19 meilleurs nouveaux sites du portefeuille, juillet 2017
Bonjour lecteurs WDD. C'est en juillet, et est-ce qu'il fait chaud ici, ou est-ce que ce sont juste ces portefeuilles géniaux? Ce mois-ci, il semble que le post-minimalisme et le brutalisme cèdent la place à notre amour des choses qui semblent belles et stylées. C'est un mot maintenant.
Oh, vous verrez encore quelques sites qui embrassent durement l’esthétique «artiste», mais ces portfolios appartiennent surtout à des artistes. Mais de nombreux créateurs, semble-t-il, ont commencé à mélanger la présentation de style collage et les dispositions asymétriques à une esthétique désormais classique. Gros, épais, type sans empattement. Beaucoup d'espace blanc. Le tout crie "le portfolio du designer".
Je profite de cette nouvelle mini-tendue, mais vous devriez jeter un oeil à la liste pour vous-même.
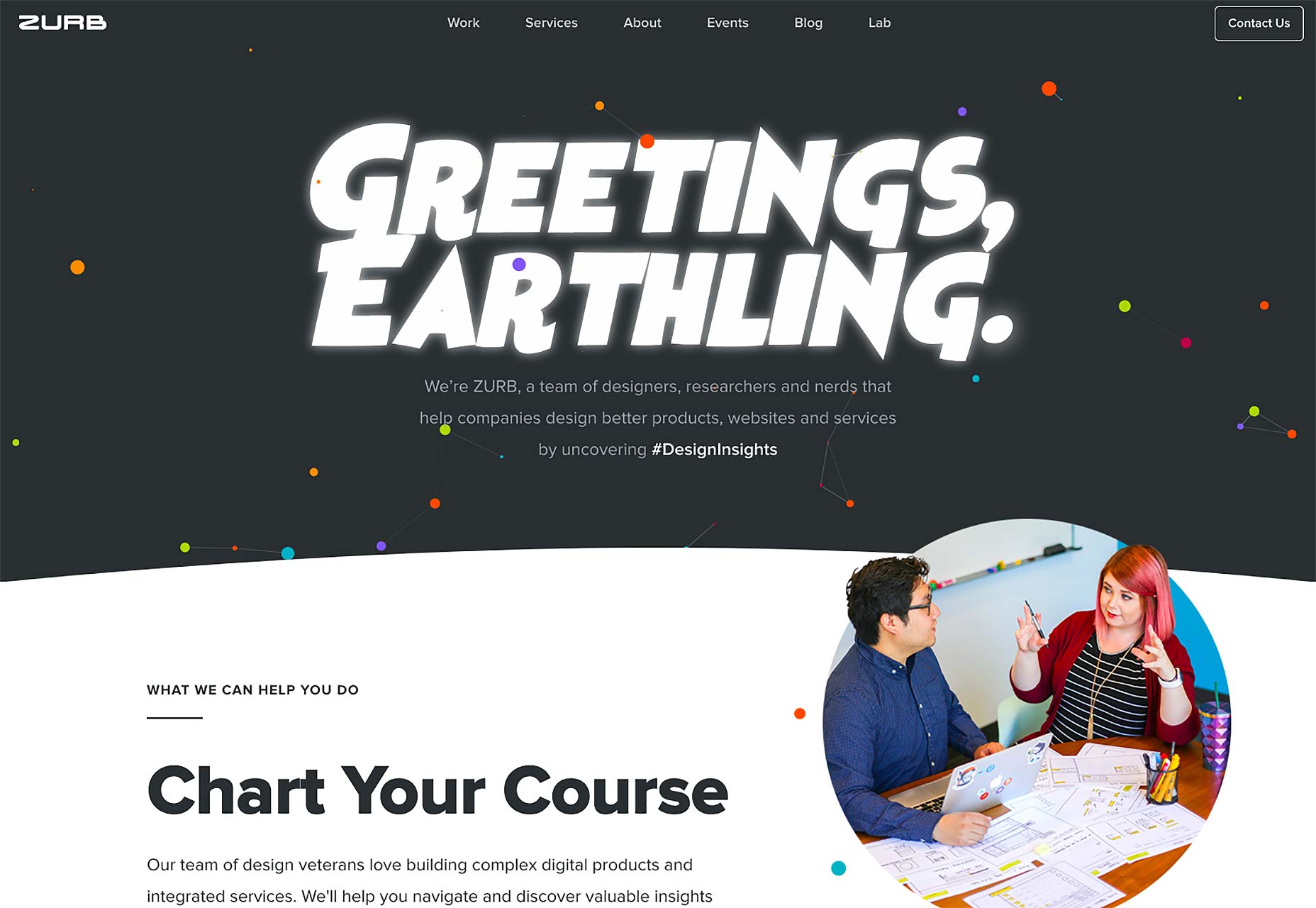
Zurb
Eh bien, tirons-en le meilleur. Zurb - les créateurs de Fondation - allé redessiner leur site. Oui, ils font toujours du travail avec les clients.
Leur site Web conserve vaguement le genre de thème des astronautes étrangers qu’ils ont développé au fil des ans. Vous verrez toujours leur mascotte cachée ici et là. L'en-tête de la page d'accueil indique "Salutations, Earthling." Dans une police extraite de la vieille science-fiction.
Leur penchant pour l'illustration a toutefois pris du retard sur la photographie et l'animation subtile. Le reste du site est la simplicité pure et propre que nous attendons des créateurs de Foundation.
En prime, il y a 42 vaches illustrées cachées sur tout leur site. Si vous cliquez sur l’icône de la vache en bas de chaque page, vous pouvez suivre celles que vous avez trouvées jusqu’à présent.
