25+ ressources pour réussir avec HTML5 Canvas
Si vous avez vécu sous un rocher au cours des deux dernières années, l’élément canvas de la spécification HTML5 est assez simple à comprendre. Fondamentalement, c'est une zone rectangulaire dans votre page où vous pouvez utiliser JavaScript pour dessiner tout ce que vous choisissez.
C'est, littéralement, une "toile" numérique que vous pouvez utiliser pour rendre des graphiques de jeu, des graphiques, des animations et d'autres images visuelles à la volée. Cela élimine le besoin d'autres types d'animation en ligne et de rendu graphique (comme Flash), et est beaucoup plus compatible entre les plates-formes et les appareils.
J'espère que vous saviez déjà tout cela. Bien que l'idée de base de Canvas soit simple, travailler avec elle peut être un peu plus complexe. Alors, voici de bonnes ressources pour vous aider à démarrer!
Toile d'apprentissage
Si vous êtes complètement nouveau sur la toile, vous voudrez peut-être commencer avec l'un de ces guides pratiques. Il existe des centaines de tutoriels et de guides, mais ceux-ci fournissent pratiquement tout ce qu'un débutant voudrait savoir sur le canevas avant de commencer.
Plongez dans HTML5
Plongez dans HTML5 a un chapitre fantastique sur le travail sur le canevas qui inclut une définition de base et des informations sur la création de formes simples, de coordonnées de canevas, de chemins, de texte, etc.
Réseau de développeurs Mozilla
le Réseau de développeurs Mozilla dispose d'un guide très complet sur le canevas qui inclut les notions de base, le dessin des formes, l'utilisation d'images, l'application de styles et de couleurs, les transformations, la composition, etc.
Tutoriels Toile HTML5
Tutoriels Toile HTML5 a exactement ce que le titre suggère: des tonnes de didacticiels pour utiliser la toile qui couvre tout, des chemins et des courbes aux images, au texte et plus encore.
Outils, frameworks et bibliothèques
Canvas peut être utilisé pour de nombreuses applications différentes, mais les applications et les jeux sont les plus courants. Les jeux, en particulier, sont une utilisation extrêmement populaire de la toile, avec des tonnes de moteurs de jeux disponibles.
Indépendamment de ce que vous voulez faire avec la toile, les outils et autres ressources ci-dessous vous aideront à démarrer.
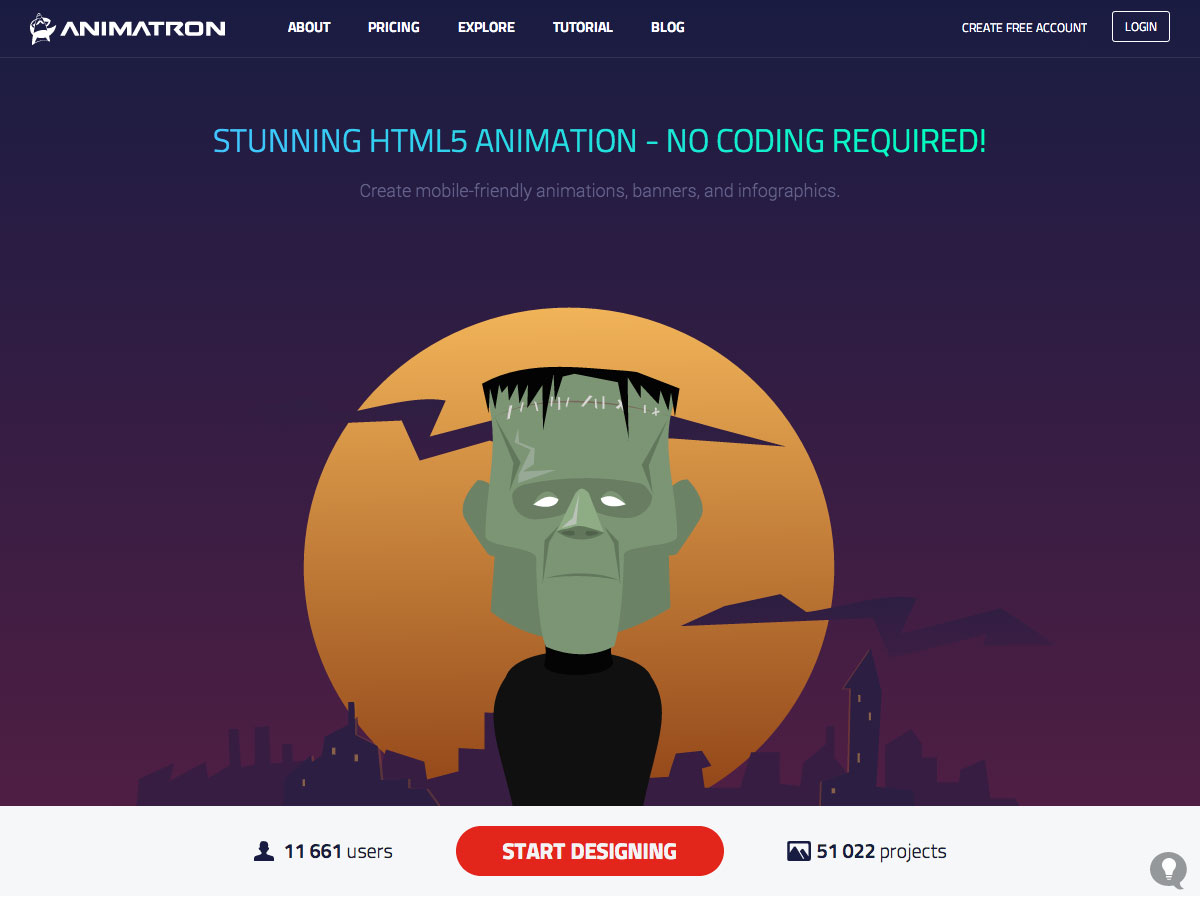
Animatron
Animatron est un outil premium pour créer des animations HTML5 sans codage requis. Il dispose d'une interface utilisateur simplifiée, prend en charge les projets auto-hébergés (vous pouvez donc télécharger les fichiers HTML5, JavaScript et de ressources pour un contrôle total), dispose d'outils de collaboration en temps réel et prend en charge les projets publics et privés.
