Adobe Muse CC réagit
Le mois dernier, Adobe a publié une mise à jour de Adobe Muse CC , un outil de conception Web visuel populaire qui vous permet de créer des sites Web sans code. Ce nouvel outil puissant est inclus avec Creative Cloud.
En tant que concepteur graphique traditionnel, Adobe Muse ouvre de nouvelles portes vous permettant de travailler dans une interface familière, à la Adobe InDesign, pour créer des sites Web. Une limitation de l'application antérieure à cette mise à jour était bloquée dans des mises en page à largeur fixe. Muse a soutenu la conception adaptative pendant un certain temps et a ajouté une fonctionnalité de synchronisation du texte pour faciliter la gestion des mises en page alternatives, mais manquait le composant essentiel de la conception réactive. Maintenant vous avez le choix, vous pouvez décider quelle approche ( conception réactive ou adaptative ) est le mieux pour votre projet spécifique.
Comment ça marche
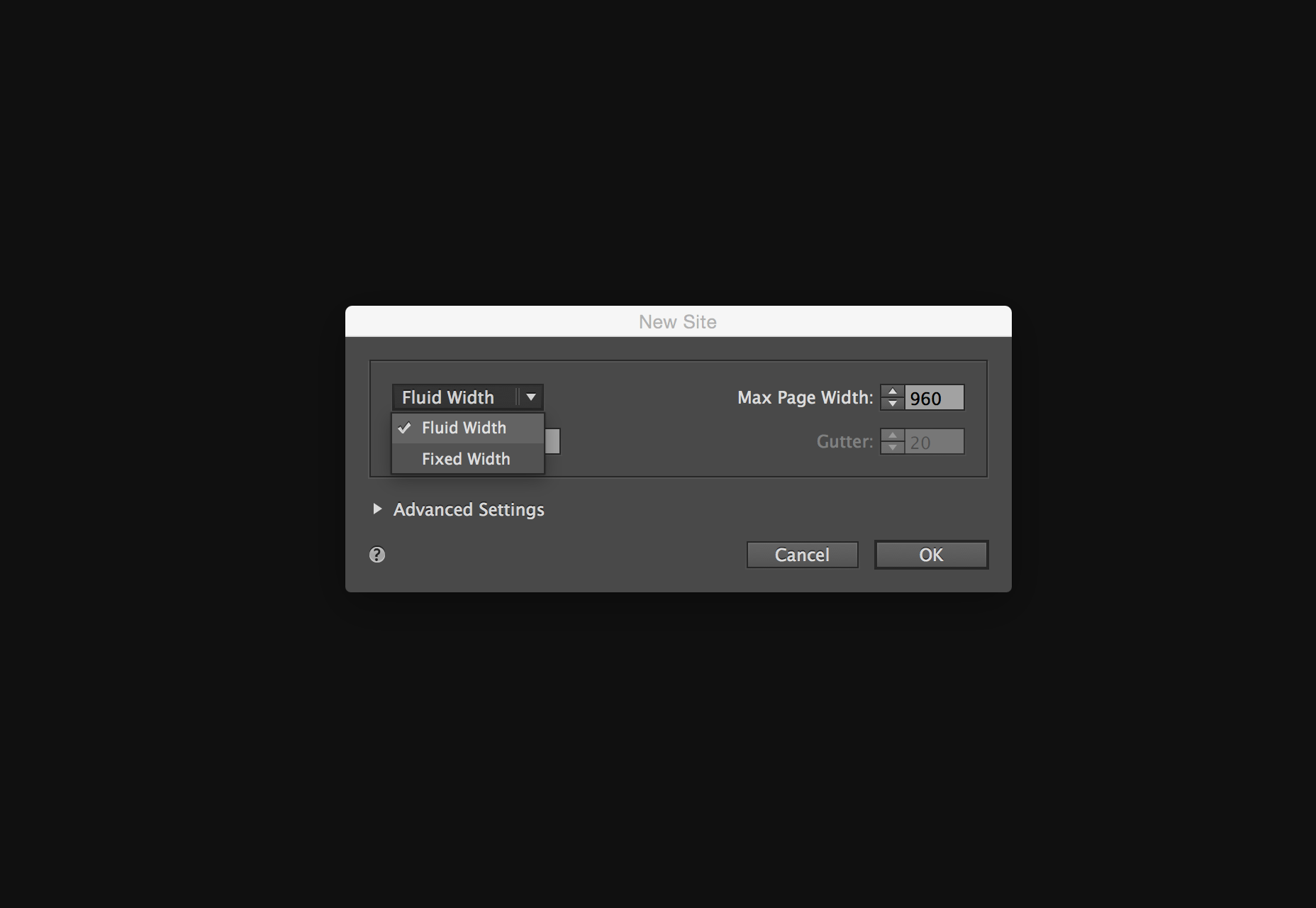
Lors de la création d'un nouveau site, l'option est au centre. Adobe a repensé la boîte de dialogue Nouveau site pour vous permettre de créer une mise en page à largeur fixe ou une largeur de fluide.