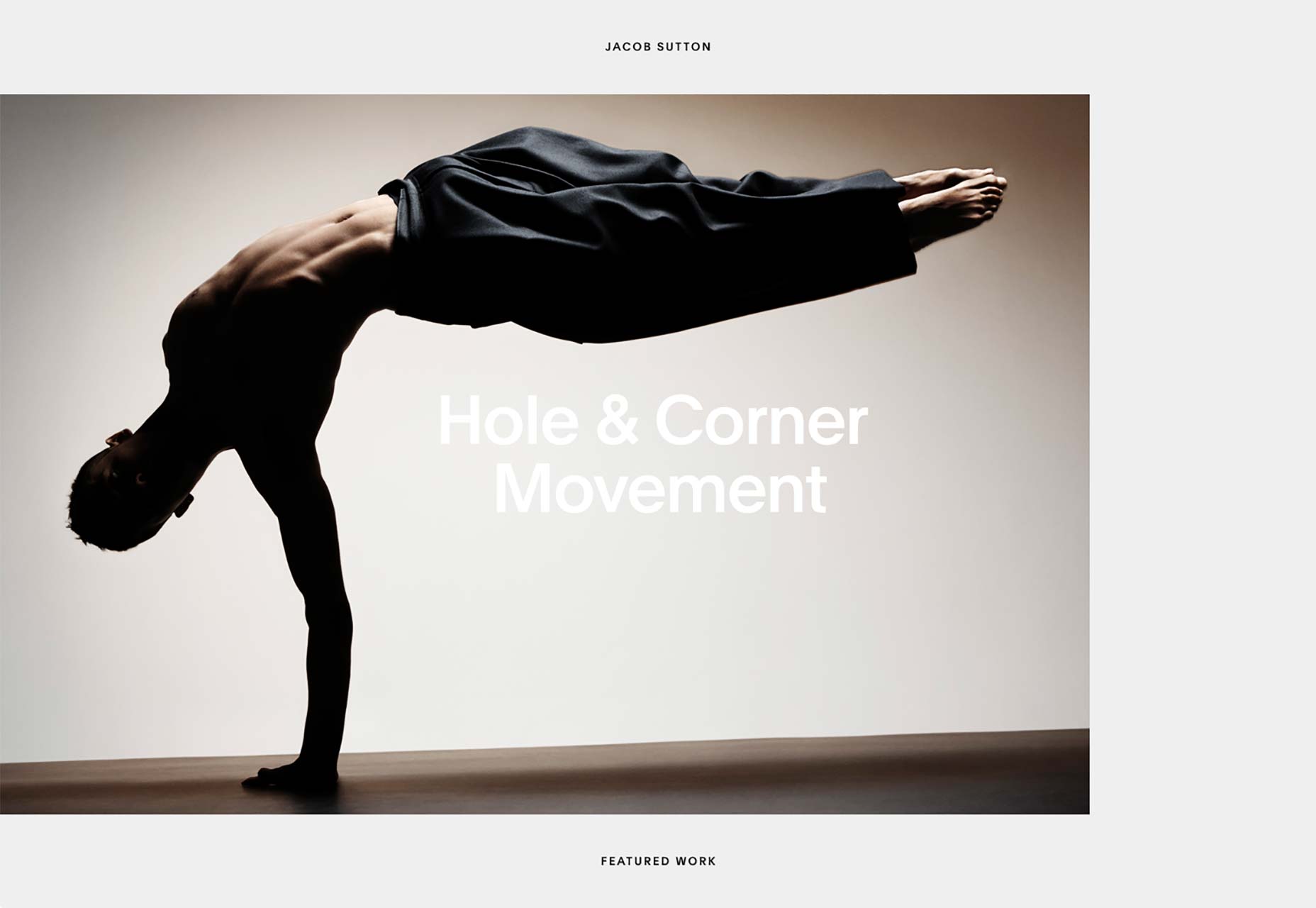
Jacob Sutton
Jacob Sutton est un photographe, en tant que tel, il est contractuellement obligé d'utiliser le post-minimalisme désormais classique pour son portfolio. Je blague. C'est juste un minimalisme régulier avec un peu d'asymétrie. Il est à la fois élégant et discret, ce qui est tout un exploit.
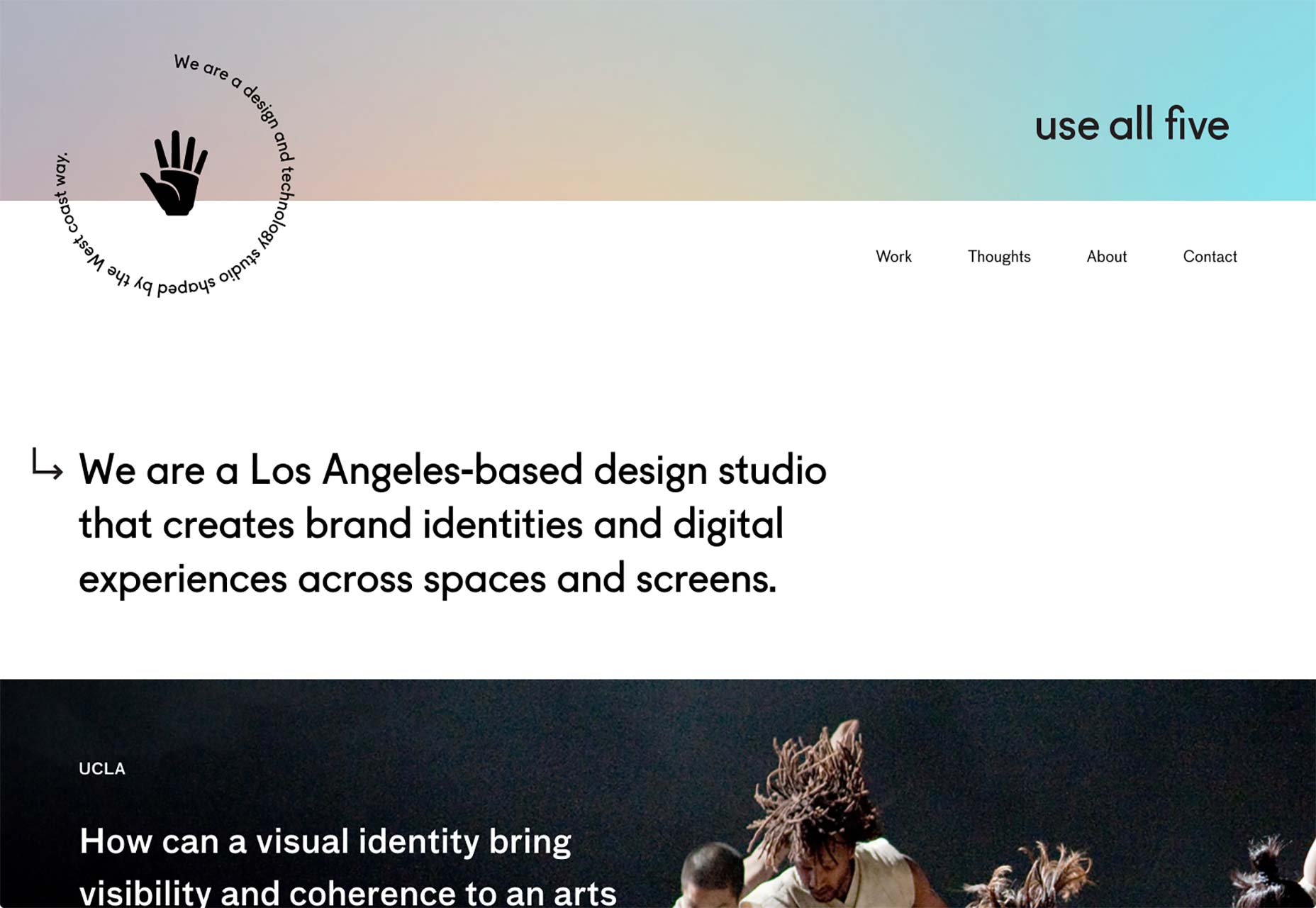
Utilisez tous les cinq
Utiliser le site Web de tous les cinq a une esthétique distinctement moderne et utilise beaucoup de pastels. Darnit, je pense que j'ai déjà utilisé une blague Morticia il y a quelques mois. En tout cas, c'est un site plutôt beau qui se distingue clairement par sa propre personnalité.
