50 Freebies fantastiques pour les concepteurs Web, décembre 2014
Nous sommes de retour avec une autre collection gigantesque de ressources gratuites pour remplir votre boîte à outils et vous permettre de continuer à travailler avec brio au cours de la nouvelle année.
Nous avons tout compris: icônes, inspiration, polices, kits d’interface utilisateur et bien d’autres choses encore. Et, comme toujours, si vous pensez que nous avons manqué l'un de vos nouveaux cadeaux préférés, faites-le nous savoir dans les commentaires. Prendre plaisir!
100 icônes de course et de remplissage
Un ensemble fantastique d'icônes minimales avec un dessin de trait / remplissage. Les deux versions de ligne et de remplissage sont disponibles en formats AI et EPS.
240 icônes de localisation et de carte gratuites
Une collection particulièrement utile pour les applications de voyage et de cartographie, y compris les aliments et les boissons, les animaux, les sports et les achats.
Une série de barres de progression CSS
Une collection lourde de barres de progression créées avec du CSS pur. Ils sont parfaits pour ajouter du style à vos projets, même lorsque les utilisateurs doivent attendre un peu.
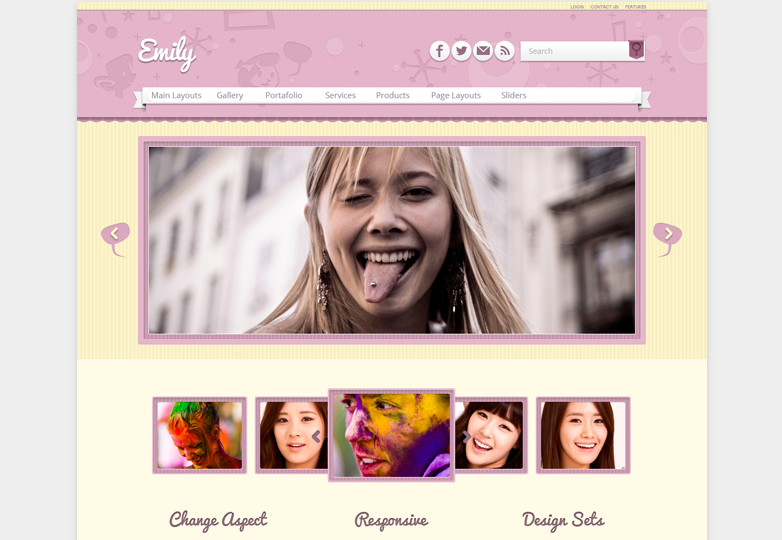
Thème WordPress couleurs pastel
Un thème un peu old school plein d'illustrations et de tons doux et pastels. Il peut être utilisé dans un large éventail de sites Web, y compris des restaurants, des magazines, des blogs personnels et bien d'autres.
Maquette de bannière
Une maquette assez particulière qui vous permet de placer vos créations dans la rue grâce à un poster de lampe. Utile pour prévisualiser des événements et des campagnes publicitaires majeures.
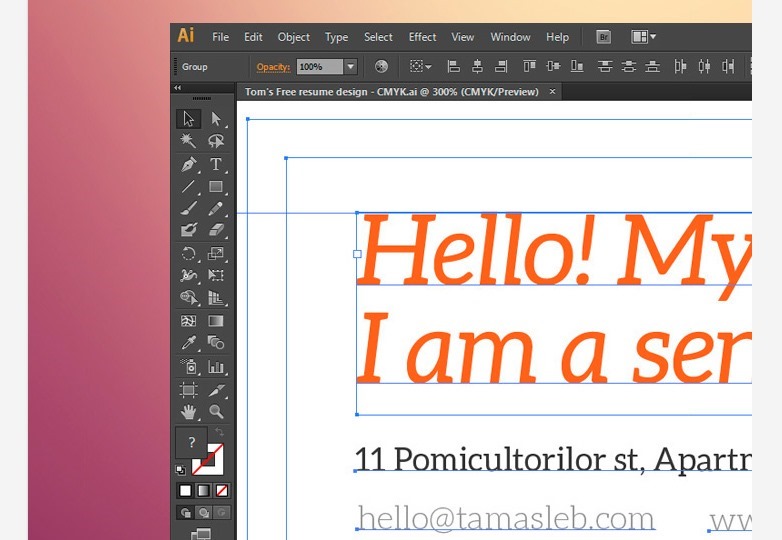
Modèle de CV visuel gratuit
Si vous êtes à la recherche d'un emploi, montrer votre CV avec un design époustouflant pourrait être vital. Découvrez ce modèle pour avoir l'avantage sur la concurrence.
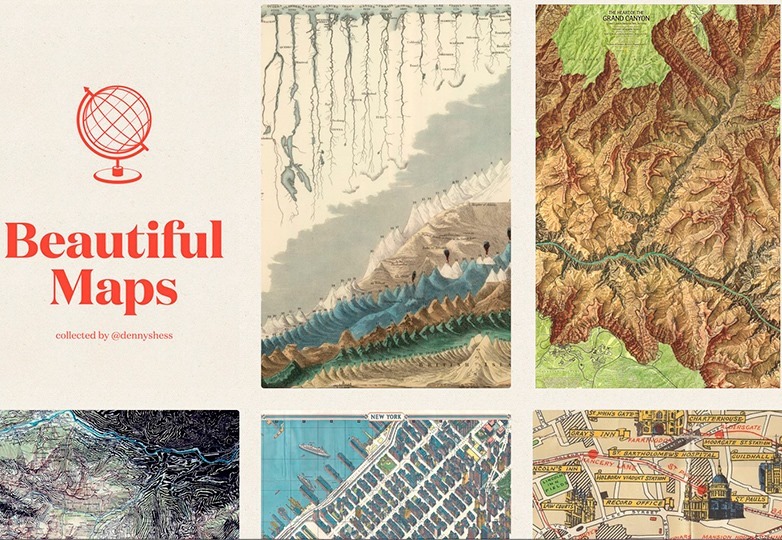
Belles cartes
Une collection étonnante de cartes anciennes du monde entier, affichant tous les types de terrains: urbains, ruraux, océaniques, etc. Certainement, une grande source d'inspiration.
Pack de geek de vecteur
Un ensemble intéressant d'éléments geek pour les logos, les avatars, les autocollants et plus encore. Ils sont totalement gratuits pour les projets personnels et commerciaux.
