20 meilleurs nouveaux sites du portefeuille, janvier 2018
Et c'est ici! Janvier 2018 est arrivé dans toute sa froideur et je viens de passer les premiers jours à examiner les sites du portefeuille. Je fais tout pour vous, chers lecteurs. Je fais tout pour toi.
Ce mois-ci n’a pas de thème particulier, à moins que vous ne comptez à peu près toutes les variantes du minimalisme. Il n'y a rien de complètement nouveau et rien de complètement ancien. Je vois de plus en plus d'efforts pour trouver un équilibre entre les philosophies de conception extrêmes, et je dois dire que j'aime bien certains résultats.
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX et l'accessibilité en souffrent. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est une mauvaise idée (TM), les enfants. Si vous trouvez une idée que vous aimez et que vous souhaitez adapter à votre propre site, n'oubliez pas de la mettre en œuvre de manière responsable.
NŒUD
NŒUD remporte le prix pour son engagement envers un concept. Ils travaillent beaucoup avec la vidéo. Ils ont donc appliqué le concept de chronologie à la navigation sur leur page. Nous avons vu cette fois avant dans un précédent article de portefeuille, mais CRUX adopte une approche moins minimaliste du concept.
Fons Hickmann
Le portefeuille de Fons Hickmann est un nouvel exemple brillant de ce que j'appelle le style de design "Brutal Powerpoint". (W000! Mon premier nom inventé en 2018 vient de se produire, les gens! Et personne ne m'a dit de s'arrêter.)
Il s'agit de mélanger des éléments de minimalisme, de brutalisme et de sites de présentation pour créer quelque chose qui ressemble à deux manuels de conception complètement différents.
Ben Mingo
Le portfolio de Ben Mingo est classiquement minimaliste, agrémenté d'animation. C'est sur cette liste principalement parce que sa mise en page et ses éléments typographiques sont si beaux.
Ma seule bête noire serait que je ne puisse pas utiliser ma molette de défilement sur la page d'accueil. Glisser-naviguer est une interaction normale sur mobile, mais elle semble maladroite et inefficace sur le bureau.
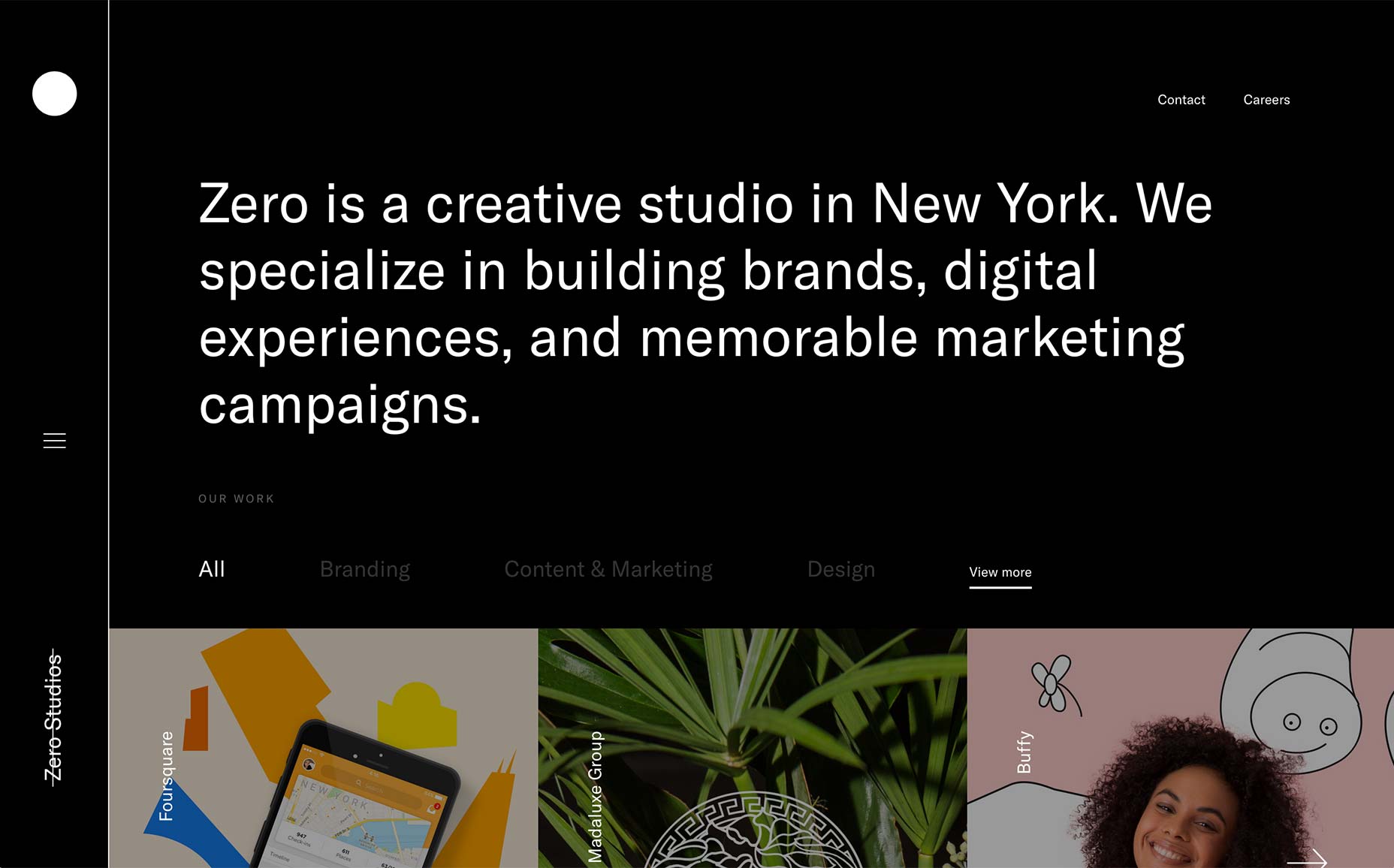
Zéro
Zéro utilise une forme de minimalisme modérément stylisée pour son site d'agence. Cet équilibre entre le style et le minimalisme classique se traduit par un site suffisamment facile à naviguer, mais qui reste chargé de personnalité et de potentiel.
