20 astuces CSS essentielles que tout concepteur doit connaître
Celui-ci est pour les débutants absolus. Une fois que vous avez appris comment fonctionne le modèle de boîte et comment faire flotter ces boîtes, il est temps de se pencher sérieusement sur votre CSS. À cette fin, nous avons compilé une liste massive de trucs, astuces, techniques et le piratage occasionnel pour vous aider à créer la conception que vous souhaitez.
CSS peut devenir difficile, et vous devriez aussi. Et maintenant, sans ordre particulier, (presque) tout ce que vous devez savoir:
1. Positionnement absolu
Si vous voulez contrôler à tout moment où un élément vit sur notre site Web, le positionnement absolu est la clé pour y parvenir. Si vous considérez votre navigateur comme un grand cadre de sélection, le positionnement absolu vous permet de contrôler exactement où un élément restera dans cette boîte. Utilisez le haut, la droite, le bas et la gauche, accompagnés d'une valeur de pixel pour contrôler l'emplacement d'un élément.
position:absolute;top:20px;right:20pxLe CSS ci-dessus définit la position d'un élément à conserver 20px à partir des bords supérieur et droit de votre navigateur. Vous pouvez également utiliser le positionnement absolu à l'intérieur d'un div.
2. * + sélecteur
Le * vous permet de sélectionner tous les éléments d'un sélecteur particulier. Par exemple, si vous utilisiez * p et que vous ajoutiez des styles CSS à cela, tous les éléments de votre document seraient
marque. Cela permet de cibler facilement des parties de votre site Web à l'échelle mondiale.
3. Surmonter tous les styles
Cela devrait être utilisé avec parcimonie, car si vous faites cela pour tout, vous allez vous retrouver en difficulté à long terme. Cependant, si vous souhaitez remplacer un autre style CSS pour un élément spécifique, utilisez ! Important après le style de votre css. Par exemple, si je voulais que les en-têtes H2 d'une section spécifique de mon site soient en rouge au lieu de bleu, j'utiliserais le CSS suivant:
.section h2 { color:red !important; }4. Centrage
Le centrage est délicat car il dépend de ce que vous essayez de centrer. Jetons un coup d’œil au CSS des éléments à centrer, en fonction du contenu.
Texte
Le texte est centré en utilisant le texte-align: center; . Si vous le souhaitez, utilisez la gauche ou la droite au lieu du centre.
Contenu
Un div (ou tout autre élément) peut être centré en lui ajoutant la propriété du bloc, puis en utilisant les marges automatiques. Le CSS ressemblerait à ceci:
#div1 {display: block;margin: auto;width: anything under 100%}La raison pour laquelle je mets "quelque chose en dessous de 100%" pour la largeur est que si elle était 100% large, alors si elle serait pleine largeur et ne nécessiterait pas de centrage. Il est préférable d'avoir une largeur fixe, comme 60% ou 550px, etc.
5. Alignement vertical (pour une ligne de texte)
Vous allez l'utiliser dans un menu de navigation CSS, je peux presque le garantir. La clé est de rendre la hauteur du menu et la hauteur de ligne du texte identiques. Je vois beaucoup cette technique lorsque je retourne et que je modifie les sites Web existants pour les clients. Voici un exemple:
.nav li{line-height:50px;height:50px;}6. Effets de vol stationnaire
Ceci est utilisé pour les boutons, les liens de texte, les sections de votre site, les icônes, etc. Si vous voulez que quelque chose change de couleur lorsque quelqu'un passe la souris dessus, utilisez le même CSS, mais ajoutez : passez votre souris dessus et modifiez le style. Voici un exemple:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Cela change la couleur de votre tag h2 du noir au rouge quand quelqu'un le survole. La bonne chose à propos de l'utilisation de: hover est que vous n'avez pas à déclarer à nouveau la taille ou le poids de la police si elle ne change pas. Cela ne change que ce que vous spécifiez.
