Plus de 50 incroyables cadeaux pour les concepteurs Web, mai 2015
Nous sommes constamment surpris par la générosité des concepteurs et des développeurs qui publient quotidiennement des produits passionnants et inspirants sur la communauté de la conception Web. Non seulement ces concepteurs impressionnants accélèrent notre travail avec plus de ressources gratuites que nous ne pouvons en utiliser, mais ils nous amènent à un travail de plus en plus ambitieux.
Chaque mois, nous rassemblons les meilleures ressources gratuites pour les concepteurs et développeurs Web, et ce mois-ci, il y en a vraiment pour tous les goûts. nous avons d'excellentes icônes, des kits d'interface utilisateur et des maquettes; ainsi que des scripts, des outils et des extensions. Libérez donc de l’espace sur le disque dur, puis parcourez ces téléchargements, profitez-en!
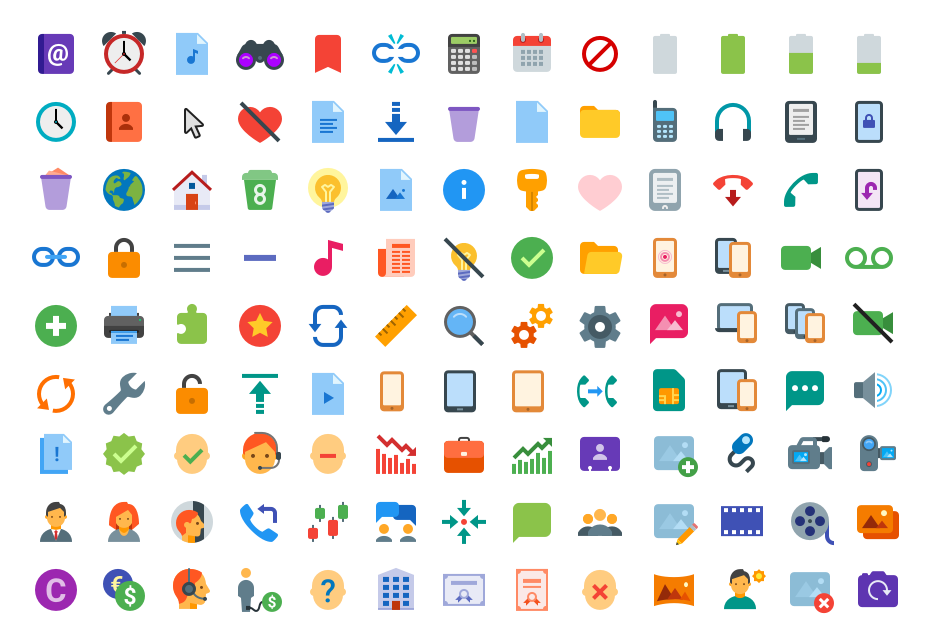
Icônes de couleur plat
Plus de 300 icônes avec une belle palette de couleurs, utile pour tous les types de situations et de projets. S'il vous plaît ne manquez pas de lire la licence Good Boy.
Icônes de construction iOS 8
Une collection de 50 icônes liées à la construction. Parfait pour les projets d'architecture tels que les logiciels et les sociétés immobilières. Disponible en formats AI, EPS, Sketch et PNG.
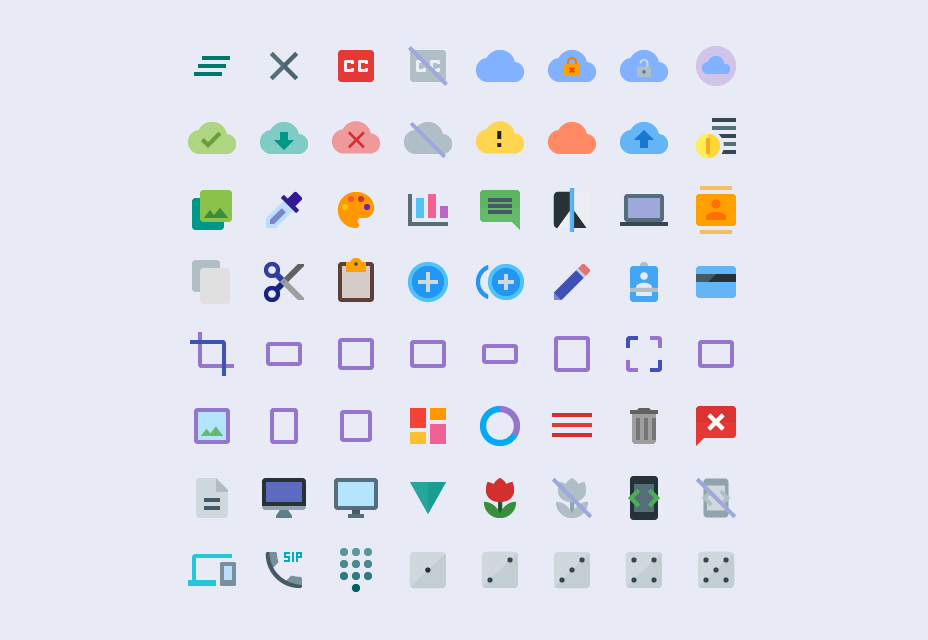
Multisize Icônes de conception matérielle
Une collection avec plusieurs icônes suivant la tendance de la conception du matériau. Les icônes peuvent être utilisées dans des projets personnels et commerciaux; venir en 4 tailles et inclure des fichiers vectoriels.
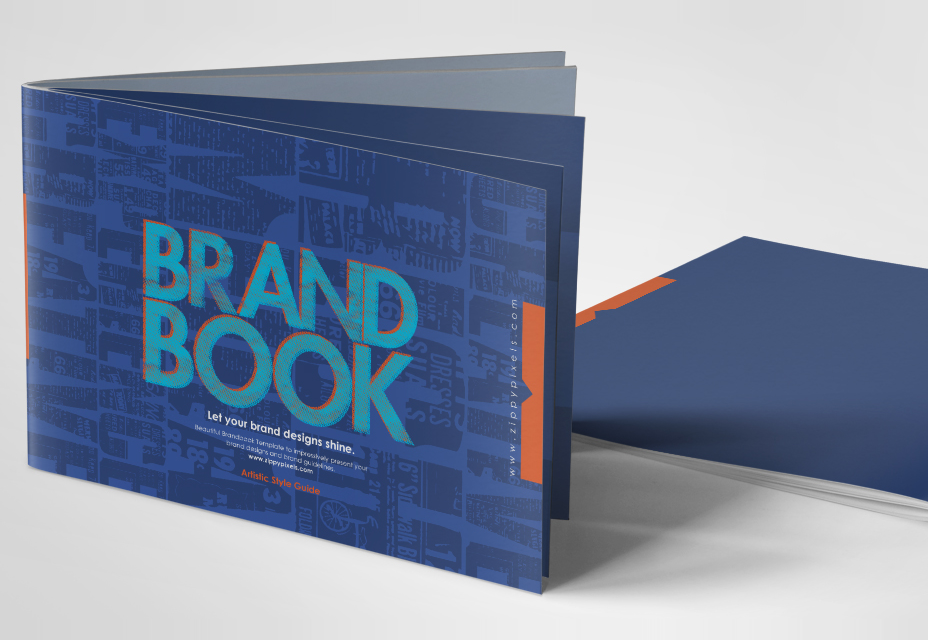
Modèles de marque InDesign et Illustrator Template
Un modèle génial pour mettre en valeur l'image de marque de votre entreprise. Il est disponible en versions Adobe InDesign, Illustrator et PDF, en 300 DPI CMJN. Le modèle comprend également 8 pages imprimables avec un fond perdu de 3 mm.
TemplateShock: Ensemble de 150 modèles d'impression gratuits
Un méga paquet de modèles sympas disponible à des fins professionnelles et professionnelles, le tout gratuitement, prêt à être téléchargé, édité et utilisé.
Belle annonce de journal PSD Mockup
Un beau modèle pour prévisualiser le design publicitaire de vos publications. Il a été créé au format PSD, y compris des objets intelligents et des calques organisés pour une édition facile.
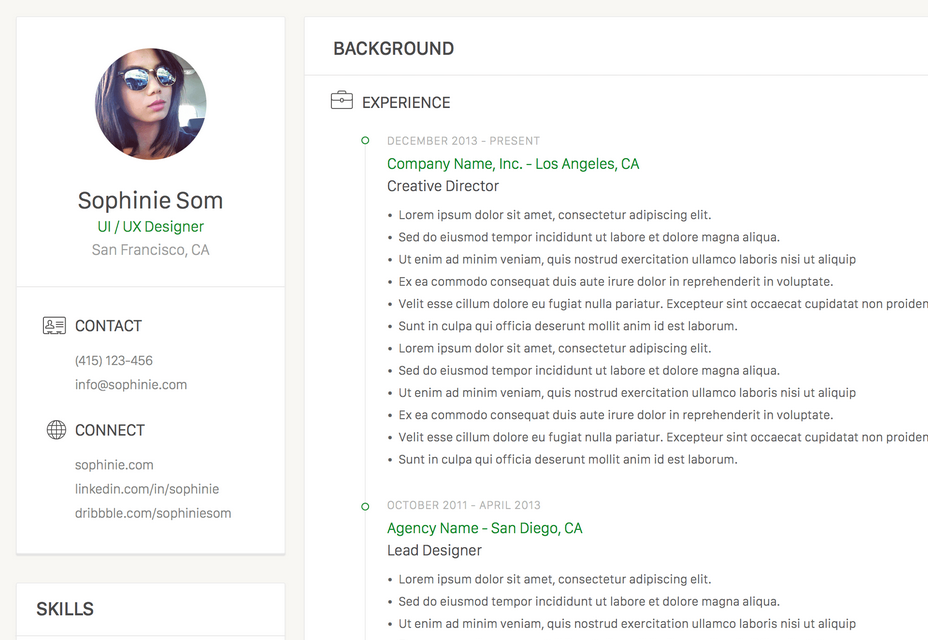
Modèle de CV propre Esquisse Freebie
Un modèle de CV propre avec une barre latérale gauche pour les informations personnelles et une grande zone de contenu pour les informations étendues. C'est un fichier modifiable pour Sketch.
