20+ nouvelles applications et sites Web pour les concepteurs
Sept. 2010
De nouvelles applications et sites Web semblent apparaître presque quotidiennement.
Essayer de trouver les meilleurs chaque semaine ou chaque mois peut être difficile, surtout si l'on considère le nombre de ceux qui ne sont pas si bons.
Dans cet article, nous avons compilé certaines des meilleures applications et sites Web récemment sortis.
Certaines applications sont étroitement liées au travail quotidien d'un concepteur Web, tandis que d'autres ne sont pas susceptibles d'être utilisées aussi souvent, mais sont toujours utiles.
Comme toujours, si nous avons manqué quelque chose, veuillez nous en informer dans les commentaires.
Et si vous connaissez une application que vous souhaitez inclure dans le prochain tour d'horizon, merci de la tweeter à @cameron_chapman .
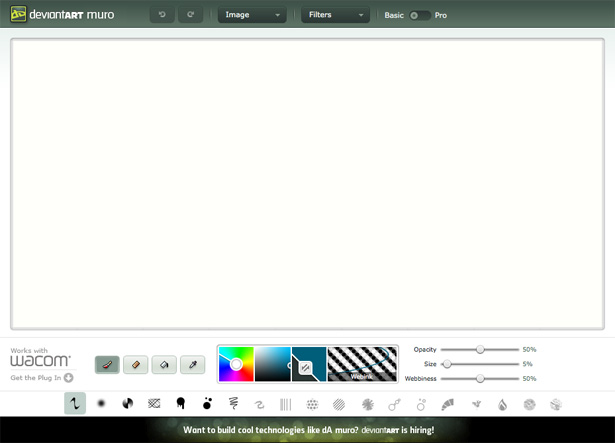
Muro
DeviantART a longtemps été un lieu privilégié pour les artistes et les designers pour présenter leur travail. Maintenant, ils ont publié une application de dessin basée sur un navigateur, créée en HTML5. Les premières évaluations semblent positives et sont gratuites.
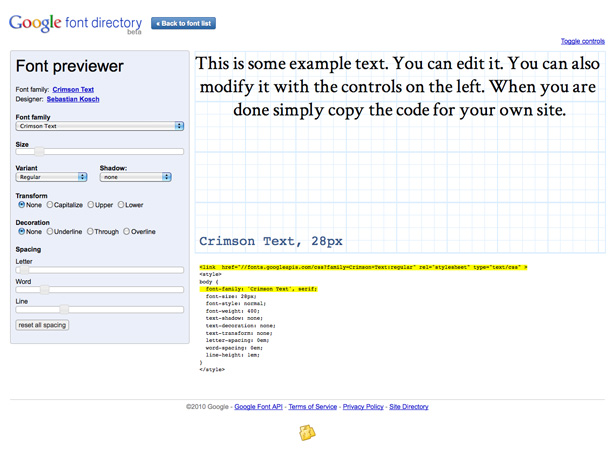
Google Font Preview
Si vous utilisez l'API de police de Google, il peut être utile d'essayer les polices avant de les intégrer à votre site Web. Google a récemment lancé son aperçu de polices, ce qui vous permet de le faire. Vous pouvez changer les polices à partir de l'application Aperçu et les modifier de différentes manières sur du texte personnalisé.
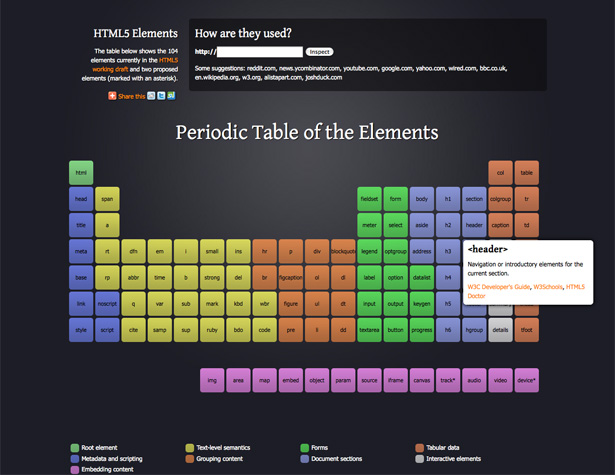
Tableau périodique des éléments
Ce tableau, créé par Josh Duck, présente les 104 éléments actuellement présents dans le brouillon de travail HTML5 et deux éléments proposés (marqués d'un astérisque). Il comprend également un outil permettant d’examiner comment les éléments sont utilisés sur des sites Web existants. Cliquez sur un élément du tableau pour obtenir une brève définition et des liens vers des informations supplémentaires.
