50+ nouvelles ressources pour les concepteurs, octobre 2015
Bonjour! Nous voici de nouveau avec cette incroyable gamme de ressources pour vos projets Web et de conception graphique. Venez faire une plongée autour de cet océan de polices uniques, de délicieuses icônes, de maquettes et de maquettes de fil sympas, de modèles imprimés et Web, de puissants outils de développement et de conception, et de piles supplémentaires.
Allez-y et plongez!
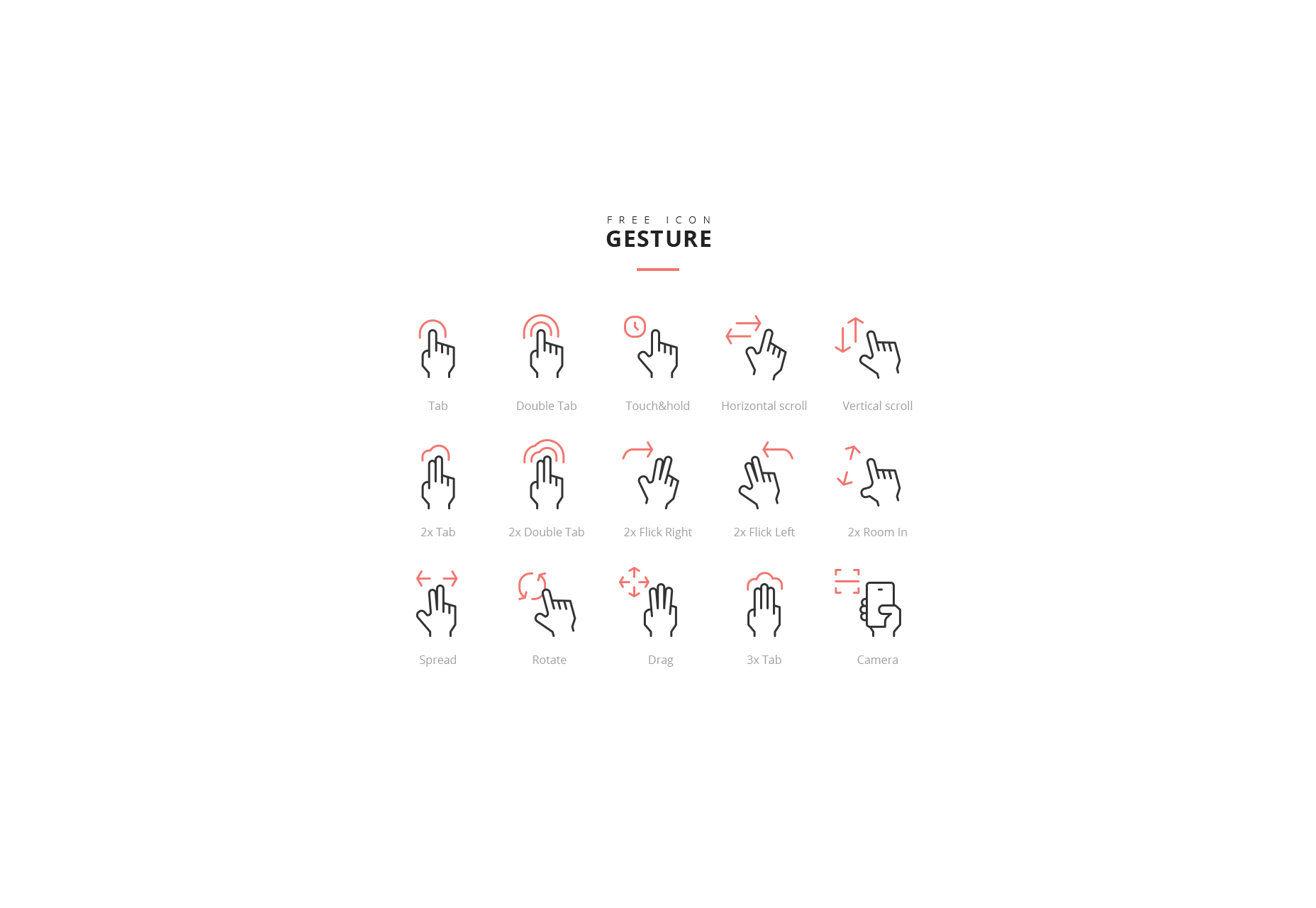
15 icônes tactiles AI & PSD définies
Un ensemble de 15 icônes de contour qui représentent des gestes de l'écran tactile, tels que la saisie à deux doigts, le double tapotement, le toucher et le maintenir, le pincement, le pincement, le glissement vers le haut ou le bas.
Ensemble d'icônes Sketch gratuit 44 météo
Un ensemble de 44 icônes minces et délimitées pour Sketch concernant les conditions météorologiques telles que la tempête, la pluie, le soleil, le ciel nuageux, le vent et plus pour la journée et la nuit.
Jeu d'icônes de nourriture plat énorme
Un ensemble de plus de 6 000 icônes de style plat qui représentent toutes sortes d'aliments comme les produits laitiers, les fruits, les légumes, les épices, les aliments préparés, les boissons, les boissons et bien plus. Ils sont tous disponibles en format AI et en prévisualisation PNG de 24 à 512 pixels.
Smokey: un pinceau Photoshop cool et lisse
Smokey est un ensemble de pinceaux qui présente des effets d'aspect assez réalistes qui conviendraient très bien à des polices manuscrites avec un style libéral cool.
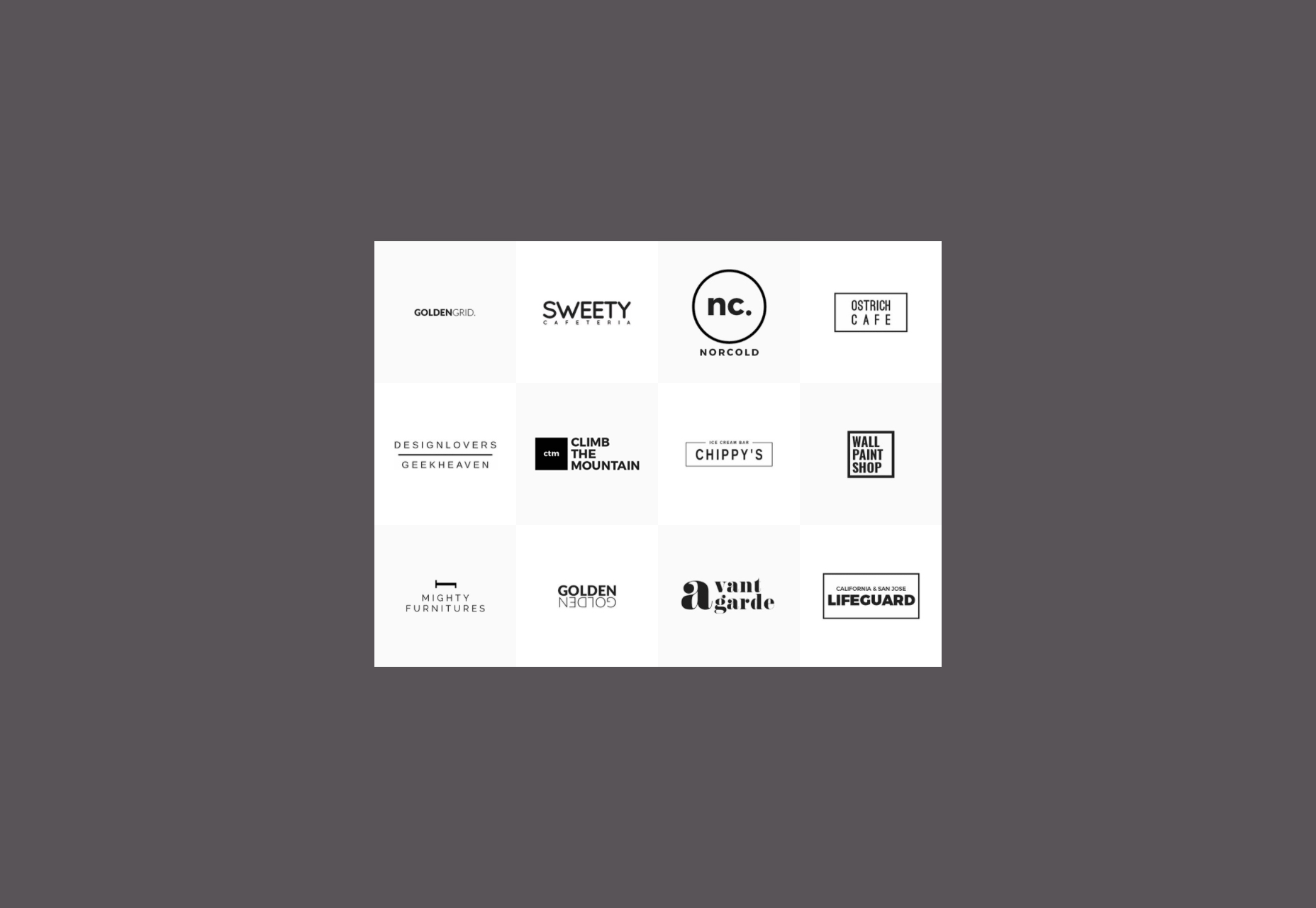
Modèle de logo minimal
Un ensemble de 25 modèles de logo minimal de Hasibur Rahman, présentés dans un style épuré. Ces logos sont chacun dans un fichier PSD individuel et 4 fichiers AI.
Jeu filaire Apple Watch Sketch
Un ensemble de 6 modèles de fil de fer Apple Watch conçus au format Sketch, qui présentent à la fois des écrans de contour et de couleur pour le lecteur de musique, les messages et l’horloge analogique.
Maquette de livre et de carte de visite
Un ensemble incroyable de maquettes photoréalistes pour un livre et des cartes de visite, parfait pour la marque de l'entreprise. Ces maquettes sont au format PSD et ont été publiées par AlienValley. Ils sont gratuits pour un usage personnel.
75 maquettes de ligne pour appareils de bureau et appareils mobiles
Un ensemble de 75 maquettes de style ligne représentant 20 appareils de bureau, mobiles et portables tels que: iMac, iPhone, Galaxy, Nexus, Lumia et Samsung Gear S, et bien d'autres. Il y a un total de 75 éléments comptant les multiples perspectives des périphériques qui sont disponibles au format AI.
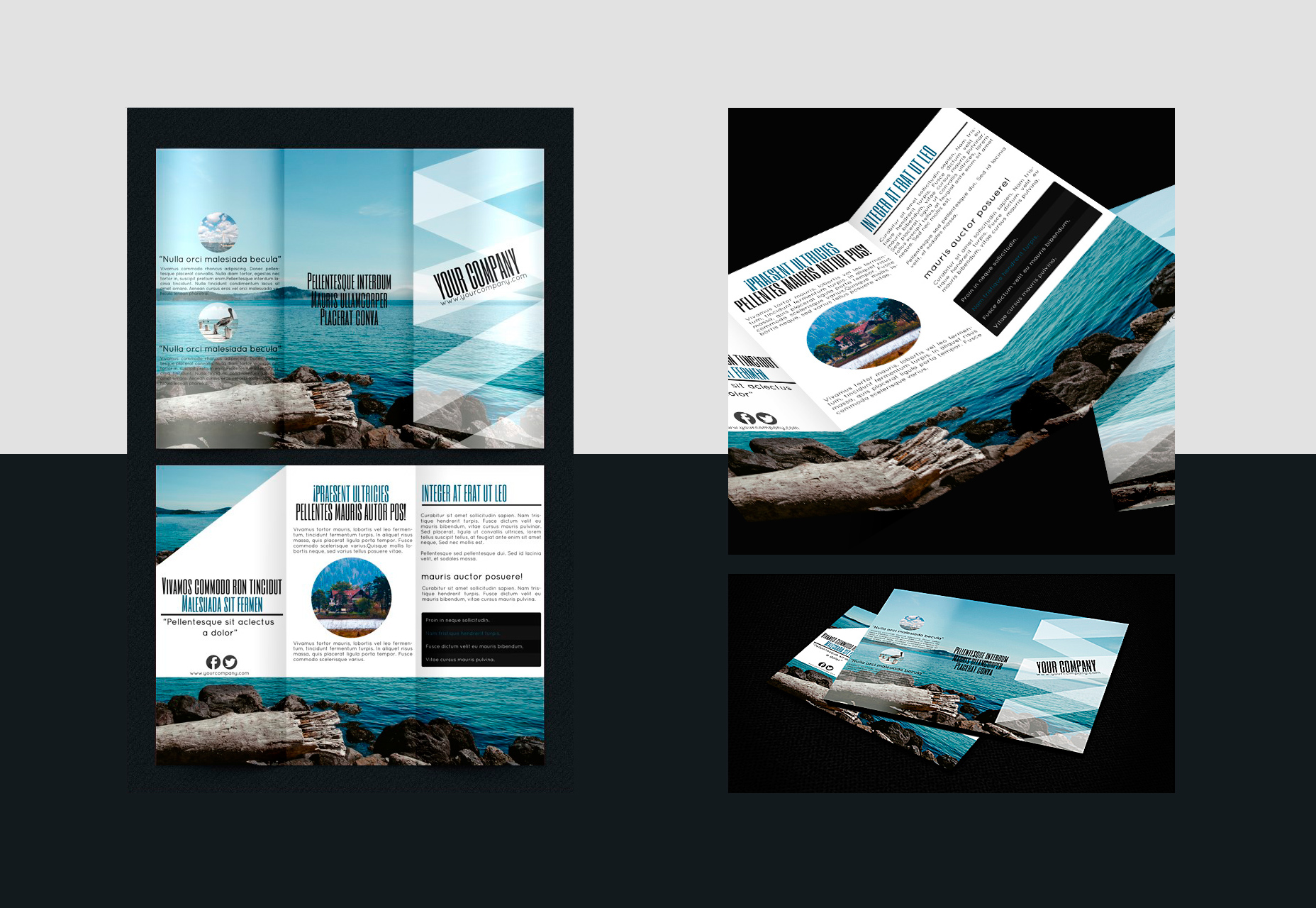
Brochure à trois volets sur le thème du tourisme PSD, INDD, & Ai template
Un modèle de brochure à trois volets proposé dans les formats PSD, AI et INDD qui ont un thème touristique, mais convient à de multiples fins commerciales. Il présente un fond plein avec du texte en noir et des images encadrées, ainsi que des icônes remplies, ce qui lui donne un aspect frais et professionnel.