Transition
Pour les effets de survol, tels que les menus ou les images de votre site Web, vous ne souhaitez pas que les couleurs se superposent trop rapidement au résultat final. Vous voulez idéalement faciliter le changement au fur et à mesure que la propriété de transition entre en jeu.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Cela fait que le changement se produit sur 0,3 seconde, au lieu de passer instantanément au rouge. Cela rend l'effet de vol stationnaire plus agréable à l'œil et moins discordant.
7. États des liens
Beaucoup de concepteurs manquent à ces styles et posent des problèmes de convivialité à vos visiteurs. La pseudo-classe : link contrôle tous les liens sur lesquels on n'a pas encore cliqué. La pseudo-classe visitée gère le style de tous les liens que vous avez déjà visités. Cela indique aux visiteurs du site Web où ils se trouvent déjà sur votre site et où ils doivent encore explorer.
a:link { color: blue; }a:visited { color: purple; }8. Redimensionnez facilement les images pour les adapter
Parfois, vous obtenez un pincement où les images doivent correspondre à une certaine largeur, tout en dimensionnant proportionnellement. Un moyen simple de le faire est d'utiliser max width pour gérer cela. Voici un exemple:
img {max-width:100%;height:auto;}Cela signifie que la taille maximale de l'image est de 100% et que la hauteur est calculée automatiquement en fonction de la largeur de l'image. Dans certains cas, vous devrez peut-être également spécifier la largeur à 100%.
9. Contrôler les éléments d'une section
En utilisant l'exemple d'image ci-dessus, si vous souhaitez uniquement cibler les images d'une section donnée, comme votre blog, utilisez une classe pour la section blog et combinez-la avec le sélecteur réel. Cela vous permettra de sélectionner uniquement les images de la section du blog, et pas d'autres images, telles que votre logo, ou vos icônes sociales, ou des images dans toute autre section de votre site, comme la barre latérale. Voici à quoi ressemblerait le CSS:
.blog img{max-width:100%;height:auto;}10. Direct enfants
J'aurais aimé le savoir quand j'ai commencé à utiliser CSS. Cela m'aurait sauvé beaucoup de temps! Utilisez > pour sélectionner les enfants directs d'un élément. Par exemple:
#footer > aCela sélectionnera et mettra en forme tous les éléments de lien actifs qui se trouvent immédiatement sous l'ID de pied de page. Il ne sélectionnera rien au-delà de l'élément actif, ni rien d'autre contenu dans le pied de page, comme du texte brut. Cela fonctionne très bien avec les éléments de navigation de haut niveau.
Éléments enfants spécifiques
Croyez-moi, c'est pratique lorsque vous faites du style. Il vous suffit de compter le nombre d’éléments que l’élément que vous souhaitez styliser, puis d’appliquer ce style.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}Le CSS ci-dessus cible le deuxième élément de la liste et le rend gras, souligné et bleu. Ajoutez un "n" après le nombre entre parenthèses et vous pouvez cibler chaque élément de la deuxième liste. Imaginez être capable de styler chaque autre ligne dans une mise en page de type table pour une lecture facile. Le CSS serait:
li:nth-child(2)11. Appliquer le CSS à plusieurs classes ou sélecteurs
Disons que vous vouliez ajouter une bordure identique autour de toutes les images, la section blog et la barre latérale. Vous n'avez pas besoin d'écrire le même CSS exact 3 fois. Il suffit de lister ces éléments, séparés par des virgules. Voici un exemple:
.blog, img, .sidebar {border: 1px solid #000;}Que vous soyez un concepteur de sites Web depuis des années ou que vous soyez débutant, apprendre à créer des sites Web de la bonne façon peut sembler un voyage difficile et sans fin. Une fois que vous avez déterminé les langues que vous souhaitez apprendre, vous devez apprendre et perfectionner vos compétences.
Peu importe ce que vous apprenez, le CSS est l'une de ces compétences essentielles, mais intimidantes, que vous devez maîtriser. Cela n'a pas besoin d'être si difficile, surtout si vous connaissez quelques techniques CSS peu connues et pratiques pour faire le travail.
