Briser la grille sans casser la conception
La symétrie est sûre. C'est confortable, non menaçant et esthétique. Cela peut aussi être très terne. Utiliser un «équilibre asymétrique» peut rendre les choses plus intéressantes tout en conservant une grille pour garder les choses en ordre. Dans le design, comme dans beaucoup d'autres choses, plus les risques sont élevés, plus les bénéfices potentiels sont importants.
La symétrie a longtemps été considérée comme une bonne chose, précisément parce qu’elle est esthétique et incontestable. Le mot symétrie est dérivé des composants grecs qui se traduisent par «avec mesure»; la symétrie concerne la proportion et l'équilibre, la similarité qualitative par opposition à la même similitude. L'asymétrie serait donc un manque d'équilibre ou de proportion, une inégalité.
Dans un contexte visuel, cependant, la plupart d'entre nous, même si nous ne pouvons nous souvenir de prendre des leçons de géométrie de base (peu importe ce qu'il y a dedans), pensent à la symétrie avec une définition plus restreinte.
Si quelque chose est symétrique [a symétrie] , il a deux moitiés qui sont exactement les mêmes, sauf que la moitié est l'image miroir de l'autre.
Les cartes de test de Rorschach sont un exemple très célèbre de symétrie quasi parfaite. Leur symétrie bilatérale était un aspect délibéré et important de leur apparence: Hermann Rorschach a déclaré que de nombreux patients rejetaient les images asymétriques. Bien que les raisons en soient peut-être un domaine d’étude intéressant, c’est un tout autre article. Tout ce que nous avons besoin de savoir est: Symétrie confortable; Asymétrie pas si confortable.
Tout ce que nous avons besoin de savoir est: Symétrie confortable; Asymétrie pas si confortable
L'équilibre asymétrique, dans un contexte de conception visuelle, est l'endroit où deux éléments ou plus de chaque côté d'un plan sont différents mais ont le même poids visuel. Un exemple simple serait une image d'un côté avec un bloc de texte de l'autre, dimensionné et stylé pour s'équilibrer.
Les deux outils que nous utilisons pour créer un équilibre symétrique et asymétrique dans un dessin sont la grille et notre œil. La grille, telle que nous la connaissons, est une invention du milieu du XXe siècle, mais de la même manière que la gravité existait bien avant qu’une pomme ne tombe sur la tête d’Isaac Newton, nous pouvons voir des manuscrits que nous avons: Les manuscrits de la mer Morte sont écrits dans des colonnes paires avec des marges régulières et en tête; le soin apporté au positionnement de l'illustration et du texte dans les premiers manuscrits médiévaux, tels que le livre de Kells du 8ème siècle, indique l'utilisation d'une grille.
La grille est le fondement du design graphique moderne, et ce depuis des siècles, sous une forme ou une autre, bien avant que le terme de graphisme ait été inventé. La grille assure l'équilibre dans la conception en divisant la «page» en sections égales ou proportionnelles.
Alors que la grille est objective, divisant l'espace en fonction de proportions mathématiques exactes, l'œil humain est subjectif. Certaines règles ou règles s'appliquent à la grande majorité, telles que la longueur de ligne de x caractères en fonction de la taille du périphérique, le contraste de couleur lisible, tous les majuscules sont un peu agressifs, etc. Mais la façon dont un dessin particulier est vu et reçu peut varier considérablement.
Ces variations vont du grand (comme les différentes significations des couleurs à travers le monde) jusqu'aux variations individuelles des goûts personnels.
C'est là qu'un concepteur doit avoir confiance; Le courage de reconnaître que tout le monde ne va pas aimer tous les modèles que vous faites, et le faire quand même parce que cela fonctionne. La connaissance et l'expérience aident, comprendre pourquoi quelque chose ne fonctionne pas signifie que vous comprenez comment le réparer.
la grille est un outil qui nous aide, mais nous ne devons pas être liés par elle
Parfois, même si vous savez qu'un élément est correctement positionné ou que certains éléments sont proportionnellement précis selon votre grille, cela semble tout simplement faux. Donc, vous réparez les yeux. Vous faites des ajustements jusqu'à ce que ça a l'air correct, jusqu'à ce que vous vous sentiez bien.
Notre réponse immédiate au design est émotionnelle, les réponses intellectuelles et analytiques suivent. Nous devons donc nous rappeler que la grille est un outil qui nous aide, mais nous n’avons pas à être liés par celle-ci.
Alors, comment pouvons-nous briser la grille tout en maintenant une conception cohérente?
