Images adaptatives: résoudre le problème de l'image réactive
Le design réactif n'est pas simplement un changement de mise en page ou l'utilisation de requêtes médiatiques ici et là, c'est un état d'esprit et une action qui a un sens clair.
Le design réactif dit essentiellement que nous nous soucions plus du contenu que par le passé. En fait, nous accordons une grande importance à l'optimisation du contenu à lire et à afficher sur des appareils qui n'ont pas encore été lancés.
Essentiellement, nous essayons de présenter l’information aussi clairement que possible et d’être aussi efficace que possible. Voici une idée fausse commune; Mobile signifie d'abord concevoir comme si tout votre site tournait autour du téléphone mobile. Ce n'est pas tout à fait exact. Mobile signifie d'abord simplement concevoir l'expérience la plus simple en premier, ce qui nous amène souvent à éliminer les frais généraux que nous subissons ou que nous pourrions rencontrer à l'avenir.
Dans le monde du design décisions rapides; réactivité; et le contenu créatif, nous devons être vigilants avant tout. Et être vigilant revient à savoir quand nous avons un problème dans nos conceptions réactives et comment y remédier. C'est ce que nous faisons aujourd'hui.
Les images réactives ont été un sujet difficile depuis des années, car il y a généralement eu plusieurs méthodes de «piratage» pour rendre vos images plus réactives. Parcourons ce sujet à partir de la base, en commençant par la manière dont nous avions l'habitude de le faire.
Le passé
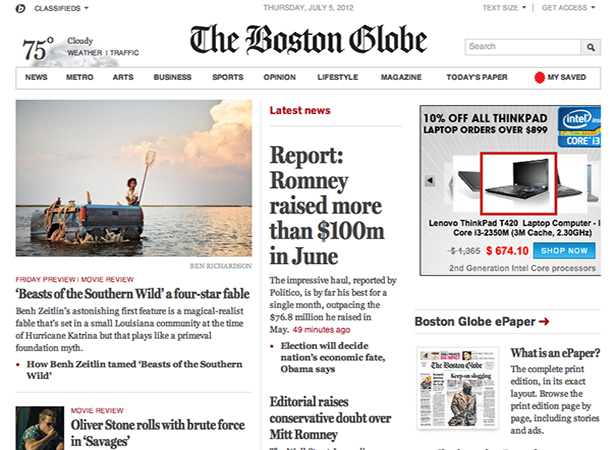
Le site Web de Boston Globe est un exemple classique de conception liquide.
Avant d'aller plus loin, nous devons voir comment une page Web se comporte afin que nous puissions parler de son fonctionnement. Un rapide aperçu: le HTML est chargé séquentiellement, les ressources sont immédiatement demandées dès qu'elles sont rencontrées, les scripts sont ensuite exécutés immédiatement et tous les cookies sont envoyés avec les requêtes HTTP.
Le processus de demande / tiré / récupéré / etc. a limité la créativité avec ces méthodes. Cependant, cela n’a certainement pas empêché les gens Voici quelques façons dont ils ont compris.
Remplacement de l'attribut "src"
Nous pouvons utiliser javascript pour réécrire l'attribut "src", de sorte qu'il tire et remplace une image en fonction de la taille du navigateur, ce qui semble fonctionner correctement. C'est ce que beaucoup de gens ont utilisé par le passé. Le problème avec cela est qu'il utilise une double requête HTTP. D'abord, il tire l'image d'origine, puis la remplace par l'image javascript. Vous faites essentiellement plus que ce que vous auriez fait si vous n'aviez rien fait, même si cela a l'air de fonctionner.
Y a-t-il des solutions pour cela? Il y a en effet!
Il y a une méthode que beaucoup de gens utilisent pour placer une image 1px gif dans le site au lieu de l'image réelle, de sorte qu'au lieu de récupérer deux images pour le prix de deux, vous obtenez essentiellement deux pour le prix d'un - mais ce n'est pas le cas. pas idéal non plus. Dans ce cas, vous faites toujours deux requêtes HTTP.