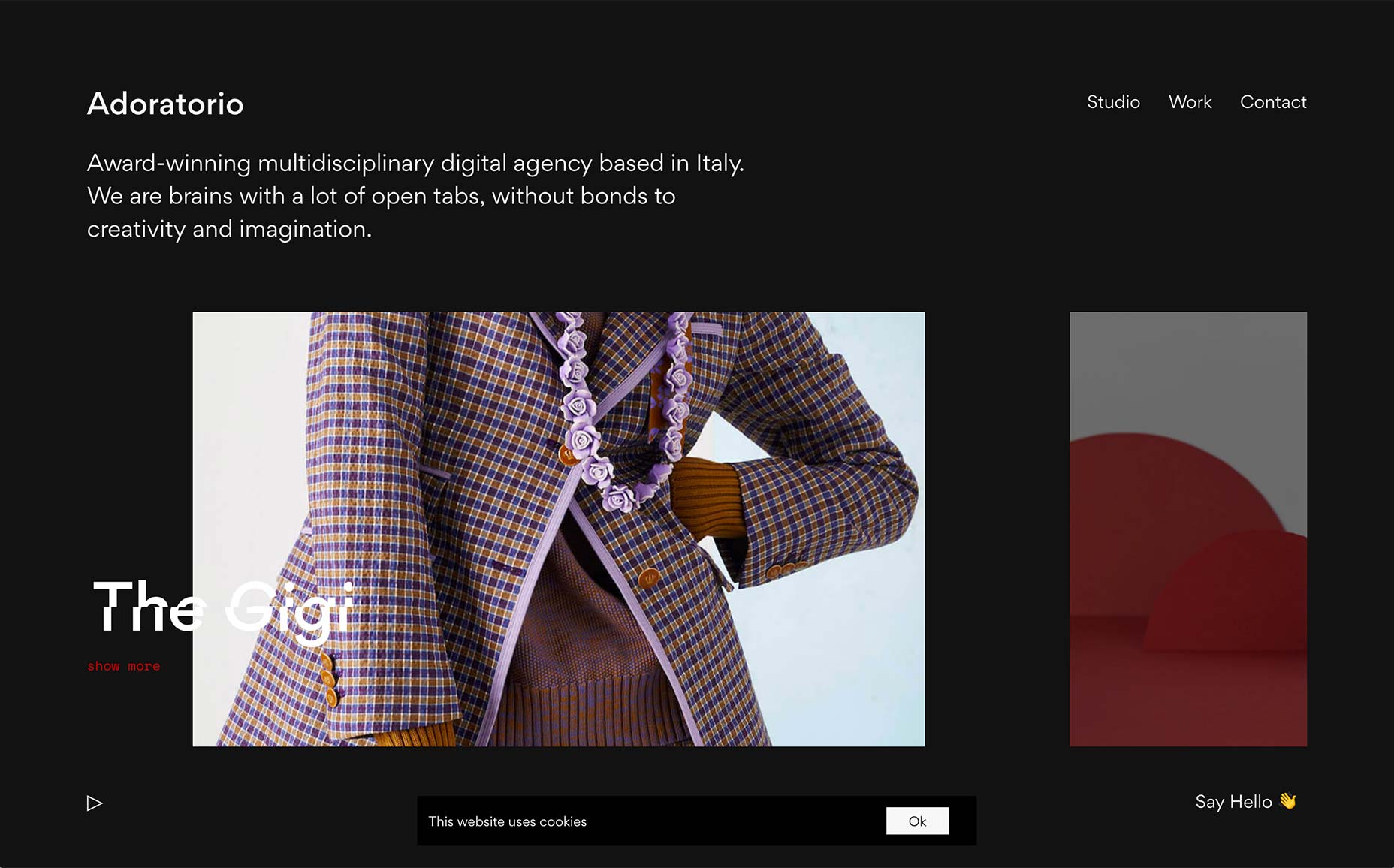
Adoratorio
Adoratorio est un exemple simple et minimaliste de minimalisme animé. C'est propre, c'est joli. Je suis en fait assez impressionné par la façon dont ils ont mis en œuvre ce diaporama sur la page d'accueil. Je ne suis toujours pas sûr que les diaporamas soient ce qu'il y a de mieux, mais j'aime la façon dont celui-ci a été réalisé.
