15 sites Web avec un excellent UX
L'expérience utilisateur est très importante dans le développement d'un site Web de nos jours. Une excellente expérience utilisateur garantit que quelqu'un visite votre site et en apprécie chaque partie. L'expérience utilisateur vous permet également de vous déplacer sur un site et de trouver tout ce que vous recherchez. Pensez à comment vous aimez l'expérience que vous participez à un Starbucks ou à une librairie Barnes and Noble. Ces lieux ont été conçus en fonction de l'expérience client.
UX (expérience utilisateur) pour la conception Web est une combinaison de compétences telles que la conception d'interface utilisateur et la conception d'interaction. Il s'agit de faire des choses qui ont du sens. Certains de nos développements préférés dans UX incluent la possibilité d’afficher plus d’informations lorsque vous faites défiler une page, plutôt que de devoir cliquer sur le bouton suivant ou de "charger plus". Une autre est la possibilité de toucher les touches de navigation gauche et droite de votre clavier plutôt que de devoir cliquer sur la pagination. Ceci est efficace car cela rend la navigation sur le Web plus facile et plus intuitive.
Aujourd'hui, nous avons trouvé 15 excellents sites qui comprennent vraiment et prennent le temps de créer une expérience utilisateur formidable. Ils ont utilisé un design, un développement, une navigation et bien plus encore pour créer des sites avec une UX presque parfaite. Sautons droit dedans.
Andrew Jackson
Andrew est un designer indépendant basé à Londres. Son site de portfolio est absolument magnifique. Sa navigation repose presque uniquement sur les touches de navigation du clavier et est configurée pour que chaque fois que vous vous déplacez dans une direction, il y ait quelque chose. Vous pouvez passer d'un projet à l'autre ou dans différentes parties d'un projet spécifique. De plus, le site n'est pas encombré et vous savez exactement où vous devriez être.
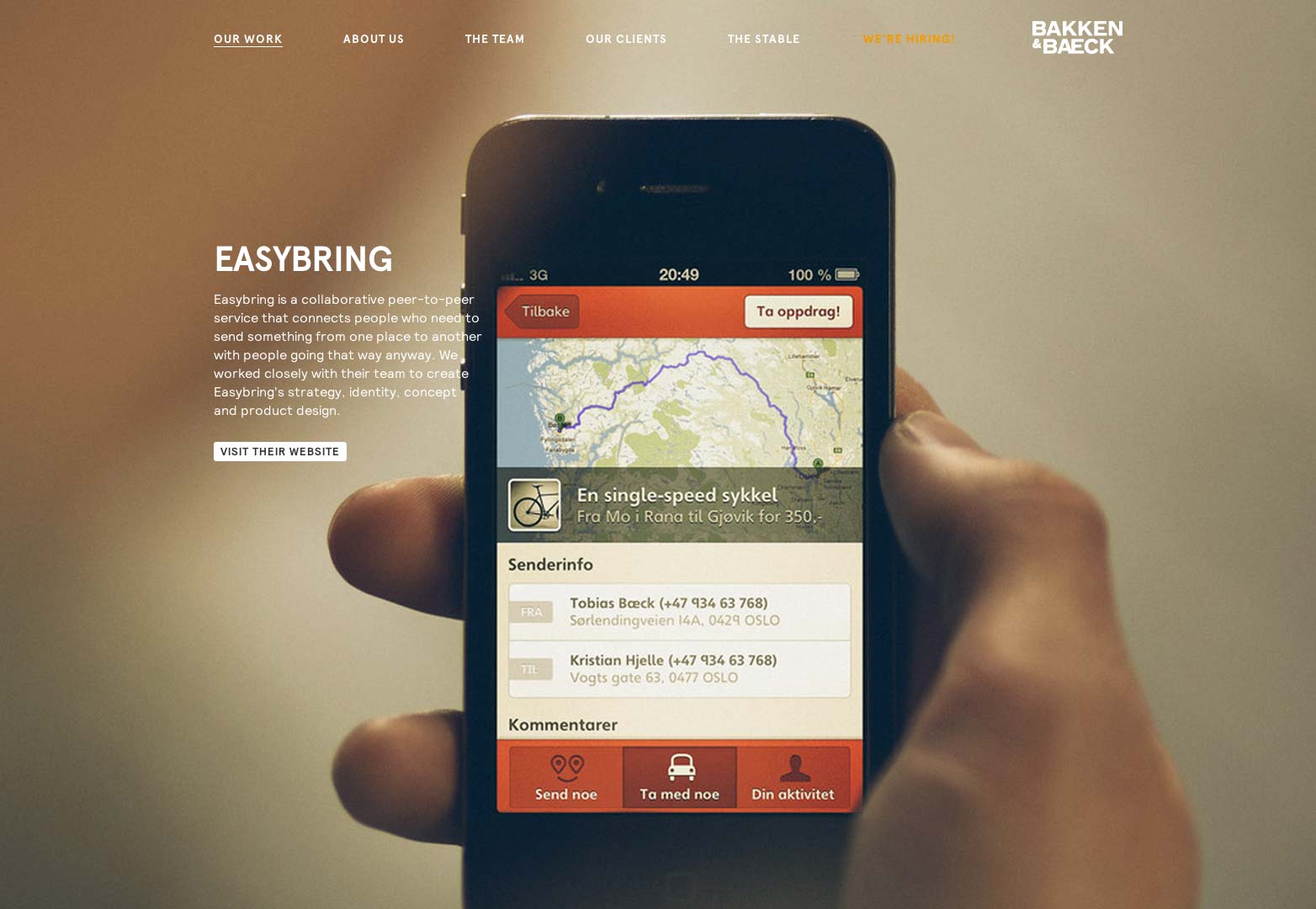
Bakken et Baeck
Bakken & Baeck est une petite agence basée en Norvège qui prétend transformer de bonnes idées en excellents produits. Ils aident à sauvegarder cette affirmation en vous montrant une partie de leur travail. Encore une fois, vous pouvez faire défiler les pages et les travaux du portfolio en utilisant les touches de navigation du clavier. Ils vous concentrent également sur ce que vous allez voir, ce qui vous aide à manœuvrer et à savoir où vous allez sur ce site.
