Une analyse de l'expérience Amazon Shopping
Les concepteurs de sites Web de commerce électronique sont confrontés à un certain nombre de défis pour tenter de créer une expérience utilisateur qui augmente la probabilité que les visiteurs effectuent des achats en ligne .
Pour lutter contre la concurrence en ligne féroce et surmonter l'appréhension des acheteurs sceptiques, les concepteurs peuvent prendre un certain nombre de mesures pour améliorer la convivialité de leurs magasins en ligne.
Depuis 1995, Amazone s'est imposé comme le leader mondial du commerce électronique. Son succès n'est pas un hasard, et ce n'est pas simplement le résultat d'être au bon endroit au bon moment.
Le succès d'Amazon est le résultat direct d'une expérience d'achat forte .
Dans cet article, nous aborderons un certain nombre de caractéristiques de l'expérience d'achat Amazon qui, en principe ou en pratique, offriront un modèle digne d'être imité par les développeurs du commerce électronique.
Un objet à double usage clairement défini
L'expérience d'achat Amazon commence bien sûr sur la page d'accueil, où l'utilisateur est visuellement informé du double objectif du site:
Recherche de produits et achats en ligne

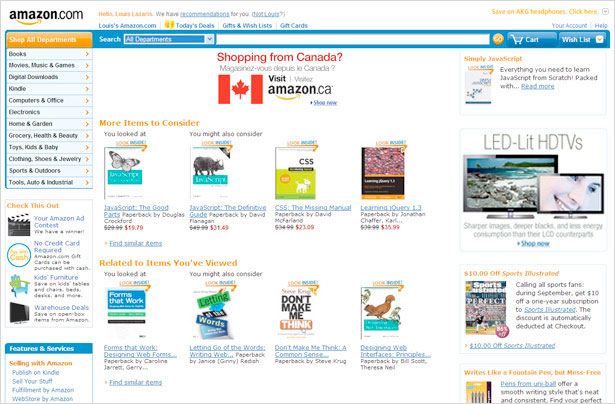
Lorsque vous analysez la page d'accueil d'Amazon (capture d'écran ci-dessus), qu'est-ce qui vous distingue? Au milieu de la disposition perpétuellement encombrée, quelques éléments propres et distincts attirent immédiatement l'attention de l'utilisateur: la section de navigation dans le coin supérieur gauche et les commandes de recherche / panier situées en haut.
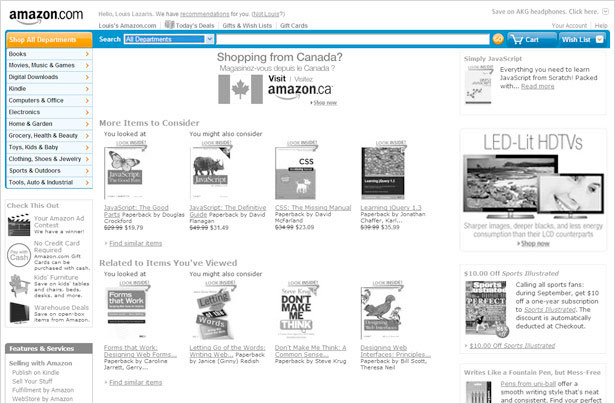
Ci-dessous, la même capture d'écran avec les éléments soulignés par le grisonnement:

Avec ces éléments mis en évidence, nous voyons comment le simple objectif double d'Amazon est atteint:
- L'utilisateur est capable de trouver et d'acheter rapidement des produits
- Le vendeur est en mesure de traiter rapidement les achats en ligne et de réaliser des bénéfices
Parce qu'Amazon est si bien connu, seul un visiteur rare ne sait pas que ces deux éléments (à savoir la recherche de produits et les achats en ligne) sont disponibles.
Mais l'équipe de concepteurs et d'architectes d'Amazon s'est assurée que ces deux éléments de la structure du site Web sont importants et utilisables.
Les concepteurs, clients, chefs de projet et développeurs impliqués dans la création de sites de commerce électronique pourraient suivre cet exemple en mettant clairement l'accent sur la recherche de produits et les achats en ligne dès le début de l'expérience de l'utilisateur.
Contenu adapté à l'utilisateur actuel
Une fois qu'ils ont établi les capacités de recherche de produits et de magasinage en ligne du site Web, les utilisateurs voudront probablement tirer parti de ces fonctionnalités immédiatement, en commençant par la recherche.
Amazon utilise des cookies pour garder un utilisateur connecté, et les habitudes d'achat de cet utilisateur sont suivies et stockées côté serveur.
Il s'agit d'une amélioration intéressante, car elle personnalise de manière dynamique l'expérience de l'utilisateur en fonction de recherches antérieures, de pages vues, d'ajouts de listes de souhaits, d'examens écrits et, en fin de compte, d'achats.
Articles connexes affichés
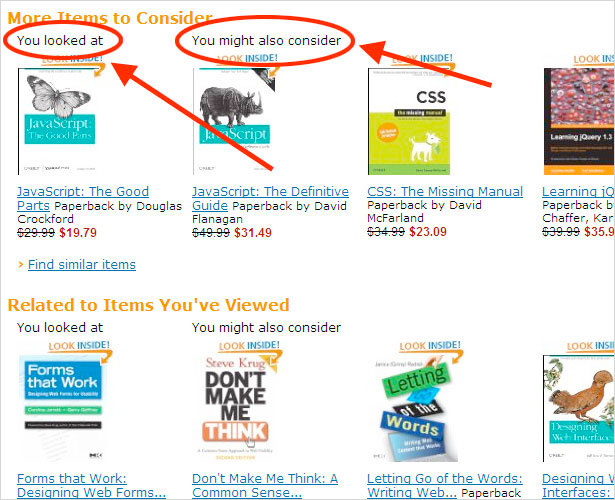
Un exemple de contenu personnalisé est visible sur la page d'accueil, qui modifie le contenu principal en fonction de la manière dont l'utilisateur (connecté ou non) a interagi avec la fonctionnalité de recherche de produit:

Articles recommandés en fonction de l'activité antérieure
Ce même type de contenu personnalisé apparaît lors des visites suivantes, tant que les cookies du navigateur sont conservés intacts:

Comme le fait Amazon, un bon site de commerce électronique suivra le comportement côté client (côté serveur) pour garantir que les visites ultérieures de chaque utilisateur soient de plus en plus adaptées à leurs goûts et à leurs habitudes.
Cela augmente la probabilité que l'utilisateur effectue un achat et, dans certains cas, accélère le processus d'achat.
Plus important encore, cela expose l'utilisateur à une gamme plus large de produits et services liés à ses domaines d'intérêt.
Divers "Pourquoi magasiner avec nous" Rappels
L’expérience d’achat d’Amazon est remplie de rappels sur les raisons pour lesquelles l’utilisateur doit acheter un produit sur Amazon plutôt que sur une autre source (en ligne ou autre).
Quelques exemples sont présentés et discutés ci-dessous.
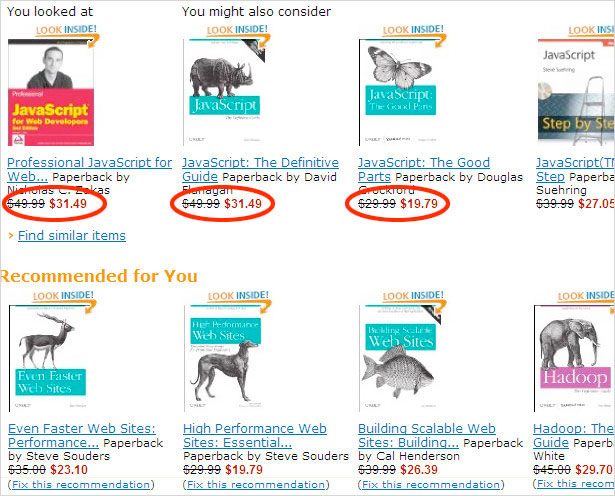
Prix comparés au commerce de détail suggéré

