50+ nouvelles ressources pour les concepteurs, novembre 2015
Nous revoilà avec un autre mois de cadeaux pour votre plaisir! Faites défiler vers le bas et vous trouverez des icônes étonnantes, des modèles, des maquettes, des thèmes, des kits d'interface utilisateur, des polices, des outils de mise en page, des extraits de code JavaScript et des outils divers pour la conception Web.
Allez-y et prenez tout cela ...
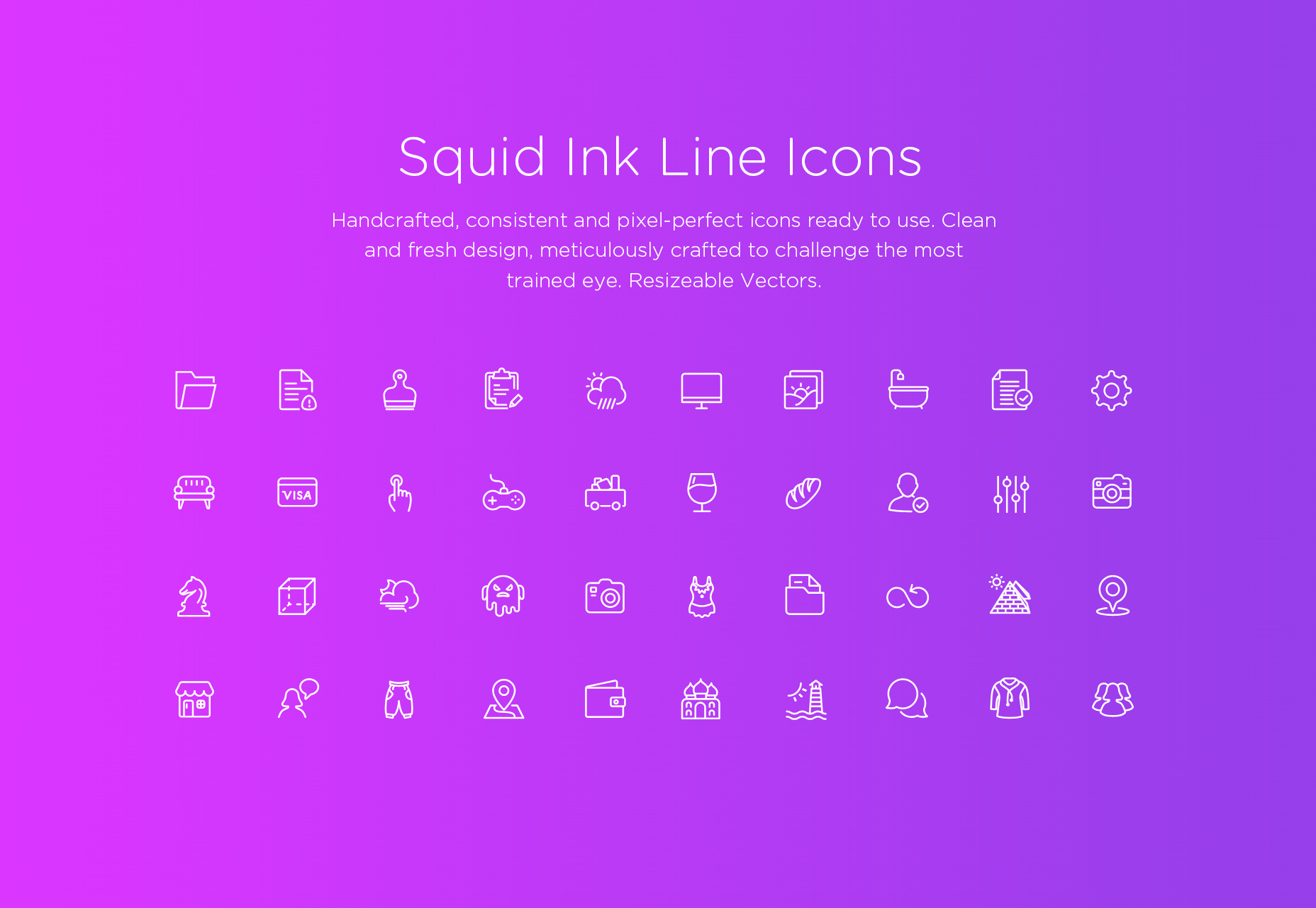
Icônes Encre Squid
Un pack d'icônes de lignes au format vectoriel, comprenant des éléments divers et un ensemble d'icônes de 100 traits. Ces icônes sont au format PSD, Ai, EPS, PNG et SVG.
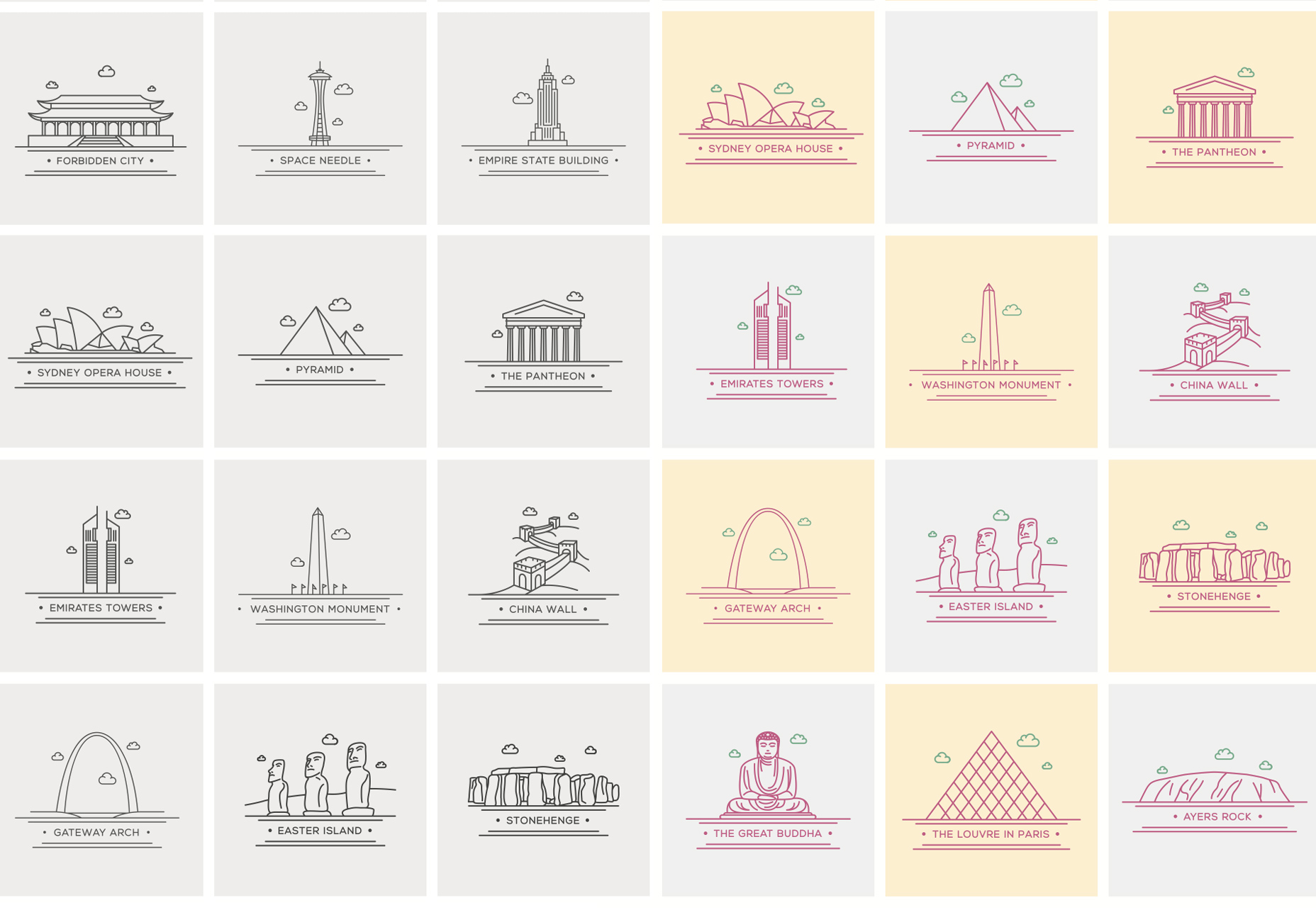
Icônes du monde
Un ensemble de 18 icônes vectorielles en ligne qui représentent les points de repère les plus connus à travers le monde. Ces icônes sont disponibles aux formats Ai, EPS, PDF, PNG et PSD.
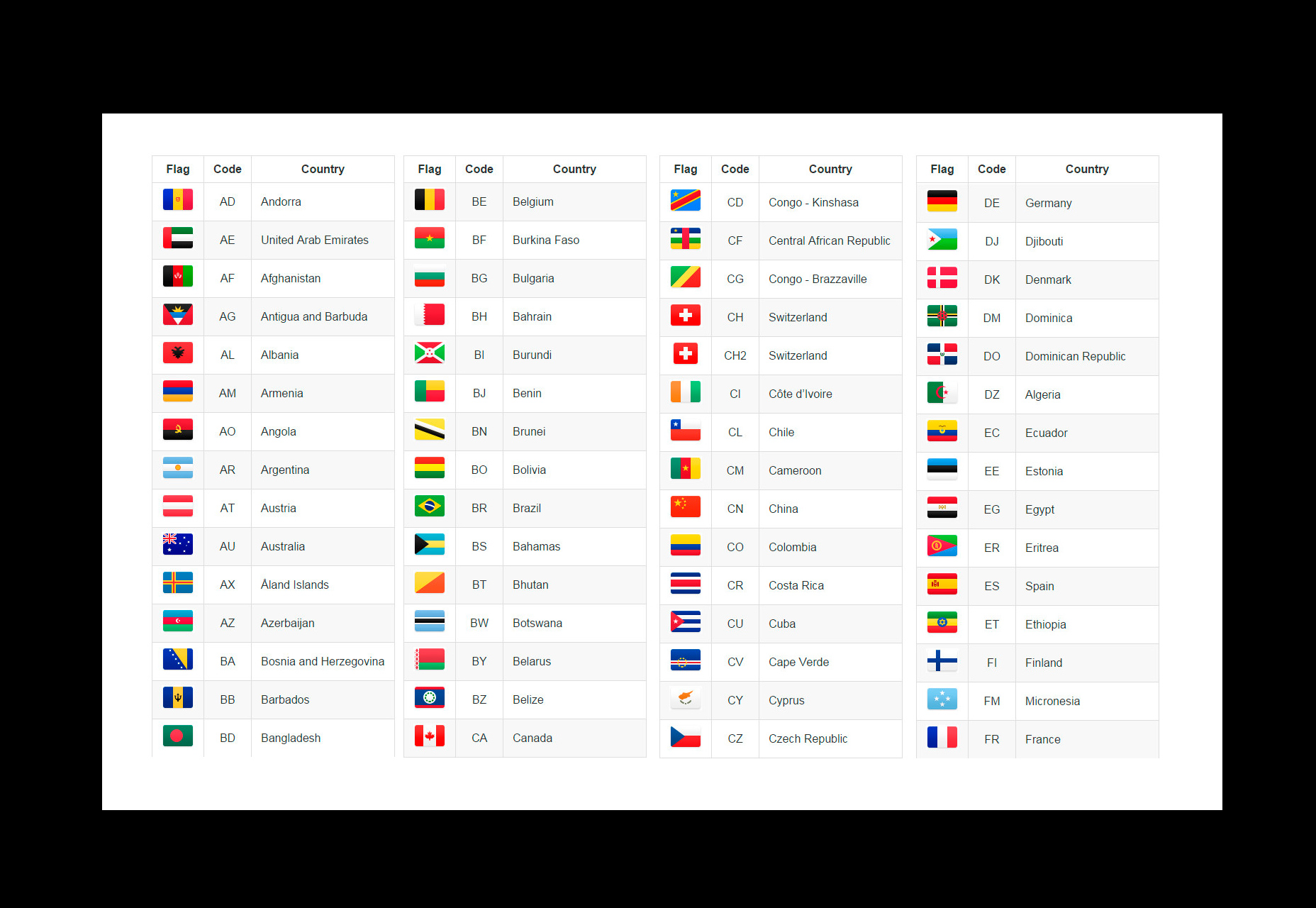
Kit de drapeaux de croquis
Un kit de 180 drapeaux conçu au format Sketch, qui peut être facilement appelé et placé via le langage Swift.
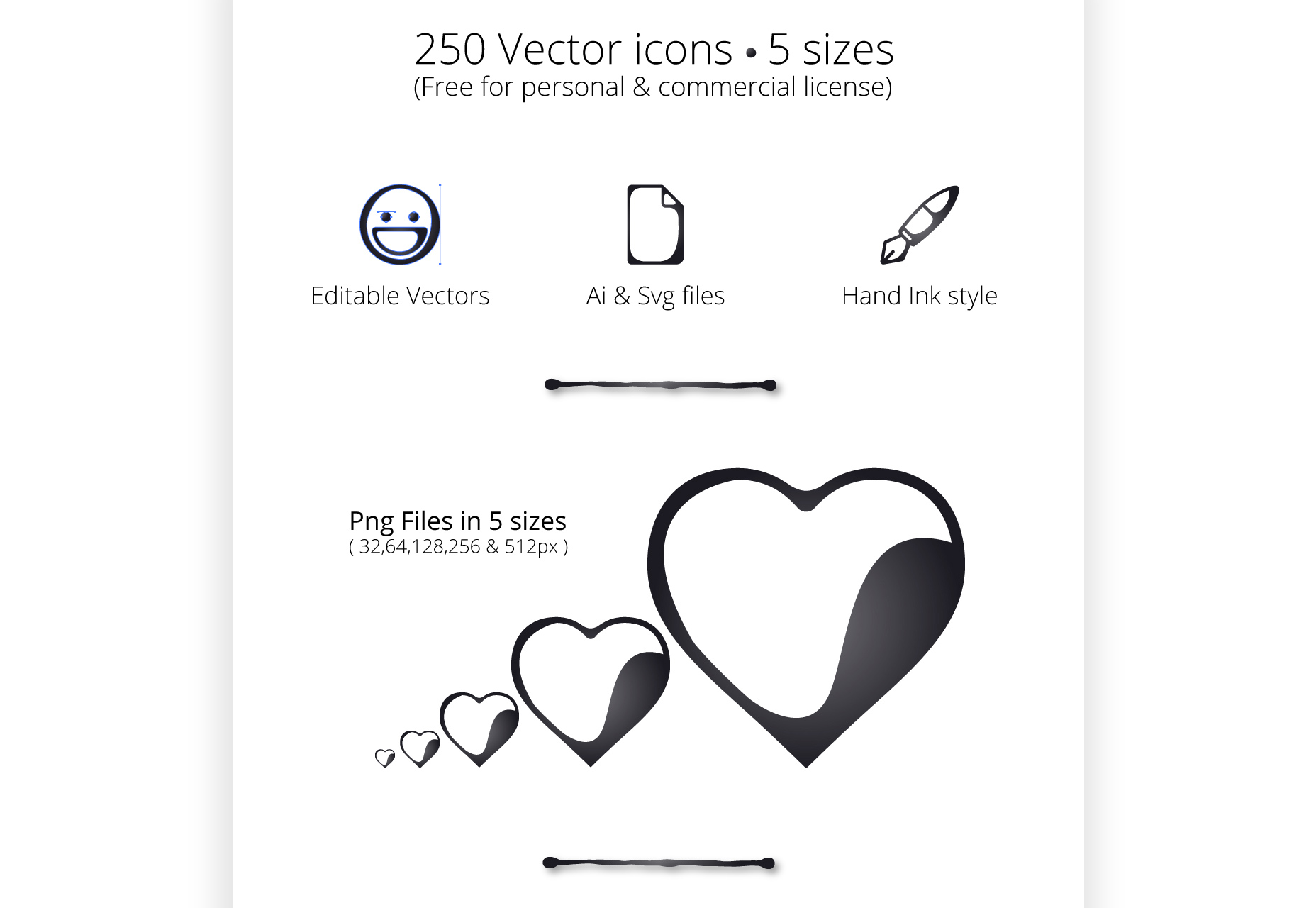
Inkallicons
Un ensemble de 150 icônes gratuites liées à des sujets variés et conçues dans un style de ligne qui présente une belle texture d'encre et des effets minimes pour une apparence réaliste.
Collection de couverture Facebook
Une collection de modèles de couverture pour la photo de couverture Facebook en format PSD, vous permettant de créer des mises en page photo créatives comportant plusieurs images à la fois.
Ensemble de maquettes de façades et de panneaux extérieurs
Un ensemble de 5 maquettes photoréalistes dotées de signes et de cadres au format PSD parfaitement adaptés aux scènes extérieures. Ces maquettes comportent des couches d'objets intelligents.