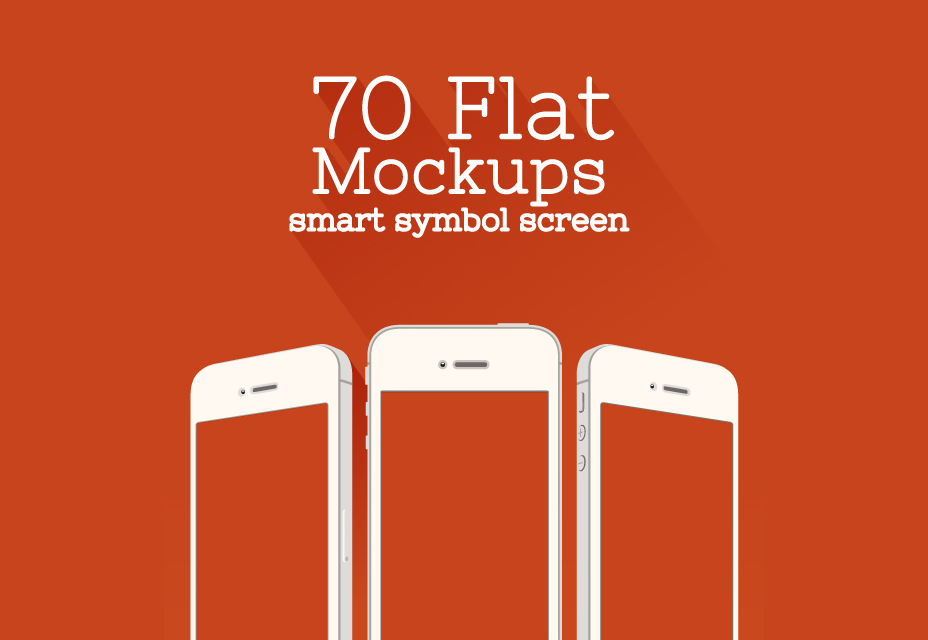
70 maquettes d'appareils design plat
Avec cet ensemble, vous pouvez présenter vos créations dans plusieurs appareils à la mode pour vos clients ou à vos propres fins de marque. L'ensemble contient des fichiers vectoriels et des objets intelligents pour une édition facile.
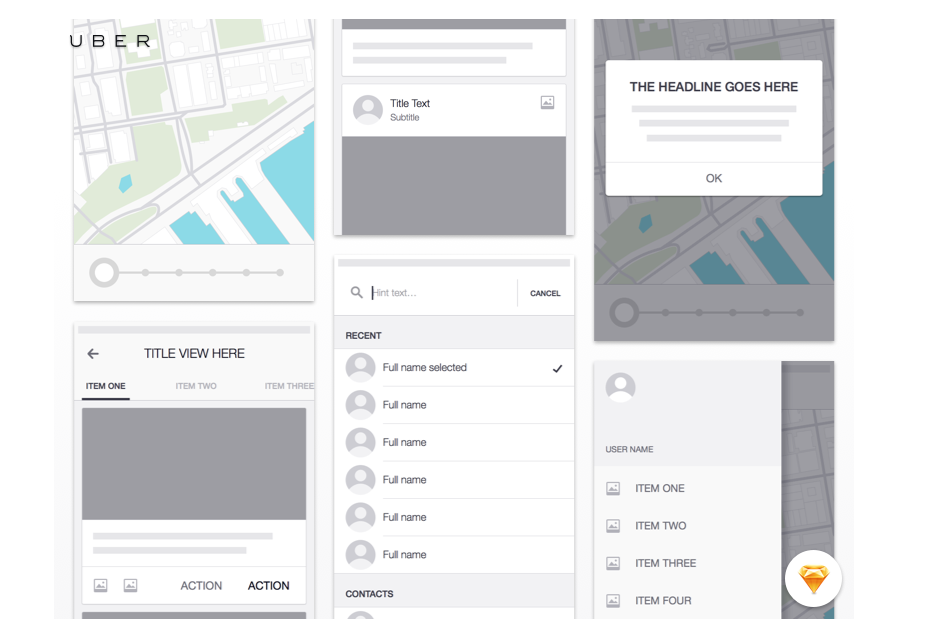
Uber iOS Wireframe Kit
Une ressource fantastique pour dessiner le squelette de votre prochain projet mobile. Il contient une grande variété d'éléments, y compris des cartes, des dialogues, des épingles, des chargeurs et bien plus encore.
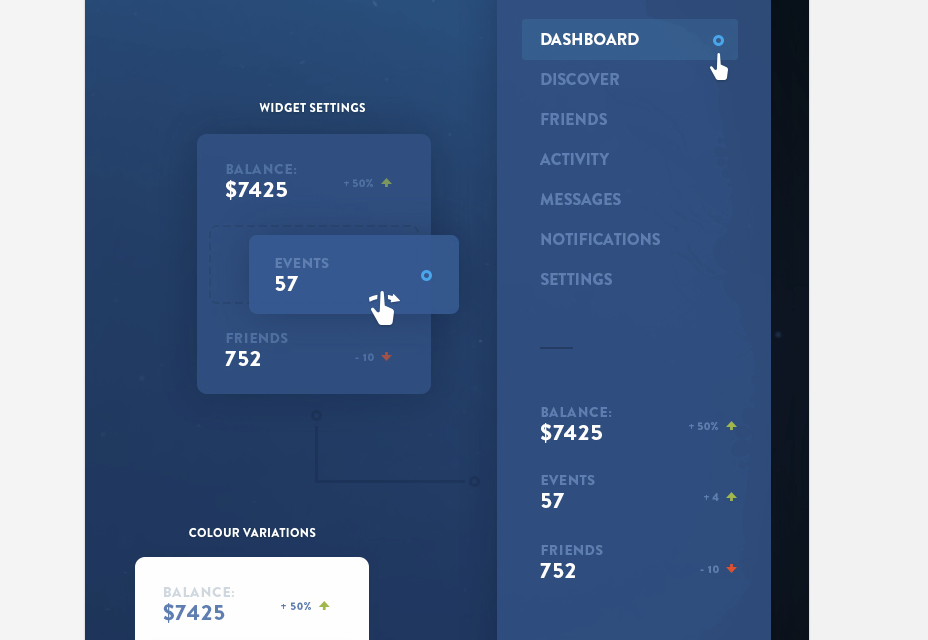
Kit d'interface utilisateur gratuit Eventray
Un magnifique kit d'interface utilisateur sombre qui sera utile pour les projets mobiles et de bureau. Profitez des couleurs cohérentes et des fichiers PSD bien stratifiés inclus.
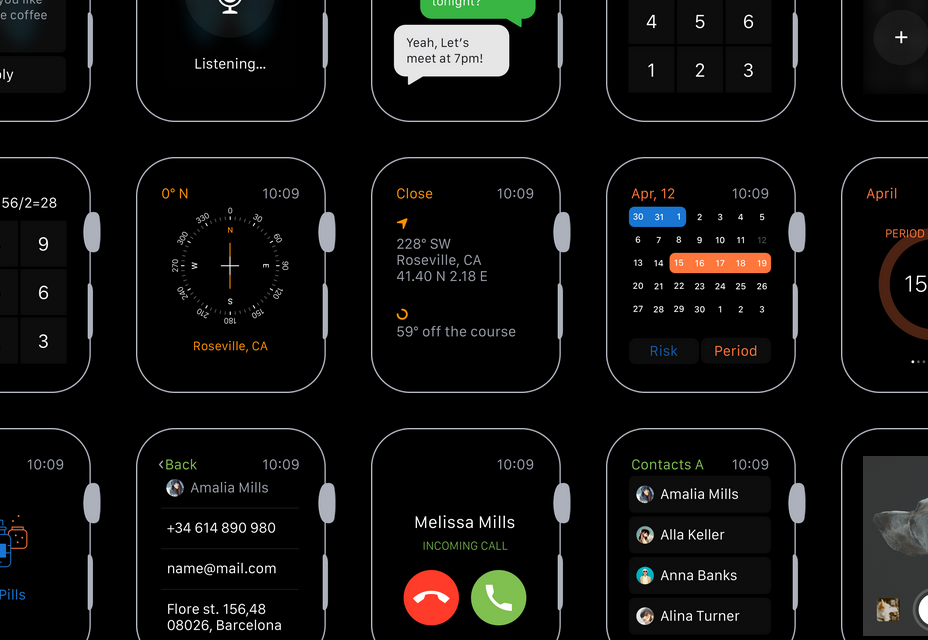
Kit d'interface utilisateur Apple Watch
Un bel ensemble conçu pour Sketch avec une tonne de designs Apple Watch UI. Le pack comprend des boutons, une superbe typographie simple, des bulles de messages et des écrans pour plusieurs applications.
