25 exemples de symétrie dans la conception Web
Symmetry est un appareil séculaire de l'artiste visuel. Le mot fait référence à deux moitiés qui se reflètent parfaitement. Dans la conception, la symétrie est étroitement liée à l'équilibre. Un design parfaitement symétrique assure équilibre et stabilité.
Il existe également un design asymétrique, où les deux moitiés sont équilibrées mais ne se reflètent pas parfaitement. La majorité des sites Web ont une disposition asymétrique.
Le plus souvent, nous trouvons le logo en haut à gauche, équilibré par des éléments de navigation à droite. Dans le corps, les colonnes latérales sont généralement équilibrées par le contenu principal ou par d’autres colonnes.
Bien que la symétrie parfaite ne soit certainement pas nouvelle sur le Web, elle prend de l’ampleur. L'expansion des tailles d'écran et la multiplication des plates-formes et des options d'affichage en font une option plus attrayante. En reflétant les moitiés d'un dessin, vous obtenez non seulement un meilleur sens de l'équilibre, mais vous améliorez également le flux de haut en bas.
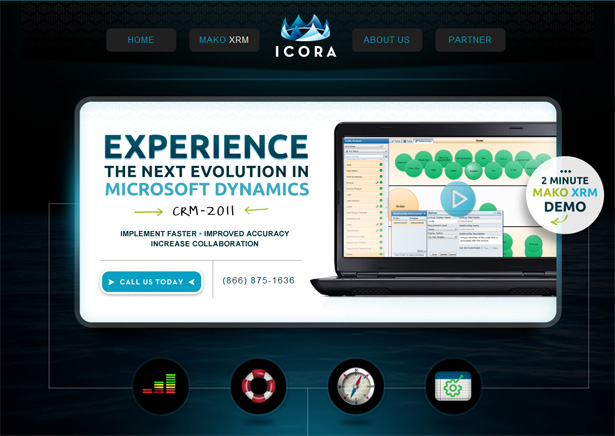
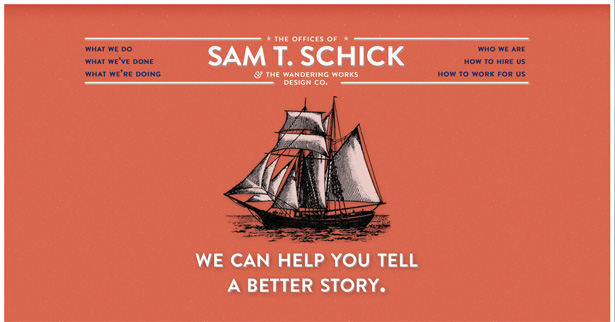
Icora
Icora est un exemple parfait de la façon dont la symétrie contribue au flux vertical d’un site Web. J'aime la façon dont une histoire est racontée ici. Au lieu de lancer un tas d'éléments sur la page et de laisser l'utilisateur choisir où aller, le concepteur encourage l'utilisateur à parcourir le contenu. Le concepteur vous emmène dans un voyage dans ce qui est essentiellement un argumentaire de vente soigneusement planifié.
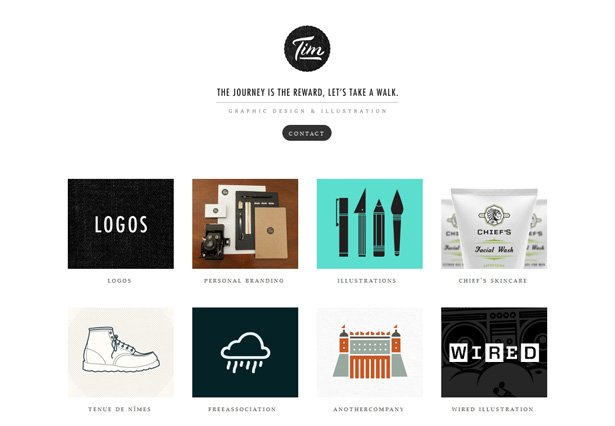
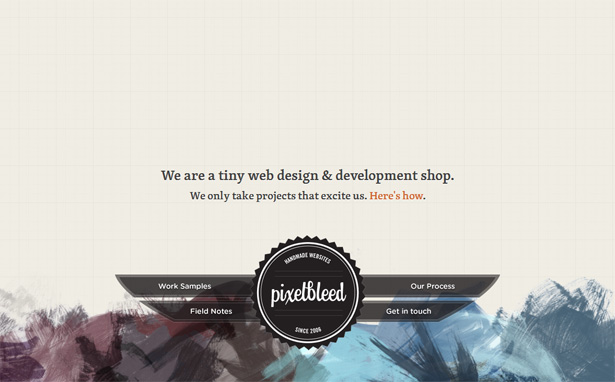
Purge De Pixel

Purge De Pixel est le type de site qui me rend souvent totalement perplexe. Rien à ce sujet ne correspond à la norme. Le logo et la navigation sont en bas, ce qui ne semble pas correct ... et pourtant ça marche! La symétrie apporte un équilibre intéressant au design. Et avec les éléments visuellement les plus lourds au bas de la page, la mise en page est ancrée.
