50 cadeaux que vous devez essayer
Nous sommes tous passés par là: le moment où nous réalisons que notre projet manque quelque chose. Avec des délais imminents et des clients sur votre dos, ce dont vous avez vraiment besoin est une excellente ressource ou deux pour vous sortir du trou.
Aujourd'hui, nous avons 50 cadeaux qui pourraient vous sauver la peau. Nous avons beaucoup de ressources différentes de toutes sortes. Vous trouverez de magnifiques jeux d'icônes, parfaits pour le web, les applications et le partage social. Il y a les plugins JavaScript et jQuery, y compris les curseurs. Quelques kits d'interface utilisateur, frameworks et expériences de code. Quelques polices de caractères utiles et des tonnes de ressources supplémentaires.
Sautons droit dans ...
Ligne AC
Une police légère en majuscule, adaptée aux titres.
Icônes de médias sociaux
Un ensemble simple d'icônes du design plat, couvrant la plupart des réseaux sociaux.
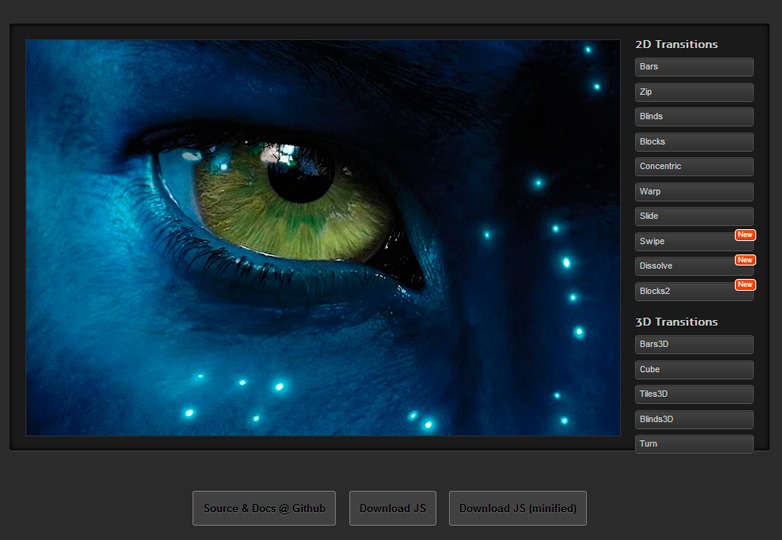
Curseur de flux
Transitions matérielles accélérées avec CSS3.
Sentinelle
Sentry est un package d'autorisation et d'authentification simple, puissant et facile à utiliser.
Icônes iOS7
Un énorme pack d'icônes de style d'application compatibles avec la rétine.
Imager.js
Un plugin pour le chargement paresseux.
Encore un autre cadre
Yaf prétend être le framework PHP le plus rapide et le moins gourmand disponible.
Kit gratuit superbe interface utilisateur
Une interface étonnante pour une utilisation sur les applications mobiles.
Menu Mega CSS
Un simple menu déroulant intégré à CSS.
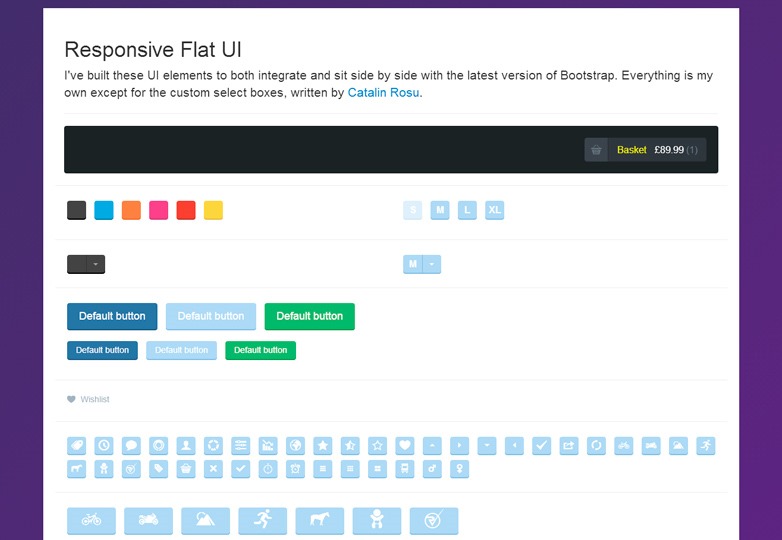
Interface plate réactive:
Une interface utilisateur réactive et plate pour les sites Web.
Headroom.js
Cachez votre en-tête jusqu'à ce qu'il soit nécessaire.
Voix.js
Une bibliothèque JavaScript qui ajoute des commandes vocales à vos sites et applications.
Barre latérale de perspective:
Un menu animé CSS3 qui ajoute de la perspective à votre site.
