7 raisons pour lesquelles je choisis Fireworks Over Photoshop
Je m'appelle Russell McGovern et j'utilise Fireworks pour concevoir des sites Web. Là, je l'ai dit. Je peux me tromper, mais j'ai l'impression d'être en petite minorité. parmi les concepteurs de sites Web, l'application de choix semble être Photoshop.
Les agences m'envoient des fichiers PSD au travail et les demandent en retour; les blogs de conception regorgent de conseils, de didacticiels et de modèles Photoshop; d'autres concepteurs demandent les fichiers Photoshop qu'ils supposent avoir utilisés pour créer des éléments.
C'est presque comme être un citoyen de seconde classe. C'est comme si le seul outil dont rêverait un concepteur vraiment professionnel serait Photoshop, l'équivalent logiciel du choix d'un Mac sur un PC.
Pourtant, Photoshop n'est pas la seule option. J'ai utilisé Fireworks depuis de nombreuses années et je trouve que c'est le moyen le plus simple et le plus rapide pour faire sortir des idées de ma tête et les transformer en pixels sur l'écran.
Soyons clairs: je ne rejette en aucun cas Photoshop ou ceux qui choisissent de l'utiliser. Je l'utilise pour beaucoup de tâches. La préférence personnelle est le facteur le plus important lors de la sélection de vos outils, et si vous préférez Photoshop, c'est ce que vous devez utiliser.
Photoshop est un programme formidable, mais son ensemble d’outils est vaste: il est utilisé pour une large gamme d’applications, de la manipulation de photos et de l’illustration à la modélisation 3D.
Pour la plupart des tâches de conception de sites Web, vous n’auriez pas besoin de la majorité des fonctionnalités de Photoshop. En effet, vous pourriez ne jamais savoir qu’elles existent. Fireworks, quant à lui, a été conçu dès le départ pour traiter l'aspect visuel de la conception Web, et tous ses outils et flux de travail ont été conçus dans cet esprit.
Voici quelques-unes de mes choses préférées et les raisons pour lesquelles Fireworks est mon outil de conception principal:
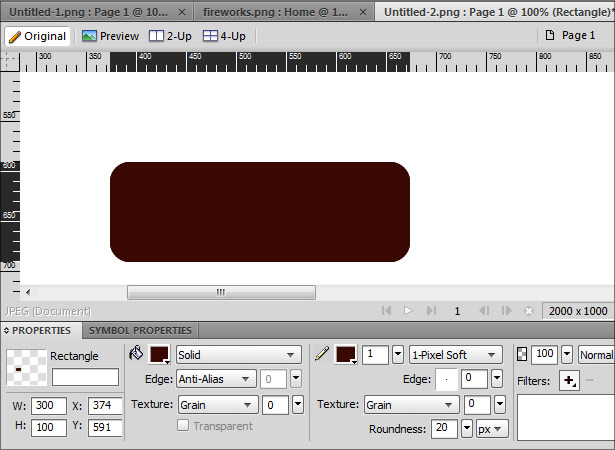
1. Contrôle parfait des pixels

En ce qui me concerne, il s'agit de la fonction de tueur de Fireworks. Vous voulez un rectangle de 300 x 100 pixels? Il suffit de taper les valeurs et là, il n'y a pas de problèmes avec les règles, les guides ou les outils de mesure. Voulez-vous le déplacer? Il suffit de cliquer et de faire glisser, quel que soit le calque sélectionné, de ne pas chercher parmi les calques et groupes imbriqués pour trouver celui qui convient.
Mieux encore, pour donner un rectangle aux coins arrondis, il suffit de coller une autre valeur dans une boîte, et de bouger: triés! Cela peut sembler être une fonctionnalité insignifiante, et je sais que Photoshop fait aussi des rectangles arrondis, mais dans Fireworks, vous pouvez spécifier le rayon exact des coins en pixels ou un pourcentage et modifier ces valeurs à tout moment. Si vous redimensionnez le rectangle, les coins conservent leurs proportions au lieu d'être étirés ou compressés.
Fireworks est essentiellement basé sur des objets, ce qui facilite la manipulation des éléments dans un design. Vous pouvez voir les dimensions en pixels d'un objet ou d'un groupe d'objets simplement en les sélectionnant. Tout peut être modifié à la volée avec une précision absolue, donc si quelque chose ne va pas, vous pouvez le modifier. C'est tellement différent des devinettes de Photoshop ("Essayons ceci ... Non, ça ne va pas ... Annulez et réessayez.").
Dans la conception Web, où une seule erreur de pixel peut gâcher une mise en page, Fireworks fournit un niveau de précision qui permet de configurer une conception dans certaines dimensions et d'y déplacer des éléments aussi facilement que possible.
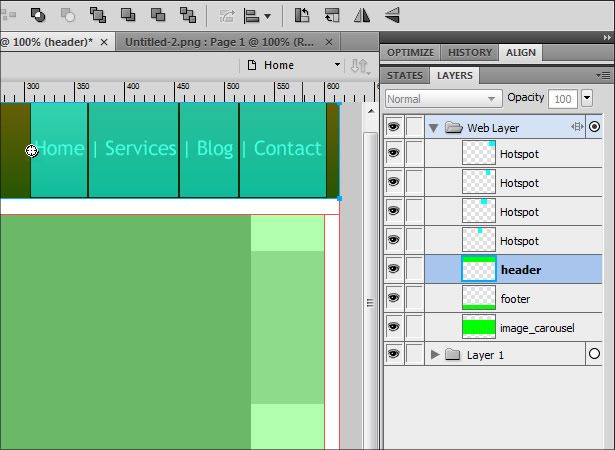
2. La couche Web