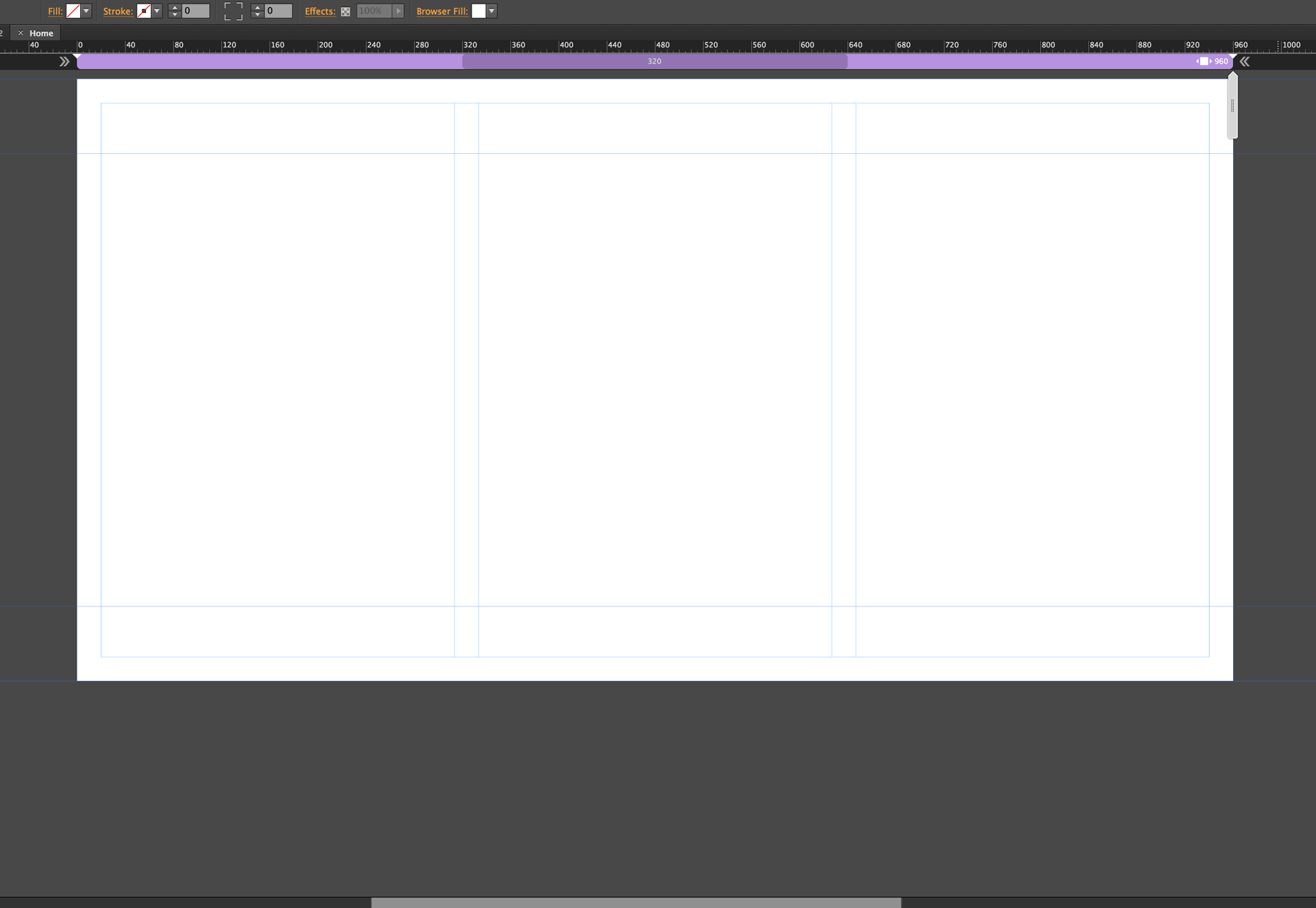
Le choix évident pour un design réactif est la largeur du fluide. Rien n'a changé dans le mode Plan , mais une fois en mode Conception , une nouvelle fonctionnalité d'interface spécifique au design réactif est disponible: la barre des points d'arrêt. Ce flux de travail est similaire à celui proposé par Adobe dans Edge Reflow et, plus récemment, à Dreamweaver avec ses fonctionnalités Bootstrap.

Ajouter des points d'arrêt
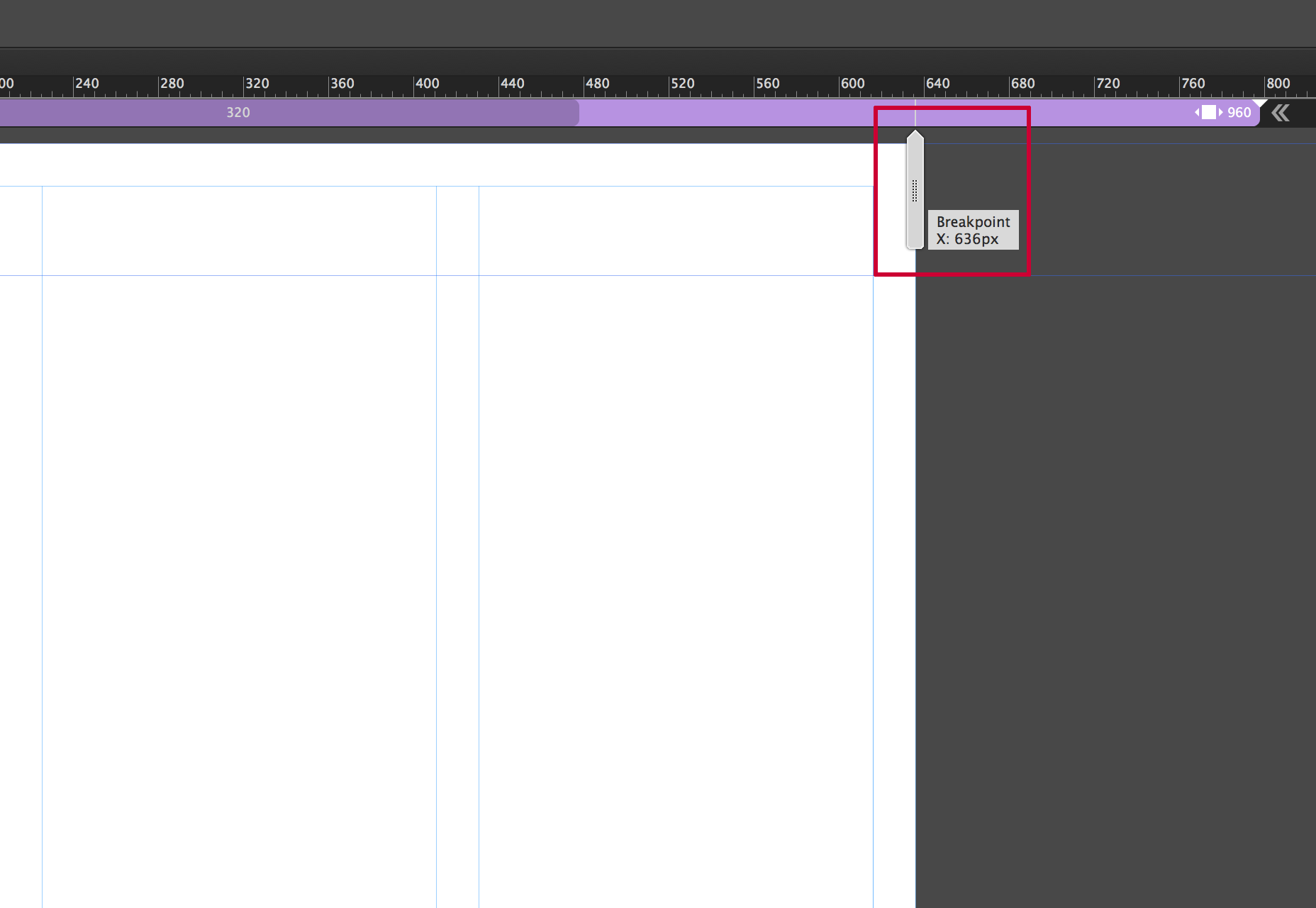
L'ajout de points d'arrêt dans Muse est simple et intuitif. Sur le côté droit, vous verrez un scrubber qui vous permet de redimensionner la largeur de la page, simulant un redimensionnement du navigateur.