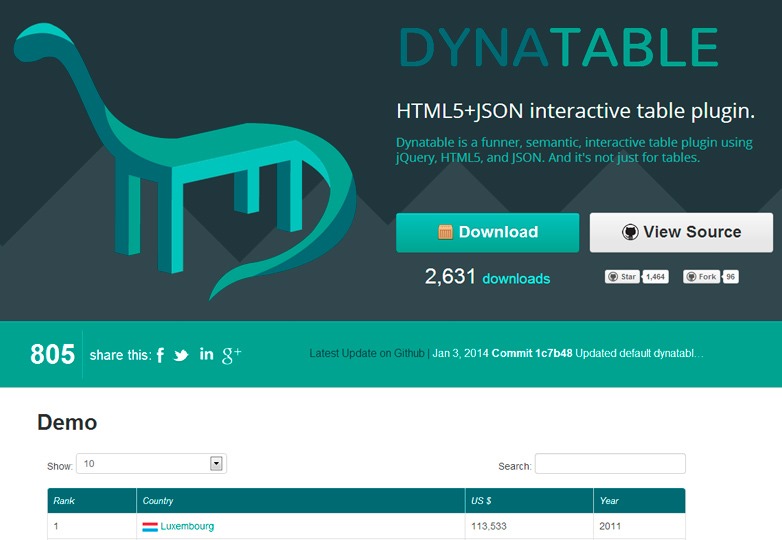
Dynatable
Un plugin de table interactif, sémantique et amusant qui utilise jQuery, HTML5 et JSON.
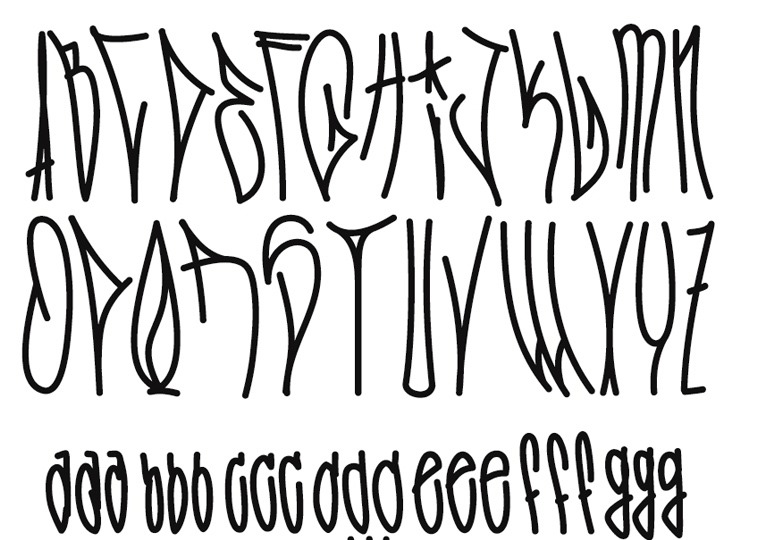
Fozzie a une posse
Une police de caractères organique avec beaucoup de variation en minuscules, basée sur les graffitis.
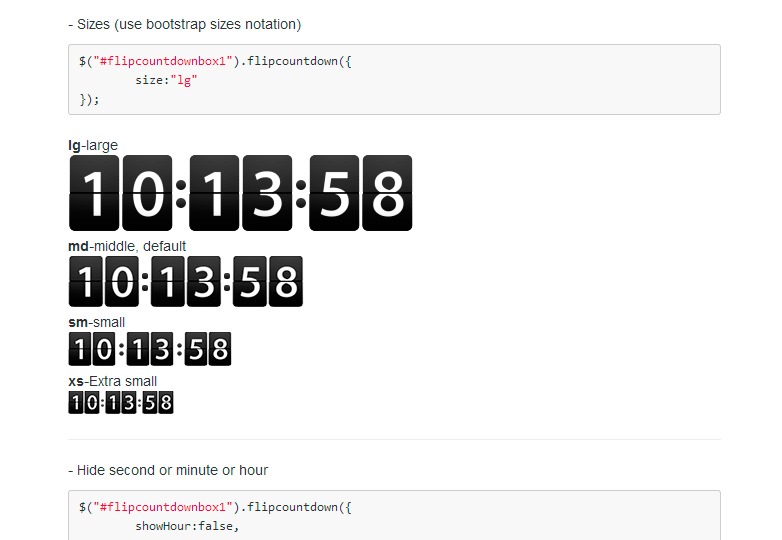
Compte à rebours
horloge jQuery / timer / countdown, plugin dans un style de compte à rebours skeuomorphic.
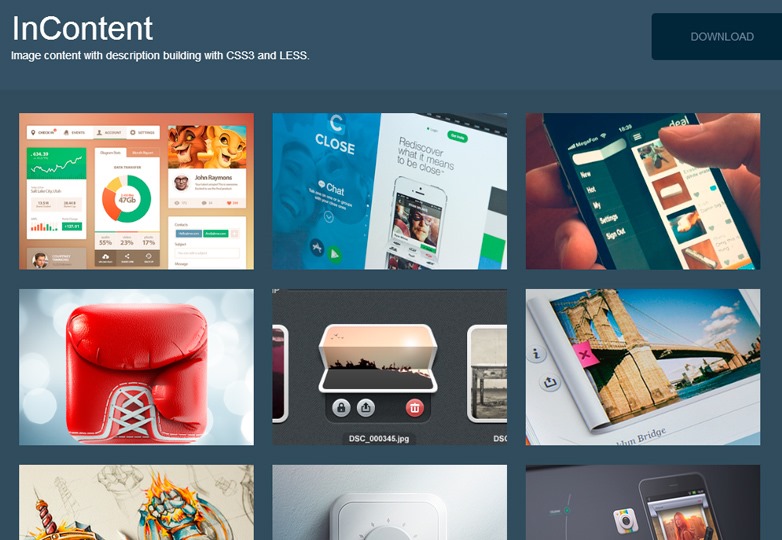
Dans le contenu
Contenu de l'image avec description avec CSS3 et Less.
