Plus de 50 incroyables cadeaux pour les concepteurs Web, juin 2015
De nouveaux projets sont lancés tout le temps qui nous excitent, curieux, inspirés et parfois un peu jaloux. Aujourd'hui, nous continuons notre série mensuelle des meilleures ressources gratuites pour les concepteurs Web avec une collection qui comprend des scripts sympas, des polices géniales, des idées géniales et des expériences incontournables.
Si la collection de ce mois-ci a quelque chose à voir, l'été s'annonce comme de très bons mois pour le web design! Que vous soyez un concepteur, un développeur ou un passionné, nous sommes sûrs que vous trouverez quelque chose ici pour alimenter votre prochain projet.
Extrait de code CSS pour les icônes météo animées
Cet ensemble se compose de 6 icônes incroyables à des fins météorologiques. Les icônes sont faites avec CSS et ce qui est cool avec elles, c'est qu'elles sont bien animées!
Ensemble gratuit d'icônes de matériau isométrique de vecteur
Un pack d'icônes en perspective isométrique et un style Matériau représentant différents dispositifs et autres éléments.
Pack d'icônes vectorielles Android
Une très grande collection d'icônes pour Android, réparties en plusieurs catégories pour un accès facile, totalement modifiable grâce aux formes vectorielles. Tous respectent les consignes Android officielles pour les icônes.
Tri-fold brochure modèle Photoshop
Un gabarit à trois volets clair et facile à modifier, fabriqué au format PSD. Il utilise une typographie claire et des images simples pour aller directement au but (en général, vendre un produit ou un service).
Maquette Web haute résolution PSD iMac
Une maquette haute résolution d'un iMac magnifiquement stylisé et situé, évoquant la simplicité et le professionnalisme. Inclut des objets intelligents pour ajouter facilement vos créations.
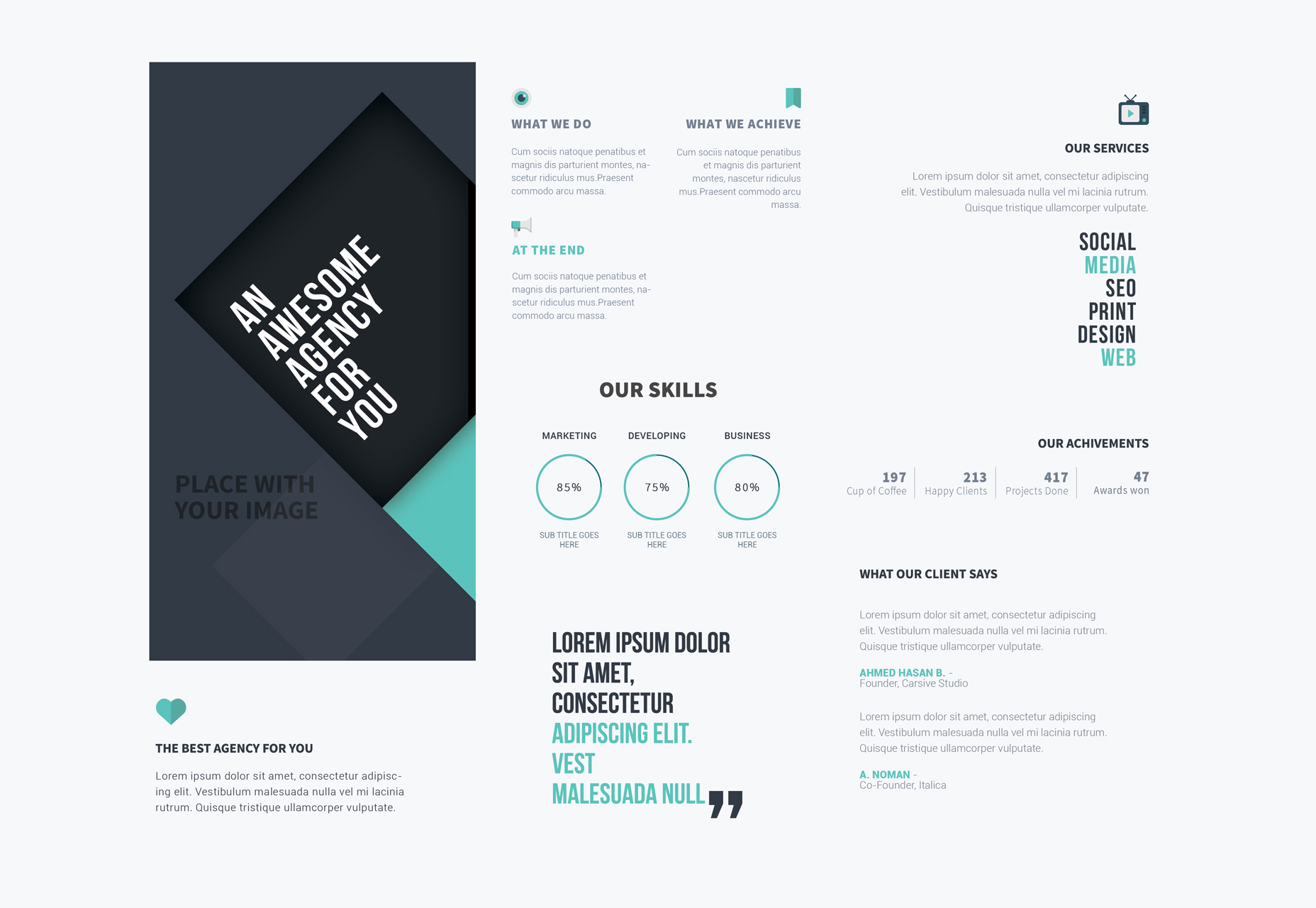
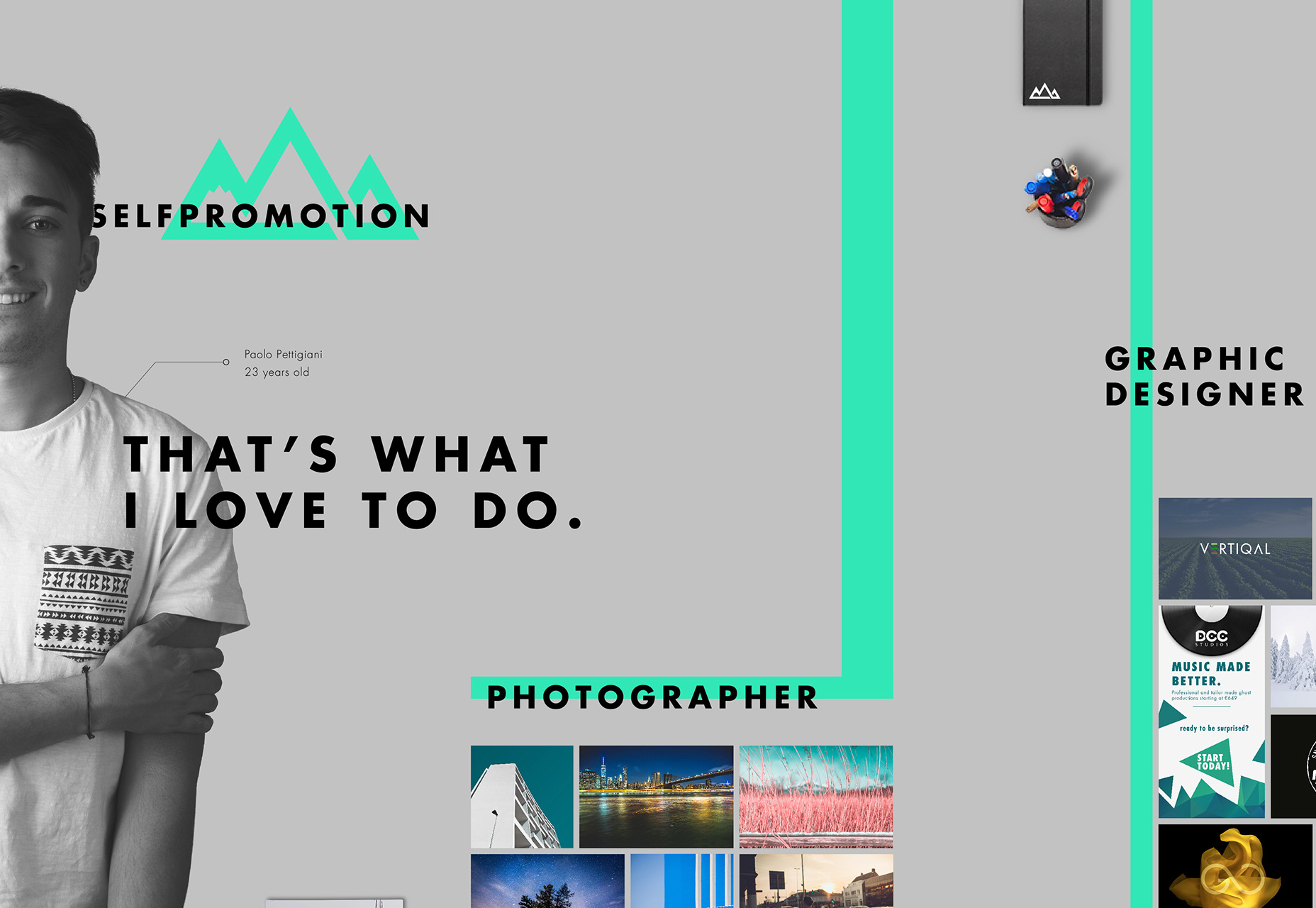
CV gratuit PSD et modèle AI
Un design différent pour un CV, parfait pour les concepteurs, présentant toutes leurs forces, leurs compétences et leur niveau d'éducation. Fabriqué dans Photoshop et Illustrator.
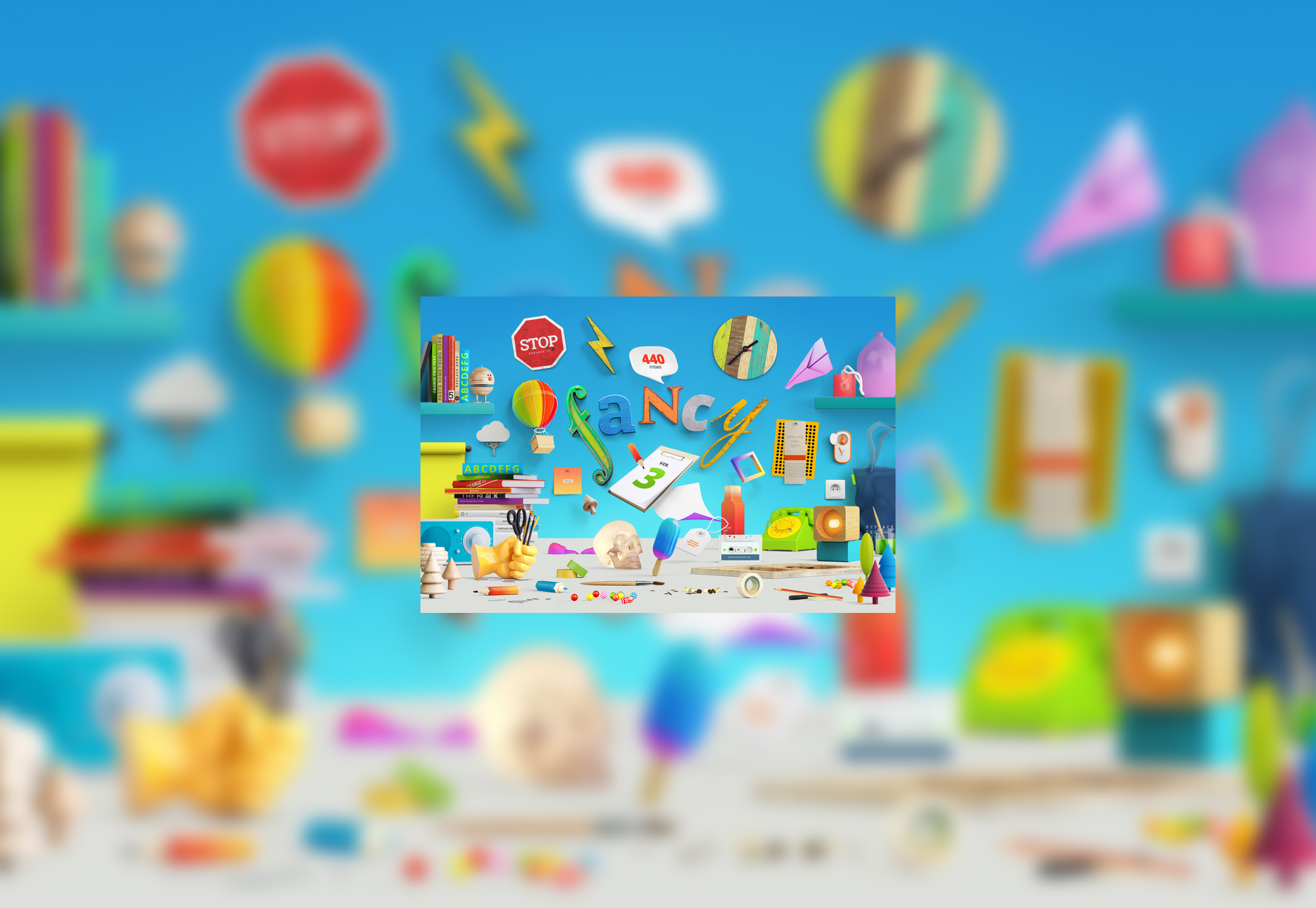
Éléments PDF modifiables fantaisistes pour la génération de scènes
C'est une grande collection de plus de 440 articles, inspirée par de nombreux designers industriels. Les éléments sont des éléments PDF individuels et modifiables.