Le plan gratuit prend en charge jusqu'à 20 projets publics, tandis que les forfaits payants vous offrent plus de projets et d'autres fonctionnalités, à partir de seulement 6 $ par mois.
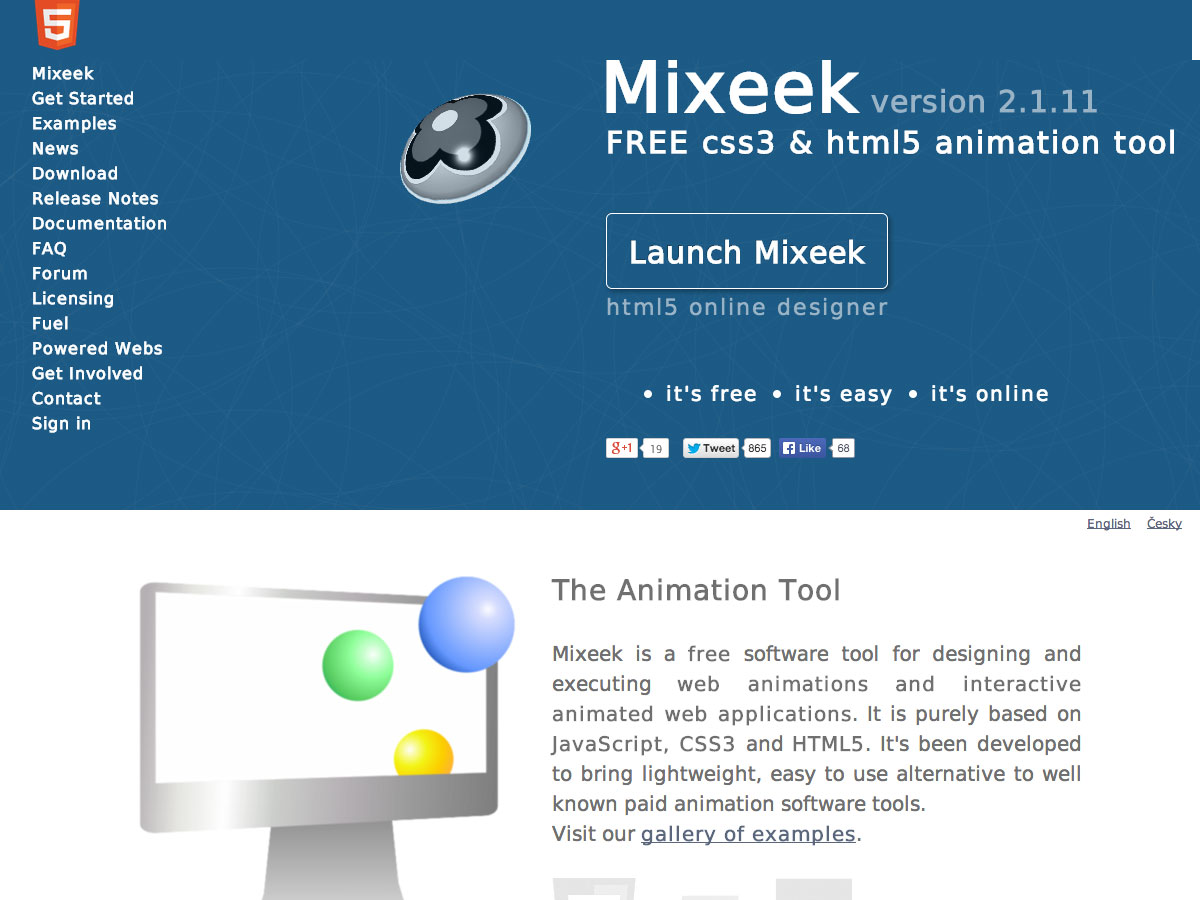
Mixeek
Mixeek est un outil d'animation basé uniquement sur CSS3, HTML5 et JavaScript. Il dispose d'un outil de conception en ligne facile à utiliser et très intuitif. Et les animations qu'il crée sont prises en charge sur IE, Firefox, Chrome, Opera et Safari, ainsi que sur les navigateurs mobiles.
Mixeek est entièrement gratuit.