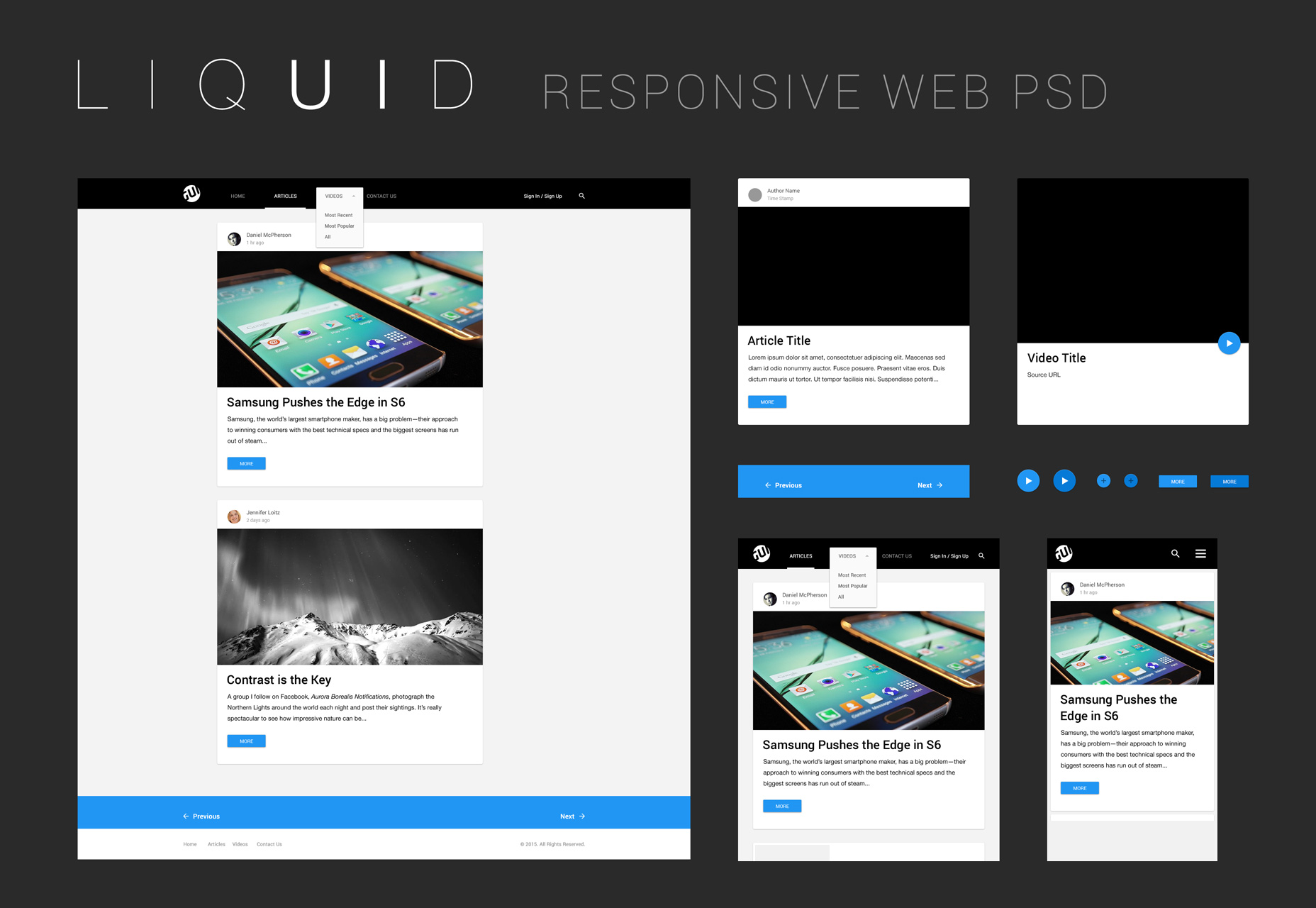
Liquid: un kit d'interface utilisateur Web PSD propre
Liquid est un kit d'interface utilisateur de modèle Web conçu en PSD, disponible en plusieurs variantes basées sur la taille de l'écran, ainsi que des cartes simples pour un lecteur vidéo, des publications d'articles, des barres de recherche, etc.
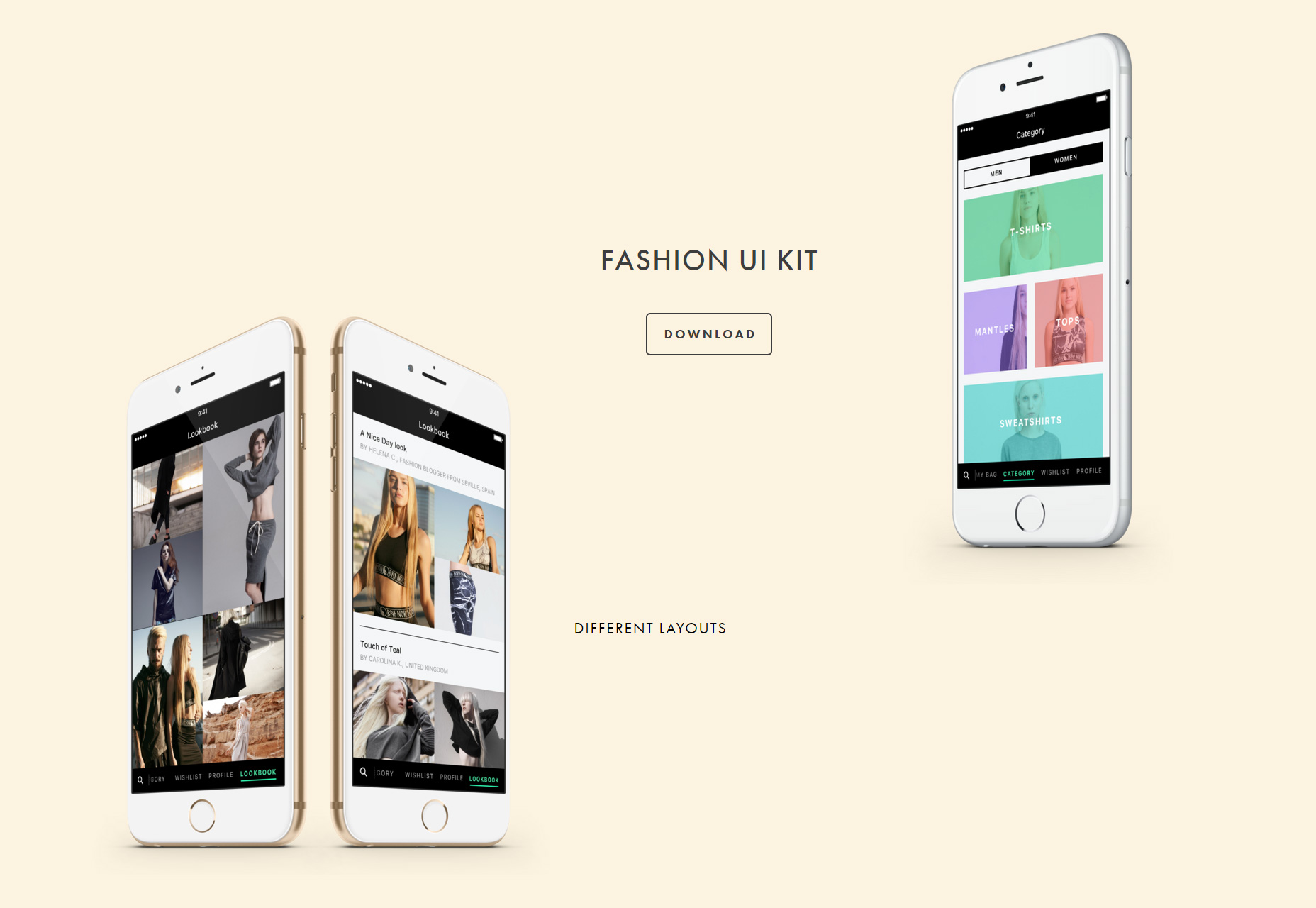
Kit d'iPhone Sketch UI orienté mode
Un kit d'interface utilisateur conçu pour les appareils iPhone principalement axé sur la mode. Il est livré avec plusieurs écrans dans un style propre et minimal pour le commerce électronique avec des vêtements pour femmes.
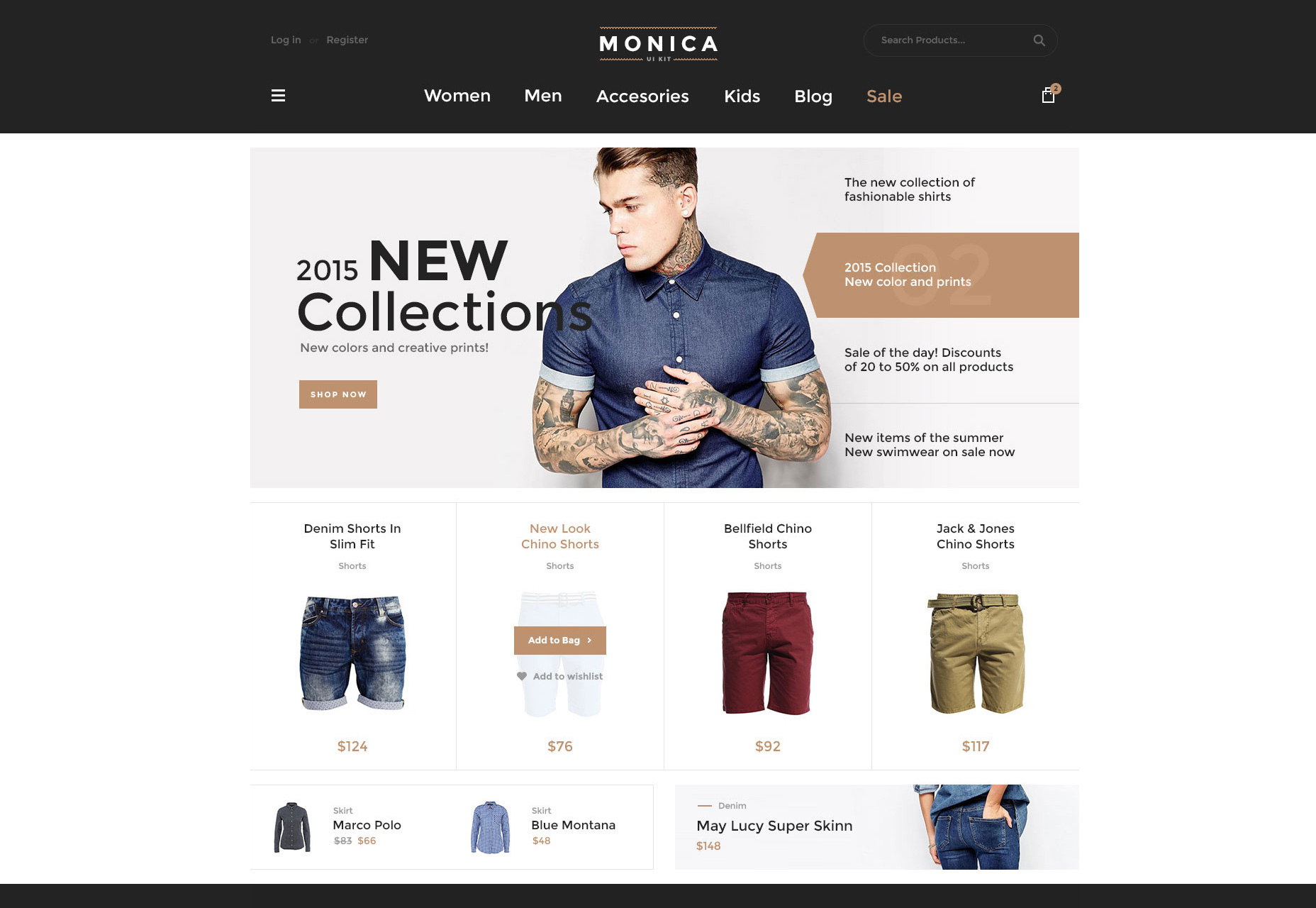
Monica: eCommerce UI kit gratuit
Un kit d'interface utilisateur Web propre et minimal, axé sur les éléments de commerce électronique tels que les cartes de produit et les en-têtes de carrousel élégants. Il est livré dans un seul fichier PSD.
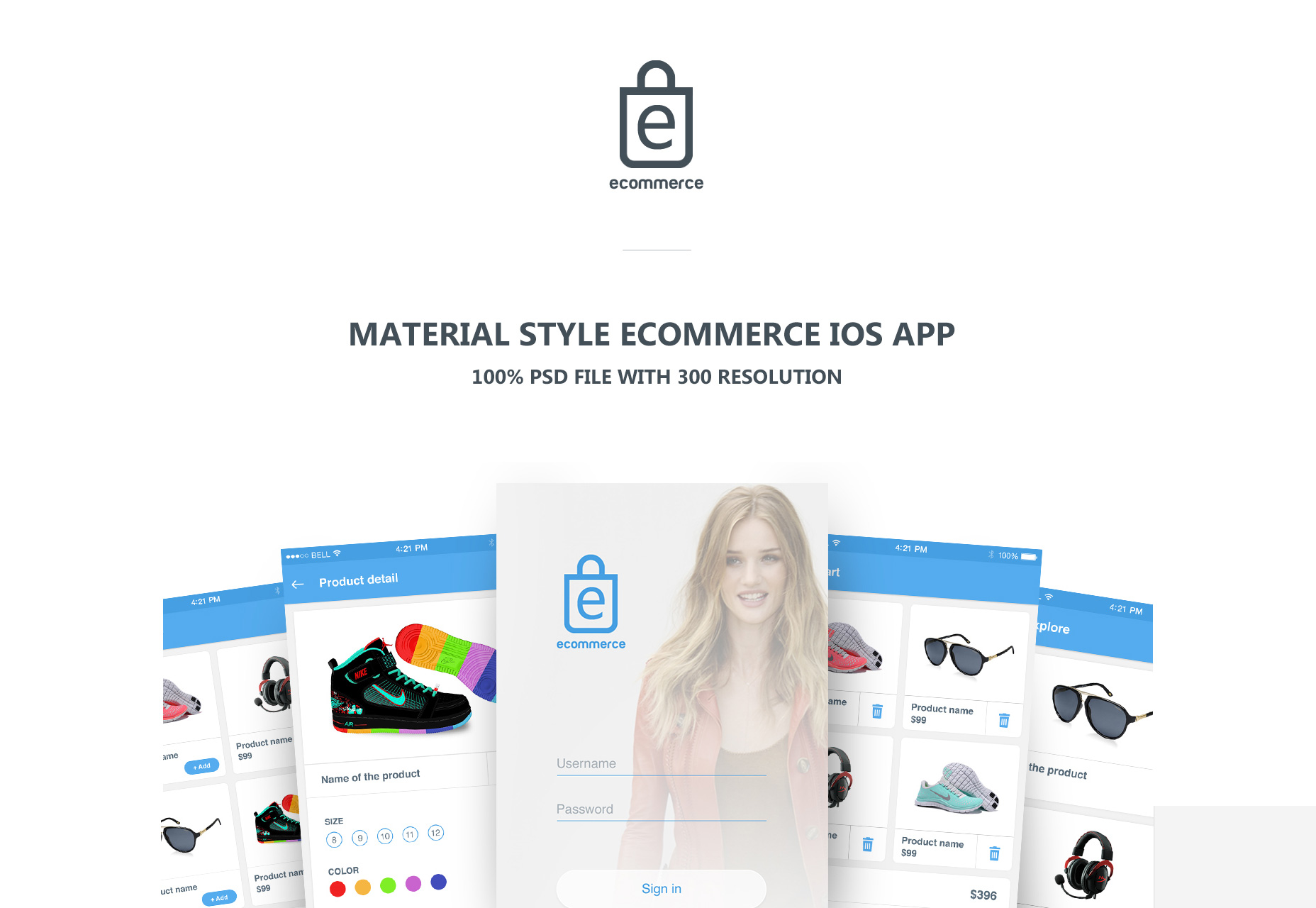
Kit d'interface utilisateur de style eCommerce
Un kit d'interface utilisateur de commerce électronique conçu pour iOS avec un style Material et livré avec plusieurs écrans prédéfinis tels que le login, le panier et la description du produit.