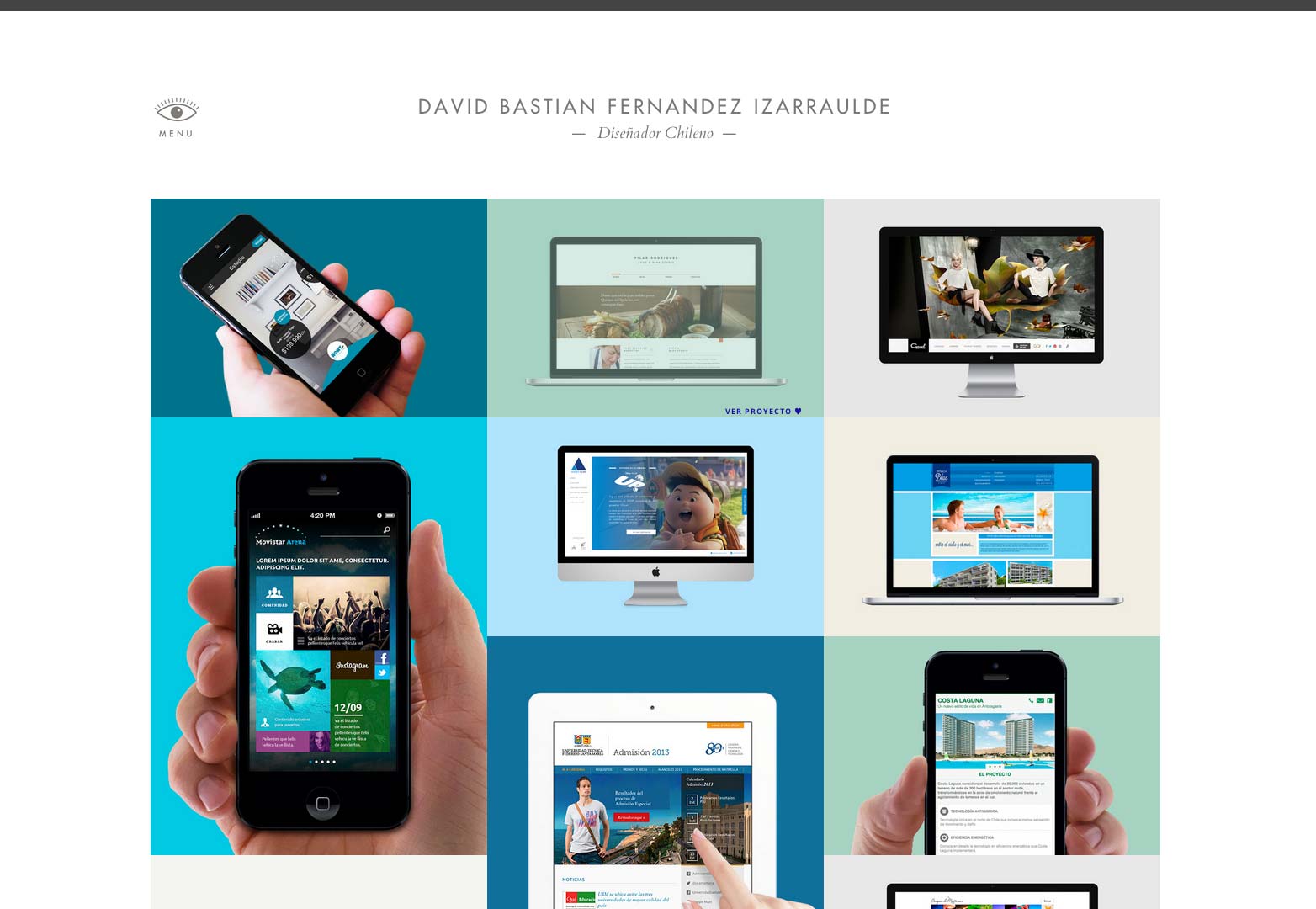
David Bastian
David est un designer du Chili. Dès le départ, nous devons noter l'utilisation par David d'une grille et d'une interface utilisateur couleur plate pour la conception de son portfolio. C'est tellement propre et facile à naviguer que ça ressemble presque à quelque chose qui manque. Il ne semble pas y avoir de page à page de navigation, cependant, David était extrêmement intelligent en créant un menu déroulant à gauche du site. C'est discret et facile à distinguer et encore plus facile à utiliser.
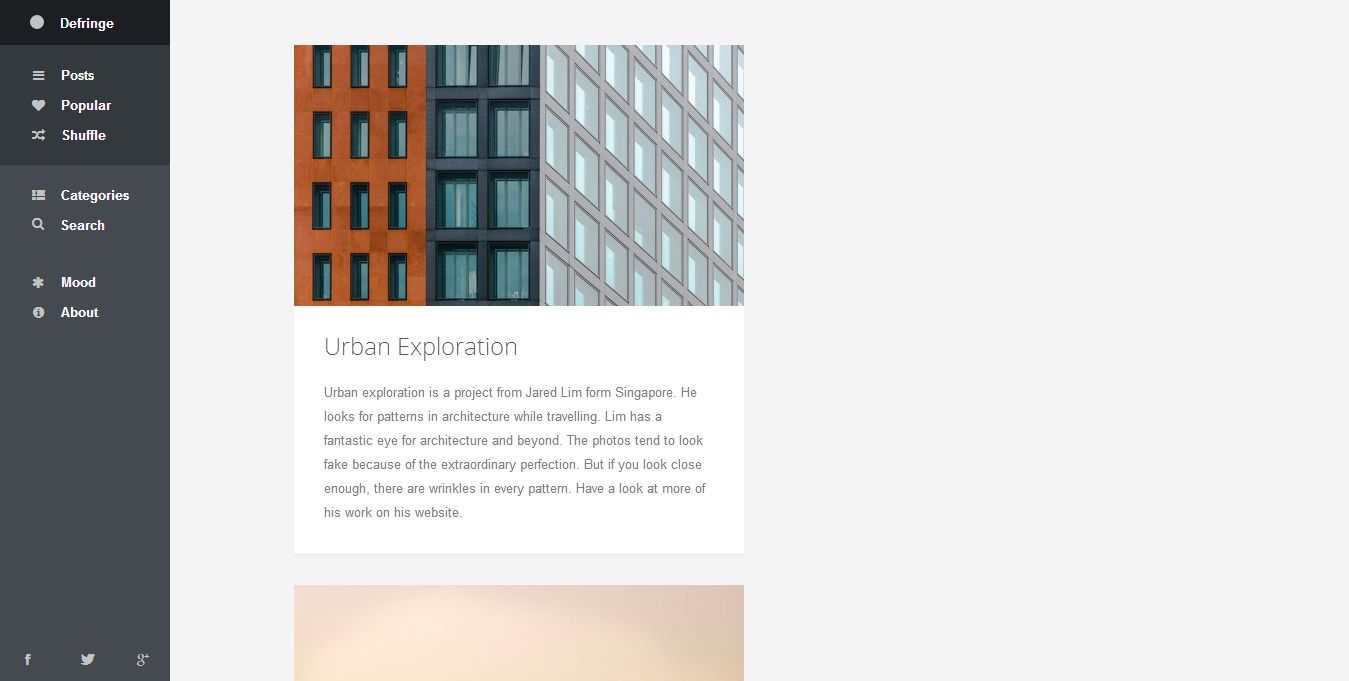
Défragmentation
Defringe est un site qui rassemble un tas de créations différentes. Il semble y avoir un sentiment assez libre de ce qui est couvert car ils proposent des articles sur des sujets tels que l'architecture, la photographie, le design, etc. Defringe est un site Web réactif pouvant être visualisé avec un menu de gauche. J'aime ce menu de gauche car il utilise des motifs de logiciels de lecture de musique pour vous permettre de naviguer sur le site. cela a du sens car, encore une fois, il n'y a pas d'autre objectif principal que de s'inspirer de diverses œuvres.
