Contenu adaptatif avec WordPress
La conception sensible ne remet pas seulement en cause nos outils et nos approches en matière de conception et de développement Web, mais nous oblige également à revoir nos méthodes de planification et de gestion du contenu. Les nouveaux flux de travail nécessitent les bons outils. À première vue, cela ouvre la voie à de nouveaux systèmes de gestion de contenu (CMS) et plates-formes de publication (et nous en verrons probablement beaucoup dans un avenir proche). Mais quiconque a déjà migré d'un CMS vers un autre sait très bien que le processus n'est pas sans douleur. Alors, pouvons-nous adapter un système de gestion de contenu familier et populaire tel que WordPress pour nous aider à créer et à gérer du contenu adaptatif?
Premièrement, nous devons mettre les choses au clair. Que signifie le contenu adaptatif et pourquoi en avons-nous besoin à l'ère du design réactif? Nous discuterons également des fonctionnalités de WordPress et des outils qui peuvent nous aider à créer une plate-forme de publication tournée vers l'avenir. Nous visons un objectif élevé: avoir un contenu qui, une fois créé, peut être présenté de manière flexible sur différents appareils et dans différentes conditions de visualisation. Voyons à quel point nous pouvons y arriver.
Contenu adaptatif et pourquoi nous en avons besoin
Dans son livre récent Stratégie de contenu pour mobile , UX et spécialiste de la stratégie de contenu Karen MacGrane donne une explication détaillée et argumentée des raisons pour lesquelles nous avons besoin d'une nouvelle approche de la gestion de contenu. Nous allons plus loin que la création de sites réactifs - nous créons du contenu qui peut être publié sur différentes plates-formes et accessible sur différents appareils. Que se passe-t-il si demain un réfrigérateur devient le principal outil de consommation de l'information? Votre site Web est-il prêt pour un tel cas d'utilisation?
La conception adaptative est née principalement du besoin de fournir aux utilisateurs mobiles une expérience adéquate. Honnêtement, cependant, "mobile" n'est qu'une partie de l'image. Si nous pensons à l'avenir, nous pouvons facilement nous attendre à d'autres nouvelles plates-formes et appareils sur lesquels notre contenu apparaîtra: des montres, des réfrigérateurs, des lunettes, des robots parlants - tout ce que l'on peut imaginer. Est-ce que cela signifie que nous devons créer une version "robot parlant" de notre site? Ce serait de la folie. Alors, quelle est la solution? La solution est un contenu adaptatif - un contenu qui, une fois créé, peut être réutilisé dans différentes situations et scénarios. Ça sonne bien, n'est-ce pas? Comment pouvons-nous y parvenir?
1. Contenu structuré
Notre contenu ne se compose plus de "pages". Il se compose d'objets, chacun devant être considéré comme un ensemble d'éléments prédéfinis. Pour chaque composant structurel - un morceau - le système de conception prendrait en compte la manière dont il devrait être affiché dans tous les scénarios. Des blocs peuvent être présentés dans d'autres médias ou formats pour différents cas d'utilisation. Par exemple, si nous avons une vidéo dans notre objet de contenu, nous pourrions avoir un texte descriptif ou une transcription pour les scénarios où la vidéo ne peut pas être visualisée. Ou les annotations pour un objet peuvent varier selon le scénario, par exemple lorsqu’elles sont partagées sur des réseaux sociaux, ou incluses dans les résultats de recherche ou introduites sur un site.
2. Contenu indépendant de la présentation
Nous devons franchir une nouvelle étape en séparant le contenu de la présentation. En fait, il s’agit d’un principe important de la refonte et d’une pierre angulaire des normes Web. Mais nous devons aller plus loin et nous libérer de la mentalité WYSIWYG. "Ce que vous voyez" n'est plus "ce que vos utilisateurs voient". C'est une illusion dangereuse. Nous ne devrions pas marquer notre texte avec des italiques ou insérer des images au format HTML dans le champ "content" d'une "page". Nous devrions simplement inclure une référence à un objet de contenu et laisser notre système de conception décider de la présentation de l'objet.
3. Méta données
Plus nous consacrons de travail aux outils de programmation (après tout, nous souhaitons que notre contenu soit présenté automatiquement sur différentes plates-formes en fonction de scénarios prédéfinis, non?), Plus nous devrions fournir à ces systèmes d’informations sur le contenu. Par exemple, dans le passé, nous pouvions écrire en anglais clair que l'auteur d'un texte était John Doe et marquer son nom en gras - maintenant nous ne pouvons pas. Nous avons besoin d'un champ séparé dans notre système de gestion de contenu pour saisir le nom et un ensemble de règles sur la manière de le présenter dans différents scénarios.
