Évitez le syndrome de la "photo parfaite"
Parfois, choisir la bonne image pour un site Web qui n’a pas encore de thème visuel défini peut être intimidant.
Devriez-vous utiliser un dessin ou une photo? Devez-vous le créer vous-même ou trouver de l'art stock? Comment savez-vous si cela va donner le ton juste? Est-ce le mieux que vous puissiez faire?
Lorsque la quête de perfection mène à l'indécision, vous pouvez vous retrouver avec un design médiocre.
Deux causes communes sont le manque d’idées et la surabondance d’art. Les deux causent des maux de tête, et les deux sont solubles.
Trouver la bonne image est comme le blocage de l'auteur de combat. Toute image ancienne pourrait faire l'affaire, mais pour les personnes ayant un intérêt personnel dans le projet, la quête de l'image parfaite est pleine d'incertitude.
Lisez la suite pour trouver des idées pour trouver la bonne image.

Certains sujets se prêtent à l'imagerie. Vendre des fournitures d'aquarium? Montrer une photo de poisson. Promouvoir un marathon de charité? Des gens qui courent. Cabinet d'avocats? Photo de groupe d'avocats. Bien que les solutions évidentes ne soient pas toujours les meilleures, elles sont faciles à organiser.
D'autres sujets ne se prêtent pas aussi facilement aux photos. Les blogs personnels, les services, les dictionnaires et les outils de recherche de mots manquent d’associations visuelles évidentes. Même les sites Web directement liés aux médias visuels, par exemple un portfolio de photographe, pourraient exiger des graphismes inhabituels pour se démarquer de leurs concurrents.
Evidemment ou non, l'imagerie fait plus que décorer un site web. Les photos, les graphiques et les illustrations révèlent l'attitude d'un site Web à l'égard de son sujet. Un avocat et un propriétaire de magasin peuvent être fiers de leur métier et de leurs années d’expérience, mais ils exprimeront leur professionnalisme de différentes manières.

Chacune des photos ci-dessus pourrait fonctionner sur le site Web d'un avocat. Mais chacun implique quelque chose de différent:
- À gauche: les préoccupations du client.
- Centre: le professionnalisme de l'entreprise.
- À droite: les résultats.
Laquelle est correcte"? Cela dépend de ce que vous voulez dire. Les gens forment une impression de site Web (et, par extension, du propriétaire du site Web) en moins de cinq secondes. Pas étonnant que choisir une image soit si difficile.
Je ne sais pas par où commencer? Prendre un risque
Quel que soit le thème, le sujet ou l’émission d’un site Web, il existe généralement des images. Mais chercher l'image "parfaite" peut vous paralyser. Lorsque cela se produit, le problème n'est pas une mauvaise idée, mais un mauvais processus. L'astuce consiste à s'ouvrir aux idées, bonnes ou mauvaises.
- Profitez des mauvaises idées.
Si vous êtes coincé pour de bonnes idées, alors utilisez un mauvais comme un tremplin vers quelque chose de mieux. Continue à penser. Même une idée inappropriée pourrait vous conduire dans la bonne direction. Et parfois, un match imparfait vaut mieux que rien. - Trouvez des idées par mappage de mots.
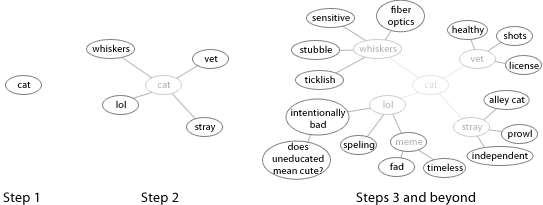
Jouer association de mots pour étoffer les concepts et en découvrir de nouveaux.
- Écrivez un mot ou une phrase en relation avec votre projet.
- Écrivez plusieurs mots liés à ce premier mot. Connectez-les avec des lignes.
- Répétez le processus pour chaque nouveau mot.
- Faites quelque chose d'inattendu.
Si vous avez de la concurrence, faites quelque chose d'inattendu pour rendre votre site Web mémorable. Prenez Chick-fil-A, une chaîne de sandwiches au poulet rapide. Il vend du poulet grillé, des lanières de poulet, de la salade de poulet et des biscuits au poulet. Sa campagne publicitaire est cependant basé sur les vaches . Malgré les associations peut-être horribles, la campagne de vaches a aidé l'entreprise à vendre des poulets et à cultiver une marque décalée pendant 15 ans. - Utilisez plutôt la typographie.
Les lettres peuvent être utilisées pour les images. Le type bien défini dans une police de caractères appropriée peut fonctionner aussi bien que n'importe quelle photo ou illustration.
- Pensez au-delà des premières impressions.
Les premières impressions sont importantes, mais l'expérience utilisateur affecte les impressions durables . La qualité, la convivialité, un contenu solide et des mises à jour ponctuelles transforment les visiteurs occasionnels en utilisateurs réguliers.
Trop de choix? Commencez pratiquement
Par rapport à une page blanche, trop de choix peuvent sembler un soulagement. Mais cela peut être un tout autre problème en soi.
Pour commencer, il est facile de supprimer les photos qui ne fonctionneraient pas pour des raisons techniques. Vérifiez chaque photo pour les éléments suivants:
- Forme
Quelle forme devez-vous remplir? Les images de paysages fonctionnent mieux dans les espaces horizontaux. Les portraits de personnes fonctionnent généralement mieux à la verticale. Les grands espaces peuvent accueillir des prises de vue grand angle et macro, tandis que les petits espaces peuvent masquer les détails des grandes images. - Couleur et ton
Les couleurs de l'image correspondent-elles au schéma du site Web? Sinon, peuvent-ils être ajustés pour s'adapter? Une coloration sélective, des tons sépia et de légers ajustements peuvent donner l’impression que la photo a bien sa place. - Concentrer
Une partie de la photo est-elle floue? Si oui, le sujet est-il net? Un arrière-plan flou convient si les éléments de premier plan sont mis au point. Mais à moins que la composition ne soit délibérément floue, évitez-la si elle n'est pas nette. - Focus-l'autre type
Le sujet de la photo est-il évident? Surtout sur les pages d'accueil, les photos doivent être lues rapidement. Les meilleures photos montrent un seul sujet sur un fond clair. Bien sûr, si le site Web est lié à une photo complexe, cela serait approprié. Sinon, recherchez des photos avec le moins d'éléments possible.
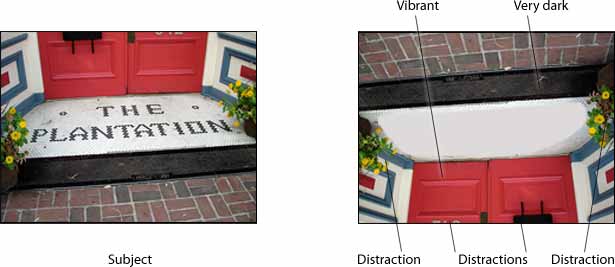
Voici un moyen rapide d'identifier les distractions dans une image. Ouvrez une copie de l'image dans un éditeur. Peignez le centre de l'image, puis retournez-le. Que remarquez-vous? Par rapport à l'original, ces nouvelles fonctionnalités découvertes sont-elles encore visibles? S'ils nuisent, n'utilisez pas l'image.

Diverses distractions, telles que les fleurs jaunes, la porte rouge et les chiffres, se glissent dans l'instantané ci-dessus.
Utiliser des visages pour refléter le propriétaire ou le public
Un type d'image qui reçoit une attention instantanée est celui d'un visage. Les gens s'identifient aux autres. Mais aucun visage ne fera l'affaire. Deux choses permettent d'obtenir la bonne image.
Tout d'abord, le visage devrait avoir une expression. Les publics sont ennuyés par des expressions neutres. Pour susciter l'intérêt, utilisez un visage porteur d'émotion.

De la consternation au contentement de la surprise, les expressions engagent les téléspectateurs.
Deuxièmement, la personne dans l'image doit refléter ce que vos visiteurs veulent être. A moins que son appel ne soit lié à une personne spécifique (vous ne trouverez pas Le site de Seth Godin , par exemple, un site Web devrait montrer aux visiteurs comment ils bénéficieront de la lecture du contenu, de l’achat du produit, de l’inscription au service ou de tout ce que le site Web essaie de leur faire faire. Les sites Web commerciaux privilégient les images de modèles bien habillés, souriants et confiants, car c'est soit la façon dont les propriétaires veulent être vus, soit la manière dont ils souhaitent que les clients potentiels se sentent.
Cela fonctionne principalement pour les photos et les illustrations avec des faces claires. Si les yeux sont obscurcis ou rognés, alors la personne devient plus une figure abstraite, pas tellement quelqu'un avec qui le public peut s'identifier. Et c'est le point.

En recadrant le visage ci-dessus, vous vous déplacez vers d'autres parties de la photo.
Plus qu'une bonne réponse
Choisir des images ne doit pas toujours être difficile. Le problème vient généralement lorsque vous recherchez cette image "parfaite". Parce que le design est le reflet de votre travail et de vos capacités, vous ressentez naturellement la pression de tout régler correctement.
Si l'une des phrases suivantes "... mais pas ..." se glisse dans la conversation, vous risquez de rencontrer des problèmes:
- "Big, mais pas trop grand."
- "Gras, mais pas agressif."
- "Professionnel, mais pas élitiste."
- "Propre, mais pas trop rare."
L'absence d'images est assimilable à un blocage de l'auteur. Parfois, le remède est de cesser de s'inquiéter et de commencer à expérimenter.
Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception.
Comment trouvez-vous des images pour vos conceptions? Êtes-vous lié aux problèmes décrits ci-dessus?