50 incroyables cadeaux pour les concepteurs Web, septembre 2015
Nous y revoilà avec une nouvelle série de cadeaux pour votre plaisir. Ce mois-ci, vous trouverez des icônes uniques, des maquettes et des modèles haute résolution, des thèmes HTML bien conçus et des kits d'interface utilisateur pour de nombreuses applications, des polices folles et élégantes, des extraits de code inédits et de nouveaux outils passionnants.
Et comme toujours, si vous pensez avoir raté l'un de vos nouveaux cadeaux préférés, faites-le nous savoir dans les commentaires.
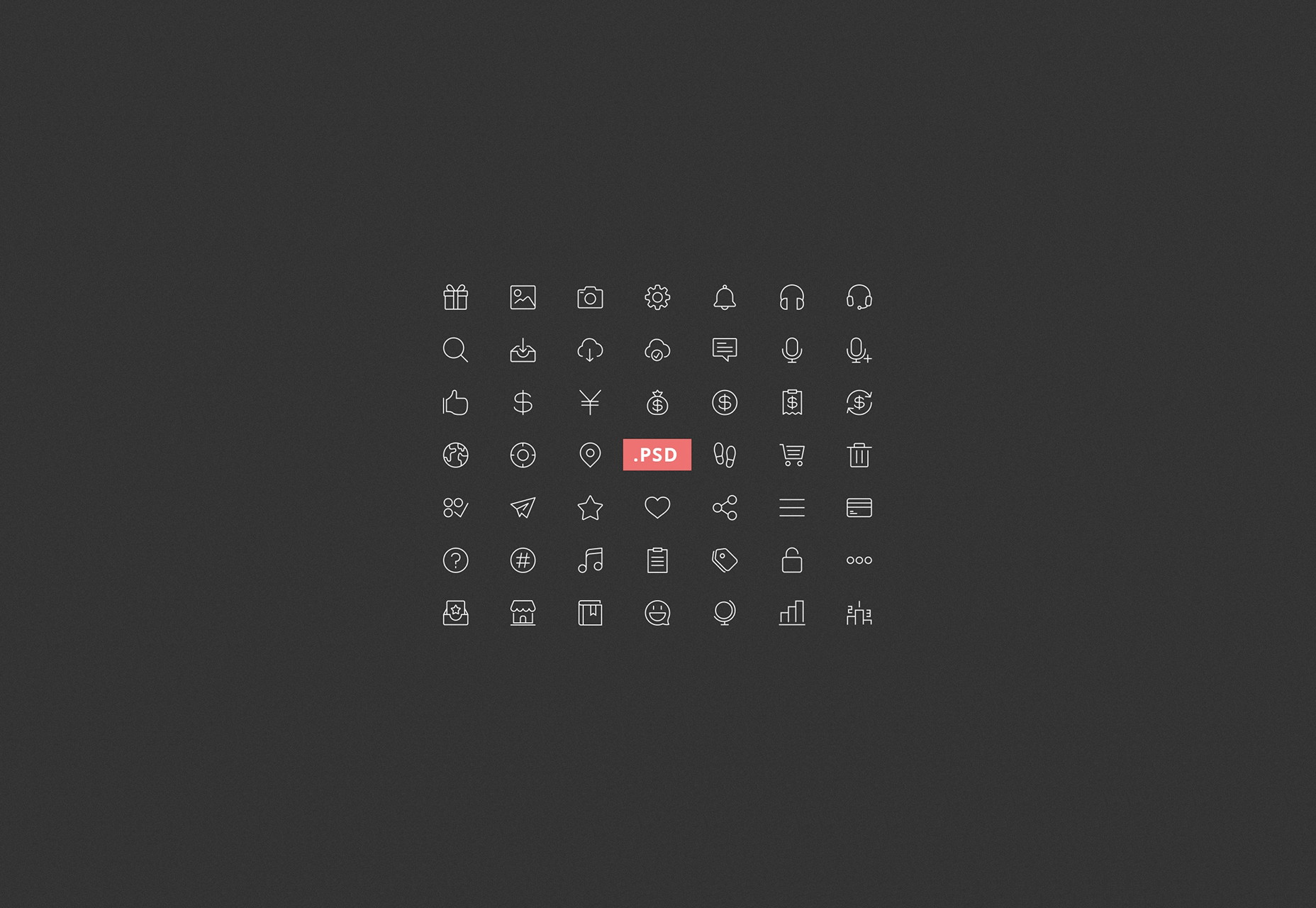
Jeu d'icônes PSD de style ligne mince
Un jeu d'icônes Il est livré avec 48 icônes dans le style de ligne mince au format PSD, certaines des icônes contenues dans cet ensemble sont téléchargeables à partir du cloud, image, casque, part, pouce levé, favori, entre autres.
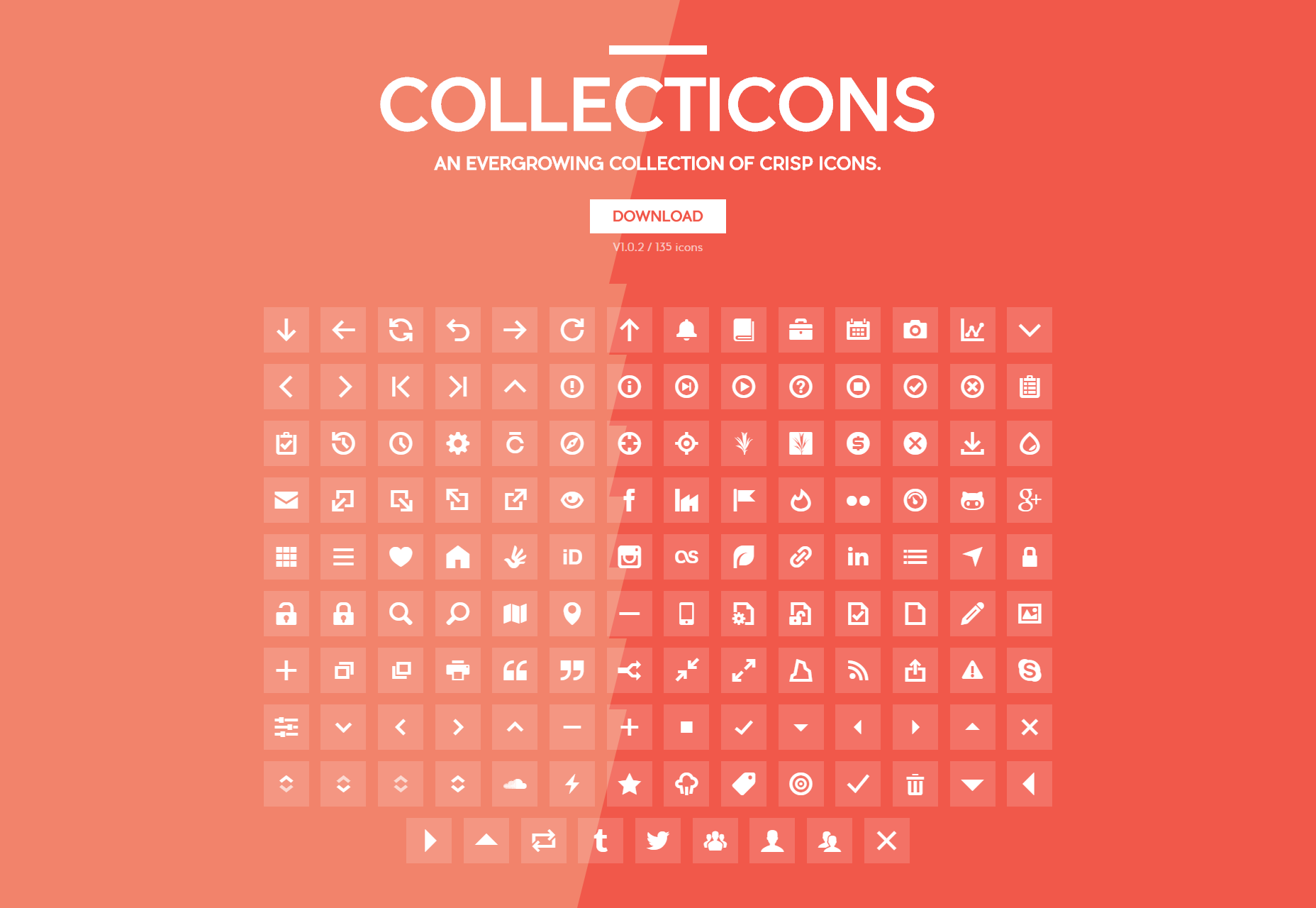
Collecticons
Collecticons est une collection de 135 icônes remplies qui ne cesse de croître. Toutes les icônes sont générées avec un outil appelé Processeur de collections fourni dans ce projet sous licence Creative Commons Attribution License 4.0.
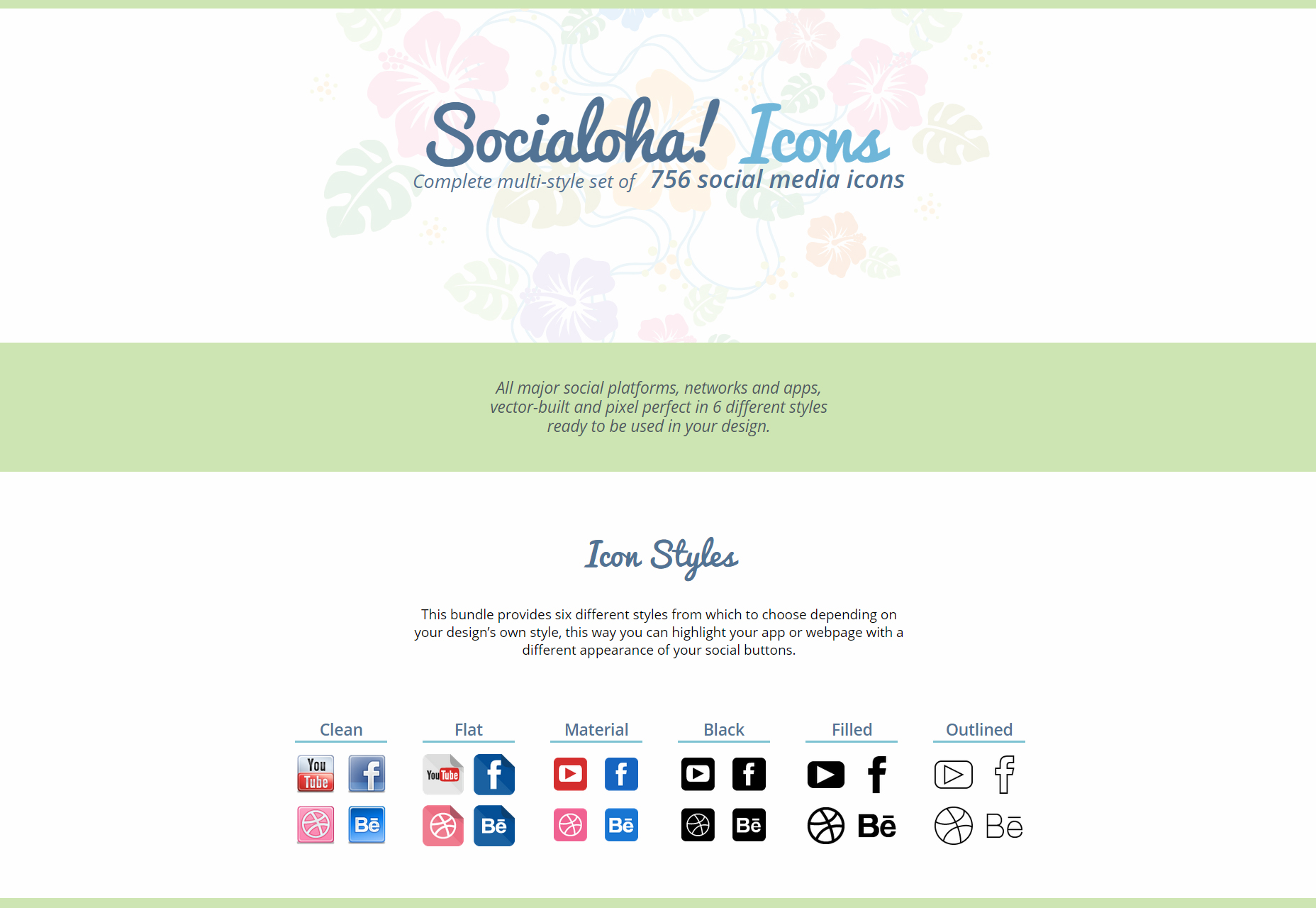
Socialoha Icons
Socialoha est un ensemble de 756 concernant les icônes de médias sociaux les plus influentes de nos jours, il y a six styles différents dans cet ensemble, ce qui en fait un ensemble tout à fait adapté à tout type de projet.
We Love Icon Fonts
Nous aimons les polices d'icône est un projet open source proposant une collection d'icônes de polices Web très similaires à celles de Google Web Font Icons et dépendant des frameworks Backbone.js et crystallo.
Emojis plats animés
Un ensemble de 28 émoticônes animées des animations GIF entièrement vectorielles, évolutives et préconçues en 3 tailles: 32 × 32, 64 × 64 et 100 × 100.
8 maquettes de cartes de visite propres et gratuites
Un ensemble de 8 maquettes avec des cartes de visite propres et minimales. Entièrement en couches et séparés par des objets intelligents.
Modèle de carte de visite fond géométrique low-poly
UNE modèle de carte de visite qui comporte un arrière-plan peu polyphonique avec des bords clairs qui contrastent avec un arrière-plan noir pour la section des informations de contact.
Maquettes de brochures A4 portrait propres
Un ensemble de deux belles Maquettes de brochures A4 Cela vient dans les fichiers PSD bien organisés qui comportent des objets intelligents. Cet ensemble est publié et livré par Mockup Cloud.
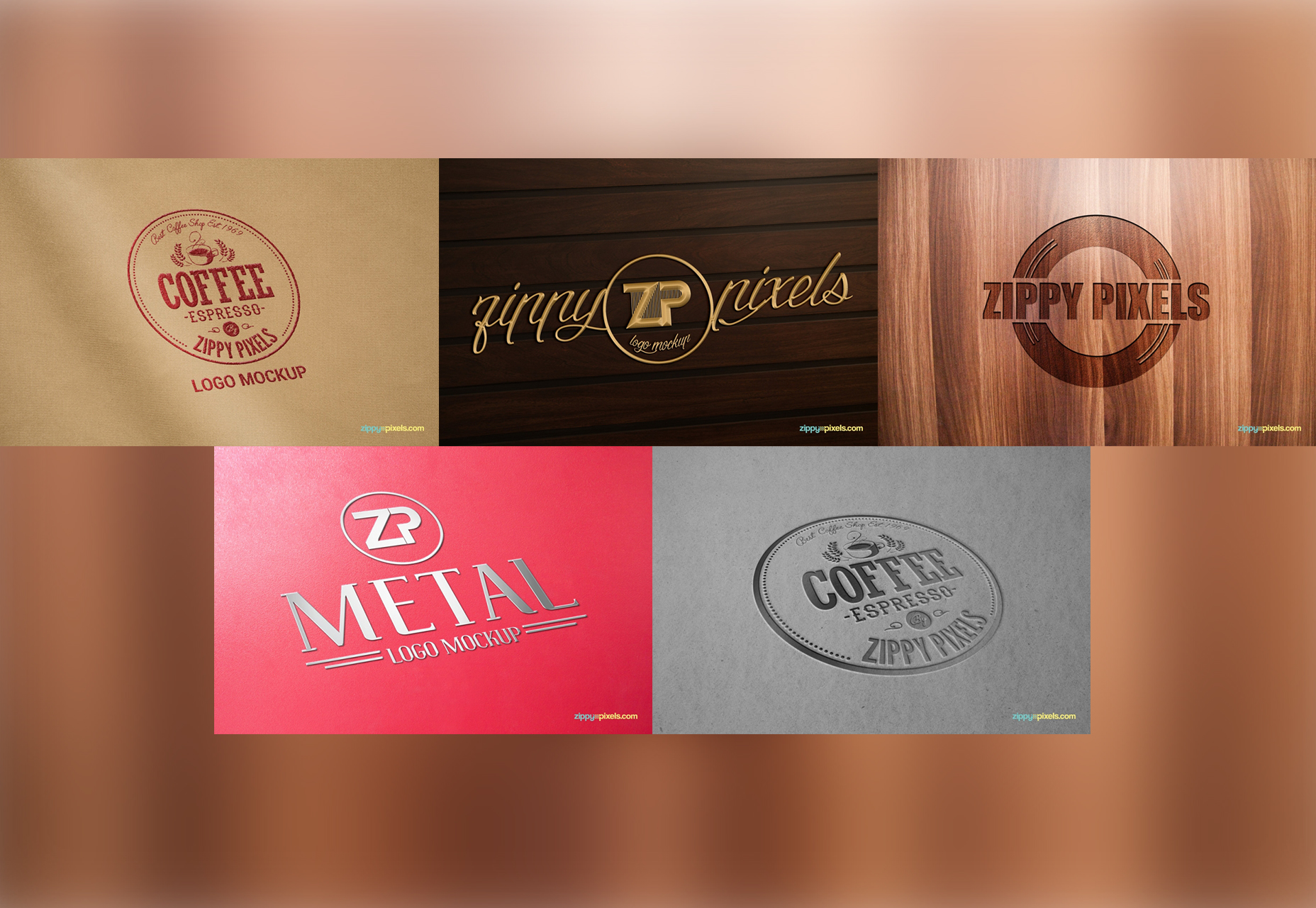
Collection de maquettes essentielles gratuites
UNE ensemble de cinq Maquettes de logo haute résolution de 72ppi dans une toile de 2000 × 1500 pixels. Certains des logos que vous trouverez sont liés au café, aux polices cursives dorées et aux logos de mode.