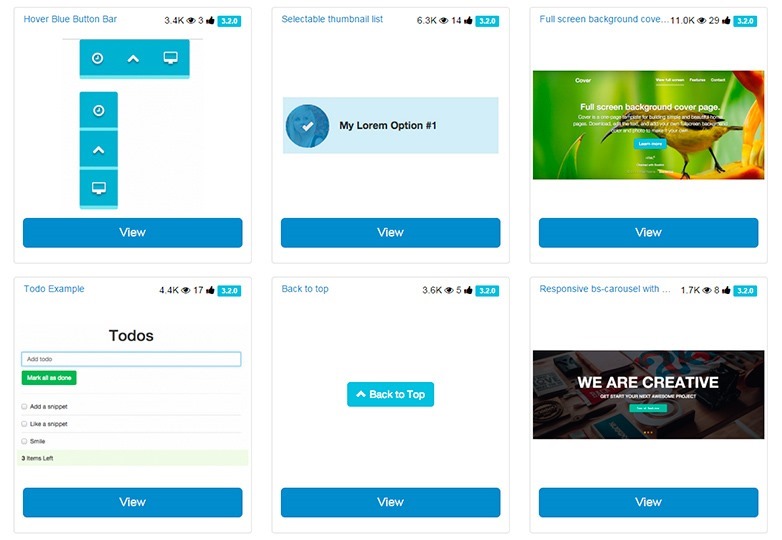
Bottillon
Bootsnip abrite un grand nombre d'extraits de code, d'expériences et de conceptions pour Bootstrap; le framework HTML, CSS et JavaScript.
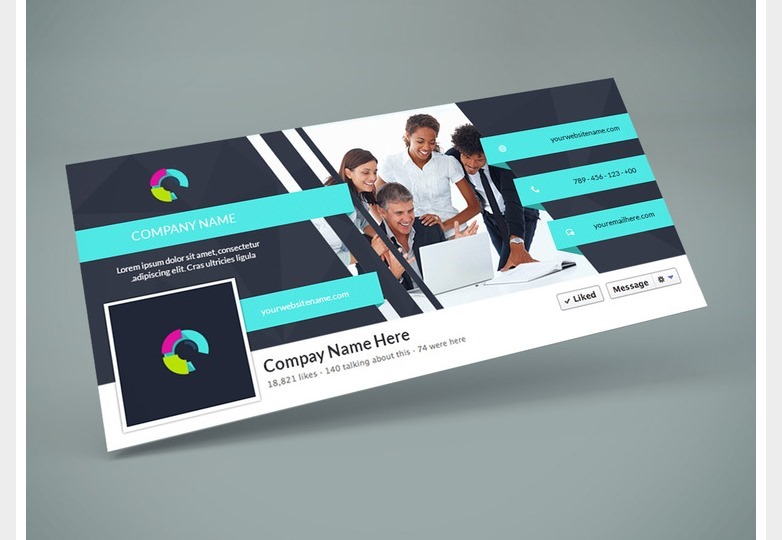
Modèle de conception de couverture PSD Facebook
Besoin de créer une image de couverture pour la page Facebook de votre projet? Ne cherchez pas plus loin, ce fichier PSD est tout ce dont vous avez besoin. Les polices Google sont utilisées pour garantir que la ressource reste libre dans son intégralité.
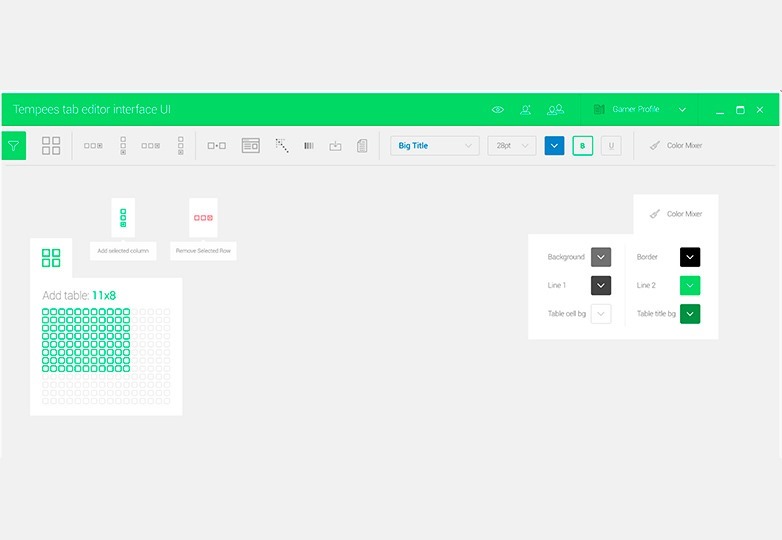
Éditeur d'onglet d'interface utilisateur
Un éditeur d'onglet très utile au format PSD. Il comprend plusieurs éléments personnalisés pour assembler vos propres interfaces graphiques, ainsi que des effets de survol pour une variété visuelle.
Carte de visite prête pour l'impression
Un modèle de carte de visite utile, prêt à être imprimé grâce à un fichier DPI élevé. Tout est gratuit, y compris la police de caractères disponible via Google Fonts.
Carte de visite photographie créative
Êtes-vous un photographe cherchant à élargir votre portée? Cette conception de carte de visite géniale pourrait être un atout important pour commencer à passer le mot. Fichier PSD entièrement modifiable.
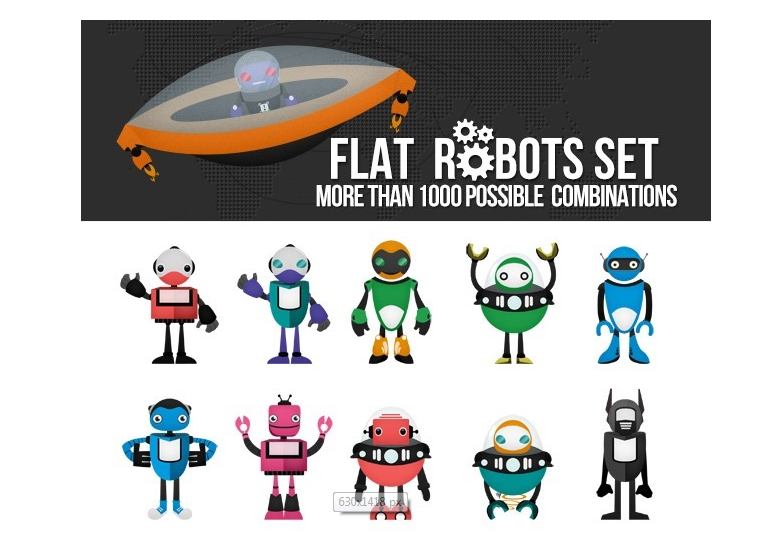
Pack de robots plats: Plus de 1000 combinaisons
Un paquet assez intéressant qui vous permettra de créer vos propres robots en combinant les jambes, le corps, la couleur, le visage et plus encore, tous séparément. Un fichier PSD bien stratifié assure que le processus est facile et amusant.
