25+ outils frais pour la conception de sites Web
Ces derniers mois ont apporté beaucoup de choses intéressantes pour les concepteurs de tous les niveaux.
Nous avons des outils pour la conception de sites Web. Certains d'entre eux tentent de créer une sorte de workflow hybride visuel / code, tandis que d'autres cachent complètement le code pour les débutants.
Nous avons également des outils de prototypage pour les applications et les sites, ainsi que quelques outils de test. Certains sont neufs. D'autres existent depuis un petit moment, mais ont été récemment mis à jour avec de nouvelles choses géniales.
Creusez! La découverte est la moitié du plaisir.
Outils de conception
Macaw Scarlet
Le premier sur la liste est Macaw Scarlet , un outil tellement frais, ce n'est pas encore sorti! Mais ensuite, ce sont les gars qui nous ont apporté le Macaw original, donc beaucoup de gens sont excités de toute façon.
Se présentant comme un «environnement de conception en direct», Macaw Scarlet sera conçu pour faciliter la conception de sites Web réactifs pour tous.
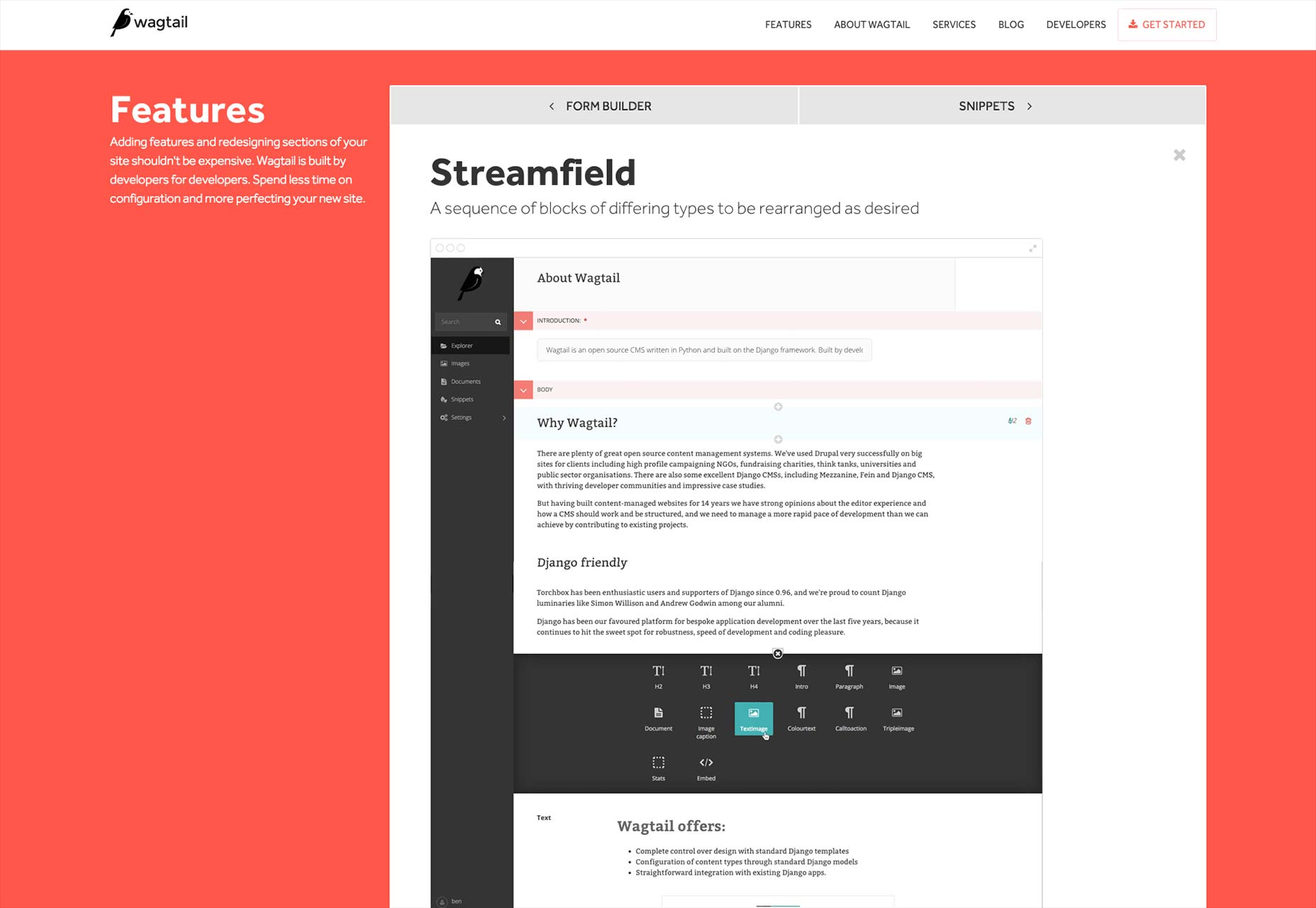
Bergeronnette
Bergeronnette n'est pas un outil de conception, c'est un CMS. Et pourtant, il pourrait facilement être inclus dans le workflow de conception, en particulier en ce qui concerne la conception du contenu.
Vous voyez, il a une fonctionnalité fantastique appelée Champ de ruisseau , qui fonctionne beaucoup comme l'éditeur de post de Medium. La différence est que c'est personnalisable, et donc plus puissant. Cela rend beaucoup plus facile pour l'utilisateur de concevoir du contenu sur chaque page.
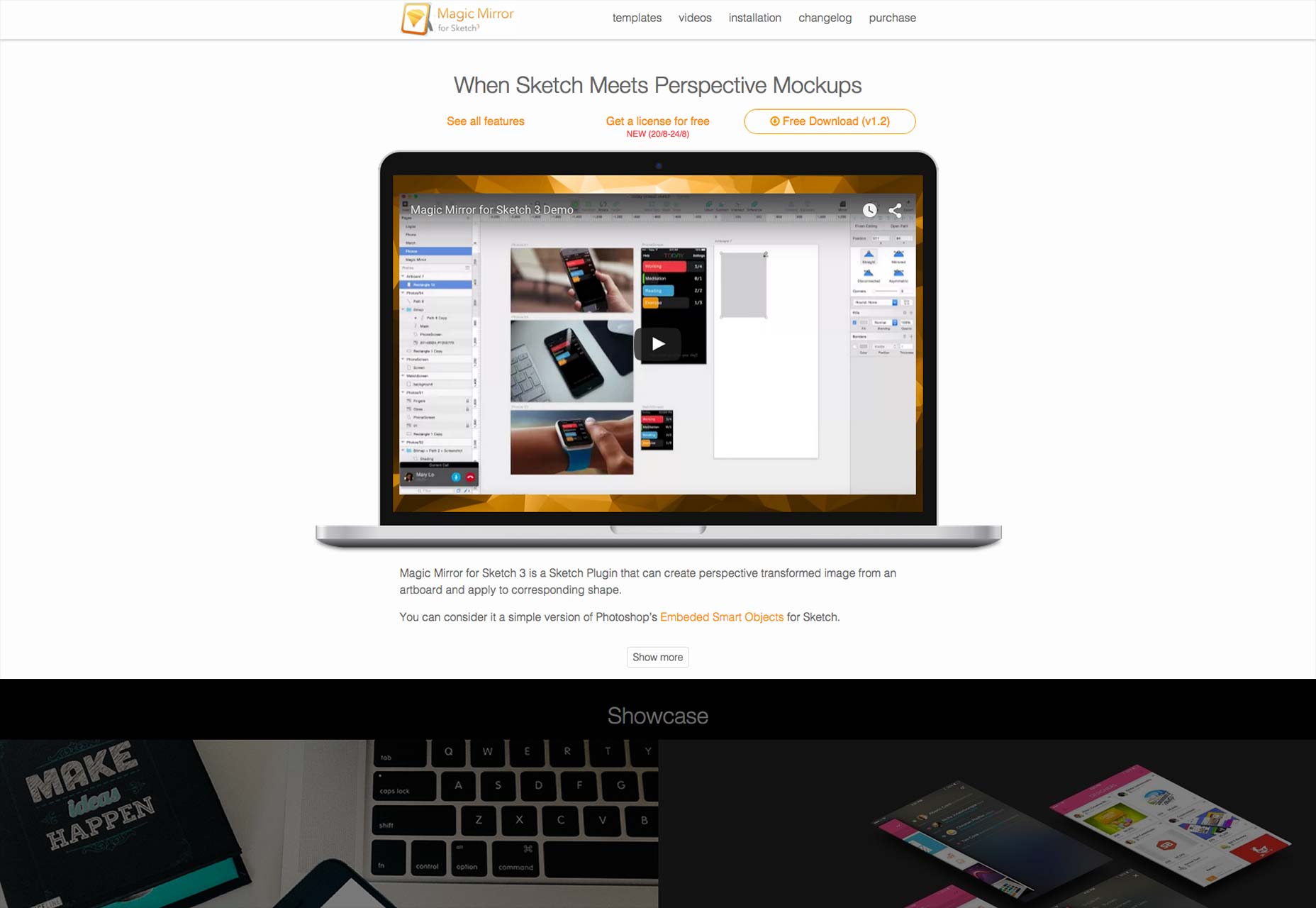
Miroir Magique pour Esquisse 3
Voici un pour les utilisateurs de Sketch. Fondamentalement, il fait une sorte d'objet intelligent conçu pour vous aider à mettre en place des maquettes dans les photos.
