3 effets d'animation CSS impressionnants qui captiveront vos utilisateurs
Le beau design visuel ne suffit plus, le design moderne nécessite une grande interaction pour se démarquer. Des animations dans vos conceptions peuvent apporter de la clarté, attirer l’attention directe et créer une expérience agréable.
Concevoir des interactions est passionnant, mais coûteux. Souvent, il faut faire la navette entre les concepteurs et les développeurs pour que les animations se déroulent correctement. mais cela n'a pas besoin d'être de cette façon.
Les transitions CSS offrent la possibilité aux concepteurs ayant une connaissance limitée du code d'améliorer leurs projets avec des effets de mouvement époustouflants qui engageront les utilisateurs comme jamais auparavant.
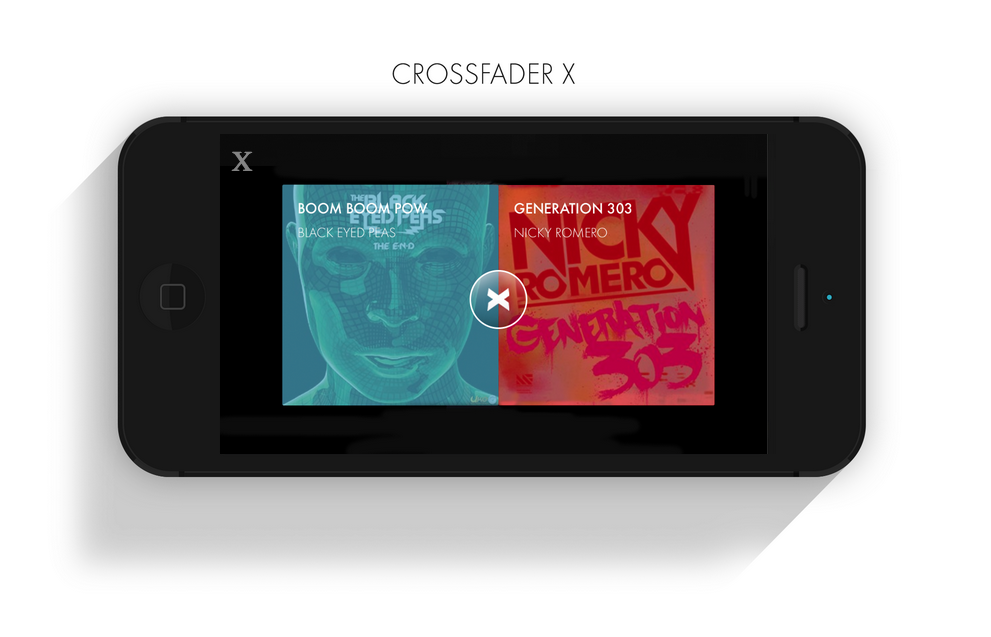
Commençons par quelque chose de simple: passer d'un écran à un autre ...
Technique simple de vue-curseur
Vous pouvez construire avec un éditeur de texte et un navigateur pour tester, mais je préfère utiliser un outil comme jsfiddle ou codepen.