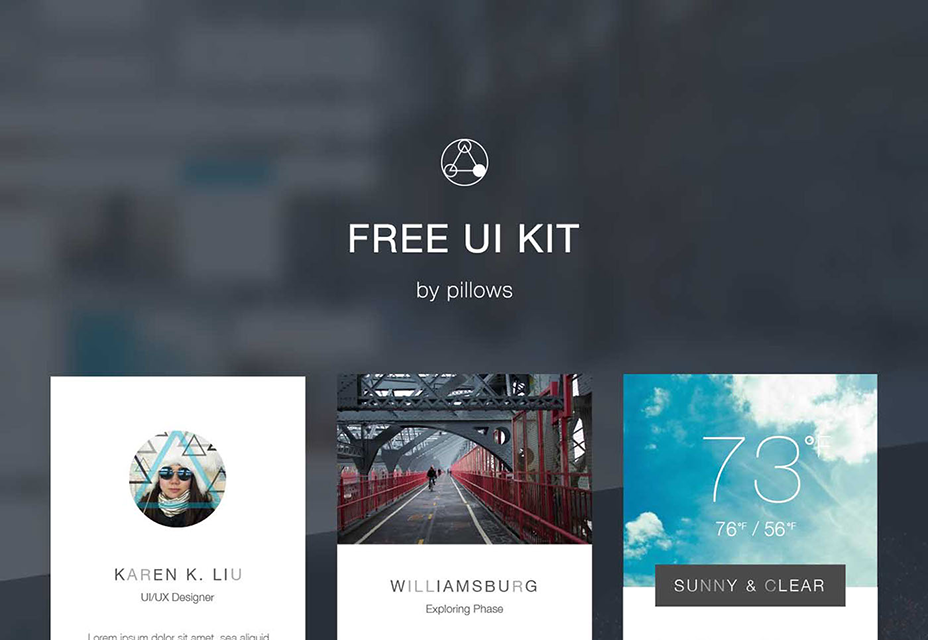
Kit PSD et AI UI lumineux et esthétique gratuit
Une interface utilisateur esthétique au design clair et net. Il a des widgets pour météo, calendrier, formulaire de connexion, profil de l'auteur et plus encore.
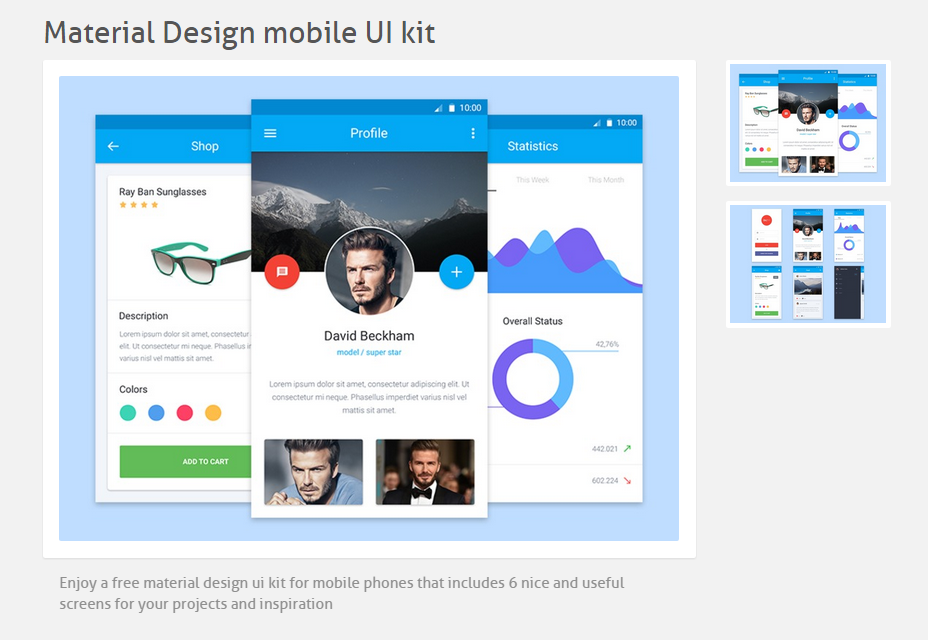
Kit d'interface utilisateur mobile
Un kit d'interface utilisateur de conception matérielle gratuit pour les appareils mobiles qui comprend six écrans utiles pour vos projets. Les écrans inclus sont le profil, les photos, l'analyse, la boutique, le menu et la connexion.
Didactique: Police de caractères élégante lisible par la FTO
Didactic est une police Web qui peut également être téléchargée au format OTF. La police est parfaite pour la lisibilité, ce qui en fait une excellente option pour les magazines, les blogs et tout autre site Web axé sur le contenu. A plusieurs glyphes de langue.
PaymentFont: Webfont utile avec des icônes liées au paiement
Une webfont incroyable pour intégrer des icônes liées au paiement sur votre site Web. Super utile pour les affichages à haute densité.
Santelia Police: police moderne robuste
Une famille robuste de type moderne, avec des versions régulières et brutes et six poids. Il présente des variantes stylistiques, des ligatures, des glyphes à l'ancienne, des swashes et bien plus encore. Les polices sont idéales pour les créations imprimées et Web.
Tresdias: Chubby Outline Police gratuite
Une belle police avec des arêtes vives, un corps grassouillet et un style délimité. La police est en majuscule, en chiffres et en caractères.
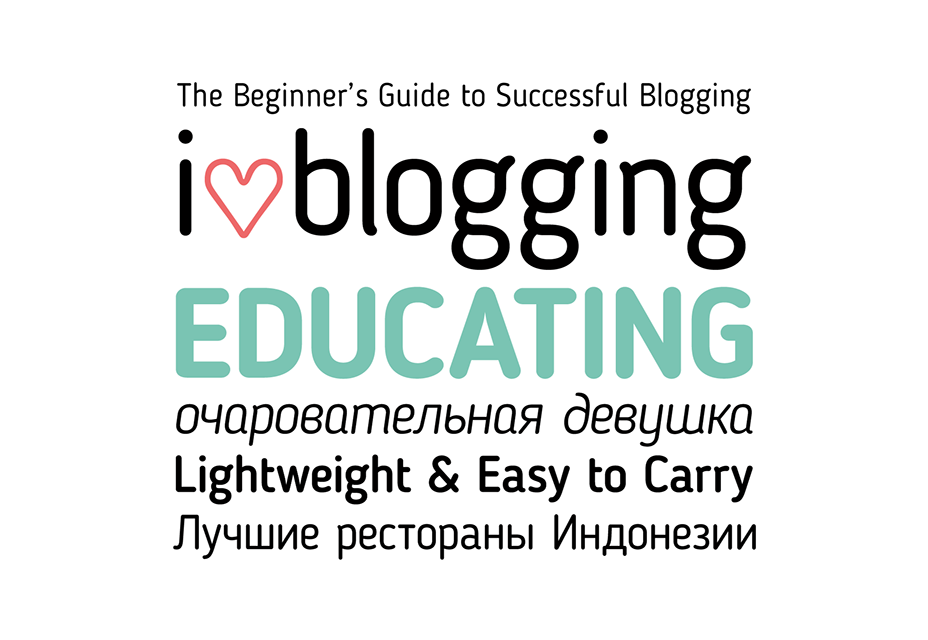
Police de caractères gratuite Blogger Sans Serif
Une police axée sur les blogs avec prise en charge de plusieurs langues. Il est lisible, complété par des minuscules et des majuscules, des glyphes, des nombres et des variations de police supplémentaires.
Pack de 100 photos gratuites (CC0) Vintage & Retro
Un ensemble d'images avec une touche vintage, parfait pour les projets de style ancien. Ils peuvent être utilisés dans n'importe quelle création grâce à sa licence CC0.
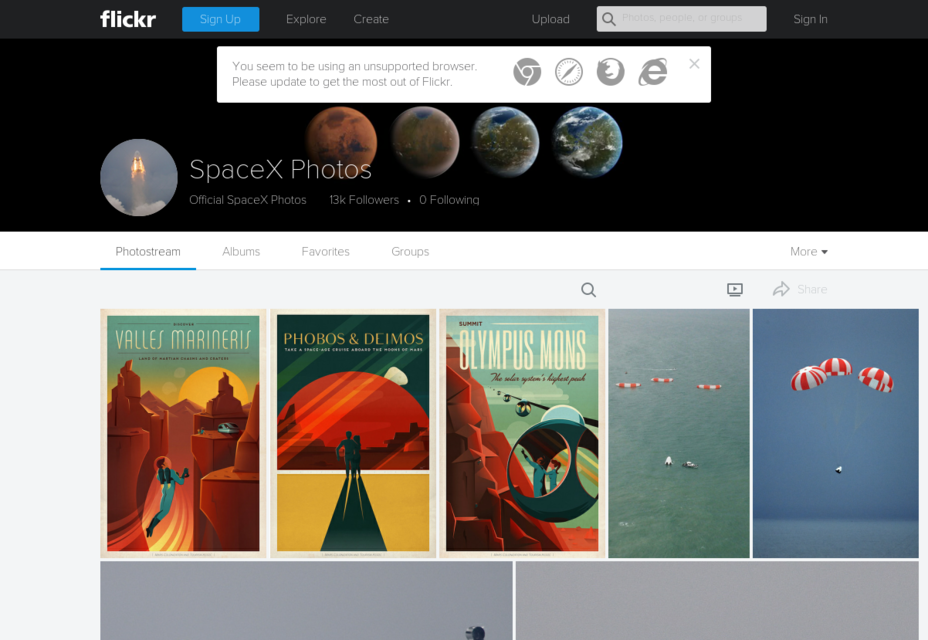
SpaceX a organisé des photos et des affiches de l'espace CC0
Ceci est une collection Flickr qui comprend plusieurs catégories avec des photos et des affiches CC0. Il a été organisé par la société populaire spaceX. Vous pouvez utiliser les photos librement.