L'idée est d'ajouter des points d'arrêt lorsque votre conception "se casse", ce qui pourrait être des éléments qui se chevauchent, deviennent trop petits, ou peu importe le cas. Idéalement, vous sépareriez l'idée d'ajouter des points d'arrêt pour des périphériques spécifiques et vous concentreriez strictement sur ce que la conception requiert. C'est vraiment un exercice d'équilibre. Le support principal de la conception réactive est de prendre en charge un large éventail de tailles d'écran en raison de la prolifération des appareils mobiles. C’est là que la réflexion et la planification peuvent aller très loin. Vous pouvez ajouter autant de points d'arrêt que nécessaire. Sachez que plus vous en avez, plus vous devrez gérer.
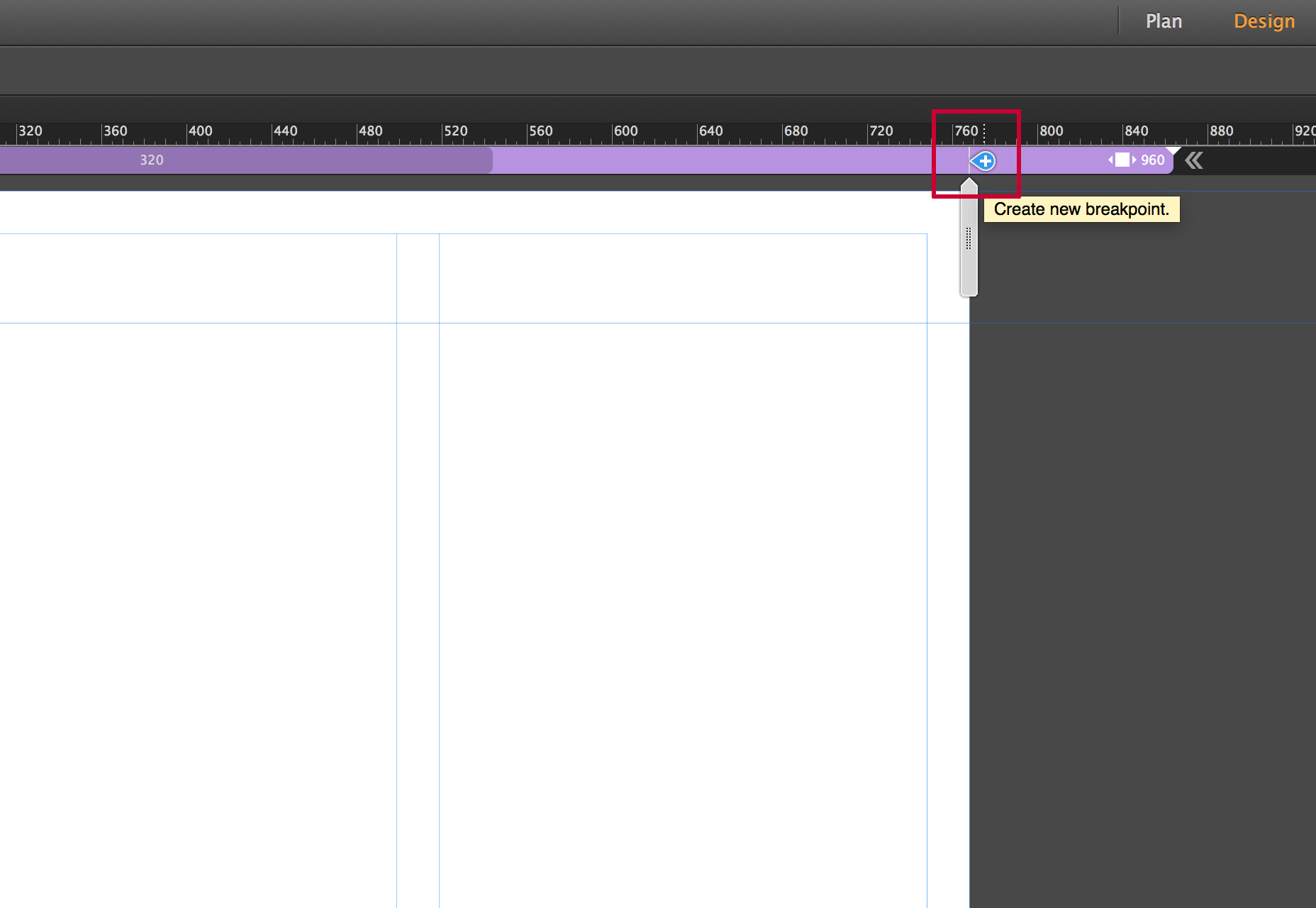
Pour ajouter un point d'arrêt, vous pouvez cliquer sur le petit signe plus qui apparaît dans la barre des points d'arrêt.