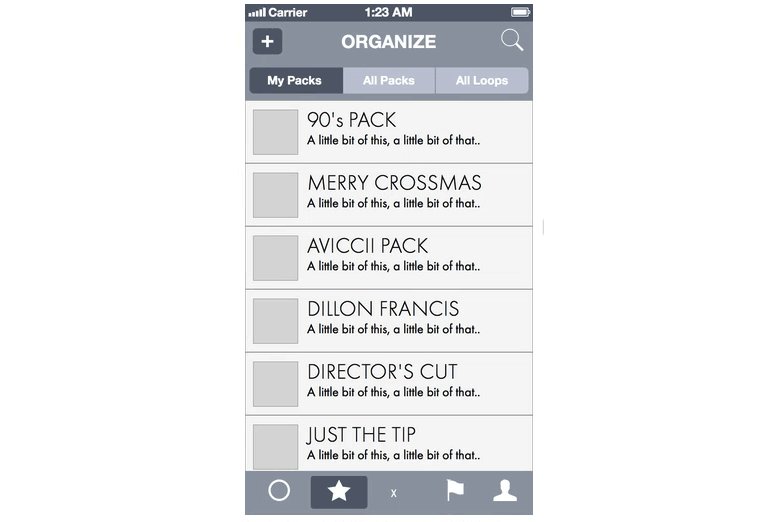
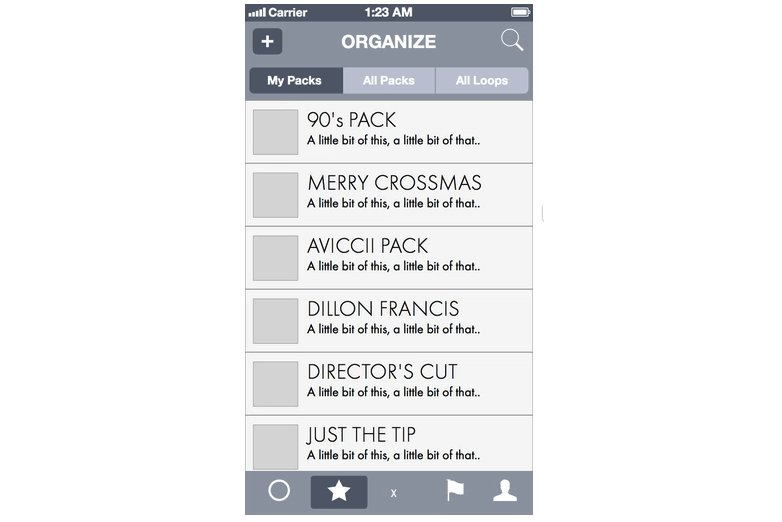
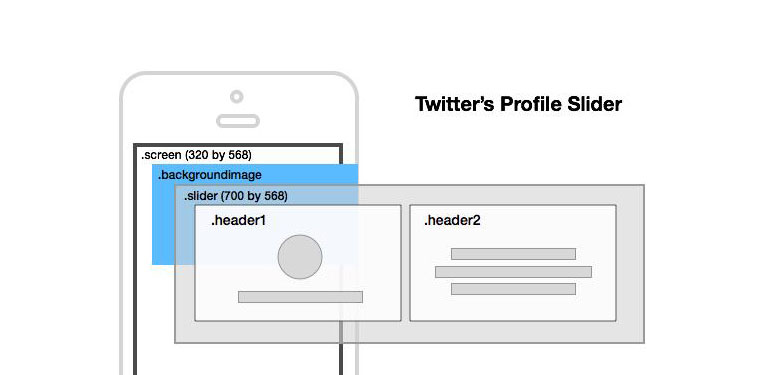
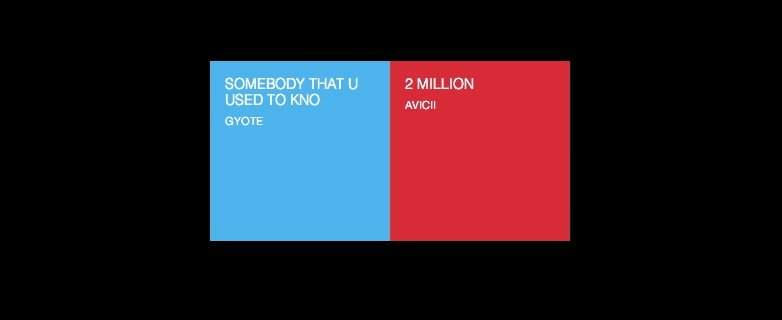
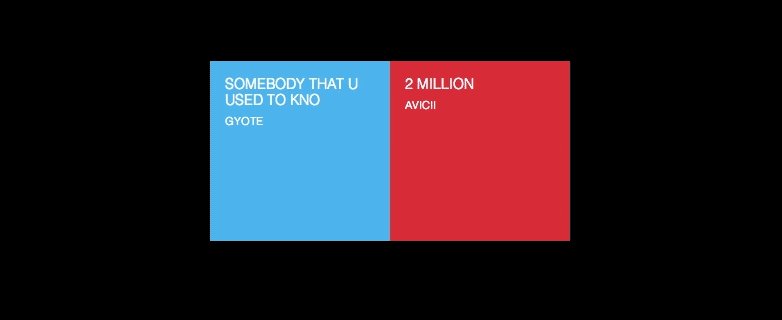
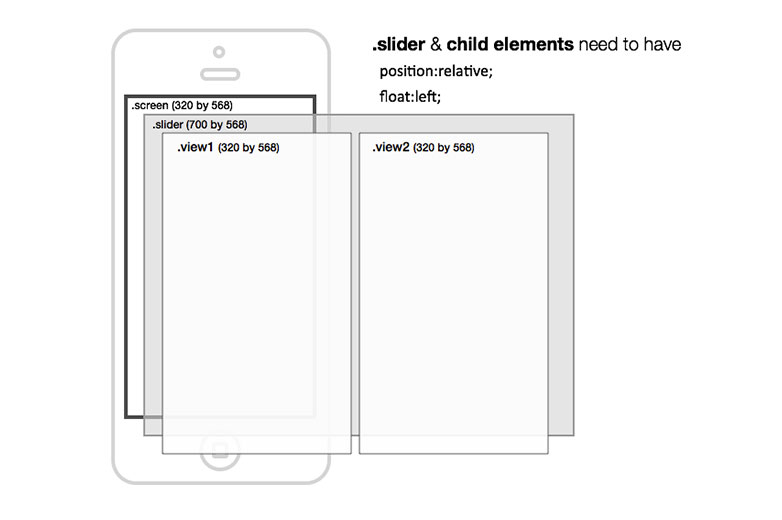
Construire une mise en page de base quelque chose comme ceci:
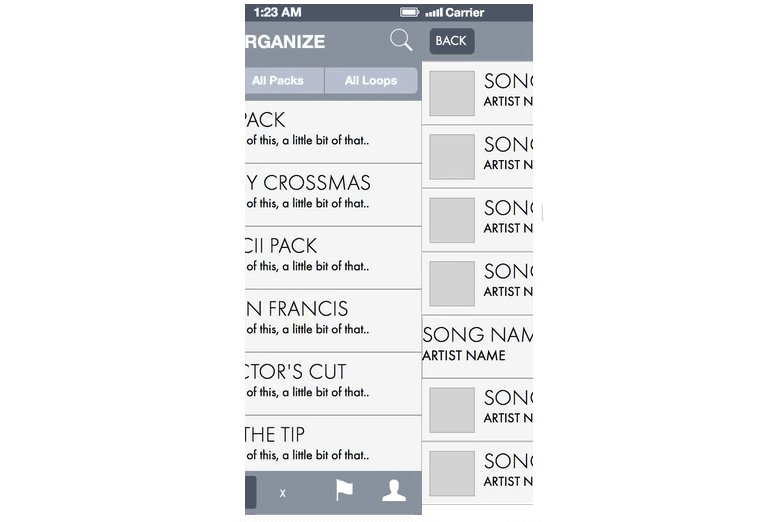
Vous aurez besoin d'un écran puis d'un curseur à l'intérieur de l'écran. Le curseur s'étend au-delà du bord de l'écran et contient les images de la maquette.

Pour ce faire, vous devez vous assurer que vous ajoutez un dépassement de capacité : caché dans le div .screen.
Votre CSS ressemblera à ceci:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}La déclaration finale dans le CSS est ce qui contrôle la position du curseur, il déplace le div .slider gauche de 320px révélant la deuxième image.
Voici le jsfiddle avec tout le code.
