Coder une conception Web pour la vitesse et la qualité
La beauté d'être un concepteur de sites Web crée un design web détaillé, créatif et original dans Photoshop , sans avoir à (pour la plupart) penser à la manière dont il sera codé .
Au cours de la phase de conception, tout est question de look , et soit le codage peut être pris en charge plus tard, soit être sous-traité à un développeur.
Dans tous les cas, ne pas penser à la facilité de développement ou à la fonctionnalité du développement est un excellent moyen pour un concepteur de ne pas se sentir limité dans le processus de conception.
C'est une excellente façon de penser et peut mener aux meilleurs designs. Cependant, une fois qu'il doit être codé, nous, concepteurs, sommes dans une situation délicate.
Dans cet article, vous trouverez quelques astuces simples qui peuvent aider les concepteurs à apprendre efficacement la conversion XHTML / CSS de base pour un site Web à chargement rapide, conforme au fichier PSD d'origine.
Nous devons soit trancher et coder les conceptions nous-mêmes, soit abandonner une partie de nos bénéfices à une entreprise de services externes ou à un développeur PSD. En tant que concepteurs principalement, la deuxième option est généralement le meilleur choix pour le client, car il fournira les meilleurs résultats.
Parfois, cependant, comme pour les petits projets ou autres, nous devons coder nous-mêmes un site Web . Quelle que soit la raison, cela ne devrait pas être un retour en arrière, ou quelque chose qui prend trop de temps.
Faire vous-même vs externaliser
Cet article s'adresse plus aux concepteurs de sites Web, même si, espérons-le, les développeurs peuvent également en retirer quelque chose. En se concentrant sur les concepteurs, cependant, il est fréquent que de nombreux concepteurs Web n’aiment pas coder des sites Web. Nous aimons concevoir . Il y a quelques exceptions, mais pour la plupart, c'est l'attitude à son égard.
De nombreux concepteurs ont découvert les avantages de l'externalisation : payez une entreprise externe pour trancher et coder votre conception, la récupérer dans quelques jours et économiser du temps et des efforts pour le faire vous-même.
Si vous n'avez pas l'habitude de coder un site Web de manière efficace, passer trop de temps sur ce projet ne vaut peut-être pas la peine d'être payé pour un projet.
Par exemple, si un codeur inexpérimenté passait plusieurs heures à essayer de comprendre comment coder un design qu’il vient de créer, le temps passé peut facilement valoir plus que le coût de la sous-traitance.
En outre, facturer le client pour le travail de sous-traitance au lieu de votre propre travail peut être rentable pour eux, ainsi que gagner du temps pour vous-même. (Oh, et vous aiderez la communauté du développement en leur donnant un peu d’affaires!)
Il arrive un moment dans la carrière de chaque concepteur, cependant, où il n'est tout simplement pas pratique d'externaliser un travail. Quelques exemples seraient:
- Vous n'êtes pas à un point financier fort.
Surtout pour les indépendants, les mois à venir vont et viennent. Si vous êtes un peu faible dans la banque, ce n'est peut-être pas la meilleure option pour dépenser environ 150 dollars en sous-traitance, alors que vous pourriez être payé un peu plus cher pour faire le travail vous-même. Alors que le client compenserait le paiement au donneur d'ordre dans le cadre du paiement du projet, cela ne ferait qu'équilibrer vos finances pour la partie développement du site Web. En le faisant vous-même, c'est beaucoup plus de travail, mais c'est aussi beaucoup plus d'argent dans votre poche. - C'est un petit projet.
Le projet est-il inférieur à 1000 $? Y a-t-il plus de 1/10 du budget du projet qui ne vous va pas directement? Si l'externalisation de la portion de codage trop importante d'un pourcentage du projet, il est probablement plus pratique de la faire vous-même. De plus, les projets plus petits sont probablement plus simples, ce qui ne nécessite pas forcément beaucoup de temps. - Quand il a besoin d'un service client ou d'une personnalisation spéciale.