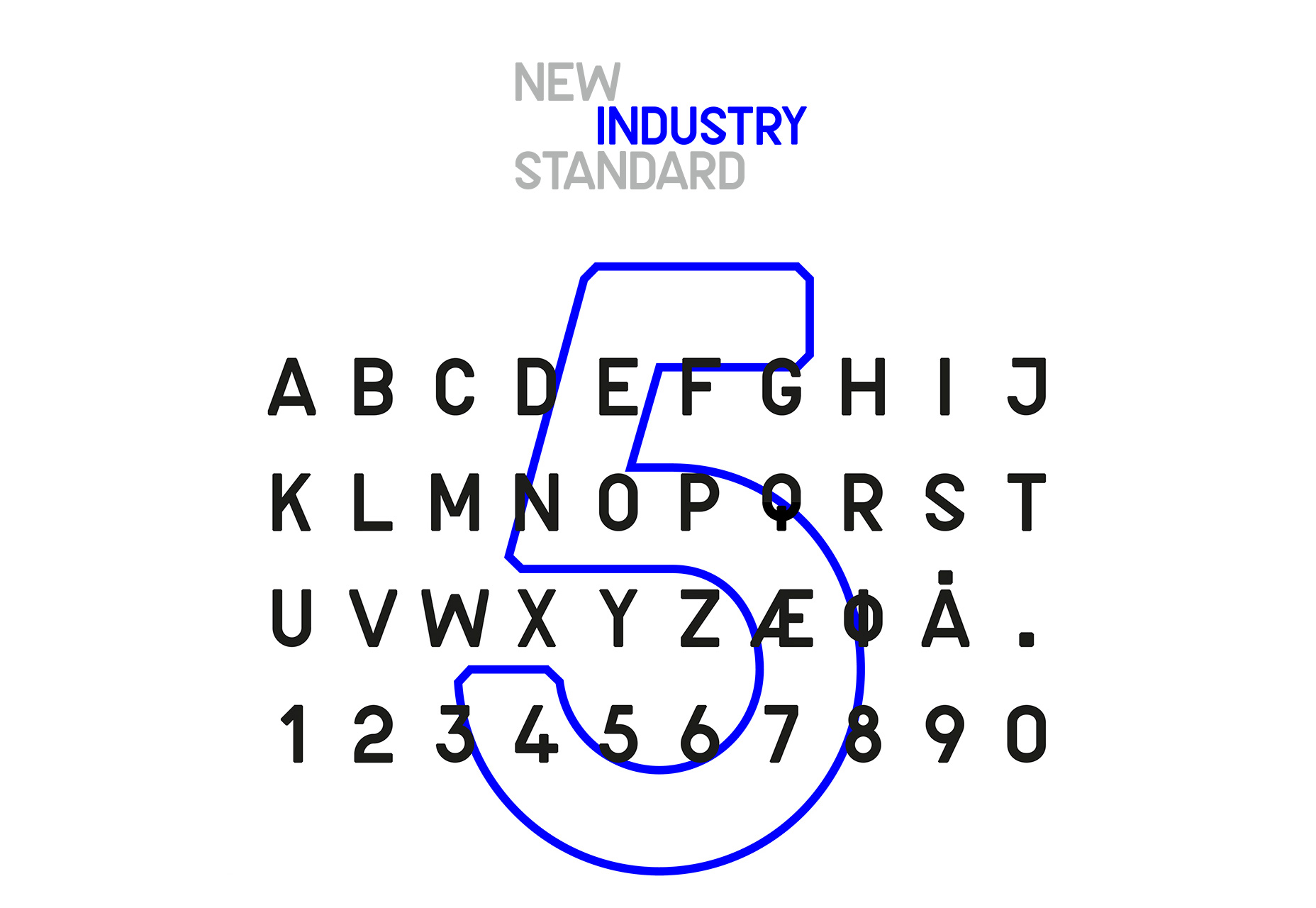
Nouvelle industrie: police de caractère technique
New Industry est une police de caractères qui combine des lignes droites avec des courbes constantes et des coins rognés, ce qui lui donne un aspect très technique. Il comporte des majuscules, des chiffres et des caractères spéciaux.
Jekyll Hyde: une police de style double inspirée du roman
Jekyll Hyde est une paire de polices inspirée par un roman datant de 1886, chacune ayant un style similaire, mais différente à sa manière.
Royals: police typée
Royals est une police de caractères audacieuse dotée de bords droits. Il se décline en 4 styles différents: normal, italique normal, rush et italique de pointe pour les caractères majuscules, numériques et les glyphes normaux.
Bemount: une police de caractères en gras
Bemount est une police de caractères audacieuse qui présente l'apparence de l'écriture au marqueur. Il comporte des alphabets russes et latins en majuscule, ainsi que des chiffres et des caractères spéciaux.
Banthers: une police de caractères manuscrite à la craie
Banthers est une fonte conçue par Agga Swist'blnk qui présente un style manuscrit crayeux avec des extrémités semblables à des os. Il comporte des caractères majuscules, ainsi que des caractères spéciaux avec des extrémités longues et des ornements.
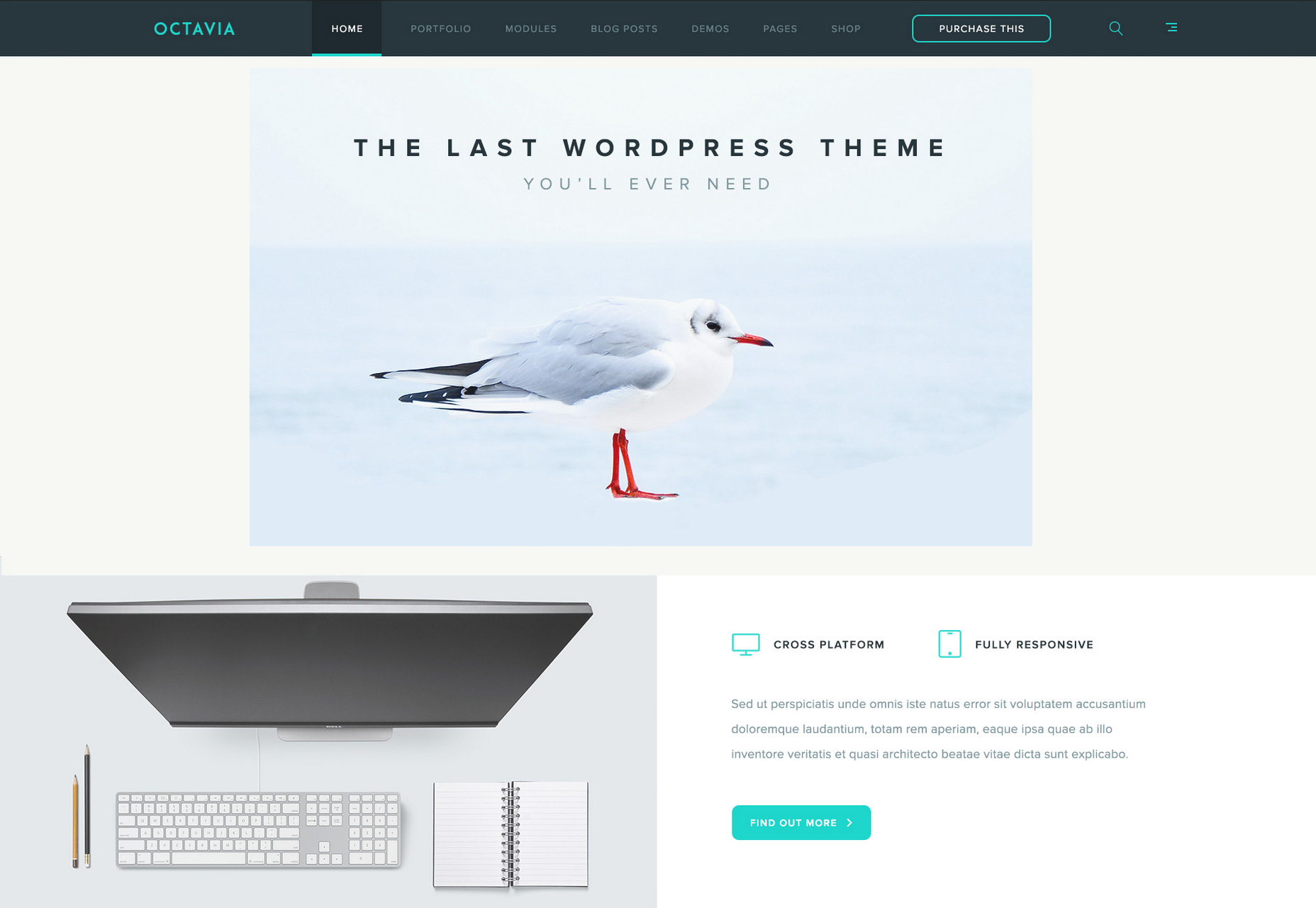
Octavia: modèle PSD de page de destination propre et minimal
Octavia est un modèle PSD de page de destination proposant un style et une sensation très propres et minimalistes, ainsi que des icônes de contour.
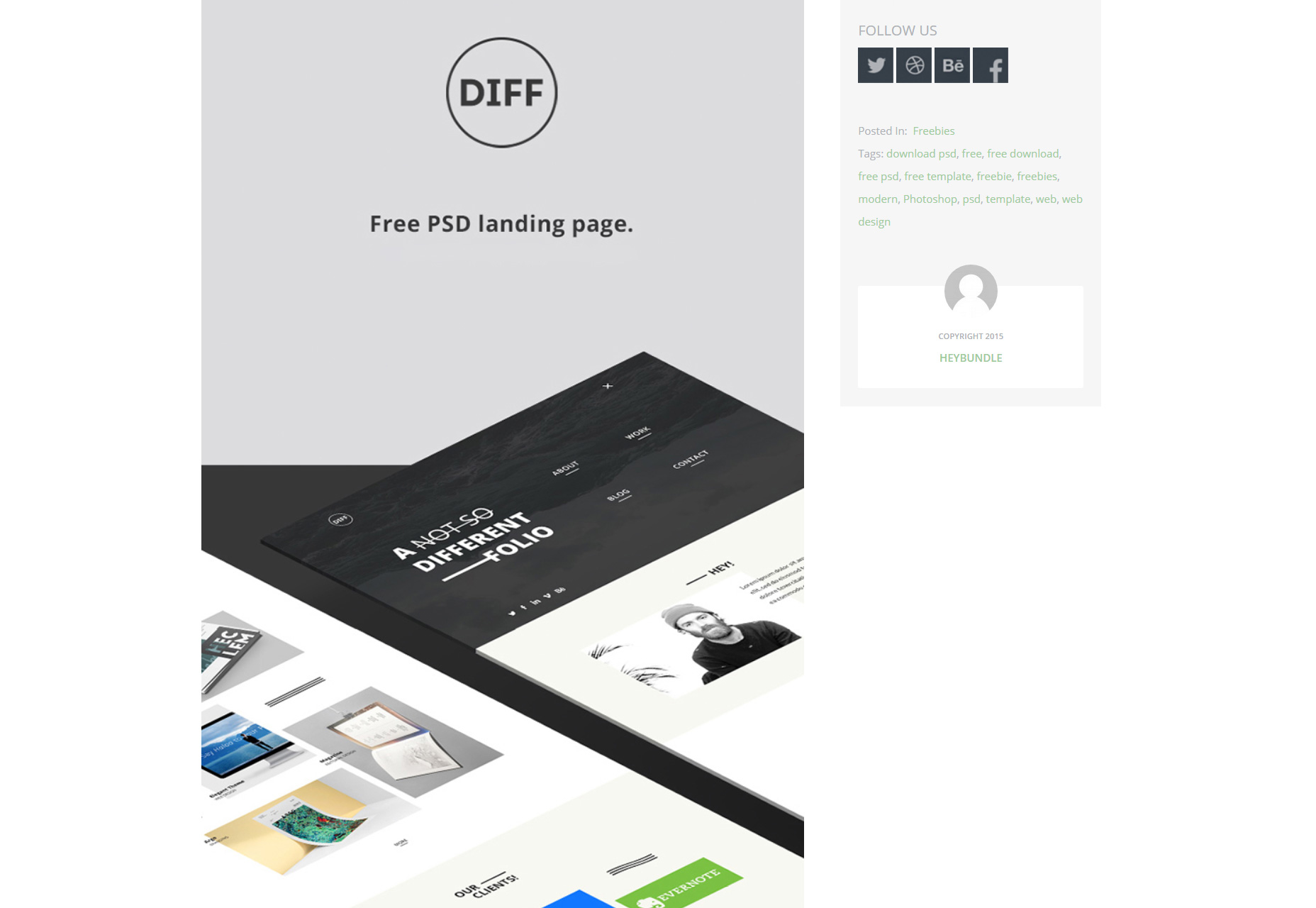
DIFF: un modèle Web PSD de page de destination unique
DIFF est un modèle Web PSD qui a un style unique, avec des titres barrés et plusieurs lignes droites placées au hasard sur la page.