Temps de bulle
Un effet de bulle amusant et sophistiqué.
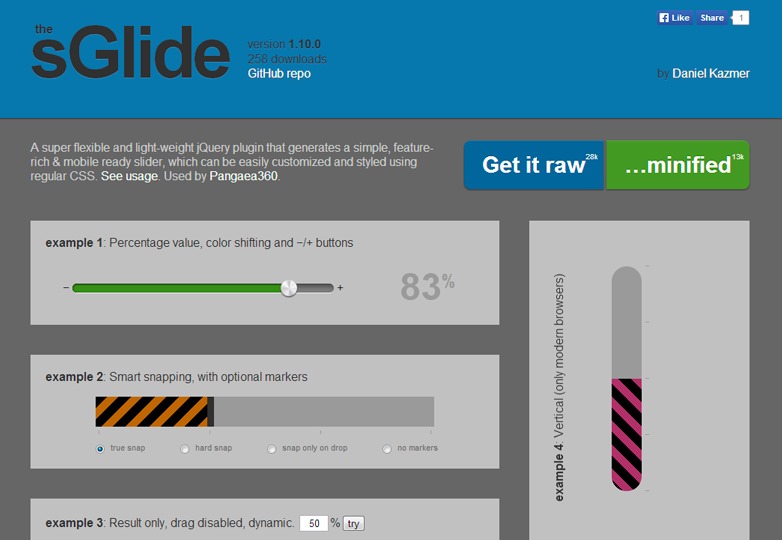
sGlide
Plug-in jQuery super flexible et léger qui génère un curseur orientable, riche en fonctionnalités et mobile
New York
Une police abstraite tout en majuscules.
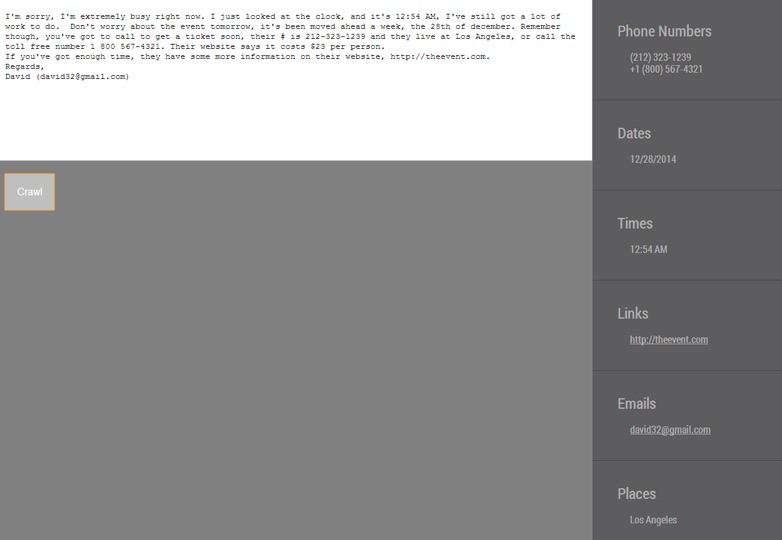
Knwl.js
Processeur en langage naturel construit avec JavaScript.
Responsible Photoset
Une technique de photoset fluide et flexible.
Kari Police:
Une belle police propre pour les projets rétro.
Homizio Nova
Une police de caractères simple qui comprend des poids légers, réguliers et italiques.
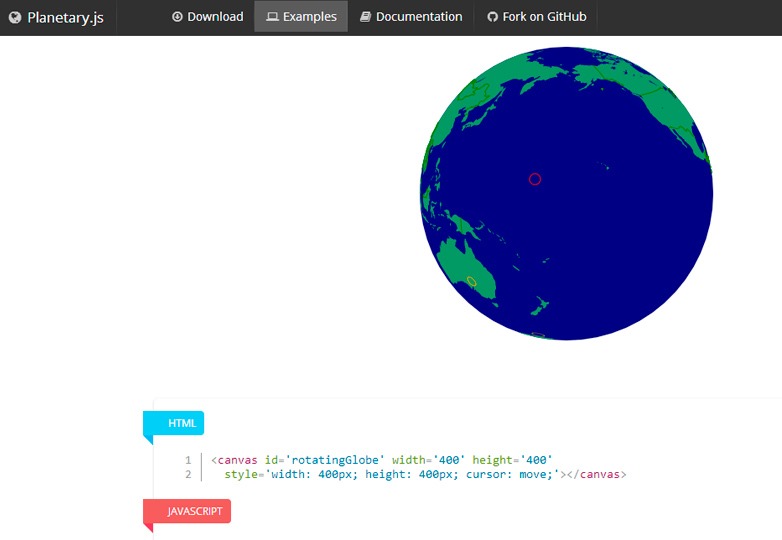
Planetary.js
Globes interactifs pour le Web.