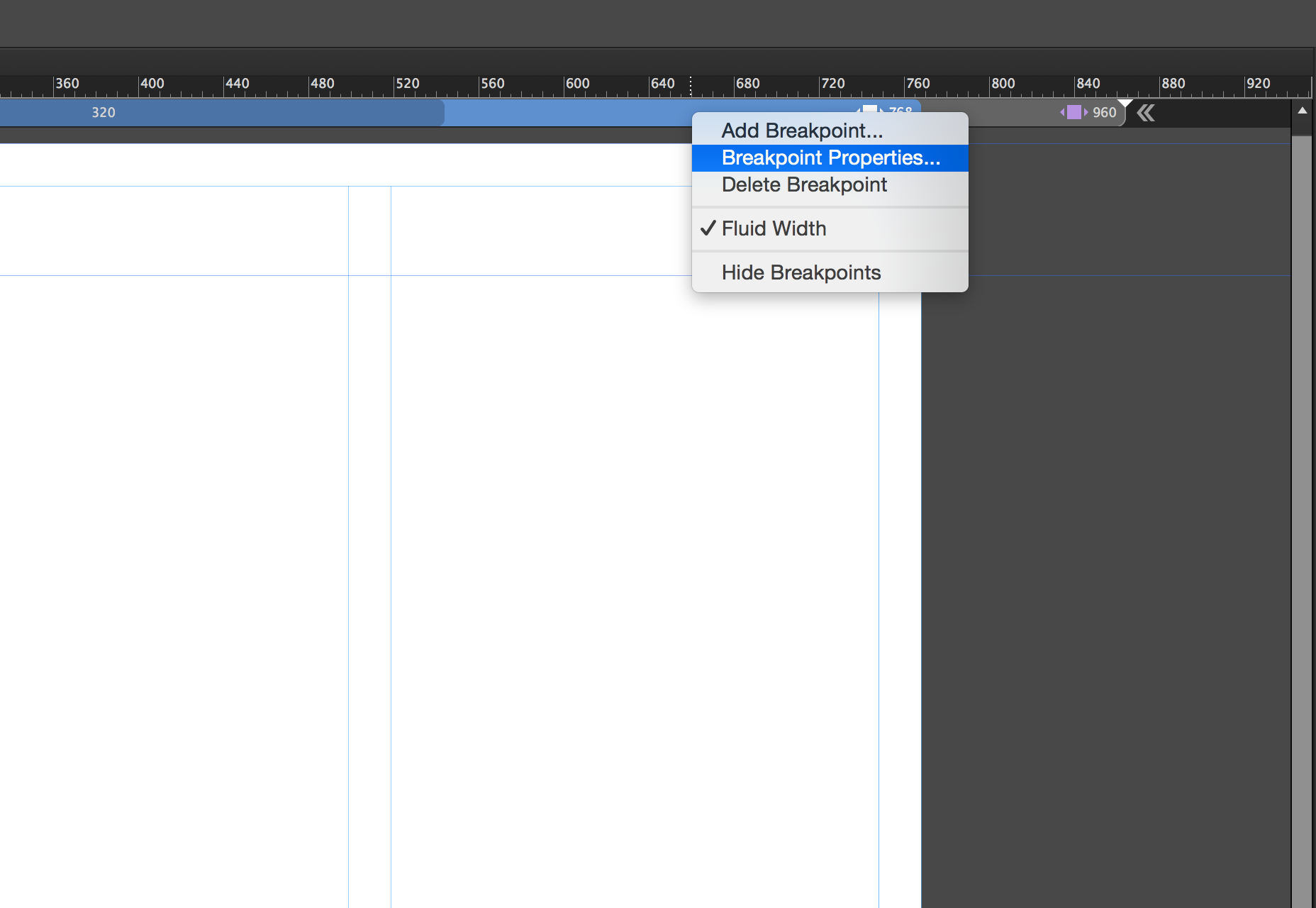
Une fois que vous ajoutez le point d'arrêt, la barre de points d'arrêt devient un code couleur. Vous pouvez gérer les propriétés du point d'arrêt en cliquant avec le bouton droit sur la barre des points d'arrêt et en choisissant l'option Propriétés du point d'arrêt.