L'eloi
Le site de l'agence de L'eloi combine une disposition asymétrique avec une sorte de minimalisme que je vais commencer à appeler "design portfolio chic". Je dois commencer à collecter ces termes quelque part. Quoi qu’il en soit, vous connaissez l’exercice: texte de titre épais, texte de corps de serif classique, une tonne d’espace blanc.
Mais au lieu d'une image de héros géant et de trois colonnes décrivant les services, nous obtenons la disposition de style collage et les tendances asymétriques du post-minimaliste. Je pense en fait que c'est un très bon combo. Et on en voit une à quelques reprises dans cette liste.
Oui Will
Oui WIll A beaucoup pour ça. Tout d'abord, il y a ce jeu de mots glorieux. Deuxièmement, il y a une belle mise en page qui met l'accent sur une grande typographie. Ils ne se sont pas vraiment engagés dans une mise en page sombre ou légère, optant pour un mélange des deux et laissant le contraste faire beaucoup parler. Ils font aussi cette chose avec les éléments qui se chevauchent. Dans l'ensemble, c'est un élément solide de conception de sites Web qui allie une sensation clairement professionnelle à quelques épanouissements artistiques.
Pavel Kedzich
Pavel Kedzich l'un de ces sites Web que vous jurez est-il un cas classique de post-minimalisme ... et c'est ... presque? Je veux dire, oui, les images sont disposées dans un style de collage, mais ça y est. Il y a un logo flottant et une barre de navigation sur la droite et le reste du site est littéralement une seule colonne. En tout cas, ce n'est que minimalisme avec style.
Labs Négatifs
Bon, rappelez-vous quand une tonne de sites Web minimalistes ont utilisé toutes les polices sans empattement (généralement une seule), et utilisé beaucoup de bordures noires épaisses? Je n’ai pas encore un bon terme, mais c’était une sorte de précurseur du brutalisme.
C'est ça, mais avec un WordArt très minimaliste. Tu crois que je plaisante? Allez regarder leur page d'accueil . Je ne dirai pas que je n'aime pas ça, mais je ne suis pas sûr que je l'aime non plus. Néanmoins, il se démarque et cela peut vous inspirer pour essayer quelque chose de nouveau.
Tous les bateaux se lèvent
Tous les bateaux se lèvent a une mise en page assez standard avec une typographie décente, et beaucoup de personnalité. C'est l'un des premiers sites que j'ai vus depuis un certain temps qui utilise autant de bleu, mais ne se sent pas super corporatif. C'est du bon travail.
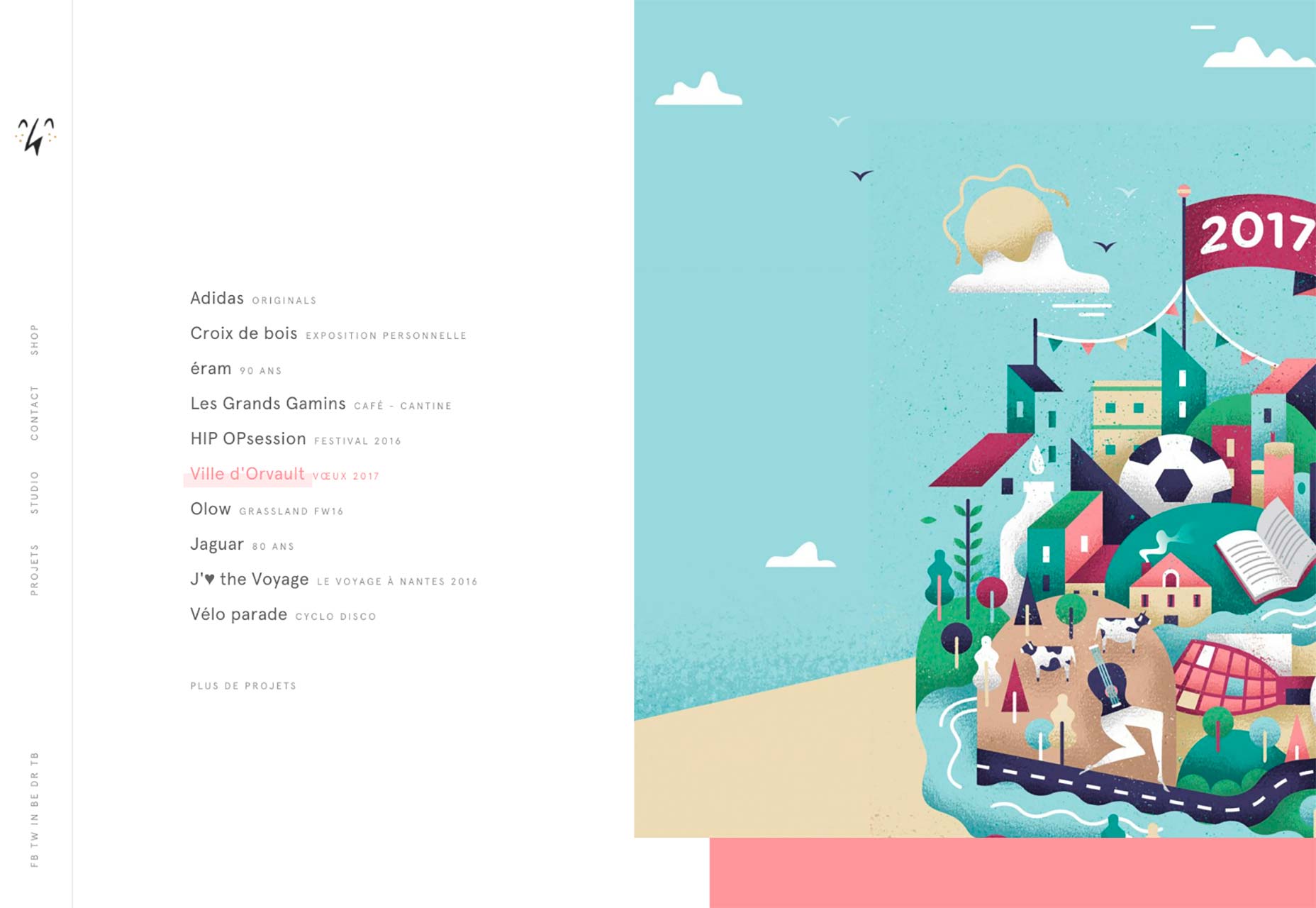
Flavien Guilbaud
Le portfolio de Flavien Guilbaud est un autre qui mêle une présentation de type collage et une asymétrie à une esthétique résolument professionnelle. Celui-ci est encore plus axé sur l'animation que d'autres sur la liste, et il est fantastique.
Debout
Debout se concentre principalement sur la typographie et l'imagerie, avec une disposition de grille quelque peu éclectique. C'est le minimalisme classique à son meilleur. Placer la navigation de leur portfolio dans une liste déroulante dans l’en-tête est un choix intéressant. Je ne suis pas sûr que chaque nouvel utilisateur l'aura au début, mais c'est cool.
