50 Freebies fantastiques pour les concepteurs Web, octobre 2014
Nous sommes de retour avec une nouvelle série de cadeaux pour votre délectation. Ce mois-ci, nous avons inclus des polices à la mode, des packs d’icônes, des plug-ins JS et jQuery utiles, ainsi que d’autres outils très pratiques.
Et, comme toujours, si vous pensez que nous avons manqué l'un de vos nouveaux cadeaux préférés, faites-le nous savoir dans les commentaires.
Jeu d'icônes des outils gratuits
Un ensemble de 15 icônes minimales avec des outils tels que des marteaux, des brosses, des tournevis, etc. Fourni dans les formats PSD, AI et PNG pour votre commodité.
Jeu d'icônes de bonbons et desserts gratuits
Un pack délicieux avec de nombreuses icônes liées aux bonbons et aux desserts, disponibles en versions noir et blanc et en couleurs au format PNG, PSD et AI.
Icônes de contour gratuites
Un ensemble géant avec 12000 icônes venant dans un style minimaliste simple avec deux versions différentes, chacune comprenant leurs fichiers PSD respectifs.
20+ icônes plates gratuites
Un ensemble avec plus de 20 icônes présentant un look moderne et plat. Vous trouverez des réseaux sociaux, des éléments de lecture multimédia et des éléments de conception Web au format PSD modifiable.
iPhone 6 maquette
Des maquettes simples et plates pour les nouveaux produits Apple: l'iPhone 6 et son grand frère, l'iPhone 6 Plus.
Maquette plate pour iPhone 6 Plus PSD
Une maquette à plat du nouvel iPhone 6 Plus au format PSD.
Maquette de tampon en caoutchouc PSD
Un tampon en caoutchouc hyper réaliste que vous pouvez utiliser pour afficher votre marque d'entreprise avec style. Mettez simplement votre design dans la couche intelligente et vous serez prêt à partir.
Modèle de carte de visite
Un joli modèle de carte de visite avec des couleurs foncées fortes pour un look sobre, même si vous pouvez toujours modifier le fichier PSD inclus. DPI élevé pour une impression nette.
Ressources de conception pour iPhone 6 et Apple Watch
Avec l'introduction d'une plus grande taille d'écran et d'un tout petit appareil, les concepteurs ont besoin de s'habituer. Ces ressources peuvent cependant vous faciliter la tâche.
Eléments de visualisation de données gratuits
Un kit d'interface utilisateur fantastique contenant des éléments de visualisation de données créés avec Sketch et également exportés aux formats SVG et EPS pour une manipulation facile.
Modèles de logo aquarelle
Un trio intéressant de logos portant un fond d'aquarelle et des dessins à la main, produisant une apparence artistique soignée.
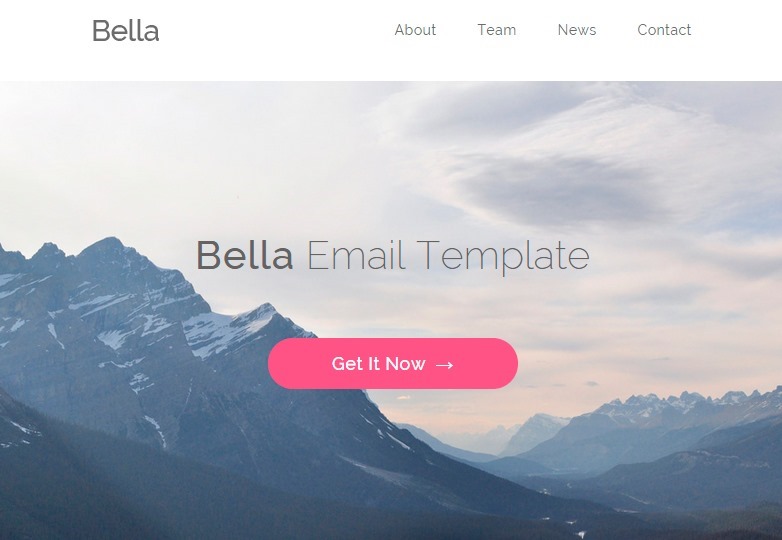
Bella PSD et modèle de courrier électronique HTML
Les modèles d'email sont bons pour la promotion de vos produits et services. Bella est disponible dans les formats PSD et HTML pour votre commodité.
Interface utilisateur de l'application mobile plate
Un kit d'éléments d'interface utilisateur pour créer une application mobile au look moderne et plat.
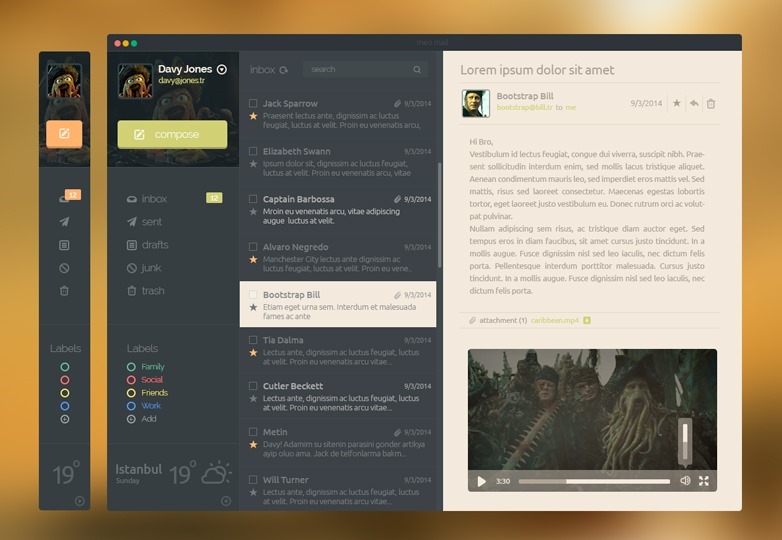
Interface utilisateur du modèle d'application de messagerie
Un joli modèle pour une application de publipostage, faisant bon usage des couleurs sombres, en les contrastant avec des tons vibrants dans les boutons et les icônes, ainsi qu'un bon espacement entre les éléments.
