20+ sites Web audacieux et beaux
Depuis un certain temps, les concepteurs ont été absolument attirés par toutes les choses subtiles. Nous aimons les arrière-plans à motifs subtils et les éléments décoratifs complexes; nous sommes même dans les palettes de couleurs en sourdine.
Nous avons oublié de faire preuve d'audace pendant une minute, mais il semble que ce soit revenu. Avec l'utilisation d'appareils plus petits (tels que les tablettes et les téléphones portables), il est devenu populaire de s'assurer que votre travail est visible. Et quelle meilleure façon de le faire que de faire preuve d'audace?
La création de sites Web en gras commence à partir de la mise en page et s'étend aux couleurs et aux tailles de police. On peut chercher à choisir toutes les pièces ou certaines de ces pièces pour créer un site Web qui demande de l'attention et qui est également facile à lire. Bien que ce soit un peu une chose à la mode, c'est une technique merveilleuse car vous voulez que vos lecteurs se souviennent de votre site et vous voulez également qu'ils puissent tirer le meilleur parti de votre site. Après tout, n'est-ce pas le point de bon design?
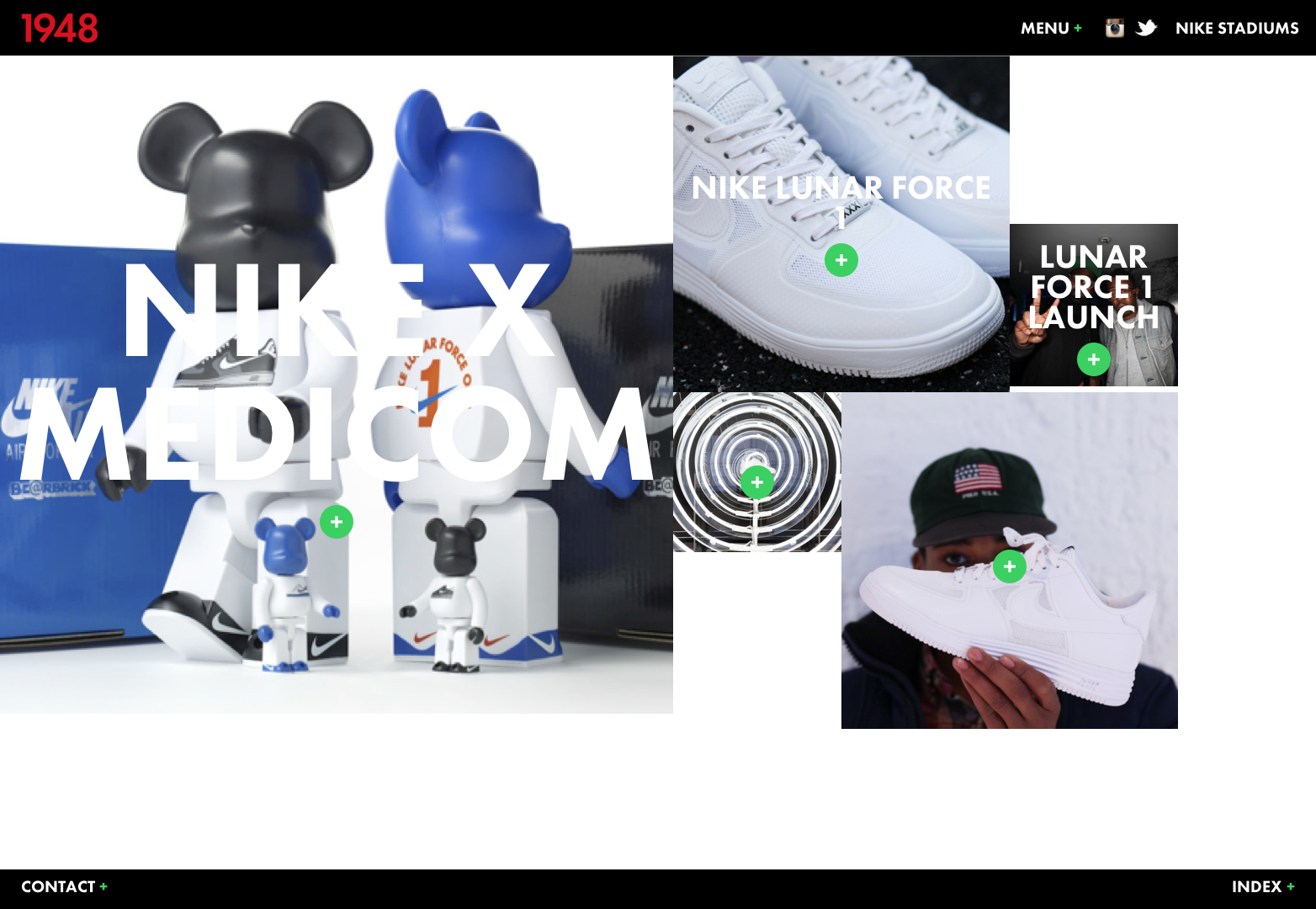
1948 Londres
La raison pour laquelle Nike vend si bien ses chaussures, c’est qu’elles ont cette merveilleuse façon de combiner leurs modes avec la culture. Il y a presque toujours un peu d'histoire rétro dans toutes leurs chaussures. Ce site est dédié à la culture de la chaussure tout droit sorti de Londres.
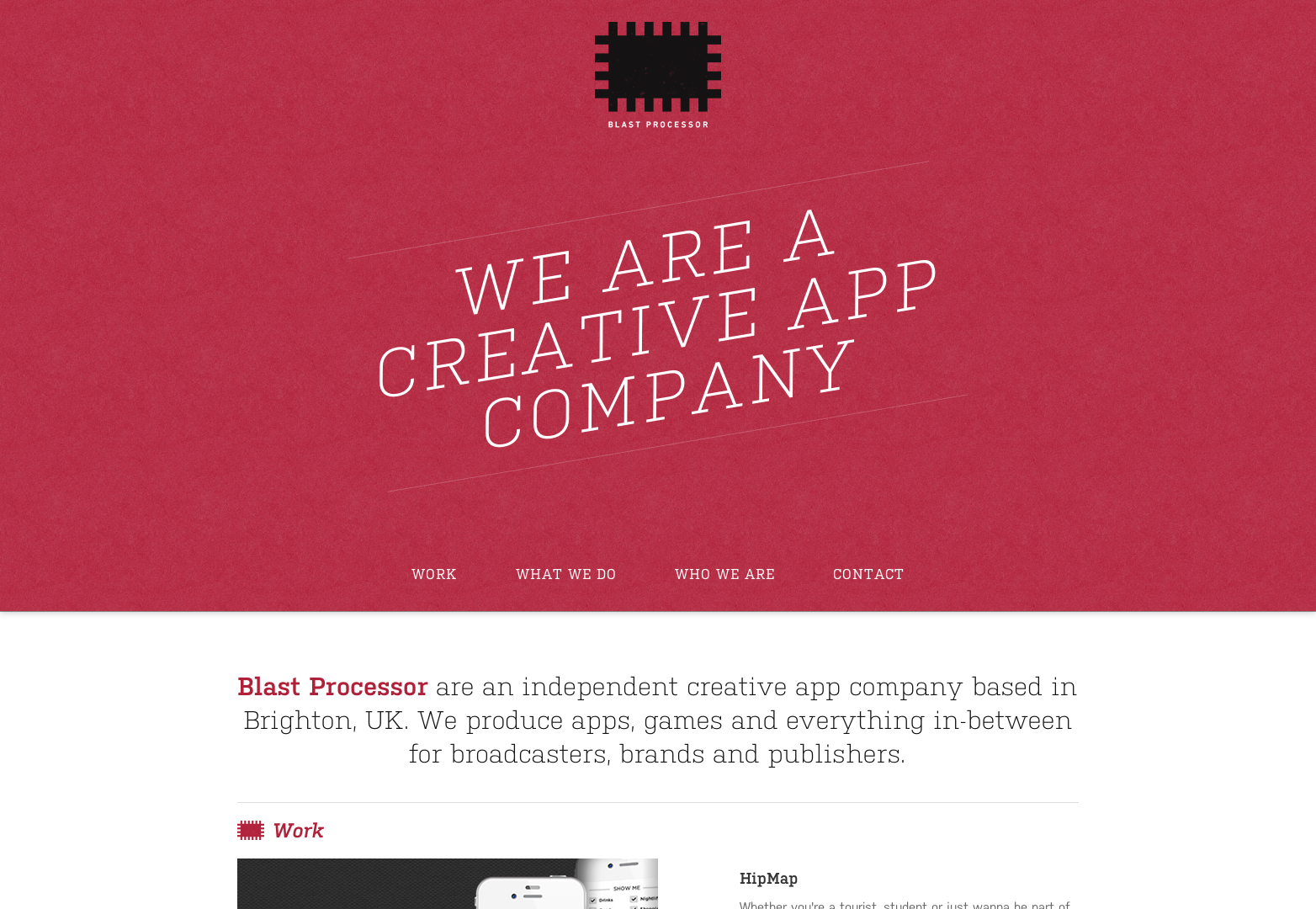
Processeur de souffle
Le pain et le beurre de cette agence créative crée des applications pour la technologie mobile. Quelle meilleure façon de montrer leur expertise que de créer un site Web qui sera facilement visible sur ces supports mobiles. Ce site Web réactif s'assure que la copie est lisible à tout moment en optant pour cet aspect audacieux.
