28 sites de défilement parallèles incroyables
La façon dont nous naviguons sur nos sites Web est extrêmement importante. La raison en est que l'expérience utilisateur et la manière dont ils interagissent avec le site Web rendent ou brisent la facilité d'utilisation du site Web.
Si quelqu'un ne peut pas se déplacer sur votre site, alors c'est inutile. Si quelqu'un peut se déplacer et trouve facilement ce qu'il cherche, cela fait une grande différence.
En jouant avec la navigation et en l'intégrant dans les nouvelles technologies, nous avons rencontré un effet largement utilisé aujourd'hui. Cet effet s'appelle le défilement de parallaxe. le défilement de parallaxe est génial, pas seulement parce qu'il rend la navigation simple, il peut également être amusant d'interagir, et le défilement de parallaxe est connu pour ajouter de la profondeur à ce qui pourrait être simple, des conceptions de site ennuyeuses. Il fournit un moyen d'interagir de manière créative avec le contenu d'une manière passionnante.
Sites Web Parallax
Aujourd'hui, nous allons présenter certains de ces sites Web parallax, vous permettant de savoir ce qui est possible, de vous faire profiter des sites et de leur contenu et, espérons-le, de vous inspirer pour essayer cette technique.
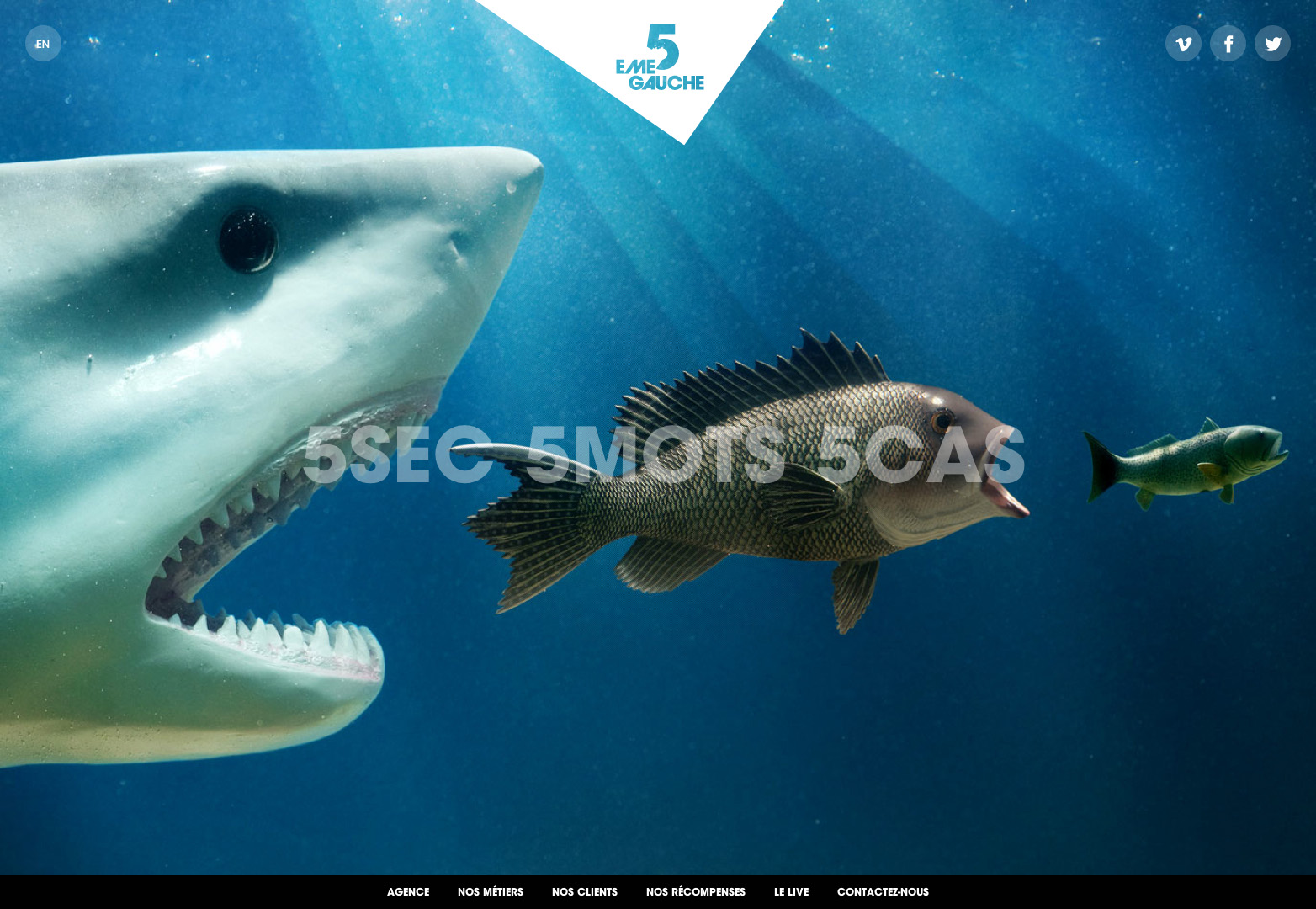
5emegauche
Ils sont une agence qui utilise plusieurs langages de programmation pour rendre leur site Web extrêmement intéressant. Dans la plupart des cas, lorsque vous faites défiler, vous faites défiler une page différente. Mais sur ce site, lorsque vous accédez à une page différente, il possède son propre mécanisme ou élément de défilement qui rend tout extrêmement intéressant. C'est un site très amusant à jouer et je recommande que si vous voulez faire quelque chose d'extravagant avec votre site Web, vous devriez vérifier le leur.
Air Jordan 2012
Air Jordan est bien sûr extrêmement populaire pour ses baskets. Cette fois, ils ont choisi de nous montrer l’étoffe de leurs chaussures d’une manière très accrocheuse et intéressante. Ils ont fait un excellent travail en présentant ces informations.
La foire mondiale de l'Atlantide
L'Atlantis World 's Fair a décidé de créer un site Web qui explique en grande partie leur objectif et leur histoire. Ils ont utilisé ce défilement non pas simplement pour présenter des informations, mais pour animer des informations et raconter une histoire. C'est extrêmement intéressant, c'est extrêmement amusant, interactif et informatif. Ceci est juste un grand effort autour.
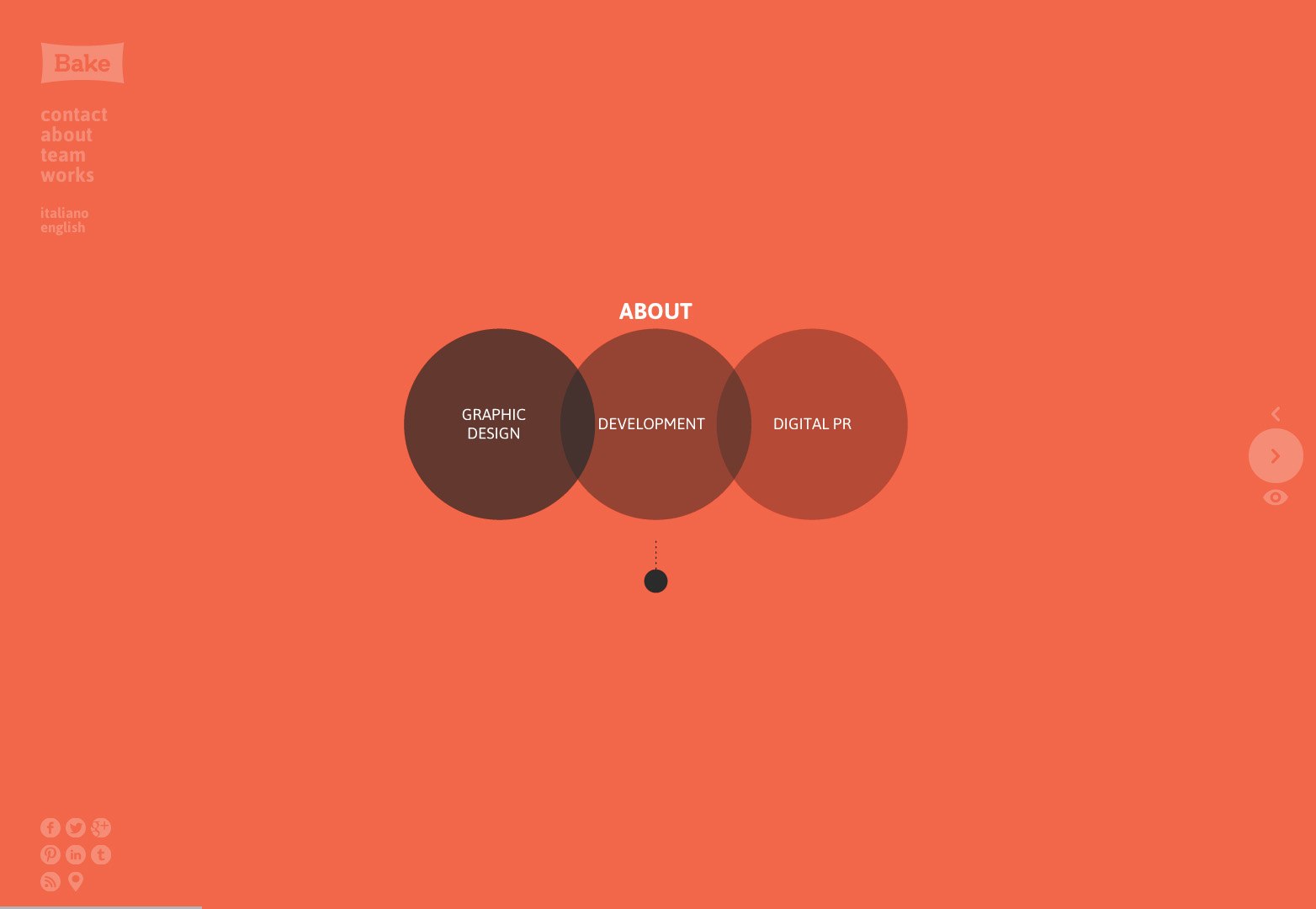
Agence de cuisson
Avec de nombreux sites Web différents, vous pouvez utiliser votre souris pour faire défiler les sites Web. Au Bake Agency, ils utilisent la barre d’espace pour naviguer entre les différentes informations. Ils utilisent cette navigation de défilement plus comme un moyen de présenter des informations et ils font un excellent travail avec cela.