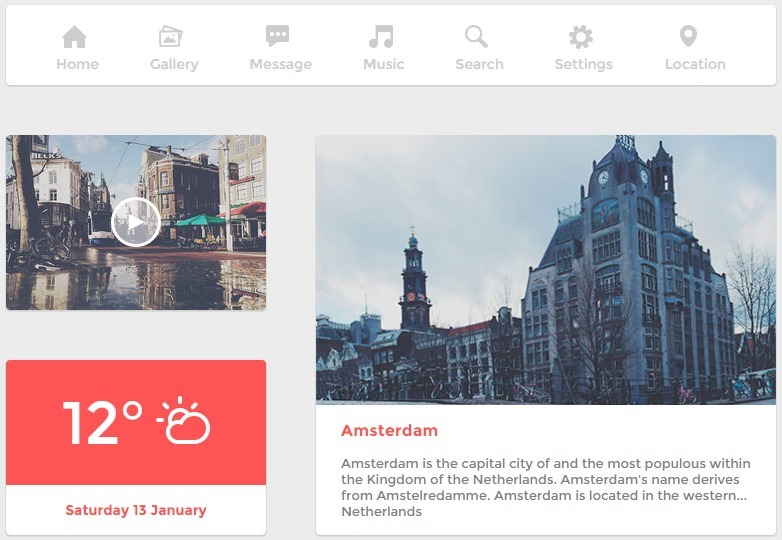
L'interface utilisateur d'Amsterdam
Un superbe kit d'interface utilisateur implémenté avec du code pur. Il dispose d'une palette de couleurs soignée et de plusieurs icônes, créant une expérience très agréable.
Générateur de table des matières
Un outil pour générer des tables de contenu de qualité pour n'importe quelle zone de votre projet. Ils viennent avec des styles modernes et des alternatives d'animation en douceur.
Police gratuite de Neythal Tamil
Une police qui ressemble à l'écriture manuscrite, avec plusieurs langues et caractères spéciaux.
Zodiaclaw police gratuite
Une police de luxe inspirée des griffes d'un lion. Il constitue une bonne police de caractères pour les titres de produits et les logos, combinant des touches traditionnelles et modernes.
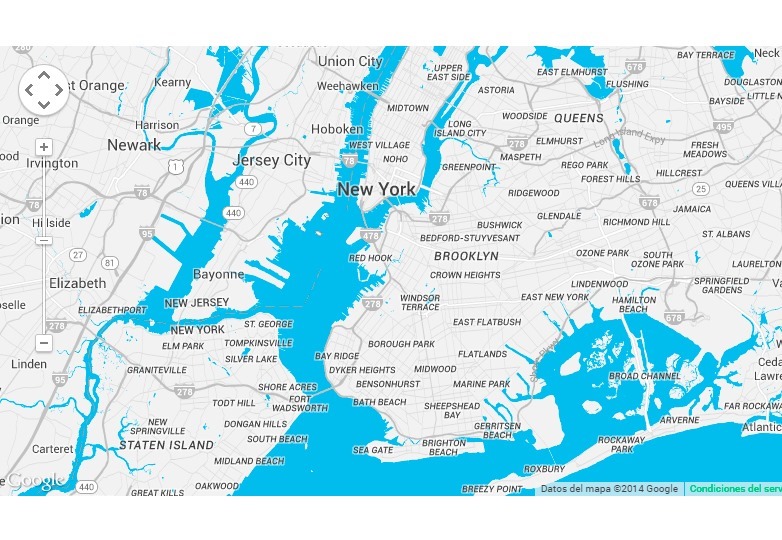
Cartes snazzy
Cet outil vous permet d'ajouter de nouvelles couleurs fantastiques à Google Maps afin de mieux adapter votre conception et de créer une ambiance unique.
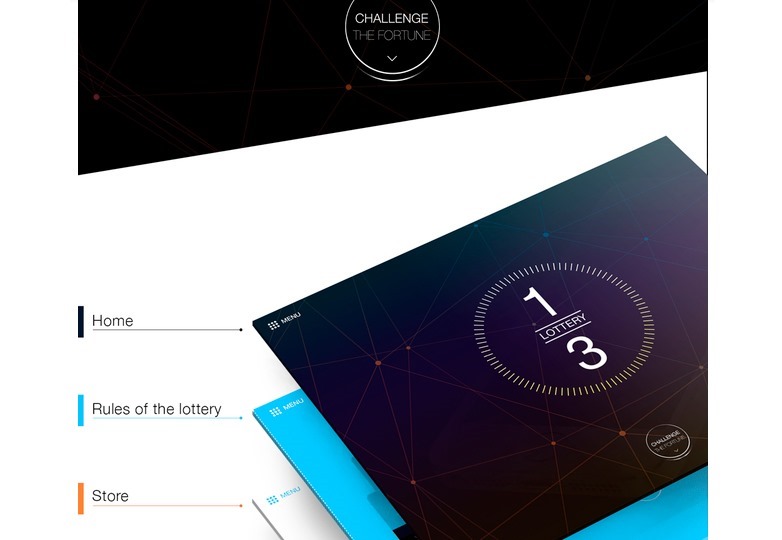
Modèle de site Web de loterie PSD
Un superbe modèle PSD orienté loterie des gars de Becommie.