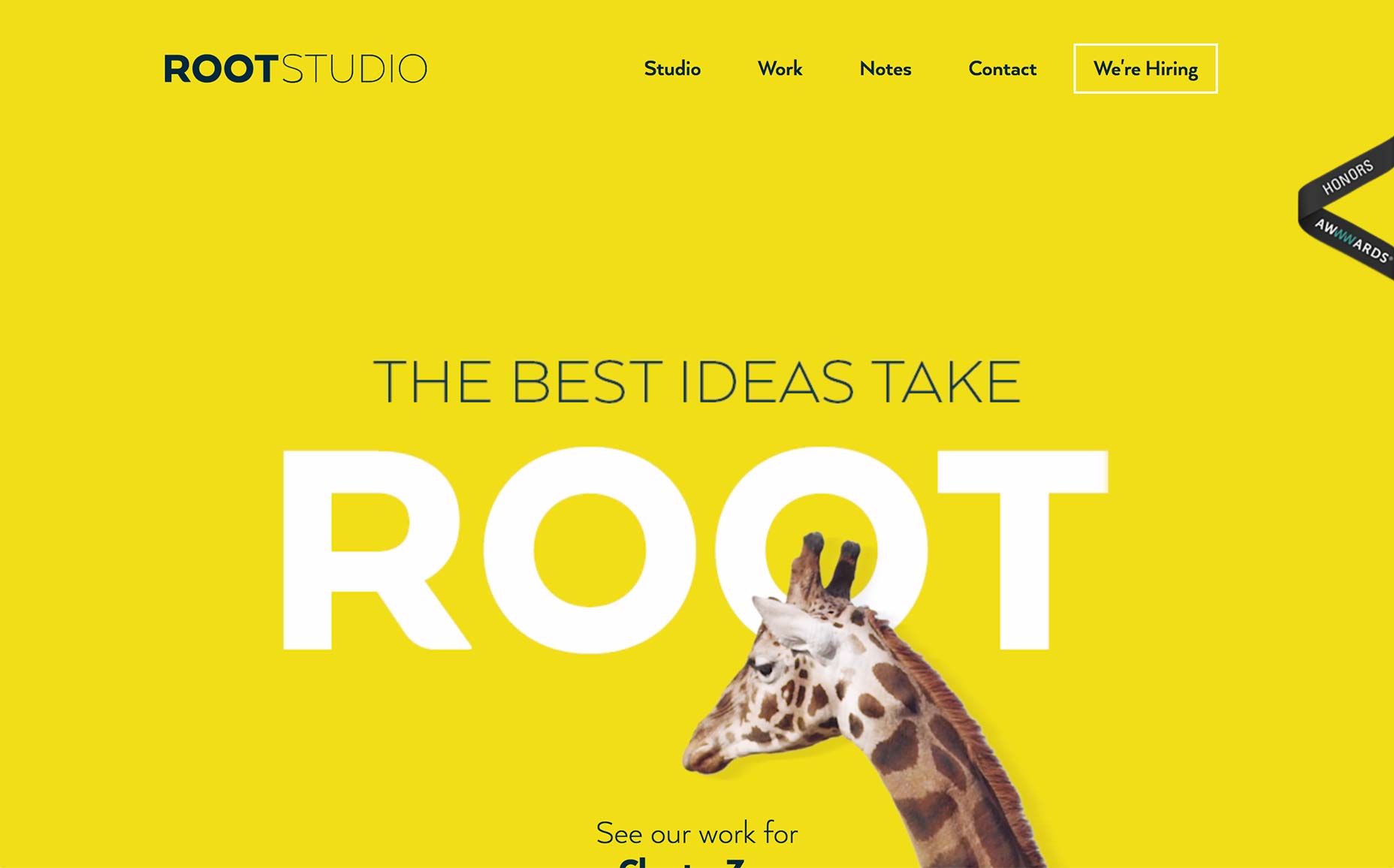
Studio racine
Studio racine est ici car il utilise le jaune de manière parfaitement agréable. C'est ici parce que la typographie est belle et très lisible. Et parce que j'ai désactivé JavaScript et que tout fonctionnait parfaitement.
Ugh, je me suis dit que j'allais quitter ce cheval pendant un moment, mais j'aime toujours quand je trouve un site qui se dégrade gracieusement. Peu importe. Studio racine = bien. Allez le regarder.
Le studio Glyph
Le studio Glyph utilise un design hautement présentatif. Considérant que l'un de leurs clients est Wix, je suppose que c'est ce qu'ils voulaient. Bien que très animé, tout est de bon goût et, dis-je, élégant. Ils avaient évidemment un directeur artistique travaillant sur leurs études de cas.
Gabe Abadilla
Je voudrais juste donner crédit à Gabe Abadilla pour embrasser l'inévitable surnom / meme et acheter "gabadilla.com". C'est un bon sport. Il a également un joli portfolio d'une page.
Ce n'est rien de trop expérimental ou hors de l'ordinaire. Ça a l'air bien et ça marche mieux. Je définirais l'esthétique du design comme agressivement agréable, plus que toute autre chose.
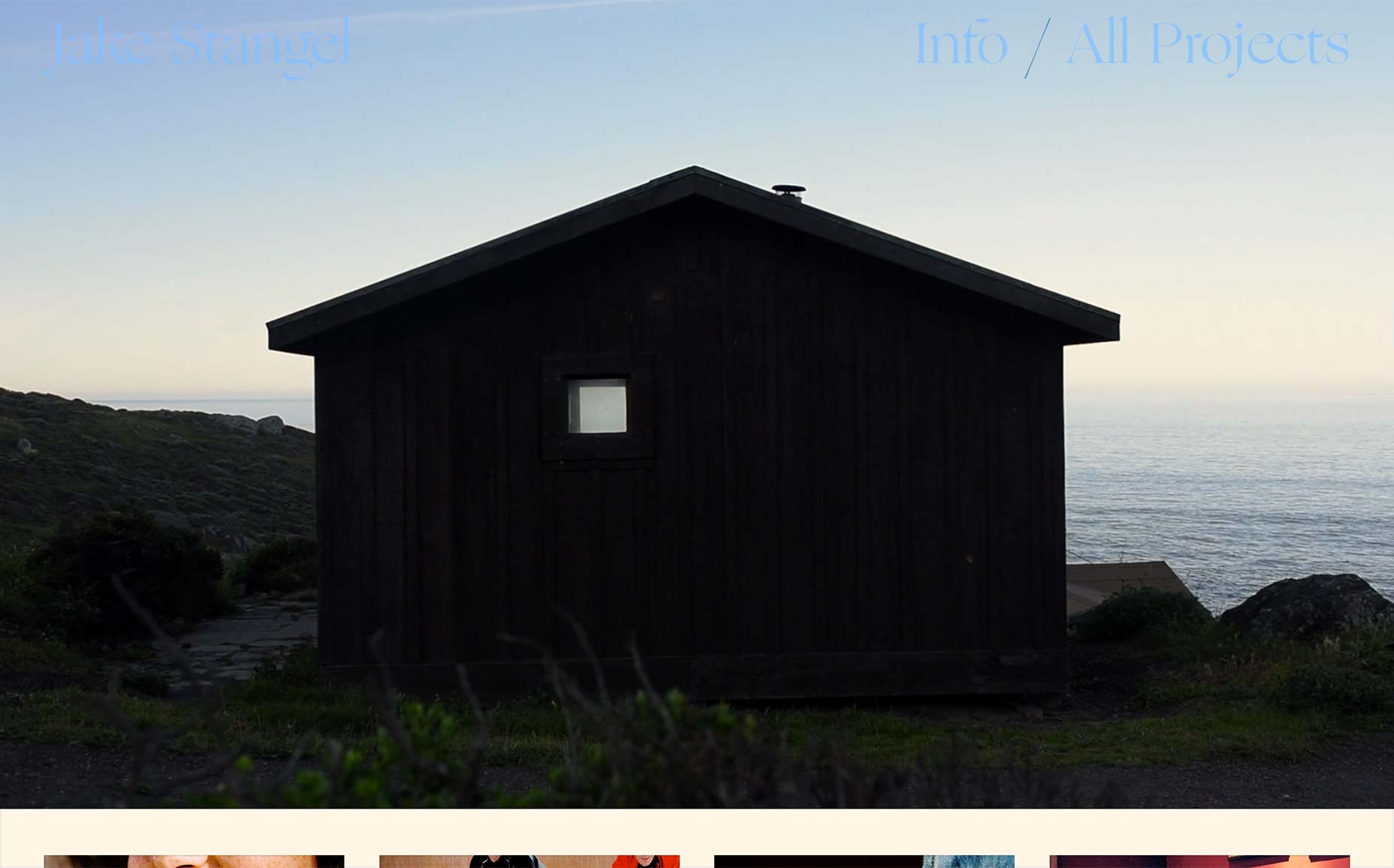
Jake Stangel
Jake Stangel combine des pastels, du minimalisme et de la vidéo d’arrière-plan pour créer une expérience simple qui permet de faire passer le message. Je pense qu'une partie du texte pourrait être un peu plus contrastée, mais la présentation des images est plus que suffisante pour compenser.
Ben Wegscheider