Utiliser la maçonnerie
La technique la plus fréquemment utilisée est probablement la disposition en maçonnerie, comme celle rendue populaire par Pinterest. La page est divisée en colonnes régulières le long du plan horizontal, mais les blocs de contenu dans ces colonnes ont des hauteurs différentes. Parfois, les colonnes peuvent avoir une largeur double ou même triple, ou un élément individuel peut prendre deux ou plusieurs largeurs de colonne, mais il sera toujours divisible par la largeur de colonne unique.
Cette technique peut être appliquée en sens inverse, des blocs de contenu de différentes largeurs, disposés en lignes de hauteur normale, mais cela se fait plus souvent en colonnes égales. Un agencement de maçonnerie peut, bien sûr, être complètement régulier. Si le plan vertical est divisé en lignes de hauteur égale et que la hauteur de chaque bloc de contenu est un multiple de la hauteur de cette ligne, vous avez une disposition de maçonnerie qui colle à la grille.
Il est habituel que l’espacement vertical entre les éléments soit toujours le même et qu’il corresponde à l’espacement horizontal entre les colonnes. Si vos blocs de contenu contiennent du texte, vous assurer de la cohérence visuelle en vous assurant que la hauteur du bloc est cohérente avec votre grille de base.
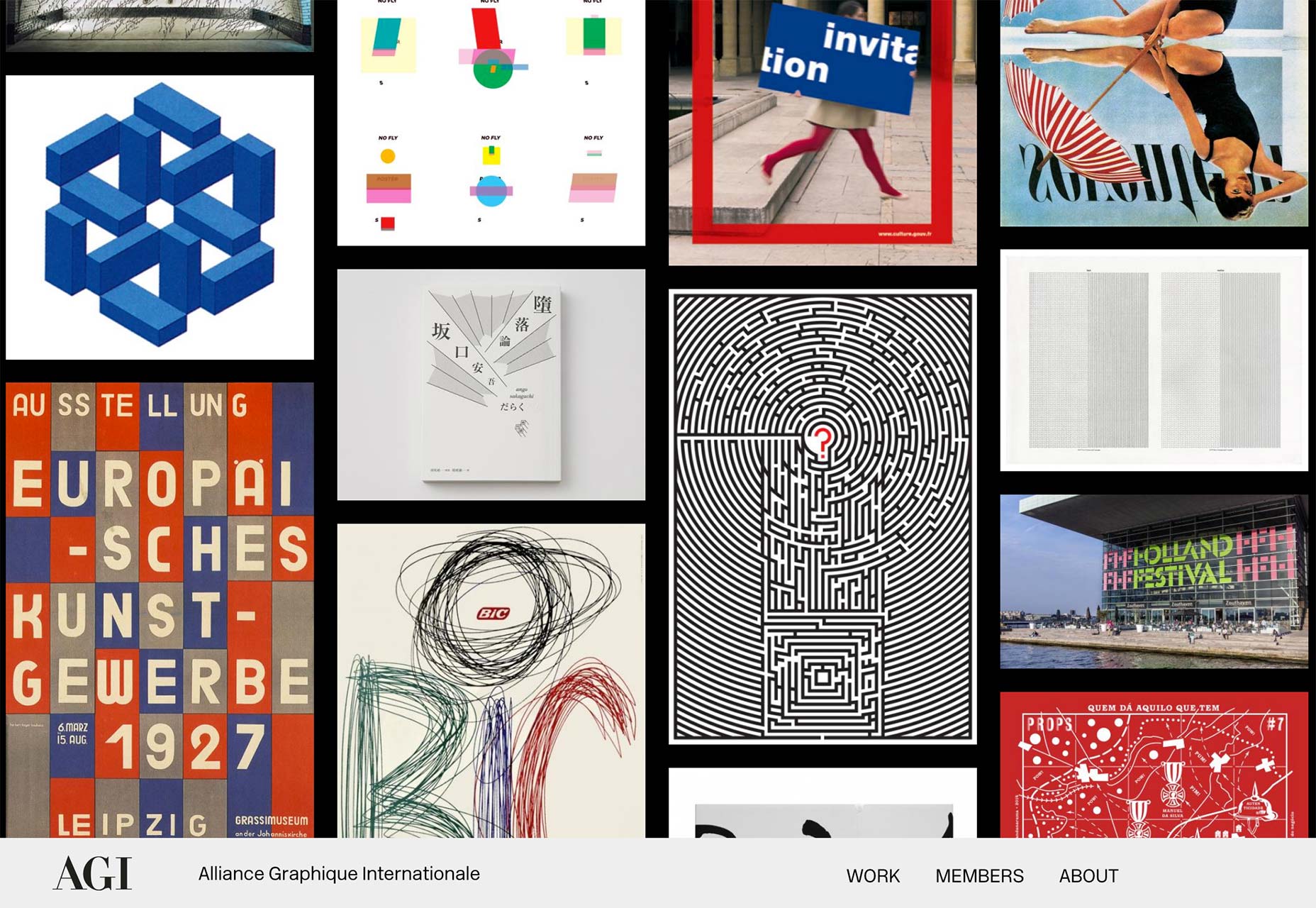
Alliance Graphique Internationale
Alliance Graphique Internationale est un exemple classique d'un agencement de maçonnerie. Les images ont des largeurs égales, mais des hauteurs différentes, tandis que les marges verticales entre les images correspondent aux gouttières des colonnes. Toutes les images remplissent une seule largeur de colonne, ce qui la rend bien réactive. Une touche supplémentaire est que les images se chargent de manière aléatoire lorsque vous faites défiler vers le bas.