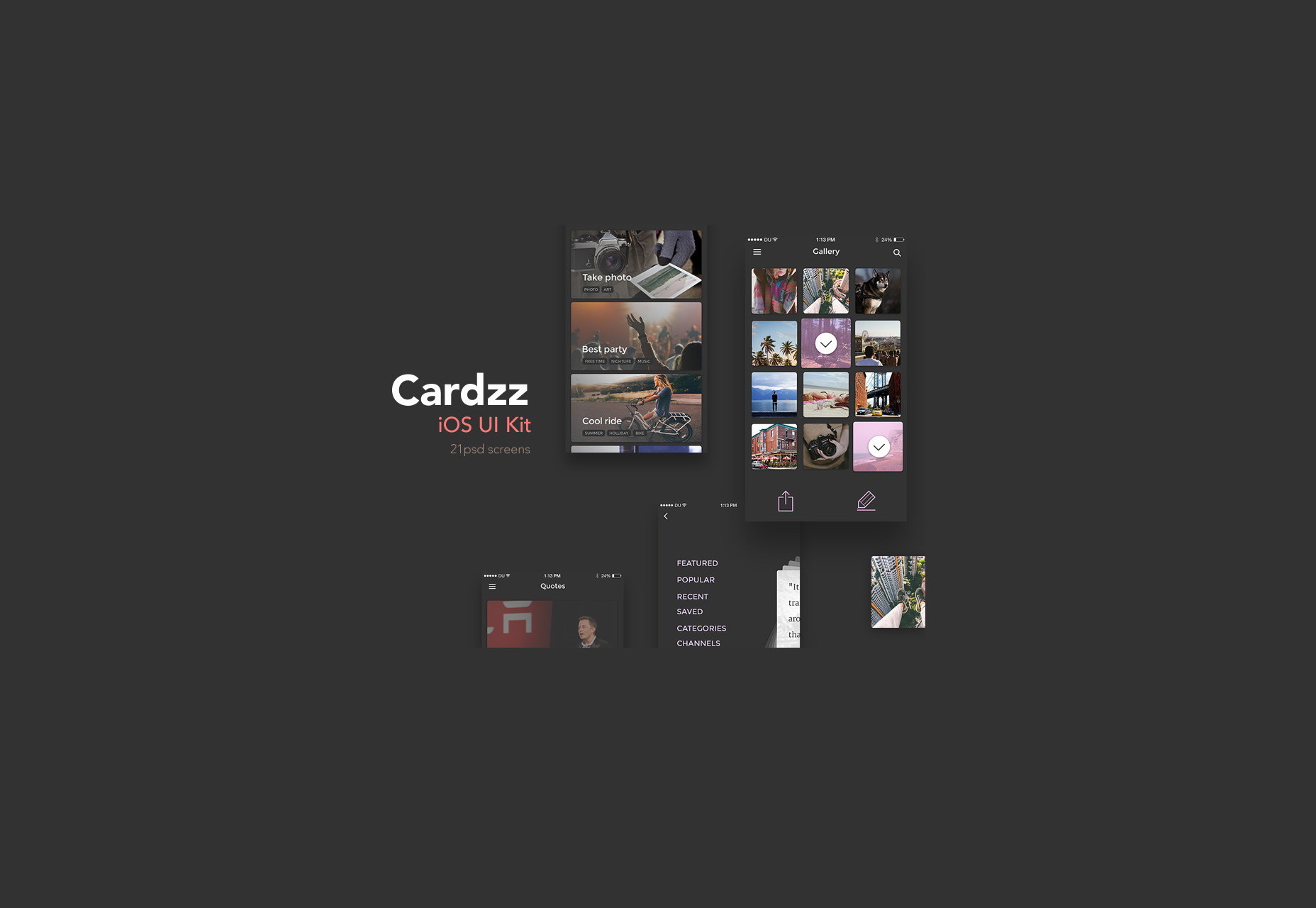
Cardzz: kit d'interface utilisateur iOS
Cardzz est un kit d’interface utilisateur conçu par Volodymyr Kurbatov pour les écrans iOS et qui comprend un ensemble de 21 composants de haute qualité conçus pour le noir qui contrastent très bien avec le contenu coloré.
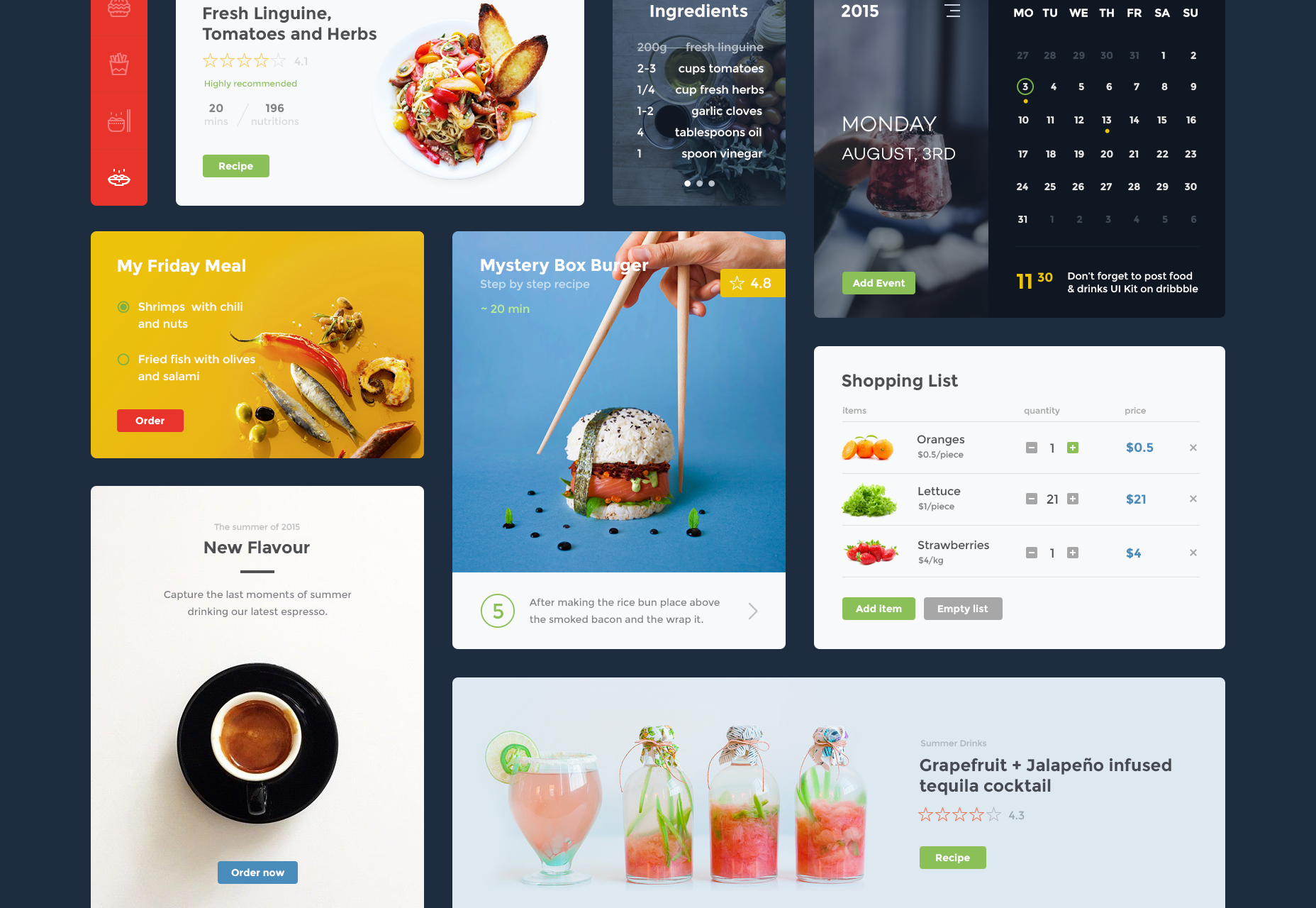
Kit d'interface utilisateur
Un kit des contenants de coin ronds qui comportent un système attrayant lié à la nourriture. Vous trouverez des conteneurs pour les calendriers, la liste interactive des ingrédients, le type de barre latérale des aliments et le panier.
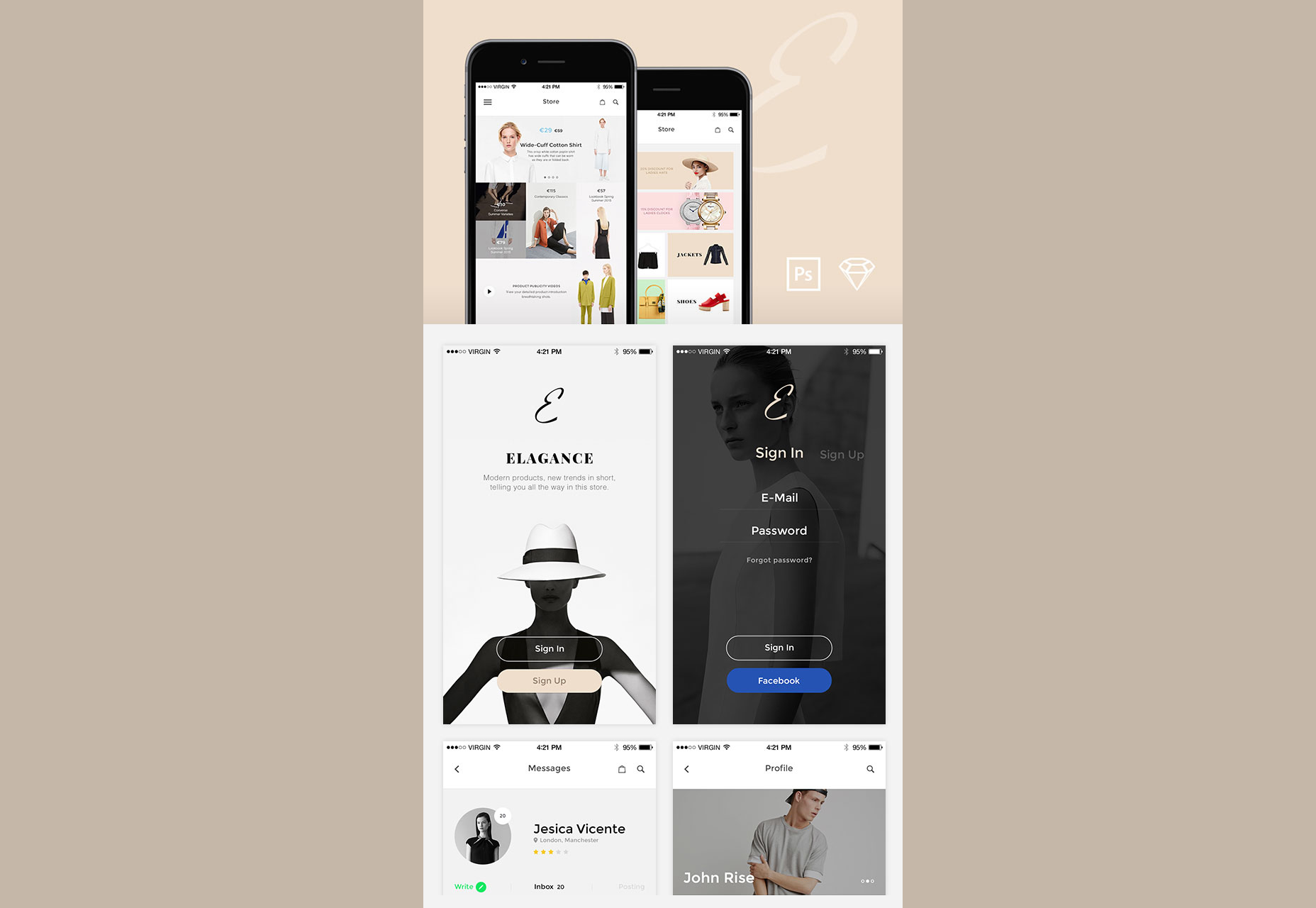
Élégance
Élégance est un kit d’interface utilisateur qui présente des couleurs douces de type crème et qui fonctionne très bien pour les sites de commerce électronique de mode. Il est disponible en formats PSD et Sketch.
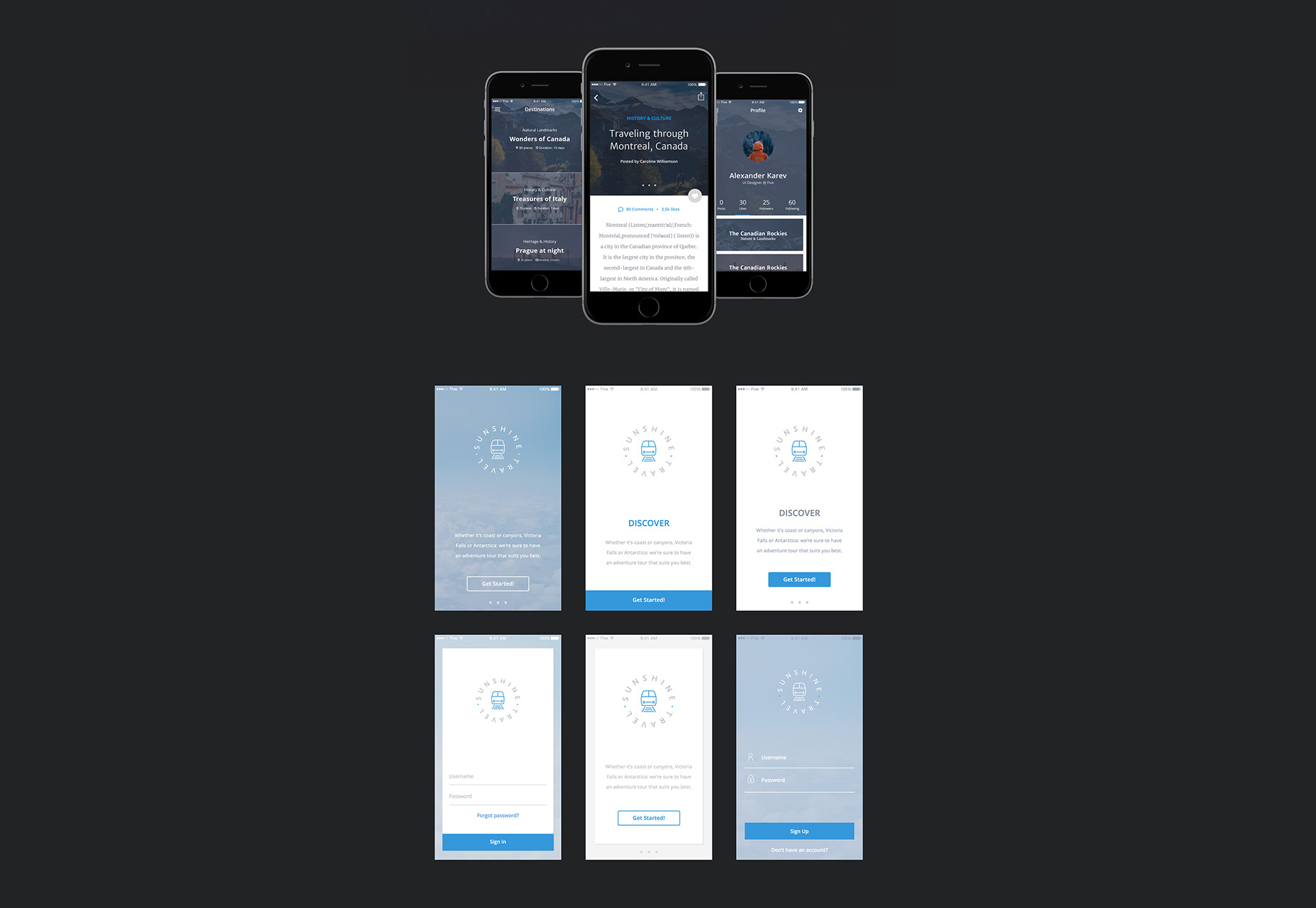
Sunshine Travel
Sunshine Travel est un kit d’interface utilisateur proposant des éléments spécialement conçus pour les voyages et le tourisme. Ce kit est axé sur les écrans iOS et a un style plat.