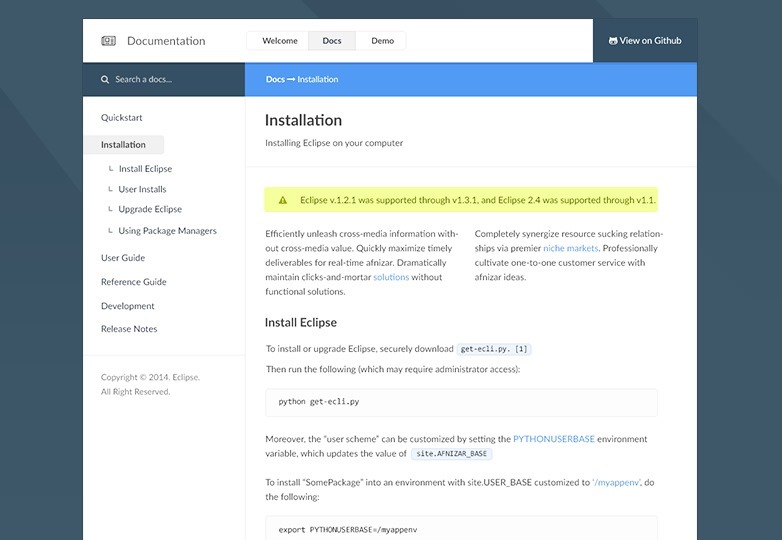
Eclipse: Documentation PSD gratuite
Un ensemble d'éléments soignés au format PSD, entièrement gratuit. Afficher des documents et créer des interfaces utilisateur avec cette ressource.
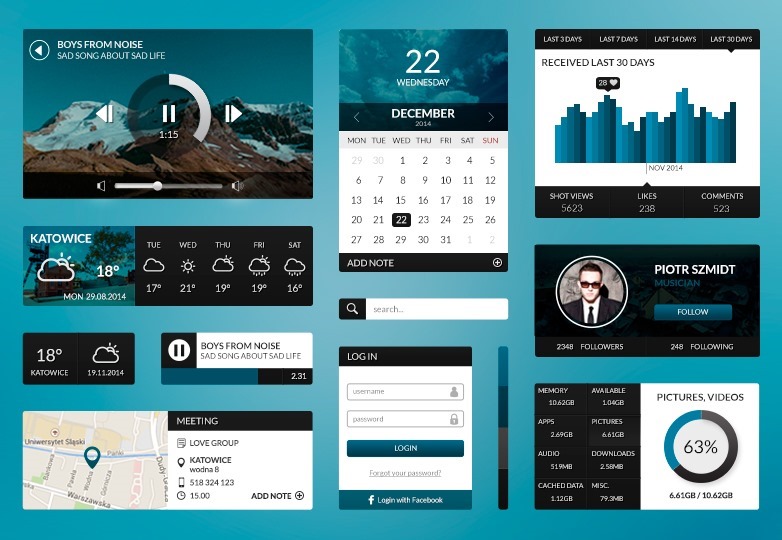
Kit UI d'été
Un ensemble coloré d'éléments d'interface utilisateur avec une sensation de chaleur. Ils incluent à peu près tout ce dont vous avez besoin pour votre prochaine conception: boutons, fenêtres de discussion, curseurs, connexions et bien plus encore!
Kit d'interface utilisateur gratuit
Une interface moderne avec un style plat, disponible au format PSD pour une édition facile. Parfait pour donner à votre travail une apparence élégante.
iPhone GUI PSD
Un ensemble très complet d'éléments d'interface graphique basé sur la dernière version d'iOS 8. En plus d'inclure tous les éléments d'interface sur le logiciel, il comprend des maquettes pour l'iPhone 6 dans toutes ses différentes couleurs.
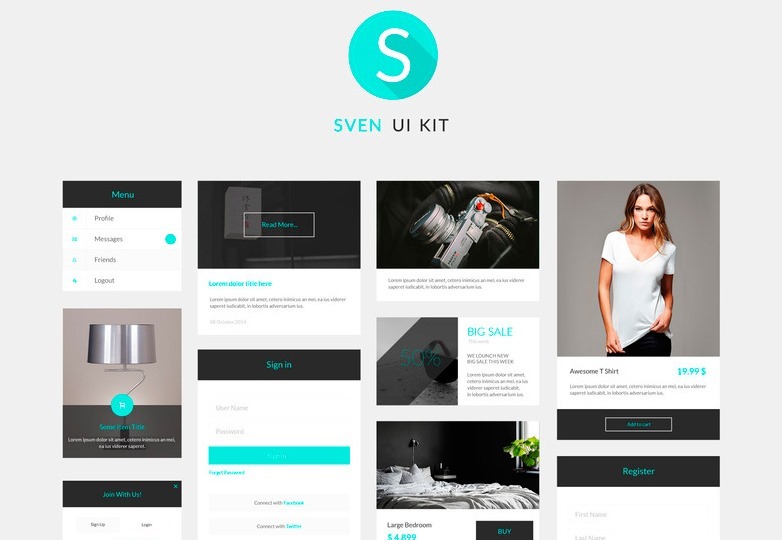
Sven: Kit d'interface PSD moderne
Un ensemble d'éléments d'interface utilisateur super propre, compatible avec Bootstrap et Photoshop. La police que vous voyez ici est Lato, disponible via Google Fonts.
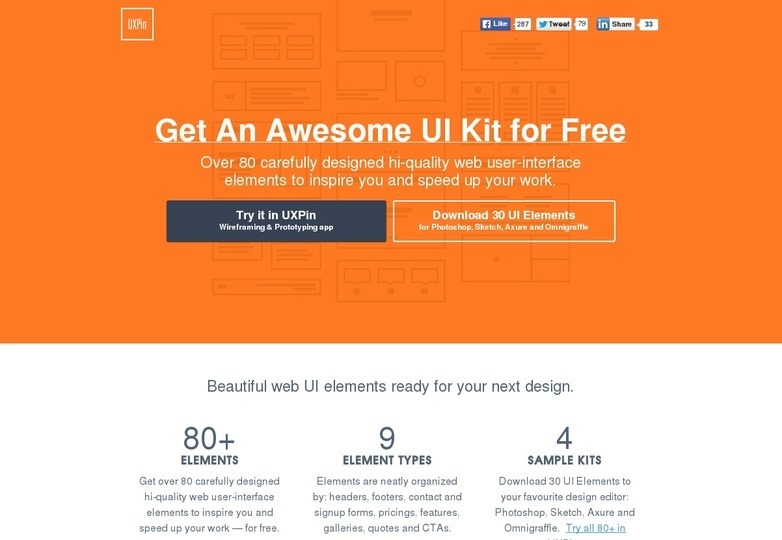
Des dizaines d'éléments de conception gratuits de haute qualité pour les interfaces Web
Le titre dit tout ici, les gens de UXPin ont un ensemble impressionnant d’éléments d’interface utilisateur pour vos propres projets, compatibles pour Photoshop, Sketch, Axure ou Omnigraffle.
