15 approches inspirantes du CSS
HTML ne prend que le concepteur Web jusqu'à présent et si vous souhaitez créer une conception Web dynamique, attrayante et réactive, vous devez apprendre et implémenter CSS. Vous pouvez non seulement créer des éléments de conception améliorés pour vos pages, mais vous pouvez également vous attendre à des temps de chargement plus rapides, à une maintenance plus facile et à moins de temps pour créer de nouvelles pages ou mettre à jour les pages existantes.
Vous trouverez ci-dessous 15 des meilleurs sites Web CSS offrant différentes approches de la conception de sites Web. Rassemblez de l'inspiration, recueillez des conseils CSS et appliquez-les à votre propre conception.
Beercamp
le Beercamp le site Web fonctionne comme un livre contextuel et les utilisateurs peuvent tourner des pages pour afficher des fenêtres contextuelles. Le design 3D peut être pivoté et les pages tournées en cliquant sur la page et en tournant. Le site est interactif, attrayant, coloré et attire les visiteurs.

Inzeit
Bien que cela puisse sembler être un peu plus qu'un simple site Web statique, le Inzeit La page d'accueil s'anime littéralement lorsque vous commencez à faire défiler la page. Différentes couches se déplacent dans différentes directions et à différentes vitesses. Alors que les visiteurs doivent être encouragés à faire les bons mouvements, le site devient actif à mesure que des mesures sont prises pour que les visiteurs soient récompensés pour avoir pris des mesures.

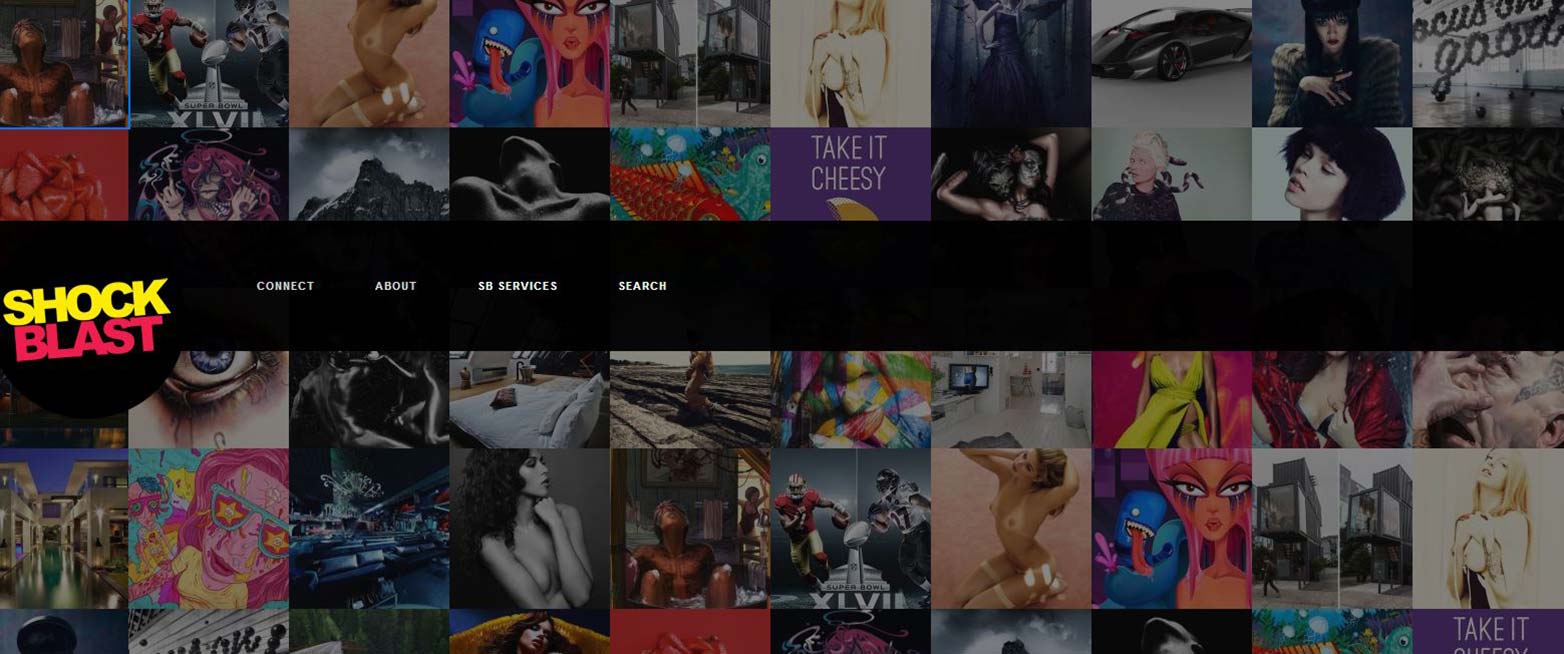
ShockBlast
Explosion de choc est un site Web de galerie photographique et à partir du moment où la page se charge, chaque survol de la souris aide à rendre la page vivante. Non seulement la page d’accueil présente-t-elle beaucoup d’excellents échantillons photographiques, mais elle permet également à ShockBlast de classer et de paginer des photos, ce qui simplifie la navigation et la rend très efficace.

