L'animation Web peut-elle sauver le design plat?
En tant que concepteurs de sites Web, nous devons nous assurer que nos compétences sont à jour et à jour. Nous n'avons pas besoin de suivre toutes les tendances qui se présentent (comme les longues ombres), mais nous devons continuer à apprendre et à améliorer nos compétences à mesure que le Web grandit et évolue.
L’animation est un nouveau développement intéressant qui commence à prendre de l’essor dans l’industrie du design Web. De plus en plus d’entreprises se tournent vers l’animation pour leurs applications ou sites Web afin de ravir leurs utilisateurs, de se démarquer de la concurrence et d’améliorer la convivialité de leurs produits.
Une autre raison pour laquelle l'animation est très demandée est le récent intérêt du Web pour le design plat. Le design plat, bien que globalement très positif, pose quelques problèmes qui poussent les gens à chercher des moyens de l'améliorer.
Design plat a quelques problèmes
Aujourd'hui, de plus en plus d'entreprises adoptent l'esthétique «flat design» minimale. Les sites Web commencent à ressembler beaucoup avec peu de différences entre les marques. Cela permet aux concepteurs d’explorer d’autres moyens de rendre leur site Web attrayant et passionnant pour leurs utilisateurs.
C'est là qu'intervient l'animation. L'animation est comme du sel sur vos frites; sans elle, elles sont un peu fades et manquent de saveur. En animant différents éléments de votre conception, vous pouvez ajouter un peu d’émotion et ravir vos utilisateurs avec des animations créatives et utiles.
Un autre problème avec le design plat est que les utilisateurs peuvent perdre le contexte de ce qui se passera lorsqu'ils interagissent avec un site Web / une application. Lorsque les boutons ne ressemblent plus à des boutons ou à d'autres choses comme les badges commencent à se ressembler, les gens sont confus quant à ce qui se passera quand ils cliquent dessus.
