7 attributs clés d'une interface utilisateur de qualité
La conception de l'interface utilisateur est un sujet d'actualité de nos jours et pour une bonne raison. Dans un monde où les expériences numériques occupent une place si importante dans nos vies, la valeur d'une expérience utilisateur de qualité est plus grande que jamais. Non seulement est-il important maintenant, mais la qualité des interfaces utilisateur sera encore plus importante à l’avenir, étant donné la croissance considérable du mobile, du numérique et de l’Internet des objets.
Des sites Web aux affichages de nos voitures, en passant par les commandes de thermostat dans nos maisons, les interfaces utilisateur de tous types constituent la majeure partie de notre expérience quotidienne. Compte tenu du fait que les utilisateurs ont de plus en plus d'expérience des affichages numériques et attendent de meilleures expériences qu'il y a quelques années, il est impératif que les entreprises tiennent compte de la qualité de l'expérience qu'elles créent pour leurs clients.
Mais qu'est-ce qui fait une interface utilisateur de qualité?
1) la simplicité
Les grandes interfaces utilisateur ont tendance à être presque invisibles. Ils ne sont pas constitués de parures voyantes ou d'éléments inutiles. Une interface utilisateur de qualité est composée d'éléments nécessaires, logiques et concis. Pendant que vous travaillez sur la conception de votre interface, posez-vous la question suivante: «L'utilisateur a-t-il vraiment besoin de cela pour affronter sa tâche?» Avant d'ajouter des fonctionnalités et du contenu. Limitez votre interface aux éléments essentiels pour l'utilisateur. N'ajoutez pas d'éléments uniquement pour nourrir votre ego, mais concentrez-vous plutôt sur la qualité de l'expérience utilisateur.
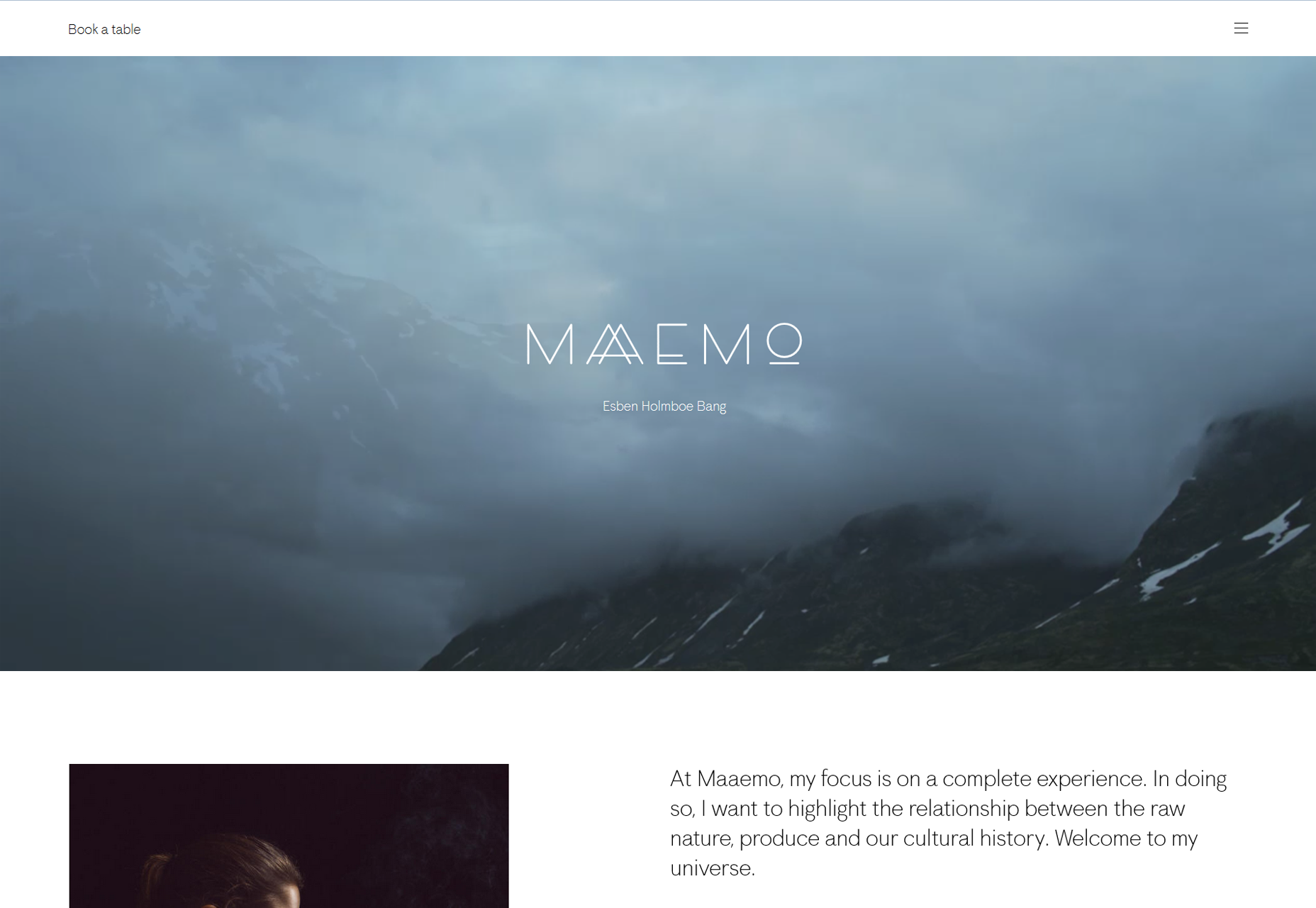
Maaemo est une entreprise qui fait un excellent travail avec ce concept. Sur le site Web de ce restaurant norvégien, la toute première chose que vous voyez est la possibilité de réserver une table, d'autres options sont cachées derrière un menu de hamburger pour éviter l'encombrement. Ne perdez pas de temps à parcourir une navigation compliquée en essayant de trouver où aller pour réserver une table.