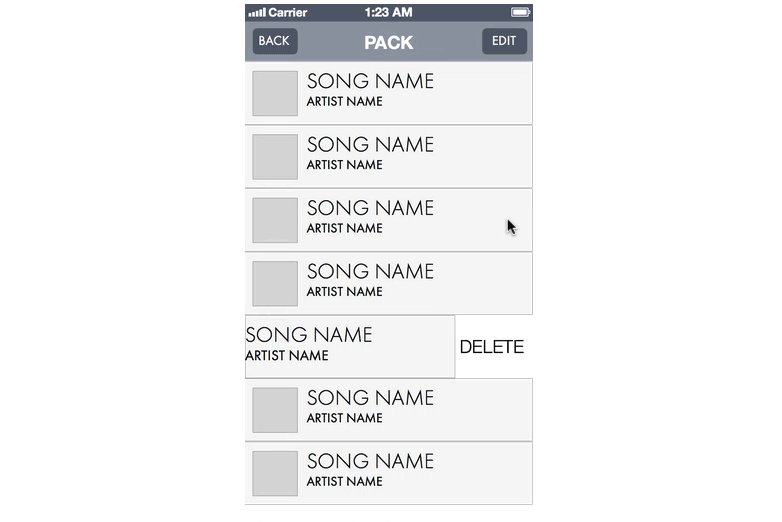
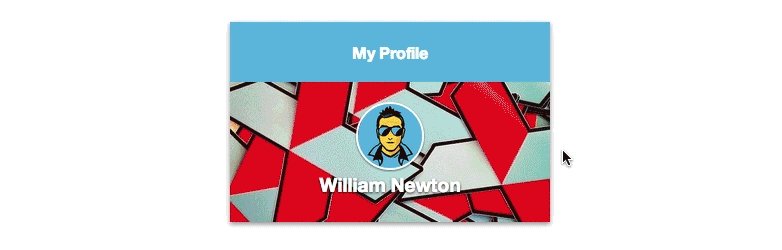
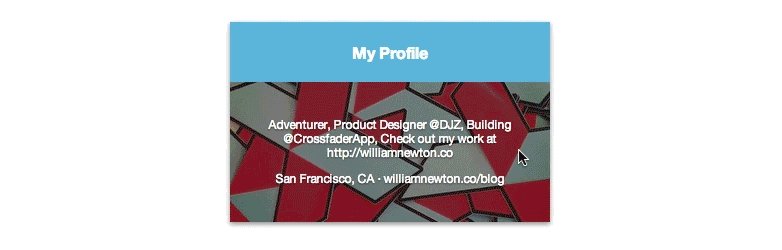
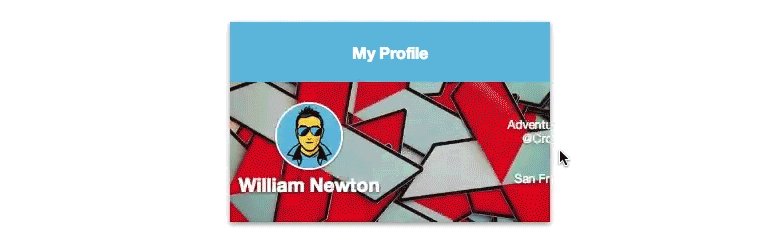
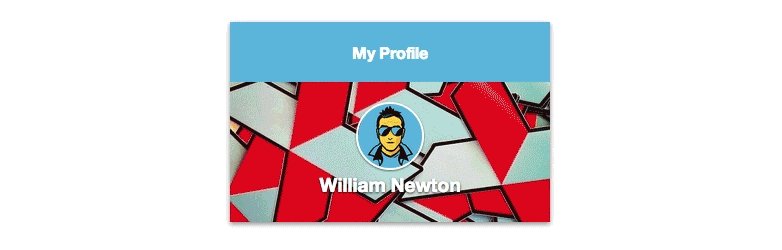
Avec un peu de créativité, vous pouvez vraiment utiliser cette technique simple et créer des animations intelligentes. Les choses commencent vraiment à devenir intéressantes lorsque vous combinez des effets. Par exemple: j'ai recréé le profil de «balayage à révéler» de Twitter depuis leur application mobile en utilisant une approche «curseur» très similaire.
Transformations 3D
Brush up sur votre Transformations 3D si vous en avez besoin, car ils fournissent un effet visuel époustouflant.
