7 plugins WordPress pour le remplacement de polices
Il existe une tonne d’options pour le remplacement de polices, y compris d’excellents plugins WordPress qui rendent le remplacement des polices plus facile que jamais.
Bien sûr, vous pouvez coder en dur votre remplacement de police dans votre thème (ou dans une page d'options de thème), mais un plug-in est parfois une option bien meilleure, en particulier lorsque vous souhaitez rendre un thème rétro-compatible.
Vous trouverez ci-dessous sept plug-ins de remplacement de polices fantastiques. Certains sont destinés à des services payants, tandis que d'autres fonctionnent avec des services gratuits ou sont auto-hébergés.
Tous les plugins inclus sont compatibles avec WP 3.1.4 et la plupart sont compatibles jusqu’à la version 3.2.1.
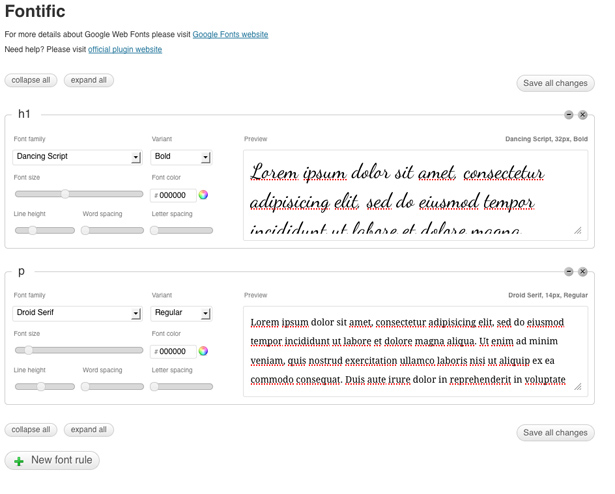
1. Fontific
Fontific est mon plugin de remplacement de police préféré. Il fonctionne avec l'API Google Web Fonts, qui propose des centaines de polices gratuites disponibles sur les sites personnels et commerciaux, sans inscription et sans tracas.
Pour utiliser Fontific, il vous suffit d'installer et d'activer le plug-in, puis de définir des règles de police dans le panneau "Polices" du menu "Apparence" de WP. Choisissez simplement le sélecteur CSS auquel vous souhaitez appliquer le style, sélectionnez la police que vous souhaitez utiliser pour ce sélecteur, puis utilisez les curseurs et le sélecteur de couleur pour spécifier des éléments tels que la taille, la hauteur de ligne et l'espacement des lettres.
Avantages : Facile à installer et à configurer. Les menus déroulants et les curseurs facilitent son utilisation, même pour les utilisateurs non techniques. L'aperçu en direct est très utile lorsque vous ne savez pas exactement comment vous souhaitez que vos polices soient stylées.
Inconvénients : Si vous avez une tonne de sélecteurs à styler, cela peut devenir difficile à gérer.
Note moyenne sur WordPress.org : 4+ étoiles
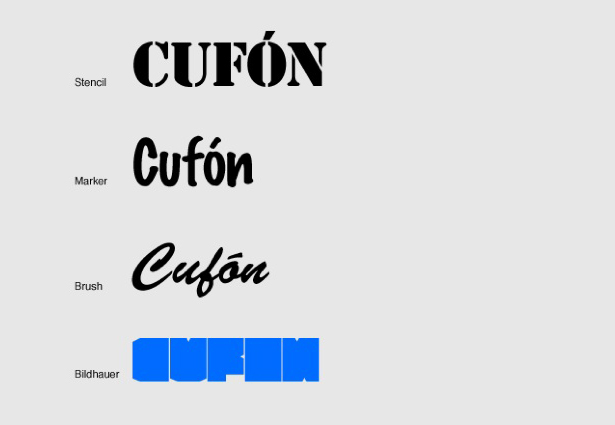
2. WP-Cufón
WP-Cufon est un plugin simple pour implémenter le remplacement de polices Cufon sur votre site WP. Pour l'utiliser, convertissez simplement vos fichiers de polices et téléchargez-les dans le répertoire de polices du plugin (vous pouvez utiliser le Générateur sur le site de Cufon). Vous pouvez ensuite activer les polices que vous souhaitez utiliser dans le menu Admin et spécifier les éléments à remplacer par les polices Cufon.
WP-Cufon est régulièrement mis à jour et est actuellement à la version 1.6.1.
Avantages : Grande variété de polices disponibles. Facile à mettre en place.
Inconvénients : Vous devez héberger vos propres fichiers de polices, ce qui peut grandement augmenter l'utilisation de la bande passante sur les sites à fort trafic. Vous êtes également responsable de vous assurer que la licence de l'une de vos polices autorise l'utilisation du Web.