CAU
Vous pouvez absolument créer une niche à partir de n'importe quoi. Ce restaurant est fier de la façon dont son bétail est élevé, pas seulement son merveilleux menu. Leur approche en personne familiarise les téléspectateurs avec leur objectif et leur donne une sensation de picotement.
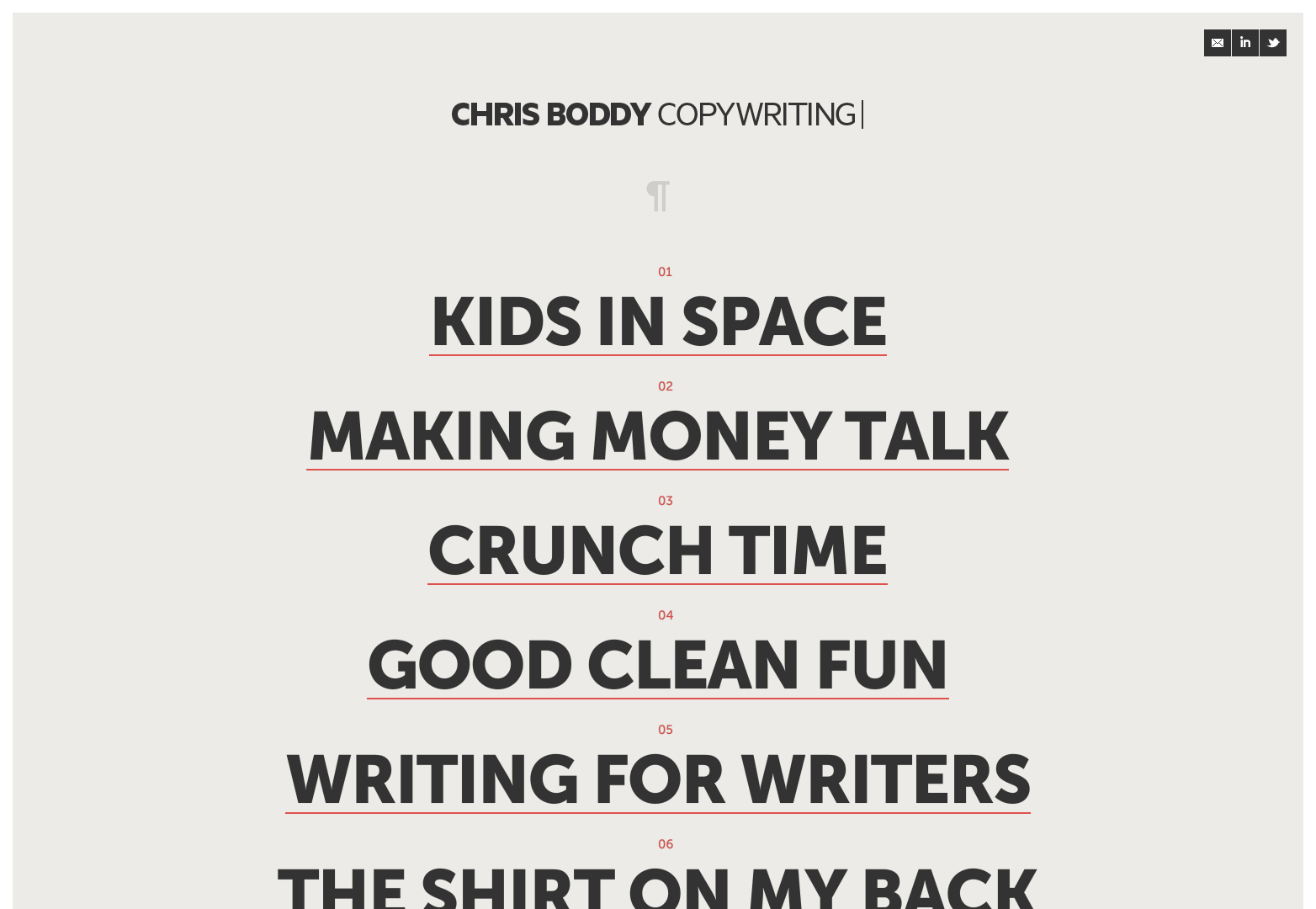
Chris Boddy
Chris adopte une approche simple mais audacieuse pour présenter son expérience professionnelle passée. Bien que les couleurs soient assez discrètes et qu’il y ait des éléments subtils, il utilise de gros titres pour attirer l’attention sur ce qui est sans doute la partie la plus importante de ce site.
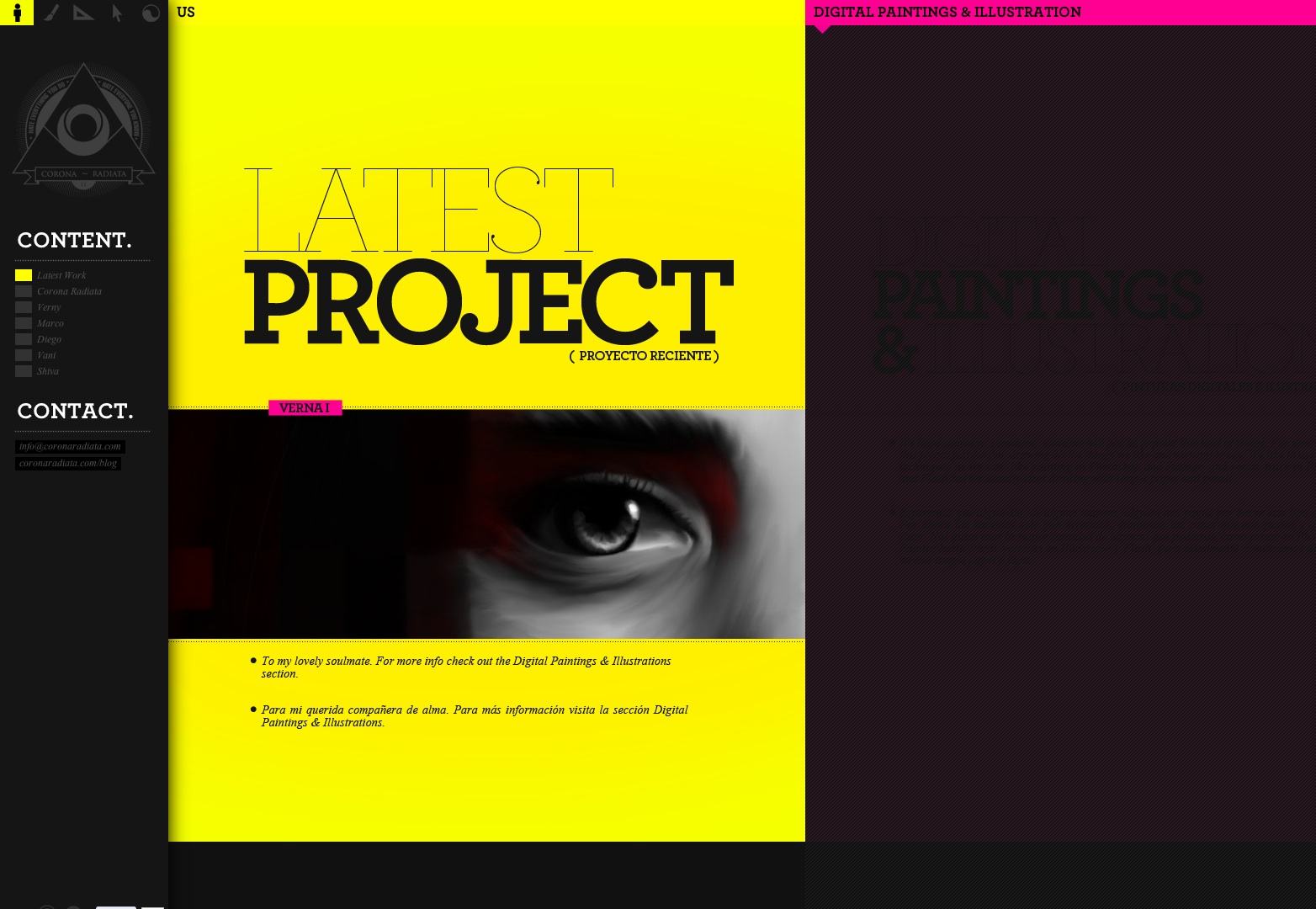
Corona Radiata
Si vous parcourez une galerie de conception de sites Web, vous rencontrerez de nombreuses agences qui font la même chose. Couleurs en sourdine, polices sans empattement et autres éléments subtils. Corona Radiata fait exactement le contraire en adoptant une palette de couleurs vives et audacieuses et une belle police serif. C'est facilement un favori.
Diehl Group Architects
Vous ne voyez pas beaucoup d'architectes ou d'entreprises de construction avec de beaux sites Web. Ils ont tendance à aller avec plus de route d'entreprise et sévère. Diehl Group non seulement brise ce moule, mais ils nous ont également donné un site Web beau et audacieux avec leur utilisation d'images de grande taille, de gros titres et de grandes icônes.
