Cinemagraphs dans la conception de sites Web
Si vous lisez l'un des innombrables rapports de tendances en matière de design Web publiés plus tôt cette année, vous avez probablement lu la promesse de grands cinémogrammes de la taille d'un héros placés en évidence sur toutes les pages d'accueil. Alors ou sont-ils?
Alors que quelques entreprises avant-gardistes les utilisent sur leurs sites Web, la cinémagraphie a été largement reléguée pour présenter des articles de synthèse et des pages de reddit.
Eh bien je dis assez, c'est assez. Il est temps que les cinémographes se lèvent et prennent la place qui leur revient en tant que héros de la page Web.
Pourquoi cinemagraphs fonctionne
L'idée de suivre une tendance de conception Web simplement parce qu'elle était prévue ne m'a jamais vraiment excitée. Mais que faire si vous pouviez réellement lancer une telle tendance? Et si cela avait un but et résolvait un problème en même temps?
L'oeil humain aime le mouvement.
En ce qui concerne cinemagraphs, toutes les déclarations ci-dessus sont vraies. Bien que cela ait certainement été discuté (et même prévu comme une tendance dans la conception de sites Web), très peu de sites Web les utilisent. En conséquence, ils n’ont même pas été à même d’atteindre une masse critique, de sorte qu’ils continuent de fasciner la plupart des utilisateurs du Web.
Pas tout à fait une photographie, pas tout à fait une vidéo, les cinémogrammes sont un vrai plaisir car ils trompent le spectateur juste assez longtemps pour qu’ils les regardent à nouveau. Dans l'ère ADD dans laquelle nous vivons aujourd'hui, tout ce que vous pouvez utiliser pour faire une pause utilisateur, même pour un instant, compte comme une petite victoire pour une raison très importante:
Vous avez attiré leur attention.
Un moyen particulièrement efficace d'attirer un peu l'attention sur un site Web a toujours été la vidéo. L'oeil humain aime le mouvement. Mais une grande vidéo de héros (même une courte) est si volumineuse . Bien sûr, vous pouvez le compresser à un pouce de sa vie, mais ça a juste l'air ... comprimé. Ou vous pouvez le laisser seul et subir les conséquences d'une page Web à chargement lent.
Mais en utilisant un cinemagraph, vous pouvez économiser beaucoup de bande passante tout en satisfaisant ce besoin de mouvement. En fait, vous mettez la barre plus haut, car vous pouvez capitaliser sur l'aspect novateur d'une cinémographie. Les gens ne les voient pas très souvent et sont impressionnés.
Donc, maintenant que vous savez pourquoi les cinémographes méritent une place de choix sur le Web, prenons une vision globale de la manière de donner vie à une personne.
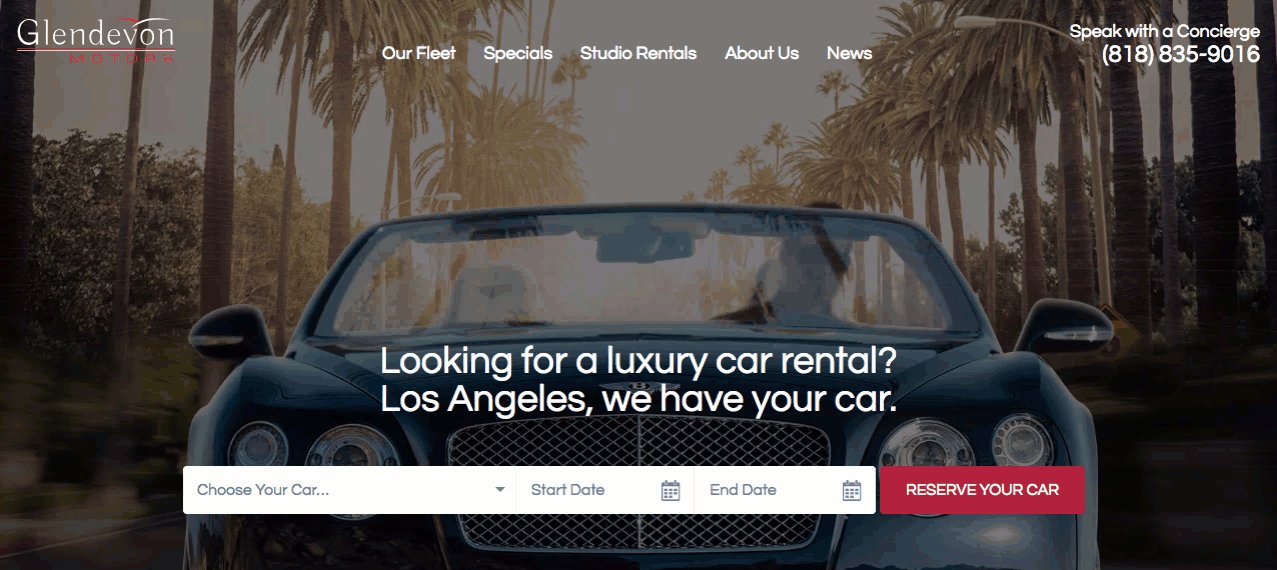
Moteurs Glendevon utilise un cinémographe dans son espace héros pour véhiculer une ambiance et se démarquer comme une "marque premium" parmi ses concurrents.