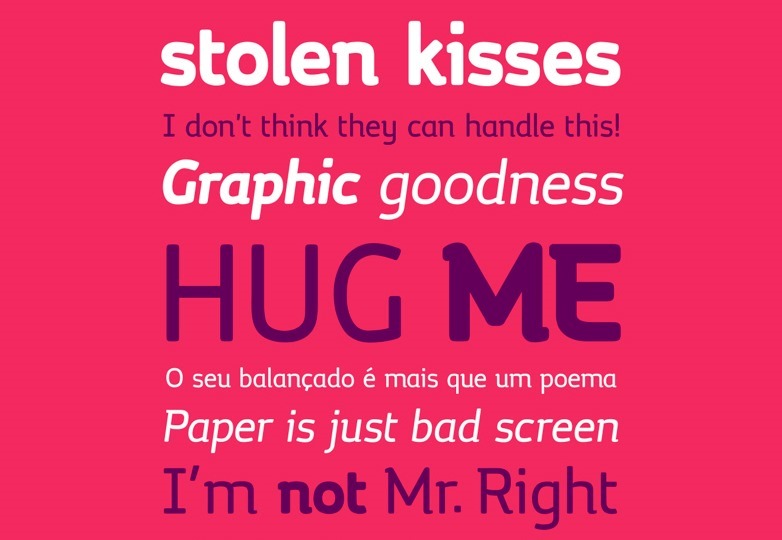
Margot police gratuite
Une police de caractères confortable, optimisée pour une utilisation dans les grandes tailles. Cette police totalement gratuite est très polyvalente et donnera de la chaleur à tout design.
Police gratuite de Baron
Un design de polices super élégant avec des détails qui le rendent propre et à jour, ce qui en fait un modèle idéal pour les titres. Il existe trois poids différents: régulier, gras et noir.
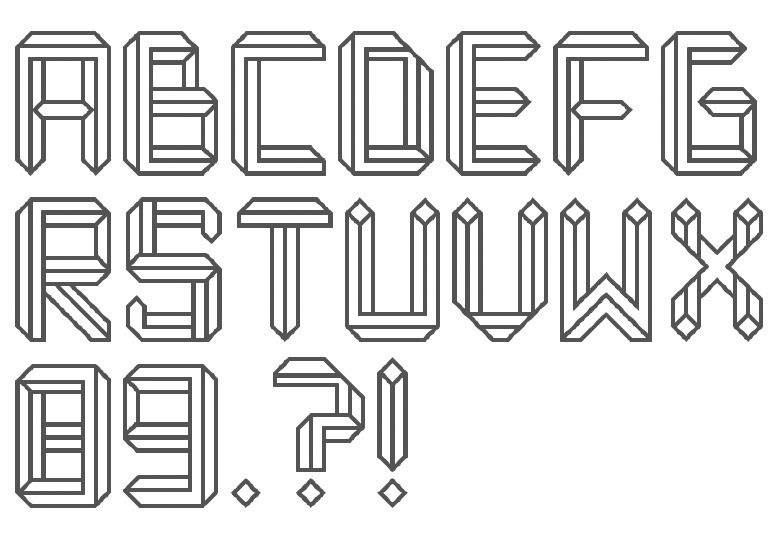
Penrose
Découvrez Penrose, une police de caractères géométrique attrayante pour les titres et les textes de grand format.
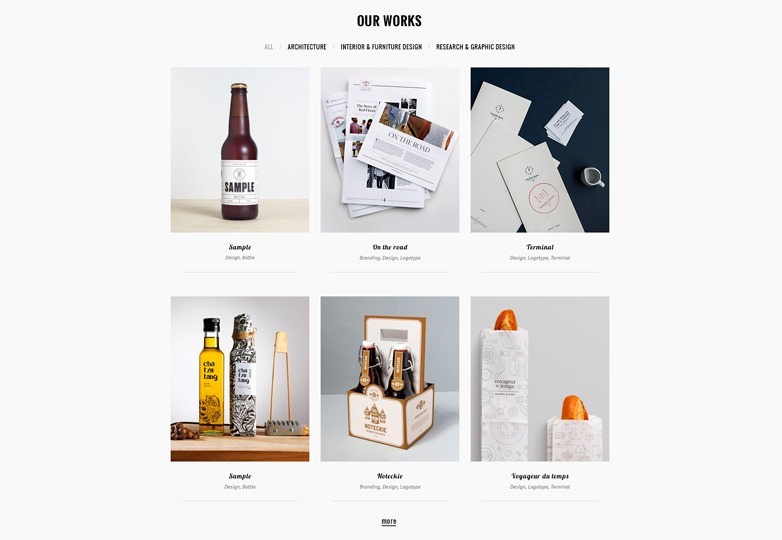
SNDSGN: modèle Web
Un modèle soigné avec un look moderne et un design réactif en tête, s'adaptant au web moderne. PSD et système de grille 1170 inclus.
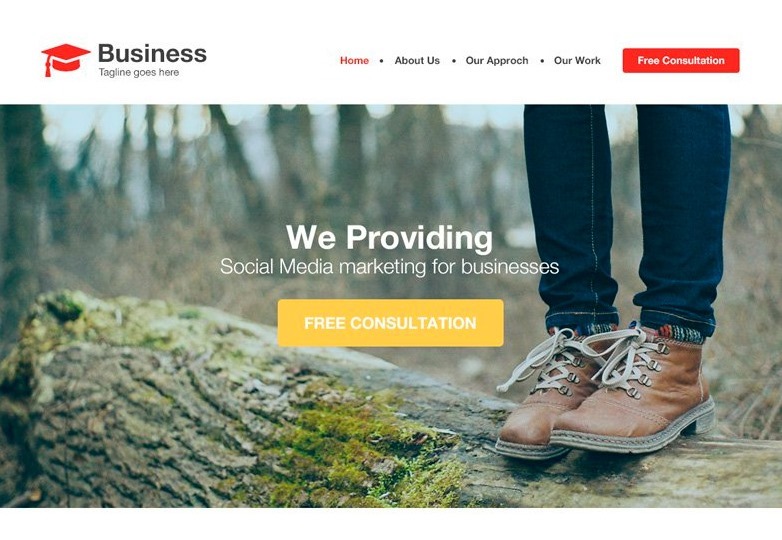
Agency: Modèle de site Web d'entreprise PSD
Un modèle de page unique destiné aux sites Web des entreprises afin qu'ils puissent présenter leurs produits de manière moderne et attrayante.
