Construire votre premier plugin WordPress (Partie 3)
Il n'y a pas besoin de demander pourquoi quelqu'un voudrait écrire un plugin pour WordPress. C'est l'une des principales fonctionnalités qui rend WordPress si flexible et adapté à un large éventail de projets. Dans la première partie de notre série Nous avons créé la base d'un plugin WordPress reconnaissable par le noyau. Puis dans La seconde partie Nous avons appris à modifier la fonctionnalité par défaut du cœur. Aujourd'hui, nous allons examiner les options de plug-in. C'est l'une des tâches les plus courantes que les plugins doivent effectuer.
Généralement, vous devrez créer un ensemble de paramètres (options) et donner à l'utilisateur la possibilité d'attribuer des valeurs appropriées. Les valeurs sont stockées dans la base de données et peuvent être récupérées sur demande. Le plugin effectuera normalement différentes actions basées sur ces valeurs, produisant par exemple des sorties différentes.
Quels outils WordPress nous fournit-il pour rendre ce scénario possible? Il nous permet d'enregistrer des options avec le système et de les récupérer par identifiant attribué - L'API Options est responsable de cela. WordPress fournit également une API de paramètres pour créer une interface graphique d'administration pour les dialogues d'options. En dehors de cela, il nous permet d’ajouter des éléments personnalisés dans le menu admin afin que le plugin puisse avoir sa propre page de paramètres. Enfin, WordPress prend en charge la sécurité des plug-ins et fournit un ensemble de fonctionnalités et de méthodes de nettoyage pour gérer les entrées des utilisateurs en toute sécurité.
Regardons chaque partie en détail.
Options API
le Options API est un moyen standardisé de stocker des données personnalisées dans la base de données. Toutes les données sont enregistrées dans la table wp_options sous un nom personnalisé donné et peuvent être accessibles depuis le code. Les fonctions les plus importantes de l'API sont les suivantes:
La fonction get_option extrait simplement de la base de données toute information stockée sous un nom donné et la renvoie. La fonction update_option prend un nom d'option et sa valeur et met à jour l'entrée correspondante dans la base de données. S'il n'y en a pas, il sera créé automatiquement. Les deux fonctions peuvent fonctionner avec des tableaux ainsi que des valeurs uniques. Cela signifie que vous pouvez stocker des données de tableau sous un seul nom dans la base de données et que l'API gère les actions de sérialisation et de minéralisation pour vous. C'est une pratique recommandée pour les plugins: stockez toutes les options du plugin sous forme de tableau sous un seul nom.
Options du plugin
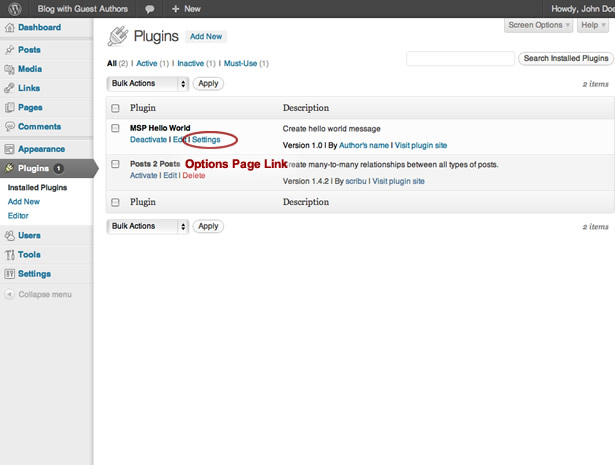
Vous pouvez créer une page de paramètres ou un groupe de pages pour votre plug-in dans le menu admin. Si vous créez un groupe de pages, vous devez d'abord ajouter une page de premier niveau:
Les valeurs de paramètre sont explicites mais vous pouvez vous référer à la la source pour plus de détails. Maintenant, vous devez ajouter les pages internes une par une de la manière suivante:
En tant que paramètre $ parent_slug, vous devez utiliser l'ID de la page de niveau supérieur - dans le cas d'une page de niveau supérieur personnalisée, c'est la valeur que vous avez fournie en tant que $ menu_slug lors de l'inscription. Si vous n'avez pas besoin de plusieurs pages, vous pouvez créer une page de paramètres unique sous l'une des sections de niveau supérieur existantes - généralement sous "Paramètres" (options-general.php devrait être utilisé comme $ parent_slug). Il existe également des fonctions de raccourci pour ajouter des sous-pages sous certains éléments du menu admin, dans le cas de "Paramètres" add_options_page () .
API de paramètres
le API de paramètres vous permet de créer une interface pour gérer les paramètres du plugin; marquer une page comme une page de paramètres (pour traiter automatiquement les entrées) et afficher des sections sur cette page et des champs dans chaque section pour accepter les entrées utilisateur. Pour ce faire, votre premier objectif consiste à enregistrer les paramètres dans le système et à créer une structure de champs de section pour eux:
Se référer au Manuscrit pour une description détaillée des paramètres, mais la logique est assez simple: tout d'abord, nous enregistrons le nom de nos options (s'il y a beaucoup d'options, elles peuvent être organisées en groupes); ensuite, nous enregistrons les sections avec un identifiant interne et un ensemble de champs pour chaque section; L'API nous permet de spécifier des rappels personnalisés pour la validation des entrées et l'affichage de chaque champ et section.
Après avoir enregistré nos options et les champs correspondants, nous devons les afficher sur la page des paramètres - les fonctions suivantes doivent être appelées dans le