Chaque produit présenté ci-dessus présente non seulement le prix réduit proposé par Amazon, mais également le MRSP (prix de détail suggéré par le fabricant ou «prix catalogue» ).
Cette fonctionnalité simple, qui est instantanément comprise par l'utilisateur grâce au texte barré, est visible sur pratiquement tous les produits d'Amazon.
Il dit à l'utilisateur (pas en tant de mots), "Voici pourquoi vous devriez acheter cet article chez nous" . Il s’agit d’une incitation à la vente simple mais forte qui a sans aucun doute stimulé les revenus d’Amazon.
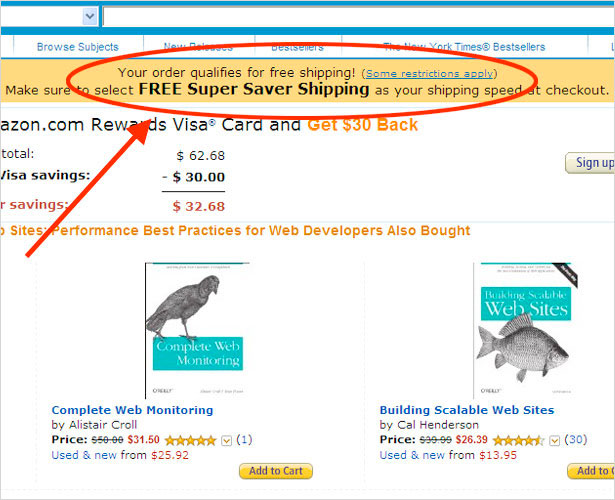
Utilisateur notifié de "Livraison gratuite" au début

Un autre bon exemple du rappel "Pourquoi magasiner avec nous" est illustré ci-dessus. Une fois que l'utilisateur a ajouté des éléments à son panier, une grande bannière jaune distincte apparaît en haut de l'écran, indiquant à l'utilisateur qu'il est désormais admissible à la livraison gratuite.
La bannière comprend également un lien vers toutes les restrictions pouvant s'appliquer.
Logiquement, l'avis de "livraison gratuite" devrait être une étape dans les "options d'expédition", mais ce processus se produit après que l'utilisateur a montré un engagement envers les articles de son panier.
Ainsi, l’affichage de cette bannière jaune dès que le panier de l’utilisateur se qualifie pour la livraison gratuite augmente la probabilité qu’ils effectuent leur achat . Encore une fois, la bannière jaune indique en effet: «Voici une autre bonne raison d’acheter chez nous» .
Aperçus de livres réalistes
L'une des raisons pour lesquelles un acheteur peut laisser passer une opportunité d'achat en ligne est qu'il ne peut pas évaluer la qualité d'un produit.
Mais un aperçu de près d'un produit, comparable à celui qui contient réellement l'élément dans vos mains, peut vous aider à éliminer une partie, sinon la totalité, de cette hésitation.
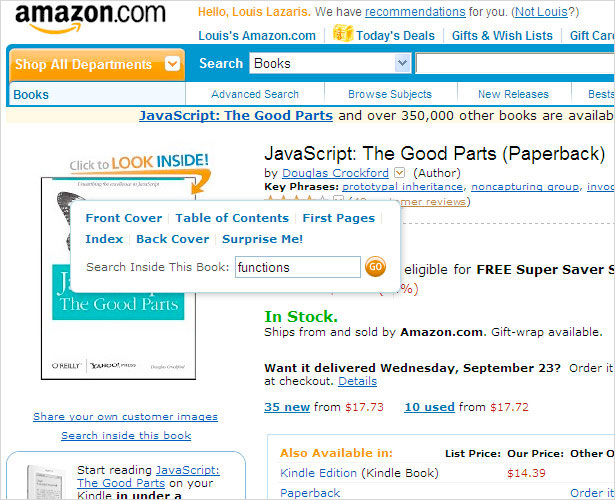
La fonctionnalité "Look Inside"
Les livres sont l’un des éléments les plus fréquemment achetés sur Amazon. Il n’est donc pas étonnant que l’équipe de développement d’Amazon ait créé la fonctionnalité appelée «Look Inside» .
La fonction "Regarder à l'intérieur" permet aux acheteurs de voir certaines sections de livres: généralement la couverture, la table des matières, les premières pages, l'index et la couverture arrière.
Cela peut être extrêmement utile, car les consommateurs pourront généralement consulter la table des matières ou l’introduction d’un livre.