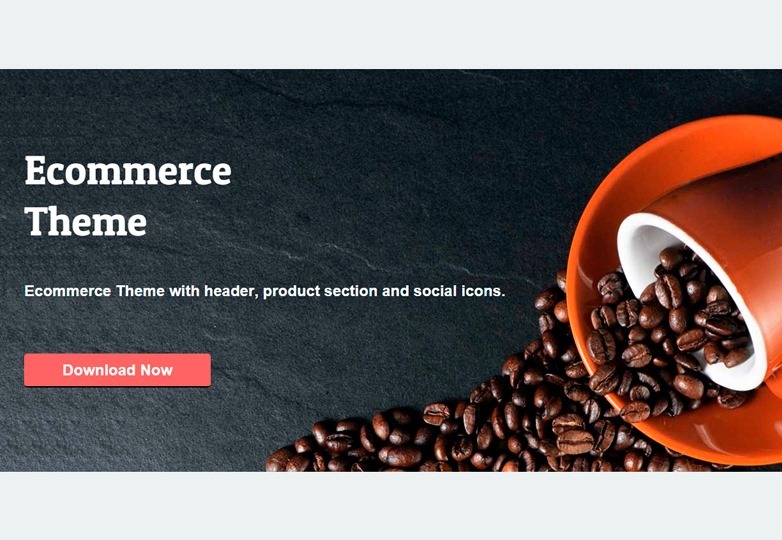
Thème WordPress martable
Un thème WordPress simple qui permet de vendre facilement vos produits en ligne, grâce au support WooCommerce.
Thème WordPress Setra
Un thème classique et complet pour votre nouveau site Web, en particulier s'il contient de grandes quantités d'informations. Il comprend des curseurs, des boutons sociaux et plus encore.
Thème WordPress Opal
Un thème WordPress simple avec une réactivité à l'esprit. Affichez tous vos contenus avec élégance sur n'importe quel type d'appareil.
Thème WordPress MioMio
MioMio est un thème WordPress très propre avec un look moderne et un contraste de couleurs net. Il comporte plusieurs onglets facilitant la navigation, notamment des cartes, des curseurs et d'autres éléments.
Thème FinanceTrade WP
Un thème WordPress soigné, fortement axé sur les sites Web liés à la finance et à l'économie. Il a des couleurs douces et un design entièrement réactif pour assurer une expérience visuelle agréable.
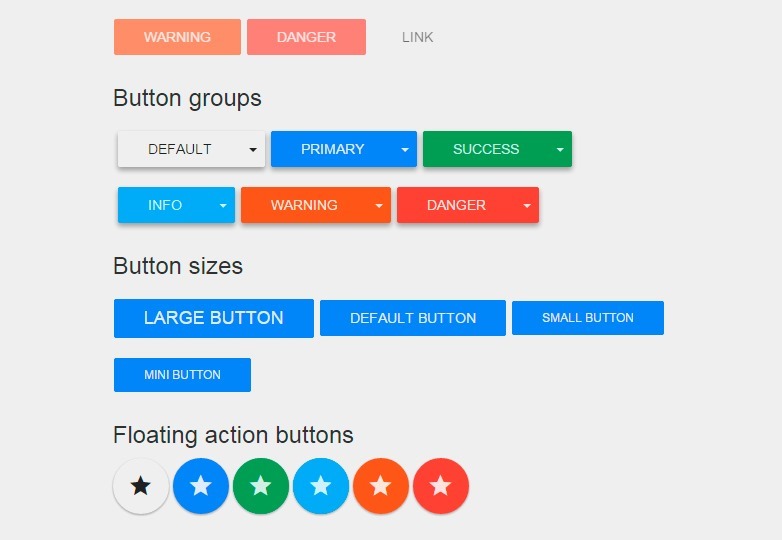
Matériel bootstrap
La conception du matériau de Google commence à prendre de l’ampleur, ce thème Bootstrap l’applique au maximum, ce qui donne des options intéressantes pour le framework frontal.
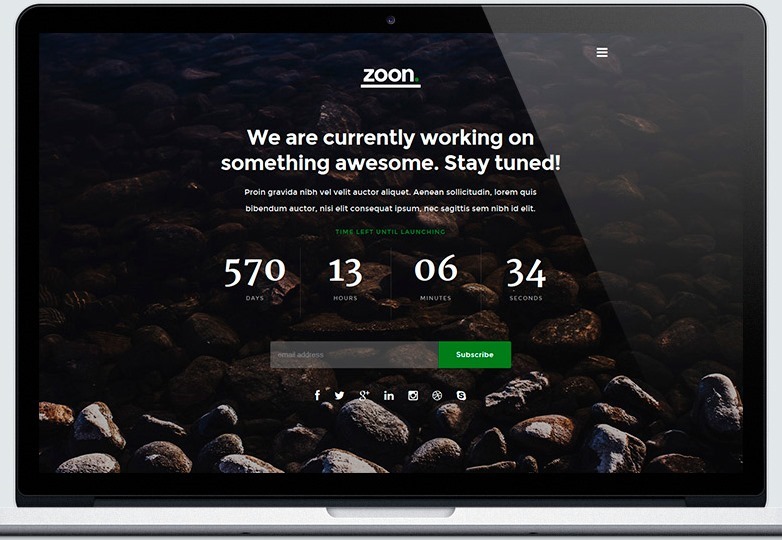
Modèle de site Web Zoon
Un modèle Web fantastique pour les moments où vous devez créer des attentes pour votre prochain projet. Une page à venir avec un minuteur pour que vos utilisateurs sachent quand revenir.
