Apple Vs. Microsoft - Une étude de convivialité du site
Aujourd'hui, nous allons comparer les sites Web de deux entreprises monumentales: Apple et Microsoft .
Les deux géants se targuent de produire des produits de consommation et d’affaires à la pointe de la technologie et sont à la pointe des développements en matière de logiciels et de matériel.
Mais qu'en est-il de leurs sites Web ? Comment se comparent-ils et, plus important encore, lesquels sont les meilleurs et les plus utilisables ?
Eh bien, dans cet article, nous allons examiner les deux sites Web pour un examen plus approfondi du point de vue de la convivialité.
Une chose importante à noter avant de procéder à la comparaison de ces deux sites Web est que les activités de chaque société s'articulent autour de différents marchés .
Microsoft réalise principalement ses bénéfices d’entreprise à entreprise, qui consistent principalement à vendre des licences à son système d’exploitation à des fabricants d’ordinateurs et à des suites bureautiques pour entreprises.
Cela ne veut pas dire qu'ils ne vendent pas aux consommateurs - ils le font, et ils ont également des gammes de produits grand public, comme la console de jeux Xbox, et bien sûr, les utilisateurs à domicile achètent également Windows et Office. Cela signifie que leur entreprise cible quasiment tout le monde, des propriétaires d’ordinateurs personnels aux développeurs et aux entreprises; qui à son tour étend l'objectif de leur site Web pour essayer de servir tout le monde .
D'un autre côté, Apple est avant tout une entreprise grand public et fait l'essentiel de son matériel de vente à profit, comme ses lecteurs de musique iPod et ses ordinateurs Mac. Cela rend la cible du site d'Apple beaucoup plus claire: commercialiser, vendre et fournir un support pour ses produits aux consommateurs.
Ils n'ont pas à s'inquiéter de la vente de licences aux fabricants car ils sont les seuls fabricants. Le but principal du site Web serait donc de promouvoir et promouvoir leurs multiples gammes de produits, ainsi que de les vendre via leur boutique en ligne.
1. page d'accueil
La page d’accueil est l’une des pages les plus importantes de l’ensemble du site car c’est la première et, dans de nombreux cas, la seule chance d’ impressionner suffisamment le visiteur pour qu’il continue à naviguer . Vous avez quelques secondes pour les convaincre que le site a suffisamment de valeur pour continuer à l'utiliser, sinon les visiteurs partiront .
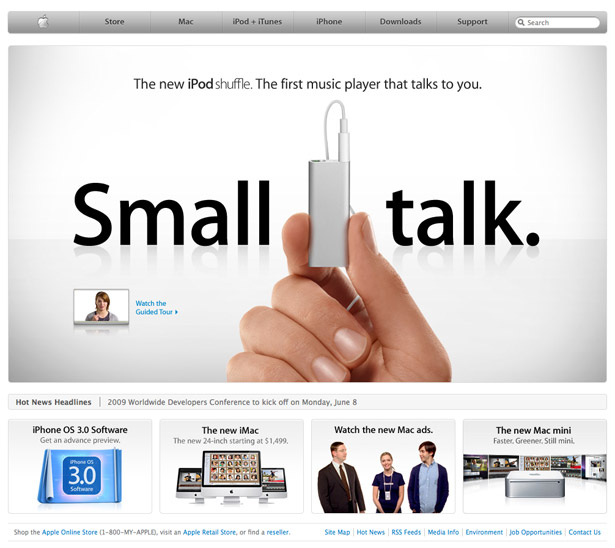
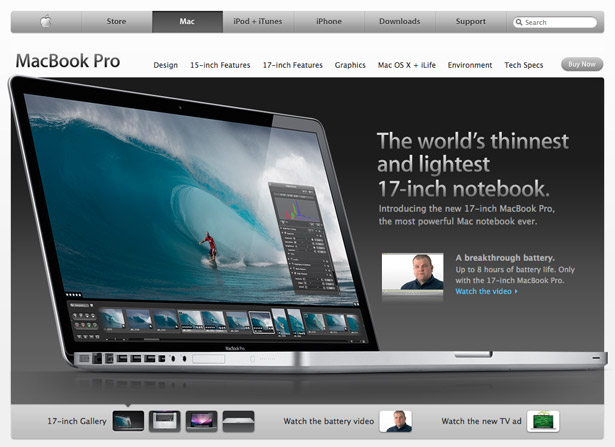
L’approche d’Apple vis-à-vis de la page d’accueil a été constante pendant toutes les années où le site a été lancé. Ils utilisent cette page comme une sorte de panneau publicitaire qui affiche toujours une grosse annonce de leur dernier produit, suivie de 3 autres annonces sur 3 autres produits ou de nouvelles importantes pour le moment.