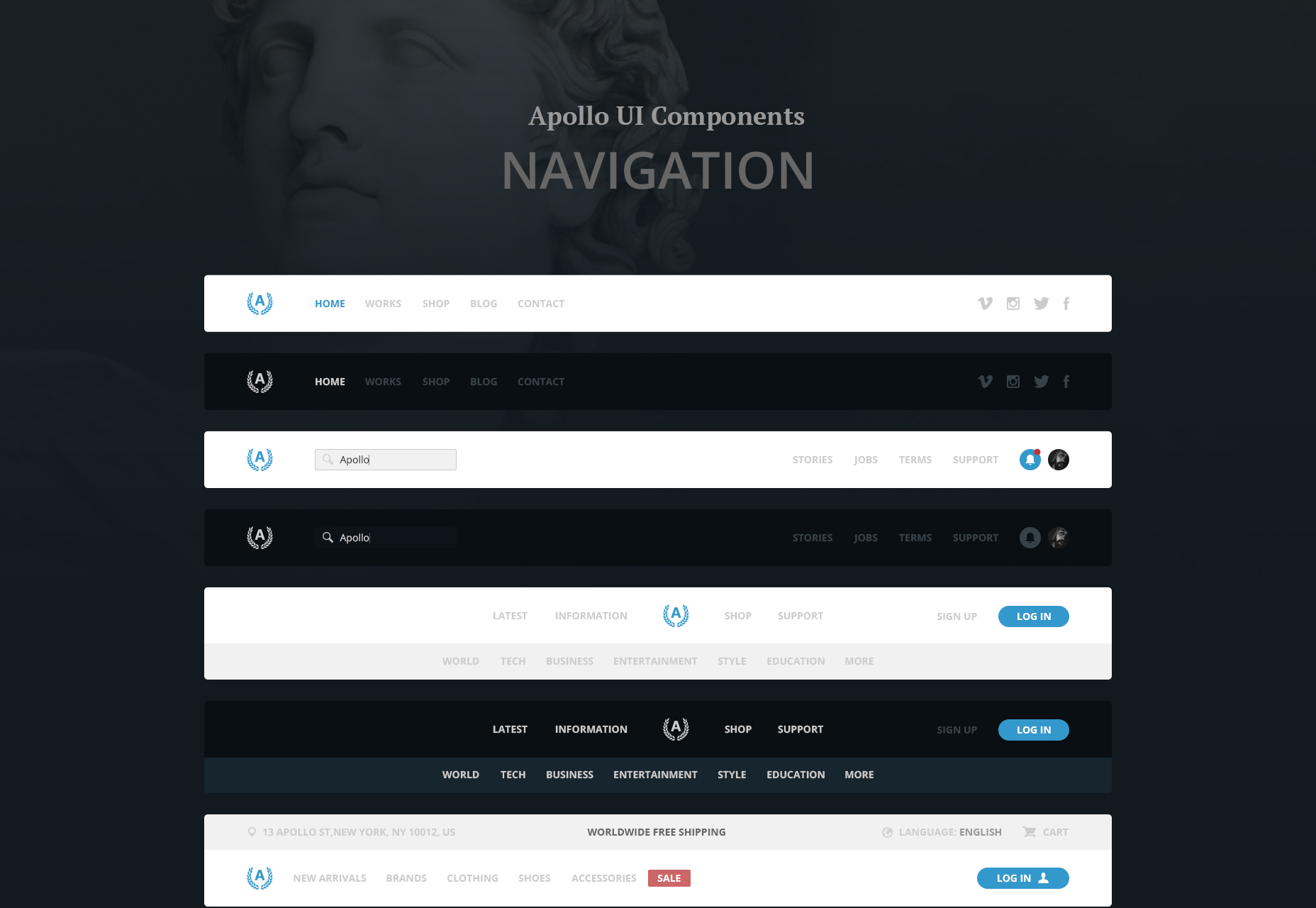
Apollo: kit de barre de navigation PSD & Sketch UI
UNE Kit d'interface utilisateur qui comporte des barres de coin arrondies, une police en majuscule, des icônes remplies et un schéma sombre et clair.
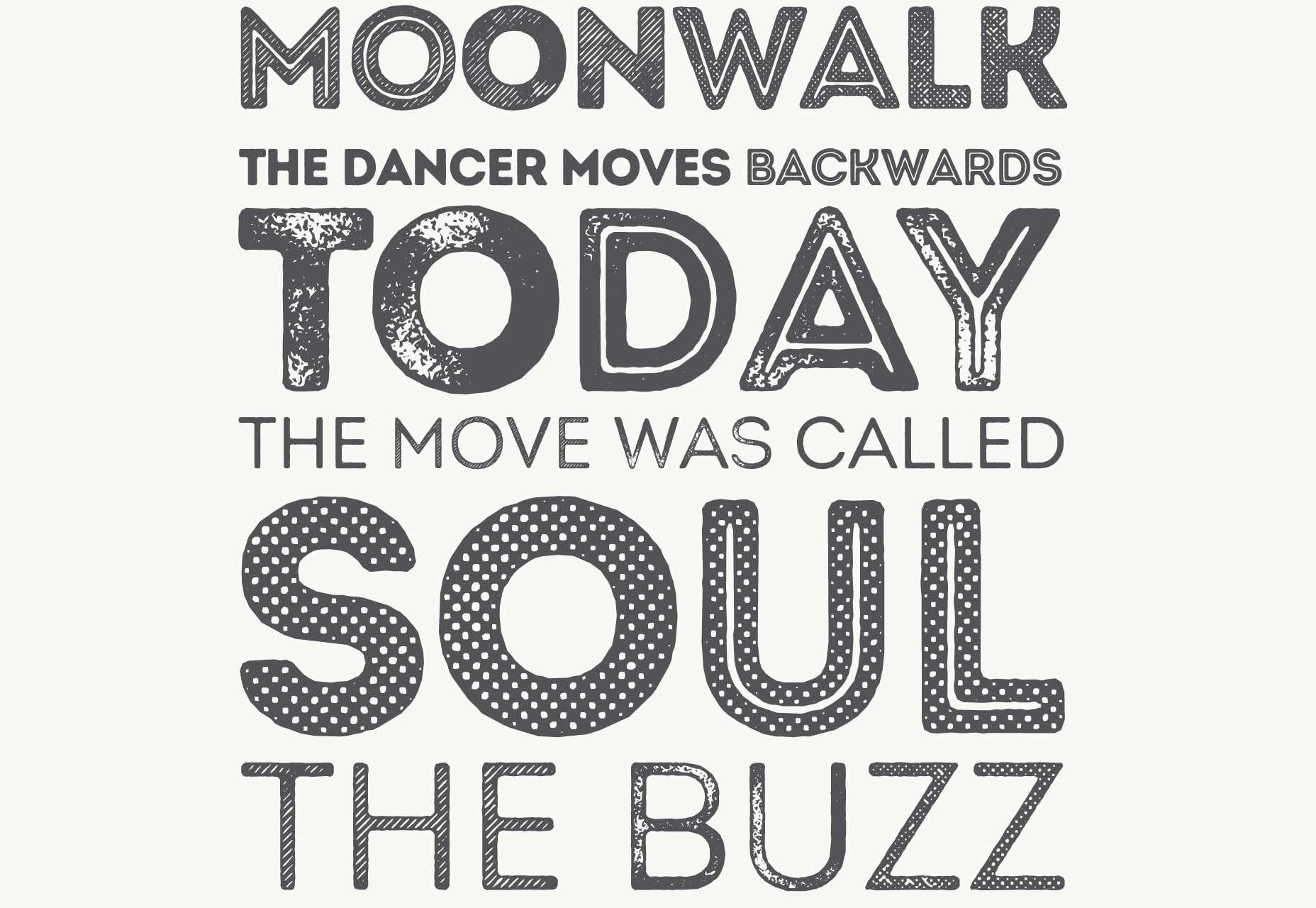
Affichage GEOM
Affichage GEOM est une police qui ne comporte que des caractères majuscules avec la caractéristique d'être complètement orné de formes géométriques et remplies sur toute la surface, ce qui le rend tout à fait approprié pour le design de mode nouvelle ère.
Intro Rust
Intro Rust est une famille de polices multi-styles et multi-textures fournie avec 4 sous-familles contenant 214 polices. Les noms de ces sous-familles sont Intro Rust, Intro Script, Intro Head et Intro Goodies.
Shumi
Shumi est une police de caractères très audacieuse caractérisée par des bords et des extrémités rectilignes. Il comporte des caractères majuscules, numériques et spéciaux.
Fanaisie
Une police avec un style vintage avec un look et une sensation de cowboy qui ne comporte que des caractères majuscules ornés de fins et de détails bien définis.
Récif
Récif est une police de caractères publiée par Gatis & Evita Vilaks qui comprend des alphabets latins et cyrilliques pour un total de plus de 500 caractères majuscules, minuscules, chiffres et spéciaux, ainsi que des glyphes et des symboles supplémentaires. Tous conçus avec des lignes audacieuses arrondies.
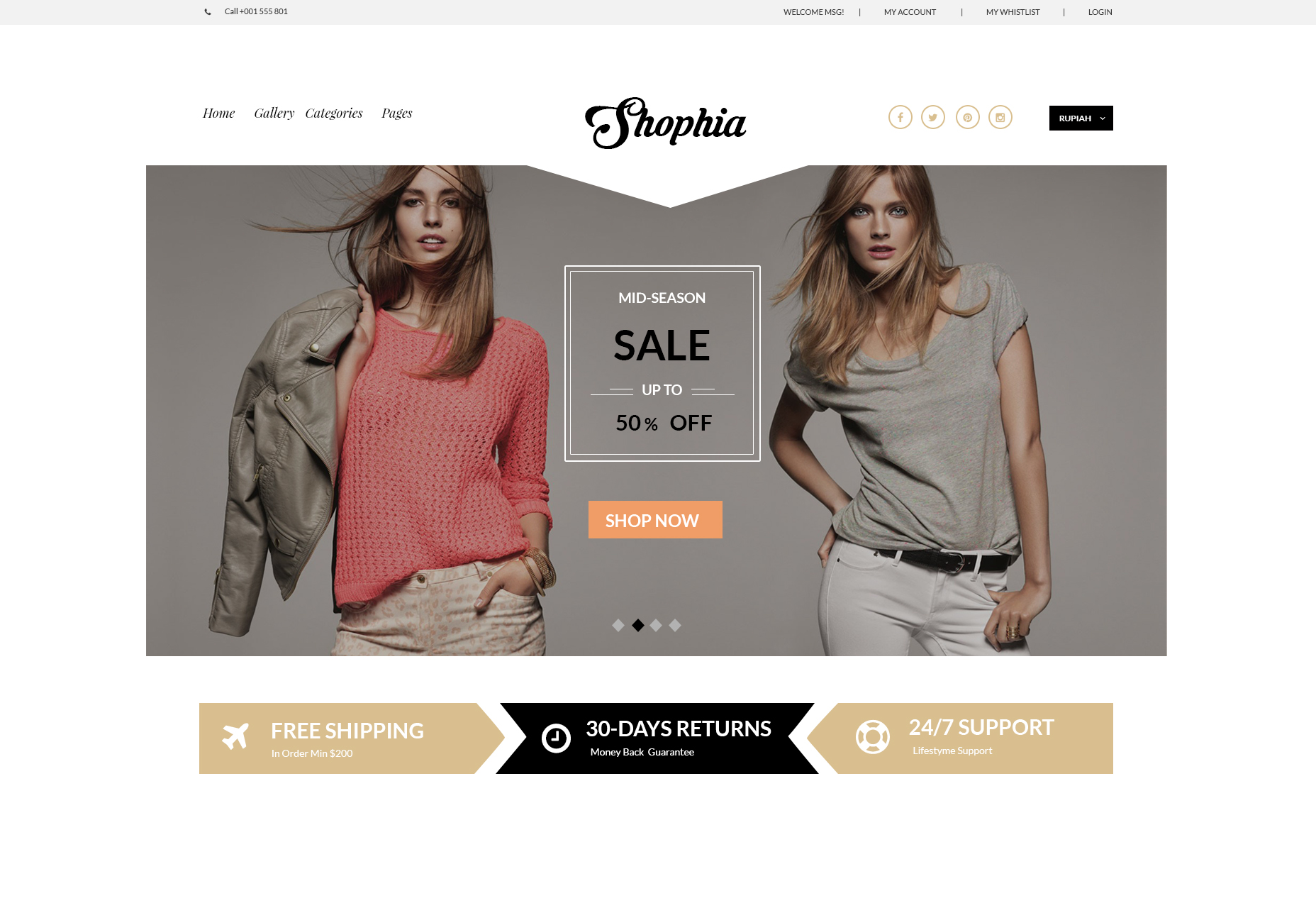
Shophia
Shophia est un modèle de site de commerce électronique propre conçu par Robi Wahyudi et livré au format PSD qui comprend de gros conteneurs avec des images encadrées et un curseur de photo de fantaisie.
Creato
Creato est un modèle PSD pour un thème WordPress très moderne. Il comporte essentiellement deux sections, une principale avec un bouton de menu supérieur et un contenu pleine largeur avec une charge plus de boutons en bas et une section de contact en bas.