Bonjour
Police Hallo Sans, disponible en poids léger, régulier et noir.
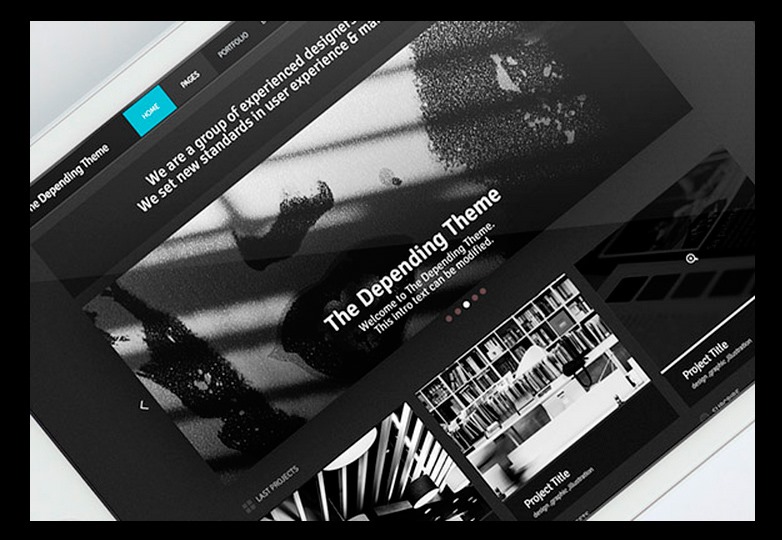
Le thème dépendant
Un thème de portefeuille basé sur une grille.
Spinkit:
CSS3 chargement des animations.
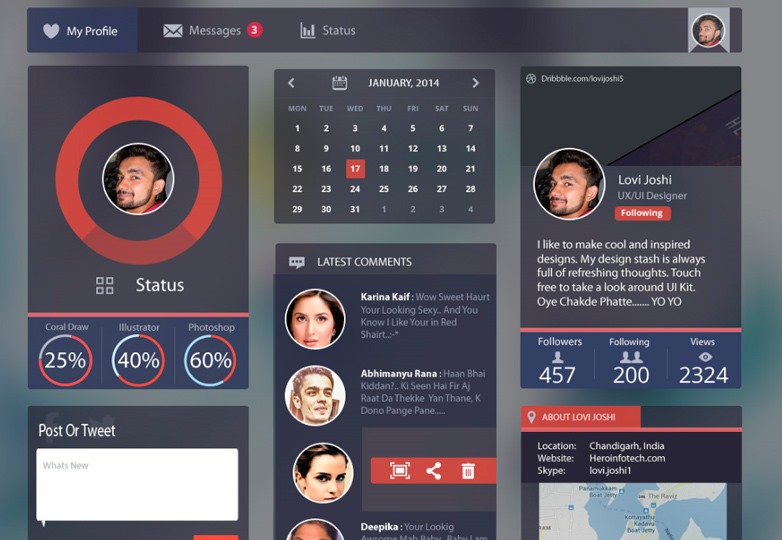
Kit d'interface transparent foncé
Une interface sombre et moderne avec des éléments de profil utilisateur.
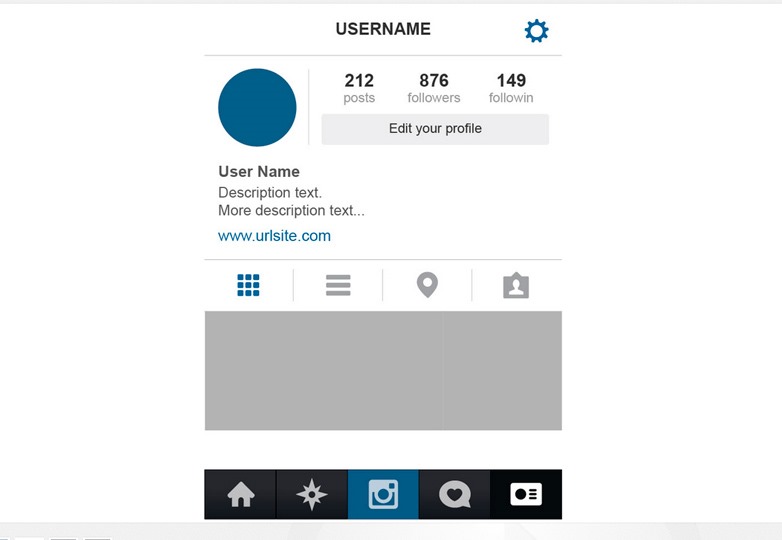
Instagram UI
Interface Instagram de vecteur utile.
