20 meilleurs nouveaux sites du portefeuille, septembre 2017
Salutations, lecteurs! Ouais, c'est encore cette fois, cette belle et belle période où tous les enfants retournent à l'école et où il y a une fenêtre quotidienne de huit heures où je peux jouer à des jeux en ligne en paix. Mais au lieu de faire ça, j'ai écrit cet article sur les portefeuilles que vous devriez vraiment vérifier.
Ce mois-ci, ce qui ressemble maintenant au minimalisme "classique" est de retour à la mode. Les sites se sentent plus modernes que post-modernes, et on fait la fête comme ça, je ne sais pas… 2005 ou plus? 2008?
En tout cas, jetez un oeil!
Cryptogramme
Pour commencer, nous avons un téléavertisseur élégant qui repose sur le type et une quantité d'images très minime pour faire passer le message. J'aime surtout l'animation utilisée. Cependant, je pense que l'effet statique visuel qui apparaît lorsque vous passez sur les noms de projets est un peu discordant. Dans l'ensemble, ça a l'air bien.
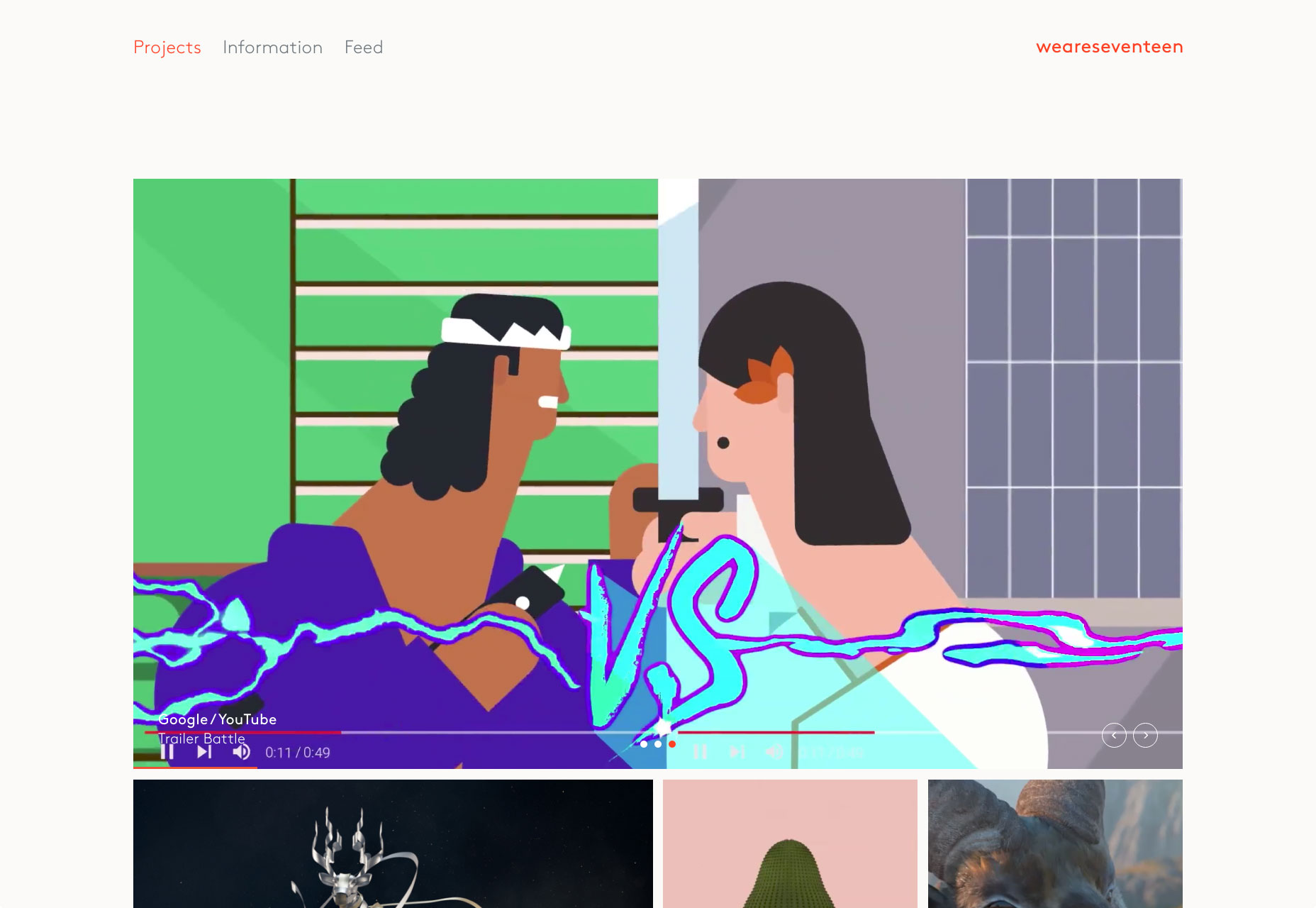
Dix-sept
weareseventeen se présente comme un "studio de design". Comme vous vous en doutez, des éléments de cette conception de mouvement sont vus dans leur état animé sur tout le site, avec un design simple et résolument moderne.
Une chose que j'ai trouvée particulièrement intéressante est leur flux d'images. C'est juste ça: un flux d'images sans contexte qui présente diverses captures d'écran de leur travail, des rendus de test, des expériences, etc.
Rafael Derolez
Propre, moderne, sombre. C'est ce que Rafael Derolez est allé dans sa conception, et il l'a fait. Ajoutez une pointe d'animation et d'asymétrie, et vous avez un joli portfolio.
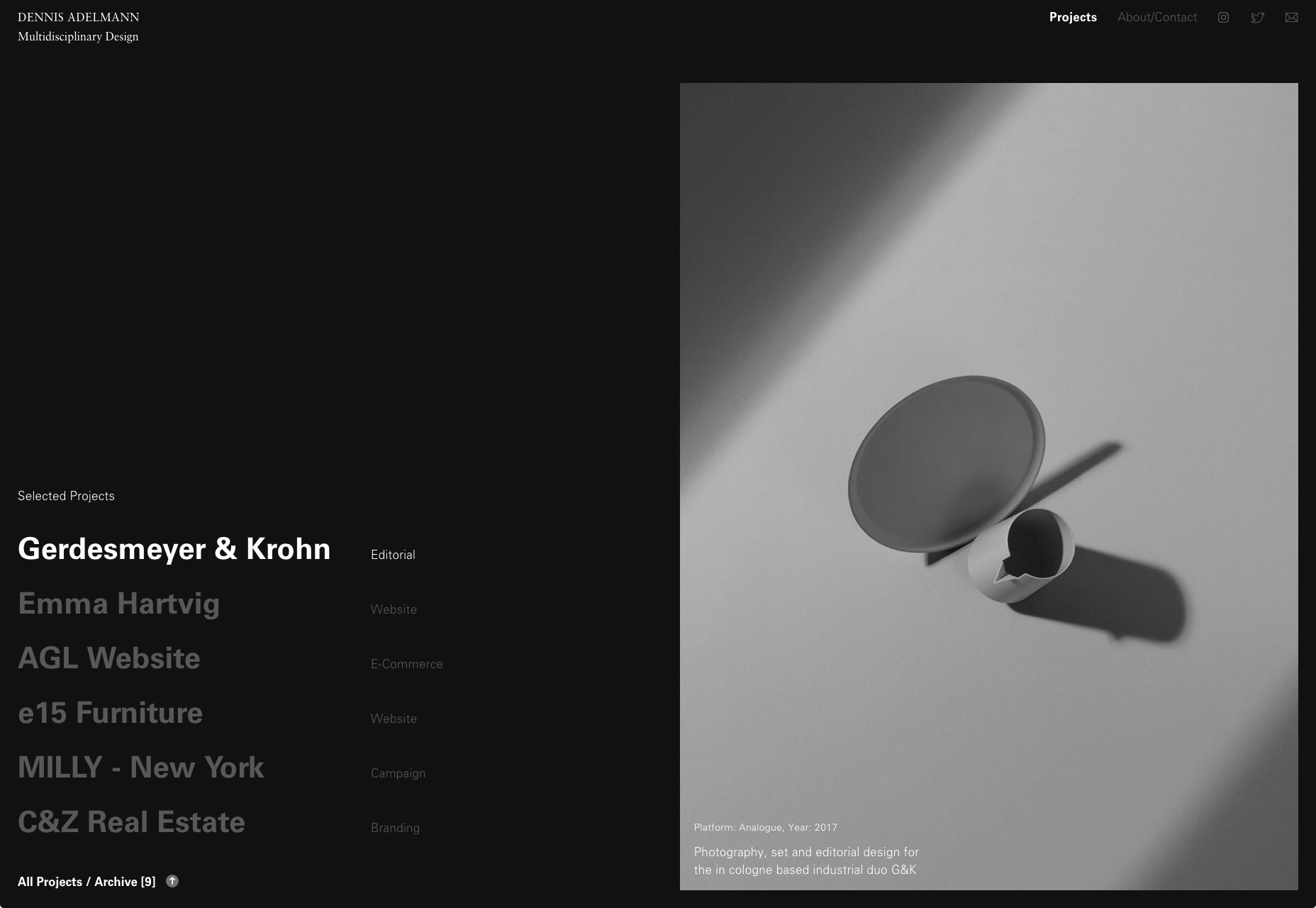
Dennis Adelmann