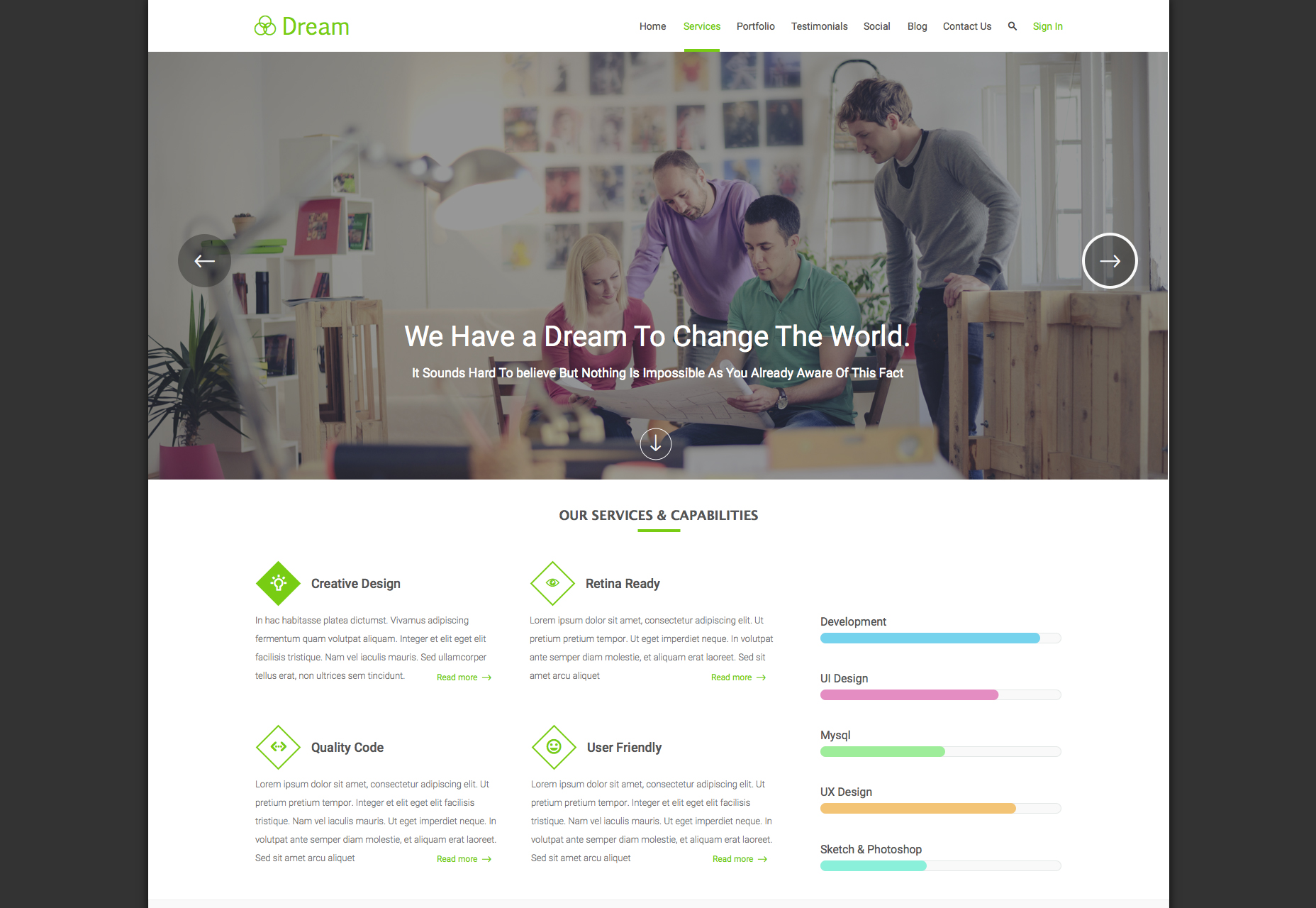
Rêver
Rêver est une page d'atterrissage d'une page avec un style très propre et des couleurs douces. Vous trouverez également des icônes remplies de couleurs et de contour
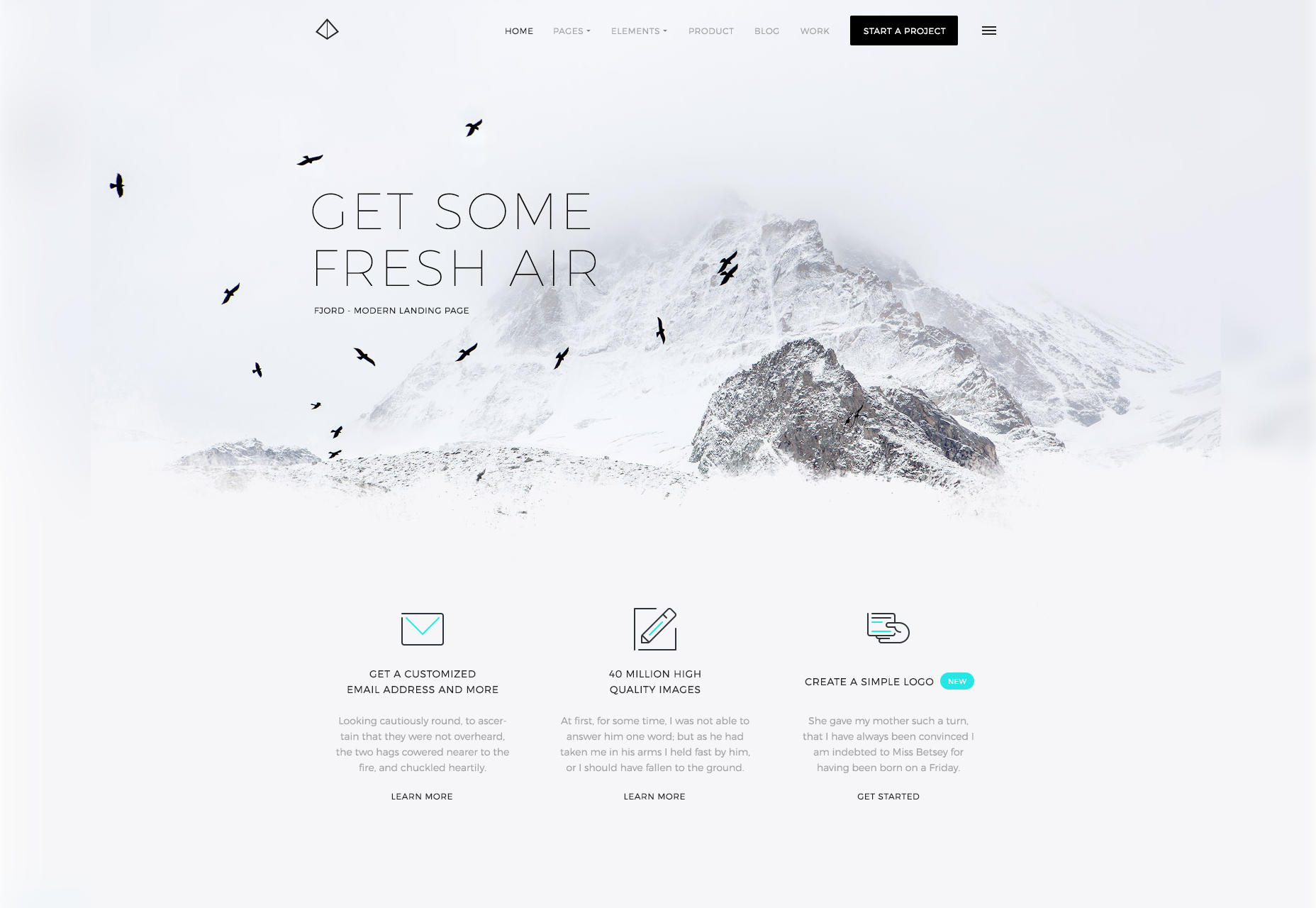
Fjord
Fjord est un modèle de page de destination qui présente un style très propre avec une police noire et 2 icônes de lignes de couleur. Il convient parfaitement à tout type de site Web.
Milkshake à la vanille
Milkshake à la vanille est un thème WordPress très simple et sans arrière-plan et raffiné avec une typographie élégante. Il est présenté dans un titre, une colonne de contenu principal et une barre de droite.
Huxley
Huxley est un thème WordPress polyvalent qui comprend un curseur de taille d'écran disposé dans une seule colonne et six types de mise en page supplémentaires, tels que l'article unique et la page de contact.
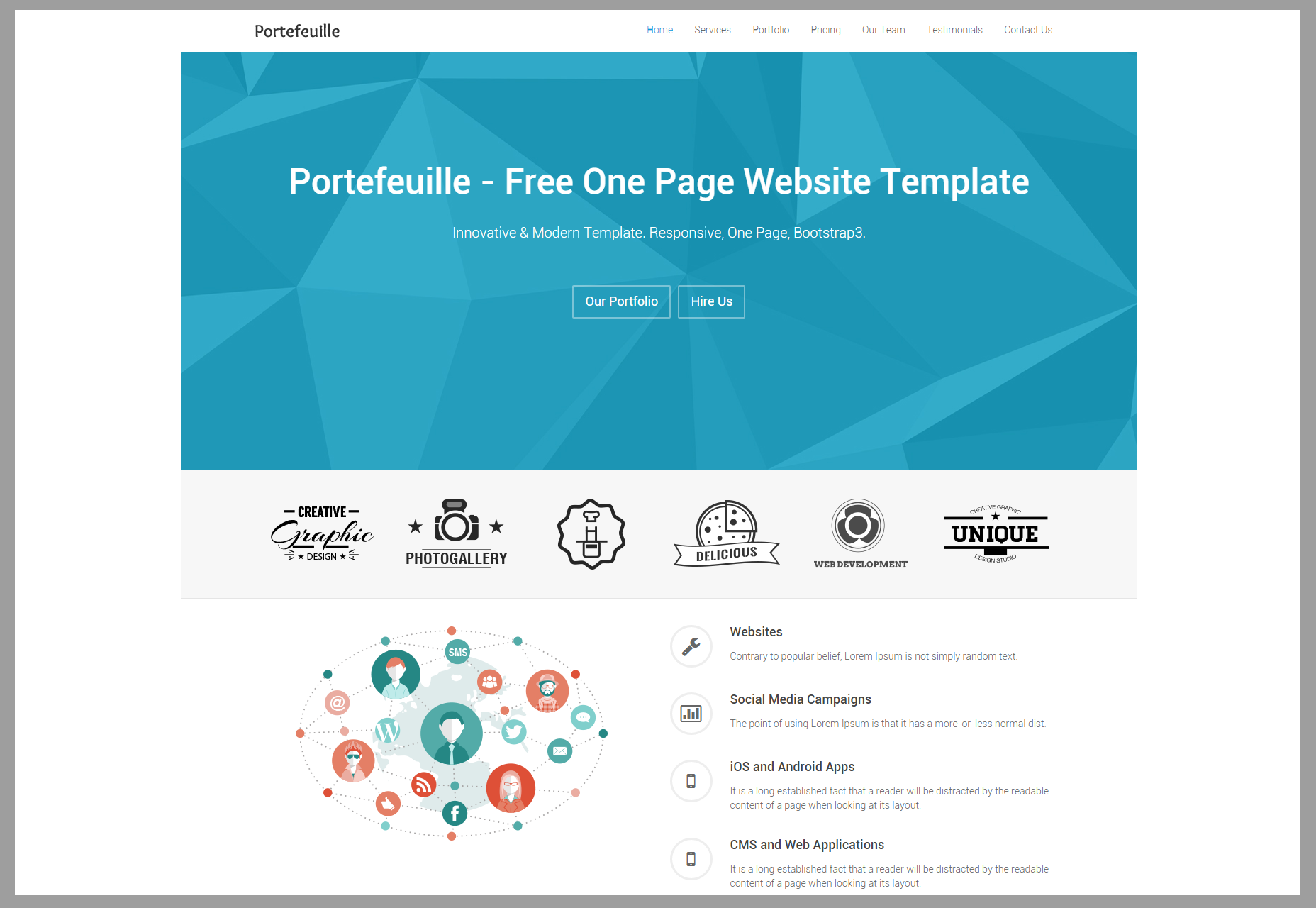
Portefeuille
Portefeuille est un thème de site Web de portfolio d'une page qui présente un arrière-plan d'en-tête low-poly et un style propre le long de la disposition d'une colonne.
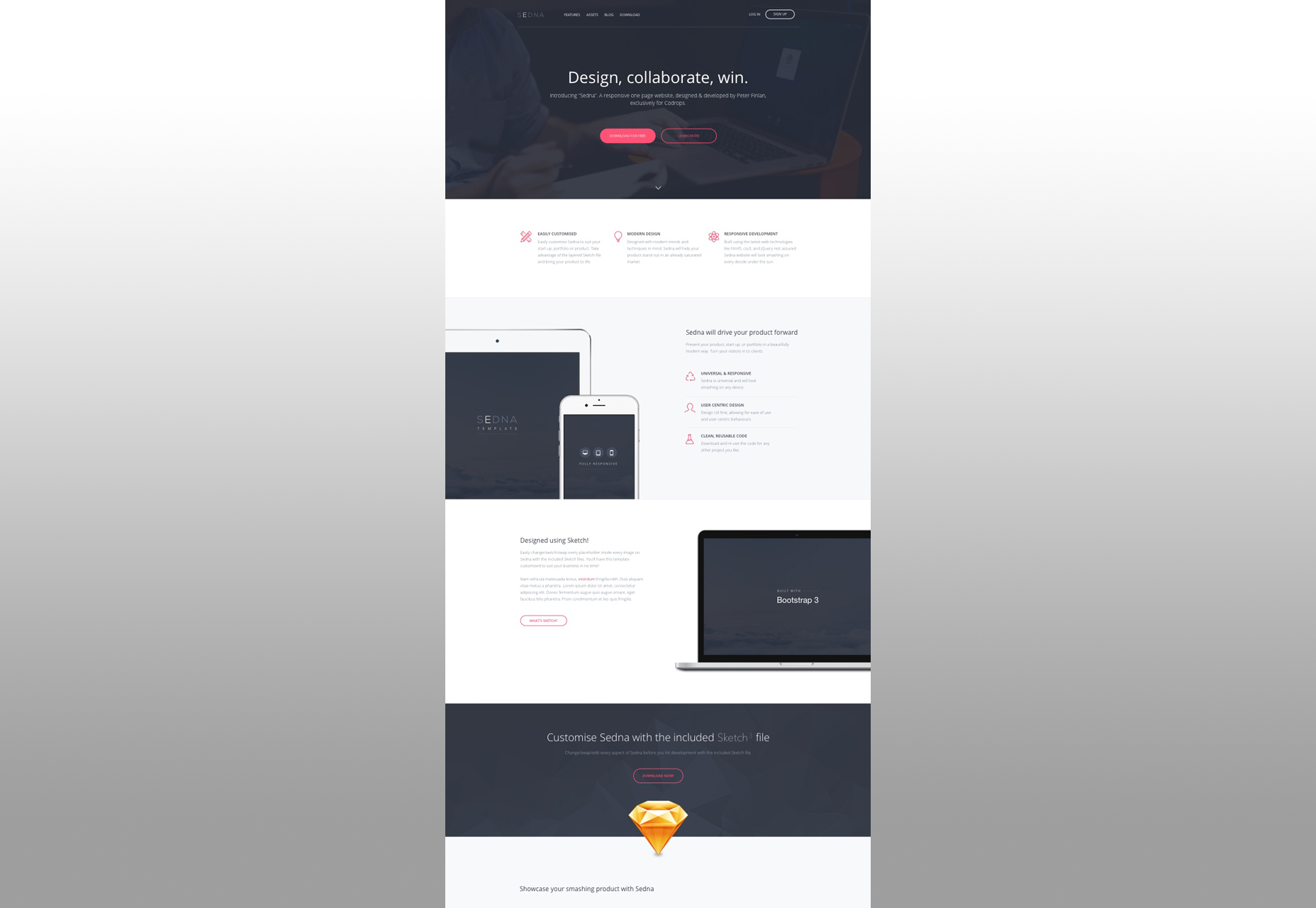
Sedna
Sedna est un thème de site Web d'une page propre et minimaliste conçu dans Sketch 3 qui comprend des icônes colorées et des sections de conteneur pleine largeur.