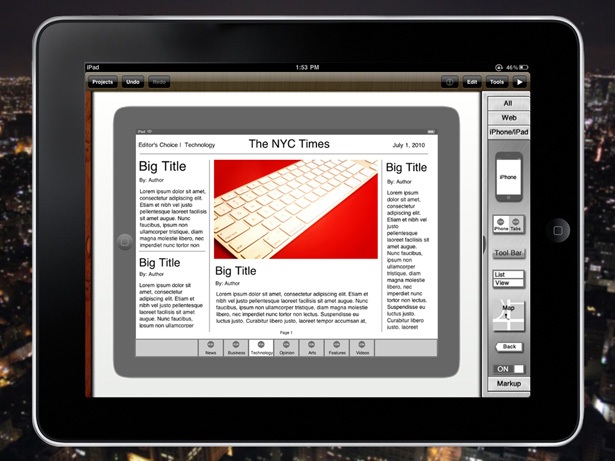
iMockups pour iPad
Cette application iPad vous permet de créer des esquisses parfaites pour le fil de fer rapide et le brainstorming. Les maquettes sont peu fidèles, ce qui permet aux concepteurs de se concentrer davantage sur la fonctionnalité et le flux, plutôt que de rendre les choses «jolies». L'inconvénient est que ce n'est pas une application gratuite (9,99 $).
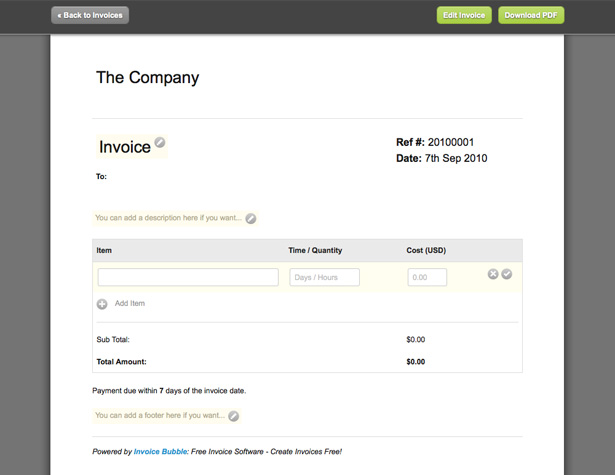
Bulle de facture
Invoice Bubble est une application de facturation professionnelle gratuite qui vous permet de créer des factures ponctuelles ou récurrentes, avec intégration des paiements PayPal. La version gratuite inclut des annonces et un lien vers Invoice Bubble, mais pour 5 $ / mois, vous pouvez supprimer ces deux éléments. Il suit également vos factures, vous permet de créer des devis et vous indique combien vous avez été payé et combien il vous reste à payer.
TinyBounce
TinyBounce vous permet d'enregistrer une capture d'écran d'une image, de créer des notes pour obtenir des commentaires, puis d'envoyer le lien à d'autres personnes. C'est une application minuscule, créée dans le cadre de 10K Apart.
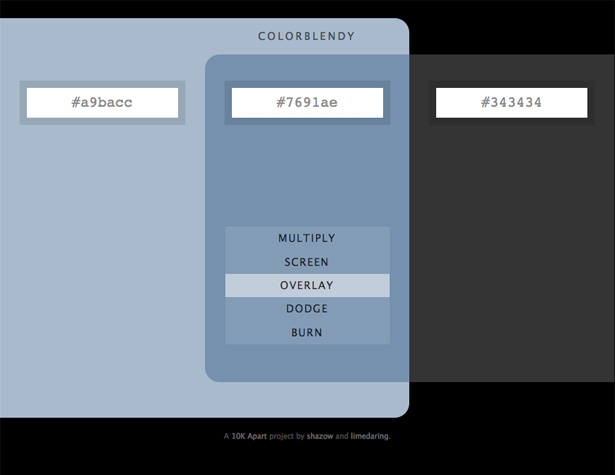
ColorBlendy 2
Voici une autre application créée dans le cadre de 10K Apart, cette fois pour créer et trouver les résultats des couleurs mélangées. Choisissez simplement deux couleurs, puis l'effet que vous souhaitez simuler pour obtenir le code hexadécimal résultant.