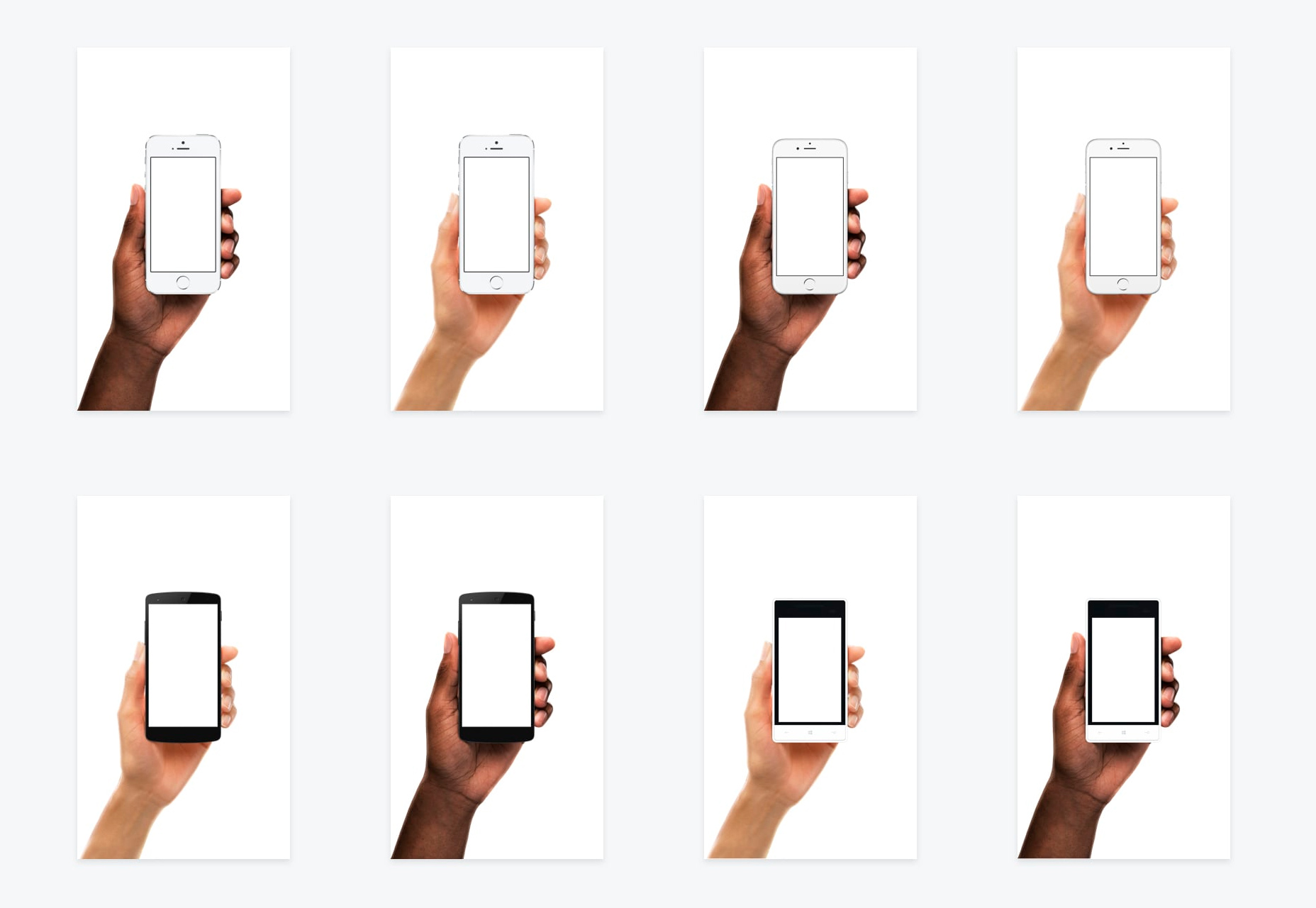
Mains d'appareils divers: maquettes mobiles photoréalistes
Diverse Device Hands est un ensemble de maquettes photoréalistes avec des appareils portatifs et des arrière-plans blancs propres.
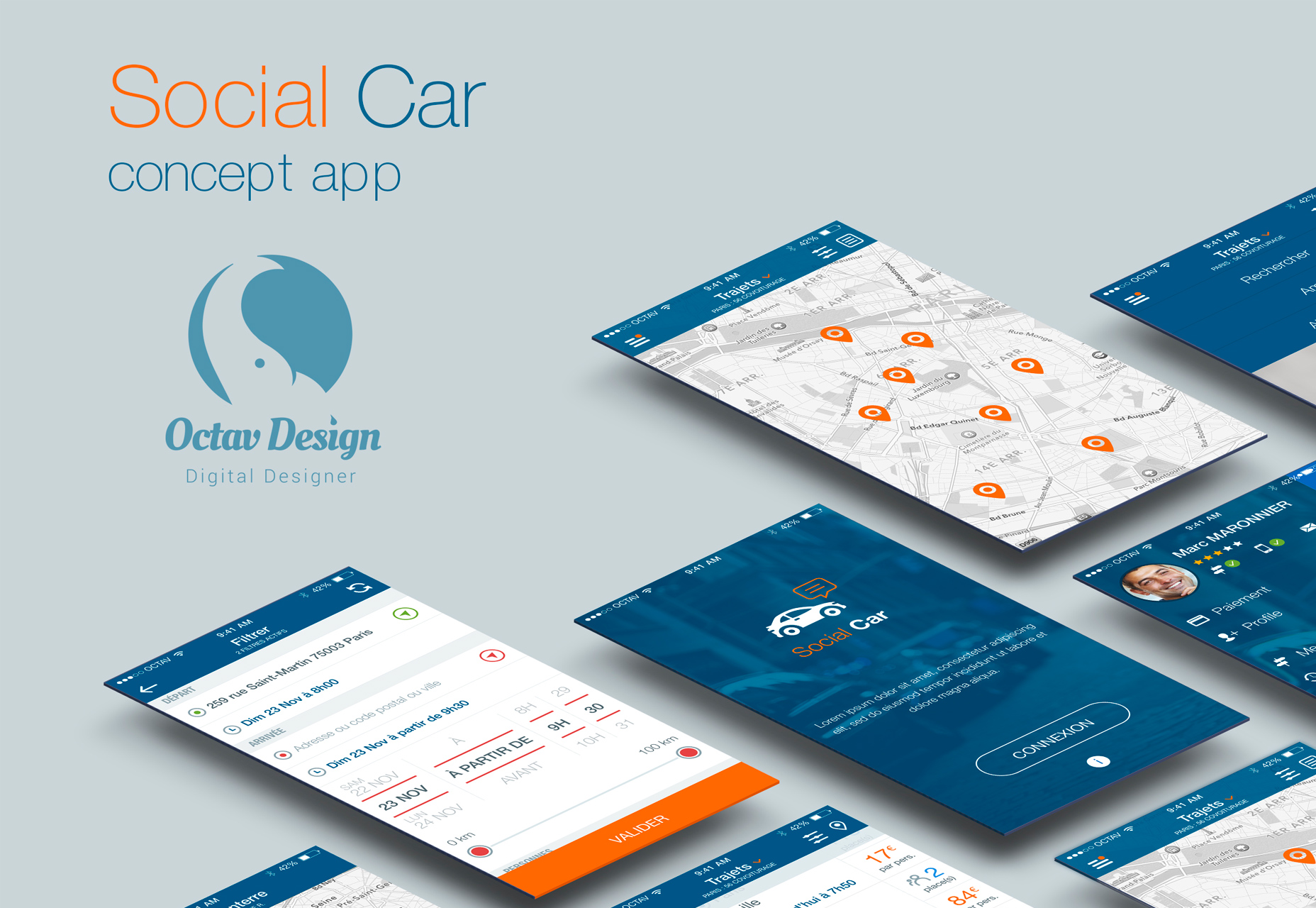
Kit d'interface utilisateur de voiture sociale pour croquis
Social Car UI Kit est un concept d'interface utilisateur mobile pour les services de transport tels que les taxis, le covoiturage, le suivi des colis et les activités connexes.
Ouvrir la maquette de la brochure
Une maquette de brochure imprimée au format A4 avec une présentation ouverte comprenant une couverture et 2 pages intérieures. Idéal pour présenter des designs de brochures ou de magazines.
Fantaisie
Fancy est un modèle de dossier doté d'un design noir et blanc propre pour une présentation professionnelle et soignée des documents. Ce modèle est disponible dans les formats Ai, InDesign et PSD en couleurs CMJN. Il est donc prêt à être imprimé.
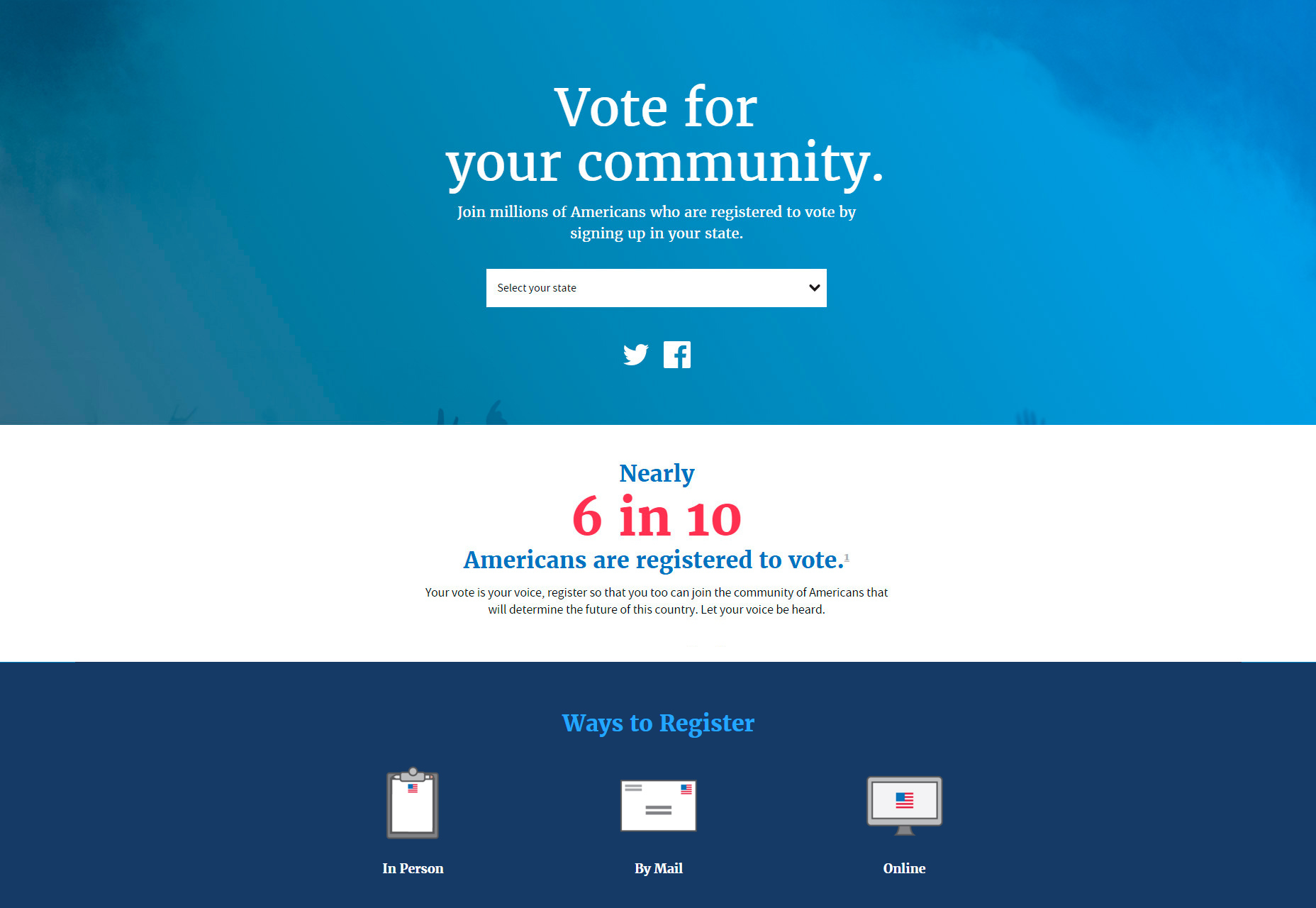
Normes de conception Web américaines
Un kit d'interface utilisateur open source composé de composants et d'un guide de style visuel utilisé par les sites Web du gouvernement fédéral américain.
Kit d'interface utilisateur Stark
Stark UI Kit comprend un design plat comprenant plus de 200 composants et 90 éléments pour 10 catégories différentes adaptées à la publicité, au commerce électronique, aux agences de presse, etc.
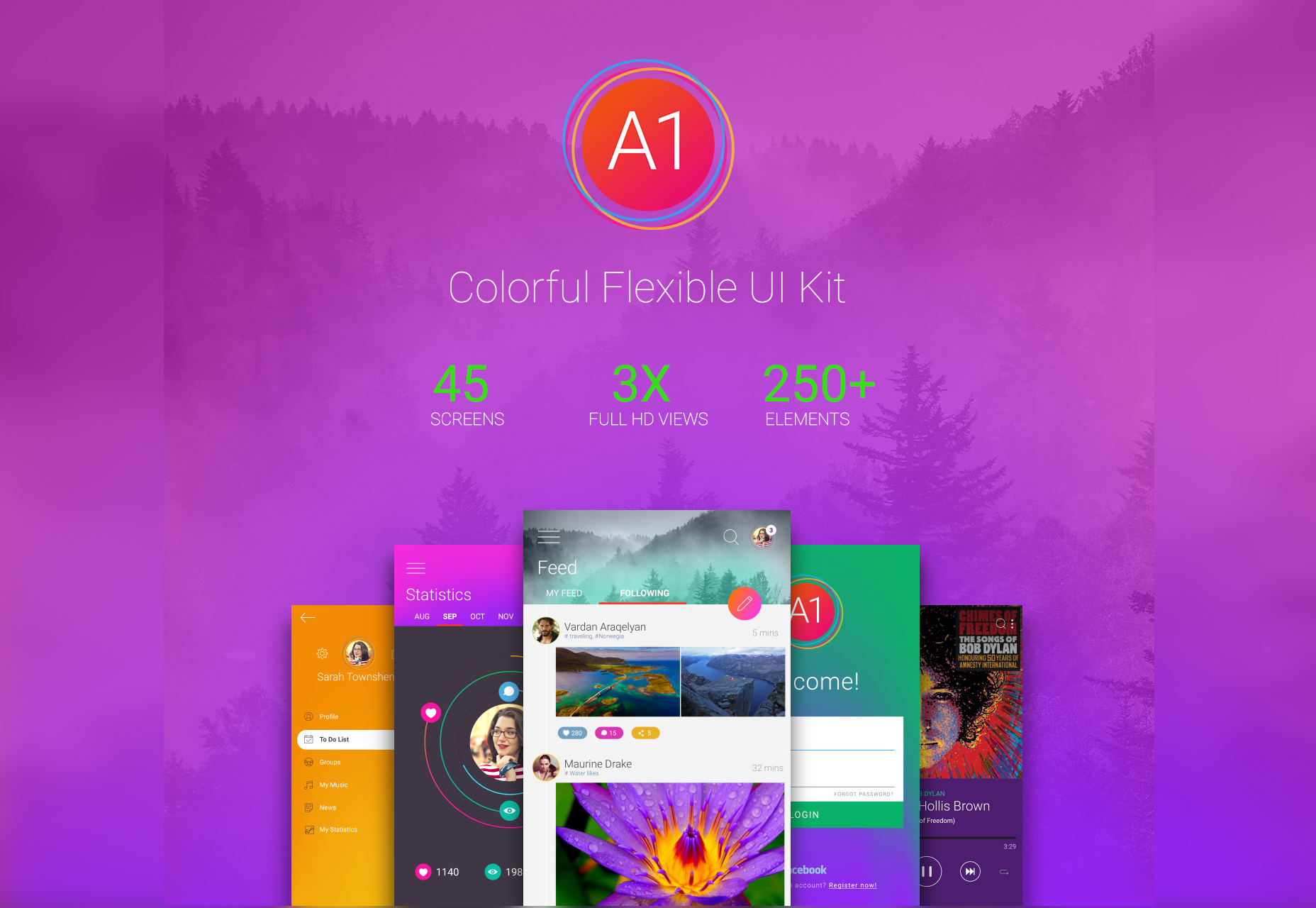
Kit UI A1
A1 est un kit d'interface utilisateur coloré et flexible pour les appareils mobiles qui présente un style de conception de matériau minimal avec des dégradés lisses. Vous trouverez 45 écrans, une bibliothèque de 250 éléments et 60 icônes de ligne.
