6 outils Open Source essentiels pour les concepteurs Web
Le web fonctionne sur des logiciels open source. La plupart sont à l'arrière, avec la plupart des serveurs du monde fonctionnant sous une forme Unix ou Linux. Ces serveurs exécutent des centaines, voire des milliers d'utilitaires open source, d'interpréteurs de script, etc. De temps en temps, les trucs open source parviennent jusqu'au navigateur, où l'utilisateur peut les voir.
Ok, ça arrive beaucoup. Exemple: WordPress; vous le voyez maintenant. En ce qui concerne les outils de conception de sites Web, la conversation est souvent dominée par les logiciels que vous devez payer: Photoshop, Adobe XD, Sketch, la suite Affinity, Sublime Text et environ deux mille applications de prototypage Web. Lorsque nous parlons de logiciels de conception Web open source, nous parlons de WordPress, et occasionnellement de GIMP ... ou de quelque chose.
Dans cet article, je voulais mettre en évidence d'autres projets open source actifs, moins connus et plutôt prometteurs. J'attends de grandes choses de chacun de ces projets, si seulement nous pouvons amener les gens à les regarder:
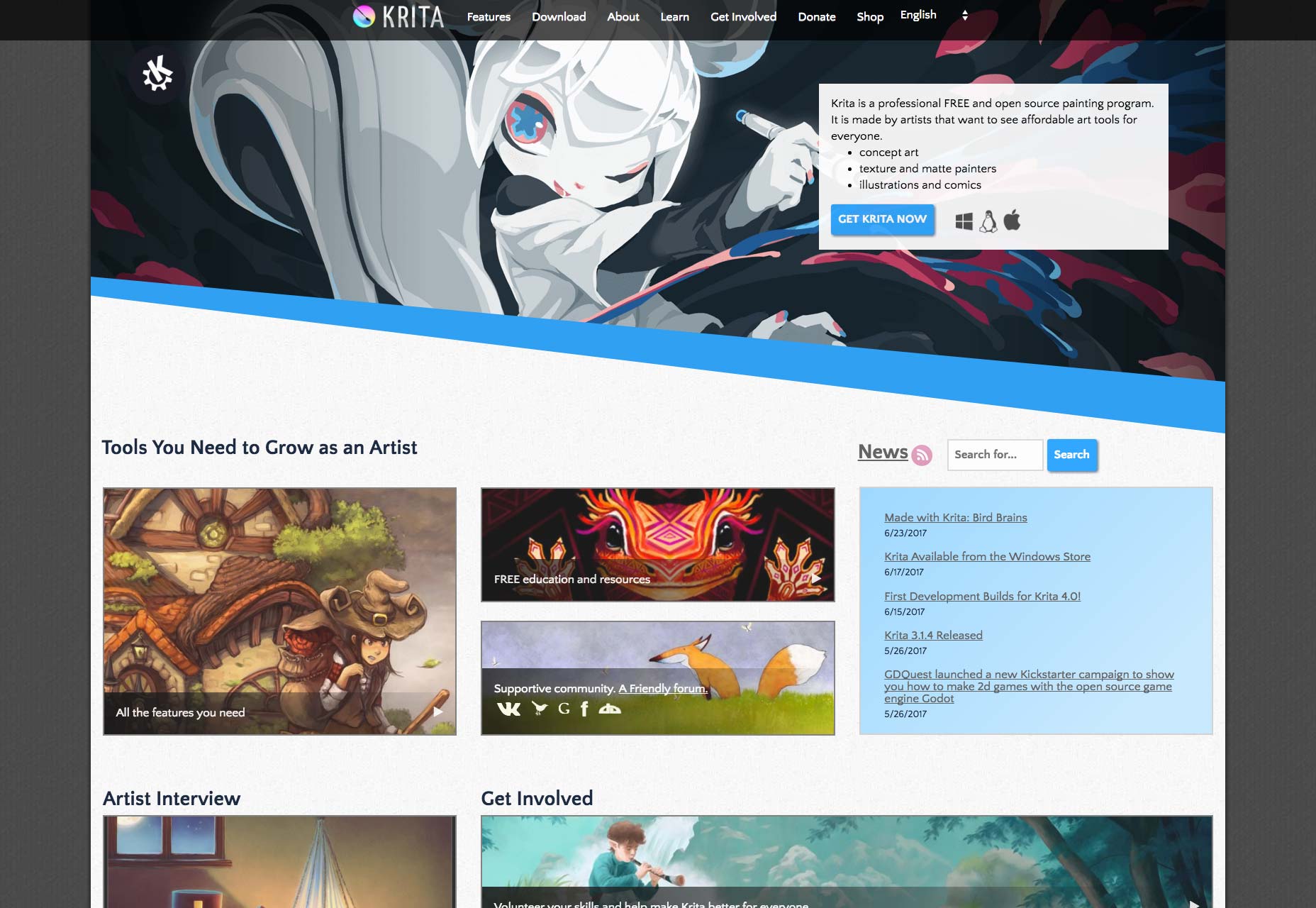
1. Krita
Krita est un éditeur graphique puissant qui met l'accent sur l'illustration et la peinture numérique. Internet est inondé d'illustrations. De plus en plus de designers choisissent d'utiliser des illustrations et même des peintures numériques pour donner vie à leurs conceptions Web. Bien sûr, la plupart sont en format vectoriel pour des raisons de SVG, mais si vous voulez un aspect plus traditionnel de vos graphismes, Krita a le dos.