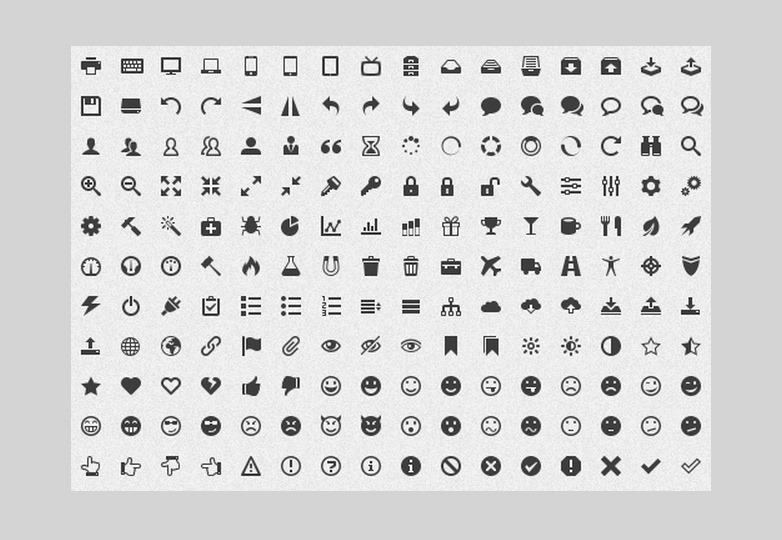
Icônes Web aimables
490 icônes pour le Web.
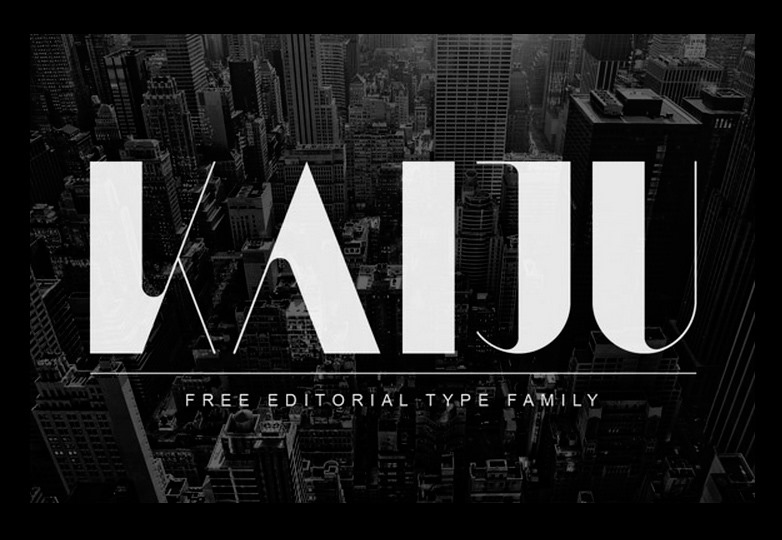
Kaiju
Une police simple dans plusieurs poids, idéale pour les titres éditoriaux.
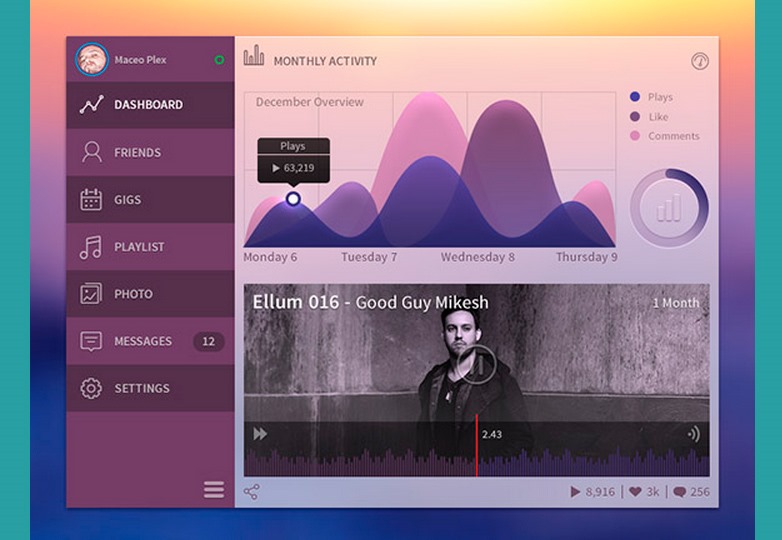
Tableau de bord musique
Concept PSD pour une application musicale moderne.
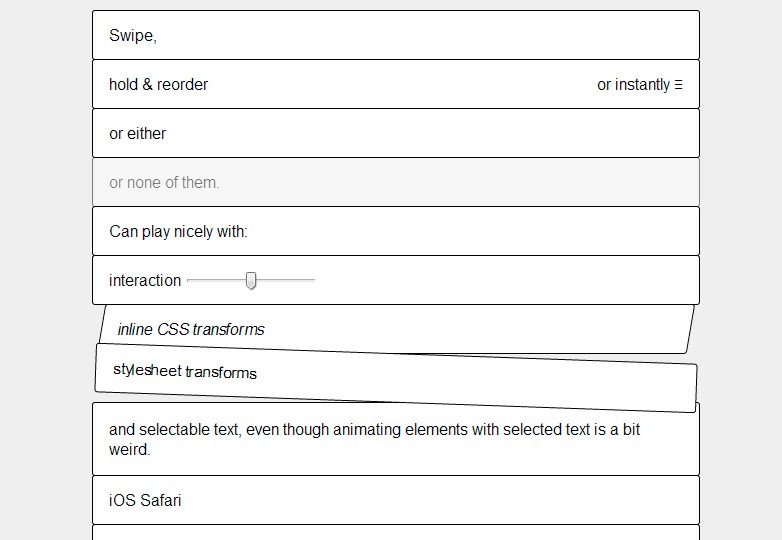
Slip.js
Une bibliothèque d'éléments glissants avec de belles animations.