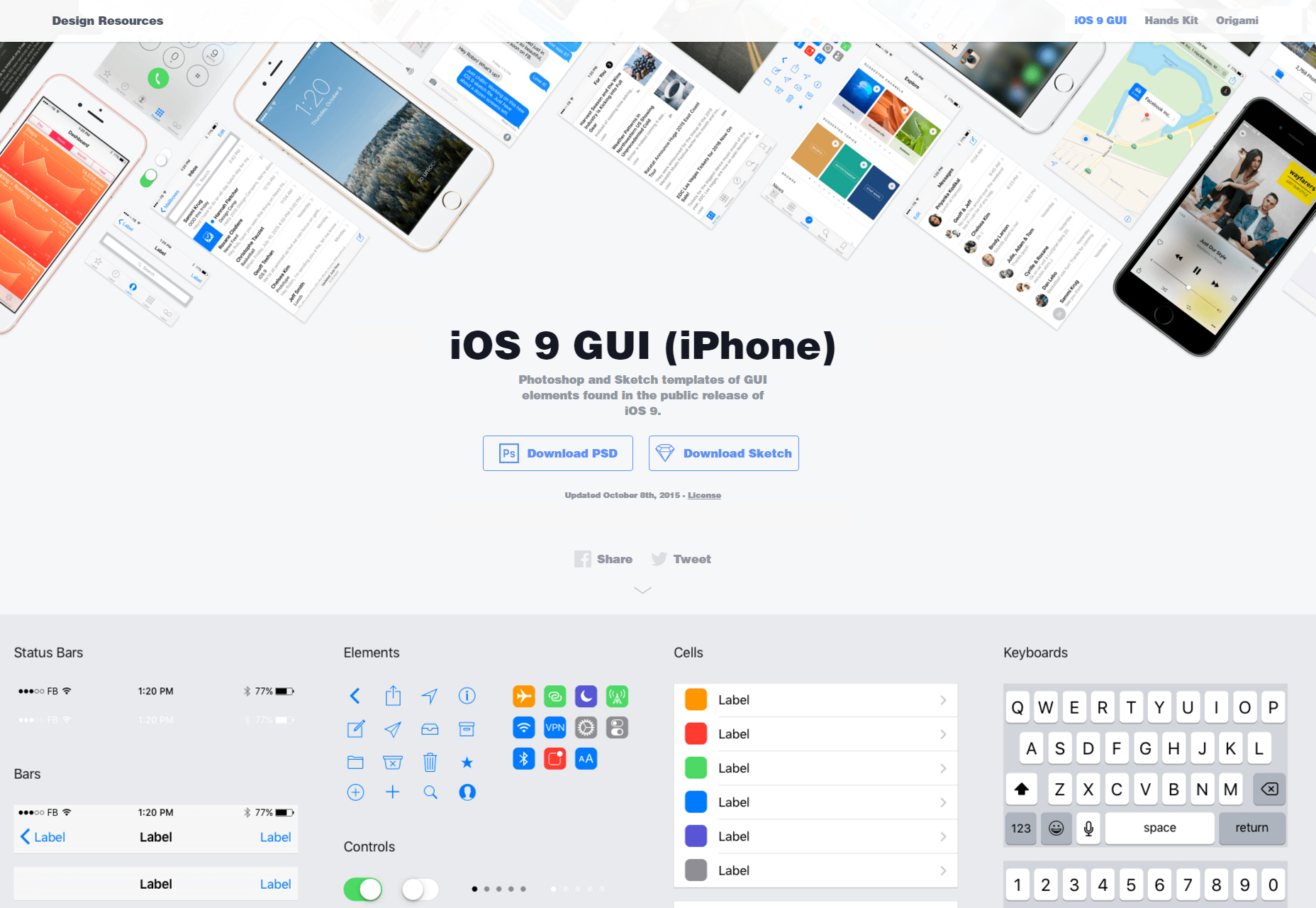
Facebook IOS9 Light
Facebook iOS9 Light est un kit graphique pour iOS9 composé de fichiers PSD et Sketch contenant les écrans les plus courants sur les appareils iOS.
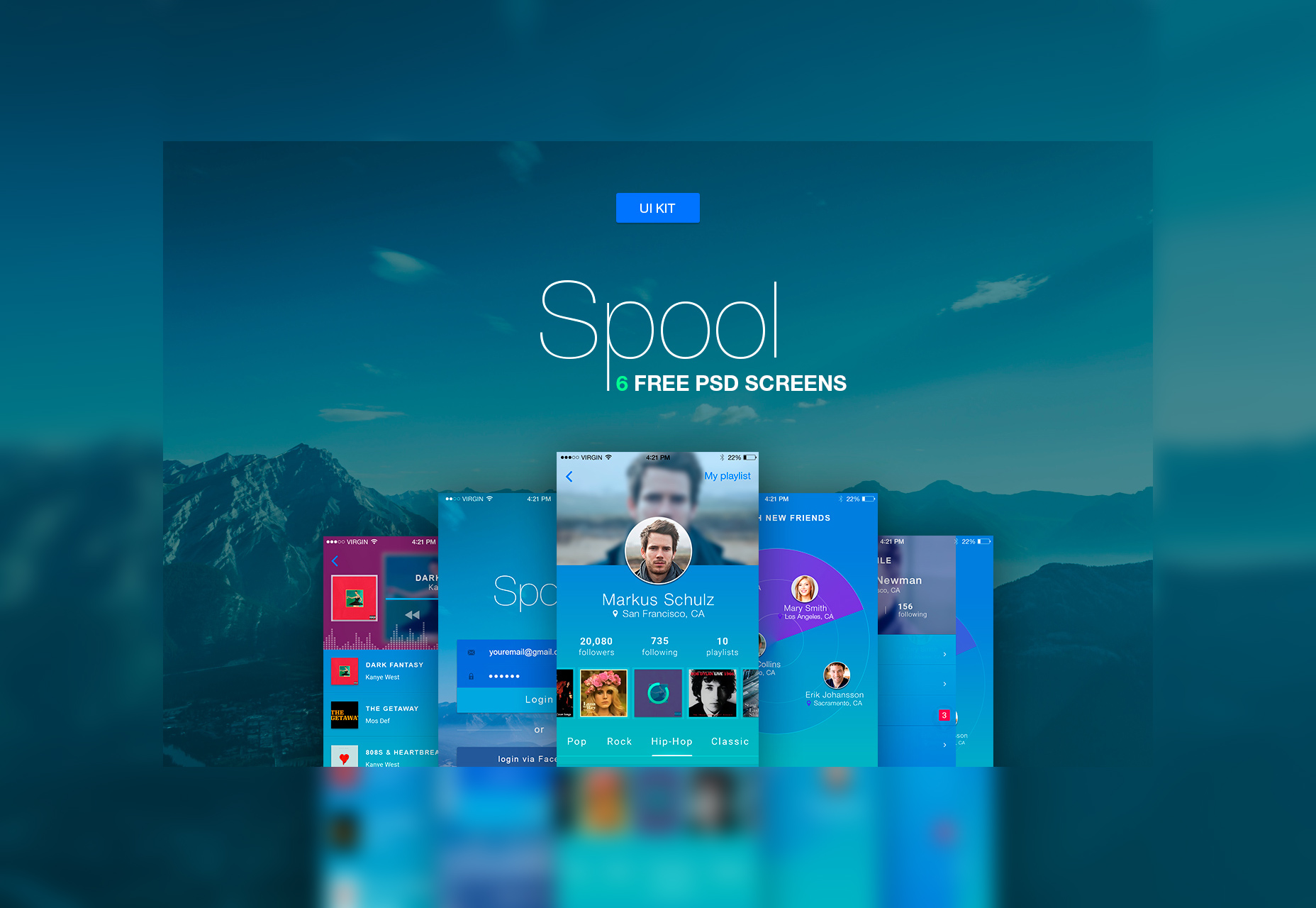
Kit d'interface de bobine
Un kit d'interface utilisateur pour les appareils iPhone doté d'un style de conception matérielle. Ce kit est livré avec 6 écrans différents tels que liste de lecture, menu, recherche, etc.
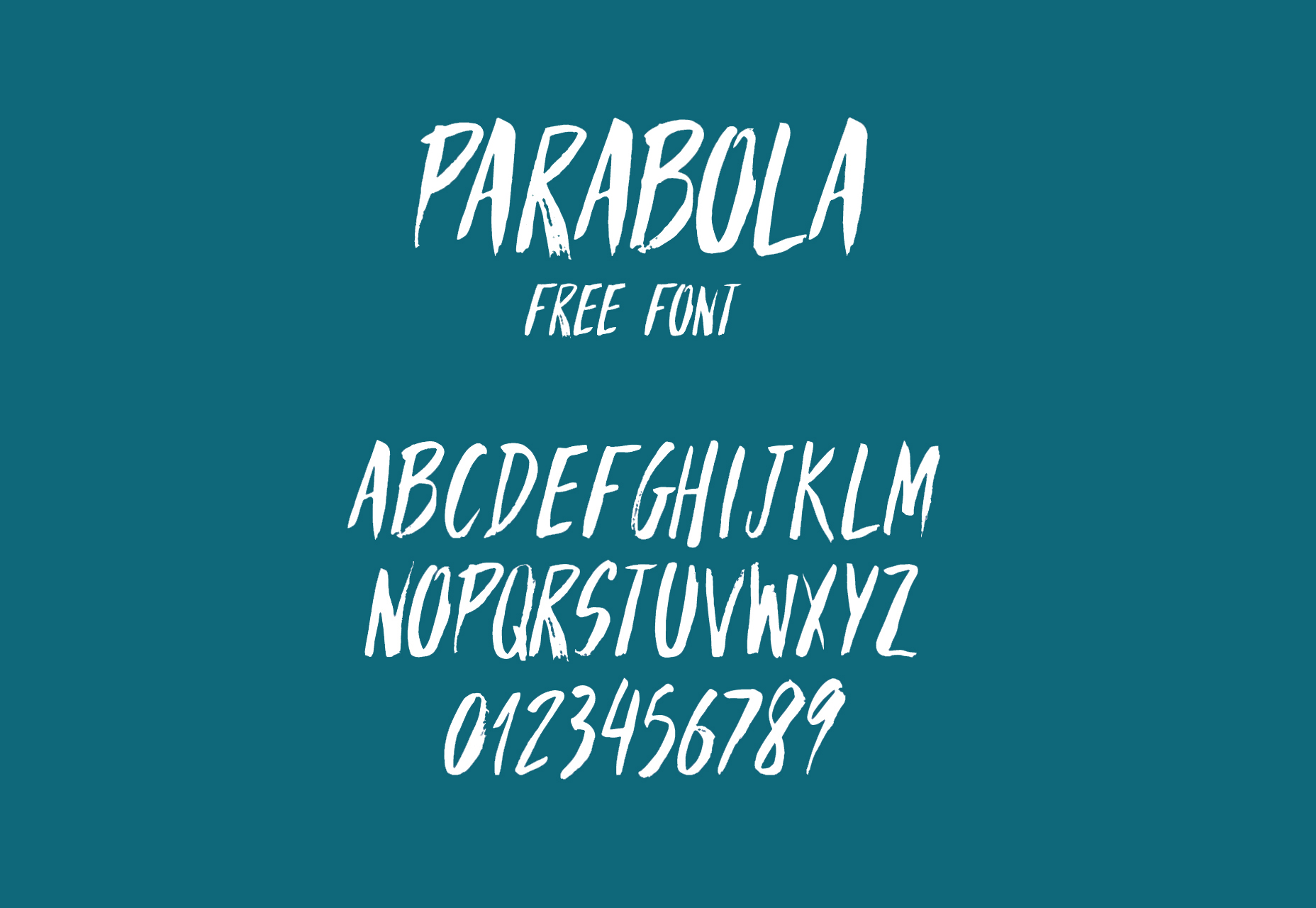
Police de parabole
La parabole est une police qui présente un aspect écrit à la main avec une texture de pinceau en caractères majuscules et numériques et plusieurs accentuations pour la prise en charge de plusieurs langues.
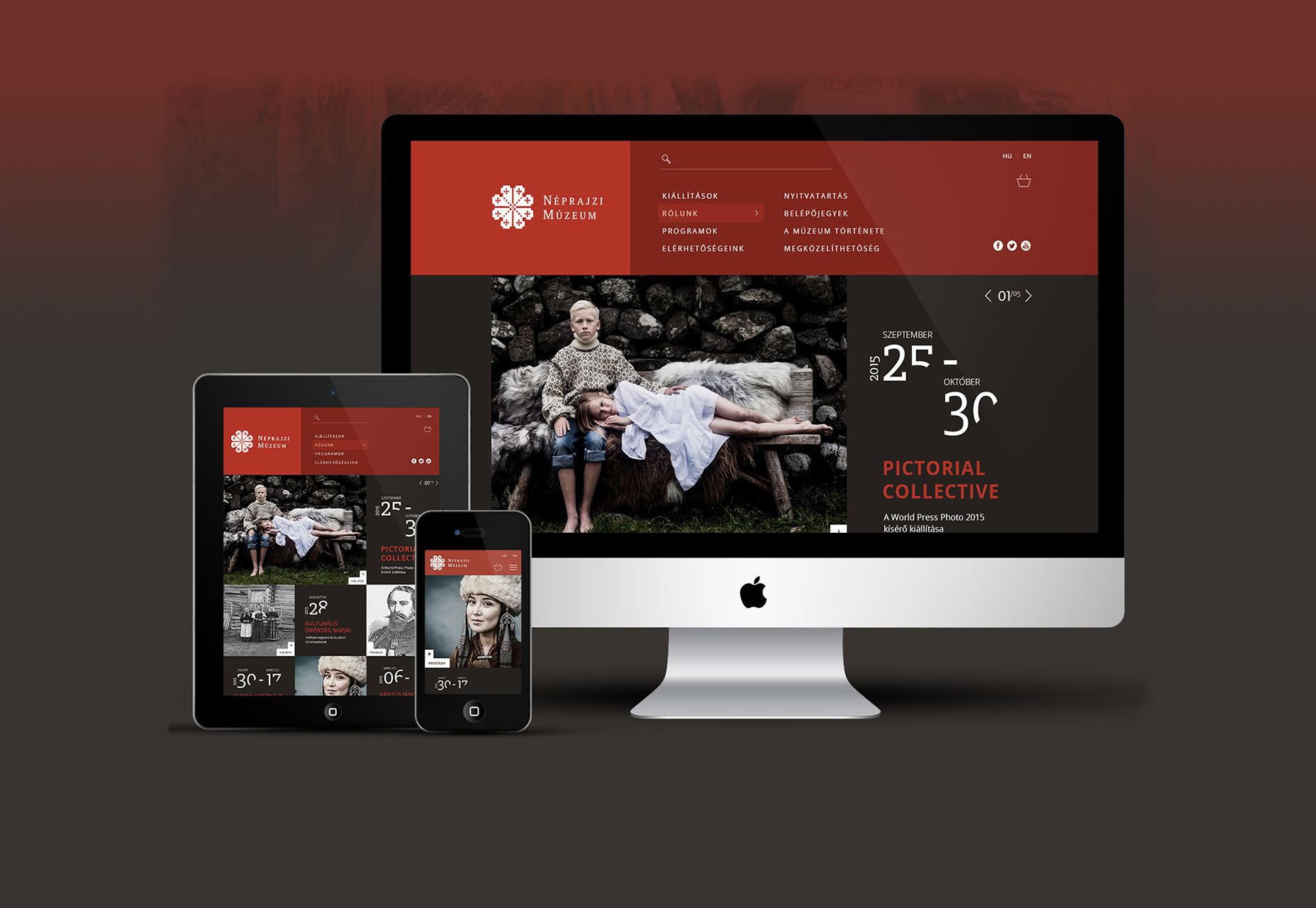
Modèle Web de musée hongrois PSD
Un modèle qui présente le concept de refonte du musée d'ethnographie hongrois. Ce modèle est disponible pour les ordinateurs de bureau et les tablettes avec un style propre et plat.
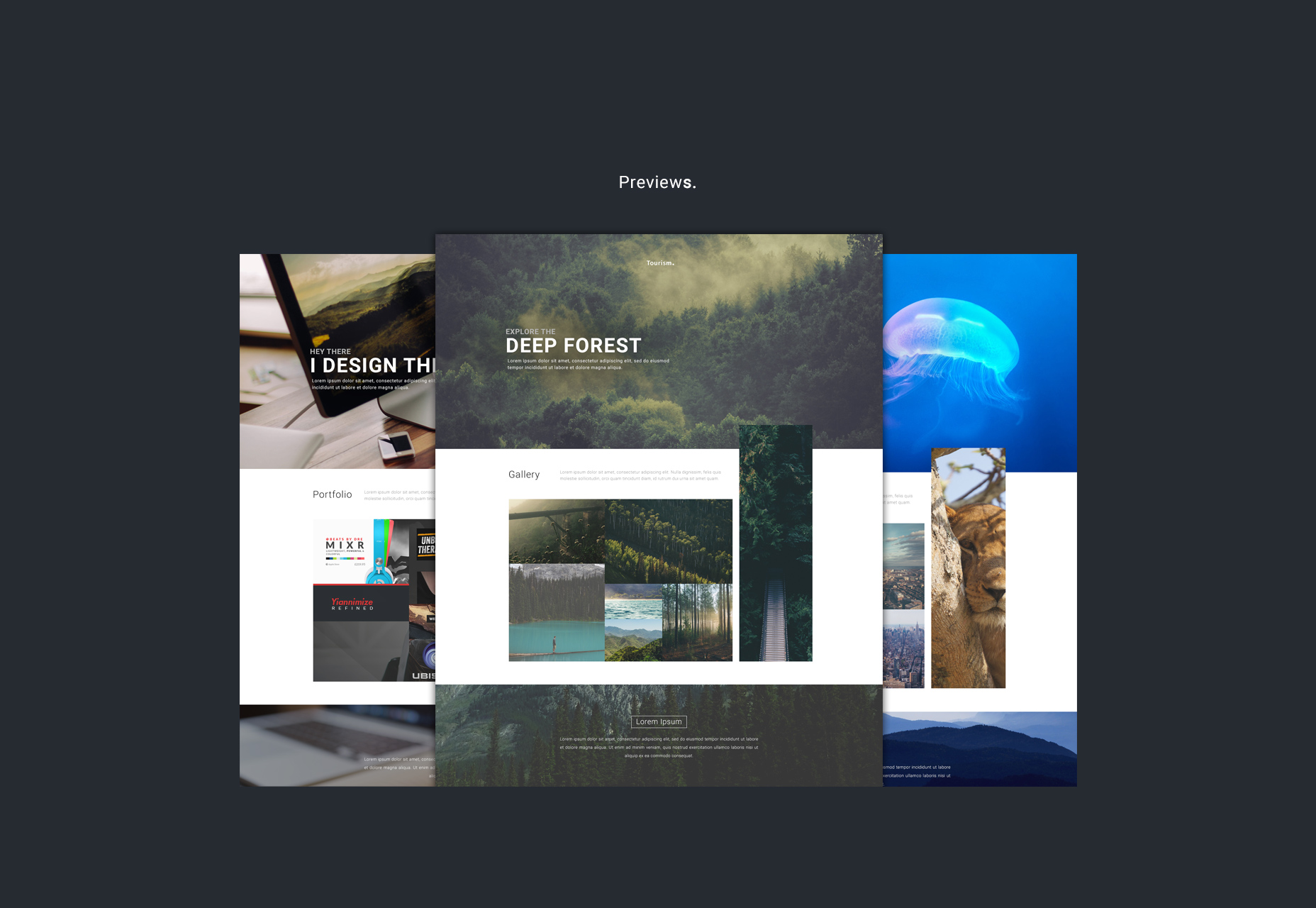
Modèle Webby
Webby est un modèle de site Web qui présente plusieurs photos le long de sa mise en page dans les grilles adaptatives, les arrière-plans de conteneur et les vignettes.