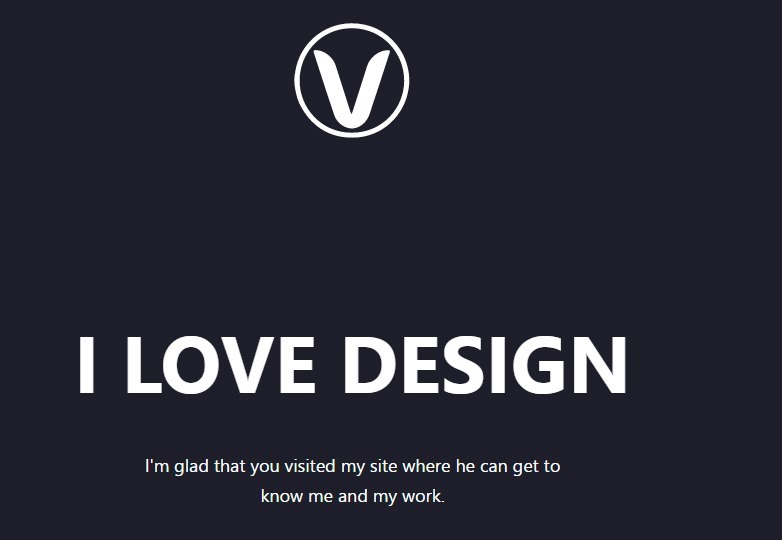
Lithium: modèle HTML5 d'une page
Un modèle simple paginé simple avec des fichiers SCSS et CoffeScript. Les multiples divisions et animations douces facilitent la création d’expériences intéressantes.
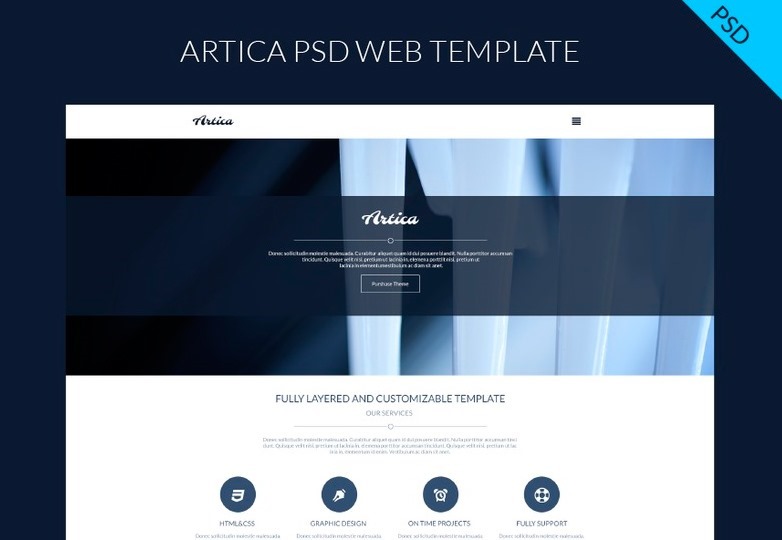
Modèle Web Artica d'une page
Un modèle de site Web d'une page, idéal pour les portefeuilles ou les agences qui doivent présenter leur contenu. Pixel design parfait et fichier d'aide inclus.
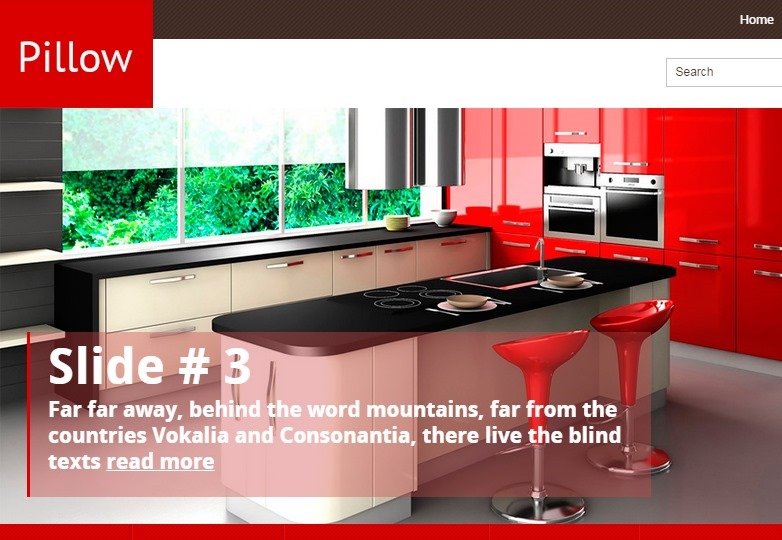
Thème WordPress oreiller
Un thème WordPress organisé destiné aux sites de design d'intérieur. Son aspect simple mais attrayant est quelque chose à apprécier.