Option 1: utiliser un cinemagraph préexistant
Il existe de nombreux cas où la recherche d'un CG prêt à l'emploi est acceptable, ou même préféré. Je dirais que si vous pouvez trouver ce dont vous avez besoin et que votre budget vous en donne le droit, alors c'est le chemin à parcourir. La seule question est: où trouvez-vous?
La bonne nouvelle est que vous avez des options. Ils seront largement déterminés par votre budget (ou celui de vos clients), mais il existe de nombreuses sources. Il y en a même quelques les libres à choisir Cependant, si vous avez quatre-vingts dollars à dépenser, Shutterstock propose une très bonne sélection de CG haute définition.
(Astuce: ils n'ont pas de section cinemagraph autonome, il vous suffit donc de rechercher le terme "cinemagraph", plus vos autres termes de recherche dans la section "footage").
Si vous parvenez à trouver ce que vous envisagez, vous voudrez probablement encore compresser le fichier dans une certaine mesure. Plus à ce sujet dans un peu.
Option 2: Faites votre propre
L'intérêt d'utiliser un CG au lieu d'une vidéo, c'est qu'il s'agit d'un truc d'esprit.
Peut-être que vous ne pouviez pas trouver ce que vous aviez décrit. Ou peut-être que vous êtes un vrai bricoleur, et je vous respecte pour cela. Alors, comment faire un cinemagraph exactement?
Premièrement, cela aide d'avoir le bon équipement et un plan. Voici ce que je recommande pour commencer:
- Une caméra qui peut filmer
- Un trépied
- Un modèle et / ou des accessoires nécessaires
- Un ordinateur
- Accès à un programme de montage vidéo (facultatif)
- Accès à Adobe Photoshop ou à un logiciel d'édition cinemagraph plus dédié, tel que flixel
C'est ce dont vous aurez besoin pour créer un cinémagraph. Mais pour le rendre efficace, vous aurez besoin d'une bonne idée.
Qu'est-ce qui fait un cinémographe de grand héros?
Bien que le thème général de votre CG soit largement dicté par le créneau du site Web, certains points universels doivent être pris en compte lors de la création de la scène. Assurez-vous de:
- Keep it subtile: L'intérêt d'utiliser un CG au lieu d'une vidéo, c'est qu'il est un peu astucieux. Certains des meilleurs CGs semblent très immobiles, puis surprennent le spectateur par un mouvement subtil. En parlant de subtilité, assurez-vous que la composition globale n'est pas trop occupée ou trop colorée si vous superposez du texte et un CTA. Rappelez-vous que le CG doit jouer avec ces éléments et ne pas les distraire. En parlant de ça ...
- Laissez de la place au vrai héros: assurez-vous de savoir où vous voulez que votre titre, sous-titre et bouton CTA se trouvent dans le cinémagraphe. Cela affectera l'endroit où vous placez l'action principale dans la composition.