Si les 4 éléments suggérés ne vous intéressent pas, vous pouvez utiliser la grande barre de navigation située en haut, qui est divisée en deux activités principales: Mac, iPod et iPhone, suivies de quelques autres liens importants, tels que le magasin en ligne et les pages de support. La barre de navigation intègre également un champ de recherche.
Ce qui est intéressant ici, c'est que l'annonce principale en haut est énorme - en fait, elle couvre presque toute la page. Si cela ne retient pas votre attention alors rien ne le fera. Apple sait qu’il est important d’attirer l’attention du client en utilisant un bon marketing, afin qu’ils n’aient pas peur d’y aller.
Une autre chose à noter est le manque de contenu. Vous n'êtes pas distrait par les barres latérales, les avis ou les éléments de navigation supplémentaires - il n'y a que quelques éléments sur la page, en focalisant votre attention et en prenant la décision de savoir où aller plus facilement .
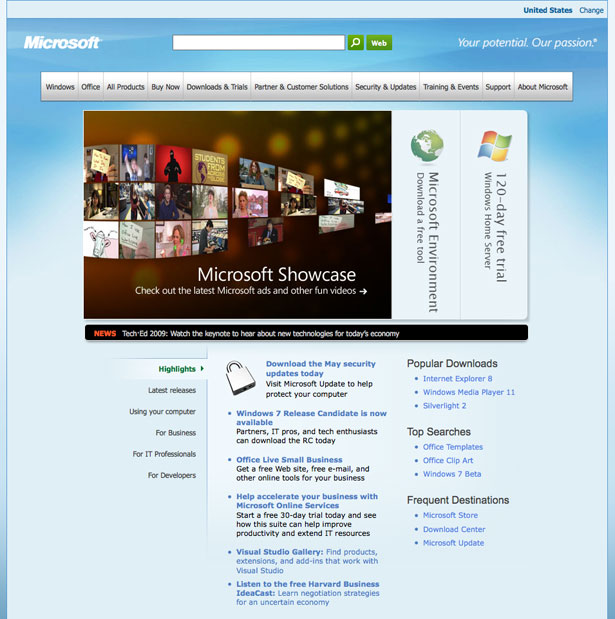
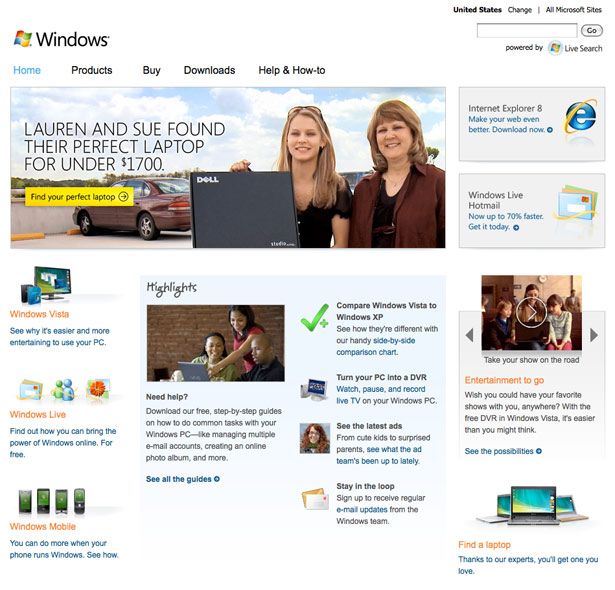
Microsoft a une approche différente de leur page d'accueil. Tout d'abord, ils présentent un style d'annonce similaire en haut, conçu pour attirer l'attention. Ce sont des images volumineuses, mais seule une annonce sur trois est diffusée à la fois - vous devez survoler les deux autres pour les développer. Cela attire l'attention , mais peut potentiellement affaiblir l'efficacité des deux publicités cachées puisque le visiteur doit travailler pour les voir. En haut de la page se trouve la navigation et la recherche.