2. Enregistrez les options du plug-in avec le système et créez des champs et des règles pour eux
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Je dois souligner que toutes les options de plug-in doivent être stockées sous forme de tableau. Bien que nous n’ayons qu’une seule option (authorbox_template), nous l’incluons dans un tableau et le champ correspondant dans la section à des fins de démonstration. La fonction d'enregistrement msp_helloworld_settings_init doit être exécutée sur le hook 'admin_init'. La fonction msp_helloworld_options_validate prend en charge les entrées utilisateur en les nettoyant avec le fichier natif. wp_kses_post filtre qui repose sur la bibliothèque KSES. La fonction msp_helloworld_authorbox_desc crée une description pour la section du formulaire et msp_helloworld_authorbox_field affiche une zone de texte pour gérer le balisage entré. Notez que nous lui attribuons les classes CSS "code-texte large" pour que le style d'administration intégré soit appliqué.
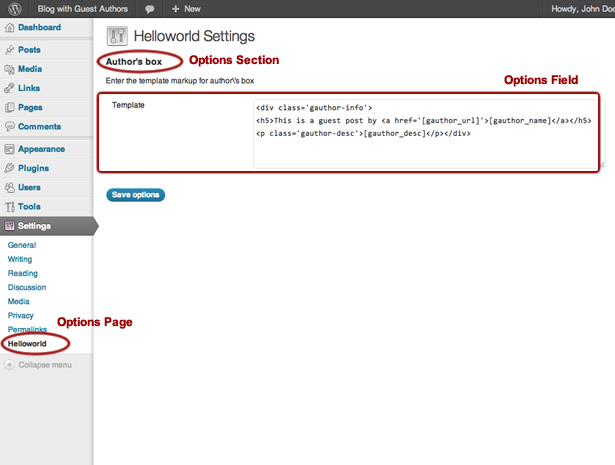
Tout cela produit l'écran suivant dans le panneau d'administration WordPress.

3. Modifiez la fonction qui affiche la boîte de l'auteur (dans core.php)
Nous faisons cela pour obtenir le modèle de la base de données et remplacer les données d’espace réservé ([gauthor_name], [gauthor_url], [gauthor_desc]) par les valeurs correspondantes.
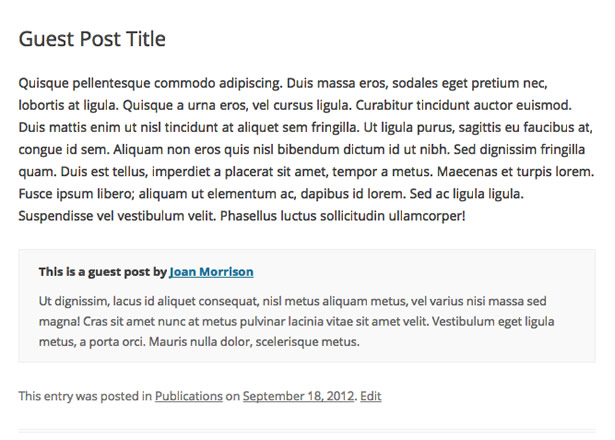
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Enfin, notre plugin (après l’application de certains styles) produit une jolie boîte d’auteur d’hôte sous le contenu du post.

Conclusion
Stocker et accéder aux données d’option est une tâche très courante que de nombreux plugins doivent effectuer. Grâce au mécanisme d'options, vous pouvez fournir à vos utilisateurs la possibilité d'ajuster le plug-in à leurs besoins (ce qu'ils apprécieront certainement). Même en développant pour vous-même, vous pouvez avoir besoin d'un moyen de stocker les détails d'une installation particulière. S'appuyer sur des API et des fonctions WordPress natives lors de la résolution de telles tâches est un bon moyen de créer un code maintenable, sécurisé et à l'épreuve du temps.
Quelle sorte de plugins souhaiteriez-vous voir disponible pour WordPress? Avez-vous construit votre propre en utilisant cette série? Faites-nous savoir dans les commentaires ci-dessous.