20 sites Web typographiques
C'est la tendance que les gens réclament cette année. Mais c'est vraiment une tendance qui a été ici ces deux dernières années. La typographie est un concept pratiqué depuis plusieurs siècles. Et ce sera le cas pour les années à venir.
Qu'est-ce qui fait que la typographie rend tout le monde fou? Il y a cette composante artistique, où il peut augmenter l'esthétique d'une page. Il a également ce composant de conception graphique qui permet une lecture facile et logique. Après tout, si je ne peux pas le lire et que cela n’a pas de sens, n’a-t-il pas perdu sa raison d’être?
La typographie a son importance, qu'elle soit utilisée pour faciliter la lecture ou pour ajouter de la décoration. Avec les meilleures technologies, il devient de plus en plus facile pour les concepteurs d’utiliser une excellente typographie dans leurs conceptions de sites Web. Aujourd'hui, nous allons vous proposer de superbes sites utilisant la typographie ...
Une liste à part
Commençons par un site Web que beaucoup d'entre nous connaissent bien - attendez ... avez-vous vu cette nouvelle refonte? Une liste à part ne gaspille pas beaucoup d’espace avec des images et elle est très intéressée à éclairer la communauté. Heureusement, ils font un excellent travail en s'assurant que le texte n'est pas trop écrasant.
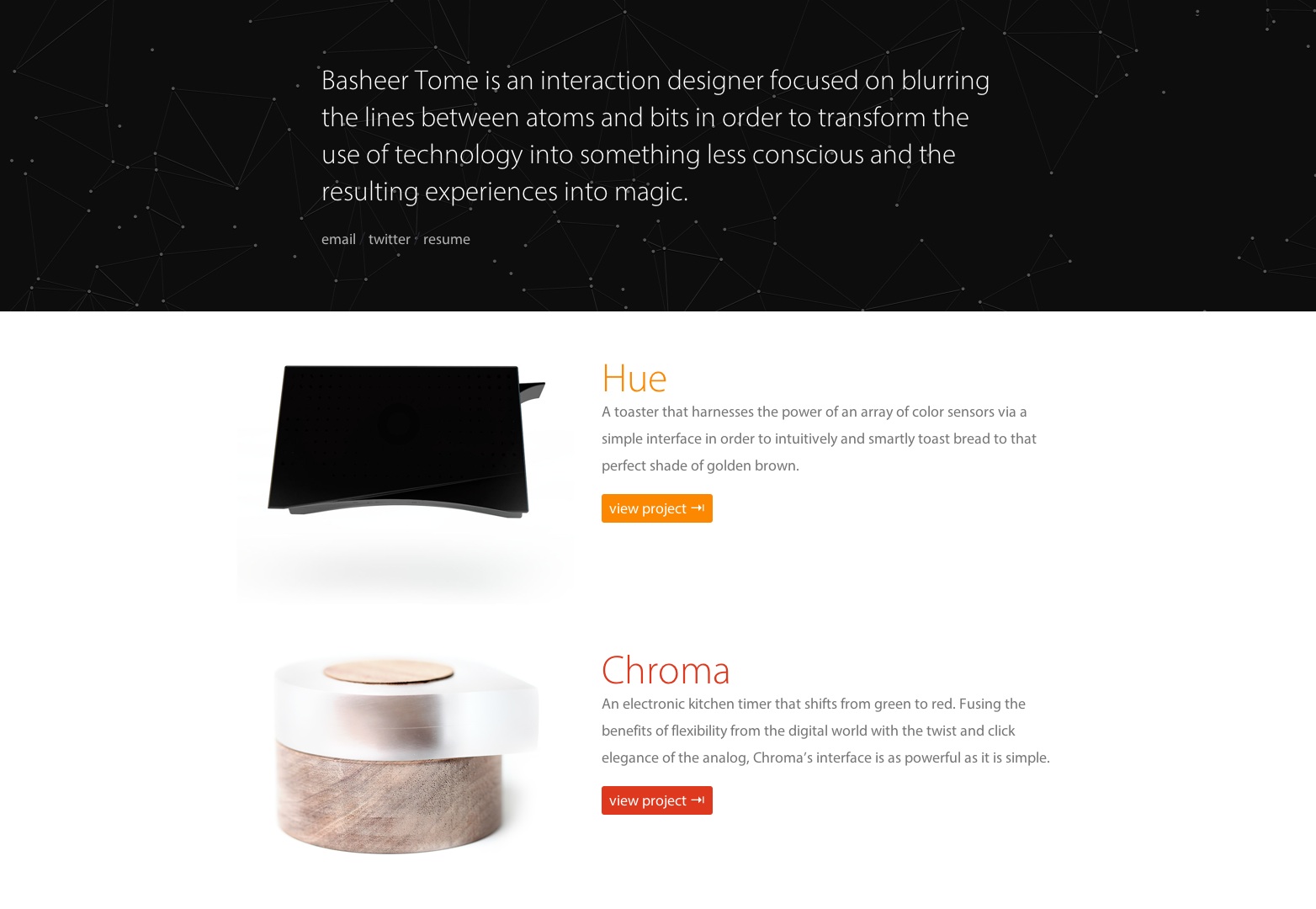
Basheer Tome
Basheer Tome le garde propre et simple sur son site. Ces polices plus fines et arrondies ont tendance à rendre tout élégant et moderne. Il a gardé la norme en utilisant Myriad Pro.
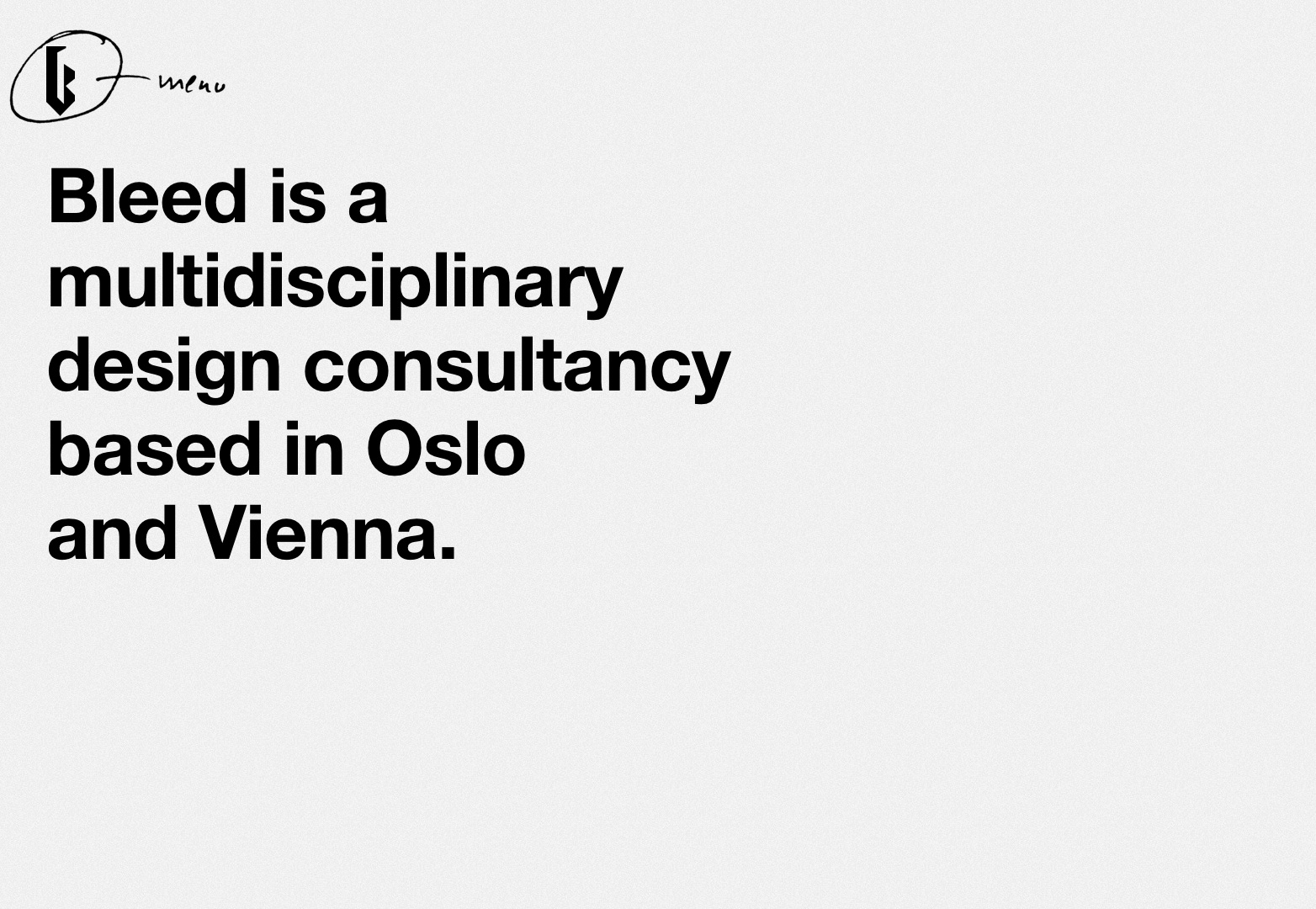
Purge Design
Les gros titres sont populaires car ils facilitent la lisibilité. Bien sûr, vous souhaitez associer cela à une belle police propre. Je suis sûr que nous n'avons même pas besoin de vous dire quelle police populaire c'est, mais Bleed Design sont évidemment de grands fans de Helvetica Neue.