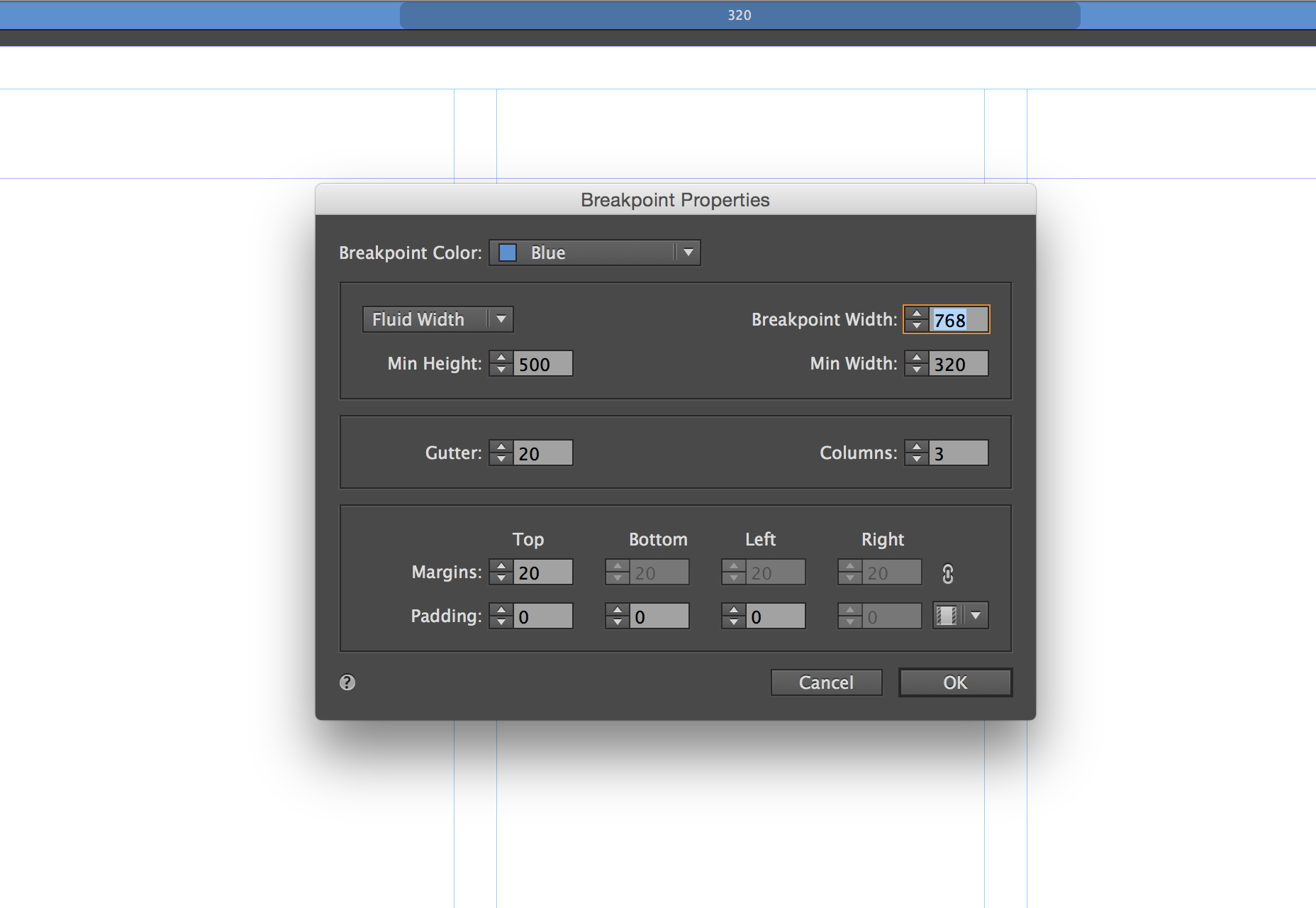
Cela ouvrira la boîte de dialogue des propriétés du point d'arrêt. Vous pouvez contrôler ici des propriétés spécifiques, de la couleur et / ou de la position du point d'arrêt à l'ajout de guides de colonne à afficher pour ce point d'arrêt. Tout dans cette boîte de dialogue est spécifique au point d'arrêt actuel et n'a aucun impact sur les autres points d'arrêt de la page.

Vous pouvez naviguer rapidement entre les points d'arrêt en cliquant sur différentes sections. Sur chaque point d'arrêt, vous pouvez commencer à reformater le contenu pour mieux utiliser la largeur du navigateur.
Pages maîtres
Les pages maîtres ont leurs propres points d'arrêt, qui répondent indépendamment des pages auxquelles elles sont appliquées. Cela vous donne un contrôle spécifique sur le contenu de la page maître, généralement un en-tête et un pied de page.

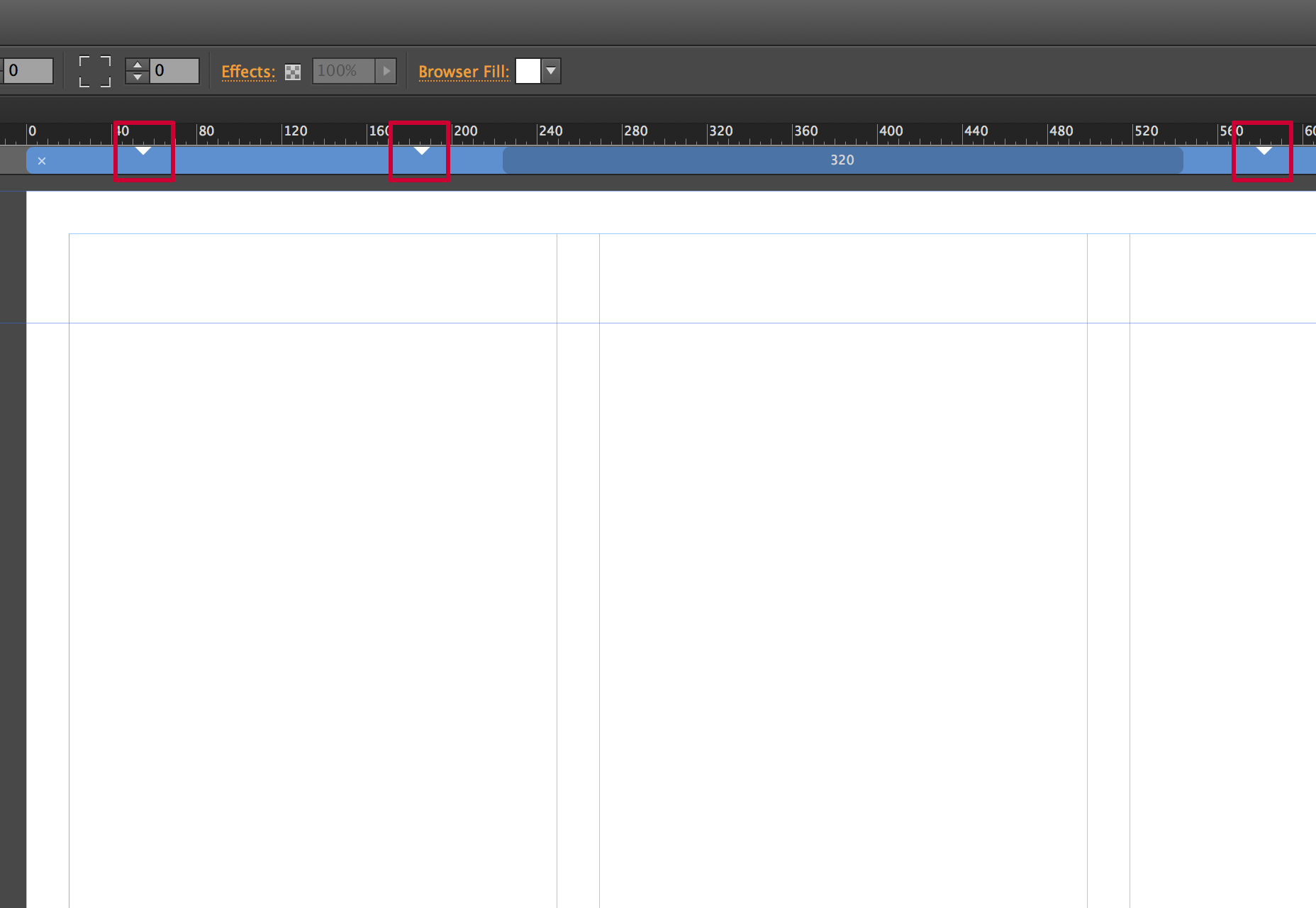
Ces points d'arrêt apparaissent sur la barre des points d'arrêt sous forme de petits triangles, pour indiquer l'emplacement des points d'arrêt dans le maître. Vous pouvez cliquer sur les triangles pour positionner rapidement le scrubber à cet endroit.