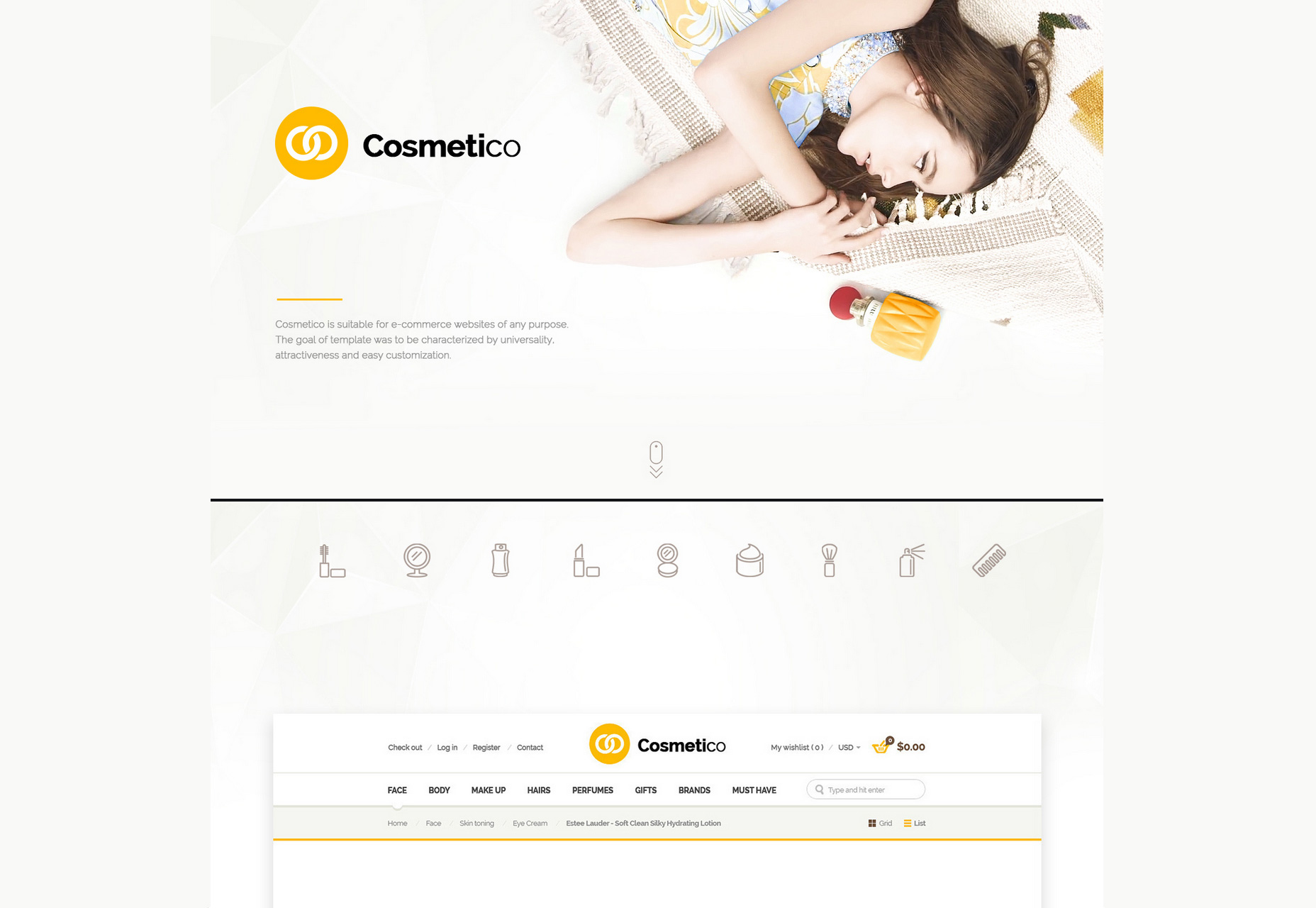
Cosmetico: modèle PSD de commerce électronique propre
Cosmetico est un thème PSD de commerce électronique qui présente un design très propre qui vise à attirer le client avec l'organisation et la facilité de navigation.
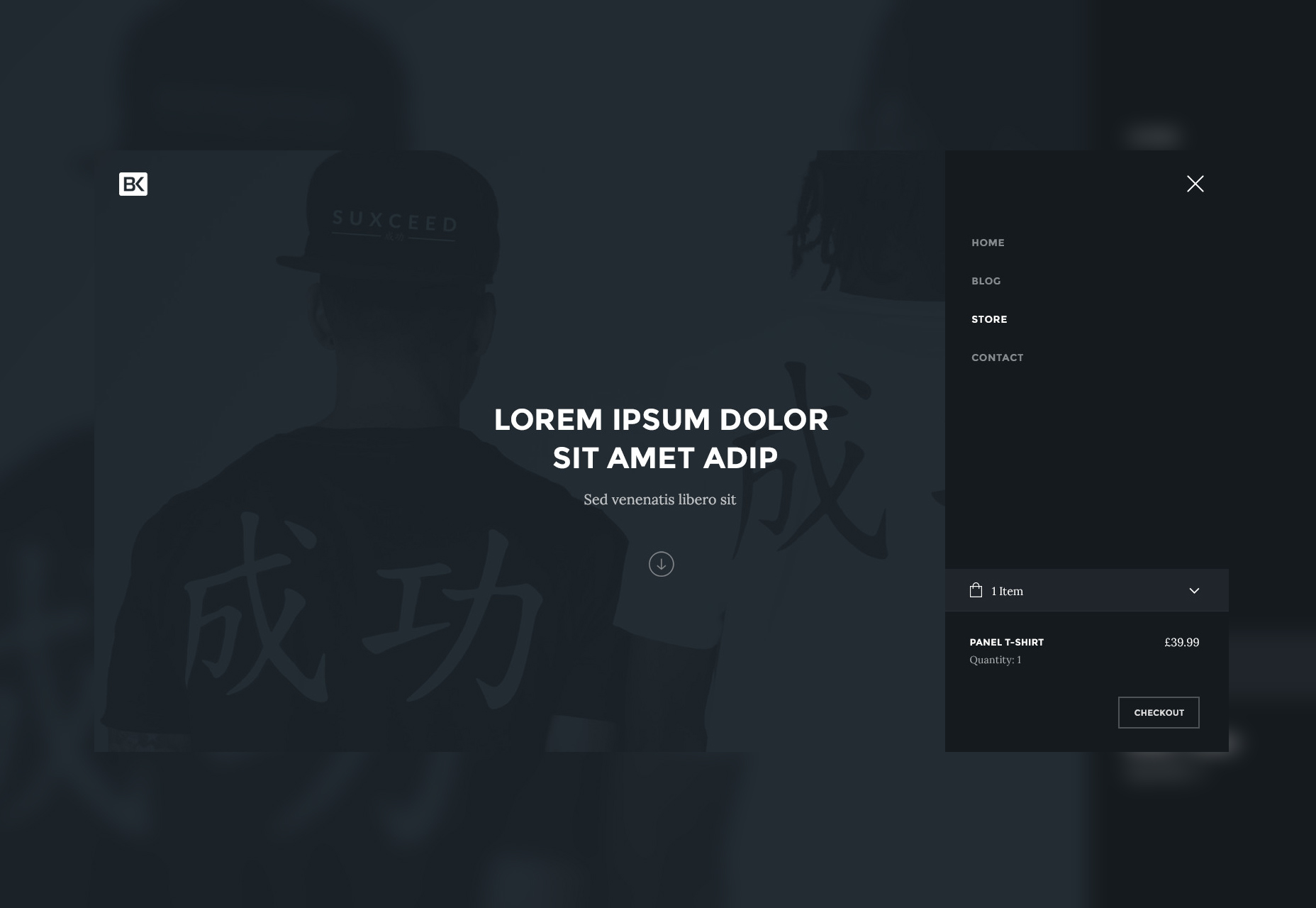
Bergen: un modèle de commerce électronique PSD minimal
Bergen est un modèle PSD de conception minimale gratuit pour les sites de commerce électronique qui comporte un en-tête de taille d'écran avec un menu sur le côté et plusieurs sortes de conteneurs pleine largeur.
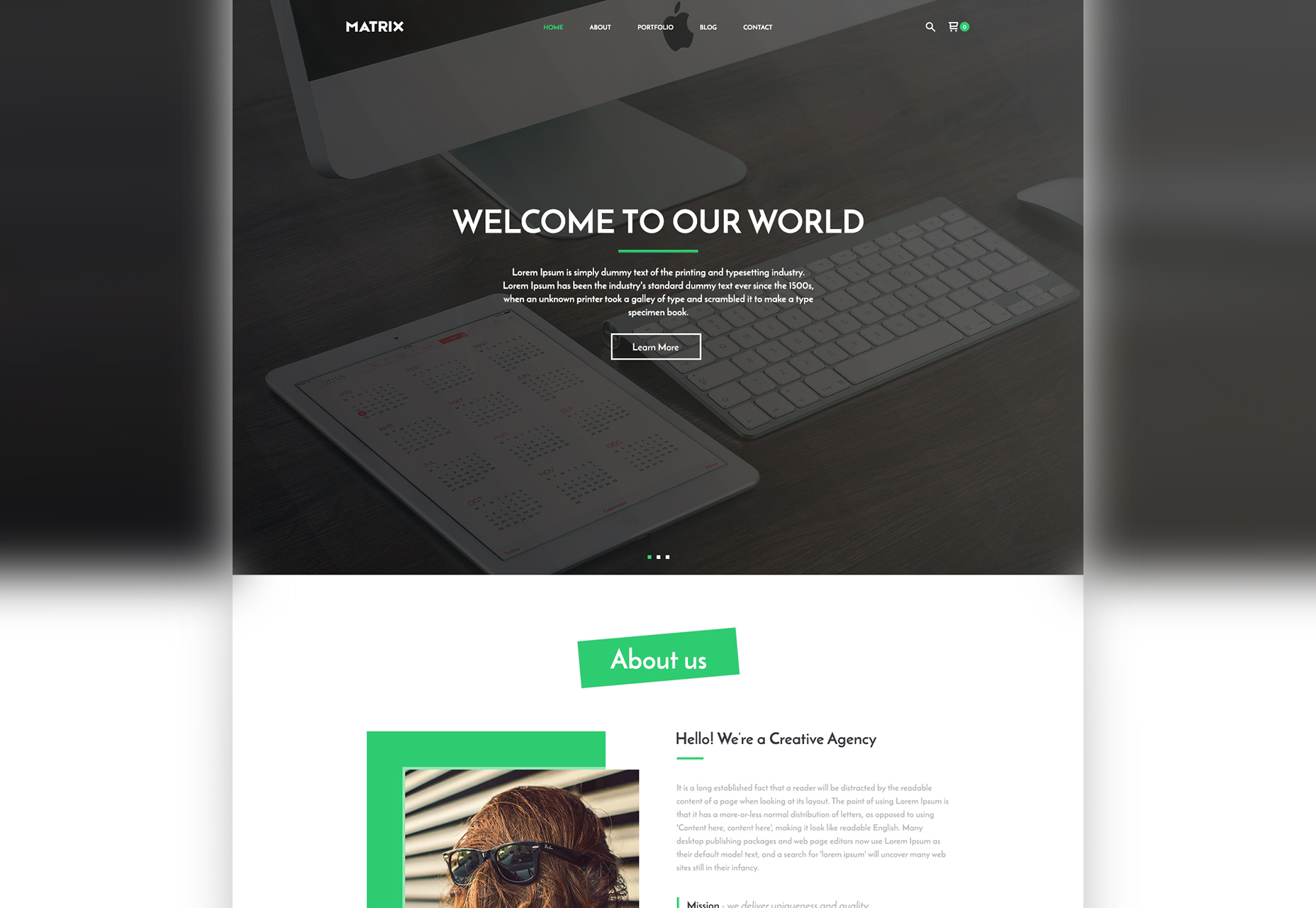
Matrice: thème PSD propre et minimal de la page de destination
Matrix est un modèle PSD pour une mise en page d'une page qui présente un design propre et minimal. Il est livré avec un en-tête volumineux, des icônes de contour, une grille de mosaïque pleine largeur, des tableaux de prix des produits, etc.
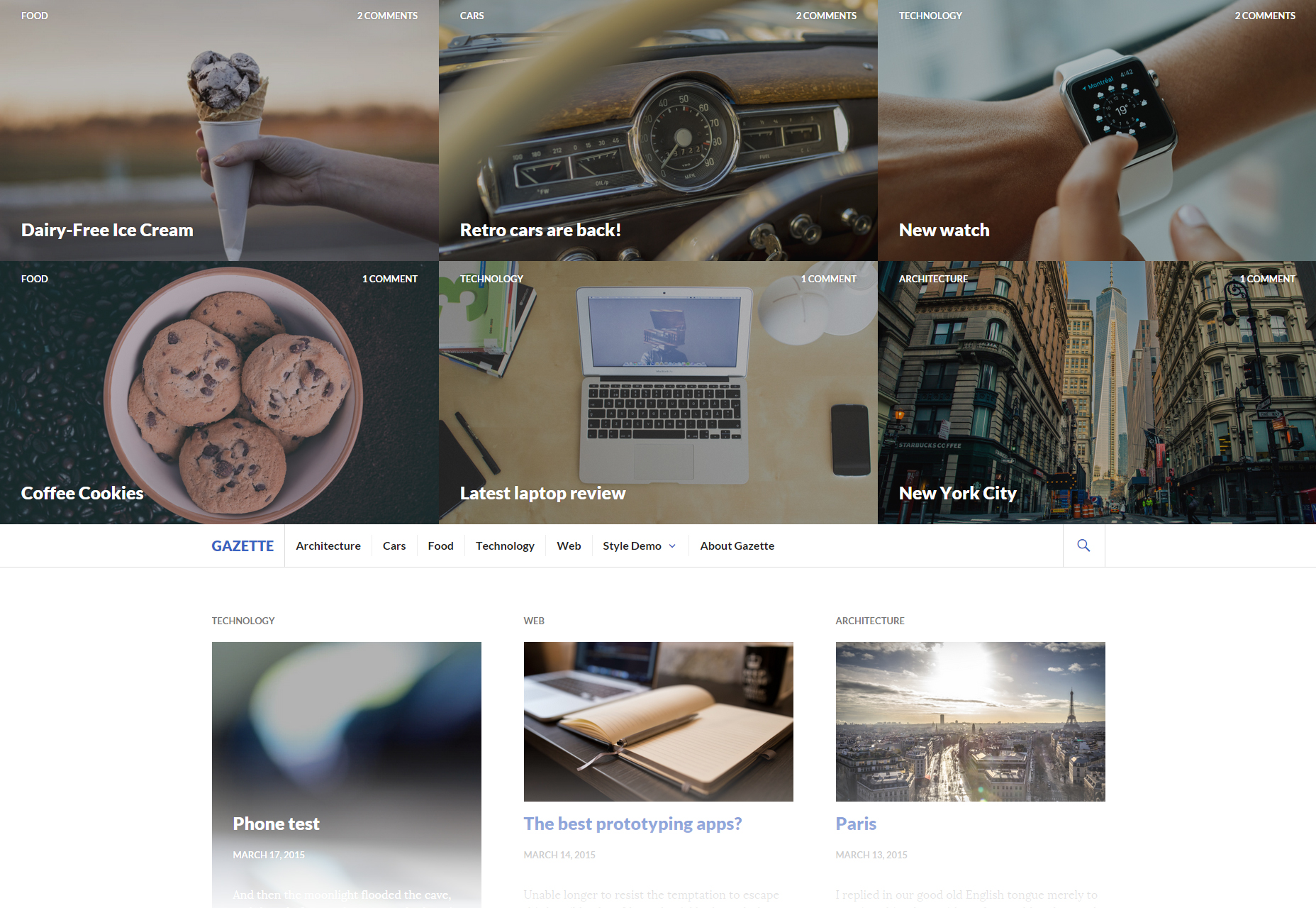
Gazette: thème WordPress de blogs polyvalent
Gazette est un thème WordPress de blogage polyvalent qui présente un design minimal et une grille de mosaïque pleine largeur qui présente les principaux sujets du magazine.