Présentation de l'identité de marque Maquette PSD
Un kit d'interface utilisateur attrayant comprenant une carte de visite, un en-tête de lettre, une vitrine de logo et une maquette d'écran iPhone dans un environnement photo-réaliste.
300 icônes et avatars mignons dans le style Kawaii
300 icônes et avatars polyvalents regroupés dans un seul pack, créés avec un style Kawaii et modifiables selon leur cœur.
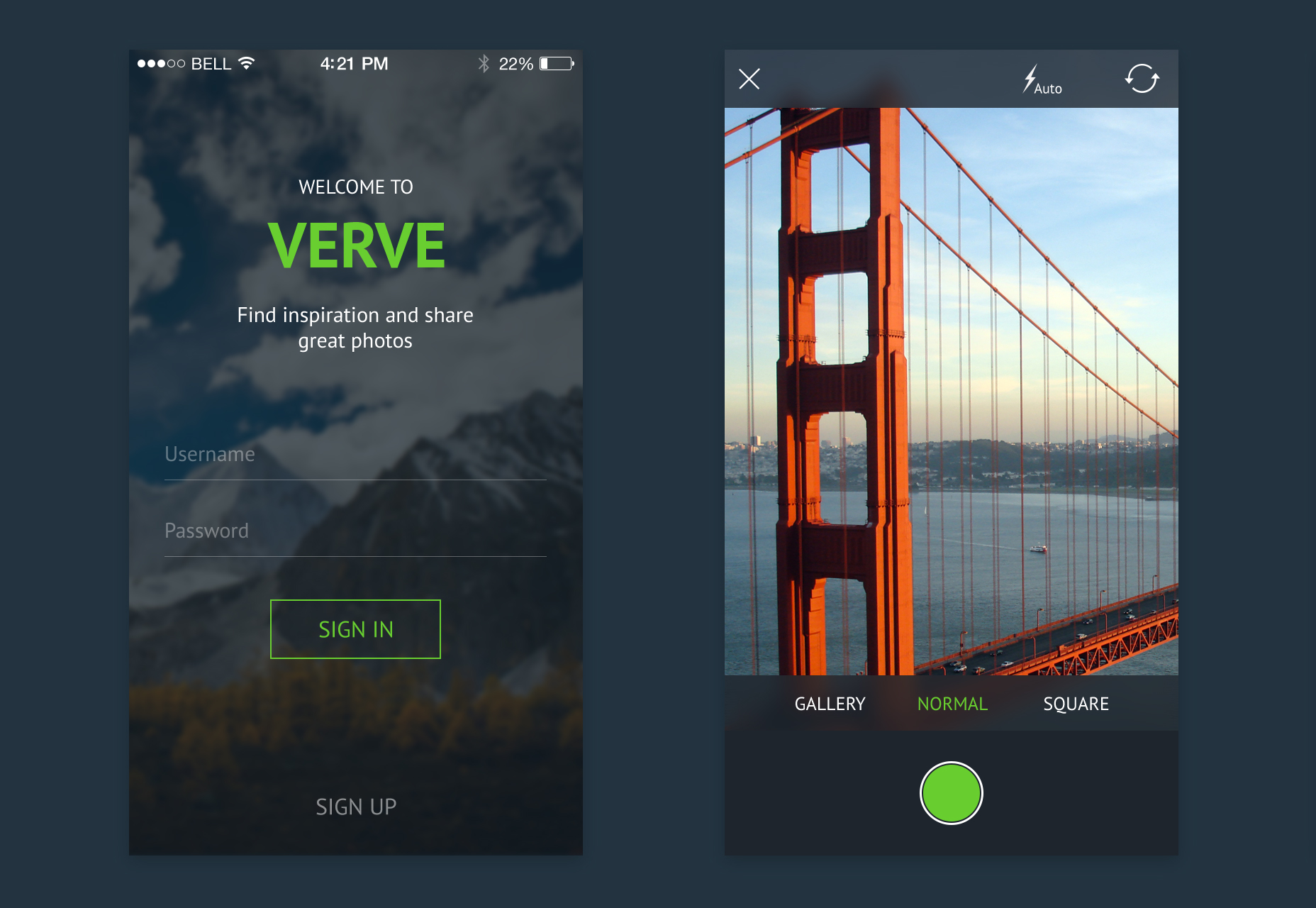
Verve: un kit PSD pour interface utilisateur mobile élégant
Un ensemble de 15 écrans d'interface utilisateur PSD pour une application mobile. Il a un style sombre et il est principalement axé sur la photographie.
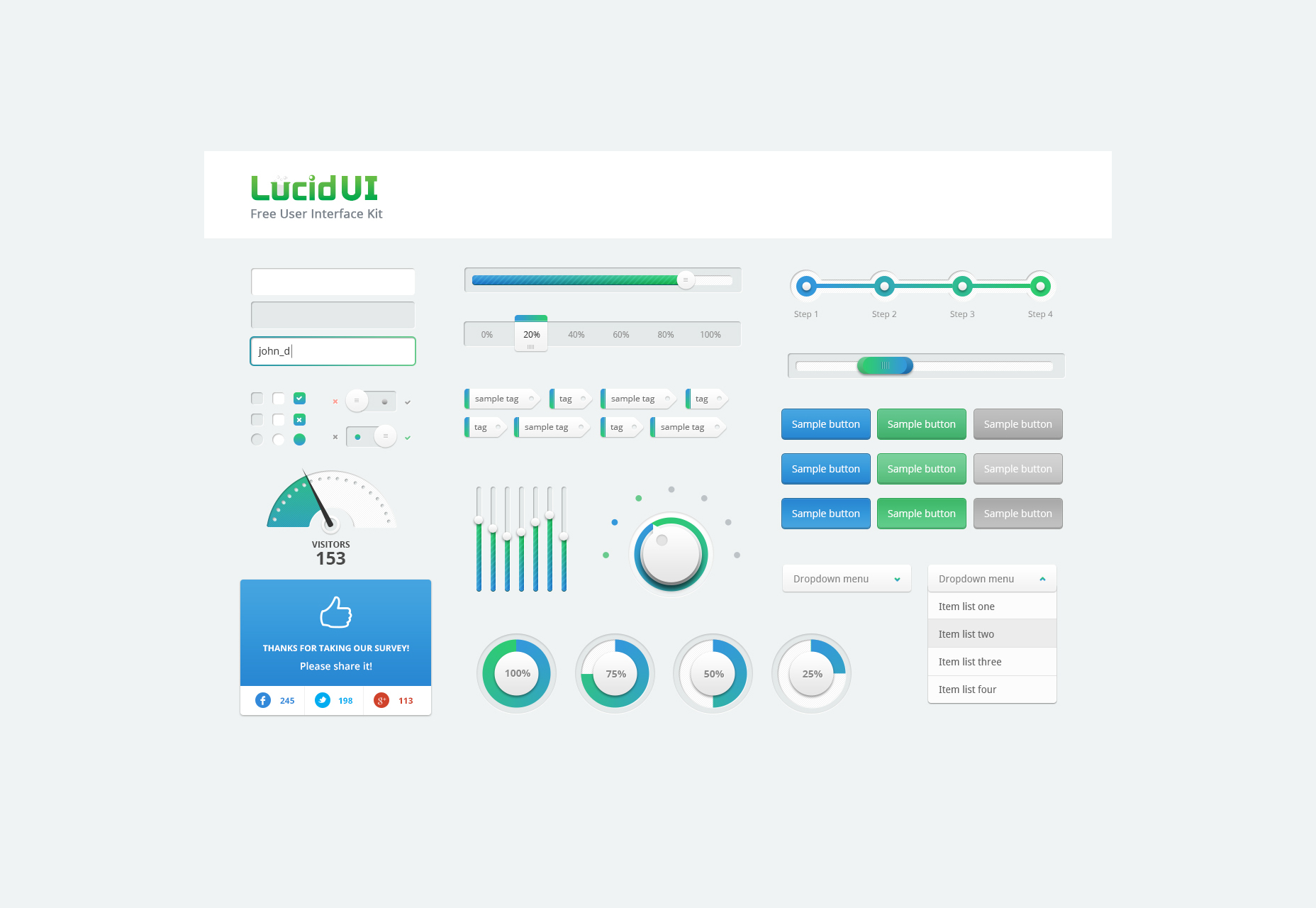
Kit gratuit d'interface utilisateur PSD lucide
Un kit d’interface utilisateur minimal au format PSD appelé Lucid. Il a une palette de couleurs magnifique, se démarquant grâce à des composants colorés semi-réalistes.
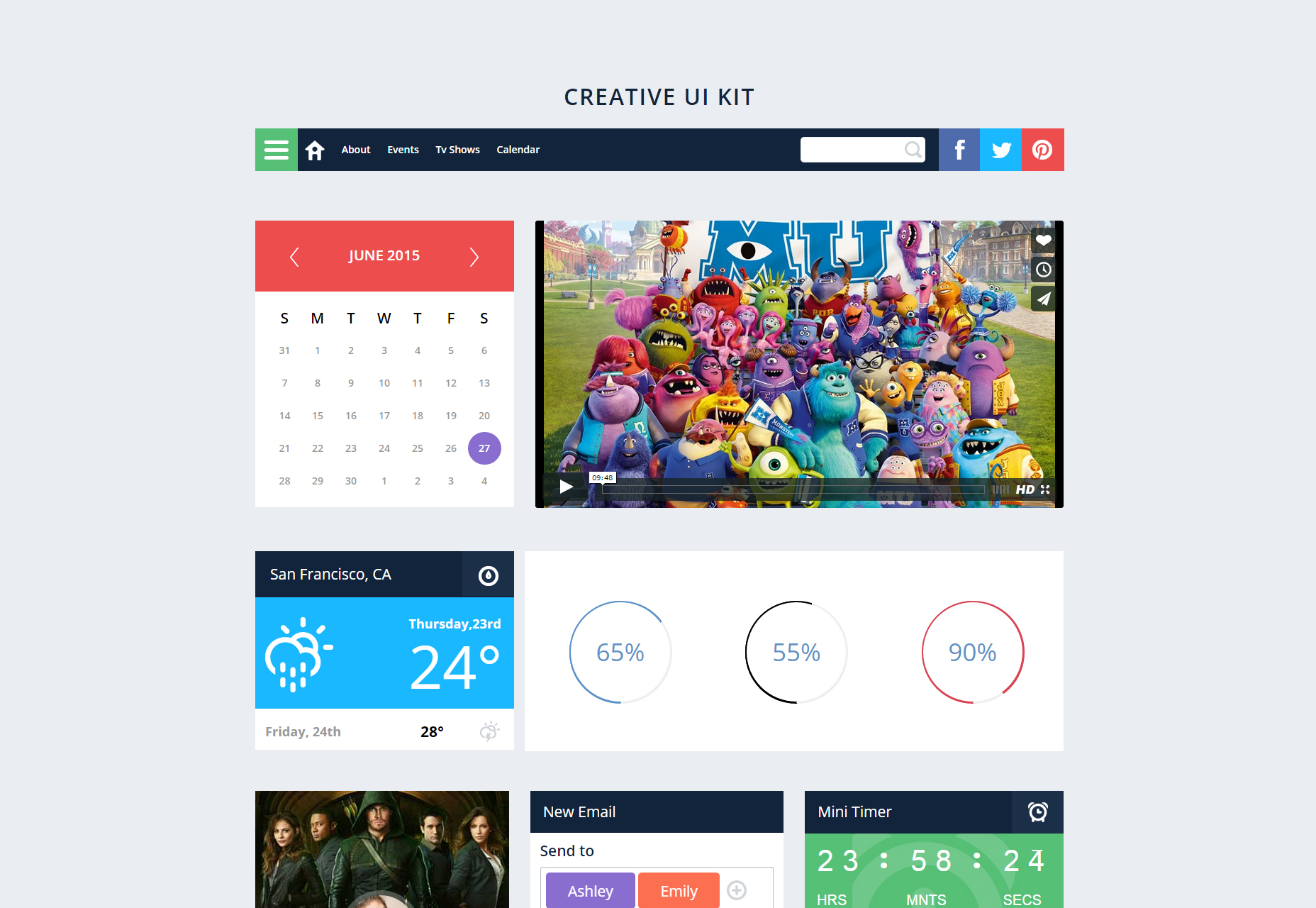
Kit créatif d'interface utilisateur: un modèle Web réactif plat Bootstrap
Un kit d'interface utilisateur créatif et coloré pour créer un site web complet. Il comprend la barre de menus, le lecteur vidéo, le calendrier, les widgets météo et compétences, etc.
Kit de conception PSD pour interface utilisateur plate
Ce kit d’interface utilisateur est une création plate conçue pour Photoshop, totalement modifiable et évolutive. L'interface utilisateur est gratuite et personnalisable, utilisable pour des projets personnels et commerciaux.
Formes filaires simples pour Sketch
Un ensemble de cadres de base et léger composé de formes simples disponibles pour Sketch. Il a été conçu par Yusuf Besim.
53 gabarits à plis multiples de vecteur multi-style
Un ensemble de 53 gabarits pour les tri-plis, parfait pour afficher vos produits et services, pour le Web et pour l'impression, et entièrement modifiable.