2) clarté
La clarté est l'un des attributs les plus importants de toute interface utilisateur. Gardez à l'esprit que votre interface utilisateur existe dans le seul but de faciliter l'interaction des utilisateurs avec votre système. Pour ce faire, il doit clairement communiquer avec les utilisateurs. Si les utilisateurs ne peuvent pas comprendre comment utiliser votre interface facilement, ils deviendront frustrés et abandonneront leur expérience.
Pour améliorer la clarté, créez des étiquettes claires et concises pour les boutons et les actions. Vous voulez garder votre messagerie simple pour améliorer l'expérience. Plus vos étiquettes, votre navigation et votre contenu sont faciles à lire, plus il est facile pour les utilisateurs de comprendre quoi faire.
Rappelez-vous cependant que le premier attribut était la simplicité; vous voulez garder cela à l'esprit avec vos étiquettes, définitions et explications. Évitez d'encombrer votre interface avec de longues explications. Vos utilisateurs ne les liront pas ou ne les apprécieront pas et ils ne feront que nuire à l'expérience utilisateur.
Il est préférable d’expliquer une fonctionnalité dans un mot au lieu de deux. Sauvez le temps de lecture et les difficultés cognitives de vos utilisateurs en gardant vos étiquettes et vos messages concis. Bien que garder un texte à la fois clair et concis puisse demander un certain effort, il vaut la peine d'améliorer l'expérience utilisateur de votre interface utilisateur.
3) cohérence
Avec votre interface utilisateur, vous souhaiterez maintenir la cohérence tout au long de l'expérience. Des interfaces cohérentes permettront à vos utilisateurs de compter et de développer des modèles d’utilisation qui amélioreront l’expérience. Les gens ont soif de cohérence et vous devez donner à vos utilisateurs la possibilité de faire la preuve de leur exactitude.
Ils veulent une expérience où, s'ils apprennent à faire quelque chose, ils pourront compter sur cela de la même manière sur d'autres écrans. Maintenir la langue, la mise en page et la conception de votre interface. En agissant ainsi, vous aidez vos utilisateurs à mieux comprendre le fonctionnement, à accroître leur efficacité et à améliorer l'expérience utilisateur.