Nous pouvons résoudre ce problème en concevant différentes animations lorsque des éléments sont survolés ou cliqués. bouton de soumission par exemple:
Enfin, un dernier problème que je souhaite aborder concerne l’information de l’utilisateur en cas de changement. Aujourd'hui, de nombreuses applications Web modernes utilisent des outils puissants, tels qu'AngularJs et Node.js, pour créer des applications «sans pagination et à mise à jour en direct». Pensez à Gmail: pour obtenir un nouvel email, vous ne devez jamais actualiser la page. il apparaît simplement lorsque quelqu'un vous envoie un nouveau courriel.
Cela peut poser un petit problème si les utilisateurs ne reçoivent pas de notification ou ne signent pas clairement que la page a été modifiée ou chargée. Si la page est enregistrée, nous devons voir quelque chose qui nous fera savoir que l'application fonctionne et a sauvé notre travail en arrière-plan.
L'animation est un excellent moyen d'informer les utilisateurs lorsque différents événements se produisent.
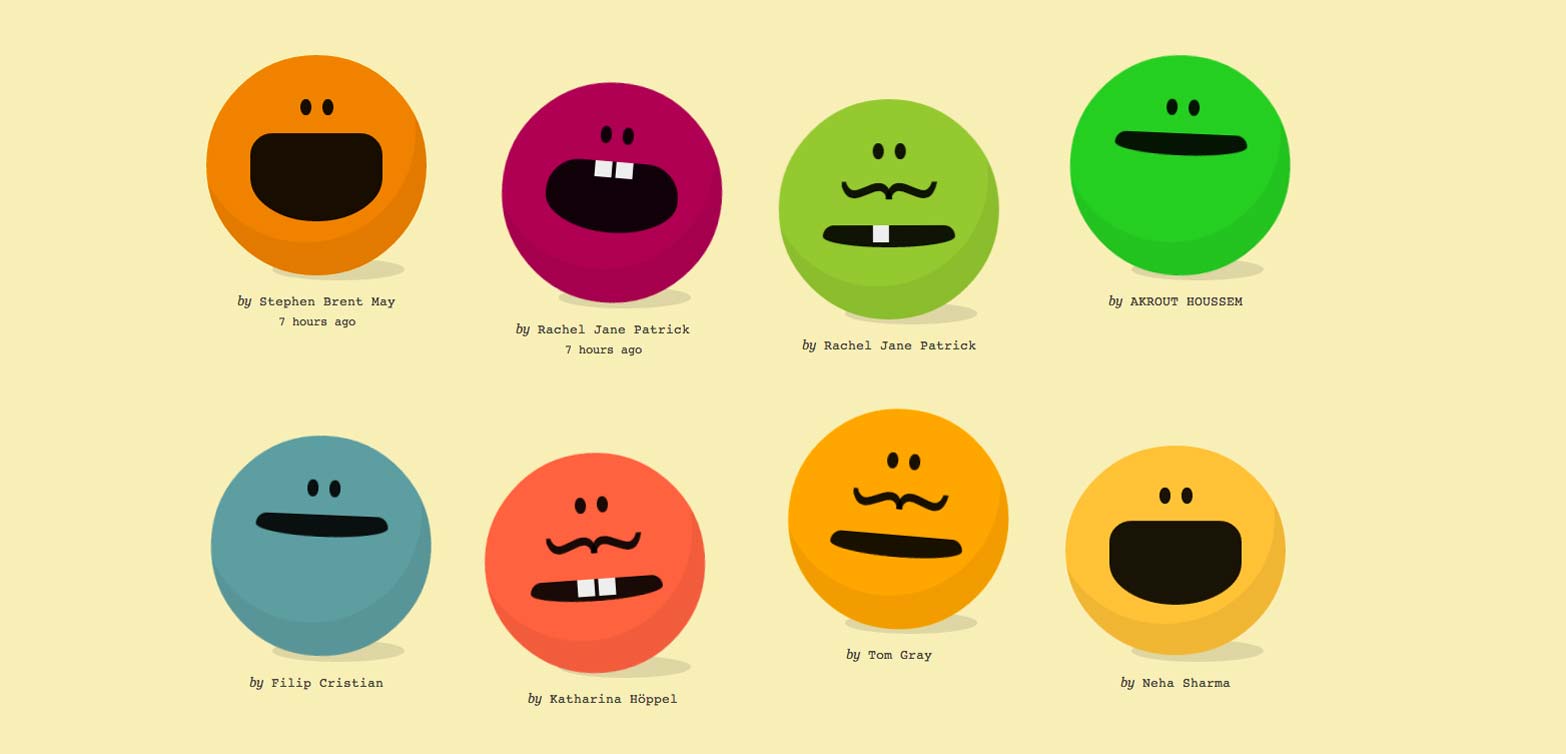
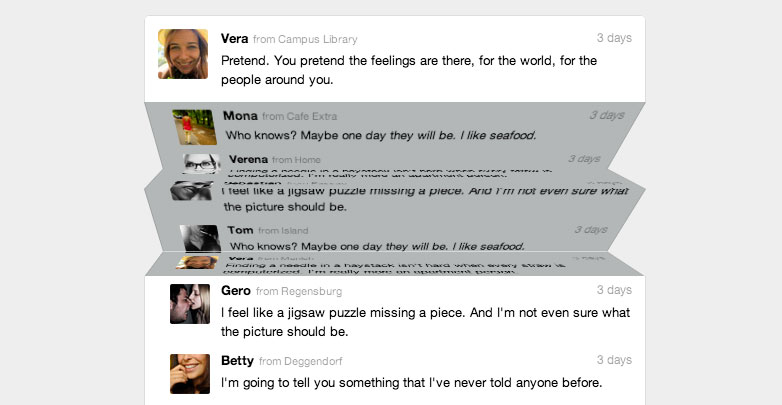
Disons que vous avez une liste de personnes inscrites pour votre prochaine rencontre ou conférence. Lorsque de nouvelles personnes s'inscrivent, vous les ajoutez à la liste en temps réel avec node.js, elles ne doivent donc jamais actualiser la page. Génial, ce sera vraiment utile pour nos utilisateurs. Mais maintenant, comment les gens sont-ils censés savoir quand une nouvelle personne s'inscrit?
Ce dont nous avons besoin, c'est d'un peu d'animation pour permettre aux internautes de savoir qu'une personne s'est inscrite. Qu'en est-il de déposer une petite alerte en haut de la page avec un message vous informant qu'ils viennent de s'inscrire? Ou que diriez-vous de faire disparaître la nouvelle personne sur la liste et de leur donner un petit trait bleu pour que nous puissions dire qu'ils sont nouveaux?