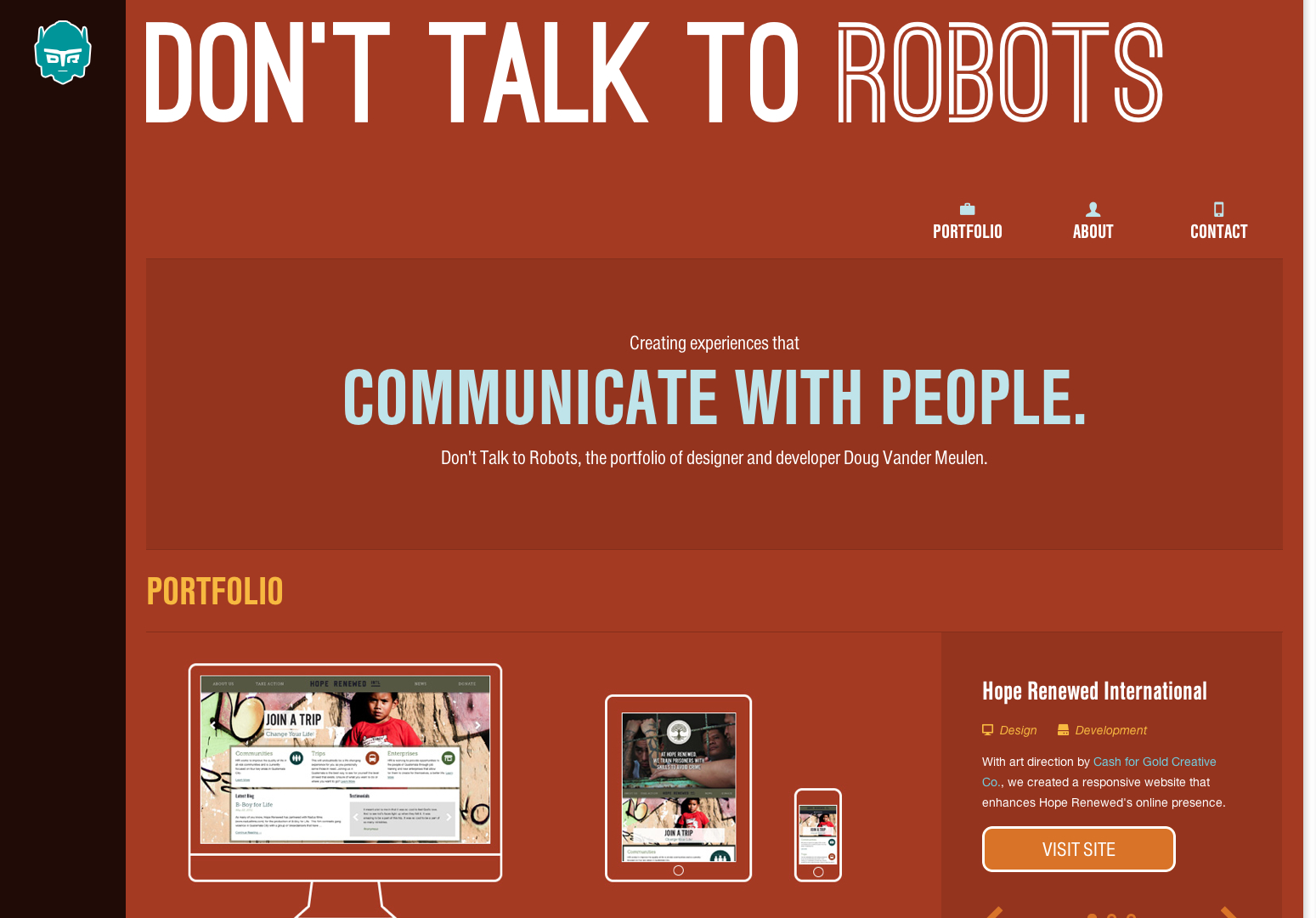
Ne parlez pas aux robots
Ceci est un autre portefeuille créatif qui ne plonge pas dans la tendance de la subtilité. Oui, c'est une sorte de palette de couleurs en sourdine, mais il y a beaucoup d'attention sur les titres ainsi que sur les icônes ici. Il n'y a pas de timidité chez ce gars.
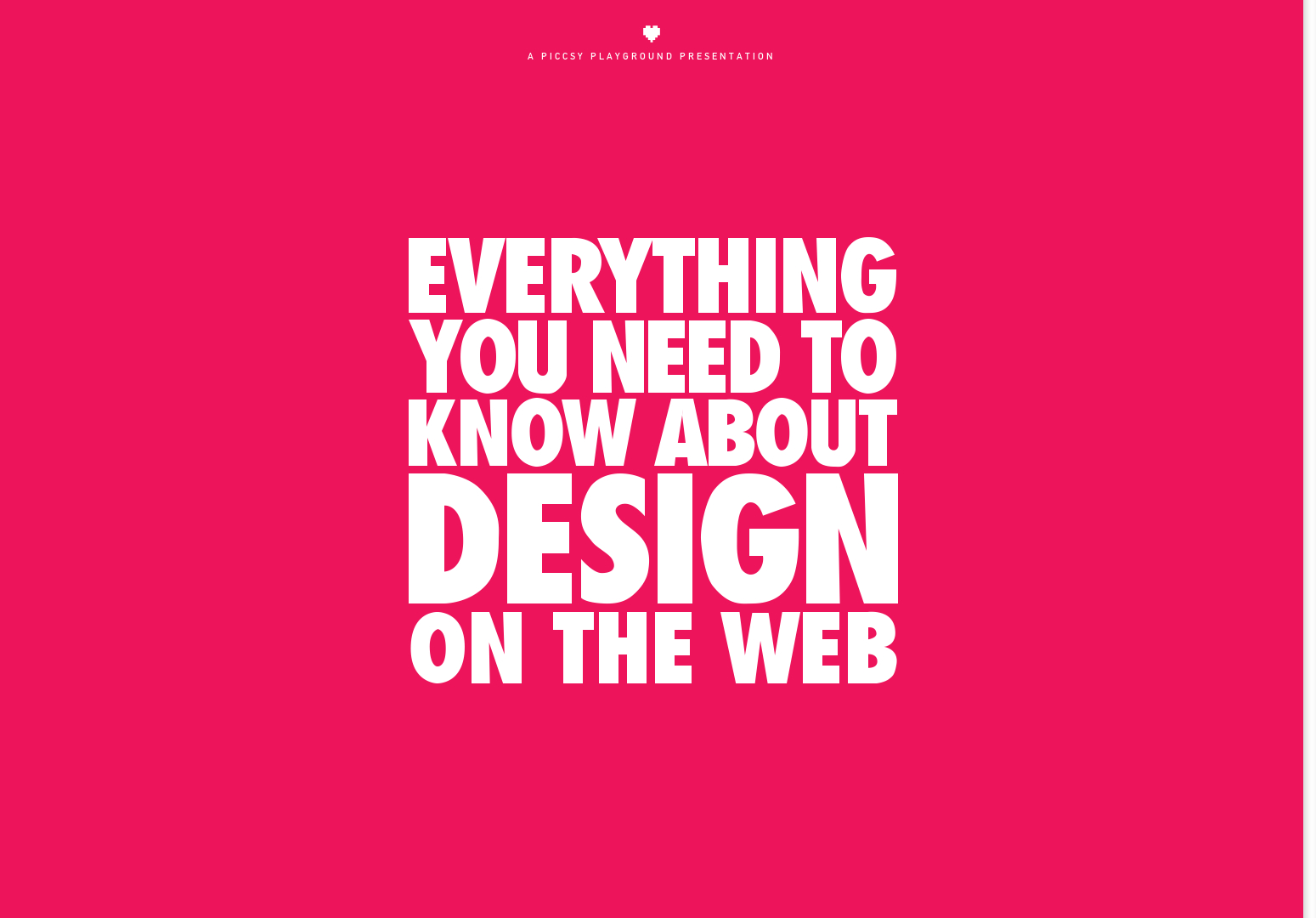
Tout ce que vous devez savoir sur la conception sur le Web
Tout le monde (y compris moi-même) vous dira qu'une page de destination doit avoir une sorte de visuel et de fonctionnalités au-dessus du pli, et plus de fonctionnalités et de détails sous le pli. Piccsy a créé cette page de destination et a ignoré tous nos conseils. En plus de cela, ils sont allés avec un choix de couleur très accrocheur.