L'ELLOI
L'ELLOI La mise en page a un contenu à double largeur et utilise une plus grande taille de gouttière, ce qui augmente l'impression de caractère aléatoire. Le plus grand espace entre les éléments souligne la différence de hauteur et de position verticale.
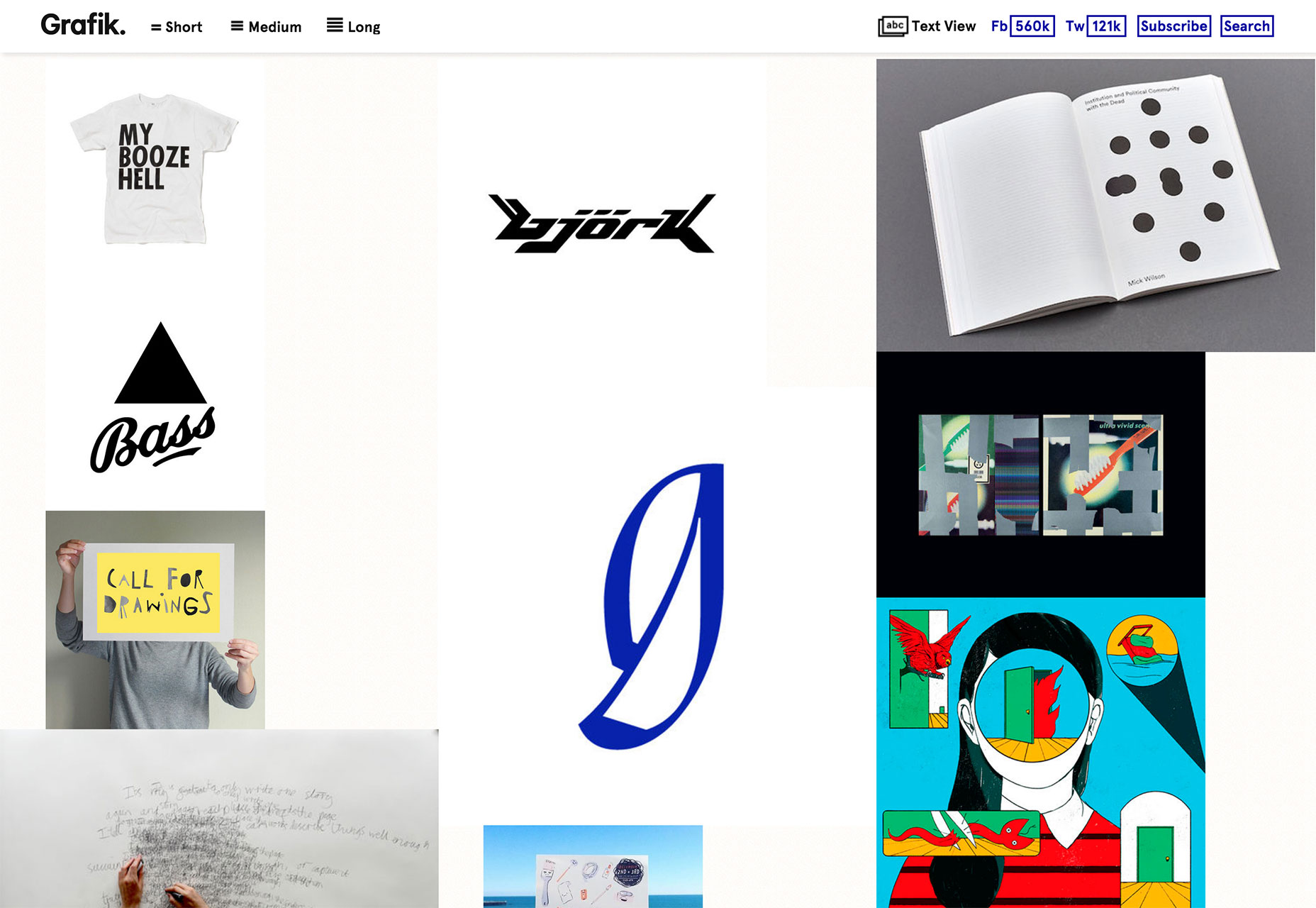
Grafik
Grafik La mise en page prend les choses un peu plus loin encore. Comme les deux exemples précédents, la page est divisée en colonnes égales, le nombre de colonnes dépendant de la largeur de la fenêtre. Mais il n'y a pas d'espacement horizontal ou vertical défini entre les éléments et les images ne sont pas toutes dimensionnées pour remplir une largeur de colonne complète. Les largeurs de colonne sont identiques, mais l'espace horizontal entre les éléments de chaque colonne dépend de la taille des éléments et de la taille de la fenêtre du navigateur. Le résultat est intéressant et aléatoire, tout en ayant un ordre rassurant dont nous sommes inconsciemment conscients.