Toutes ces choses sont des effets subtils qui peuvent vraiment faire la différence entre un produit correct et quelque chose qui ravit vraiment vos utilisateurs.
Le Web mûrit
Rappelez-vous les jours d'IE6 et de Netscape? Les jours où il fallait s'inquiéter si tout le monde avait JavaScript activé et que nous construisions nos sites avec des tables HTML?
Nous avons parcouru un long chemin depuis lors avec un excellent support HTML5, CSS3 et un design réactif, et ils ont tous été combinés pour nous donner des options incroyables en matière d’animation du Web.
Animation CSS3
Aujourd'hui, chaque navigateur majeur prend en charge la plupart ou la totalité des fonctionnalités CSS3 standard recommandées par le W3C. Cela nous donne, en tant que concepteurs, un énorme potentiel pour créer des animations simples mais convaincantes qui donnent vie à des sites Web statiques.
Transitions: Les transitions CSS vous permettent d'effectuer une transition simple entre deux états différents. Disons que vous avez un bouton simple que vous voulez changer de couleur et que vous poussez légèrement en vol stationnaire, une transition serait parfaite pour ce cas d'utilisation.
Animations d'images clés: les images clés sont une fonctionnalité CSS3 puissante qui vous permet de créer des séquences d'animation personnalisées. Ils vous permettent de contrôler la synchronisation et l'assouplissement, la durée, le délai nécessaire, le nombre de répétitions de la durée, la direction de l'animation et plus encore. Vous pouvez même déclarer plusieurs animations sur un élément HTML.
Graphiques SVG
L'une des nouvelles fonctionnalités impressionnantes du "web mature" est le support SVG. Nous pouvons enfin commencer à utiliser des images qui s'adaptent bien à différents écrans de taille et de résolution. Non seulement cela, mais les images SVG sont bien plus puissantes que les images png car vous pouvez interagir avec elles en CSS et JS. Cela nous donne la possibilité de créer des animations impressionnantes auparavant uniquement compatibles avec les gif animés ou Flash.
Jeter un coup d'œil à ce gif animé qui a été recréé en CSS et SVG:
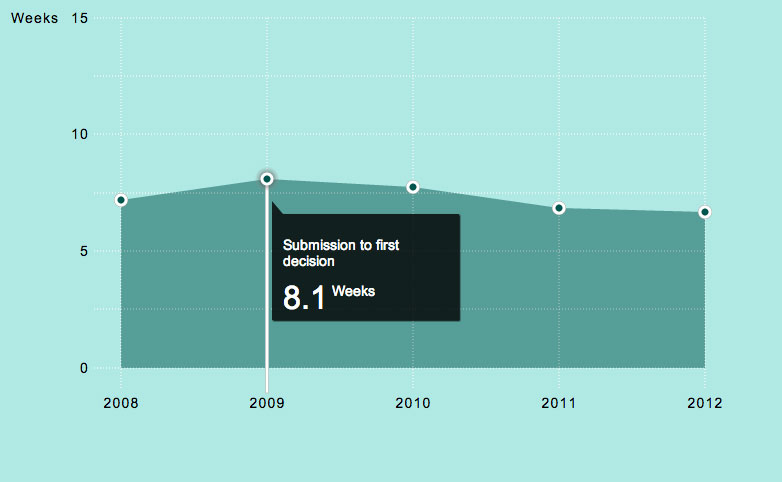
Une chose que l'animation SVG peut vraiment être utile est la création de graphiques et de graphiques animés pouvant s'adapter à n'importe quelle taille. Check-out cet exemple simple sur JSFiddle:
Les possibilités pour les SVG sont presque infinies!
Toile HTML5
HTML5 Canvas est une autre technologie passionnante prise en charge par le navigateur depuis un certain temps. L'élément canvas est utilisé pour dessiner des graphiques sur le Web.
Il est similaire à SVG mais diffère de plusieurs manières. Tout d'abord, il s'agit d'un format raster plutôt que vectoriel. Cela signifie qu'il fonctionne mieux pour des dessins et des animations plus complexes, mais ne s'adapte pas bien aux écrans haute résolution.