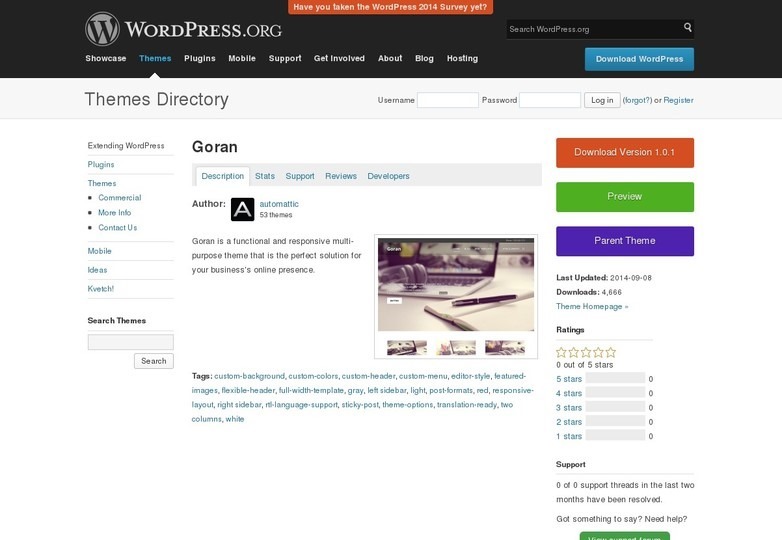
Thème WordPress Goran
Un thème polyvalent pratique qui peut s'adapter à tous les besoins. Utile pour les sites d'entreprises rapides.
Thème WordPress TopMobile
Un thème WordPress gratuit destiné aux mobiles et à la technologie. Comme vous vous en doutez, il est complètement réactif.
Thèmes WordPress Enigma
Un thème WordPress polyvalent et réactif créé avec Bootstrap. Il semble bon sur les écrans de rétine et offre diverses mises en page et modèles de pages.
Thèmes WordPress du vendeur
Un thème WordPress orienté WooCommerce avec un design réactif, un curseur et de nombreuses autres fonctionnalités. Vous pouvez même utiliser pour des sites non commerciaux si vous le souhaitez.
Thème chevalier
Un thème polyvalent élégant créé avec Bootstrap. Il présente des couleurs élégantes, un design réactif et une belle apparence sur les écrans rétiniens.
Modèle de bootstrap solitaire
Un simple modèle HTML Bootstrap créé pour afficher une courte biographie ou page de contact comprenant des animations, des icônes et des lightboxes pour les images.
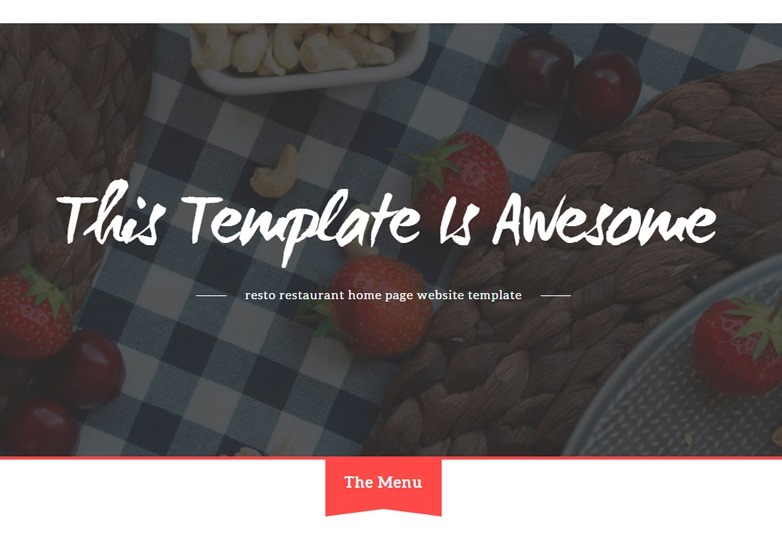
Modèle Web de restauration
Un joli modèle de restaurant créé avec HTML5 et CSS3. Parfait pour la présence en ligne de votre entreprise.
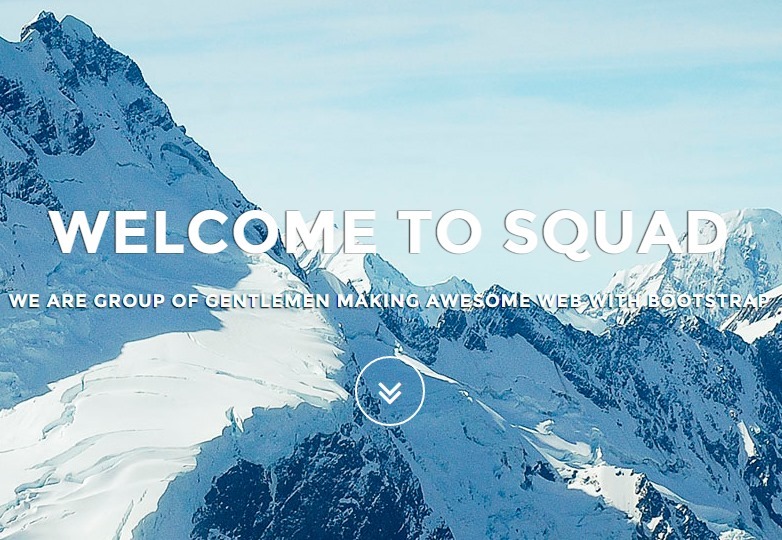
Squadfree
Un modèle HTML soigné pour les créations conçues avec le framework Bootstrap 3.