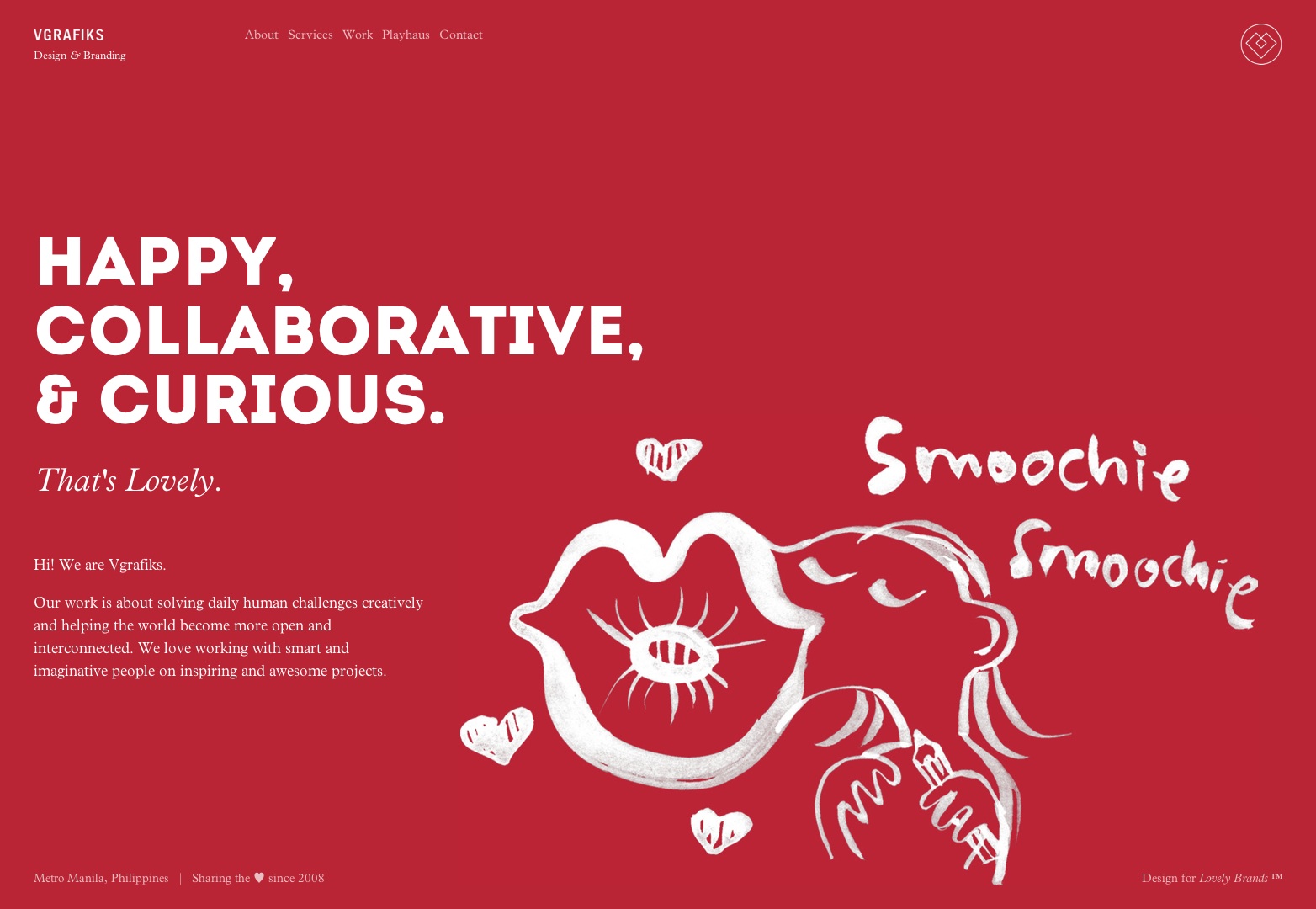
VGrafiks
Ce site utilise entre trois et cinq polices différentes par page, y compris Intro pour leurs en-têtes énormes. Ils n'ont pas beaucoup de contenu écrit, mais leur disposition typographique facilite la lecture.
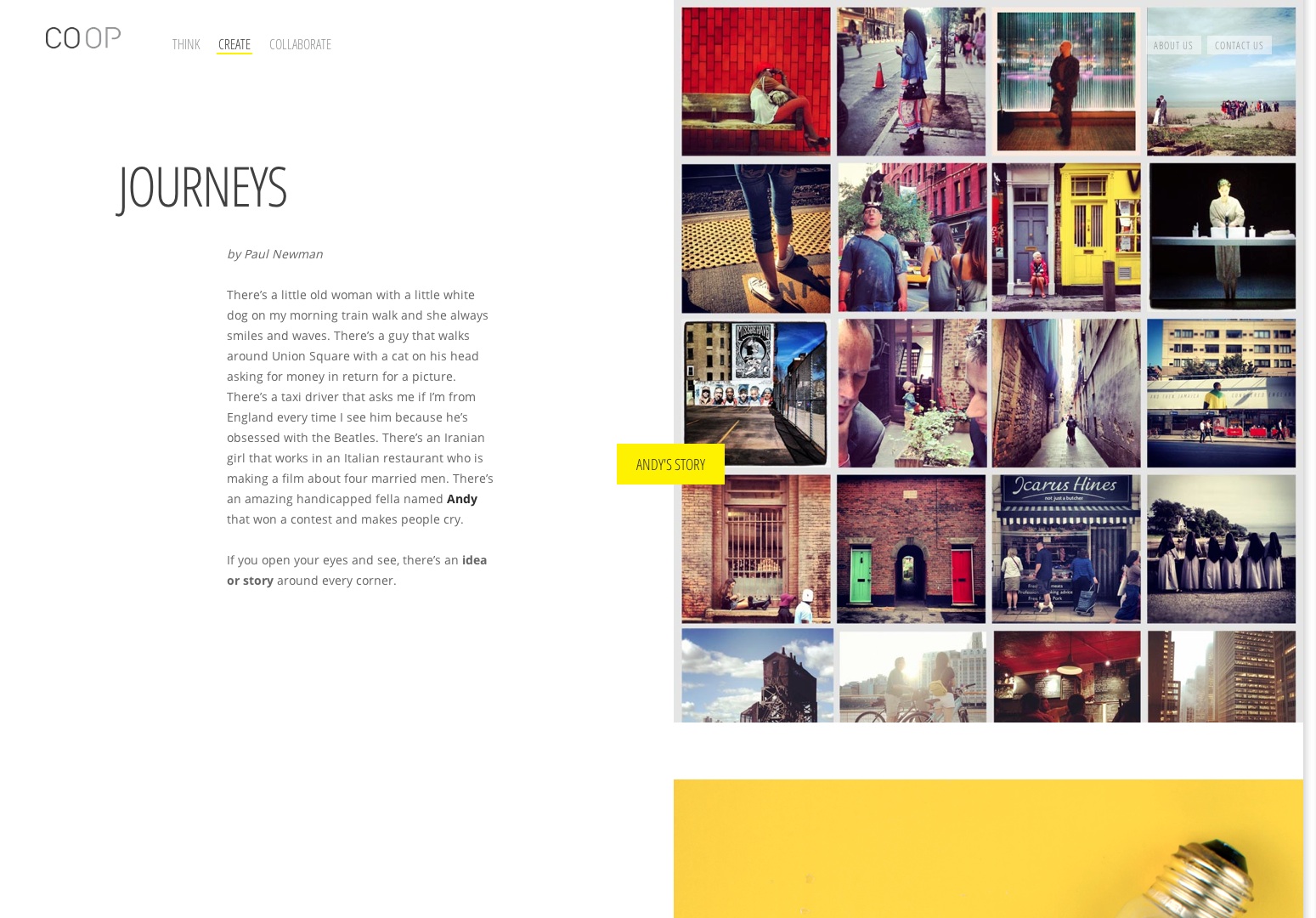
Co op
Dans la plupart des conceptions Web pour les agences de création, l'accent est mis sur les images et le travail plutôt que sur la copie et le texte. C'est généralement bien et ça marche bien. Co Op a adopté une approche différente et a rendu leur conception également dépendante des deux. En fait, avec l'utilisation d'Open Sans, vous pourriez même dire que la typographie est plus attirante.