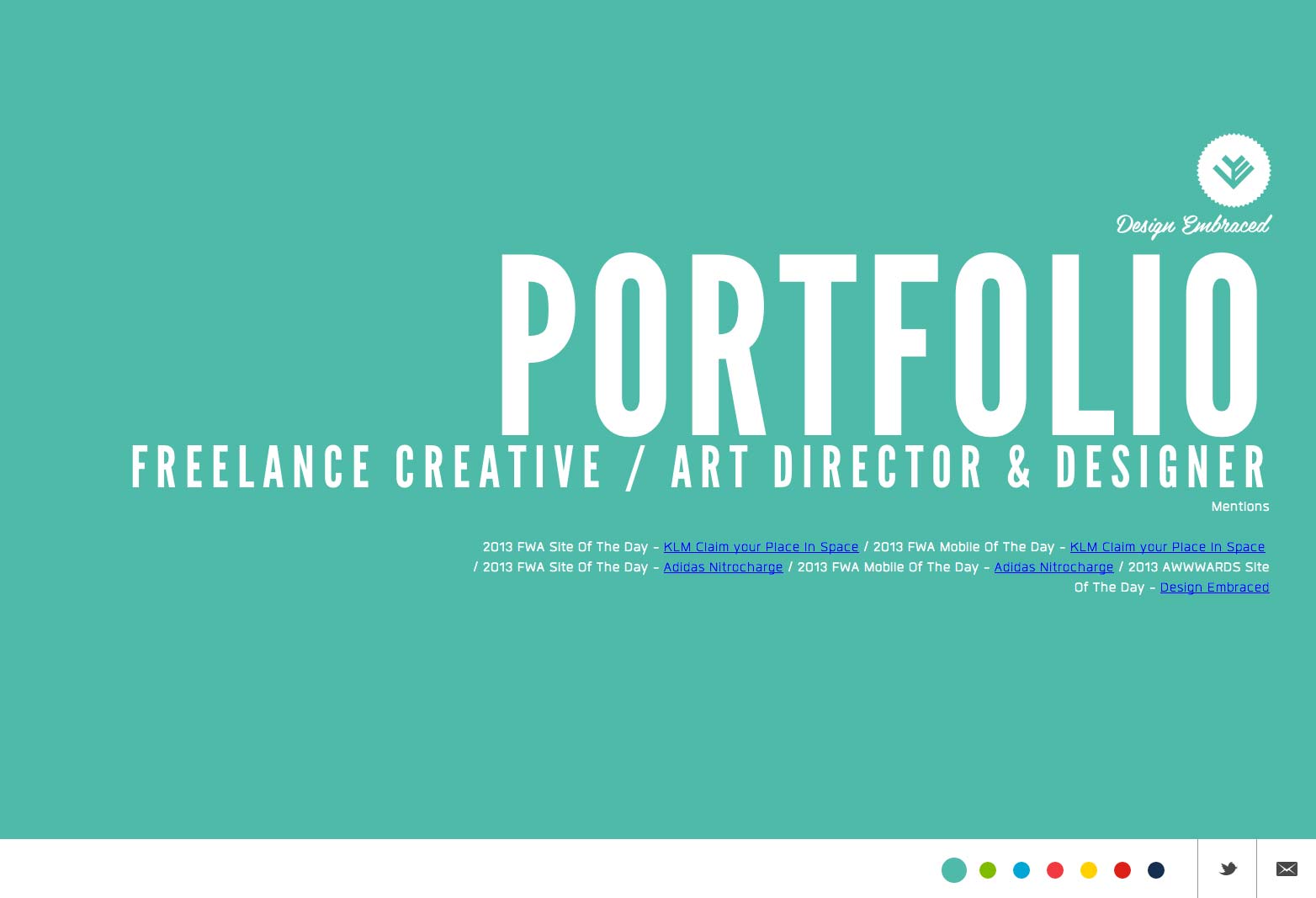
Design Embrassé
Design Embraced est la maison du directeur artistique et créatif Anthony Goodwin. Pour sa méthode de navigation, il utilise les boutons de navigation gauche et droit ainsi que la molette de défilement disponibles sur la plupart des souris. Cette conception Web est un peu plus passionnante grâce à l'utilisation de couleurs et de gros titres. Le travail est toujours visible dans un environnement extrêmement propre qui se concentre sur le travail.