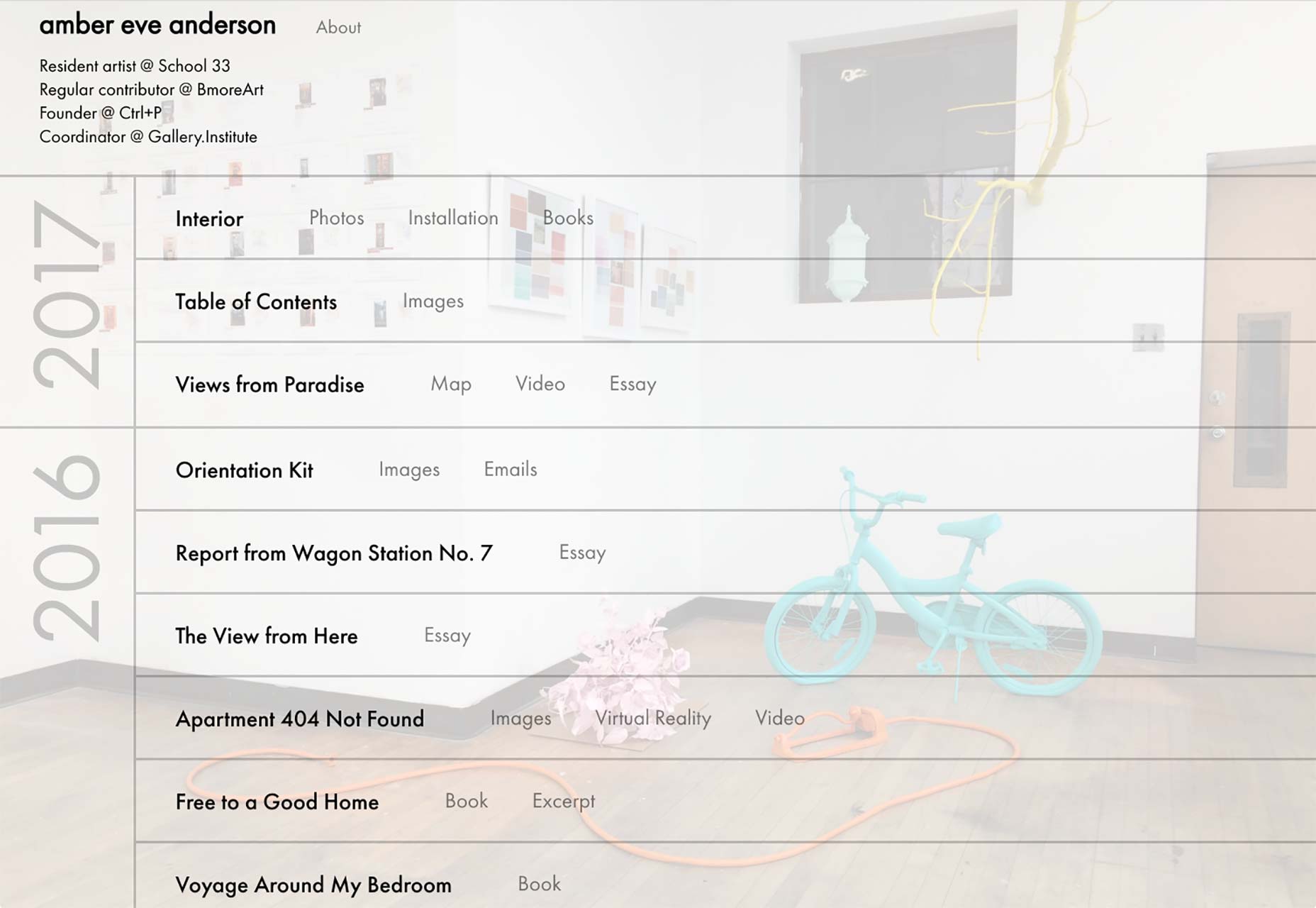
Ambre Eve Anderson
Dans un autre exemple de ce minimalisme avec beaucoup de frontières, Ambre Eve Anderson aromatise une esthétique classique avec des polices plus grandes que celles utilisées au début des années 2000 et des images d'arrière-plan subtiles. J'aime bien la façon dont son travail est organisé par année.
Les Feebles
Le site du portefeuille de The Feebles est moderne, coloré et élégant. Il fait un excellent usage de l’animation, d’une asymétrie minimale et du chevauchement des éléments pour créer un site aussi agréable que son travail, tout en restant assez élégant.
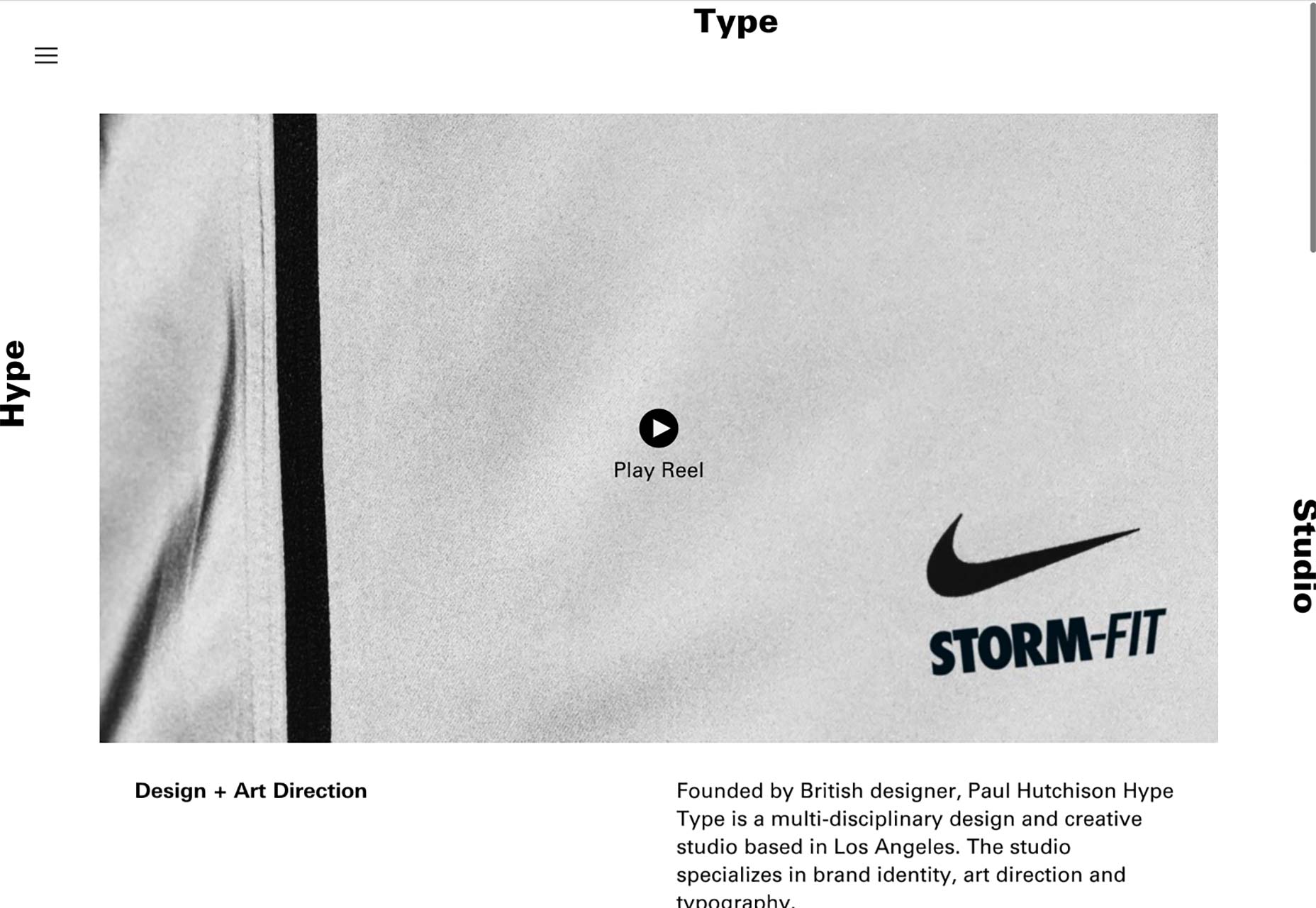
Hype Type Studio
Hype Type Studio embrasse la grille, et ce minimalisme classique dans le sens où il est tout en noir et blanc sauf pour les images. Rien d'exotique ici, juste du bon design.