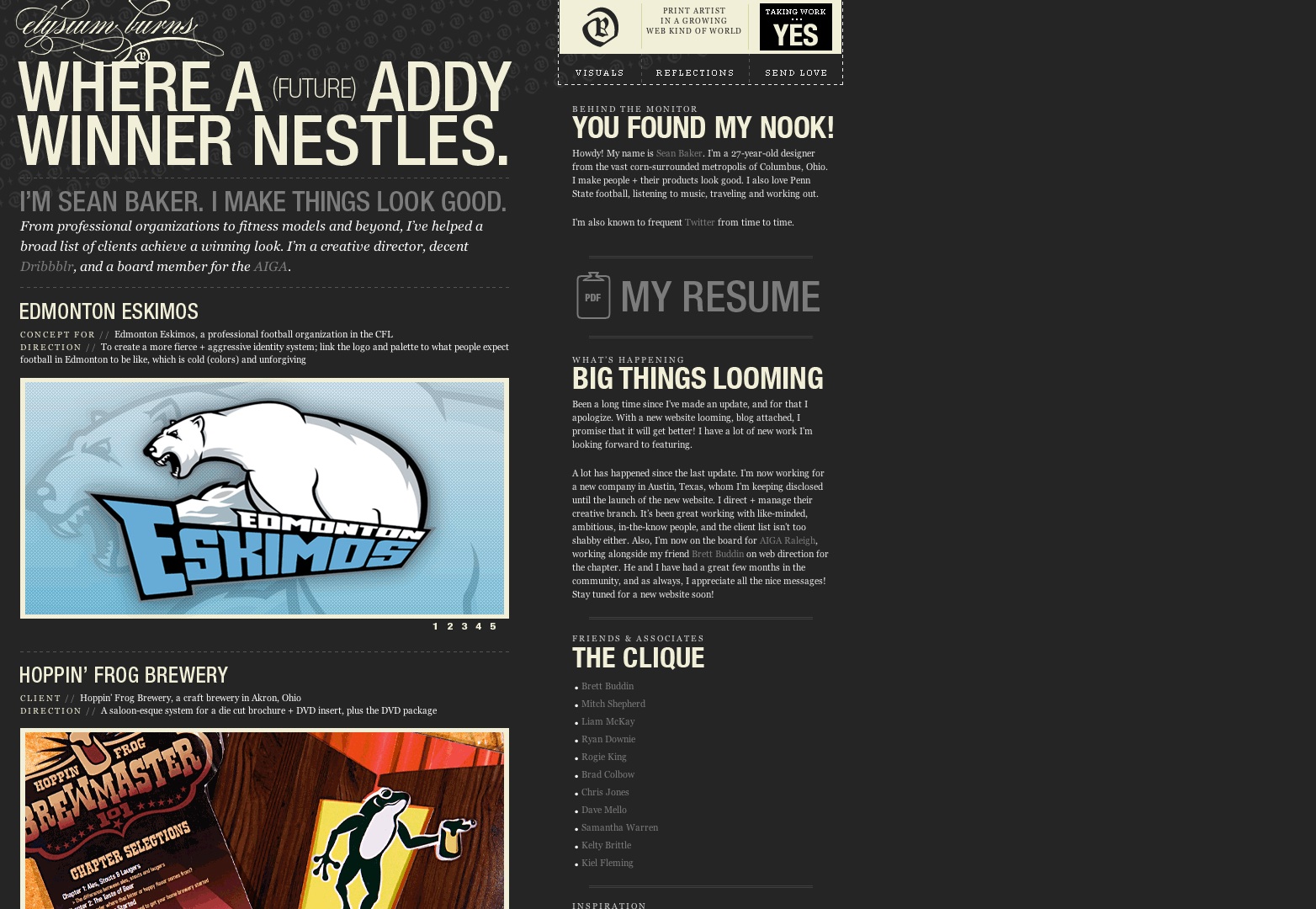
Elysium Burns
Avec une mise en page de blog, vous savez qu'il y aura beaucoup de copies. L'idée, cependant, est de s'assurer qu'il y a de la lisibilité et que tout n'est pas juste là et ennuyeux. Elysium a fait un excellent travail en rendant très passionnante la mise en page d'un blog assez classique avec l'utilisation de la typographie. Les différentes polices permettent de distinguer différentes choses et Georgia fait un excellent travail pour le corps du texte de ce site.
Jean intégral Beaudoin
C'est une mise en page très intéressante. Il y a ce morceau de texte toujours présent et extrêmement proéminent en arrière-plan avec une superposition de plus de texte et d'images. La flexion des règles et ce qui est normalement «correct» sont extrêmement créatives et cela aide la police typewriter-esque ici. Ils reçoivent également un peu d'aide de Benton Sans pour leurs en-têtes.
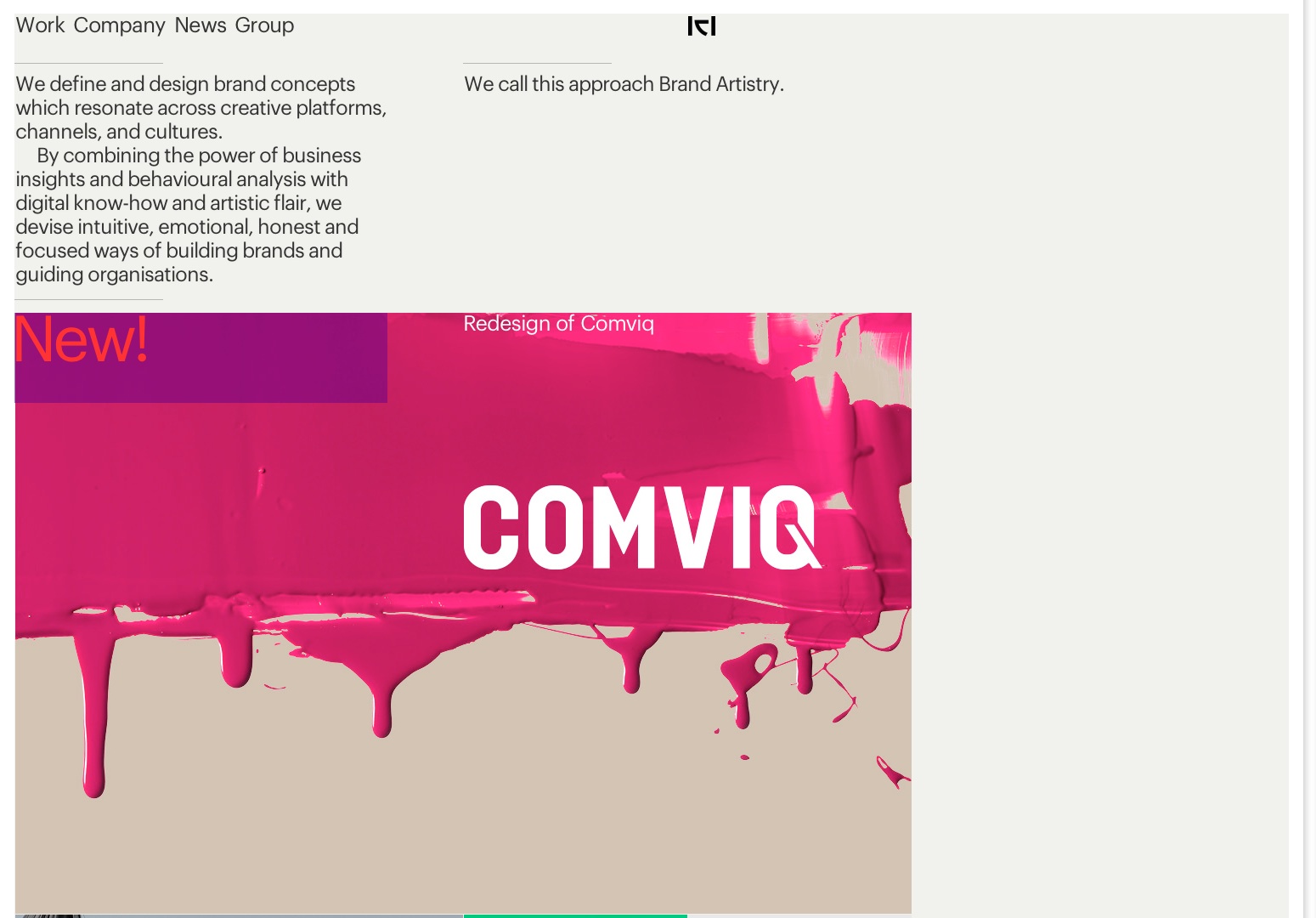
Kurppa Hosk
La beauté de leur typographie réside dans la disposition ainsi que dans le mépris flagrant de certaines règles. Après tout, n'est-ce pas cette créativité? Kruppa Hosk semble utiliser une police dominante, Graphik Web, pour présenter son contenu.