De plus, le survol d'une image fait apparaître le titre de l'article et un extrait qui, dans de nombreux cas, chevauchent des images adjacentes.
Répétition du motif irrégulier
Une autre technique consiste à créer un motif répétitif d'éléments placés de manière irrégulière. L'œil humain est attiré par les motifs et notre cerveau a naturellement tendance à reconnaître les motifs qui nous entourent. Nous recherchons instinctivement des modèles car leur prévisibilité nous rend confortables.
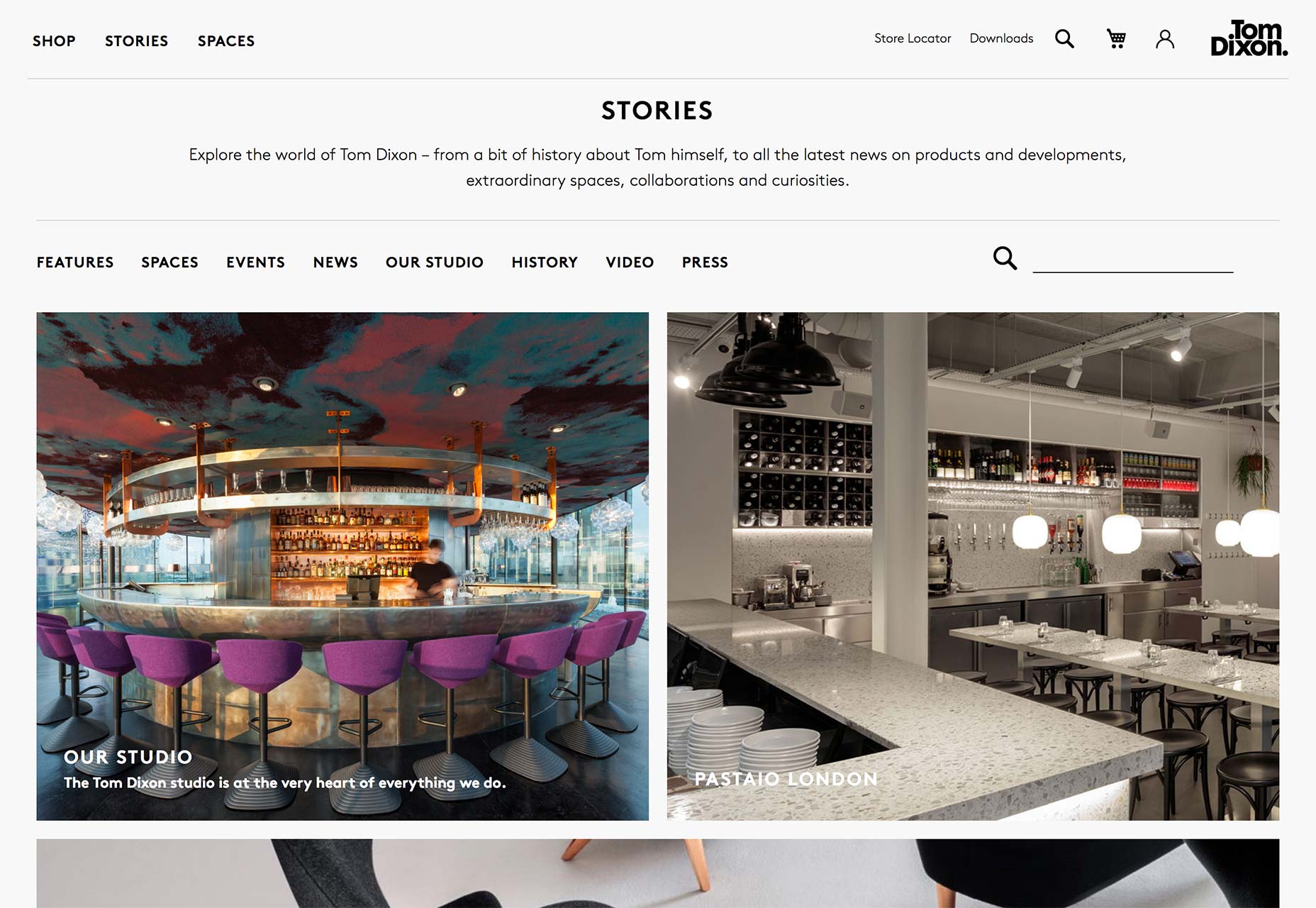
Tom Dixon
Tom Dixon La mise en page regroupe plusieurs éléments de tailles différentes, avec des espaces horizontaux et verticaux variables. L'agencement exact varie en fonction de la taille de l'écran, car les images s'adaptent à des vitesses différentes. Cette mise en page est ensuite répétée avec plus de contenu. Cela nous donne l’intérêt visuel créé par l’espacement irrégulier et le désalignement, tout en le combinant avec la symétrie rassurante d’un motif répétitif.