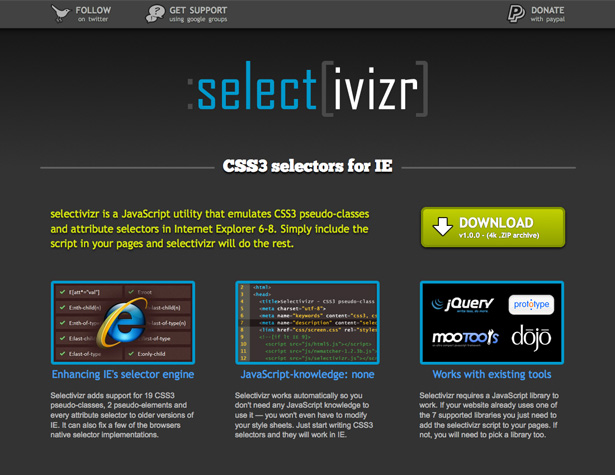
Séliviseur
Utiliser les pseudo-classes CSS3 est une bonne chose si vous ne vous souciez pas des pages qui apparaissent comme vous le souhaitez dans Internet Explorer 6-8. Selectivizer est un utilitaire JavaScript qui émule automatiquement les pseudo-classes que vous souhaitez utiliser. Ajoutez simplement le script à vos pages et il fait le reste.
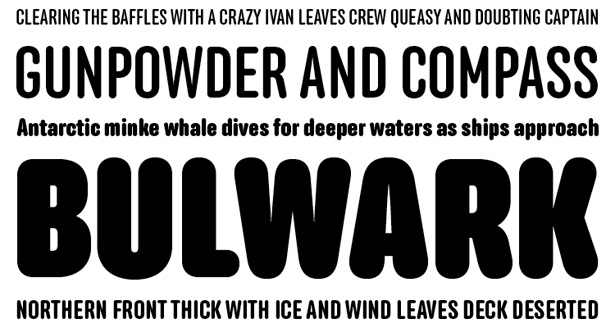
UNicod Sans famille de polices
UNicod Sans est une nouvelle famille de polices de Mostardesign. C'est une police de caractères sans empattement moderne, légèrement arrondie, avec cinq poids. Il existe des versions pour le texte et les titres.
Gridulateur
Gridulator vous permet de créer des guides de pixels pour la conception de la grille, dans la configuration de votre choix. Il suffit d'insérer la largeur totale et le nombre de colonnes pour créer divers modèles de grilles de différentes largeurs.
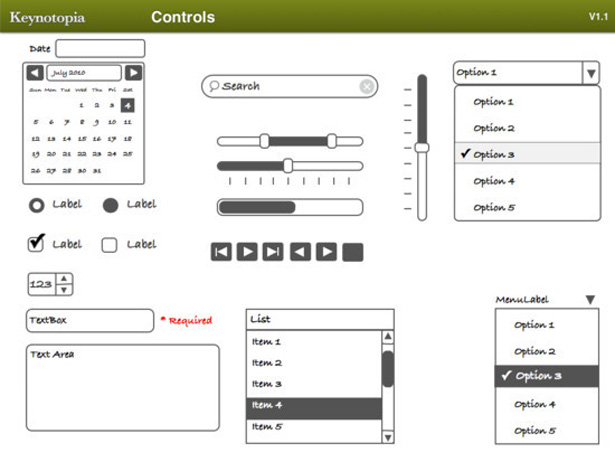
Keynotopia Wireframing Set
Si vous avez envisagé de créer des wireframes et des prototypes, cet ensemble de gabarits de Smashing Magazine vous facilitera la vie. Il comprend divers éléments d’application Web, ainsi qu’un didacticiel sur l’utilisation de Keynote pour le prototypage.