BeerCamp à SXSW
Lorsque vous visitez ce site Web, vous risquez d’être un peu confus, car vous avez l’impression que tout est enchevêtré. Si vous continuez à faire défiler et à cliquer sur les liens de navigation, vous comprendrez que c'est la manière dont ils ont décidé de présenter et ils ont utilisé le défilement ici pour vous apporter les informations au lieu de vous rendre sur les informations.
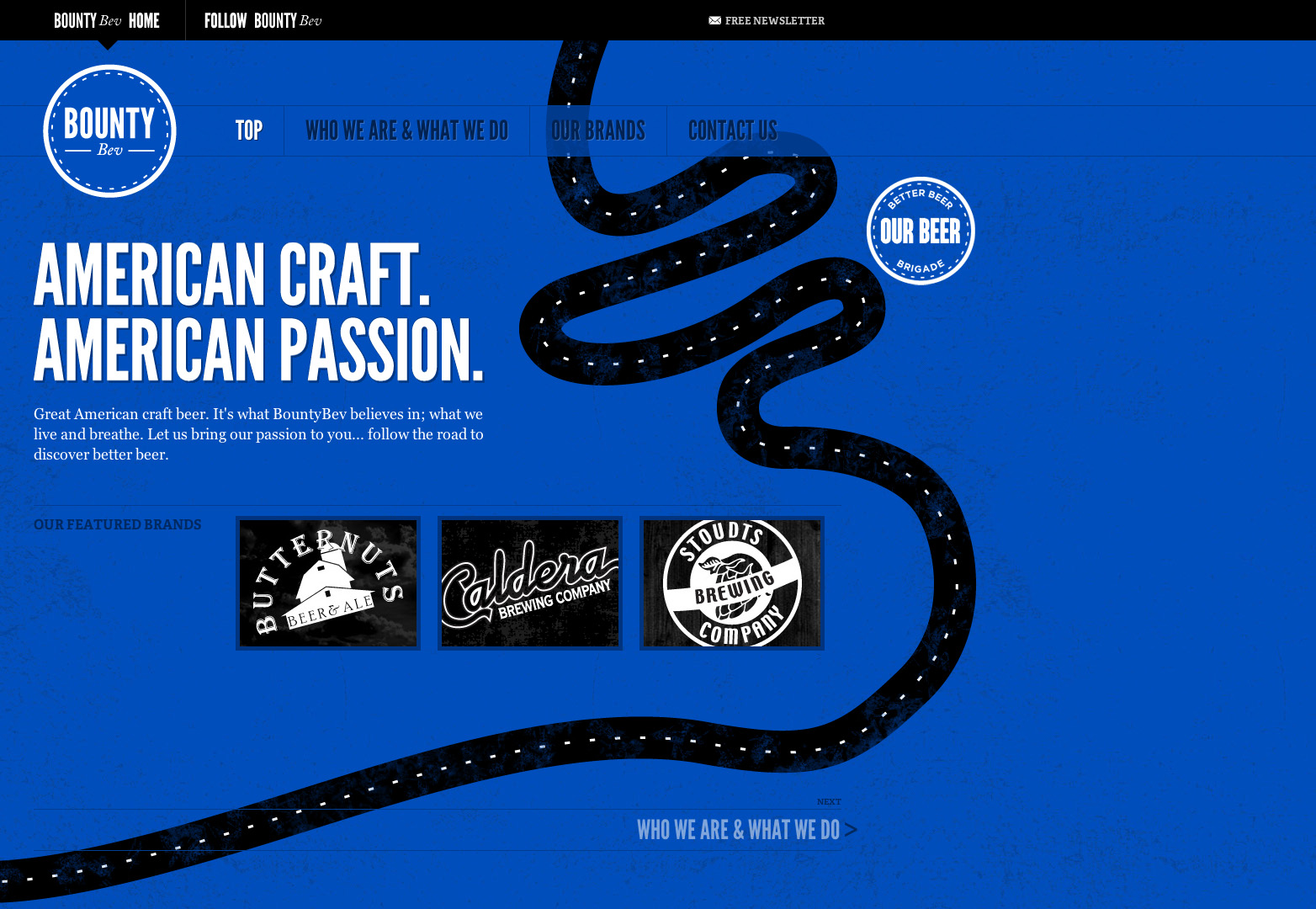
Bounty Bev
Bounty Bev est une bière artisanale américaine. Lorsque vous pensez à la bière, vous ne pensez probablement pas à des graphismes et à des sites Web formidables ou étonnants. Je pense qu'ils ont remarqué une tendance au défilement de la parallaxe et ils ont en quelque sorte pris cela et se sont exclamés sur ce point d'une manière qui les fait passer d'une pièce à l'autre.