Formatage du contenu aux points d'arrêt
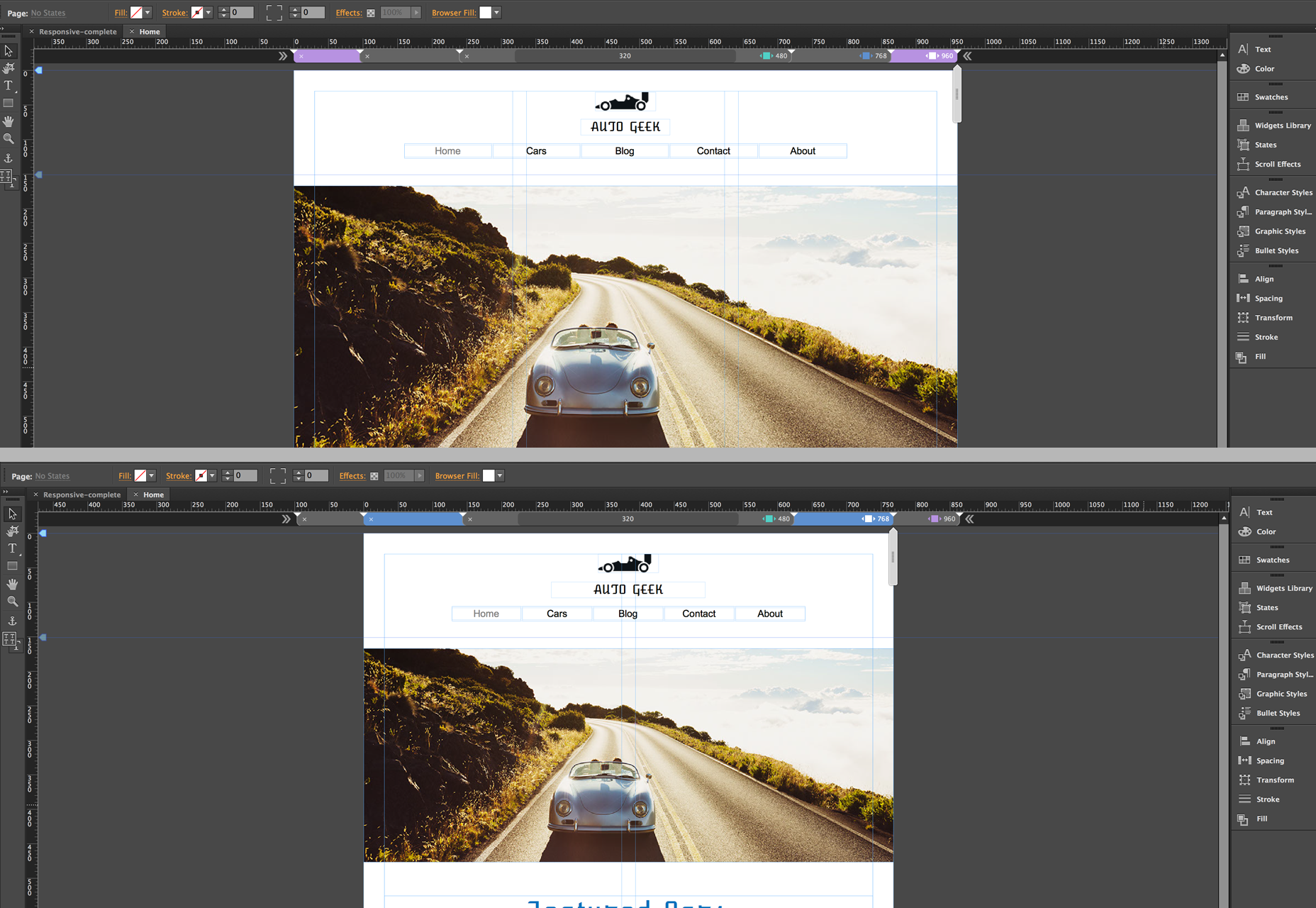
Lorsque vous ajoutez un point d'arrêt, vous pouvez redistribuer le contenu comme vous le souhaitez. Souvent, vous prenez une approche où vous empilez du contenu ou redimensionnez le contenu pour le rendre plus large, ce qui facilite l'affichage sur des écrans plus petits. Il n'est pas rare de montrer moins de contenu. À mesure que l'écran devient plus petit, le contenu devrait être plus précis. Dans l'exemple ci-dessous, vous remarquerez que je suis passé d'une disposition à trois colonnes pour le point d'arrêt plus grand à une disposition à deux colonnes pour un point d'arrêt plus petit. Les images et le texte deviennent plus grands, ce qui facilite la visualisation sur un écran plus petit.