La couche Web combine le découpage d'image, la sélection du type de fichier de sortie et l'optimisation de manière cohérente et intuitive. En fait, cela pourrait être le seul contact que de nombreux concepteurs ont avec Fireworks; c'est une alternative aux options de découpage et d'exportation de Photoshop, ou à partir des jours précédant la CS3, ImageReady.
Il y a plus que trancher, cependant. Vous pouvez également configurer des liens et des renversements, puis générer du code HTML fonctionnel directement depuis Fireworks; ce n'est pas le code le plus propre au monde, et vous ne l'utiliseriez probablement pas dans un projet fini, mais pour un prototypage rapide ou la mise en place d'une maquette de travail, c'est un rêve. En utilisant la couche Web en tandem avec le panneau Pages, vous pouvez créer une maquette fonctionnelle de tout un site Web sans utiliser d'autres applications.
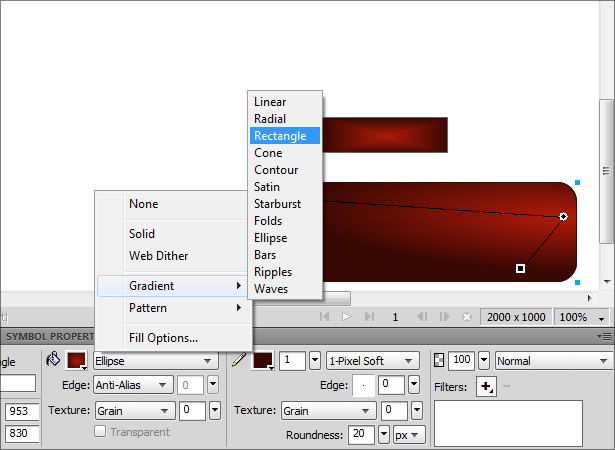
3. Dégradés

Tout le monde aime un beau dégradé. Même pour ceux qui ont de la volonté, ils sont un peu un violon dans Photoshop, mais ils sont incroyablement simples à appliquer et à modifier dans Fireworks.
Les poignées de contrôle vous permettent de déplacer un dégradé à l'intérieur d'un objet, et vous pouvez manipuler les dégradés de plusieurs manières, contrairement à Photoshop. Ceci est un excellent exemple de quelque chose que Photoshop peut faire mais que Fireworks rend plus rapide, plus simple et plus intuitif.
4. La courbe d'apprentissage

Pour un nouveau venu dans la conception en ligne, Photoshop doit être l’un des programmes les plus redoutables qu’il rencontrera.
Trouver son chemin et trouver comment faire quelque chose de relativement simple peut être difficile. Bien que Fireworks ne soit pas un casse-tête, il est beaucoup plus facile à comprendre.
Son ensemble d'outils se concentre sur les tâches spécifiques à la conception Web, et les nouveaux utilisateurs se retrouveront à créer beaucoup plus rapidement du travail utilisable que dans Photoshop.
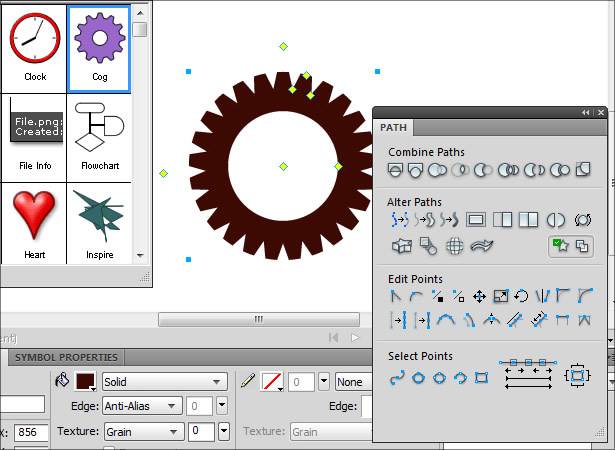
5. Outils vectoriels