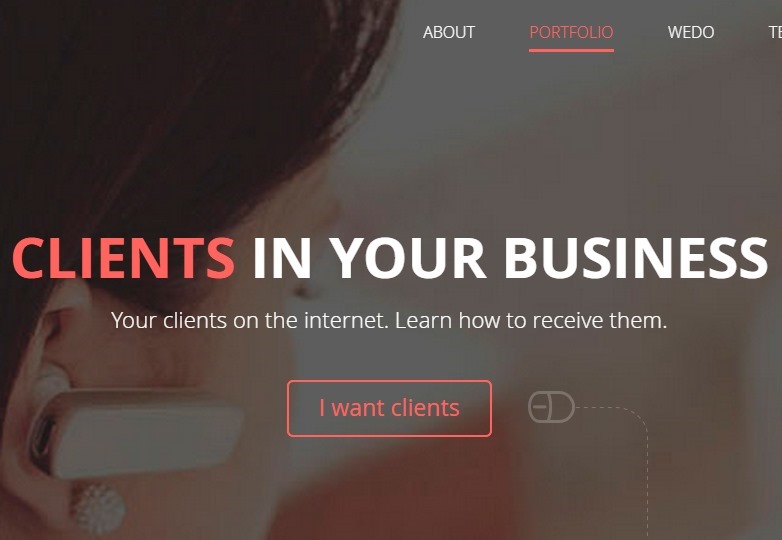
Daisy: modèle Web de portefeuille d'entreprise
Un modèle réactif gratuit avec un style plat, destiné à être utilisé pour les portefeuilles d'entreprise. Comme d'habitude avec W3Layouts, il est disponible dans les deux formats HTML et PSD.
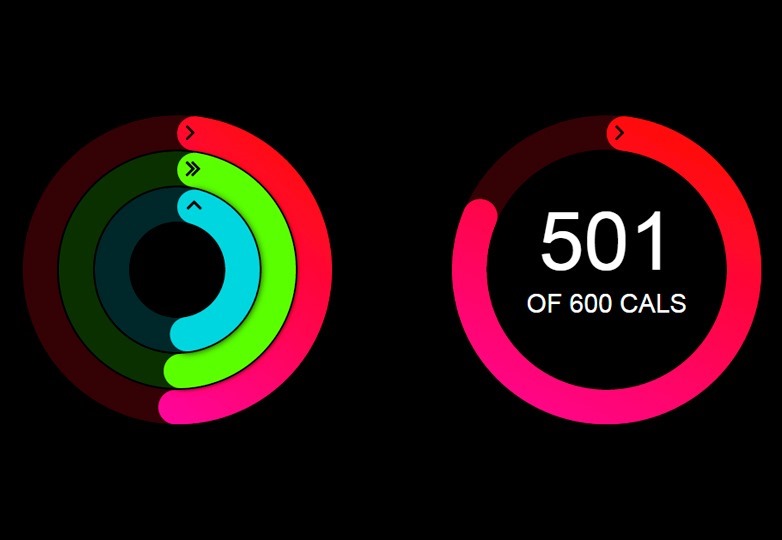
Carte radiale
Un ensemble coloré de diagrammes radiaux, basés sur ceux vus sur la montre Apple.
Détection de défilement
Un simple morceau de code pour détecter combien l'utilisateur a fait défiler une page.
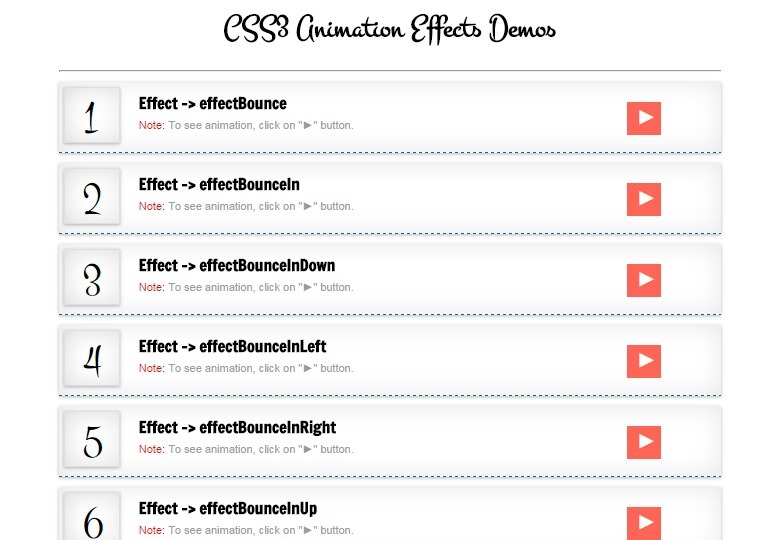
50+ démos d'effets d'animation CSS3
Un ensemble de plus de 50 effets d'animation créés avec CSS3 et JavaScript. Ils disparaissent immédiatement après les avoir vérifiés, ce qui facilite leur visualisation et leur organisation.