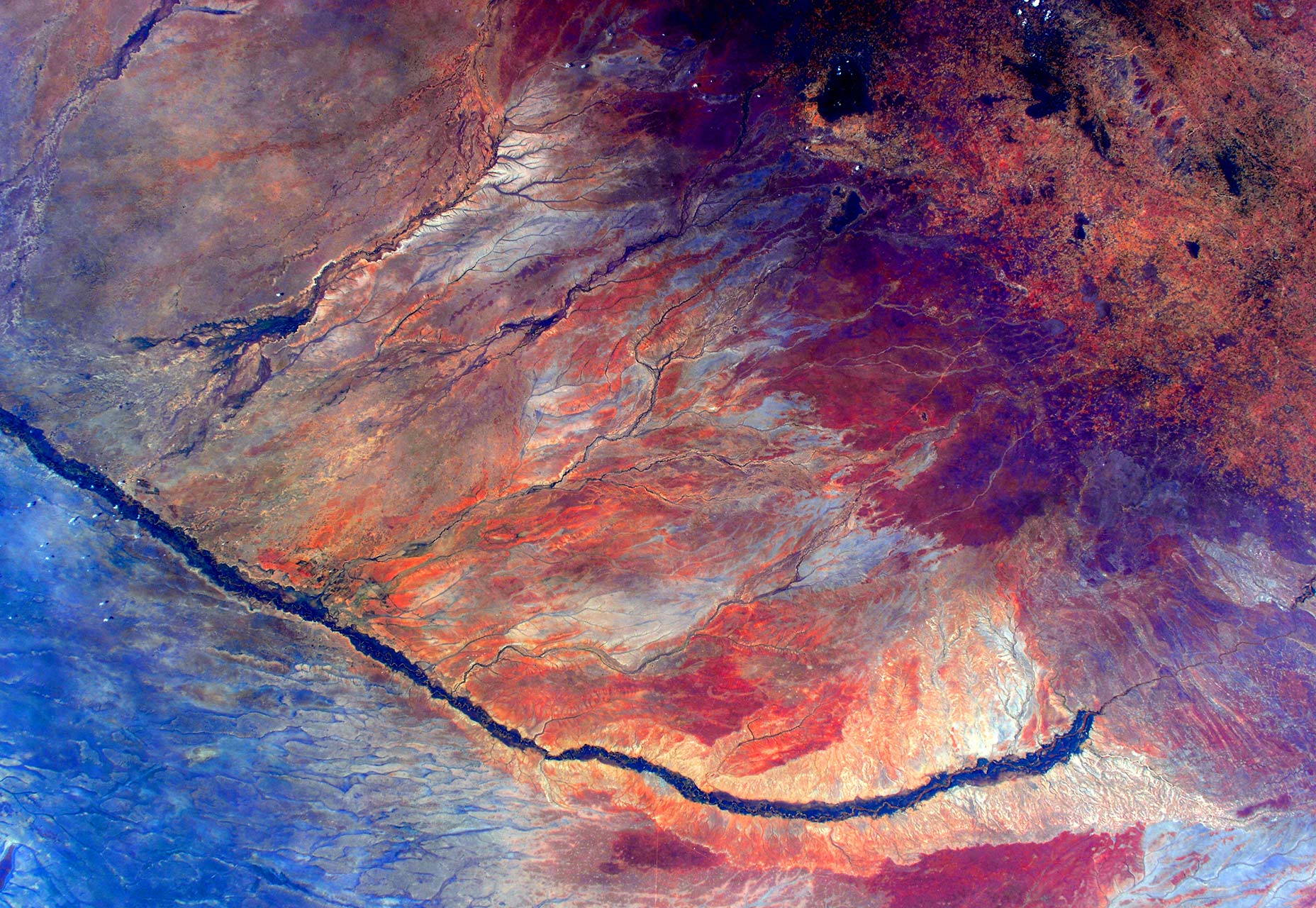
WLPPR: Fonds impressionnants de photographie naturelle
Un ensemble étonnant de motifs et de photographies de notre planète bien-aimée qui peut être utilisé comme fond d'écran pour votre téléphone de motifs texturés pour d'autres projets.
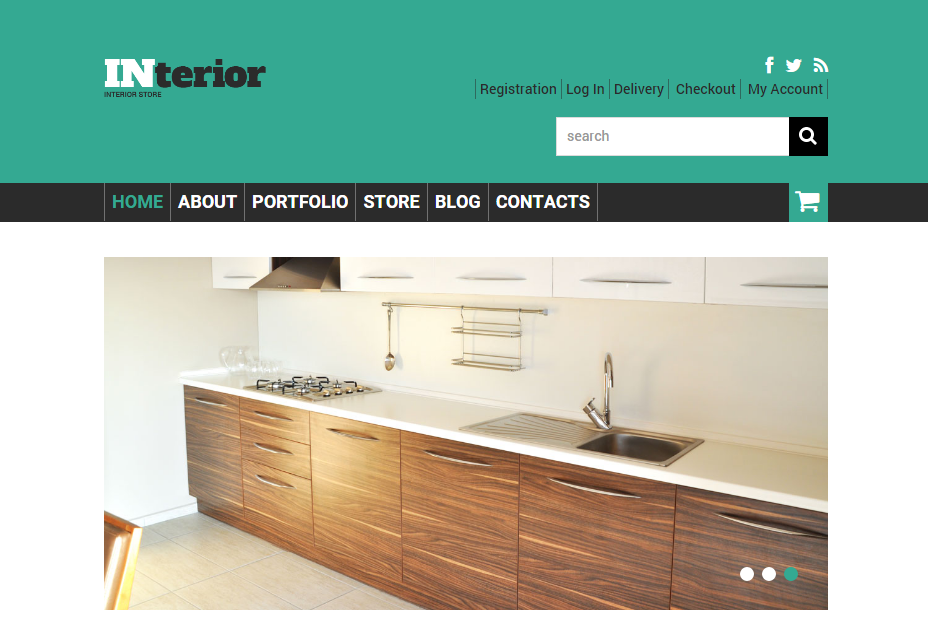
Intérieur: Magasin Thème WooCommerce
Un thème réactif conçu pour la vente de produits en ligne, avec un accent particulier sur le design d'intérieur.
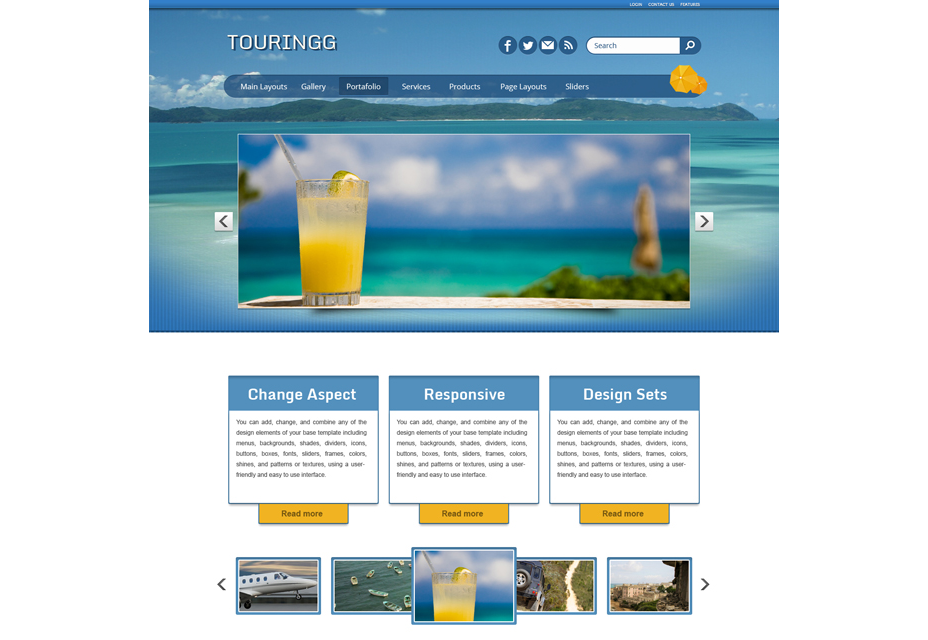
Thème WordPress Tourisme
Le tourisme est un beau thème WordPress pour les voyageurs et les passionnés. Il a galerie de photos, options de page, contacts, commerce électronique et autres fonctionnalités.
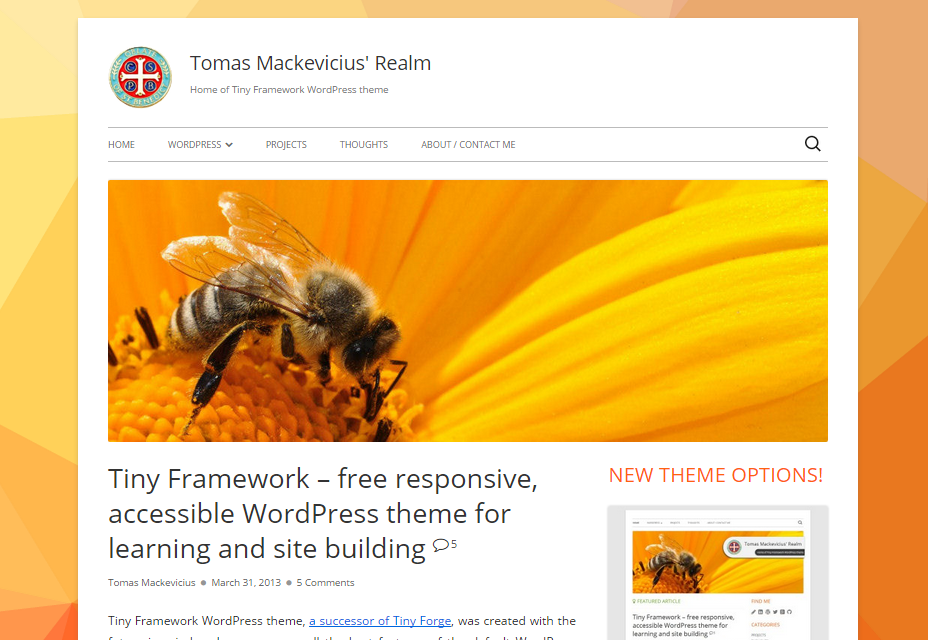
Tiny Framework: Thème WordPress Starter réactif et léger
Un thème WordPress de démarrage / framework vraiment complet qui regroupe toutes les meilleures fonctionnalités des thèmes WordPress par défaut dans un seul framework, y compris les microdonnées Schema.org, une documentation complète, un design premier mobile (Twenty Twelve), une structure HTML5 Underscores, de nombreuses améliorations de Twenty Fifteen, des en-têtes personnalisés, des widgets de trois pieds de page, l'icône FontAwesome, le support webfont et Google Fonts.