Dennis Adelmann embrasse le minimalisme web classique, avec des tonnes d'espace blanc, de gros textes. J'aime particulièrement la présentation du projet en vedette sur la page d'accueil. Il se sent juste élégant. il se sent comme un magazine. Hé, ce n'est pas parce que nous ne concevons pas pour l'impression que nous ne pouvons pas emprunter quelques idées.
Alexander Coggin
Le portfolio d'Alexander Coggin est partie collage et partie présentation site. La chose qui le distingue pour moi, croyez-le ou non, le curseur personnalisé. Le curseur change en fonction de ce que vous faites sur le site.
Par exemple, si vous survolez une photo en mode diaporama, déplacez la souris vers la droite pour la transformer en flèche qui pointe vers la droite. Et le mot "suivant" suivra votre curseur. Les instructions rendent le contexte plus clair. Il y a quelques problèmes de contraste lorsque vous déplacez la souris sur des photos sombres, mais si vous utilisez des curseurs personnalisés, ce serait un bon exemple à suivre.
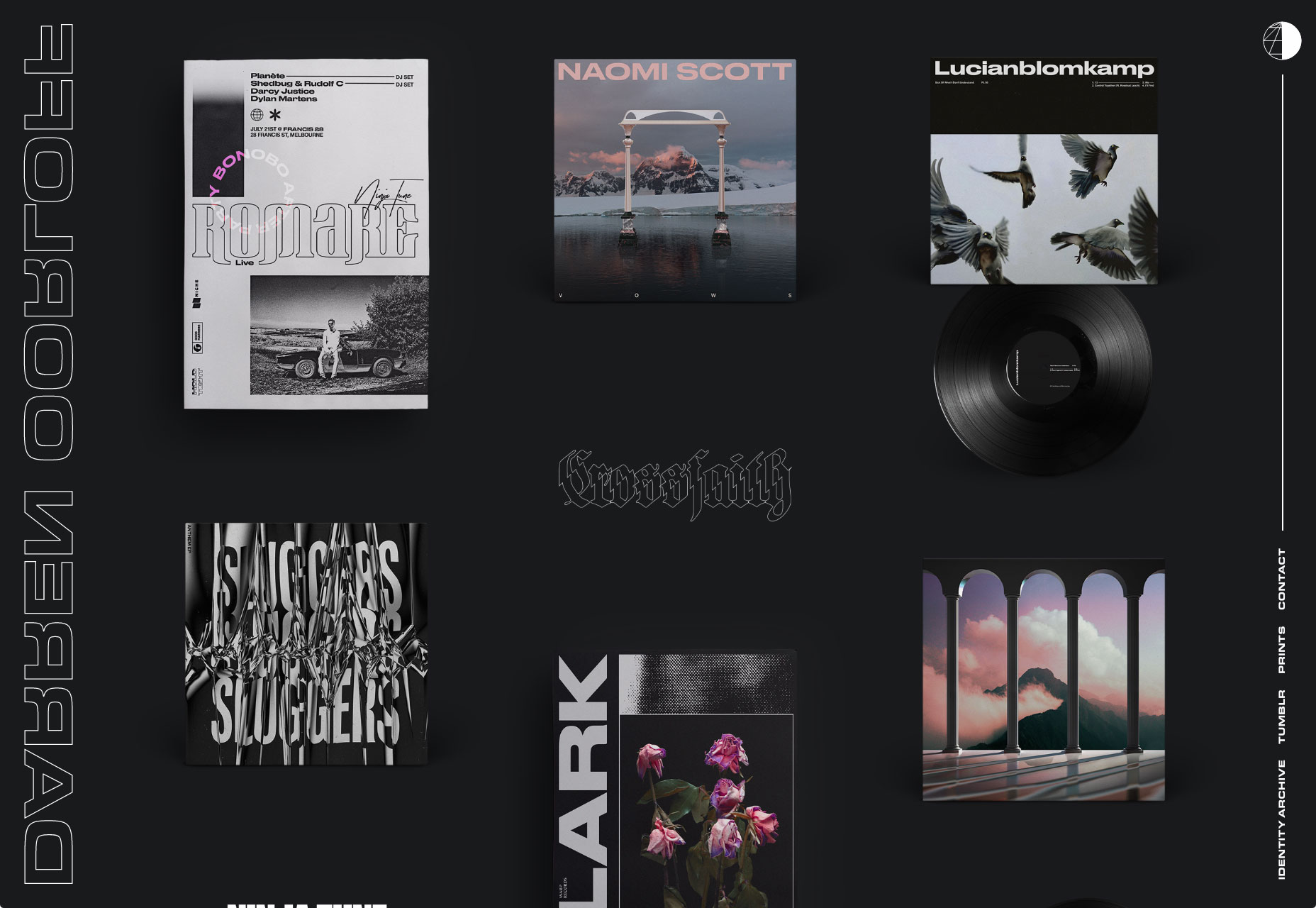
Darren Oorloff
Darren Oorloff conçoit des couvertures d'albums et des logos de groupe. Celles-ci sont affichées en évidence dans un agencement de maçonnerie, avec un jeu de couleurs sombres adapté à l'industrie. Disons que vous obtenez l’idée assez rapidement.
Bobby Giangeruso
Le site de Bobby Giangeruso se sent bizarre, au début. Vous voyez la nuance de bleu solide, presque par défaut, et le texte écrasé verticalement et vous n'êtes peut-être pas sûr de savoir quoi penser de ses compétences. Ensuite, vous voyez la photo "glitching", et commencez à comprendre que c'est un choix stylistique. Faites défiler vers le bas et vous obtiendrez ce type de conception propre auquel vous vous attendez normalement.
Je ne suis toujours pas tout à fait sûr de comment le ressentir, mais cela a certainement attiré mon attention.