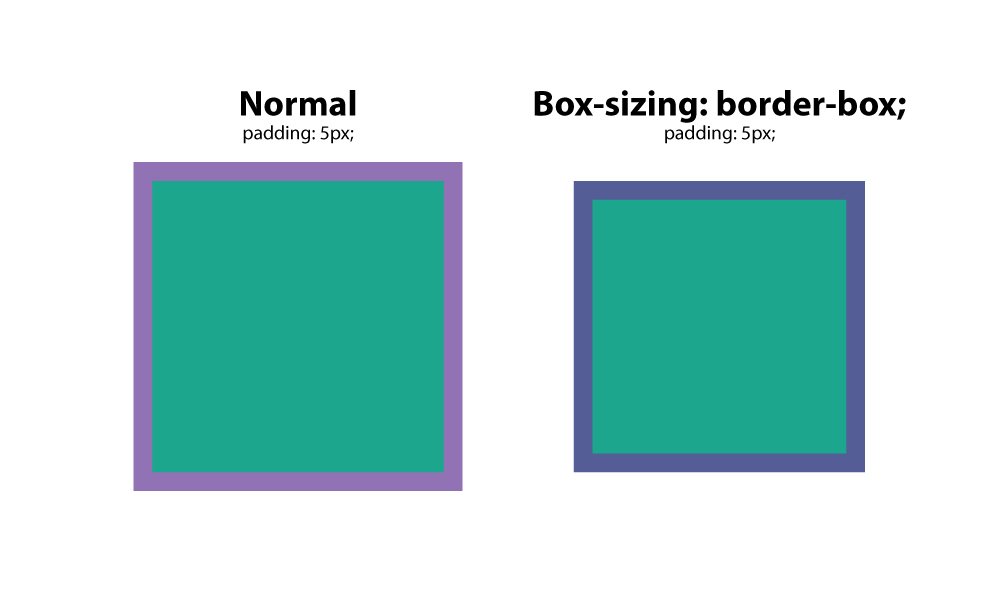
12. box-sizing: border-box;
Ceci est un favori parmi de nombreux concepteurs Web, car il résout le problème des problèmes de remplissage et de mise en page. Fondamentalement, lorsque vous définissez une zone à une largeur spécifique et que vous y ajoutez un remplissage, le remplissage ajoute à la taille de la boîte. Cependant, avec la taille des boîtes: border-box; , cela est annulé et les cases restent à la taille qu'elles sont censées être.

13.: avant
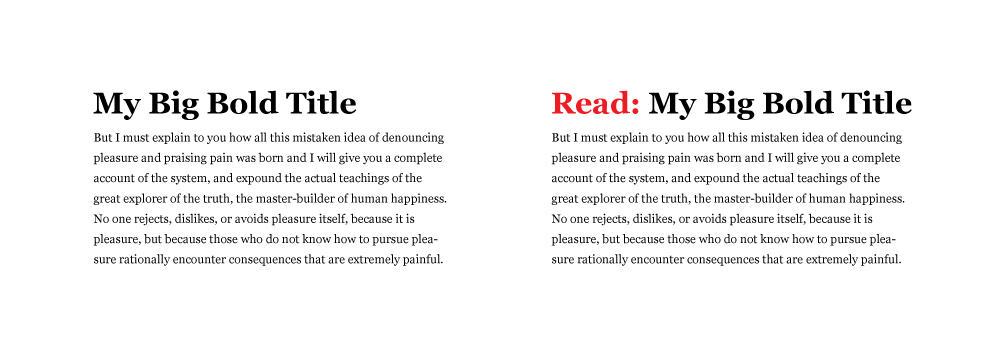
Ce CSS est un sélecteur qui vous permet de choisir un élément CSS et d'insérer du contenu avant chaque élément auquel une classe spécifique est appliquée. Disons que vous aviez un site Web où vous souhaitiez un texte spécifique avant chaque balise H2. Vous souhaitez nous cette configuration:
h2:before {content: "Read: "; color: #F00;}C'est très pratique, surtout si vous utilisez une police d'icône. Vous pouvez placer des icônes avant certains éléments et les appliquer globalement.