Comme on peut le voir sur la capture d'écran ci-dessus et sur certaines images, la fonctionnalité "Regarder à l'intérieur" (disponible pour d'innombrables livres) est accessible depuis n'importe quelle page contenant des vignettes
En survolant la vignette de la page du produit, vous ouvrez un menu des sections du livre.
La fonctionnalité "Rechercher à l'intérieur"
Le menu de prévisualisation de la fonctionnalité "Regarder à l'intérieur" comporte également une petite case intitulée "Rechercher dans ce livre" , qui permet à l'utilisateur de rechercher l'intégralité du livre, et pas seulement les sections disponibles pour l'aperçu.
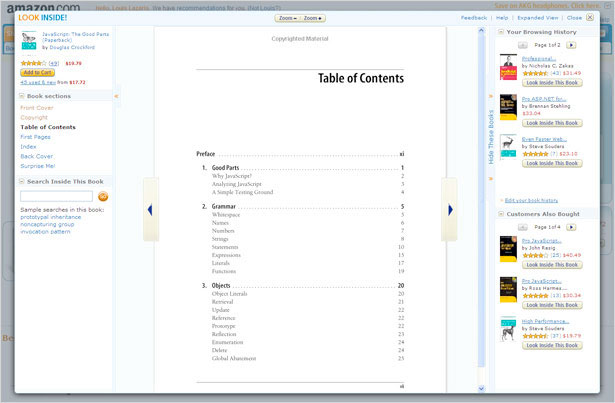
Lorsque l'utilisateur sélectionne une option dans le menu "Regarder à l'intérieur" , une lightbox apparaît, donnant à l'utilisateur un aperçu du produit presque aussi bon que de tenir le livre dans vos mains.

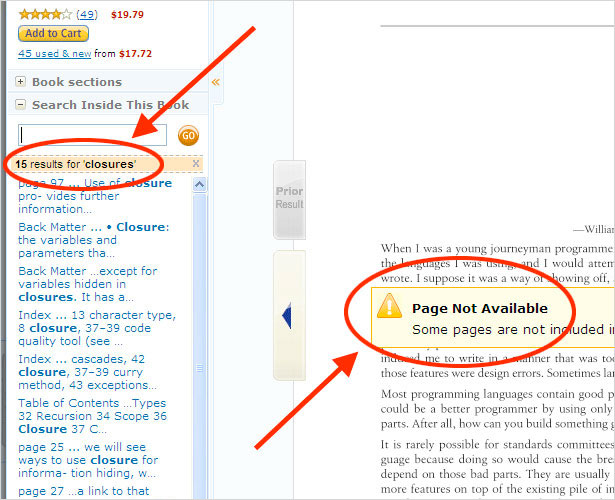
Comme indiqué ci-dessus, la fonctionnalité "Search Inside" est également incluse dans la lightbox et offre encore plus de fonctionnalités. L'image ci-dessous montre un exemple de ce qui se passe lorsque l'utilisateur effectue une recherche.

La fonctionnalité "Rechercher à l'intérieur" renvoie les résultats de n'importe quelle page du livre mais avertit l'utilisateur si la page n'est pas disponible pour la prévisualisation.
Le moteur de recherche est même assez intuitif pour inclure les formes plurielles de mots singuliers, ce qui est la meilleure pratique. Bien que j’ai trouvé cette fonctionnalité un peu boguée, c’est quand même une bonne option pour rechercher un livre.
Les développeurs d’e-commerce n’ont peut-être pas le budget ou les ressources techniques pour inclure une telle fonctionnalité sur leurs sites Web, mais vous pouvez vous assurer que les produits bénéficient au maximum de la visibilité pendant la phase de conception.
Historique et recommandations personnalisables
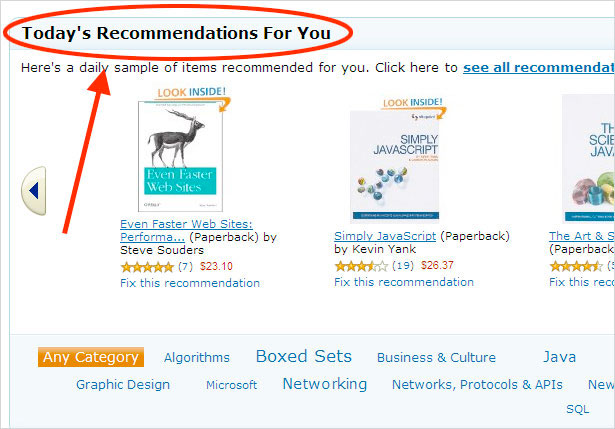
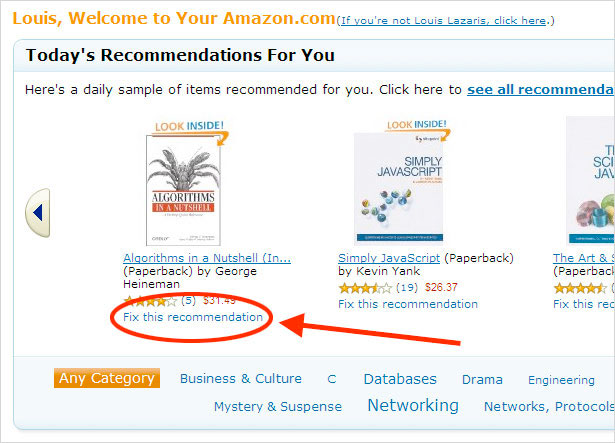
Plus tôt, nous avons discuté de la façon dont les "éléments recommandés" apparaissent dans certaines sections du site Web d'Amazon. Certaines de ces sections, ainsi que l’historique complet du client, peuvent être modifiées. Regardez l'image ci-dessous.