Parker: police grunge artisanale
Parker est une fonte à la main vintage grunge, génial pour les affiches, le design de papeterie et les t-shirts. Il peut également être utilisé dans les logos et les badges.
Dpopper: police gonflable de type 3D gratuite
Dpopper est une police complète qui inclut des caractères réguliers, italiques, réguliers, grecs, des chiffres et des symboles supplémentaires. Il est gonflé et peut être utilisé dans de nombreux designs web et imprimés.
Zujal: police de vecteur de dessin animé libre
Une simple police créée par le designer Igor Petrovic qui a eu l’idée de créer une police polyvalente qui peut aussi être élégante et ludique.
Hallo Sans: police de caractères élégante gratuite
Hallo Sans est, comme son nom l'indique, une police sans empattement qui se révèle également élégante et nette.
Conception de page de destination PSD gratuite
Un modèle PSD avec un modèle organisé et des couches et des groupes organisés. Il est axé sur l'apprentissage des enfants, en particulier dans les domaines de la technologie et de la programmation.
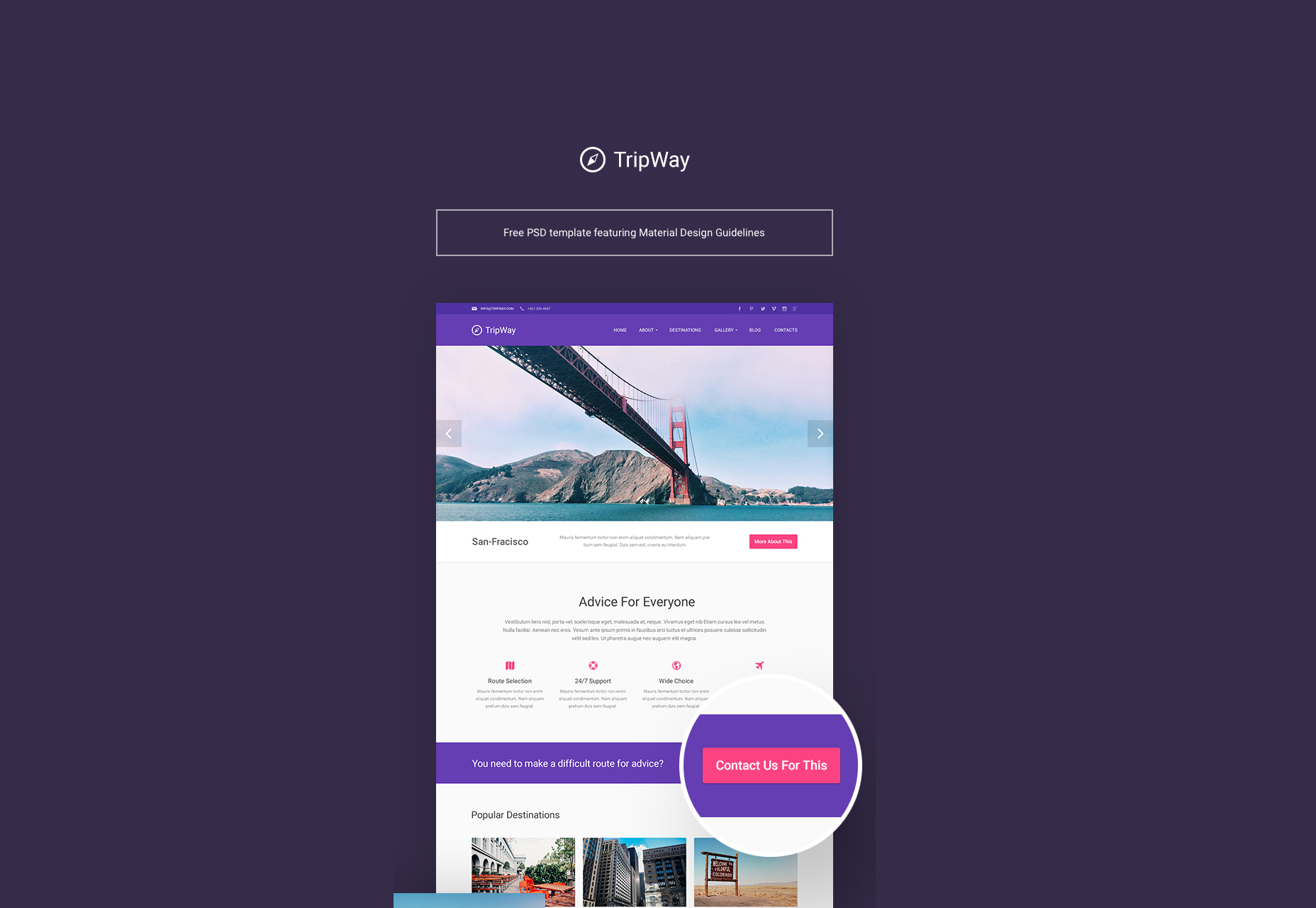
TripWay: modèle PSD voyage et aventure
Ce modèle PSD est parfait pour les voyageurs et les aventuriers à la recherche de moyens de montrer leurs expériences. Il a une palette de couleurs vives avec des couleurs qui peuvent être facilement modifiées.
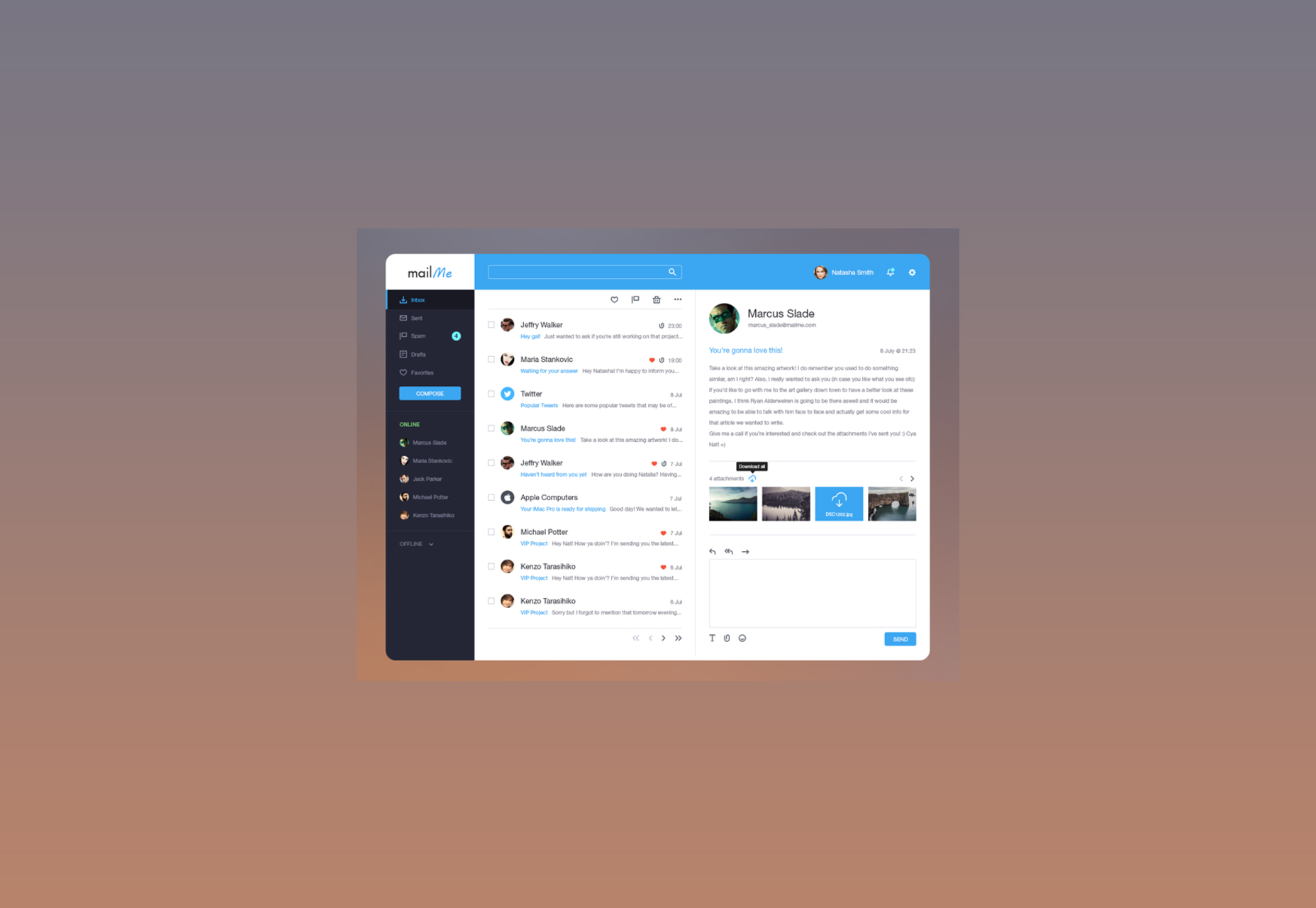
Modèle Photoshop du client de messagerie
Un modèle simple pour Photoshop avec les éléments nécessaires pour créer un client de messagerie. C'est propre, minimal et son utilisation des couleurs est exceptionnelle.
Modèle de site Web PSD d'une page
Un modèle PSD de site Web gratuit d'une seule page, conçu spécialement pour toute sorte de vitrine d'applications mobiles. Livré dans un fichier de format PSD organisé.
Couverture: écriture minimale gratuite thème WordPress
Ce thème WordPress est parfait pour les écrivains et les blogueurs uniquement intéressés à partager leurs pensées avec le monde. Le thème est sous licence GPLv2.
Urban Bold: thème WordPress rafraîchissant pour les blogs
Un thème de blog cool pour les sites WordPress qui a une mise en page simple, en mettant l'accent sur le contenu écrit. Le thème est bien noté et gratuit.
BillyDroid: blog et technologie WordPress thème de blog
BillyDroid est un joli thème WordPress, parfait pour les sites Web liés à Android, mobiles et à la technologie, qui peuvent être facilement personnalisés et mis en œuvre.
Thèmes WP Startup, une collection complète
Cette collection de thèmes WordPress élégants et multiformes peut vous aider à développer votre entreprise. Gratuit et prêt à l'emploi.