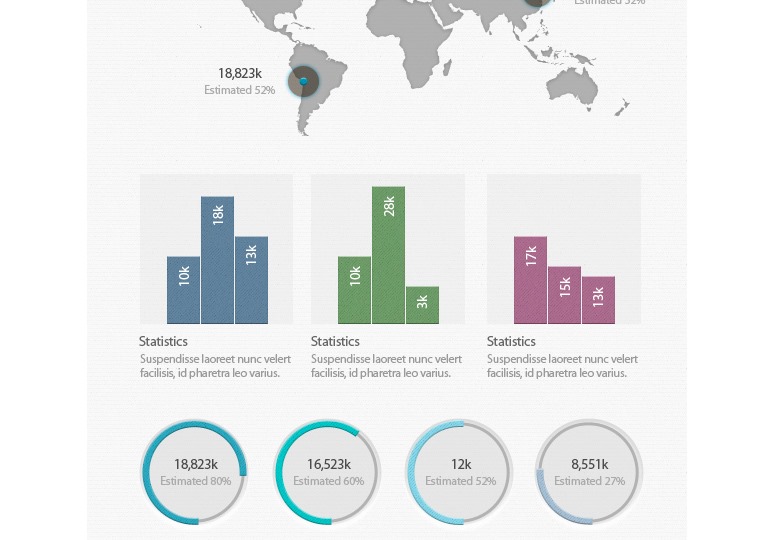
Infographie
Un ensemble simple d'éléments d'interface utilisateur avec un style épuré.
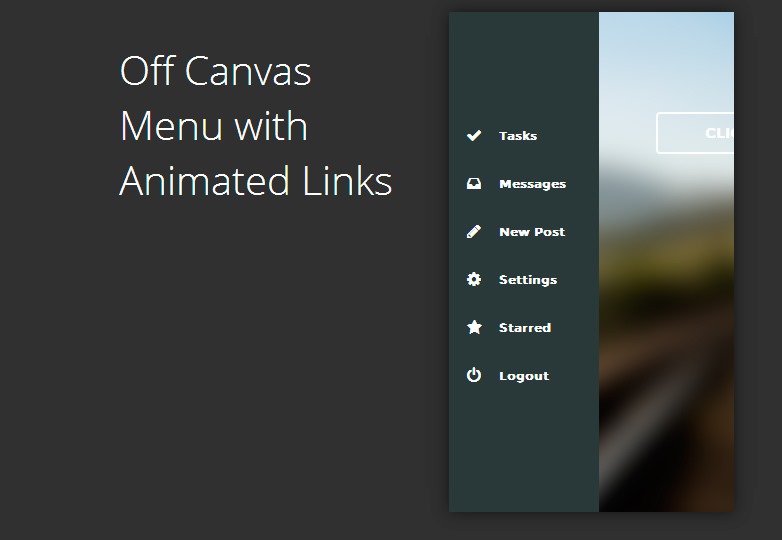
Menu hors toile
Un menu simple avec des options d'animation.
CSS Lint
Un outil Web pour améliorer vos compétences de codage CSS.
Barokah
Une police manuscrite inspirée par Comic Sans.
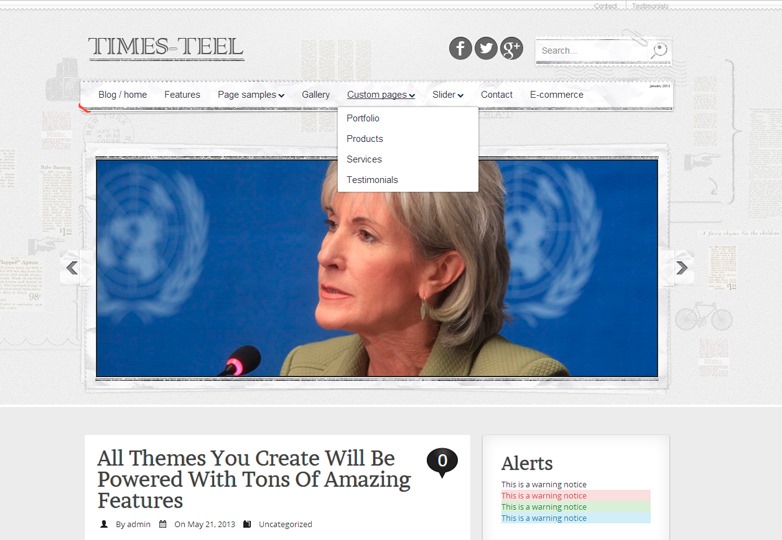
Times-Teel
Un thème WordPress puissant et adapté aux sites d’information.
TosRUs
Lightbox sensible pour les éléments de défilement et de glissement.
Arrière-plans adaptatifs
Plugin jQuery pour adapter les couleurs d'arrière-plan à la couleur dominante d'une image.