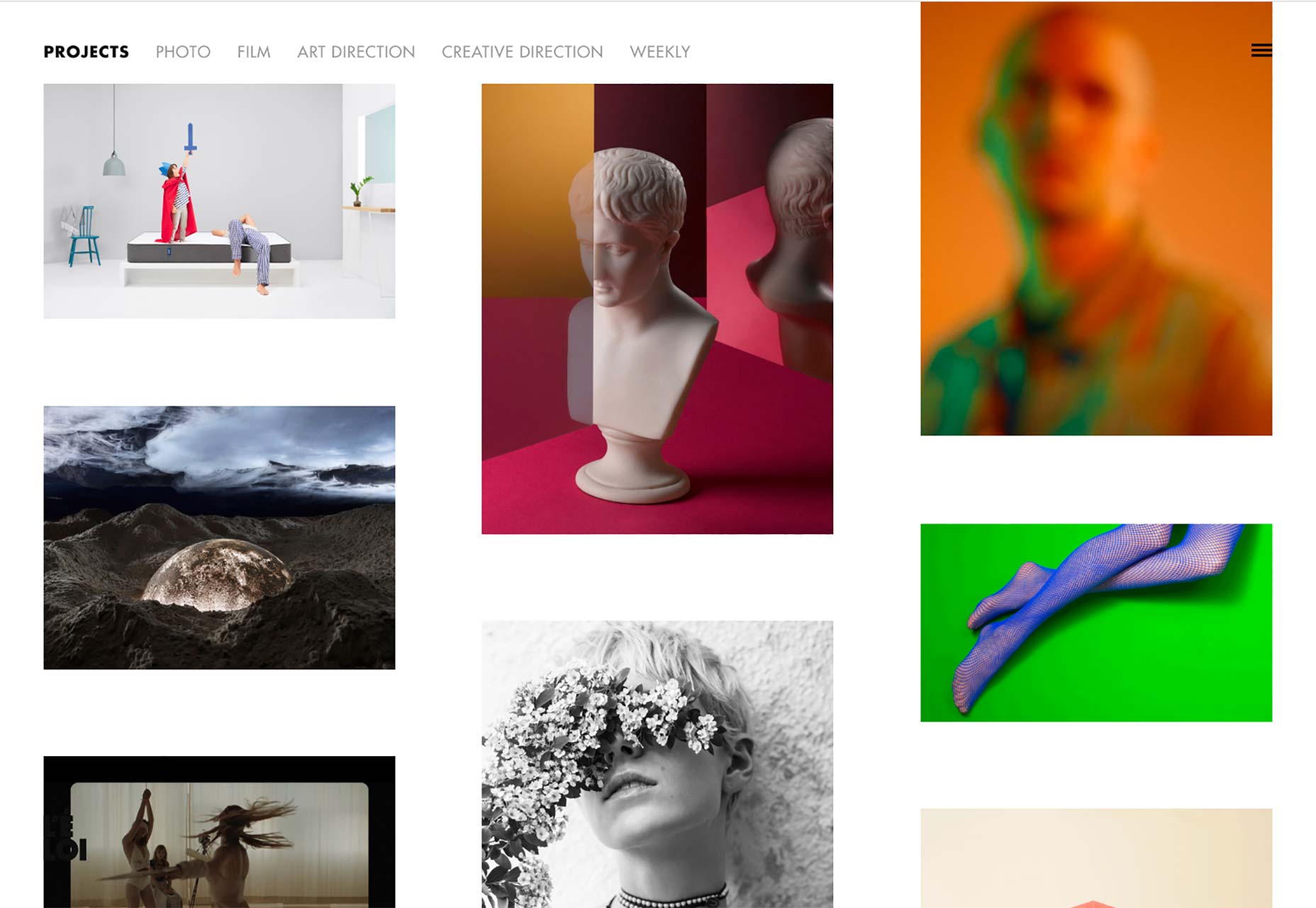
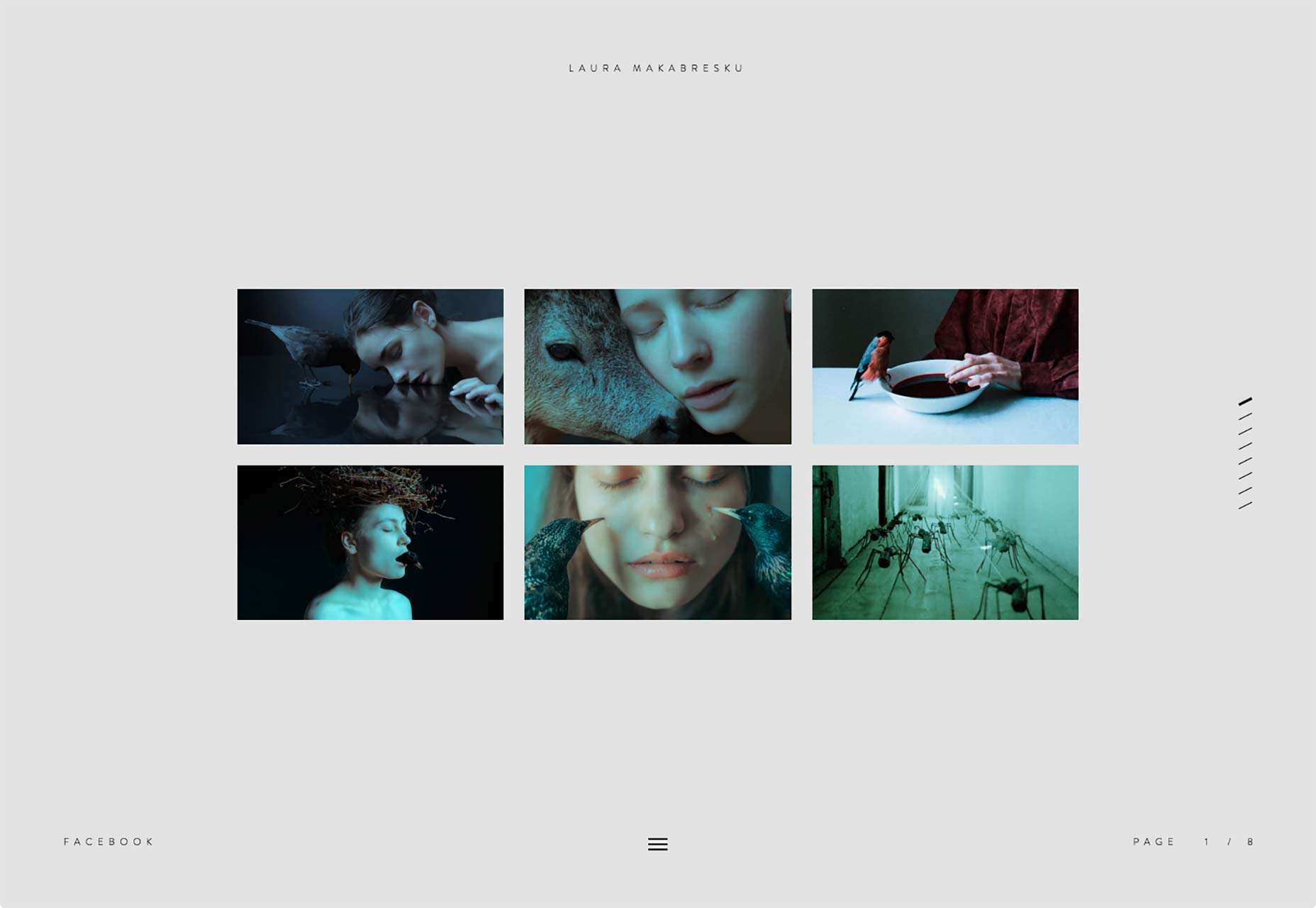
Laura Makabresku
Le portfolio photographique de Laura Makabresku est encore un site Web de style de présentation. Cela met le travail au centre des préoccupations et permet à vous, l'utilisateur, de vous mettre au travail. Pourtant, c’est un plaisir de parcourir tout cela. C'est un exemple classique de la manière d'adapter l'esthétique d'un site Web au ton de son contenu.
N'importe quel studio
La chose la plus intéressante à propos de N'importe quel studio est leur profil Tinder. Eh bien, en quelque sorte. Ils affichent dix de leurs projets sur leur page d'accueil dans un petit jeu qui vous permet de glisser vers la gauche si vous n'aimez pas leur travail, ou glissez à droite si vous le faites. Si vous aimez la plupart de leurs produits, ils suggèrent de les contacter. Si vous ne le faites pas, ils suggèrent d'essayer à nouveau.