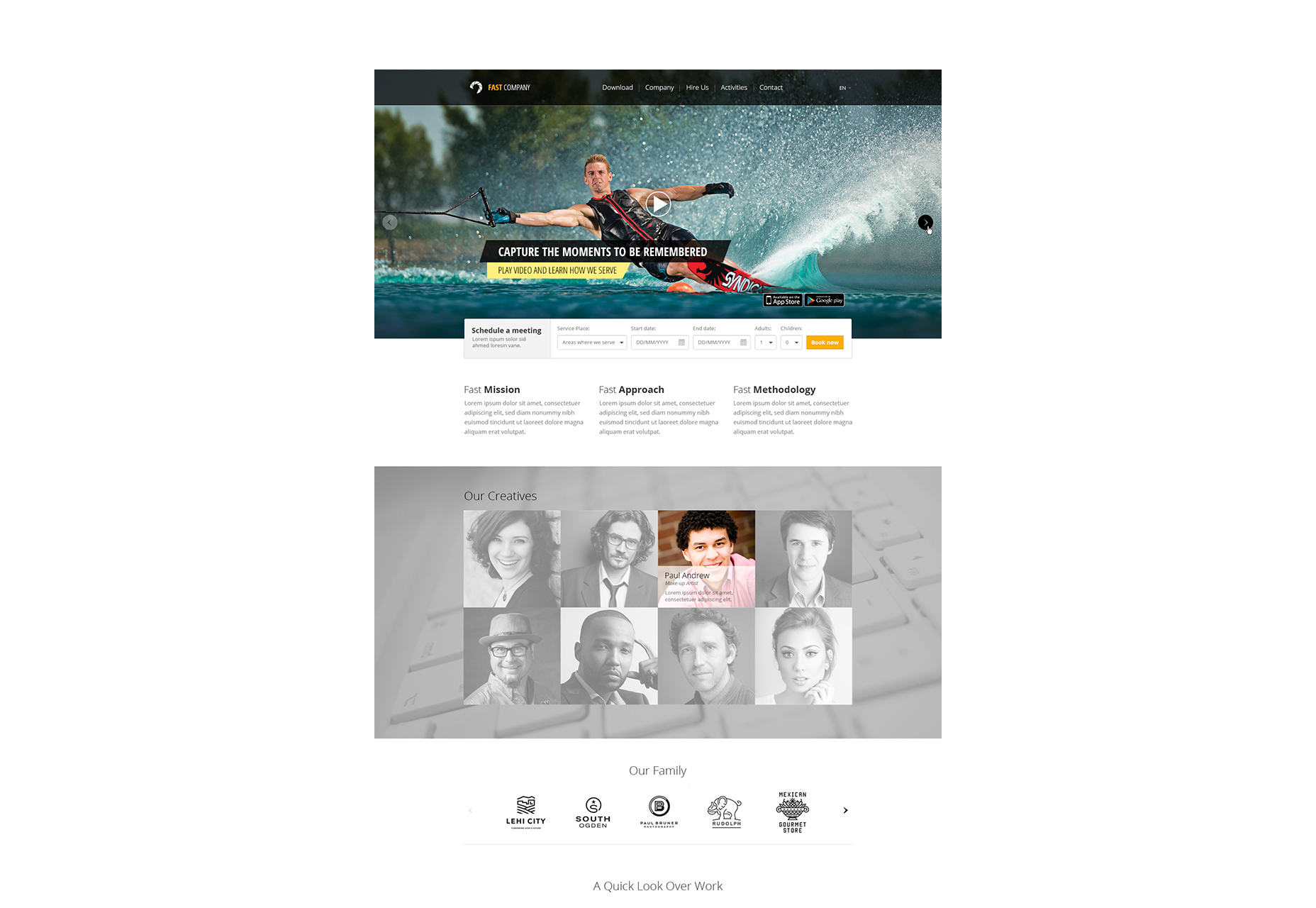
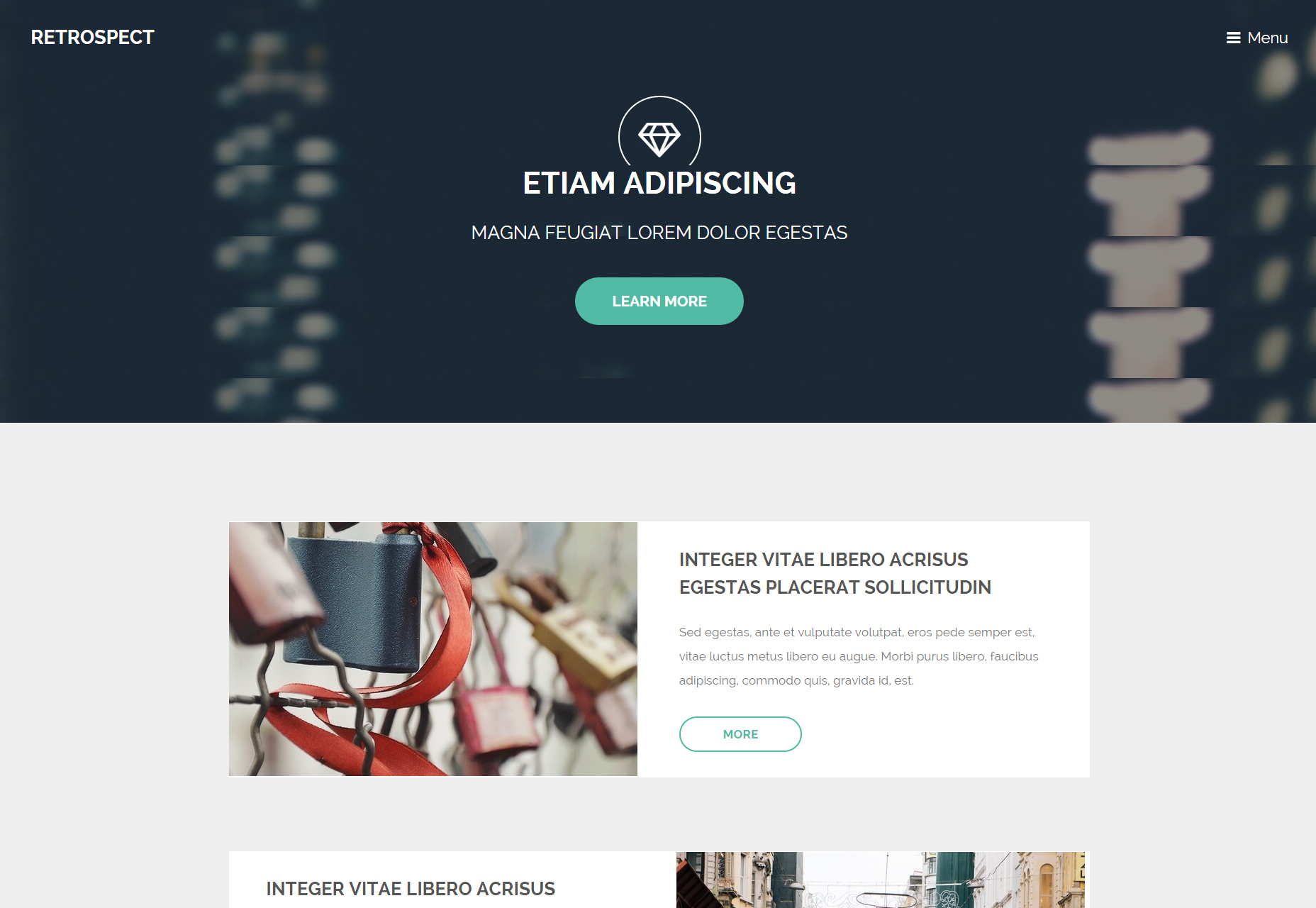
Retrospect: un modèle HTML5 d'une page
Un beau modèle d'une page parfait pour les startups et les petites entreprises qui ont besoin de présenter leurs produits et services.
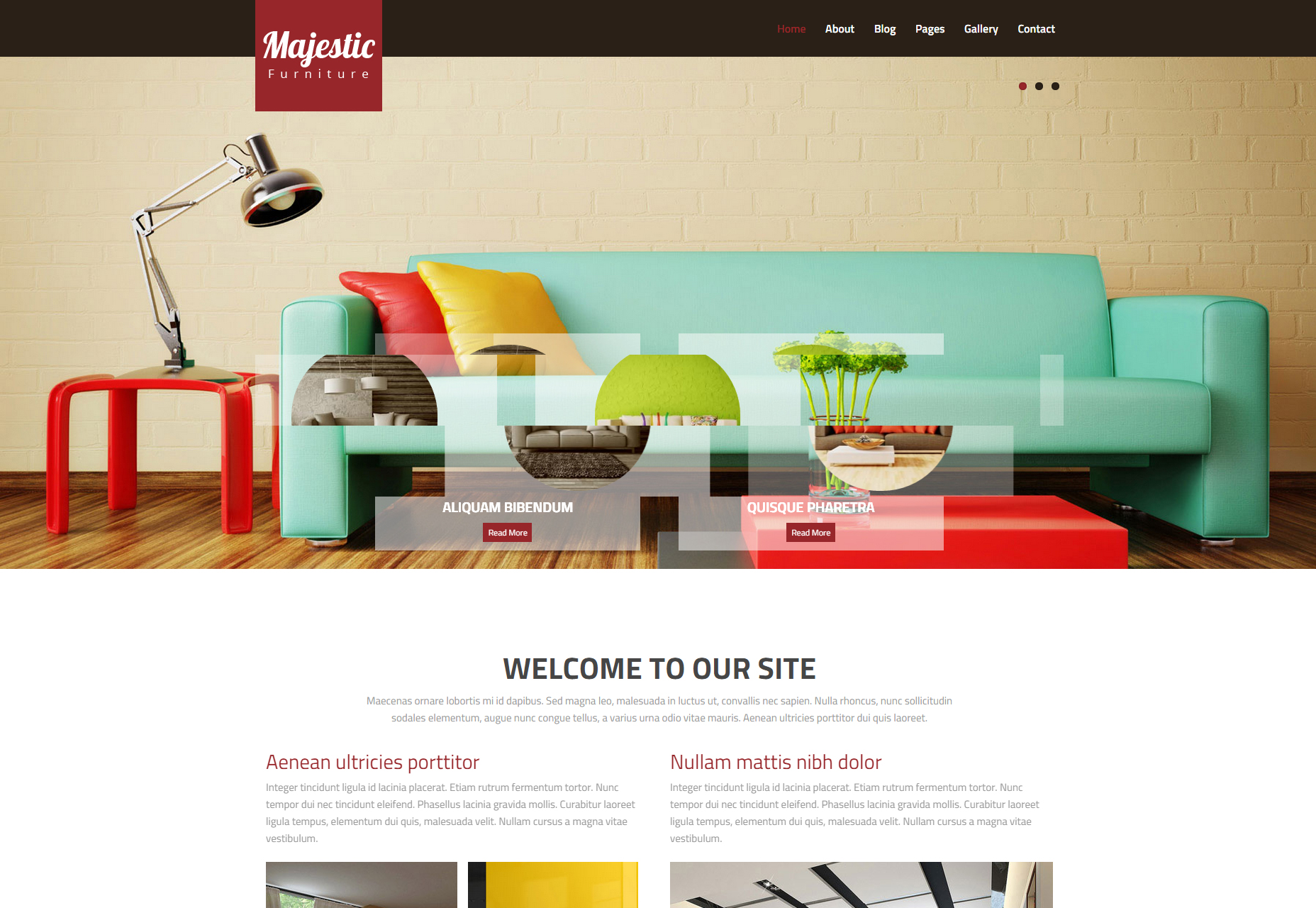
Majestic: modèle web HTML polyvalent de design d'intérieur
Majestic est un modèle HTML pour les sites Web axés sur le design d'intérieur ou l'architecture. C'est gratuit et vous pouvez l'utiliser à des fins de travail indépendant.
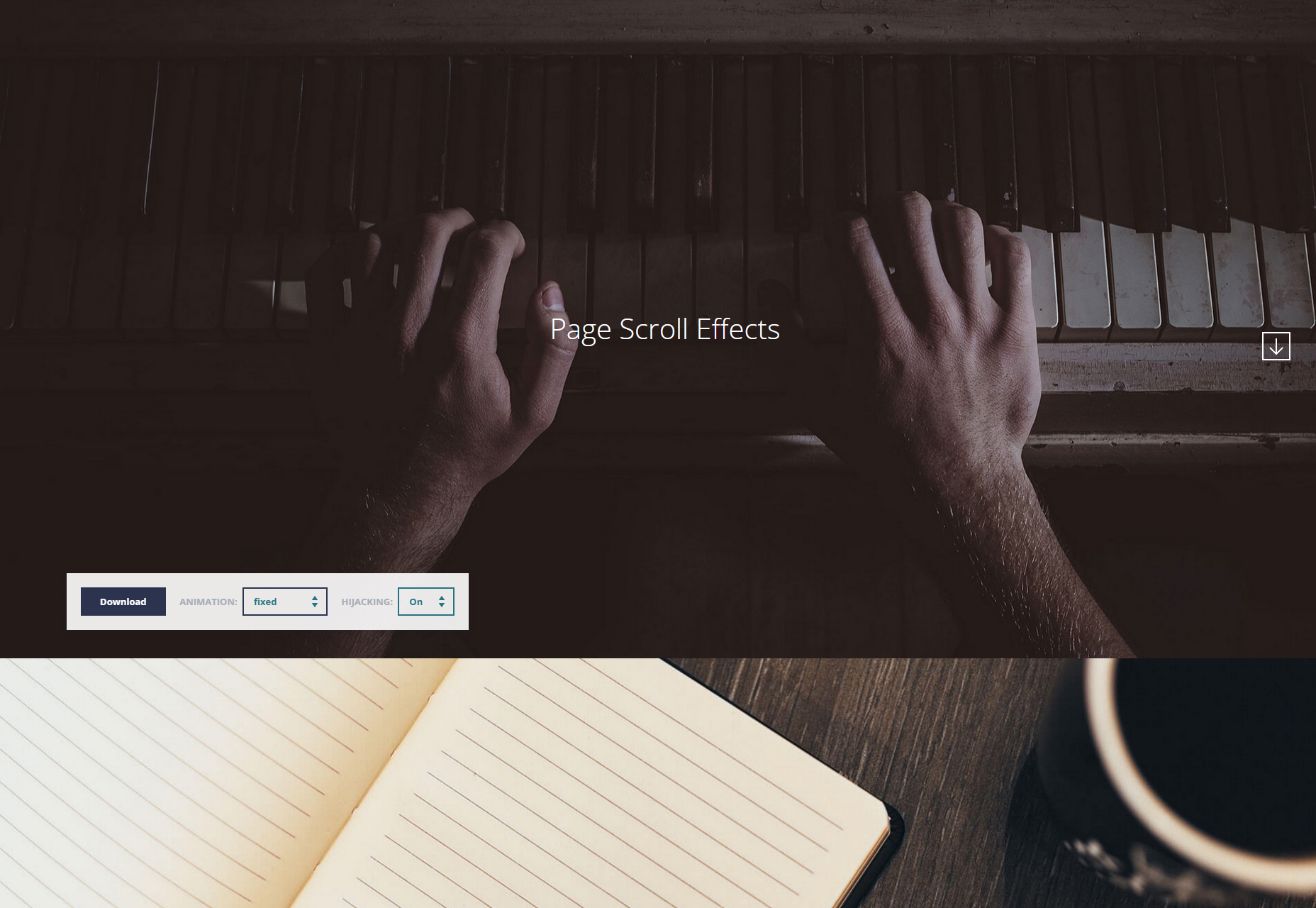
Effets CSS de défilement de plusieurs pages
Ceci est un ensemble d'effets de transition CSS pour les pages sur le défilement. Il y a plusieurs effets de transition comme la parallaxe, le fixe, la rotation et plus.
