Refonte du site Web impressionnant
C'est toujours aussi intéressant lorsque vous visitez un site Web que vous visitez depuis des mois ou des années pour constater qu'ils ont été remodelés .
Certains remaniements évoquent immédiatement l’ancien design, et peuvent même vous laisser à penser qu’ils ont, en fait, été repensés ou qu’ils ont simplement fait l’objet d’une légère rénovation. D'autres sont tellement complets que vous devez vérifier et vous assurer que vous avez atterri sur le bon site.
Rappelez-vous que garder certains éléments cohérents de votre ancien design à votre nouveau peut aider les visiteurs à savoir qu'ils sont arrivés au bon endroit. Sinon, ils peuvent supposer que votre entreprise a été rachetée ou fermée et que le domaine a été repris par quelqu'un d'autre.
Vous trouverez ci-dessous treize impressionnants remaniements de l'année écoulée ... Chacun a également une analyse approfondie de ce qui a été changé et de ce qui ne l'a pas été, ainsi que de leurs effets sur les visiteurs du site.
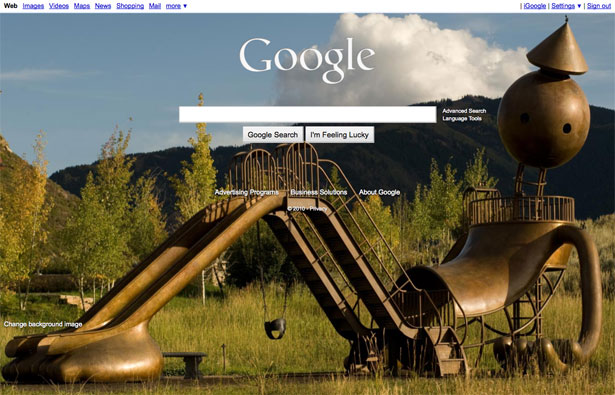
Google a rarement apporté des modifications à la conception de son site Web (à l'exception de sa page d'accueil personnalisée iGoogle). Mais ce mois-ci, ils ont donné aux utilisateurs la possibilité d'utiliser une image d'arrière-plan personnalisée.
Les utilisateurs peuvent choisir parmi une variété d'images, y compris leurs propres images Picasa. Un autre grand changement avec ce nouveau design est le logo: il apparaît maintenant en blanc plutôt que dans la version multicolore que nous connaissons tous.
Google a tout gardé sur la page à peu près pareil, cependant. Les liens en haut sont les mêmes, la mise en page est identique (autre que le lien "Modifier l'image de fond" en bas à gauche) et la langue utilisée sur la page reste inchangée. Cela donne aux visiteurs un sentiment de continuité avec les nouveaux designs d'arrière-plan.
Une question s'impose cependant: la nouvelle option d'image de fond de Google est-elle une réponse à la conception du moteur de recherche Bing de Microsoft (qui utilise des images d'arrière-plan pittoresques, similaires à celles du nouveau design de Google)?
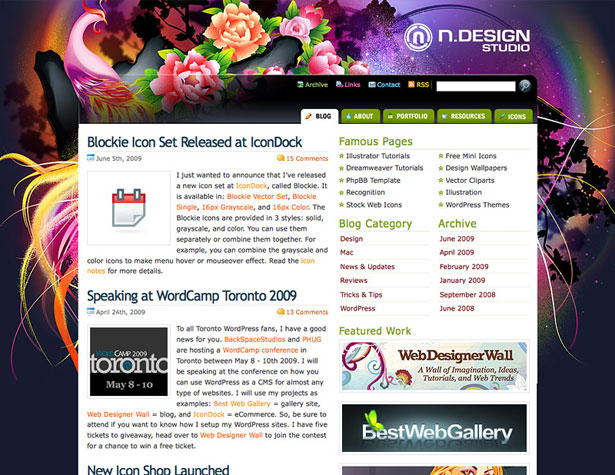
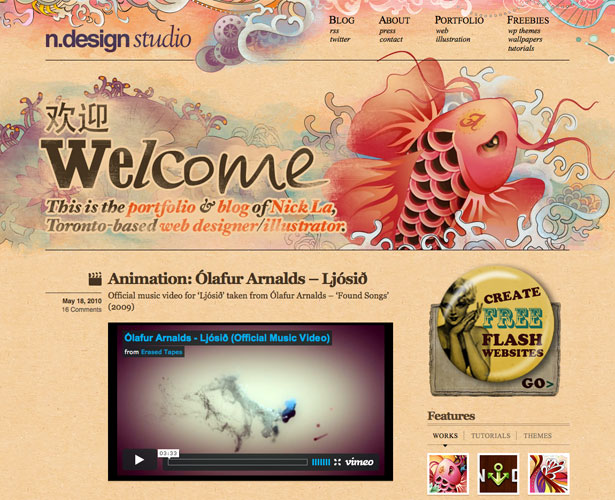
N.Design Studio
N.Design Studio a toujours eu des conceptions incroyablement artistiques et accrocheuses pour son site Web et son blog. Le phénix multicolore dans leur dernier dessin a été présenté dans d'innombrables articles de design web et galeries de design. Et pas étonnant: c'est magnifique. Mais il semble que tout le monde l’ait vu au moins une douzaine de fois, qu’ils fréquentent ou non le site N.Design.
Donc, Nick La a fait quelques mises à jour, cette fois avec un poisson Koi illustré et un fond texturé. Même le logo est différent.
Pour un site de conception, ce type de refonte massive peut bien fonctionner, en montrant l'évolution d'un concepteur et de nouveaux talents. Avec des sites Web non conçus, garder au moins certains éléments similaires ou identiques incite les visiteurs à se demander s'ils ont atterri sur le mauvais site (ou si le site auquel ils font confiance a été acheté ou remplacé par quelqu'un) autre).
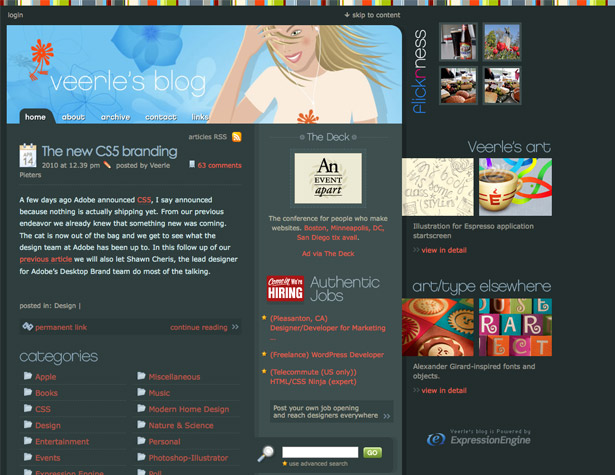
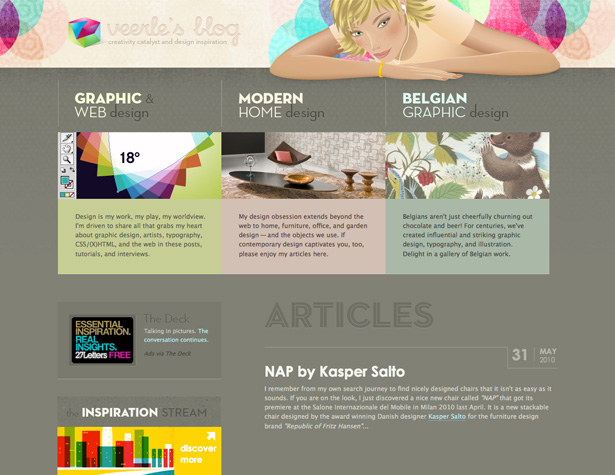
Blog de Veerle 3.0
Le blog de Veerle a subi une refonte massive, avec une nouvelle palette de couleurs, une typographie et une mise en page.
Le nouveau design est plus doux et un peu plus élégant que l'ancien. La nouvelle catégorisation des articles: Graphic & Web Design, Modern Home Design et Belgian Graphic Design est particulièrement intéressante. L'ancien design avait beaucoup plus de catégories, avec un aspect plus encombré.
L'illustration dans l'en-tête est différente d'un dessin à l'autre, mais si vous regardez de plus près, vous verrez que c'est la même femme, juste avec une coupe de cheveux mise à jour. Cela confère une cohérence entre la nouvelle version et l'ancienne, tout en permettant une révision esthétique complète. Les deux modèles utilisaient également beaucoup de couleurs vives, mais de différentes manières.
DelCastillo
DelCastillo est passé de la conception de sites Web traditionnels à un format de style magazine, avec différents articles ayant des conceptions entièrement différentes.
C'est l'un des remaniements les plus extrêmes de cette liste, et chaque article agit presque comme un nouveau design en soi. Une autre caractéristique intéressante de la nouvelle conception est que la conception la plus récente de la publication sert également à la conception de la page d'accueil, ce que l'on ne voit pas souvent avec ce type de blog.
La typographie entre l’ancien blog et le nouveau est similaire, l’en-tête principal ne changeant que légèrement par rapport à l’augmentation de la taille. Dans l'ensemble, c'est une refonte très complète, le nouveau site ressemblant peu à l'ancien.
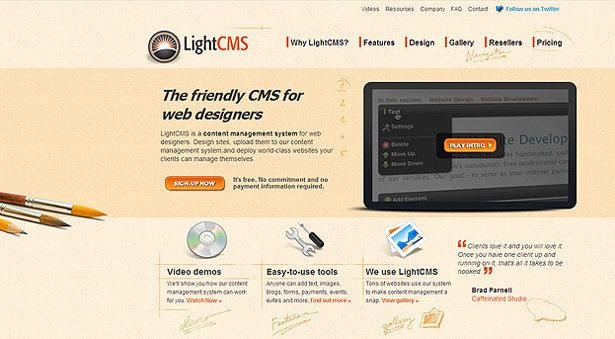
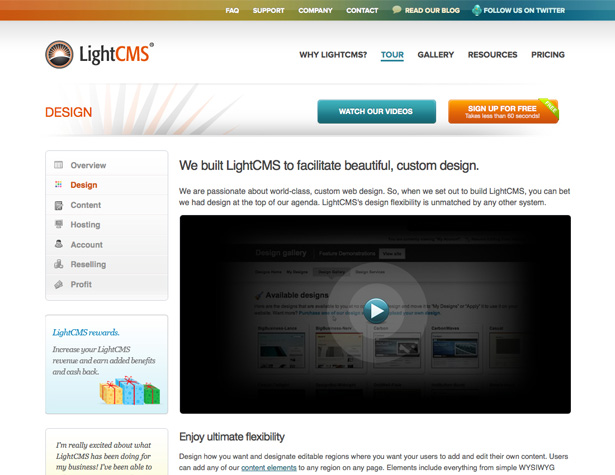
CMS léger
Le nouveau site Web de LightCMS présente un design beaucoup plus propre et minimaliste que leur site précédent, qui utilisait un arrière-plan texturé, des éléments dessinés à la main et de nombreuses icônes. Le nouveau design a un fond blanc propre, des icônes minimales et un design beaucoup plus épuré.
La disposition des en-têtes reste similaire entre les deux conceptions, même si les autres éléments de navigation ont été mis à jour.
Le logo est également le même, bien que la proportion du cercle par rapport au type ait légèrement changé et qu'ils se soient débarrassés de l'ombre portée (ce qui a renforcé la marque du site). Dans l'ensemble, le nouveau design donne l'impression d'une entreprise beaucoup plus sophistiquée et établie.
BrightKite
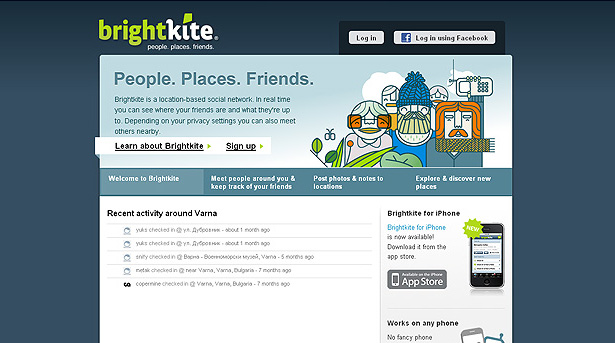
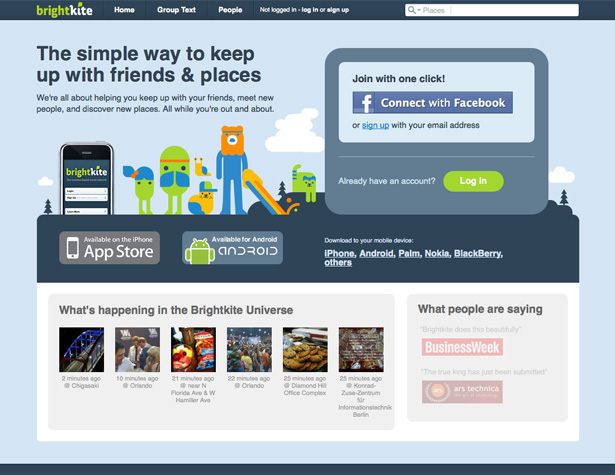
Le site Web de BrightKite a subi une refonte vraiment fantastique. Ils ont gardé beaucoup des mêmes éléments tout en lui donnant un tout nouveau look. Les choses qu'ils ont gardées comprennent la palette de couleurs, les personnages de dessins animés et leur logo.
La mise en page globale a cependant beaucoup changé. Ils se sont également débarrassés du lourd fond bleu foncé au profit d'une version beaucoup plus légère.
Les personnages de bande dessinée de la nouvelle version sont bien mieux intégrés dans la conception globale, tout comme l'icône Facebook Connect. Ils ont également pris de la place sur la page d'accueil avec des témoignages, quelque chose qui manquait dans la première conception.
Et ils ont ajouté un lien vers leur application Android en plus de l’application iPhone. C'est un design beaucoup plus propre et plus soigné que l'original.
Sushi et Robots
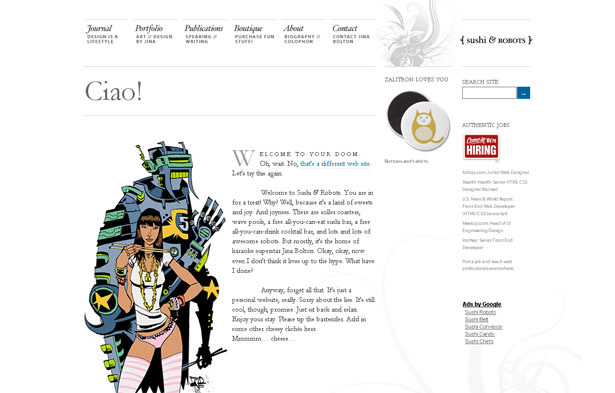
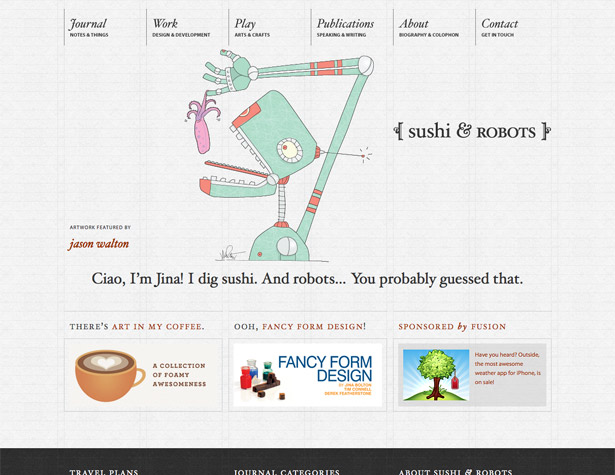
Sushi and Robots a l'une des modifications les plus subtiles de cette liste. Ils ont gardé leur typographie presque identique, ce qui confère une cohérence entre les dessins.
Le nouveau design a laissé tomber le fond blanc au profit d'une texture de papier avec une grille subtile. L'illustration du robot et de la fille a également été remplacée par une illustration changeante.
La conception a également été modifiée, passant d’une conception à deux colonnes à une conception en grille, avec des zones de contenu de tailles différentes. Le pied de page sombre ajoute également un peu plus de contraste au nouveau design.
Les options de navigation dans l'en-tête ont également été légèrement modifiées et simplifiées. La plus grande amélioration, cependant, est certainement dans la conception de la grille, en particulier lorsqu'elle est associée à ce fond subtil.
31Trois
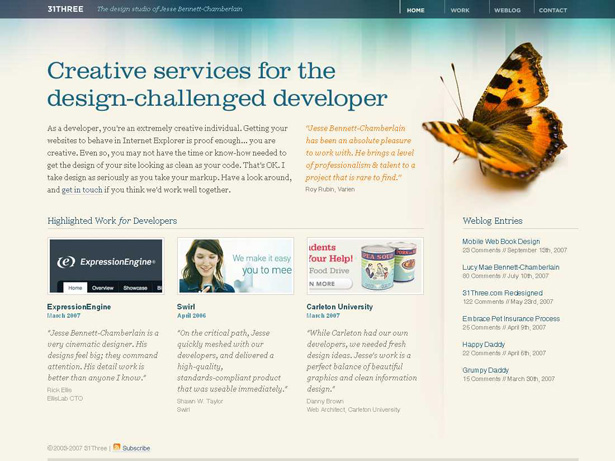
31Trois modifications radicales de leur disposition, mais ont gardé un certain nombre d'éléments de conception constants entre l'ancienne version et la nouvelle.
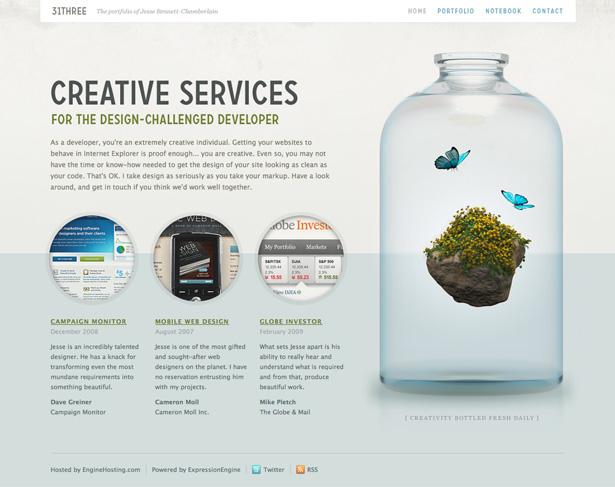
Le logo a été légèrement modifié, avec une version condensée de la même police de caractères, qui est répétée tout au long de la conception. Il a également gardé les papillons comme un élément constant entre les deux, bien que la nouvelle conception les utilise d'une manière différente. La nouvelle page d’accueil est également beaucoup plus lisible que l’ancienne et a un aspect plus léger.
Le schéma de couleurs a été ajusté, mais il est très similaire entre les deux modèles (le nouveau est un peu plus silencieux). Le nouveau design semble infiniment plus poli que l'ancien, ce qui est accentué par la bouteille en verre et les graphiques circulaires.
Carbonmade
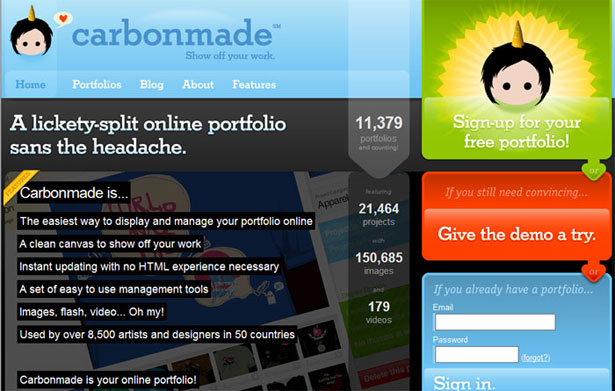
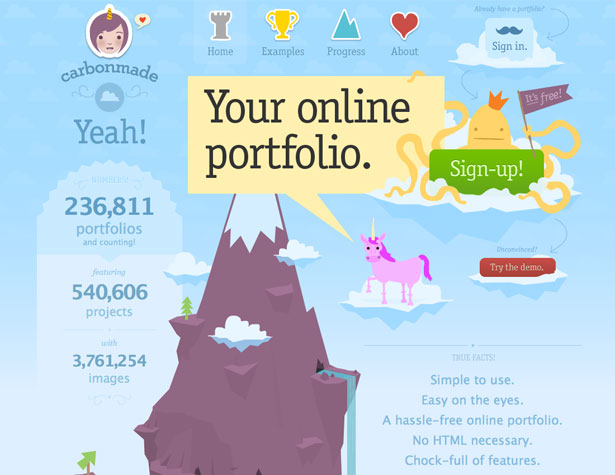
Le nouveau site Carbonmade est assez différent de l'ancien. Ils ont mis à jour leur logo pour une version plus détaillée, bien que l’idée de base reste la même. Ils se sont également débarrassés de la zone de contenu en noir sur leur page d’accueil au profit d’une montagne illustrée plus accueillante et relaxante.
La montagne devient le point focal de la page d'accueil, illustrant les informations qu'elle propose.
Ils ont également ajouté un certain nombre d'autres personnages illustrés pour mettre en évidence des parties importantes du site (comme le bouton "Inscription"). La couleur bleu clair a été transférée du design original au nouveau, ce qui rassure les visiteurs sur le fait qu'ils sont sur le bon site.
Ils ont également dé-accentué le bouton "démo" en faveur de la mise en évidence du bouton "Inscription".
Buffle
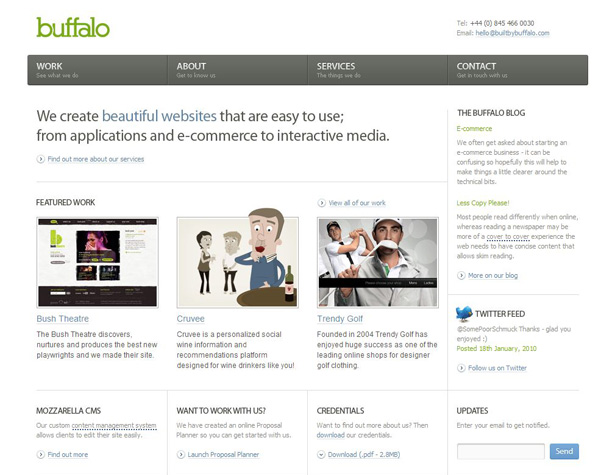
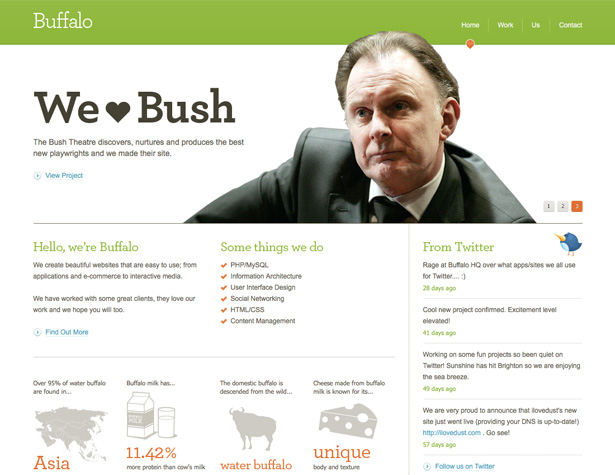
Le nouveau site Web de Buffalo est une énorme amélioration par rapport à l'ancien (qui était déjà un excellent design). L'ajout de la barre verte sur le dessus, ainsi que plus de vert utilisé tout au long de la typographie dans le dessin lui a donné une sensation beaucoup plus moderne et accueillante que l'original.
Le nouveau design est toujours basé sur une grille, mais ils ont un peu changé la taille des zones de contenu, ce qui lui donne un sentiment beaucoup plus détendu.
La taille réduite des liens de navigation dans l'en-tête ouvre également considérablement les choses. Les images utilisées en bas, qui parlent de buffle d’eau, ne font qu’aggraver le style de Buffalo.
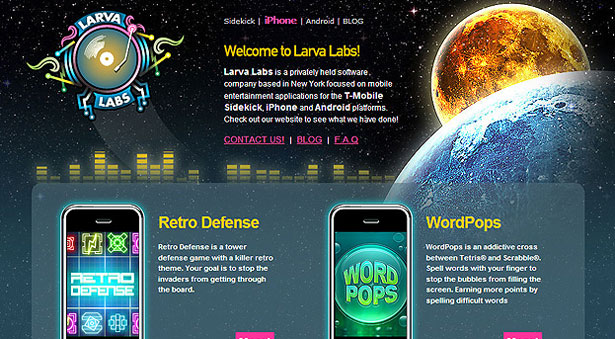
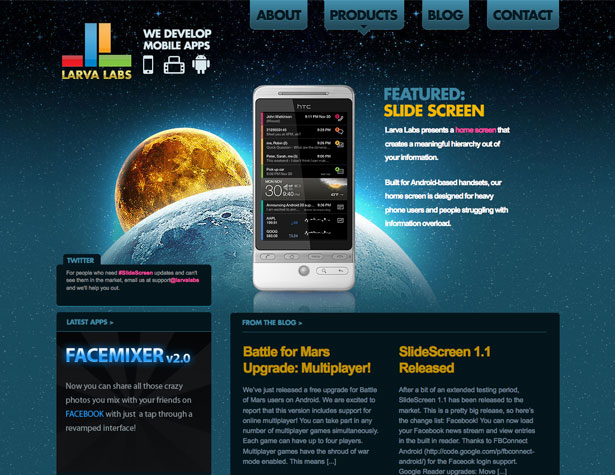
Labos Larva
Larva Labs a utilisé la même image d'arrière-plan dans son nouveau design que dans l'ancien, mais l'a repositionnée pour lui donner un rôle plus central dans la conception.
Ils ont également mis à jour leur logo en quelque chose de beaucoup plus moderne et ont mieux compartimenté leur contenu pour un look plus organisé et plus soigné.
L'ajout de liens de navigation plus formels au sommet a également contribué au professionnalisme du site. La palette de couleurs est restée très similaire, et combinée à la même image de fond, il ne fait aucun doute qu’elles sont la même société d’un dessin à l’autre.
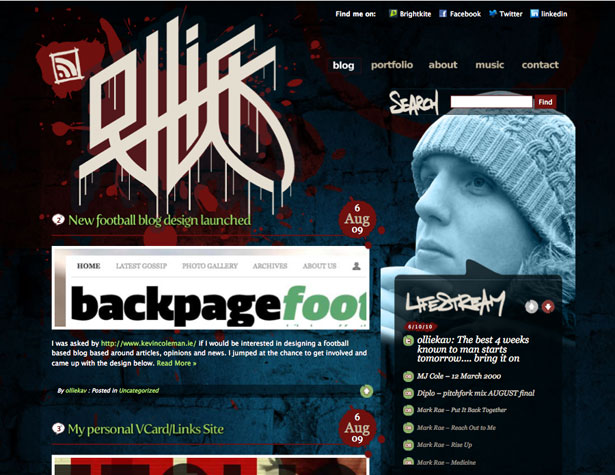
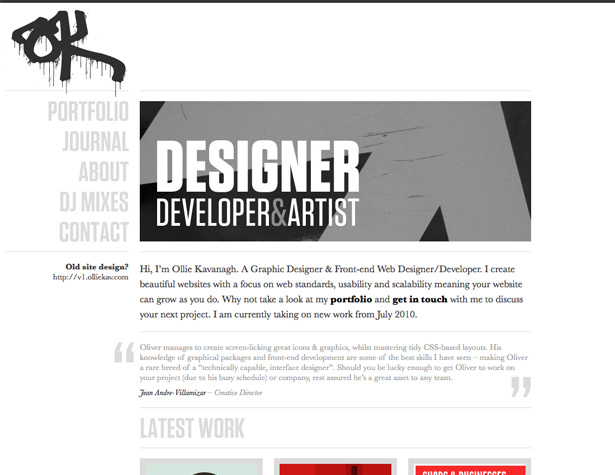
Olliekav.com
Le site de Ollie Kavanagh a subi un important lifting. L'ancien design était grungy et sombre, tandis que le nouveau design est simplifié et léger.
L'une des choses les plus intéressantes est qu'il a gardé un lien vers l'ancien design pour ceux qui le préféraient. Ce que vous ne pouvez pas voir ici, c'est que chaque page du nouveau design utilise une couleur d'arrière-plan différente, bien que le reste du dessin reste le même.
Presque tout sur le site a été révisé, avec une typographie plus propre, moins d'images et même le logo. Le logo en particulier est intéressant, car il a pris le logo plus propre, inspiré des graffitis, de la conception grunge (qui était sans doute la partie la plus propre de l'ancien design) et l'a transformé en une forme légèrement différente avec un aspect graffiti plus traditionnel. qui contraste bien avec la simplicité du reste du design.
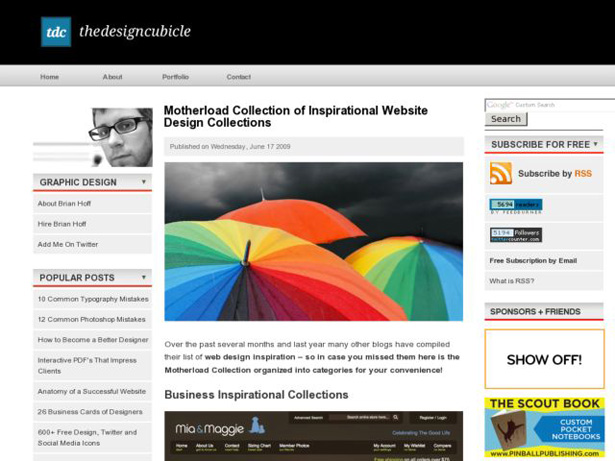
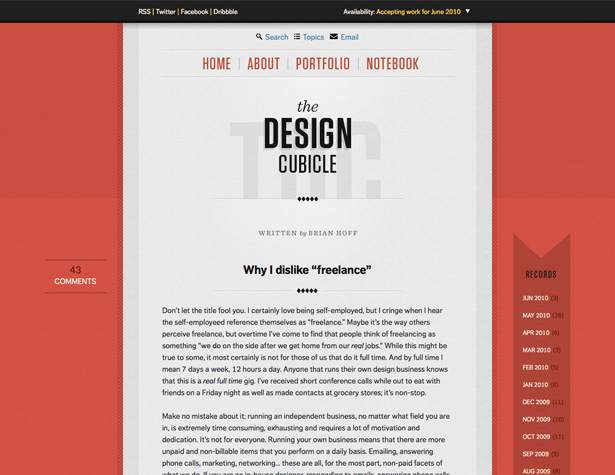
La cabine de conception
La première chose qui frappe le nouveau design Design Cubicle, c’est qu’il est beaucoup plus lumineux et contient beaucoup moins d’éléments que l’ancien design.
Le site d'origine de Design Cubicle avait un design à trois colonnes et chaque colonne était remplie jusqu'au contenu avec le contenu. Bien qu'il ait été bien aménagé et qu'il ait réussi à rester relativement épuré, il pourrait être un peu écrasant.
Le nouveau design, quant à lui, présente des lignes beaucoup plus propres et a supprimé la majeure partie du contenu des barres latérales. Maintenant, il n'y a que les informations de commentaire pour chaque article dans la barre latérale gauche, et celle de droite a juste des liens vers les archives.
La colonne centrale présente un arrière-plan gris esthétique, ce qui permet une excellente lisibilité. Dans l’ensemble, c’est l’un des plus beaux remaniements de cette liste, et il est presque certain qu’il continuera à paraître frais pour les années à venir.
Écrit exclusivement pour WDD par Cameron Chapman .
Si vous avez vu d’autres superbes modifications au cours des derniers mois, veuillez nous en informer dans les commentaires ci-dessous ...