Celui-là est sur la liste juste pour le facteur "impair". Dès le départ, ce portfolio vous offre des effets animés directement issus de ce vieux film de science-fiction des années 70 que vous avez sur VHS. Et ça ne s'arrête pas vraiment. Pour contrer l'animation quelque peu distrayante, le reste du site est simple, avec une grande typographie qui reste lisible, même sur tout ce qui se passe.
Wibicom
Le portefeuille de présentation de Wibicom est assez standard, car ces choses vont. Je trouve intéressant que le fait de faire défiler la page d’accueil vous amène directement au menu de navigation.
Pas de contenu d'introduction, pas de fioritures au-delà d'un peu d'animation d'arrière-plan. Ils ne font que vous lancer directement dans la navigation. La tendance se poursuit sur tout le site, car ils semblent dépendre davantage de leurs images pour parler.
Sympozium
Sympozium est une agence de design française avec un site charmant qui a un style classique professionnel tout en intégrant quelques tendances plus modernes comme l'asymétrie. Il est clair que chaque page a un sens artistique, ce qui est surtout évident dans la mise en page.
Rond
Rond utilise un style de minimalisme qui ressemble presque à l'ancien temps, maintenant. Il ramène la grille simple, les lignes épaisses et le type presque plus épais.
Il divise également la navigation de manière intéressante. La partie portefeuille du site est organisée en une entité presque distincte et la navigation dans cette partie du site affiche une navigation spécifique au portefeuille. Dirigez-vous vers la partie du site qui vous dit tout sur le studio, et la palette principale change, ainsi que la navigation principale.