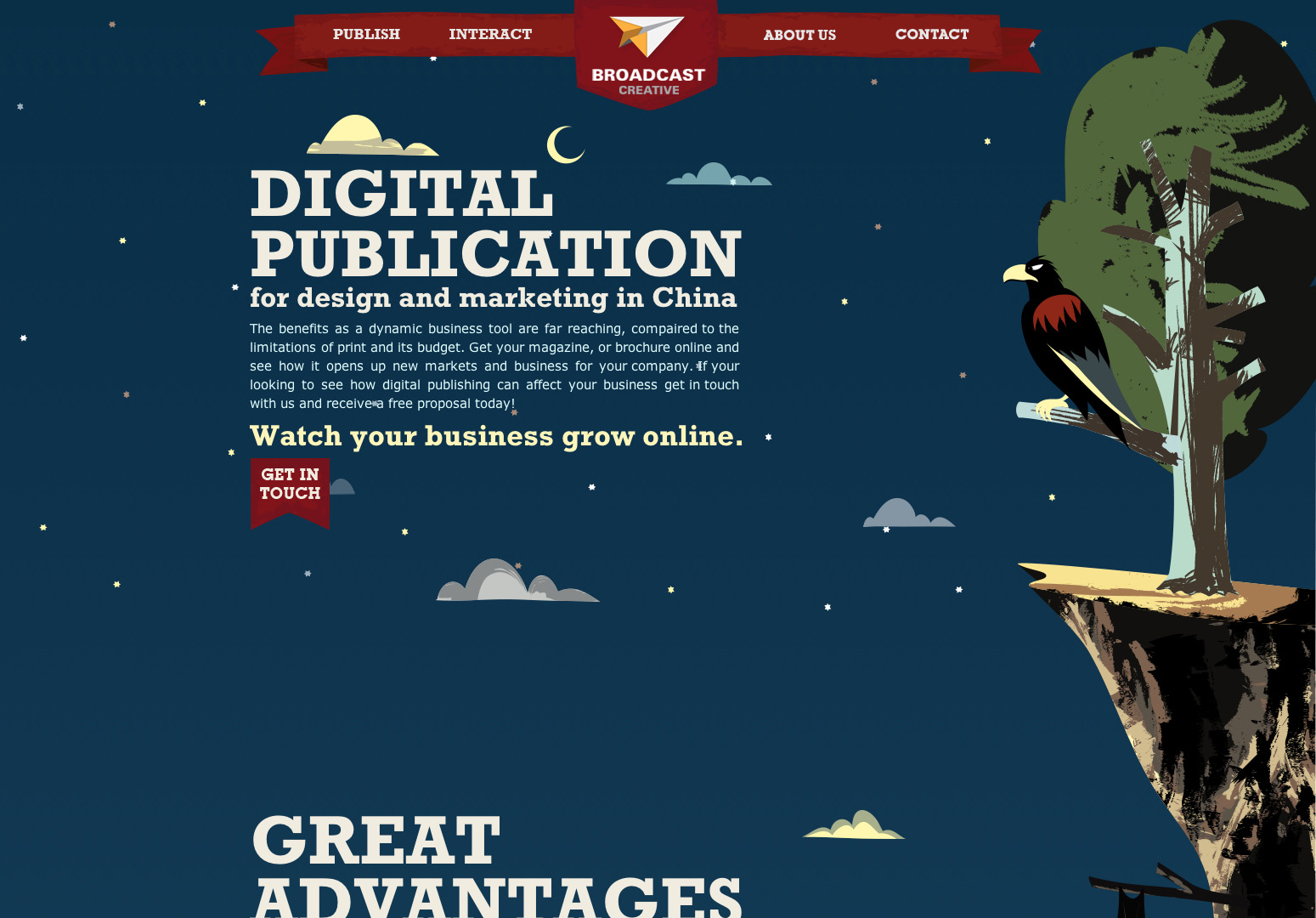
Diffusion créative
Broadcast Creative est une agence d'édition numérique en Chine. Là encore, il s’agit plus d’une simple idée de naviguer dans le défilement et le défilement parallaxe. C'est ainsi que vous pouvez prendre l'idée la plus simple et la magnifier avec un design exceptionnel.
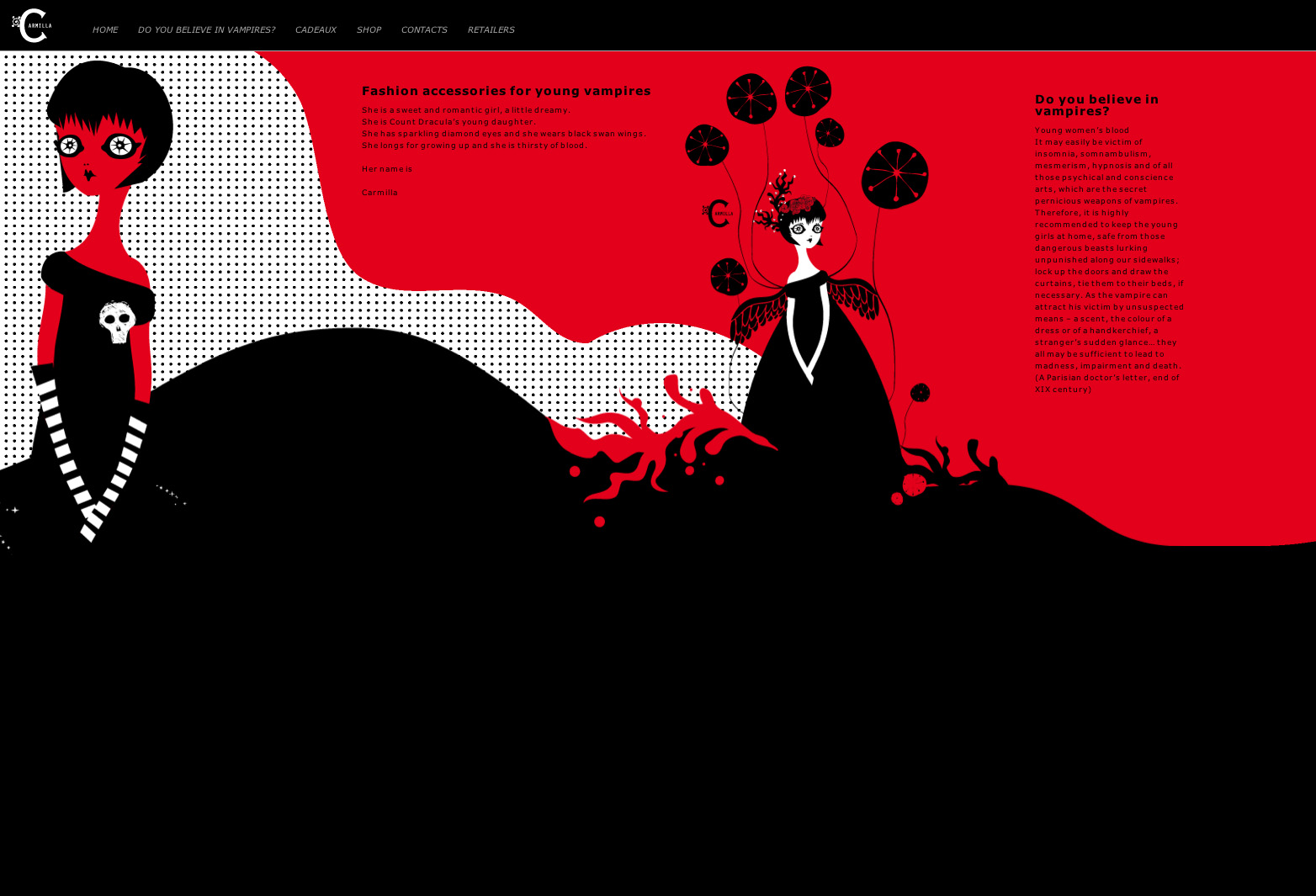
Carmilla Vampire
Ceci est un autre site Web qui utilise le défilement horizontal plutôt que le défilement vertical pour le site Web. Encore une fois, l’information est très simple, mais elle est magnifiée par un design remarquable.
Rébellion de contraste
Il est toujours amusant de tomber sur un site Web qui appelle un changement dans la façon dont les choses sont faites. Contrast Rebellion est pour les concepteurs de sites Web et ils font un excellent point. Je suggère que beaucoup de concepteurs Web débutants vérifient ce site pour cette information ainsi que pour sa navigation merveilleuse.
