3 désastres de conception réactifs - et comment les éviter
Les méthodes de conception réactives sont très utiles pour les développeurs car elles nous permettent de diffuser du contenu sur la plus large gamme d’appareils sans avoir à gérer des versions distinctes du site et sans présenter certains inconvénients pour d’autres méthodes telles que la mise à l’échelle et les mises en page fluides.
Cet article mettra en évidence les 3 principales erreurs rencontrées par les concepteurs avec des conceptions réactives, et fournira des stratégies pour éviter ces erreurs.
Mise à l'échelle vs fluide vs sensible
Il y a beaucoup de confusion sur ces termes et les concepteurs les utilisent souvent de manière interchangeable. En vérité, chacune de ces étapes évolutives distinctes de la technique de mise en page a émergé au fil du temps en fonction des progrès technologiques.
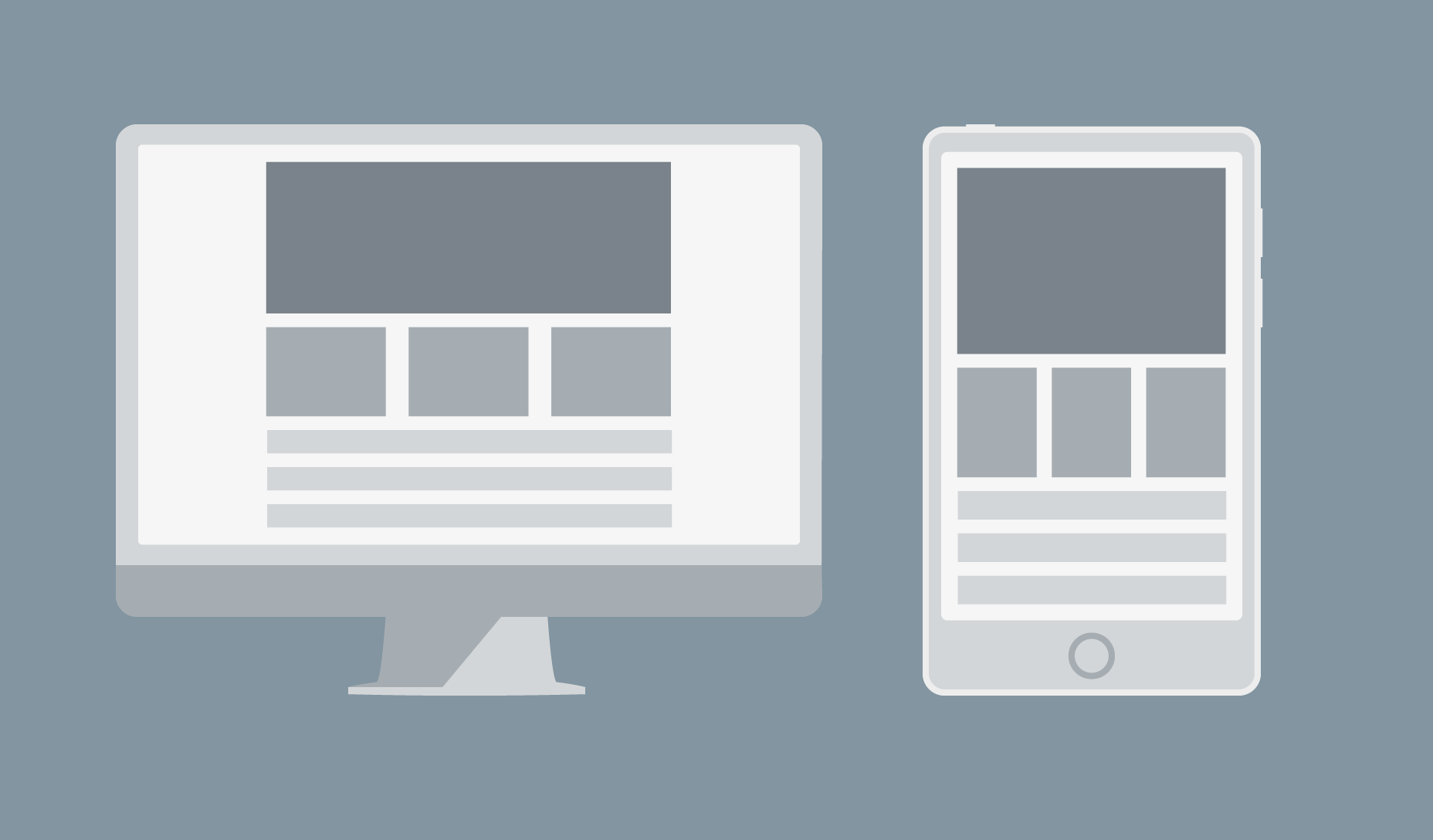
Les mises à l'échelle sont conçues pour mettre à l'échelle chaque élément par rapport à chaque autre élément . Ils réagissent en ce sens qu'ils vont adapter le contenu de manière dynamique en fonction des changements de taille de la fenêtre d'affichage. La mise en page elle-même reste statique, modifiant la taille de chaque élément pour conserver une apparence cohérente.