Les expériences sont assez similaires pour que la transition ne soit pas trop discutable. mais ils conçoivent clairement l'expérience du portefeuille pour se concentrer sur la navigation dans leur travail, et le reste pour l'utilisateur qui est prêt à devenir sérieux.
Tao Tajima
Tao Tajima est cinéaste, et son site Web présente son travail en constante évolution. L'animation et la vidéo d'arrière-plan (ainsi que la vidéo intégrée) sont très bien présentées.
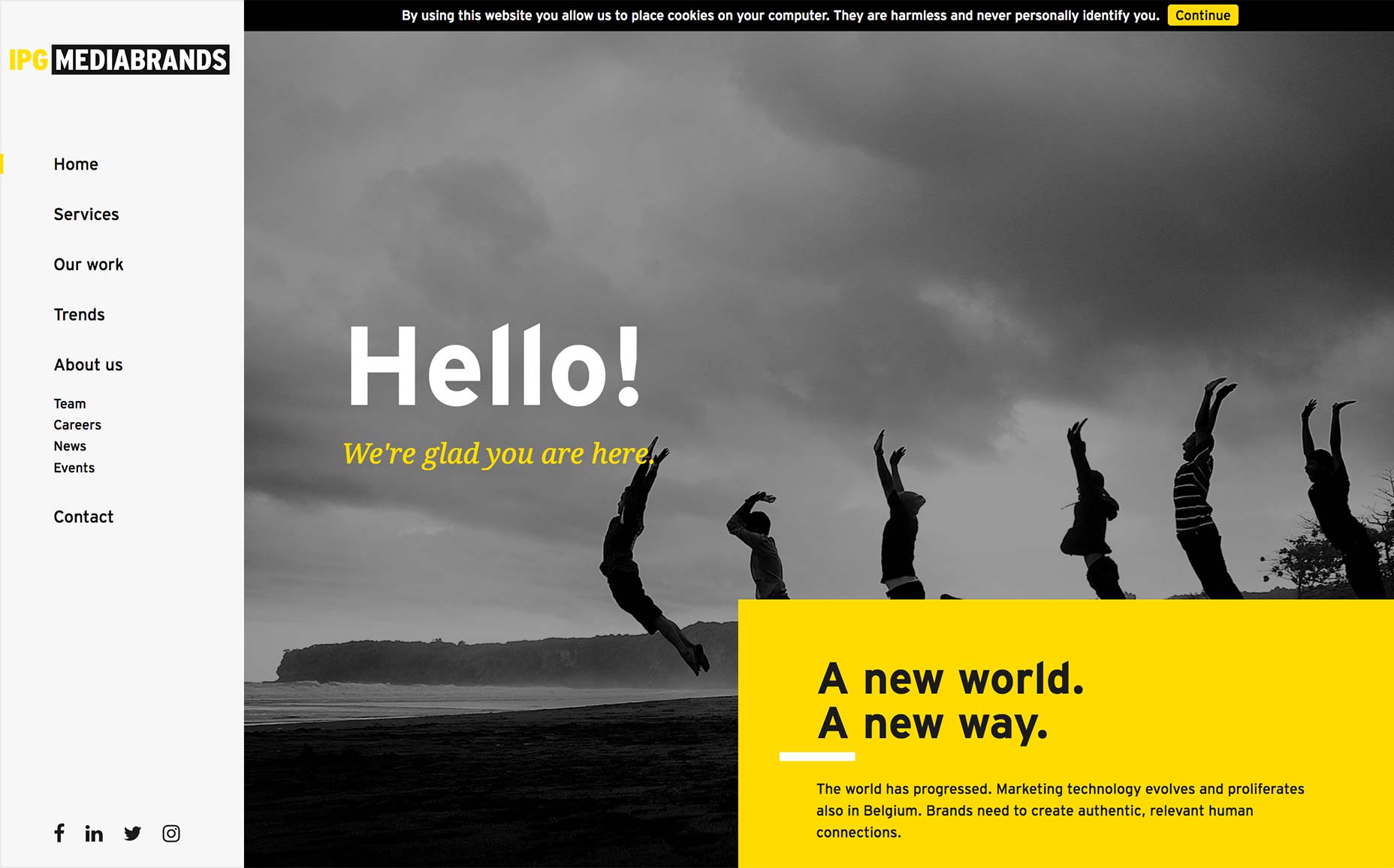
IPG Mediabrands
Cela fait un moment que je n’ai pas revu un site aussi audacieux que IPG Mediabrands . Leur site est (qui aurait pu le deviner?) Très visuellement aussi. C'est comme les brochures bancaires que je lis en tant qu'enfant - en attendant que les adultes aient fini avec les affaires bancaires - ont grandi et se sont transformées en sites Web.
Et rien de tout cela n'est critique. Jetez un coup d’œil à leur liste de clients et vous comprendrez pourquoi ils ont opté pour l’aspect institutionnel. De plus, ils utilisent très bien le jaune.
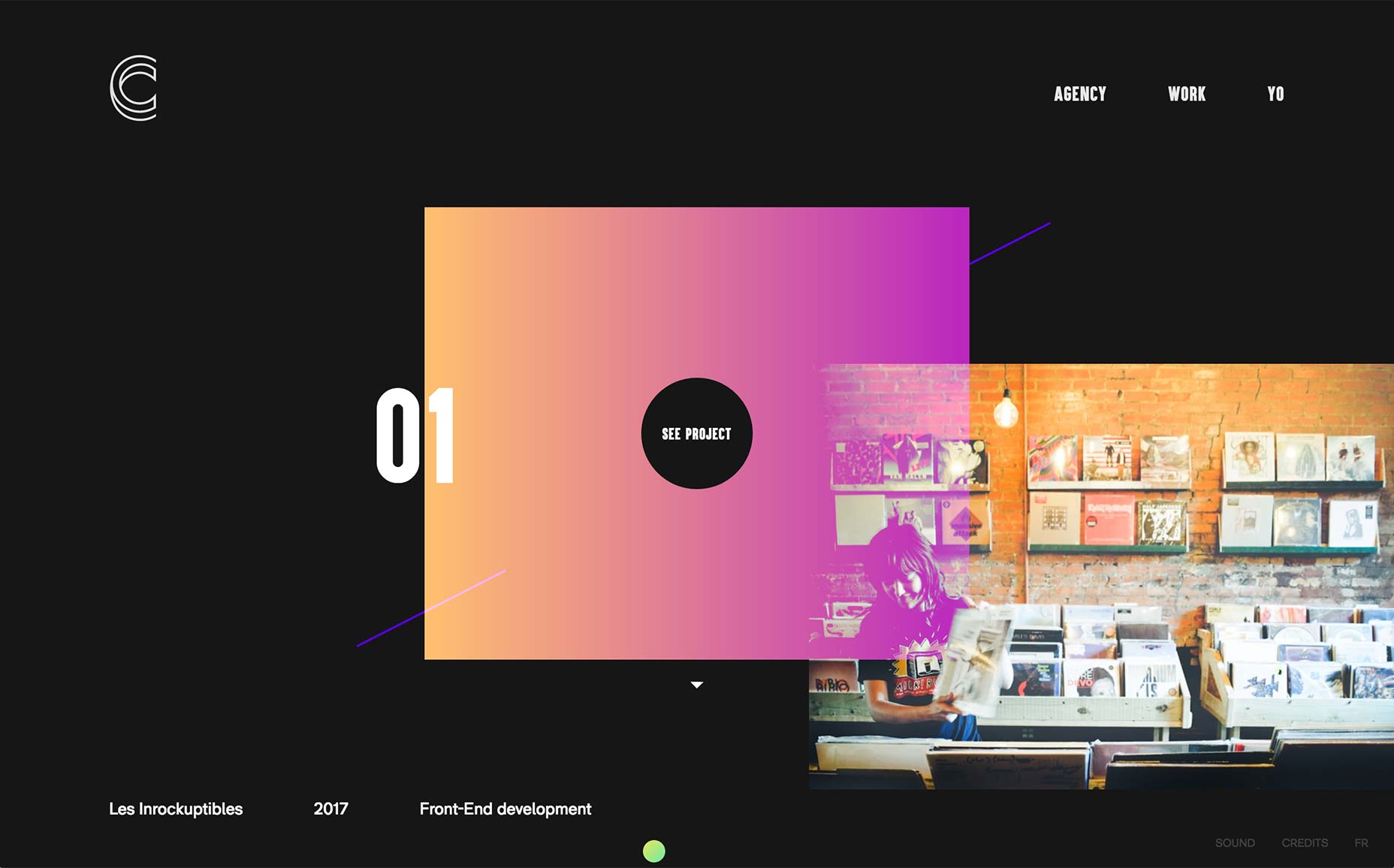
Contemple
Contemple est allé aussi sauvage avec leur conception et animation comme ils l'ont fait avec leur URL. Et si vous voulez que votre site ressemble à un PowerPoint avancé, pourquoi ne pas tout sortir? Il y a beaucoup d'animation, mais c'est une très bonne animation.