4) Familiarité
L'un des objectifs de la conception UX est de rendre une interface intuitive pour les utilisateurs. Considérons quel moyen intuitif en matière d’interfaces utilisateur, si votre interface est intuitive, elle peut être naturellement comprise par les utilisateurs. Pour ce faire, il est important de tirer parti de la familiarité de votre conception.
Votre interface vous semblera familière si les utilisateurs n’ont pas à penser à l’utiliser parce qu’ils la comprennent déjà. Lorsque les utilisateurs connaissent quelque chose, ils savent à quoi s’attendre et n’ont pas à penser à ce qu’ils doivent faire. Pour cette raison, travaillez à identifier les domaines de votre conception où vous pouvez tirer parti de la familiarité pour faciliter l’interaction avec votre système pour vos utilisateurs. Un exemple actuel de ceci serait l'icône de hamburger vue sur tant d'applications de nos jours. Chaque fois que vous voyez cette icône, vous savez instantanément où se trouve le menu et vous n'avez pas à vous arrêter pour chercher le menu et réfléchir à ce que vous êtes censé faire. Cela vient naturellement parce que vous connaissez cette icône.
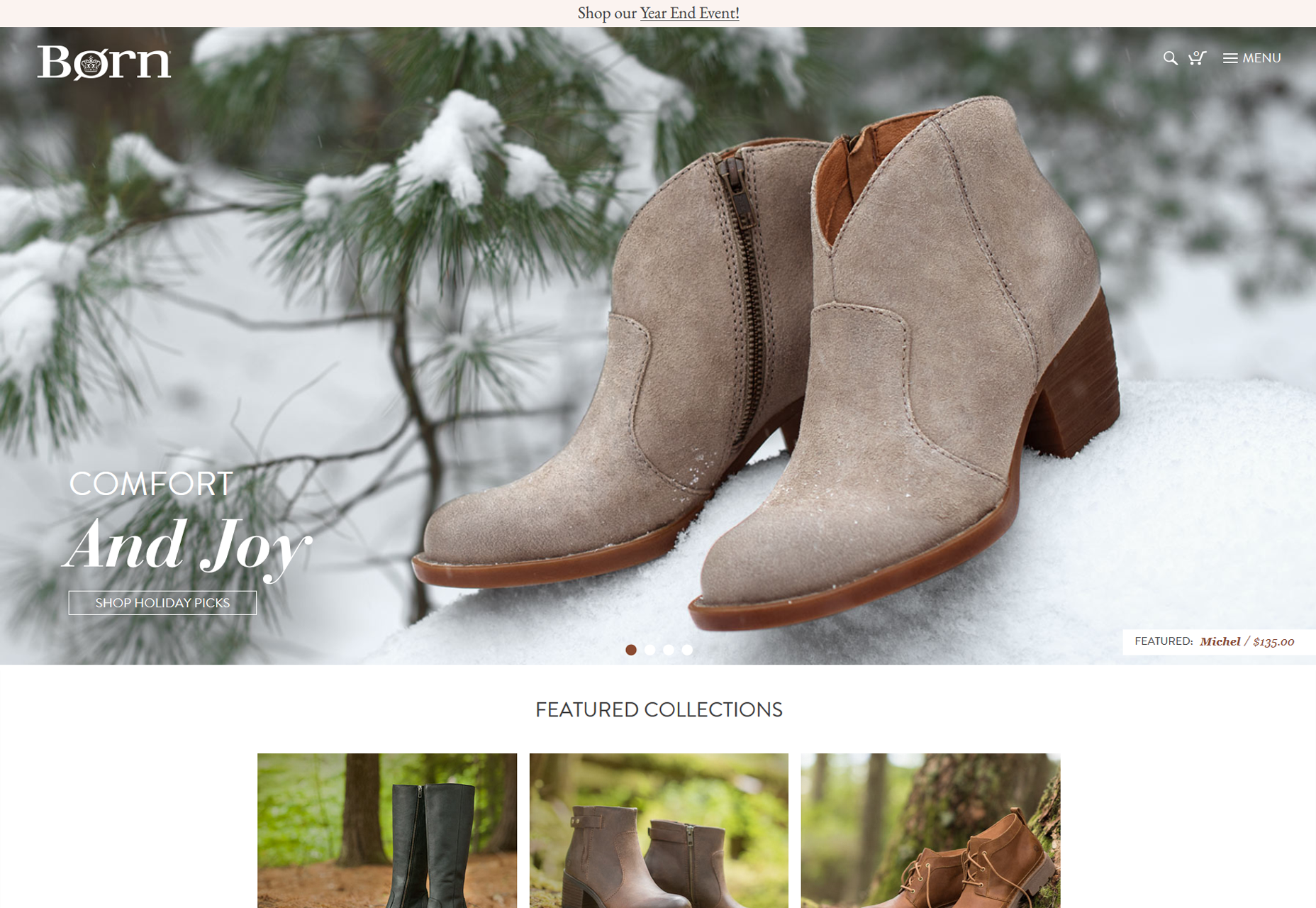
Le site Web Born Shoes aide à illustrer ce concept. Les icônes familières sont placées dans une position familière, ce qui permet aux visiteurs de savoir facilement quoi faire.