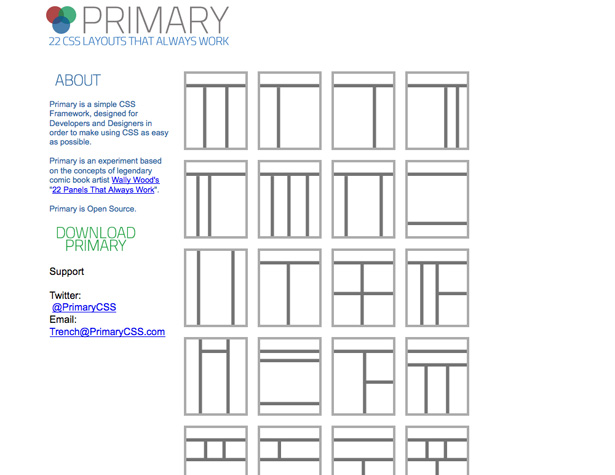
Primaire
Primary est un framework CSS composé de 22 mises en page et basé sur les concepts de "22 Panels That Always Work" de l'artiste de bandes dessinées Wally Wood.
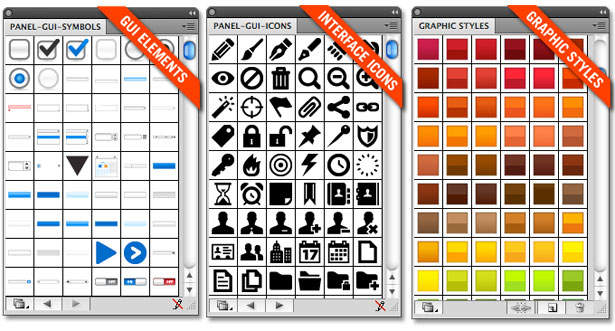
Cadre de conception d'interface utilisateur
Ce kit de conception graphique comprend des centaines d’éléments vectoriels pour la conception d’interface dans Adobe Illustrator. Il y a une bibliothèque de 200 styles, 260 icônes vectorielles et plus encore.
Script Fan
Voici une nouvelle police de script par Umbrella Type, disponible auprès de Veer. Il comprend plus de 1000 glyphes et a été inspiré par les polices utilisées dans les accessoires de sport classiques.
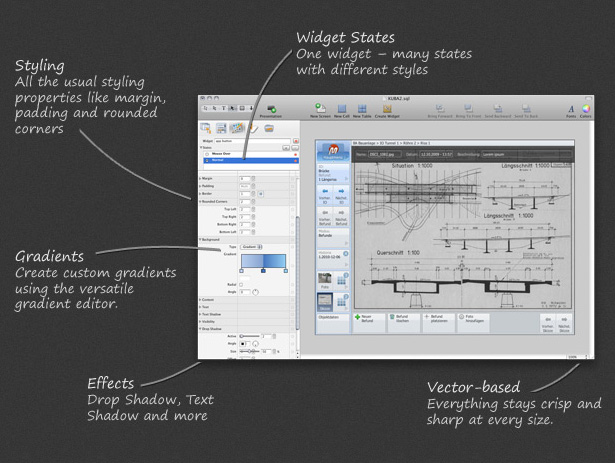
Anti-type
Antetype est une nouvelle application de prototypage actuellement en version bêta privée. Il comprend un certain nombre d'outils que l'on ne trouve généralement pas dans la plupart des applications de fil de fer et de prototypage, notamment la possibilité d'appliquer des styles à vos prototypes d'un simple clic.
Anchor famille de polices
Anchor est une nouvelle police de caractères sans empattement arrondie de Process Type Foundry. Il a été conçu spécifiquement pour travailler dans des espaces exigus et comprend quatre poids différents.
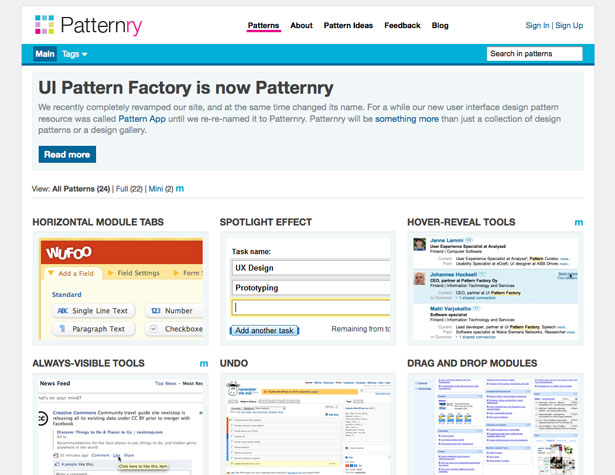
Patternry
Patternry, anciennement connu sous le nom d'UI Pattern Factory (il a été complètement remanié) est une excellente source pour trouver des exemples de modèles d'interface utilisateur spécifiques. C'est un bon endroit pour trouver de l'inspiration ou pour trouver des exemples de modèles existants.
