Application de Duotones aux données
La possibilité de colorier des photographies en noir et blanc est un élément essentiel de la photographie depuis des décennies et les éditeurs d'images modernes simplifient le réchauffement et le refroidissement des images en niveaux de gris.
Ce concept de progression régulière des nuances peut également être utilisé pour présenter des informations.
Cette technique de teinture de photos numériques fonctionne bien pour présenter des informations et améliorer la convivialité.
Tout comme un dégradé montre une gamme de couleurs, un monotone ou un duotone peut être utilisé pour afficher une plage de données.
Dans cet article, nous allons apprendre à appliquer des couleurs pour améliorer les infographies.
À moins qu'ils ne calculent les ventes, la plupart des gens n'associent pas les feuilles de calcul à la photographie d'art. Mais même en dehors du monde de la comptabilité, les tables et les duotones peuvent se mélanger. L'astuce consiste à savoir quand utiliser la couleur.
La teinte améliore l'image en niveaux de gris
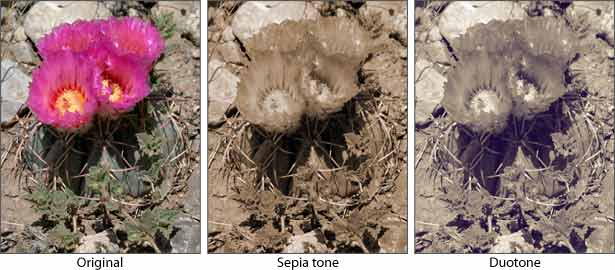
Les images numériquement sépia sont des images en niveaux de gris dont les pixels ont été légèrement colorés, généralement en beige ou en bleu. L'orange ou le jaune peuvent reproduire l'effet de photos vieillies, parfois teintées de pigment sépia. Les tons sépia (ou, plus généralement, les monotones) peuvent "réchauffer" ou "refroidir" une image en noir et blanc (niveaux de gris) sans nuire à la composition.

La différence entre une image en niveaux de gris et une image sépia est la teinte sépia, comme on l'a vu ci-dessus. Toute photo numérique peut être transformée en ton sépia, bien que certaines photos fonctionnent mieux que d'autres. Les images qui reposent davantage sur la couleur (spécifiquement la teinte) que sur le contraste s'affaiblissent souvent au cours de la transition vers la teinte.

Le rose saisissant brille dans l'image originale ci-dessus mais disparaît lorsque les teintes deviennent uniformes. Même si une image peut fonctionner avec une teinte, la mauvaise teinte peut dominer la photo.

Une teinte peut devenir un gadget si la couleur est trop évidente. Au-dessus, la photo originale prend un air psychédélique quand trop de bleu est appliqué. Le but n'est pas d'ajouter de la couleur mais d'ajouter du "goût".
Utiliser plus d'une couleur dans une teinte est possible:

Les trois types de teintes ci-dessus sont nommés de manière appropriée. Les monotones appliquent la même teinte sur toute l'image. Les duotones utilisent une teinte pour les ombres et une autre pour les tons clairs. Les tritones ajoutent une troisième teinte pour les tons moyens.
Duotones fournissent des gammes naturelles
Les tableaux traditionnels et les graphiques à barres fonctionnent en deux dimensions, mais toutes les données ne correspondent pas au format de colonne de ligne.
Un duotone est idéal pour présenter une gamme de données, car elle est elle-même une gamme de couleurs. Esthétiquement parlant, les mélanges de deux couleurs principales ont tendance à ressembler à des ensembles. Mais appliqué aux données, les gammes de couleurs ont d'autres avantages. D'abord parce que tout le monde ne peut pas bien voir les couleurs , en utilisant une gamme de couleurs sombres pour aider les gens avec déficiences visuelles pour voir l'effet. Deuxièmement, les nuances distinctes sont utiles pour représenter différents ensembles de données.
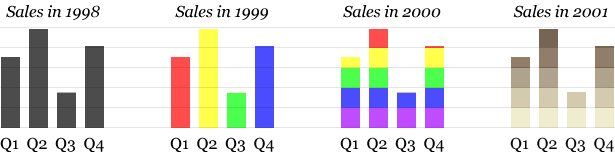
Les graphiques ci-dessous montrent les volumes de vente d'une société fictive sur plusieurs années. Comment les couleurs pourraient-elles les améliorer?