Chaque produit répertorié sur la page Amazon personnelle de l'acheteur sous "Today's Recommendations For You" peut être modifié.
En cliquant sur le lien "Corriger cette recommandation" , vous ouvrez une fenêtre qui explique exactement pourquoi cet élément a été recommandé et qui permet à l’acheteur de le modifier.
Habituellement, un article est recommandé en fonction d'un achat antérieur ou de suivi des habitudes d'achat. Le client peut dire à Amazon de ne plus recommander d’éléments basés sur ce facteur.
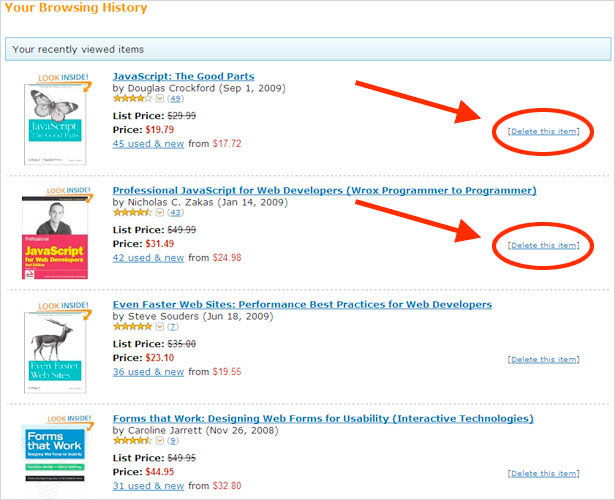
Une autre fonctionnalité personnalisable est l'historique de tous les produits consultés par le client. Cette option n'est pas toujours facile à trouver mais apparaît en haut de la page personnelle de l'utilisateur. Un exemple de l'historique de navigation d'un utilisateur est présenté ci-dessous.

Les éléments sont affichés dans l'ordre de leur visite, en commençant par le plus récent. Et chaque élément a une option "Supprimer cet élément" , similaire à celle que vous trouveriez sur une page de panier.
Lorsqu'un élément est supprimé, la page se recharge et la liste est mise à jour. Cette fonctionnalité serait plus efficace si elle était faite avec AJAX, mais cela reste une amélioration utile.
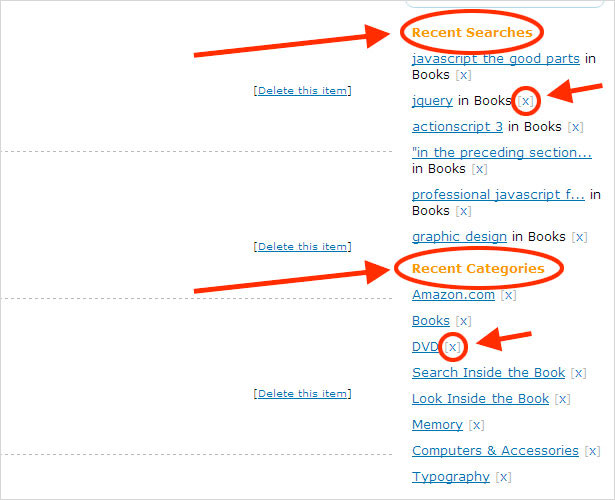
Dans la barre latérale droite de la même page, l'utilisateur voit une liste de termes de recherche et de catégories récemment consultés:

En cliquant sur le "x" à côté de chaque élément, l'utilisateur peut supprimer n'importe quel élément dans son historique de recherche ou de catégorie. Il s'agit d'une fonctionnalité côté client, les résultats sont donc instantanés: l'utilisateur n'a pas à attendre que la page entière soit rechargée lors de la suppression d'un élément.
Ces fonctionnalités personnalisables (ou modifiables) garantissent que l'expérience d'achat n'est pas lourde pour l'utilisateur. S'ils reçoivent des recommandations dont ils ne sont pas satisfaits, l'utilisateur peut les modifier, ce qui améliorera les visites futures.
Les développeurs du commerce électronique peuvent suivre cet exemple en permettant que tout contenu dynamique personnalisé soit aussi personnalisable que possible . Cela garantit que les utilisateurs ne se sentent pas comme si le contenu leur était imposé par des incitations publicitaires ou promotionnelles.
Éléments de navigation bien placés
La facilité avec laquelle les utilisateurs peuvent naviguer dans les sections est essentielle au succès de toute boutique en ligne. Les catégories de magasin de base, les pages d’utilisateur, les pages de panier d’achat, les pages d’achat et autres devraient être faciles d’accès à presque tous les moments de l’achat.
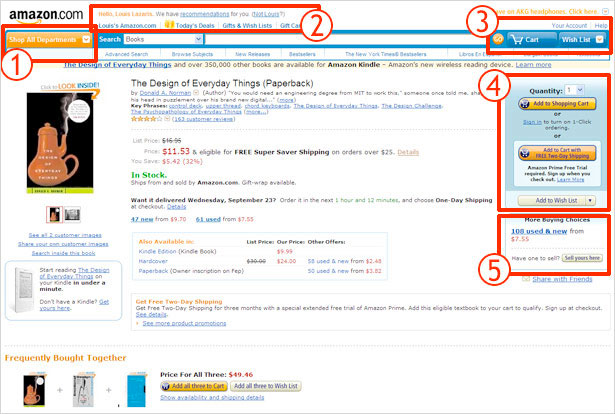
Amazon fait du bon travail, comme le montrent les sections numérotées de la capture d'écran ci-dessous.

En survolant le bouton "Magasiner tous les départements" (# 1), vous déclenchez un menu déroulant qui affiche toutes les catégories de magasin principales, permettant aux clients d'accéder facilement à d'autres produits. Cet élément de navigation est exactement ce que l’utilisateur attend de lui: dans le coin supérieur gauche de l’écran, sous le logo.
À côté du logo (# 2), vous trouverez quelques liens moins importants, tels que des liens de déconnexion, des recommandations personnalisées et la page Amazon personnelle de l'utilisateur. Cette section n'est pas très visible mais apparaît également là où elle devrait être: en haut, au-dessus ou au niveau des yeux avec le logo.
L'élément suivant (# 3) est la section contenant le "Panier" et la "Liste de souhaits" . La fonctionnalité de panier d'achat est presque toujours située dans le coin supérieur droit de la mise en page d'un site de commerce électronique.
Et chaque fois qu'un utilisateur affiche une page de produit, il est invité à l'ajouter à son panier ou à sa liste de souhaits (n ° 4) . Les utilisateurs recherchent naturellement cette fonctionnalité exactement là où Amazon l'a placée: à droite du produit et des détails du produit.
Enfin, Amazon invite les utilisateurs à afficher les versions "utilisées et nouvelles" du même produit sur Amazon Marketplace (# 5) . La vente de produits sur le marché n'augmente évidemment pas les revenus d'Amazon à court terme, mais elle rapporte probablement des récompenses à long terme, car le simple fait de savoir que cette option est disponible
Amazon fait cela car il en sait assez pour placer les intérêts de l'utilisateur en premier et reconnaît les avantages à long terme.
Vous remarquerez également que les éléments qui ressortent le plus parmi les cinq que nous avons mis en évidence sont ceux qui ont des couleurs vives, des dégradés et des effets 3D subtils.
Ce n'est certainement pas une coïncidence: Amazon veut attirer l'attention de l'utilisateur là où ça compte.
Le placement des éléments de navigation est essentiel au succès de tout site Web . Amazon donne un très bon exemple à cet égard, en faisant ce que les utilisateurs attendent et en s'assurant que les éléments les plus importants sont accessibles à tout moment ou au besoin.
Le Shopper devrait toujours se sentir à l'aise
Ceci est important pour tout site de commerce électronique et se fait bien sur Amazon.
Pour augmenter les chances qu'un utilisateur effectue un achat, vous devez vous assurer qu'il est à l'aise à chaque étape de l'expérience d'achat. Amazon accomplit cette tâche en donnant au client un contrôle total à tout moment.
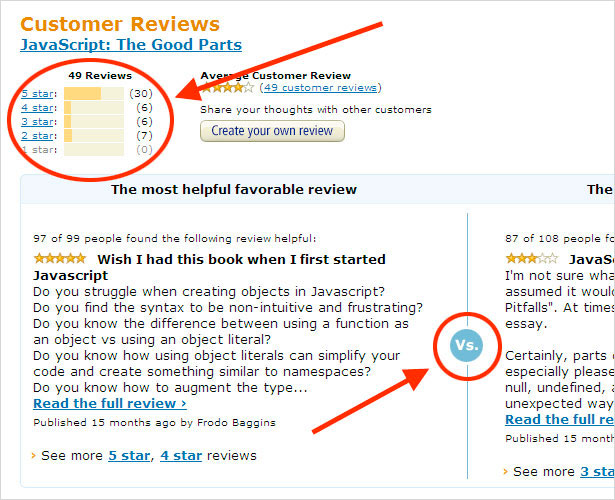
Facile à filtrer et à comparer les avis des clients