Il possède également la plupart des fonctionnalités que vous vous attendez à trouver dans un éditeur graphique traditionnel. Je ne l'utiliserais pas pour concevoir des maquettes (même si vous le pouviez) simplement parce qu'il existe des moyens plus simples.
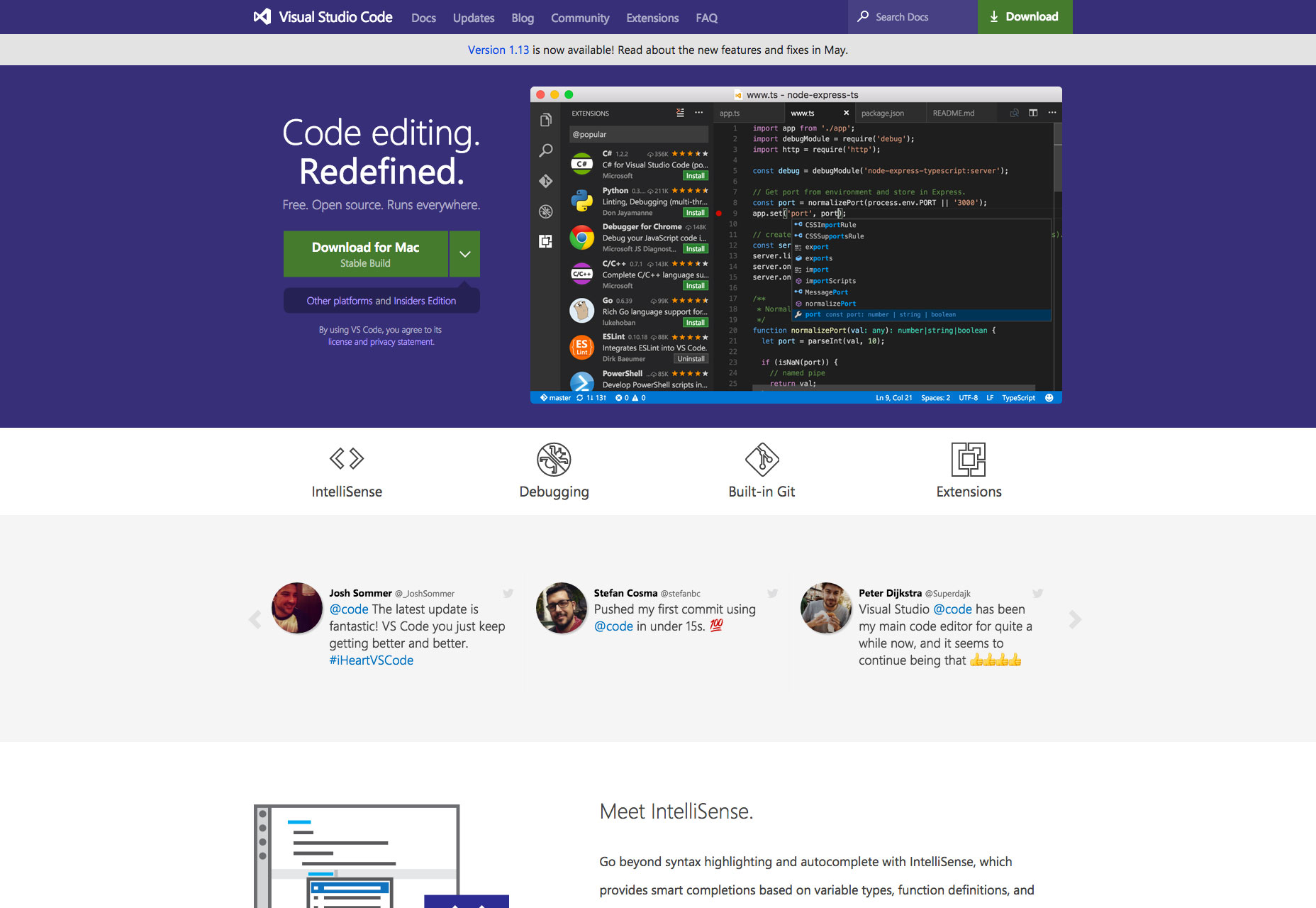
2. Code Visual Studio
Il était une fois, bizarre de penser que Microsoft avait quelque chose à voir avec les logiciels open source. Maintenant, ils ont Ubuntu en mode CLI sous Windows, et ils donnent un éditeur de texte gratuit . Depuis le lancement de Visual Studio Code, il a développé toute une base de fans. Et pourquoi pas? C'est rapide, c'est extensible, ça marche.
Maintenant, si vous êtes déjà enraciné dans Sublime Text, Atom ou l'un des autres éditeurs de texte célèbres, il n'y a pas beaucoup de raisons de changer. Cela est particulièrement vrai si vous êtes sur un Mac ou sous Linux. Le grand avantage est l'intégration de VS Code avec d'autres outils de développement Microsoft. Si vous exécutez Windows et le code dans ASP.Net, par exemple, vous pouvez voir ce que cet éditeur de texte peut vous offrir.