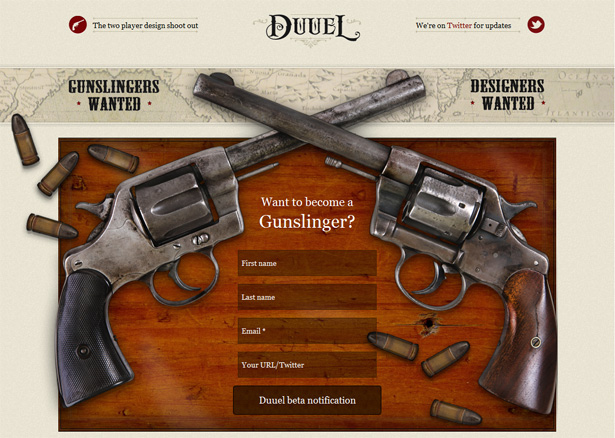
Duuel
Symmetry peut occasionnellement jouer sur le sujet du site. Dans le cas de Duuel , l'idée du duel de deux designers a du sens. Les concepteurs sont également qualifiés et bien équipés, et la symétrie renforce subtilement cette idée.
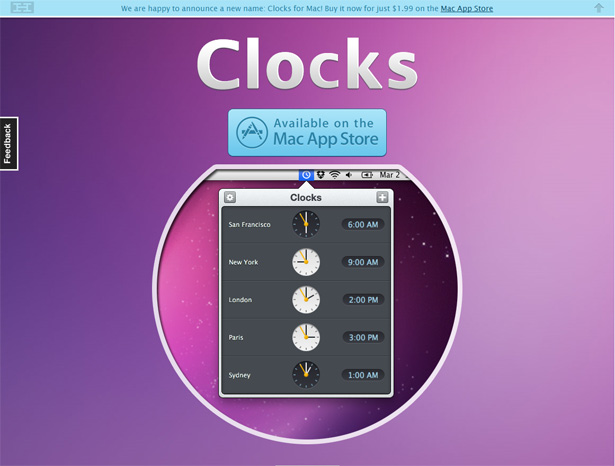
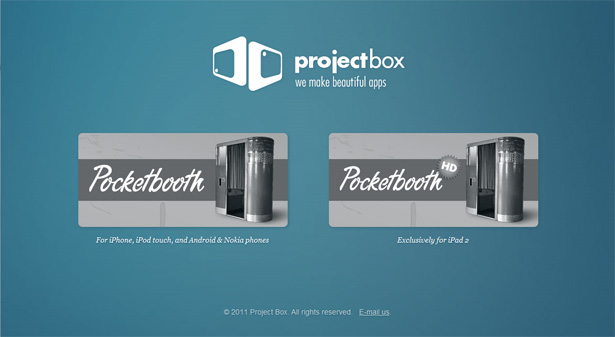
Les horloges
La symétrie est également excellente lorsque vous n'avez pas grand chose à dire. Les fabricants de Les horloges n'ont pas besoin de beaucoup pour expliquer leur produit. Un mot fait le travail. En fait, en dire plus serait presque vaincre le point. Bien sûr, une horloge est symétrique de toute façon et est donc idéale pour une disposition comme celle-ci.