TepTek
le TepTek Le site Web en est un autre qui intègre un certain nombre de couches conçues de manière complexe en un seul dessin. L'affichage initial change au fur et à mesure que vous faites défiler l'écran et que les images s'affichent dans la page, les numéros de page apparaissent et disparaissent. La couleur noir et blanc offre une finition nette et élégante, de sorte que le visiteur se concentre entièrement sur le contenu.

FineGoods
le FineGoods Lorsque vous survolez les tiroirs de navigation, le site Web vous propose quelques petites surprises intéressantes, faites défiler la page et regardez de plus près les étiquettes de prix (texte HTML). La sélection des produits peut être limitée, mais cela fait partie de la raison pour laquelle le design unique fonctionne si bien.

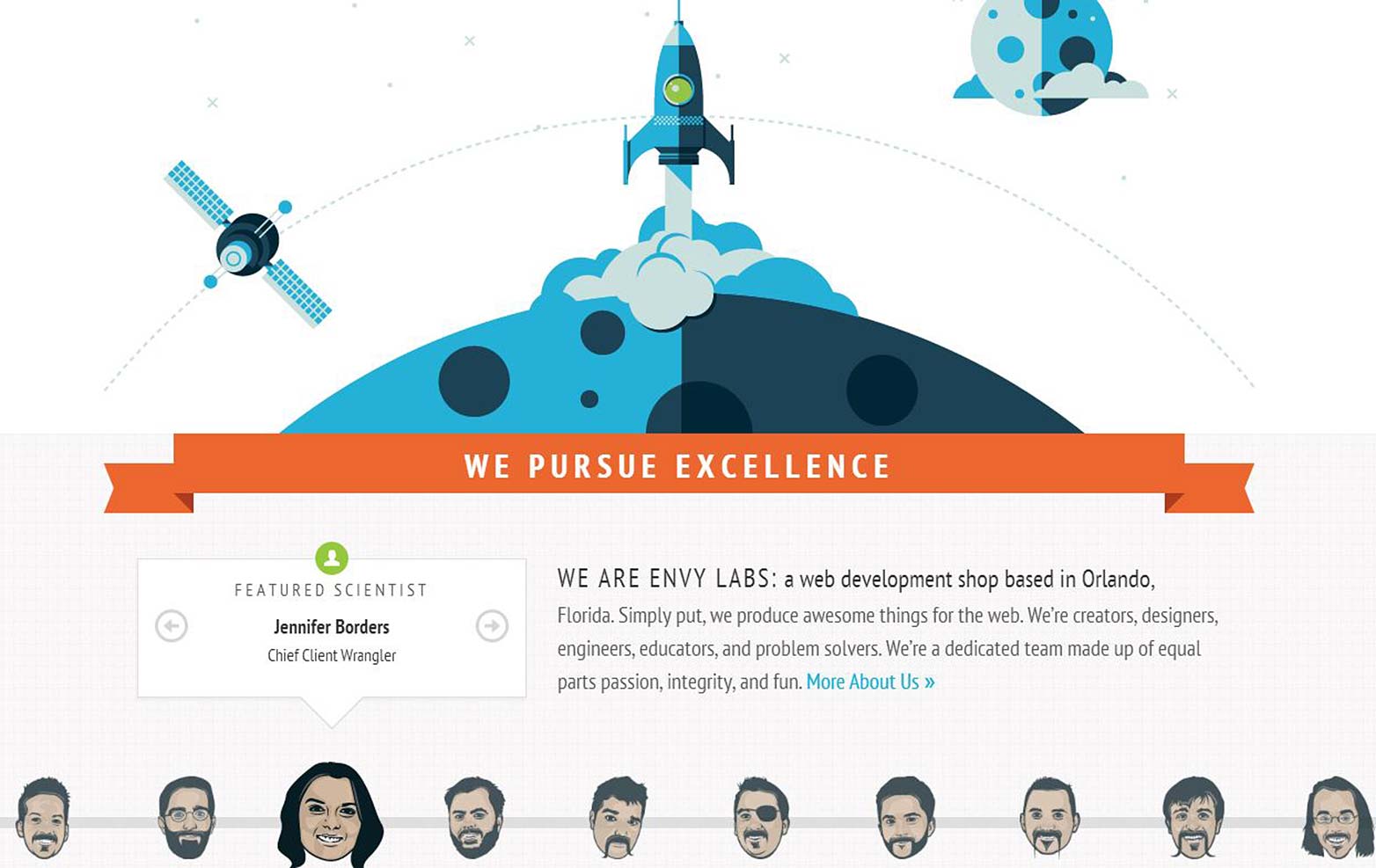
Envy Labs
Envy Labs est l'un de nos favoris. Les transformations CSS sont utilisées pour créer un carrousel rotatif et lorsque vous cliquez sur les icônes "suivant" et "précédent", vous faites pivoter le carrousel jusqu'à ce que l'image suivante s'affiche. Le reste de la page est une conception relativement simple mais très efficace qui utilise le CSS de diverses autres manières.