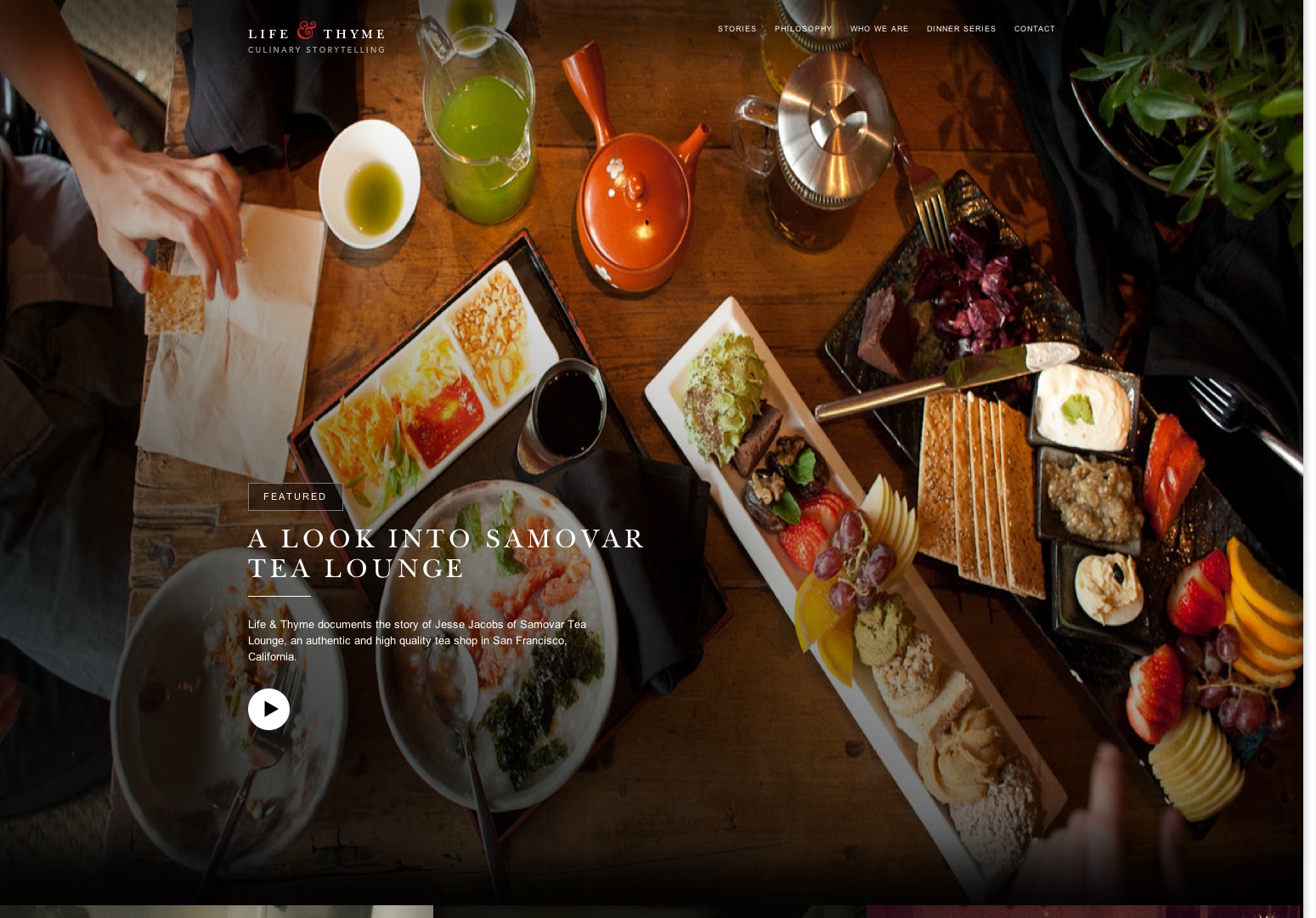
Vie et thym
Contrairement à d'autres sites Web que nous avons abordés ici, Life and Thyme dépend presque visuellement des images et des vidéos. Heureusement, ils n'ont pas perdu la cohérence de leur marque, car ils ont utilisé la typographie pour créer une image très complète. Avec l'aide de New Baskerville, Life and Thyme nous montre comment créer une typographie qui ajoute des images.
Rapport annuel 2012 de MailChimp
Les infographies sont devenues un excellent moyen d’afficher les informations. MailChimp a créé diverses infographies pour aider à visualiser leur rapport annuel 2012. Grâce à quelques excellents schémas typographiques et aux gros titres de Proxima Nova, ce rapport annuel est un succès certifié.