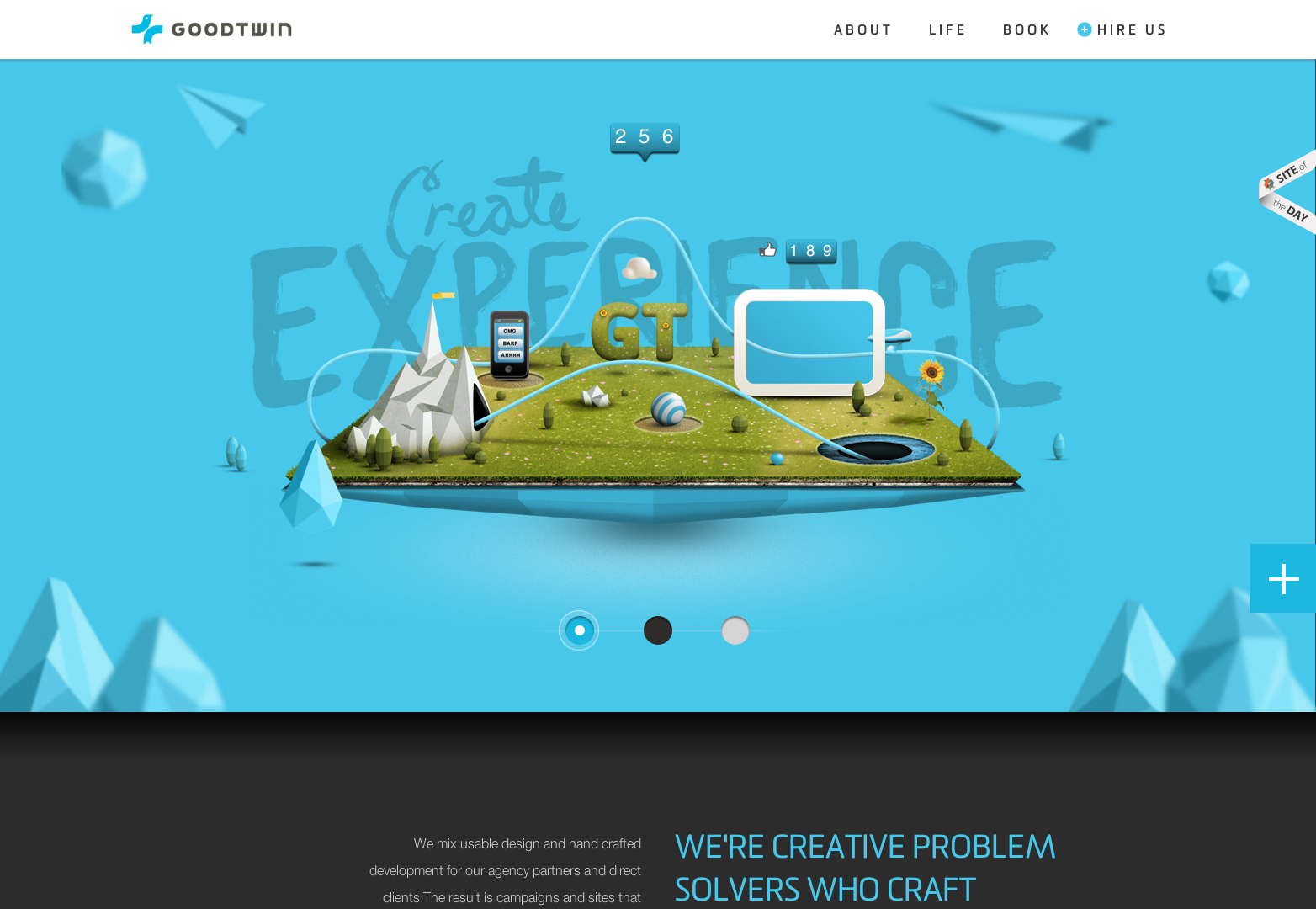
GoodTwin
GoodTwin est une agence numérique qui croit en la création d'expériences pour les utilisateurs. Ce que j'aime le plus dans ce site, c'est qu'ils créent une approche audacieuse qui ne ressemble pas aux autres. De nombreuses agences aiment garder les choses minimalistes, plates et plutôt statiques alors que ce site utilise plus d'influence graphique et du mouvement.
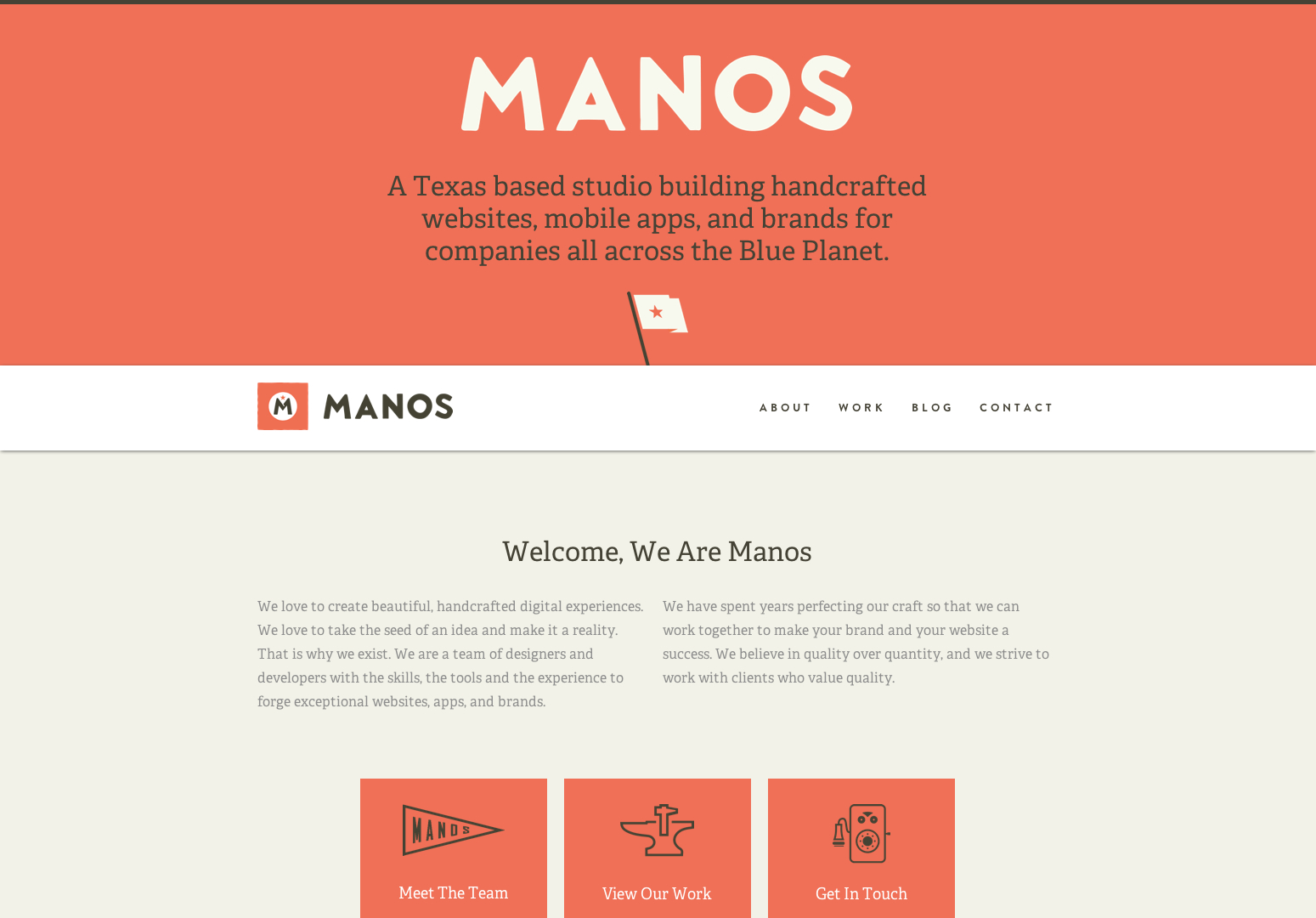
Manos
Au début, vous pensez que Manos ressemble beaucoup aux sites Web dont nous ne parlons pas aujourd'hui. Ils ont une palette de couleurs très silencieuse et sans intérêt et peu d’éléments. Cependant, ce site fait un bon travail en combinant l'audace que vous verrez dans d'autres sites. La grande copie et les icônes aident vraiment à ramener cette idée à la maison.
Ryan Michael Kelly
Ryan Michael Kelly est un photographe et cinéaste talentueux, qui reste à la mode. Étant à la mode, il n’est pas surprenant qu’il ait voulu se tourner vers le visage, mais ce site est intelligent, car il est également difficile à oublier. La mise en page est quelque chose que nous ne voyons pas souvent, mais cela fonctionne bien avec la façon dont il présente son travail.