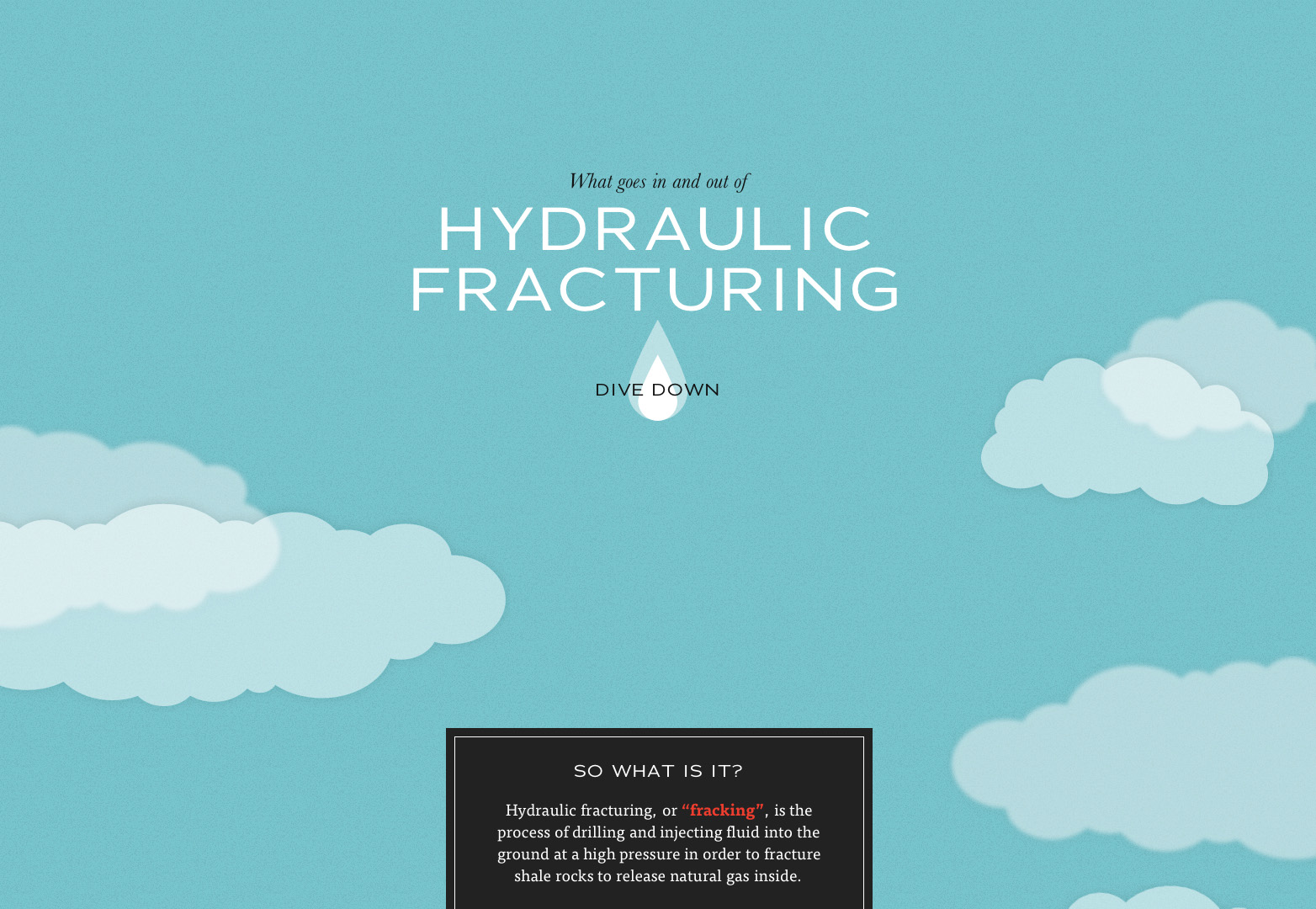
Dangers de la fracturation
Tout comme le site Atlantis, ce site utilise le défilement pour raconter une histoire. C'est probablement l'un des sites les plus époustouflants que je connaisse, ainsi que ses informations. Si vous avez le temps, parcourez ce site Web et découvrez les dangers de la fracturation.
Vol des lucioles
C'est un site extrêmement simple. Il n’ya qu’un seul objectif pour ce site et une fois que vous l’avez parcouru, vous comprendrez ce que c’est. C'est un concept très soigné que je ne veux pas donner et je vous implore de le vérifier
Institut culturel Google
Le Google Cultural Institute a été créé pour aider les gens à prendre conscience de différentes cultures. Ils utilisent un calendrier pour aider les gens à comprendre les différents moments et les différentes années pendant lesquelles les événements ont eu lieu. Dans ce site Web, la navigation est importante car elle facilite l’interaction avec la chronologie et l’interaction avec différents articles d’actualité qui encouragent l’éducation de différentes cultures.
HealthShare
HealthShare Award est un site Web très simple qui utilise la méthode de défilement. La navigation vous amène en douceur à la partie de l'information que vous recherchez. Il apporte également le contexte à la vie et à d'autres éléments.
Impero
Impero est une autre agence qui a décidé d'utiliser la méthode de défilement parallaxe. Ils sont une équipe mondiale qui est manifestement intéressée par la création d’un travail qui se démarque de la norme. Sur ce site, il est évident qu'ils utilisent le défilement de la parallaxe pour animer les informations qu'ils présentent.
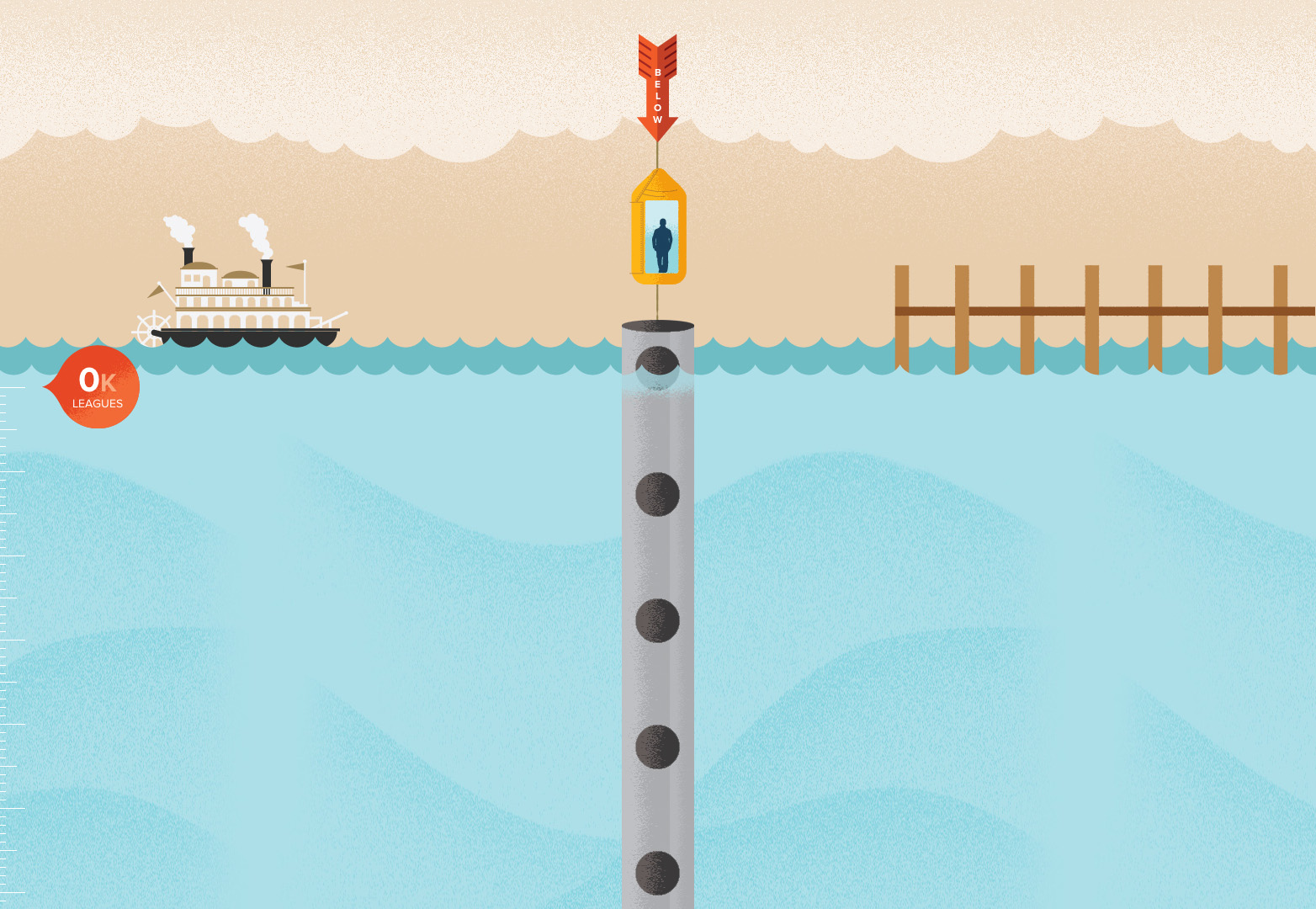
OK Studios
OK Studios a créé un site Web qui a reçu beaucoup de reconnaissance car ils utilisent au mieux le défilement de la parallaxe dans sa forme la plus simple. Si vous jouez sur leur site Web, vous verrez comment cela fonctionne pour eux.