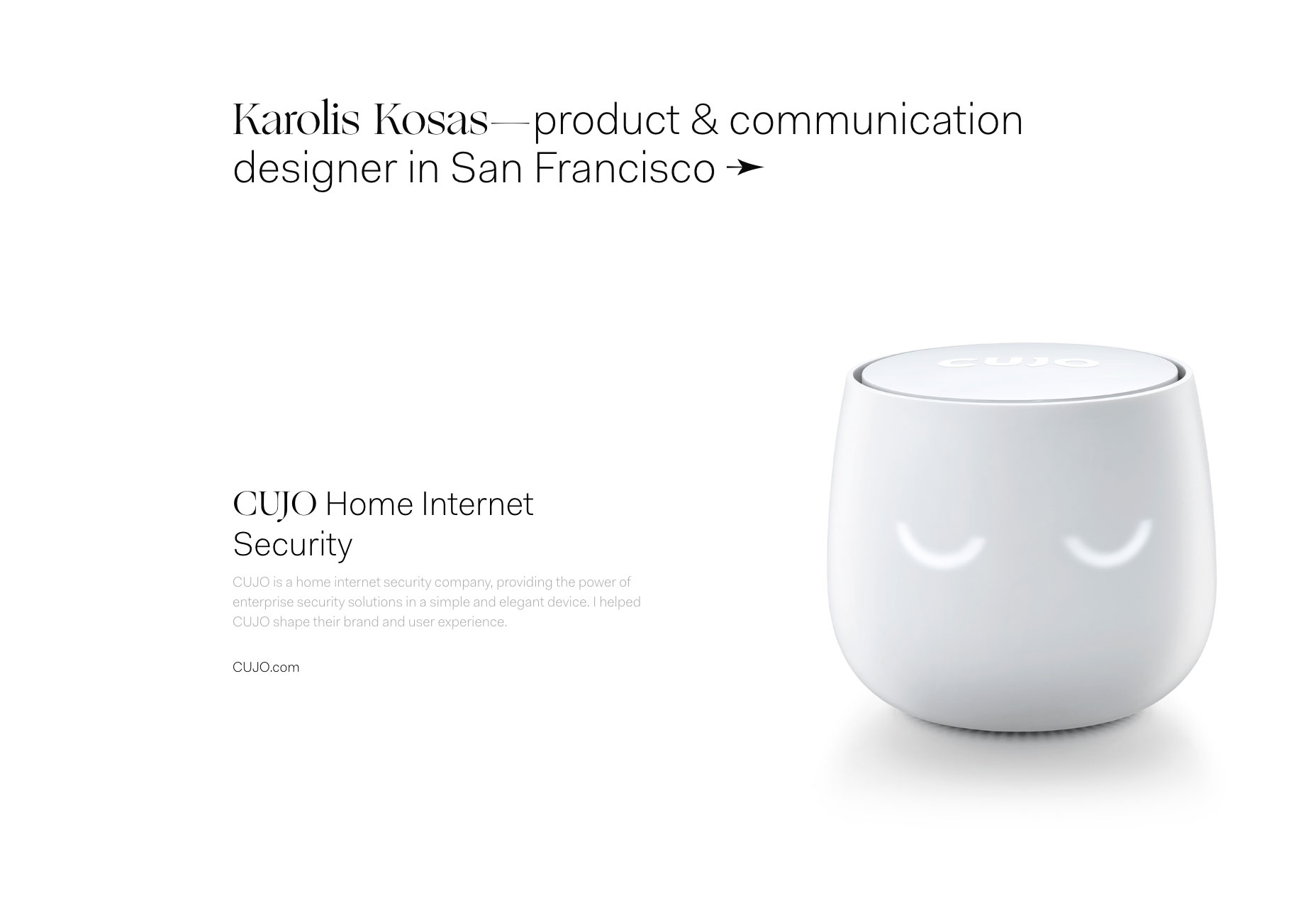
Karolis Kosas
Karolis Kosas ramène une partie de ce minimalisme classique de style Apple. C'est propre. C'est lisse Il a beaucoup d'espace littéral blanc. Certains d'entre eux seront presque vierges pour les personnes ayant des moniteurs mal calibrés.
A part ça, c'est un plaisir de faire défiler. Cela me rappelle cependant de parler de contraste.