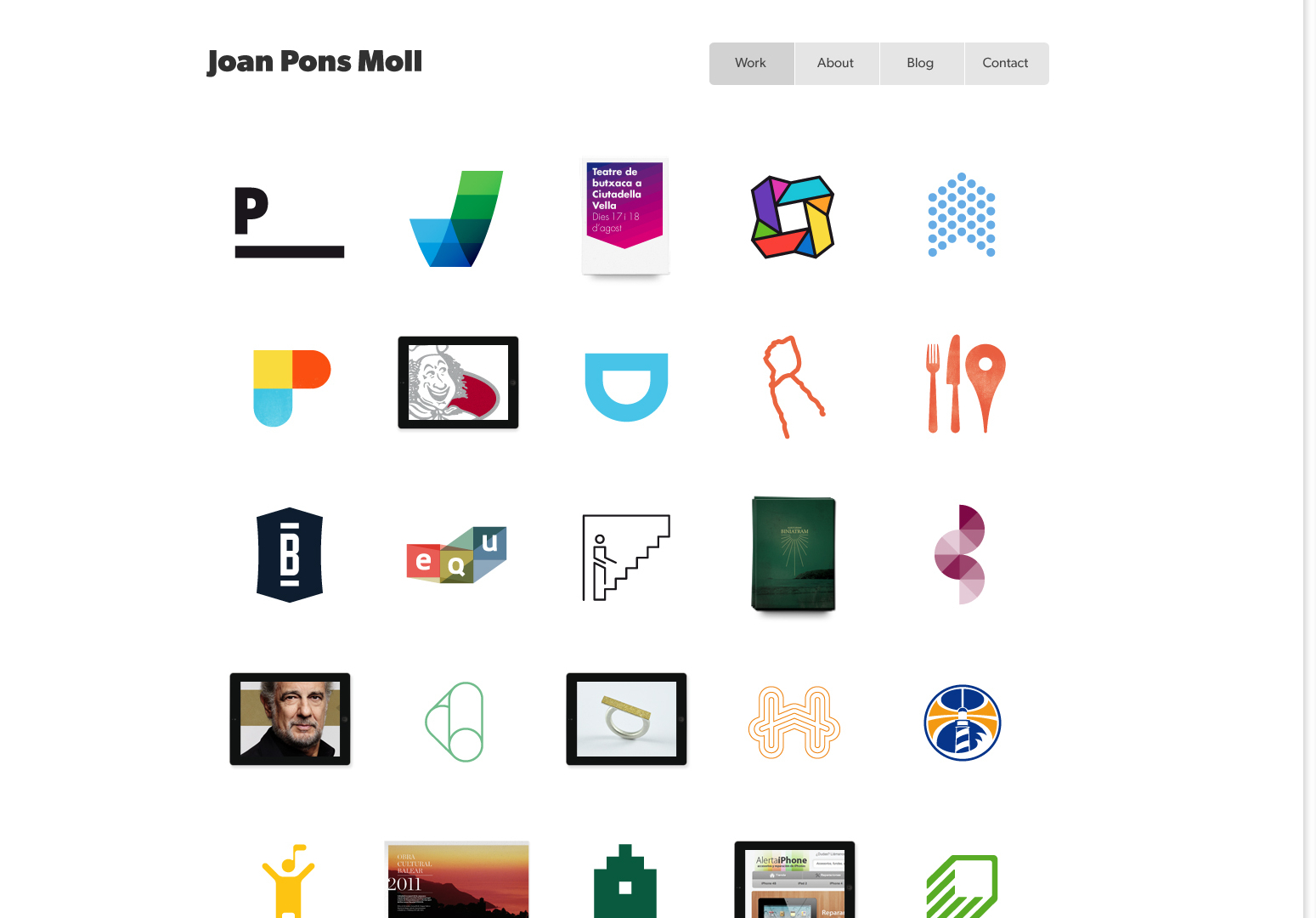
Joan Pons Moll
La moitié de la bataille dans la création d'un site Web de portefeuille consiste à déterminer comment vous souhaitez présenter votre travail. Il existe de nombreuses configurations standard qui fonctionnent, mais vous voudrez toujours en créer une qui fonctionne spécifiquement pour vous. Joan Pons Moll a créé une mise en page unique qui montre ses compétences et met une grande partie de son travail face aux visiteurs.
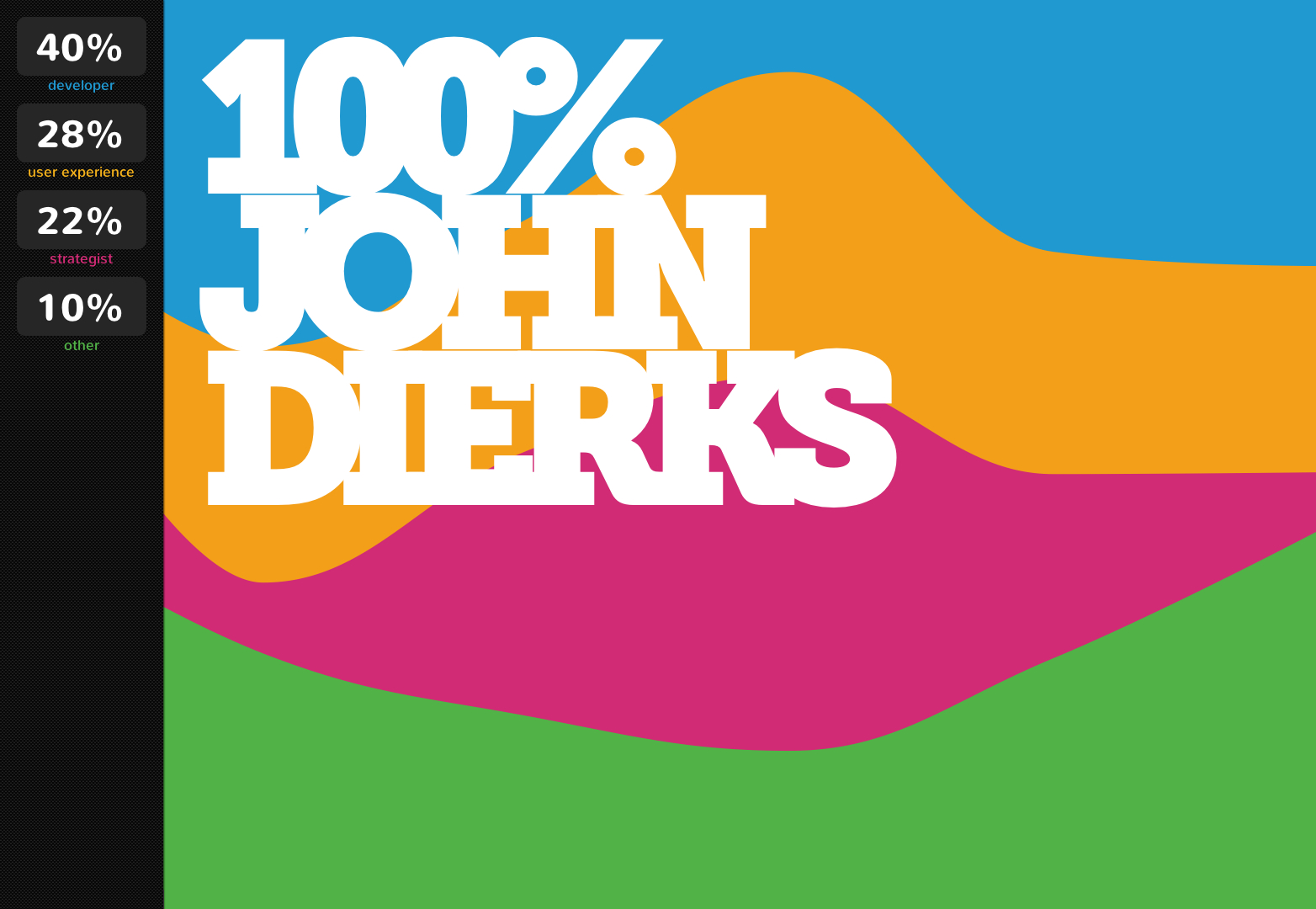
John Dierks
John Dierks semble avoir une méthode pour sa folie. Le niveau de compréhension qu'il semble avoir pour ses projets est étonnant et il semble l'avoir documenté. Ce site est audacieux tout au long - avec des polices en gras, de grandes polices et une palette de couleurs vibrante. Ceci est un autre site qui est assez inoubliable et incroyable.
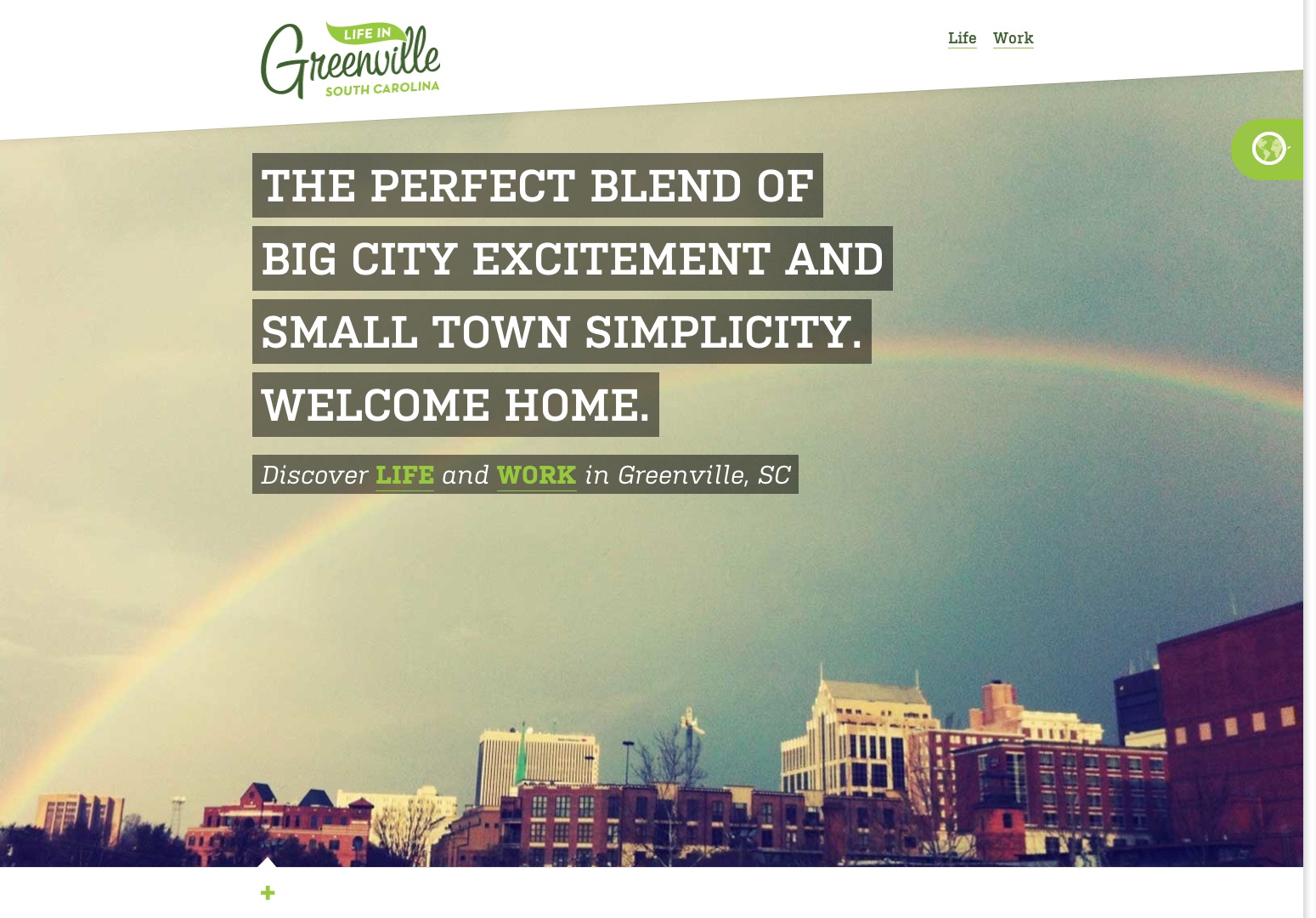
La vie à Greenville
Certaines personnes de Greenville, en Caroline du Sud, ont décidé de créer un site Web dédié à leur ville bien-aimée. La plupart des sites Web touristiques sont extrêmement lourds, mais ce site Web se concentre sur les parties les plus importantes de Greenville. Maintenant, comme il n'y a pas beaucoup de contenu, ils ont décidé de faire face à cette sensation, probablement pour prendre de la place. Cependant, cela fonctionne vraiment et rend Greenville extrêmement attrayant.