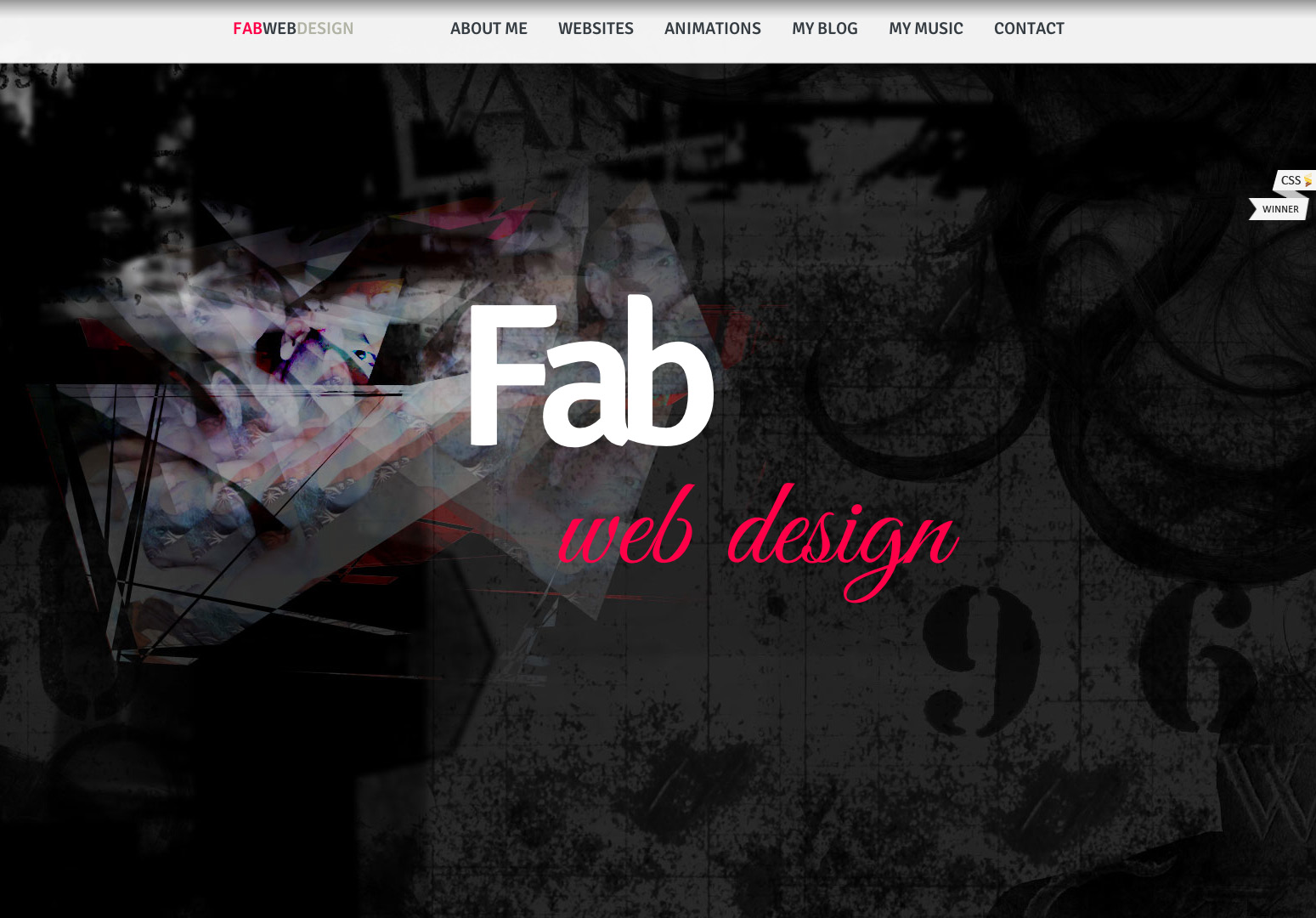
Fabrizio Michels
Vous verrez beaucoup de sites Web de portefeuilles et d'agences qui utilisent le défilement de parallaxe et différents types de navigation. Ce site Web le permet de donner vie aux informations en utilisant essentiellement les effets de défilement en créant un arrière-plan mouvant.
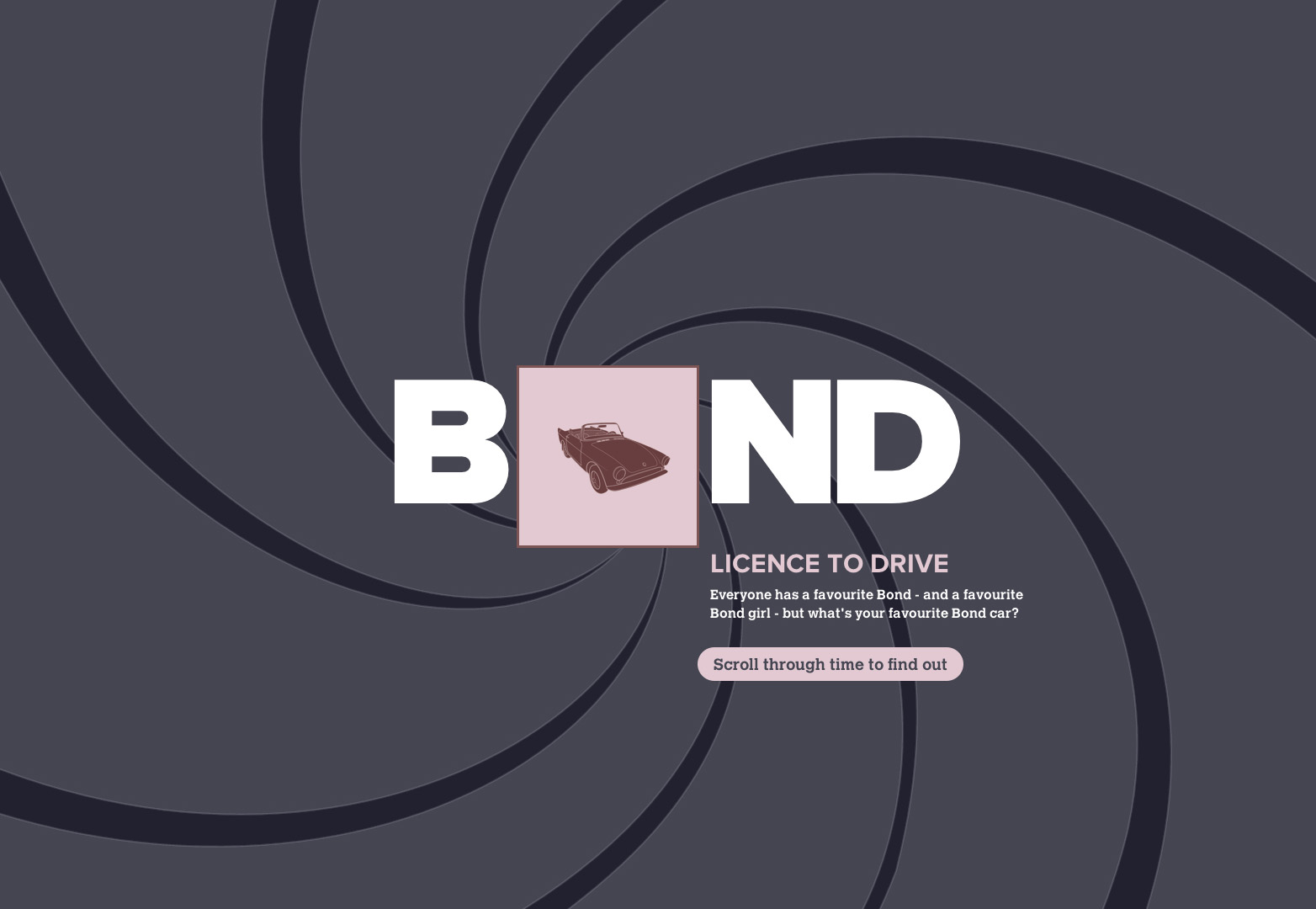
James Bond 007 Cars Evolution
Ce site Web de James Bond présente certaines des voitures utilisées dans de nombreux films de James Bond. La navigation ici vous permet de voir les différentes voitures à travers les esprits créatifs des responsables de James Bond. C'est un site amusant et il utilise la navigation d'une manière qui rend les présentations intéressantes.
