Test du navigateur: un arbre généalogique
L'une des tâches incite les professionnels du Web à se distraire plus que quiconque: tester si leur conception fonctionne aussi bien dans une multitude de navigateurs que sur différents appareils.
La liste des navigateurs et des plates-formes à vérifier ne cesse de s'allonger et, en tant que concepteurs, nos tempéraments sont proportionnellement plus courts; IE6 sera probablement présent dans les cauchemars pour les années à venir!
Cependant, il est de plus en plus important de faire notre travail dans un éventail toujours plus large de situations.
Cet article met en évidence les problèmes les plus courants qui surviennent lors des tests avec «les suspects habituels» et explique pourquoi un changement de tactique pourrait bientôt être nécessaire. Toute votre perspective sur les tests de compatibilité pourrait changer.
Les cinq fantastiques
Lors des guerres des navigateurs, les concepteurs ont dû souffrir des querelles constantes entre Internet Explorer et son rival (certaines choses ne changent jamais). Le tournant a été atteint lorsque de nouveaux navigateurs se sont engagés à prendre en charge les normes Web, ce qui a progressivement érodé la domination d'Internet Explorer sur le marché des navigateurs.
Les temps changent. La pertinence croissante des appareils de navigation mobiles et des nouveaux moteurs de rendu a conduit les concepteurs à vouloir réduire le besoin de tester tous les appareils imaginables.
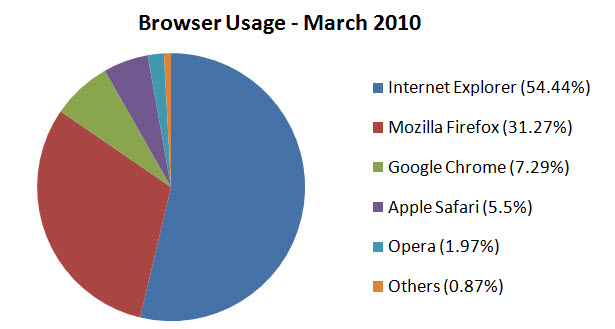
Les concepteurs ont maintenant recours à un jeu de chiffres, généralement en testant leur travail dans les cinq ou six navigateurs les plus courants, puis en revendiquant la couverture du reste. Bien que cela semble être une solution facile, cela pose quelques problèmes, car contrairement à l’impression, une seule taille ne convient certainement pas à tous.
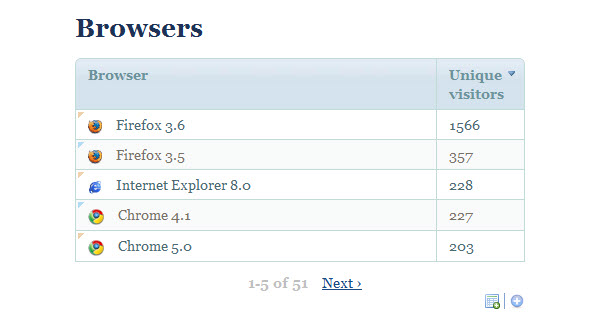
Bien que le marché soit dominé par cinq navigateurs, les concepteurs ne doivent pas ignorer la tranche orange "Others". Les visiteurs sur d'autres navigateurs doivent encore être accommodés.
Le moteur de rendu est la clé de la présentation précise de votre site Web à l'utilisateur final. On pourrait supposer que si vous testiez un site Web dans le navigateur le plus populaire pour chacun des moteurs de rendu Trident, Gecko, Commit et Presto, vous pourriez ignorer en toute sécurité d’autres périphériques partageant les mêmes moteurs. .
Je conviens généralement que tester uniquement ces navigateurs permettrait de détecter les problèmes visibles pour l'utilisateur, mais les tests effectués dans une plus large gamme de navigateurs, de périphériques et de systèmes présentent des avantages. Il convient d'examiner les problèmes potentiels et de décider si des tests supplémentaires sont nécessaires pour offrir aux visiteurs la meilleure expérience possible.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome et Safari) et Presto (Opera).
Au-delà du point de rupture
Un problème évident de nos jours est la dépendance des périphériques (ou plug-ins), qui affecte les navigateurs non seulement au niveau du navigateur, mais aussi au niveau du rendu. Les fidèles d'Apple sont certainement au courant des problèmes de l'iPhone et de l'iPad avec Flash, et parce qu'Adobe et Apple ont commencé à se faire huer, nous en entendons toujours parler.
Bien que Flash gère en soi le rendu général du contenu, les tests effectués uniquement dans les navigateurs les plus populaires ne présentent pas nécessairement de problèmes. Alors que les technologies grand public (ouvertes et fermées) risquent d'être exclues, l'extension de votre base de test peut être critique.