La capture d'écran ci-dessus compare deux évaluations et critiques de clients opposées (affichées de chaque côté du graphique "vs."). L'utilisateur peut également filtrer les avis clients par note. Pourquoi est-ce que cela les rend à l'aise? Parce que l'utilisateur est sur le point de dépenser son argent durement gagné pour ce produit et qu'il se sentirait plus à l'aise de pouvoir accéder facilement aux avis positifs et négatifs .
Avoir une connaissance approfondie d'un produit à travers les avis des clients, bons ou mauvais, donne à l'acheteur une tranquillité d'esprit et les aide à prendre une décision éclairée.
L'utilisateur n'est pas obligé d'acheter un article, mais estime plutôt que la décision d'acheter un produit est entièrement sous son contrôle.
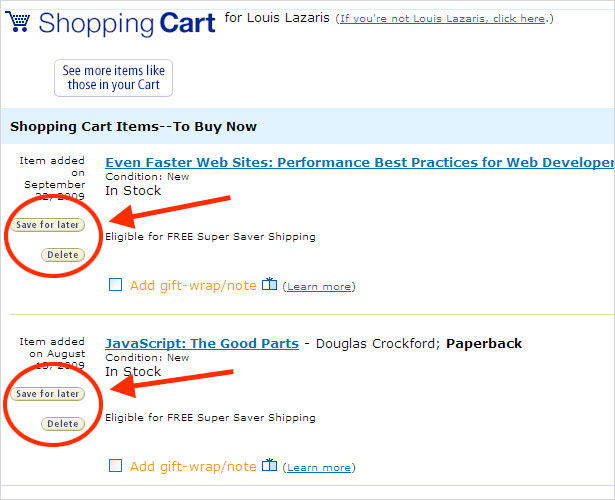
Options de panier d'achat supplémentaires

Comme indiqué ci-dessus, quelques options sont incluses sur la page du panier d’achat afin que l’utilisateur se sente à l’aise. Premièrement, si un utilisateur change d'avis sur un achat en particulier, il a la possibilité de le supprimer de son panier.
Mais la suppression est un acte plutôt final, ils ont donc la possibilité de la conserver pour plus tard. Vous pouvez appeler cela une "suppression logicielle" : elle supprime l'élément du panier mais le conserve sur la page du panier d'achat de l'utilisateur sous une liste d'éléments enregistrés, où l'utilisateur peut facilement l'ajouter à son panier à tout moment.
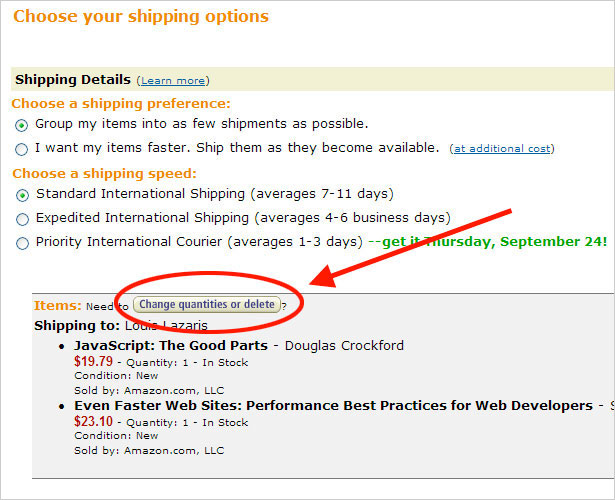
Modifier ou supprimer des éléments sur la page d'expédition
Le contrôle de l'utilisateur se poursuit lors des étapes suivantes de l'achat. Regardez l'image suivante.
L'utilisateur voit cela lors de la sélection d'une option de livraison, ce qui signifie probablement qu'il est déjà engagé ou presque engagé dans l'achat du produit.