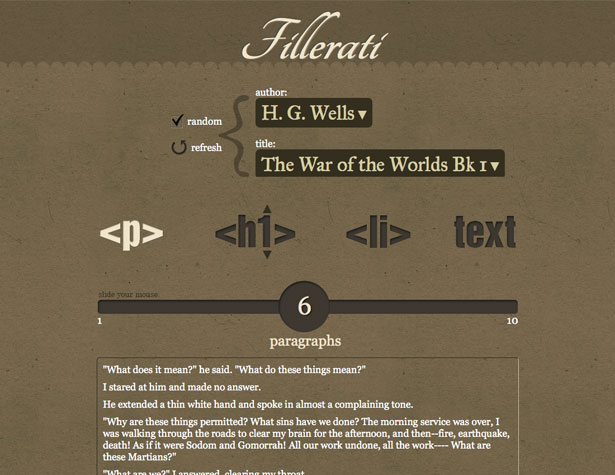
Fillerati
Fillerati est un générateur de texte de remplissage qui utilise du texte provenant de livres du domaine public (de Project Gutenberg). Vous pouvez saisir un en-tête, des paragraphes, des éléments de liste et du texte brut. L'interface est particulièrement agréable pour une application aussi utilitaire.
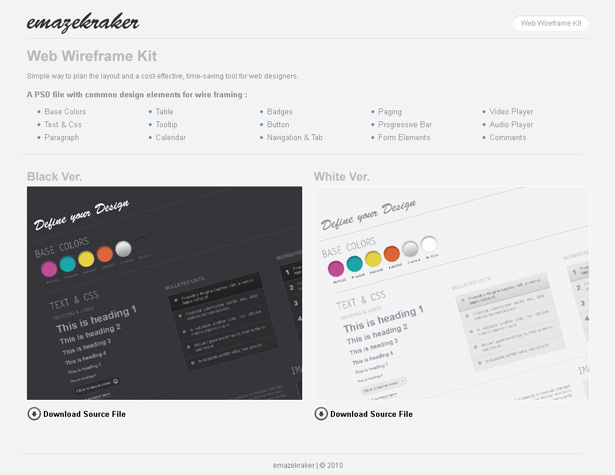
Kit filaire Web
Voici un élégant kit filaire de Emazekraker, qui comprend des versions claires et foncées de chaque élément. Il comprend des couleurs de base, des tableaux, des infobulles, des boutons, des éléments de formulaire, etc.
Forza
Forza est une magnifique police de caractères carrée sans sérif de Hoefler & Frere-Jones. Il a été conçu pour Wired . Il vient dans une variété de poids et de styles.
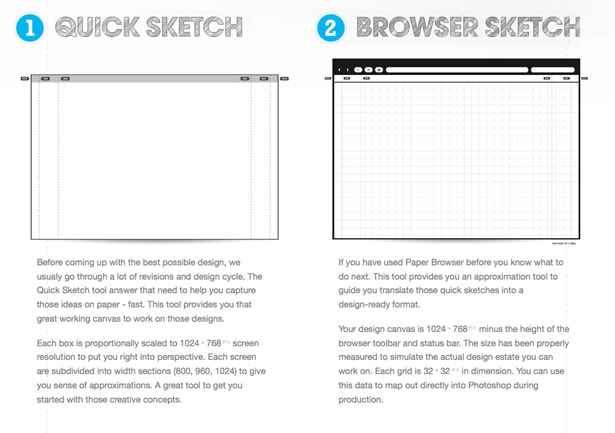
Navigateur de papier
Paper Browser est un gabarit papier que vous pouvez télécharger et imprimer. Les modèles ont une taille de 1024 x 768 pixels et sont disponibles en deux versions: Esquisse rapide et Esquisse du navigateur. Ils publient également des versions imprimées et des deux blocs-notes actuellement disponibles en pré-commande.