Outils d'encadrement
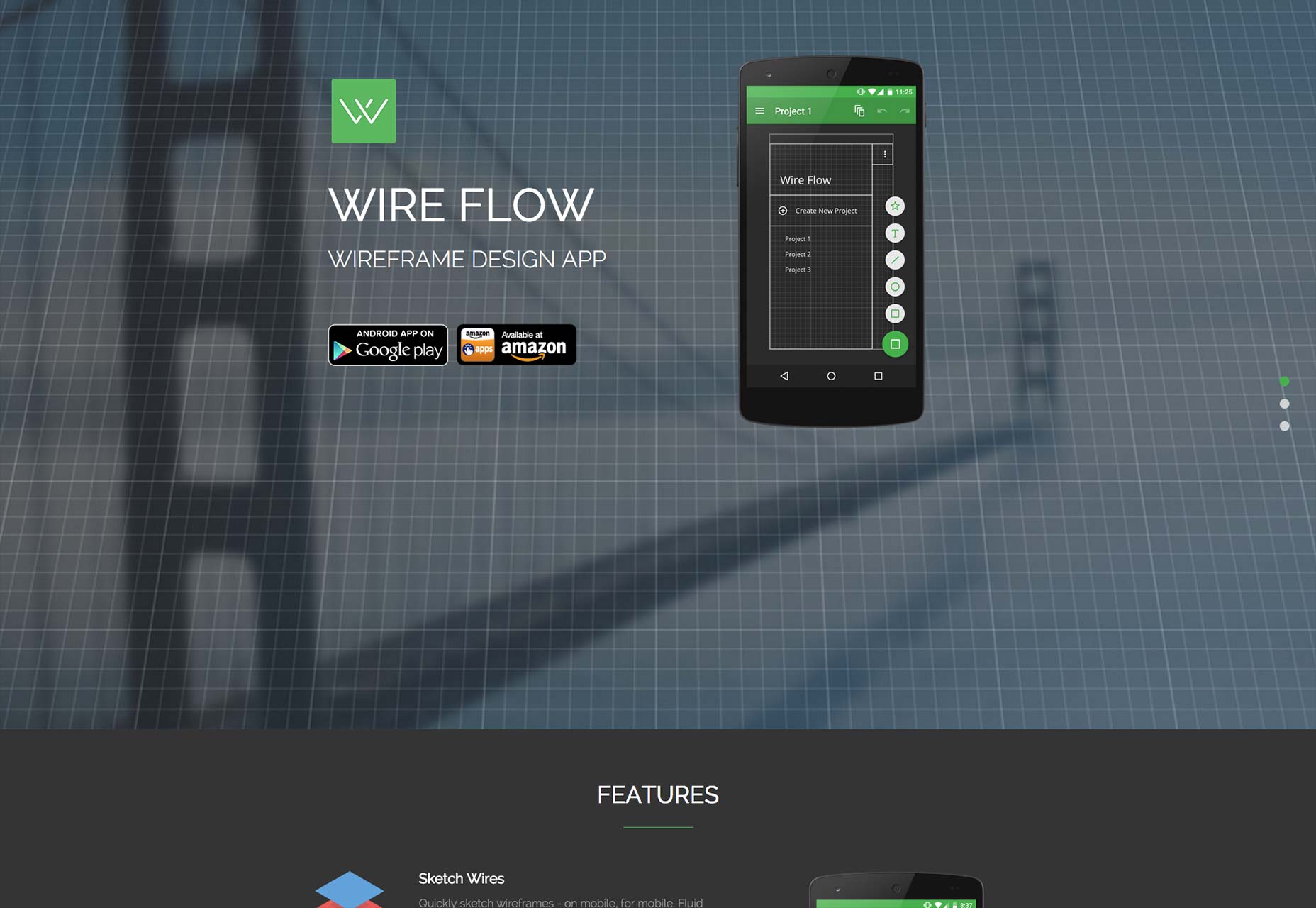
Flux de fil
Celui-là obtient mon timbre d'approbation personnel. Il s'exécute rapidement sur ma tablette normalement non compatible avec le dessin et est livré avec à peu près tout ce que vous pourriez souhaiter d'une application de gestion de fil.
Il est également conçu pour fonctionner avec des appareils de la taille d’un téléphone, ce qui pourrait être un excellent moyen de visualiser correctement une interface d’application téléphonique.
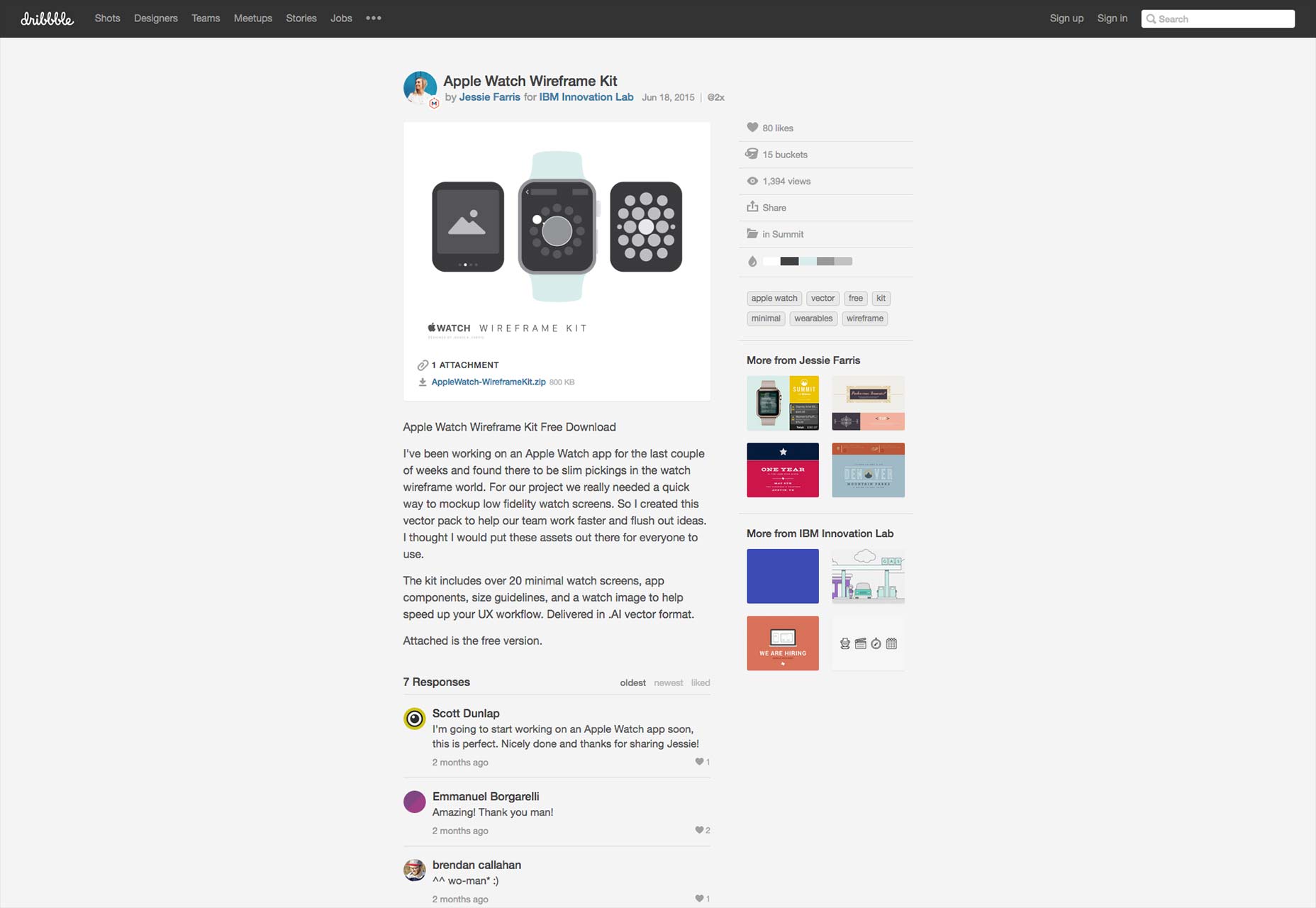
Kit fil de fer Apple Watch
Interface utilisateur filaire éléments pour la montre Apple! Que dois-tu savoir de plus?
PowerMockup
Il y a eu plus d'une boîte à outils filaire pour le logiciel Keynote d'Apple. Ce n'était qu'une question de temps avant que quelqu'un fasse en sorte que cela se produise pour Powerpoint. Et ils ont. C'est ici.
Outils de prototypage
Origami
Venir de Facebook même: " Origami est un outil gratuit pour concevoir des interfaces utilisateur modernes. Assemblez rapidement un prototype, exécutez-le sur votre iPhone ou iPad, effectuez une itération et exportez des extraits de code que vos ingénieurs peuvent utiliser. "
Aucun mot encore sur l’utilité de ces extraits de code. Mais c'est Facebook. Ils ont de bons ingénieurs.
merveille
Avec des outils simples et un plan libre solide, merveille fait une excellente application de prototypage. Il s'intègre à Dropbox et à Google Drive, importe toutes les images que vous spécifiez et vous permet de les associer dans une maquette rapide d'une application.
Il garde également vos images importées synchronisées. Si vous enregistrez de nouvelles versions sur Dropbox ou Google Drive, votre application prototype est automatiquement mise à jour.