C'est une approche intéressante, certes, et cela pourrait effectivement les aider à trouver les bons clients pour eux. Mon seul problème est que, mis à part le curseur, rien n'indique que quelque chose de ce genre se passe jusqu'à ce que vous commenciez à cliquer, glisser ou glisser. Il y a un message pendant que tout se charge, mais les personnes sur Internet rapide (ou les personnes qui ouvrent beaucoup d'onglets à la fois) peuvent ne jamais le voir.
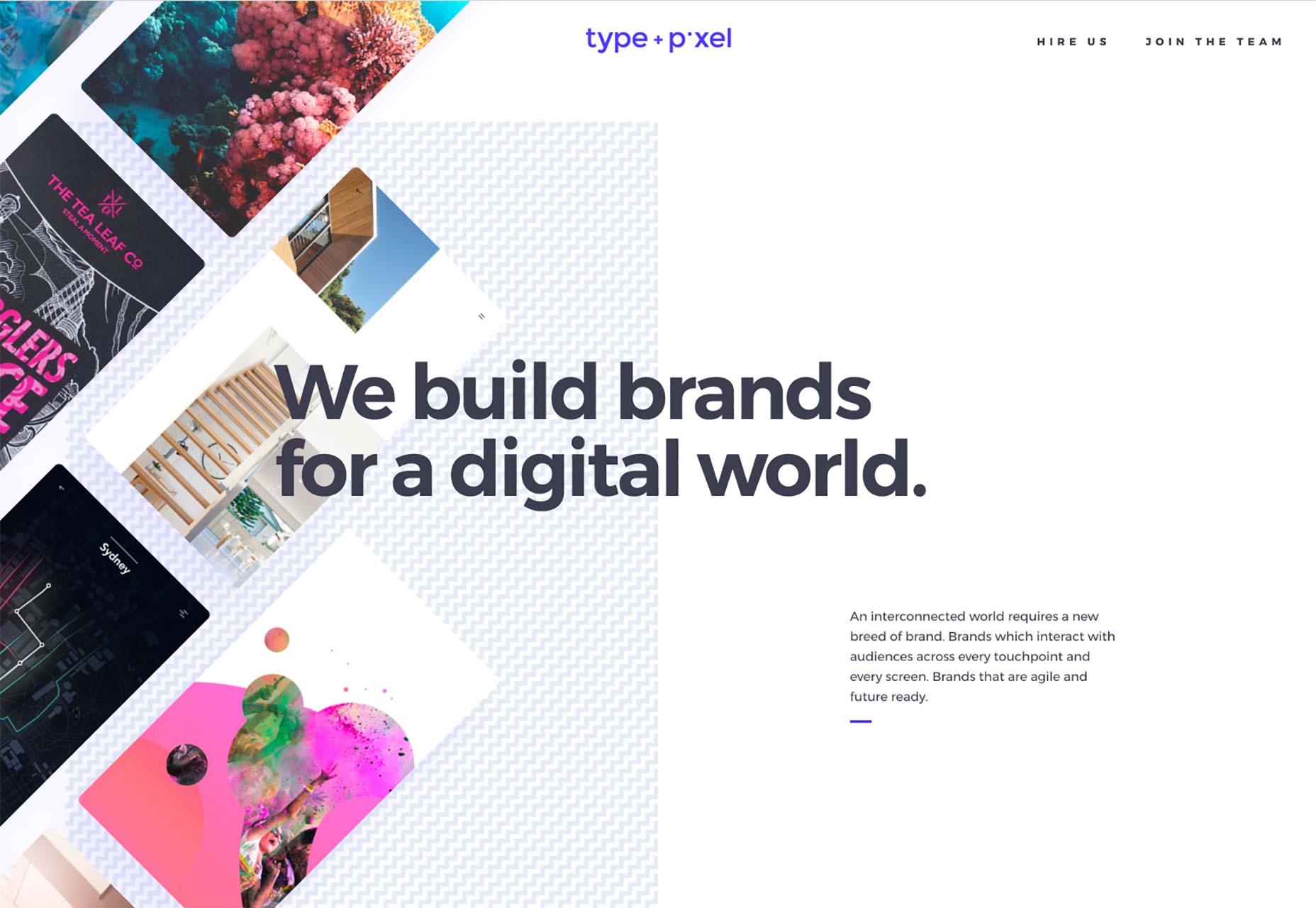
Type et Pixel
Type et Pixel nous présente presque l'exemple parfait du mélange post-minimalisme et d'une esthétique professionnelle. La disposition est la plupart du temps simple, avec des notes de style de collage, tandis que les graphiques et les couleurs s'appuient sur le côté artistique le plus sauvage du spectre. Tout est réuni par une typographie simple mais bien exécutée pour créer un site qui couvre le spectre du chaos au minimalisme classique.