Tomek Niewiadomski
Tomek Niewiadomski est une personne gentille et merveilleuse. Je le sais parce qu'il a facilité la copie et le collage de son nom dans cet article. En dehors de cela, son site Web suit une mise en page de style magazine distinct pour présenter son travail. Pour un photographe dont le travail est probablement régulièrement présenté en version imprimée, cela fonctionne de manière thématique.
Ponto
Ponto Une approche unique de la conception est en évidence dès le moment où vous chargez leur site. Ils vont juste le regarder. Je ne suis pas sur le point d'essayer de décrire la façon dont ils utilisent la 3D sur le web. Le reste du site poursuit le thème de l’élégance, du professionnalisme et plus qu’une petite avant-garde.
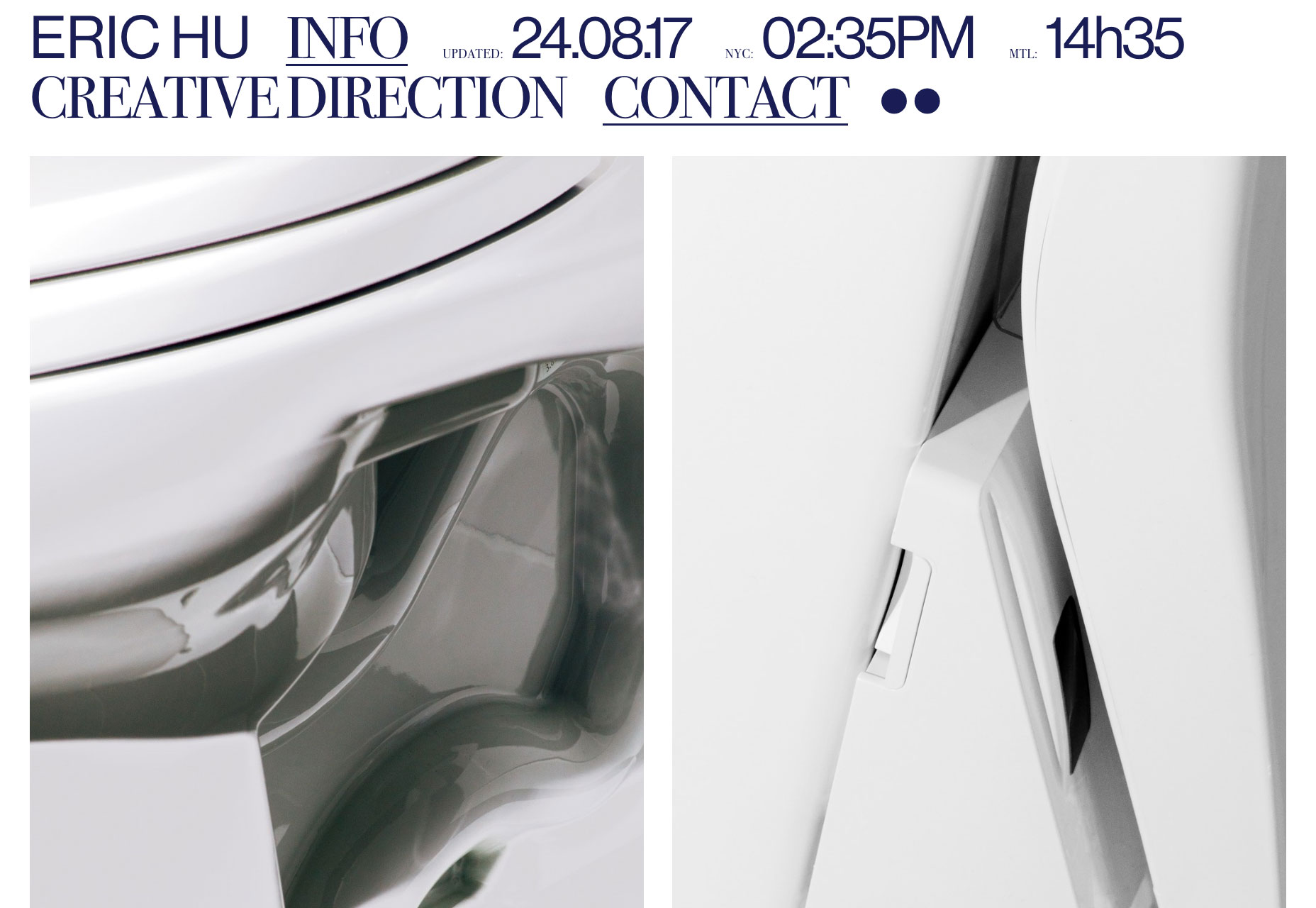
Eric Hu
Eric Hu a embrassé cette sensation post-moderne et l'a combiné avec un penchant pour le type élégant. Et son site vous indique quand il a été mis à jour pour la dernière fois. Je trouve cela une chose courageuse, car je n'oserais pas dater mon portfolio personnel aussi ouvertement.