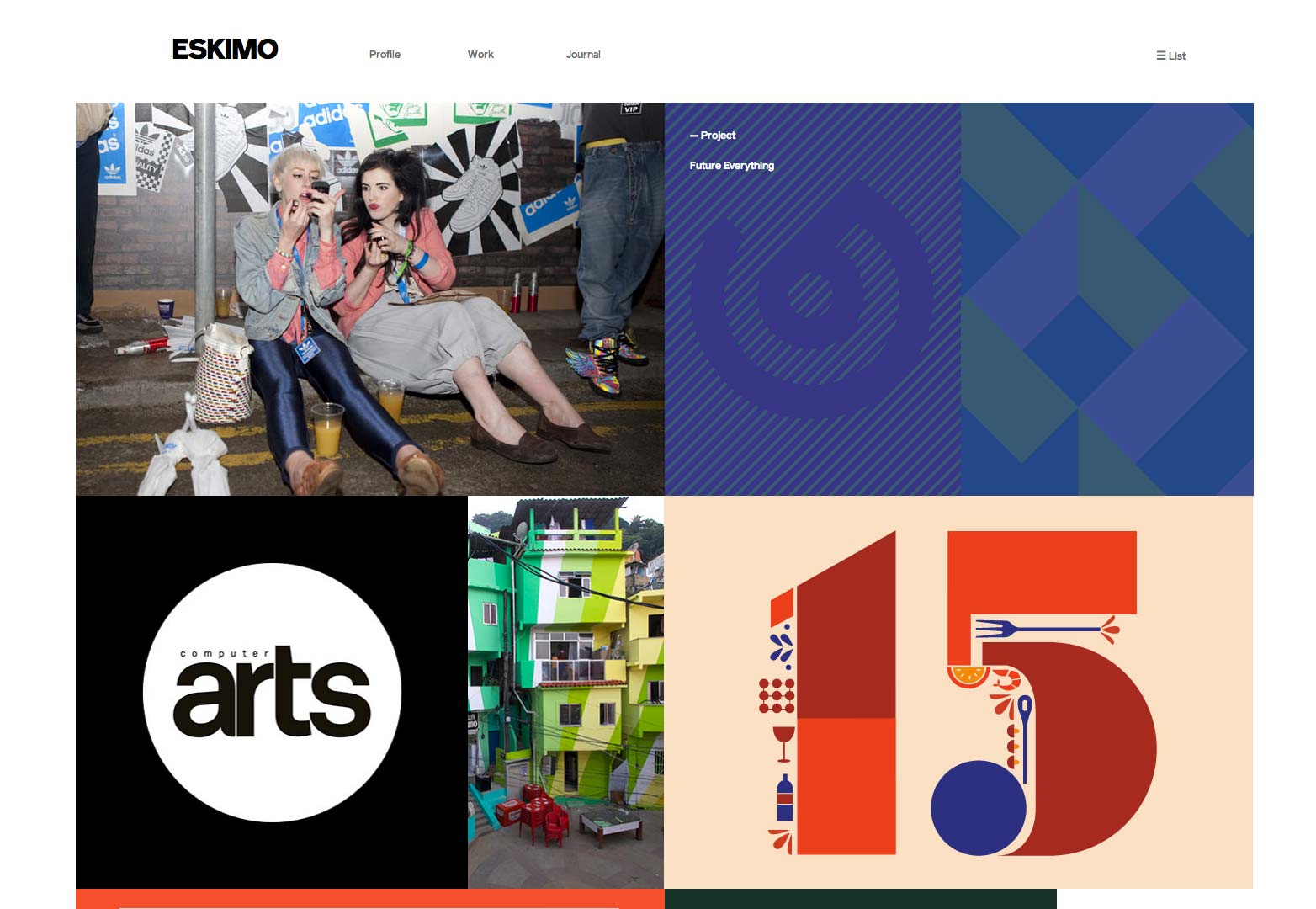
esquimau
Eskimo Creative est une agence primée basée à Manchester. En tant qu'agence créative, ils doivent être justes dans chaque expérience qu'ils proposent. En ligne, ils font un excellent travail de présentation créative de leur travail sans pour autant en faire trop. Les téléspectateurs savent exactement comment se déplacer sur le site. La transition entre les pages est importante, de même qu’elle se déroule sans heurts dans le processus de chargement. Cela fait une énorme différence lorsque vous essayez de faire appel au côté créatif de quelqu'un.
FS Emeric
Ceci est un site Web dédié au lancement d'une nouvelle police de Fontsmith. La police serait basée sur les besoins futurs de différentes disciplines en matière de conception. De ce fait, vous avez une police de caractères créative avec des bases standard dans les polices. Ce site est extrêmement créatif et quelque peu futuriste dans son approche. La navigation est facile, intéressante et offre de nombreuses informations sur la création de cette police.