Club de conduite
le Club de conduite Le site Web a été conçu pour Ubisoft à la sortie du nouveau jeu Driver et dès que vous visitez le site, vous pouvez voir le lien entre le site Web et le jeu. Un autre bon usage des transformations signifie que lorsque vous défilez vers le bas, l’ensemble du site Web semble prendre vie, donnant l’apparence de crédits tournants.

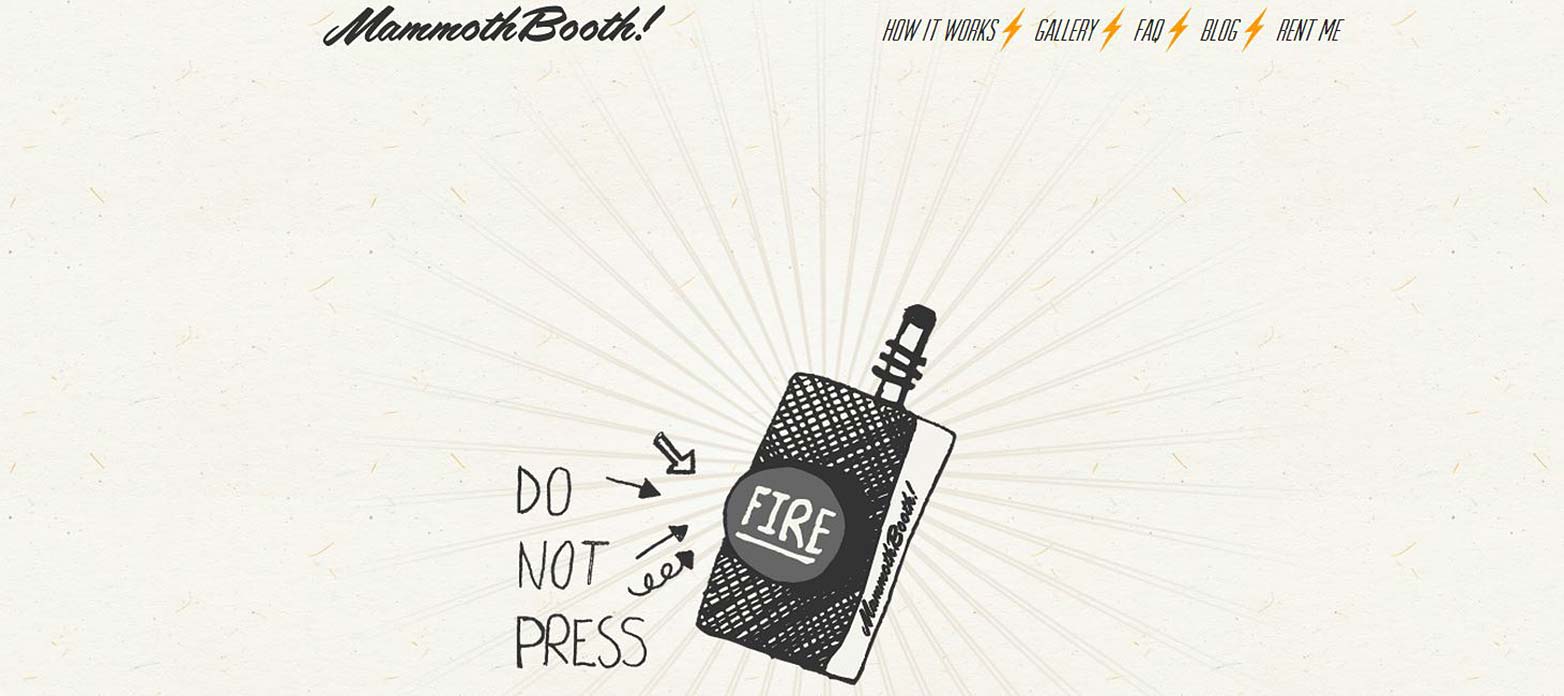
Kiosque de mammouth
Kiosque de mammouth est un autre favori et joue sur la théorie que nous voulons tous ce que nous ne devrions pas. Cliquez sur le bouton Feu et une série de photos apparaissent en cascade sur l'écran et créent un photomaton. Le site Web est un excellent moyen de promouvoir le service de photomaton offert par l'entreprise.