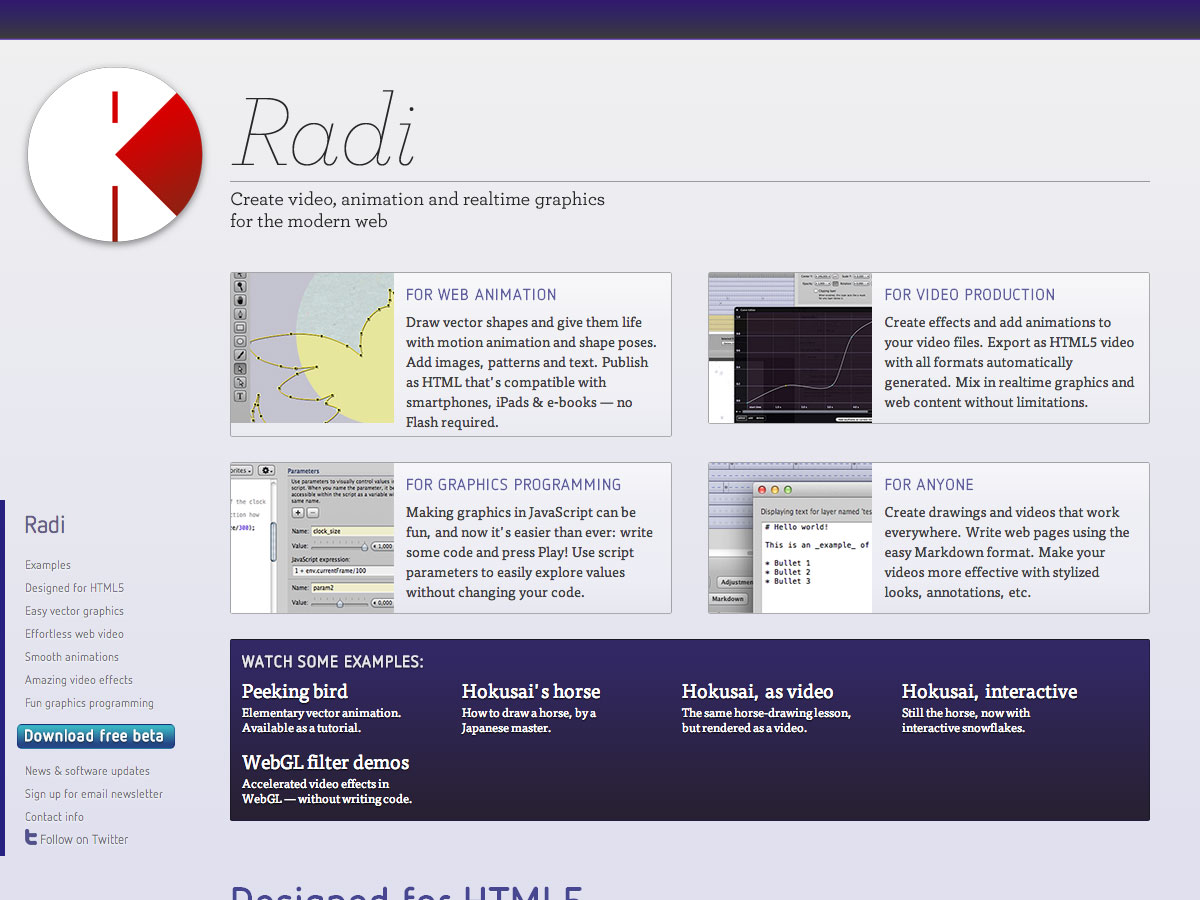
Radi
Radi vous permet de créer des vidéos, des animations et des graphiques en temps réel sans apprendre à coder. Il fonctionne avec les balises canvas et vidéo et prend en charge de nombreux types de calques de contenu, y compris des images, des films, des formes, du texte, etc. Et bien sûr, il prend en charge les éléments interactifs. Vous pouvez télécharger gratuitement la version bêta de Radi.
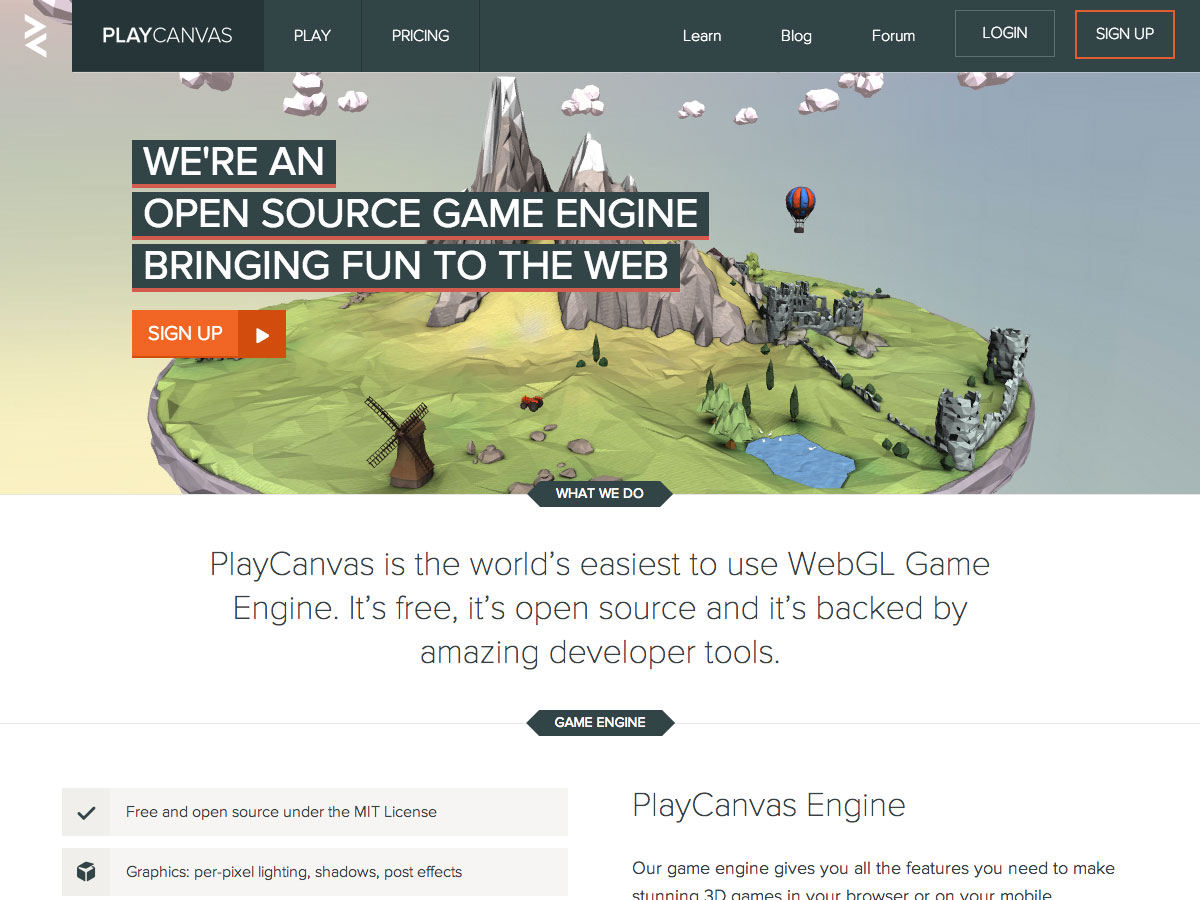
PlayCanvas
PlayCanvas est un moteur de jeu WebGL facile à utiliser, gratuit et open source. Il comprend un moteur physique (avec prise en charge des corps rigides, des déclencheurs, des véhicules et des articulations), un moteur graphique (avec prise en charge de l’éclairage par pixel, des ombres et des effets postaux), etc. PlayCanvas inclut également des outils de développement collaboratif et inclut même l'hébergement gratuit pour vos jeux.