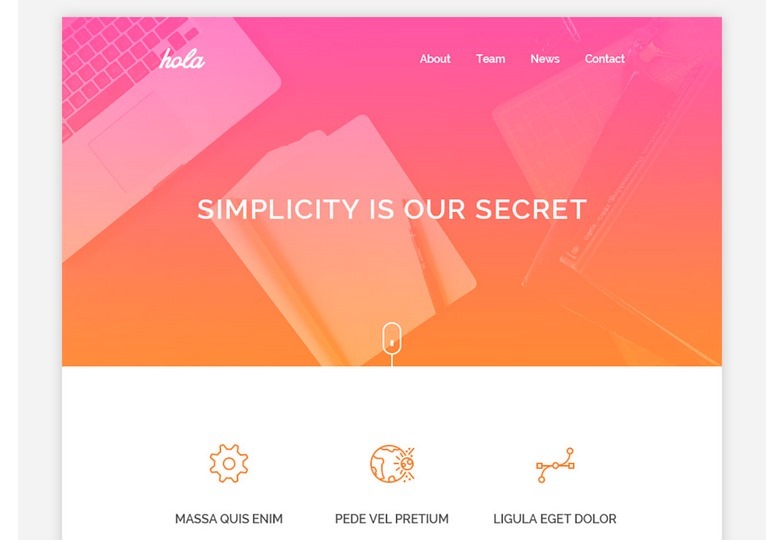
Hola: modèle HTML d'email
Un modèle de courrier électronique et HTML avec un design très moderne et attrayant. Il se veut simple à adapter à vos besoins.
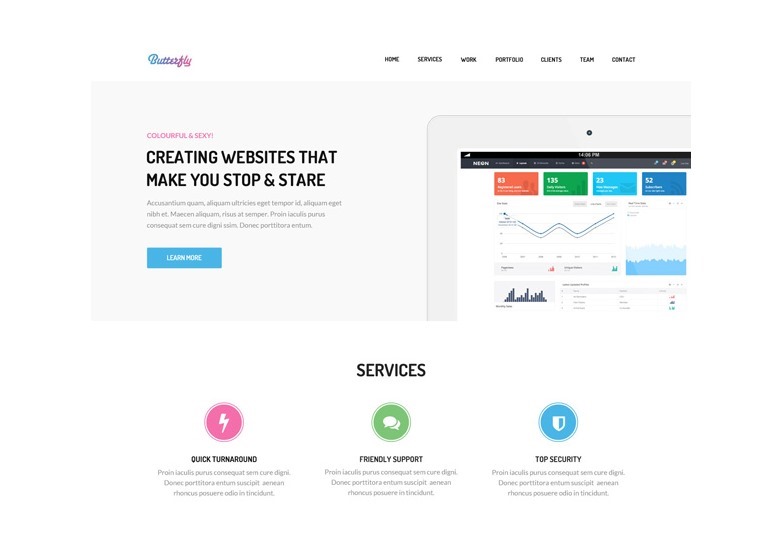
Thème Butterst Bootstrap
Un fantastique modèle HTML au look unique, idéal pour créer des sites Web pour les entreprises, les produits et plus encore. Découvrez tous les petits détails de la conception qui émerveilleront vos visiteurs.
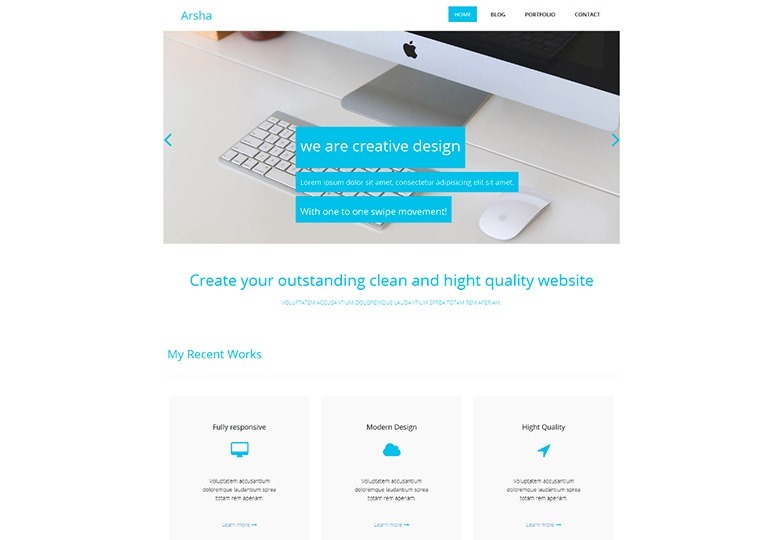
Arsha: modèle HTML Bootstrap
Un beau design pour le Web moderne, idéal pour les sites Web d'entreprise qui souhaitent afficher une forte présence en ligne. La réactivité est essentielle, alors ne vous inquiétez pas du périphérique de visualisation de votre client.
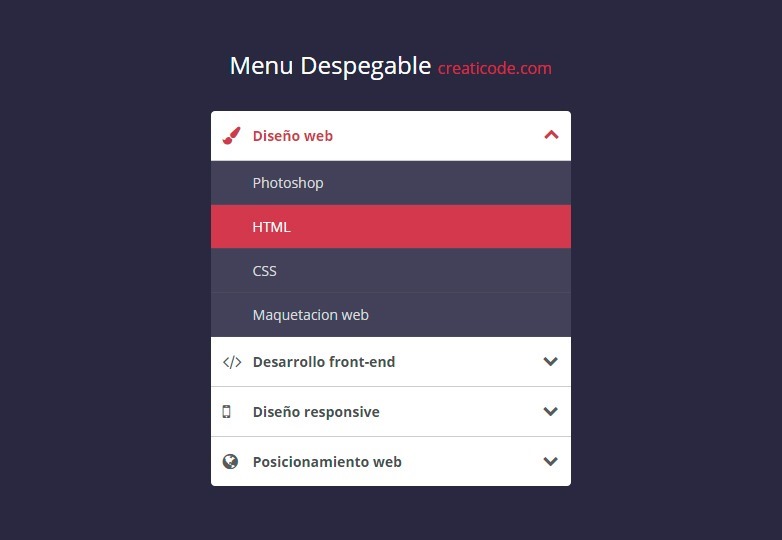
Menu style accordéon
Un ensemble de listes déroulantes placées l'une en dessous de l'autre, permettant aux utilisateurs potentiels de visualiser et de sélectionner plusieurs options dans un espace réduit.
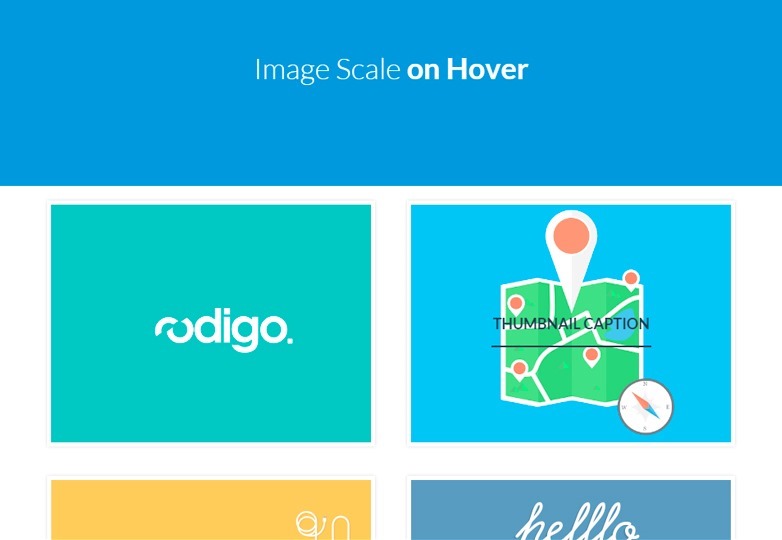
Echelle d'image en vol stationnaire
Découvrez cet effet CSS qui effectue un zoom avant sur les images et affiche les légendes lors du survol d'éléments.