Ci-dessus: exemple d'une mise à l' échelle à différentes résolutions: la conception sacrifie la lisibilité pour la cohérence.
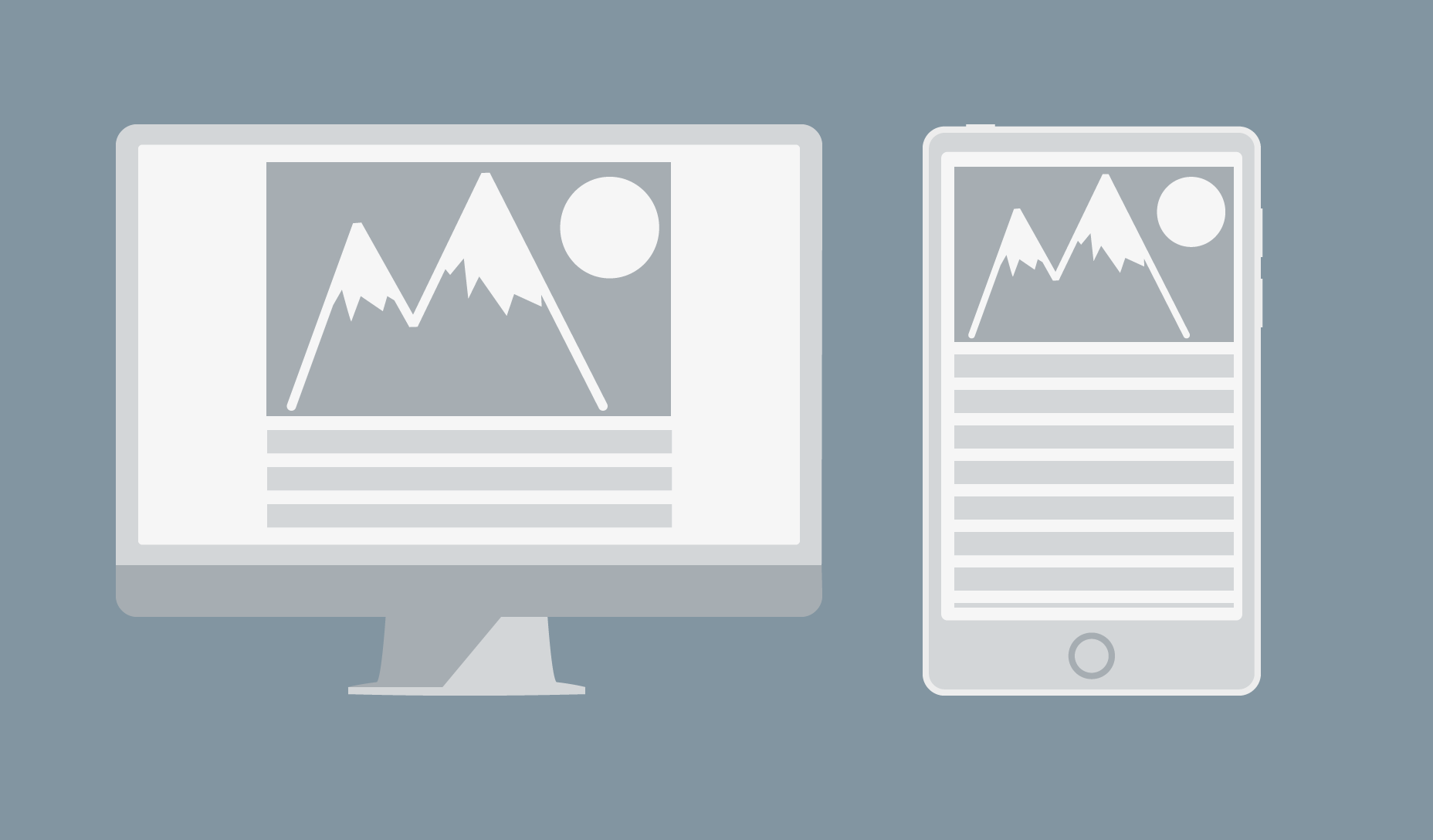
Les dispositions de fluide sont différentes car elles mettent à l'échelle les éléments de conteneur par rapport à la taille de la fenêtre . Ceci est réalisé en utilisant des unités relatives telles que ems pour surmonter le problème de la réduction du texte. La conception peut être interrompue par l'utilisateur qui la redimensionne.