Note moyenne sur WordPress.org : 4.5+ étoiles
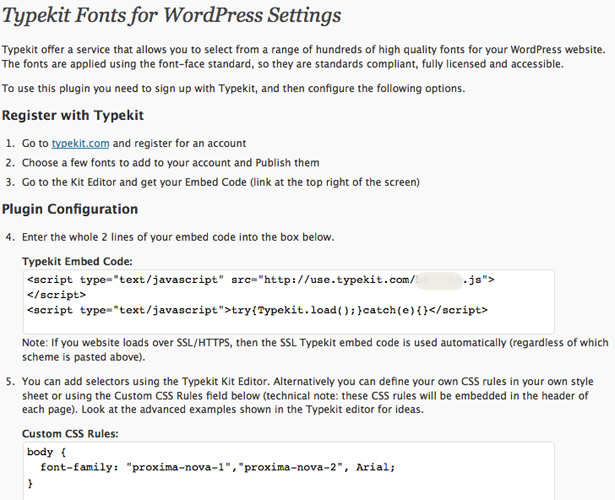
3. Polices Typekit pour WordPress
Si vous voulez utiliser les polices Typekit sur votre site WP, alors le Polices Typekit pour WordPress plugin est un excellent endroit pour commencer. Contrairement à Google Web Fonts et à Cufon, Typekit propose des forfaits payants qui vous donnent accès à une vaste bibliothèque de polices. Il existe également un plan gratuit comprenant un nombre limité de polices et couvrant jusqu'à 25 000 pages vues par mois, ainsi que d'autres restrictions.
Pour utiliser le plugin, installez-le simplement dans votre répertoire de plugins et activez-le. Accédez ensuite au panneau Polices Typekit de votre tableau de bord WordPress et entrez votre code d’intégration Typekit. De là, vous pouvez configurer des sélecteurs CSS et entrer des règles CSS dans les paramètres du plug-in.
Avantages : Des tonnes de polices à choisir. Facile à mettre en place.
Inconvénients : Vous devez payer si vous souhaitez utiliser plus que la bibliothèque de polices d'évaluation, ou avoir des vues de page plus élevées.
Note moyenne sur WordPress.org : 3,5+ étoiles
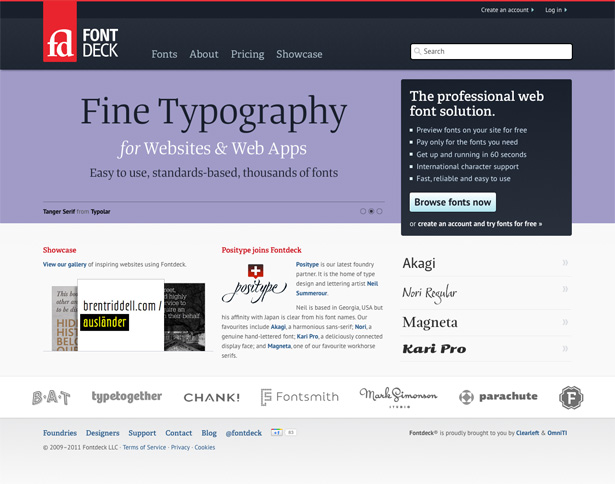
4. Fontdeck
le Fontdeck plugin vous permet d'ajouter facilement des polices Fontdeck à votre site Web WP. Fontdeck possède une énorme collection de polices premium, à partir de seulement 2,50 dollars par police et par an (avec un prix moyen d'environ 7,50 dollars par police et par an). Ils peuvent également héberger des polices personnalisées pour les clients et gérer des sites de trafic très volumineux.
Pour utiliser le plug-in Fontdeck, installez-le simplement dans le répertoire des plug-ins de votre site et activez-le. Créez ensuite votre projet de site Web sur le site Fontdeck et ajoutez vos polices. De là, collez l'ID de projet de Fontdeck dans la page des paramètres du plug-in. De là, vous pouvez choisir les types de texte ciblés par quelle police.
Avantages : Fontdeck propose des prix très compétitifs par rapport à de nombreux fournisseurs de polices Web haut de gamme.
Inconvénients : l'installation est un peu plus complexe que d'autres plugins. Aucune gestion des projets Fontdeck à partir du plugin.
Note moyenne sur WordPress.org : 5 étoiles
5. Polices Web WP
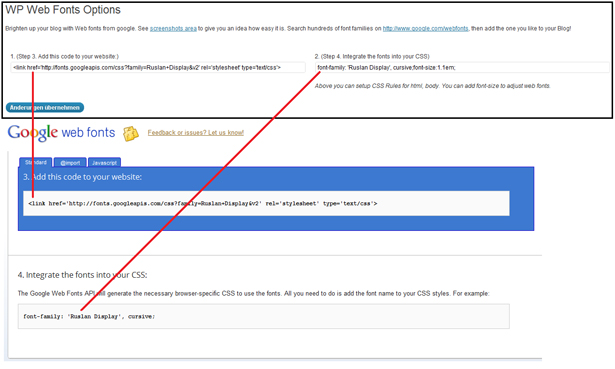
WP Web Fonts est un autre plugin qui fonctionne avec Google Web Fonts. Pour l'utiliser, recherchez simplement les polices de votre choix sur le site Google Web Fonts. puis copiez et collez le code aux endroits appropriés sur la page WP Web Fonts Options pour les ajouter au code HTML et CSS de votre site.