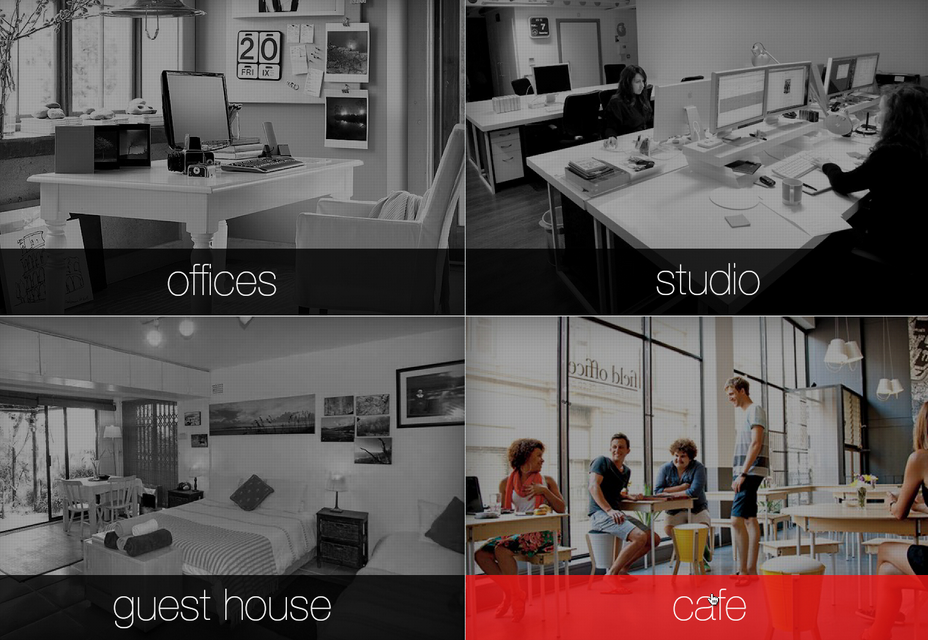
Boîte PSD visuelle basée sur l'image
Un modèle assez génial pour les sites Web basés sur des images. Parfait pour présenter des entreprises ou des portefeuilles créatifs. PSD est entièrement organisé et modifiable.
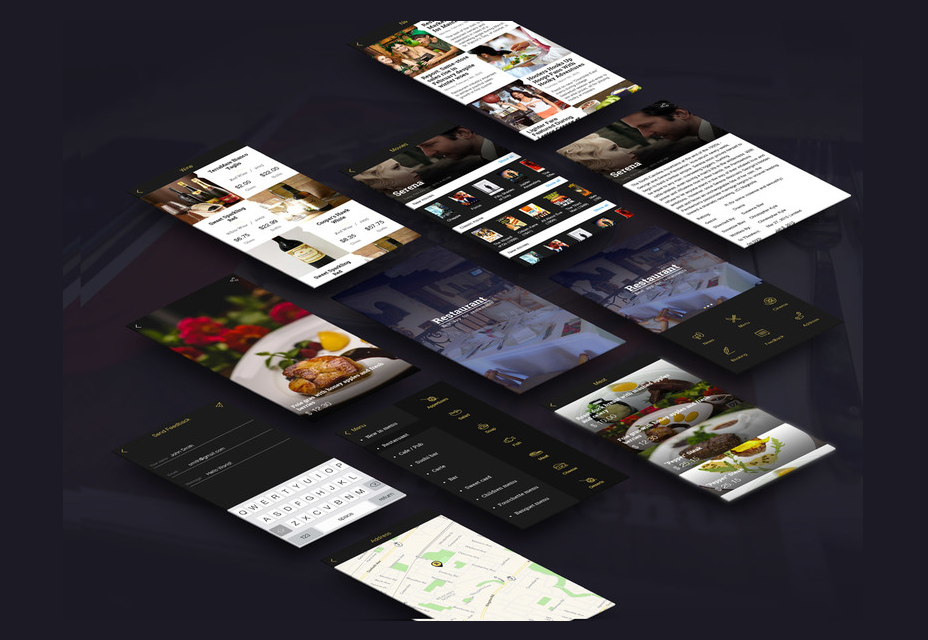
Modèle d'application de restaurant PSD
Un très beau modèle pour créer vos propres applications de restauration. Il s'intègre parfaitement à l'écran de l'iPhone 5, ainsi qu'à la plupart des appareils Android.
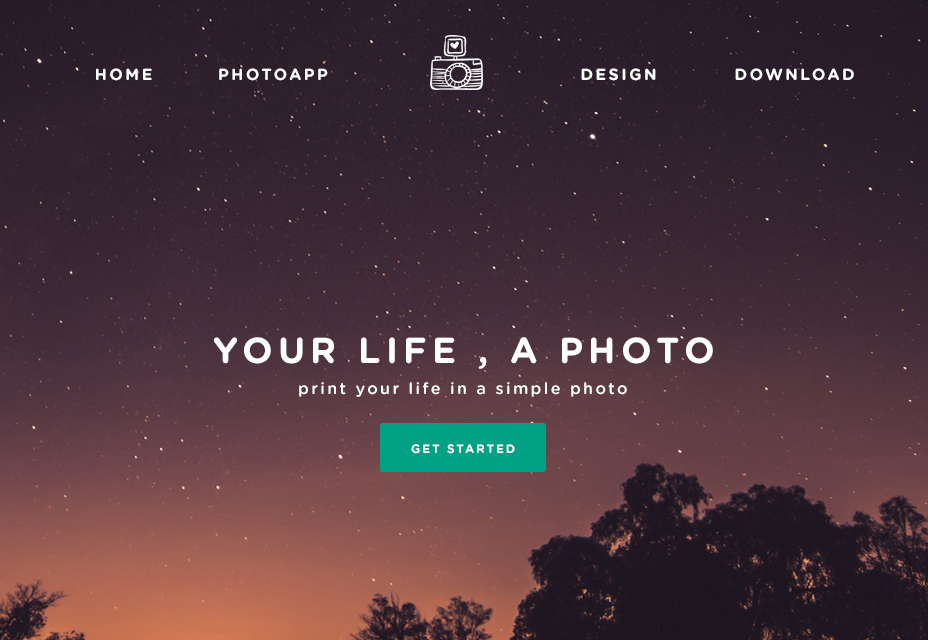
Modèle de page de destination PSD PhotoTime
Un design de page de destination pour présenter une application de photographie de concept pour mobile. Bien sûr, vous pouvez utiliser les fichiers source inclus et les adapter à tout ce dont vous avez besoin.
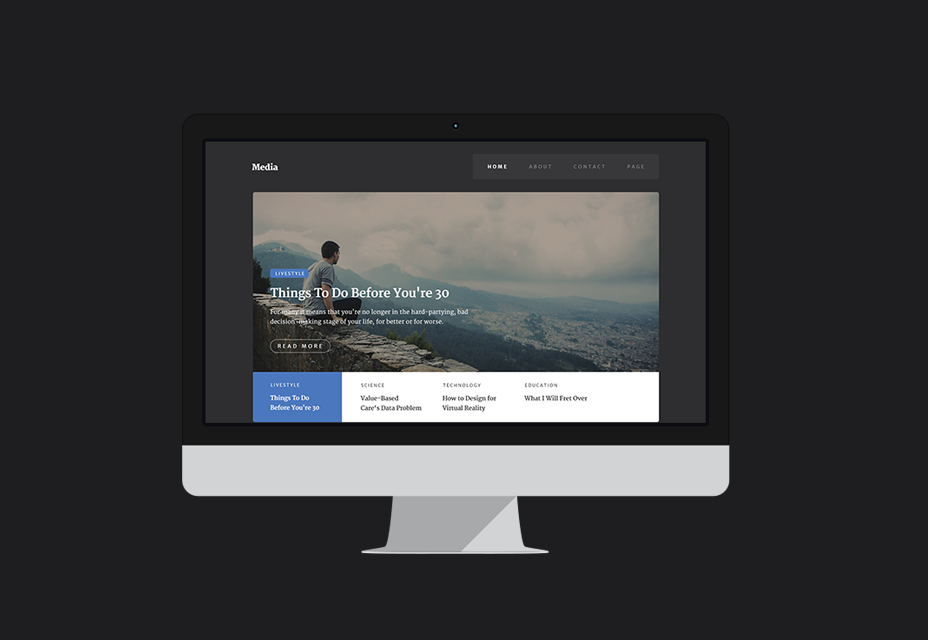
Modèle PSD pour supports plats
Un fichier PSD organisé pour un modèle Web. Il a tous les éléments que vous voudrez peut-être comme des widgets pour les billets de blog avec des vignettes. PSD est entièrement organisé et prêt à être édité.