Regardez maman, (presque) pas de grille!
Vous pouvez bien entendu appliquer rétrospectivement une grille à presque tous les designs. Et même les conceptions qui ne semblent pas être basées sur une grille utilisent presque toujours une grille sous-jacente, en particulier pour leur typographie. Cependant, à mesure que les espaces autour des éléments augmentent, la grille devient visuellement de moins en moins dominante.
Décharger entièrement une mise en page basée sur une grille est risqué, mais cela peut fonctionner entre de bonnes mains. Garder les choses minimales et propres est une option plus facile pour éviter la géométrie de la grille. Ce type de mise en page fonctionne également mieux avec toutes les images ou au moins principalement les images.
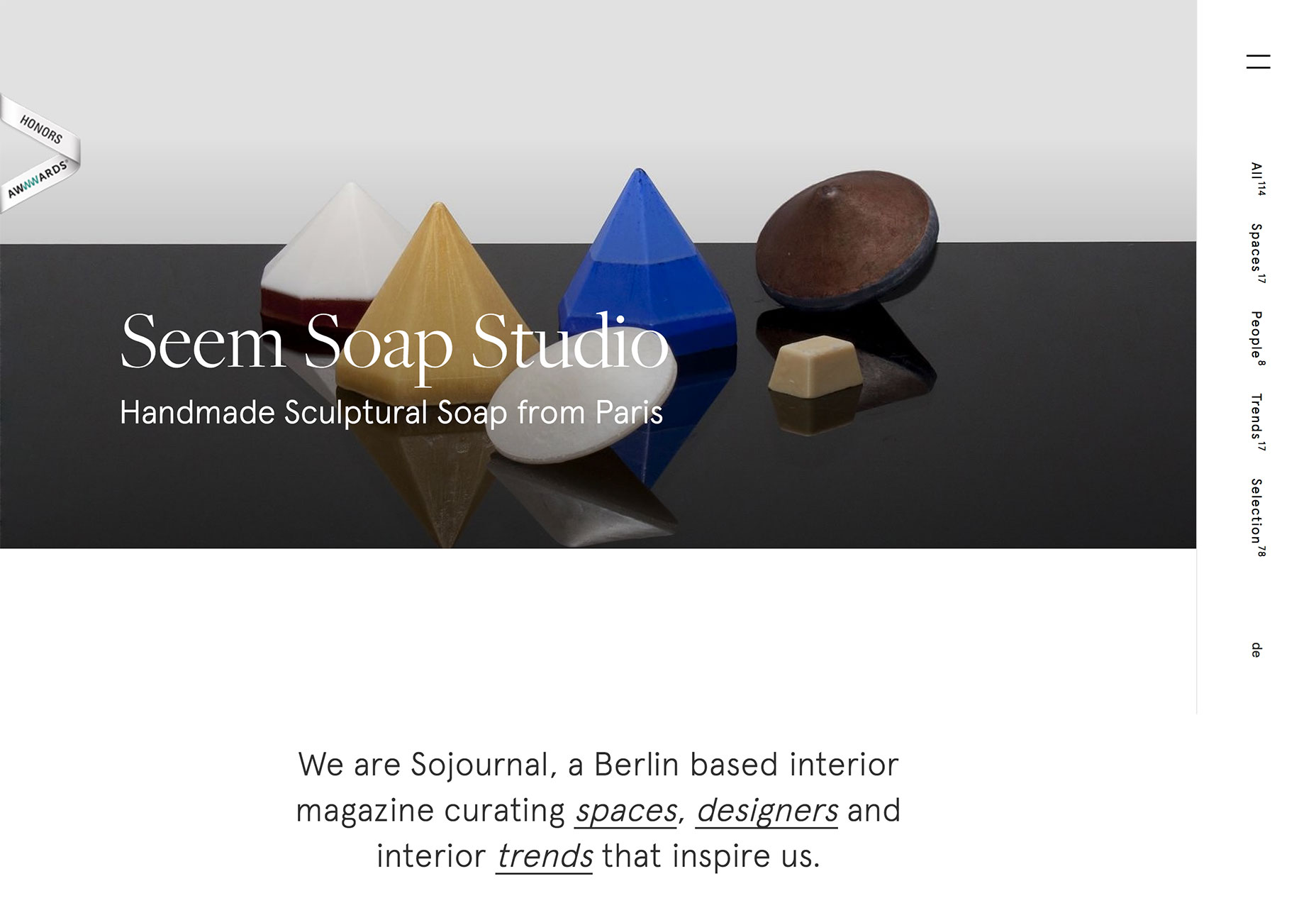
Sojournal