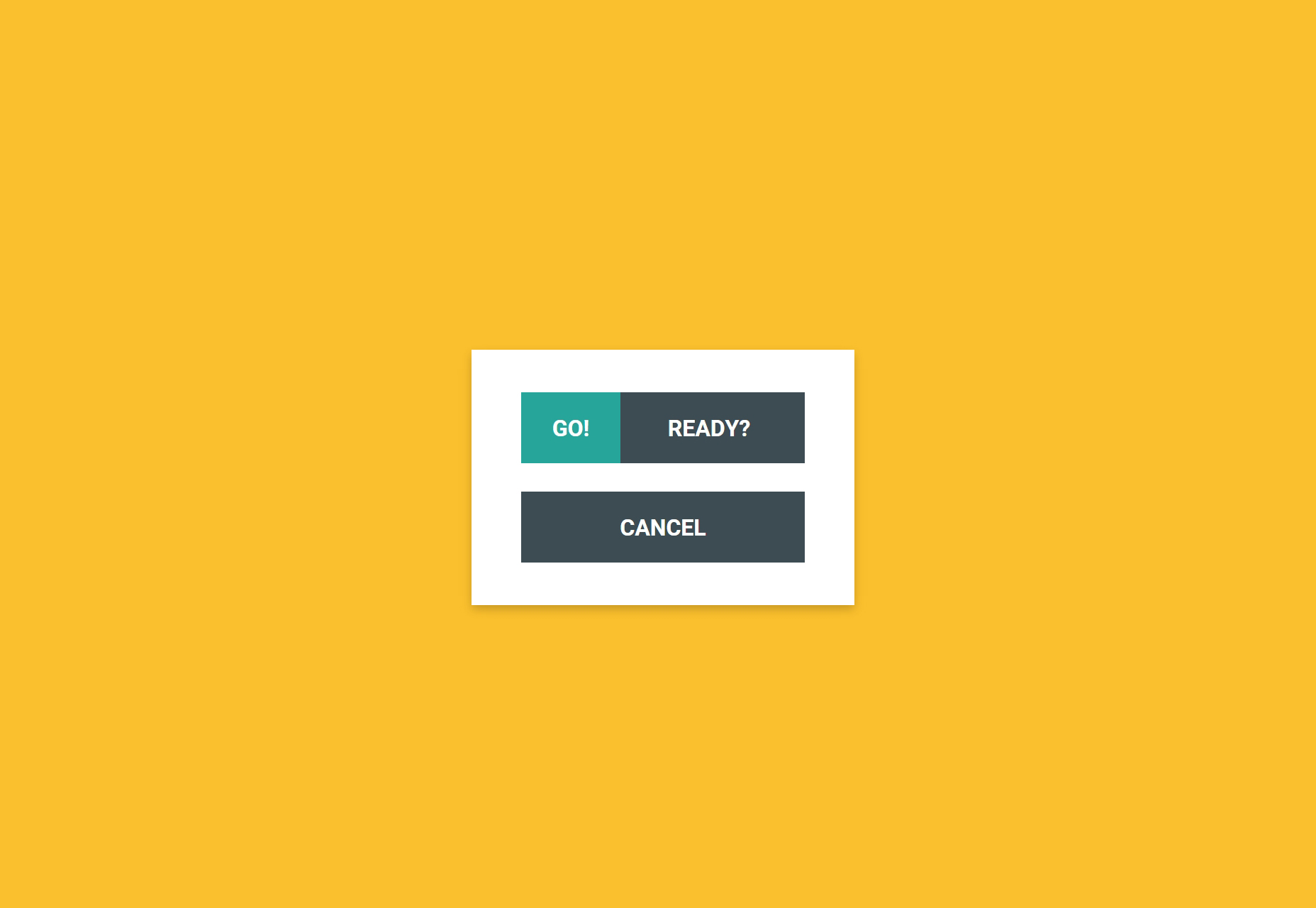
Extrait de bouton de survol du bouton de matériau
Cet extrait de code CSS pur génère un bouton commun qui affiche les options lorsque vous survolez.
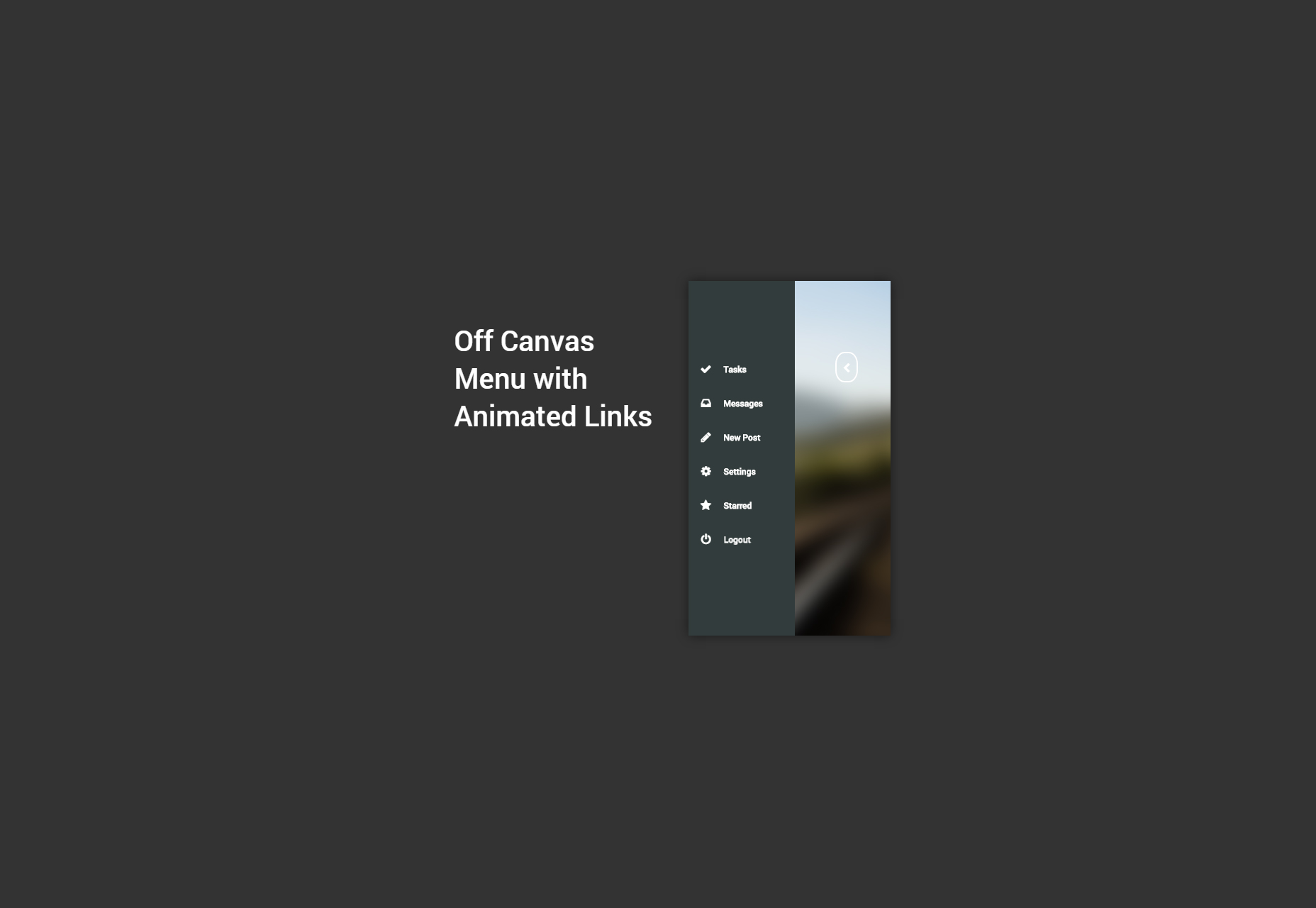
Menu hors toile avec des liens animés
Un extrait qui génère un menu hors toile comprenant des liens animés et de multiples options, qui peuvent être facilement modifiés grâce à son code CSS et JavaScript.
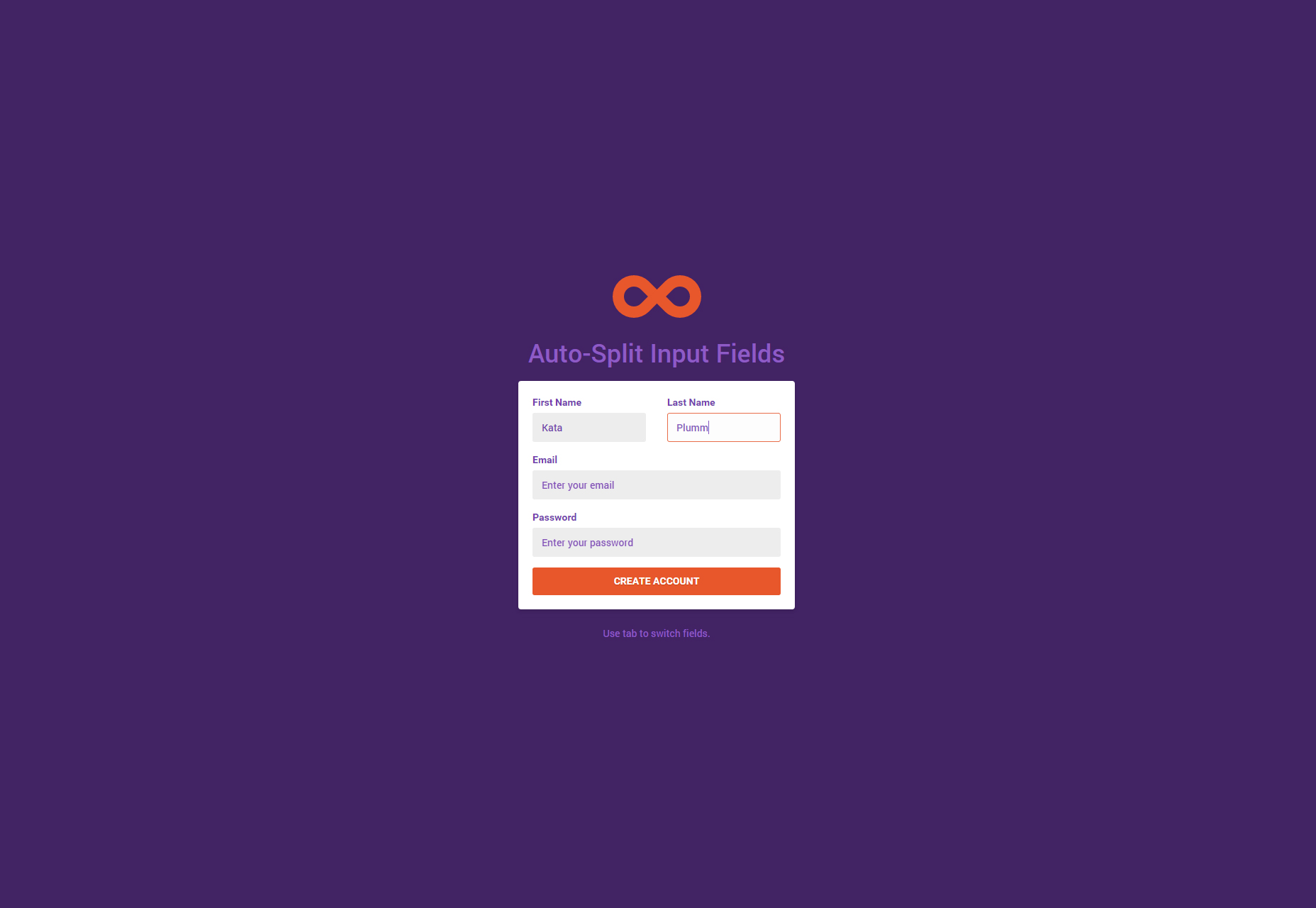
Fractionnement automatique des champs d'entrée de formulaire CSS et JS snippet
Un fragment de code convaincant pour créer des formulaires qui divisent les champs de saisie pour ajouter des informations supplémentaires. Il est fait en JavaScript et CSS.
Bouton de recherche CSS et animation de champ
Un simple effet de survol appliqué à une entrée de recherche en CSS qui transforme l’icône en une entrée, permet de gagner de la place sur les appareils mobiles.
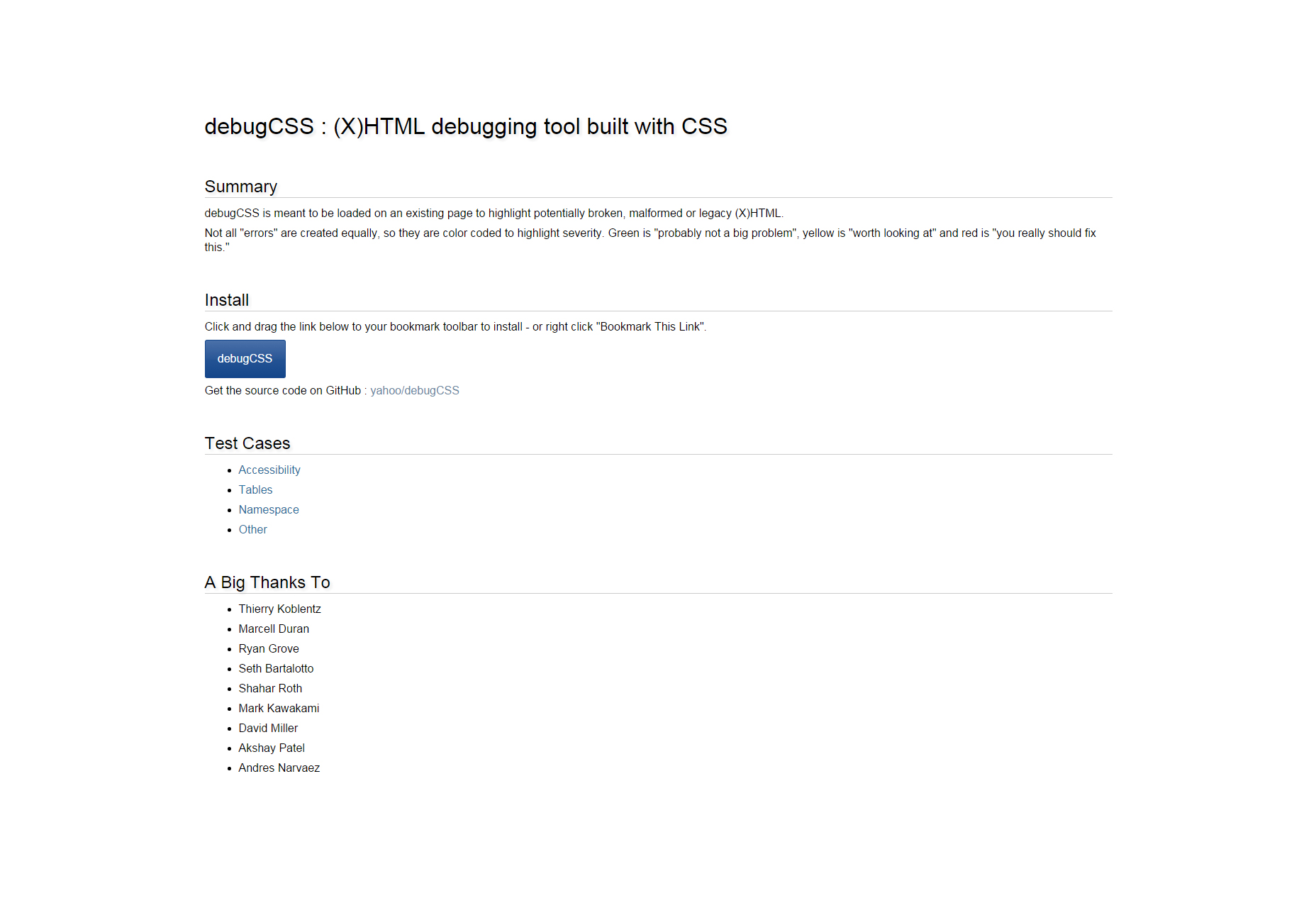
DebugCSS: outil de débogage HTML CSS construit
Un outil de débogage créé en CSS qui vérifie votre code HTML en recherchant un code potentiellement endommagé, mal formé ou hérité.