Construire 2
Construire 2 est un moteur de jeu spécialement conçu pour les jeux en 2D. C'est génial pour tout le monde, de l'amateur occasionnel au développeur professionnel, qui veut créer des prototypes et des maquettes plus rapides, ou même gagner du temps sur le codage de la production. Il prend en charge des comportements flexibles, des aperçus instantanés, un système d'événements puissant et une extensibilité facile. Et bien sûr, vos jeux peuvent être exportés vers diverses plates-formes. Vous pouvez télécharger une version gratuite avec des fonctionnalités limitées (parfaite pour l'essayer) ou acheter une licence à partir de moins de 130 $.
EaselJS
EaselJS est une bibliothèque JavaScript qui facilite le travail avec l'élément canvas. Son API est familière aux développeurs Flash, mais avec des sensibilités JavaScript. Il inclut l'imbrication d'objets, un modèle d'interaction avec la souris, etc. Il existe des démos pour vous permettre de tout commencer, du glisser-déposer aux feuilles de sprite, en passant par les filtres et les masques vectoriels.
Phaser
Phaser est un framework open source rapide et gratuit qui prend en charge JavaScript et TypeScript. Il utilise WebGL et canvas et prend en charge l'animation, les particules, les caméras, la mise à l'échelle des périphériques, les feuilles de calcul, etc.
Three.js
Three.js est une bibliothèque JavaScript facilitant le travail avec WebGL. Il simplifie considérablement votre code et est très bien documenté. Il y a des tonnes d'excellents exemples de la façon dont il est utilisé dans la pratique, y compris sur des sites comme celui-ci pour les films The Hobbit et plus encore.
Turbulenz
Turbulenz est un moteur de jeu HTML5 que vous pouvez utiliser pour créer, tester et même monétiser des jeux. Turbulenz se compose de deux parties: le moteur et le SDK. Le moteur prend en charge les effets de rendu et les particules, un moteur physique (y compris la prise en charge des collisions et des animations), la gestion des scènes et des ressources, etc. Le SDK comprend des exemples, de la documentation, un visualiseur, des outils de traitement des actifs et des ressources de conditionnement et de déploiement.
MelonJS
MelonJS intègre le format de carte Tiled pour rendre la conception des niveaux plus rapide et plus simple. Il a été conçu comme une bibliothèque simple, gratuite et autonome pour le développement de jeux 2D compatibles avec tous les principaux navigateurs. Il utilise un algorithme de collision basé sur des polygones et une détection de collision en phase large utilisant un partitionnement spatial. Il comprend également des effets d'interpolation et de transition et des systèmes de particules et d'animation de base.