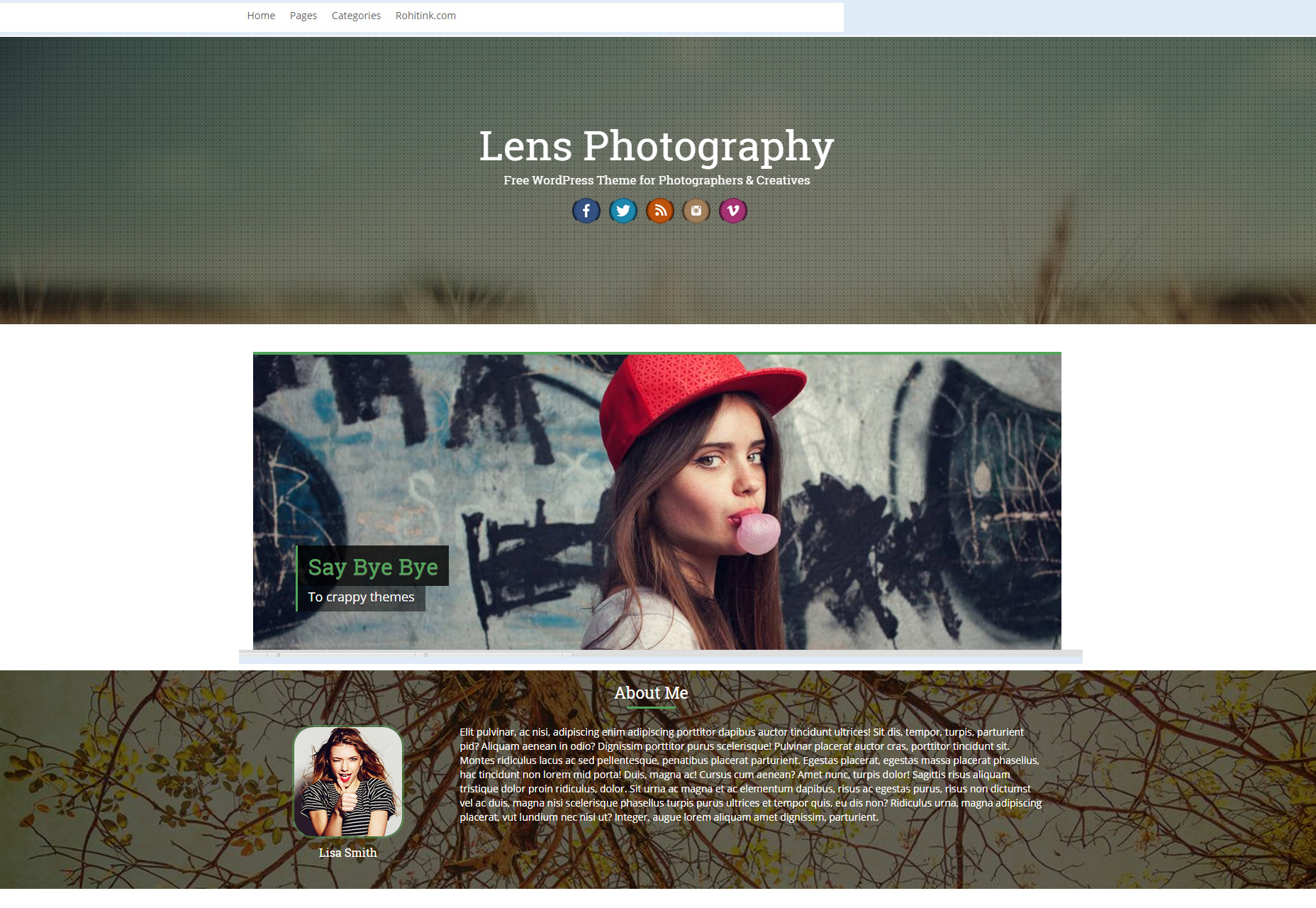
Lens: Thème WordPress pour les photographes professionnels
Lens est un thème WordPress adapté aux photographes qui présente un joli fond de parallaxe, une zone de widget de pied de page à 4 colonnes, une vitrine, etc.
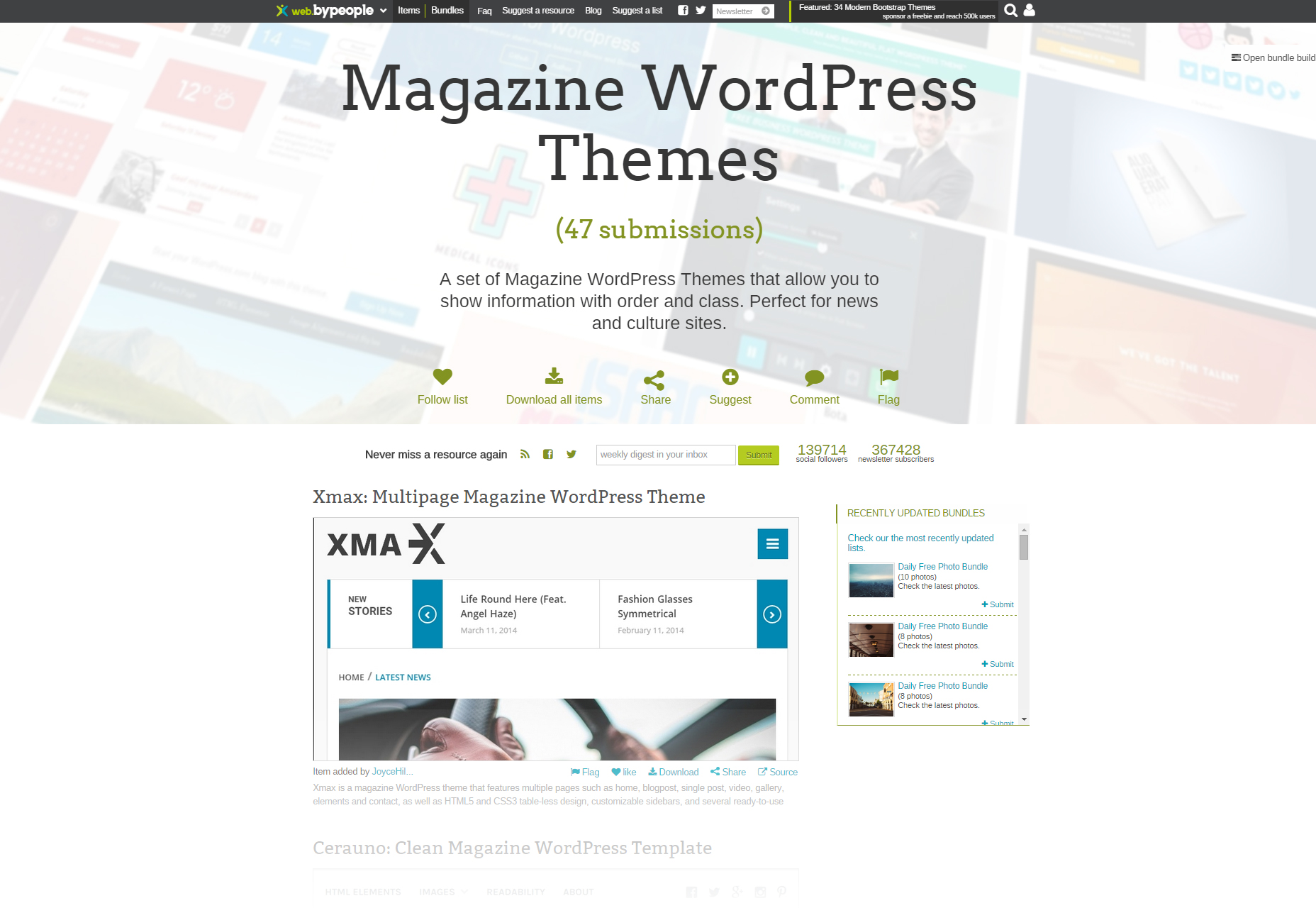
Dossier thématique WordPress groupé
Un ensemble organisé de 47 thèmes de magazines WordPress avec différents styles et mises en page. Vous pourrez télécharger en un clic la plupart d’entre eux, ainsi que partager ou suggérer d’autres thèmes à ajouter à ce pack.
ActiveBox: modèle HTML polyvalent d'une page
ActiveBox est un modèle HTML d'une page pouvant être utilisé à plusieurs fins. Il présente un design épuré et minimaliste et le fichier source PSD est inclus.
Identity: un modèle HTML de carte d'identité minimal
Identity est un modèle HTML qui consiste simplement en une carte d'identité minimale centrée avec un arrière-plan plein écran comportant des boutons encadrés de photo, de nom, de titre et de contour social.
Truva: thème du design Kirby CMS
Truva est un thème de blogage adapté à Kirby CMS qui inclut une palette de couleurs matérielle, vous permettant de personnaliser votre thème avec jusqu'à 288 combinaisons. Il est également livré avec le système de commentaires Disqus et quelques autres composants.
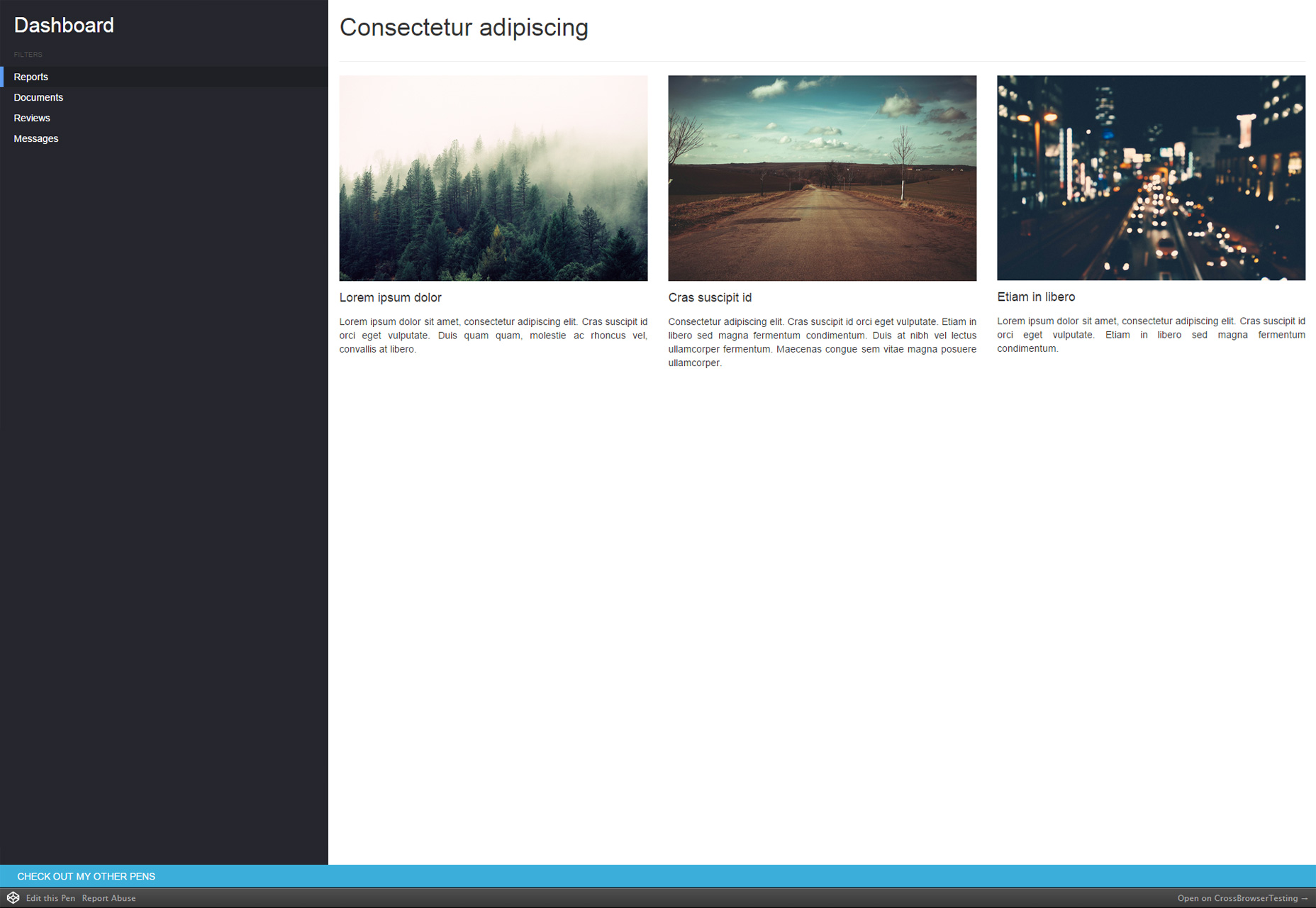
Un tableau de bord Bootstrap léger et plat
Un thème HTML pour un tableau de bord basé sur Bootstrap qui présente un joli design plat avec des effets fluides. Ce thème comporte plusieurs éléments tels que des icônes, une liste de tableaux, des cartes et des notifications, entre autres.
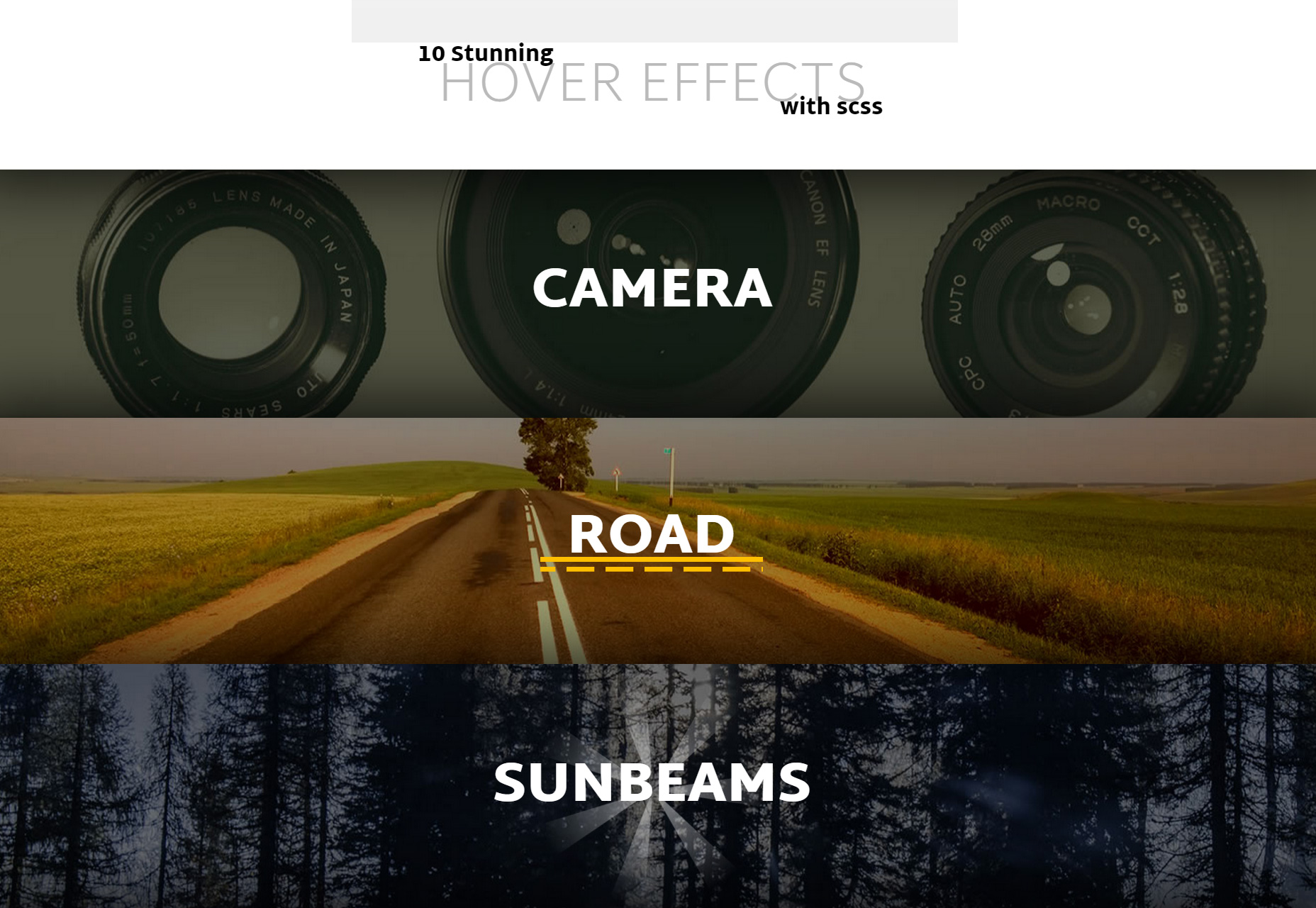
10 superbes effets de vol stationnaire avec Sass
Une collection de 10 superbes effets de vol stationnaire développés dans Sass, comprenant des animations, des transformations, de la parallaxe et quelques autres. Vous trouverez des effets sur SciFi, les villes, les routes, les paysages et plus encore.