Jack De Caluwé
Le portfolio de Jack De Caluwé ne fait pas beaucoup pour se démarquer, à part le travail qu’elle met en valeur (ce qui, selon moi, est sans doute le plus important). Il est cependant propre, élégant et globalement incroyablement bien fait. Allez y faire un tour!
Mesh Mesh Mesh
Mesh Mesh Mesh est notre rappel mensuel que juste parce qu’il utilise le type monospace ne signifie pas qu’il est brutaliste. C'est aussi un exemple encore plus fabuleux de dire beaucoup aux utilisateurs sans les inonder d'informations.
Alessandro Rigobello
Alessandro Rigobello semble s'appuyer avant tout sur la typographie, jusqu'à ce que vous commenciez à interagir avec des choses. Je suis en fait un peu partisan de l'animation en arrière-plan faite pour ressembler à une vieille vidéo. Il correspond au thème du reste du site et fournit un thème fédérateur.
Josephmark
Josephmark (oui, l'orthographe semble être intentionnelle) est une agence numérique qui a adopté le minimalisme classique de manière significative. L'animation et le motion design sont leur technique pour pimenter les choses, principalement.
Ever & Ever
Ever & Ever insuffle une nouvelle vie à un thème sombre assez classique en rendant toute l’équipe de créations sous forme de statues. C'est un thème qui se répète sur le site et qui lui donne définitivement une impression «intemporelle».
autre service
Alors que de nombreux créateurs vont aujourd'hui tempérer l’esthétique moderne d’un site en le mêlant à d’autres tendances, autre service va tout faire. C'est partout, dans la typographie, le design de mouvement et la mise en page (bien sûr).
Bien que je sois certainement fan de ce qui peut être réalisé en concevant des tendances, il y a quelque chose à dire pour choisir un thème et tout faire avec.
Coin
J'ai des sentiments un peu mitigés à propos de Coin . Commençons par les bonnes choses: le design est propre, moderne et joliment aménagé. Il utilise un style de minimalisme très familier, mais a toujours sa propre personnalité.
L'inconvénient est le curseur. Dans ce cas, changer le curseur de l'utilisateur en un simple cercle n'ajoute pas de contexte ou d'aide à l'utilisateur, de même qu'un changement distrayant. Pour les personnes moins instruites, cela pourrait même être rebutant.
Sinon, c'est un joli site. Va voir.
Studio Dumbar
Studio Dumbar montre leur travail d'impression et autres travaux de conception dans un site qui reste généralement hors de votre chemin, mais qui épice un peu l'animation. Le style de conception correspond étroitement au style de leur travail pour une expérience cohérente.
Certains diront peut-être qu’il est un peu indulgent d’avoir une page entière dédiée à vos prix, mais si j’en avais des dizaines remontant aux années 80, je ferais aussi une page comme celle-là.
Norman Behrendt
Le portfolio de Norman Behrendt embrasse cette esthétique postmoderne, presque brutaliste qui a pratiquement disparu des nouveaux sites. Je ne suis pas fan du cercle comme je l’ai dit plus haut, mais ici, cela ne se produit que lorsque vous survolez des liens de portfolio, donc c’est mieux.