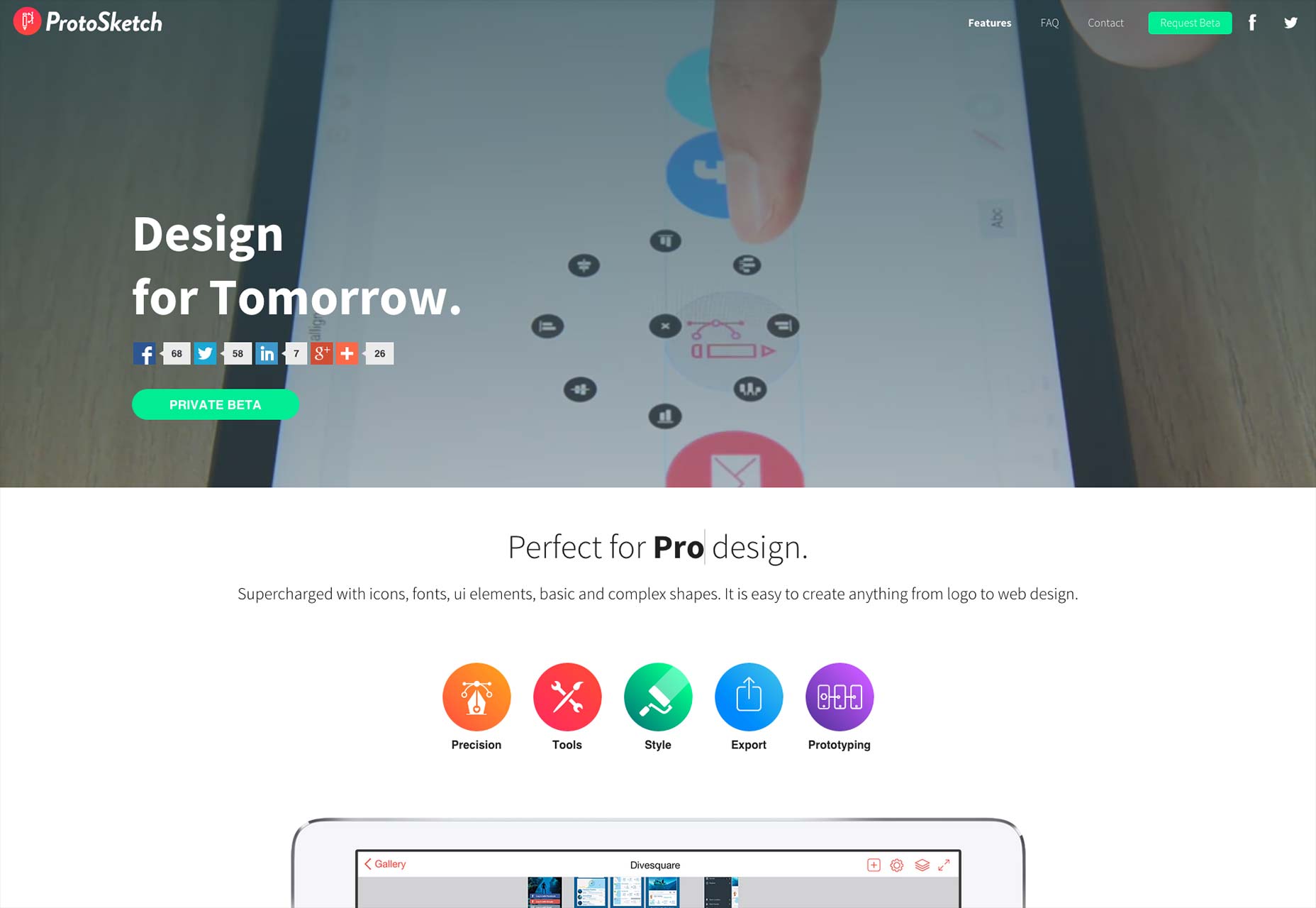
Protosketch
Protosketch est une application de prototypage (en quelque sorte) conçue pour l'iPad. Il est livré avec un kit d'interface utilisateur (comprenant des tonnes de composants), des outils vectoriels de base, des outils d'alignement et bien plus encore.
Il est actuellement en version bêta, et ce n'est que pour l'iPad, mais si c'est votre plate-forme, cela pourrait être parfait pour vous. Il joue aussi bien avec d’autres applications: il peut exporter vos fichiers en formats raster, SVG et PDF.
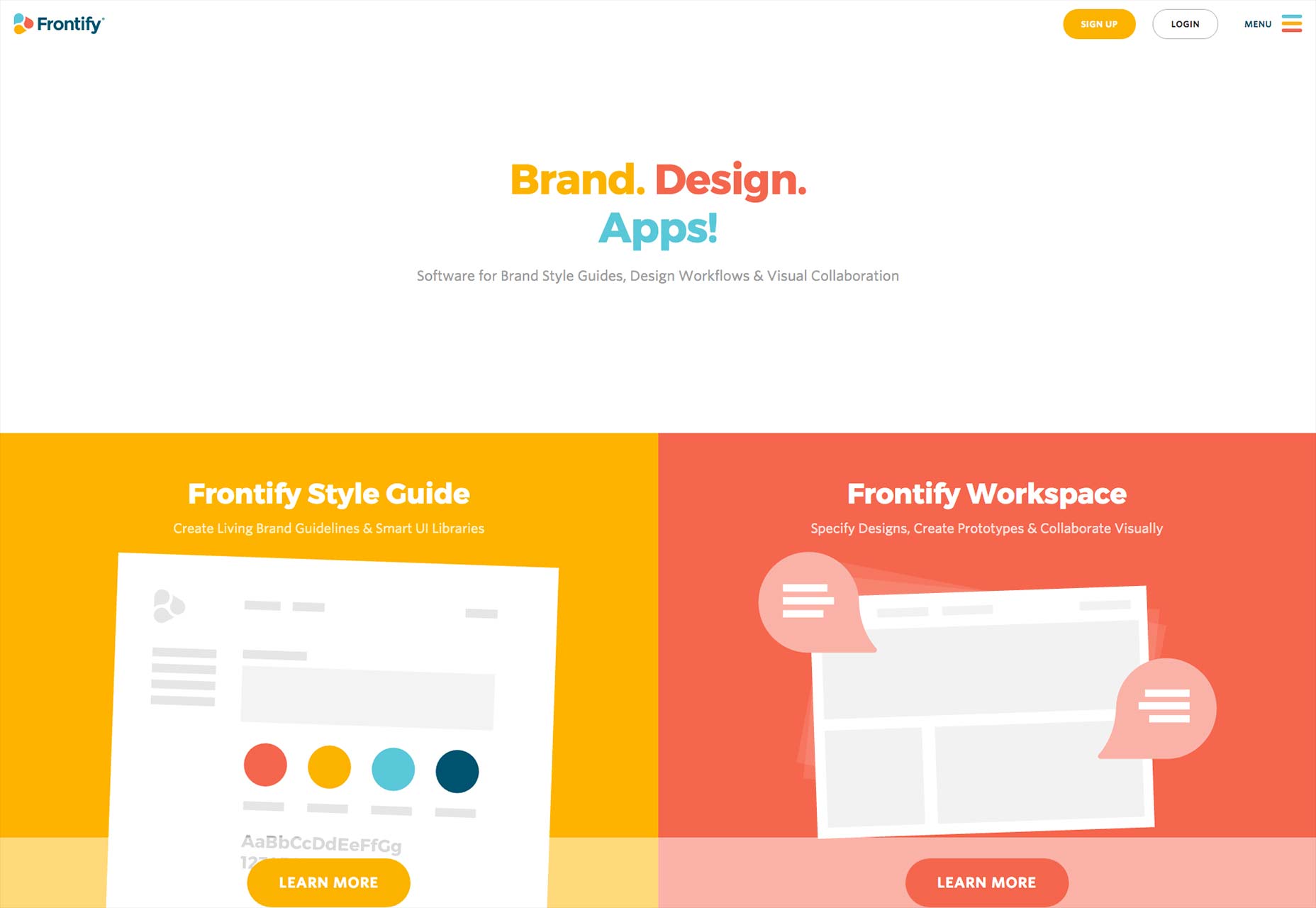
Frontify
Comme beaucoup d'autres outils sur cette liste, Frontify fait du prototypage. Il offre également des outils pour faciliter le travail sur les guides de marque et de style en groupe. Créez votre palette de couleurs, définissez votre style et créez une bibliothèque d'éléments d'interface utilisateur et partagez-la avec le reste de votre équipe.
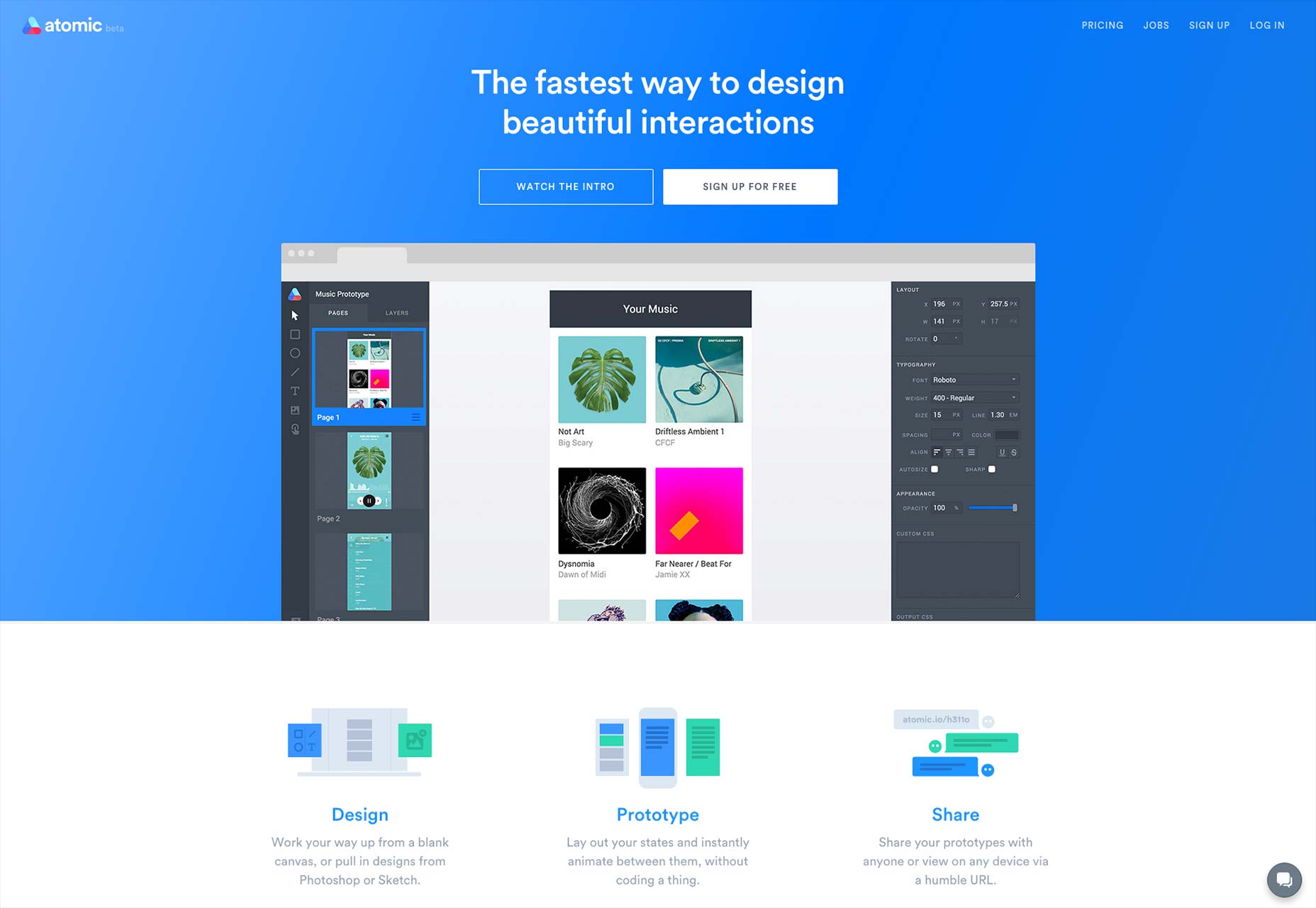
Atomique
Utilisation Atomique pour extraire vos fichiers de Photoshop ou Sketch et en faire des prototypes. Le contrôle de version, les fonctionnalités de collaboration, etc., en font un excellent outil de conception rapide, rapide et itérative.