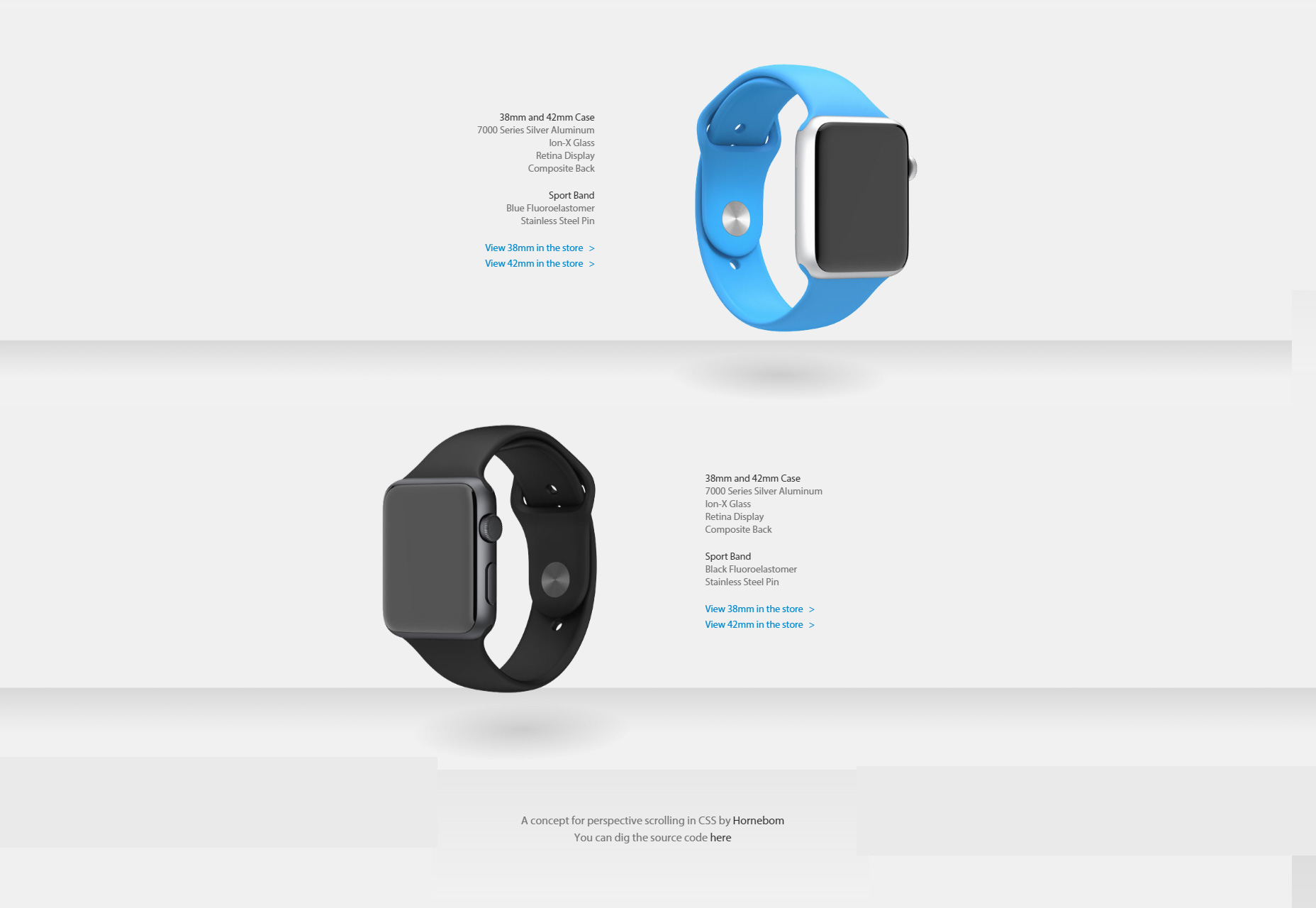
Extrait de défilement de parallaxe CSS Perspective
Un extrait de code en CSS qui vous permet de créer, grâce à des effets de parallaxe, une perspective de surface simulée lorsque vous faites défiler la page, obtenant une perspective presque perpendiculaire lorsque la surface atteint le haut de la page.
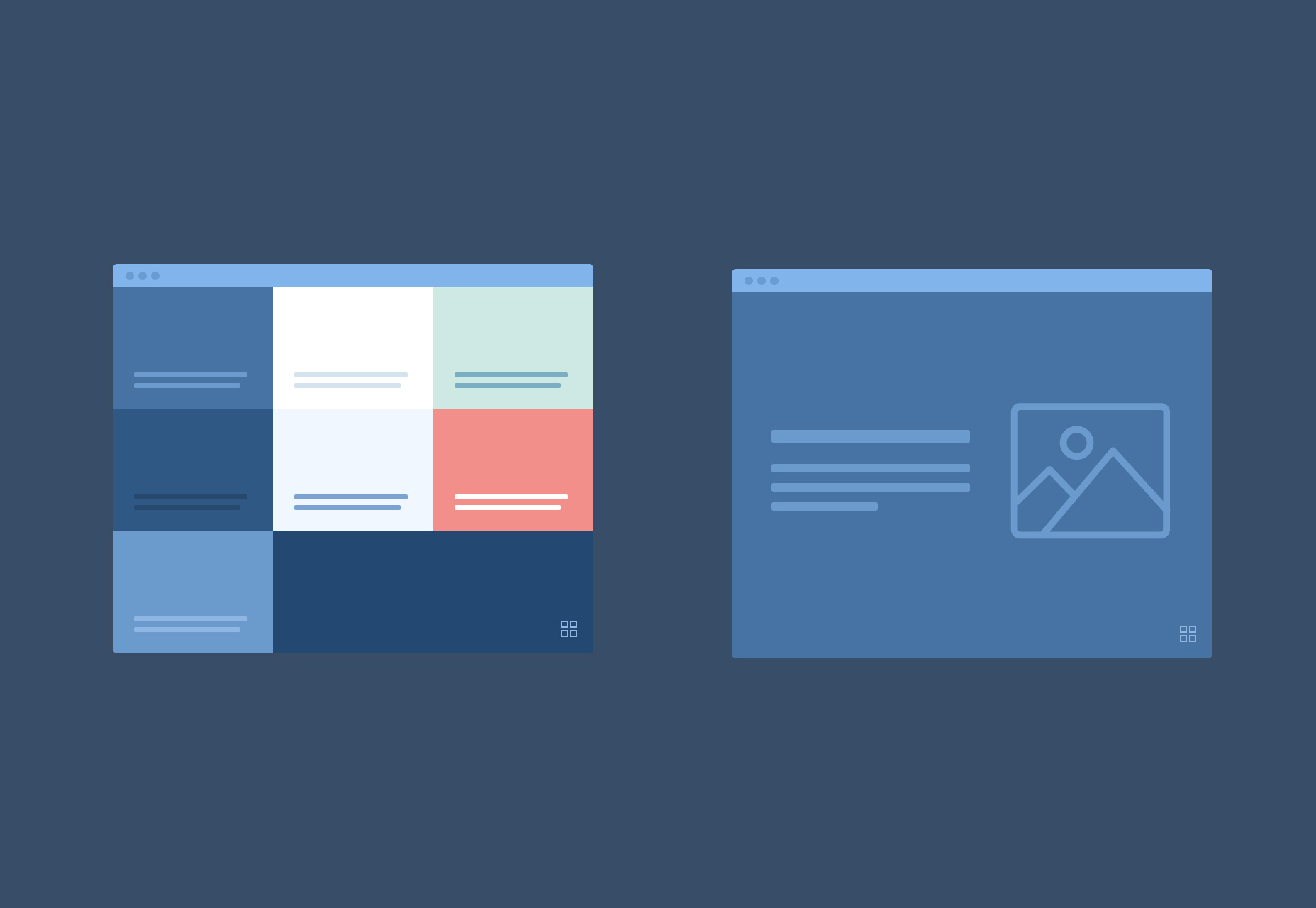
Carrousel plein écran
Une exposition en forme de carrousel en plein écran qui présente essentiellement une grille de carreaux de la taille d'un écran qui s'étend jusqu'à la taille de l'écran et retourne à sa place.
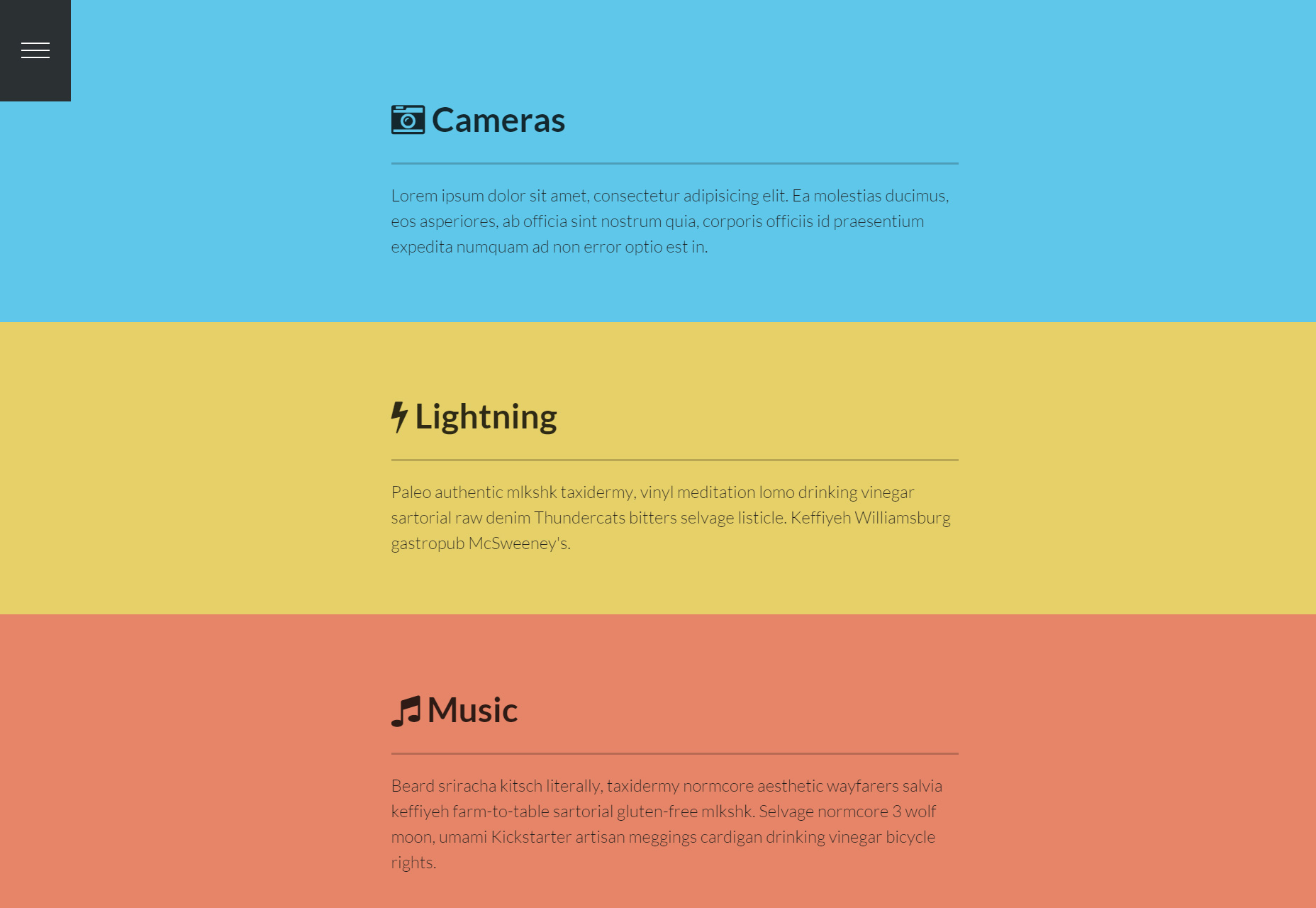
Agencement vertical avec navigation
Une barre de navigation de gauche qui vous permet de faire défiler la page verticalement en douceur et rapidement. Il y a aussi un effet de rebond sur le texte chaque fois que vous atteignez une section de la page.
Menu de parallaxe pur CSS3
Un effet de parallaxe appliqué à des pages entières en faisant glisser de nouveaux écrans vers l’intérieur et l’extérieur, développés pour les écrans tactiles.
Plugins & ressources jQuery
Une liste organisée de plug-ins jQuery et de ressources utiles telles que des tutoriels, des livres, des blogs et des plug-ins pour les animations, les formulaires, les tableaux, l'heure et la date, la validation, etc. Cette liste a été organisée et publiée par l’utilisateur Peter Kokot de GitHub.
Lattice: gestionnaire de charge de travail serveur basé sur une machine virtuelle
Lattice est un projet open source qui exécute des charges de travail conteneurisées sur des clusters composés d'un certain nombre de cellules ou de machines virtuelles exécutant des conteneurs et d'un cerveau qui surveille les cellules. Il comprend un équilibrage de charge HTTP intégré, un planificateur de cluster, une agrégation de journaux avec la diffusion de journaux et une gestion de l'intégrité.
Web Field Manual: une liste de ressources de conception organisée
Web Field Manual est une liste organisée de ressources pour concevoir des expériences et des interfaces sur le Web. Cette collection s’agrandit constamment grâce aux connaissances et à l’inspiration des concepteurs Web.