Ce qui est en dessous des annonces principales est plus intéressant cependant. Comme je l'ai mentionné précédemment, les activités de Microsoft opèrent sur de nombreux marchés, y compris les entreprises et les entreprises.
L'espace ci-dessous constitue un ensemble de faits saillants et de nouvelles pour ces différents domaines de l'entreprise. Un gros problème avec le contenu présenté ici est qu’il est ennuyeux et écrasant , avec beaucoup d’informations rassemblées dans un tout petit espace , sans rien essayer de le rendre lisible.
Bien sûr, il est divisé en points, mais le Police de caractère est petit et il n'y a pratiquement aucune image pour différencier les articles. En l'état actuel des choses, il n'y a pas grand-chose à attirer pour me donner envie de lire ce contenu parce que c'est ennuyeux.
2. flux
Ce que je veux dire par flux, c'est ceci: le site est-il structuré et organisé de telle manière que je puisse facilement trouver des éléments sur lesquels se concentrer? Est-ce que je sais quoi lire après je me concentre sur ces éléments - le design du site me dirige-t-il sur la page avec moins d'effort ou dois-je travailler pour naviguer dans le contenu pour trouver ce dont j'ai besoin?
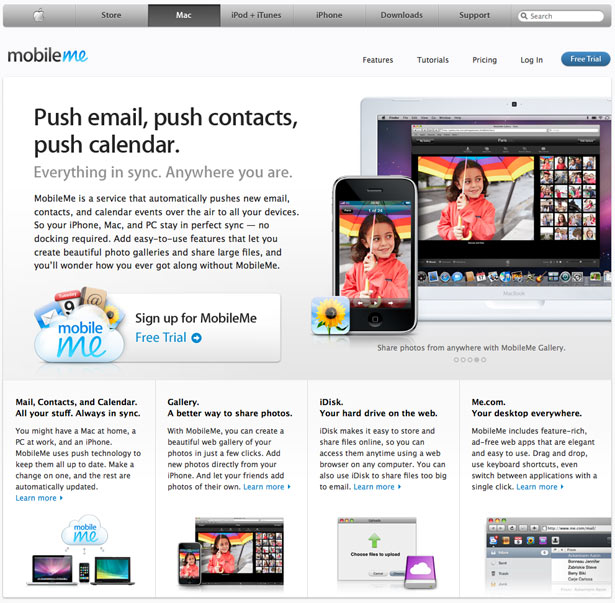
Voici la section MobileMe sur Apple.com:
Je pense qu'Apple a fait un excellent travail pour structurer toutes leurs pages. Ici, la première chose sur laquelle vous vous concentrez est probablement l'image à droite, puis le gros titre à gauche.
Après avoir lu le titre, vous pouvez continuer à lire le texte de marketing ci-dessous, ce qui vous amène à un bouton d’appel à l’action pour l’essai gratuit. Si la version d'évaluation ne vous intéresse pas, vous trouverez d'autres fonctionnalités pour vous convaincre, chacune se terminant par un lien "En savoir plus" vers une page plus détaillée. Cela ne laisse aucune impasse et maintient la navigation de l'utilisateur .
Microsoft semble manquer dans ce département. Voici la section SharePoint:
Oui, il y a un point focal au sommet qui attire votre attention - la grande citation et l'image d'un serveur - mais quelle est la prochaine étape?
Tout le contenu ci-dessous est extrêmement monotone, en particulier la boîte "En savoir plus" avec une liste de 8 liens. La présentation sèche incite moins l'utilisateur à cliquer . Certains sites Microsoft utilisent une meilleure présentation pour diriger le flux d’attention, mais ils souffrent généralement tous de la même maladie: trop de contenu.
Lorsque vous présentez à l'utilisateur un trop grand nombre de choix, vous le faites fonctionner : il doit réfléchir à ce qu'il veut et traiter davantage d'informations. En réduisant le choix, Apple oriente les utilisateurs vers un entonnoir plus soigneusement conçu, qui offre généralement une meilleure expérience.
