaque message. Le bouton Digg plus petit est plus convivial pour le design que le plus gros bouton "Digg This" utilisé par de nombreux blogs . Les liens StumbleUpon et Delicious sont placés sous le titre, où les interférences sont minimes. De plus, les petites icônes StumbleUpon et Delicious aident les lecteurs à trouver les liens.
Qu'en penses-tu?
Selon vous, quels sont les éléments qui ont le plus d'impact sur le succès d'un thème de blog?