3. UIkit
Si vous aimez regarder les structures frontales pour vous amuser, ou si les «Big Two» ne vous conviennent pas, essayez UIkit . Il est conscient des octets, et il est modulaire, vous n'avez donc qu'à utiliser les bits que vous voulez. Leur repo Github montre beaucoup d'action. Plus important encore, il semble plutôt bon par défaut, ce que la plupart des gens veulent de ces frameworks.
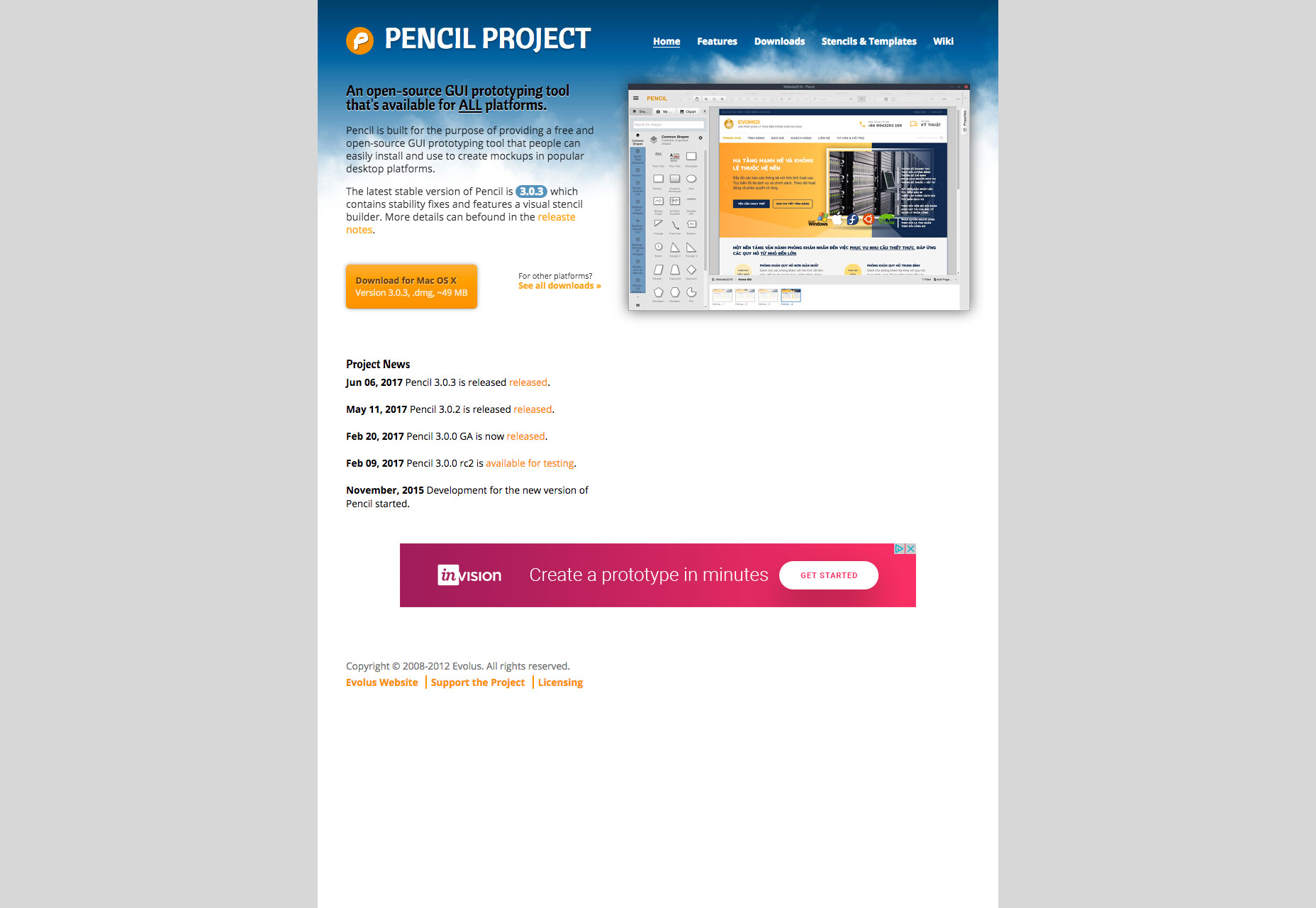
4. Projet Crayon
Vous vous en souvenez peut-être Crayon des jours où c'était juste une extension de Firefox. Eh bien, depuis, Pencil est devenu une application de prototypage / filaire stable et mature. Il manque certaines des fonctionnalités de collaboration étendues des applications en ligne dans sa catégorie, mais il est idéal pour quiconque a besoin ou aime travailler hors connexion.