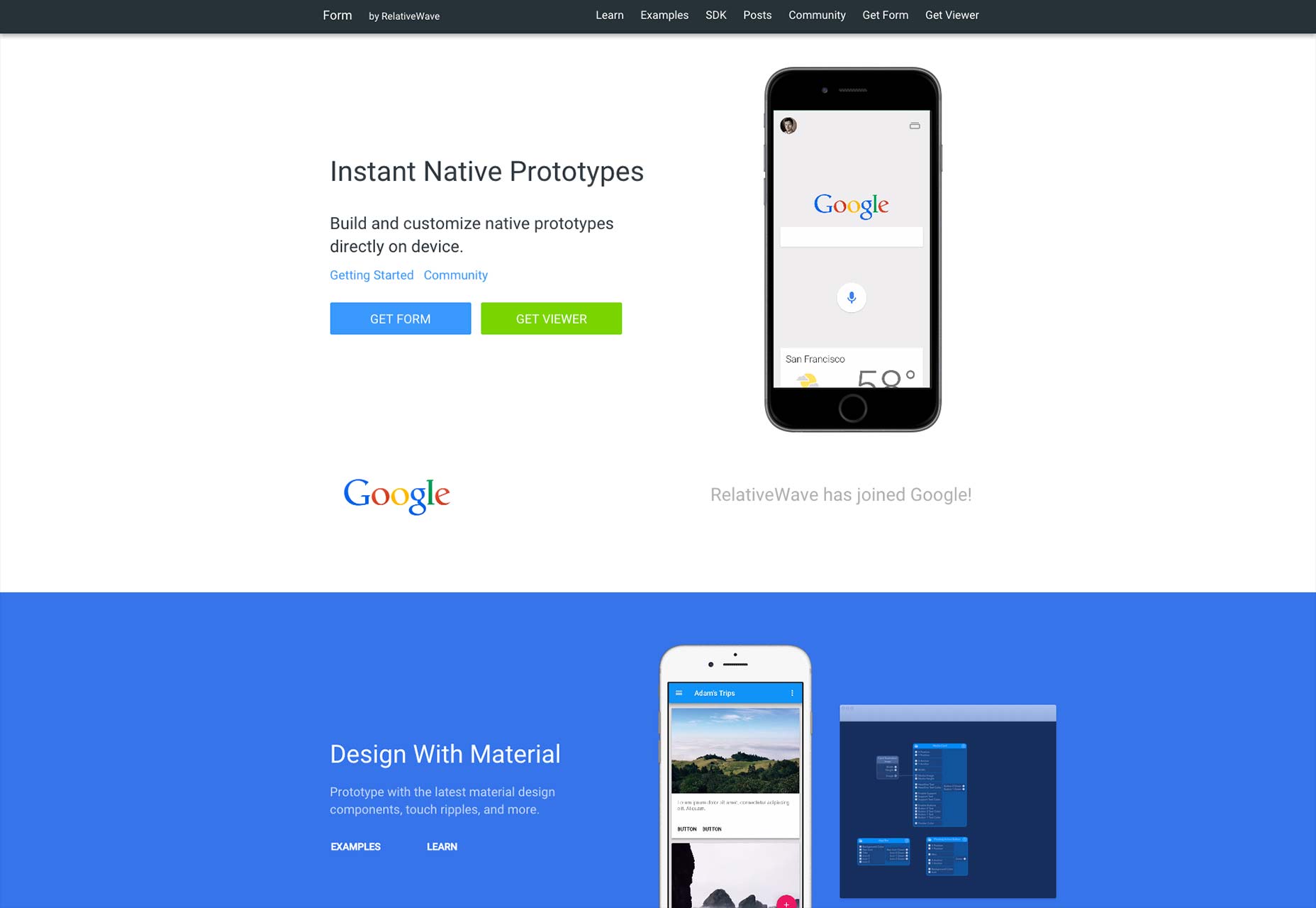
Forme
Forme est un prototype de prototype avancé qui fonctionne en tandem avec votre iPhone. Créez le prototype sur votre ordinateur de bureau ou votre ordinateur portable et visualisez immédiatement les résultats sur votre téléphone. De plus, il utilise les principes de conception des matériaux de Google pour rendre votre prototype plus esthétique.
Pixate
Pixate se spécialise dans les prototypes «natifs» haute fidélité qui sont affichés sur votre téléphone et fonctionnent comme les vrais.
Constructeurs Web
Sandvox
Sandvox est une application Mac pour les non-codeurs parmi nous. Il est en grande partie basé sur des modèles (tout comme une partie de plus en plus importante d'Internet), mais prévoit que les utilisateurs plus avancés peuvent ajouter des éléments manuellement.
Il se double d'une sorte de CMS pour certains types de sites, comme les blogs, et bien que le logiciel ne soit pas "nouveau", les versions récentes ont introduit Sandvox Hosting. Les codeurs manuels parmi nous pourraient reculer devant l'idée, mais pour les débutants, le forfait est en fait très bon.
Cela fonctionne avec n'importe quel hôte, cependant, donc si vous voulez gérer cela vous-même, vous pouvez.
XPRS
Un constructeur de site pour les débutants, XPRS propose des sites gratuits à usage personnel, pour artistes et étudiants. Il existe des plans professionnels pour les entreprises et le commerce électronique.
WordPress constructeurs
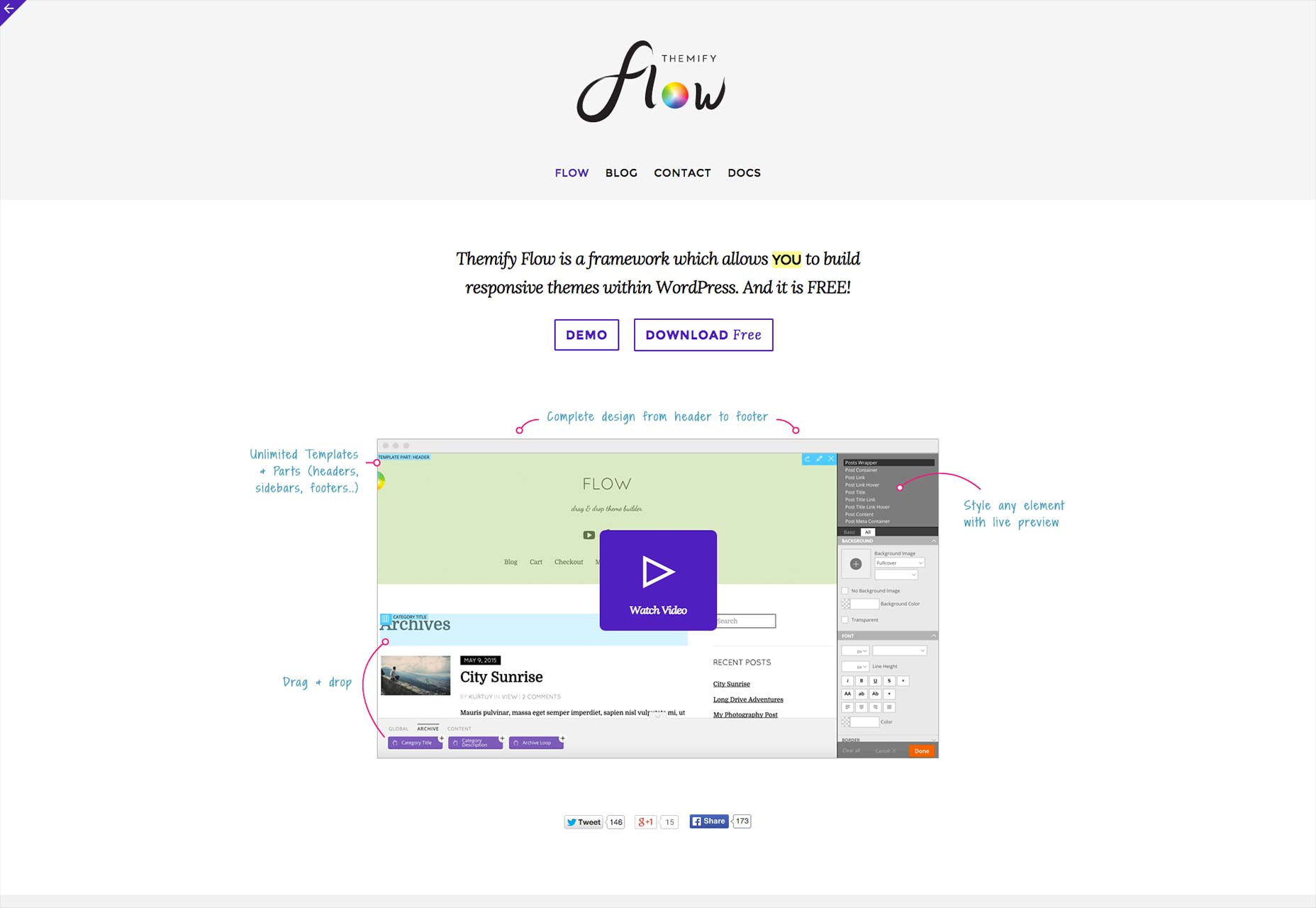
Themify Flow
WordPress peut avoir ses détracteurs, mais d'autres le prennent dans de nouvelles directions surprenantes. Les gars de Themify, par exemple, ont décidé qu'il était temps de créer un outil de conception sur la plateforme de publication.