3. Navigation
Le site Web d’Apple a une grande barre de navigation en haut, qui reste toujours la même que celle de votre site.
Les options disponibles montrent les principales sections divisées par secteurs d’activité, ainsi que quelques éléments essentiels, tels que le support et le magasin. La barre intègre également la recherche et le branding car le bouton d'accueil affiche le logo Apple au lieu d'une étiquette.
Toute sous-navigation supplémentaire se trouve sur des pages de site individuelles et est placée dans le contexte de cette page, que ce soit sur une barre latérale ou sur une barre horizontale en haut.
Microsoft dispose d'une barre de navigation similaire sur la page d'accueil, mais cette barre de navigation n'est pas cohérente sur le site. En fait, toutes les sous-pages ont tendance à utiliser leur propre barre de navigation , avec style et contenu. La navigation sur la page d'accueil agit donc comme un plan de site pour le reste des sections du site Web de Microsoft.
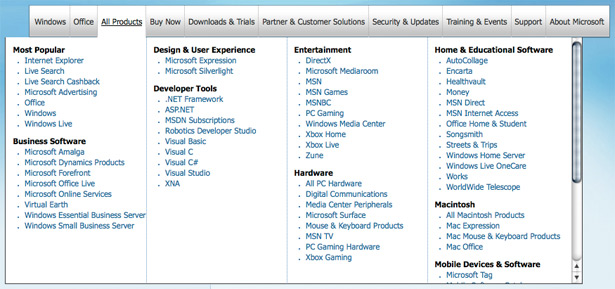
Dans de nombreuses barres de navigation, y compris celle de la page d'accueil, Microsoft utilise des menus déroulants, contrairement à Apple. Ils n'utilisent pas simplement des menus déroulants - ils utilisent d' énormes menus déroulants . Dans certains cas, le menu a même une barre de défilement (dans Firefox):
Est-ce bon ou mauvais? Dans un entrée récente de Alertbox Jakob Nielsen, un gourou de la convivialité bien connu, a écrit que les menus déroulants méga peuvent fonctionner.
Ils fonctionnent parce qu'ils offrent beaucoup de choix en groupes , ce qui facilite leur analyse car vous pouvez accéder directement au groupe de votre choix et analyser les éléments qu'ils contiennent. Il faut bien faire certaines choses, comme l' ordre des groupes et ne mentionner qu'une seule fois chaque élément pour qu'ils fonctionnent bien.
Dans ce cas, je pense qu'il est logique pour Microsoft de suivre l'itinéraire des menus déroulants, mais j'estime qu'ils sont peut-être allés un peu trop loin. Par exemple, certaines options indiquent la même chose, comme le menu déroulant «Office» et l'option «Office» dans le menu déroulant «Tous les produits».
Le menu déroulant bloque également le contenu ci - dessous . Si vous avez accidentellement dépassé le menu, vous devez le quitter pour accéder au contenu ci-dessous, tout en veillant à ne pas survoler les autres éléments.
Il y a également beaucoup d'options sous chaque groupe - montrant parfois environ 13 éléments, ce qui rend le traitement des options beaucoup plus difficile. En outre, l' incohérence de la navigation entre les différentes sections rend beaucoup plus difficile le passage d'une zone du site à une autre, par exemple du site Office au site Xbox.
4. lisibilité
Étant donné que la plupart du contenu des sites est du texte, il est essentiel de veiller à ce que tout soit lisible et lisible. Voici les principaux éléments à prendre en compte lorsque vous travaillez sur la lisibilité du contenu de votre site:
- Rendez le texte suffisamment grand pour qu'il soit facile à voir et à lire.
- Assurez-vous qu'il y a suffisamment de contraste entre le texte et l'arrière-plan.
- Fournissez suffisamment d'espace blanc autour du texte pour empêcher les autres contenus et graphiques de distraire le lecteur.
- Fournissez de nombreux titres ou du texte en surbrillance / gras pour permettre aux utilisateurs d’analyser rapidement le contenu afin d’obtenir des informations clés.
- Ajoutez des images et des icônes pour faciliter la mise au point de sections individuelles du texte, c.-à-d. Des descriptions de produits ou de fonctionnalités.
- Gardez le texte court et précis.
