Créer un menu étonnant dans CSS3
 L'avènement de CSS3 a introduit un monde de possibilités pour les concepteurs et développeurs Web. Avec des animations, des ombres, des coins arrondis et plus encore, les éléments peuvent être facilement stylisés et peser moins que jamais.
L'avènement de CSS3 a introduit un monde de possibilités pour les concepteurs et développeurs Web. Avec des animations, des ombres, des coins arrondis et plus encore, les éléments peuvent être facilement stylisés et peser moins que jamais.
La navigation sur un site Web est l'un des aspects les plus fondamentaux pour faire ou défaire l'expérience d'un utilisateur. Au lieu de charger votre menu avec des images individuelles ou des sprites, pourquoi ne pas tout faire en CSS3?
Pas besoin de jQuery ou de JavaScript; pas besoin de lancer Photoshop. Et prenons un peu de temps en incluant une grande police d’icône pour ajouter du caractère à notre menu.
Alors, attrapez votre tasse de café préférée (ou si vous êtes comme moi, un Coca-Cola froid glacé), ouvrez votre éditeur de code favori et créez un menu de navigation simple en utilisant uniquement CSS3.
Avant de commencer
Avant de plonger dans le code de notre menu, j'aimerais passer en revue certains des actifs et des outils que nous utiliserons dans ce tutoriel, que vous pouvez télécharger et utiliser pendant que vous suivez. Ceux-ci sont tous inclus dans le fichier .zip à la fin, qui comprend également le code final.
- Image de fond : Denim foncé de motifs subtils.
- Police de texte : Droid Sans à partir de Google WebFonts.
- Icône Police : Iconic Icon Set de Some Random Dude.
- CSS3 JavaScript : -prefix-free de Lea Verou.
D'accord, tous ceux? Ou au moins les a téléchargés avec le fichier .zip complet? Super, maintenant commençons. Nous passerons en revue le jeu en commençant par le HTML, puis le CSS de base, puis en le complétant avec CSS3.
Le HTML
Puisque nous sommes progressifs avec CSS3 dans notre système de menus, je suis allé de l'avant et nous avons mis en place une configuration HTML5 très basique. Pas besoin de devenir fou ici - nous ne construisons pas un site entier dans ce tutoriel, juste le menu.
Passons au code du menu. Le menu est une simple liste non ordonnée, avec des listes imbriquées pour les listes déroulantes. La liste non ordonnée est enveloppée dans une balise HTML5.

Comme vous pouvez le voir, nous avons cinq éléments de menu, dont quatre ont des sous-éléments. L'étape suivante consiste à obtenir le style CSS de base, puis nous appliquerons le CSS3 au menu et les étendues pour obtenir les icônes.
Le CSS
Pour obtenir une bonne base de référence, nous allons ajouter le motif de denim de Subtle Patterns et centrer le menu, basé sur une grille 960.gs. Nous allons également créer une classe clearfix, qui est utilisée dans nos systèmes de menus.
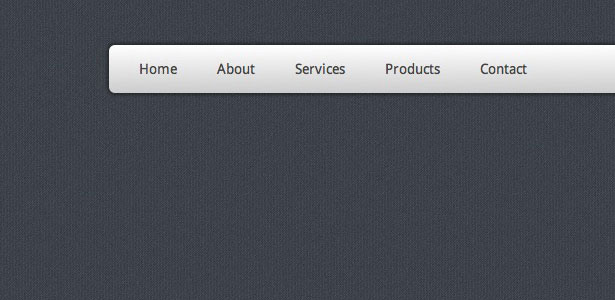
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Maintenant, nous allons travailler sur le style du menu. Premièrement, nous avons conçu la navigation de niveau supérieur pour créer un cadre très basique.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Traversons ce code. La barre de menus va couvrir toute la largeur de la classe .wrap, soit 940 pixels. Pour ajouter un peu d'espacement au premier élément du menu, nous ajoutons 10 pixels de remplissage à gauche et à droite et définissons la position de la barre de navigation sur relative. Cela devient une déclaration très importante plus tard. Les éléments de menu de niveau supérieur sont flottants à gauche et ont également un positionnement relatif. Ensuite, nous faisons un pas de plus et stylons les liens, qui sont configurés pour afficher: block ;. Ceci est différent de plusieurs systèmes de menus CSS qui ont un affichage: inline; déclaré.