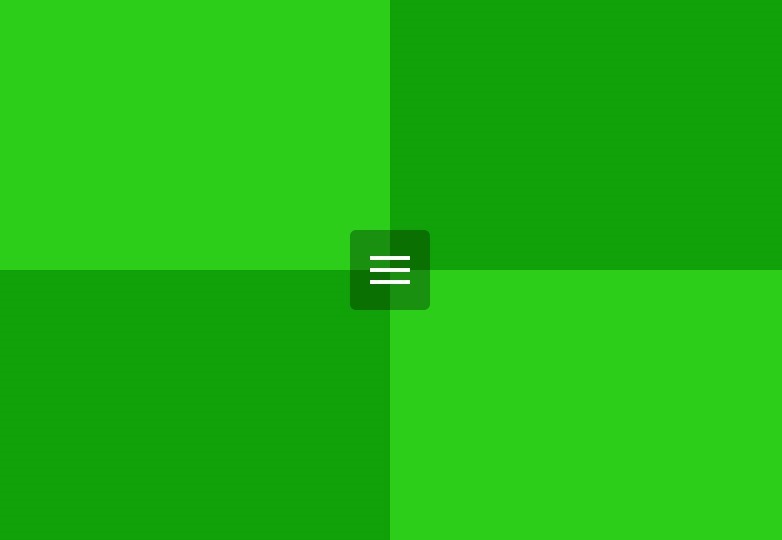
Menu de style à ouverture carrée
Un motif à carreaux avec un bouton au milieu. Lorsque vous cliquez dessus, le motif s’ouvre, révélant un menu derrière lui.
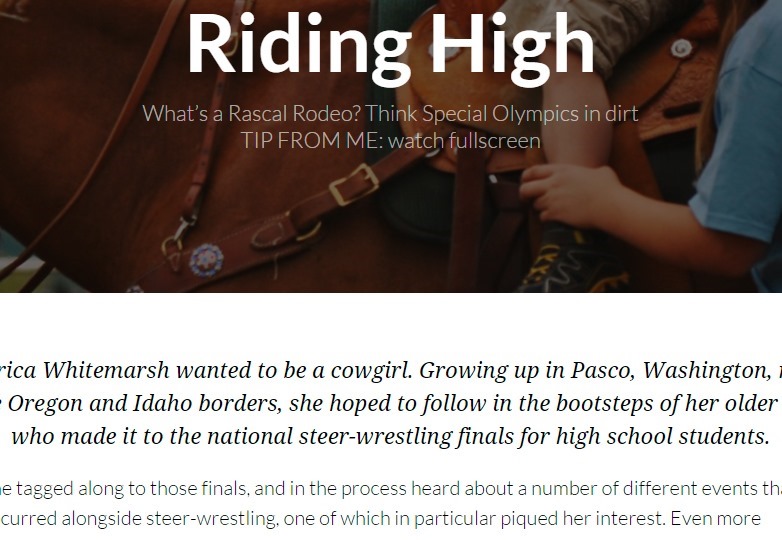
Fond de défilement continu du collant collant
Ce concept permet à l’en-tête de continuer à défiler à un rythme plus lent que celui que l’utilisateur a dépassé.
Cliquez et faites glisser la case à cocher
Cet extrait de code intelligent permet à l'utilisateur de sélectionner plusieurs cases à cocher en cliquant dessus et en les faisant glisser.
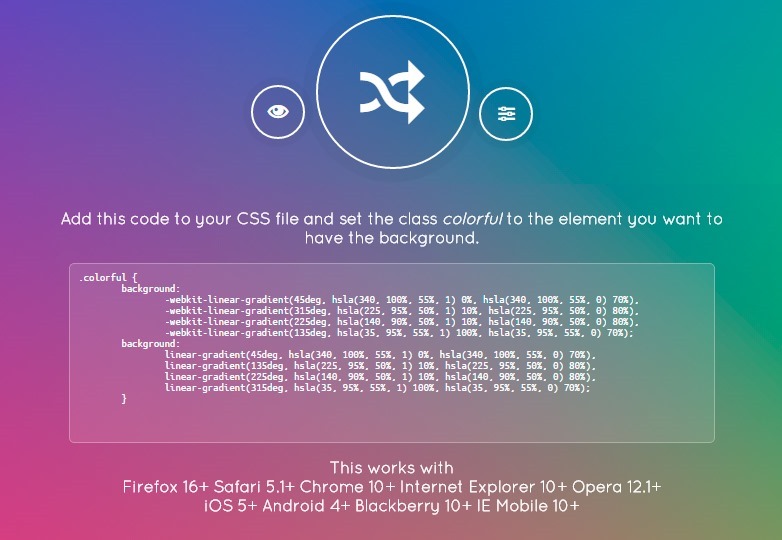
Générateur de fond dégradé CSS coloré
Un générateur d'arrière-plan de dégradé super utile qui vous aide à créer des dégradés avec les couleurs que vous voulez, puis vous donne le code CSS complet pour eux.
Mapbox
Un outil impressionnant pour créer des cartes vectorielles avec d'excellentes options de personnalisation.