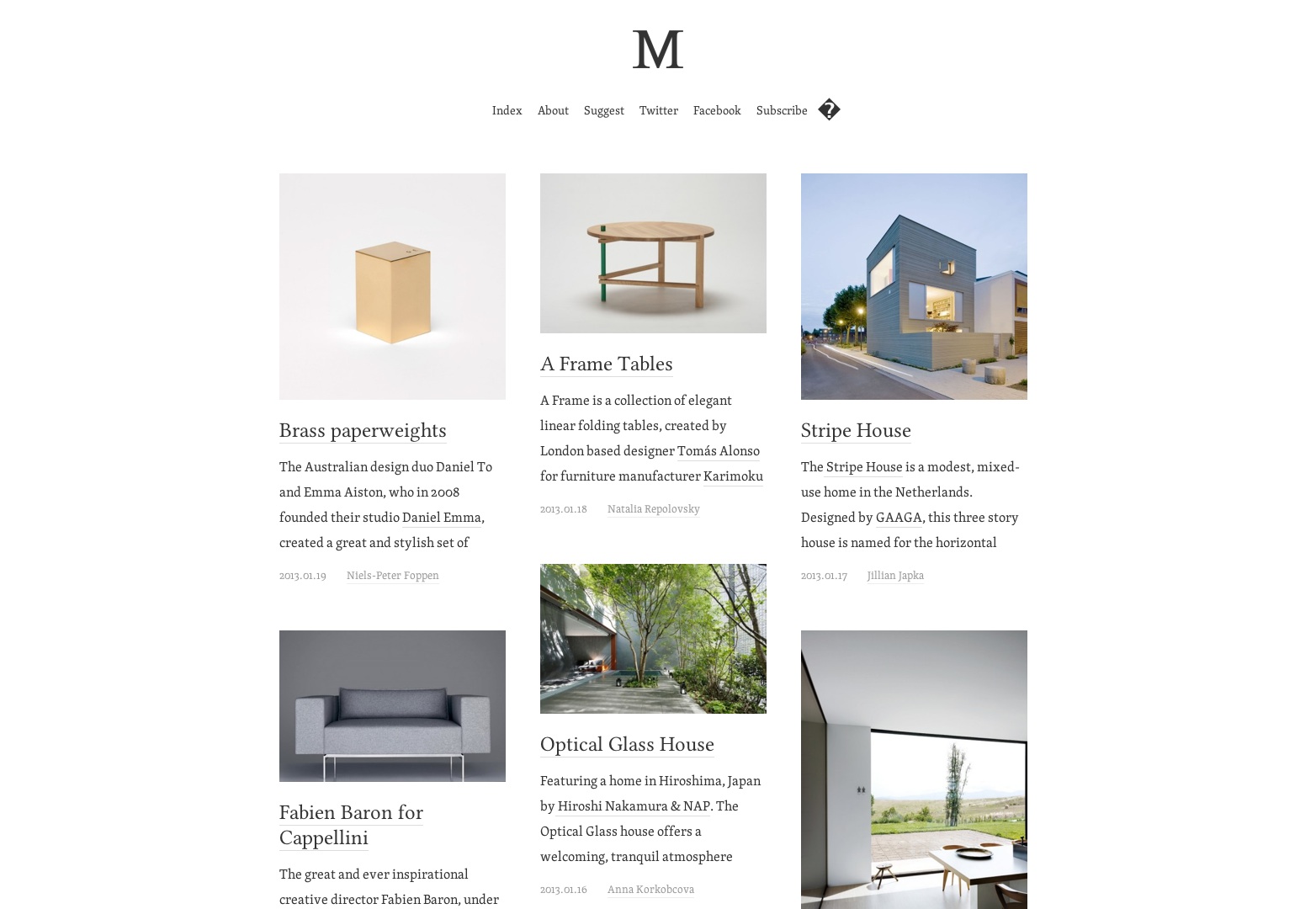
Minimalissimo
La façon minimaliste de concevoir vivra presque certainement pour les âges à venir. Ce site utilise le minimalisme avec un style un peu ancien, en utilisant Skolar pour le corps du texte.
Mono sourcil
Parcourir la page d'accueil de Monobrow ne rend pas justice à la manière dont la copie est organisée et visualisée sur ce site. Vous devez creuser profondément pour voir certaines des meilleures dispositions. Plusieurs familles de polices, ainsi que Brawler et Open Sans, se combinent bien pour présenter des informations.
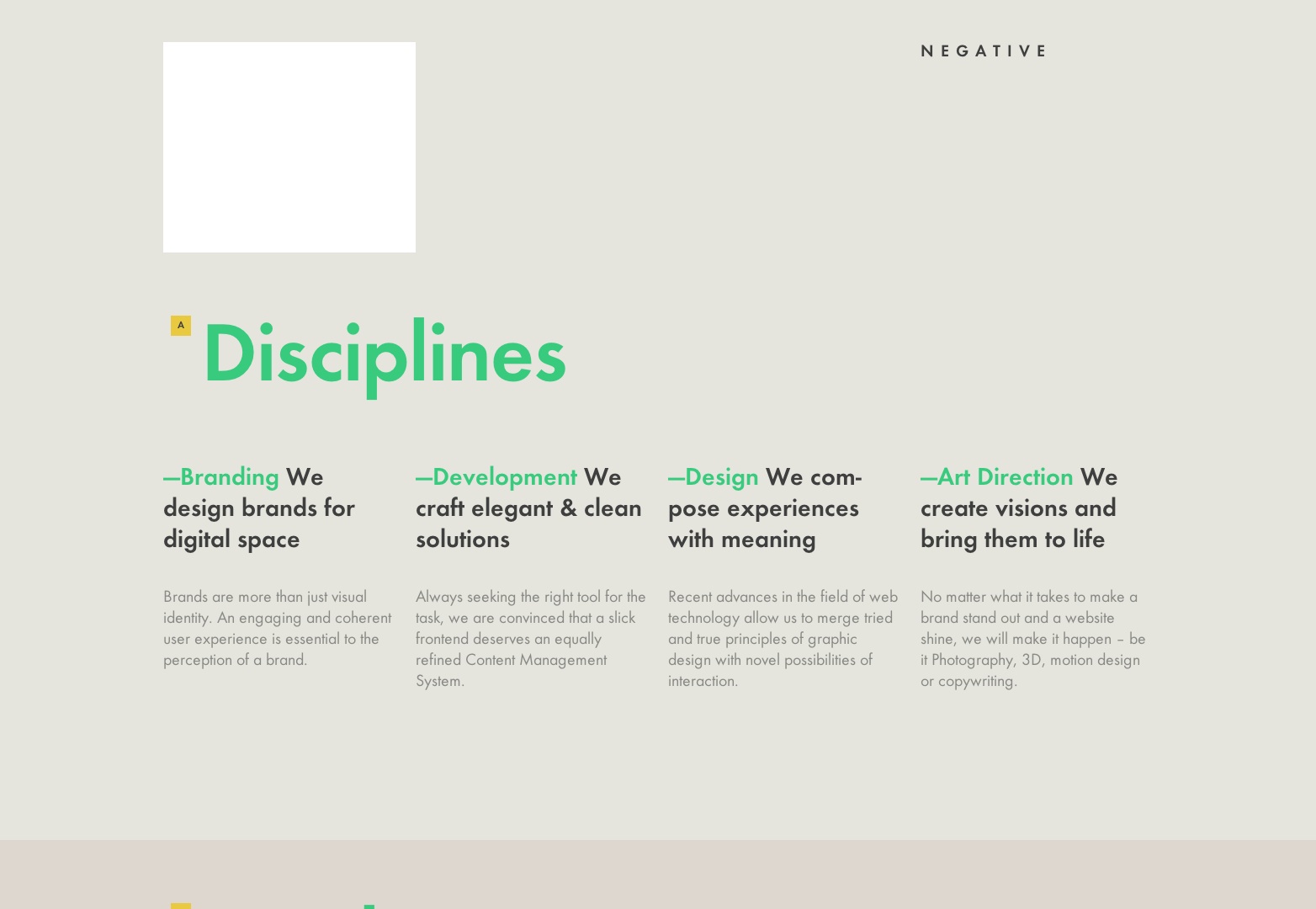
Labs Négatifs
Futura est une de mes préférées, alors quand je suis tombé sur ce site, je savais qu'il fallait l'ajouter à la liste. Ce qui importe avant tout, ce n’est pas seulement la police de caractères, mais aussi la manière dont le texte est mis en place dans les colonnes et comment il est configuré pour fonctionner à côté des images. Si vous faites défiler la liste, vous découvrirez d'autres mises en page typographiques absolument magnifiques.