14.: après
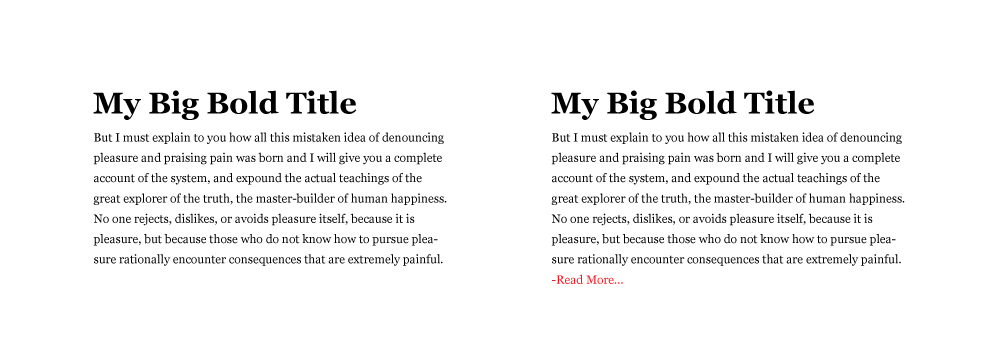
Comme le: avant sélecteur, vous pouvez utiliser: après pour insérer du contenu globalement sur des éléments spécifiques. Une utilisation pratique serait d'ajouter "read more" après chaque extrait sur un blog. Voici comment tu ferais ça.
p:after{content: " -Read more… ";color:#f00;}
15. contenu
content est une propriété CSS utile lorsque vous devez insérer un élément que vous souhaitez pouvoir contrôler. L’utilisation la plus courante que j’ai vue est d’insérer une icône d’une police d’icône dans un endroit spécifique. Dans les exemples ci-dessus, vous pouvez voir que vous devez envelopper le texte que vous souhaitez insérer entre guillemets.
16. Réinitialisation CSS
Les différents navigateurs ont des paramètres CSS par défaut, il est donc indispensable de les réinitialiser afin d'avoir un terrain de jeu égal et cohérent. Considérez-le comme la construction d’une maison, et que vous construisiez sur le flanc d’une montagne, sur une plage de sable ou au milieu d’une zone boisée, vous voulez que cette fondation soit à niveau.
Cette méthode de réinitialisation CSS définit une base standard pour tous vos sites Web, leur donnant une cohérence dans leur point de départ CSS. Il supprime les bordures indésirables, les marges prédéfinies, le remplissage, la hauteur des lignes, les styles sur les listes, etc. Eric Meyer a créé celui qui fonctionne bien .
17. Bouchons
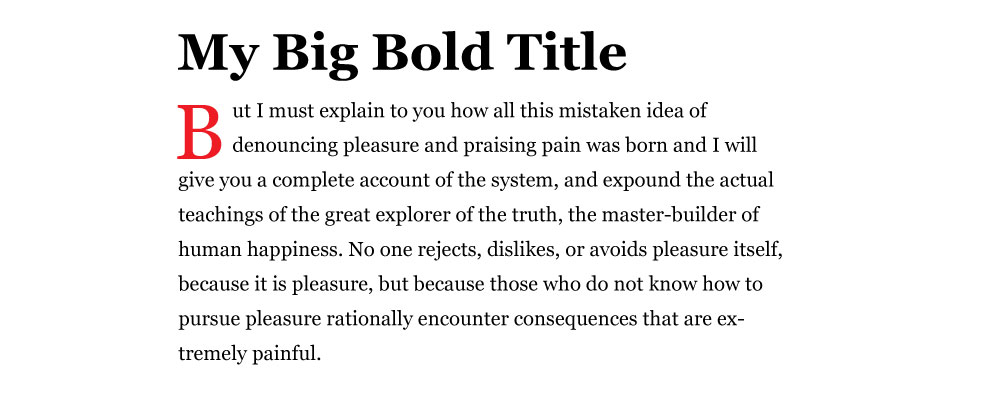
Tout le monde aime les lettrines. Cela nous rappelle le livre imprimé traditionnel et constitue un excellent moyen de créer une page de contenu. Cette grande lettre attire vraiment votre attention. Il existe un moyen facile de créer une lettrine dans css, et cela en utilisant le pseudo-élément:: first letter. Voici un exemple:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Qu'est-ce que cela fait est de définir la lettre à 3x la taille des autres lettres. Il place 3px d'espace autour de la lettre pour éviter le chevauchement et définit la couleur de la lettre en rouge.