Le résultat est Themify Flow ce qui vous permet de créer des thèmes WordPress personnalisés et réactifs à partir d'une interface glisser-déplacer. Le meilleur de tous, c'est gratuit et open source.
Pierre angulaire
Pierre angulaire est en quelque sorte en concurrence avec Themify Flow, en ce sens qu'il offre un moyen visuel de créer des thèmes WordPress, juste au-dessus de WordPress lui-même.
Il fonctionne différemment, cependant. Par exemple, il comporte un éditeur de code en direct et d'autres fonctionnalités permettant aux développeurs d'accéder à la conception frontale. En outre, ce n'est pas gratuit, sauf si vous achetez le Thème X .
Qards
Quards est un autre plugin générateur de pages pour WordPress. La plupart du travail de conception est fait pour vous, mais au lieu de choisir un seul modèle, vous construisez chaque page avec des "cartes".
Ce sont essentiellement des sections de mise en page prédéfinies qui peuvent être combinées pour créer une page entière. C'est bon pour les pages de destination, pour organiser des articles individuels de manière nouvelle et originale, des sites de promotion et ce genre de choses.
Outils de collaboration et de productivité
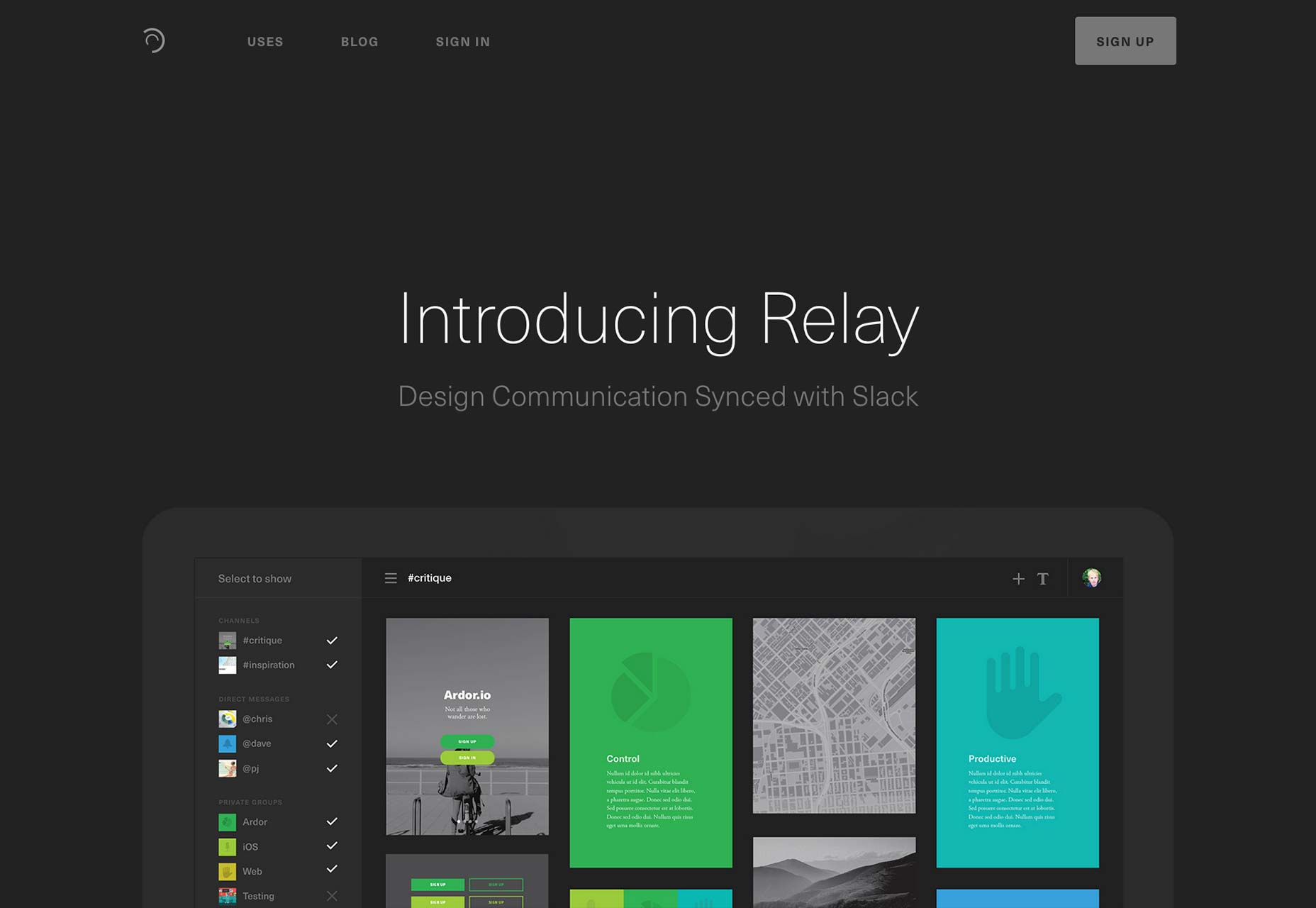
Relais
Un rapide et facile outil pour les utilisateurs de Slack qui ont besoin de partager leur travail de conception. Avec des extensions / applications pour Adobe CC, Sketch, Chrome et OSX, cela simplifie le partage de vos tâches.
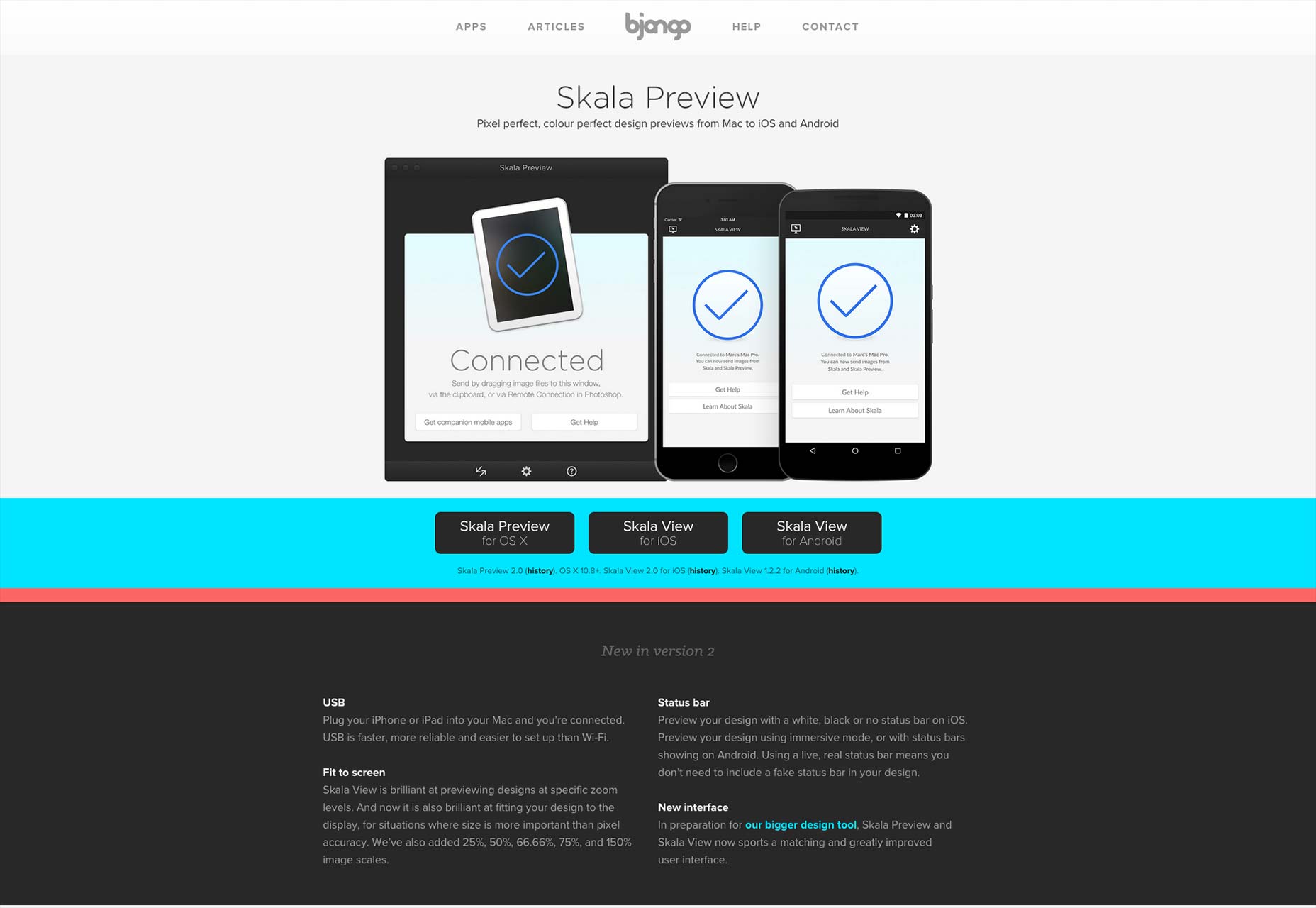
Aperçu de Skala
Vous voulez voir des aperçus de ce que vous travaillez dans Photoshop ou Android? Installer juste Aperçu de Skala , et vous serez en mesure d’envoyer des aperçus sans perte et de couleur parfaite à presque tous les appareils mobiles.