Ci-dessus: exemple d'une disposition fluide à différentes résolutions: la conception sacrifie la cohérence pour la lisibilité.
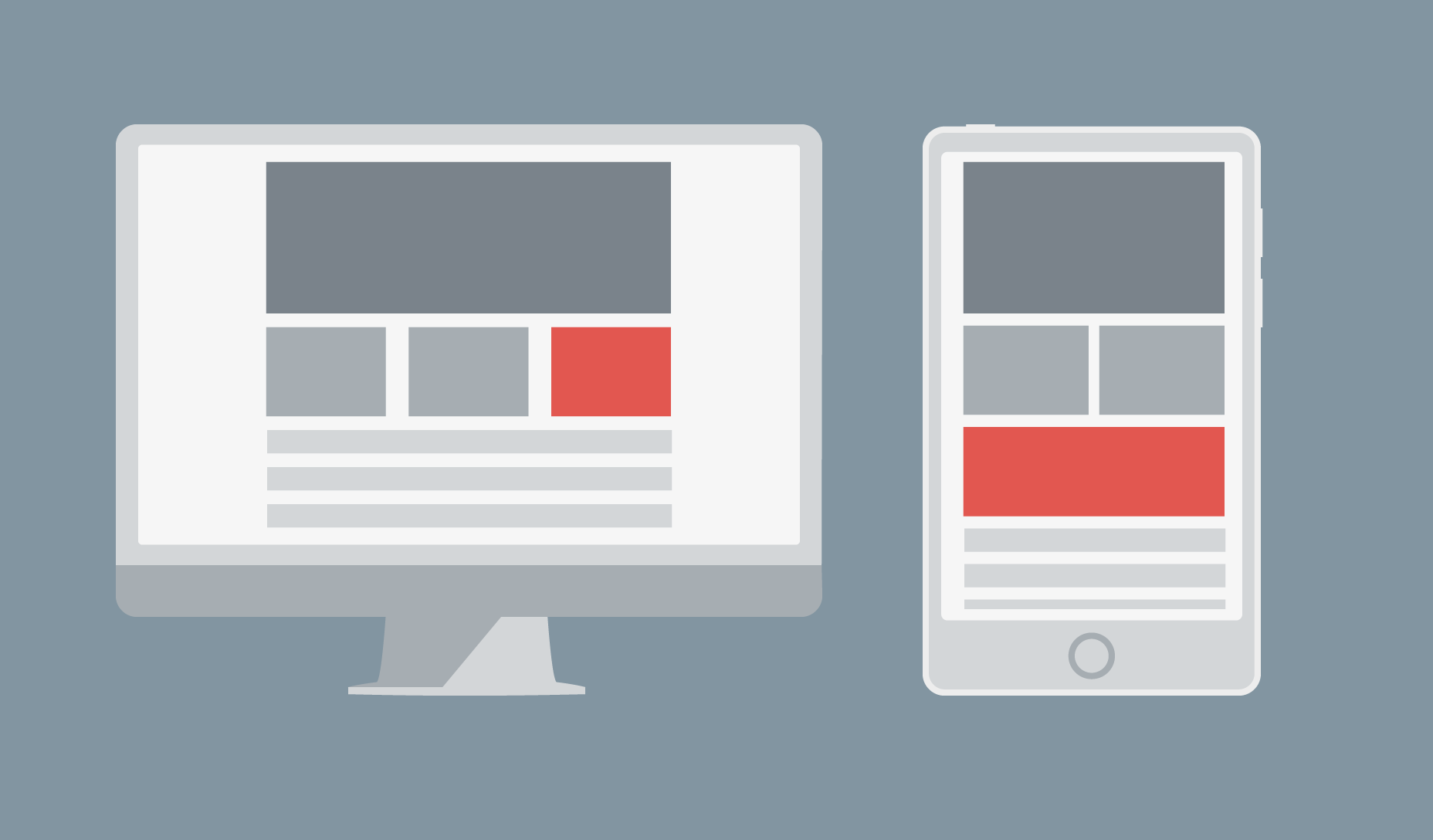
Les mises en page réactives ne modifient rien. Au lieu de cela, ils changent ce qui est affiché en fonction de la taille de la fenêtre d'affichage.