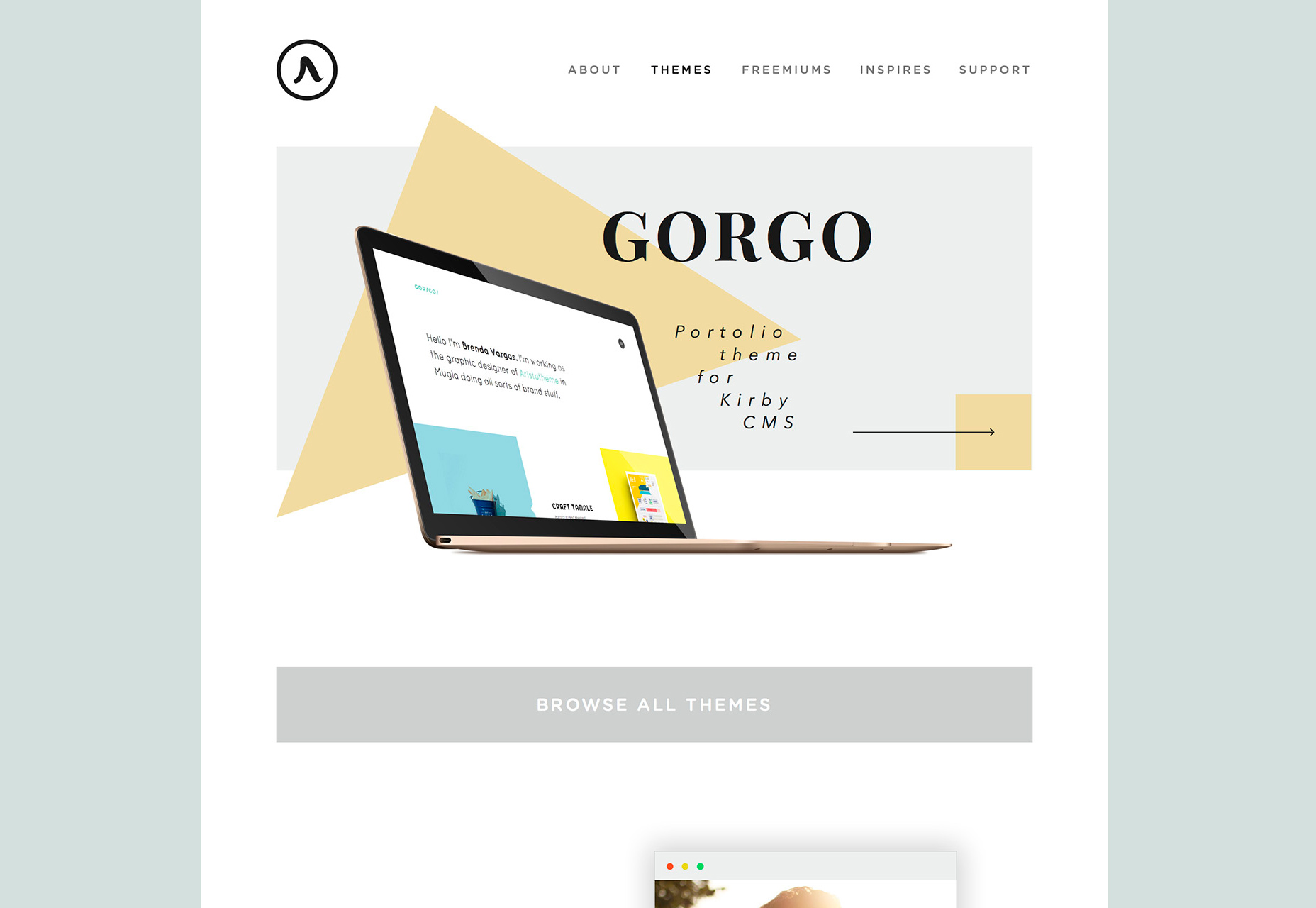
Thème Agron
Agron est un thème propre à Sketch pour les sites Web, les portfolios créatifs ou les blogs. Vous trouverez trois versions réactives fournies.
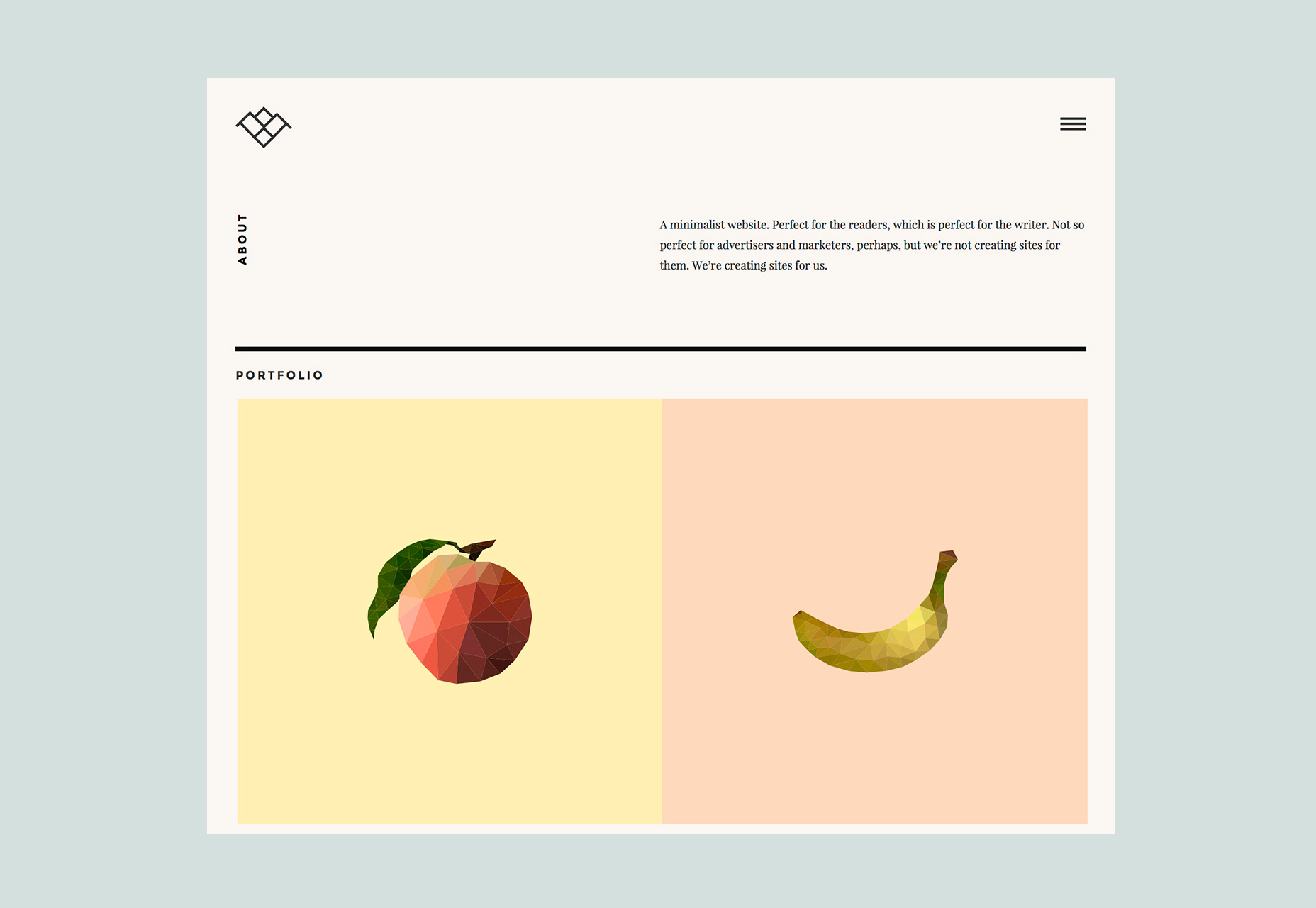
Thème ardi
Ardi est un thème de l'agence Sketch qui propose un style propre et plat, ainsi qu'une mise en page créative et unique, ainsi que des polices Montserrat et Playfair Display.
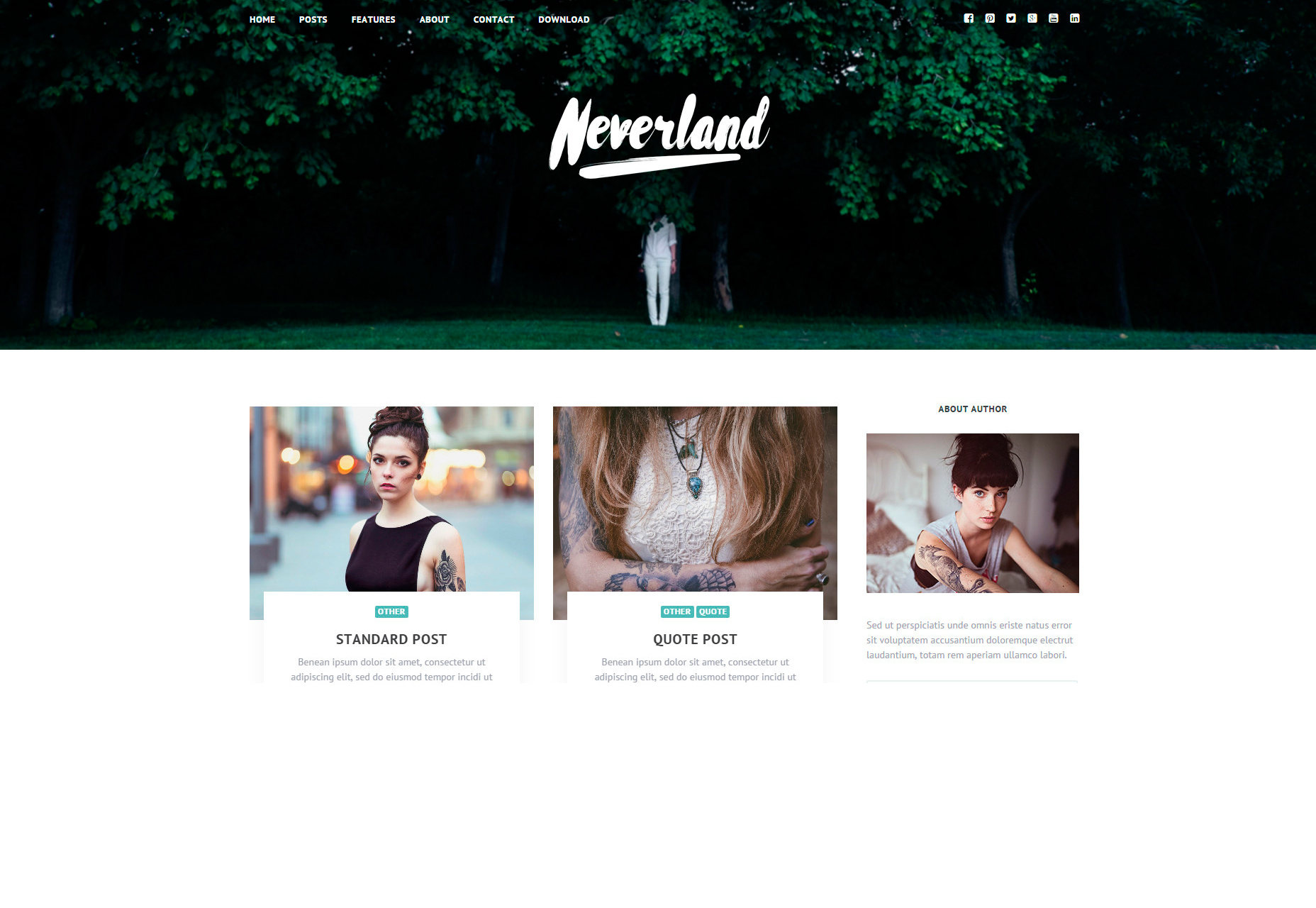
Thème Neverland
Neverland est un thème WordPress parfaitement adapté aux sites de blogs personnels, avec une colonne de contenu principale et une barre latérale droite avec des miniatures raisonnablement grandes pour les messages.
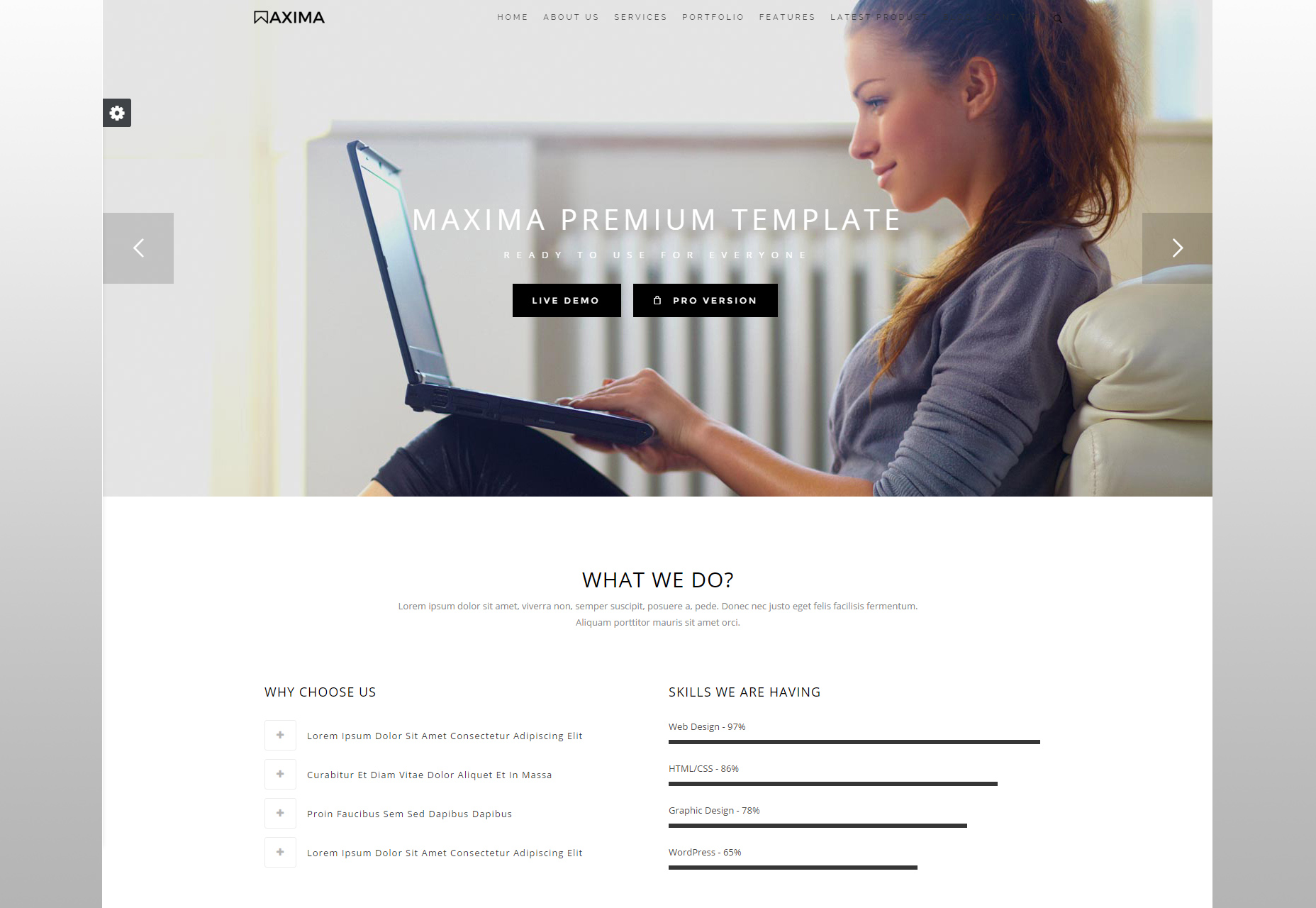
Modèle Maxima
Maxima est un modèle Bootstrap propre, prêt à être implémenté pour les sites Web d'entreprise. Il comprend donc un panier, des cartes de commerce électronique, un curseur pleine largeur, etc.