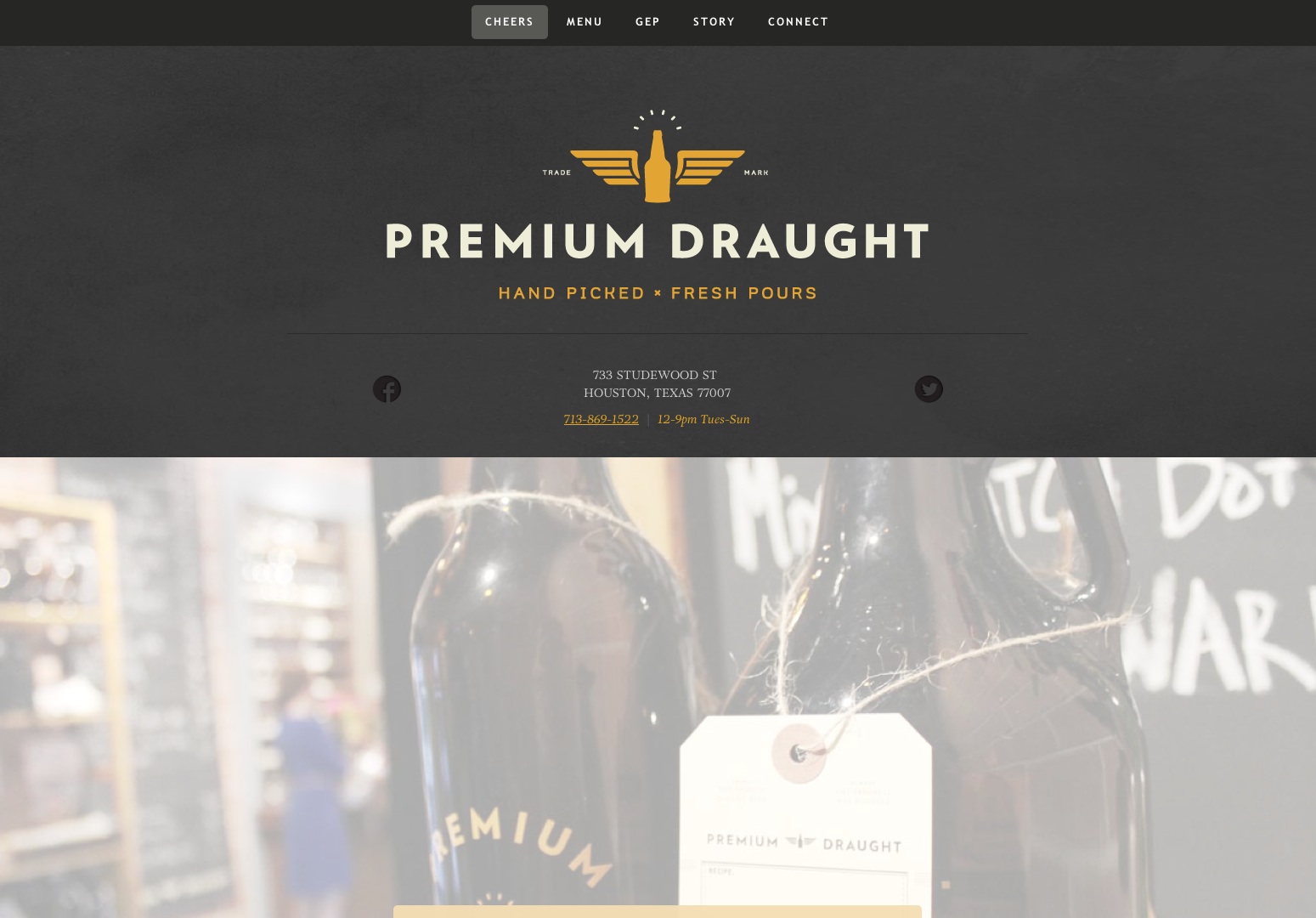
Premium Draft
Premium Draft propose des bières fraîchement cueillies à la main pour les consommateurs. Parmi la superbe mise en page, nous ne saurions faire l'éloge de l'idée du menu. Ce qui est génial, c’est que le designer n’a pas fait tout son possible pour essayer de créer un menu en ligne sophistiqué. Ils ont gardé la simplicité et ont utilisé un design d'impression standard pour créer un menu merveilleux et facile à comprendre.
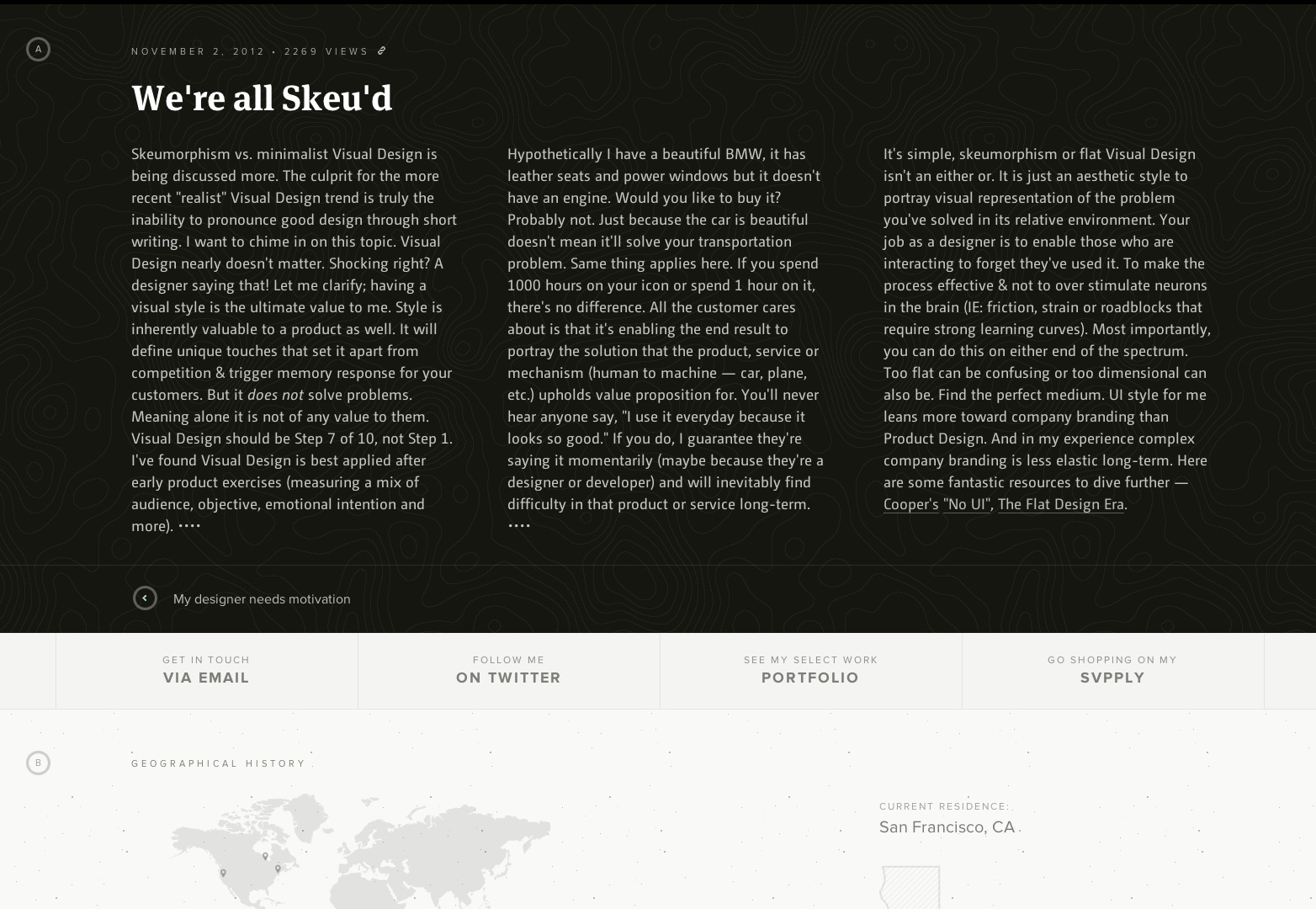
Patrick Algrim
Une chose à faire en typographie est de le mélanger. Non seulement vous voulez prendre l'habitude de mélanger différentes polices, mais vous voulez mélanger les styles. Patrick fait un excellent travail en mélangeant ses empattements et ses sans empattements. Camingo Dos est largement utilisé sur son site Web comme son sans empattement le plus utilisé.