Certains projets ont besoin d'un peu plus d'attention de la part de vous, le concepteur. Selon le client et le projet, il peut être préférable de diviser la partie découpage et codage en éléments plus faciles à gérer, certains éléments étant variables selon l'opinion du client tout au long du processus. Dans tous les cas où vous, le concepteur, devez modifier le code pour répondre aux besoins du client après le codage du site Web initial, il est probablement préférable de faire tout le travail vous-même.
C'est donc à vous, en fonction de chaque projet, de chaque client et de chaque ensemble de circonstances, de décider d'externaliser ou non la partie de codage.
Comme avantage pour l'externalisation, les codeurs expérimentés peuvent créer une version codée identique à votre conception de PSD , tout en maintenant la vitesse de chargement et la facilité d'utilisation.
Si vous vous trouvez dans une situation où vous voulez découper et coder vous-même un site Web, voici quelques conseils généraux pour 1) vous faire gagner du temps afin de ne pas devoir travailler pour 2 $ l'heure et 2) fournir de meilleurs résultats pour votre client, comme le ferait un développeur expérimenté, tout en économisant les coûts d’externalisation.
1. Trancher efficacement
Photoshop et Fireworks sont livrés avec un outil de découpage intégré qui permet à un concepteur de coder un site Web directement en HTML. Cependant, même les versions modernes de ces logiciels créent un balisage basé sur des tables. Ce n'est pas très utile pour le concepteur Web moderne, bien sûr.
C'est pourquoi le développement et le codage de sites Web sont une pratique distincte qui nécessite son propre talent et son expérience. Toutes les conceptions de sites Web nécessitent un codage manuel et un processus de réflexion. Aucun logiciel ne peut tout faire pour vous.
Néanmoins, l'outil de découpe dans Photoshop et Fireworks peut être utilisé à bon escient pour la partie développement de la conception Web . Le but est de savoir comment utiliser efficacement l’outil de coupe.
Au lieu de plonger ici dans un tutoriel de découpage et de codage, un bon tutoriel sur nettuts + peut aider beaucoup de gens à: Trancher et dés ce PSD "Il passe en revue les processus de pensée de base, ainsi que les procédures techniques, pour trancher une conception Web de la manière moderne et correcte - tout en utilisant l'outil de coupe traditionnel.
C'est dans un ordre chronologique, avec différents screencasts pour chaque phase du processus de développement, ainsi que des liens utiles vers des screencasts similaires et supplémentaires.
La première étape consiste à afficher ces didacticiels et à en tirer les points les plus importants: savoir quelles images découper, comment optimiser ces images pour un équilibre entre qualité et rapidité, et quels éléments de votre PSD doivent être simples XHTML et CSS .
Le simple fait d'observer le processus et les explications d'un développeur plus expérimenté peut aider un concepteur ayant peu d'expérience en matière de tranchage et de codage à assister à un processus plus efficace.
2. Simplifiez CSS
Parfois, la première façon d’utiliser le CSS pour obtenir un certain effet n’est pas la meilleure façon de le faire. Si vous vous retrouvez à créer trop de classes personnalisées ou des tactiques complexes pour obtenir un effet, pensez à une autre manière de le faire plus efficacement.
Pour la plupart, cela vient avec l'expérience. Plus vous codez un site Web et découvrez de nouvelles techniques, plus l'utilisation de CSS sera facile.
Pour les débutants sur la simplification des CSS, consultez l'article de Woork sur " Une approche descendante pour simplifier votre code CSS ".
L'article présente des conseils sur l'équilibre entre l'utilisation de CSS pour créer le style filaire et le style spécifique de base, la réutilisation efficace des éléments HTML prédéfinis et le moment approprié pour créer vos propres classes ou ID.
3. Utiliser les raccourcis CSS et minimiser le balisage HTML
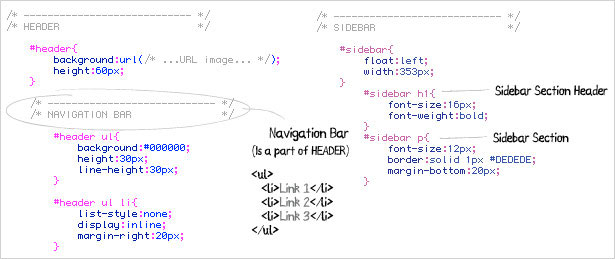
Plus la taille d'un fichier est petite, plus il est rapide à charger et c'est aussi simple que cela. Utiliser les raccourcis CSS et minimiser la longueur du balisage XHTML en réutilisant des éléments est un excellent moyen de le faire.