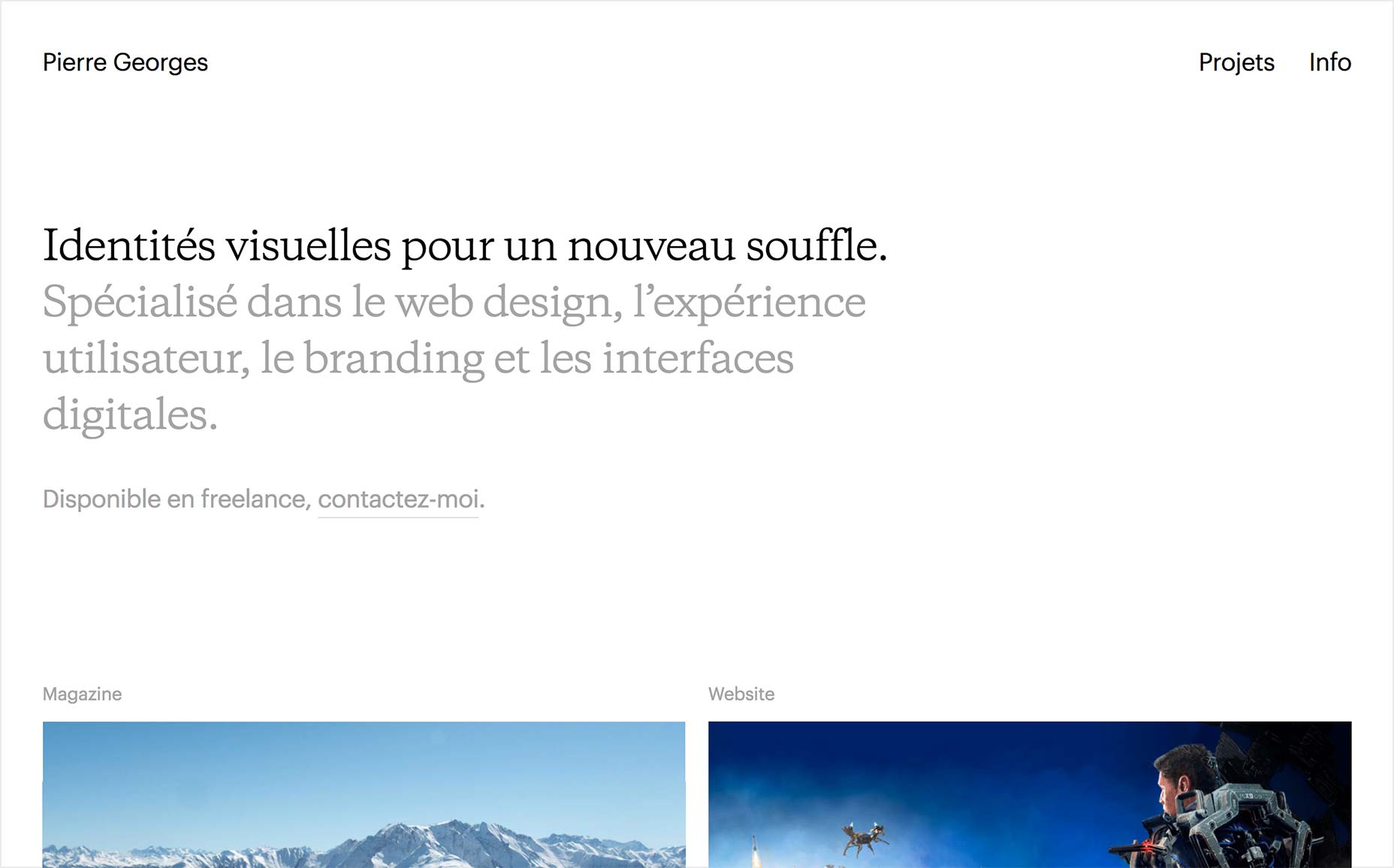
Pierre Georges
Le portfolio de Pierre Georges ne soufflera aucun esprit avec l'étrangeté. C'est juste un portefeuille propre et agréable avec du gros texte et des images beaucoup plus grandes. Prendre plaisir.
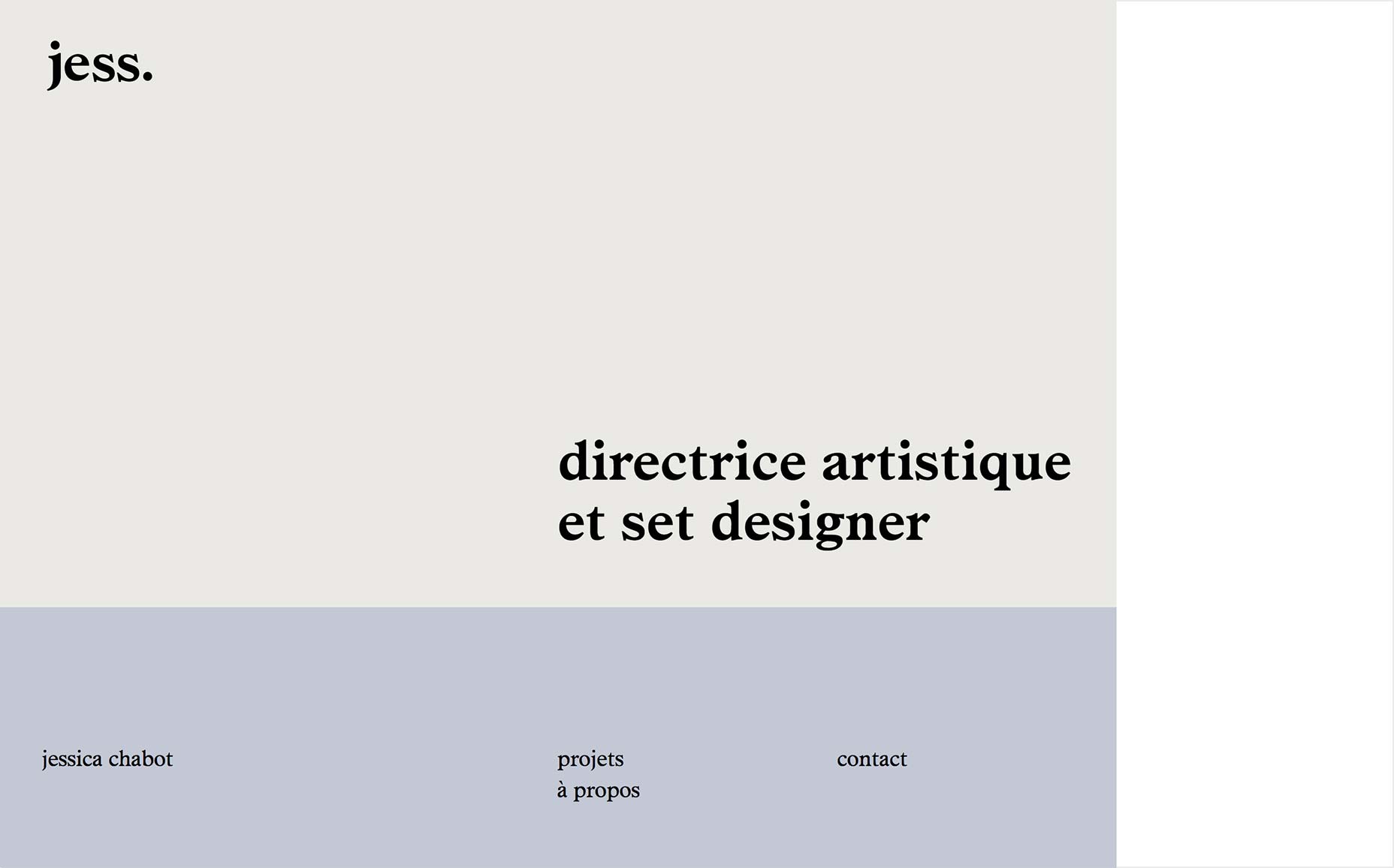
Jessica Chabot
Le portfolio de Jessica Chabot prend un mort-simple, et le fait ressortir avec quelques fioritures simples. Cet espace blanc à droite, l'espace blanc en général. Le site se sent "complet", même avec un minimum de contenu.
Je ne suis pas sûr de ce logo en voie de disparition, mais bon. Je ne peux pas les gagner tous.
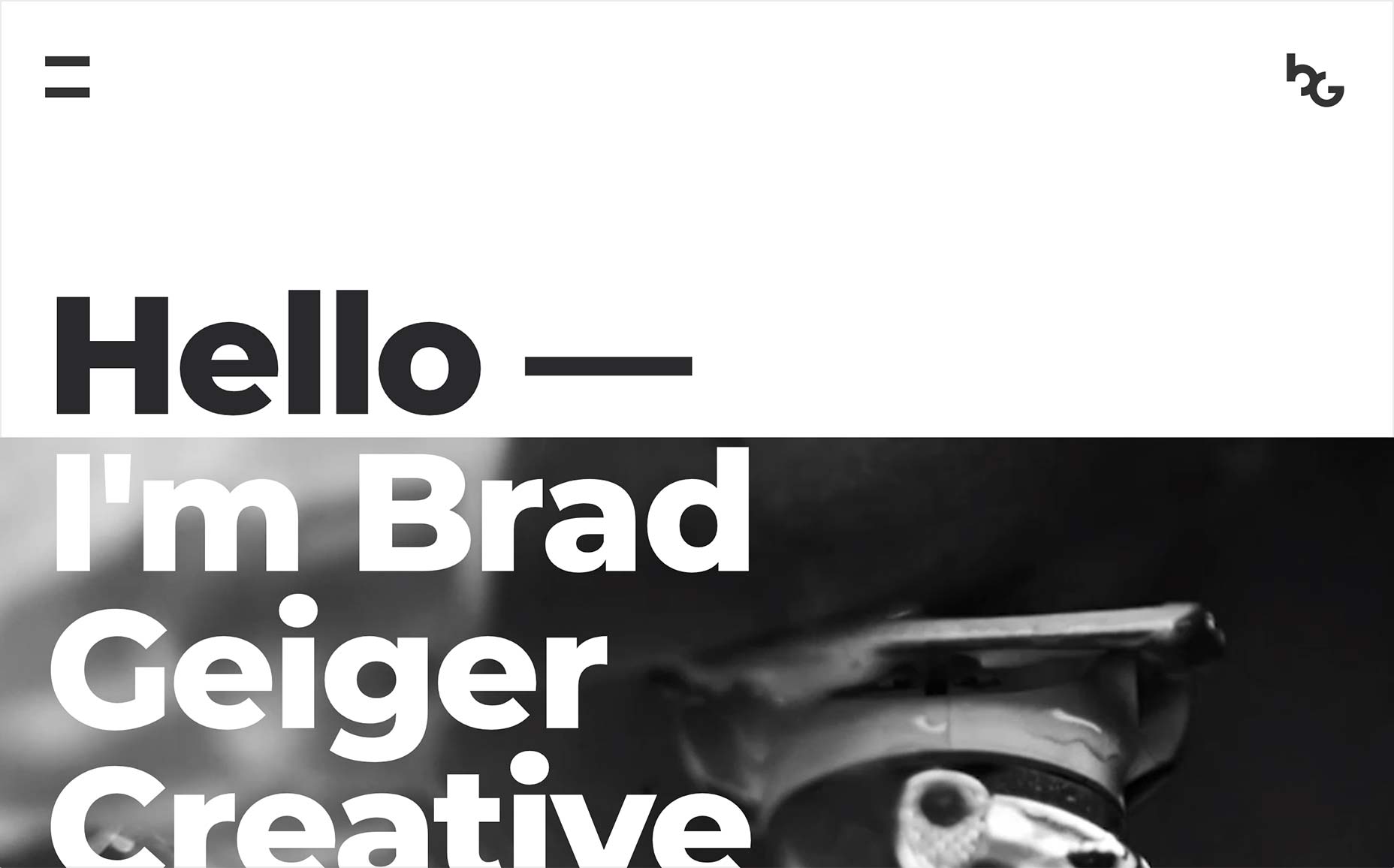
Brad Geiger
Le portefeuille de Brad Geiger est un exemple de la façon dont le post-minimalisme commence à revenir au minimalisme classique. Nous avons la disposition asymétrique et décalée maintenant familière combinée avec les tendances sans type épaisses et monochromatiques de jadis.
Eh bien, ils disent que la vie consiste à atteindre l'équilibre. Je pense que ce site tire son épingle du jeu.
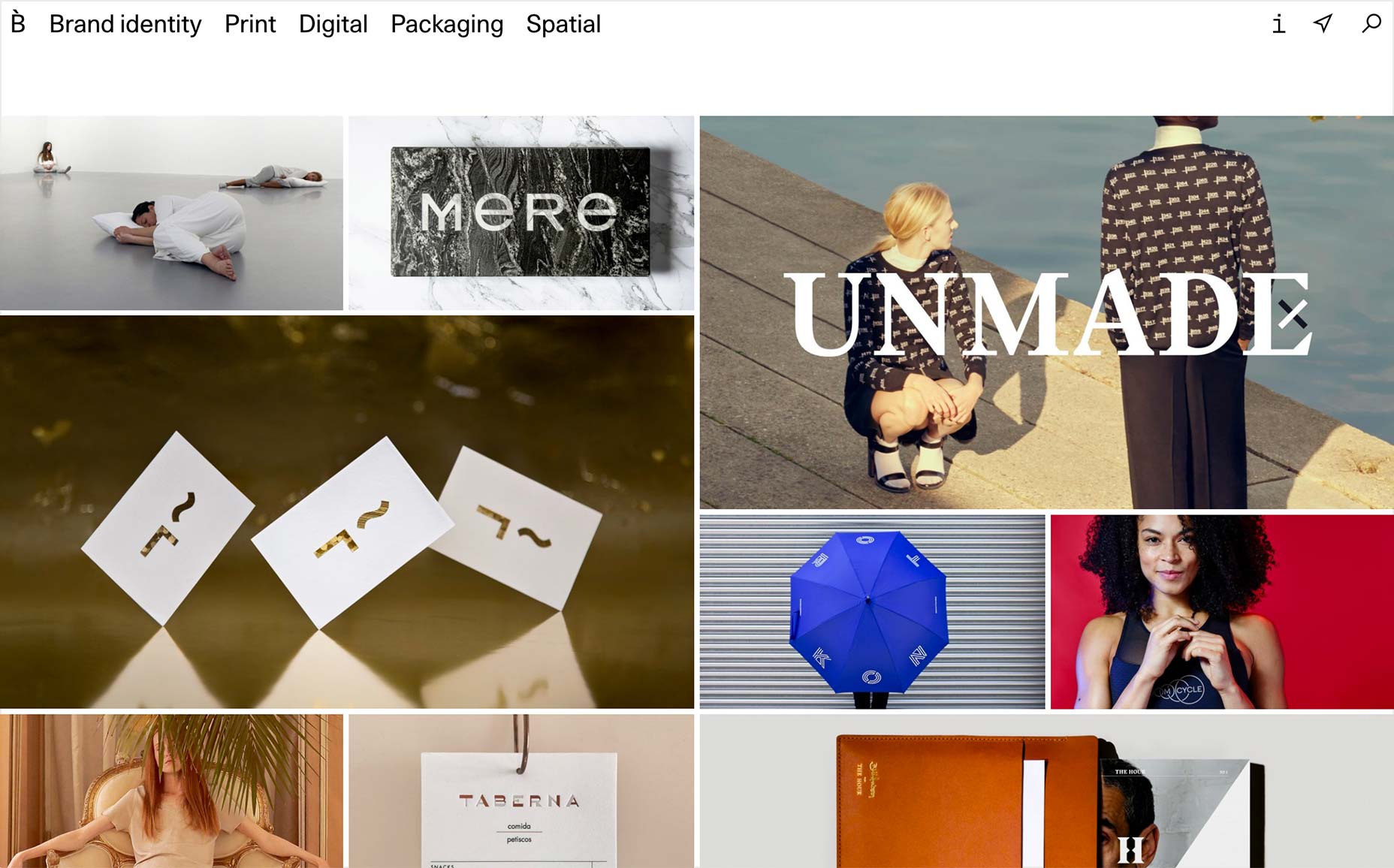
Bibliothèque
Bibliothèque nous apporte un portefeuille très simple construit autour de maçonneries. Compte tenu de ce concept central, ce sont à peu près toutes les images. Juste une galerie d'images géante et quelques informations de contact. Et il fonctionne.