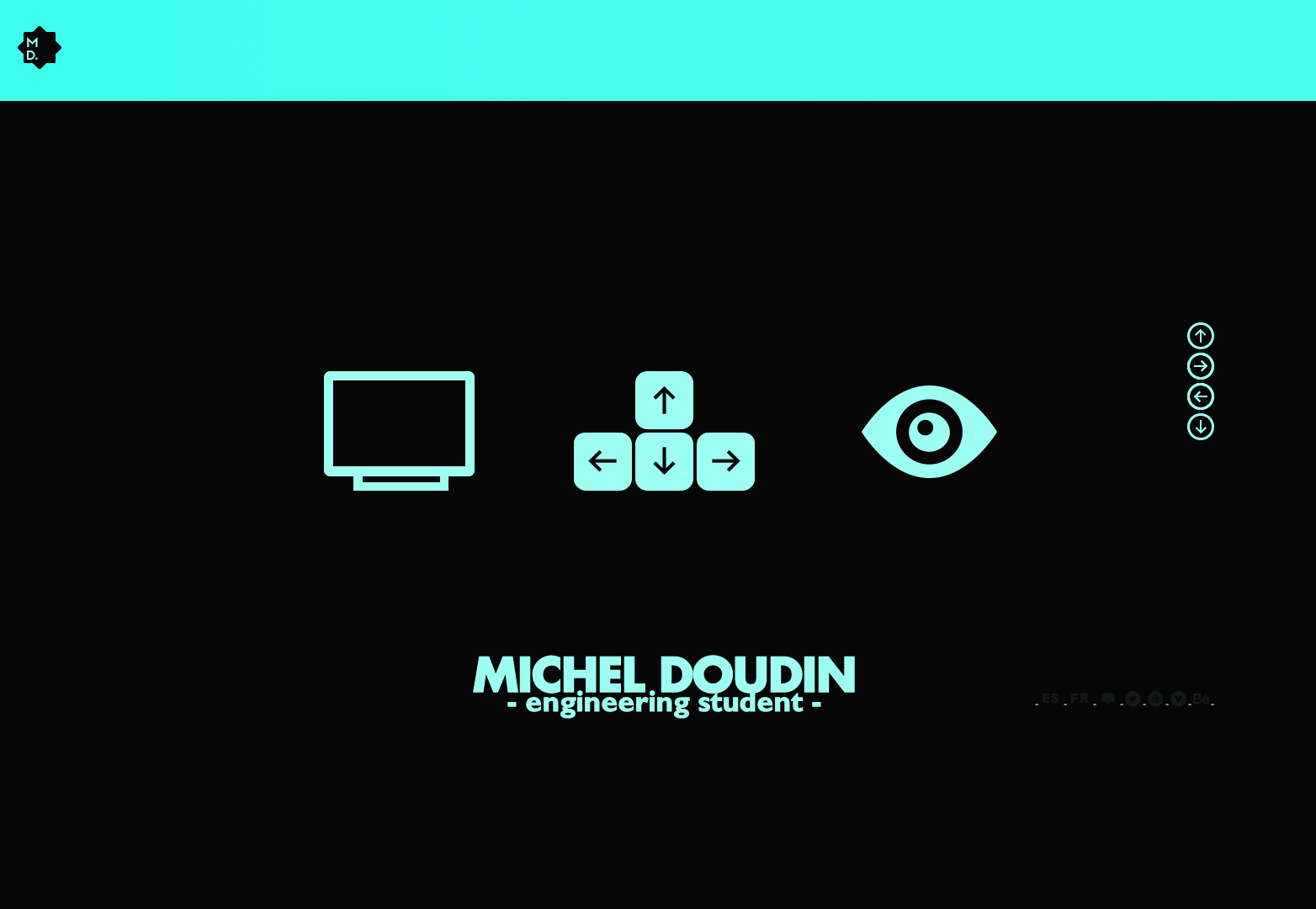
Michel Doudin
Rappelez-vous quand nous venons de parler de la façon de présenter un portfolio? Il semble que Michel ait reçu cette note parce qu’il a utilisé une bonne partie de ses compétences pour montrer ses autres compétences. Ce site Web n’est pas mémorable à cause de son style audacieux, mais aussi de son style de navigation très différent et très soigné.
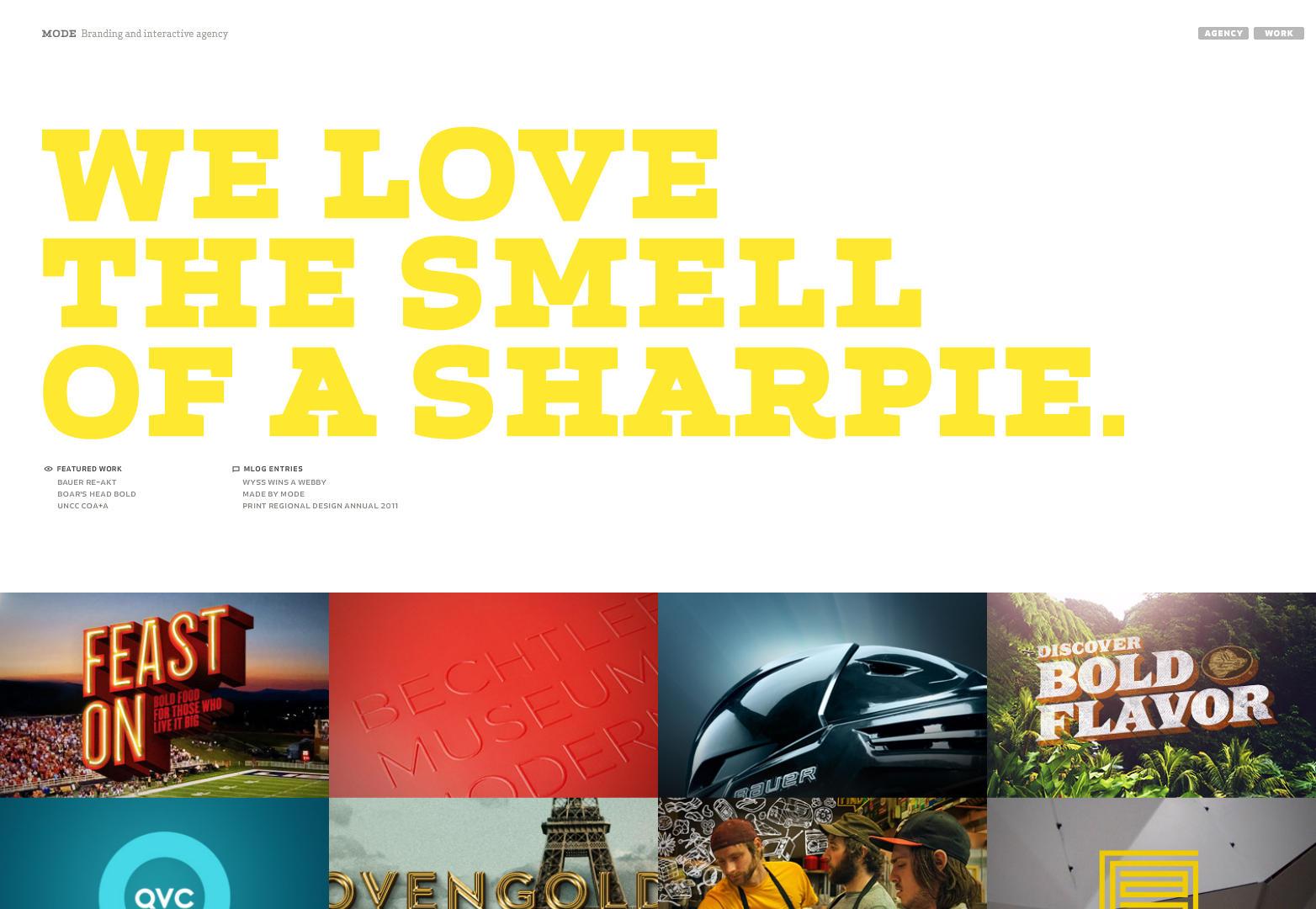
MODE
L'une des astuces pour créer un site Web audacieux est de savoir exactement quand l'utiliser. Faire tous vos éléments dans ce style peut devenir un peu ennuyeux et perdre son punch. Mais Mode a décidé de l’utiliser dans un endroit très spécifique. En fait, l'endroit le plus important sur le site - qui est le portefeuille.