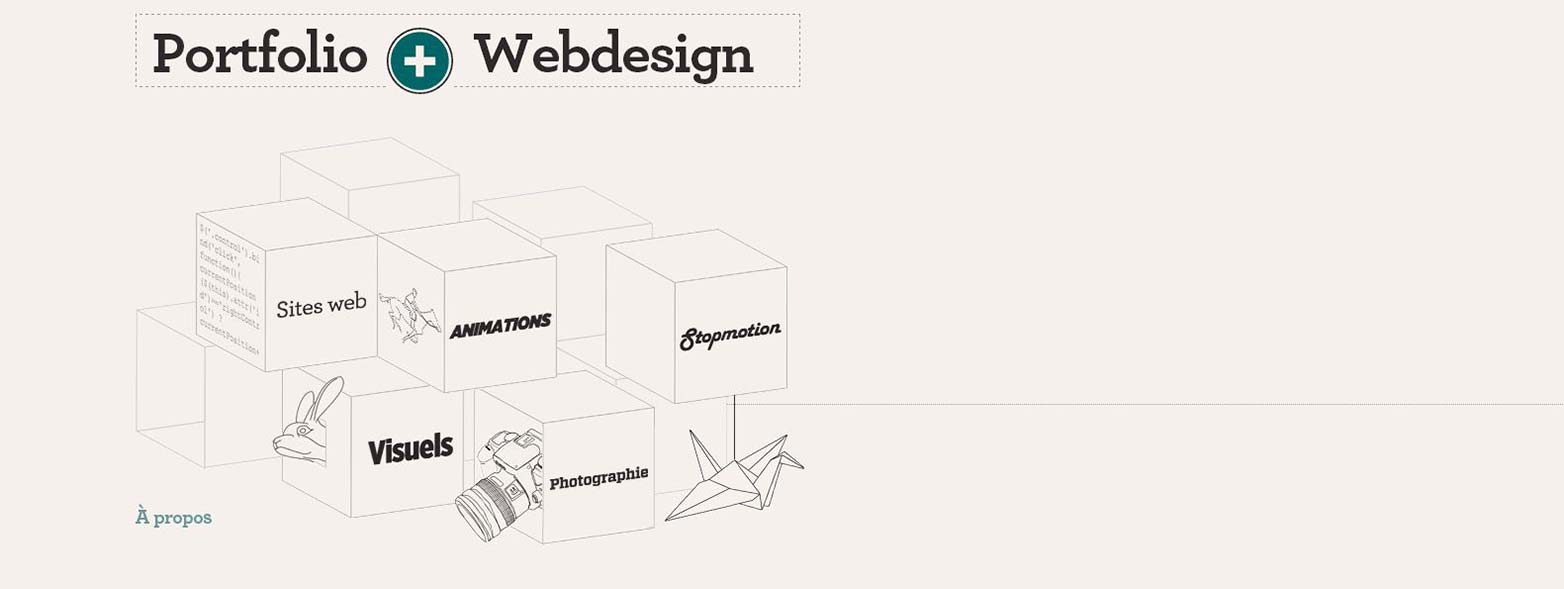
Jeclat
Entrer le Jeclat Site Web et vous serez invité à faire le tour du monde, à visiter les sites et à ouvrir les panneaux latéraux. Faire défiler latéralement est inhabituel pour beaucoup d’utilisateurs en ligne et en ayant à saisir la statue, elle crée une intrigue et une implication de l’utilisateur.