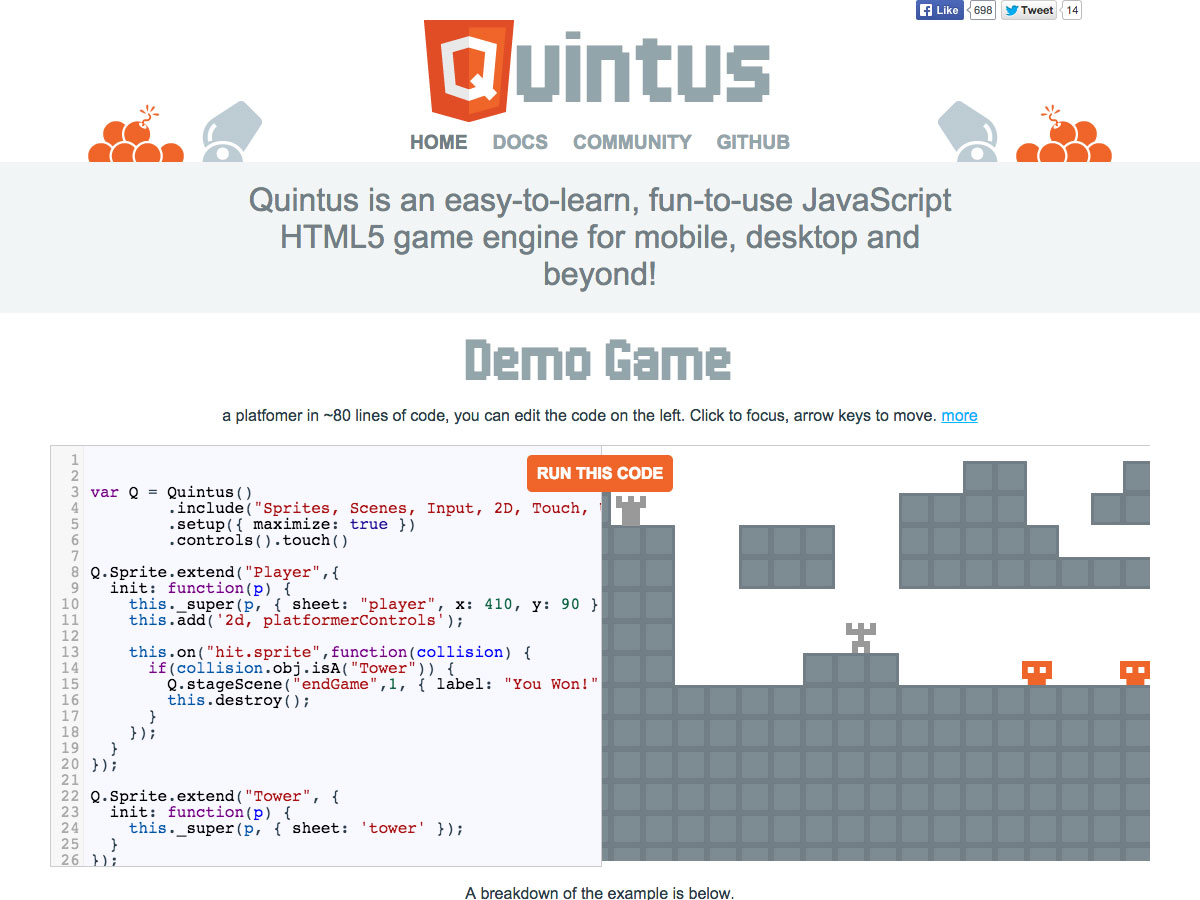
Quintus
Quintus est un moteur de jeu multiplateforme facile à utiliser qui vous permet de créer des jeux avec beaucoup moins de code. L'exemple de jeu sur leur site utilise environ 80 lignes de code pour créer un jeu de style plateforme qui est vraiment incroyable. Quintus est entièrement documenté et dispose d'une communauté pour vous aider si vous avez besoin d'aide.
Rusé
Rusé vous permet de rendre soit avec canvas ou DOM. Il utilise un système de composants d'entités pour le développement de jeux, évitant les longues chaînes d'héritage. Il comprend également des tonnes de composants natifs pour l'animation, les effets, le son, les entrées, etc. Il a une détection avancée des collisions SAT, est compatible avec tous les navigateurs et prend en charge les cartes sprite pour dessiner plus facilement les entités de jeu.
LimeJS
LimeJS est un framework de jeu HTML5 pour la création de jeux de type natif pour les appareils modernes. Il est bien documenté, avec une communauté pour un soutien supplémentaire. Il comprend des fonctions pour les mises en page, les noeuds, les formes et les remplissages, les événements, les animations, etc.
KineticJS
Kineticjs est une infrastructure haute performance pour la création d'animations, de transitions, d'imbrication de noeuds, de superpositions, de filtrage, de gestion des événements et bien plus encore avec la toile HTML5 et JavaScript pour les applications mobiles et de bureau. Il est bien documenté et des tonnes d'exemples sont déjà disponibles.
bHive
bHive est un canevas qui facilite la création d'animations, de jeux, d'applications et d'expériences utilisateur riches. Il comprend un support pour le dessin, l'animation et l'interaction, avec des démonstrations et des exemples, ainsi que de la documentation.
Paper.js
Paper.js est un framework de script graphique vectoriel qui s’exécute sur la toile. Il dispose de fonctionnalités puissantes pour travailler avec des graphiques vectoriels et des courbes de bezier, le tout dans une interface de programmation cohérente et propre. Il est largement compatible avec et basé sur Scriptographer (un environnement de script pour Adobe Illustrator). Il est facile d’apprendre si vous êtes débutant tout en ayant de nombreuses fonctionnalités pour les utilisateurs plus avancés.