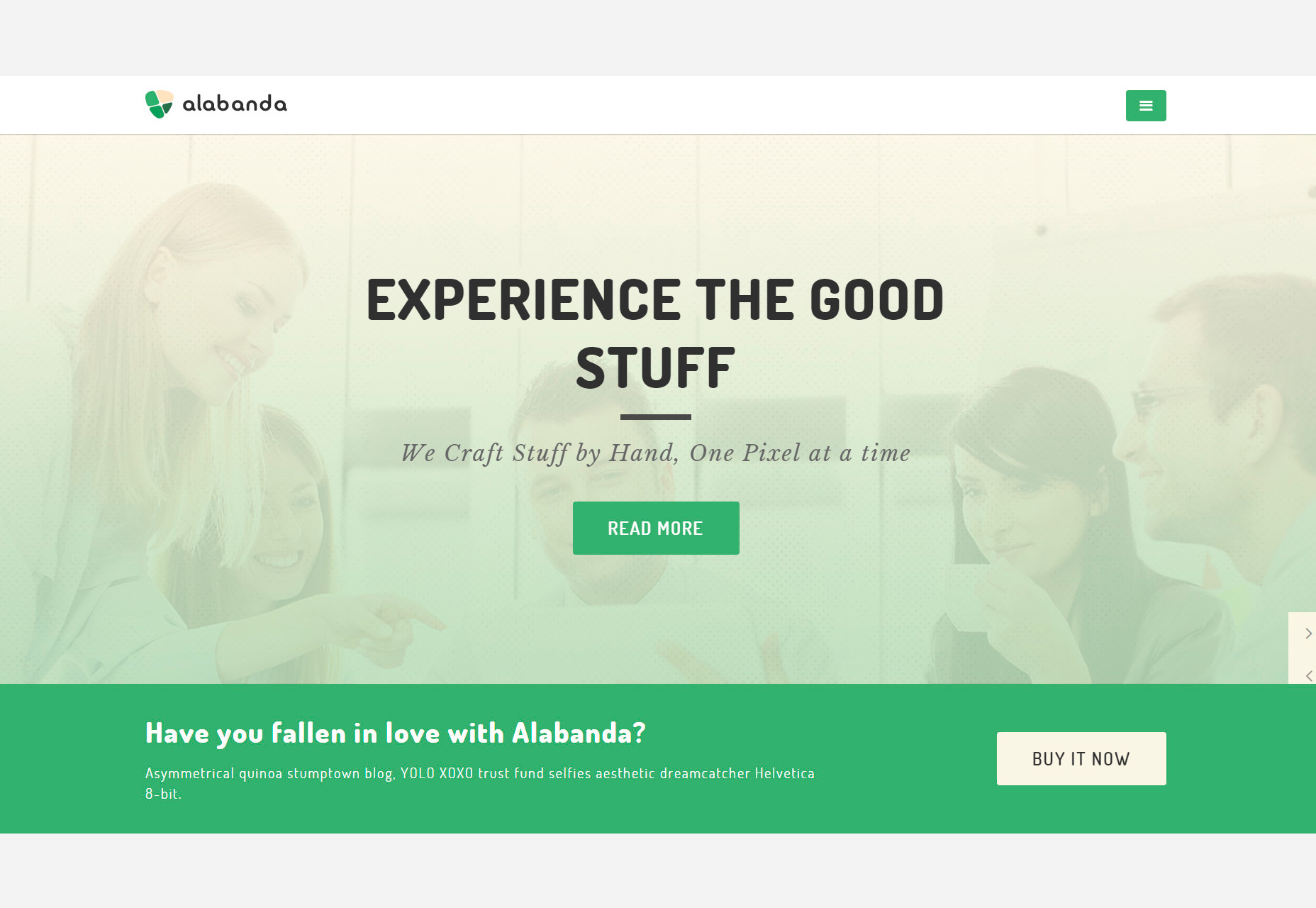
Thème Alabanda
Alabanda est un modèle Web pouvant être utilisé pour des sites de création, d’entreprise, d’entreprise ou de portefeuille. Ce modèle est livré avec 5 versions réactives.
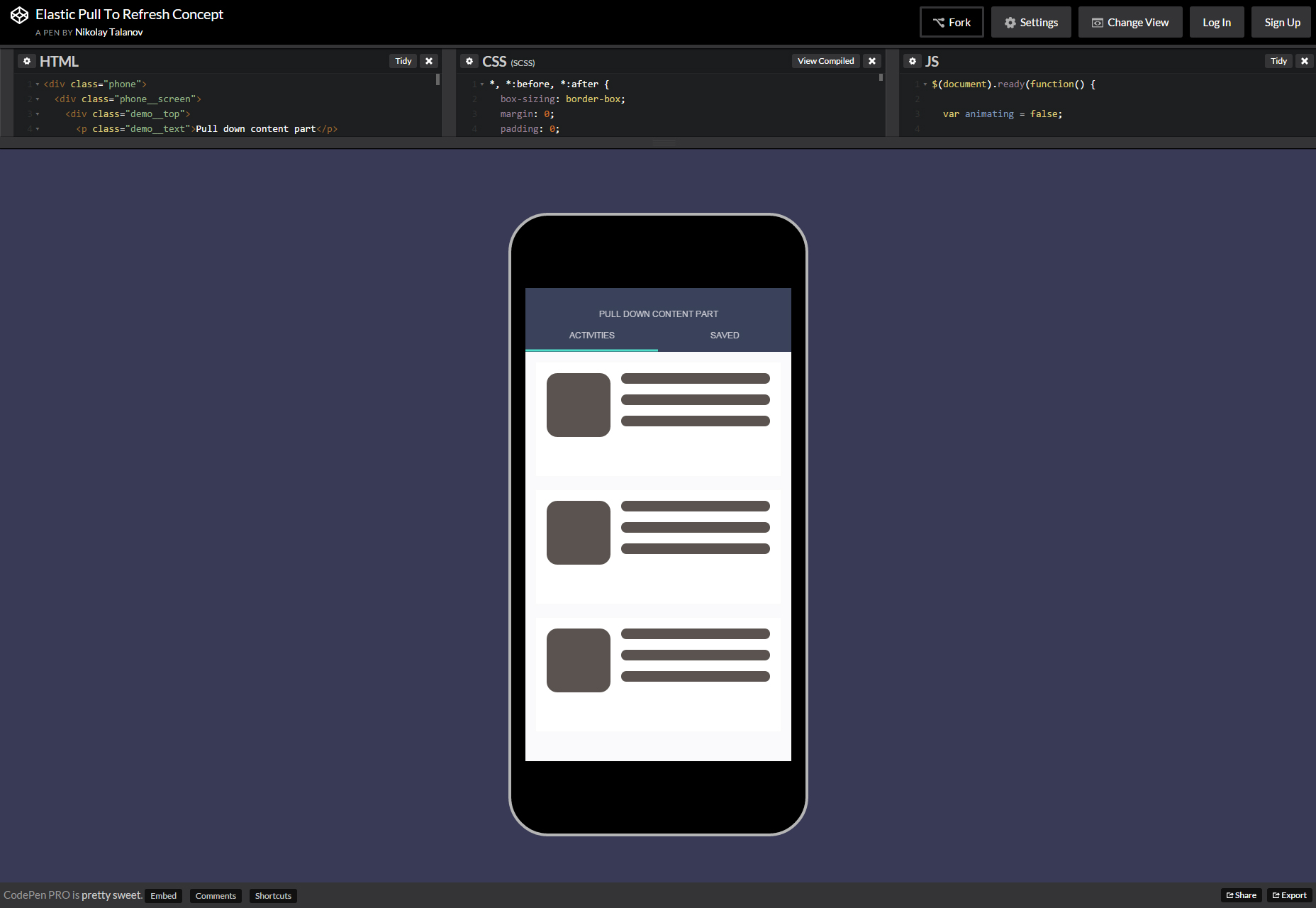
Pull élastique pour rafraîchir le concept
Un effet de traction élastique CSS pour rafraîchir le fil d'actualités mobile avec un design plat et une barre de chargement animée.
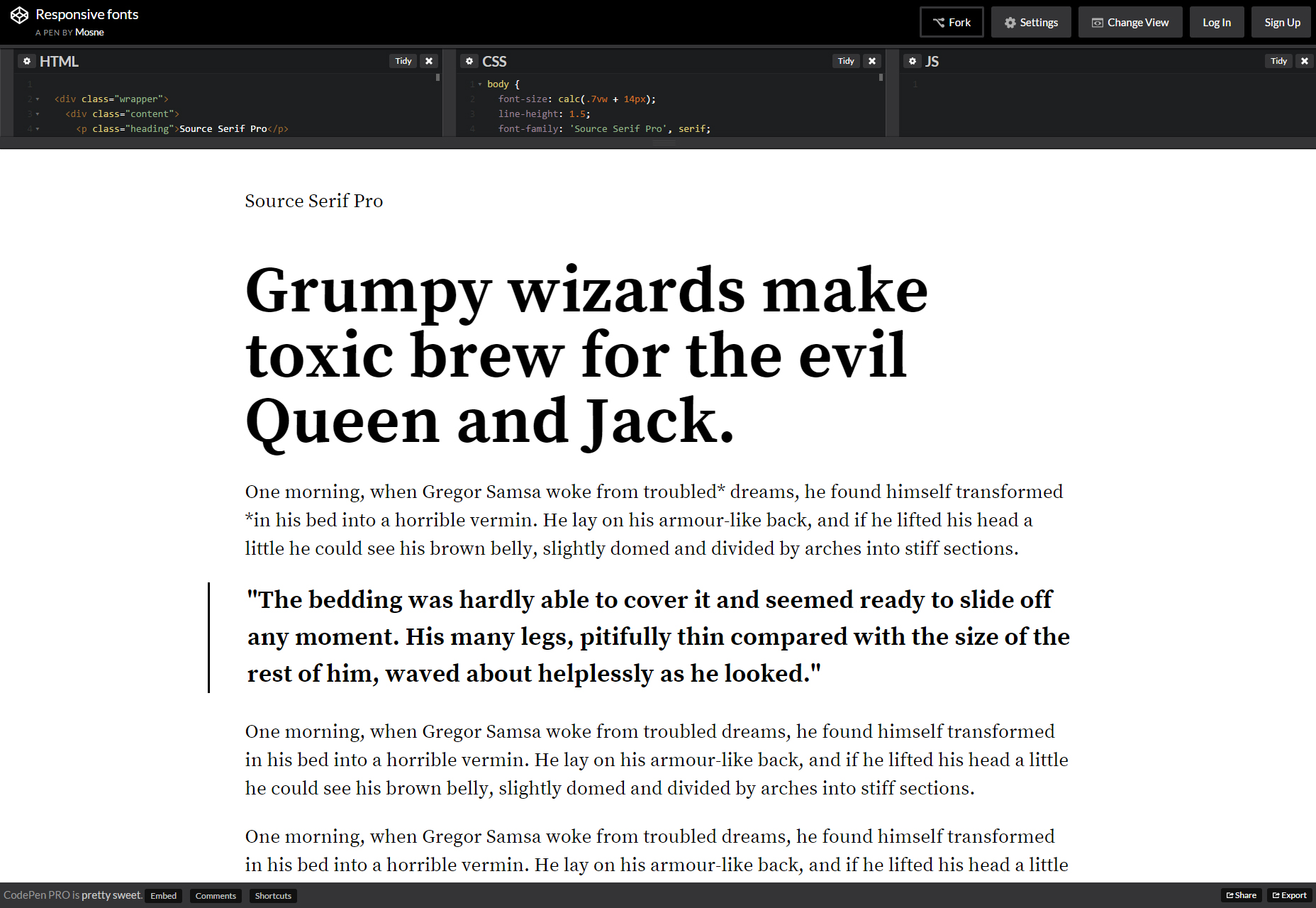
Polices réactives CSS
Une technique réactive appliquée aux polices de texte qui introduit un nouveau concept de texte réactif, en enregistrant l'aspect et la taille du texte et des paragraphes en fonction de la taille de l'écran.
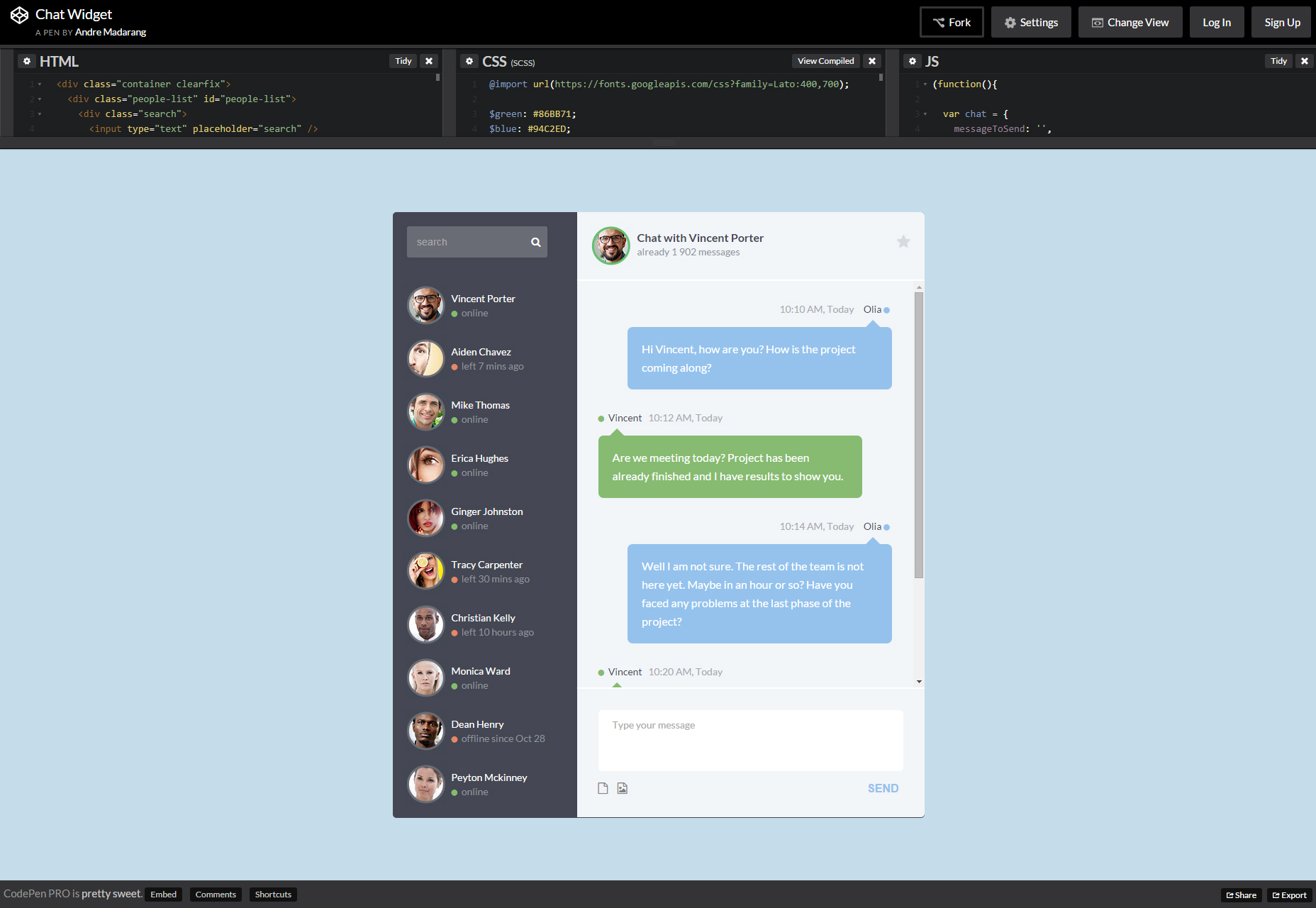
CSS et jQuery widget de chat
Un widget de discussion inspiré du concept PSD, développé à la fois en CSS et en jQuery, proposant la soumission d’images et de fichiers et plusieurs autres fonctionnalités.
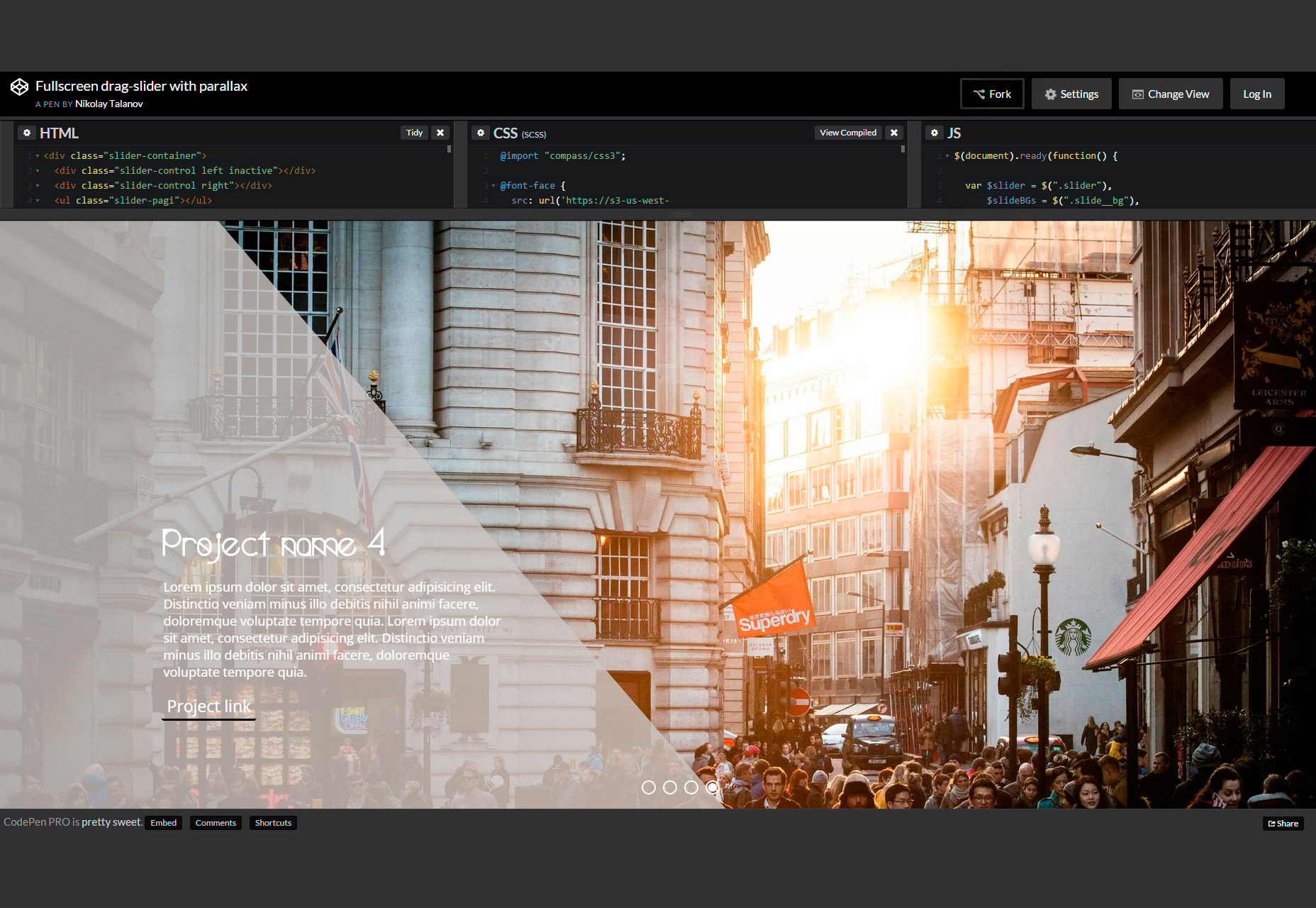
Glissière plein écran avec parallaxe
Un curseur animé de parallaxe dans lequel les photos d'arrière-plan et le texte lui-même glissent de différentes directions.