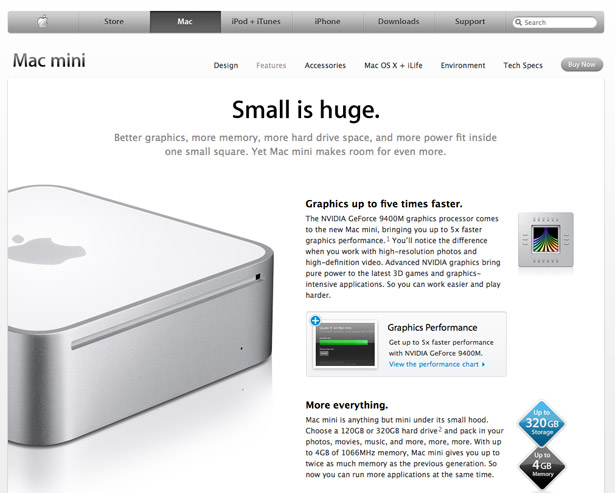
Voyons comment Microsoft et Apple évoluent dans ce domaine. Voici une page typique sur le site Apple.com:
Apple fait un excellent travail pour que tout soit facile à lire. Le texte est généralement petit, mais jamais trop petit pour être un problème. Les titres sont définis dans un type plus lourd et se démarquent , ce qui vous permet d'obtenir rapidement l'essentiel de chaque section.
Apple utilise également beaucoup d' espace blanc pour séparer tout et ajoute des images pour rendre chaque texte plus intéressant .
Voici une page typique de Microsoft.com de la section Windows:
Il suit les directives générales d'utilisation en décomposant les éléments en petits morceaux de texte faciles à digérer. Il semble beaucoup plus occupé que le site Apple car il y a plus de contenu sur une seule page et il existe de nombreux traitements différents pour les titres et les mots en surbrillance.
Trop de variété provoque un chaos visuel sur la page , avec chaque élément coloré ou gras différent en compétition pour votre attention. Dans ce cas, la page doit vraiment être simplifiée pour faciliter le traitement du visualiseur.
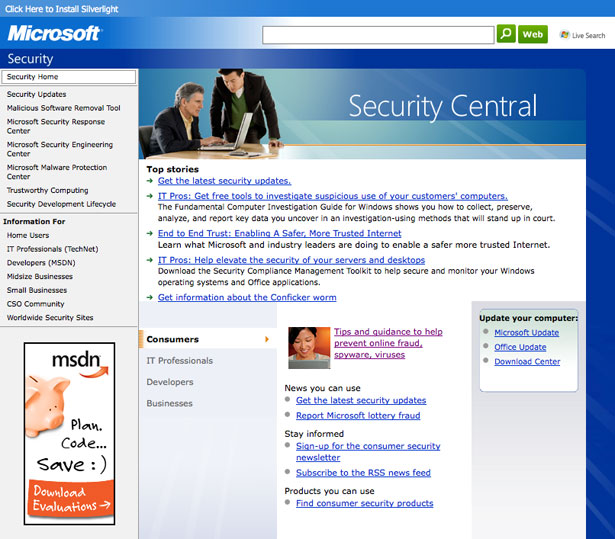
Voici une autre page, cette fois de la section de sécurité Microsoft:
Le texte sur cette page est probablement un peu trop petit pour être confortable à lire , et le site a besoin de plus d'espace blanc autour du contenu pour séparer le texte. Voyons à quoi ressemble une page très occupée sur le site d’Apple:
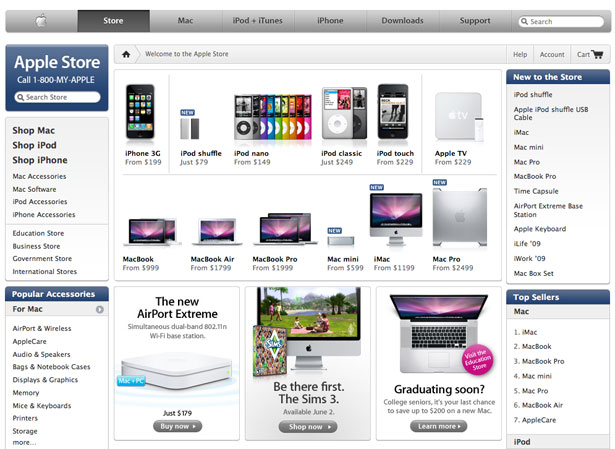
Ceci est le magasin Apple. Très occupé avec beaucoup de produits et de liens de catégorie partout. Les polices sont assez petites pour permettre à plus de contenu de s’intégrer, même si une bonne utilisation des espaces blancs garantit que les choses restent utilisables .