- Gardez l'ancre: Bien sûr, un CG a du mouvement, mais la scène doit être très calme pour contraster correctement le mouvement. Un trépied devrait aider avec le mouvement de fond et la stabilité de la caméra. Si les yeux de votre modèle sont censés bouger d'un côté à l'autre, assurez-vous qu'elle garde la tête très immobile en même temps.
- Rendez-le en boucle: Puisque vous voulez que le fichier soit relativement petit, vous devrez boucler l'action pour qu'il se répète de manière aussi transparente que possible. Prévoyez cela lors de la configuration de la scène. Idéalement, la première position devrait correspondre très étroitement à la position finale, fermant la boucle.
- Utilisez une personne si possible: Des études ont montré que les images avec des personnes gardent l'attention des gens beaucoup plus que celles qui ne le font pas. Cela est également vrai pour les CG. Des points supplémentaires si vous parvenez à faire en sorte que votre modèle soit orienté vers le CTA. Cela a été montré pour attirer l’attention de l’utilisateur là aussi.
Une fois que vous avez tous vos éléments en place, essayez de filmer environ 20 à 30 secondes de vidéo, en répétant le mouvement désiré plusieurs fois, avec environ 5 secondes pour garder les choses complètement entre les deux. Cela devrait vous donner assez de métrage brut pour devenir un cinémographe accrocheur.
Mettre ensemble