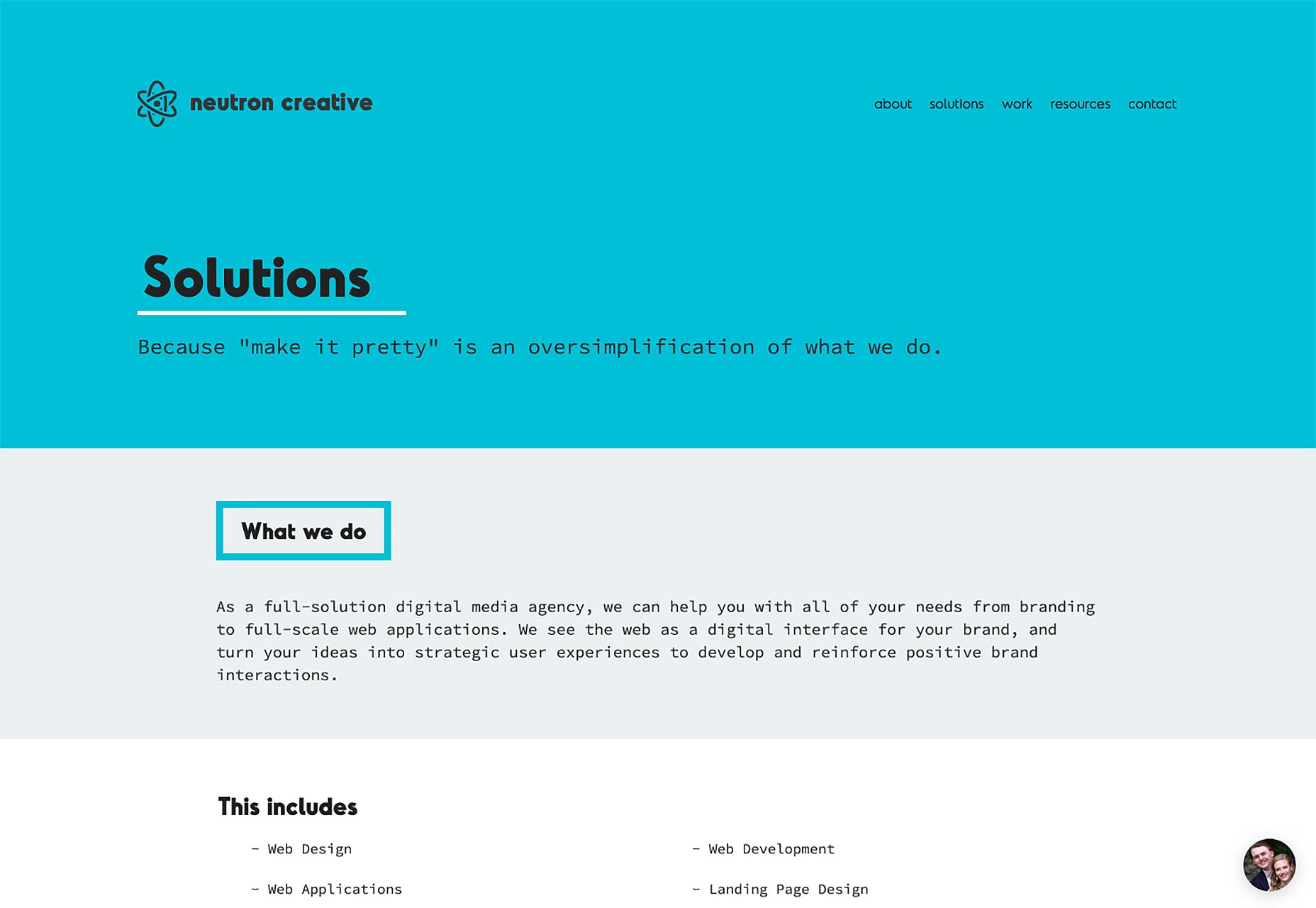
Neutron Créatif
Neutron Créatif nous apporte un design qui rappelle un peu le brutalisme. Il a la police monospace et les nuances de gris. Mais aussi avec une bonne typographie et l'utilisation créative des couleurs d'accent. Oh, et l'espace blanc. En fait, le design entier est censé les présenter comme une entreprise de nerds, du logo au type, et cela tout en étant professionnel.
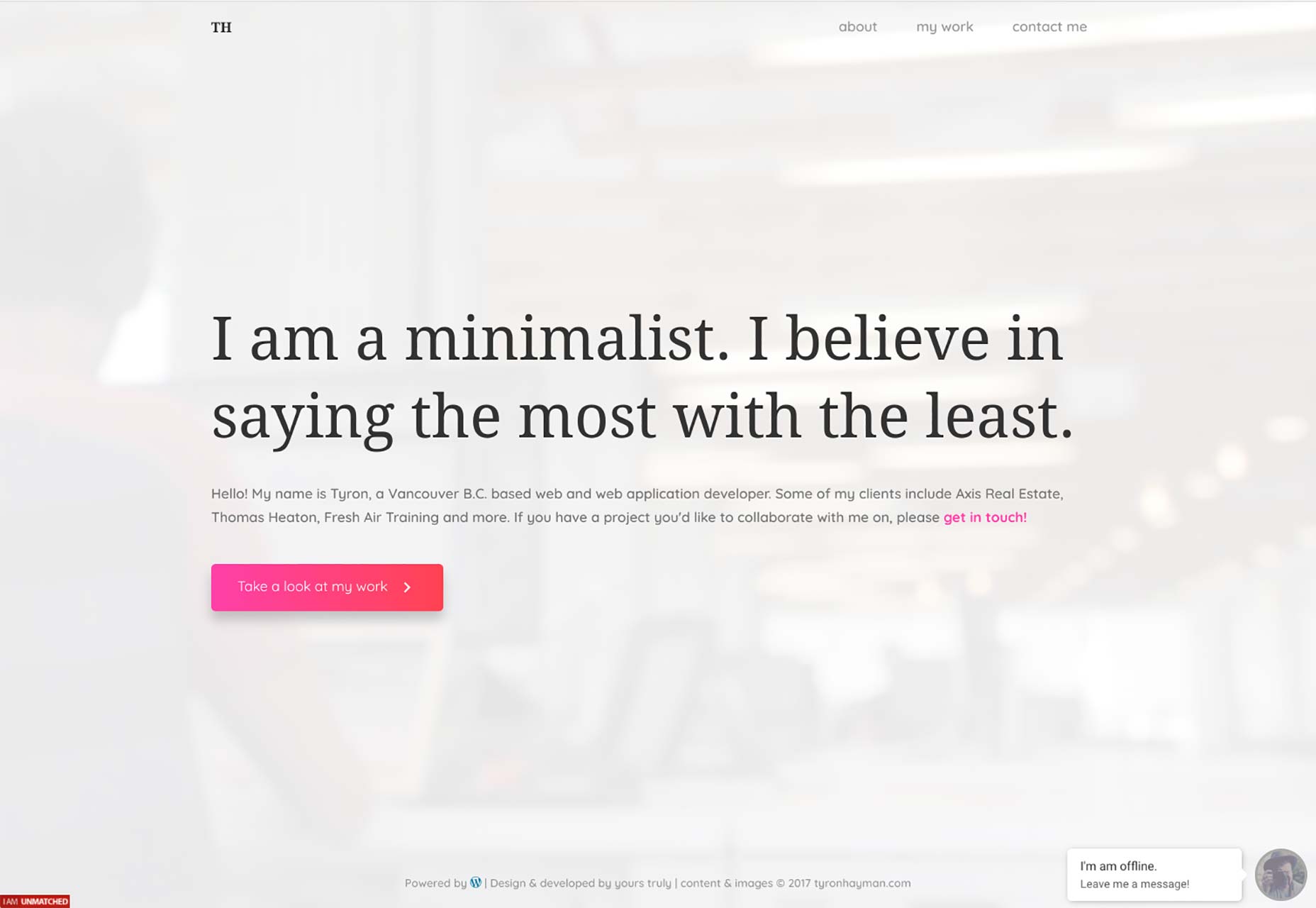
Tyron Hayman
Le portefeuille de Tyron Hayman est aussi simple qu'ils viennent, mais cela fonctionne pour lui. Il est agrémenté de vidéos d'arrière-plan très subtiles, de dégradés brillants et d'une typographie décente. Ce n'est rien de révolutionnaire, mais ça a l'air très beau.