Sojournal associe une image à un titre et à un sous-titre. Il existe un léger motif selon lequel les images alternent entre les emplacements gauche et droit. Mais les images ont des tailles et des proportions différentes et leur emplacement exact varie d'une image à l'autre. Il n'y a pas de colonnes définies et l'espace vertical entre les éléments varie.
La taille des images signifie que pas plus de deux sont visibles dans la fenêtre à la fois. Il s'agit d'un agencement très propre et spacieux et le positionnement irrégulier des images concentre l'attention sur chacune d'entre elles.
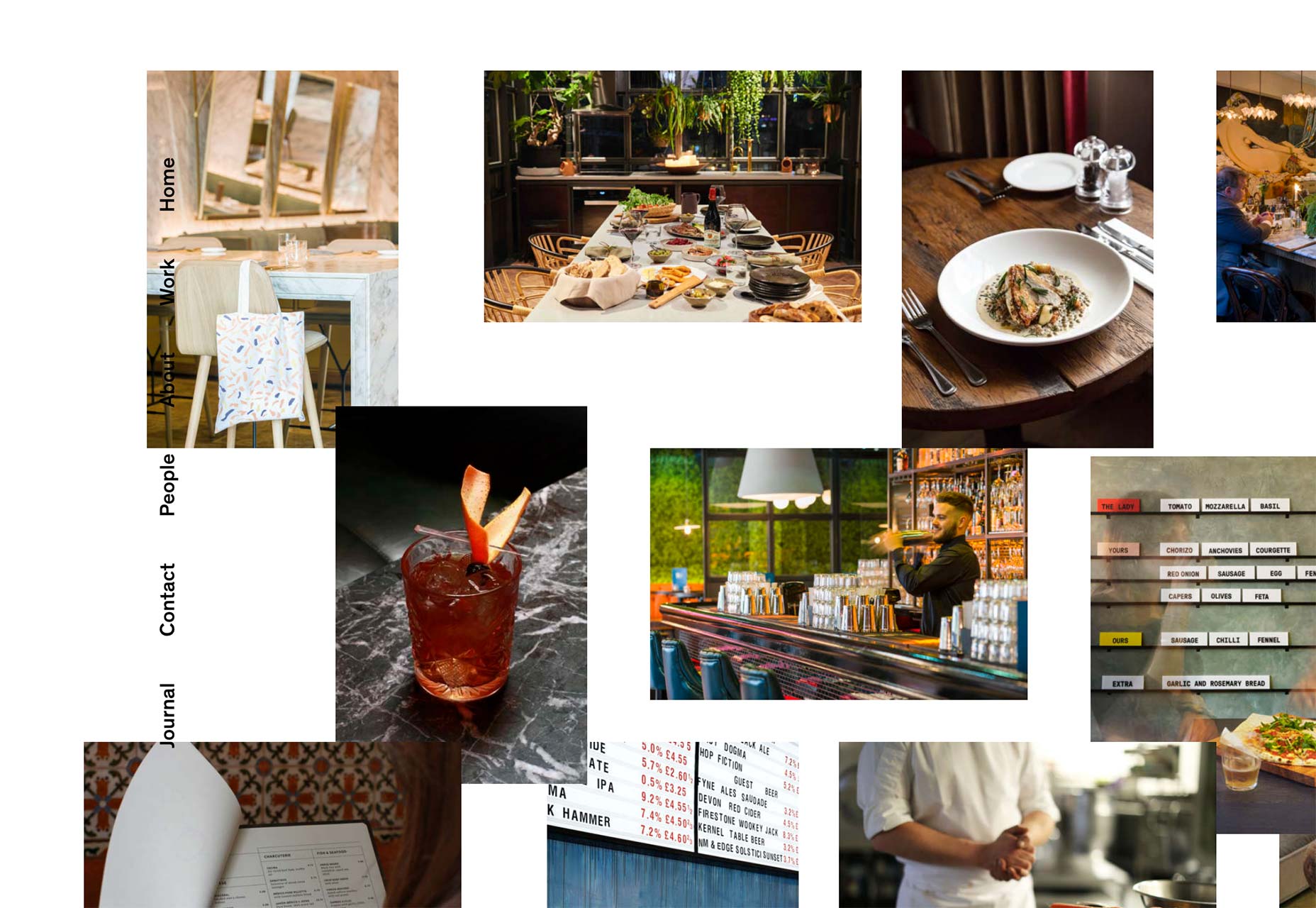
Mouton noir
Parce que les images dans Mouton noir Les mises en page sont toutes de taille relativement petite et ont le même thème. Elles peuvent être regroupées plus étroitement, parfois même se chevaucher. Les superpositions sont compensées par des espaces plus grands à d'autres endroits.