Bien que je ne passe pas à l'étape suivante consistant à transformer une vidéo en une cinémographie, plusieurs options s'offrent à vous. Vous pouvez débourser 299 $ pour utiliser un programme de conception cinemagraph dédié, mais vous pouvez assembler un joli CG en utilisant Photoshop , (que je suppose que vous utilisez déjà.)
Compression du fichier
Que vous ayez créé votre CG ou que vous en ayez créé un existant, vous voulez vous assurer qu'il se charge rapidement. Que votre fichier de sortie final soit un fichier gif ou une vidéo (que je recommande), votre compression dépendra de deux facteurs distincts:
- Qualité
- Longueur
Personnellement, j'essaie de rechercher la plus haute qualité possible dans toute image de grand format, vidéo ou cinémographe. À mon avis, il est dommage de sacrifier la qualité de tout fichier destiné à produire un tel impact visuel. Afin d'équilibrer ceci, j'essaie de rendre ma boucle de cinemagraph aussi courte que possible.
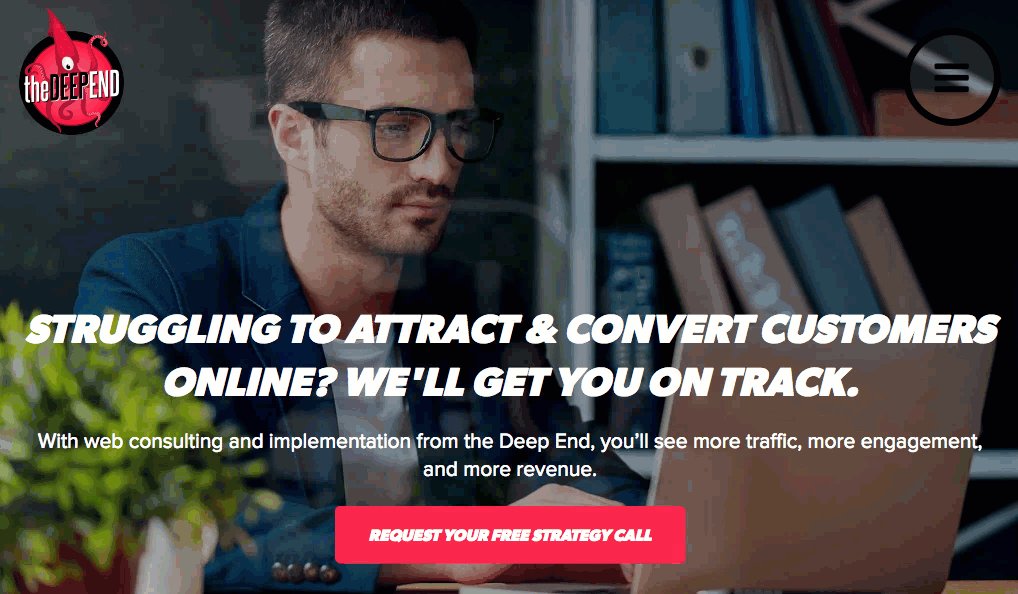
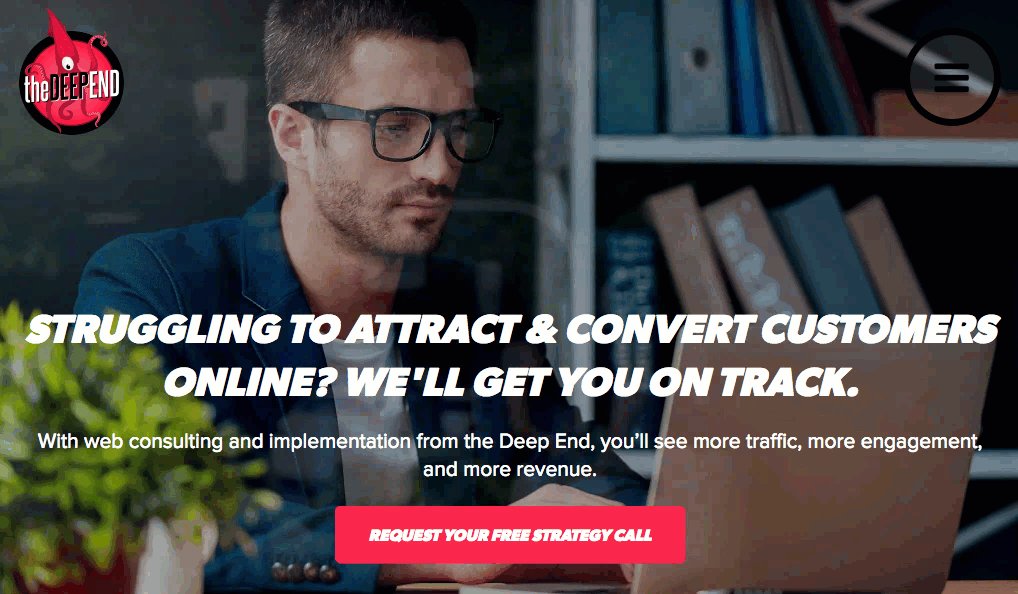
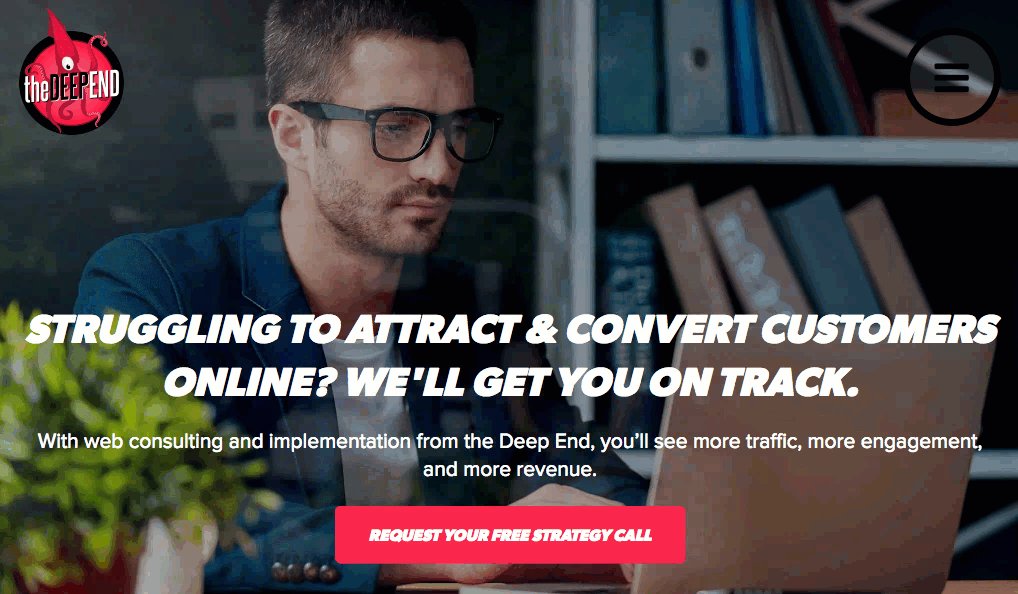
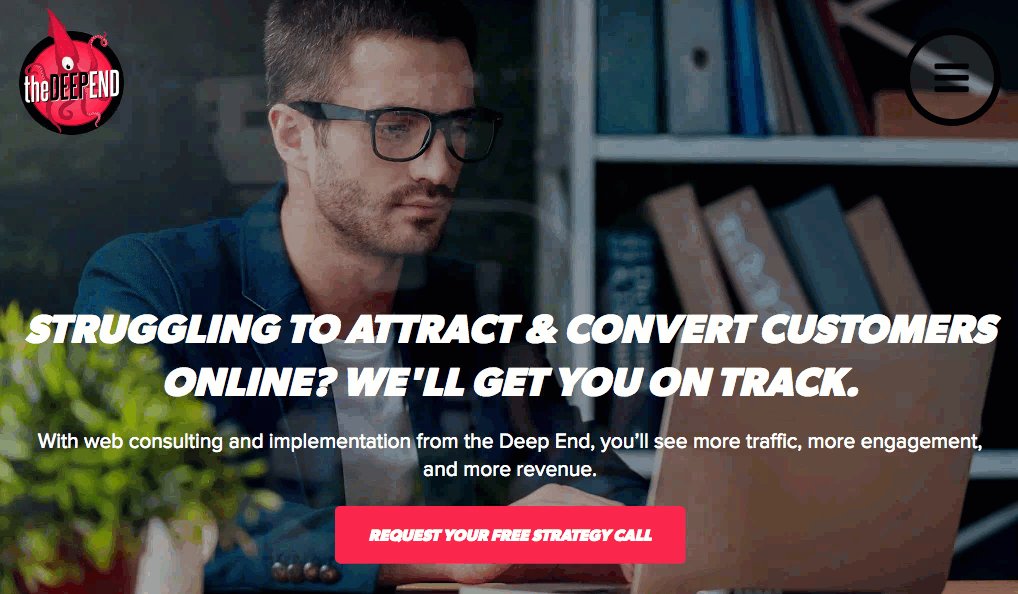
L'action aura un effet sur la longueur de la boucle: un train qui bourdonne peut être beaucoup plus court qu'un regard lent et délibéré, ce qui peut sembler quelque peu spastique s'il se répète trop rapidement. Prenez l'exemple ci-dessous de l'agence web La fin profonde . Comme il ne reste plus qu’un wagon à l’autre pour assurer une boucle parfaite, j’ai réussi à le réduire à environ une seconde.