Flash rend l'extérieur du navigateur, mais tous les navigateurs Web ne peuvent pas utiliser la technologie.
Un autre problème concerne les versions des moteurs de rendu. Bien que le dernier et le plus performant des navigateurs soit essentiel pour tirer parti des nouvelles technologies, l’utilisation continue de versions plus anciennes (en particulier les différentes versions incarnées d’Internet Explorer) exige que nous nous limitions aux dernières versions d’un moteur de rendu. à ceux qui peuvent encore fonctionner dans des environnements où la mise à niveau du logiciel serait inadaptée ou impossible.
Même en mode de compatibilité, les tests dans les navigateurs actuels ne tiennent pas compte des anciennes versions des navigateurs qui utilisent des versions antérieures des moteurs de rendu.
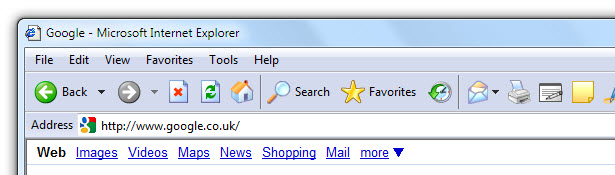
Internet Explorer 6.0 utilise une version plus ancienne et plus fiable du moteur de rendu du navigateur de bureau Trident.
Des problèmes de rendu peuvent également se produire s'il existe des différences entre le périphérique et la plate-forme utilisés. Il va sans dire que tester votre site Web sur une gamme de combinés mobiles et de surfeurs de poche peut vous conduire au bord de la folie, compte tenu en particulier de la diversité des choses.
Concevoir un si petit écran peut être une tâche considérable, en particulier parce que les conventions pour les appareils mobiles en sont encore à leurs balbutiements. Mais ce problème concerne également les plates-formes de bureau. Il n'est pas rare de voir apparaître des problèmes de rendu mineurs entre les versions Windows et Mac de Firefox, par exemple, une pensée inquiétante.
Un appartenance à la liste tient tant aux différences de rendu qu’il a une conception distincte pour les appareils mobiles.
Le moteur JavaScript est un autre composant clé qui peut différer d'un navigateur à l'autre. Dans les premiers temps, la seule question à propos de JavaScript était de savoir s’il fallait l’utiliser.
De nos jours, les navigateurs dotés du même moteur de rendu visuel ont souvent des moteurs JavaScript différents (Chrome et Safari en sont un exemple parfait). L'utilisation de plusieurs navigateurs pour évaluer la capacité de votre site Web à rendre ces magnifiques scripts jQuery est tout aussi importante, surtout si votre conception présente une grande interactivité fonctionnelle.
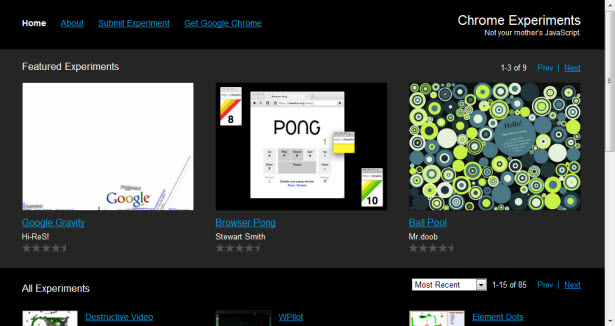
Chrome Experiments présente les performances de rendu du navigateur de Google.
Et enfin, un sujet qui encourage certains et d'autres qui gémissent: l'accessibilité! Chez de nombreuses personnes, l’accessibilité et la façon dont un navigateur rend un site Web ne sont pas liées. Cependant, il convient de noter que lorsque les utilisateurs visitent votre site Web, leur logiciel d’accessibilité peut les forcer à utiliser un navigateur particulier, un navigateur prenant en charge le lecteur d’écran de l’ordinateur ou leur périphérique d’accessibilité.
Dans de tels cas, les navigateurs minoritaires peuvent être totalement ignorés. Rappelez-vous que votre conception devrait également fonctionner pour ces personnes dont les besoins sont souvent oubliés.
Opera peut avoir une petite part de marché, mais ses options vocales peuvent sauver la vie de ceux qui ont des besoins spéciaux.
La cure à long terme
Compte tenu de tous les besoins d’accessibilité, des différents moteurs JavaScript, des problèmes inter-plateformes, des différences d’affichage, des dépendances technologiques telles que Flash et la révolution mobile, on pourrait être excusé de ressentir le besoin de tests. Cependant, jetez un coup d'œil aux besoins de votre public cible pour voir si l'expansion de votre flux de travail de test actuel produirait des résultats à long terme.