5. Recherche
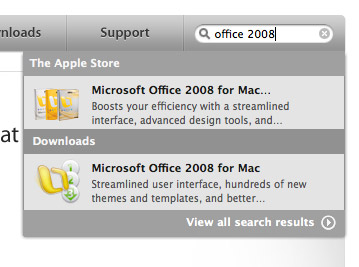
La recherche d'Apple est intégrée dans la barre de navigation. Lorsque vous tapez quelque chose dans la zone de recherche, vous obtenez des résultats de recherche en direct avec AJAX , par le biais d'une petite boîte qui apparaît, vous montrant les résultats que vous tapez.
C'est très bien fait - il n'y a pas de décalage lors de la frappe, les résultats sont regroupés en catégories et sont récupérés très rapidement, généralement avant que vous ayez fini de taper votre requête complète. Voici à quoi ça ressemble:
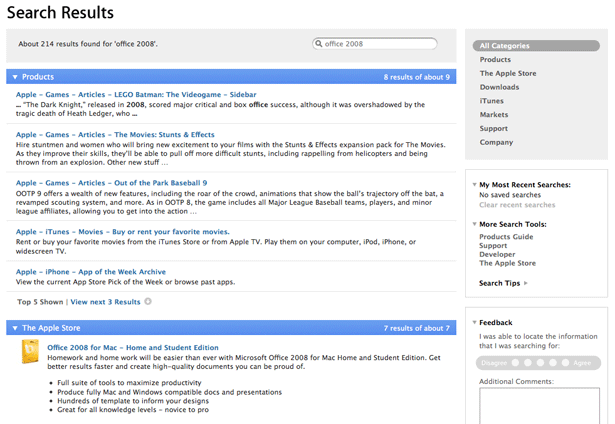
Si vous voulez voir plus de résultats, vous pouvez simplement appuyer sur Entrée lorsque vous avez fini de taper et vous serez redirigé vers la page de résultats de recherche standard. C'est très propre et organisé par catégories.
Vous pouvez approfondir les résultats par catégorie , à sélectionner dans le menu de droite. Il est fonctionnel et propre et fonctionne bien lorsque vous essayez de trouver des produits qu'ils vendent.
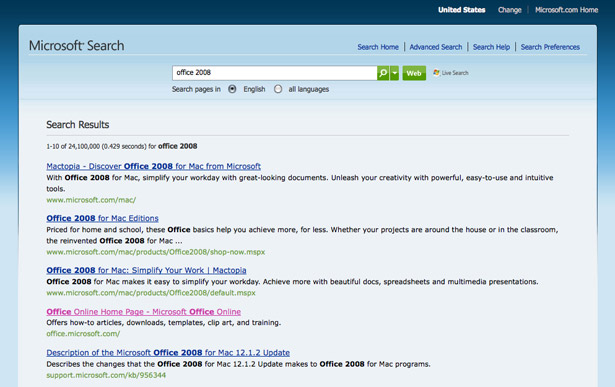
Microsoft a une page de résultats de recherche plus familière qui ressemble beaucoup à Google (ou à tout autre moteur de recherche de nos jours).
C'est parce qu'il utilise le moteur de recherche Live de Microsoft. C'est très bien pour trouver ce que vous recherchez et obtenir les résultats que je voulais. Le format des résultats est une grande liste , ce qui est logique pour Microsoft en raison de la nature de leurs activités, avec beaucoup de sous-pages et de contenus différents à parcourir.
C'est fonctionnel, mais le look and feel est différent des autres pages, ce qui donne l'impression que vous naviguez sur un autre site Web.
6. Esthétique
L'esthétique du site Web d'Apple reflète étroitement celle de sa gamme de produits . La barre de navigation ressemble à celle fabriquée en aluminium et présente des dégradés légers et un texte en retrait.