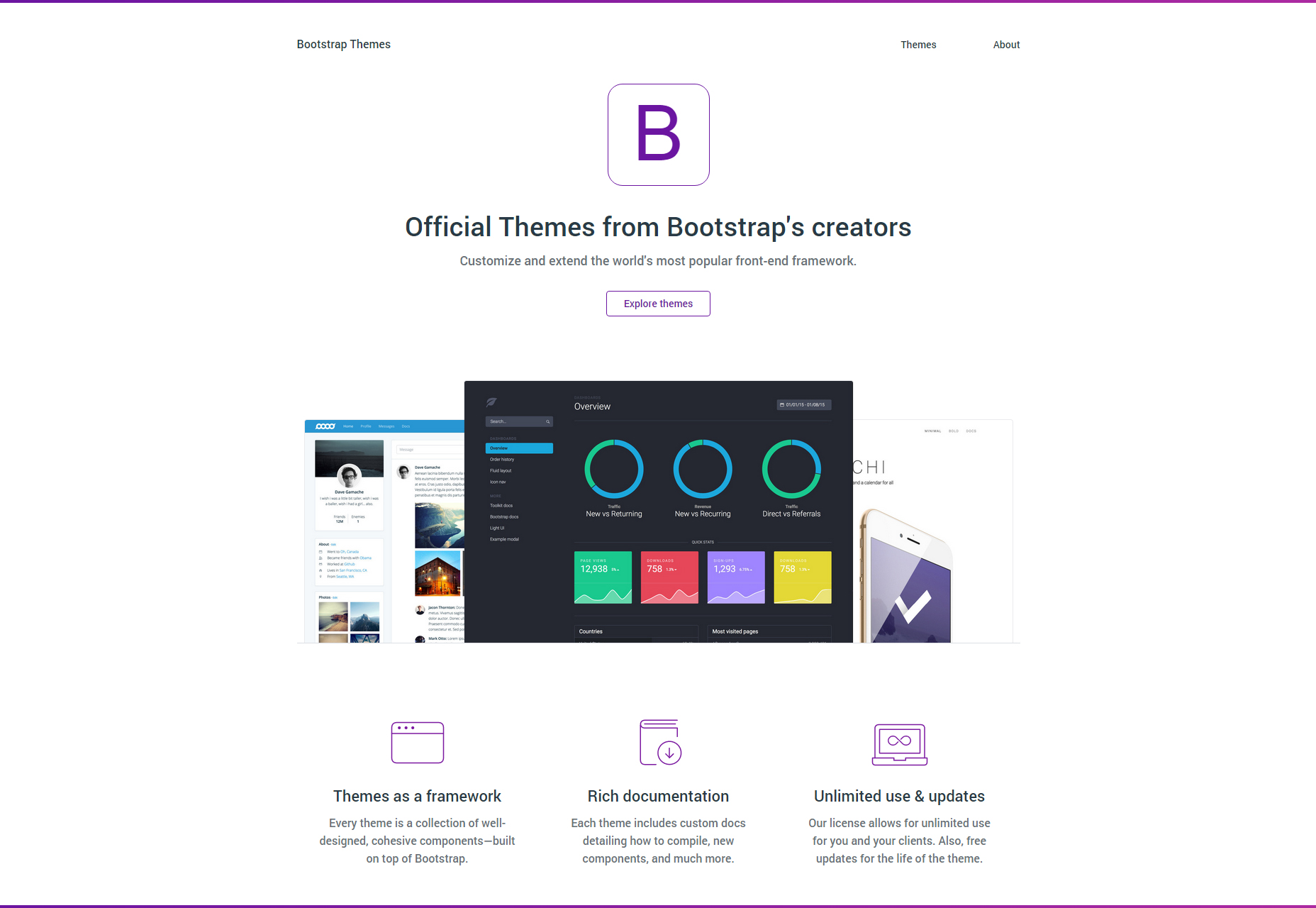
30 thèmes organisés par Bootstrap
UNE ensemble de thèmes Bootstrap à la fois pour les environnements WordPress et non-WordPress, collectés sur tout Internet, organisés et présentés à vous.
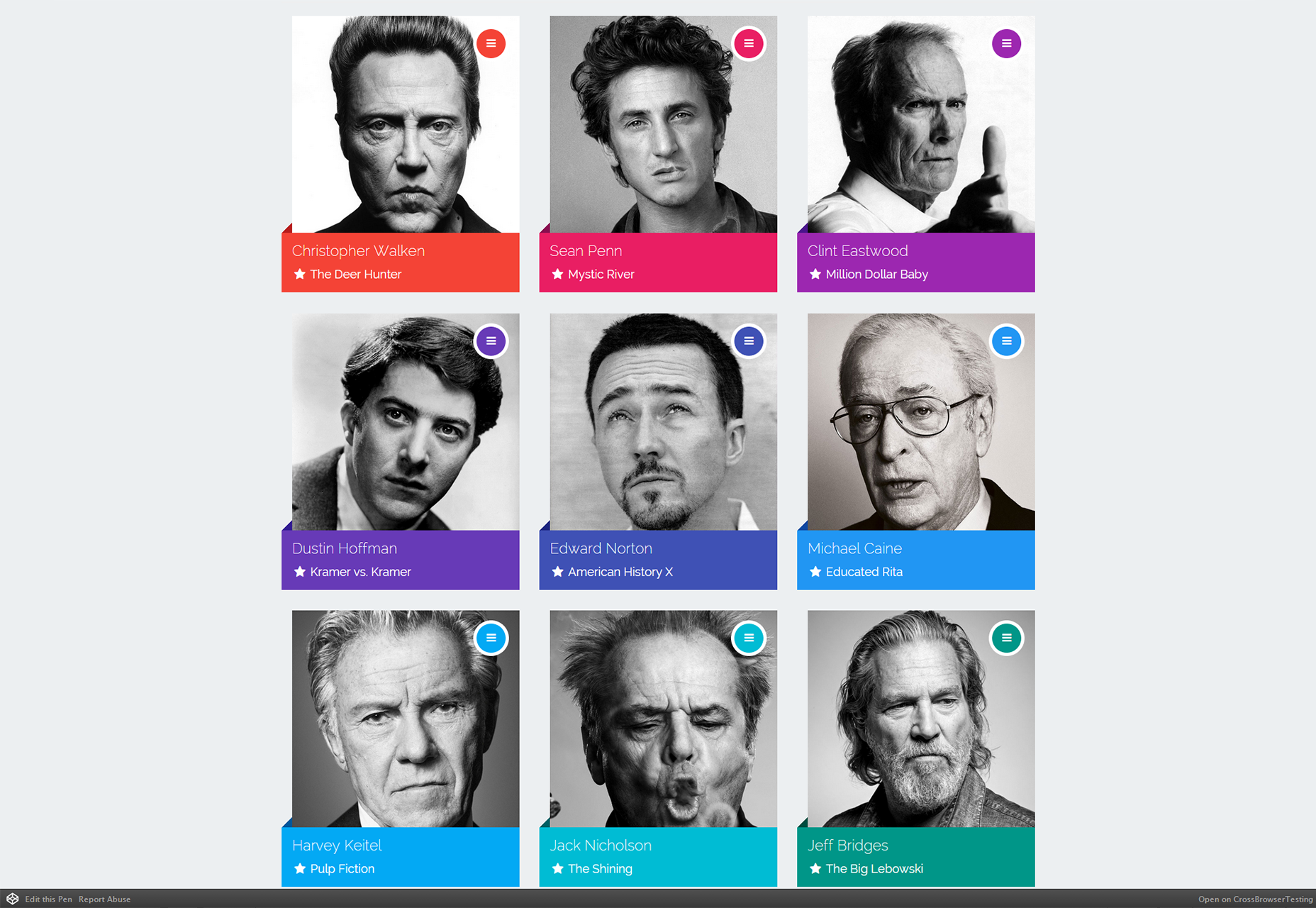
Extrait de carte de matériel réactif
UNE fragment développé par David Foliti pour générer des cartes de style de conception de matériaux comportant une image qui se glisse pour laisser apparaître le contenu derrière celui-ci lorsque vous cliquez sur son icône de menu supérieure.
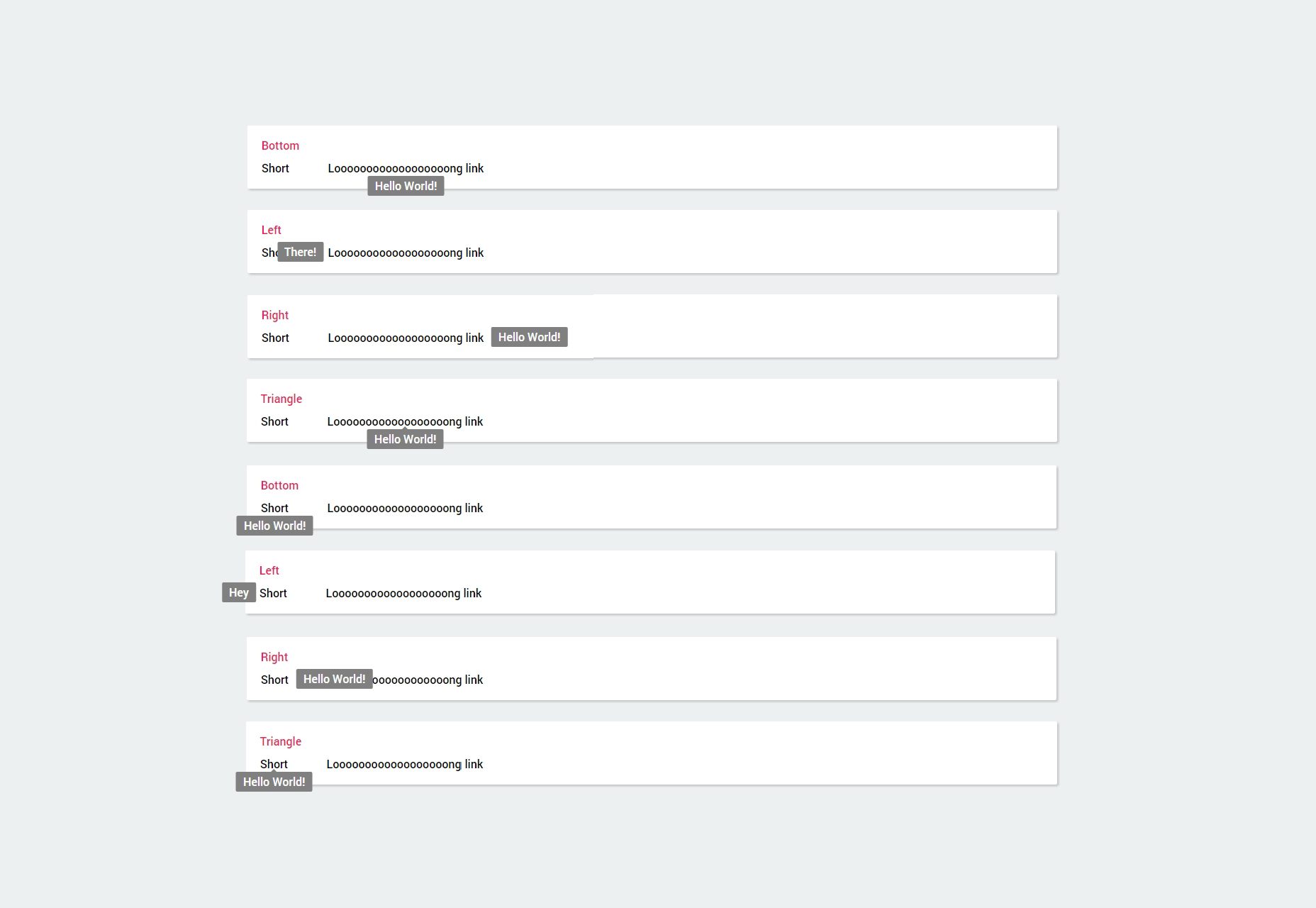
Infobulles CSS super simples
UNE extrait de code CSS simple développé et publié par Ben Mildren qui ajoute des infobulles aux liens dans trois positions différentes, en bas, à gauche ou à droite, et avec ou sans ornement triangulaire.
Navigation Reveal
Navigation Reveal est un concept introduit par ZCKVNS que lorsque vous cliquez sur le bouton de menu, la mise en page entière sous l'en-tête se désactive en arrière-plan pour afficher des liens de pages alternatifs.
Icônes générées par la bibliothèque graphique Générateur de particules
Un extrait de code créé par Kenji Saito qui génère des icônes par effets de particules, chaque fois que vous faites défiler ou faites un geste de souris, cette icône se désintègre et se réintègre sous un autre nom.
Jeu de cadres de thème Bootstrap
UNE ensemble de thèmes Elite Bootstrap qui fonctionnent comme des cadres, avec une documentation riche et complète et des licences et mises à jour à vie.
Compilation de signets frontaux
UNE énorme compilation des sites de développement Web axés sur les ressources frontales, qui se répartissent au départ entre connaissances générales et problèmes concrets et particuliers.
Cadre Spark
Cadre Spark est un projet inspiré de Sinatra, qui vous permet de créer des applications Web Java8 de manière très simple.
FormFiller
FormFiller est un Bookmarklet développé en JavaScript pour repeupler les formulaires en remplissant le formulaire une seule fois et en enregistrant les paramètres pour ce formulaire spécifique.
Clochard
Clochard est une collection de plugins open-source écrits en Ruby, qui vous aide à créer des applications Web avec moins de codage.
Panique
UNE SASS to CSS compilateur automatique à travers un PHP pur qui n’utilise pas le langage ruby et qui comporte un codage sur une ligne. Ce compilateur utilise actuellement la syntaxe SCSS 3.2, les importations et les mixins.
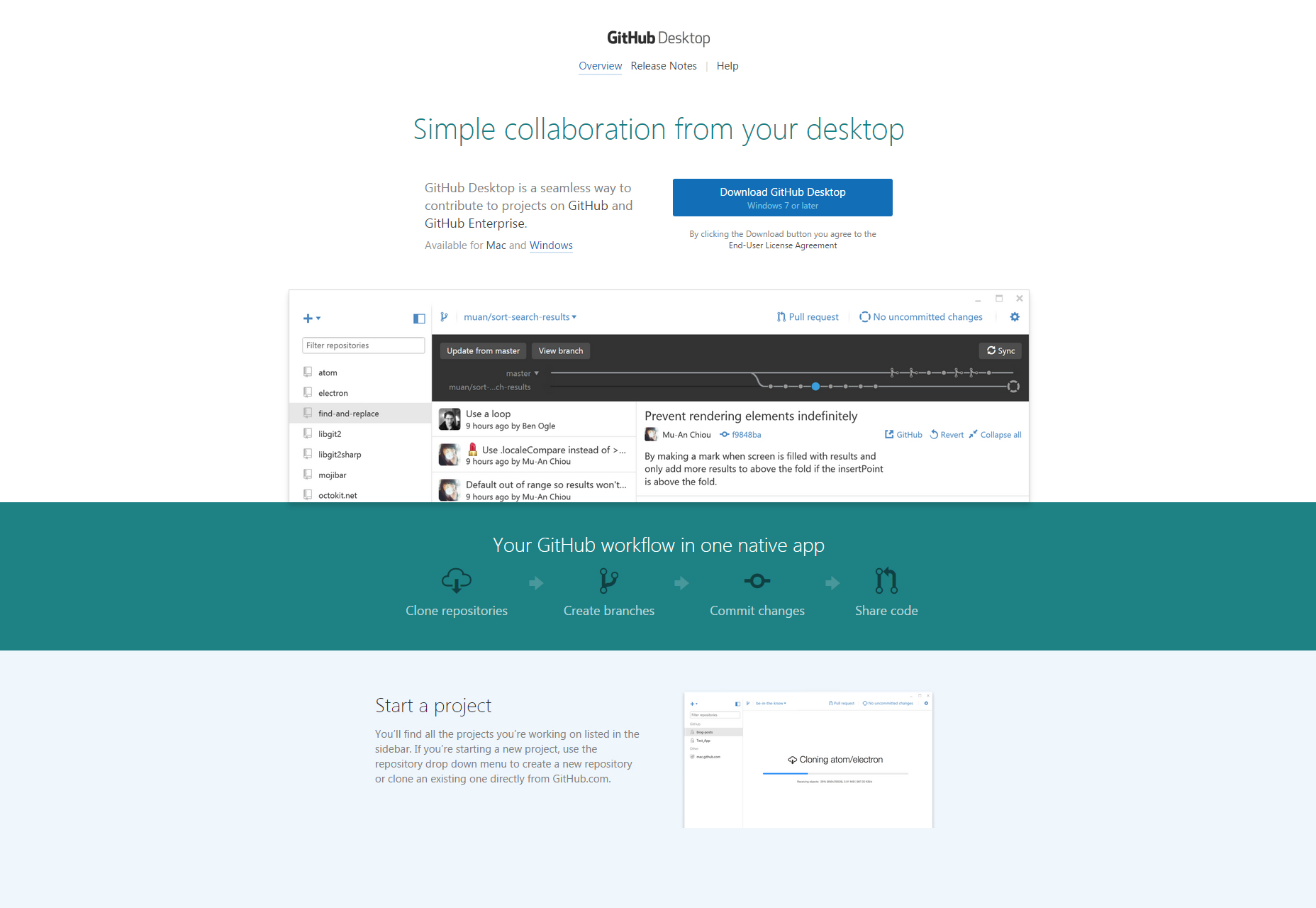
GitHub Desktop
GitHub Desktop est un outil téléchargeable qui vous permet de gérer facilement des projets open-source depuis GitHub depuis votre ordinateur Mac ou Windows. Démarrez des projets, branchez des projets, créez le commit parfait et plus de fonctionnalités à y voir.