Prenez le temps de communiquer avec vos visiteurs. Vous pouvez peut-être interroger les navigateurs et les appareils sur lesquels ils sont installés, puis examiner vos statistiques pour voir s’ils ont mentionné des moyens d’améliorer ou d’élargir l’interaction sur votre site Web.
Vous pouvez trouver que vous avez besoin d'un design mobile, ou peut-être qu'il y a un enthousiasme pour une application iPhone, ou vous pouvez simplement obtenir plus de rapports de bogues pour les navigateurs minoritaires. Un feedback encourageant est primordial dans le processus évolutif de la conception.
Les packages statistiques peuvent donner une idée claire des périphériques utilisés pour visiter votre site Web.
Chaque propriétaire de site Web devrait envisager d'atteindre les clients à une échelle de plus en plus large dans un contexte de facilité d'utilisation. Une bonne communication crée un lien émotionnel avec les visiteurs. ils ont le sentiment que leur intérêt est validé et que leur temps est bien passé, ce qui peut transformer les clics en clients.
Rester au fait de la phase de test va donc au-delà des défauts visuels. Un champ de test plus large pourrait conduire à de nouvelles fonctionnalités et à des moyens uniques de naviguer sur le site Web. Une récompense pourrait être un lien plus profond avec les visiteurs et les fans de votre site Web.
Démarrez vos moteurs
La manière dont vous étendez le processus de test dépasse le cadre de cet article, mais le moyen le plus simple d'améliorer l'apparence de votre site Web et l'expérience de l'utilisateur est de vous assurer que tout est présentable à l'écran.
Vous trouverez ci-dessous une liste d'un large éventail de navigateurs, à la fois mobiles et de bureau, qui pourraient vous aider à élargir votre horizon lors de vos tests. Bien que certains rendent votre conception identique, ces navigateurs devraient vous aider à déterminer l'ampleur des tests à effectuer.
De plus en plus de navigateurs seront créés (et certains peuvent déjà exister).

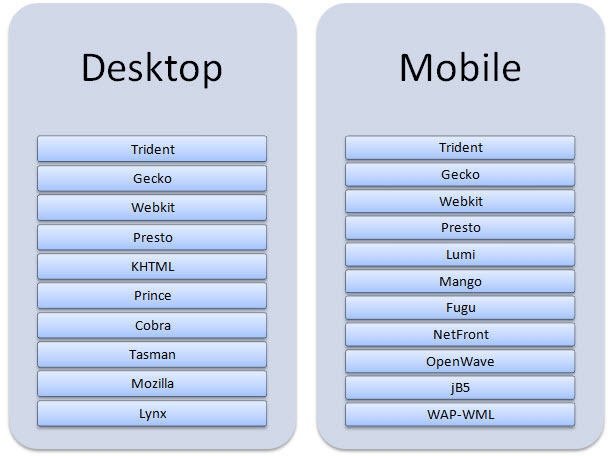
Les plates-formes de bureau et les plates-formes mobiles disposent d'un large éventail de moteurs de rendu.
Alors que les navigateurs construits avec Trident, Gecko, Webkit et Presto sont inclus (avec leurs anciennes variantes Tasman, Mozilla et KHTML), d’autres moteurs de rendu avec une base d’utilisateurs n’ont pas été inclus ici.
Les périphériques et navigateurs dotés de moteurs de rendu uniques (texte, visuel et mobile) qui ne sont pas mentionnés ici peuvent être testés individuellement et pourraient potentiellement améliorer la compatibilité de votre conception.