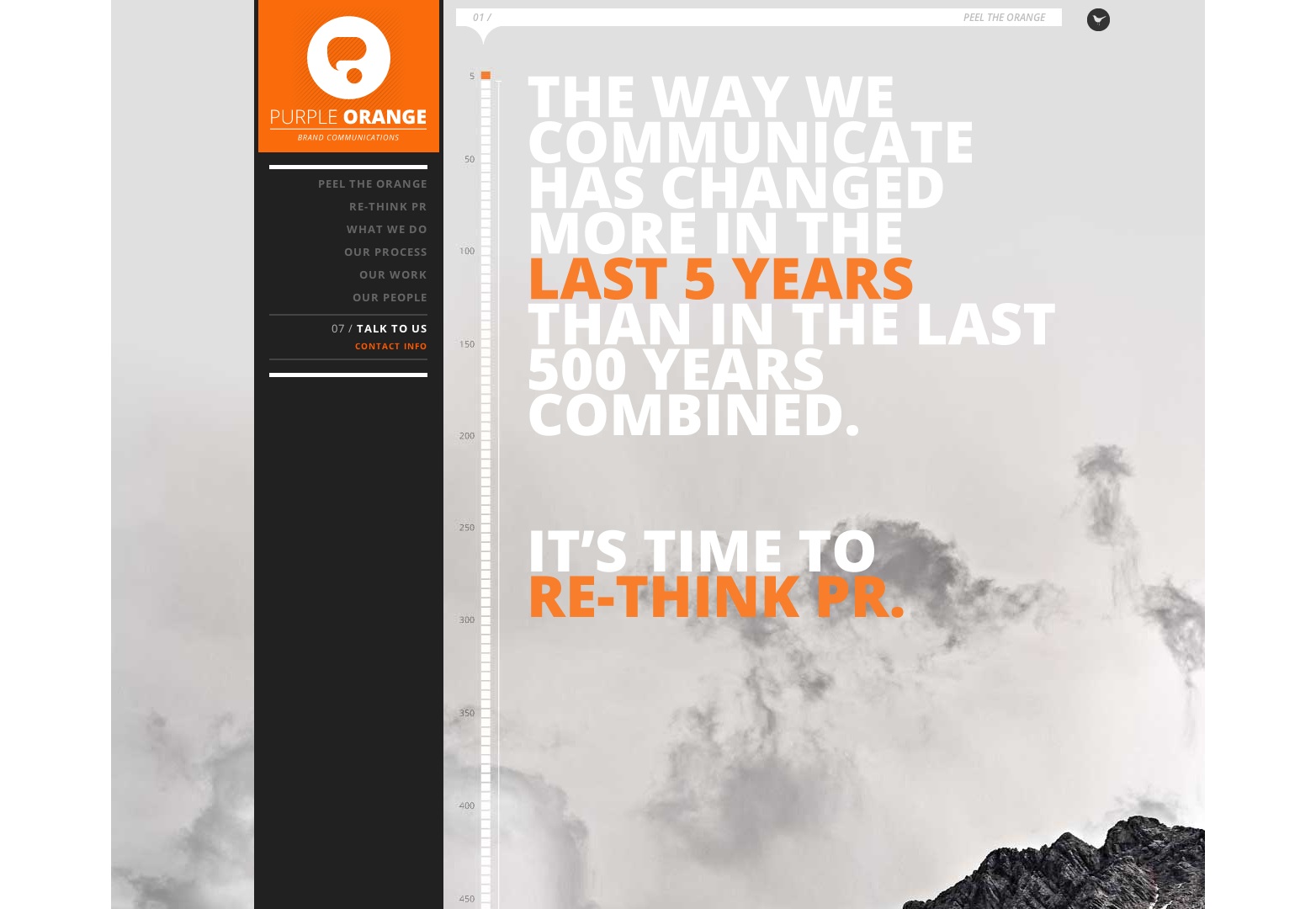
Orange Pourpre
Parfois, tout ne concerne pas vos services et votre qualité. Parfois, vous devez faire un peu de convaincre afin que votre client puisse comprendre ou trouver le besoin de votre offre. Purple Orange le sait et présente ses informations de cette manière. Avec l'aide d'Open Sans, ils comprennent bien pourquoi nous devrions repenser les relations publiques.
Ros
Si vous savez que vous allez créer une conception de site qui affiche des copies bien visibles, il est vraiment difficile de se tromper avec Helvetica. Ros a inventé le mot «publicité» et cherche à créer un intérêt pour cette idée. Avec des grilles et des tailles et des couleurs de police différentes, ce site Web est certainement un point de mire.
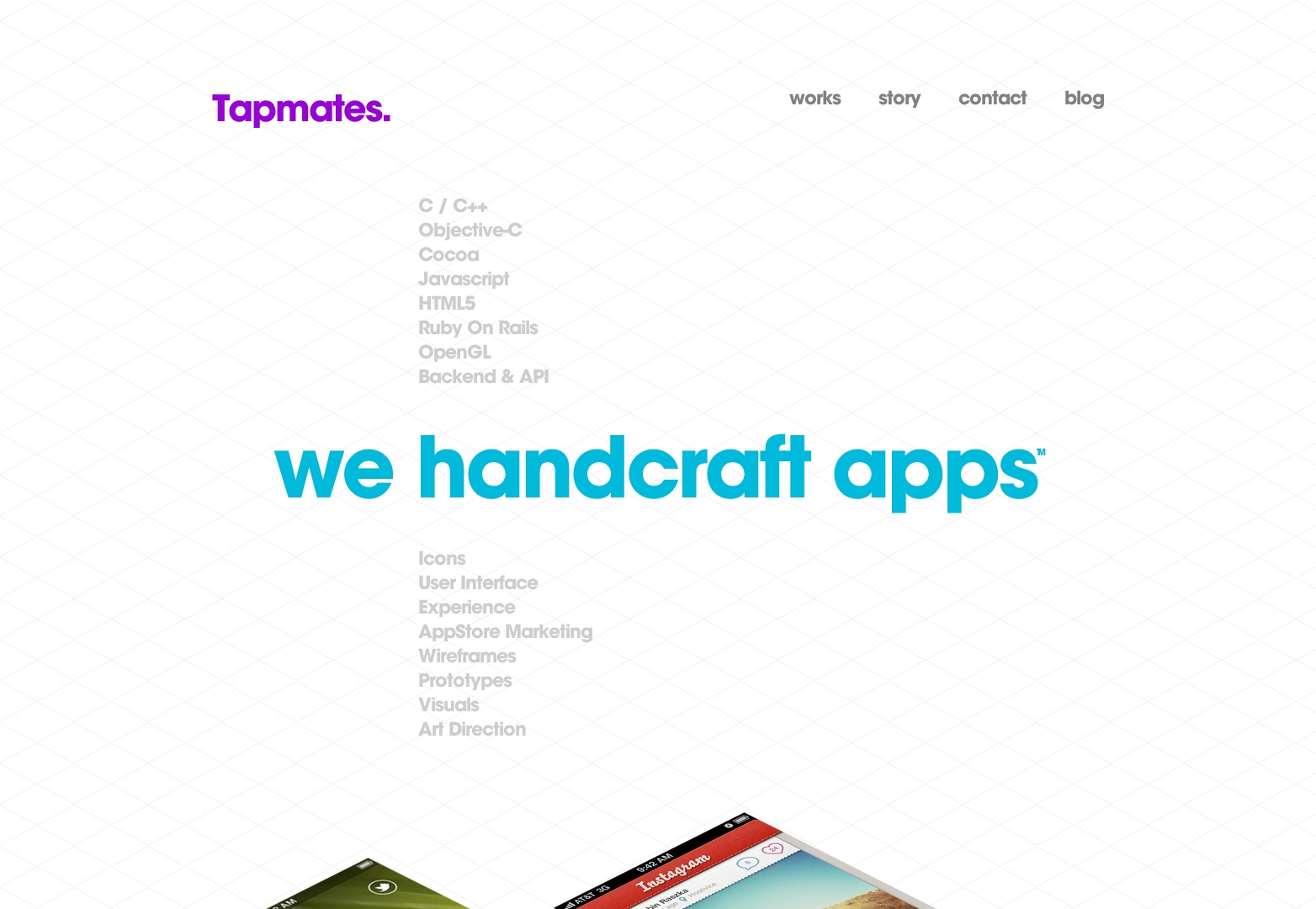
Tapmates
Tapmates a conçu un site Web où leur typographie est définitivement exposée. Sur l'ensemble du site, ils utilisent des tailles de police assez importantes et je pense que cela permet de lire plus facilement et rapidement. Pensez à des livres de «gros texte» et autres. Tapmates utilise Freight Text Book dans leur texte de copie pour faciliter la lecture.