Chargeurs de blocs 2D et 3D
Besoin de donner à vos utilisateurs une bonne chose à regarder pendant qu'ils attendent? Ces chargeurs de blocs peuvent simplement vouloir vous manquer.
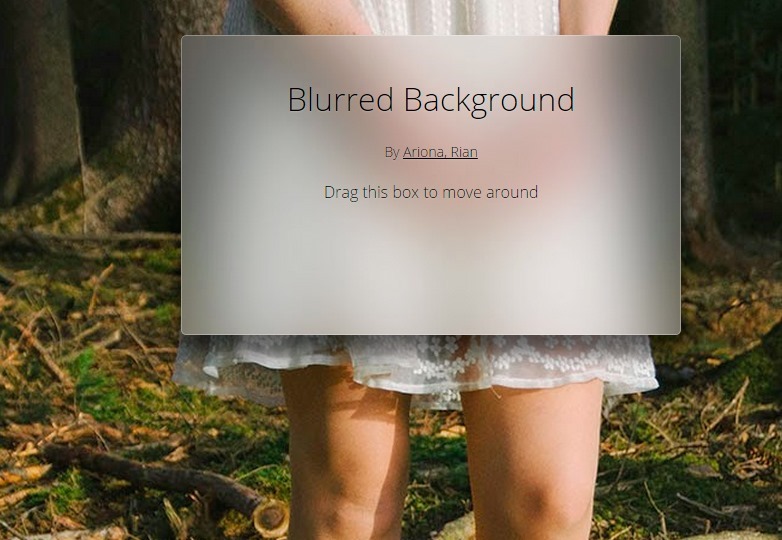
Arrière-plan flou CSS
Jetez un oeil à cet effet d'arrière-plan flou génial avec CSS et un peu de JavaScript. Un formidable atout pour faire apparaître des arrière-plans colorés et avoir plus d'effet 3D dans vos projets.
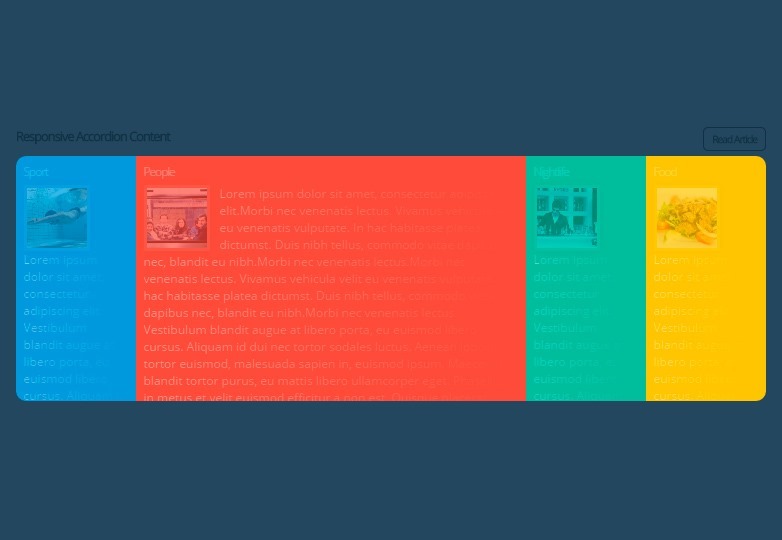
Accordéon réactif
Voici un accordéon soigné pour afficher des informations de manière peu encombrante. Créé avec HTML, CSS et un peu de JavaScript, il comprend un aspect coloré et des animations cool.
Api.ai
Permettre aux utilisateurs de gérer les applications et les périphériques via des commandes vocales. L'éventail des actions qui peuvent être données par la parole apporte une quantité incroyable de possibilités à l'outil.
Avec soin
Un outil pour transformer votre référentiel GitHub en un système de gestion de contenu. Il est extensible et prend en charge plusieurs sites.
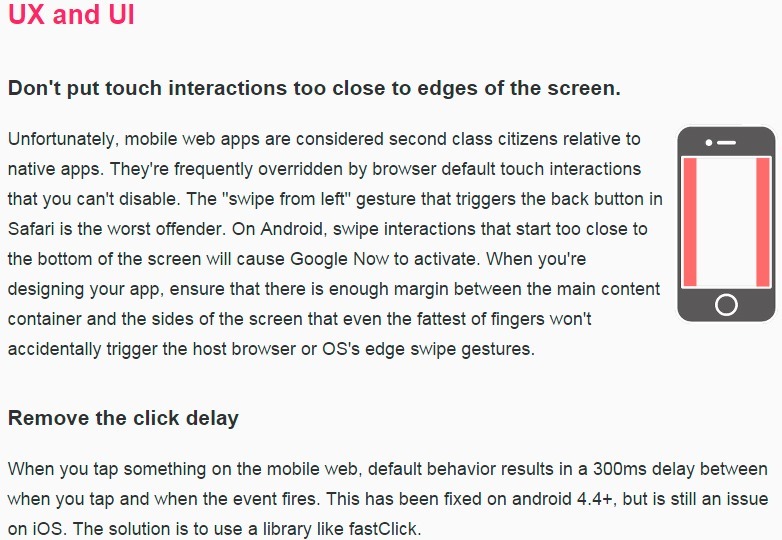
Liste de contrôle de l'application Web mobile
Cet article partage différentes directives que vous pouvez appliquer à presque toutes les interfaces mobiles, tandis que d'autres sont orientées applications. Certainement quelque chose à garder à l'esprit pour votre prochain projet.
Kit de démarrage Web
Un point de référence pour trouver des outils et des extraits de code qui facilitent votre travail lors de la création de projets multiplateformes.