5) Hiérarchie visuelle
Un attribut souvent négligé, mais important pour une interface utilisateur de qualité, consiste à concevoir votre interface afin de permettre aux utilisateurs de se concentrer sur ce qui est important. Si vous essayez de faire en sorte que tout soit important, il vous suffit de créer une surcharge d'informations et de réduire la qualité de l'expérience utilisateur. Le contraste entre les différentes tailles, couleurs et emplacements des éléments devrait fonctionner ensemble pour bien comprendre votre interface et ce que l’utilisateur doit faire. Une hiérarchie visuelle bien conçue réduit l'apparence de la complexité et aide les utilisateurs à accomplir leurs tâches.
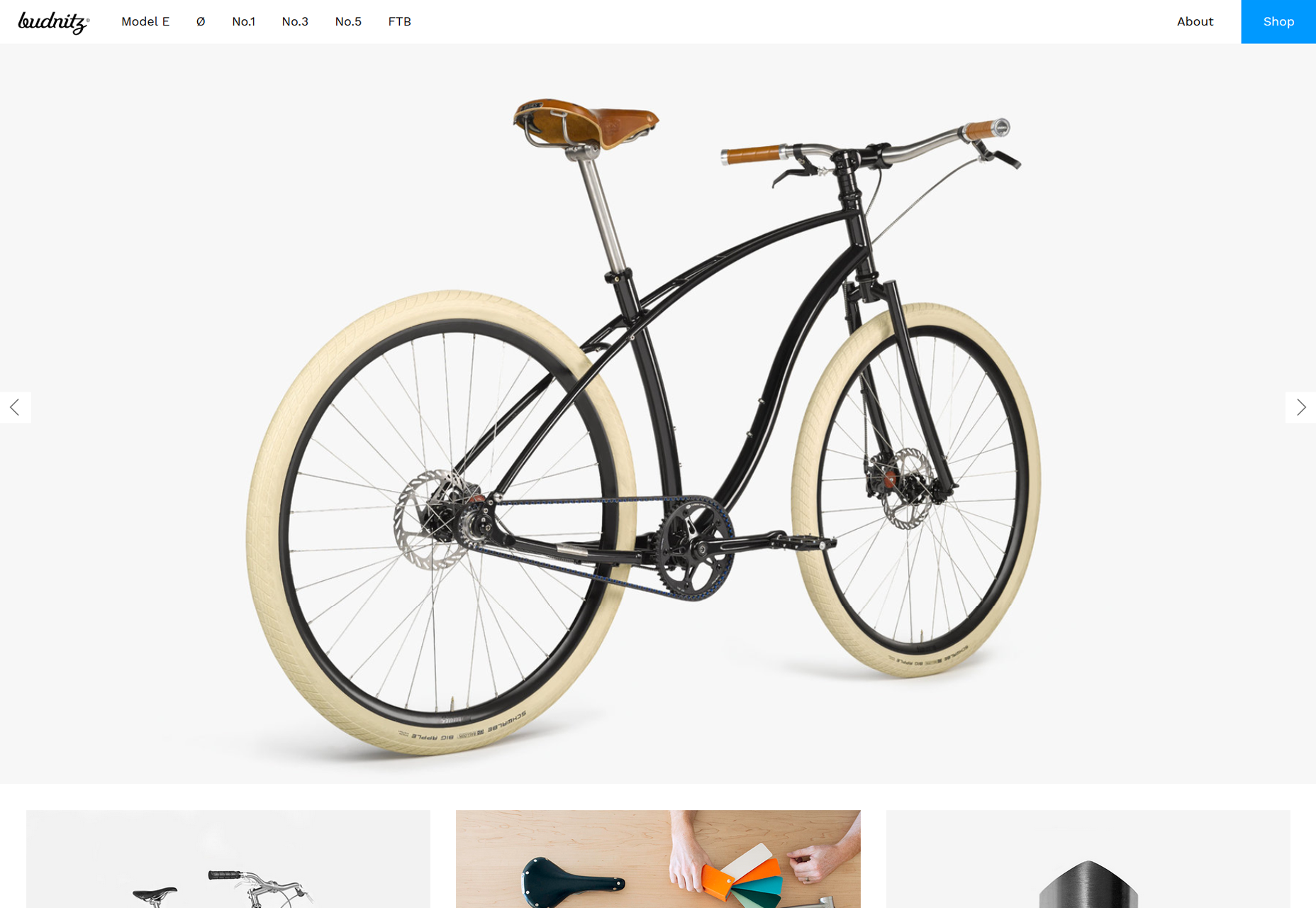
Le site Web Budnitz Bicycles montre comment l’utilisation de la couleur peut aider à créer une hiérarchie visuelle qui attire les utilisateurs vers une section particulière de leur site Web. Ici, le bouton de la boutique se distingue et guide les visiteurs.
6) efficacité
Votre interface utilisateur est la façon dont un utilisateur se rendra où il veut aller et fait ce qu’il veut faire. Une interface utilisateur de qualité permet aux utilisateurs d'exécuter les tâches rapidement et facilement, en d'autres termes, elle fonctionne avec efficacité. L'analyse des tâches est l'un des meilleurs moyens d'améliorer l'efficacité de votre interface.