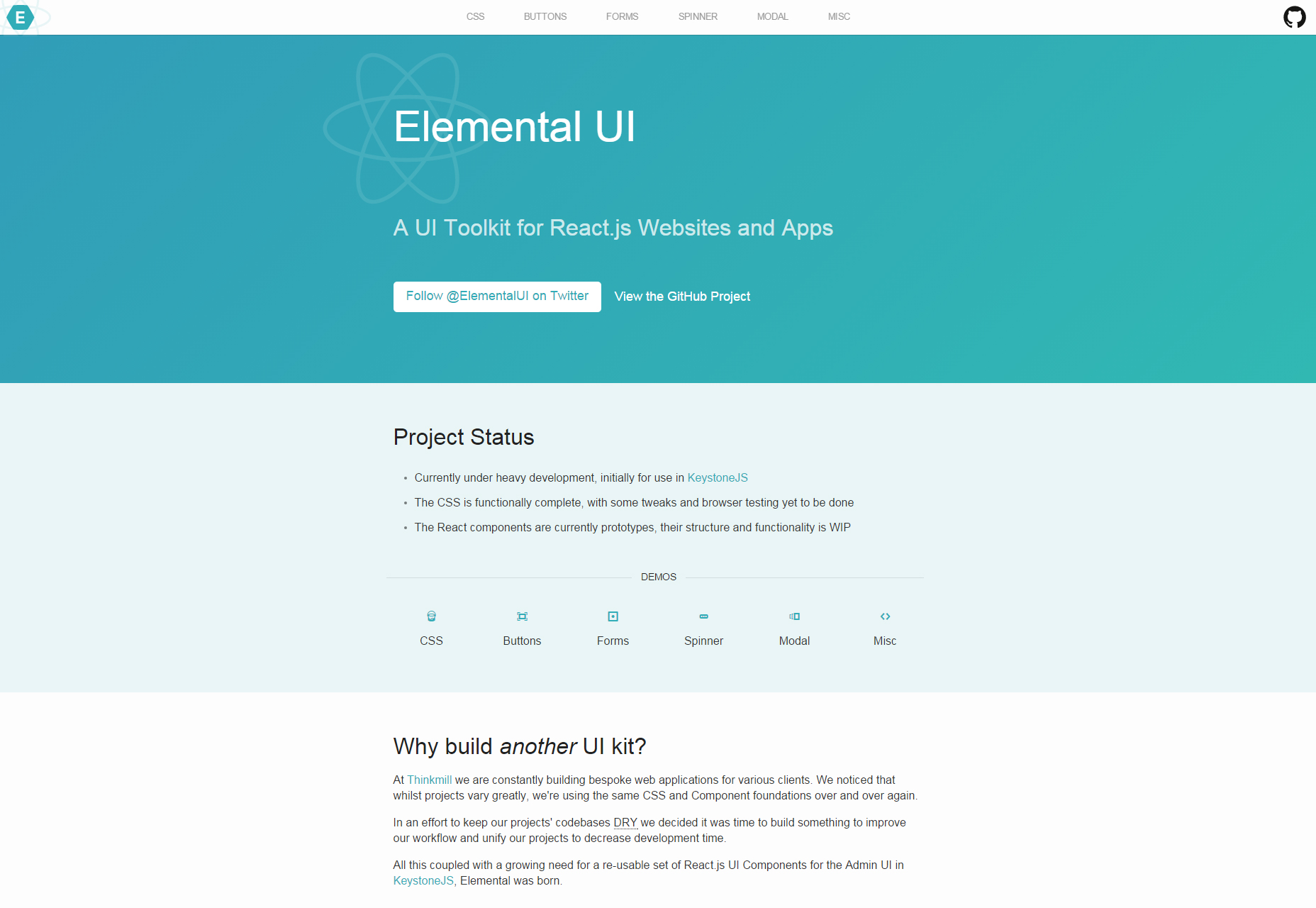
Élémentaire
Élémentaire est une boîte à outils d'interface utilisateur flexible pour les sites Web et les applications de React.js, avec des outils de déploiement pour CSS, des boutons, des formulaires, des modaux et d'autres éléments.
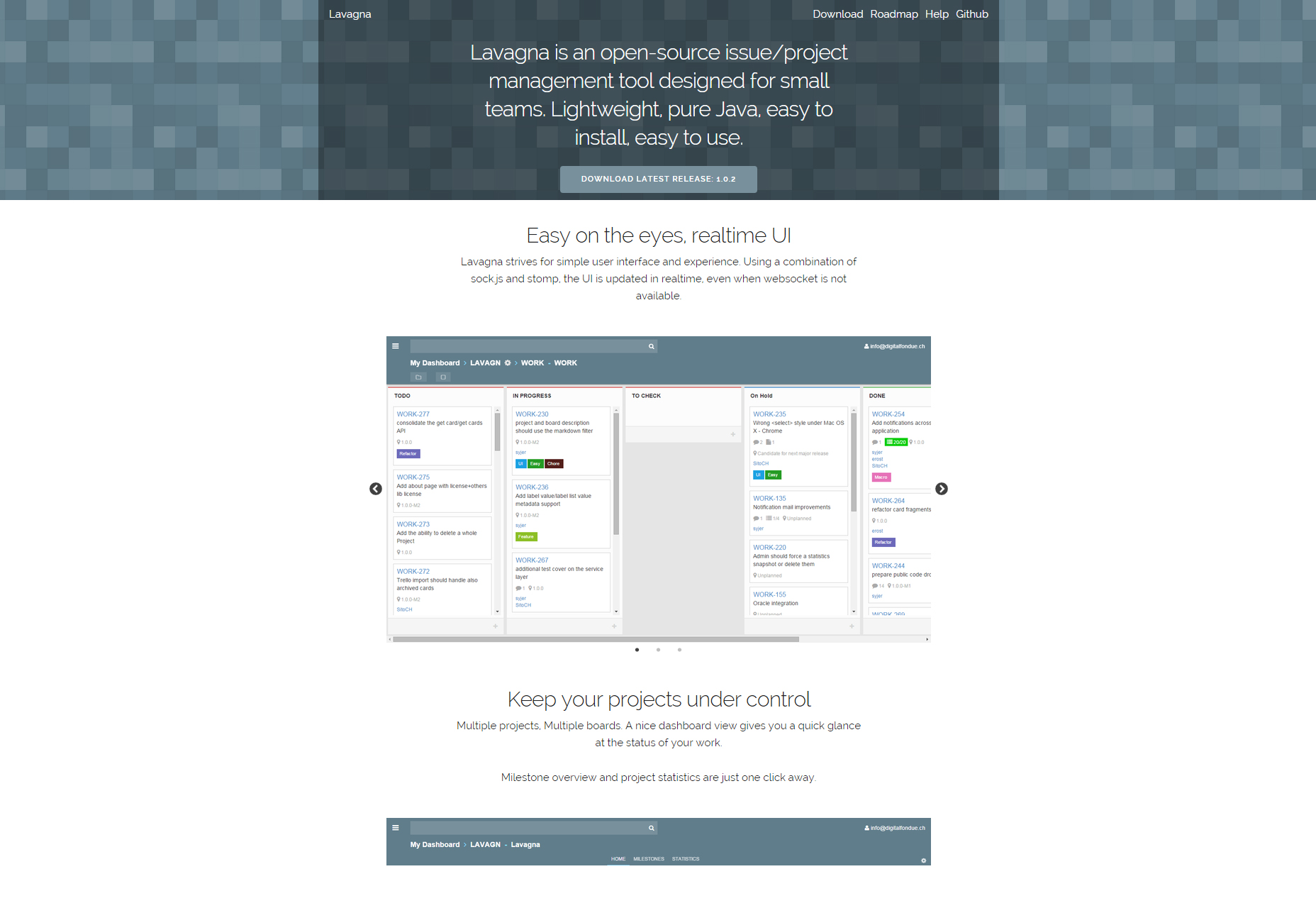
Lavagna
Lavagna est un outil de gestion des problèmes open-source et des projets adaptés aux petites équipes. Il est léger et est codé uniquement en Java, ce qui vous offre une belle vue du tableau de bord et vous donne un aperçu organisé des projets.
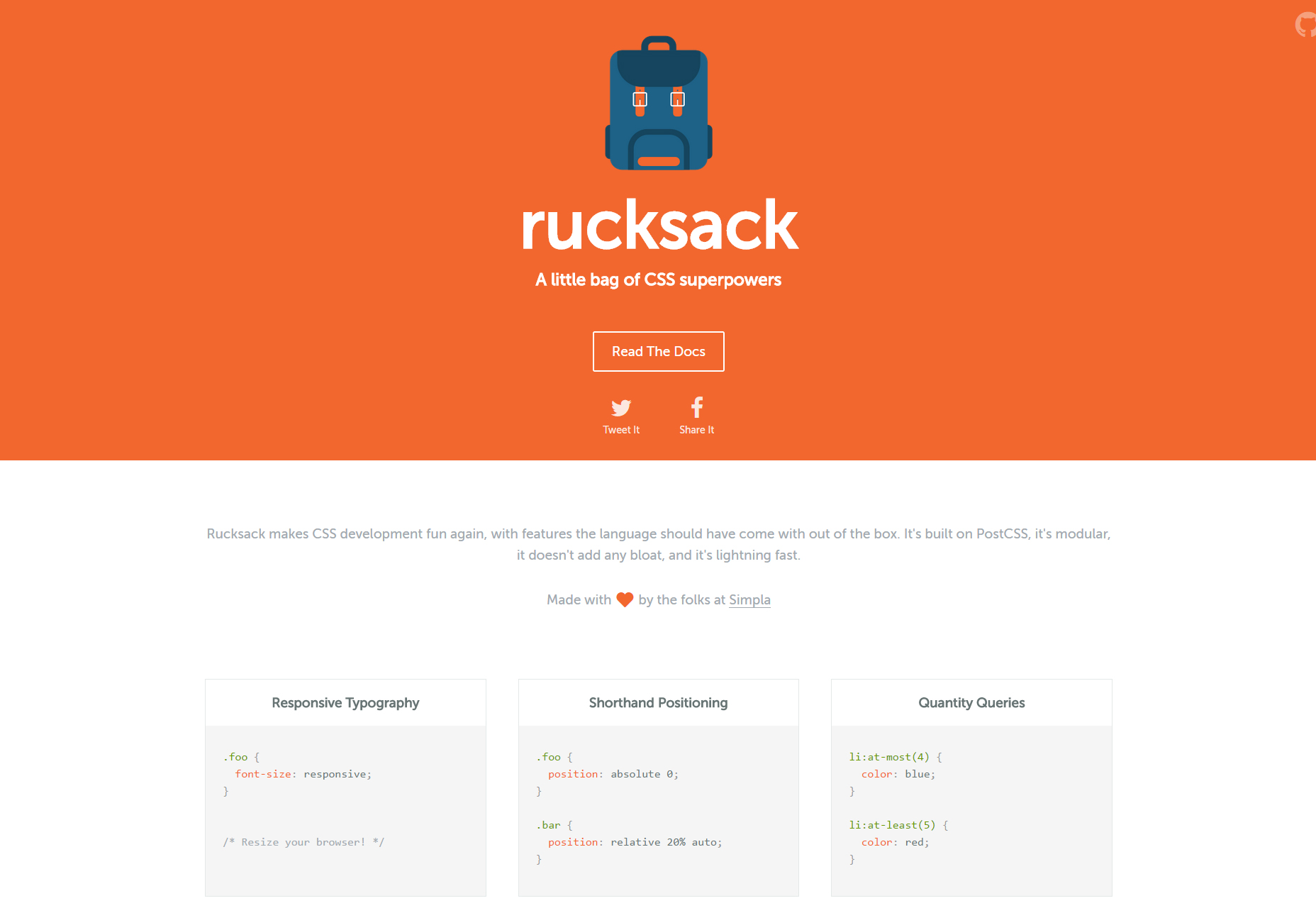
Sac à dos
Sac à dos est une bibliothèque CSS qui facilite simplement le développement CSS en proposant une typographie réactive, un raccourci pour les propriétés de positionnement, un correctif natif, etc.
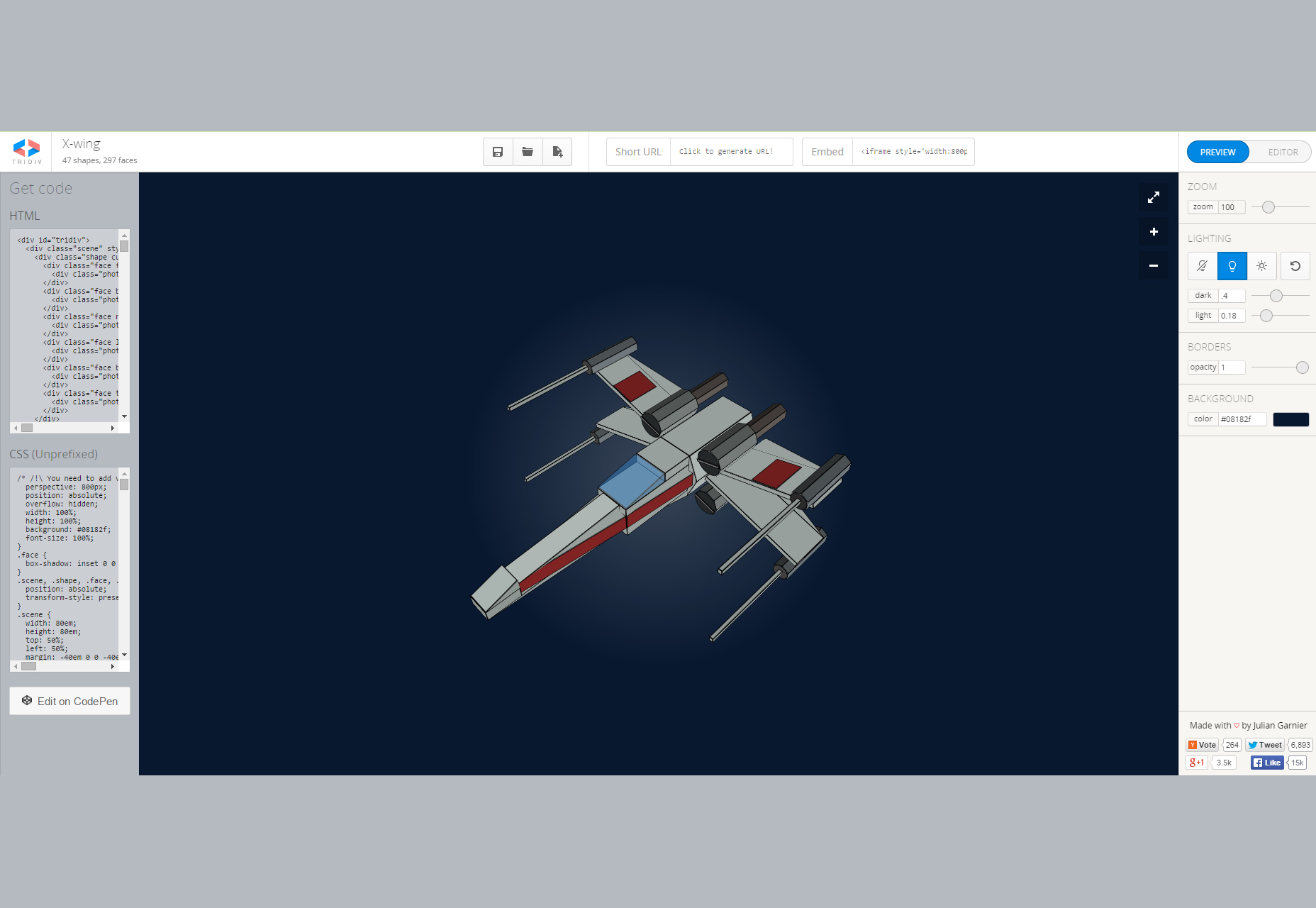
Tridiv
Tridiv est un créateur de formes 3D CSS développé par Julian Garnier qui vous fournit un contrôle de l'interface utilisateur de la barre de droite pour éditer facilement et intuitivement vos formes et compositions.