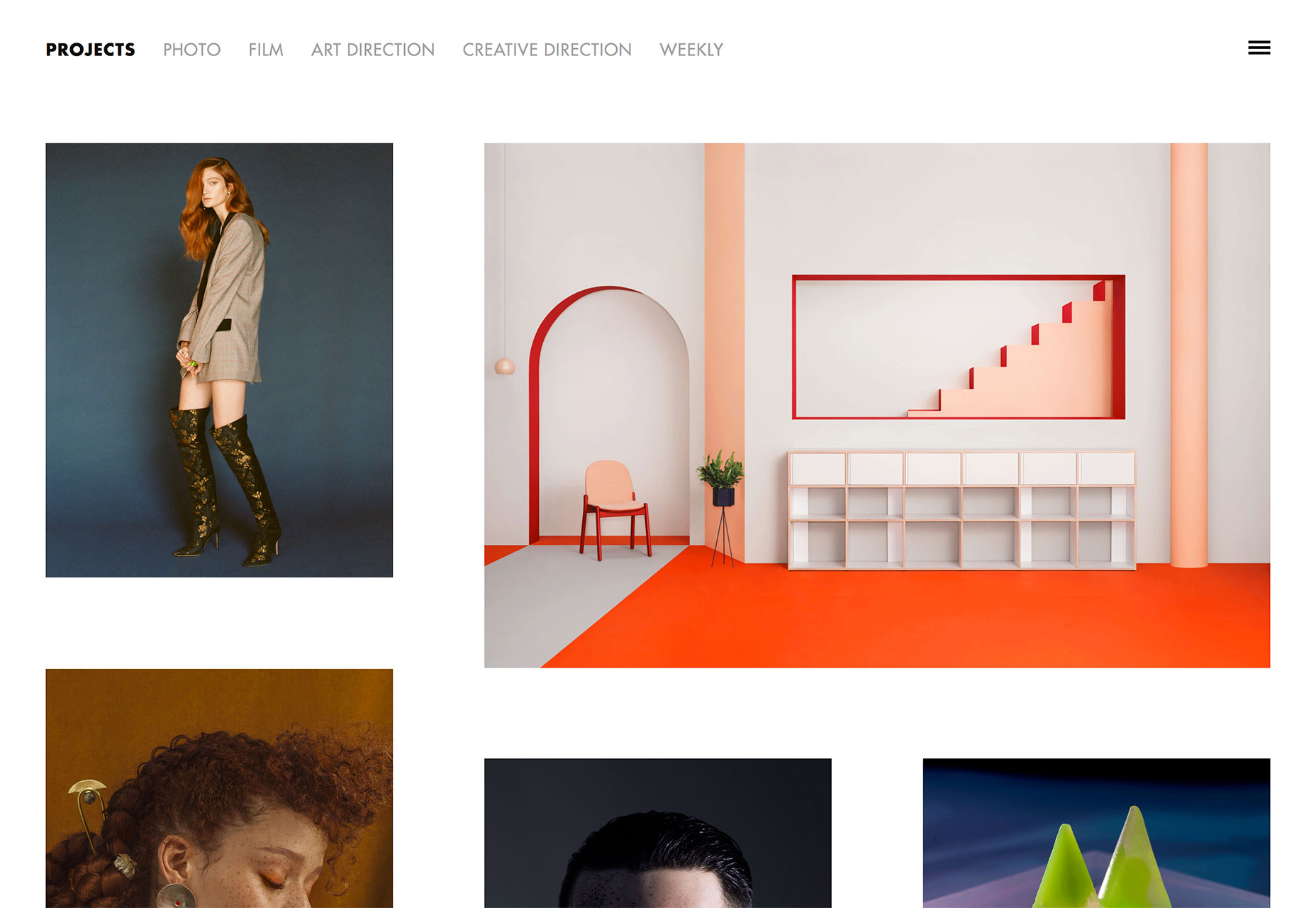
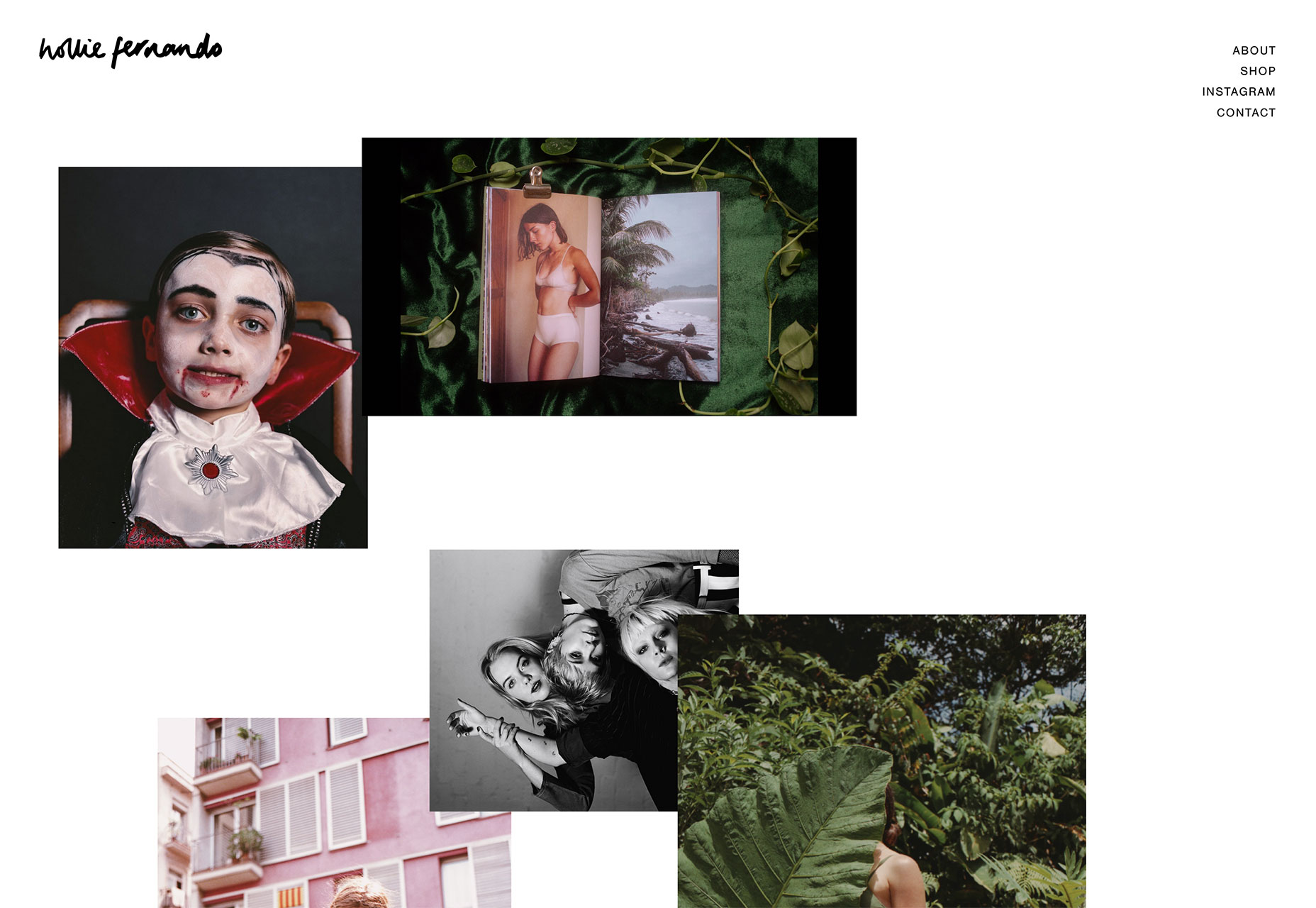
Hollie Fernando Photography
Pour Le portefeuille de Hollie Fernando , les petites images sont rapprochées, tandis que les plus grandes ont plus d’espace autour d’elles. Comme pour les deux exemples précédents, les images ici sont soigneusement choisies et regroupées. La conservation du contenu est toujours importante pour tous les sites, mais elle est essentielle à la réussite de la mise en réseau.