Cela signifie également que vous comptez sur JavaScript pour toutes les images. C'est délicat, car les opérateurs de téléphonie mobile peuvent jouer avec le javascript, n'importe quel nombre d'autres choses peuvent casser le javascript, et un nombre surprenant d'utilisateurs de sites Web le désactivent délibérément.
Noscript
Une autre méthode qui a gagné en popularité consiste à utiliser la balise "noscript" pour les images mobiles, puis à utiliser javascript pour la remplacer par une image de plus haute résolution. Cela a semblé prendre la communauté d'assaut il y a quelque temps en raison de la possibilité de permuter des versions mobiles à des versions très évoluées, et cela coïncidait vraiment avec la mauvaise interprétation de «mobile first» que j'ai mentionnée ci-dessus. Cela ne fonctionne pas dans IE. Pour une solution de contournement Internet Explorer, vous devez écrire ce qui suit:
![]()
Mais le problème est que maintenant, cela ne fonctionne pas dans le navigateur Web populaire Firefox. Donc, ce que nous devons faire, c'est:
Comme vous pouvez le constater, ce n’est pas très simple et cela n’est certainement pas très robuste. Il n'y a pas vraiment moyen de le faire proprement ou simplement. En fait, beaucoup de personnes qui travaillent sur des images réactives tentent de résoudre ces problèmes depuis des années et ne sont pas vraiment allées trop loin.
Typiquement, ils ont utilisé une sorte de javascript pour résoudre le problème et ont accepté la double requête http comme un mal nécessaire.
Solution côté serveur?
La solution côté serveur typique consiste à utiliser javascript pour remplacer le "src" par le HTML5 "-data-highsrc" et stocker la taille du navigateur dans un cookie. Cependant, il envoie ensuite les mêmes requêtes HTTP que précédemment.
La raison pour laquelle les gens ont aimé cette méthode est qu’ils pensaient qu’elle était plus sécurisée, car ils stockaient la taille du navigateur dans un cookie, et ils estimaient que la marge d’erreur était moindre. En réalité, ce n'est pas exact. Voici quelques raisons pour lesquelles cette méthode n'est pas aussi grande que les autres méthodes répertoriées jusqu'ici. Il ne permet que de récupérer des images grandes et petites, il ne traite pas des changements d’orientation de l’appareil, et il se casse mal parce que les navigateurs pré-récupèrent désormais les images. Un autre inconvénient majeur est que parfois, les cookies ne sont pas mis en place assez rapidement, ce qui a pour effet d’obtenir des images destinées aux téléphones portables.
En raison de tout cela, à savoir une défaillance des options appropriées sur le serveur et côté client, nous avons besoin d'une nouvelle solution.
Et c'est juste là où le images adaptatives la méthode intervient.
La méthode des images adaptatives
Les images adaptatives sont la vraie solution à toute cette énigme. C'est littéralement aussi simple qu'un glisser-déposer sur votre serveur et vous avez tous terminé. Cette méthode adaptative utilise un fichier htaccess, un fichier php et une seule ligne de javascript, et c’est tout .
Vous faites simplement glisser le fichier htaccess et php dans votre répertoire racine et ajoutez le javascript au début de votre fichier d'index et vous avez terminé. Rien d'autre à se soucier même. Maintenant, il offre une tonne de personnalisation, mais nous allons y arriver à la fin.
Pour l'instant, passons directement au début de la méthode adaptative.