Il y a deux choses importantes à garder à l'esprit. Tout d'abord, si vous souhaitez que moins de contenu apparaisse, vous ne devez pas supprimer le contenu indésirable au plus petit point d'arrêt. Vous devez vous rappeler que c'est une page; il se déforme pour changer sa disposition pour différentes tailles d’écran, mais il s’agit toujours d’un document HTML. Donc, le supprimer à n'importe quel point d'arrêt le supprime de la page. Au lieu de cela, vous pouvez masquer les couches du contenu sur un point d'arrêt spécifique ou cliquer avec le bouton droit sur l'élément et choisir Masquer sur le point d'arrêt . Cela rendra ce morceau de contenu invisible au point d'arrêt sélectionné, mais inchangé sur les autres.
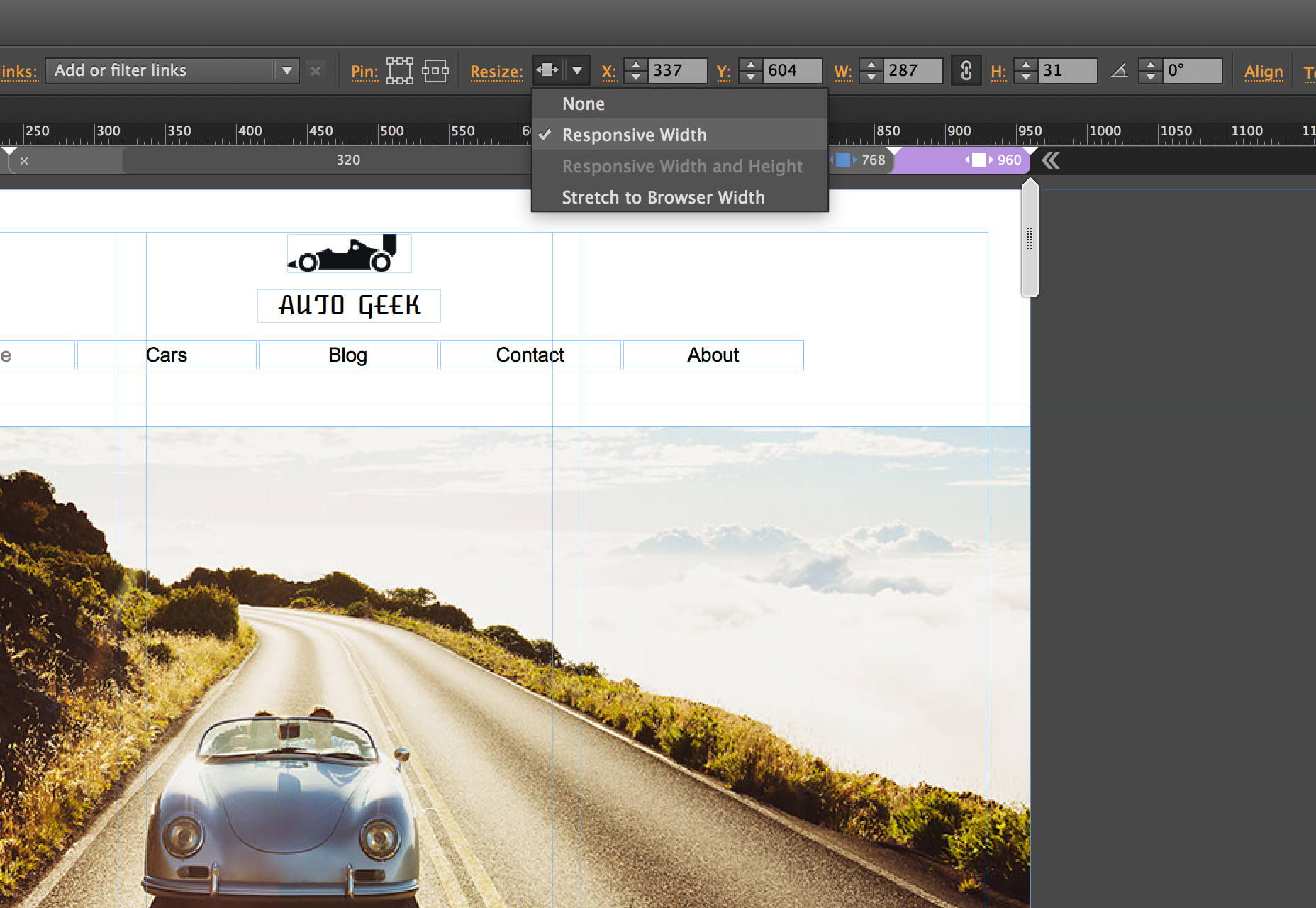
Il est également important de comprendre comment le contenu redimensionne dans Muse lorsque vous utilisez cet ensemble de fonctionnalités réactives. Par défaut, les éléments que vous créez dans Muse seront mis à l'échelle dans le sens de la largeur. Les éléments placés dans le document, comme une image par exemple, redimensionneront proportionnellement la largeur et la hauteur. Vous pouvez contrôler ces paramètres dans la barre de contrôle lorsqu'un élément est sélectionné.

