25 plugins de défilement gratuits pour des expériences impressionnantes
L'art de créer un site Web de nos jours consiste à apprendre à créer une expérience en ligne. Bon nombre de ces expériences sont des extensions d'une marque ou d'une personne et sont relayées par différentes couleurs, polices, etc. Nous prenons l'expérience de sec et terne à l'amusement et fabuleux.
L'une des techniques les plus branchées pour s'amuser est le défilement. Nous pouvons créer des histoires complètes qui se déplacent horizontalement ou verticalement sur un écran en utilisant de nombreuses scènes différentes. nous pouvons créer des effets qui donnent l'impression que les bulles et autres formes prennent le dessus sur les écrans; nous pouvons créer des arrière-plans qui semblent avoir une profondeur de champ.
Beaucoup de ces techniques sont ce que l'on appelle affectueusement le défilement de parallaxe. D'autres ne sont que des animations vraiment cool que vous pouvez déclencher en déplaçant la molette de la souris. De toute façon, ils sont extrêmement amusants et populaires.
C'est pourquoi aujourd'hui, nous avons rassemblé un tas de nos plug-ins favoris pour obtenir le meilleur du code, et commencer à faire de superbes sites de défilement ...
Scrolld.js
Chaton Chaud
PliScroll
fullPage.js
AnimateScroll
Parallax.js
Jarallax
jInvertScroll
Contenu complet de jQuery
Défilement d'une page
jQuery Parallax
Chemin de défilement