4. Contenu réutilisable
Nous avons besoin d'une source de contenu unique et d'un système de publication basé sur des scénarios, capable de décider comment présenter le contenu demandé à un utilisateur en fonction de son environnement (périphérique, résolution d'écran, vitesse de connexion, etc.).
Tous ces aspects peuvent-ils être atteints avec WordPress? MacGrane reproche à WordPress et aux autres logiciels de blogs de ne pas soutenir les éditeurs en tant qu’outil de contenu adaptatif. Plus précisément, nous avons toujours un éditeur WYSIWYG dans WordPress, avec une seule zone de texte pour entrer dans notre "post". Malheureusement, le concepteur utilise la version standard de WordPress. Heureusement, WordPress est un peu plus qu'un simple «logiciel de blogging». Il est devenu une plate-forme de développement, une structure avec laquelle un développeur peut offrir aux clients une expérience véritablement moderne et pérenne.
Transformer WordPress en une plateforme de publication adaptative
Voyons quels outils nous avons en tant que développeurs et comment les implémenter pour transformer WordPress en une plateforme de publication adaptative pour nos clients.
WordPress a entamé son mouvement pour devenir un CMS à part entière avec l'introduction de types de publication personnalisés et de taxonomies personnalisées. Une autre fonctionnalité puissante à utiliser en combinaison avec ceux-ci sont les champs personnalisés. Ce nom simple fait référence à l'interface graphique; En fait, ces champs personnalisés représentent l'ensemble des métadonnées pouvant être associées à n'importe quel objet dans WordPress. WordPress nous permet de créer une interface utilisateur hautement personnalisable pour les métadonnées et une API flexible pour le stocker et y accéder.
Pourquoi est-ce utile? Avec les types de publication personnalisés, nous ne sommes plus bloqués dans le concept de "page". Nous pouvons créer un type de poste pour tout objet dont nous avons besoin (comme les actualités, les événements, les partenaires, etc.), et nous pouvons définir la structure de l'objet à travers cet ensemble de métadonnées. Nous pouvons également créer une interface utilisateur distincte pour gérer les métadonnées. Tout cela donne plus de structure à notre contenu. Dès que WordPress nous a permis de créer des métadonnées de n'importe quel type, nous pourrions les utiliser pour stocker des alternatives aux blocs de contenu intégrés tels que les titres et les descriptions. (Par exemple, nous pourrions voir des plug-ins SEO qui permettent un titre et une description uniques pour chaque objet de contenu.)
Quelles sont ses limites? WordPress est souvent critiqué pour ne pas fournir systématiquement une API pour stocker les métadonnées. Plus précisément, nous pouvons avoir des métadonnées pour les publications (et les types de publications personnalisées) et les utilisateurs, mais pas pour les taxonomies le plugin est nécessaire pour ça). Créer une interface utilisateur personnalisée dans l'écran d'édition d'un article n'est pas aussi simple que cela pourrait être. Les fonctions et standards prédéfinis sont manquants (ce qui explique pourquoi différents plug-ins le font différemment, nous laissant avec un désordre, plutôt qu'un système). Mais les changements récents qui permettent d'unifier et d'optimiser le tableau de bord WordPress nous donnent de l'espoir.
Une autre fonctionnalité intéressante de WordPress est qu'il permet plusieurs instances de l'éditeur de texte enrichi sur une seule page. Cela peut être mis en œuvre avec le wp_editor fonction, qui non seulement crée le balisage de zone de texte correspondant, mais lui assigne également une fonctionnalité d’édition riche et les boutons de sélection de support.
Pourquoi est-ce utile? Avec cette fonction, nous pouvons diviser un seul champ de contenu en plusieurs selon la structure d'un objet. Ce faisant, nous ajoutons un composant structurel à nos objets. En outre, chaque zone modifiable aura une interface graphique unifiée et familière qui aidera les éditeurs à insérer facilement le balisage nécessaire dans les champs appropriés, y compris les codes courts.
Quelles sont ses limites? Nous devrions stocker des données saisies dans des zones d’édition riches en tant que métadonnées, ce qui signifie plus d’appels de base de données, etc. Cette approche nécessitera donc une attention accrue sur l’optimisation du site, comme la mise en cache. Il n'y a pas de fonction intégrée pour représenter ces données dans des modèles, nous devrons donc les créer.