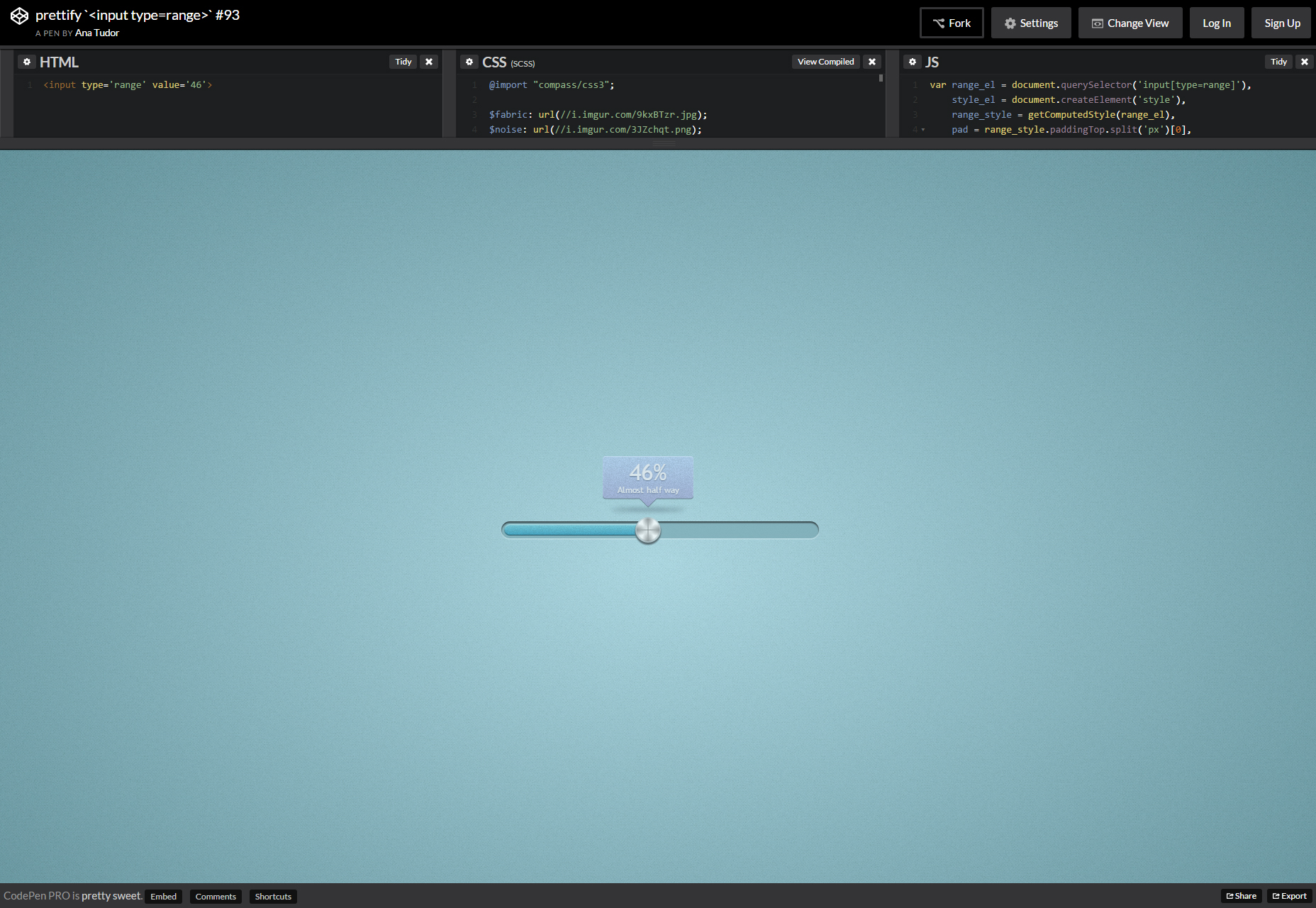
Enjoliver
Prettify est une barre de chargement qui affiche sa progression au fur et à mesure de son augmentation via une info-bulle présentant un pourcentage et des étapes allant de «pas encore commencé» à «terminé».
Bat CSS Animation
Une animation créative d'une chauve-souris en CSS, adaptée en tant qu'icône de chargement vous permettant de personnaliser la taille, la vitesse et la couleur. La chauve-souris qui semble se briser en battant dans un style pixélisé.
HTML5Sites
Une collection organisée de sites Web HTML 5 pouvant être classés par ordre social, triés et filtrés par catégorie, langue ou recherche.
CosmicJS
CosmicJS est une plate-forme de contenu qui vise à faciliter l'ajout de contenu dynamique à tout site Web ou application présentant l'avantage d'être hébergé dans le cloud.
Otto
Otto est un environnement de développement et de déploiement d'applications Web fonctionnant sur des plates-formes cloud. Il a été développé pour être facilement contrôlé avec un flux de travail cohérent afin de maximiser la productivité.
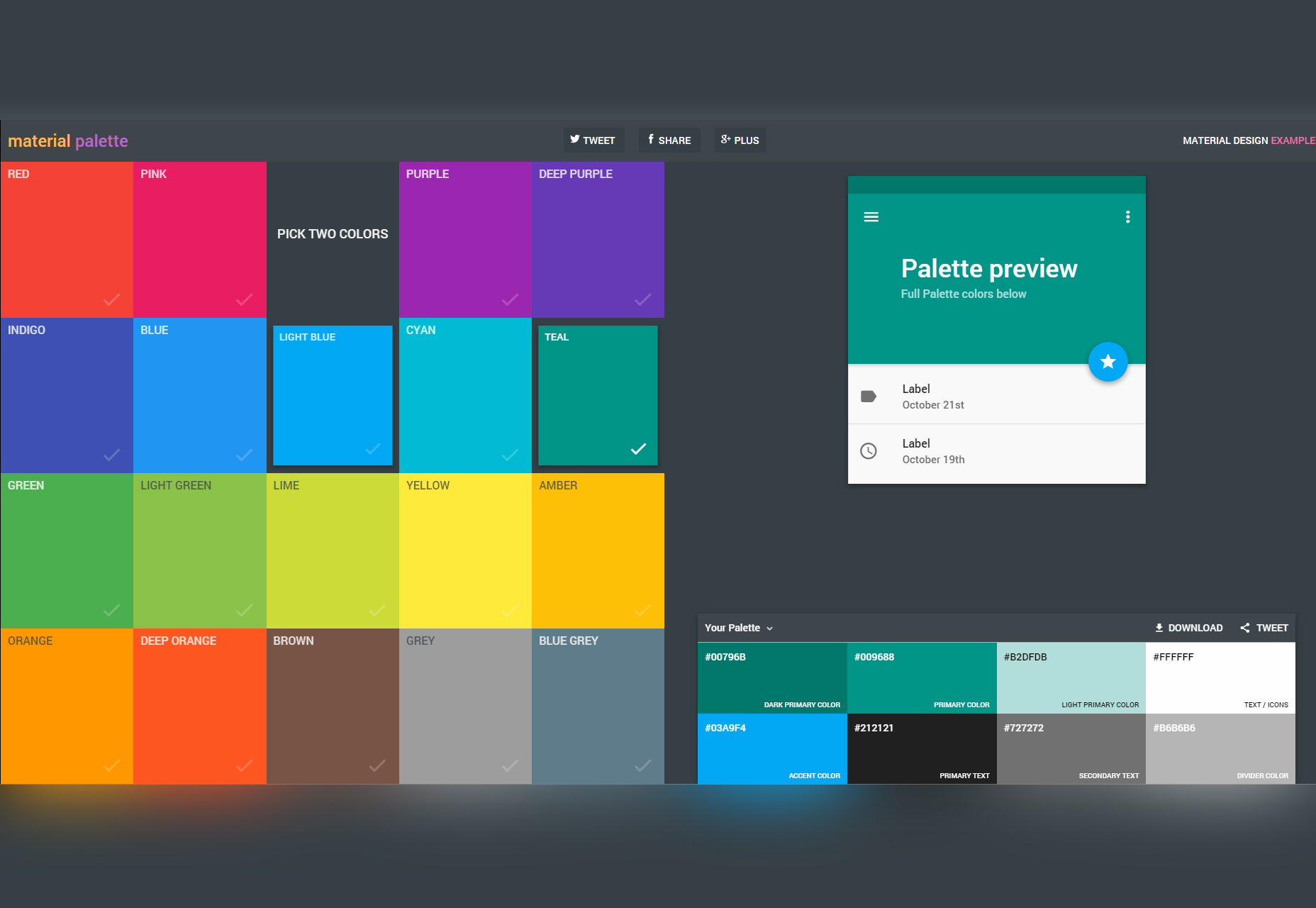
Générateur de palette de couleurs Material Design
Une application Web pour combiner plusieurs couleurs de conception de matériaux par paires et les prévisualiser sur une carte d'écran mobile générique.
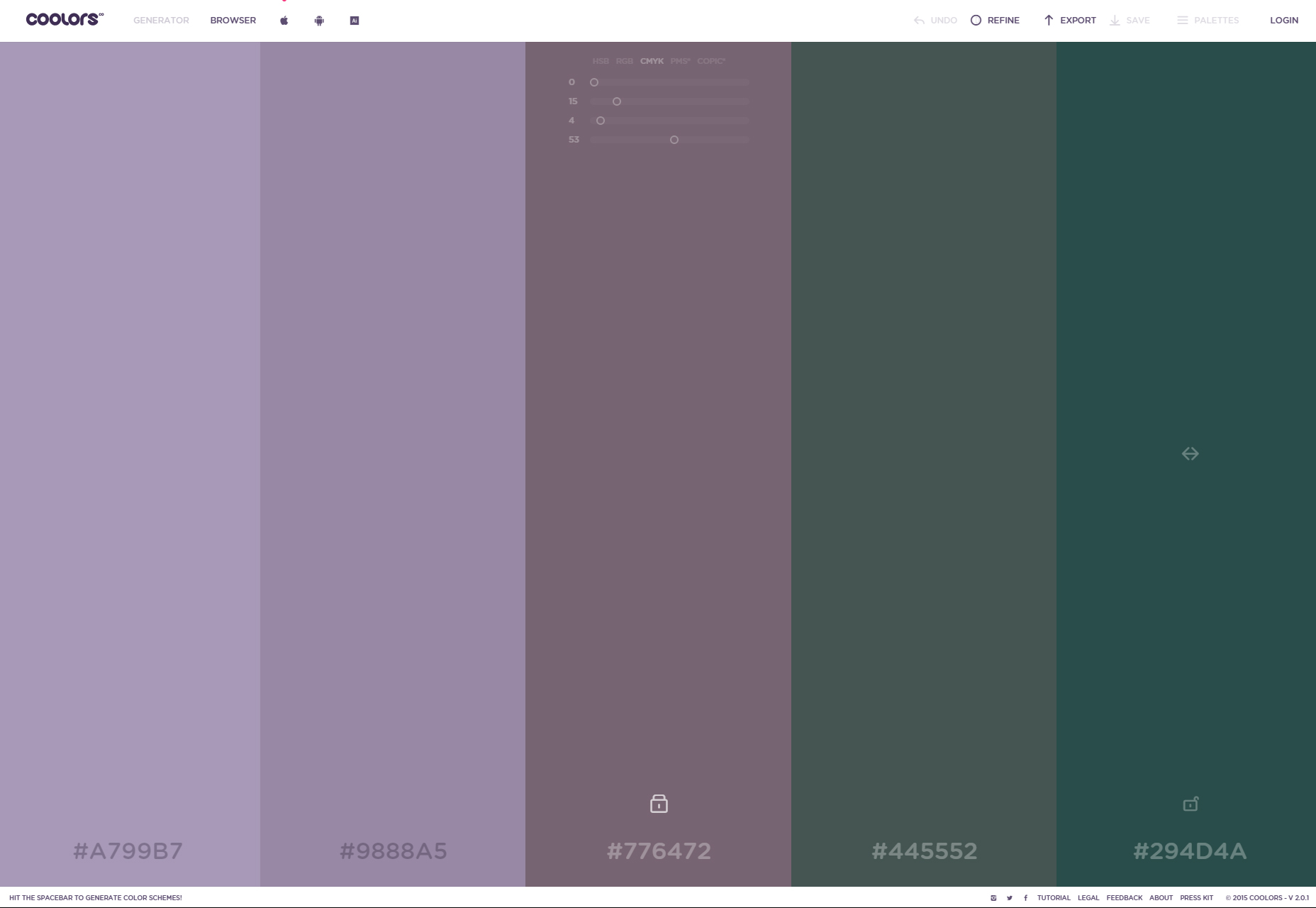
Refroidisseurs
Coolors est un outil en ligne qui vous permet de générer et d'exporter des palettes de couleurs dans plusieurs formats à utiliser dans Android, iOS, Adobe Photoshop et Illustrator.
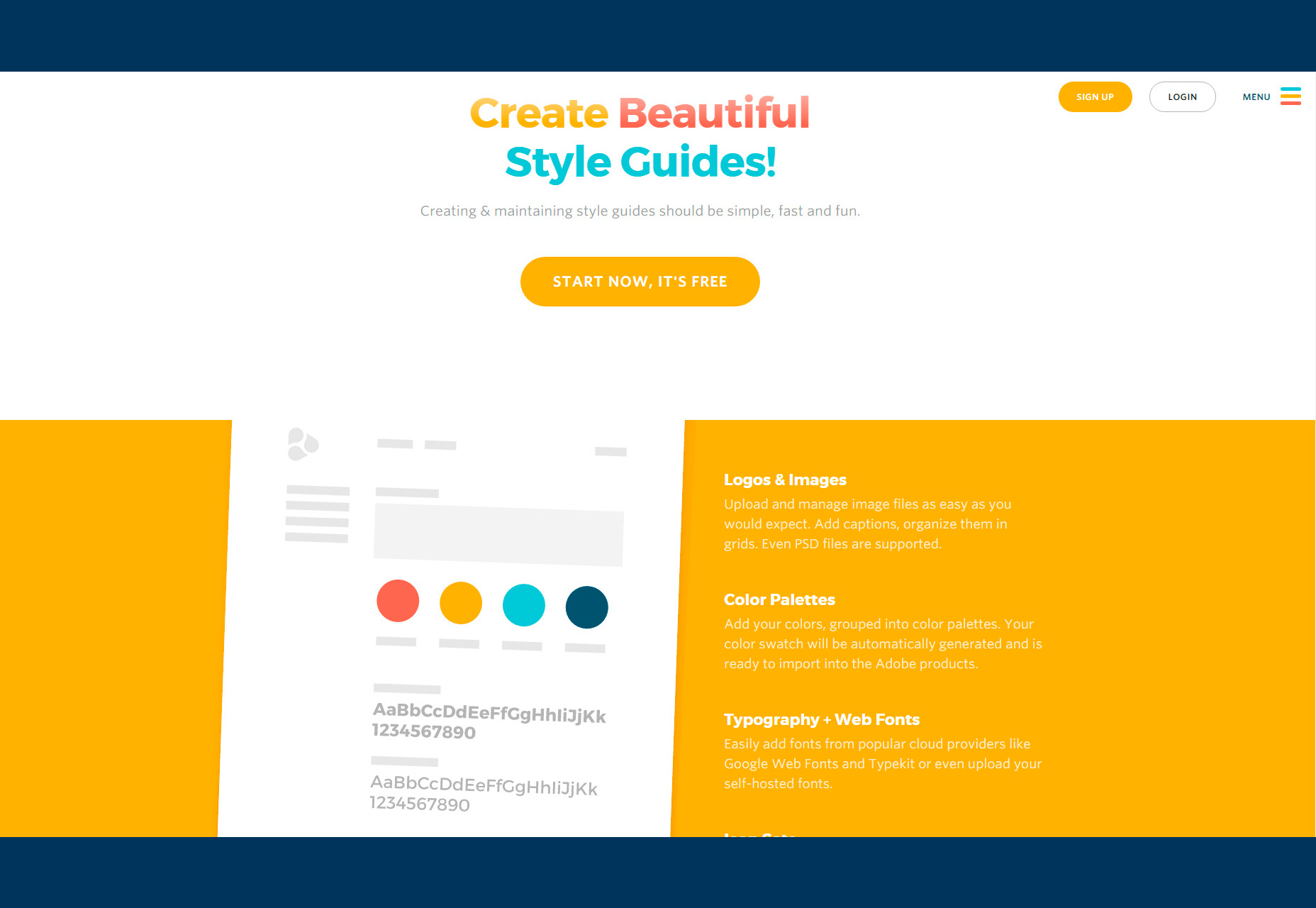
Frontify
Frontify est un logiciel qui vous permet de créer des guides de style de marque et de design en fournissant des fonctionnalités pour gérer les schémas de couleurs et la typographie.