Il est livré avec l'option de brancher le périphérique sur votre ordinateur via USB au lieu d'utiliser le Wi-Fi.
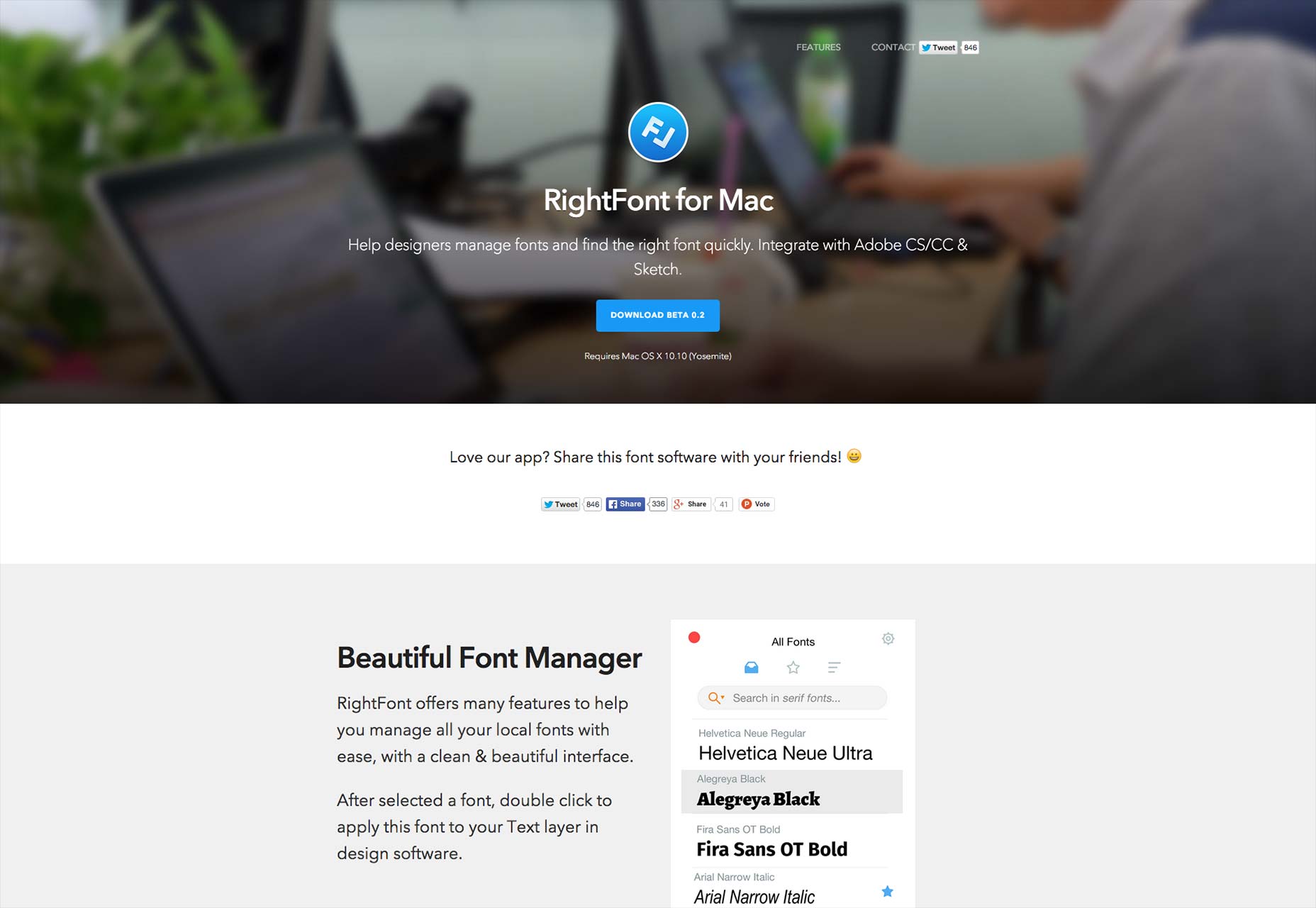
RightFont
RightFont est un gestionnaire de polices rapide et joli pour Mac qui s'intègre à Adobe CC et Sketch.
Nouveau code
jQuery 3
le jQuery 3 alpha est sorti. Il n'y a pas de nouvelles fonctionnalités à proprement parler, mais il y a eu de nombreuses réécritures d'anciennes fonctionnalités, des corrections de bogues et des améliorations de performances.
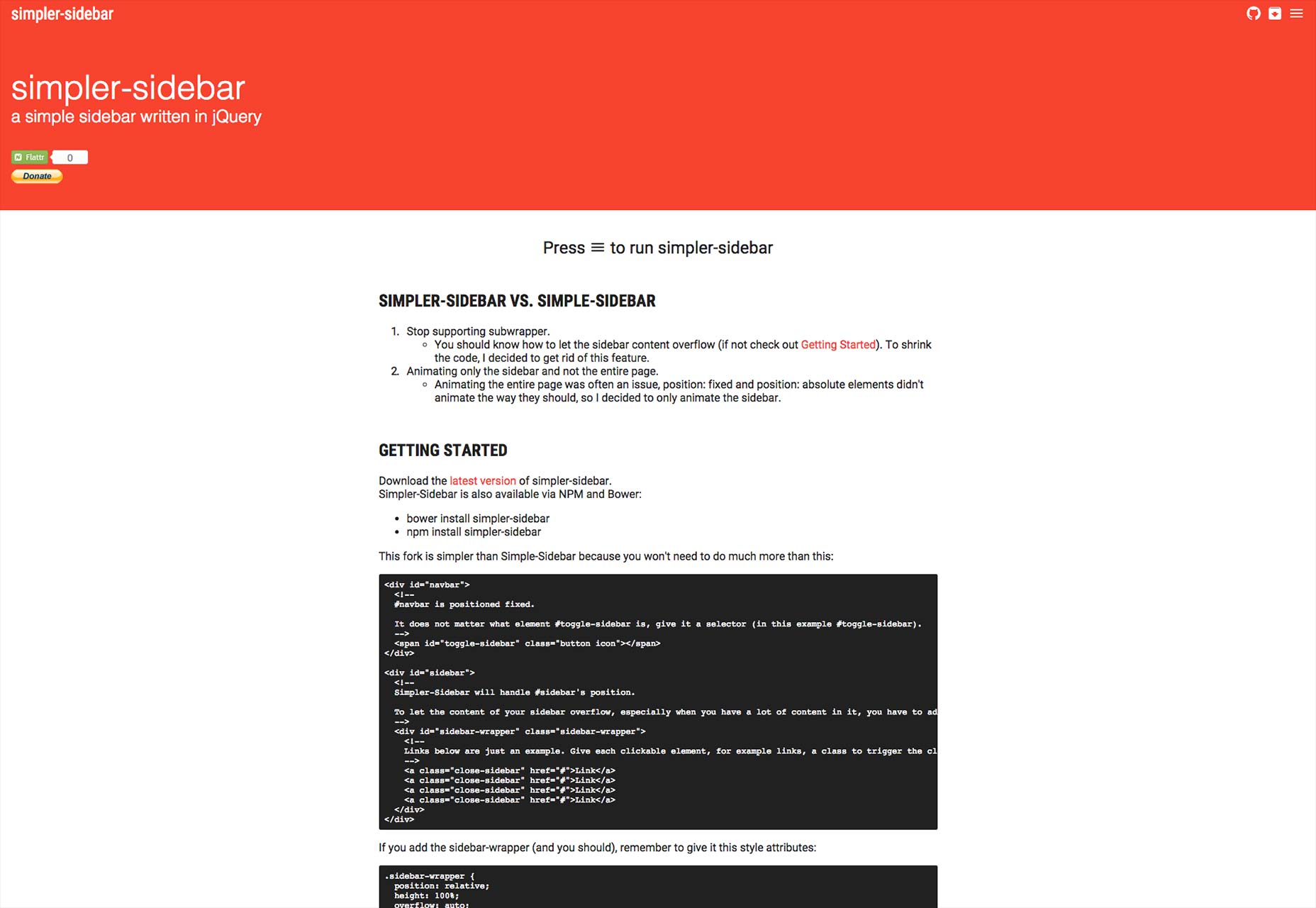
Barre latérale plus simple
En parlant de jQuery, il y a un certain nombre de nouveaux plugins qui pourraient rendre le travail d'un concepteur beaucoup plus facile, surtout si vous êtes un concepteur qui code aussi un peu.
Nous commençons avec Barre latérale plus simple , ce qui fait des barres latérales. C'est petit, c'est rapide, c'est joli. Il suffit de ne pas utiliser un menu hamburger pour le déclencher, je suppose.