Avec une grande bibliothèque d'éléments et de gabarits disponibles, vous devriez être en mesure de le prendre en main et de commencer rapidement le prototypage. Il est toujours en développement, avec la version 3.0 lancée en février, et la dernière version de correction de bogues du 11 mai.
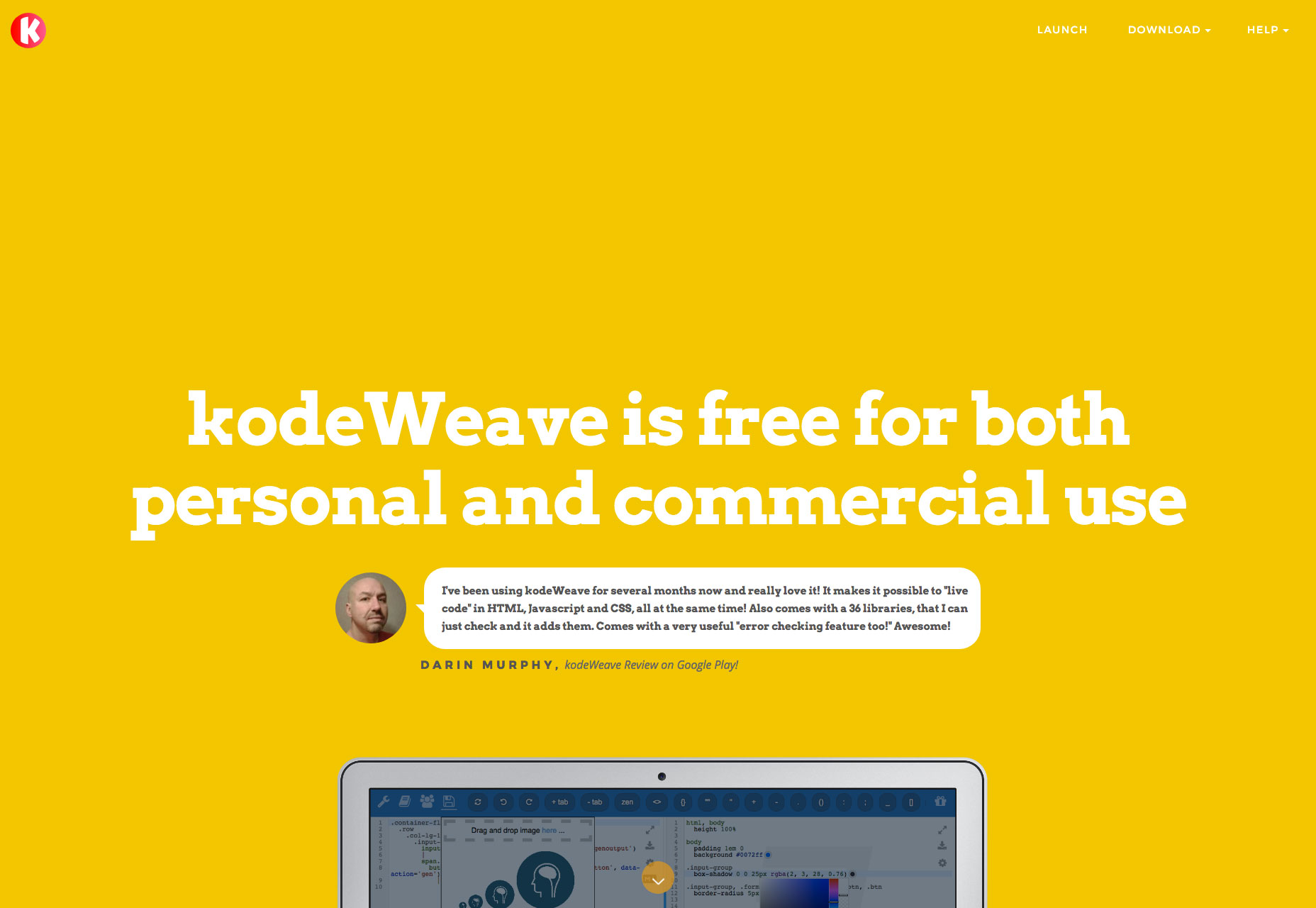
5. kodeWeave
kodeweave est un projet plus récent qui ressemble beaucoup à CodePen, car il sert essentiellement le même objectif: expérimenter des bits de code frontal. La grande différence réside dans le fait qu’en plus de l’utiliser comme application Web, vous pouvez la télécharger en tant qu’application autonome pour Windows, Mac, Linux, ChromeOS et Android.
Ceci est bien sûr utile pour le développement hors ligne, mais il est également idéal pour les projets où votre client préférerait ne pas avoir de données de projet et d'expériences de code dans le cloud. Il est également livré avec les préprocesseurs CSS, et à peu près tous les cadres que vous pouvez nommer en haut de votre tête.