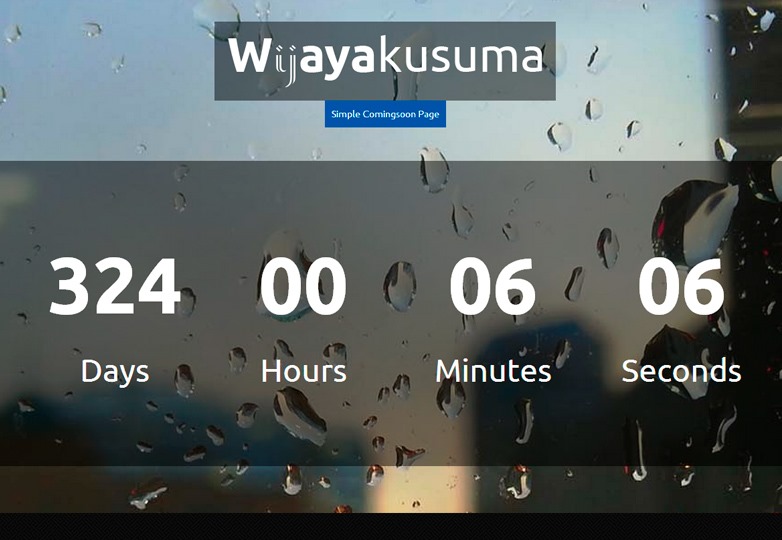
Wijayakusuma
Un modèle HTML moderne avec une horloge à compte à rebours.
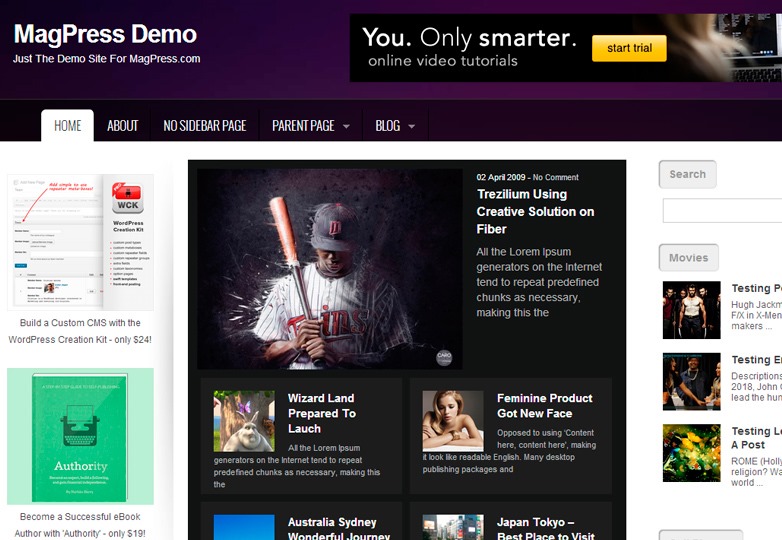
Maeja
Un thème WordPress flexible pour les magazines.
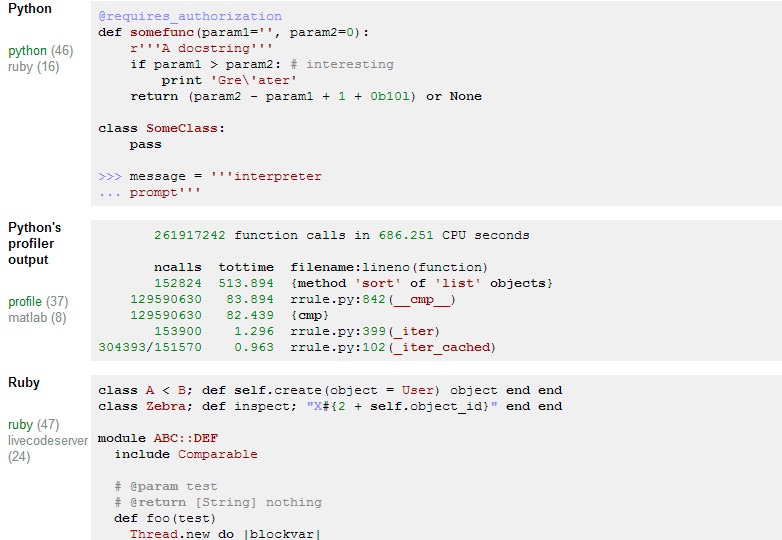
Highlight.js
Un plugin jQuery qui détecte et met automatiquement en évidence les chaînes de code.
Plaqueur
Une police géométrique audacieuse.
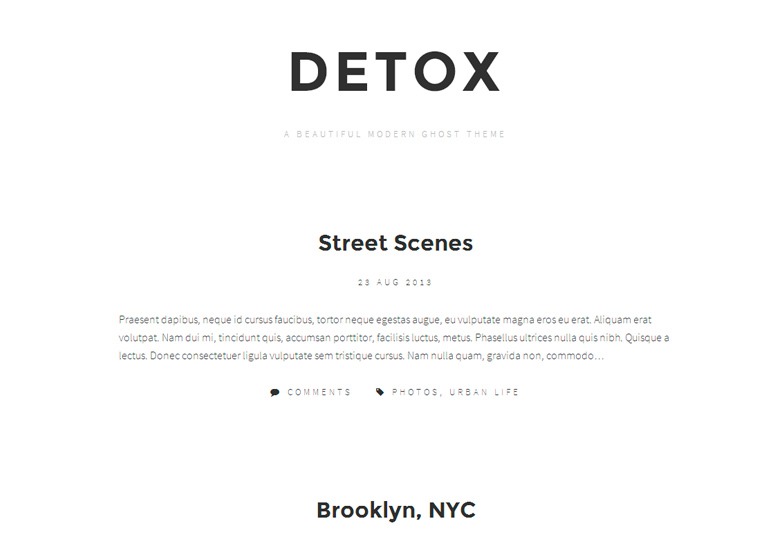
Désintoxication
Un thème minimal pour Ghost, mieux adapté aux blogs.