Les buts
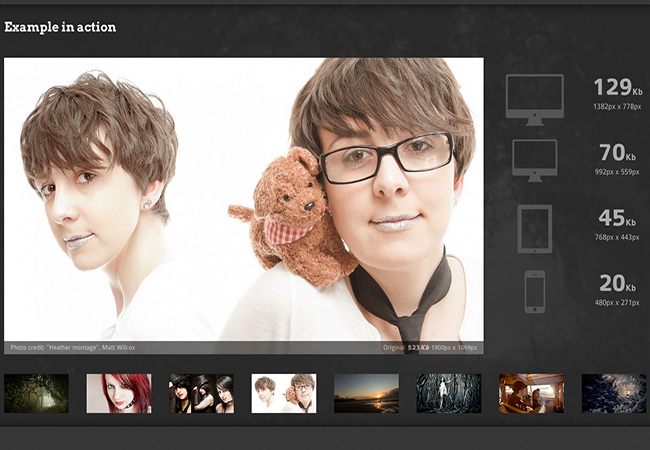
D'abord, identifions les objectifs du projet. Le créateur d'images adaptatives, Matthew Wilcox , a identifié ces objectifs comme ses objectifs pour cette solution:
- Doit être facile à configurer et à utiliser.
- Doit être le moins d'entretien possible.
- Doit fonctionner avec du contenu existant, aucune modification de balisage ou CMS personnalisé requis.
- Doit permettre plusieurs versions.
- Doit fonctionner avec des points d'arrêt de conception et non des points d'arrêt de périphérique.
- Doit être facilement remplacé lorsqu'une solution supérieure arrive.
Et ces objectifs pour ce projet reposent tous sur l’hypothèse que le
![]()
Les tags de votre site utilisent déjà la plus haute résolution, ce qui, à mon avis, est une hypothèse raisonnable. En général, nous aurons déjà les meilleures images sur notre site, car je connais très peu de concepteurs Web qui mettent leurs meilleures images sur les versions de téléphone et les moins bonnes sur le Web. C'est assez explicite aussi.
Comment ça marche
Nous sommes sur le point de plonger dans le code, mais avant de parler de la façon dont cela fonctionne à un niveau supérieur. En bref, le javascript détecte les dimensions d'écran les plus grandes disponibles sur ce périphérique et les stocke dans un cookie. Le fichier .htaccess pointe ensuite certaines requêtes vers adaptive-images.php, puis, à partir de ces règles, le fichier PHP effectue un traitement. À l’intérieur de ce traitement, il ya la véritable magie et je recommande à tous ceux qui liront ce fichier PHP. C'est le PHP le mieux écrit que j'ai vu depuis des années . C'est vraiment un must-see.
Passons maintenant aux détails de la manière dont ces fichiers fonctionnent et interagissent les uns avec les autres. Nous allons discuter de tout ce que vous obtenez lorsque vous téléchargez le package depuis le site adaptive-images.
Le code javascript
Le code javascript que vous devrez copier est le suivant:
Et il doit aller avant tout autre javascript dans votre section principale . Il convient également de noter que si vous souhaitez profiter de l’écran de la rétine sur l’un des produits Apple les plus récents, vous pouvez utiliser la ligne javascript suivante:
Comme vous pouvez le constater, cette dernière ligne est très similaire et la seule différence est qu’elle enverra des images de plus haute résolution à de tels périphériques, sachant que cela se traduira par des téléchargements plus lents pour les utilisateurs de Retina, mais de meilleures images bien sûr.
Notez que cela doit toujours être le premier javascript dans votre section principale.
Le fichier .htaccess
Un fichier .htaccess est simplement un utilitaire de gestion de répertoires glorifié, et si vous avez déjà un site Web sur lequel vous envisagez d'utiliser des images adaptatives, il est fort probable que vous ayez déjà un fichier .htaccess. . Ouvrez-le simplement (il se trouve toujours dans le répertoire racine de votre site) et ajoutez ceci:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Maintenant, la partie intéressante de ceci est que vous n'avez vraiment pas besoin de faire de changements du tout.
Généralement, les sites veulent que toutes leurs images soient réactives et jouent bien avec tous les facteurs de forme, de sorte que vous n'avez pas besoin d'exclure quoi que ce soit. Si vous voulez ou devez le faire, il existe une option, mais souvenez-vous que vous voulez être réactif et progressif. Le fichier .htaccess ici est parfait pour ce projet et sert de clé dans tout ce processus, donc sans lui, vous ne pouvez vraiment pas utiliser cette méthode. Par conséquent, vous devez vous assurer de ne pas l'oublier ou de l'ajouter si vous n'en avez pas.