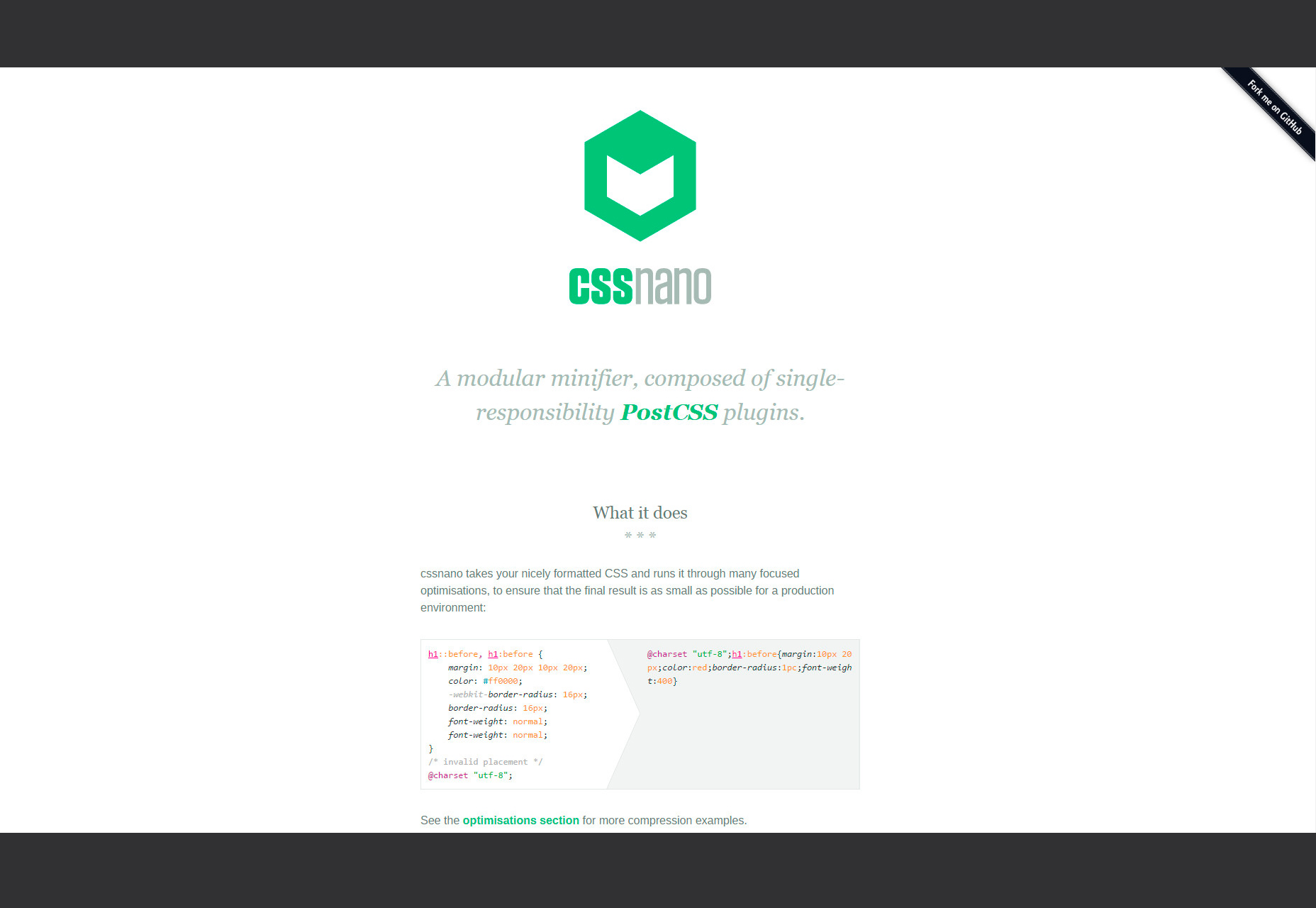
Cssnano
cssnano est un minifier modulaire qui vous permet d'exécuter des optimisations sur votre CSS formaté afin d'en réduire la taille pour un environnement de production.
Parse
Parse est une infrastructure d'application qui vous permet de créer des applications sur plusieurs plates-formes différentes contenant 13 SDK pour les appareils mobiles, de bureau et IoT.
VueStrap.js
VueStrap est une bibliothèque JavaScript composée de composants Web pour Bootstrap créés avec Vue.js. Il n'a pas de dépendances.
Phonon
Phonon est un framework HTML5 léger et personnalisable pour les applications mobiles Web hybrides. Il comporte un gestionnaire de pages inspiré des activités Android et ses composants sont basés sur les spécifications de conception des matériaux.
Kit de page
Pagekit est un système de gestion de contenu intuitif, modulaire et flexible permettant de créer des sites Web parfaitement adaptés à un usage personnel ou professionnel, avec plusieurs outils de gestion.
Hisser
Hoist est une plate-forme qui vous permet de déclencher du code en fonction d'événements lorsque quelque chose se produit dans des sources de données personnalisées afin d'obtenir et de publier des données ou même d'extraire des packages NPM pour effectuer des tâches entièrement nouvelles.
Lightbox jQuery conviviale
Simple Lightbox est une lightbox jQuery conviviale à utiliser sur les appareils mobiles et de bureau. Cette lightbox propose plusieurs options telles que la vitesse d'animation, l'extension de fichier, la superposition, etc.
Dropify
Dropify est un plugin jQuery qui vous permet de saisir des fichiers par glisser-déposer et de contrôler plusieurs fonctionnalités des fichiers que vous mettez à jour, telles que la taille maximale des fichiers, l'affichage des messages, etc.
Haut Haut
UpUp est une bibliothèque qui permet à vos utilisateurs de naviguer sur votre site même s’ils ne sont pas en ligne, parfaitement adaptés aux sites d’hôtels, de compagnies aériennes, de tourisme et autres.
jQuery DrawSVG
Un plugin jQuery léger et simple d'utilisation qui vous permet d'animer les chemins SVG. Vous pouvez contrôler la durée, le décalage, l'assouplissement, l'animation inverse et les rappels.
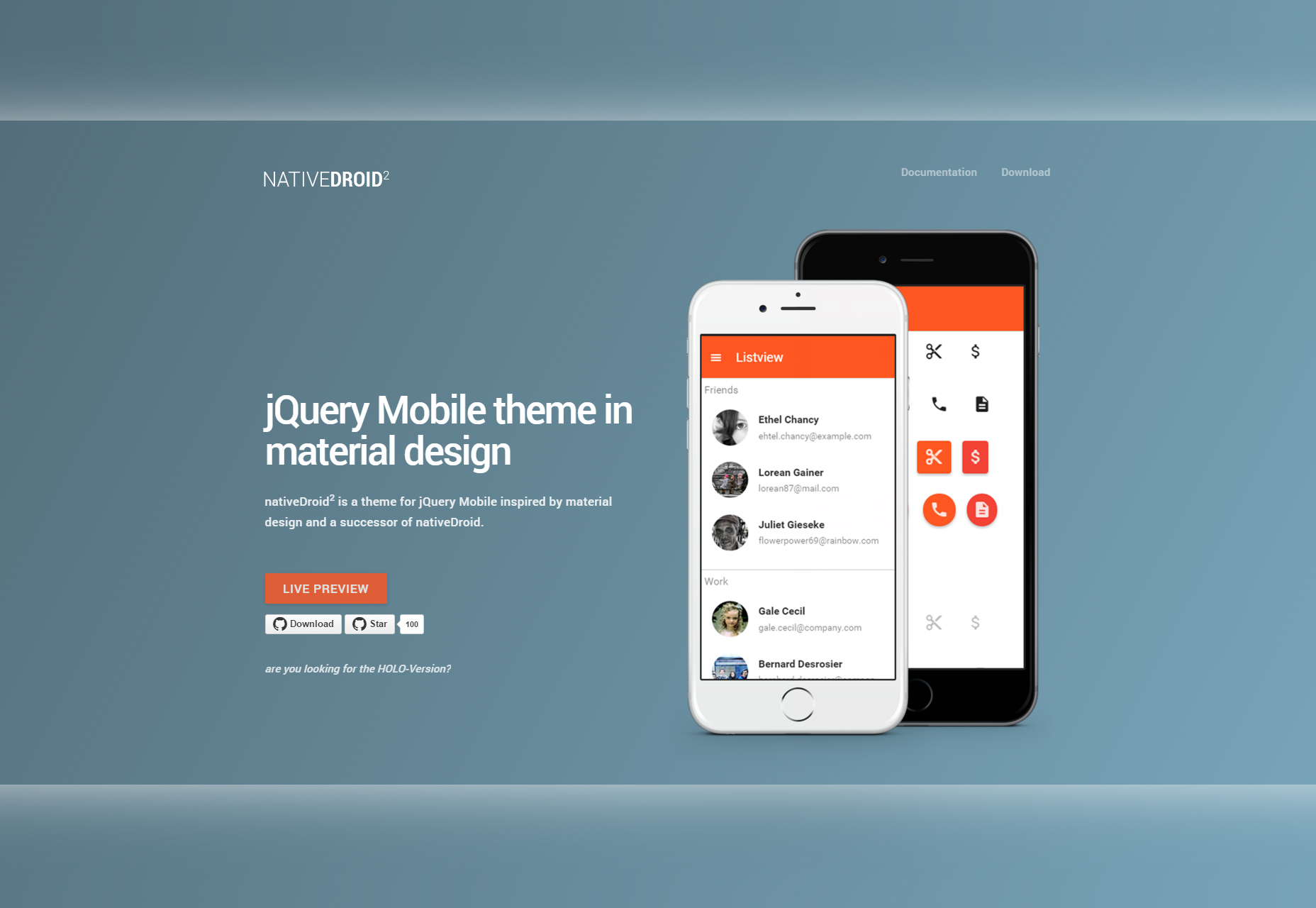
NativeDroid2
NativeDroid2 est un thème jQuery Mobile pour Android qui présente un style de conception matérielle et comprend plusieurs éléments supplémentaires et des icônes de conception matérielle.
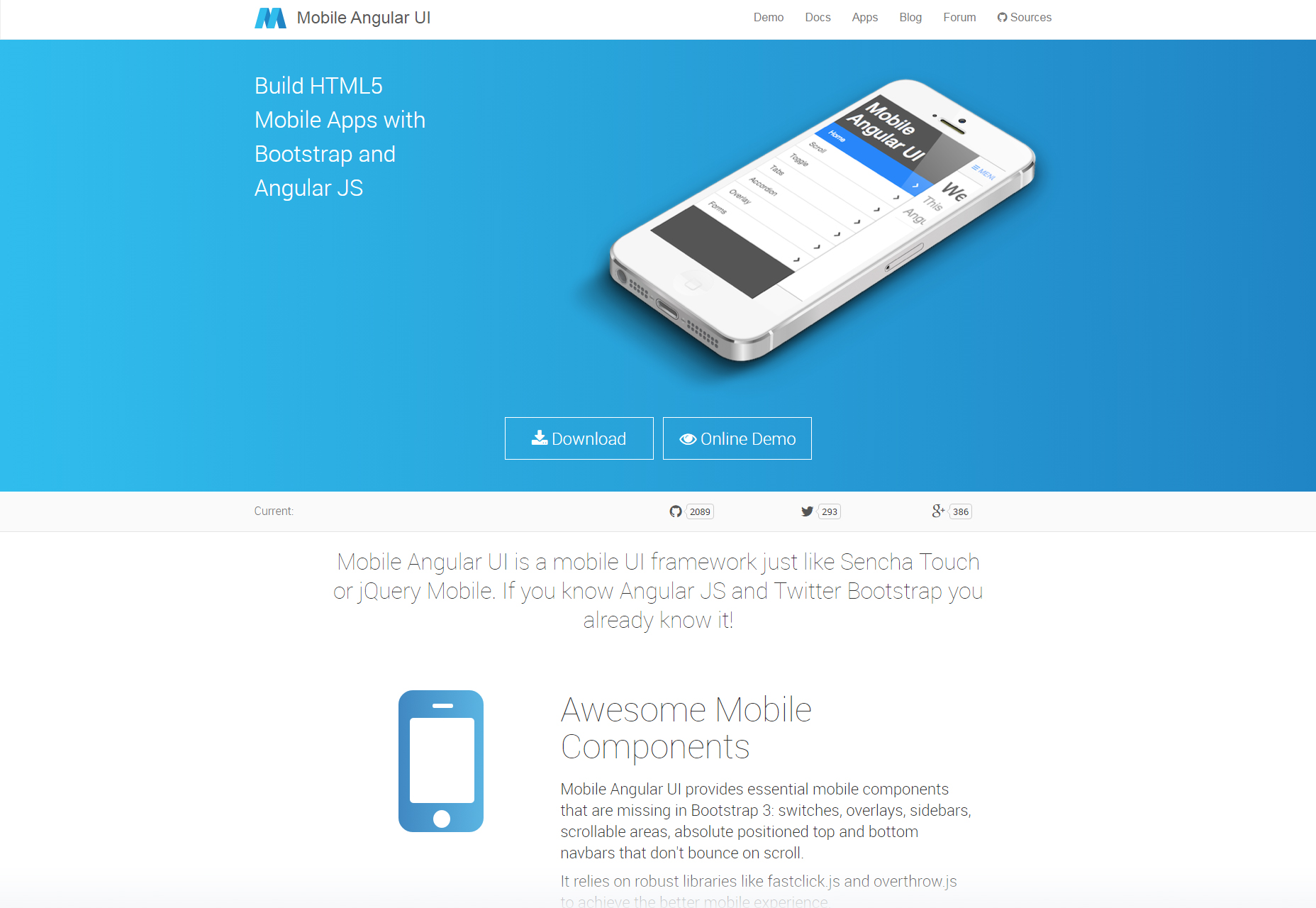
UI angulaire mobile
Mobile Angular UI est un framework HTML5 pour créer des applications mobiles avec Bootstrap et Angular JS.
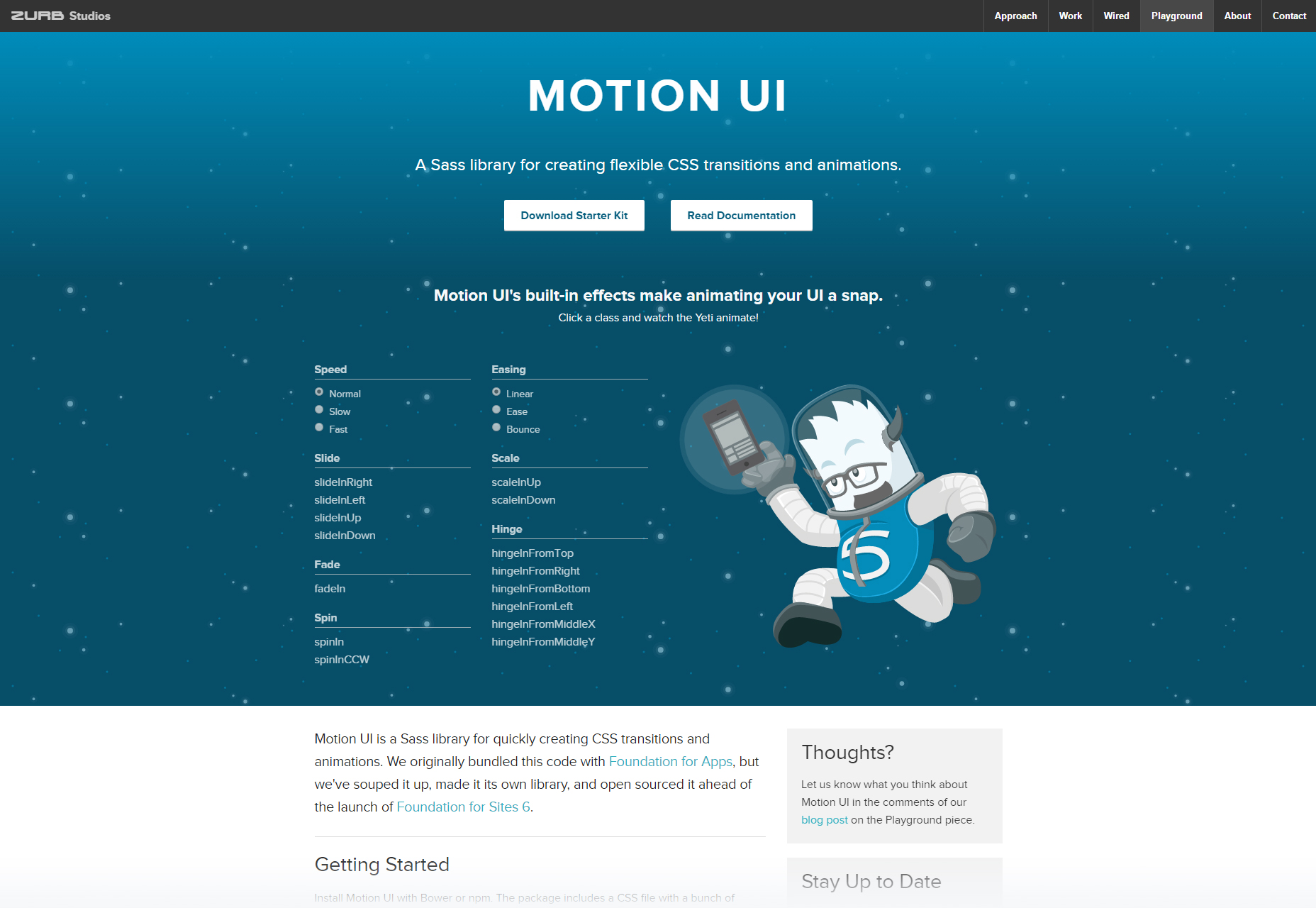
Motion UI
Une bibliothèque Sass qui vous permet d'effectuer des transitions et des animations CSS vous permettant de contrôler la vitesse, l'échelle et plusieurs types de glissements, évanouissements, assouplissements, etc.