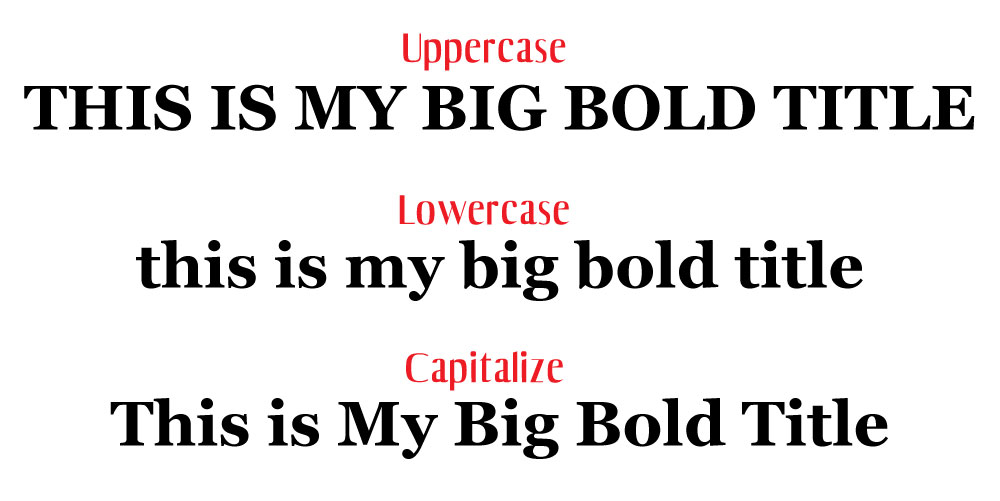
18. Forcer le texte à être tous en majuscules, minuscules ou en majuscule
Il serait absurde de taper une section entière en majuscules. Imaginez que vous ayez à revenir en arrière et à corriger cela plus tard, lorsque le format du site Web change ou qu'il est mis à jour. Au lieu de cela, utilisez les styles css suivants pour forcer le texte à une certaine mise en forme. Ce CSS cible la balise de titre h2.
- h2 {text-transform: majuscule; } - toutes les majuscules
- h2 {text-transform: minuscule; } - tout en minuscule
- h2 {text-transform: capitaliser; } - capitalise la 1 ère lettre de chaque mot.

19. Hauteur de l'écran vertical
Parfois, vous voulez qu'une section remplisse tout l'écran, quelle que soit la taille de l'écran. Vous pouvez contrôler cela avec vh, ou voir la hauteur. Le nombre avant qu'il ne soit un pourcentage, donc si vous voulez qu'il remplisse 100% du navigateur, vous devez le définir sur 100. Vous pouvez définir une valeur comme 85% pour un menu de navigation fixe.
Créez une classe pour le conteneur et appliquez la quantité de vh que vous souhaitez avoir. Vous devrez peut-être modifier la valeur de la requête multimédia pour des écrans spécifiques ou des orientations telles que les téléphones en mode portrait. Imaginez étirer une image de paysage pour l'ajuster au mode portrait. Cela ne semblerait pas bon.
.fullheight { height: 85vh; }20. Liens téléphoniques de style
Si vous avez un lien qui appelle un numéro de téléphone lorsqu'un utilisateur le touche sur son téléphone, il se peut que vous ayez du mal à le définir avec le sélecteur de lien actif traditionnel. Au lieu de cela, utilisez le CSS suivant:
a[href^=tel] { color: #FFF; text-decoration: none;}