Le dropdown
Les menus déroulants sont des listes non ordonnées imbriquées. Encore une fois, nous allons avec le CSS de base ici.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
Quelle? Où est passé notre menu? Rappelez-vous que ceci est un travail en cours. Cela va commencer à se rassembler, promis. Le .menu ul définit la position sur absolu (rappelez-vous, cette liste non ordonnée se trouve dans l'élément de liste de niveau supérieur, qui est positionné relativement - ainsi, le .menu ul est positionné par rapport à l'élément de liste de niveau supérieur). Ensuite, nous le plaçons loin de l'écran. C'est une technique que j'ai prise à partir de CSSWizardy, car cette méthode fournit une meilleure accessibilité pour les lecteurs d'écran, etc. Plus tard, nous l'appellerons dans nos états de survol.
Ensuite, nous définissons les éléments de la liste déroulante à gauche, créant ainsi un aspect uniforme pour l'élément déroulant. Sur la balise d'ancrage, nous lançons un espace: nowrap; ce qui empêche les liens longs de s’enrouler sur deux lignes. Cela permet de conserver une apparence uniforme et de garder l'interface utilisateur facile à utiliser.
En passant au survol, en survolant l'élément de la liste de niveau supérieur (.menu li), nous passons en survol et ciblons nos sous- listes non classées, et déplaçons la liste hors de l'écran jusqu'à 5 pixels à gauche de l'élément de liste. . Encore une fois, le positionnement est relatif à l'élément de liste de niveau supérieur, il est donc décalé de 5 pixels par rapport à l'élément de liste. Si vous deviez supprimer la position relative du niveau supérieur li, tous vos survols survoleraient sous le lien "Accueil".
Maintenant, nous nous assurons que lorsque nous planifions sur nos listes déroulantes, le niveau supérieur maintient le style, mais les éléments du menu déroulant n'ont pas ce style. C'est là que votre .menu li: survolez et .menu li: hover ul a entrer en jeu. Le premier définit l'état de survol persistant (faites-en la même chose que votre style de premier niveau), et le second supprime ce style des listes de navigation secondaires.
Enfin, nous stylons les éléments du menu déroulant. Oh, c'est vide? Oui, tout est CSS3. Nous y arriverons dans une minute.
Le CSS3
Nous arrivons maintenant à la partie amusante. La spécification CSS3 a introduit de nombreux outils amusants et passionnants pour les concepteurs Web et les développeurs utilisant des navigateurs Web modernes. Bien sûr, tous les navigateurs ne prennent pas en charge toutes les spécifications CSS3 (consultez css3files.com pour un bon aperçu de ce qui fonctionne et de ce qui ne fonctionne pas), mais de nombreuses spécifications se dégradent sans heurts et ne rompent pas le design.
Note: pour ce tutoriel, j'utilise les outils puissants et épiques de Lea Verou (2kb) -prefix-free.js scénario. Si vous ne l'avez jamais utilisé auparavant et que vous travaillez avec CSS3, faites-vous plaisir et vérifiez-le. Il utilise des fonctions avancées de détection avancées pour prendre des déclarations CSS3 et ajouter les préfixes de fournisseurs appropriés pour garantir la compatibilité du navigateur lorsque cela est nécessaire. Il garde le code beaucoup plus propre et rend le didacticiel plus facile à comprendre.
Ajoutons un peu de CSS3 à la barre de navigation, la liste non ordonnée de premier niveau et les éléments de liste.
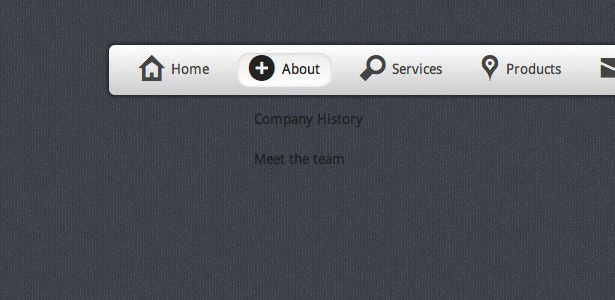
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
La barre de navigation est la première dans le code ci-dessus. Nous ajoutons un dégradé linéaire du blanc à un gris clair (en utilisant à la fois la déclaration de dégradé standard et l'ancien style -webkit pour maintenir la compatibilité avec les anciens navigateurs. Nous arrondissons la barre de navigation avec un rayon de 6 pixels) .