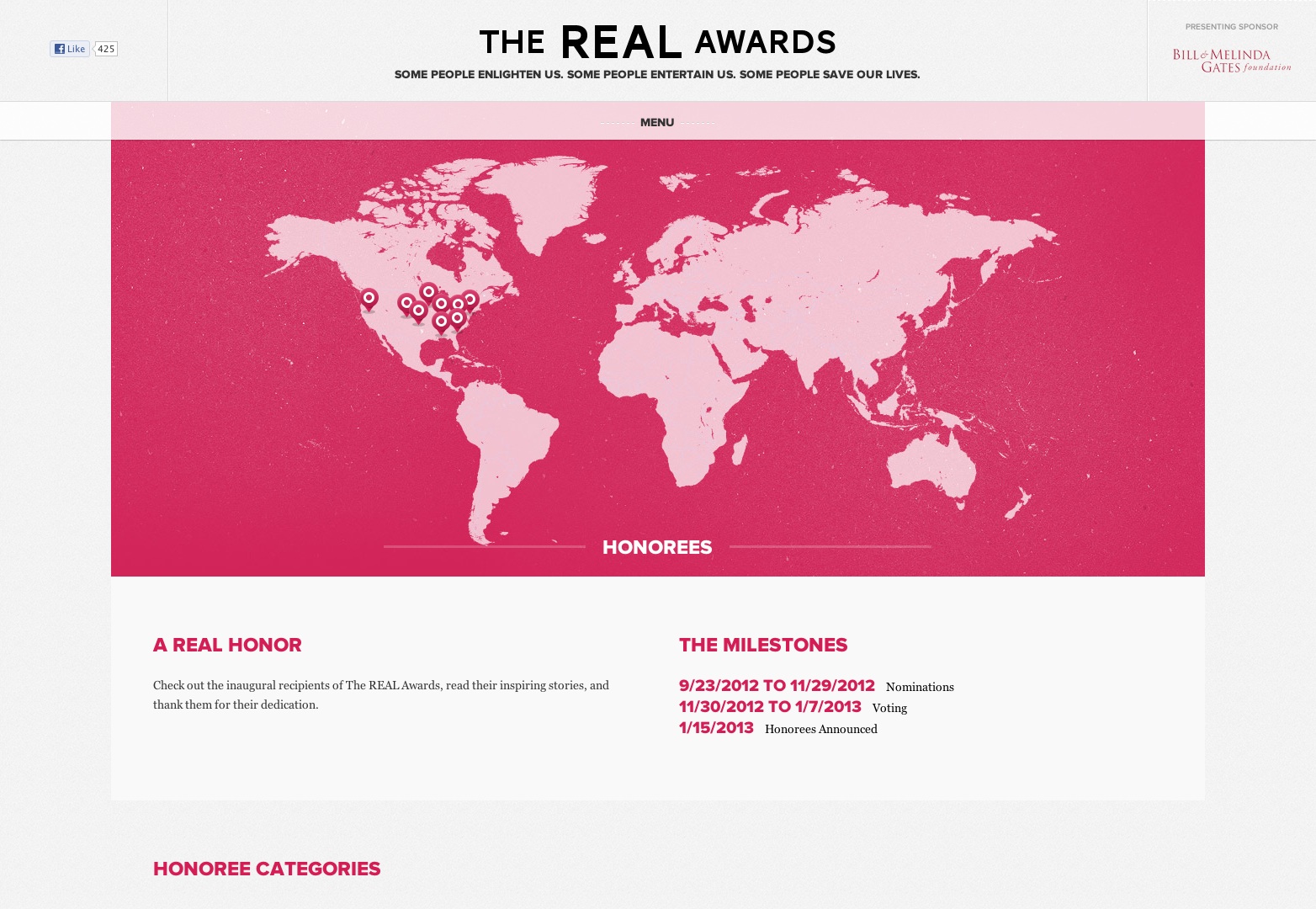
Les vrais prix
Ce site utilise beaucoup de couleurs et d'images. Mais comme nous l'avons dit plus tôt, il ne s'agit pas forcément des images, mais aussi de la façon dont vous faites tout fonctionner ensemble. En parcourant les pages intérieures, vous remarquerez un style plutôt clair pour la typographie. Les polices en caractères gras comme Proxima Nova permettent de séparer les paquets de texte pour faciliter la lecture.
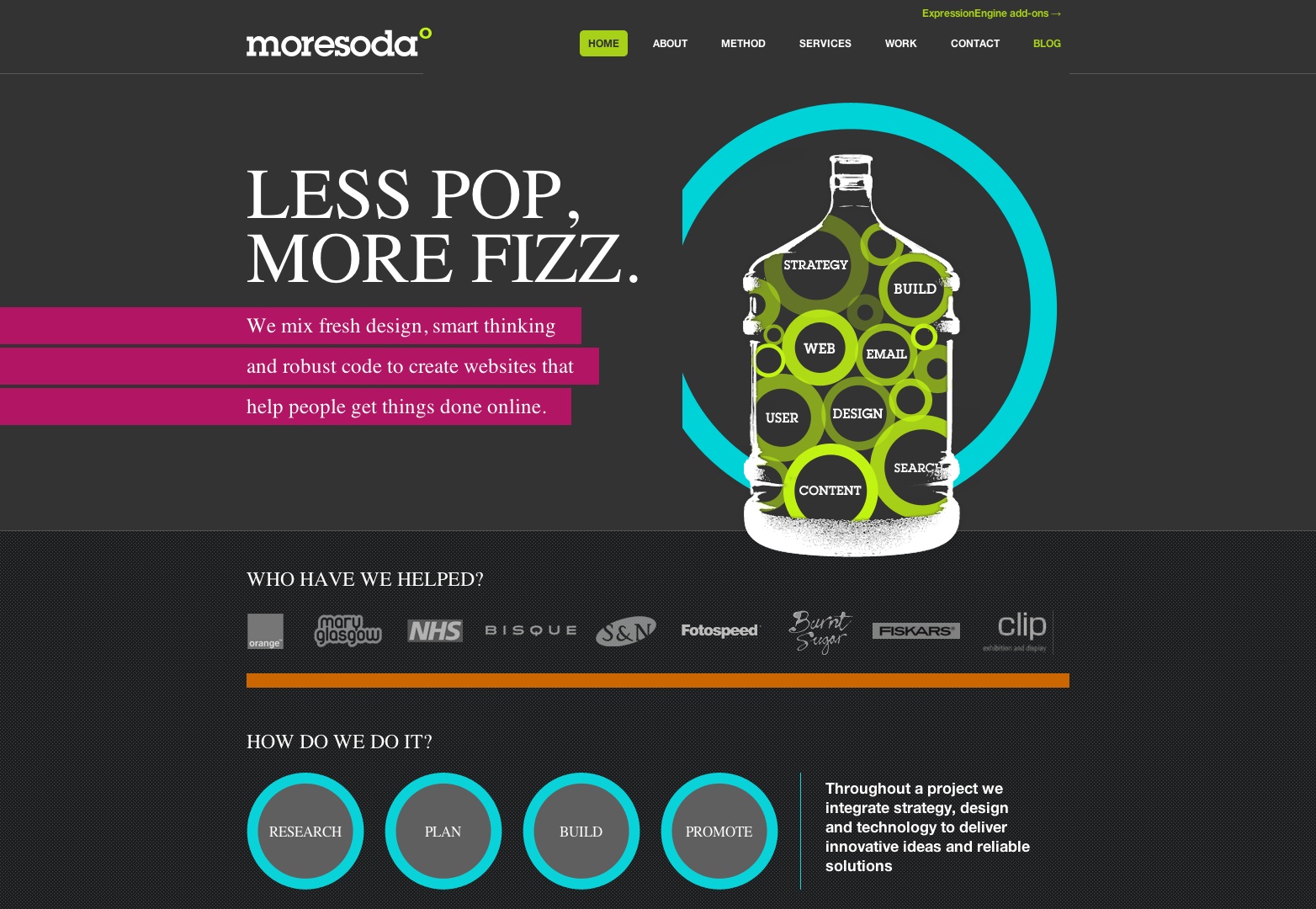
Moresoda
Ce que j'aime de ce site est la confiance de la typographie créative pour attirer votre attention. Ce site est un texte majoritaire et d’autres éléments qui ne sont essentiellement pas des photos réalistes. Cela montre qu'avec des polices merveilleuses, telles que Lubalin, vous pouvez créer un site Web amusant et puissant.
La typographie est extrêmement importante et certains experts vous diront même que vous ne pouvez pas avoir un site Web génial tant que vous n’avez pas compris la typographie.
Que pensez-vous de l'état de la typographie dans la conception de sites Web? Avons-nous manqué l'un de vos sites favoris? Faites le nous savoir dans les commentaires.