De là, vous ne savez pas comment intégrer ces polices dans vos feuilles de style sans modifier directement les CSS de votre thème ou sans ajouter directement des sélecteurs à l'étape 2. Sinon, les polices de votre site seront remplacées par la police Web sélectionnée.
Avantages : Simple à installer.
Inconvénients : le plug-in n'est pas autonome et vous oblige à copier et coller du code à partir du site Google Web Fonts. Cela semble également vous limiter à une seule police Web.
Note moyenne sur WordPress.org : 5 étoiles
6. WP Google Fonts
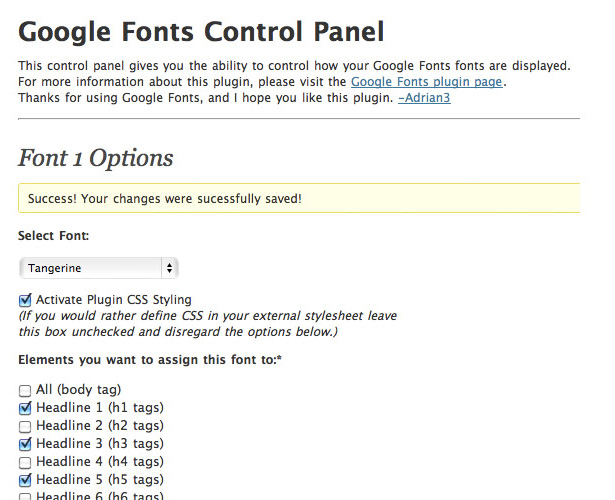
WP Google Fonts est un autre plugin Google Web Fonts. Celui-ci est particulièrement facile à utiliser pour les utilisateurs non techniques. Sélectionnez simplement la police que vous souhaitez utiliser dans le menu déroulant, sélectionnez l’élément auquel vous souhaitez l’affecter et enregistrez. Vous pouvez également insérer un fichier CSS personnalisé ou coder en dur vos choix de police dans votre feuille de style externe.
Il montre également un aperçu des polices disponibles, ce qui est pratique car il n’ya pas de prévisualisation en direct.
Avantages : Polyvalent pour les utilisateurs techniques et non techniques.
Les inconvénients : Pas de prévisualisation en direct.
Note moyenne sur WordPress.org : 4.5+ étoiles
7. AnyFont
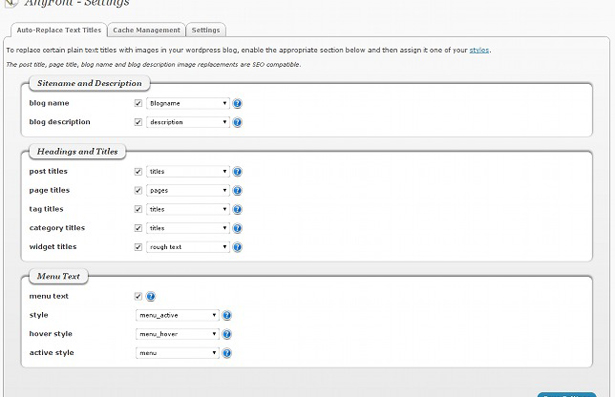
AnyFont vous permet d'utiliser n'importe quelle police TrueType d'OpenType sur votre site WordPress. Il utilise FontServ.com convertir vos polices aux différents formats webfont. Le gestionnaire de polices intégré facilite le téléchargement de vos polices et inclut une carte de caractères pour vous permettre de vérifier quels caractères sont disponibles pour chaque police.
Il existe des options de gestion de style supplémentaires, y compris les ombres portées. Vous pouvez appliquer des polices dans vos publications ou pages ou les appliquer à vos éléments CSS. L'installation est simple. Installez et activez simplement le plug-in, configurez votre compte sur FontServ.com et entrez votre clé API.
Avantages : Fonctionne avec toute police TrueType ou OpenType. Vous offre de nombreuses options d'utilisation.
Cons : Vous êtes responsable de l'hébergement de vos propres polices. Vous êtes également responsable de vous assurer que les polices que vous utilisez sont correctement autorisées.
Note moyenne sur WordPress.org : 3 étoiles et plus
Conclusion
Bien qu'il existe actuellement un nombre limité d'options de remplacement de polices dans les dernières versions de WordPress, les options disponibles sont excellentes. Que vous souhaitiez un service premium, une option auto-hébergée ou un service gratuit, il existe un plug-in répertorié ci-dessus qui fonctionnera pour vous.
L'implémentation de Webfont va certainement se développer dans un futur proche, en raison des options qu'elle ouvre aux concepteurs, et il y aura certainement plus de plug-ins de remplacement de polices disponibles dans les mois et les années à venir.
En attendant, quel est votre plugin de remplacement de police préféré? Avons-nous manqué plus haut? Faites le nous savoir dans les commentaires!