Plus de 25 extensions Chrome indispensables pour les concepteurs et développeurs Web
Pour de nombreux concepteurs et développeurs Web, Firefox est inégalable. Pour d'autres, Firefox mange la poussière de Chrome.
Depuis deux ans, depuis la sortie de Google Chrome, il y a eu un débat déchaîné sur le navigateur supérieur. Le produit open source de Mozilla a résisté à l'épreuve du temps et Firefox est rapidement devenu le navigateur le plus utilisé, ayant dépassé Internet Explorer de Microsoft.
Ne vous sentez pas désolé pour Google Chrome, cependant. Même à ses débuts, Chrome est déjà arrivé en deuxième position, ayant déjà dépassé Internet Explorer et ayant de grandes chances de surpasser Firefox.
Bien que Firefox soit plus robuste (principalement en raison de sa popularité), Chrome est extrêmement rapide et, avec les nouvelles extensions ajoutées quotidiennement, une option passionnante pour le concepteur Web sérieux.
Et vous êtes ici pour trouver des outils qui rendent Chrome utile pour vous en tant que concepteur ou développeur. Heureusement, Chrome possède une collection d’extensions en plein essor qui facilitera grandement la transition depuis Firefox.
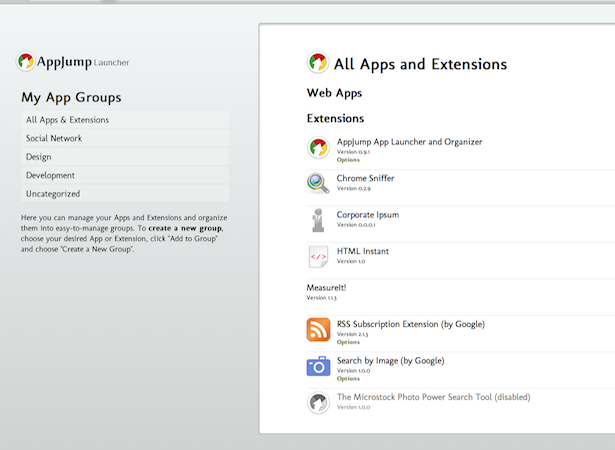
1. Lanceur d'applications et organisateur AppJump
Une fois que vous aurez fini de télécharger toutes les extensions de cette liste, vous aurez certainement besoin d'un organiseur. AppJump est une extension Chrome qui vous permet de localiser et de lancer rapidement vos applications et autres extensions à partir d’un menu déroulant de votre barre d’outils. Une fonctionnalité intéressante d'AppJump est la possibilité d'organiser des applications et des extensions dans différents groupes. Par exemple, vous pouvez facilement séparer vos extensions de travail de votre personnel pour une gestion du temps plus efficace.
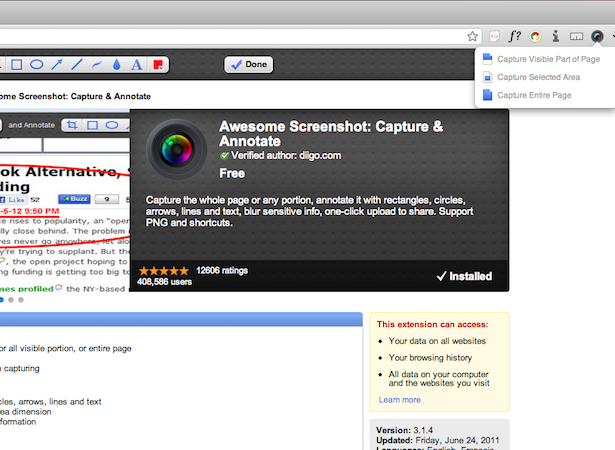
2. Super Capture d'écran
Capture d'écran génial vit à son nom. Cette extension géniale vous permet de prendre des instantanés de la page entière ou partielle. Après avoir pris une capture d'écran, vous pouvez encercler ou souligner les parties pertinentes, effacer les parties non pertinentes et faire des commentaires. Vous avez la possibilité d'enregistrer en local ou de télécharger et de recevoir un lien d'image pour le partage.