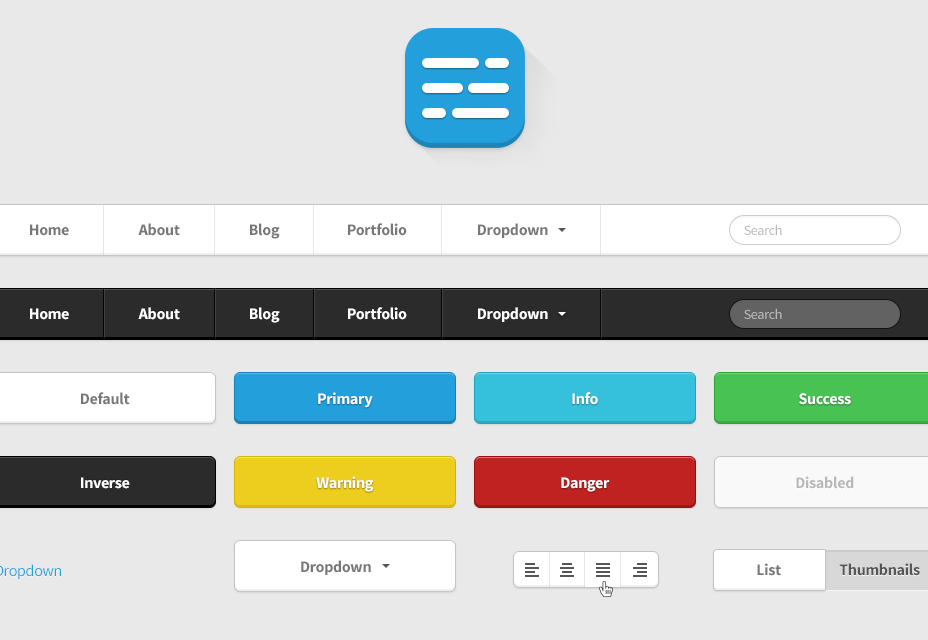
Kit d'interface utilisateur HTML Bootstrap
Un modèle cool spécialisé dans le design plat pour Bootstrap. Parfait pour le web moderne sur toutes les plates-formes sur lesquelles vous travaillez.
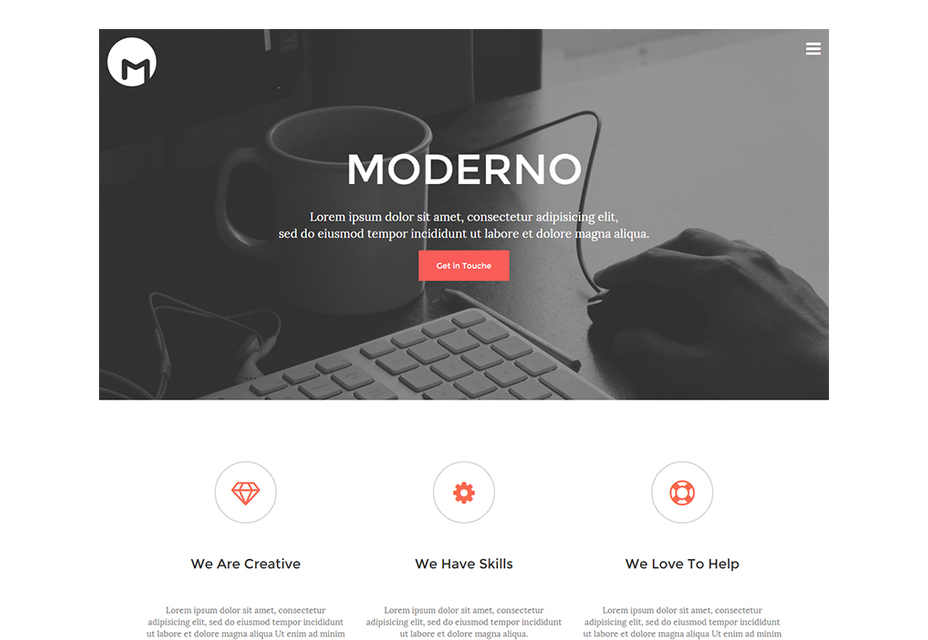
Moderno: modèle de réponse HTML5 gratuit
Un modèle de portefeuille HTML5 et CSS3 petit et minimal basé sur Bootstrap, comprenant de nombreux éléments pour créer un site Web d'agence ou de portefeuille.
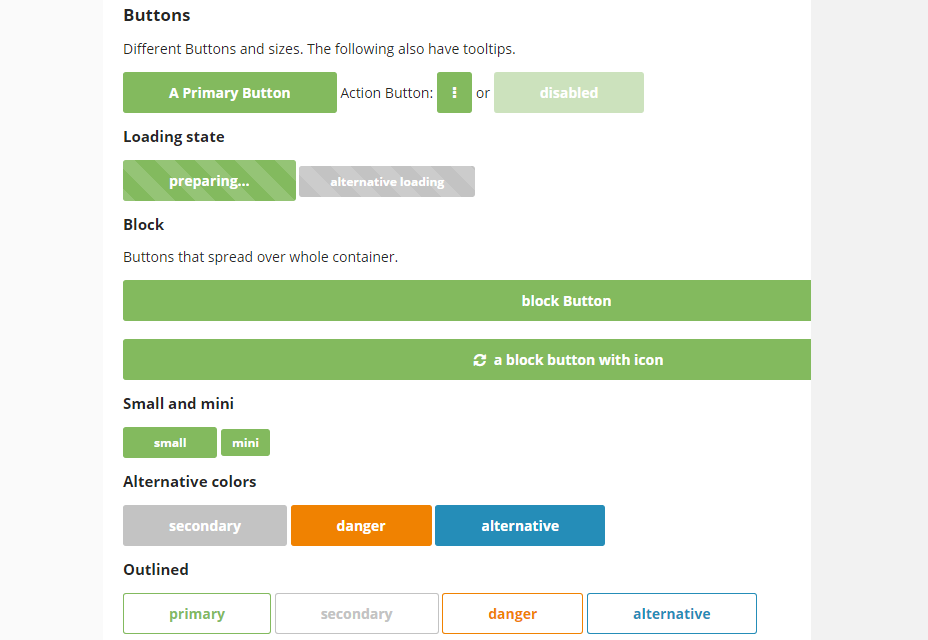
Boutons de morphing DC animés
Un trio de boutons qui animent et façonnent différemment lorsque vous les survolez. Il reste immobile lorsque l'utilisateur clique dessus et les changements de couleur peuvent également être appliqués.
Animation de main en CSS pur
Une belle animation main créée avec rien d'autre que CSS par l'utilisateur r4ms3 de CodePen. Cette animation manuelle peut être utilisée comme préchargeur pour les sites Web et les applications.
Page de chargement du SCSS de Space Invader
Une animation convaincante avec un vaisseau spatial et un petit fantôme en train d'être enlevé. Totalement réalisé en CSS, peut être utilisé comme un préchargeur Web.
Grinding Gears CSS Chargement Animation
Créé en CSS pur, ce chargeur utilise des engrenages de différentes couleurs. Il a été créé par Jamie Coulter et inspiré par un tir Dribby groovy.
FlexCSS: Bibliothèque Web Flex Modular Elements
Une bibliothèque de modèles modulaire qui intègre une conception modulaire et de nombreux composants JavaScript légers, disponibles pour développer presque tous les éléments Web.
JSBlocks: Framework de développement Web de type vue de modèle
Un cadre complet pour la création de tous les types de projets Web et d'applications destinés à être rapides et faciles à utiliser. Il récupère la puissance de la vue modèle pour créer des applications simples ou complexes.
Pingouin: cadre frontal open source
Construisez n'importe quel projet web que vous avez en tête avec ce framework frontal cool écrit avec Sass. Il est léger et extensible, parfait pour les grands projets Web.
Origami: Outil de prototypage d'interface utilisateur
Un outil gratuit pour concevoir de nouvelles interfaces utilisateur. Avec cela, vous pouvez créer rapidement un prototype, l'exécuter sur iPhone ou iPad et exporter les extraits au code ultérieurement.
Atomizer: Générateur de règles réutilisables CSS Atomic
Atomizer est un outil de création de règles CSS Atomic: une collection d'unités de coiffage à usage unique que vous pouvez réutiliser à tout moment. Il fonctionne parfaitement sur des frameworks tels que React, Ember ou Angular.
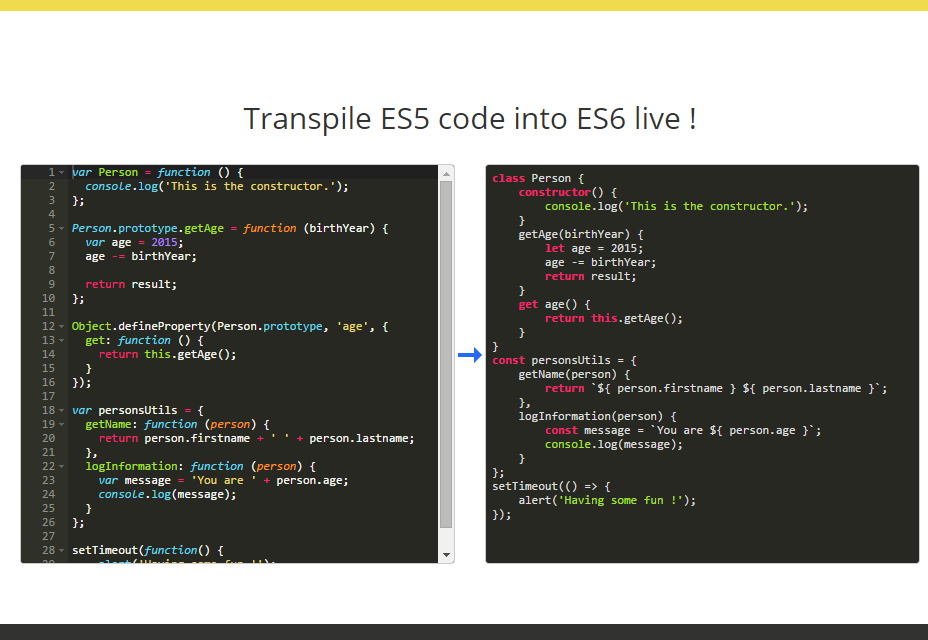
Xto6: Outil de nettoyage de code JavaScript
Un outil pour garder votre JavaScript sans erreur, propre et à jour. Il inclut des fonctions / prototypes dans la classe, la concaténation de chaînes avec des chaînes de modèles et des rappels anonymes aux fonctions fléchées.