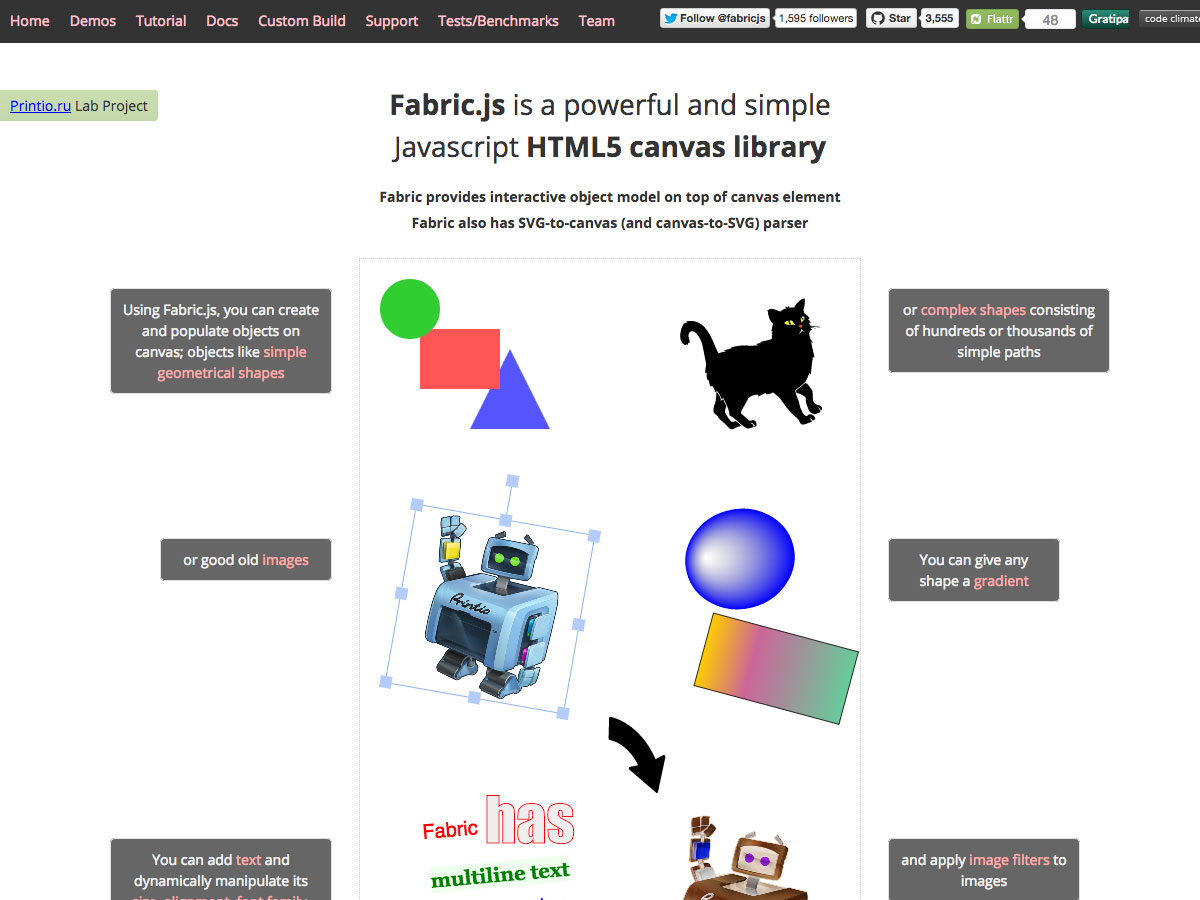
Fabric.js
Fabric.js est une bibliothèque JavaScript JavaScript simple mais puissante qui fournit un modèle d'objet interactif au-dessus de l'élément canvas. Il inclut même un analyseur SVG-to-canvas (et vice versa). Vous pouvez créer et remplir des objets sur un canevas, notamment des images, des formes complexes, du texte, etc.
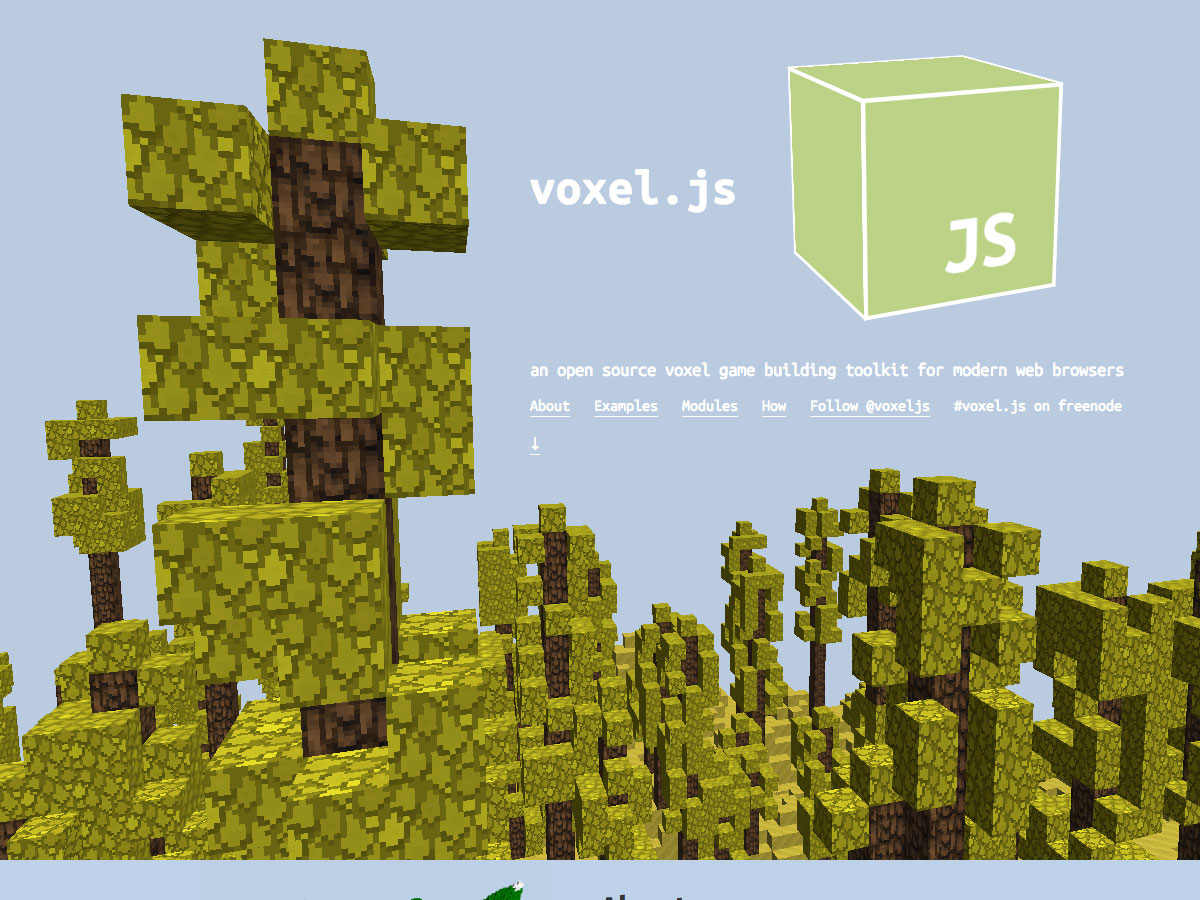
Voxel.js
Voxel.js est une boîte à outils de création de jeux 3D open source. Cela facilite la création de jeux voxel comme Minecraft dans le navigateur. Il est divisé en plusieurs composants, de sorte que vous pouvez utiliser exactement ce dont vous avez besoin au lieu d'une énorme structure de jeu gonflée.