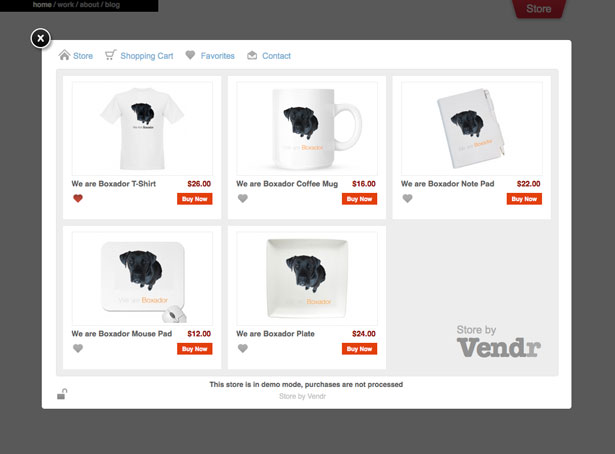
Wazala
Wazala est une nouvelle plate-forme de commerce électronique qui peut être utilisée avec n'importe quel site Web ou blog. Il est idéal pour les non-programmeurs et peut être utilisé avec jusqu'à cinq produits gratuitement. Les plans payés commencent à 9,95 $ / mois.
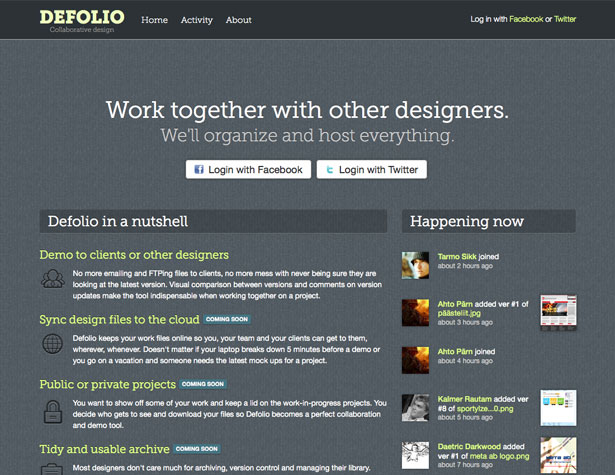
Defolio
Defolio est un outil de collaboration permettant de partager les conceptions de sites Web avec des collègues et des clients. Il gère le contrôle de version et permet une comparaison visuelle entre les versions, ainsi que des commentaires sur les mises à jour de version. Il est encore en développement, mais va bientôt ajouter la synchronisation de fichiers, la possibilité de rendre les projets publics ou privés, et un meilleur archivage.
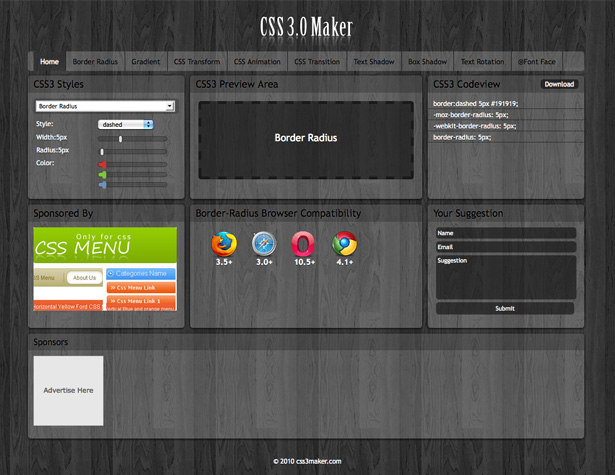
CSS3.0 Maker
Cette application pratique vous permet de créer divers éléments CSS3, notamment des coins arrondis, des dégradés et des ombres. Vous modifiez les propriétés à l'aide de menus déroulants et de curseurs et affiche un aperçu de ce que vous avez créé. Il inclut également les navigateurs dans lesquels chaque élément fonctionne.