Prenons des graphiques un par un:
- 1998: Ce graphique à barres standard utilise de l'espace pour expliquer les données. La hauteur et la position horizontale de chaque barre nous indiquent comment les ventes ont été effectuées chaque trimestre de l'année. C'est fonctionnel et clair.
- 1999: Le codage couleur des barres ajoute du style mais ne nous dit rien de nouveau. Les couleurs ont pu être utilisées pour regrouper les barres, mais comme chaque couleur est différente, rien n’est amélioré. Nous pouvons faire la différence entre chaque barre aussi facilement sans couleur.
- 2000: L’utilisation verticale des couleurs montre l’interaction entre les barres. Par exemple, remarquez que Q4 atteint à peine la zone rouge, un fait facilement négligé dans les deux premiers graphiques.
- 2001: Ce dernier utilise un duotone, mais cela n'aide pas. L'ajout d'un effet sans rendre les données plus informatives ne profite pas à l'utilisateur. C'est la différence entre un gadget et une amélioration.

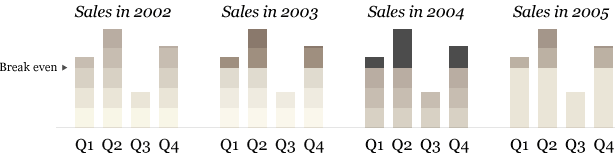
Les graphiques ci-dessus utilisent la variation de couleur au lieu des barres pleines. Les deux versions ont le même objectif: afficher les ventes par incréments par trimestre. Color prend les données un peu plus loin.
- 2002: Le seuil de rentabilité ajoute de nouvelles informations: les ventes doivent passer cette ligne pour que l'entreprise réalise des bénéfices. Le graphique de 2002 montre que la société n’a fonctionné qu’à un trimestre seulement.
- 2003: une différence d'ombrage indique le seuil de rentabilité. Mais est-ce assez clair?
- 2004: Les zones des barres montrant les bénéfices sont indiquées plus clairement ici, mais nous avons perdu les incréments.
- 2005: À l'opposé du graphique pour 2004, celui-ci marque des augmentations au-dessus du seuil de rentabilité, indiquant clairement le bénéfice de la société (le cas échéant) dans chaque trimestre et ignorant le reste.
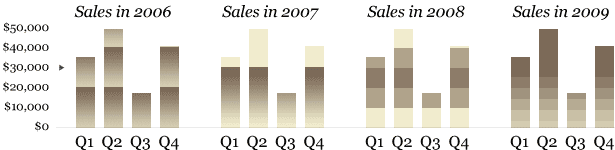
La couleur est un outil puissant pour la communication non verbale. Au-delà de l'esthétique, il peut être utilisé pour organiser. Comment pourrions-nous utiliser les couleurs dans la dernière série d'exemples?

- 2006: Les dégradés indiquent où chaque barre atteint les marques 20 000 $ et 40 000 $. C'est utile, mais le seuil de rentabilité est de 30 000 $.
- 2007: les dégradés purs deviennent plus sombres pour afficher des ventes plus élevées - jusqu'à ce que nous atteignions le seuil de rentabilité. Étant donné que les couleurs au-dessus de la barre des 30 000 $ sont similaires à la couleur d'arrière-plan, elles disparaissent. Un contraste élevé attire l'attention sur le fait que la société a réalisé des bénéfices en seulement trois quarts.
- 2008: Inverser le gradient à mi-hauteur de l'axe des y est une approche inhabituelle. Cela signifie que le bloc de 20 000 $ à 30 000 $ est important, mais pas le seuil de rentabilité de 30 000 $ lui-même. À la différence des dégradés purs pour 2007, ce graphique indique clairement tous les incréments de 10 000 $.
- 2009: Ils disent que certaines règles ont été faites pour être cassées, mais ce graphique les casse sans raison apparente. Aucune des nuances ne correspond aux incréments de dollar, et le seuil de rentabilité est difficile à voir. L'ombrage fonctionne mieux lorsqu'il indique à l'utilisateur quelque chose. L'ombrage en soi est une simple décoration.
Plus d'exemples
Cette technique n'est pas limitée aux diagrammes à barres.

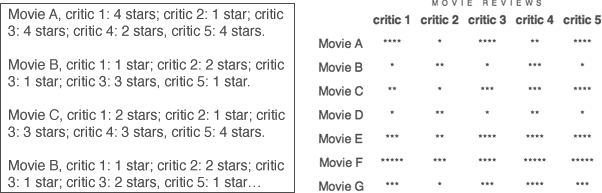
Les données ci-dessus compilent les évaluations par étoiles des critiques pour plusieurs films. Les données brutes à gauche sont lisibles mais inutiles; balayer chaque ligne de texte pour une seule donnée est possible, mais il est difficile de voir la situation dans son ensemble. Présenter les données dans un tableau (à droite) donne au spectateur une idée de tout à la fois. Nous pouvons au moins dire clairement qu'il y a cinq critiques et sept films, et nous avons une idée approximative de qui a aimé quoi.
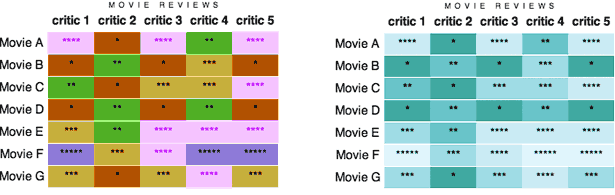
L'attribution d'une couleur à chaque nombre d'étoiles révélerait davantage le comportement de chaque film. Mais aucune couleur ne fera l'affaire.

Le tableau de gauche suit les règles mais pas l'esprit du codage couleur. Distinguer les notes en un clin d'œil est facile car chaque couleur a une couleur uniforme, mais il n'y a pas de logique derrière les choix de couleur.
La table de droite utilise la couleur de manière plus ciblée. Les nuances sombres sont assignées à des notes inférieures et les nuances claires sont attribuées aux notes plus élevées. Cela fonctionnerait également dans l'autre sens, mais l'effet est le même: une gamme de nuances est assignée à une plage de valeurs.
Non seulement cela est-il plus agréable visuellement, mais il révèle des tendances dans les données. Maintenant, il est facile de voir que le film F a bien réussi dans l’ensemble mais que le film B n’a pas réussi, que le critique 2 était plus difficile à satisfaire que le critique 4, que tous les critiques appréciaient le film F, mais pas le film A. de la même teinte peut alors révéler plus que les données seules.
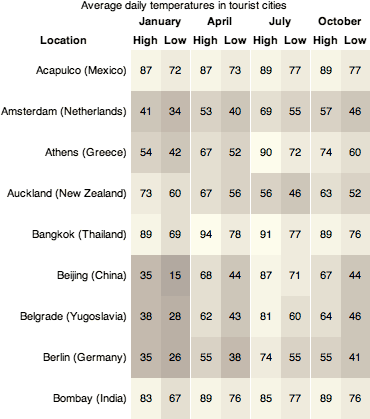
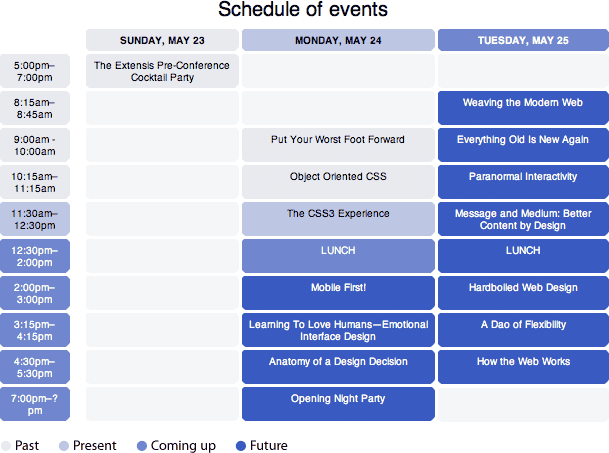
Les monotones et les duotones fonctionnent mieux lorsque les informations sont organisées en couches, en niveaux ou dans une plage. Par exemple:


La source: Un événement à part, Boston 2010
Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception.
Où d'autre un monotone ou un duotone peut-il aider à expliquer les informations? Partagez vos pensées dans la section des commentaires ci-dessous.