Sur les états en vol stationnaire: nous ajoutons un dégradé linéaire opposé, ainsi que des coins arrondis, et une ombre de zone incrustée, donnant à nos liens l’apparence de l’élément de menu dans la barre de navigation. Dans l'ensemble, un look très propre. Avant de passer aux états de survol, je veux revenir sur certains éléments du code HTML en lien avec certains CSS3. J'ai utilisé une grande police d'icônes appelée Iconic by Some Random Dude, qui est intégrée à la propriété CSS3 @ font-face, puis appelée avec les balises span sur les éléments de menu. Une fois que vous téléchargez le jeu, vous pouvez récupérer le code du fichier CSS dans le fichier zip, ainsi que copier les fichiers de police. Si vous modifiez le chemin relatif, n'oubliez pas de changer le code src dans la police @.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Avec cette déclaration de police, vous pouvez désormais personnaliser les balises span avec des classes spécifiques pour créer les icônes. Pour mon projet, je garde iconic.css comme une feuille de style entièrement intacte nommée d'après mon style.css. Pour incorporer les icônes dans mes menus, nous modifierons légèrement le code HTML:
De toute évidence, le code ci-dessus ne met à jour que la navigation de niveau supérieur, en ajoutant une balise span avec la classe iconic et la classe d'icônes appropriée. Donc, maintenant que cela est fait, nous allons faire le style final des éléments du menu déroulant, qui contiennent de nouvelles propriétés CSS3 telles que l'opacité et une transition. Donc d'abord, le .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}Les deux grandes propriétés à revoir ici sont les déclarations d'opacité et de transition. L'opacité est définie sur 0 et la transition fera passer le menu déroulant d'une opacité de 0 à une opacité de 1 sur 1 seconde. Maintenant, faisons le survol.
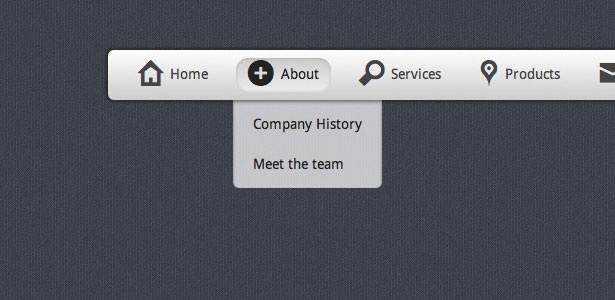
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
L’état de vol stationnaire est assez complexe. Allons ligne par ligne.
La ligne supérieure fait de l'arrière-plan un arrière-plan blanc pur, puis définit l'opacité sur 70% pour laisser apparaître une partie du motif d'arrière-plan.
Deuxièmement, j'ai arrondi les deux coins inférieurs, laissant les coins supérieurs au carré pour faire allusion au fait que le menu déroulant sort de la barre de navigation.
Mais la troisième ligne est l'endroit où la magie entre en jeu. En raison de la position de la barre de navigation et des éléments de la liste, l'utilisation de z-index est pratiquement impossible pour obtenir une affectation appropriée. Pour donner l’impression que la liste déroulante se trouve sous la barre de navigation, nous définissons une ombre de zone légère et similaire qui descend dans la liste déroulante. Enfin, définissez l'opacité sur 1, qui coordonne la transition que nous avons définie précédemment.
Le reste de CSS3 est assez simple et répétitif de ce que nous avons déjà passé:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Ne devrait pas être trop inhabituel dans ce dernier ensemble de code. Et regardez notre résultat final.

Conclusion
Bien, tu l'as maintenant; un menu CSS3 lisse et fluide. J'ai inclus tous les actifs dans un fichier zip, que vous pouvez télécharger ici , ou tu peux voir la démo ici .