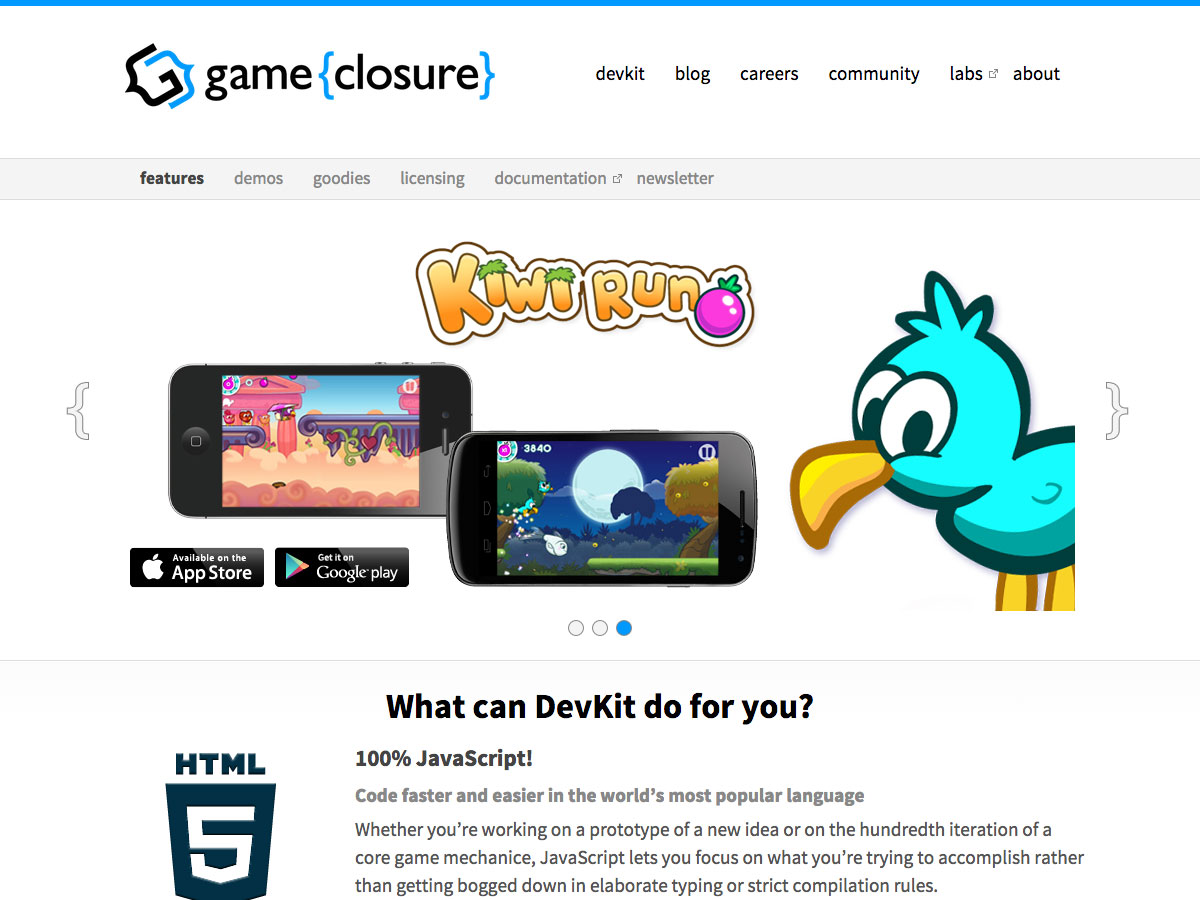
Jeu {Fermeture} DevKit
le Jeu {Fermeture} DevKit facilite et accélère la création de jeux, avec une vitesse native. Il est 100% JavaScript, avec un code éprouvé qui a été déployé dans le monde entier. Il peut être utilisé avec votre éditeur de texte favori et votre navigateur, sans avoir besoin d’autres outils ou téléchargements spécialisés. Et comme il utilise OpenGL pour les jeux mobiles, ils ont une vitesse native sur Android et iOS.