Dragula
Dragula est une bibliothèque JavaScript qui vous permet de configurer un glisser-déposer simple.
Chartist.js
Chartist.js est une bibliothèque JavaScript qui vous permet de créer des graphiques réactifs et animés basés sur des requêtes multimédias et SASS.
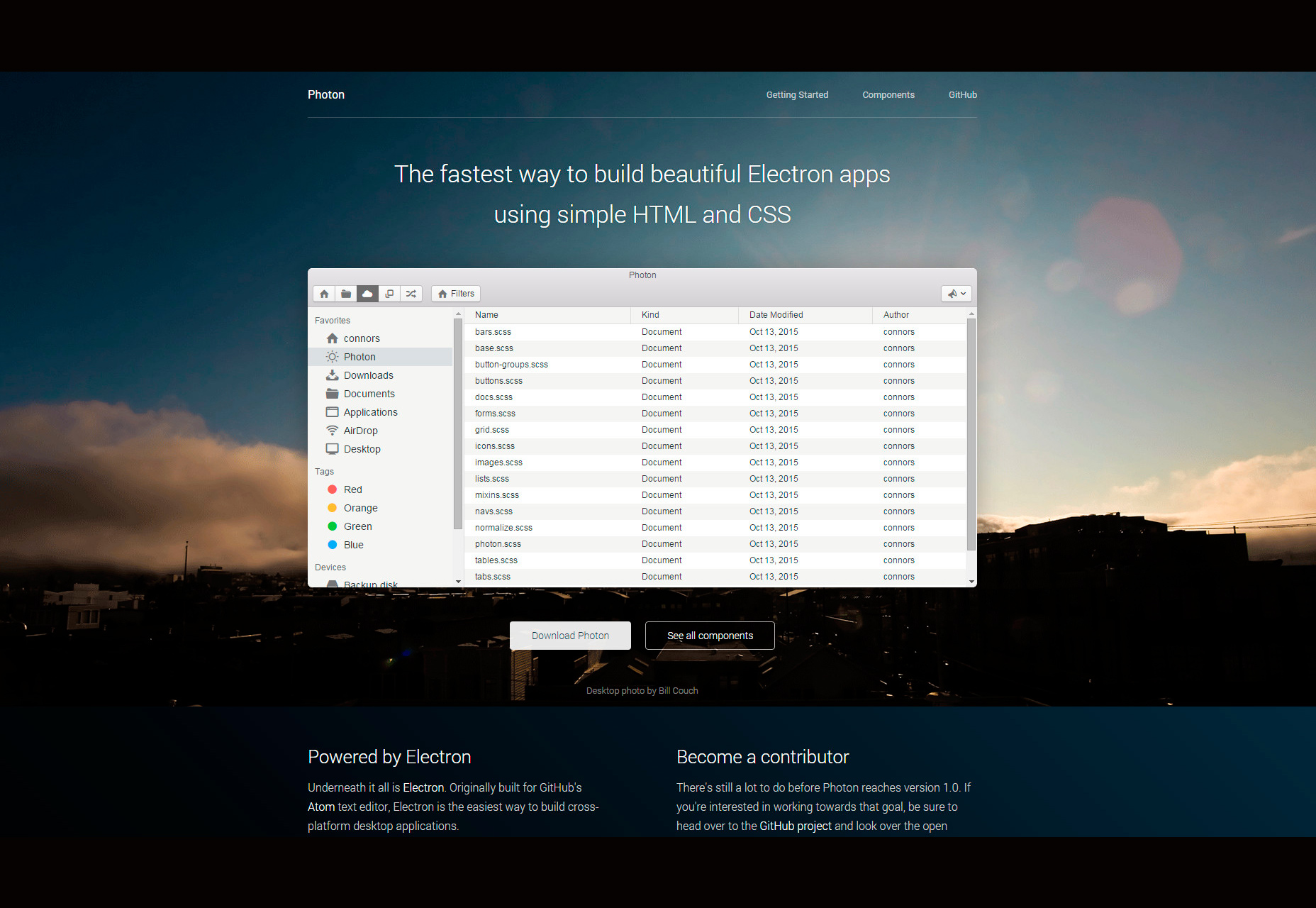
Photon
Une boîte à outils d'interface utilisateur de composants pour créer des applications Electron pour les périphériques de bureau à l'aide de HTML et de CSS.
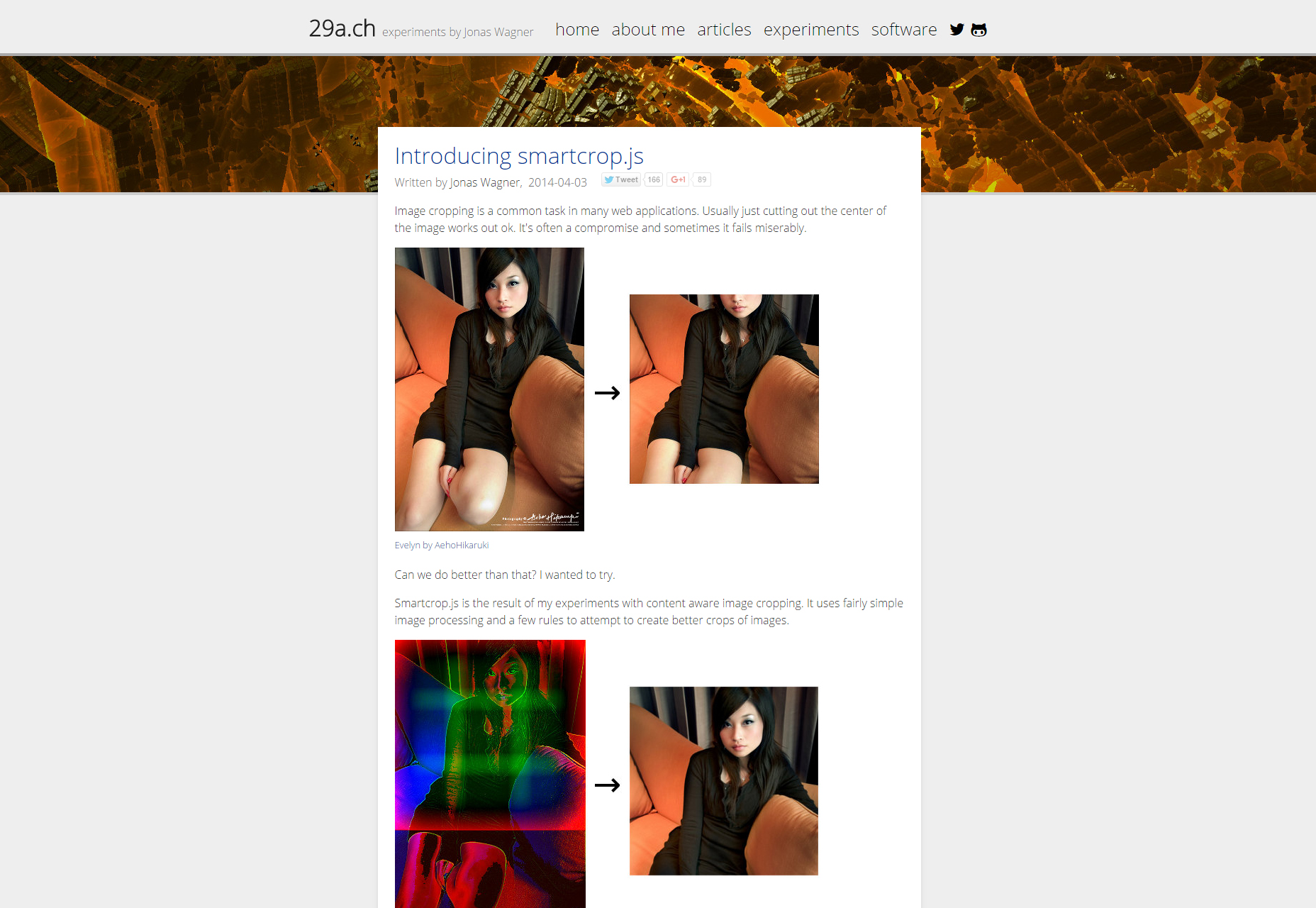
Smartcrop.js
Smartcrop.js est une bibliothèque JavaScript qui vous aide à recadrer automatiquement les images avec l'avantage d'être conscient du contenu, afin que les proportions et le contenu de votre image recadrée soient conservés.
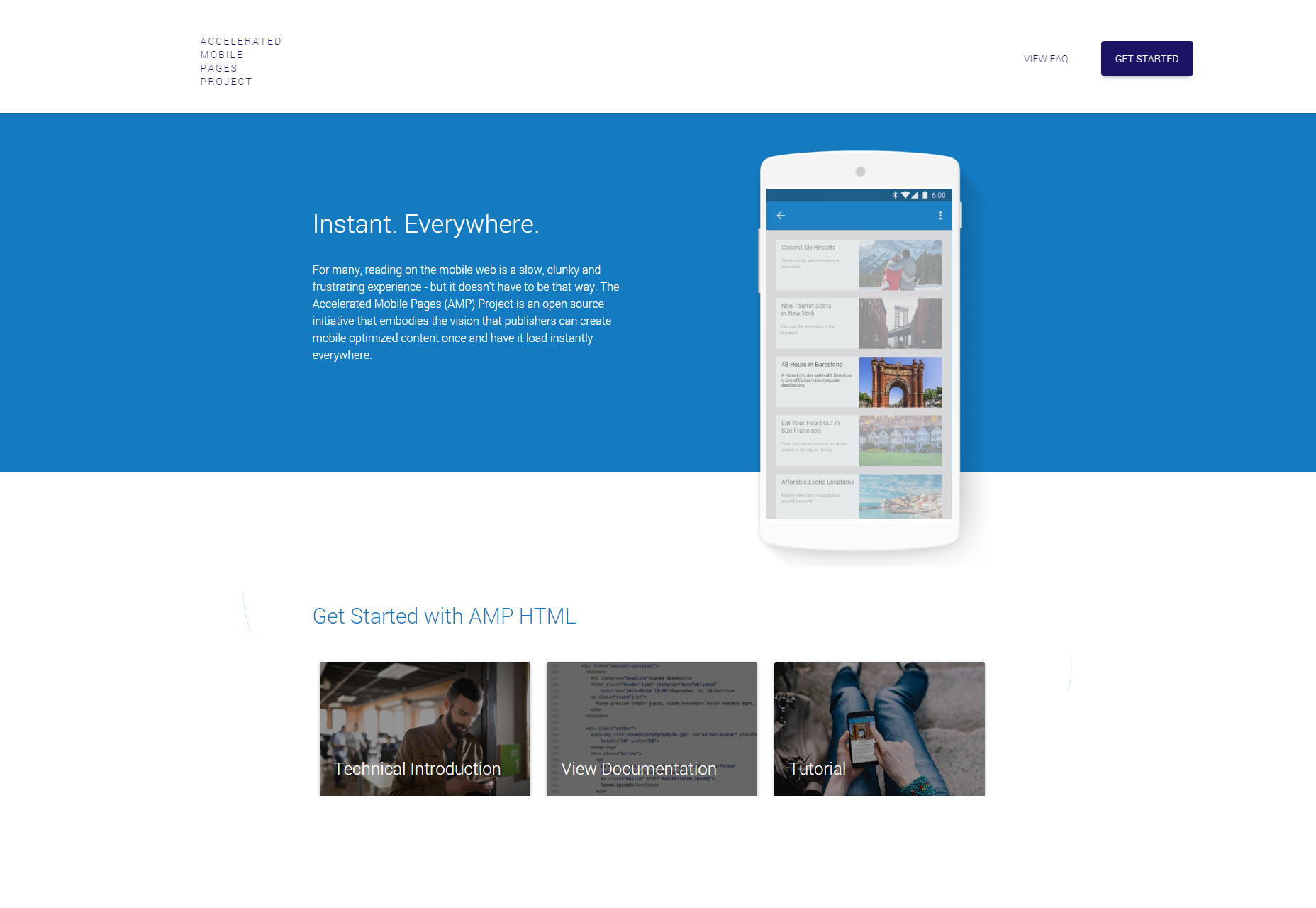
Projet de pages mobiles accélérées
Accelerated Mobile Pages est un projet open source qui vise à réduire la perception de la lecture sur votre mobile comme une expérience lente, encombrante et frustrante en créant un contenu optimisé qui se charge une fois.
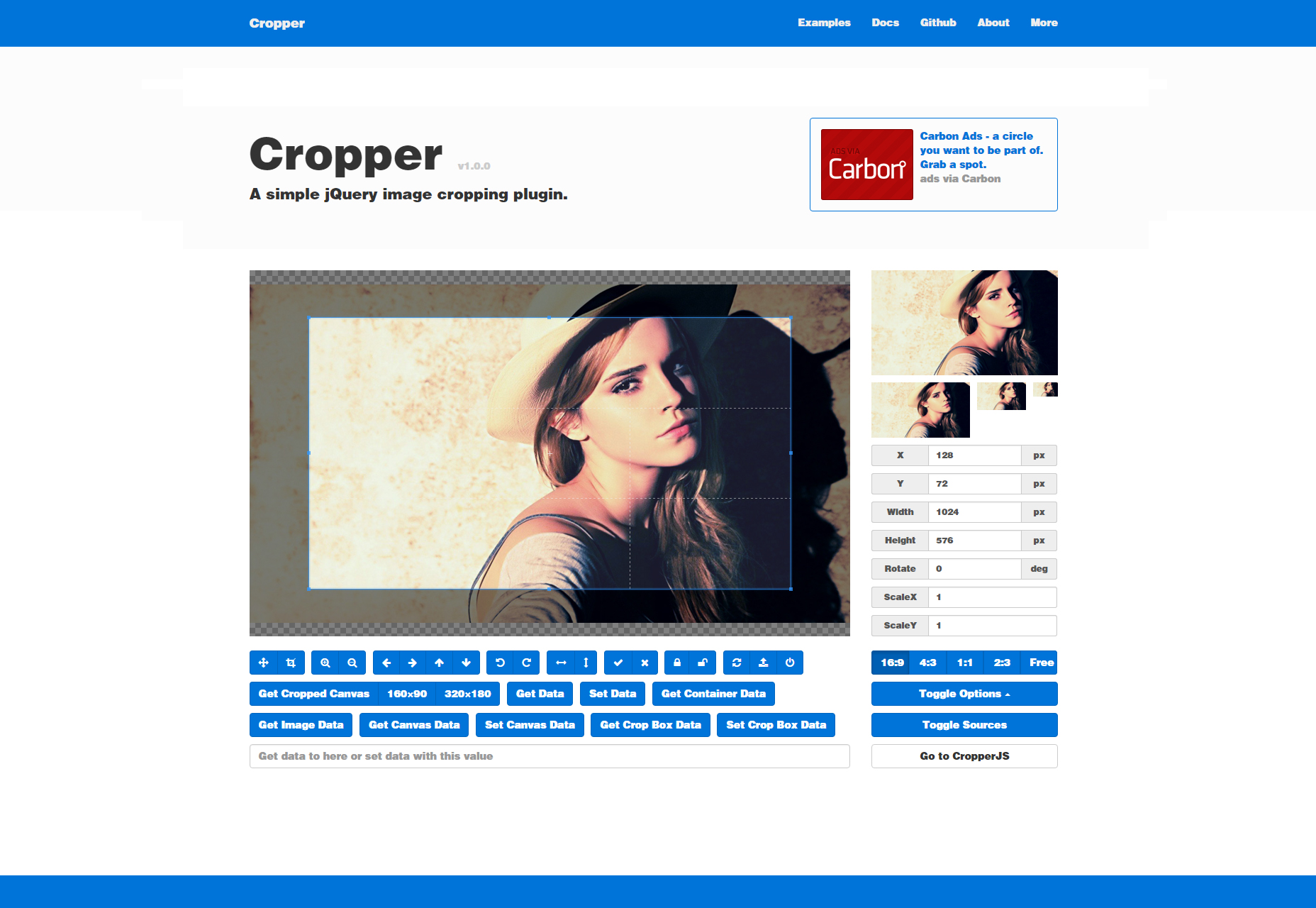
Cropper
Cropper est un simple plug-in de recadrage d'image pour jQuery qui vous propose des aperçus de votre image recadrée en plusieurs tailles afin que vous puissiez effectuer un panoramique de la section recadrée sur l'image.