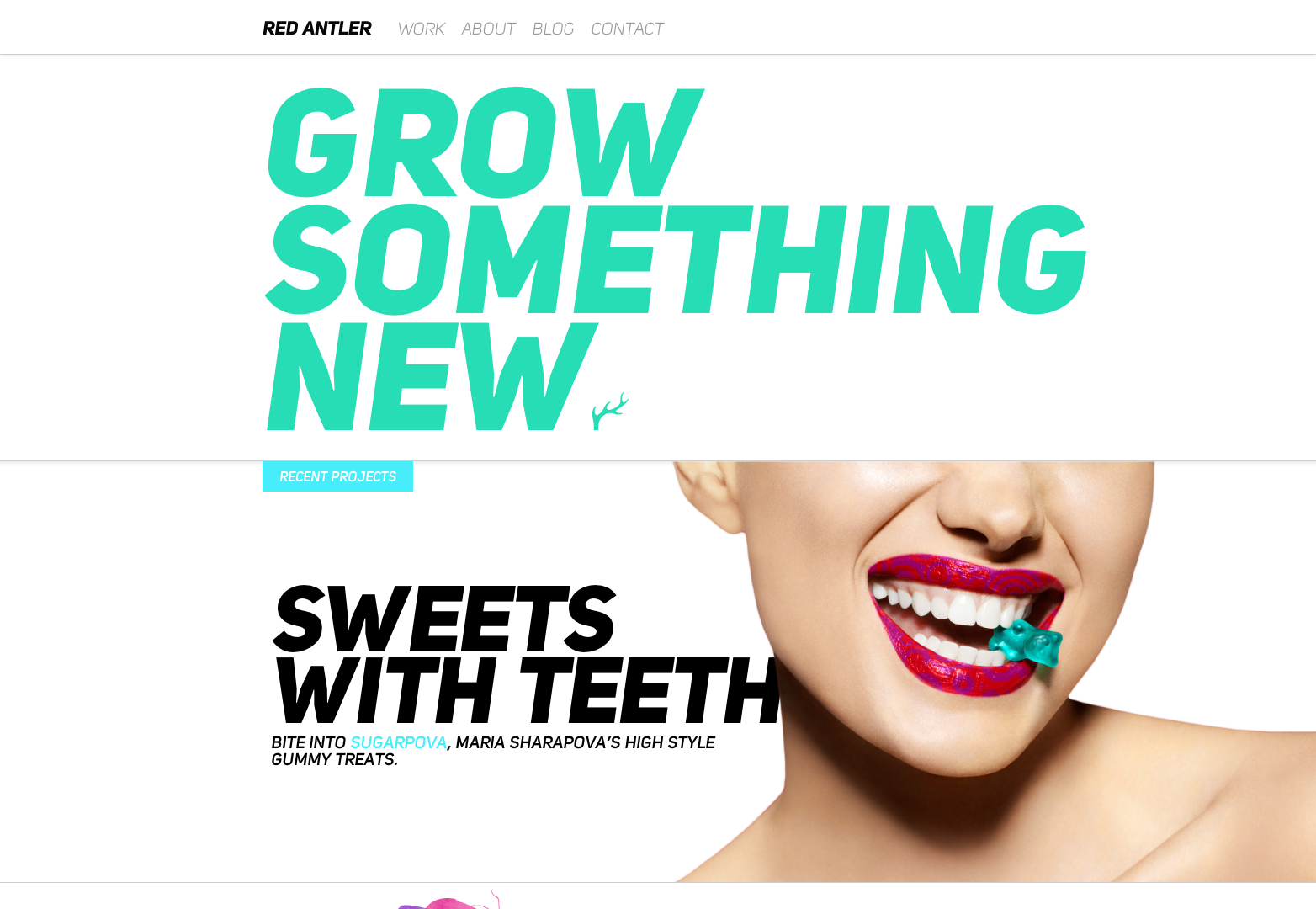
Bois rouge
Les mises en page sur les sites Web contribuent à créer de l’importance et de la hiérarchie en indiquant aux utilisateurs ce qu’il faut lire et quoi cliquer. Red Antler a créé une mise en page qui fonctionne bien et crée un équilibre. La typographie audacieuse et les couleurs aident également.
Sagacifier
À première vue, ce site semble un peu ennuyeux ou un peu trop simple. Vous obtenez ce dont ils parlent, un peu de leur travail et comment les contacter. Cependant, si vous jouez un peu avec le site Web, vous remarquerez des compartiments secrets qui révèlent beaucoup plus d'informations. Sans parler de la présentation est excellente.
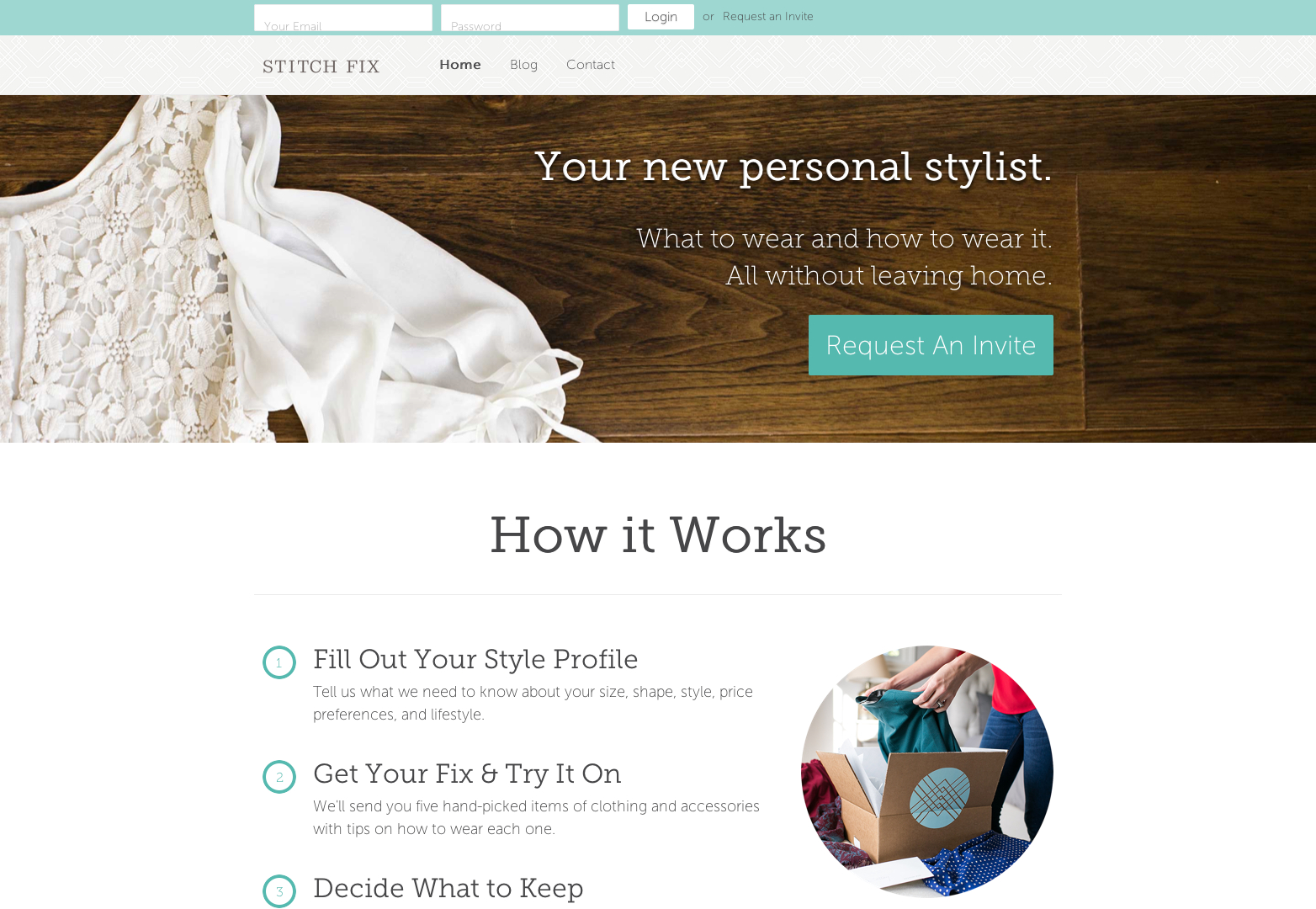
Stitch Fix
Stitch Fix est une petite idée intéressante qui améliore exclusivement votre style. L'idée est de remplir un questionnaire sur votre style afin que vous puissiez recevoir des vêtements à conserver (et à payer) ou à les renvoyer. Il s’agit d’une idée nouvelle et facile à trouver sur la page d’accueil Stitch Fix.