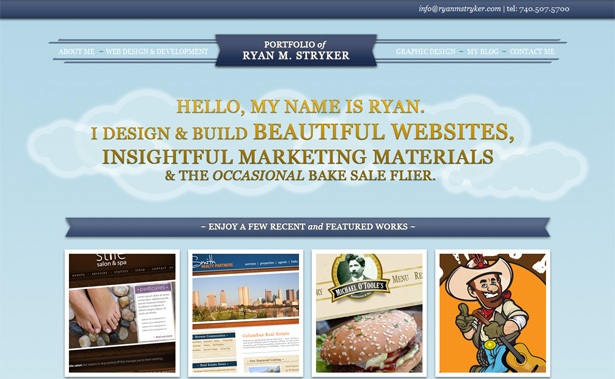
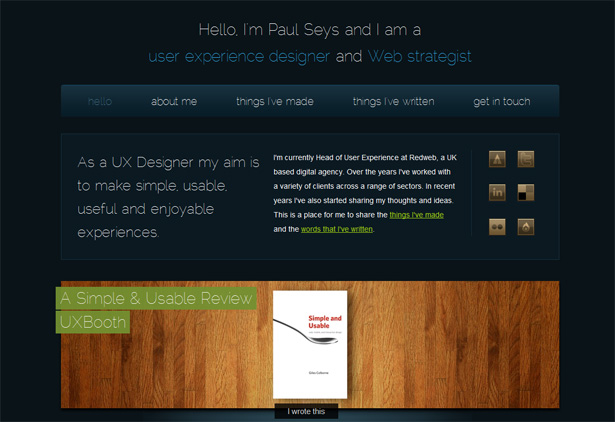
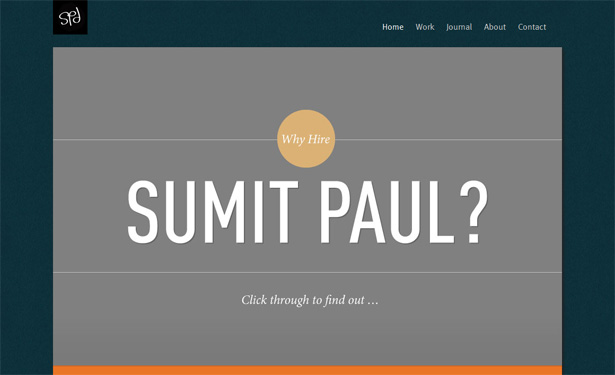
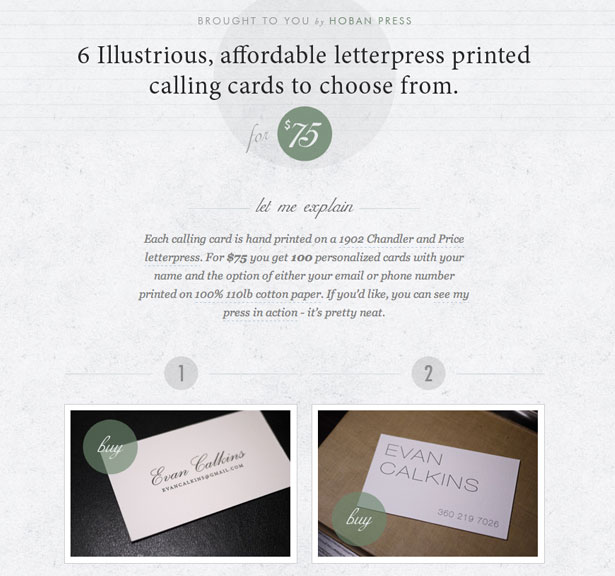
Ryan M. Stryker
Un aspect puissant de la symétrie est sa capacité à diriger l'attention de l'utilisateur. Tout s'équilibrant sur l'axe vertical, l'attention y va naturellement. Ryan M. Stryker Le nom ici est dans cet endroit central, vous assurant de ne pas le rater. Le site Web fonctionne presque comme un pitch d'ascenseur, en commençant par le nom et en passant par un résumé du travail du designer. Les informations critiques sont soigneusement contrôlées et puissamment transmises. La conception n'a pas besoin d'être dominante non plus; la symétrie fait la plupart du travail.
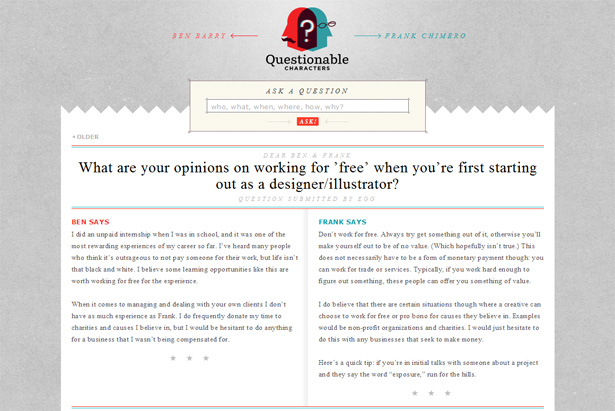
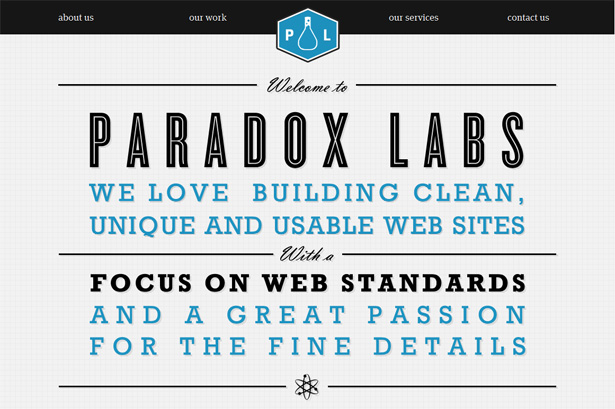
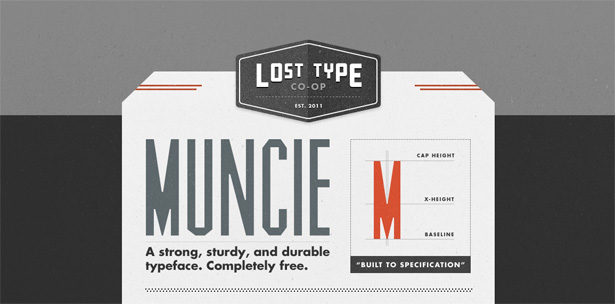
Caractères douteux
La symétrie vous permet également de communiquer deux ensembles d'informations tout aussi importants. Peut-être que votre produit a deux publics cibles. Ou peut-être deux produits sont la pierre angulaire de votre entreprise. Comme on voit avec Caractères douteux La symétrie peut assurer un temps d’air égal pour deux moitiés d’ensemble.
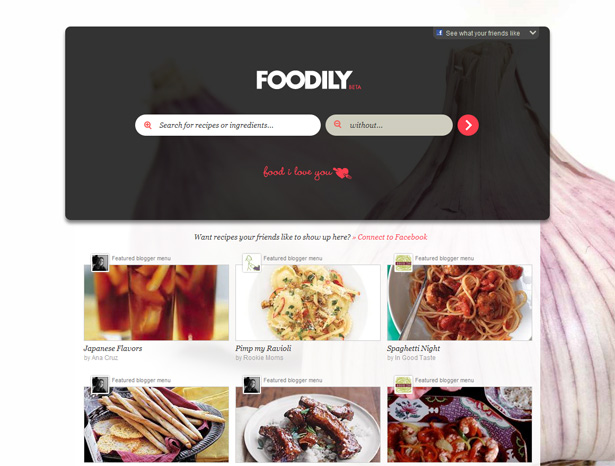
Foodily
La symétrie est également utile pour éviter le fouillis d'un dessin. Bien que ce ne soit pas la seule raison de l'utiliser, Foodily en fait un cas fort, avec son agencement propre et élégant. Bien que la plupart des sites Web de recettes contiennent du contenu, celui-ci est remarquablement simple. Considérez votre propre contenu et ce que vous souhaitez supprimer si vous deviez rendre la mise en page symétrique.
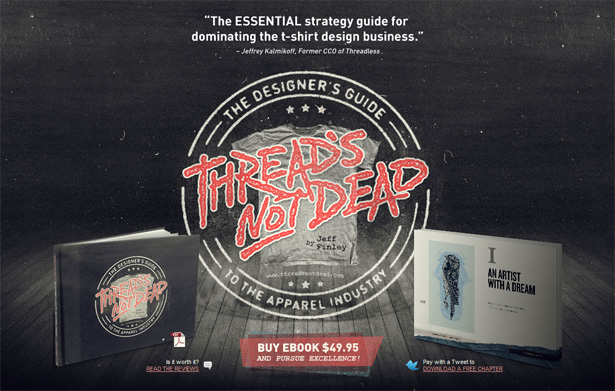
Le fil n'est pas mort
Le fil n'est pas mort combine quelques-uns des principes que nous avons vus ci-dessus, mais avec quelques rebondissements. Je suis intrigué par le fait que l'élément le plus important de cette mise en page symétrique est un témoignage de produit. Il ne fait aucun doute que les témoignages sont utiles pour le marketing en ligne et qu’ils occupent la partie la plus importante de la page. Néanmoins, la zone directement en dessous présente le poids le plus visuel et contient toutes les informations critiques et les appels à l'action. Le résultat est un contenu parfaitement équilibré qui va droit au but. Parfois, laisser de côté les extras lourds et aller droit au but est la meilleure approche.