Le fichier PHP
Tout ce que vous avez à faire avec celui-ci est de le glisser-déposer dans votre répertoire racine, et il s'occupera de tout le reste. Il y a une petite section personnalisable comme vous pouvez voir ici:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Comme il est dit à propos du reste du script, si vous ne savez pas ce que vous faites, pourquoi ne pas le laisser tranquille? Au cas où vous aimeriez bricoler, laissez-nous faire la lumière ici.
Les résolutions $ sont les largeurs d'écran avec lesquelles nous travaillerons. Par défaut, il stockera une image redimensionnée pour les grands écrans, les écrans normaux, les tablettes, les téléphones et les petits téléphones.
$ cache_path Si vous n'aimez pas que les images mises en cache soient écrites dans ce dossier, vous pouvez les placer ailleurs. Placez simplement le chemin d'accès au dossier ici et assurez-vous de le créer sur le serveur.
$ sharpen effectuera une netteté subtile sur les images redimensionnées. Habituellement, c'est bien, mais vous pouvez vouloir l'éteindre si votre serveur est très occupé.
$ watch_cache si votre serveur est très occupé, cela peut aider les performances à le transformer en FALSE. Cela signifie toutefois que vous devrez effacer manuellement le répertoire de cache si vous modifiez une ressource.
Maintenant que vous savez tout sur la personnalisation, vous êtes peut-être curieux de savoir ce que fait exactement le fichier PHP? Eh bien, passons à travers pas à pas:
- Il lit le cookie et adapte le résultat aux points d'arrêt correspondant aux points d'arrêt CSS
- Il vérifie son propre répertoire de cache pour voir si une version du fichier demandé existe à la taille de ce point d'arrêt.
- Si c'est le cas, il compare les dates et l'origine pour garantir que la version du cache n'est pas périmée.
- S'il n'existe pas en cache; Il crée ensuite une image redimensionnée uniquement si l'image source est plus grande que la taille du point d'arrêt. Ensuite, il met en cache cela pour une utilisation future.
Le fichier ai-cookie.php
Vous obtenez également ce fichier 'ai-cookie.php' dans votre dossier lorsque vous téléchargez le package d'images adaptatives, mais vous pouvez le supprimer car il s'agit d'une autre méthode de détection de la taille d'écran des utilisateurs. Le créateur d'images adaptatives vous recommande de supprimer ceci et de vous conformer à la méthode standard.
Et c'est à ce sujet pour le contenu de ce paquet. Maintenant, assurez-vous de jeter un oeil à tous les fichiers que vous ouvrez sur votre site et vérifiez que vous utilisez les meilleures pratiques avec les requêtes de média. Aussi, assurez-vous de poser des questions si vous en avez sur ce contenu ou des questions sur les médias en général, car j'adore parler de ce genre de choses. Maintenant, résumons ce que nous avons ici.
En résumé:
C’est certainement un système fascinant, et je prévois qu’il sera utilisé dans les années à venir. Premièrement, que puis-je personnaliser avec ce système dans son ensemble?
Avec ce système, vous pouvez:
- Définissez des points d'arrêt correspondant à votre CSS.
- Indiquez l'emplacement du dossier de cache.
- Définissez la qualité des fichiers JPG générés.
- Définissez la durée pendant laquelle les navigateurs doivent mettre en cache l'image.
- Affinez subtilement les images générées.
- Javascript alternatif pour détecter les périphériques haute résolution.
À l'avenir, je l'aimerai aussi pour détecter la bande passante sur un système, au lieu de la taille de l'appareil ou de la largeur du navigateur. Parce que c'est la vraie clé pour décider quelle image envoyer, mais pour le moment, il n'y a aucun moyen possible de le faire.
Visite adaptive-images.com pour télécharger les fichiers auxquels j'ai fait référence dans cet article.