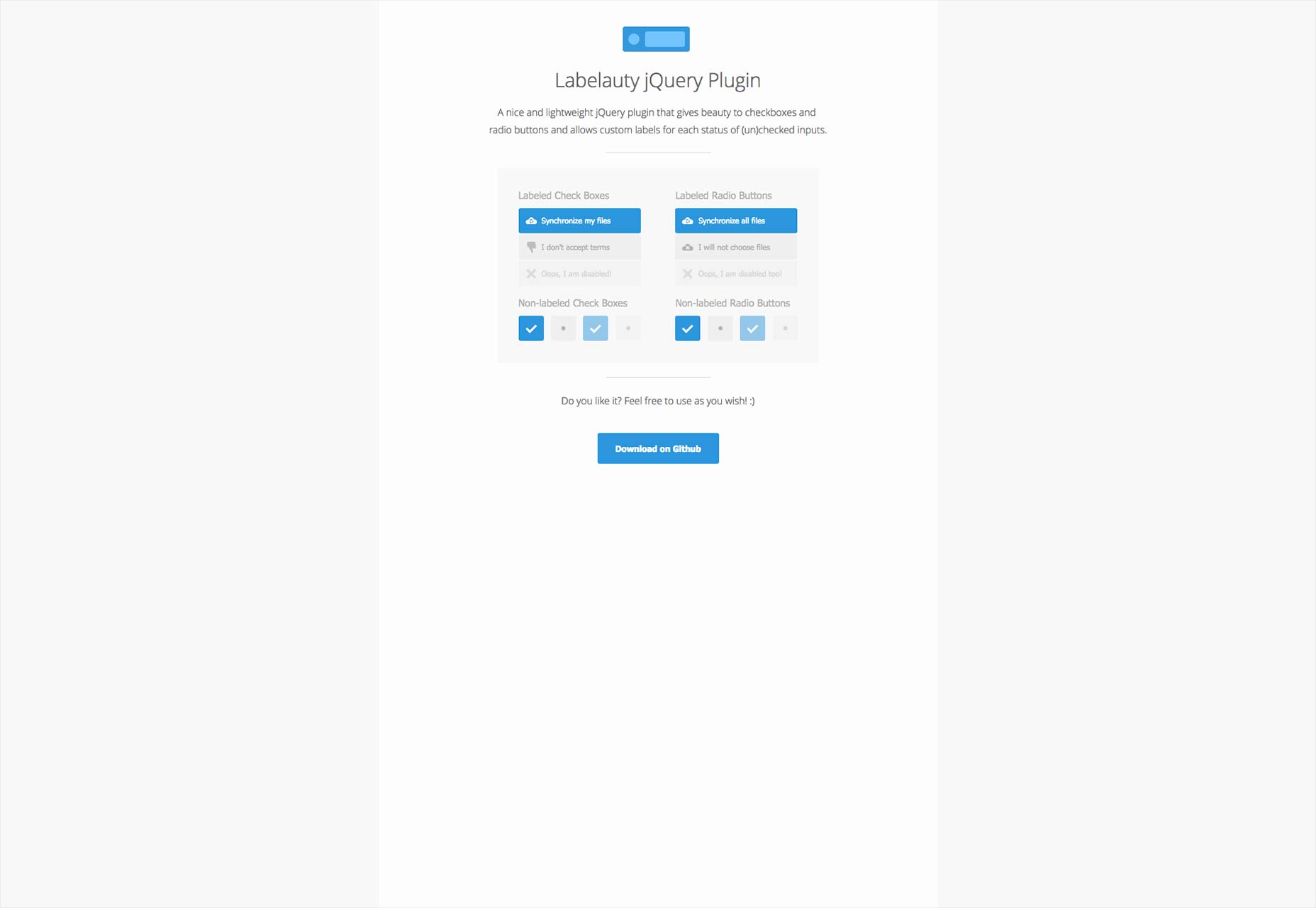
Labelauty
Étiquetez votre boutons radio et cases à cocher dans le style. Idéal pour le concepteur qui ne peut tout simplement pas laisser les navigateurs faire les choses à sa manière.
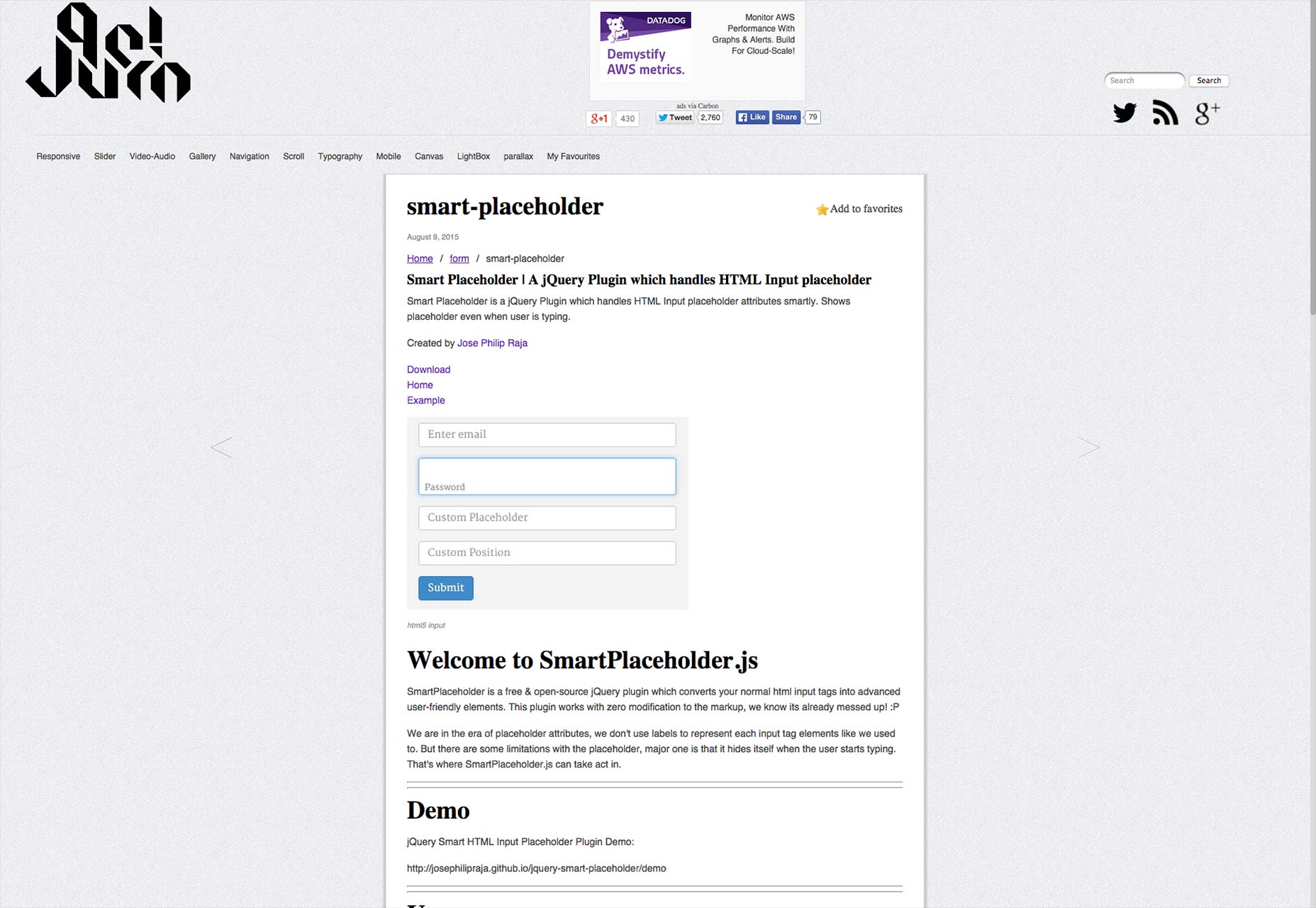
espace réservé intelligent
Lorsque je remplis des formulaires, je clique de temps en temps sur un champ, je suis distrait par quelque chose, puis j'y reviens. Si ce champ était étiqueté avec un attribut d’espace réservé, je dois parfois le désélectionner pour mémoriser ce que je suis censé taper.
Stupide mais humain.
espace réservé intelligent résout ce problème de conception en gardant l'espace réservé visible sous le texte saisi. Neat, non?
Outils rafraîchis
Nous serions négligents si nous ne attirions pas l'attention sur l'excellent travail effectué sur des applications déjà connues. Voici ceux qui ont eu des mises à jour remarquables récemment:
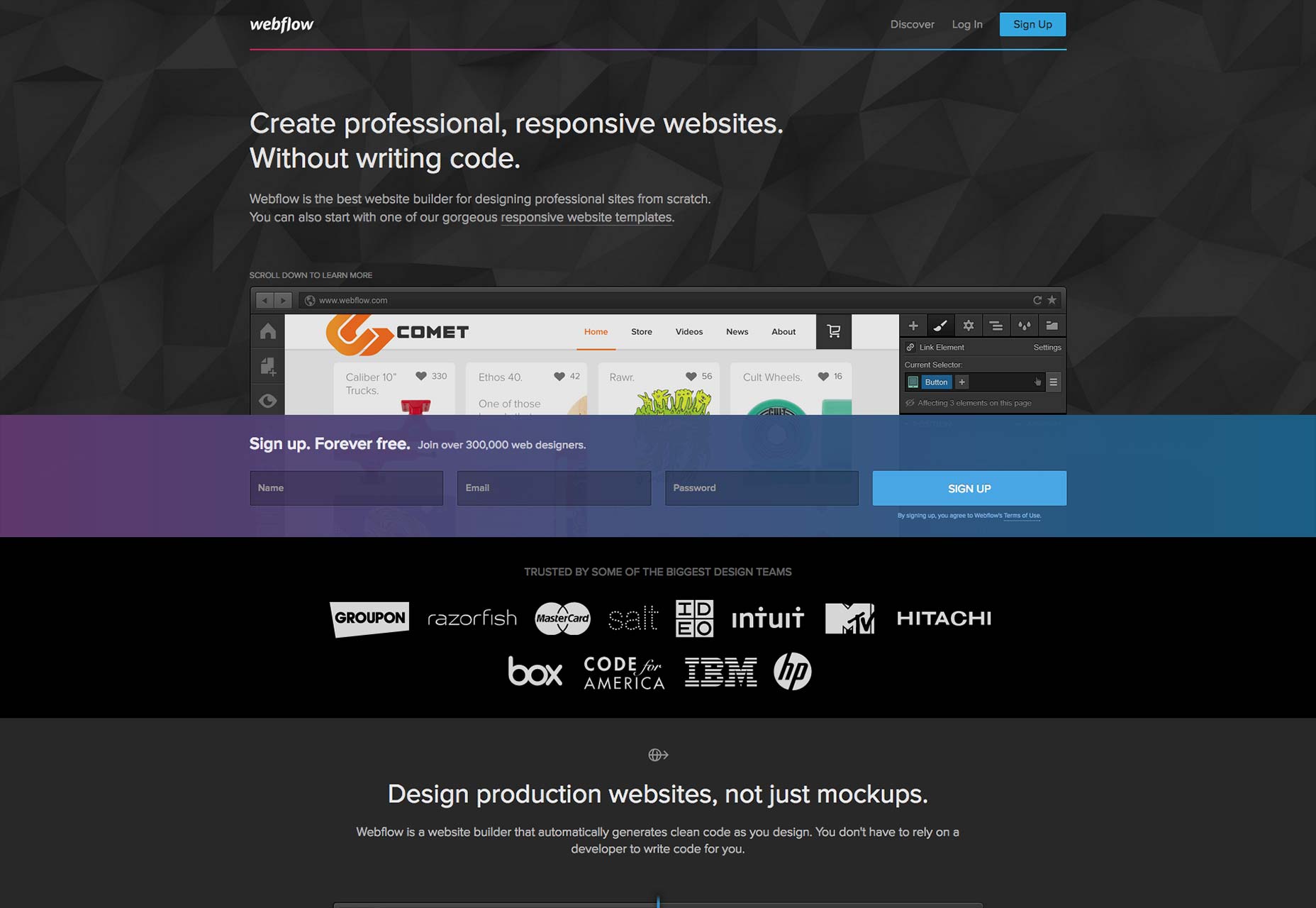
Webflow
Webflow a été intégrer des services tiers dans sa fonctionnalité (tout comme le reste de l'Internet) de certaines manières nouvelles. A partir de maintenant, vous pouvez ajouter des fonctionnalités à vos formulaires Web directement depuis Webflow.