13 sites web plus symétriques
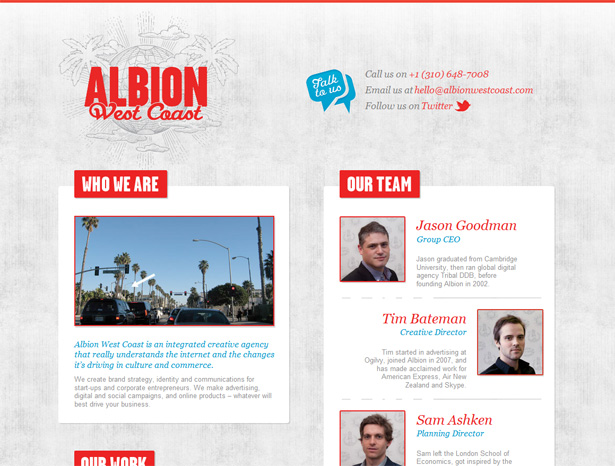
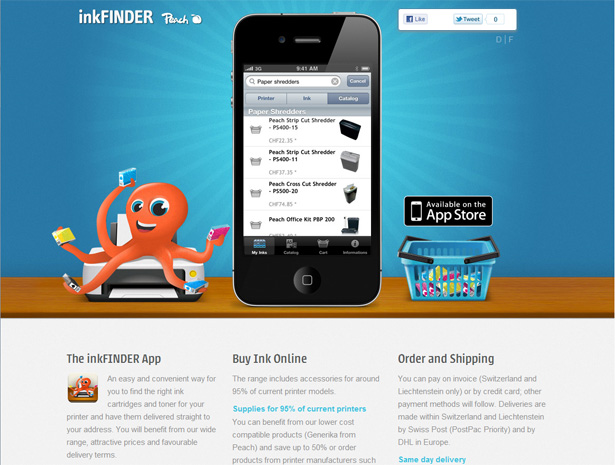
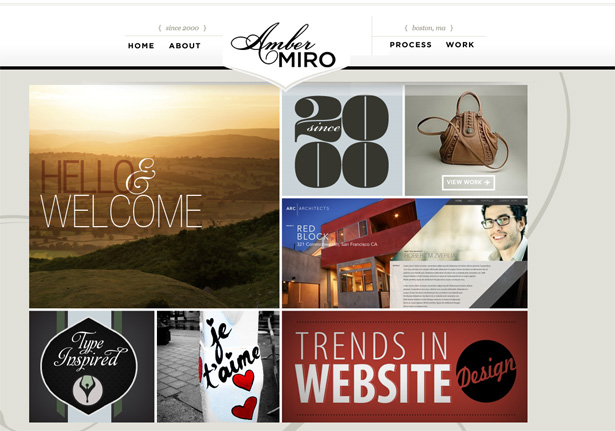
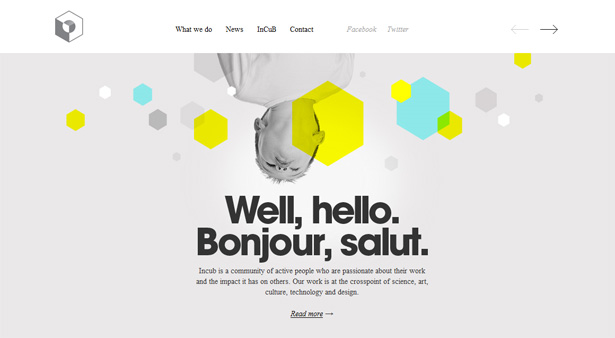
Les principes explorés ci-dessus s'appliquent également aux conceptions ci-dessous. Considérez comment la symétrie permet de contrôler l'expérience utilisateur sur ces sites Web.
Conclusion
La symétrie est une caractéristique de base du design et pourtant facile à perdre de vue. J'adore réfléchir à la manière dont les éléments de base du design s'appliquent au monde réel. Ce sont souvent ces éléments les plus fondamentaux qui révèlent des moyens puissants de communiquer des informations.
Avez-vous un amour constant pour le design symétrique? Pensez-vous que ce style a ses limites?