Même si j'ai réussi à garder l'action extrêmement succincte, je savais toujours que la taille du fichier pouvait être réduite pour une charge encore plus rapide. J'ai fini par utiliser un compresseur vidéo gratuit en ligne appelé ClipChamp . J'ai pu compresser la vidéo de plusieurs mégaoctets à une résolution de 319 Ko. Rappelez-vous que la plupart des utilisateurs vont rebondir sur votre site après seulement trois secondes d’attente.
Et si le résultat final est laissé par des artefacts de compression extrême, vous pouvez toujours utiliser une astuce éprouvée utilisée sur les vidéos de héros imparfaites - masquez-la avec un rendu semi-transparent. superposition à motifs .
Intéressé à voir comment les autres ont utilisé les cinemagraphs comme images de héros? J'ai de bonnes nouvelles et de mauvaises nouvelles - Il n'y en a pas beaucoup plus à montrer, ce qui est la mauvaise nouvelle. Mais la bonne nouvelle est que si vous deviez mettre ce plan en action, vous seriez à l’avant-garde de ce qui promet d’être une grande tendance.
Voici un couple que j'ai réussi à trouver sur le web:
Gilt Taste [Note de l'éditeur: ce site est fermé.]

Dernières pensées
Un cinemagraph peut non seulement expulser de quelques crans un projet de site Web ennuyeux, mais cela peut aussi avoir un impact sur son succès. Si vous l'associez à un titre phare et à un appel à l'action convaincant, vous pouvez vraiment capter l'attention de vos utilisateurs. Ce que vous faites avec cette attention est à vous.