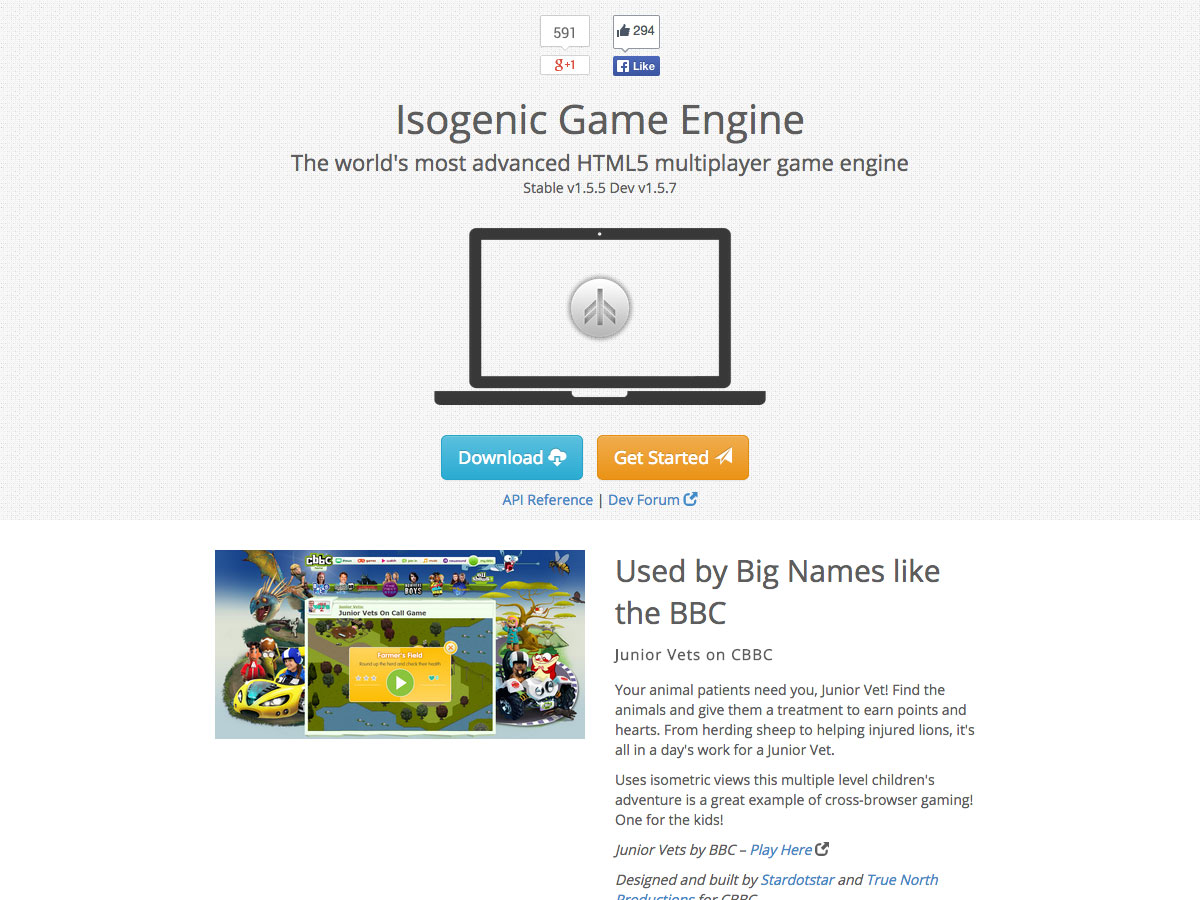
Moteur de jeu isogénique
le Moteur de jeu isogénique est un moteur de jeu multijoueur HTML5 avancé utilisé par un certain nombre de grands noms, dont la BBC. Il comprend un support 2D et isométrique, avec des émetteurs de particules, des interpolations et une animation basée sur des cellules. Et contrairement aux autres moteurs de jeu "multijoueurs" qui se contentent de lancer une bibliothèque réseau, Isogenic offre une fonctionnalité multijoueur plus avancée et en temps réel que tout autre moteur de jeu HTML5.
Enchant.js
Enchant.js est un cadre simple pour créer des jeux et des applications avec HTML5 et JavaScript. Il a déjà été utilisé sur plus de 1 000 jeux et applications et contient de nombreuses pièces justificatives. Il est orienté objet, multi-plateforme et piloté par événement, avec un moteur d'animation, un support WebGL, une bibliothèque de contenu, etc.
Moteur de jeu Wade
le Moteur de jeu Wade Il est facile de créer des jeux pour les ordinateurs de bureau et les appareils mobiles, et est conçu pour être performant non plus. Wade a une architecture modulaire pour vous permettre de créer rapidement n'importe quel type de jeu dont vous avez besoin. Il dispose d'un module de base pour la flexibilité, d'un module de physique pour les jeux qui en ont besoin, d'un modèle isométrique pour les jeux de rôle et de stratégie, etc.
LycheeJS
LycheeJS est un moteur de jeu HTML5 et OpenGL natif pour les jeux embarqués, de console, mobiles, serveur et de bureau. Il prend en charge les mises en page réactives et inclut un moteur d'effet et d'interpolation, un moteur physique Verlet, un moteur de particules, un moteur d'animation de sprite, un moteur de polices bitmap et bien plus encore. Il comprend également la technologie Websockets pour les jeux multijoueurs.
Heatmap.js
Heatmap.js est une bibliothèque simple pour créer des heatmaps JavaScript en utilisant HTML5 canvas. Il s'agit de la bibliothèque de visualisation de carte thermique la plus avancée sur le Web, avec une empreinte très légère (moins de 3 ko gzip) et un support premium disponible.
Chart.js
Chart.js vous permet de créer des graphiques simples, clairs et attrayants à l'aide de canevas et de JavaScript. Il existe six types de graphiques, sans dépendance, réactif, modulaire et interactif.
Conclusion
Indépendamment de ce que sont vos plans avec la toile, les ressources ici devraient vous mettre sur votre chemin. La création de jeux, d'applications et l'ajout d'animations ou d'interactivité à vos sites sont grandement facilités par les bibliothèques de canevas, les frameworks et les moteurs de jeux.