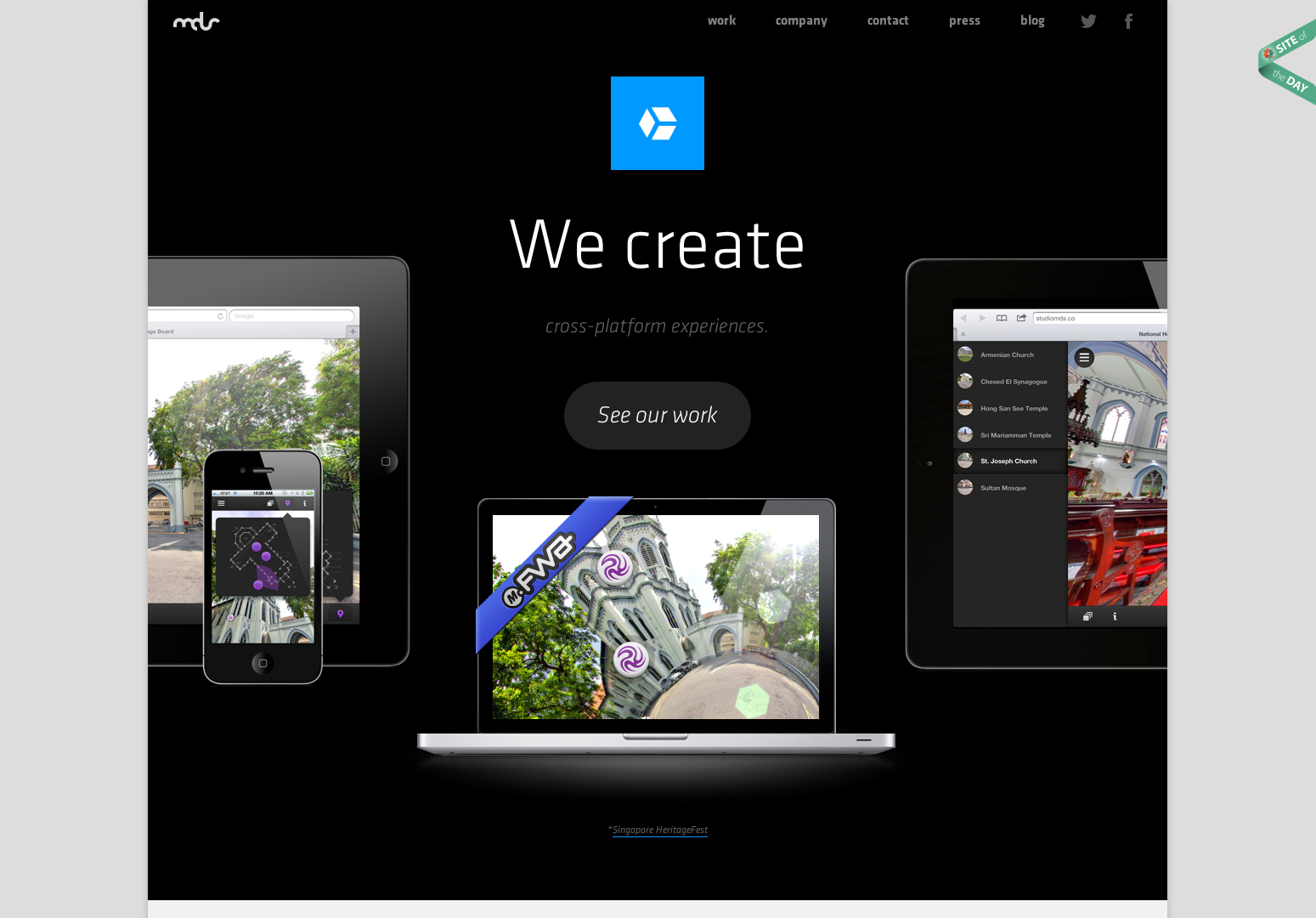
Studio Mds
Studio MDS est plein de penseurs créatifs qui désirent résoudre des problèmes de manière créative. Ce site Web aide à prouver cette théorie, mais le plus important est qu'ils ont créé un espace où toutes les choses audacieuses peuvent vivre sans trop de redondance.
Typespiration
Typespiration est en fait un site Web que je recommande à tous les concepteurs de parcourir. Non seulement ils vous montrent des traitements de typographie merveilleux, mais ils vous connectent avec le HTML et le CSS qui en font. Heureusement, le site Web est suffisamment clair et audacieux pour vous permettre de vous déplacer.
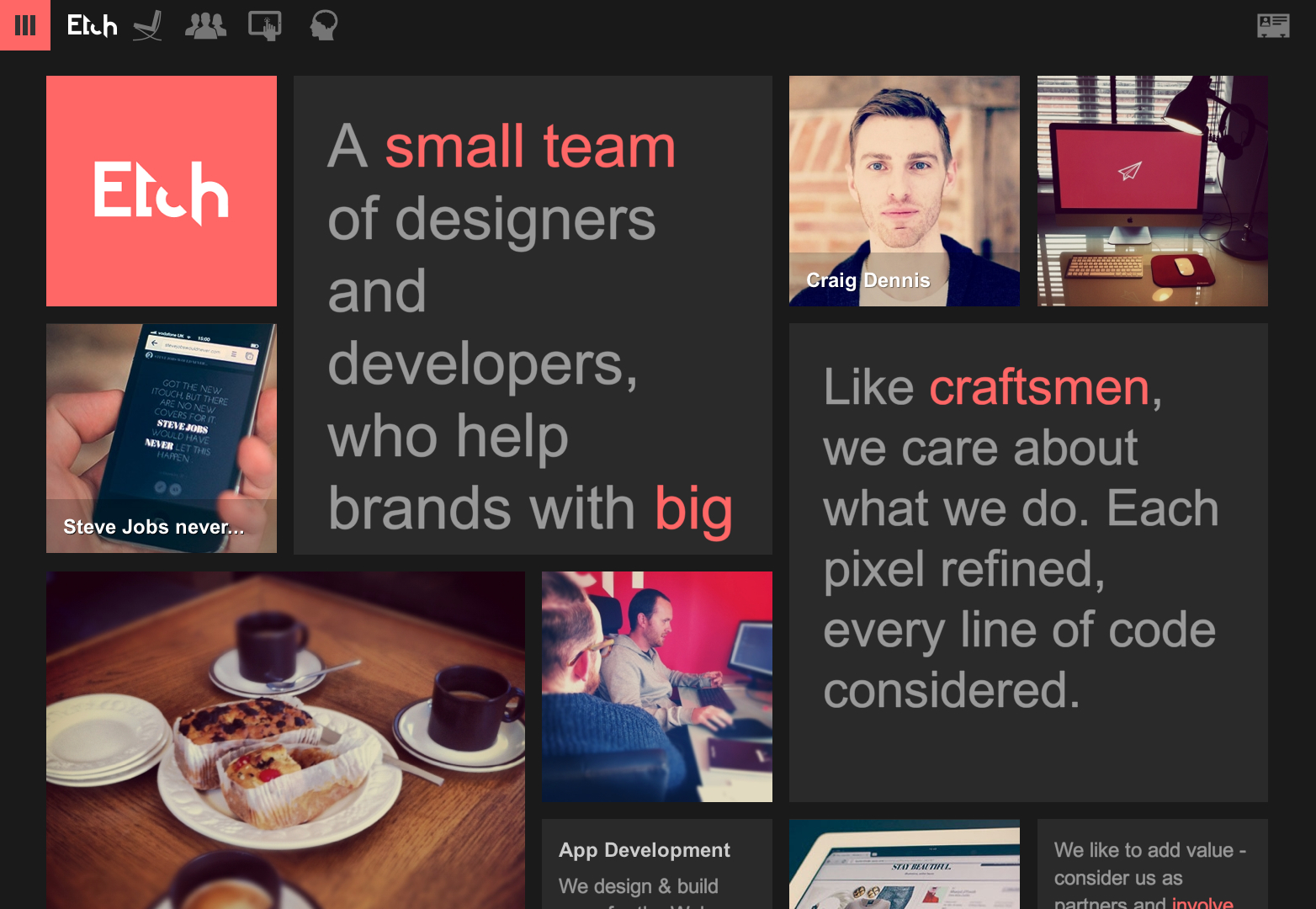
Graver
Ce site Web basé sur une grille est probablement l’un des meilleurs que j’ai vu. Il est si facile de naviguer et de se déplacer, il est difficile de ne pas croire que les gens d'Etch savent exactement ce qu'ils font. Ceci est un site Web stellaire qui choisit de faire preuve d'audace dans leur mise en page et leur typographie.
Pensez à tous les avantages qu'un site Web audacieux, beau et simple vous offre, à vous et à votre public: la lisibilité, la reconnaissance et la possibilité de vous démarquer des millions d'autres sites Web actuellement sur Internet. Qu'est-ce qui est le plus important pour vous?
Avons-nous manqué l'un de vos favoris? Y a-t-il des sites audacieux sur lesquels vous avez travaillé récemment? Faites le nous savoir dans les commentaires!