Je n'ai qu'un petit problème. Sur la page d'accueil, les premiers mots que vous voyez sont les suivants: "Je suis un minimaliste. Je crois en dire le moins avec le moins. "Comme je suis souvent un à diviser les cheveux, je suis obligé de souligner qu'il aurait dû juste utiliser la première phrase. Le second nuit au minimalisme.
Il a probablement eu besoin de mettre cela pour les gens qui sont flous sur le concept de minimalisme. Mais vous savez, les cheveux. Scission. Etc.
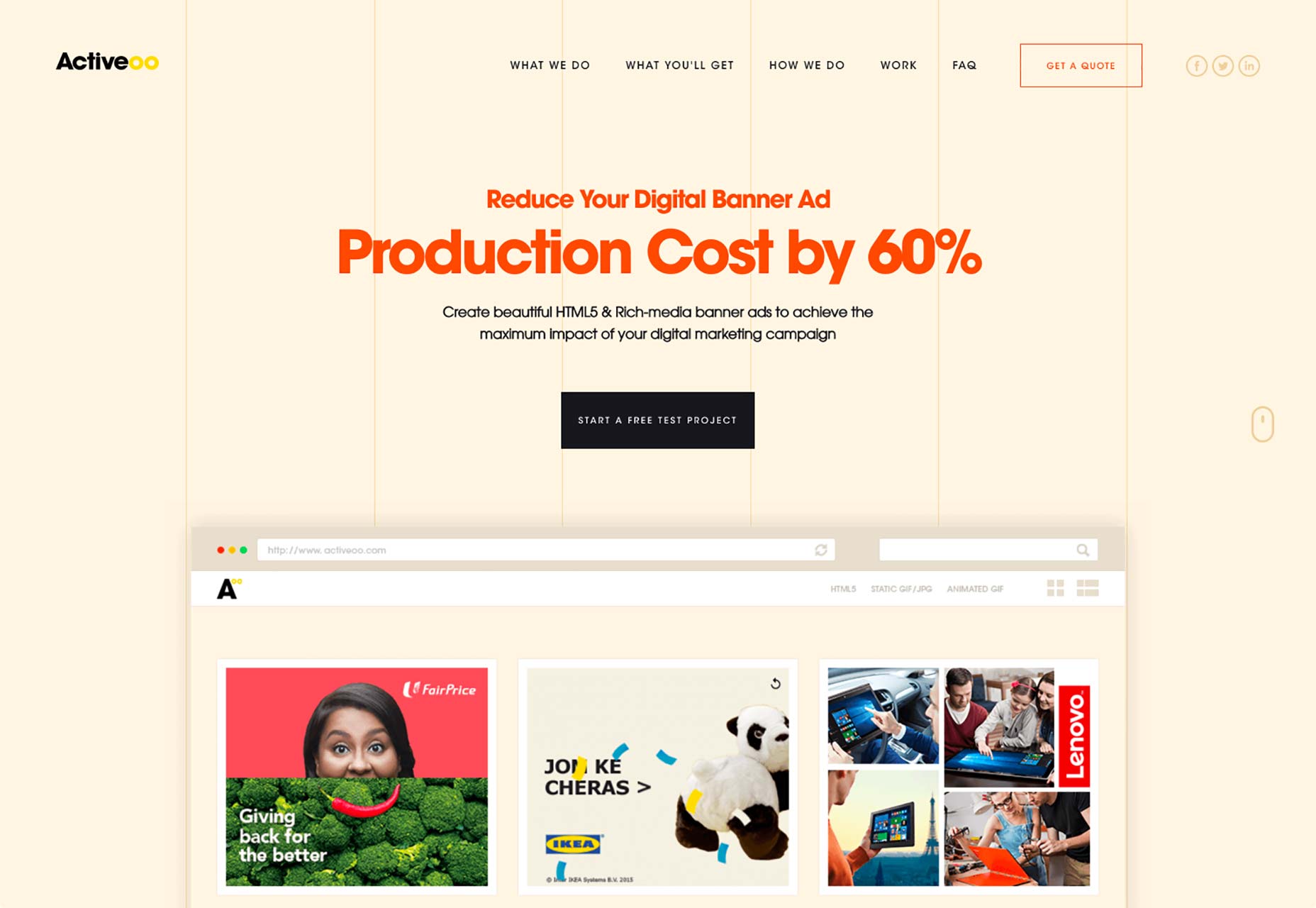
Bannières Activeoo
Agence Web Activeoo essaye quelque chose d'intéressant en créant un portefeuille séparé pour un seul de leurs services . Le service en question HTML5 banner ads.
Le design est net, propre et professionnel. C'est bon. Mais ... je ne suis pas vraiment intéressé par le design autant que par la stratégie. Activeoo a évidemment beaucoup travaillé sur le développement de ce sous-site et a écrit beaucoup de contenu sur un seul service.
Cela les positionne non seulement comme «une agence qui fait des bannières publicitaires entre autres», mais comme des experts dans les bannières publicitaires. En théorie, vous pouvez concevoir un site de portefeuille distinct pour chaque service afin de le présenter à chaque client potentiel, quel que soit le service dont vous avez besoin. C'est beaucoup plus d'effort, mais ça pourrait marcher.