Vacheron Constantin
le Vacheron Constantin le site est en français mais cela vaut la peine de le visiter même si vous ne le lisez pas. Cliquez sur le bouton de défilement de la page et maintenez-le enfoncé tout en profitant du spectacle. Un site Web élégant qui montre non seulement les montres tout aussi élégantes, mais aussi l'inspiration des designs.

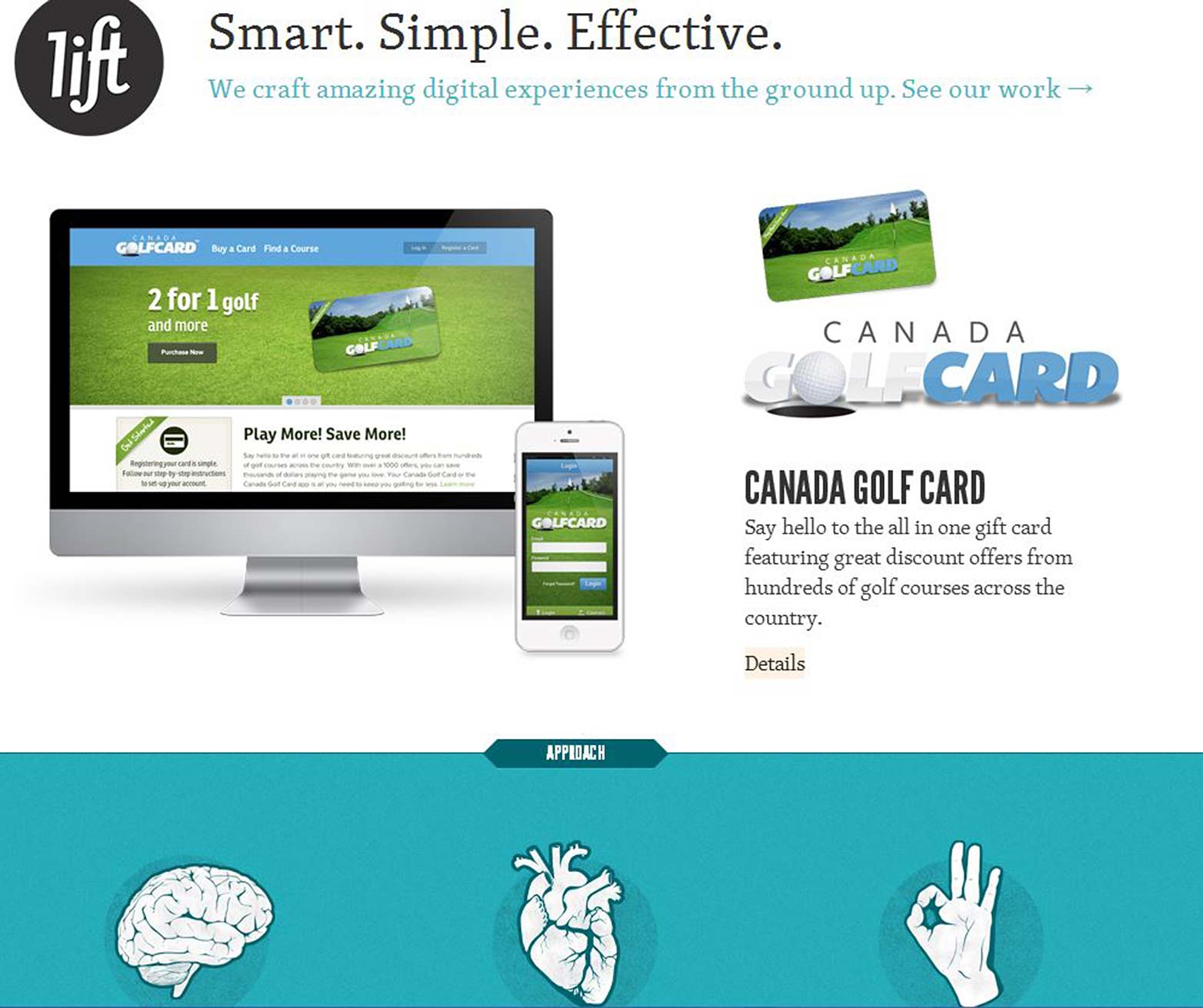
Lift Interactive
Parfois, tenter d’adapter trop de styles et d’effets sur une seule page peut s'avérer coûteux, car la page est mal gérée, mais ce n’est pas le cas avec Lift Interactive . Visitez et profitez des nombreuses astuces. Jetez un coup d’œil aux effets 3D du livre ainsi qu’au mouvement en couches des images d’en-tête.