Jaws: un framework d'application sans serveur
Jaws est une infrastructure d'application sans serveur qui utilise les services AWS pour redéfinir la manière de créer des applications massivement évolutives.
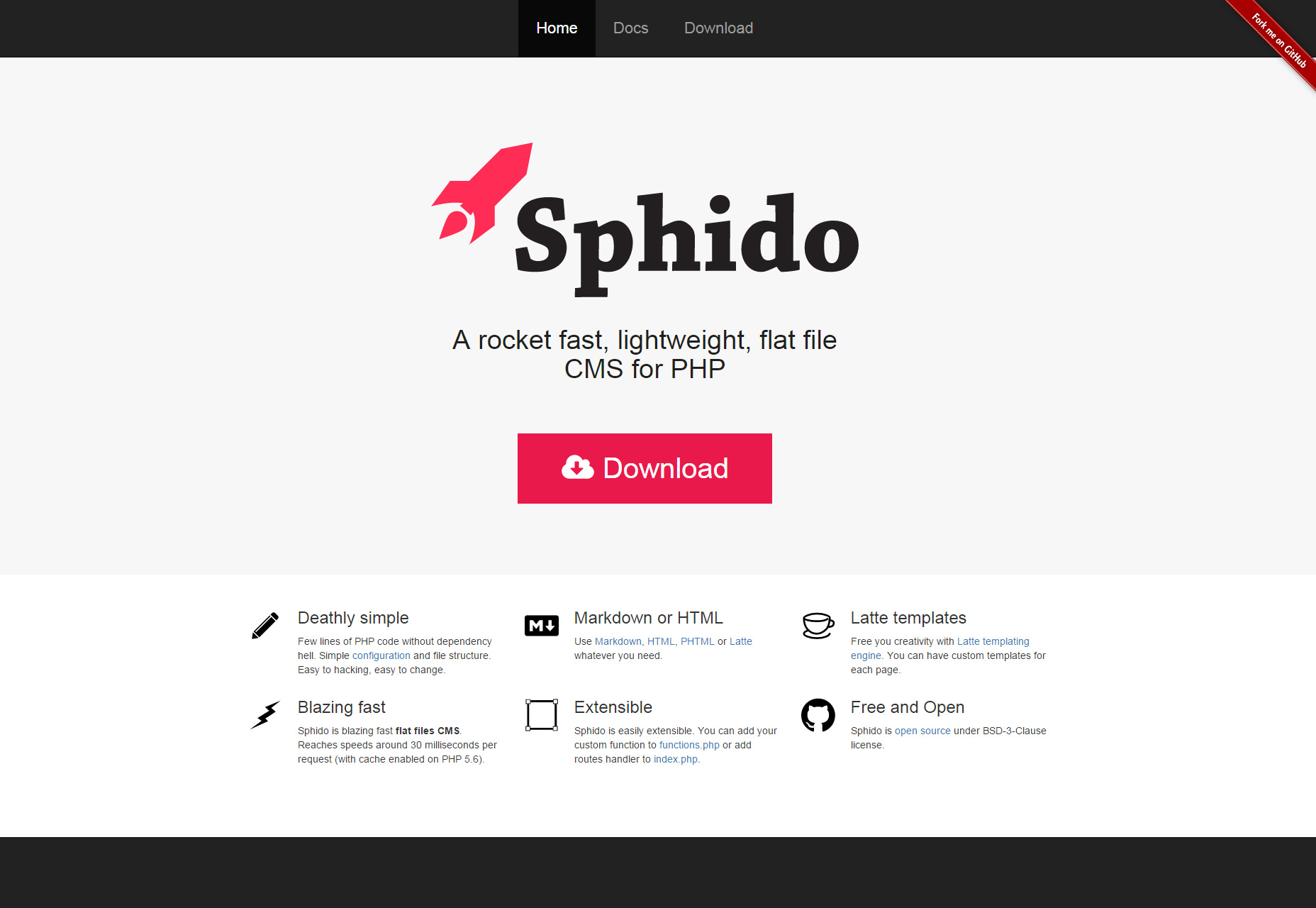
Sphido: un CMS PHP léger et plat
Sphido est un CMS de fichier plat léger pour PHP qui requiert PHP v5.4 et qui utilise Markdown, HTML, PHTML et / ou Latte.
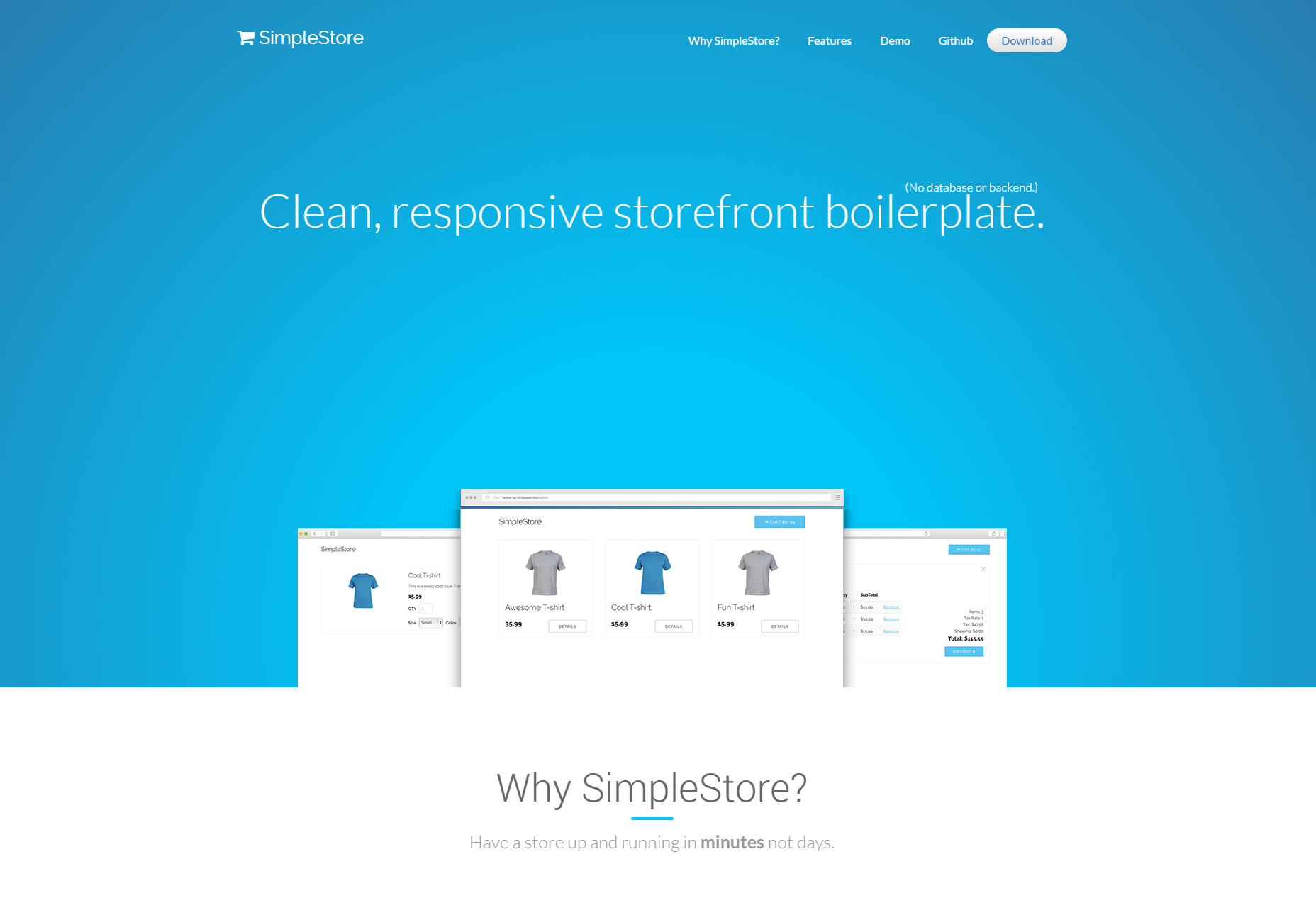
SimpleStore: passe-partout de commerce électronique propre et réactif
SimpleStore est une solution standard propre et réactive pour les interfaces Web de commerce électronique, qui se caractérisent par leur caractère entièrement client et léger, avec des calculs de taux de taxe, des méthodes d'expédition intégrées, un support multi-devises et bien plus encore.
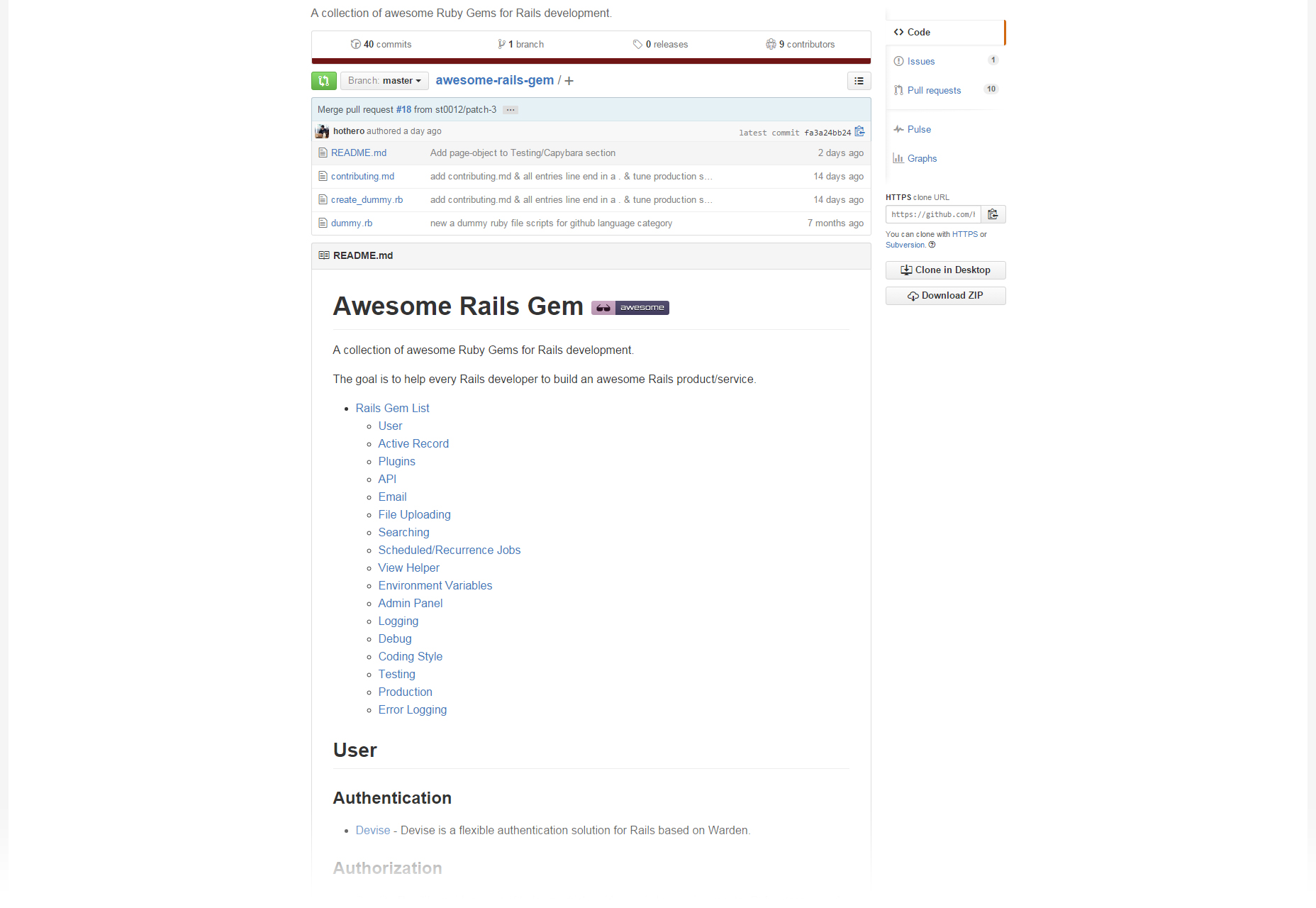
Une collection de pierres précieuses Rails
Une collection de gemmes précieuses pour les rails rassemblés par l'utilisateur de GitHub hothero . Vous trouverez des gemmes pour les enregistrements actifs, les utilisateurs, les API, les plug-ins, le courrier électronique, le débogage, le style de code, la journalisation des erreurs et bien d’autres sujets.
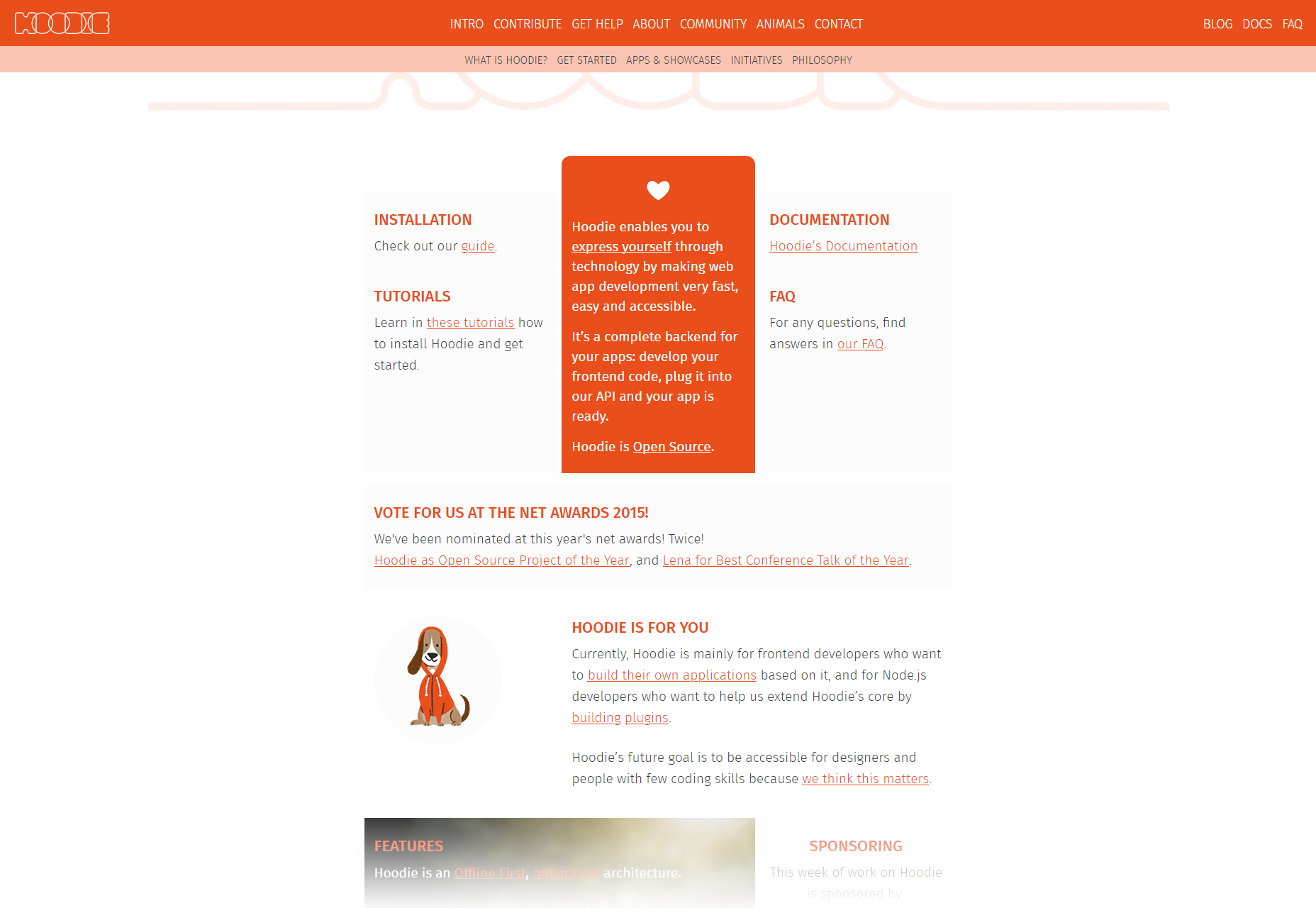
Hood.ie: logiciel de création d'applications Web et iOS
Hoodie est un logiciel open source qui vous aide à créer des applications Web et iOS. Développez simplement votre code frontal, puis branchez-le sur son API conviviale et votre application est prête.