Pour effectuer une analyse de tâche, tenez compte des activités et des tâches que les utilisateurs sont le plus susceptibles d'effectuer, puis rationalisez le processus pour que chaque utilisateur soit le plus rapide et le plus simple possible. Examinez attentivement les fonctions dont il a besoin et les objectifs que les utilisateurs tentent d'atteindre. Plutôt que de créer une liste des endroits où les utilisateurs peuvent naviguer, déterminez ce que vos utilisateurs vont vouloir faire et aidez-les à faciliter ces activités grâce à votre conception.
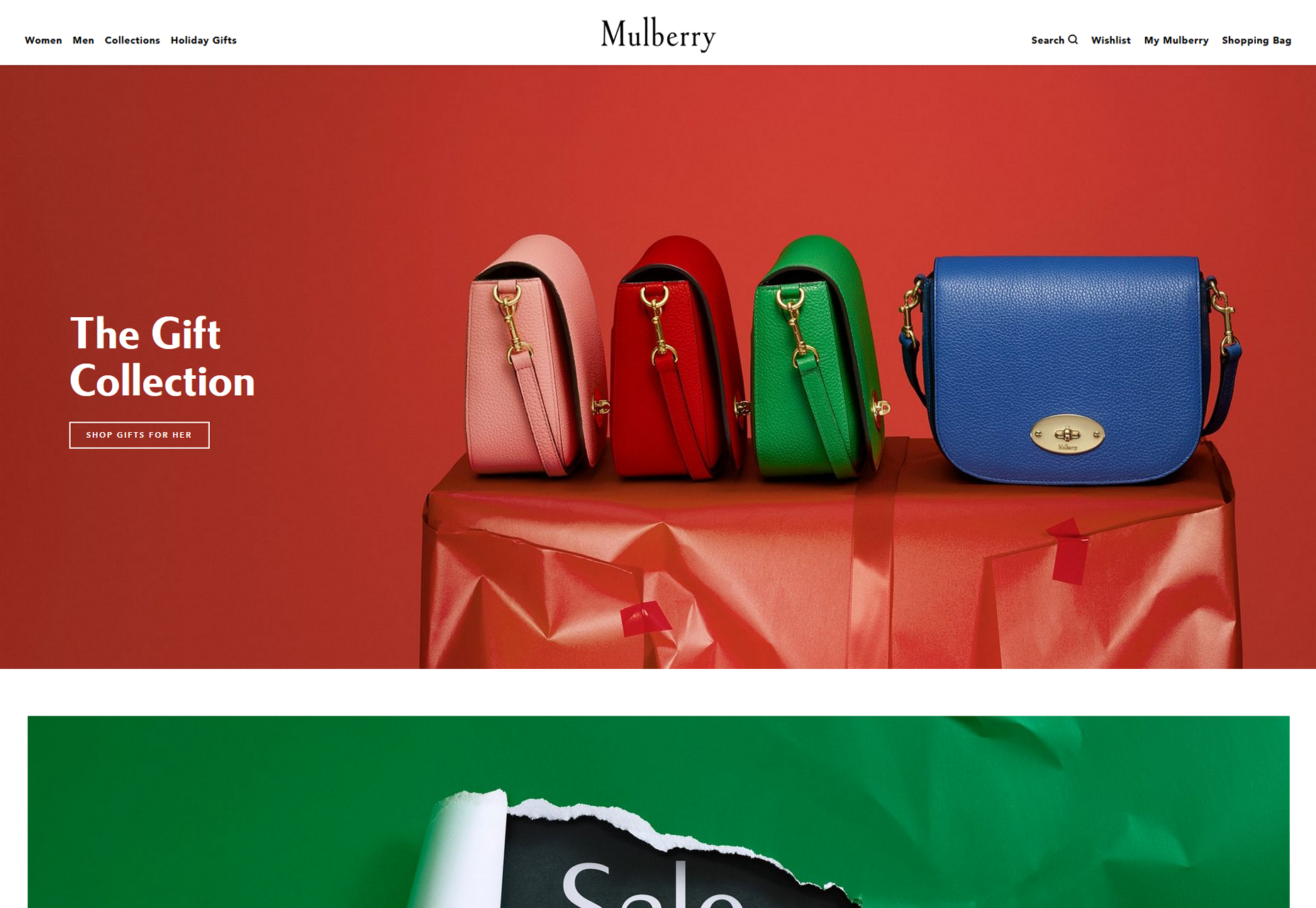
Mulberry en fournit un excellent exemple avec son site Web pendant les vacances. En anticipant les visiteurs à la recherche de cadeaux de vacances, ils permettent aux utilisateurs de rechercher des cadeaux sans avoir à travailler pour le faire.
7) Réactivité
En ce qui concerne la réactivité d’une interface, vous devez envisager deux formes différentes de réactivité. Pour commencer, une interface réactive est rapide. Vous voulez que votre interface et le système derrière elle fonctionnent rapidement. Les utilisateurs peuvent facilement être obligés d'attendre qu'un site Web se charge par exemple.
En fait, ces jours-ci, si votre site Web ne s'est pas chargé en trois secondes, vous commencerez à perdre des visiteurs rapidement, car ils commencent à frapper la flèche arrière de leur navigateur. Selon Kissmetrics, 40% des personnes abandonneront un site Web dont le chargement prend plus de 3 secondes et, à mesure que le temps passe, de plus en plus d’utilisateurs appuieront sur la flèche arrière. Les applications mobiles et les sites Web qui se chargent et fonctionnent rapidement améliorent l'expérience utilisateur.
De plus, lorsque vous pensez à la réactivité, vous devez également penser à votre interface pour répondre aux utilisateurs. Votre interface utilisateur doit fournir des commentaires aux utilisateurs. Faites savoir à vos utilisateurs ce qui se passe et que leurs efforts pour interagir avec l'interface ont été compris. Par exemple, créez une réponse pour leur faire savoir qu'ils ont appuyé sur un bouton ou créer une barre de progression pour indiquer aux utilisateurs que le prochain écran est en cours de chargement et qu'ils ne supposent pas qu'il est bloqué. Ces types de commentaires améliorent l'expérience utilisateur et réduisent les erreurs.