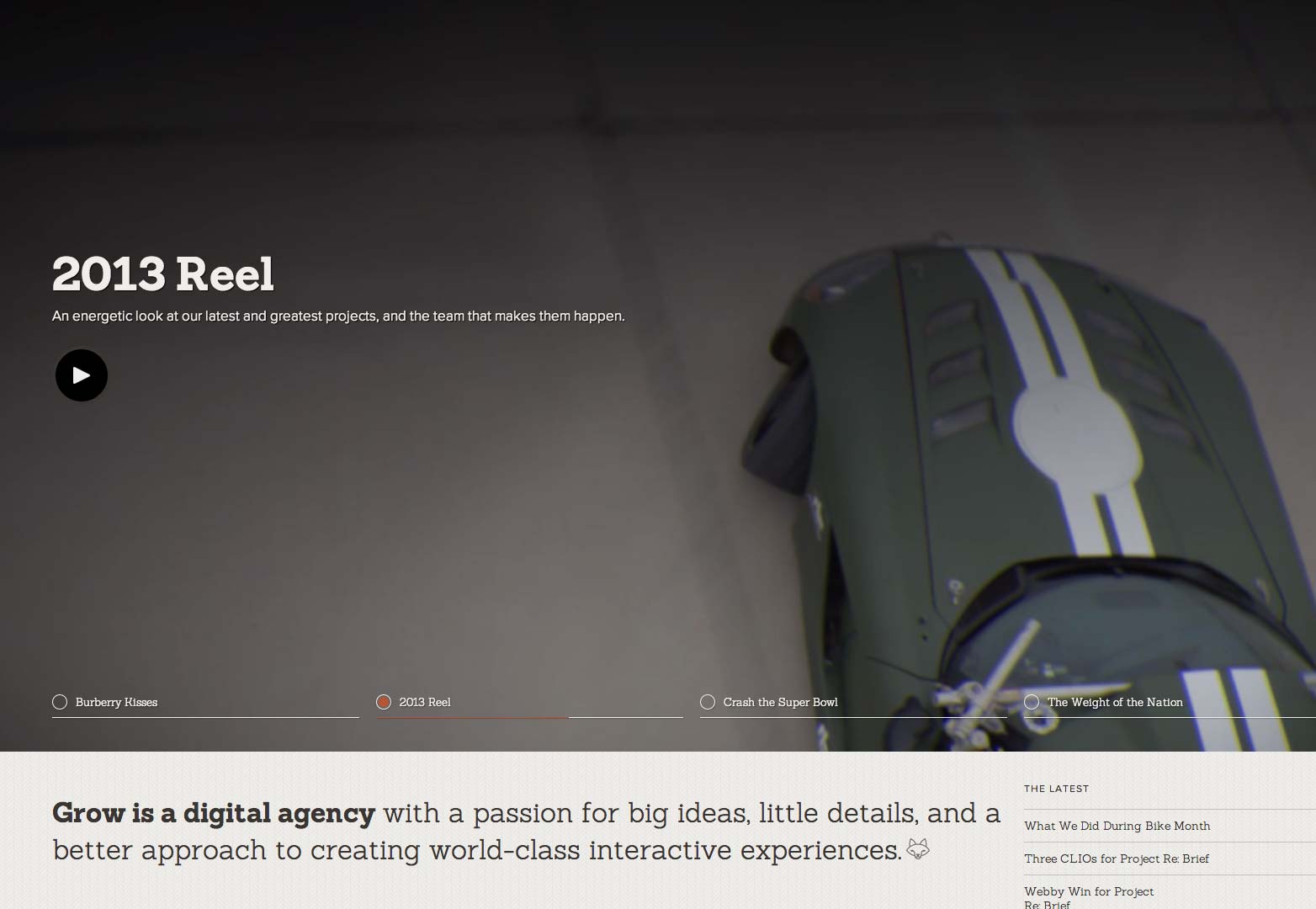
Grandir interactif
Grow est une agence numérique primée enracinée dans Norfolk, passionnée par les grandes idées et les petits détails. L'expérience utilisateur chez Grow est incroyable parce que tout est connecté. Les couleurs et la photographie utilisées, les transitions et le développement utilisés pour ce site Web sont cohérents et la navigation est toujours facile et rapide. C'est un exemple parfait de site Web bien pensé.
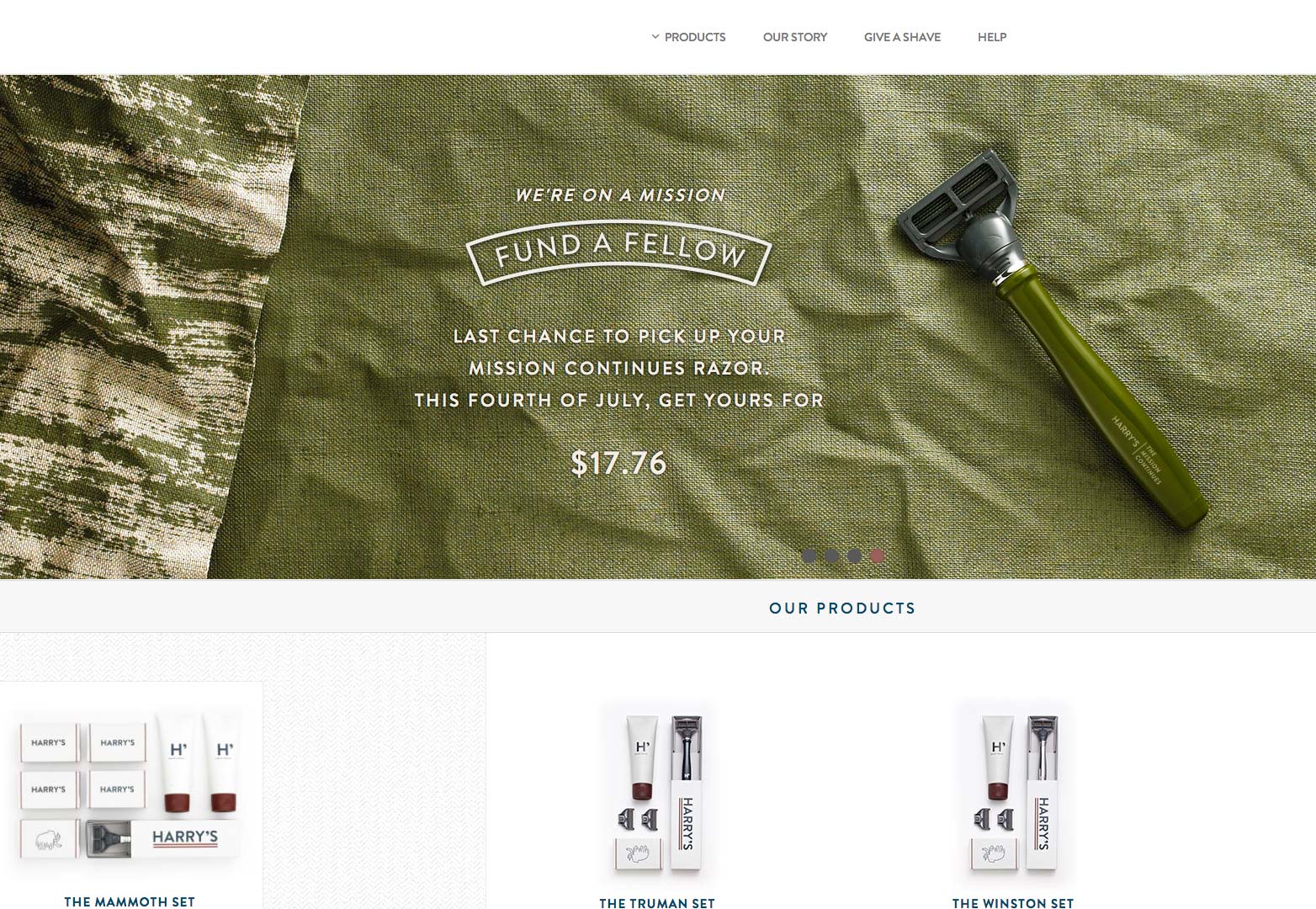
Harry's
Les gens chez Harry font des rasoirs de haute qualité à des prix abordables. Ils ont un site Web merveilleusement propre qui met l'accent sur la qualité et la facilité avec laquelle on peut utiliser un rasoir. Ce qui a attiré mon attention, c'est le menu déroulant des produits. Au lieu de me fournir un menu avec juste des mots, Harry nous permet de voir les produits et les prix directement. Nous n’avons pas besoin de nous rendre sur une page de commerce électronique pour nous rendre là où nous voulons aller, elle est disponible ici.