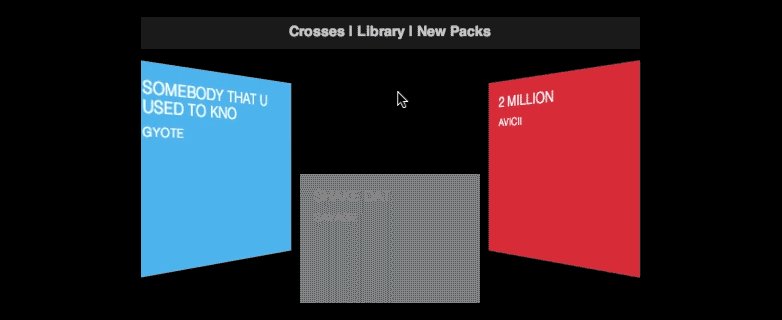
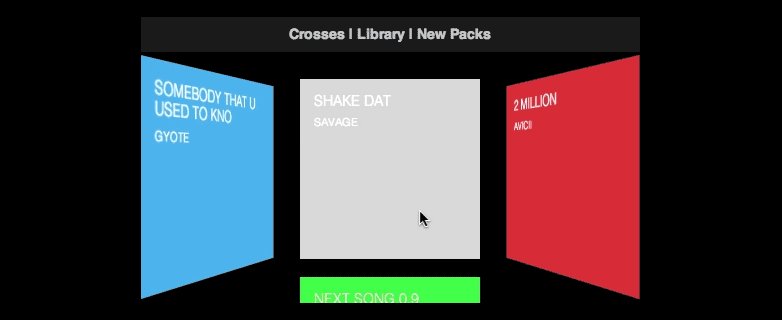
En utilisant le -webkit-transform: propriété, nous pouvons traiter le navigateur comme un espace 3D et faire des animations avec de la profondeur. iOS7 en particulier utilise la métaphore «single space» dans ses applications natives. Les transformations 3D sont également très utiles pour créer des animations «rebondissantes» ou «pop-up».
J'ai utilisé le même :hover tactique de notre exemple précédent et ajout de quelques transformations 3D pour créer cet effet:
Utiliser jQuery et JavaScript
Jusqu'ici nous avons seulement regardé CSS :hover effets pour produire des animations. Avec jQuery, nous pouvons utiliser click() événements à désigner addClass() et removeClass() sur des éléments. Cela nous donne énormément de souplesse pour faire toutes les animations folles que nous voulons.
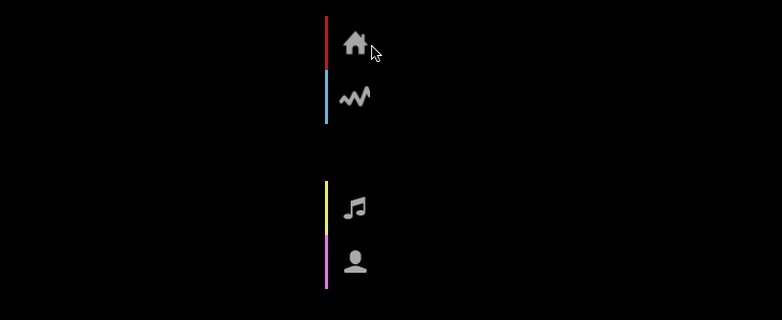
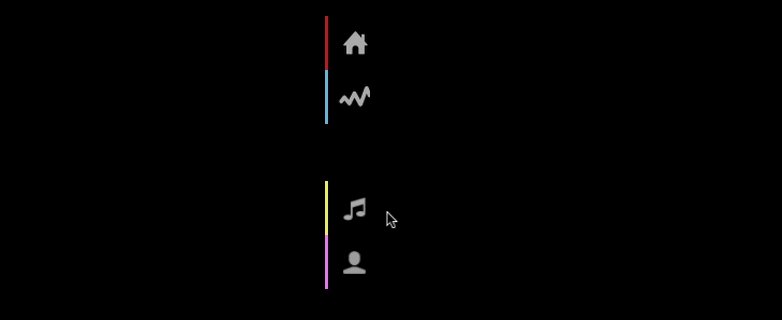
Ci-dessous j'ai une fonction appelée kaskade , qui applique le open classe à chacun des 4 éléments de menu à intervalles de 0,15 s. le open la classe donne les icônes opacity:1; et left:0; quand avant ils étaient à opacity:0; et left:-50px . Cela crée un effet d'ouverture ludique pour le menu. Expérimentez pour vous-même à l'intérieur du jsfiddle.
Ce dernier est un exemple plutôt extrême, mais cela montre simplement ce qui est possible avec ce système de prototypage:
Une fois de plus, voici le jsfiddle.
En concevant vos propres animations simples, vous épargnerez à votre équipe de développement beaucoup de temps et d’énergie. Avec CSS, vous pouvez expérimenter avec des animations et envoyer à vos ingénieurs des exemples vivants, respirants et émouvants. Tout ce qu'il faut pour donner vie à vos maquettes est un peu de code.