Il y a aussi beaucoup de réflexions et d'éléments de design minimalistes. Apple a toujours travaillé à unifier l’apparence de son interface sur l’ensemble de sa gamme de produits , du matériel au logiciel, et leur site Web ne fait pas exception.
Est-ce que l'esthétique a quelque chose à voir avec la facilité d'utilisation? En fait, ils le font. La recherche montre que les personnes perçoivent des interfaces plus esthétiques comme plus utilisables .
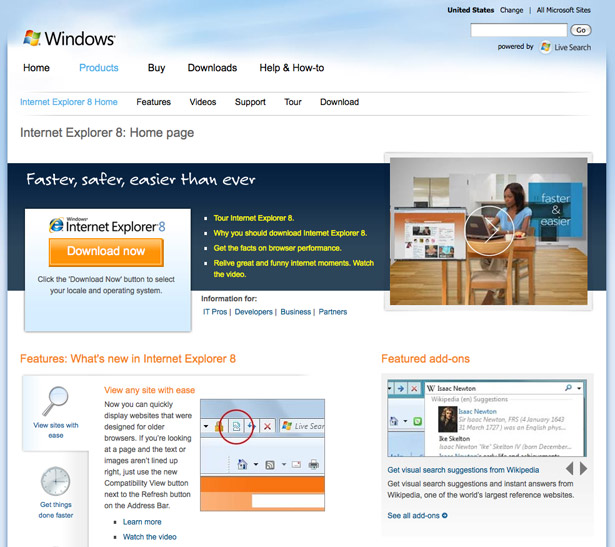
Des interfaces attrayantes amélioreront les premières impressions et peuvent même rendre leurs utilisateurs plus tolérables aux problèmes. Alors, comment fonctionne Microsoft dans le département de l'esthétique? Voici la page Internet Explorer 8:
Le site suit un faible thème Windows avec les nuages bleu clair, mais il n'y a pas grand chose à dire qu'il s'agit d'une page pour Internet Explorer ou Windows.
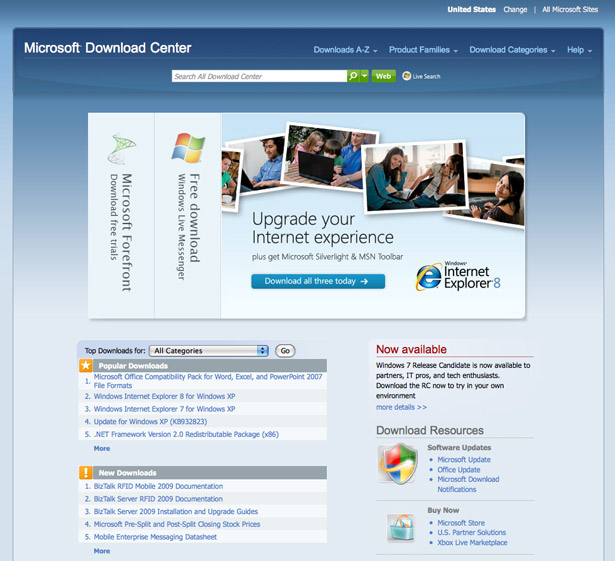
Le look and feel est très générique et ne fait pas assez pour se différencier ou construire une marque cohérente . Voici une autre page; c'est le centre de téléchargement:
Encore une fois, nous avons un design complètement différent, bien que la couleur bleu clair soit utilisée ici aussi pour les arrière-plans. S'il n'y avait pas de titre sur la page, pourriez-vous dire qu'il s'agit d'une page Microsoft ou Windows? Probablement pas.
Les designs sont globalement assez bons, mais assez bons ne suffisent pas . Il y a beaucoup d' incohérences et un manque de finition , ce qui met Apple en avant dans ce domaine.
7. Cohérence
La cohérence est importante car elle vous permet de développer des modèles d'utilisation . Cela signifie essentiellement que si votre site dispose d'une interface cohérente, vos visiteurs apprendront rapidement comment cela fonctionne et pourront utiliser ces connaissances dans toutes les nouvelles pages qu'ils visitent, car ils utiliseront tous la même chose, ou très similaire, interface.