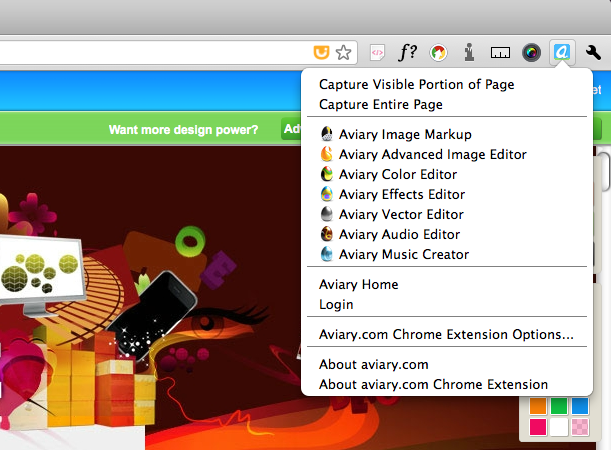
3. Capture d'écran Aviary
Après avoir époustouflé sur Awesome Screenshot ci-dessus, vous vous demandez peut-être pourquoi deux extensions de capture d'écran ont été ajoutées à cette liste. Un inconvénient de Awesome Screenshot est qu'il nécessite un accès à toutes les données de votre ordinateur et à votre historique de navigation. Pour les utilisateurs qui estiment que cela constitue une atteinte à la vie privée, Volière est une option parfaitement capable.
4. renifleur de chrome
Renifleur de chrome vous permet de vérifier le cadre de n'importe quel site Web. Il localise et affiche tout système de gestion de contenu (CMS) ou bibliothèque Javascript connu sur un site Web. Cette extension est idéale pour les sites Web époustouflants qui vous laissent à vous demander: "Comment est-ce humainement possible?" Actuellement, Chrome Sniffer peut détecter plus de 100 frameworks.
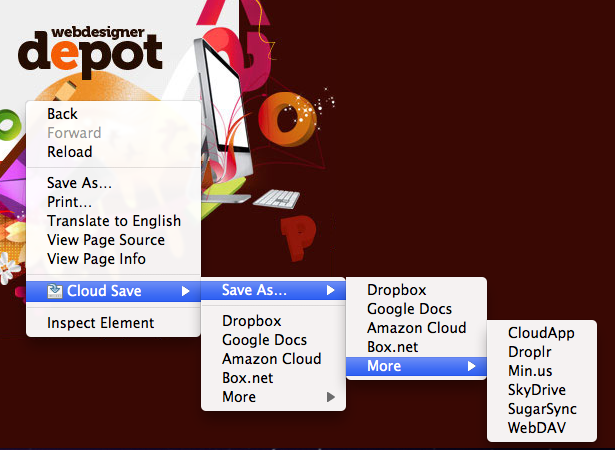
5. Cloud Save
Il y a un énorme changement de fonctionnement local au travail dans le cloud. En tant que concepteurs et développeurs, vous avez l'habitude de travailler sur Internet, mais enregistrez-vous également des fichiers importants en ligne? Si votre excuse est que ce n'est pas si pratique, vous voudrez peut-être examiner sérieusement Cloud Save . Cloud Save vous permet d'enregistrer des fichiers depuis n'importe quel site Web vers des services cloud pris en charge. Enregistrer sur Amazon Cloud Drive, Dropbox et Flickr.
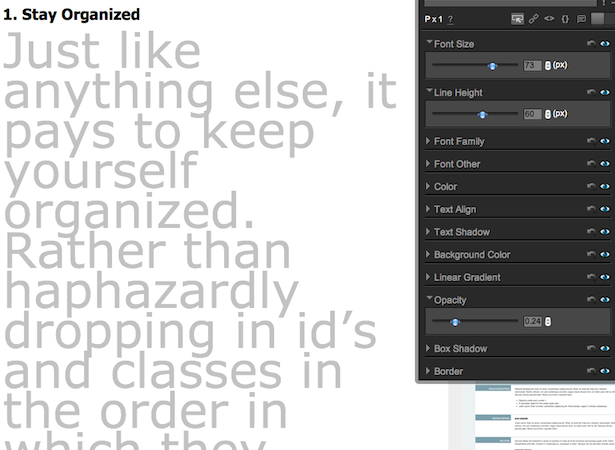
6. Code Cola
Code Cola est une extension qui permet aux utilisateurs de modifier des pages individuelles à l’intérieur d’un site Web. L'extension vous permet de cliquer sur une zone d'une page Web et de modifier le CSS automatiquement.