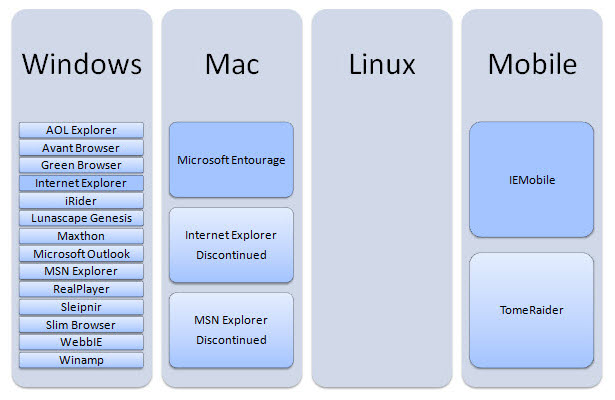
Je recommande les navigateurs mis en évidence ci-dessous pour chaque plate-forme. À l'exception du Mac, qui utilise Tasman, tous utilisent le moteur de rendu Trident:

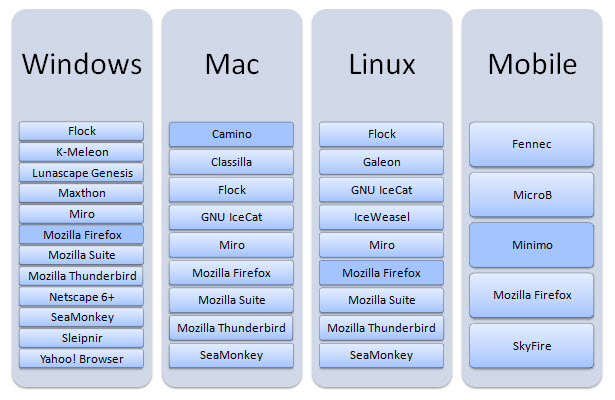
Toutes ces utilisations du moteur de rendu de bureau Gecko (précédemment Mozilla):

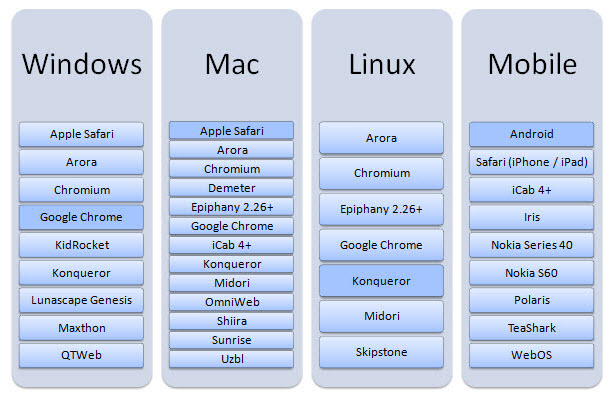
Tout cela utilise le moteur de rendu Webkit (ou le fork KHTML dans le cas de Konqueror):

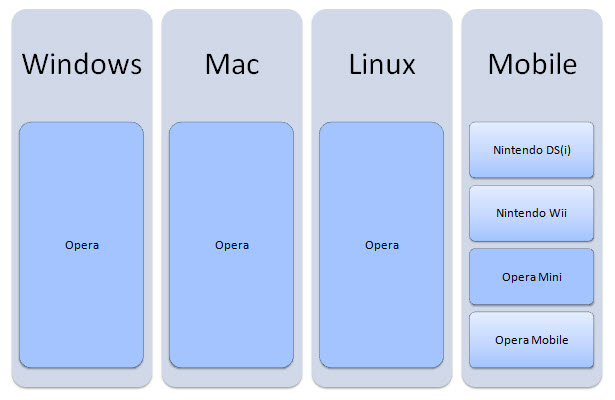
Parce que Presto est une plate-forme propriétaire, il n’est pas surprenant qu’elle se limite aux projets Opera:

Sur l'arc-en-ciel
Votre site Web est peut-être entièrement exempt d'erreurs. Peut-être que ça a l'air génial dans toutes les situations. Mais si vous considérez l'ampleur des exigences en matière de compatibilité entre les plates-formes, les cinq plus grandes ne vous donnent pas une image précise des utilisateurs Web dans leur ensemble.
Si vous ne retirez qu'une seule chose de cet article, alors comprenez la valeur de passer plus de temps à analyser les besoins de vos visiteurs, car cela vous aidera à réévaluer la phase de test pour englober un éventail plus large de scénarios.
Passez plus de temps à parcourir les navigateurs pour chaque moteur de rendu et n'oubliez pas les éléments suivants: les autres systèmes d'exploitation, qui peuvent présenter des différences; d'autres types d'appareils (tels que les mobiles), qui peuvent être rendus très différemment; des moteurs de rendu JavaScript uniques, qui ont des implications pour la vitesse; les anciennes versions des navigateurs Web; et en général, la portée plus large nécessaire à mesure que le code évolue et modifie le Web lui-même.
Résumé
Dans un monde où les gens sont prêts à investir du temps, des efforts et de l’argent pour rendre leurs sites Web aussi conviviaux que possible en s’adaptant aux moteurs de recherche et aux médias sociaux. print) peut être plus utile aux centaines ou aux milliers de personnes qui accèdent à votre site Web de différentes manières.
Cela pourrait certainement faire la différence entre attirer des clients et avoir des visiteurs frustrés.
Écrit exclusivement pour WDD par Alexander Dawson
Comment testez-vous vos conceptions soigneusement conçues pour qu'elles fonctionnent de manière flexible? Prévoyez-vous d’optimiser votre workflow de test pour le rendre moins restrictif? Votre site Web pourrait-il encourager plus de commentaires des visiteurs sur sa conception?