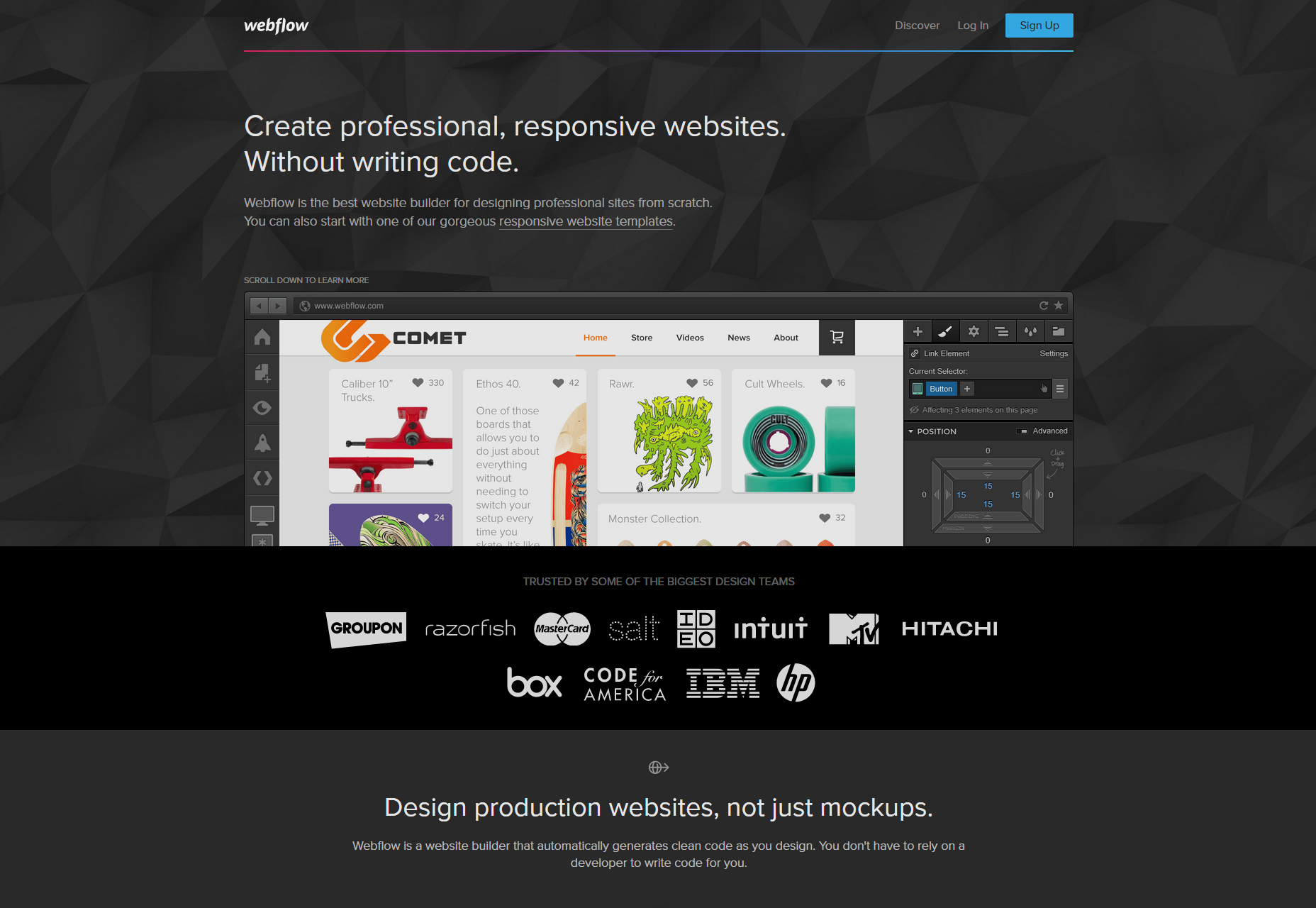
Webflow
Webflow est un constructeur de sites Web qui facilite le processus de développement en générant automatiquement du code lorsque vous concevez et vous fournissez un panneau de contrôle complet.
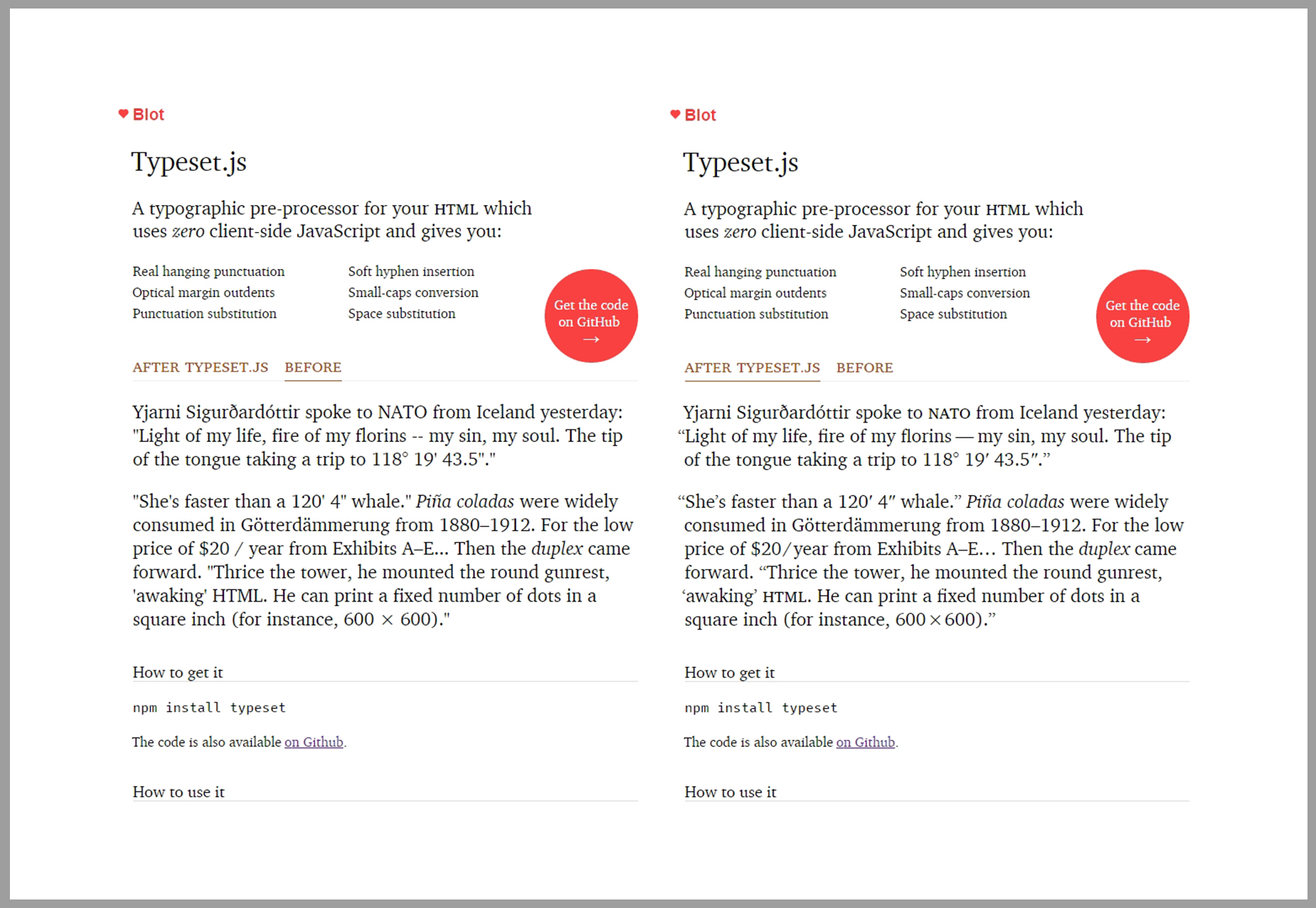
TypesetJS
UNE pré-processeur typographique pour le code HTML qui n'utilise aucun code JavaScript côté client et qui vous offre des fonctionnalités d'édition de texte telles que la ponctuation réelle, l'insertion de tirets, les surépaisseurs optiques, la conversion des petites majuscules, etc.
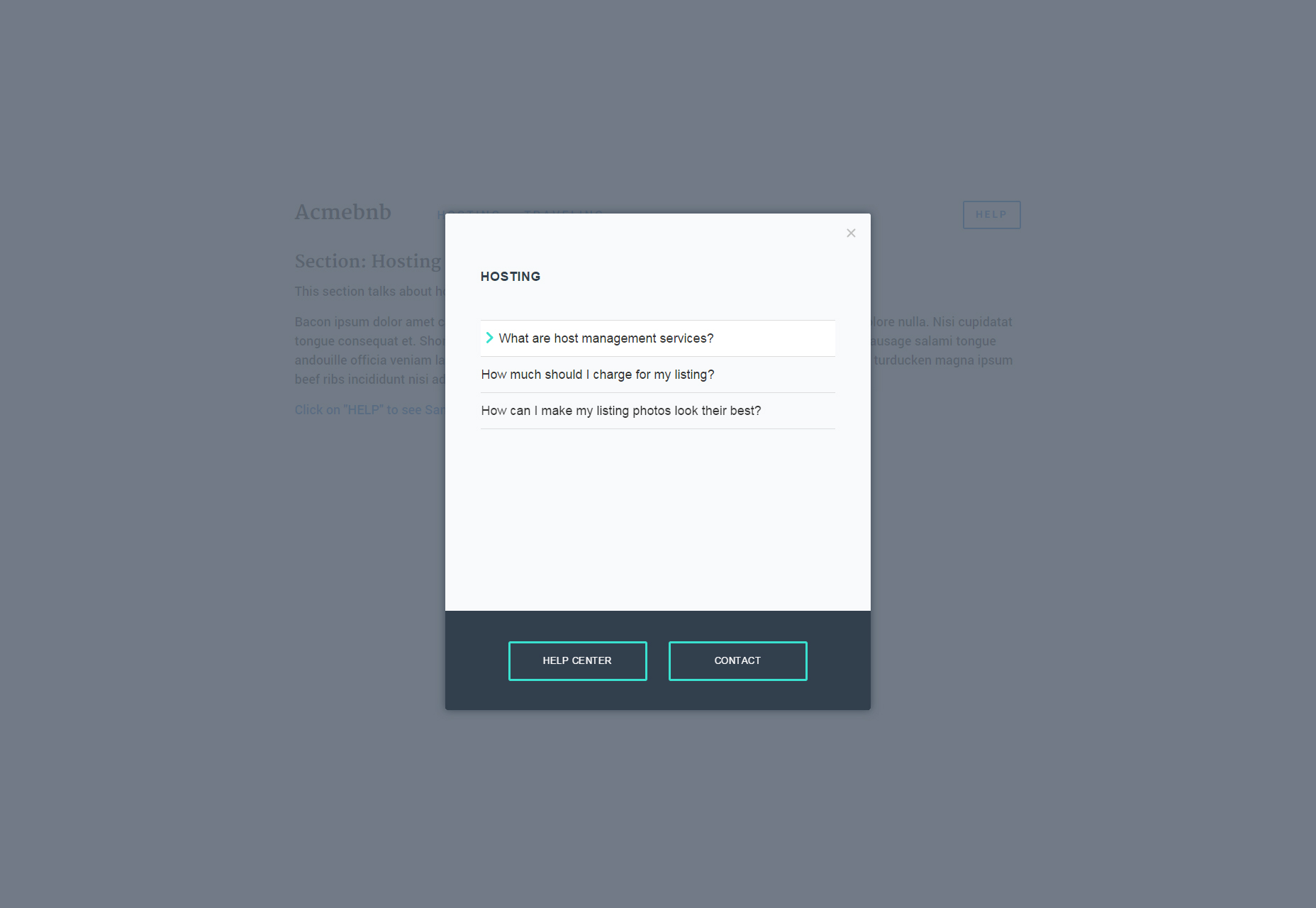
SamwiseJS
Samwise est un modal personnalisable comprenant des éléments de menu de liste et des boutons pour des options supplémentaires en bas. Convient pour aider à offrir et à fournir des informations.
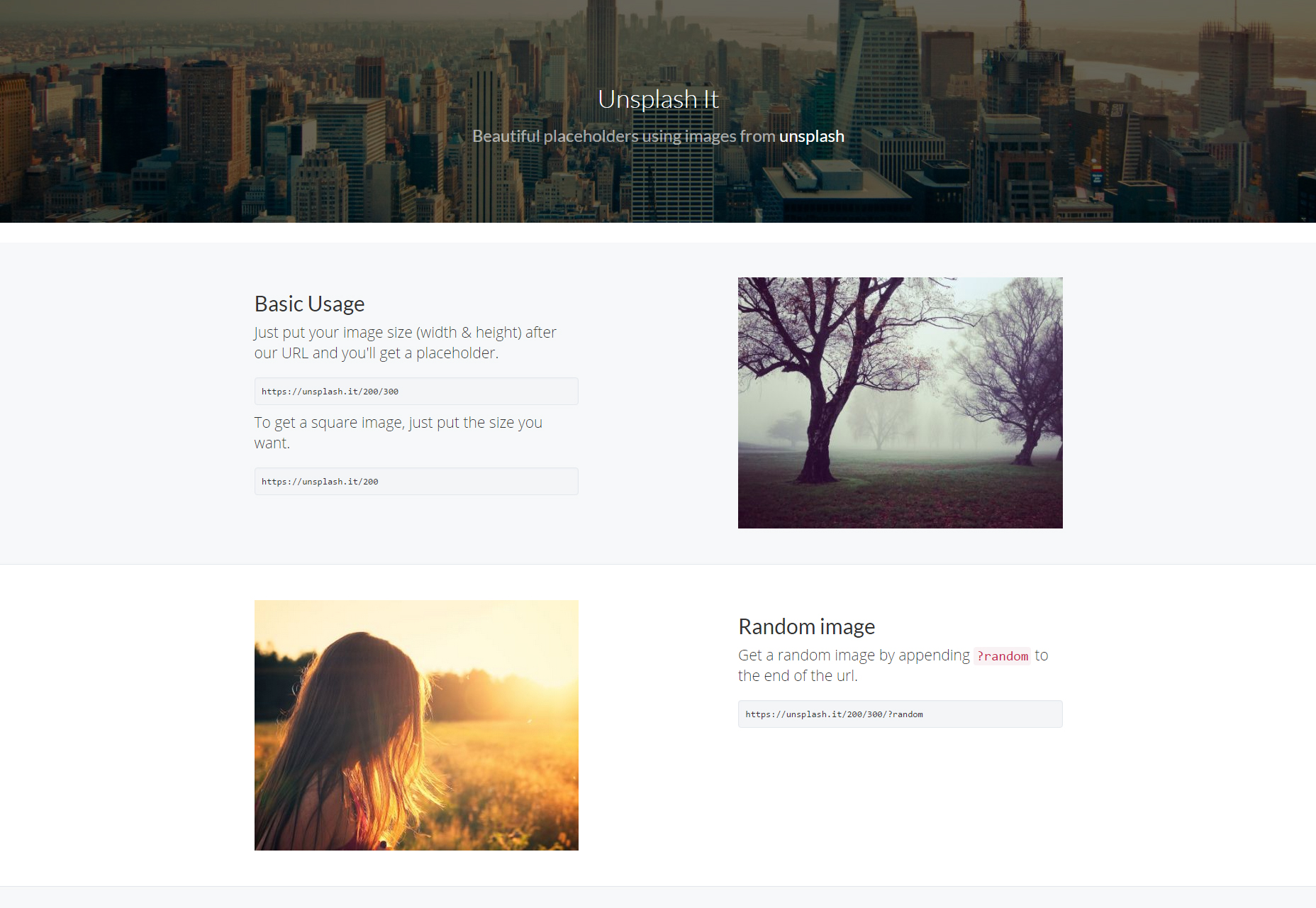
Débloquez-le
Débloquez-le est un générateur d’espaces réservés aux images qui vous fournit une seule ligne d’URL et vous permet d’utiliser des paramètres simples pour intégrer les espaces réservés dans votre site Web, tels que des dimensions ou des effets.