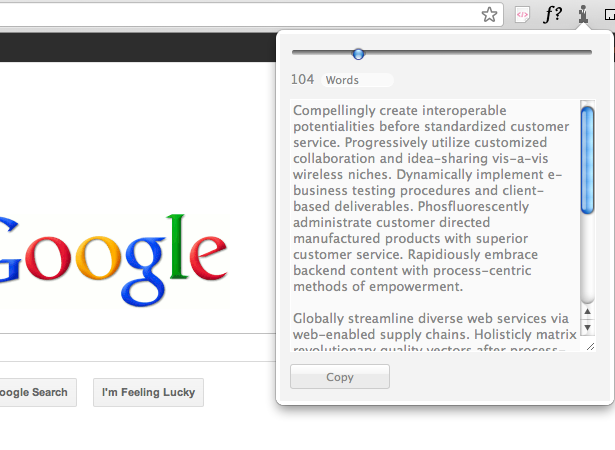
7. Ipsum d'entreprise
Corporate Ipsum est une alternative amusante au remplisseur de texte standard Lorem Ipsum. Avec cette extension, vous pouvez renseigner votre site Web avec des mots et des mots à la mode «d'entreprise». Un exemple de Corporate Ipsum est «Cibler de manière compétente les données à l'échelle de l'entreprise avec des idées multifonctionnelles». Cette extension est basée sur le populaire widget Mac du même nom.
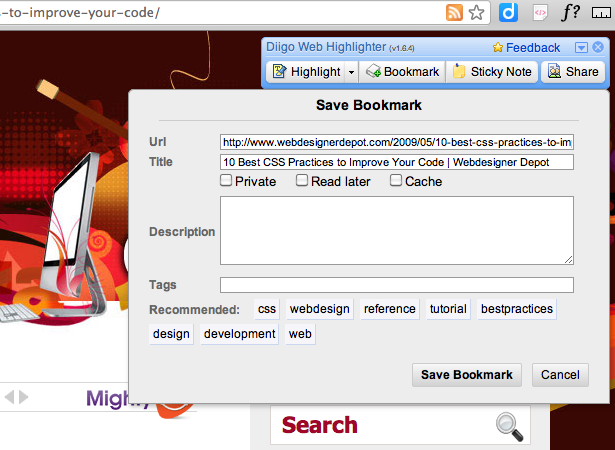
8. Diigo Signet, archive, mise en évidence et note autocollante
Diigo est l'abréviation de Digest of Internet Information Groups et Other stuff. C'est un outil de recherche en ligne qui permet aux utilisateurs de gérer les informations. Mettez en valeur les pages Web en plusieurs couleurs, créez des notes autocollantes, échangez des pages sur votre réseau social et créez des groupes pour partager vos recherches.
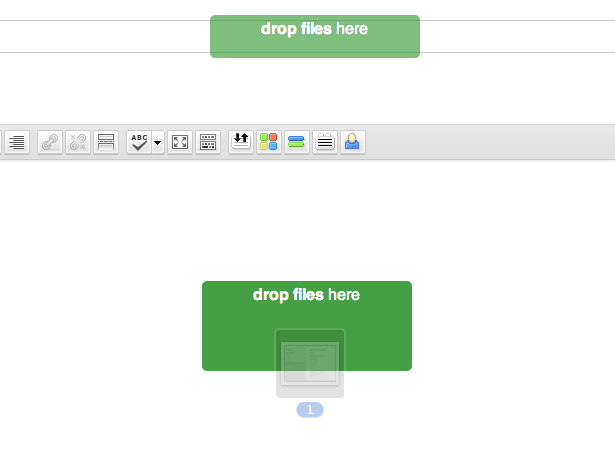
9. Drag2up
Drag2up est un système de pièces jointes facile à utiliser. Au lieu de cliquer sur différentes fenêtres, faites simplement glisser le fichier que vous souhaitez connecter depuis votre ordinateur sur le champ de saisie. Vous pouvez également télécharger des fichiers vers divers sites d'hébergement, y compris Flickr, ImageShack, Twitpic et Box.net. Cette extension est facilement l'un des téléchargements indispensables.
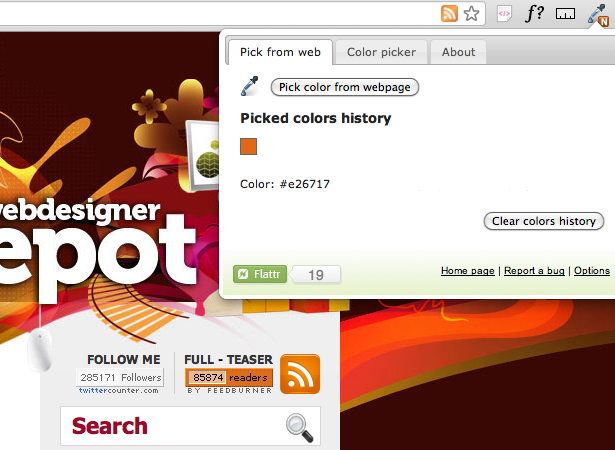
10. compte-gouttes
De temps en temps, vous rencontrez la nuance de vert parfaite que vous devez intégrer à votre conception de sites Web. le Compte-gouttes L'extension vous permet de localiser la nuance exacte. Il conserve également l'historique de vos couleurs.
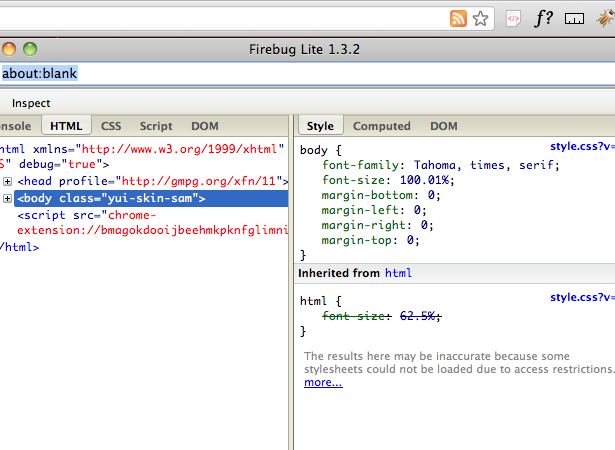
11. Firebug Lite
Pyromane est l'un des excellents outils qui rendent difficile la transition depuis Firefox et le laissent derrière. Heureusement, Chrome a une extension appelée Firebug Lite qui offre une fonction similaire. Firebug Lite fonctionne parallèlement aux outils de développement Chrome pour permettre aux développeurs d’inspecter et de modifier les éléments HTML et DOM. Il vous permet également de déboguer facilement. Firebug Lite est en fait un fichier JavaScript qui agit comme le Firebug d'origine une fois inséré dans une page Web.
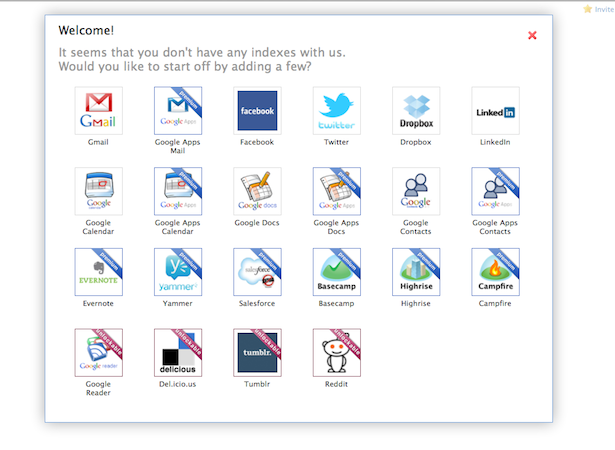
12. Greplin
Greplin est une extension qui vous permet de rechercher dans vos données privées. Utilisez cette extension pour localiser une information que vous publiez sur divers sites Web sociaux, notamment Twitter, Facebook ou même Gmail. Il indexe vos données pour faciliter la recherche. Au lieu de parcourir votre historique, vous pouvez facilement appeler des données avec Greplin.
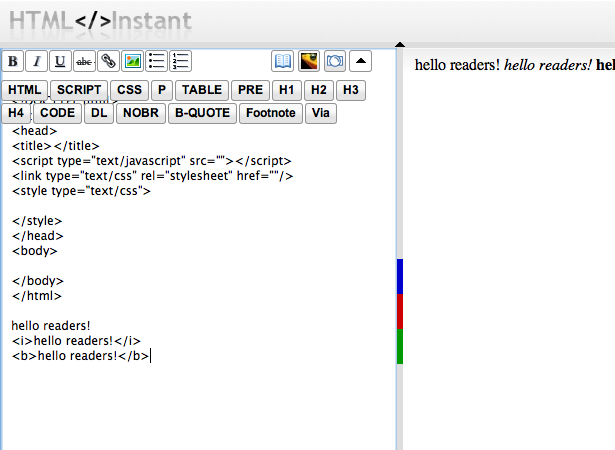
13. HTML Instantanée
HTML Instantanée est un HTML en temps réel. Il dispose d'un écran partagé. Lorsque vous tapez votre code sur le côté gauche de l’écran partagé, vous voyez automatiquement les résultats sur le côté droit. HTML Instant fonctionne non seulement avec HTML, mais prend également en charge CSS et JavaScript. Vous pouvez également télécharger des images depuis votre Image Shack, Photobucket ou un site Web aléatoire hébergeant une image. Cet éditeur HTML est très convivial pour le concepteur novice.
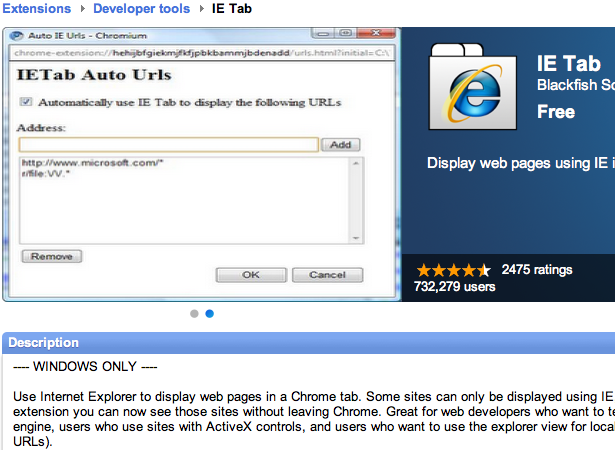
14. Onglet IE
le Onglet IE L'extension vous permet d'afficher une page Web à partir d'un Internet Explorer simulé, tout en utilisant votre navigateur Chrome. Internet Explorer reste le navigateur préféré de la plupart des internautes. Et il y a encore des sites qui fonctionnent le mieux ou même exclusivement avec Internet Explorer. Cet onglet vous permet d'utiliser Internet Explorer sans sacrifier votre dignité. Tout d'abord, IE Tab ne fonctionne que sous Windows. C'est parce qu'il utilise le moteur de rendu intégré à Windows pour Internet Explorer. Pour cette raison, les utilisateurs de Mac n'ont pas de chance sur celui-ci.
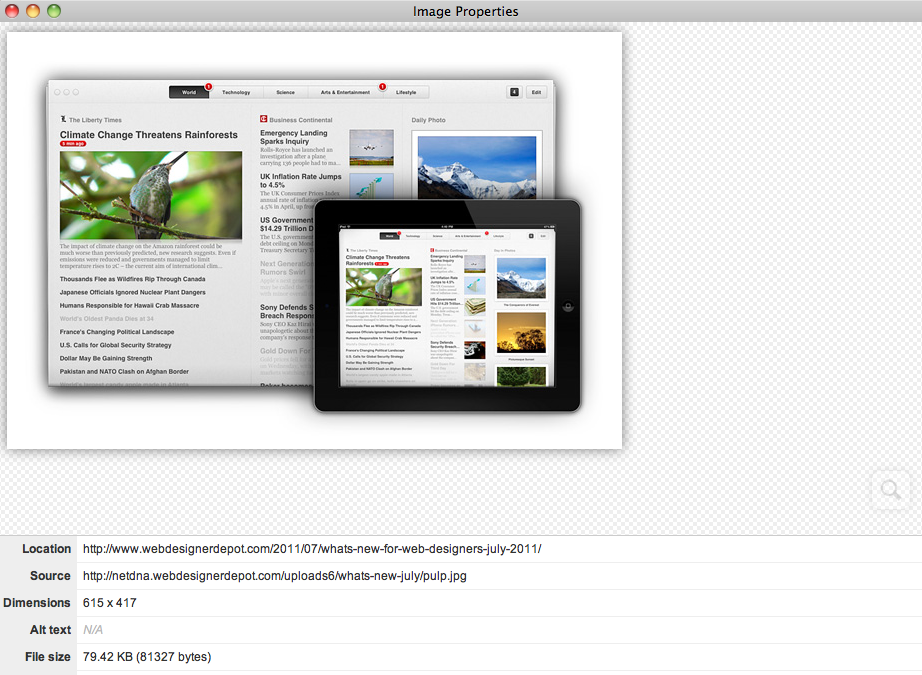
15. Menu contextuel des propriétés de l'image
Menu contextuel des propriétés d'image est une extension Chrome utile qui fournit des informations sur toutes les choses liées à une image sélectionnée. Les utilisateurs peuvent trouver à la fois l'emplacement et la source d'une image. Il montre également les dimensions de l'image et la taille du fichier. C'est une extension simple mais efficace qui n'est pas incluse dans le navigateur Chrome.
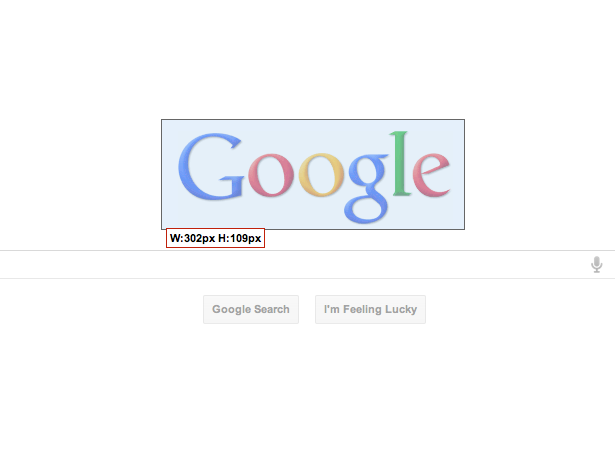
16. MeasureIt!
Mesure le est une règle que vous utilisez pour trouver les dimensions de tout élément sur une page Web. Cliquez simplement sur l'extension et faites glisser la règle pour trouver les dimensions rapidement et facilement.
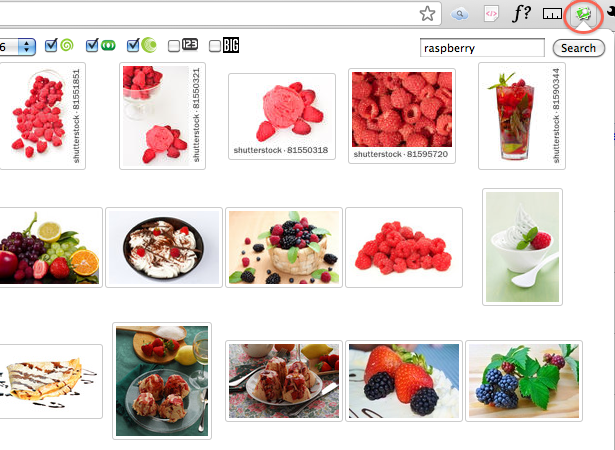
17. Outil de recherche de photos Microstock
Ce qui sépare un bon concepteur Web d'un grand concepteur Web est de savoir où aller pour les images de stock. Tout concepteur sait que trouver la bonne image est l'une des parties les plus chronophages de la conception, en particulier si vous avez plusieurs ressources de référence. Cette extension vous permet d'effectuer des recherches sur microstock sur 5 des principales agences de stock, y compris Dreamstime, Fotolia et Shutterstock.
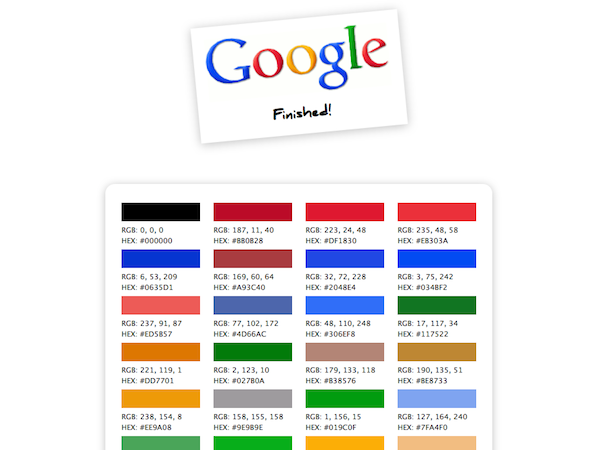
18. Palette pour Chrome
le Palette pour Chrome l'extension est instantanément utile. Faites un clic droit sur n'importe quelle image que vous souhaitez utiliser. Cette extension crée une palette de 16, 24 ou 32 couleurs. Vous pouvez également créer une palette personnalisée. Utilisez cette extension pour intégrer et transmettre les couleurs de votre image préférée dans votre conception Web.
19. Pendule
Le puissant Pendule L'extension combine plusieurs des extensions trouvées dans cette liste. Pendule vous permet de visualiser et d'altérer Javascript et CSS. Vous pouvez également afficher des informations sur des images spécifiques ou les masquer complètement. C'est un outil de développement robuste qui inclut un sélecteur de couleurs, un validateur HTML et CSS et un vérificateur de liens.
20. PlainClothes
En civil est une extension amusante et utile qui vous permet de voir les bases d’un site Web. Parfois, il est plus facile de voir les erreurs dans un dessin ou d'analyser pourquoi cela fonctionne si bien lorsqu'il est noir et blanc. PlainClothes vous permet de décomposer une page Web en une couleur de texte, une couleur d'arrière-plan et une couleur de lien. Les liens sont soulignés, le texte est votre défaut et soudain, vous êtes de nouveau en 1998. En fait, PlainClothes fonctionne très bien pour ajouter l'accessibilité à votre conception Web.
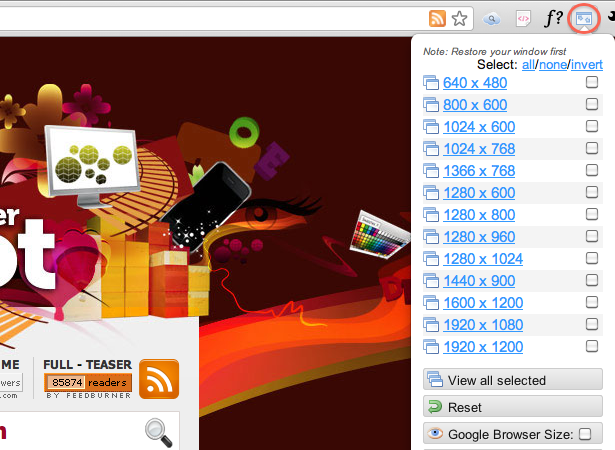
21. Test de résolution
Modifiez la taille de votre navigateur pour tester votre site Web dans diverses résolutions. Test de résolution est livré avec des tailles de résolution prédéfinies, mais vous pouvez également afficher dans votre propre résolution spécifiée.