Coder un site Web entier doit être un équilibre entre le balisage et le style de ce balisage avec CSS. Le balisage devrait être utilisé pour la structure et CSS devrait être utilisé pour le style, donc un bon moyen de trouver cet équilibre est de garder cela à l'esprit.
En dehors de cela, la pratique nécessite simplement de comprendre les aspects techniques de la sténographie CSS, ainsi que d'acquérir de l'expérience.
Découvrez quelques tutoriels ci-dessous pour maîtriser la sténographie CSS:
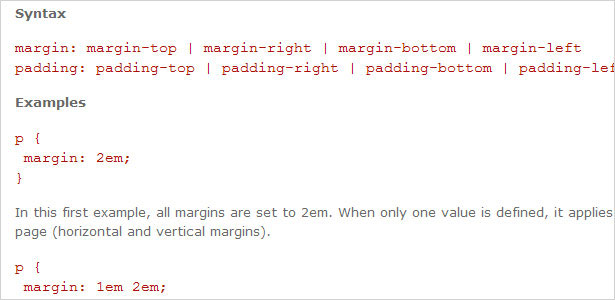
- Introduction à la sténographie CSS
- CSS efficace avec des propriétés abrégées
- Feuille de triche de sténographie CSS
Supprimer également les espaces inutiles peut aider à accélérer le chargement des fichiers de balisage et CSS. Tout comme avec un fichier JavaScript réduit (tel que jquery.min.js), des fichiers plus petits rendront le temps de chargement plus efficace, permettant au processeur de les lire plus rapidement.
Comme pour CSS et le balisage, il n'est toutefois pas pratique de supprimer tous les espaces à des fins d'édition et de gestion.
Au lieu de cela, prenez l'habitude de mettre en retrait et d'utiliser des sauts de ligne uniquement lorsque cela est nécessaire. Supprimez également tous les commentaires dans le balisage et la feuille de style qui ne sont pas nécessaires à la maintenance du site Web.
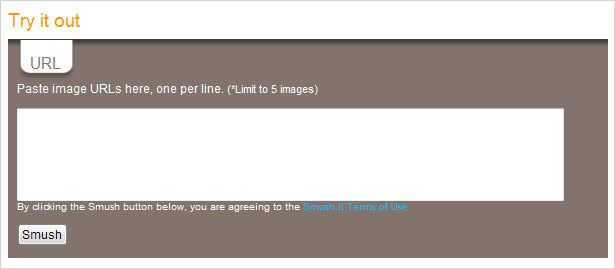
4. Smush.it
Utilisez un outil comme Yahoo's Smush.it pour croquer des images encore plus loin. Un outil comme celui-ci utilise un algorithme de compression qui réduit considérablement la taille du fichier sans sacrifier la qualité de l'image. Une réduction moyenne d'environ 40% de toutes les images peut entraîner une énorme différence dans le temps de chargement d'un site Web.
Il vous suffit de charger des images pour le site Web, après les avoir optimisées à l'origine dans Photoshop, dans l'application Smush.it. Il vous donnera une nouvelle liste d'images à télécharger, expliquant combien d'espace a été enregistré et comment.
5. Faites attention aux CSS et aux commandes de balisage
Avoir les éléments structurels avant les éléments de contenu ou le style de bloc avant le style de paragraphe ne rendra pas une feuille de style plus rapide. Cependant, une feuille de style se charge dans l'ordre dans lequel elle est présentée dans la feuille de style . On peut donc l'utiliser pour faire apparaître un site Web comme s'il se chargeait plus rapidement.
Par exemple, si dans une feuille de style, tout le contenu, les images et le style de texte étaient définis pour la première fois, ces éléments se chargeraient avant le chargement des arrière-plans, des éléments structurels ou des images de conception.