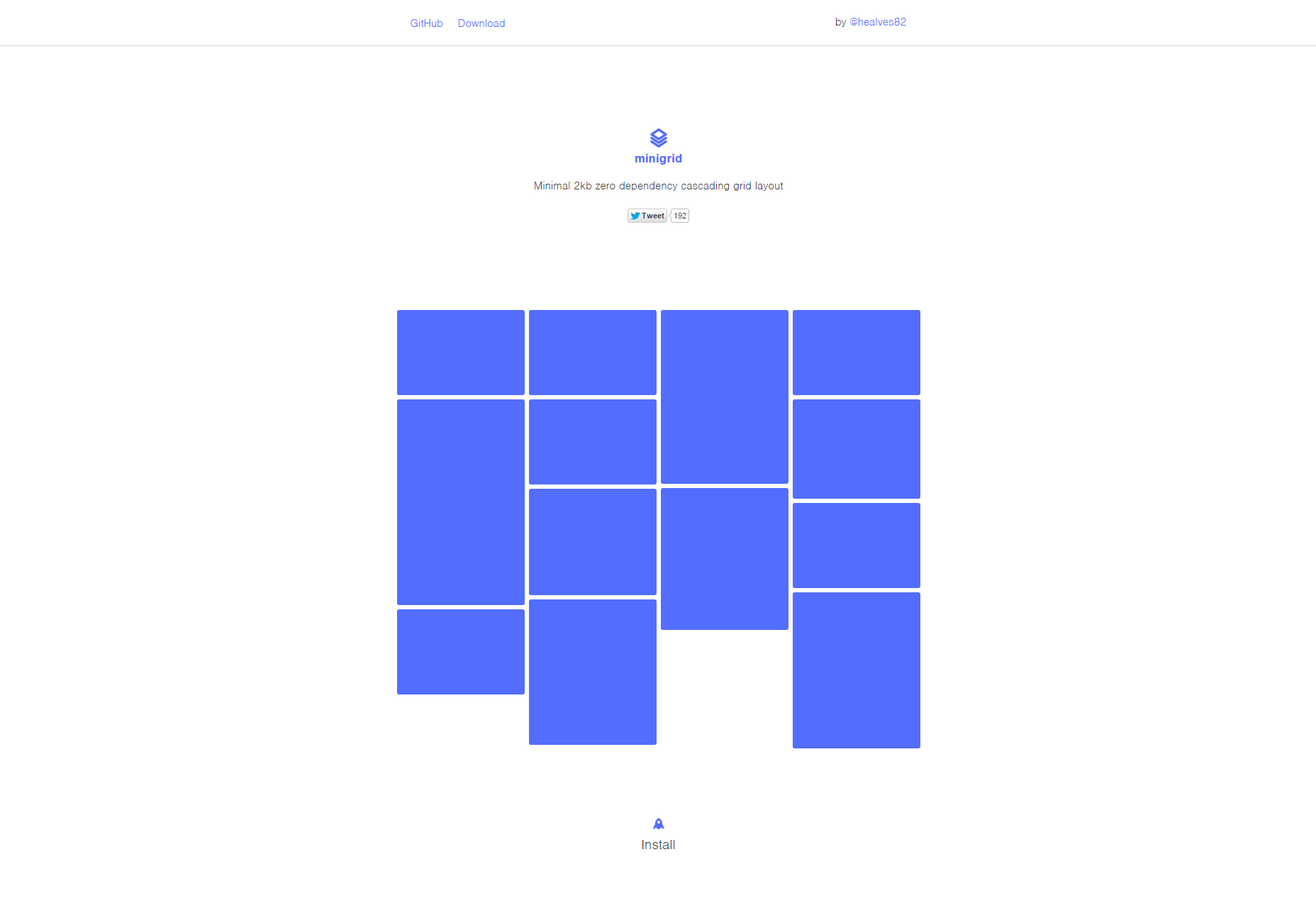
Minigrid
Minigrid est une disposition en grille en cascade conçue dans un style minimaliste qui comporte une animation agréable et fluide lorsqu'elle est disposée sur la page.
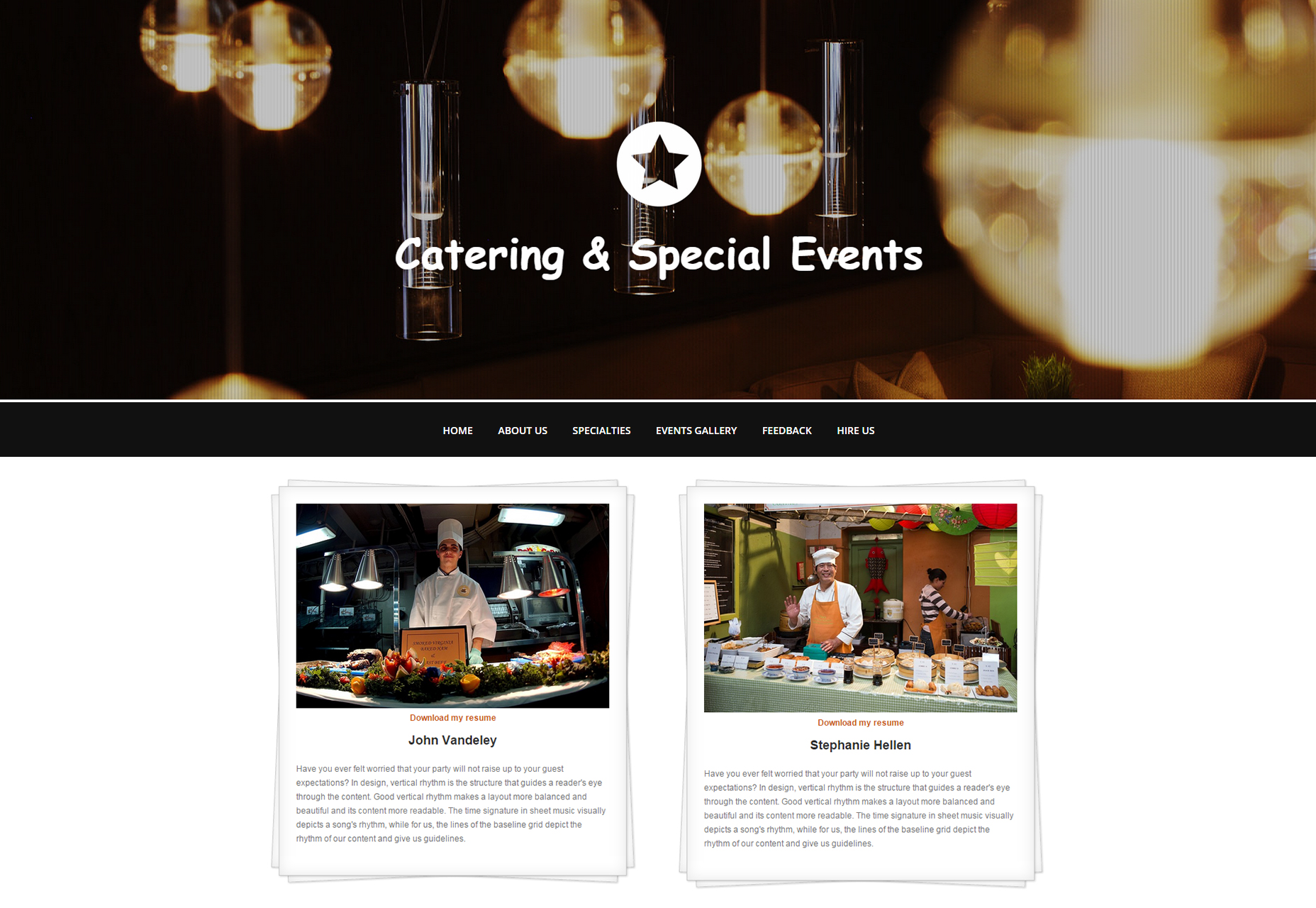
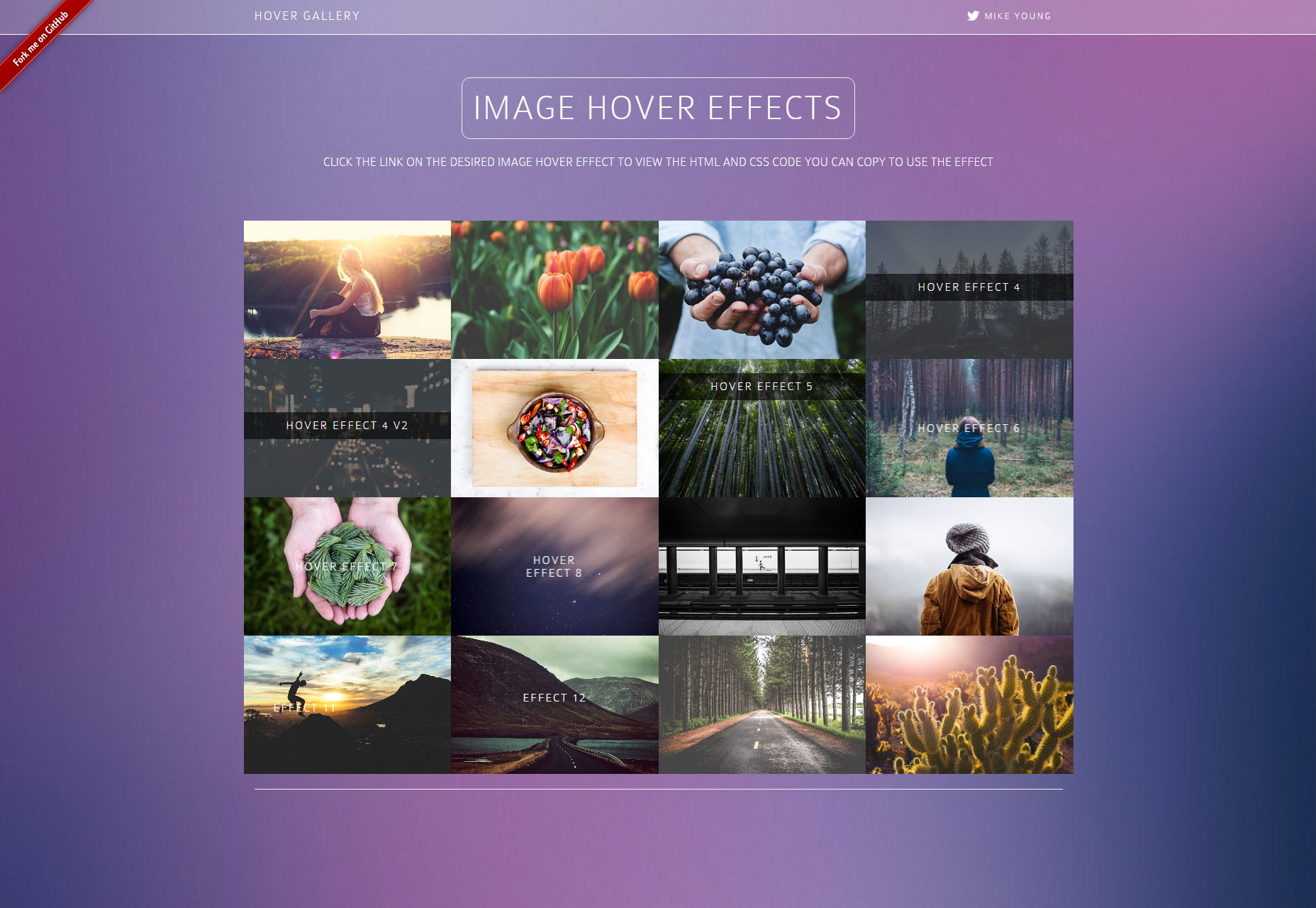
Bootstrap image Hover Galerie d'images HTML & CSS
UNE galerie de beaux effets de vol stationnaire appliqué sur des images comportant des icônes de lignes fines et des effets de transition de cadres. Tous les effets sont développés en HTML et CSS.
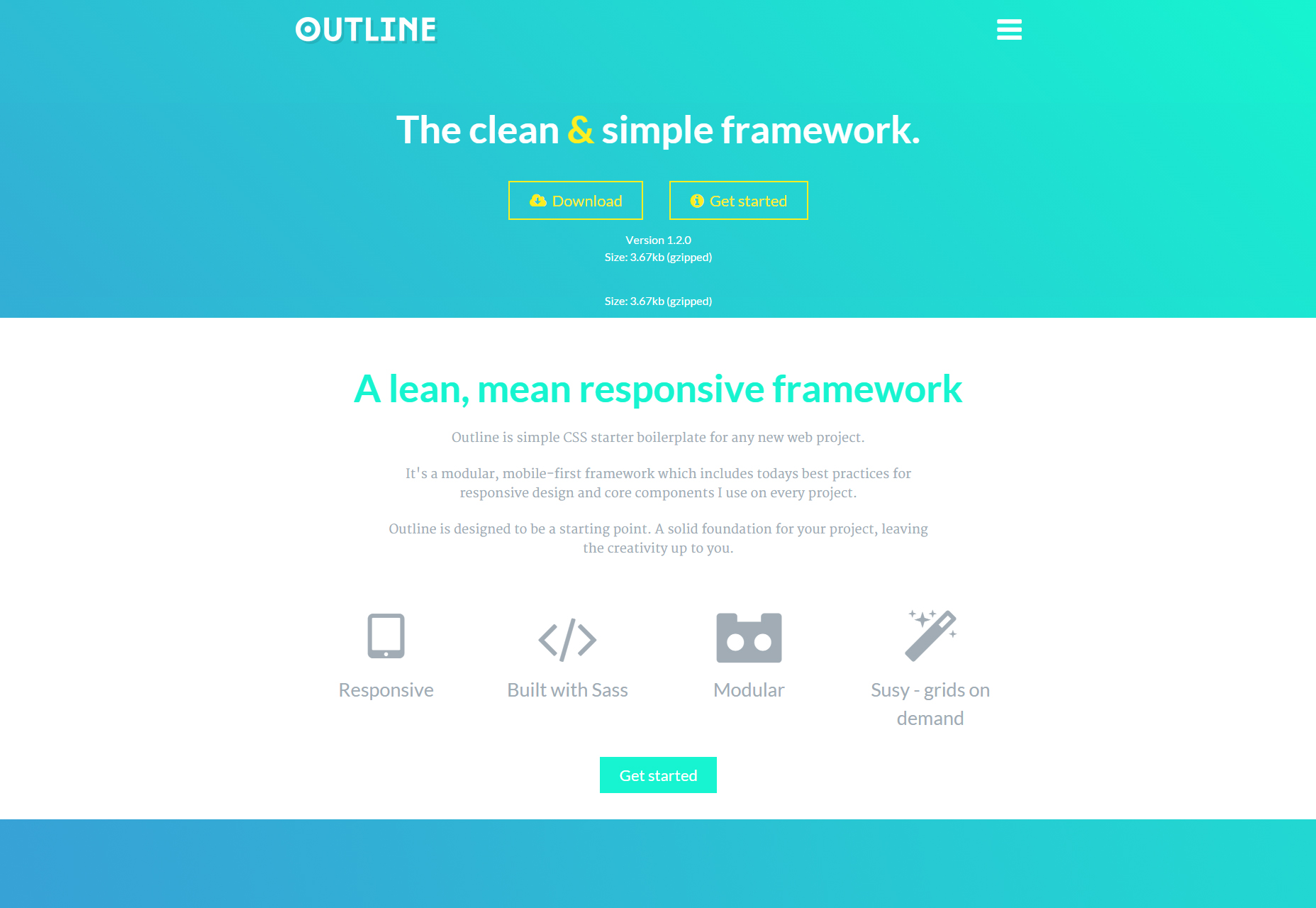
Contour
Contour est un framework CSS simple et propre qui fonctionne comme un point de départ pour les nouveaux projets Web. Il offre une réactivité complète, le codage Sass, la construction modulaire et les grilles Susy à la demande.
Datedropper
Datedropper est un plug-in jQuery qui vous permet de gérer et de saisir rapidement des dates dans des champs de formulaire avec des sélecteurs de date qui ressemblent à des info-bulles animées.
Artyom
Artyom est une bibliothèque de reconnaissance vocale vocale pour JavaScript qui vous aide à créer votre propre assistant virtuel et à l'intégrer à votre site Web.