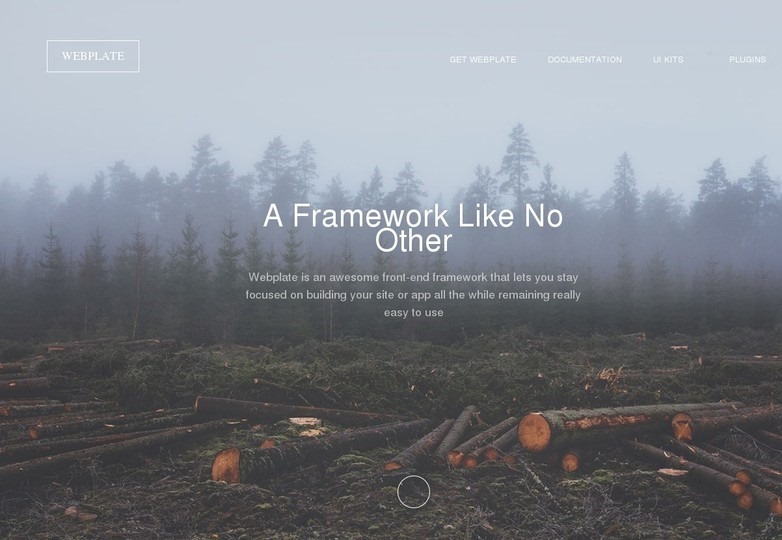
Webplate: Un cadre frontal axé sur ce qui compte
Webplate a l'intention de supprimer toutes les distractions de votre flux de travail, en vous permettant de vous concentrer sur ce qui est important: créer vos applications facilement et efficacement.
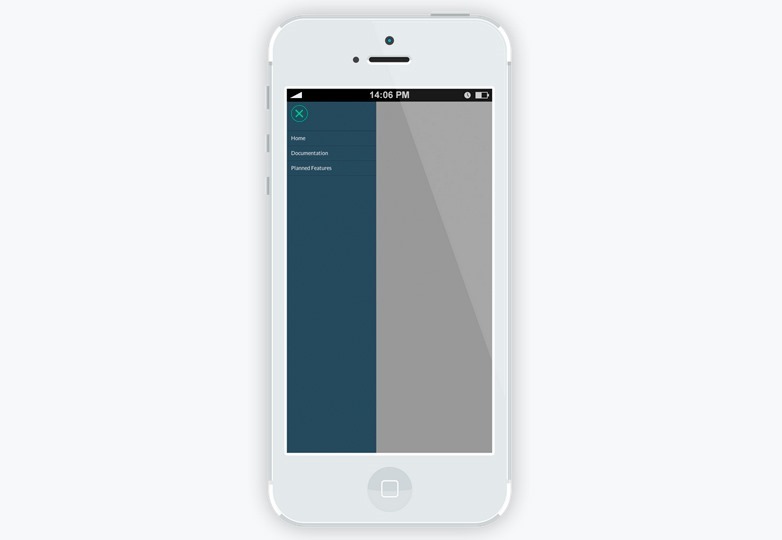
Tiroir pur
Un outil pour appliquer des transitions CSS pures dans vos projets. Dans la démo du site Web, vous pouvez afficher un menu avec des options de différentes manières. Choisissez simplement l'effet que vous aimez le plus et profitez de la magie.
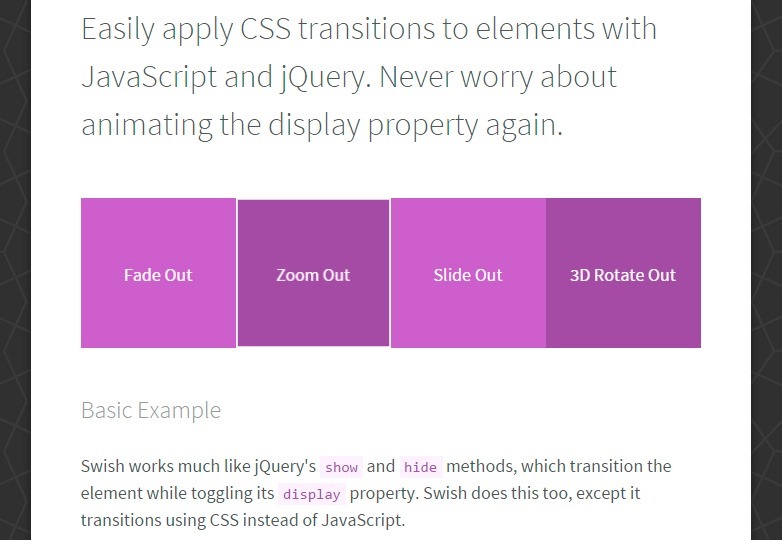
SwishJS: Un cadre d'animation CSS pour les applications JavaScript
Un outil qui vous permet d'appliquer des transitions CSS via JS et jQuery, évitant ainsi l'utilisation de la propriété d'affichage.
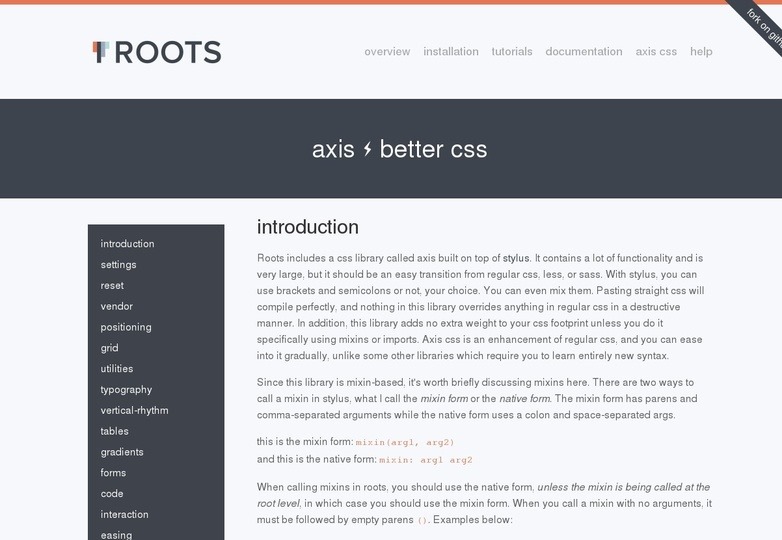
Racines: où tout commence
Une bibliothèque CSS pour améliorer votre code de plusieurs manières, offrant des avantages à chaque étape.
SweetAlert: Joli remplacement d'alertes JS.
Afficher des alertes pop-up de manière beaucoup plus agréable grâce aux Sweet Alerts, en remplacement de leur look par défaut ennuyeux.
Julius.js: une bibliothèque de reconnaissance vocale pour le Web
Nous avons ici Julius, une bibliothèque que vous pouvez utiliser pour dicter avec votre voix ou intégrer des commandes vocales à vos projets.