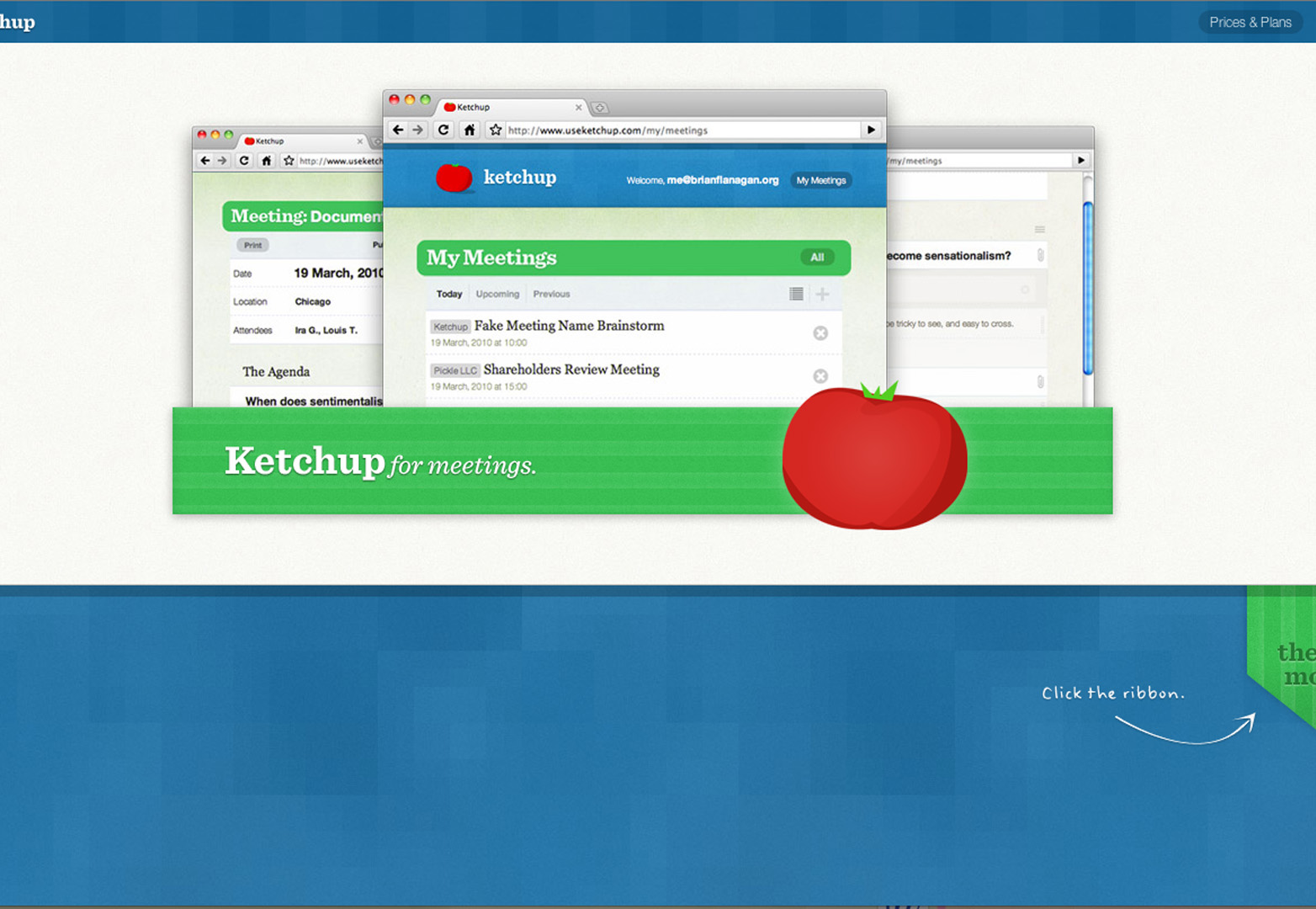
Ketchup
Vous ne voyez pas beaucoup de pages de destination qui utilisent trop de technologies différentes. Mais Ketchup a décidé de l'utiliser pour vous guider à travers les différentes étapes de l'utilisation de votre produit.
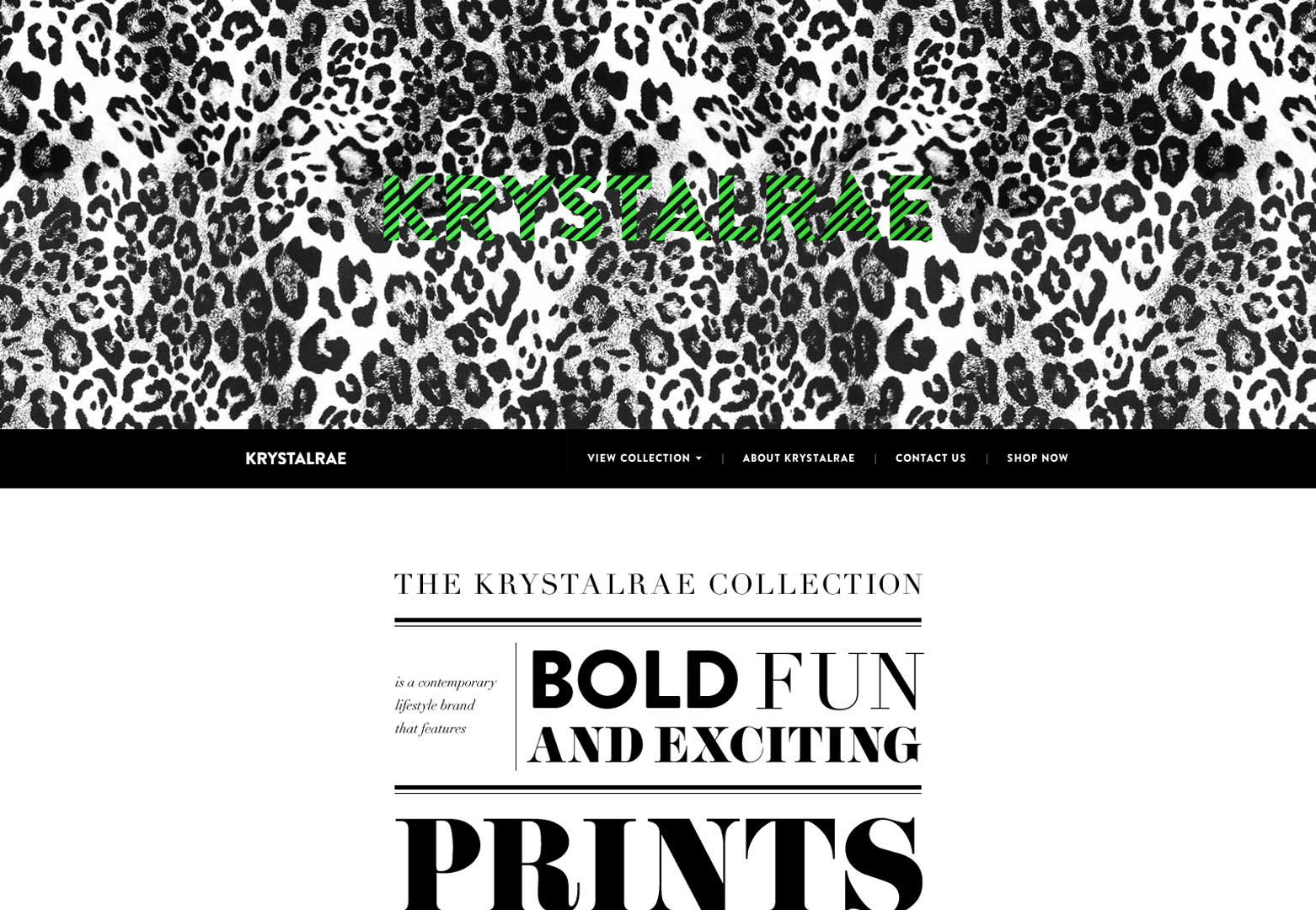
Krystal Rae
Krystal Rae est de toute évidence une ligne tendance. Ils affirment qu'ils sont audacieux, amusants et passionnants et que cela fait beaucoup de sens lorsque vous faites défiler leur site Web. Ils n'utilisent pas le défilement de parallaxe pour présenter des informations, mais ils les utilisent pour présenter leurs différentes tenues.