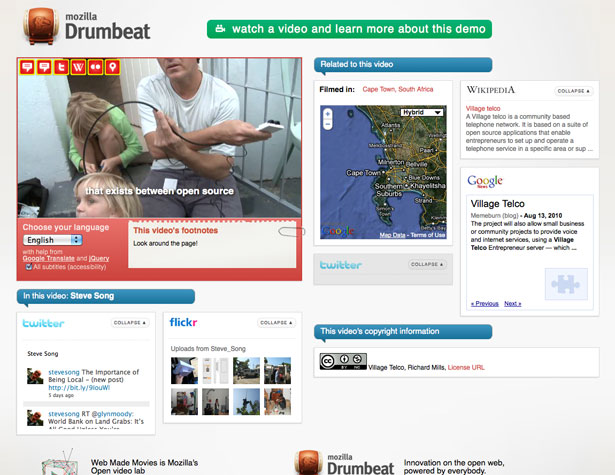
WebMadeMovies
Bien que le projet WebMadeMovies existe depuis un certain temps, ils ont finalement publié un exemple de vidéo, ce qui rend la chose un peu plus proche de la mise en production. C'est un projet dédié à l'ouverture de vidéos avec des normes telles que HTML5 qui permettront des expériences vidéo plus interactives et intéressantes en ligne. Leur premier grand projet est popcorn.js, qui permet d'ajouter des informations sémantiques aux vidéos en ligne.
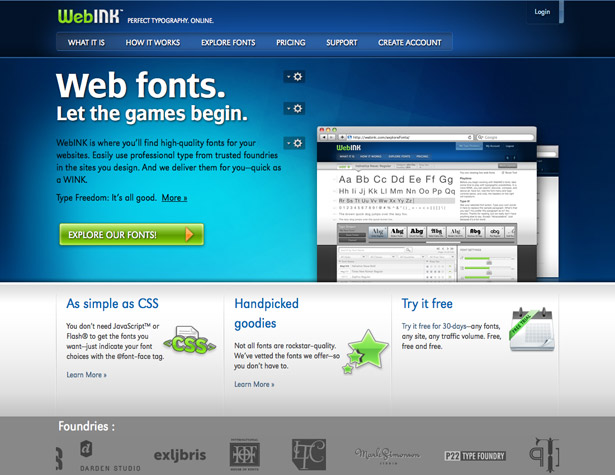
WebINK
WebINK est un nouveau service de polices Web d'Extensis. Ils incluent des polices provenant de plusieurs types de fonderies, notamment exljbris, P22, Rimmer Type Foundy et ShinnType. Les plans de tarification sont évolutifs et commencent à seulement 99 $ / mois.
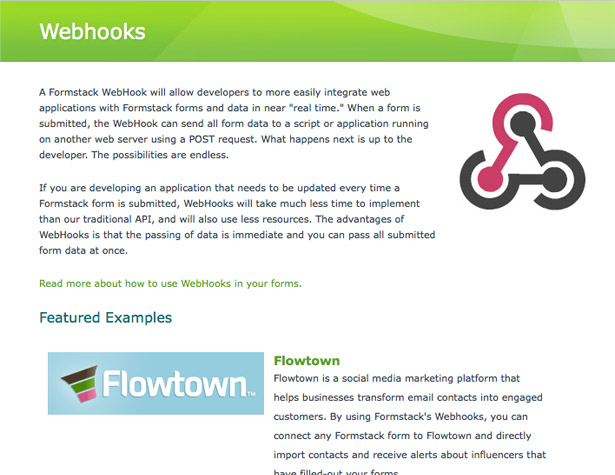
WebHooks
Formstack a publié une nouvelle fonctionnalité pour les développeurs, appelée WebHooks, qui facilite l’interaction de leurs formulaires avec les applications Web en temps quasi réel. Auparavant, il y avait un délai de 5 à 10 minutes avant que les formulaires Formstack ne terminent certaines opérations car il fallait que l'application vérifie les serveurs de Fromstack. Désormais, les nouvelles soumissions sont envoyées vers l'application, ce qui n'entraîne pratiquement aucun retard.
Écrit exclusivement pour WDD par Cameron Chapman .
Que pensez-vous de ces nouveaux sites et applications? Si vous connaissez une application / un site Web que vous souhaitez inclure dans le prochain tour d'horizon, veuillez le tweeter à @cameron_chapman .