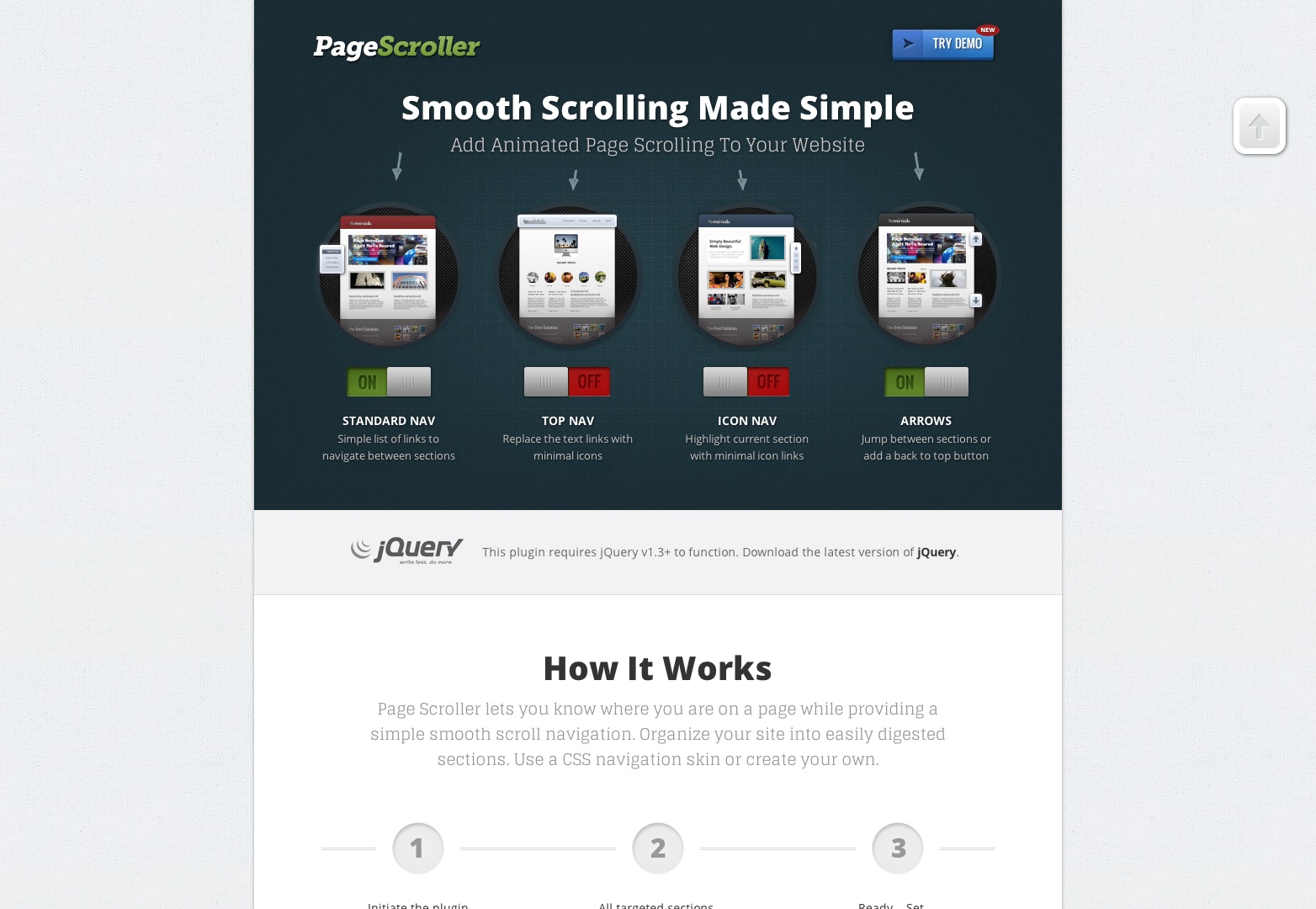
PageScroller Lite
jquery-parallaxe
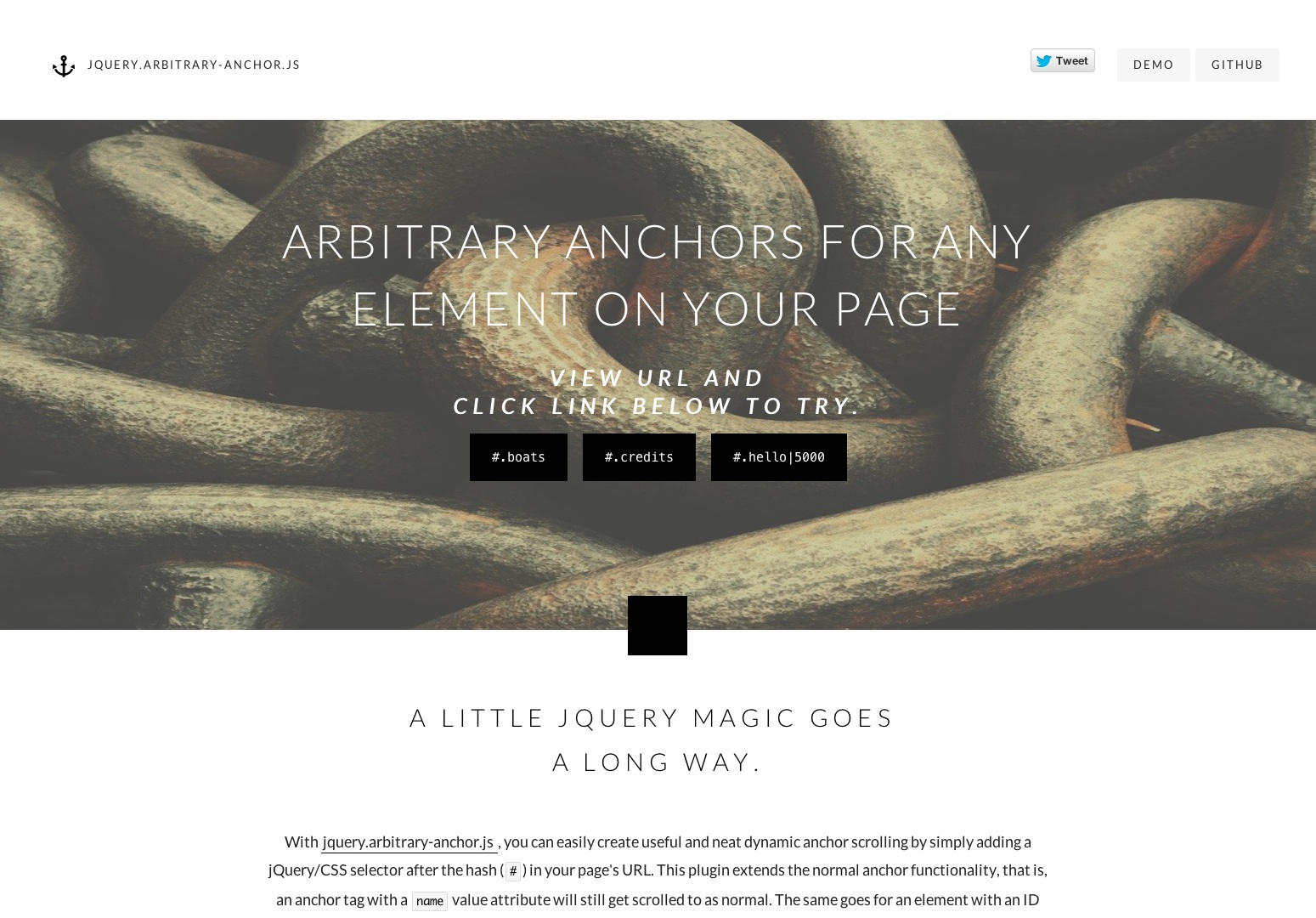
Ancre-arbitraire
Portfoliojs
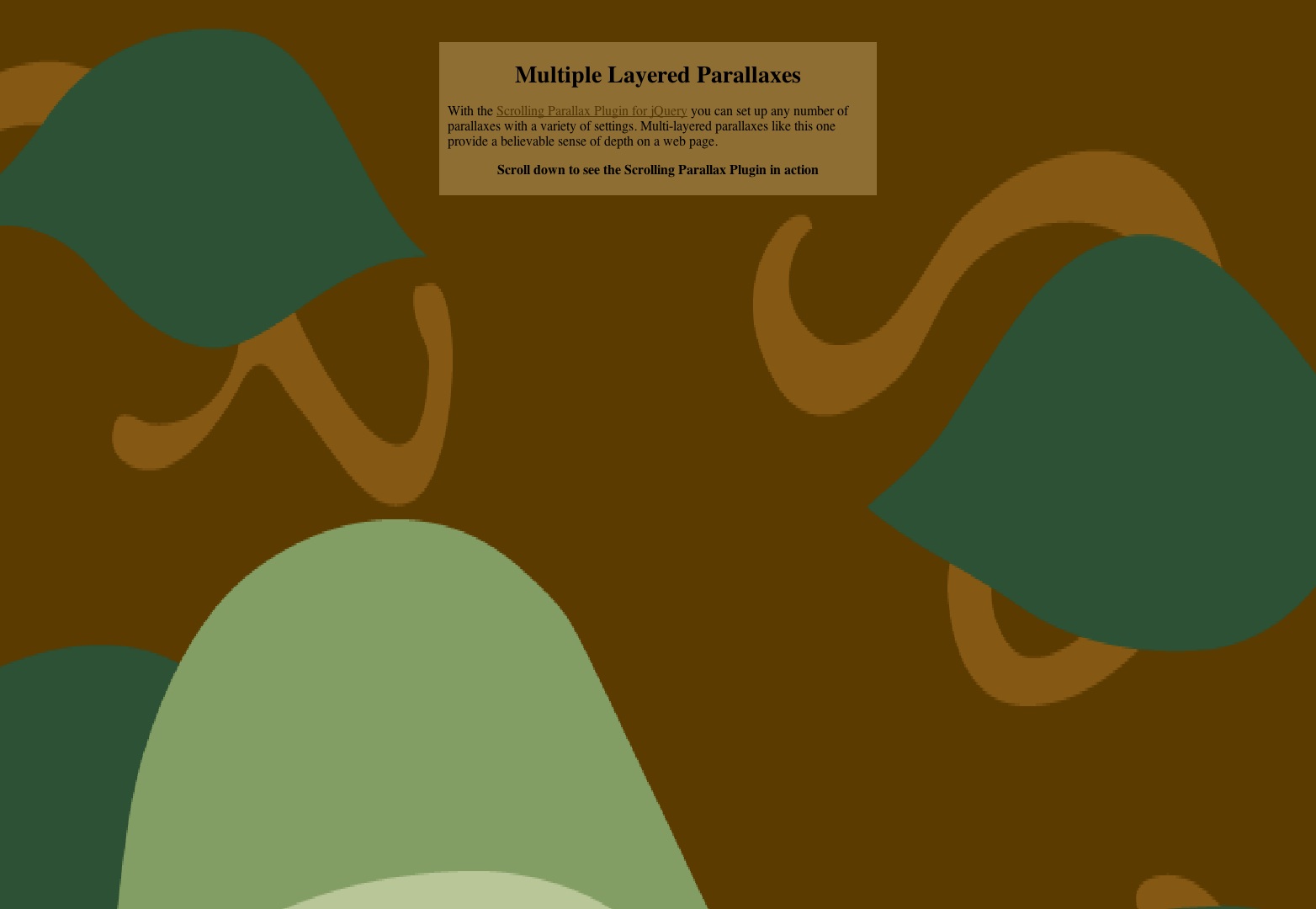
Défilement de la parallaxe
Scrollocue
Scrollorama
Scrolltab
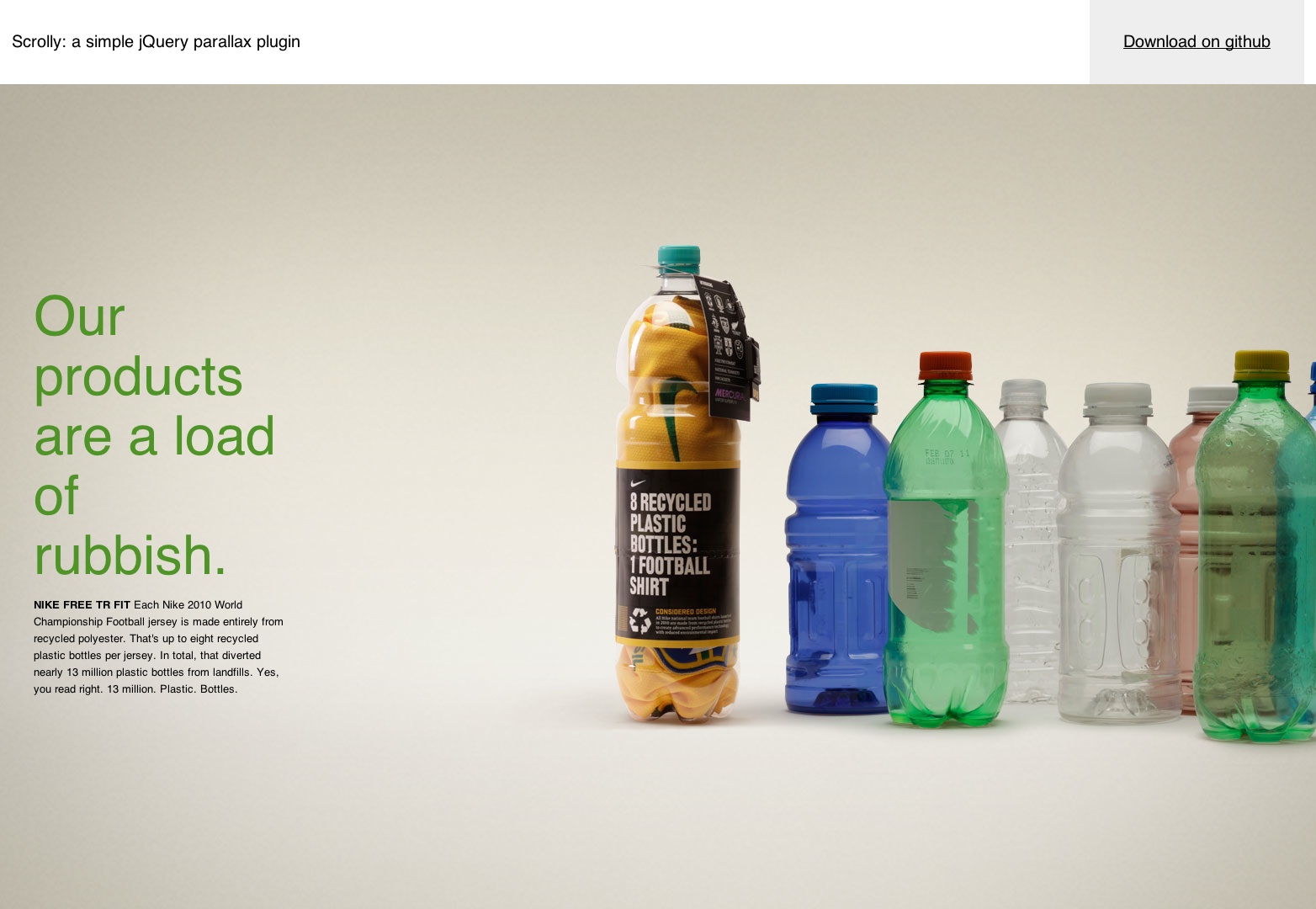
Scrolly
Skrollr
Sournois
Smint
Super Scrollorama
Avez-vous développé un site basé sur le défilement? Avez-vous utilisé un plugin, si oui lequel? Faites le nous savoir dans les commentaires.