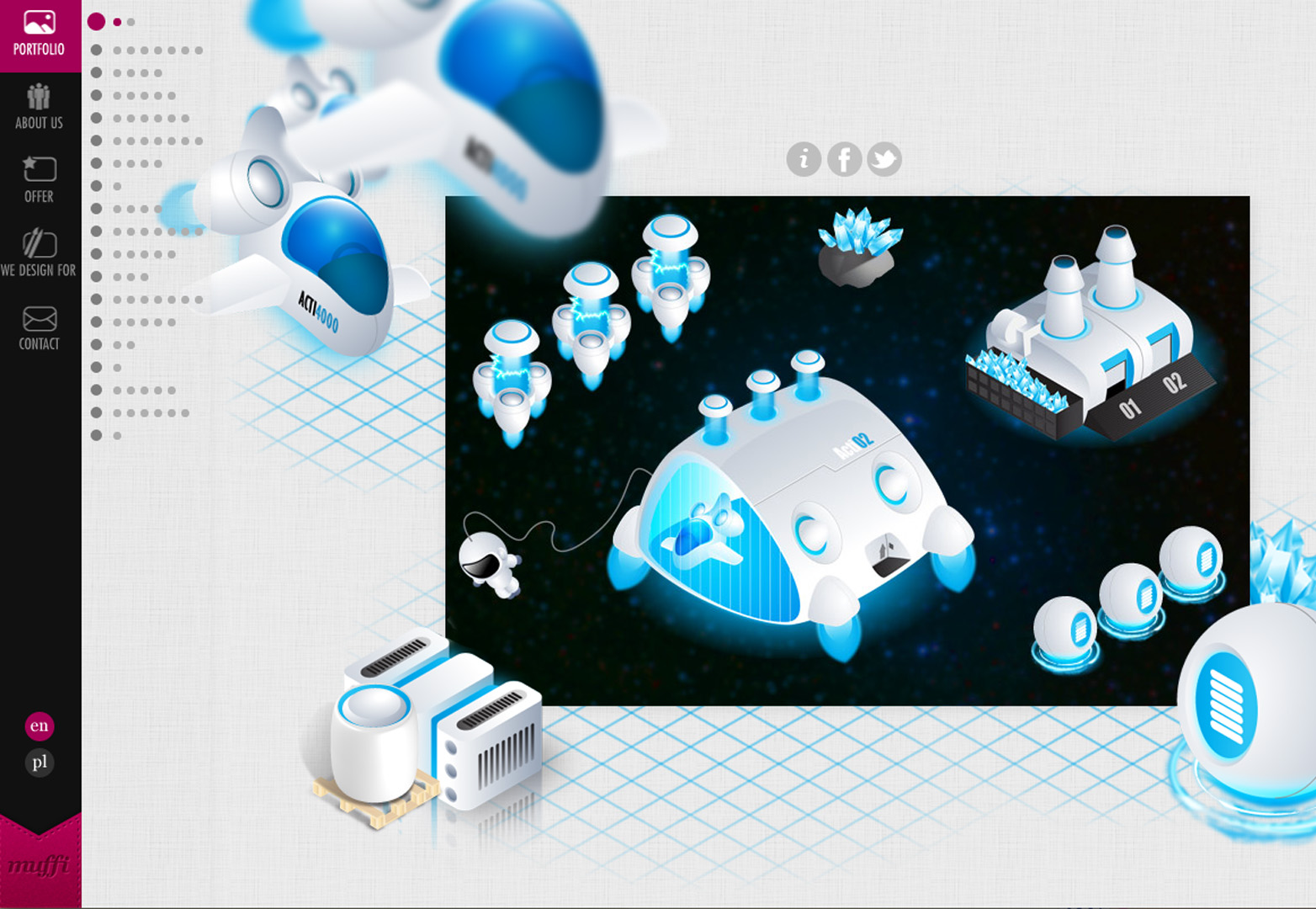
Muffi
C'est un autre site Web d'agence qui utilise principalement le défilement pour obtenir chaque information. Maintenant, la grande partie à ce sujet est qu’à aucun moment cela ne manque d’excitation. Vous avez de la profondeur, vous avez différentes parties du site et bien sûr vous avez cette navigation folle qui est principalement activée par le défilement.
Jan Ploch
Jan est un graphiste qui aime évidemment s'amuser et a créé une marque. Jan utilise un motif de bouteille d'eau sur son site Web et l'utilise même pour présenter son travail. Cela fonctionne bien avec la navigation de défilement.
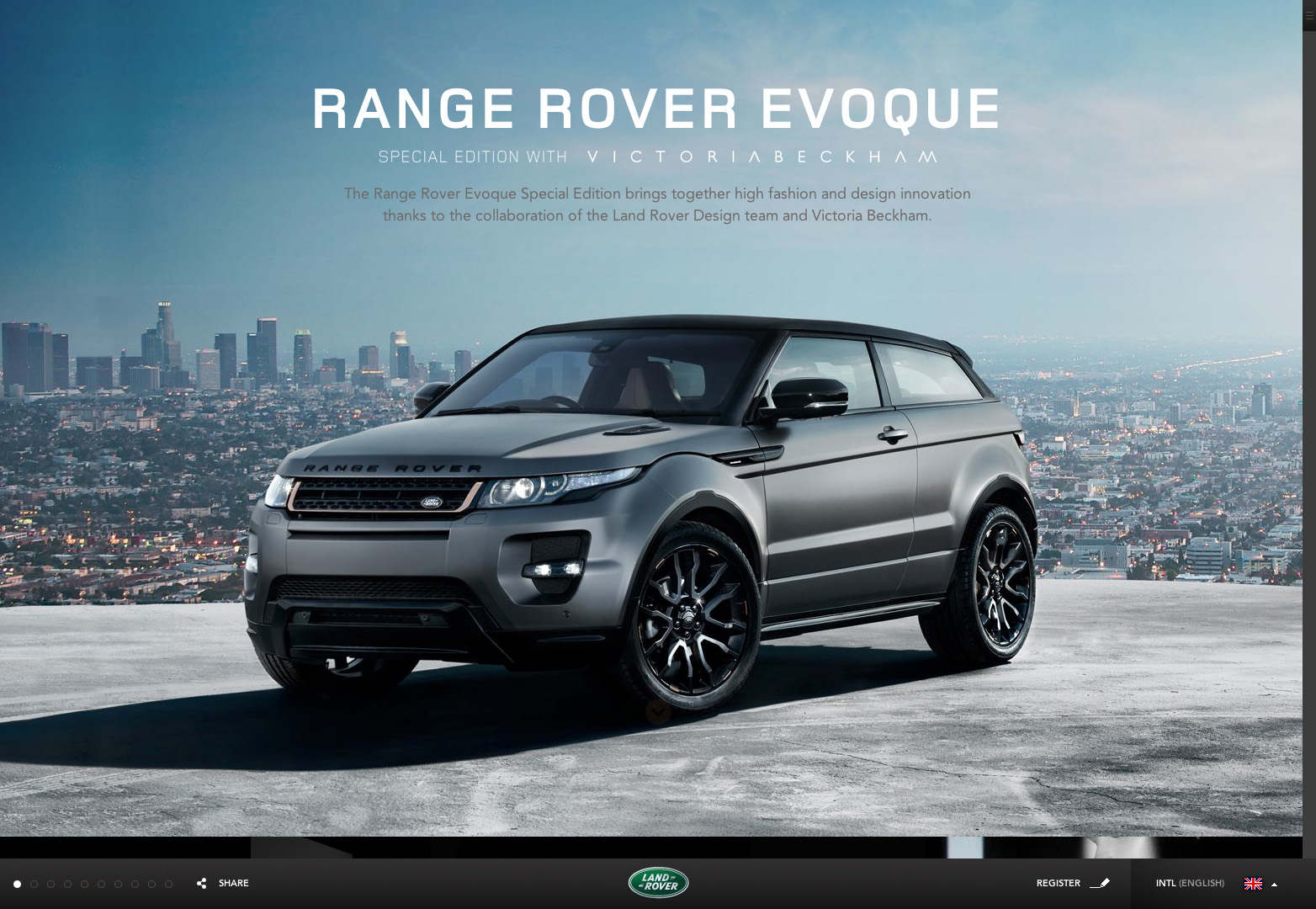
Range Rover Edition Spéciale avec Victoria Beckham
Les gens de Range Rover ont décidé de faire appel à Victoria Beckham pour créer essentiellement un SUV haute couture. Qui d'autre préféreriez-vous représenter votre voiture? Ils utilisent le défilement ici pour créer un peu comme un catalogue de mode et est dédié au luxe du véhicule. C'est très intéressant si c'est ce que vous êtes en train de faire, sans compter que c'est une voiture extrêmement agréable.
Ràtatattoo
Ce n'est pas vraiment ce que vous attendez d'un salon de tatouage. C’est une industrie où vous ne vous attendez pas à ce qu’ils travaillent beaucoup sur un site comme celui-ci, mais Ràtatattoo l’a fait et ils ont fait du bon travail en utilisant des images en taille réelle et le défilement parallaxe pour créer une expérience amusante. évidemment traduit dans leurs affaires de briques et de mortier.
Soleil Noir 2012
Cette agence veut que vous croyiez en vous-même en 2012. Cela ressemble un peu au cliché, mais en parcourant les différents panneaux, vous comprendrez ce qu'ils vous demandent de faire. C'est en fait l'un des sites les plus intéressants que j'ai vus. Ils ont fait du très bon travail avec tout.
