Adobe Release Dreamweaver CC Updates
Dreamweaver a longtemps été une bête curieuse, aimée et détestée à parts égales. Pour beaucoup, c'est le meilleur éditeur WYSIWYG disponible, pour d'autres, il ne s'agit que d'un WYSIWYG.
La plupart des développeurs sont passionnés par Dreamweaver avant d’examiner le code source et de se rendre compte qu’ils pourraient eux-mêmes faire beaucoup mieux.
La tâche de revitaliser Dreamweaver n’est donc pas une mince affaire. Comment pouvez-vous vous débarrasser de votre réputation pour un code désordonné et désuet, tout en restant en phase avec les développements de l’industrie tels que le design réactif?
Le potentiel de Dreamweaver n'a jamais été mis en doute et sa valeur semble augmenter chaque fois qu'une nouvelle version est disponible. La catastrophe est survenue quelques mois plus tard, lorsque l’industrie du web a changé de norme - par exemple lorsque nous avons cessé d’utiliser des tables et que nous avons par exemple commencé à créer des mises en page CSS - dépassant le calendrier de publication de Dreamweaver; il vieillissait toujours mal et en quelques mois il a eu envie de développer avec un outil plusieurs versions anciennes.
Cue Adobe Creative Cloud: soudainement, il ne faut pas attendre 18 mois pour qu'une application soit mise à jour et Dreamweaver commence à paraître beaucoup moins poussiéreuse. La grande base de fans de Dreamweaver attend avec impatience de voir si les mises à jour régulières promises vont apparaître, et jusqu’à présent, les signes sont prometteurs: le calendrier de lancement accéléré de CC signifie que Dreamweaver CC, lancé en juin, a reçu sa première mise à jour majeure cette semaine.

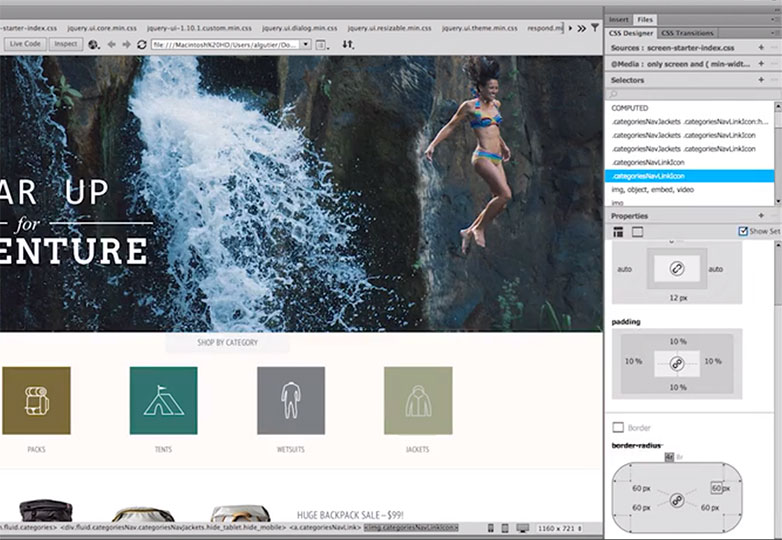
Mise en évidence en direct dans Dreamweaver CC.
Adobe a reconnu le gonflement de l’application qui bloquait les versions antérieures et a commencé à supprimer les parties redondantes de l’application - 10 panneaux, 14 boîtes de dialogue et pas moins de 62 éléments de menu ont atteint leur objectif jusqu’à présent. L'espoir est que l'interface utilisateur simplifiée améliorera le flux de travail.
Une vue en direct modernisée a été introduite. Elle fournit un moteur de rendu intégré avec les mêmes performances et le support HTML5 et CSS3 que le navigateur Google Chrome de Google, ce qui signifie que vous pouvez tester vos conceptions sans avoir à quitter l'application. un énorme gain de temps.
Il y a une nouvelle fonctionnalité de mise en évidence en direct qui vous permet d'inspecter des éléments en temps réel. C'est un avantage énorme pour tout développeur qui a déjà eu à parcourir le code mal commenté de quelqu'un d'autre à la recherche d'un sélecteur approprié.
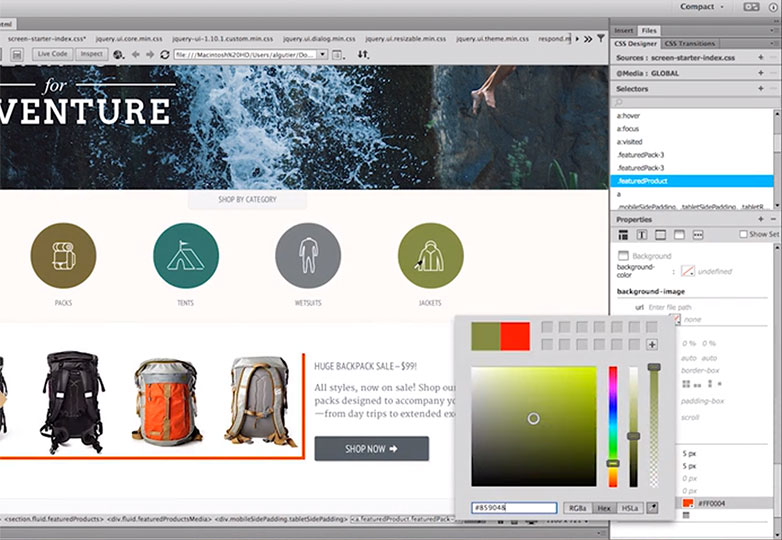
Un nouveau panneau de couleur similaire à celui utilisé dans la gamme de produits Edge a été introduit, y compris un compte-gouttes utile pour l'échantillonnage des couleurs de votre conception.

Le nouveau panneau de couleurs dans Dreamweaver CC.
Les raccourcis de l’espace de travail et du clavier peuvent désormais être synchronisés via le cloud. Si vous êtes habitué à une seule mise en page, vous pouvez l’emporter avec les postes de travail que vous utilisez.
Des améliorations supplémentaires incluent une vue Code améliorée, une application de sélection en un clic, la prise en charge de PHP 5.4 et la bibliothèque jQuery a été mise à jour vers la version 1.8.3.
Adobe promet que la modernisation de Dreamweaver sera un processus continu et que le calendrier de publication de Creative Cloud pourrait bien avoir sauvé Dreamweaver CC de la corbeille, et commencé à mettre en évidence la valeur du nouveau modèle d'abonnement d'Adobe.
Êtes-vous un fan de Dreamweaver? Quelles fonctionnalités espérez-vous qu'Adobe travaille ensuite? Faites le nous savoir dans les commentaires.