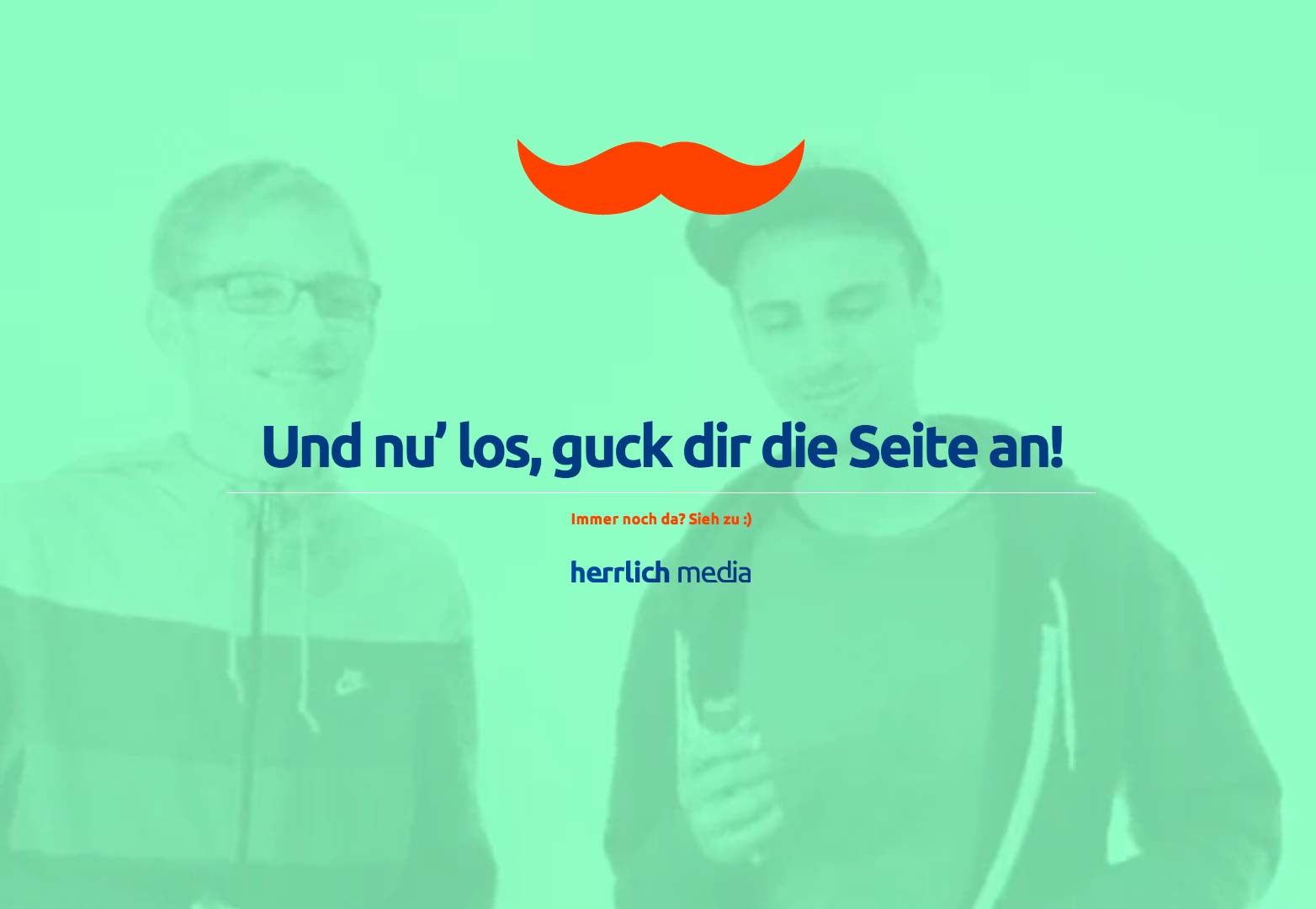
Herrlich Media
J'ai entendu de nombreuses personnes se faire l'écho du sentiment que l'art et le design transcendent facilement les frontières créées par différentes langues. Le site Web de Herrlich Media en est un excellent exemple. Comme vous pouvez essayer de traduire la page en anglais brisé, vous pouvez toujours dire très facilement quel est le but du site, où vous devez aller et vous obtenez une bonne idée de ce qui se passe dans cette petite agence. L'expérience utilisateur est également amusante et enrichissante.
Moorgate Exchange
Ce n'est un secret pour personne que je pense que la vidéo est l'avenir du web design, et c'est un excellent exemple de pourquoi. La vidéo sur cette page d'accueil crée une atmosphère et une expérience pour toute personne qui vient visiter ce site. De plus, quand vous arrivez sur le site, il n’ya pas de confusion sur ce qu’est le Moorgate Exchange; on nous dit immédiatement ce que c'est et où il se trouve. Poursuivre avec le site est aussi simple que d'appuyer sur les touches haut et bas et toutes les informations sont faciles à voir.