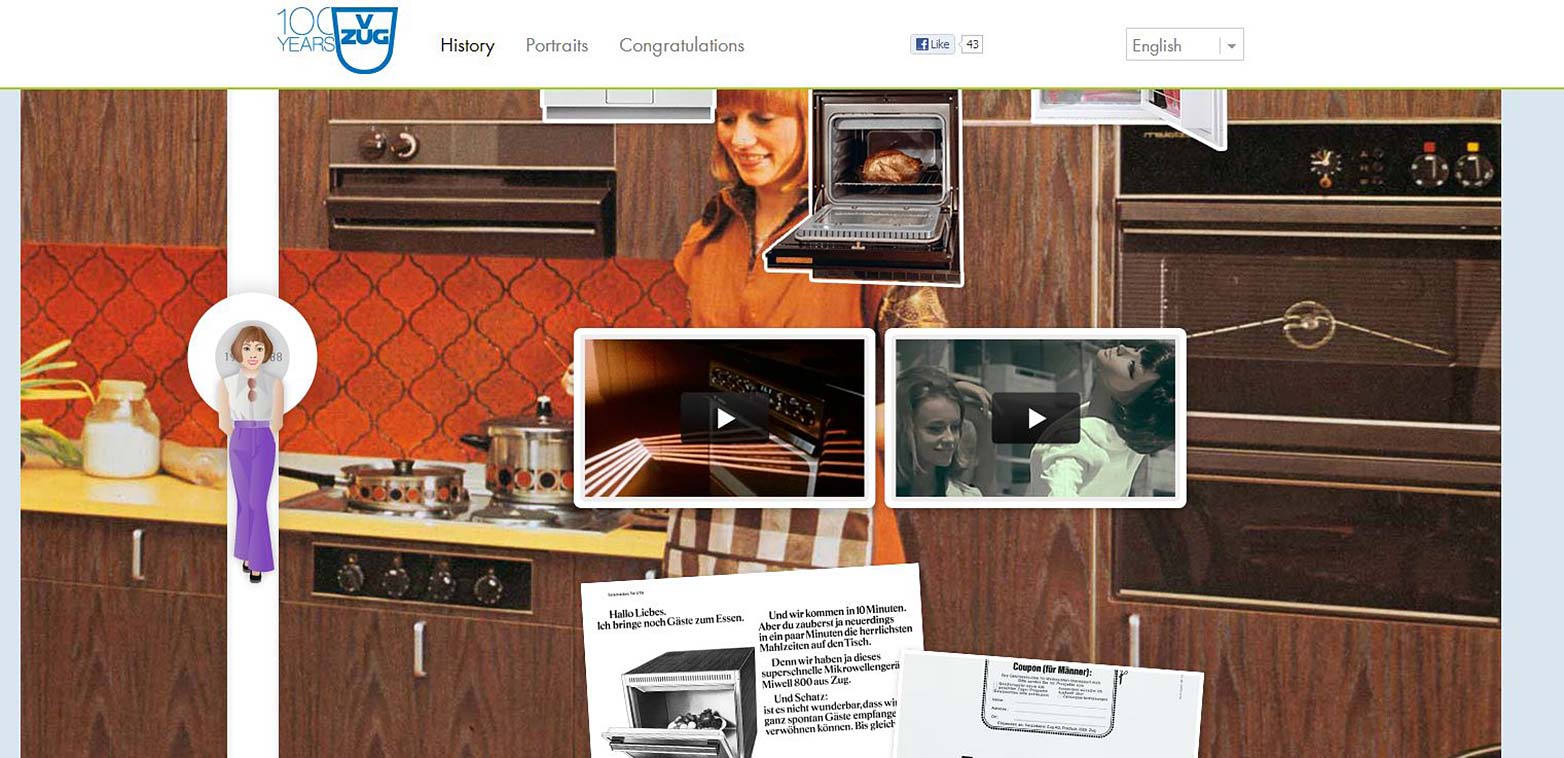
VZug
le VZug site est un calendrier dynamique. Plutôt qu'une simple et simple photo affichée sur une page statique, lorsque vous défilerez dans la chronologie dynamique, vous découvrirez un design attrayant et une page annotée. Le site vise à célébrer les 100 ans de l'histoire de l'entreprise et le design contribue à sa réussite.