Ci-dessus: un exemple de mise en page réactive à différentes résolutions.
Désastre 1) Menus d'emballage
Si vous utilisez une barre de navigation en haut de votre page, un design réactif est censé le "prendre" dans un format plus compact lorsque la page est affichée sur un petit écran. Mais cela ne fonctionne pas toujours parfaitement si la zone d'affichage est plus large que le point de rupture, mais trop petite pour afficher tous les éléments de menu sur une seule ligne. Le résultat est un menu qui enveloppe.

Il existe plusieurs façons de résoudre ce problème. La première consiste à réduire le nombre d'éléments affichés horizontalement sur la barre de navigation en les classant par catégories et sous-catégories. Vous pouvez ensuite utiliser des éléments déroulants pour afficher les sous-catégories lorsqu'une catégorie est sélectionnée.
La deuxième façon consiste à changer le point de rupture à une valeur inférieure. Le nombre réel à utiliser est la largeur à laquelle votre barre de navigation commence à échouer, pas une taille de périphérique spécifique.
La troisième méthode consiste à utiliser un menu différent pour les appareils, comme un tiroir coulissant.
Désastre 2) Utilisation d'images de largeur fixe
Les zones de contenu sont généralement définies sur une taille relative à la fenêtre d'affichage. Ainsi, lorsqu'une image à largeur fixe est plus large que la taille de la zone, un recadrage d'image est effectué.

Ci-dessus: exemple d'une mauvaise image à largeur fixe trop grande: elle comporte désormais des barres de défilement et le contenu est déplacé hors écran.
Vous pouvez éviter ce problème en utilisant des unités relatives pour définir la largeur de l'image ou, si vous utilisez un framework qui le supporte (tel que Bootstrap), vous pouvez utiliser une classe d'image réactive (par exemple: class = "img-responsive" ).

Ci-dessus: le même élément avec une approche de classe d'image réactive: maintenant la barre de défilement a disparu.
Catastrophe 3) Distorsion de l'élément
Celui-ci est un peu plus obscur, mais ce qui se passe essentiellement lorsque votre mise en page est affichée sur une petite fenêtre est que toutes les colonnes non gérées se comportent comme des lignes. C'est un problème car la distorsion du contenu modifie involontairement la hiérarchie de votre conception.

Ci-dessus: la colonne devient une ligne, déformant le contenu.
La solution est évidente, mais il est surprenant de voir combien de personnes sont en difficulté: il suffit de définir explicitement la hauteur, la largeur et le remplissage de l'élément. Si elle se déplace et couvre d'autres éléments, vous pouvez la forcer à être là où vous le souhaitez en l'enveloppant dans un div et en définissant des marges.
La planification aide à éviter les erreurs
Cet article n'a abordé que les 3 catastrophes de conception réactives les plus courantes, mais il existe de nombreuses autres manières pour un bon design de se tromper. Prévenir les erreurs n'est pas trop difficile. Les navigateurs modernes ont des tests de mise en page réactifs intégrés, alors planifiez bien votre conception et testez-la souvent.