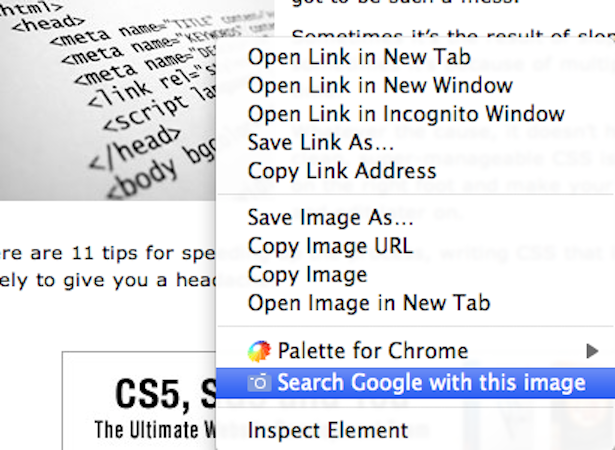
22. Recherche par image
Recherche par image est l'une de mes extensions préférées de Chrome. Cette extension vous permet de trouver une image spécifique sur différents sites Web. Avec Search by Image, vous avez également la possibilité de trouver des images similaires. Il vous suffit de cliquer avec le bouton droit de la souris sur l’image qui vous intéresse et de sélectionner «rechercher Google avec cette image». Vous trouverez des pages contenant des images correspondantes ou visuellement similaires.
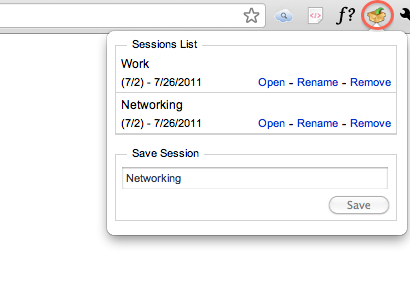
23. Gestionnaire de session
le Gestionnaire de session extension enregistre tous vos onglets actuellement ouverts pour une lecture ultérieure. Cette extension est extrêmement utile si, comme la plupart, vous vous retrouvez à ouvrir les mêmes pages encore et encore. Groupez et enregistrez les onglets associés dans Session Manager. Par exemple, regroupez tous vos sites de réseaux sociaux afin de pouvoir y accéder rapidement sans avoir à ouvrir chaque site individuellement. Et fermez-les aussi rapidement, avec l'assurance que vos onglets sont enregistrés.
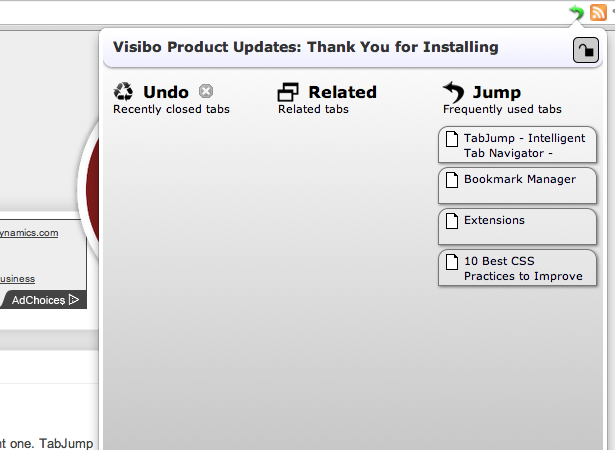
24. TabJump
D'une portée similaire à Session Manager, TabJump va au-delà Non seulement il gère vos onglets, mais cette extension peut également verrouiller des onglets, vous empêchant ainsi de fermer accidentellement un onglet important. Si vous fermez un onglet par erreur, TabJump vous permettra de le rouvrir, mais gardez à l'esprit que les extensions ne peuvent pas restaurer l'historique.