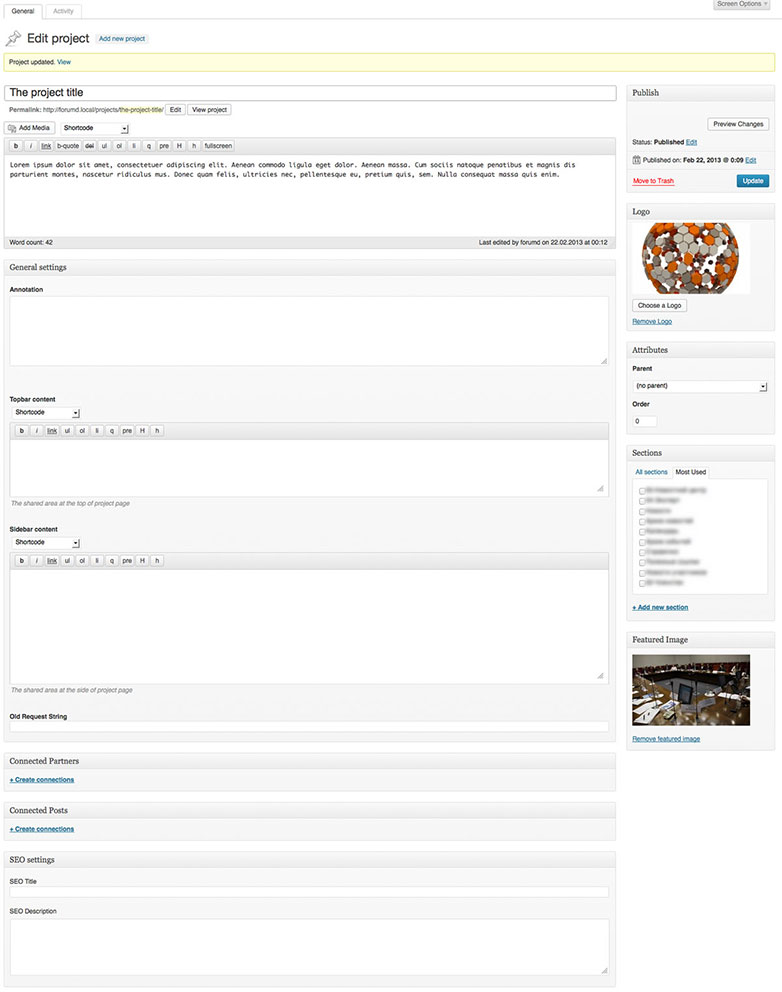
Avec cette approche, l'écran de post-édition familier serait complètement transformé:

Les outils WordPress présentés ci-dessus nous permettent de structurer notre contenu en définissant des objets et en remplaçant un seul bloc de contenu par un ensemble de champs qui stockent les différentes parties et métadonnées du contenu.
Voyons maintenant quels outils nous devons séparer sens et présentation. En fait, il n'y a que deux règles de base:
- Débarrassez-vous de l'éditeur visuel.
- Évitez d'utiliser du HTML brut dans les champs de contenu autant que possible.
La première règle est facile à suivre. Avec un simple filtre, nous pouvons supprimer l'éditeur visuel pour tous les utilisateurs.
add_filter('user_can_richedit', '__return_false'); La seconde règle est beaucoup plus difficile à suivre. Certes, nous n'allons pas chercher chaque balise HTML dans notre texte - ceux qui représentent de véritables éléments sémantiques sont absolument corrects. Mais quand on commence à insérer Un autre problème majeur provient de la manière dont WordPress insère des médias riches - en particulier des images - dans les champs de contenu. Actuellement, il imprime du code HTML brut qui code le lien vers l'image, sa taille et son balisage. C'est le pire scénario possible pour une approche adaptative. Et si nous avions besoin d'une autre variante d'une image pour un cas d'utilisation particulier? Et si nous avons déplacé notre médiathèque vers un autre domaine? Que se passe-t-il si nous avons modifié le design d'un objet et, par conséquent, besoin de l'image dans une autre taille? Que se passe-t-il si nous mettons en œuvre une technique réactive qui nous oblige à spécifier plusieurs sources pour une image? Tous ces cas d'utilisation sont absolument impossibles si nous ne modifions pas le comportement par défaut de WordPress. Et pourtant, WordPress a presque tout pour passer à une approche adaptative possible: En mettant tout cela ensemble, nous pouvons représenter le balisage pour les médias avec un shortcode contenant l'ID de l'élément dans la médiathèque. Un exemple très simple ressemblerait à ceci: uploads dossier séparément, de sorte que le chemin complet peut être construit dynamiquement. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "