Book Review - HTML5: Up and Running
En ce qui concerne la littérature sur le web design, je pense que 2010 est l'année des livres HTML5.
Alors qu’un certain nombre de titres incorporaient CSS3 dans leur contenu avant 2010, cette année a été marquée libérations de livres qui se concentrent principalement sur HTML5.
Donc j'étais très excité quand Mark Pilgrim envoyé un tweet offrant des exemplaires gratuits de son nouveau livre HTML5 HTML5: en marche , gracieuseté de O'Reilly Media . Il a répondu à mon courriel le même jour et le livre est arrivé peu après.
Dans l'ensemble, je peux dire que j'ai été soulagé d'apprendre que j'aimais vraiment le livre et que je me voyais l'utiliser régulièrement pour faire référence à un certain nombre de sujets liés à HTML5, en particulier ceux que je ne connaissais pas déjà.
S'il s'agissait d'une évaluation payante, j'aurais ressenti plus de pression pour rester à l'écart des points faibles du livre, mais je peux honnêtement dire que cela ne va pas, car le livre vaut vraiment la peine d'être acheté et constitue une excellente source pour les développeurs. de HTML4 / XHTML à HTML5 et ses technologies associées.
Je ne passerai pas officiellement en revue le contenu de base du livre. Vous pouvez le faire vous-même sur Amazon "Look Inside", ou même en parcourant le version en ligne .
Au lieu de cela, dans les sections qui suivent, je discuterai de certaines choses que je trouve particulièrement efficaces à propos du livre, et je soulignerai également quelques faiblesses mineures.
Une voix autoritaire
Comme mentionné, le livre est écrit par Mark Pilgrim . Par votre nom, vous ne le connaissez pas nécessairement. il est pas Zeldman ou Sainte Marie . Mais il n’est pas moins une autorité dans ses domaines de compétence que ces gars-là sont dans les leurs. Donc, même si cela est censé être une révision du livre lui-même, je pense qu’avec un sujet aussi important que celui-ci, il est impératif que l’auteur ait une voix autoritaire , sur laquelle les développeurs peuvent compter.
Comme indiqué sur son brève page Wikipedia , Pilgrim est un défenseur du logiciel libre, et il a contribué à plusieurs projets open source . Son histoire et son implication dans le développement de logiciels de cette manière suggèrent fortement qu'il se soucie du Web et s'intéresse à la précision et aux meilleures pratiques.
La description du produit sur la page Amazon du livre confirme également que Pilgrim est une autorité reconnue , déclarant que "l'auteur Mark Pilgrim écrit le résumé hebdomadaire du groupe de travail HTML5 et représente Google lors de conférences sur les capacités HTML5."
En outre, le premier chapitre du livre intitulé "Comment sommes-nous arrivés ici?" Est une lecture incontournable pour quiconque s'intéresse à l'évolution du HTML. Bien que cette partie du livre ne soit certainement pas une lecture nécessaire pour ceux qui souhaitent commencer à utiliser HTML5, elle constitue une base solide pour les nombreuses recommandations qu’il donne dans le reste du livre, car ses connaissances historiques et sa compréhension voix plus autoritaire.
Tout au long du livre, en discutant des nouvelles fonctionnalités de HTML5, Pilgrim encourage les développeurs à faire de la détection de fonctionnalités en utilisant Modernizr . En fait, le chapitre 2, intitulé "Détecter les fonctionnalités HTML5" est entièrement consacré à ce sujet, posant à nouveau les bases des chapitres suivants et montrant que Pilgrim sait quelles solutions sont nécessaires pour implémenter ces nouvelles technologies dans des situations réelles.
Excellente édition et attention aux détails
Bien que je sois loin d'une autorité établie sur HTML5 ou la grammaire, je n'ai pas rencontré de fautes de frappe majeures ou d'erreurs techniques dans le contenu de ce livre. Les seules fautes de frappe mineures que j'ai trouvées étaient des lignes de texte qui, pour une raison quelconque, ne comprenaient pas de trait d'union divisé en deux lignes. J'ai l'impression que cela pourrait avoir quelque chose à voir avec le transfert du contenu de la version en ligne du livre, mais je ne le sais vraiment pas. Néanmoins, cela ne nuit en rien à la lisibilité ou à la résistance du matériau.
Pour appuyer l'excellent souci du détail de Pilgrim et O'Reilly, la page d'errata officielle car le livre ne contient que quelques erreurs relativement mineures qui apparaissent dans la section "errata non confirmé".
Il existe de nombreux exemples de code et, dans tous les cas, ils sont très pertinents, faciles à digérer et faciles à comprendre dans leur contexte. Et encore une fois, dans tous les cas, les exemples de code semblent être très précis et utilisables.
Une aide évidente à cela est le fait que la version en ligne du livre contient des exemples réels de code d'exemple, de sorte qu'il n'y a vraiment aucune raison pour que le livre contienne des erreurs.
Très lisible malgré les détails techniques
Le ton général de Pilgrim est très conversationnel, réaliste, facile à suivre et parfois humoristique - même s'il couvre de nombreux détails techniques. Dans l'ensemble, le livre fait un travail remarquable en couvrant de nombreux sujets complexes d'une manière facile à comprendre.
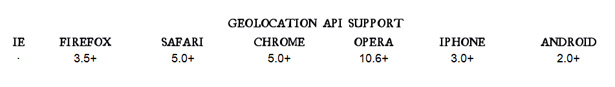
Le livre contient de nombreuses illustrations et graphiques , y compris des tableaux de compatibilité vous indiquant dans quels agents utilisateurs la fonctionnalité en question est prise en charge. Ces graphiques, qui apparaissent tout au long du livre, couvrent non seulement les grands navigateurs de bureau, mais aussi iPhone et Android. Le lecteur bénéficie donc d’une excellente vue d’ensemble de la compatibilité entre plates-formes et entre navigateurs. caractéristiques connexes.

La version imprimée et la version en ligne ont des graphiques utiles pour le support du navigateur et de l'appareil.
Sources citées tout au long de
Pilgrim démontre une excellente compréhension de la spécification HTML5 en s'y référant constamment. Un livre sur HTML5 qui ne traite pas de la spécification serait une source faible pour le moins. HTML5: Up and Running renouvelle fréquemment la voix autoritaire de Pilgrim en citant ses sources, de sorte que la précision des informations est facilement vérifiable.
En outre, chaque chapitre contient une section intitulée «Lectures complémentaires» qui fournit des liens supplémentaires vers des sources en ligne pour une meilleure compréhension du sujet en question. Le livre fournit donc aux développeurs une offre infinie de ressources pour compléter les informations abordées par Pilgrim.
Excellente discussion sur la vidéo HTML5
Beaucoup de gens seront rebutés par le chapitre intitulé "Vidéo pour le Web" (comme c'est le cas avec au moins un critique sur Amazon ). Le chapitre est très long et détaillé et couvre pas mal d'informations sur les conteneurs vidéo, les codecs (pour la vidéo et l'audio), les licences, l'encodage et la prise en charge du navigateur. Est-ce trop d'informations? Pour tout autre sujet, je dirais oui. Mais pour la vidéo, je pense que ce sont des sujets très nécessaires. Certaines informations peuvent devenir rapidement obsolètes, mais la discussion générale aide les développeurs à voir tous les aspects de la vidéo et de l’audio en HTML5 .
La vidéo HTML5 ne concerne pas uniquement le balisage. Un grand nombre de problèmes de codec et de licence affectent ce que nous pouvons et ne pouvons pas faire dans ce domaine. C'est donc un excellent moyen d'introduire le sujet et de donner un peu de profondeur et de contexte au balisage réel abordé à la fin du chapitre. Donc, bien que ce ne soit pas une lecture légère, il est important de savoir si vous envisagez d'inclure la vidéo HTML5 dans vos pages.
Un excellent suivi du livre de Jeremy Keith
Si vous avez acheté et lu le livre de Jeremy Keith HTML5 pour les concepteurs Web , ce livre est un excellent suivi. Le livre de Keith, à 85 pages, est bref (comme tous les titres du Un livre à part séries). Ainsi, avoir une bonne base grâce à une source plus simple comme Keith ou d'autres sources en ligne ou autre, HTML5: Up and Running fonctionne très bien comme complément progressif , comblant de nombreuses lacunes dans l'évolution du HTML, la définition du balisage, les détails sur comment certains nouveaux éléments HTML5 peuvent être utilisés et discussions approfondies sur la prise en charge du navigateur et les meilleures pratiques.
Keith ne discute pas non plus des technologies et des API associées. Ce livre consacre un chapitre entier à chacun des thèmes principaux suivants: toile, géolocalisation, stockage Web et applications Web hors ligne.
Faiblesses Mineures
HTML5: Up and Running ne va pas servir de référence exhaustive sur un sujet quelconque dans le cadre de HTML5 et des technologies associées. Ce n'est pas nécessairement un point faible, car le but du livre n'est pas de fournir une référence exhaustive ou même complète pour ces sujets (sans mentionner que les spécifications de nombre de ces technologies évoluent encore, donc toute "référence exhaustive" rapidement devenir obsolète).
Le but du livre, comme l'indique le titre, est de faire en sorte que les développeurs soient "opérationnels" avec ces technologies. Dans la description du produit sur Amazon, il est dit: "Ce guide concis est le livre le plus complet et le plus complet que vous trouverez sur le sujet." Je pense que c'est une bonne description. Bien sûr, je ne peux pas garantir sa comparaison avec toutes les autres sources sur le sujet, mais il s’agit certainement d’un guide «concis» et «faisant autorité» .
Une autre petite faiblesse est le placement du chapitre intitulé "Une forme de folie". Si vous utilisez le livre comme référence, c'est bien. Mais en lisant la couverture du livre pour couvrir, comme je l'ai fait, j'ai trouvé que ce chapitre (qui traite des nouvelles fonctionnalités des éléments de formulaire HTML) était un peu hors de propos.
Après une discussion très détaillée de la vidéo, puis des chapitres solides sur le stockage local, les applications Web hors ligne et la géolocalisation, ce chapitre semblait hors de propos. Peut-être que cela a été fait intentionnellement pour équilibrer un peu la lecture, mais je pense que cette section serait mieux placée après le chapitre trois, qui couvre les nouveaux éléments sémantiques.
Conclusion
Dans l’ensemble, c’est un livre génial, qui accomplit exactement ce qu’il dit dans le titre: Il permet aux développeurs de se familiariser avec les nouvelles fonctionnalités HTML5 et les technologies associées.
Ce livre, cependant, n'est pas destiné aux débutants pour le balisage ou le script . Si vous êtes un développeur HTML et JavaScript expérimenté, ce livre fournira une excellente introduction et guide à de nombreuses parties les plus récentes et les plus intéressantes de HTML5 et des API associées.
Donc, si vous cherchez quelque chose de plus approfondi que le livre de Jeremy Keith ou plus officiel que les didacticiels et les articles en ligne, assurez-vous de prendre une copie de HTML5: Up and Running ou de le lire en ligne.
Cet article a été écrit exclusivement pour Webdesigner Depot par Louis Lazaris, rédacteur indépendant et développeur web. Louis court Web impressionnant , où il publie des articles et des tutoriels sur la conception de sites Web. Vous pouvez suivre Louis sur Twitter ou entrer en contact avec lui à travers son site web .
Avez-vous lu ceci ou un autre livre sur HTML5? Quelles sont vos pensées?