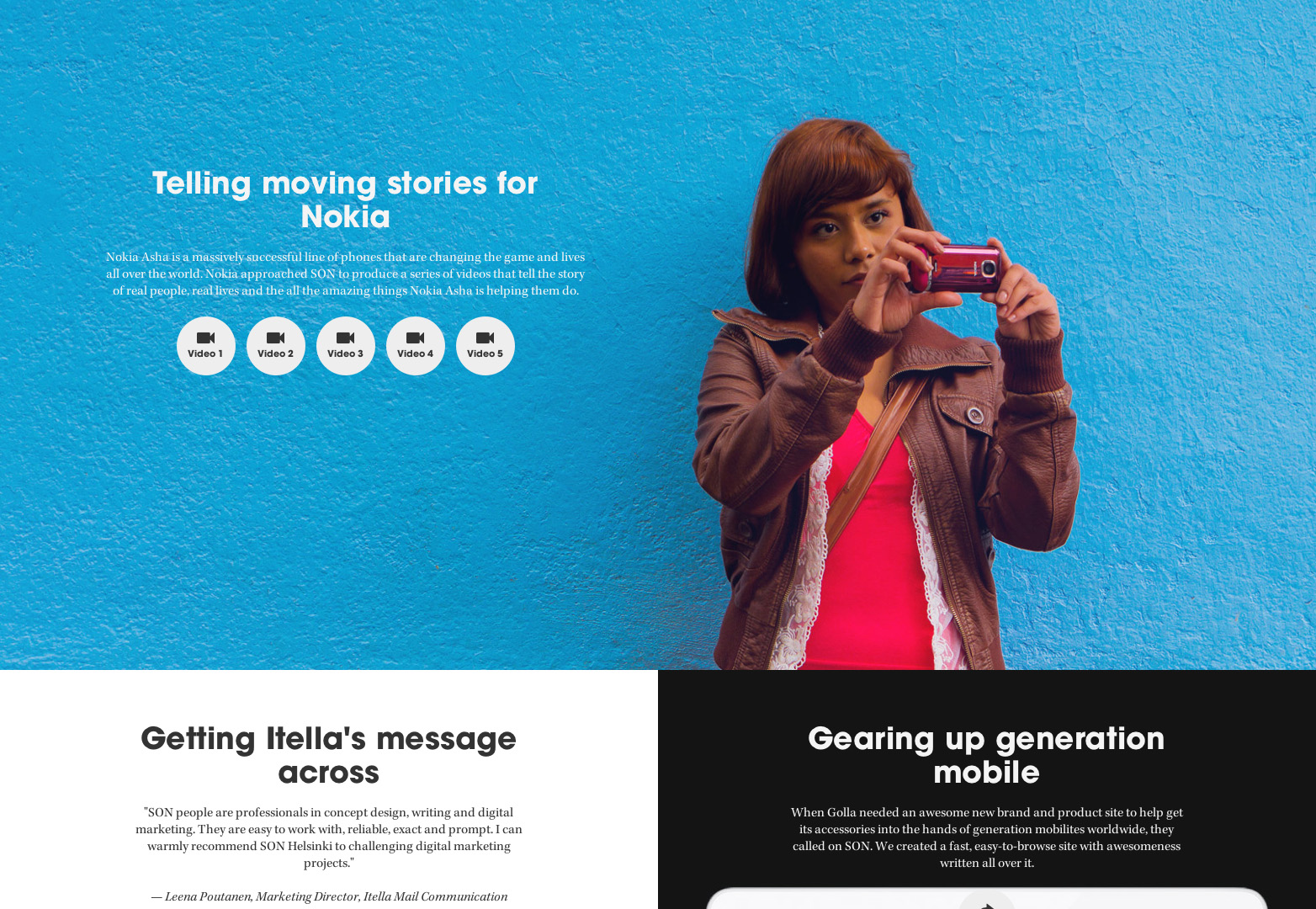
FILS
SON est une agence de publicité obsédée par la qualité et le mouvement. Ils ont utilisé de nombreuses façons différentes de créer leur site Web. Et c'est un site merveilleux.
La société d'honneurs
Le site Web de la Société d’honneur a été choisi parce que vous ne voyez pas beaucoup d’artistes clandestins qui ont ce que nous croyons être un site Web suffisamment bon. La plupart des artistes utilisent ce qui est gratuit ou ne font pas beaucoup de choses fantaisistes sur leur site Web. The Honour Society a un site magnifique de haut en bas et ils ont même utilisé le défilement pour présenter des informations.
Tomas Pojeta
Tout comme le site Web Broadcast Creative, ce site Web utilise le défilement et de superbes illustrations extrêmement détaillées pour créer une expérience de conception de site Web merveilleuse.
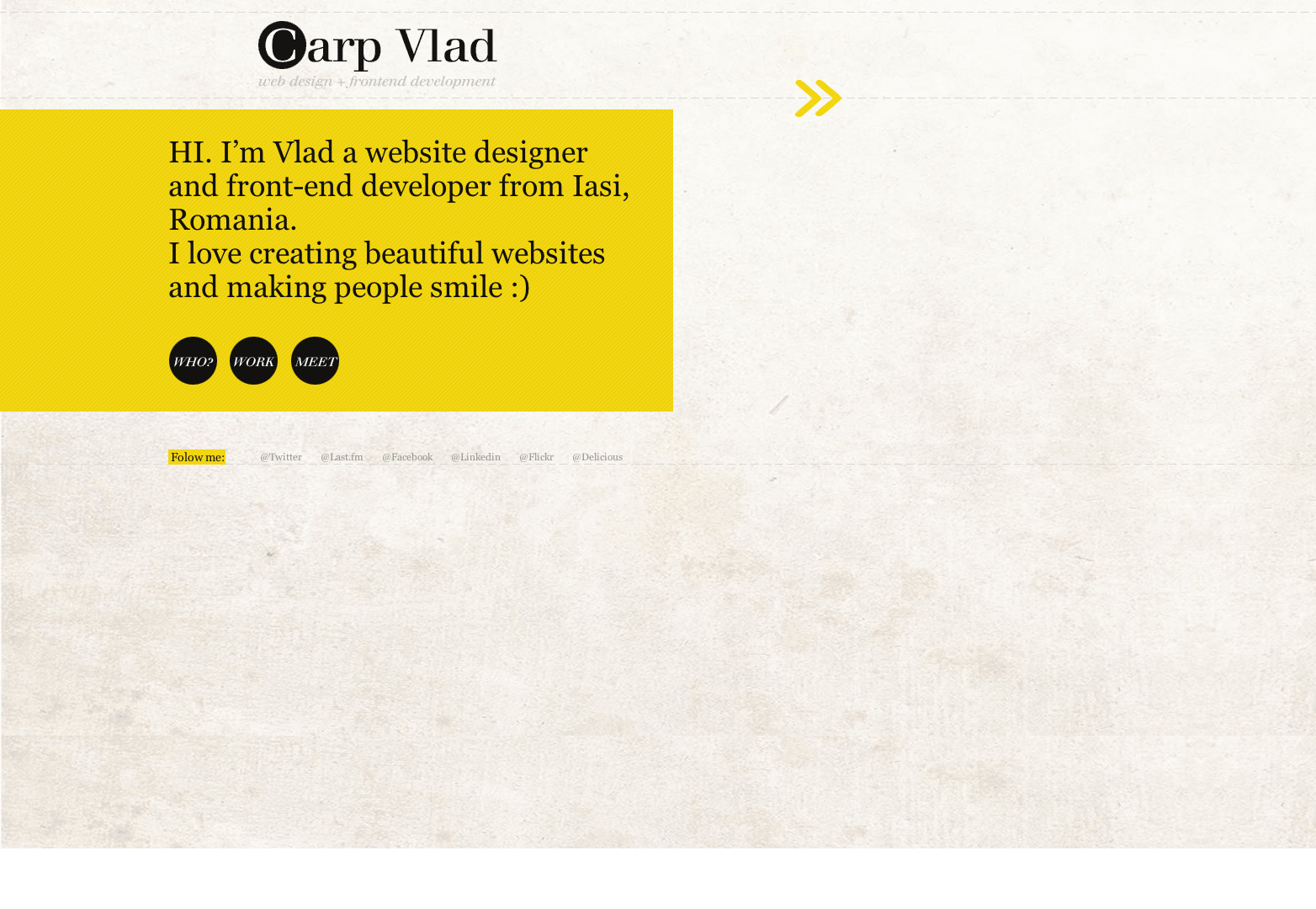
Carp Vlad
Ceci est un site Web qui au lieu de défiler verticalement présente ses informations horizontalement. Si vous avez déjà essayé de créer un site Web comme celui-là, vous savez que le défilement horizontal n'est pas facile. En cela, ce site est simple mais il utilise la méthode de défilement pour créer un peu de différence et une surprise élémentaire sur son site.
Avons-nous manqué l'un de vos favoris? Avez-vous conçu des sites utilisant le défilement parallaxe ou avez-vous une approche différente de la navigation? Faites le nous savoir dans les commentaires!