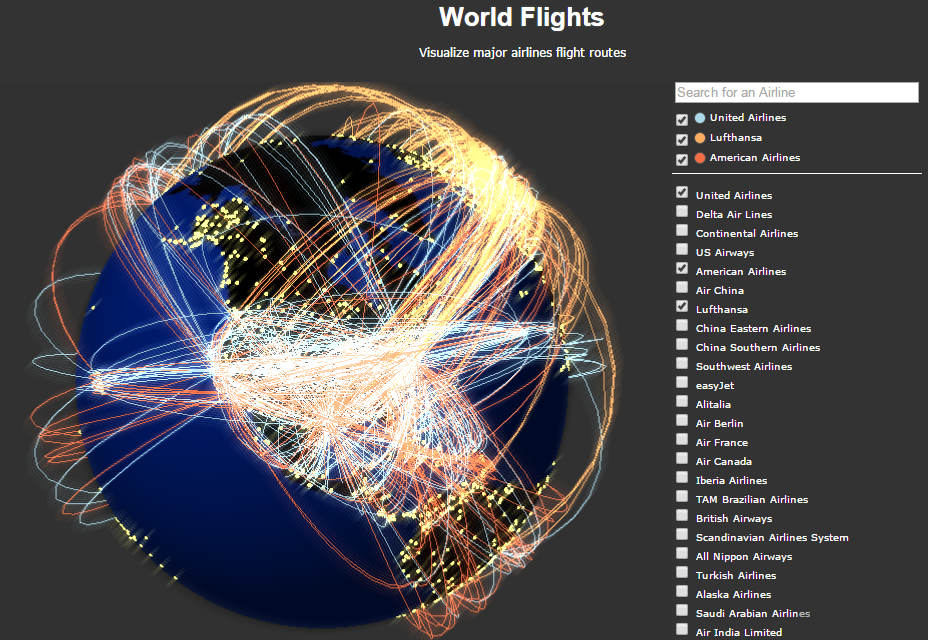
PhiloGL: Visualisation Web et développement de jeux WebGL Framework
Un framework WebGL pour visualiser les données, générer du code créatif et développer des jeux captivants.
Smoke: Plugin JQuery pour valider les formulaires
Un plug-in jQuery complet pour valider les formulaires, autoriser et gérer les notifications, les barres de progression, le plein écran, les panneaux et autres éléments de données utiles.
Kute.js: moteur d'interpolation JavaScript
Une reconstruction plus intelligente d'un autre projet appelé Tween.js qui vous permet de créer facilement des tweens, sous la forme d'un moteur d'interpolation JavaScript natif. Il est sous licence MIT.
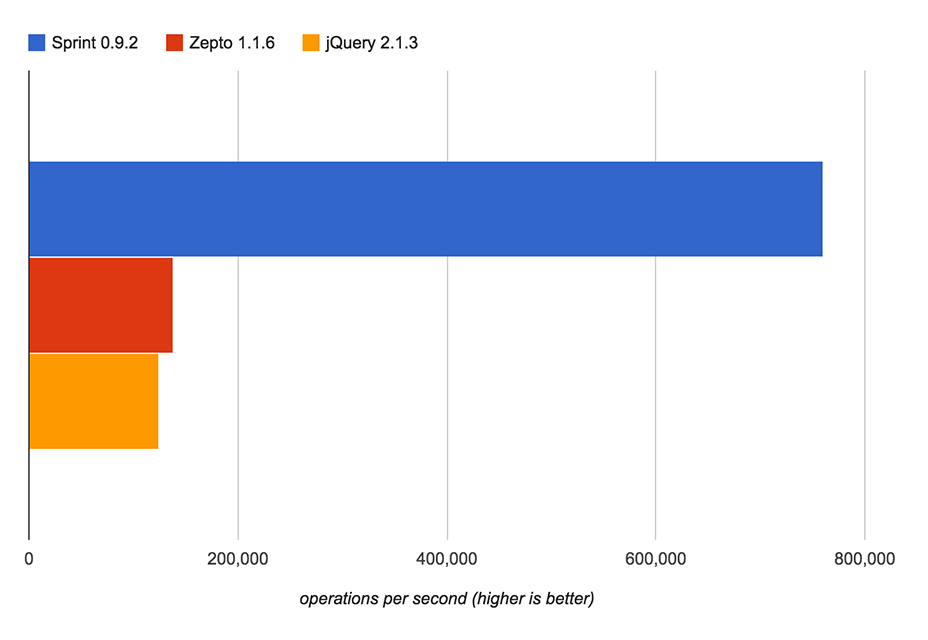
Sprint.js: bibliothèque DOM hautes performances
Une bibliothèque DOM soignée pour des performances élevées dans les navigateurs modernes, en particulier sur les appareils aux capacités limitées telles que les téléphones et les tablettes. Il est léger (5Ko gzippé).
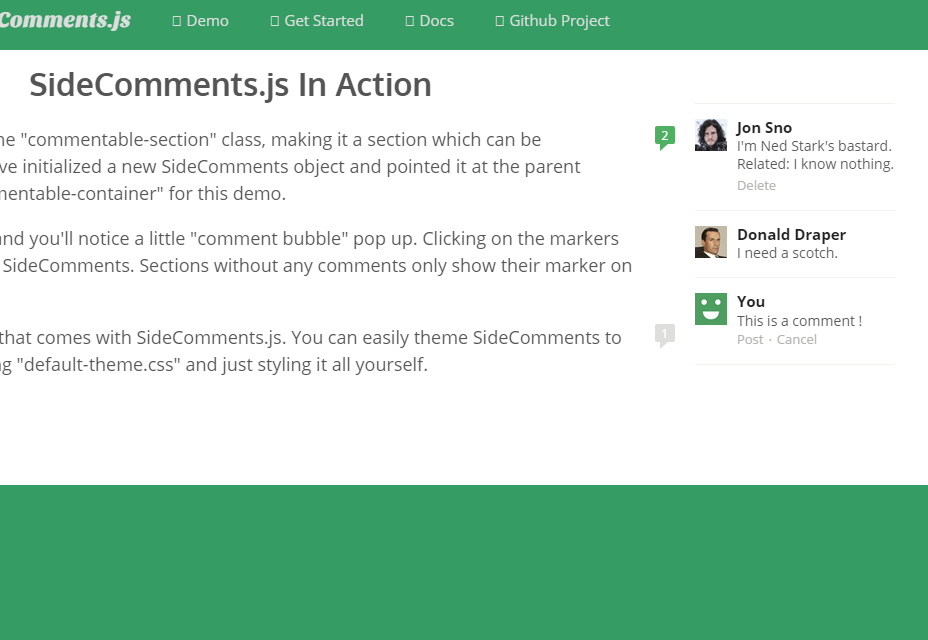
SideComments.js: Composant d'interface de type moyen
Un composant d'interface génial qui activera les commentaires de type moyen sur votre site Web. Avec elle, vous pouvez implémenter une simple bulle de commentaire à la fin de chaque paragraphe, permettant aux utilisateurs de commenter où bon leur semble.
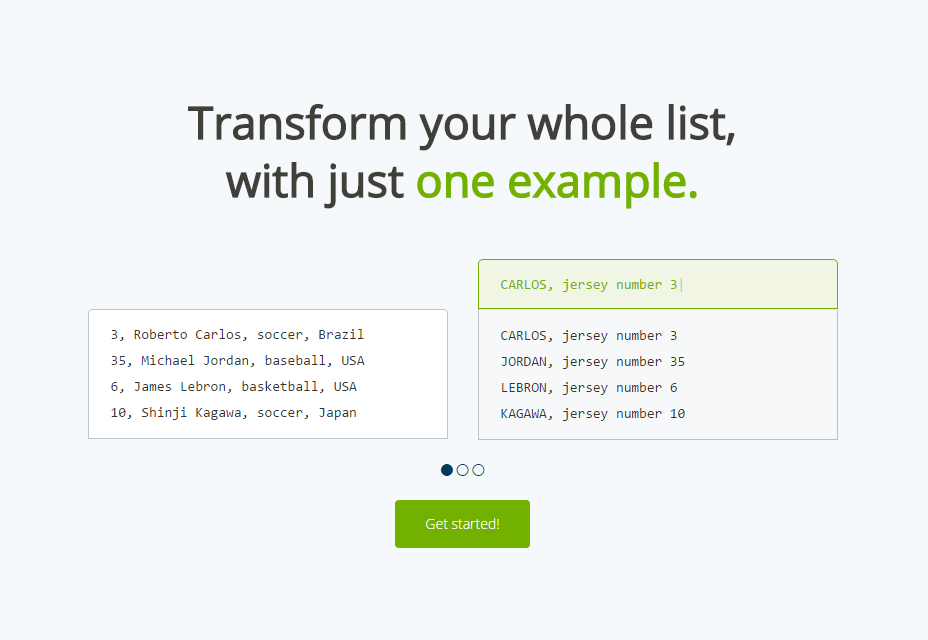
Transformy: outil simple de formatage de liste
Un outil génial qui vous permettra de modifier automatiquement une liste complète de données simplement en faisant le premier élément. Il réorganise tout type de liste de texte non structurée, en l’organisant pour devenir lisible.