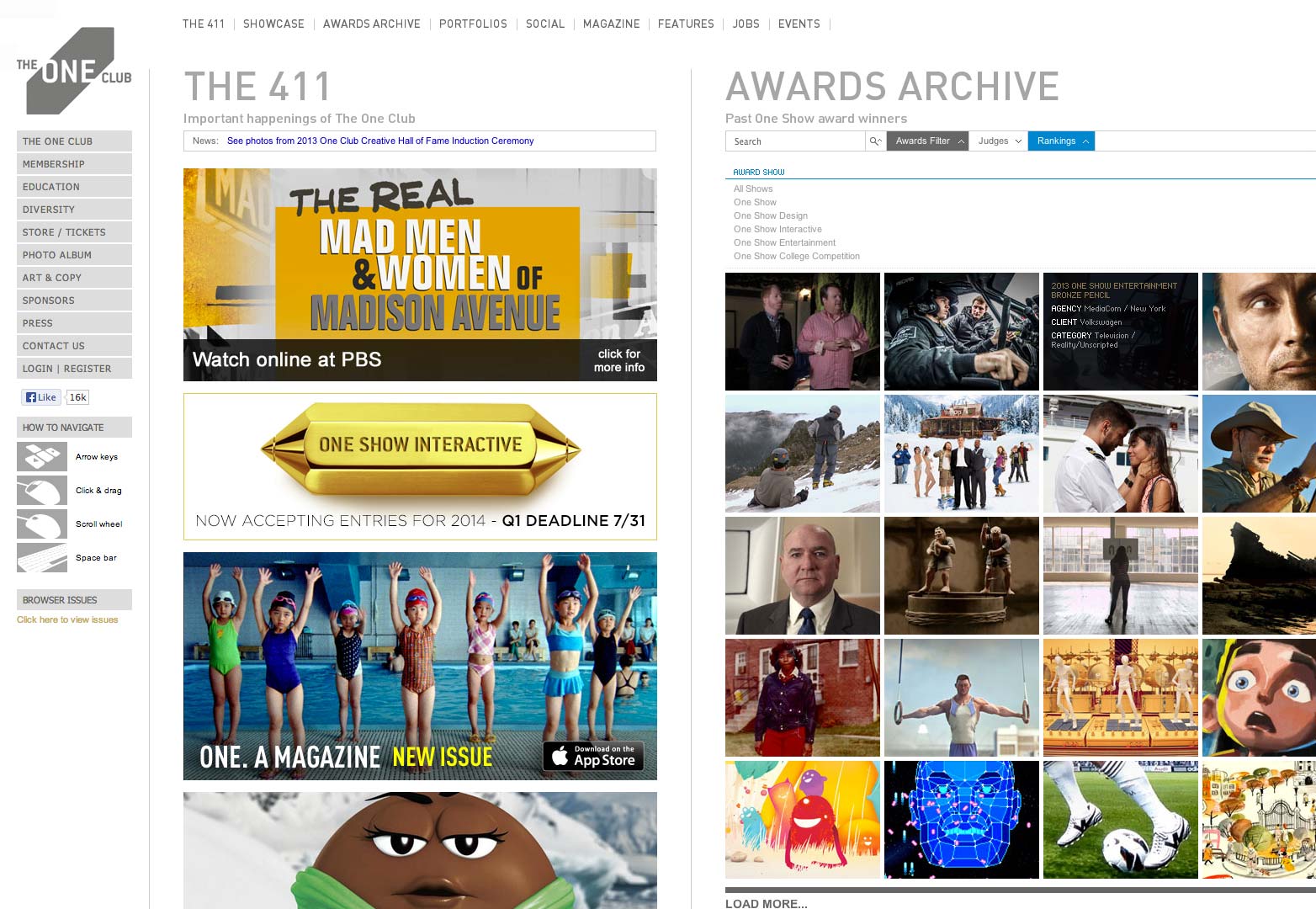
Le One Club
The One Club est un site Web et une organisation qui s'adresse aux jeunes professionnels dans les domaines de la publicité et de la création. Ils utilisent des versions de navigation vraiment peu orthodoxes, principalement avec la mise en œuvre du défilement horizontal de page en page. Cela aide à créer une expérience qui dit que le One Club est tout au sujet de l'innovation et de ce qui est à venir, plutôt que de ce qui est chaud pour l'instant.
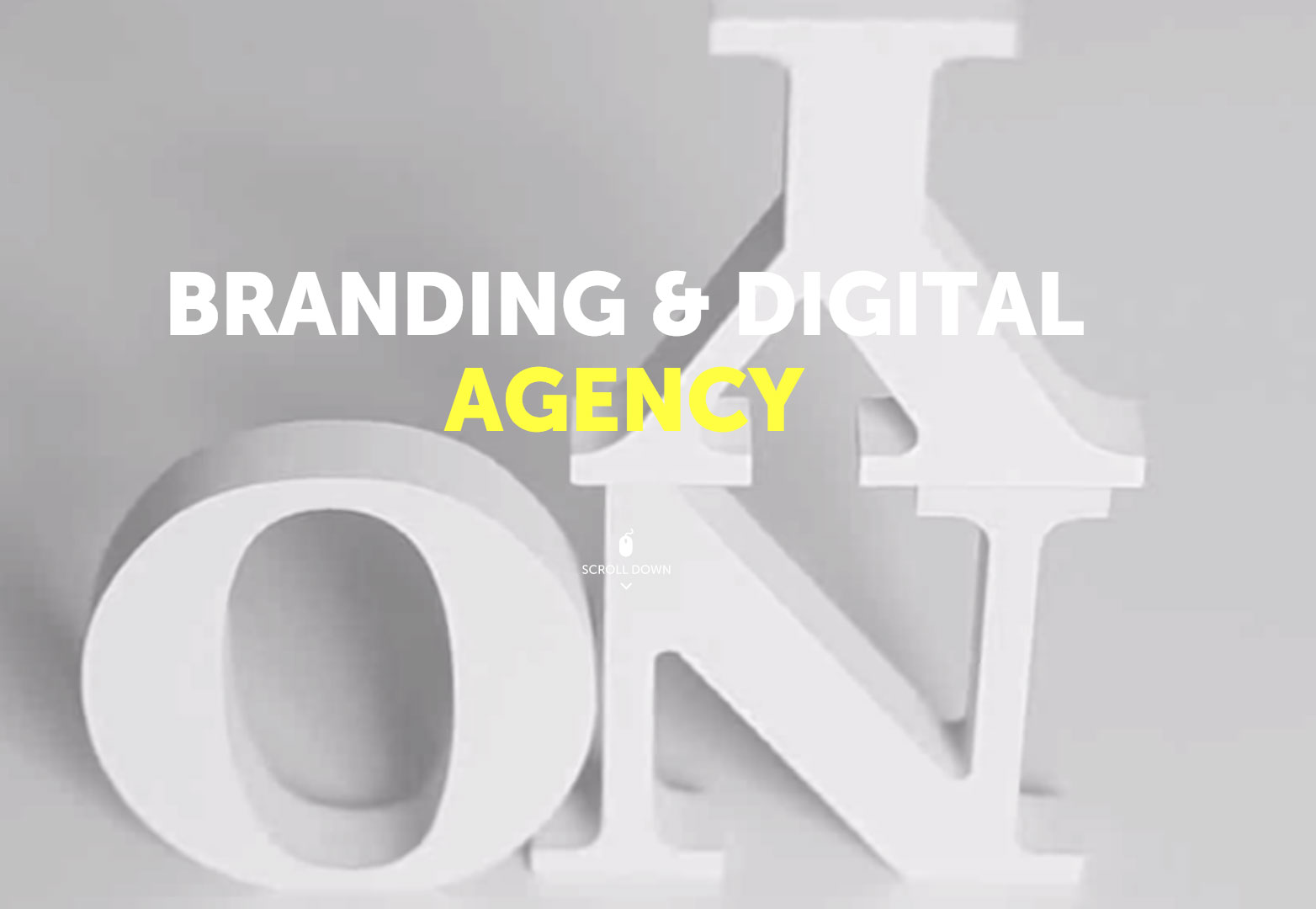
Ony Agency
Ony est une agence russe qui associe une grande expertise en stratégie de marque à une expérience numérique. Il est difficile de ne pas y croire quand ils ont une expérience merveilleuse pour leur propre site Web. Les transitions sont fluides, la navigation facile et compréhensible et le travail de conception propre et simple. Tout a du sens et est détaillé et bien planifié.