A11y: un outil d'accessibilité en ligne pour les sites Web
Un outil pour l'audit des sites Web en vérifiant les problèmes d'accessibilité pour le rendre réellement réactif et prêt pour toutes les plates-formes.
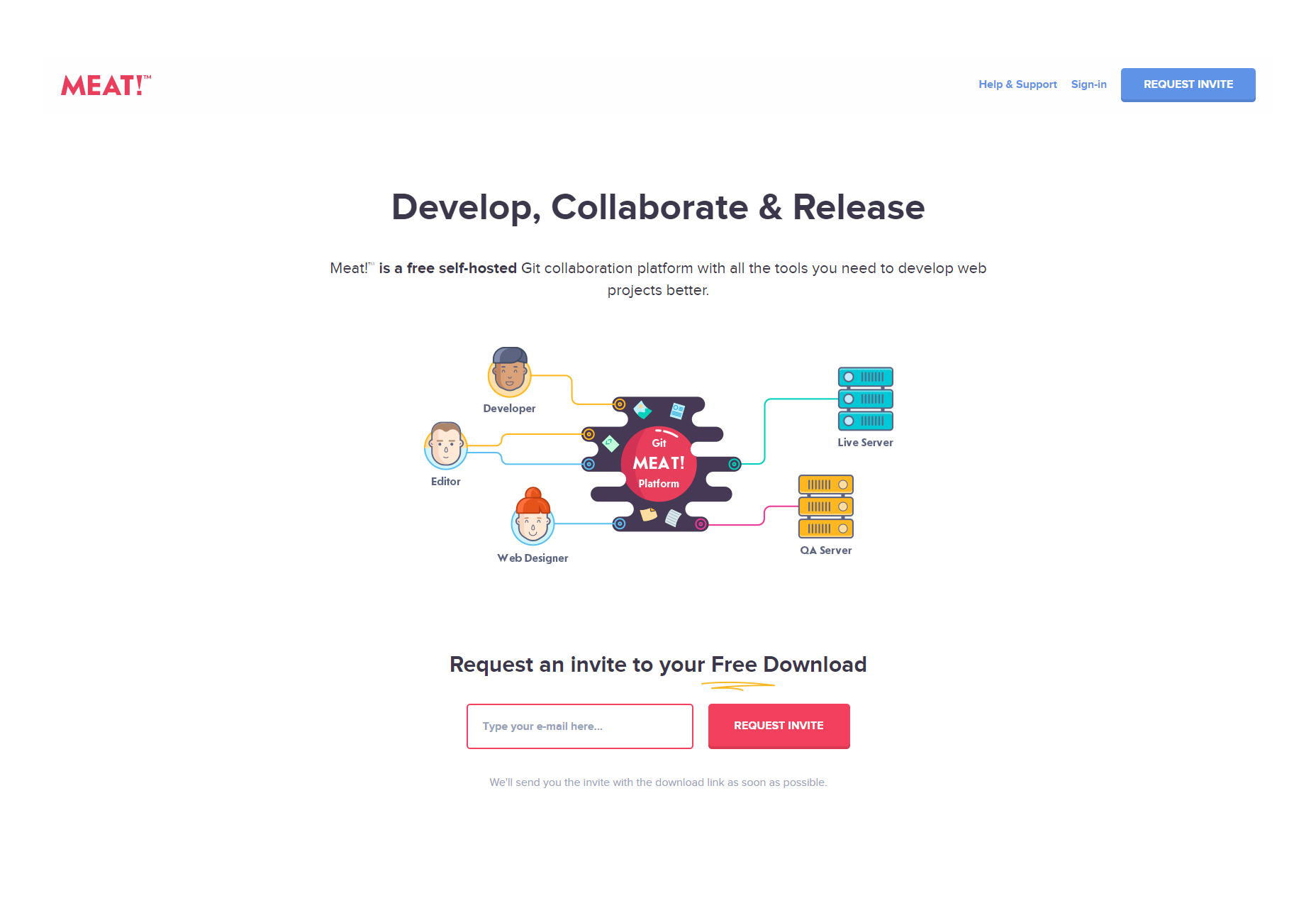
Meat !: plateforme collaborative pour les développeurs Web
Meat est une plateforme collaborative qui peut être installée sur votre propre serveur, fournissant tous les outils dont vous avez besoin pour développer des projets Web de manière plus efficace.
Codeface: un ensemble de polices de développement
Codeface est un ensemble de polices monospaces pour les développeurs Web, affichées dans la galerie principale pour télécharger et installer celle que vous aimez le plus.
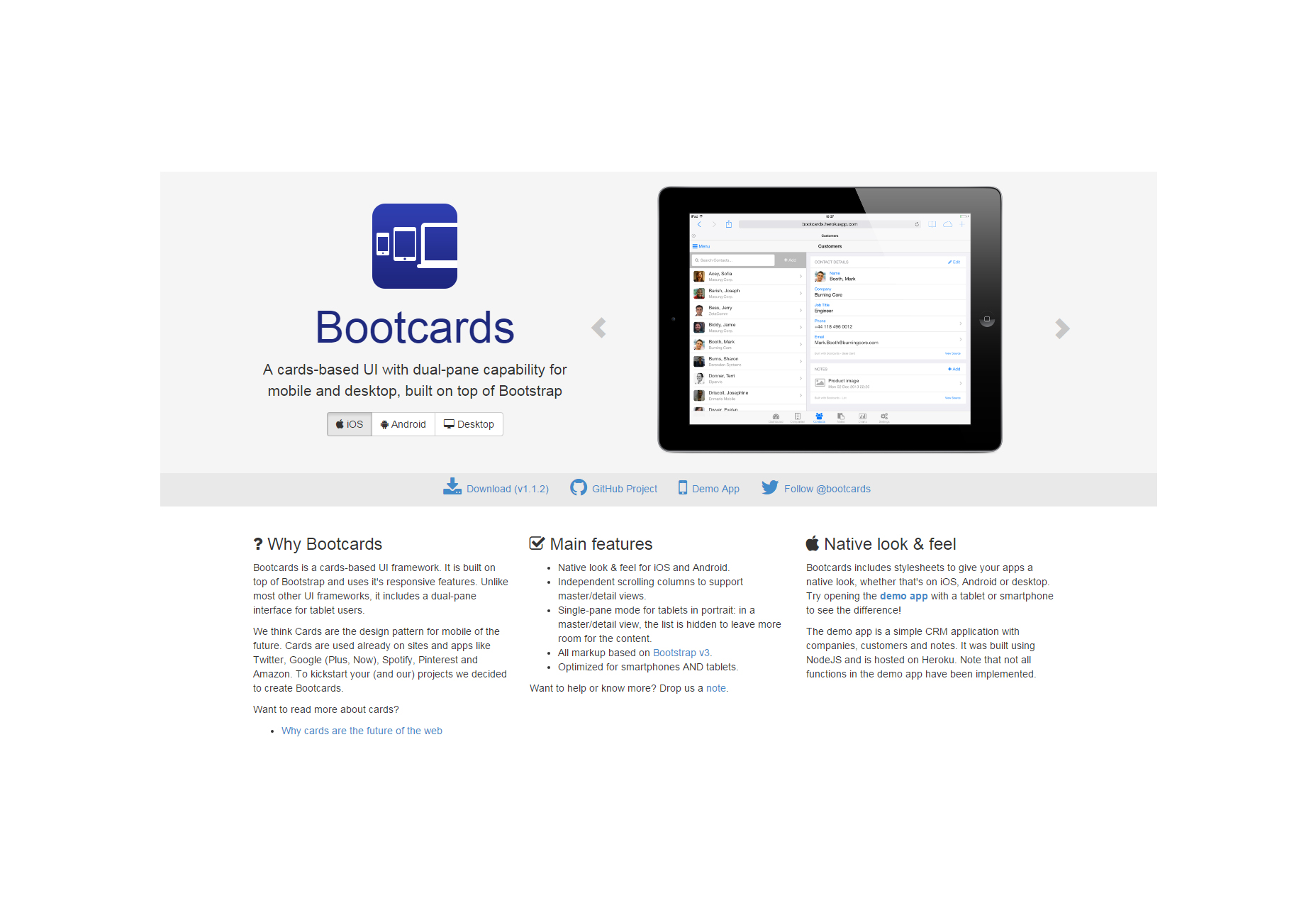
Bootcards: interface utilisateur basée sur des cartes bootstrap
Une interface utilisateur pour créer des cartes avec des fonctionnalités à double volet totalement utilisables sur les environnements mobiles et de bureau.
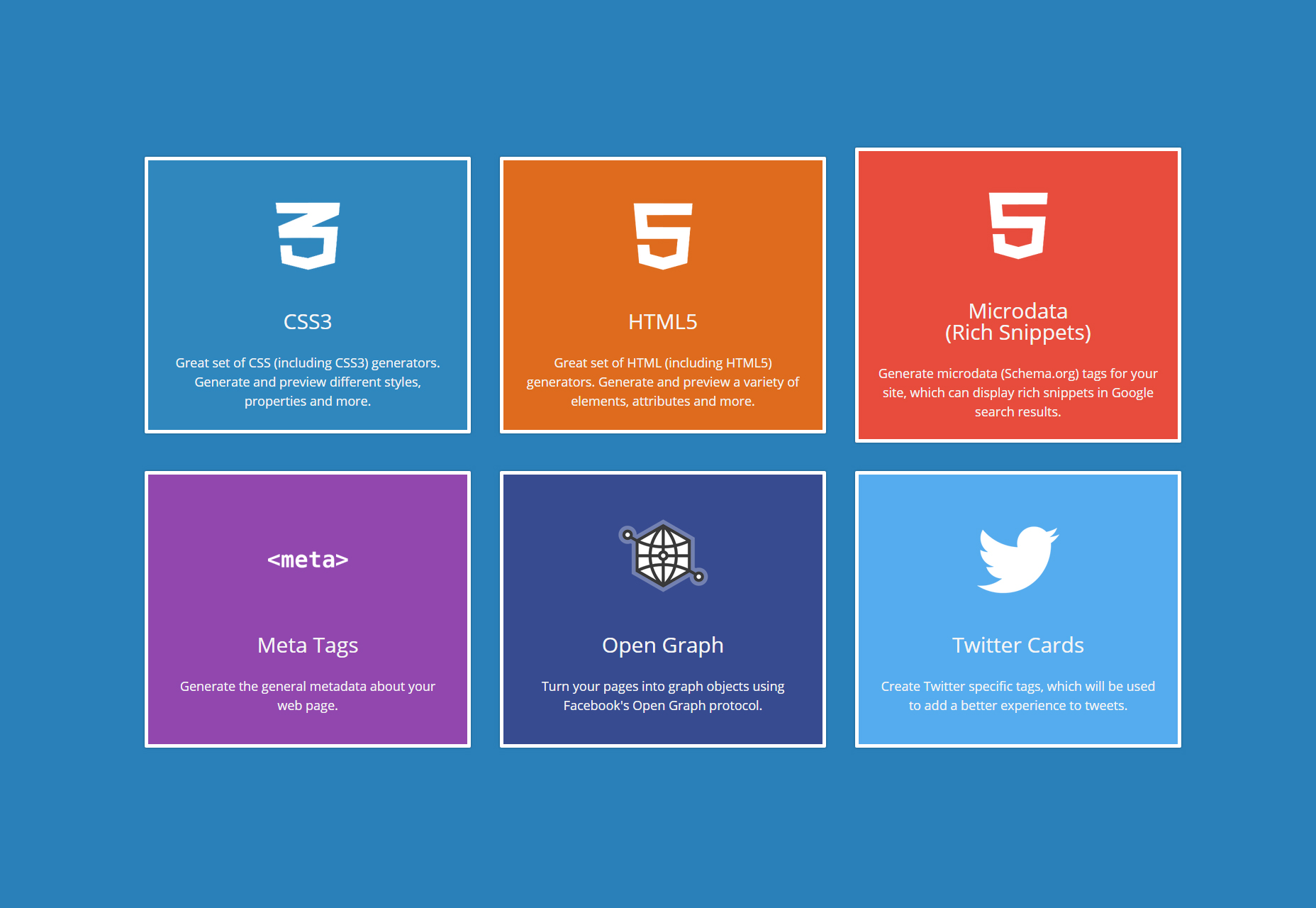
CSS3, HTML5, microdonnées, générateurs de code ouverts et twitter
Cet outil en ligne vous aide à générer du code pour CSS3, HTML5, les microdonnées, les graphiques ouverts et Twitter, que vous pourrez ensuite utiliser sur votre site Web.