Un gros inconvénient de canvas est qu'il ne contient pas d'éléments DOM manipulables. Cela signifie que chaque fois que vous souhaitez modifier le dessin ou l'animer, vous devez redessiner l'image.
En dépit de ces inconvénients, la toile est toujours un excellent outil qui peut être utilisé pour des animations et des dessins plus complexes.
Bibliothèques d'animation Javascript
Même si les animations CSS3 deviennent de plus en plus puissantes, il existe encore des cas d'utilisation des animations Javascript.
De plus en plus de bibliothèques apparaissent tout le temps, ce qui nous donne une animation étonnante à une fraction du coût des ressources que nous utilisions pour les animations Javascript.
Snap.svg: snap.svg est conçu pour rendre le travail avec vos ressources SVG aussi facile que jQuery rend le travail avec le DOM. Il dispose d'une bibliothèque d'animations très riche avec une gestion des événements simple qui vous aide à donner vie à vos fichiers SVG.
Greensock GSAP: gsap.js est une suite d’outils professionnels pour les animations HTML5 haute performance et scriptées qui fonctionnent dans tous les principaux navigateurs. Il est 20 fois plus rapide que jQuery et même plus rapide que les animations CSS3 dans certains cas. Super-beurré 60fps nous voilà!
Transit: transit.js est une bibliothèque jQuery qui remplace le module d'animation jQuery par des transitions et des transitions CSS extrêmement fluides. La grande partie est que c'est utilise la même syntaxe que $ jQuery ('...').
Rapidité: velocity.js est similaire à Transit en ce sens qu'il utilise la même syntaxe que jQuery. Il vous suffit donc d'inclure la bibliothèque et de remplacer l'animation de jQuery par .velocity ().
scrollReveal: scrollReveal est une bibliothèque js open-source qui vous aide à créer et à gérer la façon dont les éléments de la page se fondent, déclenchés par leur entrée dans la fenêtre d'affichage.
Bounce.js: bounce.js est un nouvel outil pour générer des animations passionnantes d'images clés CSS3.
Amélioration du matériel dans les appareils mobiles
Une dernière raison pour laquelle l'animation est en train de prendre son envol est que les appareils d'aujourd'hui deviennent de plus en plus puissants à chaque nouvelle version.
le iphone 5s, par exemple, une puce a7 super alimentée.
Selon Extreme Tech: "Le processeur n’est pas seulement une évolution progressive de son prédécesseur Swift - il s’agit d’une bête complètement différente qui ressemble plus à un processeur Intel ou AMD" à gros noyau "qu’un processeur" petit cœur "conventionnel."
De plus, avec iOS8, Apple lancera Metal, un moteur de rendu 3D très puissant qui vous permettra de créer des jeux de bureau fonctionnant sur des appareils mobiles.
Certaines compagnies de téléphone Android comme LG ont même construit des appareils avec 3 Go de RAM, le LG G3 être juste un. J'ai un ordinateur portable il y a quelques années qui en a à peine beaucoup.
Tout cela pour dire que non seulement nous pouvons créer des animations fonctionnant parfaitement sur les ordinateurs de bureau, mais que les mêmes animations fonctionnent parfaitement sur les téléphones, les tablettes et autres appareils mobiles.
Les animations sont utiles aux utilisateurs
Les animations peuvent vraiment aider à rendre votre produit, application ou site Web plus utilisable et accepté par vos utilisateurs. Ceci est dû au fait:
- ils donnent un contexte à ce qui se passe;
- ils maintiennent les gens engagés;
- ils aident votre entreprise à se démarquer;
- les gens les apprécient.
Pensez à Kickstarter - une excellente vidéo expliquant votre campagne peut faire la différence entre un succès retentissant et un manque de notoriété. Les meilleures campagnes utilisent des vidéos puissantes avec une histoire bien conçue pour générer de l'enthousiasme et créer une dynamique pour leur produit ou leur campagne. L'animation peut faire la même chose pour votre site Web ou votre application. Cela peut faire la différence entre les personnes impliquées et délirantes au sujet de votre application et un autre produit qui débarque dans le cimetière des applications.