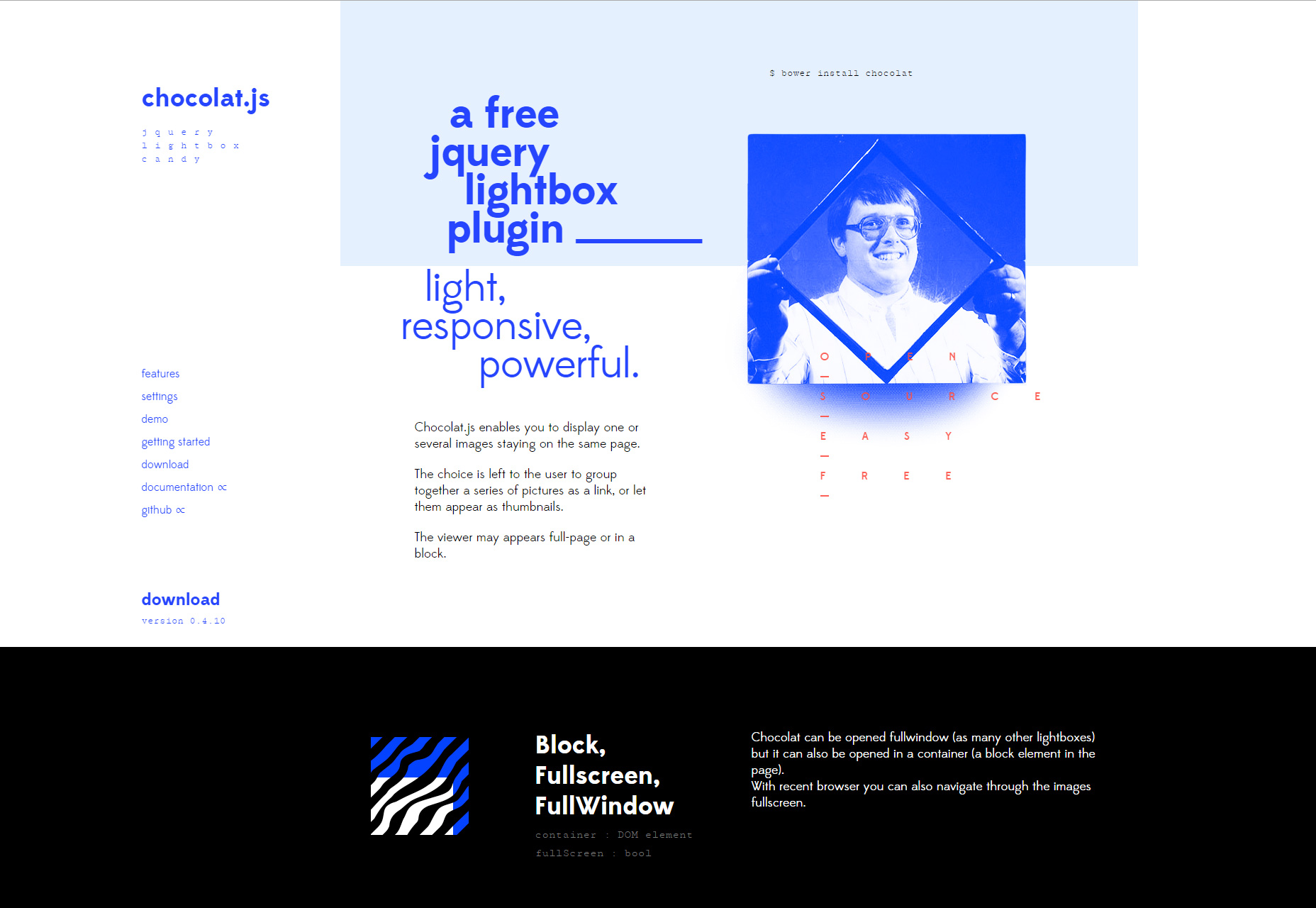
Chocolat.js: une lightbox réactive jQuery
Chocolat.js est un plugin jQuery qui vous permet d’afficher et de modifier des images de manière réactive lorsque vous survolez ou cliquez sur des éléments que vous définissez.
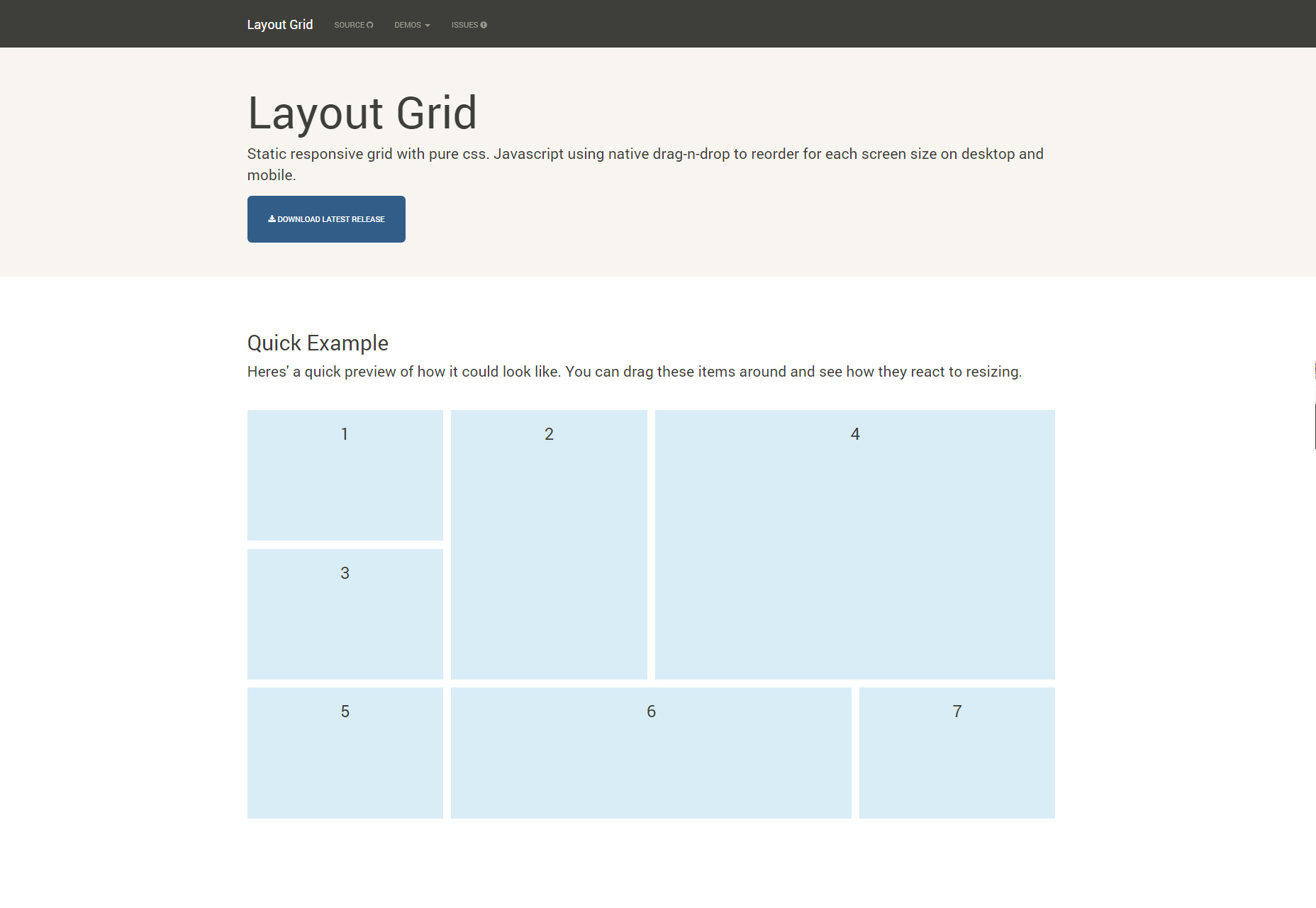
Disposition CSS et JS réactives statiques
LayoutGrid est une grille réactive statique développée en CSS et en Javascript avec une gestion par glisser-déposer pour réorganiser chaque taille d'écran sur le bureau et le mobile.
Enquire.js: des requêtes multimédias JavaScript géniales
Enquire.js est une bibliothèque JavaScript pure qui vous permet d'exploiter les requêtes multimédia CSS en JavaScript en vous fournissant des outils pour créer des sites réactifs avancés.
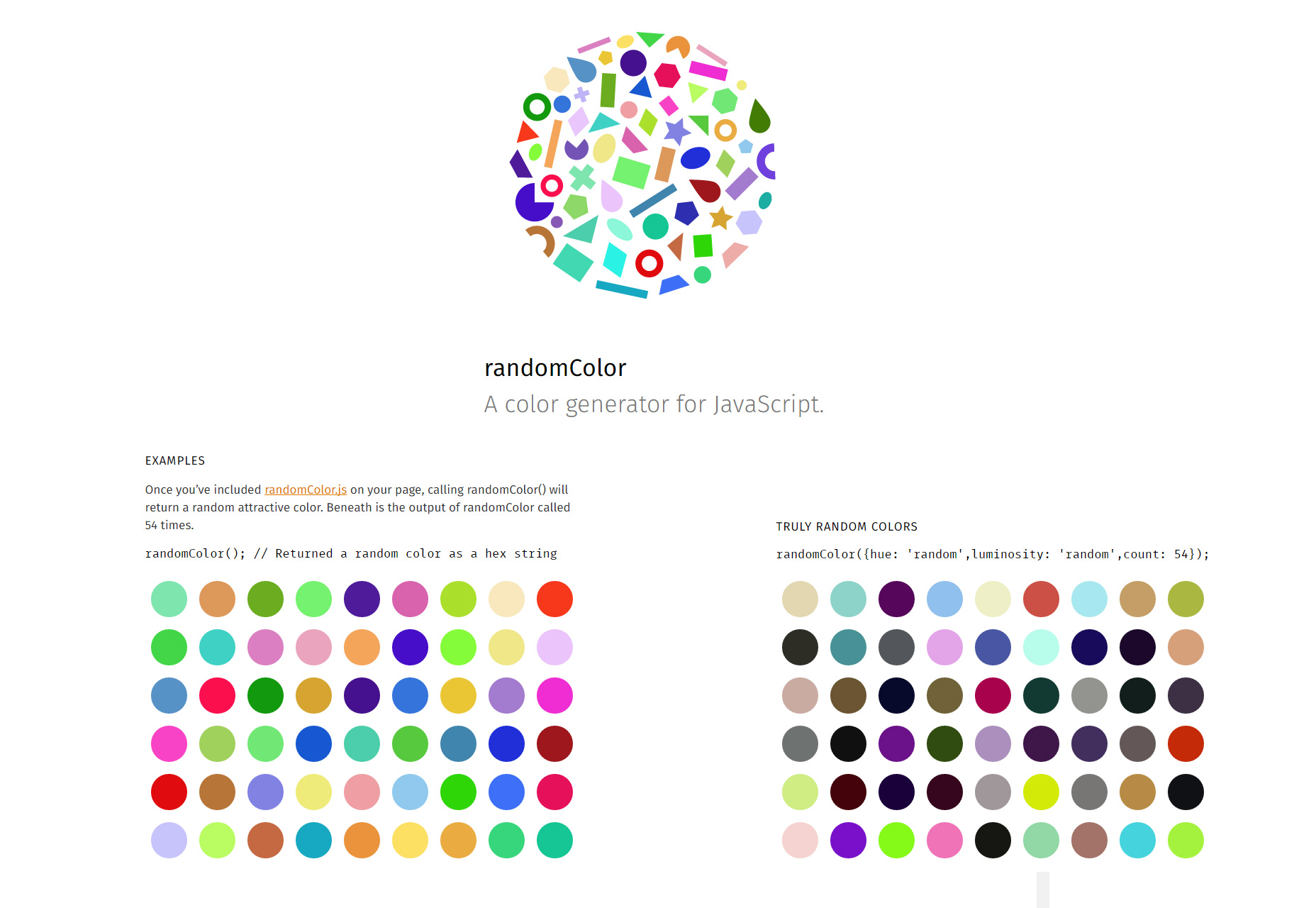
RandomColor.js: générateur de palette de couleurs aléatoire personnalisé
Random Color Generator est une bibliothèque JavaScript qui vous fournit des palettes de couleurs classées au hasard.
Recess: outil de qualité de code moins basé
Recess est un outil simple de qualité de code pour CSS construit sur Less qui a été développé sur Twitter pour prendre en charge les guides de style internes. Il peut être intégré directement dans votre système de compilation en tant que compilateur, pour que votre source reste nette et facile à gérer.
Un éditeur JavaScript WYSIWYG pour le contenu HTML

Gmail.js: API JavaScript pour la gestion de Gmail
Gmail.js est une API JavaScript pour Gmail qui propose de nombreuses méthodes de travail avec les extensions Gmail et Chrome.
Chewing Grid: une grille de CSS
Une grille CSS parfaitement adaptée aux conceptions de listes de cartes telles que les tuiles, les vidéos ou les listes d'articles. Il s'agit de media-query-less mais ajuste toujours le nombre de colonnes en fonction de la largeur disponible ou des valeurs définies.
CSSfmt: outil de formatage CSS et SCSS basé sur PostCSS
CSSfmt est un outil basé sur PostCSS qui formate automatiquement les codes sources CSS et SCSS tels que les syntaxes Vanilla CSS, SCSS et les sélecteurs imbriqués tels que LESS et Stylus.
Boron: Bibliothèque de modaux et de dialogues JavaScript
Boron est une bibliothèque JavaScript qui vous permet de créer plusieurs animations modales ou dialogues basées sur React.js. Certaines des animations que vous trouverez sont les diapositives, les fondus et les contours.