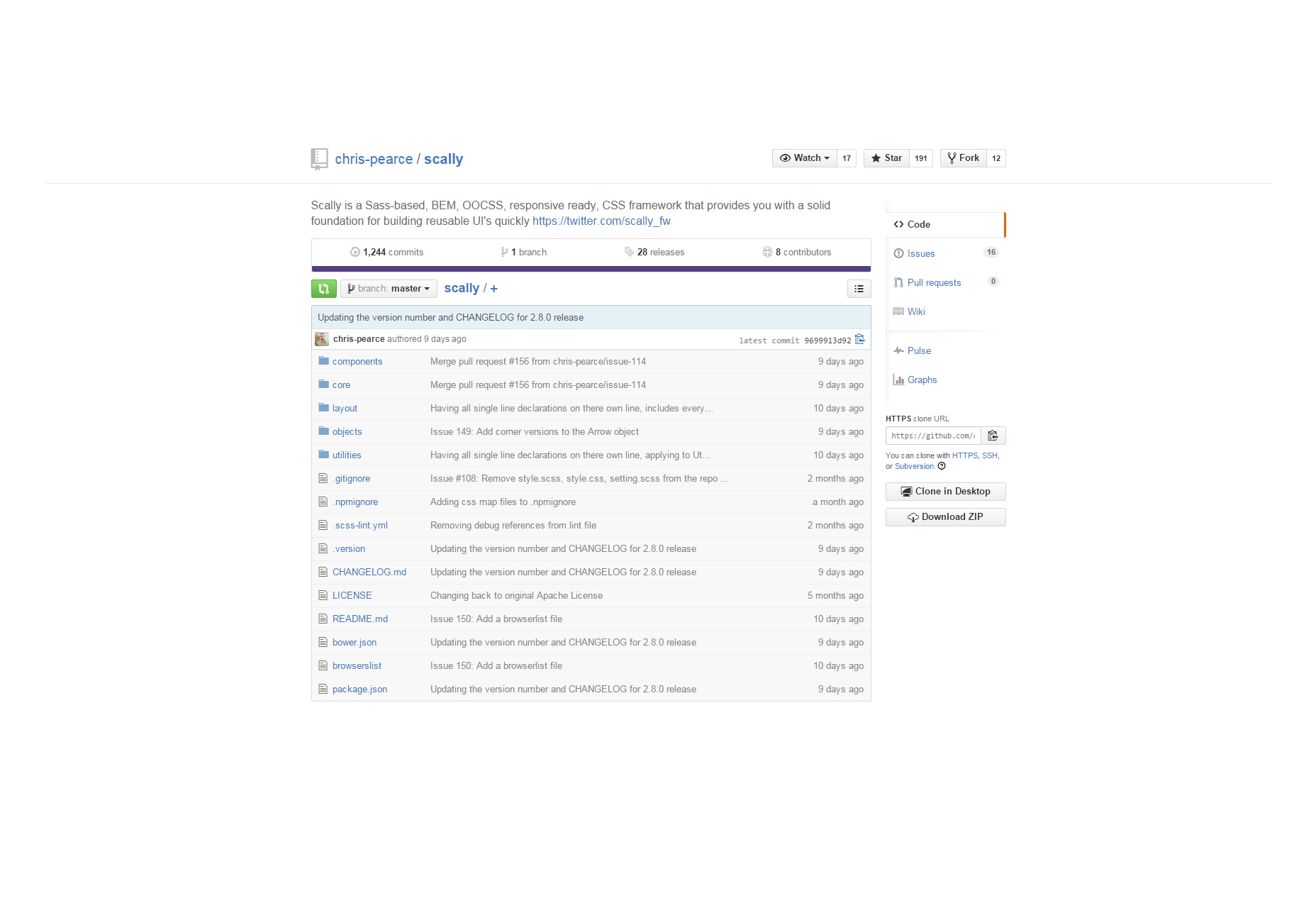
Scally: framework CSS responsive ready basé sur Sass
Un framework CSS basé sur Sass, BEM et OOCSS, totalement réactif et parfait pour créer facilement et rapidement des interfaces utilisateur réutilisables.
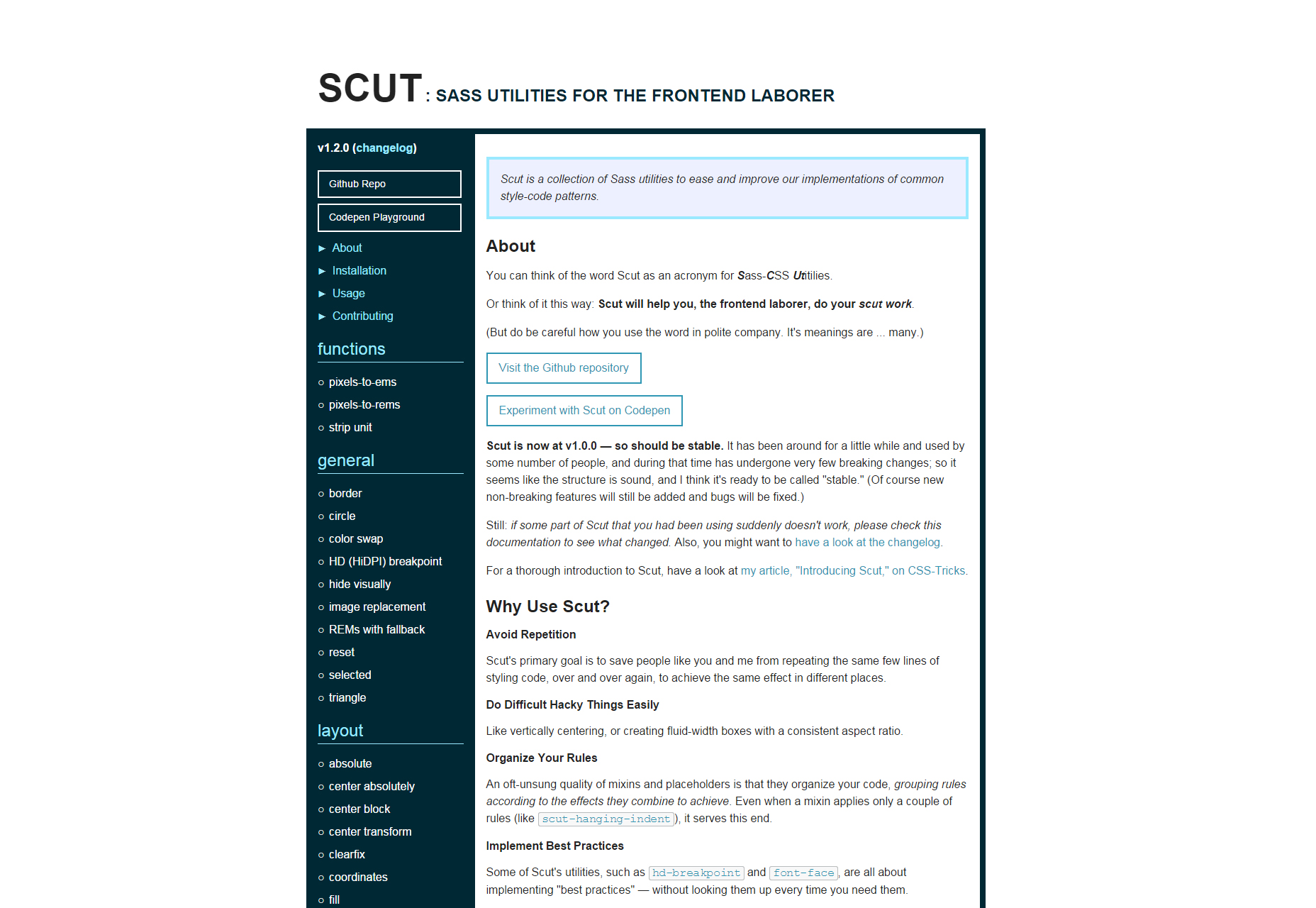
Scut: utilitaires Sass pour le développement web
Une collection d'utilitaires Sass pour vous aider à simplifier les choses et à améliorer l'implémentation de modèles de code de style communs.
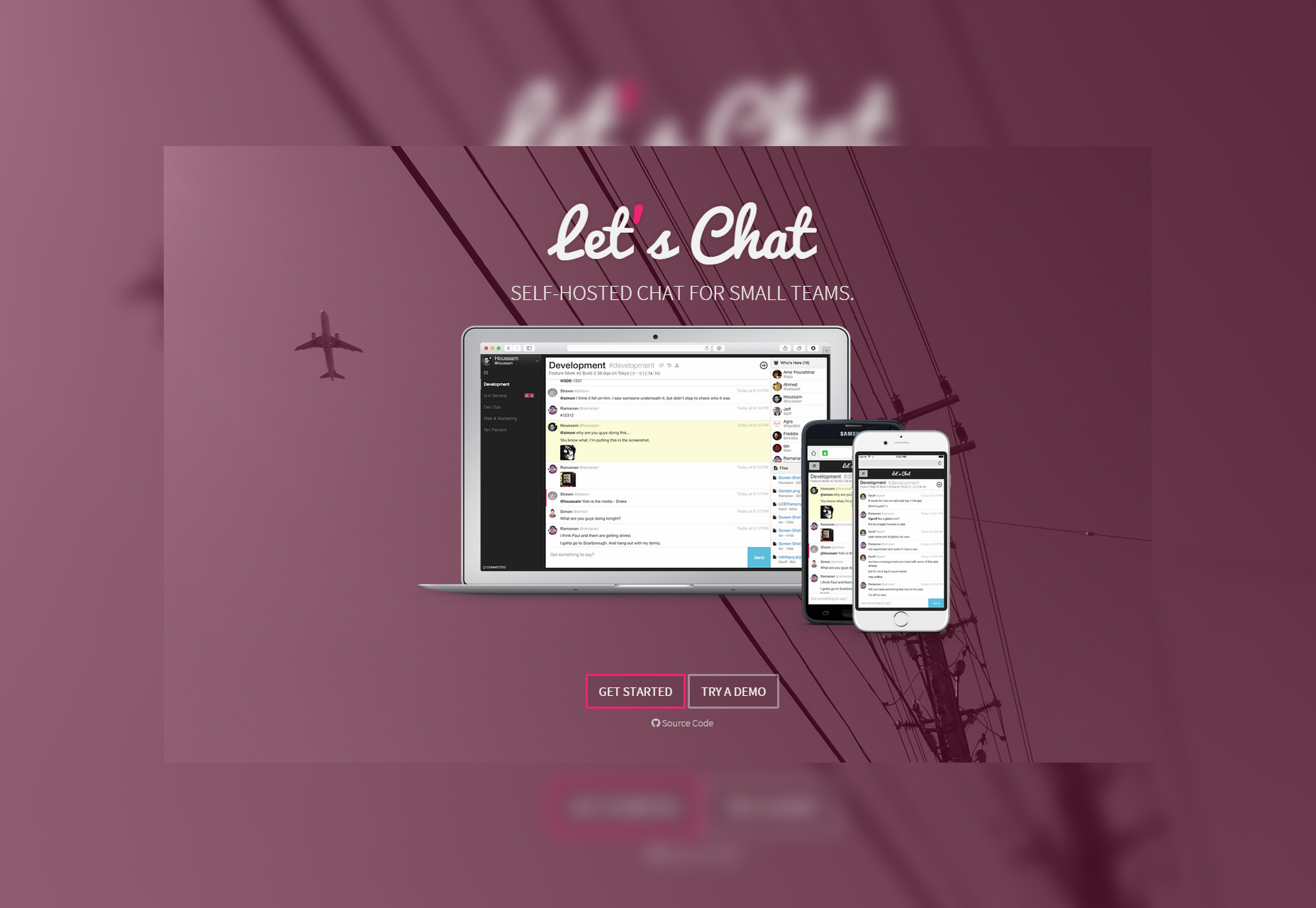
Let's Chat: petit outil de chat auto-hébergé
Une application de messagerie persistante créée avec Node.js et MongoDB, destinée aux petites équipes qui ont besoin de collaborer lors de la réalisation de projets.
Bazel: créateur de code rapide et fiable
Bazel est un outil de création de site Web pour rendre le développement vraiment rapide et fiable. Il est conçu pour gérer d’énormes référentiels de code source.