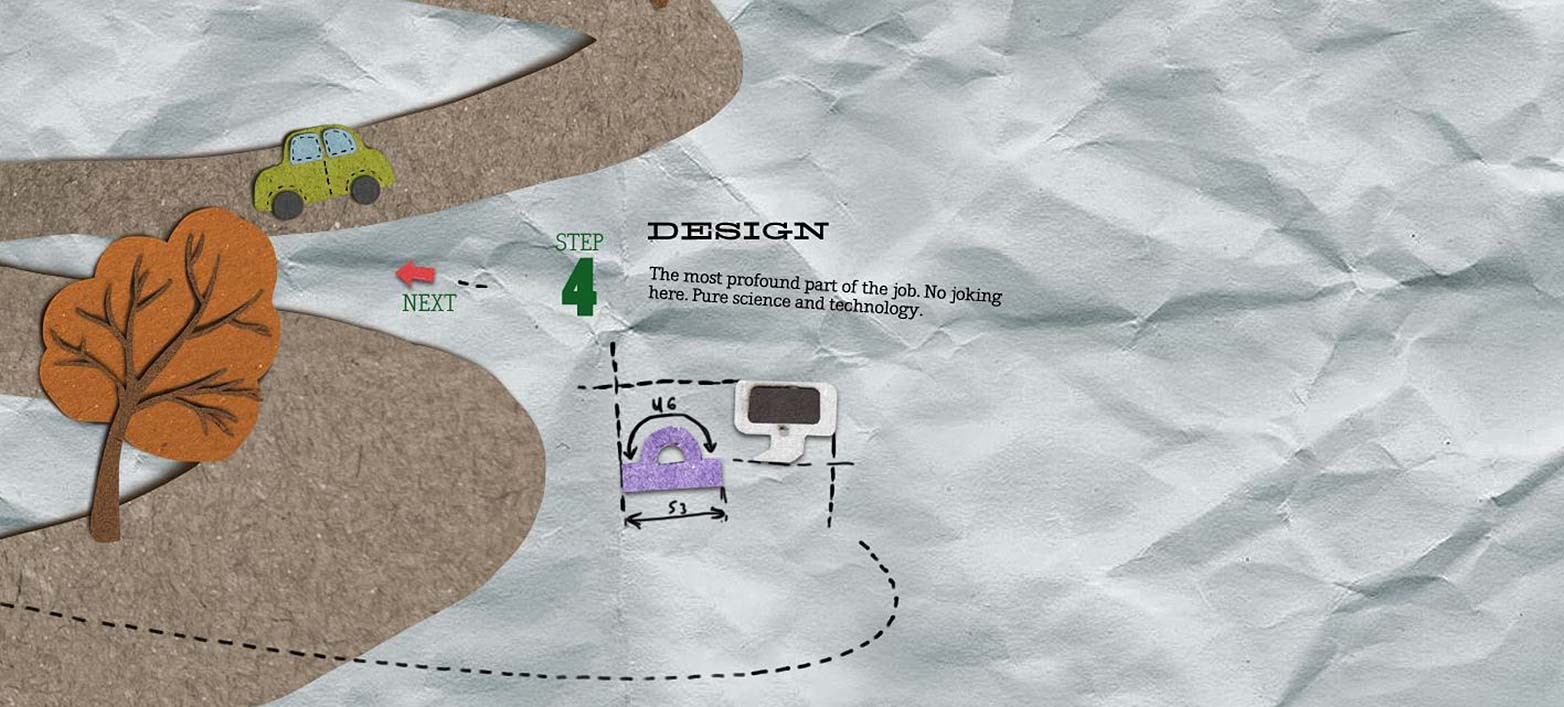
Dego
Quiconque a joué au jeu Little Big Planet reconnaîtra le style du site Web appartenant à la Dego agence de design. La navigation prend une direction apparemment aléatoire et vous emmène à travers les nombreuses étapes que l'équipe de conception de Dego prétend prendre pour ses clients et clients potentiels.