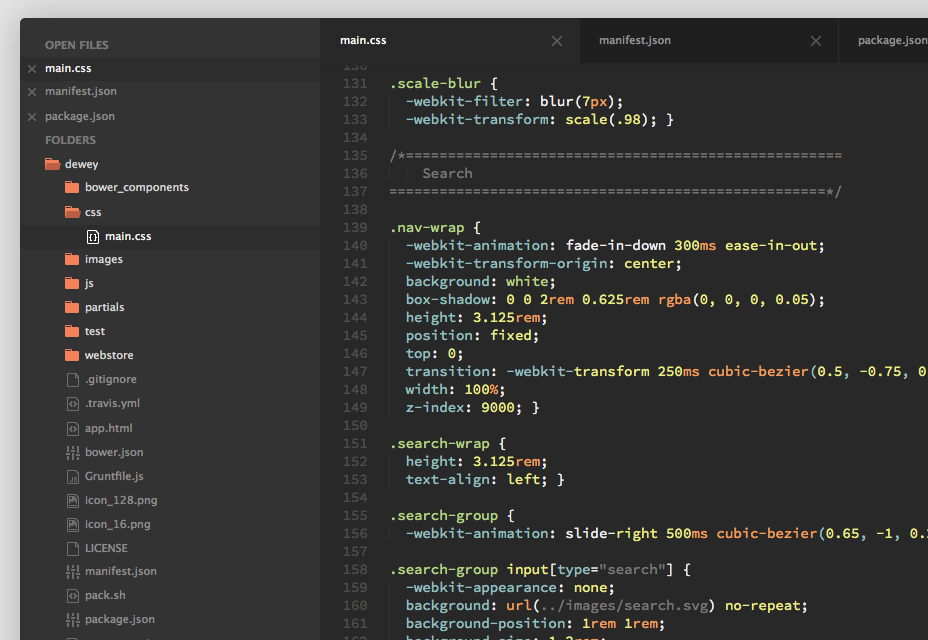
Predawn: Thème d'interface et de syntaxe pour Sublime et Atom
Predawn est un thème de syntaxe pour l'éditeur de code Sublime et Atom. Il peut être installé via le contrôle des paquets, et il étend les fonctionnalités des éditeurs en ajoutant la navigation dans les fichiers, le classement des couleurs et plus encore.
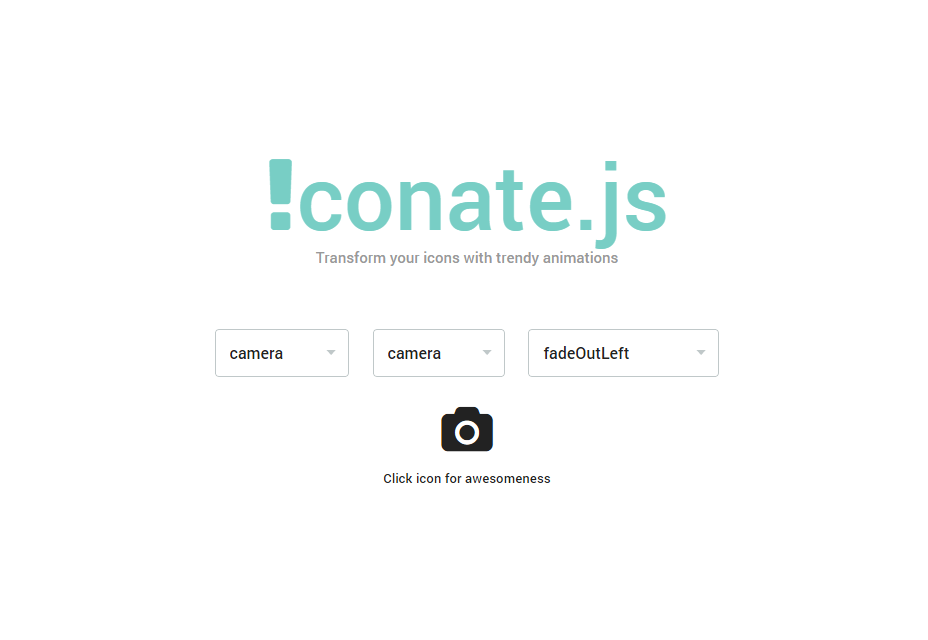
Iconate.js: Transitions des icônes JavaScript et CSS
Ce plugin utilise les icônes Font Awesome pour créer des transitions entre eux. Il peut être utile de créer des animations de préchargement ou des éléments de progression.
Toolbar.js: Plugin JOBuery de style Toobars
Toolbar.js est un plug-in créé dans jQuery pour styler les barres d'outils de manière simple. Il utilise Font Awesome pour ajouter de belles icônes, est flexible et peut afficher des chiffres et des icônes.
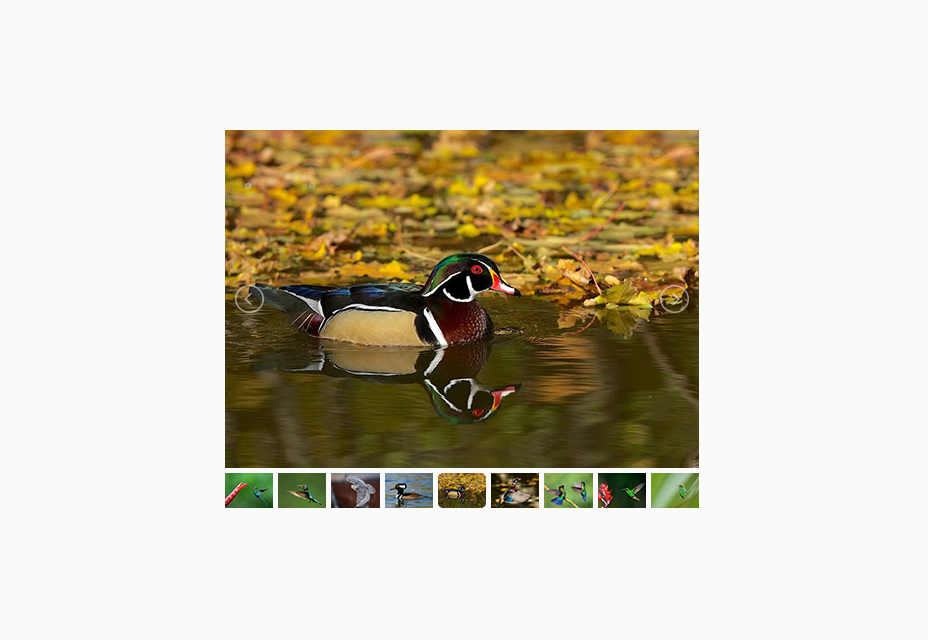
Curseur JQuery réactif avec navigation par vignettes
Un curseur de contenu jQuery léger et réactif avec navigation par vignettes de carrousel. Il prend en charge swipe et mouseDrag, ainsi que l'ajout et la suppression dynamiques de diapositives.
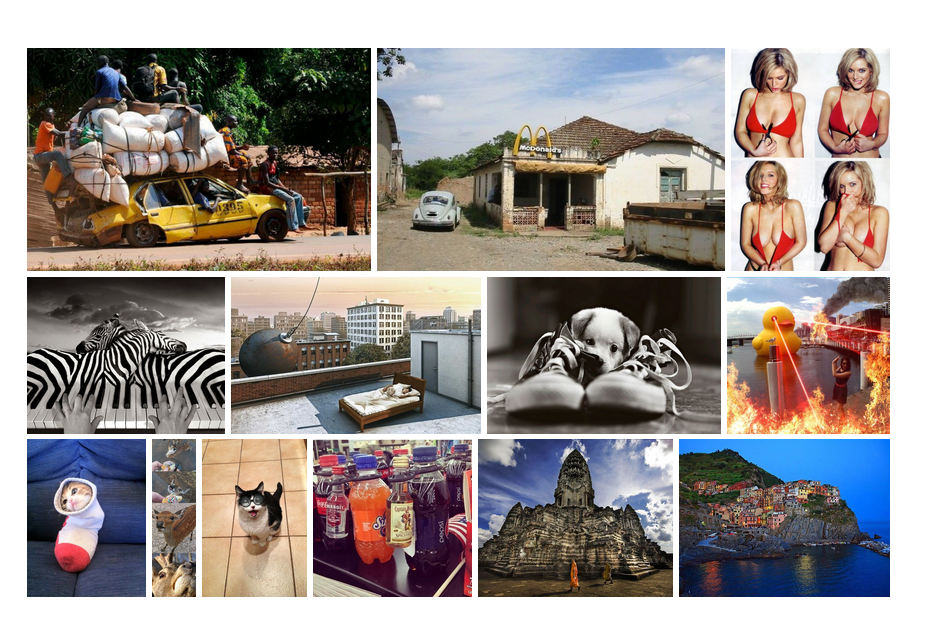
JMosaic: plugin JQuery pour aligner des éléments
Ce plugin jQuery prend une liste d'éléments de page et les dispose dans une grille en mosaïque sans changer les proportions des éléments. Vous pouvez appliquer les propriétés du plug-in aux images, divs, éléments de listes, etc.
Headroom.js: Cacher votre en-tête sur le défilement
Headroom.js crée un grand en-tête sur votre page pour faire de la place pour le logo, certaines options de menu et même une boîte d'abonnement. Cela permet également à votre en-tête de se cacher jusqu'à ce que vous en ayez besoin.