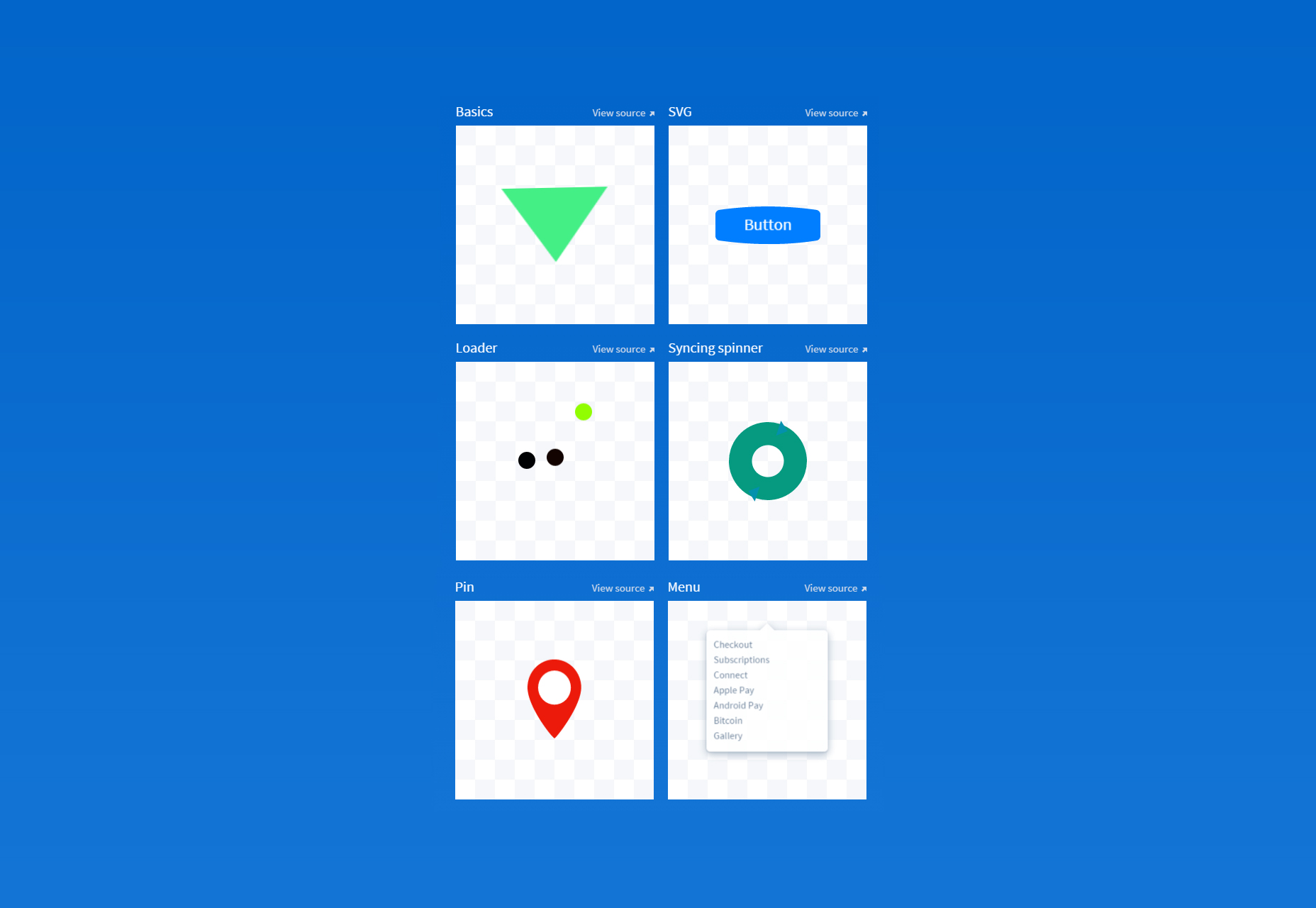
Dynamics.js: bibliothèque d'animations JavaScript basée sur la physique
Une bibliothèque JavaScript légère mais complète qui vous permet de créer des animations basées sur des fonctions mathématiques et physiques.
HTTTML: Balises HTML personnalisées Bibliothèque JavaScript
Une bibliothèque faite en JavaScript, similaire au HTML de vanille, qui vous permet de créer des balises personnalisées pour personnaliser votre code. Cela fonctionne mieux avec une boîte à outils OOCSS.
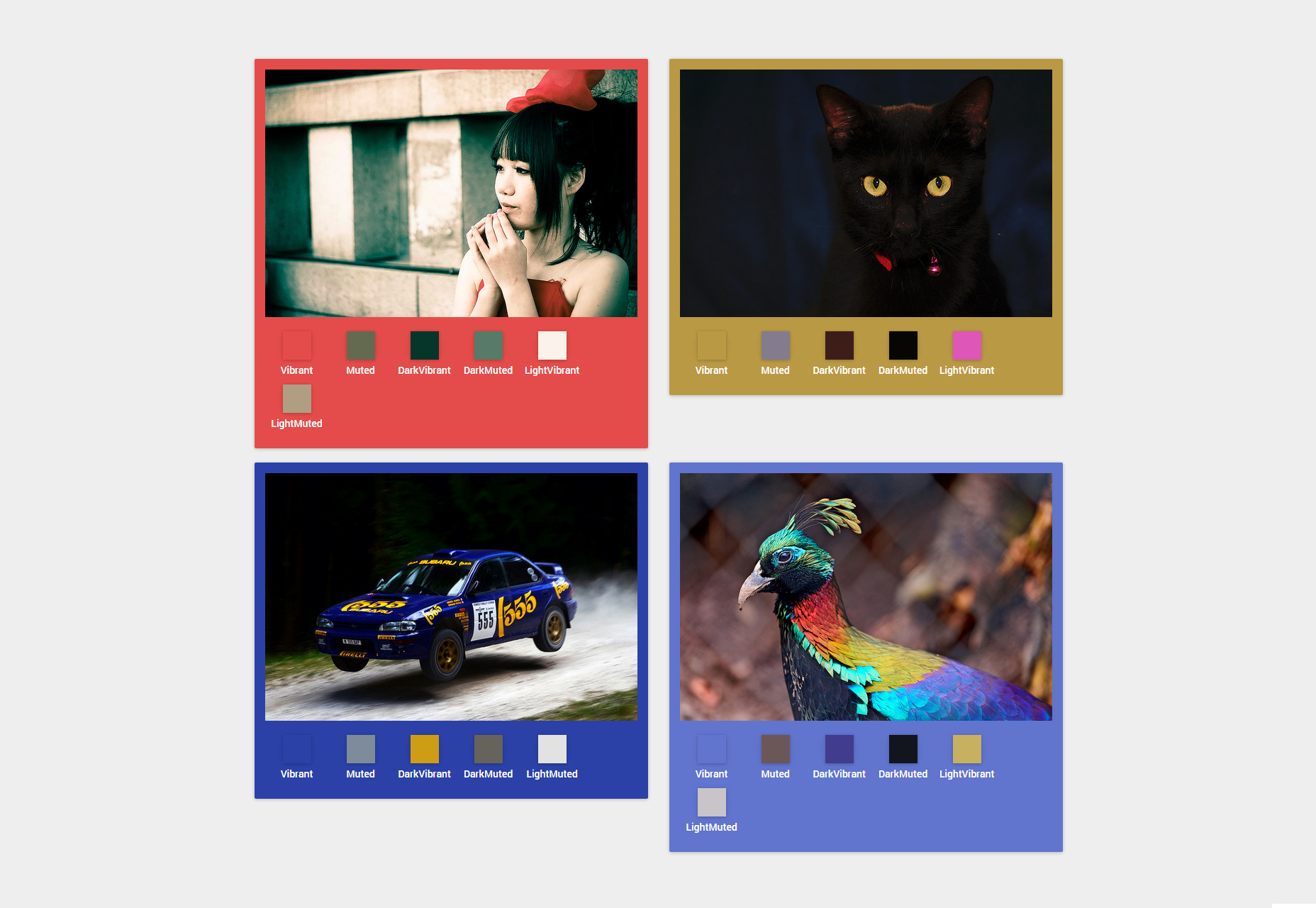
Vibrant.js: extracteur de couleurs JavaScript
Cette bibliothèque créée en JavaScript est idéale pour sélectionner la couleur la plus importante d’une image donnée. La bibliothèque utilise la classe Palette.
Hammer.JS: Les éléments DOM touchent les gestes du générateur JavaScript
Cette bibliothèque cool vous aide à ajouter des gestes tactiles pour tout type d'élément DOM. La bibliothèque est une création petite et propre en JavaScript.
FolderBuilder: arborescence de dossiers Bibliothèque CSS et JavaScript
Un simple organiseur d'arborescence créé avec CSS et JavaScript, un outil utile pour organiser des projets complexes.
Flight: framework JavaScript piloté par les événements
Flight est un cadre simple pour la création de composants JavaScript, utilisé dans des applications telles que TweetDeck et Twitter lui-même. Licence sous MIT.
Dokker.js: créateur de documentation professionnelle sur le code Javascript
Une bibliothèque JavaScript qui vous donne les éléments de base pour créer une documentation complète du code de manière professionnelle.
Quttons: transformations des boutons jQuery en douceur
Ce plugin jQuery génère des boutons qui peuvent être transformés en d'autres types d'éléments, en tirant parti du langage visuel de conception des matériaux.
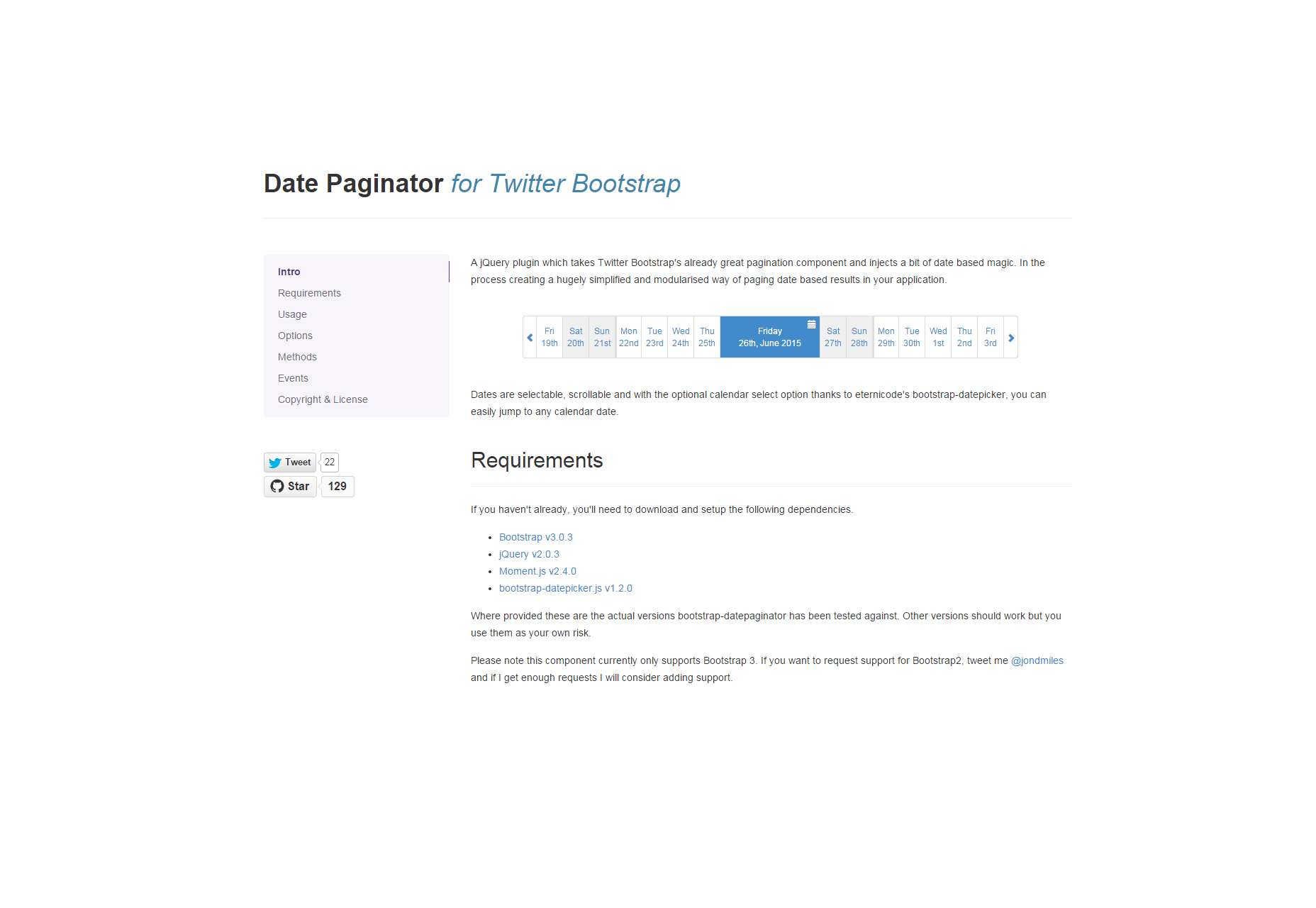
Twitter paginateur Bootstrap
Un paginateur de date simple à utiliser, créé dans jQuery pour Twitter Bootstrap. Il est simplifié, modularisé et léger.
JQuery Calx: un plugin jQuery basé sur des formules
Un moteur de calcul et un analyseur de formules Excel compressés en tant que plug-in jQuery. Il utilise json et le jeu de formules importé de formula.js.