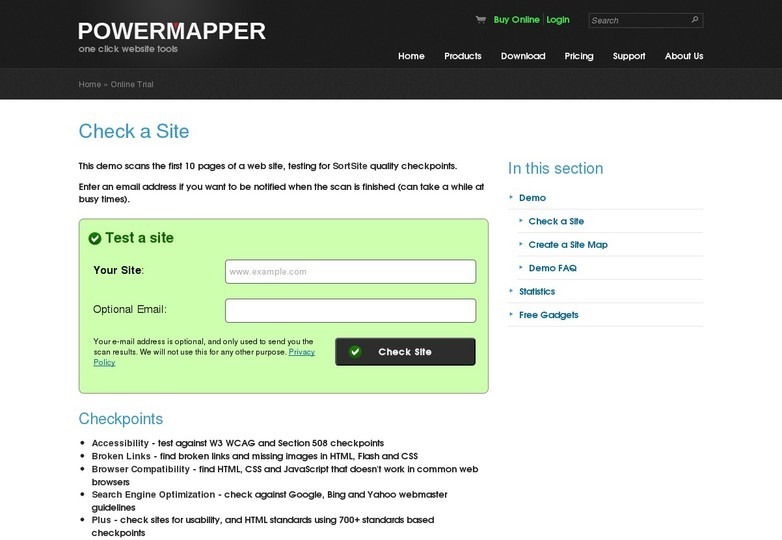
Consultez un site: Recherchez les sites Web à la recherche de problèmes de qualité
Cet outil vous permet d'accéder à n'importe quel site Web et de voir s'il y a des problèmes. Très utile pour comparer ou tester des sites Web.
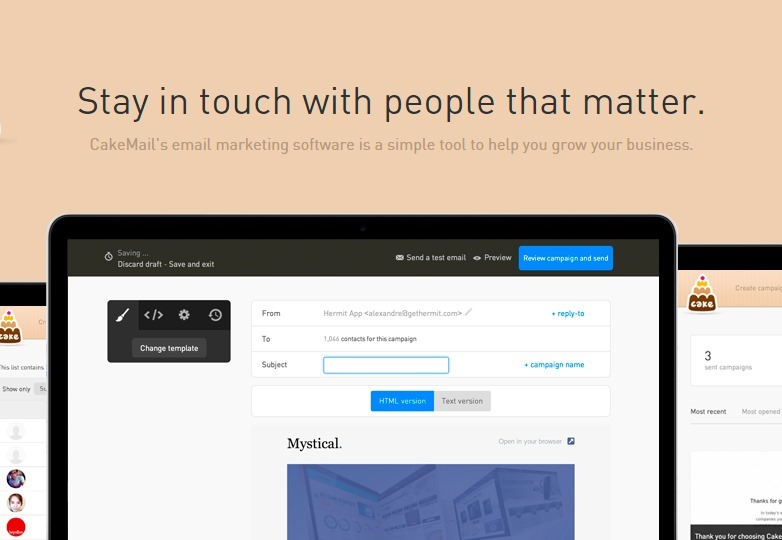
CakeMail: Restez en contact avec les personnes qui comptent
CakeMail offre un grand ensemble d'outils pour que vous puissiez atteindre vos clients. Essayez-le et passez le mot.
alertes jQuery
Ici, nous avons un ensemble d'outils pour afficher rapidement des informations via des sites Web ou des applications de manière interactive et élégante.
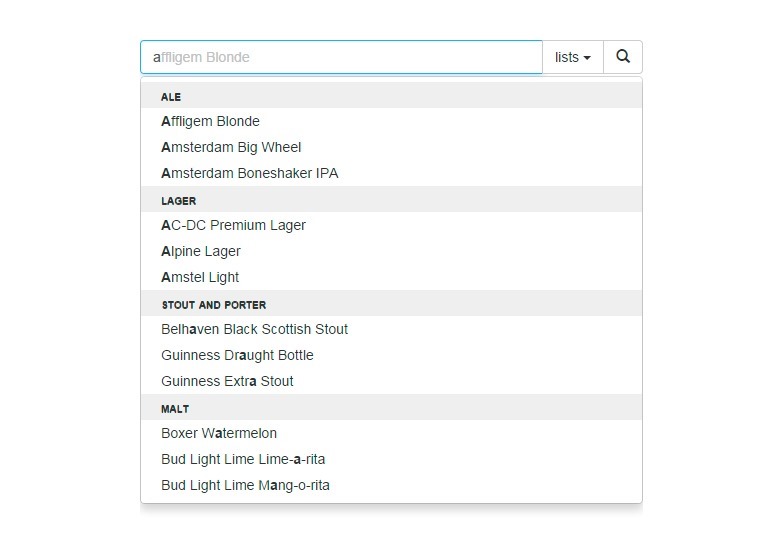
Plugin de recherche jQuery typeahead
Ce simple plugin jQuery aide vos visiteurs en suggérant des résultats en fonction de ce qu'ils tapent dans la barre de recherche.
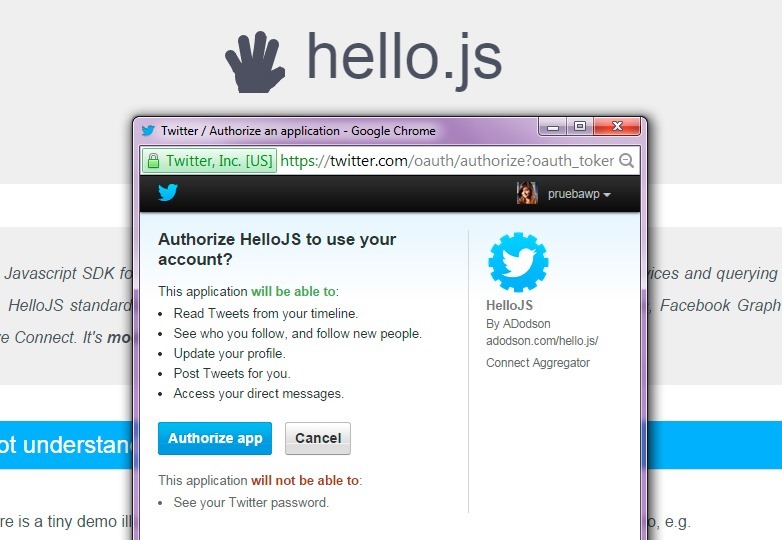
Hello.js
Ce devkit côté client permet l'authentification avec OAuth2 tout en répondant aux API bien connues.