Fireworks dispose d'un ensemble complet d'outils pour l'édition de graphiques vectoriels, ce qui vous permet de le faire très bien avec les images bitmap. Pour la plupart des tâches, il n'est pas nécessaire de lancer Illustrator ou l'éditeur de vecteur que vous utilisez, ce qui vous permet de gagner du temps et des efforts.
Fireworks propose également une gamme d'objets intelligents vectoriels pour les formes ordinaires, les polygones et les étoiles, ainsi que des cubes, des roues dentées, des organigrammes et des bulles, chacun doté de plusieurs poignées de contrôle.
Fireworks est fondamentalement un outil de conception Web, cependant, tout est rendu en 72 DPI, y compris les vecteurs (qui ignorent normalement la résolution). Ce que vous voyez sur le canevas du document correspond exactement à ce qui est exporté. Vous avez donc un contrôle absolu sur l'aspect final des graphismes Web produits à partir des sources vectorielles, jusqu'à l'anticrénelage sur les arêtes.
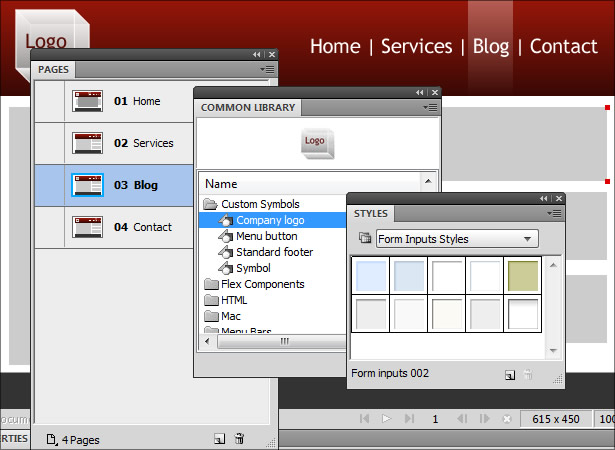
6. Pages, symboles et styles

Les pages de Fireworks vous permettent de configurer plusieurs mises en page dans le même document de manière beaucoup plus efficace que les calques de Photoshop. Un document Fireworks peut contenir plusieurs pages, chacune contenant son propre ensemble de calques. Cela vous permet de simuler différentes mises en page dans un seul document et de conserver tous les actifs associés (au lieu de les répartir sur plusieurs groupes de PSD).
Les symboles vous permettent de créer une bibliothèque de ressources couramment utilisées pouvant être transférées dans un document lorsque cela est nécessaire: logos d'entreprise, boutons, tout élément de conception que vous utilisez de manière répétée et pour lequel vous avez facilement accès. Modifiez un symbole et les modifications sont répercutées partout où ce symbole apparaît dans votre conception, tout comme les symboles de Flash.
Les styles vous permettent d'effectuer des modifications universelles sur les pages d'un document. Il s'agit essentiellement de CSS pour Fireworks: modifiez un style et tous les éléments de ce style seront mis à jour en conséquence (contour et couleurs de remplissage, polices, effets, etc.). Il est idéal pour essayer différentes palettes de couleurs ou pour implémenter ces inévitables modifications de dernière minute.
Combinées, ces trois fonctionnalités rationalisent et simplifient considérablement le processus de conception.
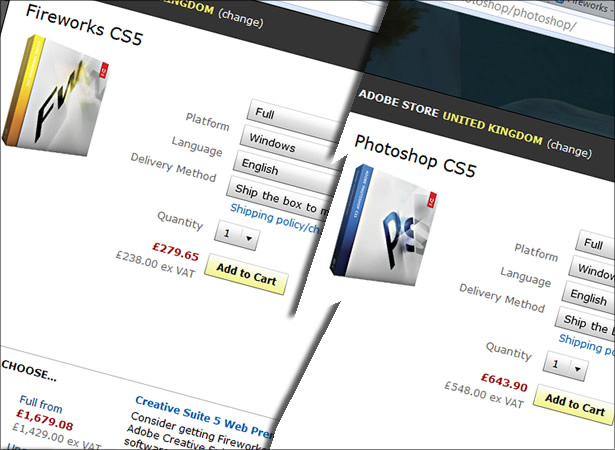
7. prix

C'est beaucoup moins cher que Photoshop!
Conclusion
Je ne dis pas que Fireworks fait tout; Il existe de nombreuses tâches pour lesquelles vous avez intérêt à utiliser Photoshop ou un éditeur vectoriel dédié. De même, je suis certain que je pourrais améliorer mon utilisation de Photoshop en tant qu’outil de conception de sites Web; alors je ne le trouverais peut-être pas aussi ennuyeux.
Je n'utilise pas exclusivement Fireworks - je change de sens au besoin - mais c'est certainement mon outil principal.
En fin de compte, il n’ya rien que Fireworks puisse faire, contrairement à Photoshop, mais il peut faire beaucoup plus efficacement, et cela me permet de concevoir des sites Web plus rapidement et plus facilement.
Comme je le disais, tout se résume à des préférences personnelles, mais si cette petite icône jaune «Fw» se trouve dans votre menu Démarrer ou dans votre dock, non-cliquée et mal-aimée, je vous encourage à l'essayer. Vous pourriez trouver que vous l'aimez.
Écrit par Russell McGovern, un web designer de Londres. Vous pouvez le suivre sur Twitter .
Quelqu'un d'autre est-il un passionné de feux d'artifice? Y a-t-il des utilisateurs de Photoshop qui pourraient vouloir donner un coup de pouce à son petit frère? Ou est-ce que je devrais juste emballer et mettre plus de temps de pratique avec Photoshop?