Pour cette raison, il semble que la conception Web soit légèrement plus lente que si nous avions vu l’arrière-plan et la structure en premier.
Avec la structure et l'imagerie principale en premier, le spectateur a quelque chose à se concentrer pour les secondes où le contenu est toujours en cours de chargement.
6. Savoir quand utiliser des scripts côté client ou côté serveur
Pour les projets de base, les concepteurs Web ne se lanceront probablement pas dans trop de programmation. Cependant, certains scripts peuvent être requis pour un formulaire de contact simple ou pour des effets de navigation spéciaux.
Quoi qu'il en soit, deux types de langages de script peuvent être utilisés: côté client (où le langage de script s'exécute sur le navigateur de l'utilisateur) ou côté serveur (le langage de script s'exécute sur le serveur).

JavaScript, et toute bibliothèque sous-jacente, est le langage de script côté client le plus courant. Comme il s'exécute localement sur le navigateur de l'utilisateur, il n'est pas nécessaire de l'exécuter jusqu'au serveur pour effectuer son traitement, ce qui le rend plus rapide. Le script côté serveur est légèrement plus lent, mais fonctionne très bien à petites doses et lorsqu'il est utilisé correctement.
Utilisez des scripts côté serveur pour tout ce qui nécessite une base de données ou tout ce qui est nécessaire à la fin du site. Étant donné qu'un utilisateur peut désactiver JavaScript, mais ne peut pas désactiver un langage côté serveur, les scripts côté serveur peuvent être utilisés en toute sécurité pour toutes les nécessités du site Web.
Par exemple, un formulaire de contact, même s'il est léger et peut ne pas nécessiter de base de données, est mieux utilisé avec un langage côté serveur car il est toujours accessible à une personne dont JavaScript est désactivé.
Dans l'ensemble, la plupart des sites Web nécessitant un script supplémentaire devraient avoir un équilibre entre les deux. Certains sites Web plus petits peuvent ne nécessiter que l'un ou l'autre, mais il est important de ne pas en utiliser un pour le plaisir. Savoir quand et pourquoi utiliser.
7. Dernier mais pas le moins, validez
C'est évident pour la plupart d'entre nous, mais comme pour tout article comme celui-ci, il faut le dire: tout au long du processus de codage, et quand tout est dit, validez le code CSS et XHTML.
Nous connaissons tous les avantages de la validation, car elle permet de rendre le rendu de plusieurs navigateurs de la même manière, de charger les pages Web plus rapidement et constitue un vérificateur d’erreur général du code sémantique.
Un autre avantage à travers ce processus est d'explorer de nouvelles techniques pour gérer le code CSS et le balisage.
Si vous avez implémenté un certain effet dans une conception Web qui ne valide pas ou émet un avertissement, il y a des chances que W3 ait une raison à cela. Ce sont d'excellents moments pour rechercher d'autres options afin de créer le même effet, mais de manière plus efficace et mieux validée.
Emballer
Certains concepteurs craignent de devoir sacrifier la qualité de l’image de la conception lors du codage XHTML / CSS pour créer un site Web à chargement rapide - mais ce n’est tout simplement pas vrai.
Il existe de nombreuses manières de coder intelligemment, ce qui permet de créer un site Web convivial à chargement rapide répondant à la qualité d'un concepteur. L'utilisation de ces conseils peut aider, mais il y a beaucoup d'autres choses à apprendre.
Rappelez-vous que si vous êtes un trancheur et un codeur inexpérimentés, cela peut être lent au début, surtout quand vous êtes encore en apprentissage. Nous connaissons peut-être le XHTML et le CSS, mais c'est une compétence totalement différente pour apprendre à le faire efficacement. Tout comme nous devions le faire lors de l'apprentissage du design, nous devons également apprendre à coder magnifiquement .
Écrit exclusivement pour WDD par Kayla Knight .
Ce sont des conseils généralisés, alors assurez-vous de partager des conseils supplémentaires pour la pratique de découper un dessin et de le coder, en particulier du point de vue du concepteur.