Vous pouvez ajouter des e-mails à des listes Mailchimp, envoyer des tweets, ajouter des données à des feuilles de calcul Google ou créer une nouvelle note avec Evernote. Vous pouvez également, par ailleurs, faire envoyer votre formulaire par courrier électronique.
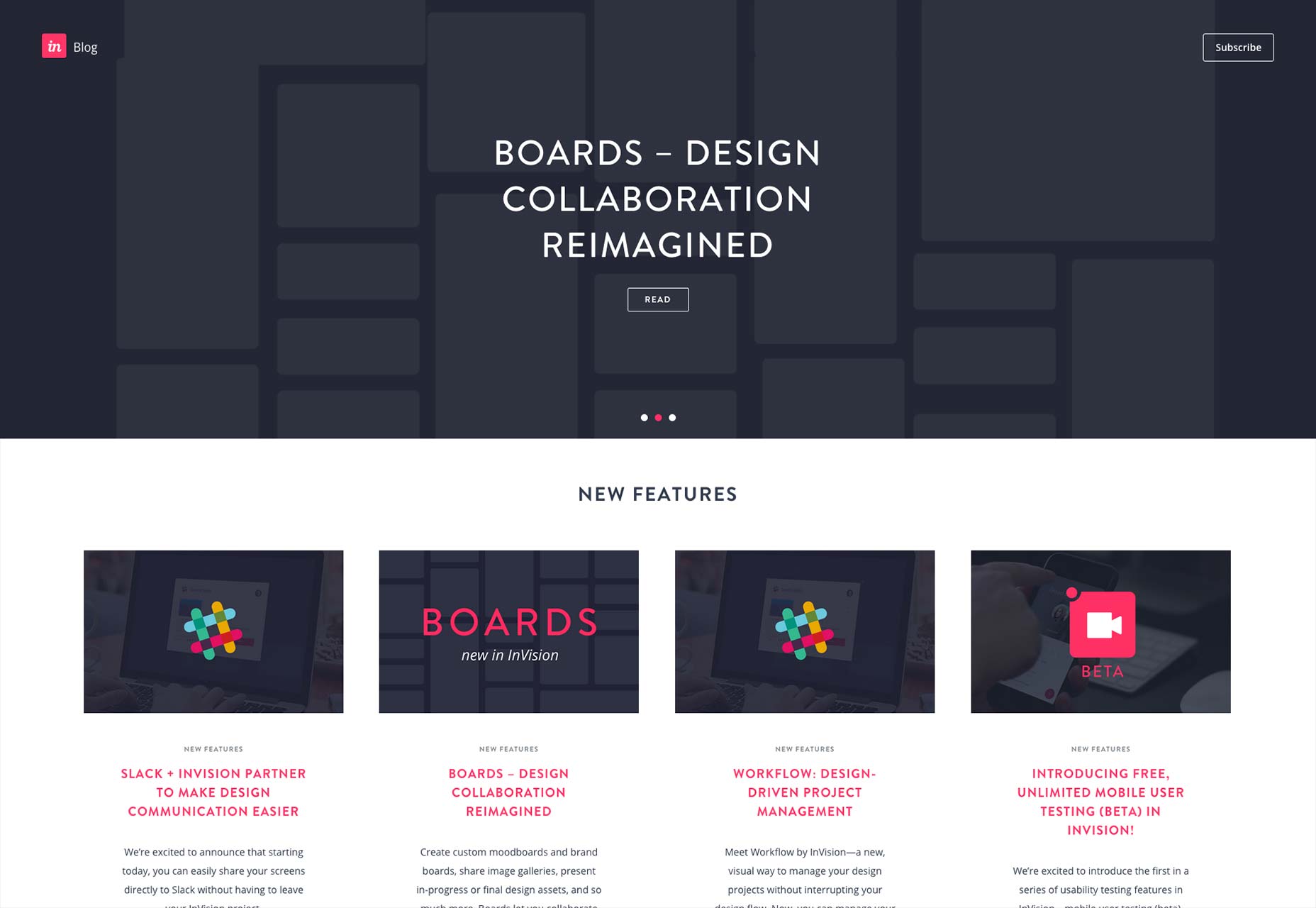
InVision
InVision a introduit nouvelles fonctionnalités régulièrement, y compris des tests gratuits et illimités pour les utilisateurs mobiles, un gestionnaire de flux de travail, l’intégration Dribbble et les emoji. Oui, emoji.
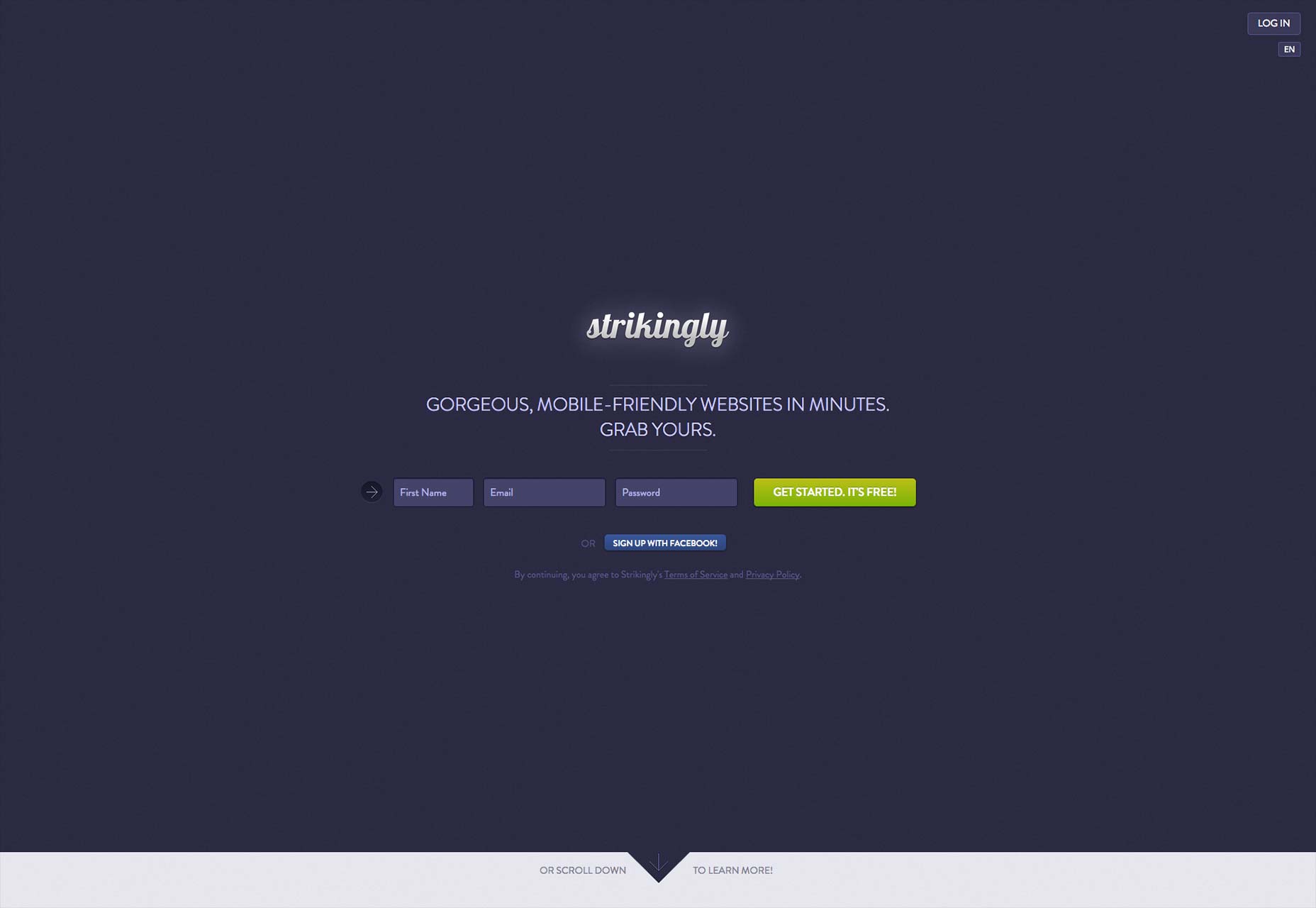
Frappant
Au cours des derniers mois, Strikingly a introduit un nouvel éditeur de page , collaboration , et il a même ajouté un flux RSS pour sa fonctionnalité de blog ... Mieux vaut tard que jamais.
Adobe Muse
Enfin, Adobe Muse est toujours une chose - hé, tout le monde n'a pas besoin de la puissance de DreamWeaver. Comme son aîné plus puissant, Muse peut maintenant utiliser n'importe quelle police de TypeKit.
Il est désormais possible de créer des blogs, des sites de commerce électronique et des formulaires de contact améliorés. De plus, comme d’autres applications de la suite d’applications CC, il peut désormais accéder Adobe Stock bibliothèque.