Un comportement que vous pouvez rencontrer est des objets "flottant" un peu lorsque la fenêtre du navigateur est redimensionnée. Dans ces circonstances, Adobe a ajouté une nouvelle option appelée Page Pinning. Cela ne doit pas être confondu avec les options Pinning du navigateur disponibles dans les versions précédentes, qui "épingleraient" un élément au navigateur; Si l'utilisateur fait défiler la page, l'élément épinglé reste verrouillé avec le contenu défilant en dessous. L'épinglage des pages est un peu différent. L'élément qui est épinglé à l'aide de cette option défilera toujours avec le navigateur, mais si l'élément est situé au centre de la page, quelle que soit la largeur du navigateur, l'élément restera verrouillé au centre de la page, même s'il est toujours mis à l'échelle. en taille lorsque les propriétés de dimensionnement sont définies comme telles.
Migration d'un site pour répondre
Si vous avez déjà travaillé avec Muse et que vous avez un site à largeur fixe, il est possible de le migrer vers une présentation réactive. Ce qui est important, c'est de modifier les propriétés de votre site. Pour ce faire, sélectionnez Fichier> Propriétés du site pour ouvrir la boîte de dialogue Propriétés du site . Vous pouvez ici modifier la disposition de Largeur fixe à Largeur de fluide.
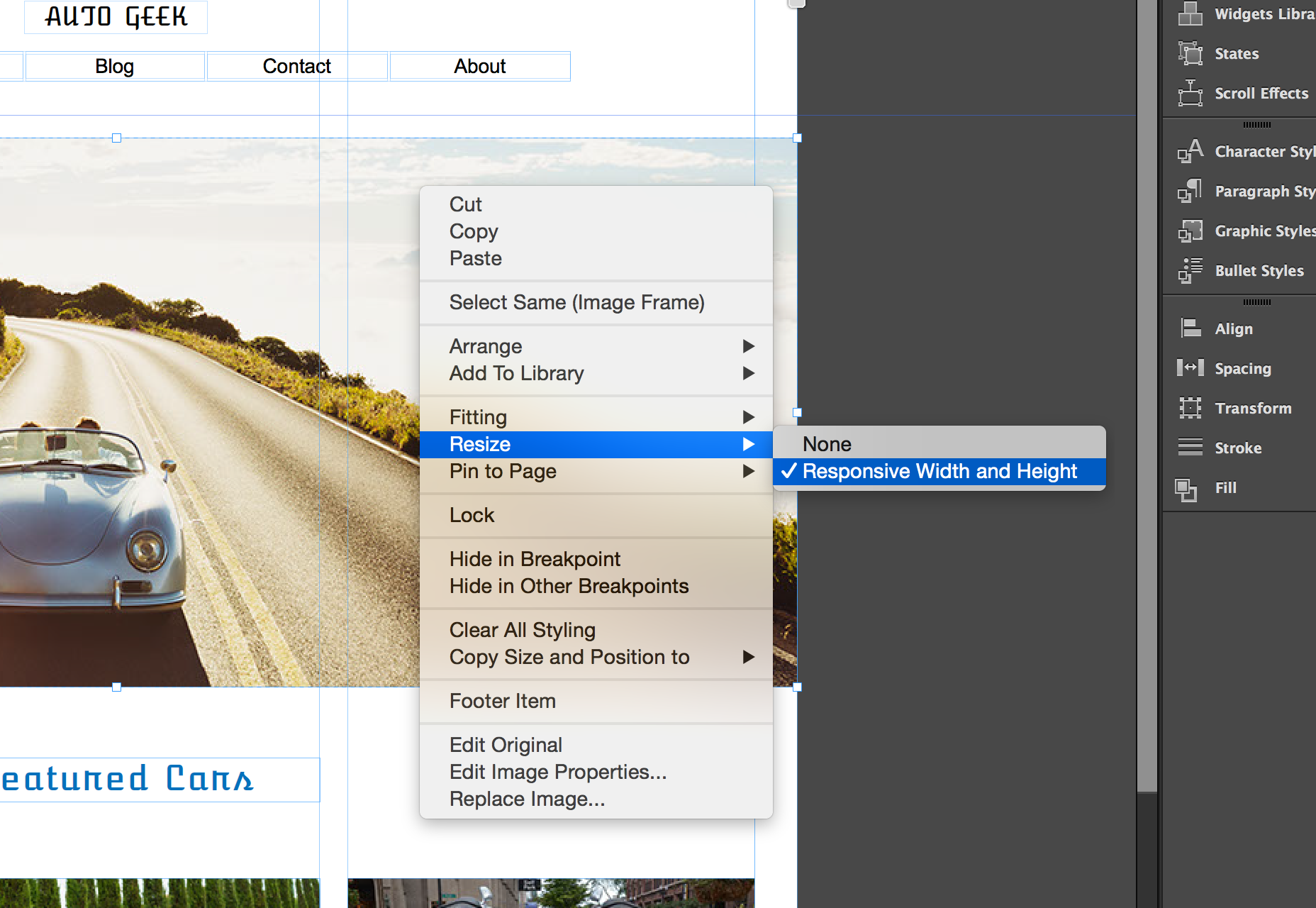
Ensuite, vous devez modifier les attributs des éléments que vous souhaitez rendre fluides. Vous pouvez le faire en supprimant les broches précédemment établies. Vous devez ensuite cliquer avec le bouton droit sur l'objet et sélectionner redimensionner. Cela vous donnera diverses options réactives à sélectionner.

Conclusion
Il y a peu de choses qui ne sont pas prêtes pour une "prime time" dans Muse. Les effets de défilement ne sont pas encore pris en charge. Ce qui signifie que si vous avez besoin d’utiliser ces types d’effets, vous vous retrouverez avec une solution adaptative pour le moment. De plus, tous les widgets ne sont pas non plus réactifs, bien que les gens d’Adobe y travaillent et je m'attendrais à ce que ces deux limitations soient supprimées avec les futures mises à jour.
Le nouvel ensemble de fonctions réactives d'Adobe Muse CC est un ajout bienvenu à un outil de conception Web visuel déjà puissant. Il offre aux concepteurs la possibilité de créer un contenu réactif visuellement et dans un environnement intuitif et familier.