Bonus: il peut s'intégrer avec une application appelée WebDGap pour exporter votre code en tant que bureau natif ou application mobile, il est donc très intéressant pour le prototypage.
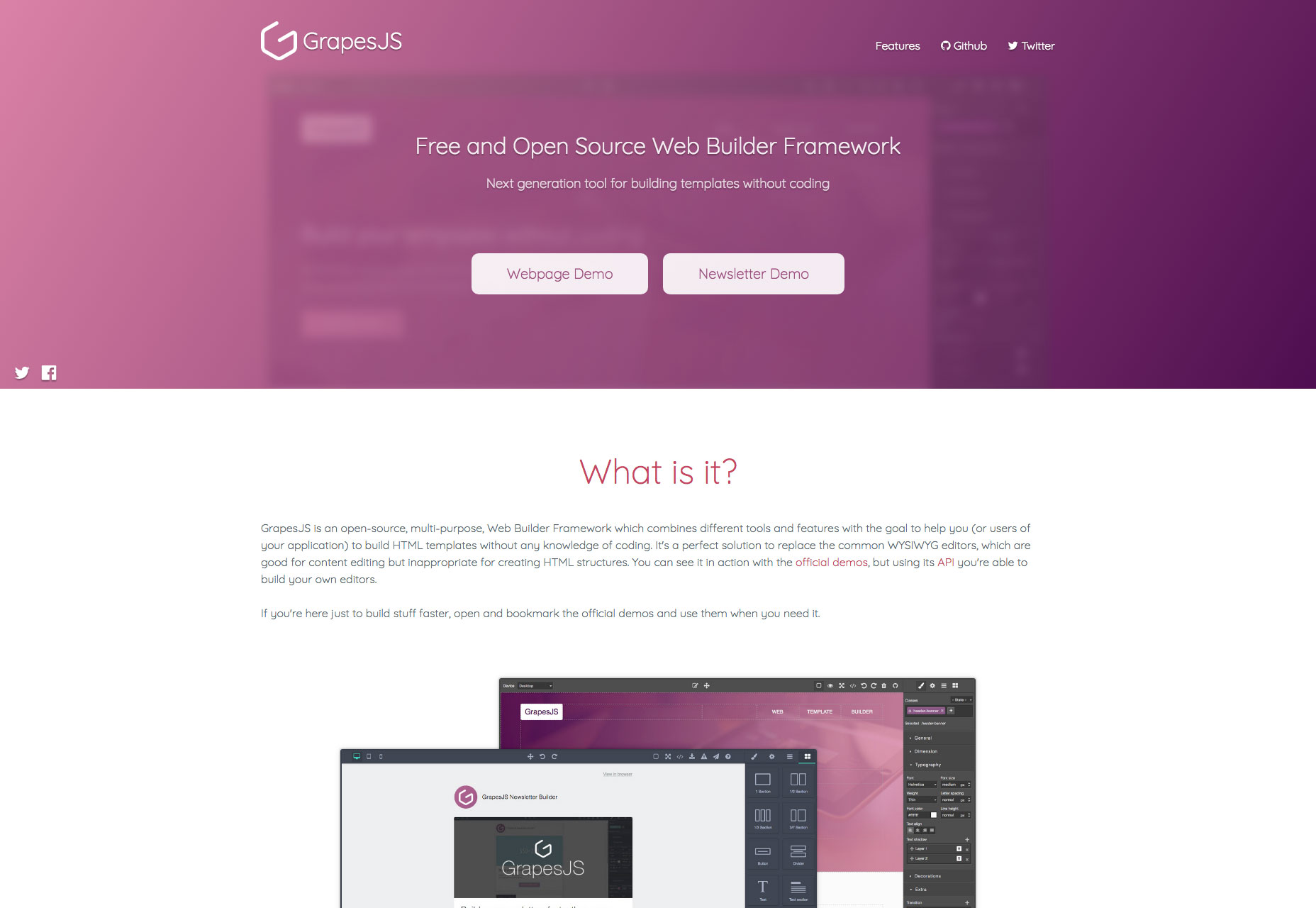
6. GrapesJS
RaisinsJS est un constructeur de site. Eh bien, c'est plutôt un cadre de création de site. Vous pouvez l'ouvrir et éditer vos conceptions de site en ligne. Il prend en charge la conception réactive (bien sûr), l'édition du code vous-même (si vous voulez vraiment), plusieurs modes de prévisualisation, annuler / rétablir et plus encore. Il comporte également un ensemble d'éléments de page prédéfinis que vous pouvez faire glisser et déposer.
Mais en réalité, GrapesJS était destiné à être intégré aux projets d'autres personnes. Vous pouvez l'inclure dans une application plus grande, telle qu'un service de création de site, un CMS installable, une application de gestion de newsletter ou tout ce qui peut nécessiter des modèles HTML / CSS personnalisables par l'utilisateur final. Et c'est assez facile à utiliser. Il y a une courbe d'apprentissage pour tous ceux qui ne sont pas familiers avec la conception de sites Web, comme ce sera toujours le cas, mais c'est un éditeur de page tout à fait capable.
Mention honorable
Mention honorable va à Synfig Studio , une application d'animation 2D. Cela n'a pas grand-chose à voir avec la conception de sites Web. Cependant, il peut être utilisé pour créer du contenu pour le Web et a parcouru un long chemin l’année dernière. L’équipe mérite un cri.
Beaucoup d'autres grands projets OSS sont venus et sont partis. Certains sont même encore régulièrement développés dans une obscurité relative, utilisés seulement par une poignée de fans fidèles et aimants. Et peut-être Richard Stallman. Allez voir Github, SourceForge et les autres paradis du logiciel OSS. Quelque chose pourrait trouver sa place dans votre processus de conception de sites Web, et peut-être même dans votre ...
... d'accord, je ne peux pas finir ça avec un visage droit.