Lorsque vous choisissez un mode de livraison, l'utilisateur a la possibilité, avec un bouton assez visible, de "Modifier les quantités ou de supprimer". En voyant les méthodes d'expédition, l'utilisateur pourrait très bien avoir besoin de ces options, donc avoir le bouton à disposition maintenant est utile et rassurant.
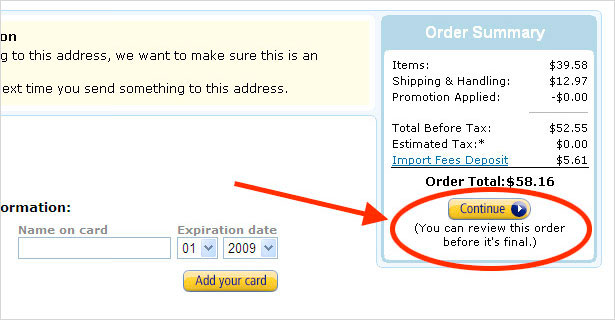
Rappel que "continuer" ne signifie pas "décision finale"

Une fois que l'utilisateur a ajouté un produit à son panier et sélectionné un mode de livraison, il examine un récapitulatif de sa commande et clique sur un bouton pour «continuer» son achat. Ce bouton les emmène non pas à une confirmation de leur commande mais à une dernière page où ils effectuent effectivement leur achat.
Pour s'assurer que l'utilisateur sait que ce n'est pas l'étape "finale" , un rappel utile est placé directement sous le bouton "Continuer" , les informant que la commande finale sera confirmée après un dernier résumé.
Les développeurs d’e-commerce pourraient tirer des leçons de l’expérience utilisateur d’Amazon en matière d’empathie en comprenant les différentes préoccupations et appréhensions qu’un utilisateur pourrait avoir à chaque étape de son expérience de magasinage.
Les développeurs doivent apporter des améliorations à l'expérience d'achat qui rendent l'utilisateur confortable et en contrôle.
Conclusion
Nous ne pourrions en aucun cas couvrir tous les avantages de l'expérience d'achat Amazon dans cet article.
Mais les quelques fonctionnalités fortes dont nous avons discuté devraient suffire à vous aider à comprendre comment les architectes d'Amazon ont façonné l'expérience en ligne.
Leçons tirées de l'expérience Amazon Shopping
- L'objectif d'un site de commerce électronique doit être la recherche de produits et l'achat en ligne.
- Dans la mesure du possible, le contenu devrait être unique pour chaque utilisateur.
- Créer des incitations commerciales en donnant des rappels «Pourquoi magasiner avec nous».
- Donner aux produits autant d'exposition que possible.
- Ne faites pas ressentir à l'utilisateur que certains produits / services leur sont imposés.
- Rendre les sections importantes facilement accessibles au moment opportun.
- Faites en sorte que le client se sente à l'aise et en contrôle à tout moment.
L'expérience d'achat Amazon n'est pas parfaite. Il a ses défauts, qui font l'objet d'un autre article. Mais le bien l'emporte largement sur le mal.
Et bien sûr, les limitations techniques et budgétaires maintiendront certaines des améliorations mentionnées ici hors de portée de certains développeurs de commerce électronique. Mais en suivant les principes sous-jacents de ces meilleures pratiques, vous serez en mesure de mettre en œuvre diverses améliorations de la facilité d'utilisation, en respectant le budget et les spécifications de votre projet.
L'application de ces principes garantira que votre boutique en ligne offre une expérience enrichissante à l'acheteur et un bon résultat pour le vendeur.
Autres ressources sur la convivialité du commerce électronique
- Commerce électronique avancé
- Bibliothèque de modèles de conception d'interaction: Sites de commerce électronique
- Dix façons d'améliorer la convivialité de votre site de commerce électronique
- Est-ce que la médiocre utilisabilité tue le commerce électronique?
Cet article a été écrit exclusivement pour Webdesigner Depot par Louis Lazaris, rédacteur indépendant et développeur web. Louis court Web impressionnant , où il publie des articles et des tutoriels sur la conception de sites Web.
Avez-vous trouvé d'autres avantages liés à la convivialité et les meilleures pratiques de commerce électronique dans l'expérience d'achat Amazon? Partagez vos commentaires ci-dessous.