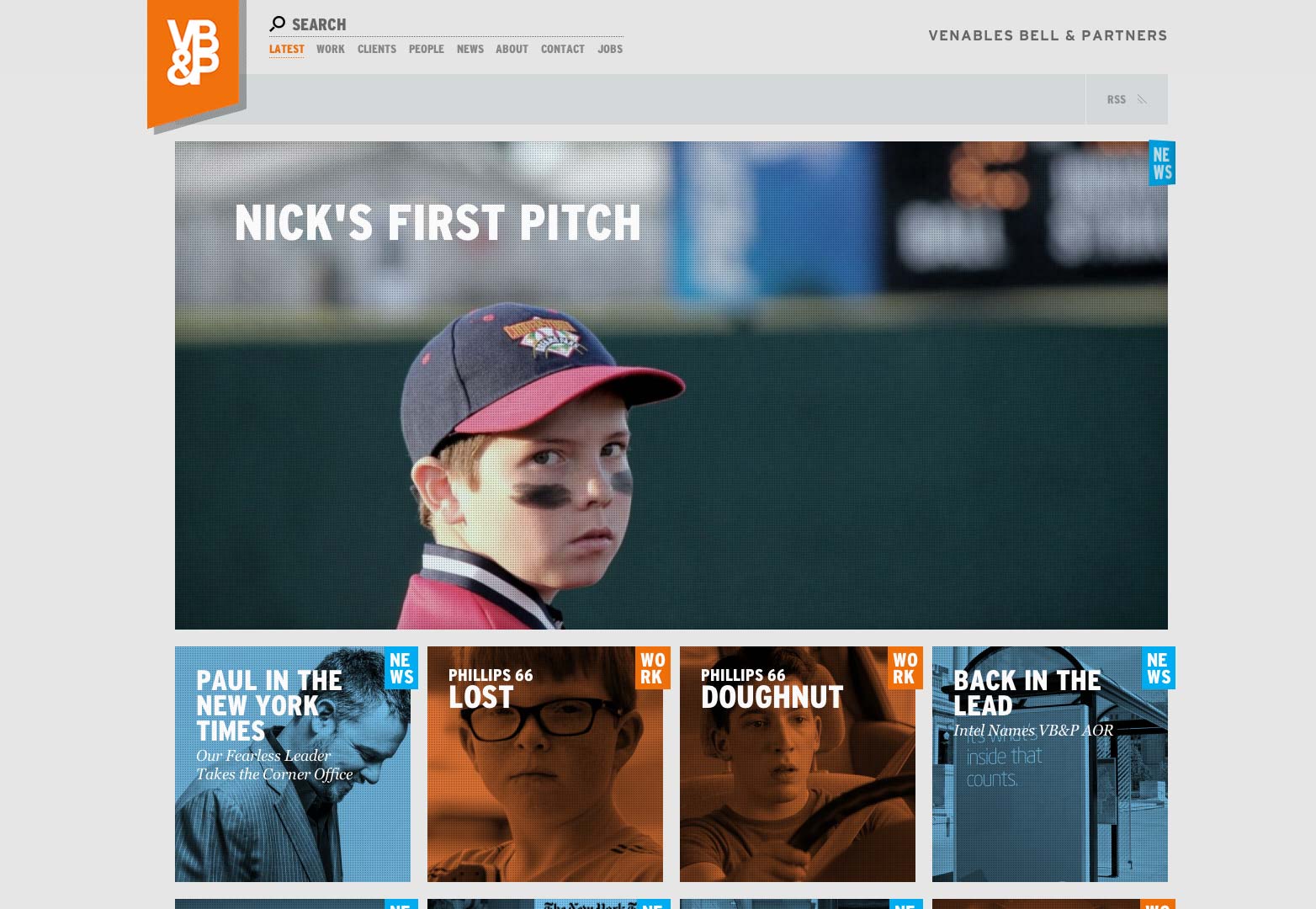
Venables Bell & Partners
Pour le dire simplement, ce site Web est très amusant à interagir avec. Il y a beaucoup d'effets de vol stationnaire amusants, d'effets de défilement et de graphiques visuels qui rendent ce site très agréable à regarder et à partager. Venables Bell & Partners a créé un site avec une expérience utilisateur formidable qui incite les utilisateurs à le partager et à impliquer les autres.
Conclusion
UX est aussi simple que de créer un monde numérique en ligne aussi convivial que possible. Pensez à vos sites Web préférés et même aux applications et réfléchissez à ce qui les rend faciles à utiliser et à ce qui pourraient les rendre plus faciles. Essayez d'appliquer ces choses à votre prochain projet. La conception et le développement se dérouleront facilement lorsque vous prévoyez de créer une belle expérience avant tout.
Lequel de ces sites est votre favori? Avez-vous un site préféré riche en UX que nous avons manqué? Faites le nous savoir dans les commentaires.