Apple fait un excellent travail pour garder l'interface cohérente. Toutes les pages du produit présentent une esthétique très similaire et sont structurées de la même manière.
Le site entier a la même apparence et la barre de navigation globale en haut est toujours présente, sur chaque page. Cela signifie que toute l'expérience est très unifiée et cohérente - vous savez que vous êtes sur le même site où que vous alliez .
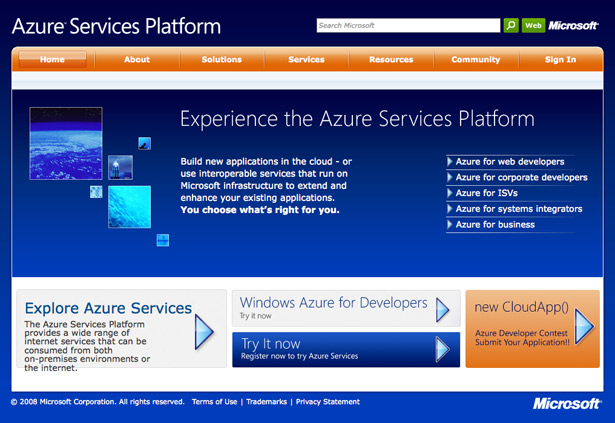
Voici une page Microsoft pour la plate-forme Azure:
Pourriez-vous dire qu'il s'agit d'une page Microsoft si vous leur avez enlevé leur logo? Les graphiques personnalisés, les styles et les palettes de couleurs de toutes les sections de Microsoft aident peu à maintenir une image de marque cohérente sur le Web.
Microsoft se débat vraiment ici. Il existe de nombreuses sections différentes sur Microsoft.com et elles présentent toutes leur propre aspect, y compris leur propre navigation.
Ainsi, une fois que vous accédez à une section de leur site, que ce soit le magasin Microsoft, le site Office ou les pages Sécurité, ils ressemblent tous à des sites Web distincts.
Pire encore, la barre de navigation globale a également disparu, ce qui signifie que vous devez retourner à la page d’accueil ou à la carte du site pour avoir un aperçu de tous leurs sites. C'est vraiment un écosystème de sites Web hébergés sous le même domaine et, par conséquent, il ne bénéficie pas de la cohérence de Apple. L'image de marque est également terriblement fragmentée, ce qui rend impossible de définir à quoi ressemble un site Microsoft.
Conclusion
Quel site est le gagnant? Si vous ne tenez compte que de la facilité d'utilisation, Apple arrive en tête . Ils ont une page d'accueil mieux conçue qui offre moins de choix, ce qui signifie que l'utilisateur doit penser moins.
Ils ont une navigation cohérente sur toutes leurs pages. Ils utilisent beaucoup d’espaces blancs et de sous-titres pour rendre tout plus lisible, mais ils simplifient les choses en n’abusant pas d’un trop grand nombre de traitements de texte.
Le site Apple est généralement plus convivial et offre une expérience bien meilleure aux consommateurs qui l'utilisent pour consulter les derniers produits d'Apple.
Cela dit, le site d’Apple est beaucoup plus petit que celui de Microsoft. Contrairement à Apple, Microsoft héberge de nombreux sites et sections sous la marque Microsoft.com, créant ainsi un écosystème complet de sous-sites. Chaque site regorge d'informations et la recherche alimentée par Live proposée par Microsoft tend à donner de bons résultats. Le plus gros problème pour Microsoft est la cohérence .
Microsoft n'a tout simplement pas une marque cohérente, cohérente et unifiée. Chaque section ressemble et se sent différente. Il n'y a pas de navigation globale et il n'y a pas beaucoup d'indices visuels indiquant à l'utilisateur qu'il s'agit d'un site Microsoft - contrairement à Apple, où le site entier partage une esthétique unique qui reflète celle de son matériel et de ses logiciels, créant ainsi une marque puissante.
Pour ces raisons, je pense qu'Apple est clairement le gagnant ici.
Écrit exclusivement pour WDD par Dmitry Fadeyev. Il gère un blog sur la convivialité appelé Poste d'utilisation .
Qu'est-ce que tu penses? Avons-nous raison? Nous aimerions lire vos pensées et commentaires, alors allez-y et laissez-nous un commentaire ci-dessous ...