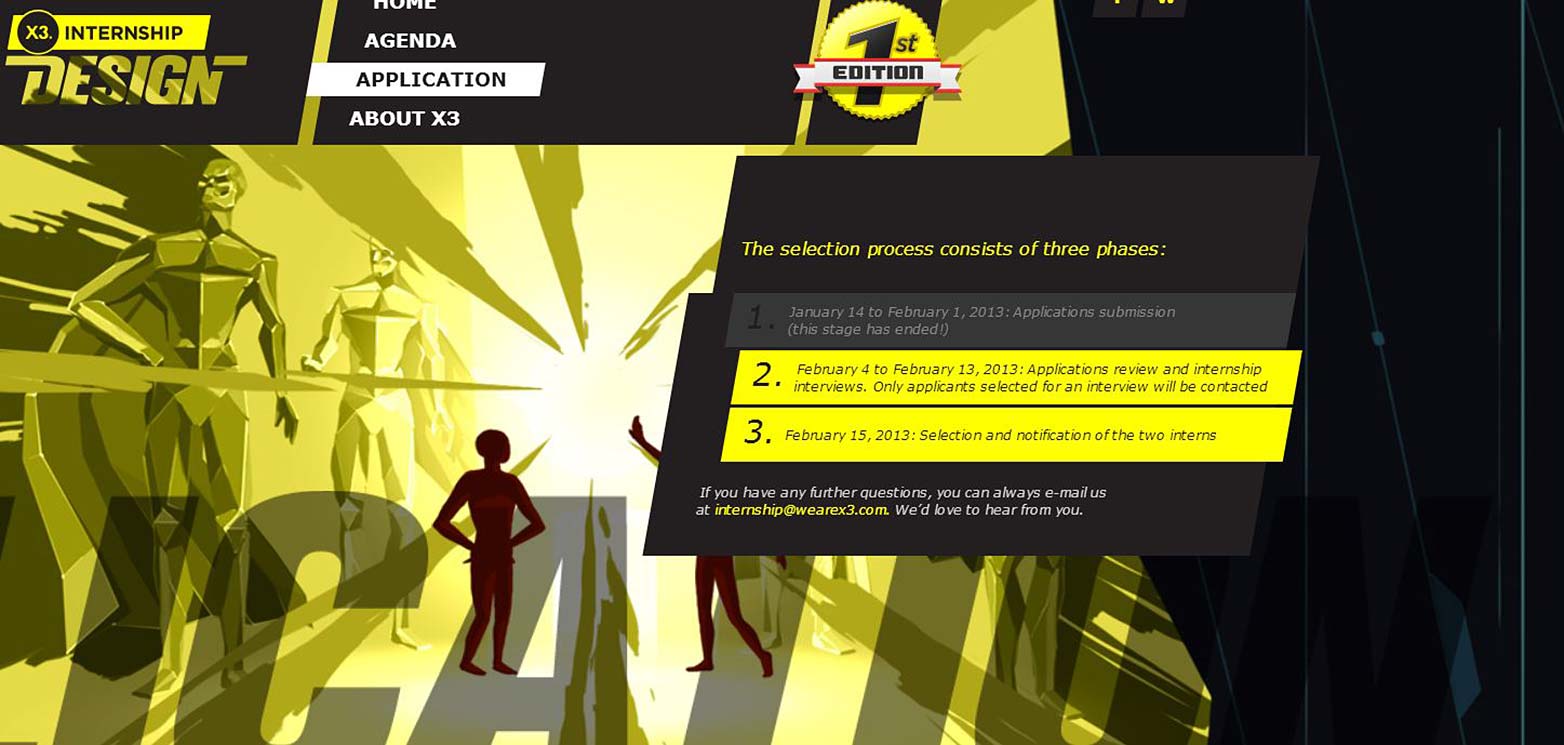
WeAreX3
Ce site Web est un moyen unique pour une entreprise de rechercher un stagiaire. Le design historique de la science-fiction se combine avec un défilement horizontal unique de la page et des éléments verticaux. Les visiteurs sont montrés comment faire défiler les pages et X3 espère que l'aspect et les éléments uniques du site attireront le type de stagiaire qu'ils recherchent.

Cymetriq
Cymetriq est un autre site Web de style portefeuille brillamment conçu qui combine un certain nombre d'éléments et de styles différents en un seul site unique. Faites défiler les échantillons de la galerie vers le bas, passez la souris sur la barre de navigation pour les éléments CSS et continuez de faire défiler de haut en bas pour un style et des motifs uniques.

Avons-nous manqué l'un de vos favoris? Avez-vous surpassé l'un des exemples ici? Faites le nous savoir dans les commentaires.