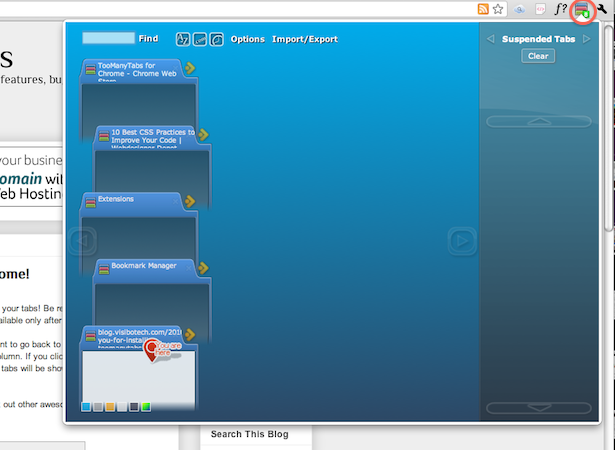
25. TooManyTabs
Parce qu'il n'y a jamais assez d'extensions pour gérer les onglets du navigateur, TooManyTabs est un autre must-have. Cette extension affiche une miniature de tous les onglets ouverts. Cela est pratique lorsque vous utilisez autant d'onglets que vous ne pouvez plus lire les titres des onglets. Avoir une aide visuelle vous aide à trier efficacement votre espace de travail.
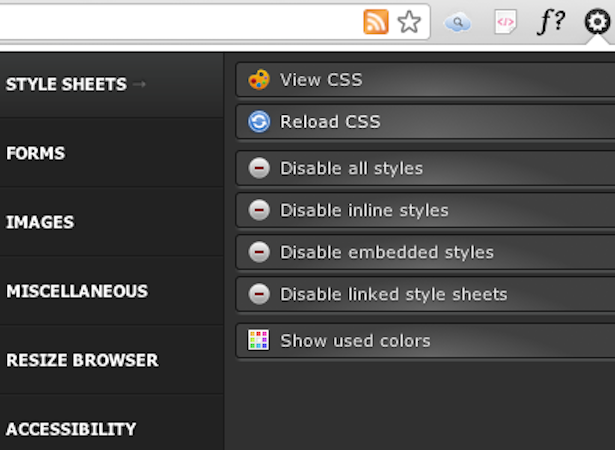
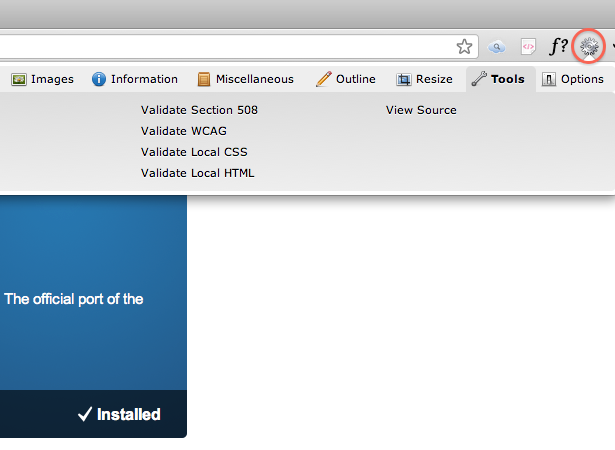
26. Développeur Web
Développeur web est un autre outil de développement complet. C'est le même développeur qui a écrit l'extension très populaire de Firefox. Avec cette extension, les utilisateurs peuvent afficher et modifier les CSS, afficher la taille des fichiers image et effacer les cookies de session.
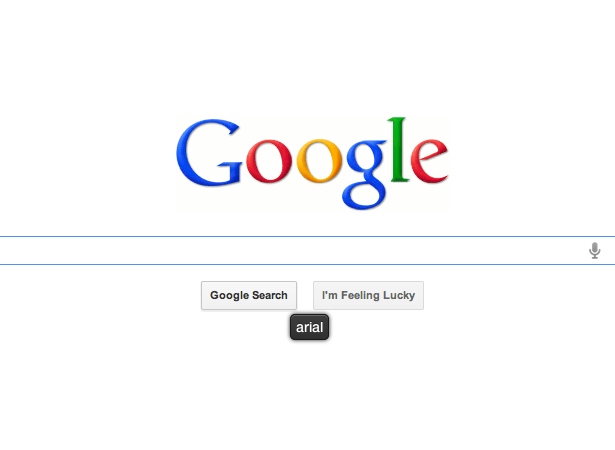
27. WhatFont
Pour la plupart des concepteurs de sites Web, les polices de caractères sont très importantes. Vous êtes-vous déjà rendu sur un site Web aléatoire et avez-vous trouvé la police parfaite, uniquement pour rechercher des réponses dans un code sans fin? Si vous aimez les choses simples, installez-le extension de recherche de police . Survolez simplement un texte et trouvez la police utilisée. Non seulement cette extension vous indiquera le nom de la police, mais elle donne également la taille et la couleur de la police.
Avez-vous des extensions favorites qui n'ont pas fait cette liste? S'il vous plaît partagez avec nous dans les commentaires.