Étiquettes vintage rétro
48 étiquettes au style vintage pour tout type de projet.
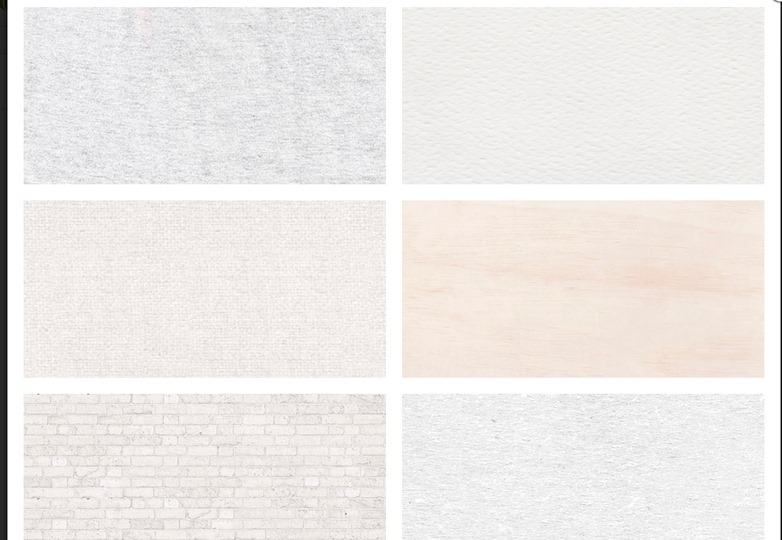
Motifs de lumière
Motifs subtils avec des textures légères réalistes.
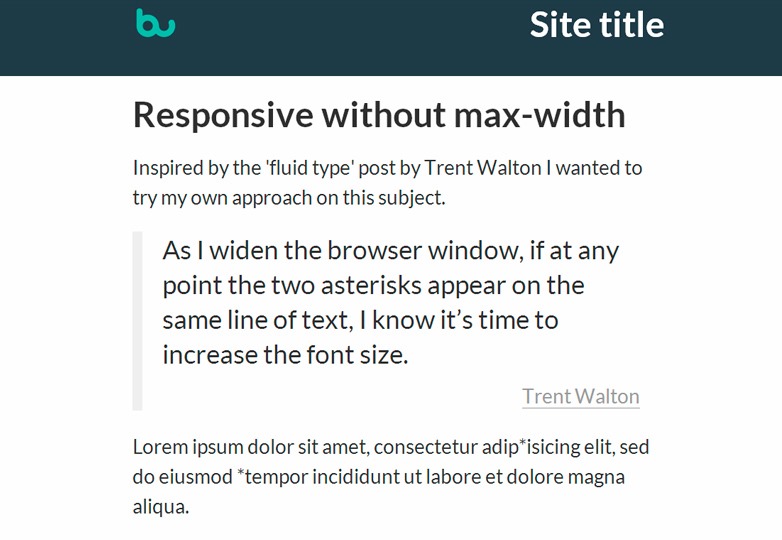
Sensible sans largeur maximale
Une autre expérience sensationnelle pour améliorer le Web.
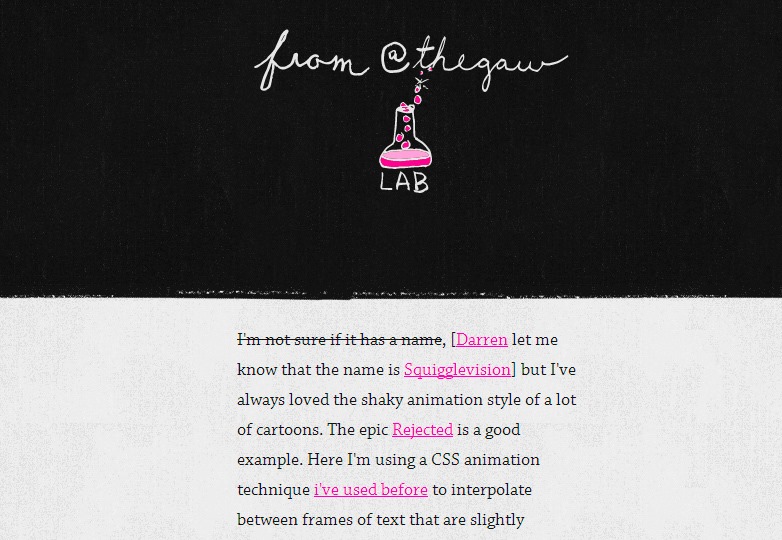
Animation tremblante
Une belle bibliothèque pour créer des animations de type dessin animé.
Avez-vous utilisé l'une de ces ressources dans un projet? Avons-nous manqué quelque chose sur lequel vous comptez? Faites le nous savoir dans les commentaires.