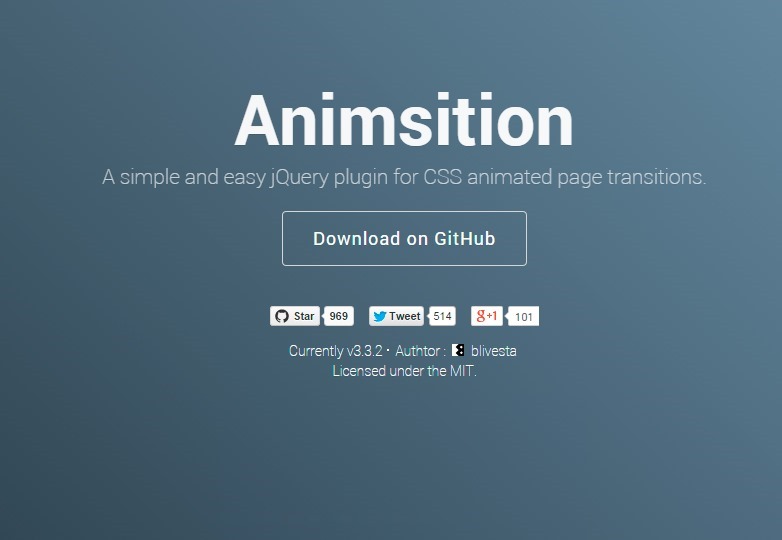
Animations: Transitions de pages animées
Un plugin jQuery génial qui fait un usage intensif de CSS3 afin de produire des transitions de pages animées impressionnantes qui affectent l'ensemble du site.
Police de Barque
Une police de caractères élégante, originale et totalement gratuite pour des projets commerciaux ou personnels.
Prezento: plugin jQuery pour présenter vos conceptions de site Web
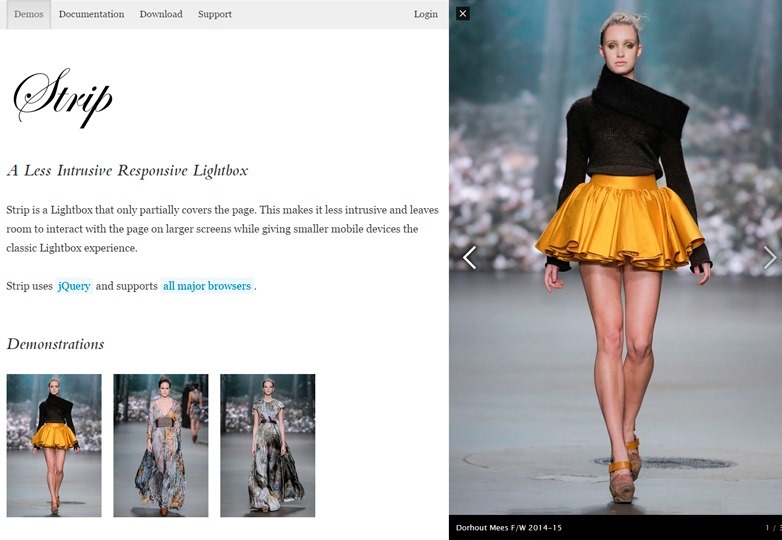
Ce plugin jQuery vous permet de montrer vos créations sur le Web, en proposant plusieurs techniques de visualisation et des maquettes pour des designs réactifs.
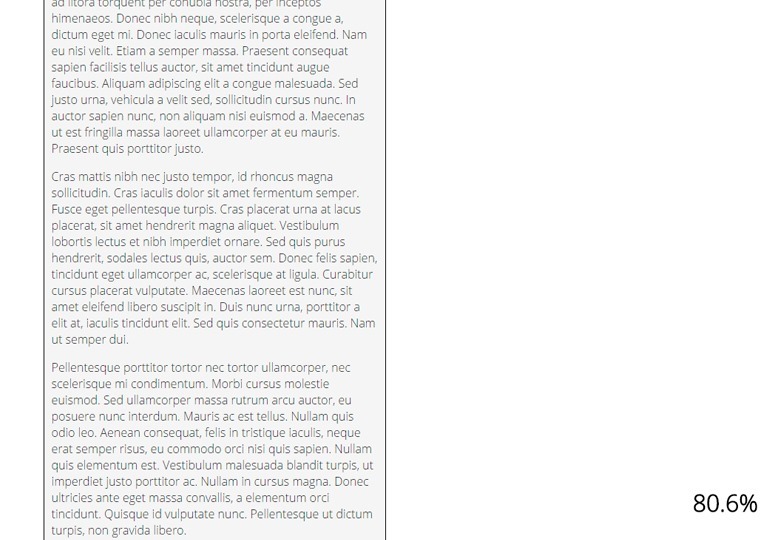
Curseur de comparaison d'images CSS & jQuery
Un outil qui vous permet de comparer deux images en déplaçant un curseur de façon "avant et après".